что такое линтер кода
Линтер — это чистый код для ленивых
Зачем нужен и как работает расчёсывальщик кода.
Ситуация: вы с коллегами параллельно работаете над разными частями одного кода. При очередном объединении исходников вы замечаете, что они пишут код не так, как вы: его сложно читать, у него сложный синтаксис и странно объявлены функции. Коллеги то же самое говорят про ваш код. В результате все правят код друг друга, приводят его к общему виду, а работа идёт долго.
👉 Линтер — это программа, которая автоматизирует всю эту возню и сама «причёсывает» код по определённым правилам. Даёшь ей чумазый и неуклюжий код, она чистит на уровне каких-то простых правил.
В чём может быть проблема, когда программистов много
Когда вы пишете код самостоятельно и для себя, его можно писать как угодно — в одну строчку без пробелов или отделяя функции друг от друга тремя пустыми строками. Главное, что вы понимаете, что здесь написано.
Как только вы начинаете участвовать с кем-то в совместном проекте, нужно установить общие правила написания кода. Сюда может относиться:
Чтобы эти правила применялись и работали, за ними кто-то должен следить. Можно выделить отдельного программиста, можно проверять код друг друга по очереди, а можно поручить это линтеру.
Что делает линтер
Линтер на основании заданных правил перерабатывает код за секунду:
Умные линтеры
Есть линтеры попроще и поумнее. Умные могут не только делать код красивым внешне, но и проверять логику работы программы. Например, линтер может найти все переменные, которые объявлены, занимают память, но ни разу не используются. Или он может заменить одни стандартные функции на другие, если в компании есть такие правила.
Отдельные умники умеют находить потенциальные утечки памяти, циклические зависимости, неполные вызовы и коряво объявленные классы. А ещё — проверять соответствия типов, связность классов, количественные параметры вызова функции и передачи аргументов, цикломатическую сложность и так далее. Но если вам нужны все эти проверки, то вы уже и так знаете про то, как устроены линтеры и для чего они нужны.

Один линтер — один язык
Есть много разных линтеров для каждого языка программирования. Они отличаются по глубине настройки и возможностям анализа кода — как глубоко они могут его анализировать. Например, для JavaScript есть JSLint, JSHint и ESlint — это всё линтеры, которые делают плюс-минус одно и то же и различаются в деталях.
Иногда программисты используют несколько линтеров — один смотрит синтаксис, второй следит за памятью и безопасностью, а в третьем мощная система правил автозамены кода.
Что дальше
Сделаем подборку линтеров для веб-разработки — HTML, JavaScript, CSS. Не пропустите, если хотите отдать часть своих задач машине.
Линтеры для начинающих
Красивый код с самого начала.
Недавно мы писали про линтеры: как они проверяют код на ошибки и делают его более красивым. Если коротко, то линтеры работают так:
Всё это — чтобы исправлять неаккуратности за программистами.
В этой статье — примеры линтеров, которые можно подключить хоть сейчас и получить чистый код уже к концу прочтения.
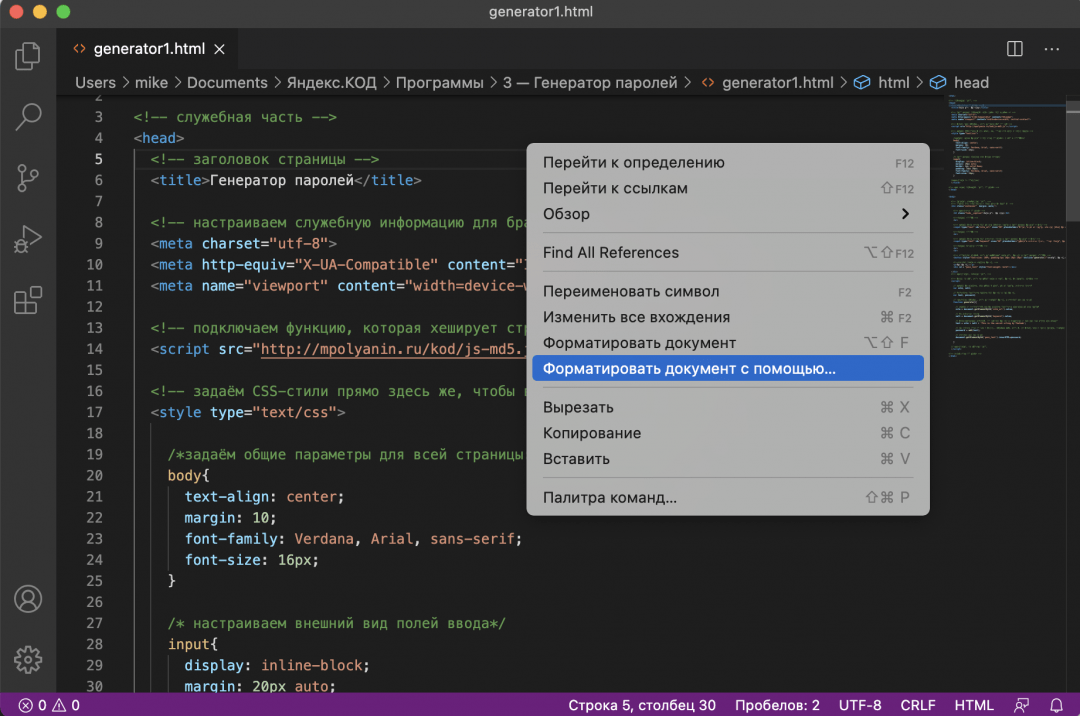
👉 Линтеры из обзора мы проверяли в VS Code и Sublime text 3. Для запуска проверки и форматирования открытого кода в VS Code нажмите в пустом месте правой кнопкой мыши и выберите пункт «Форматировать документ с помощью…» или «Format Document With…»:
Beautify — линтер для HTML
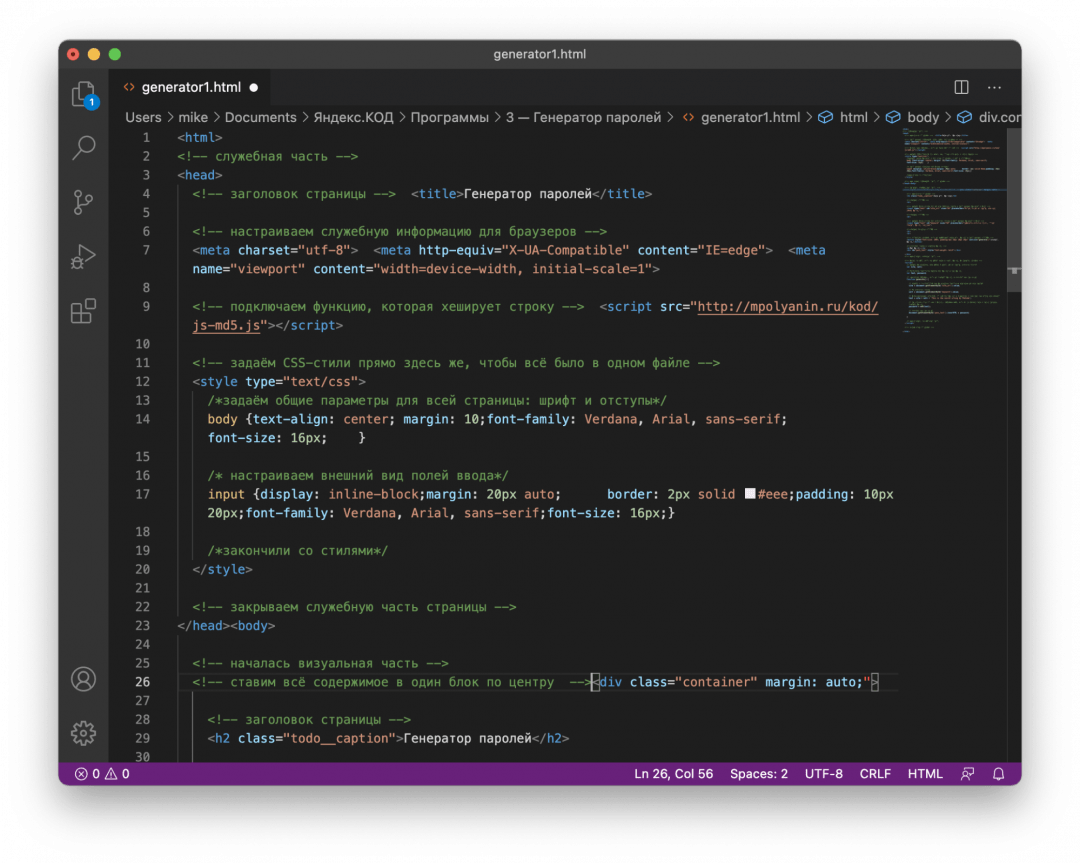
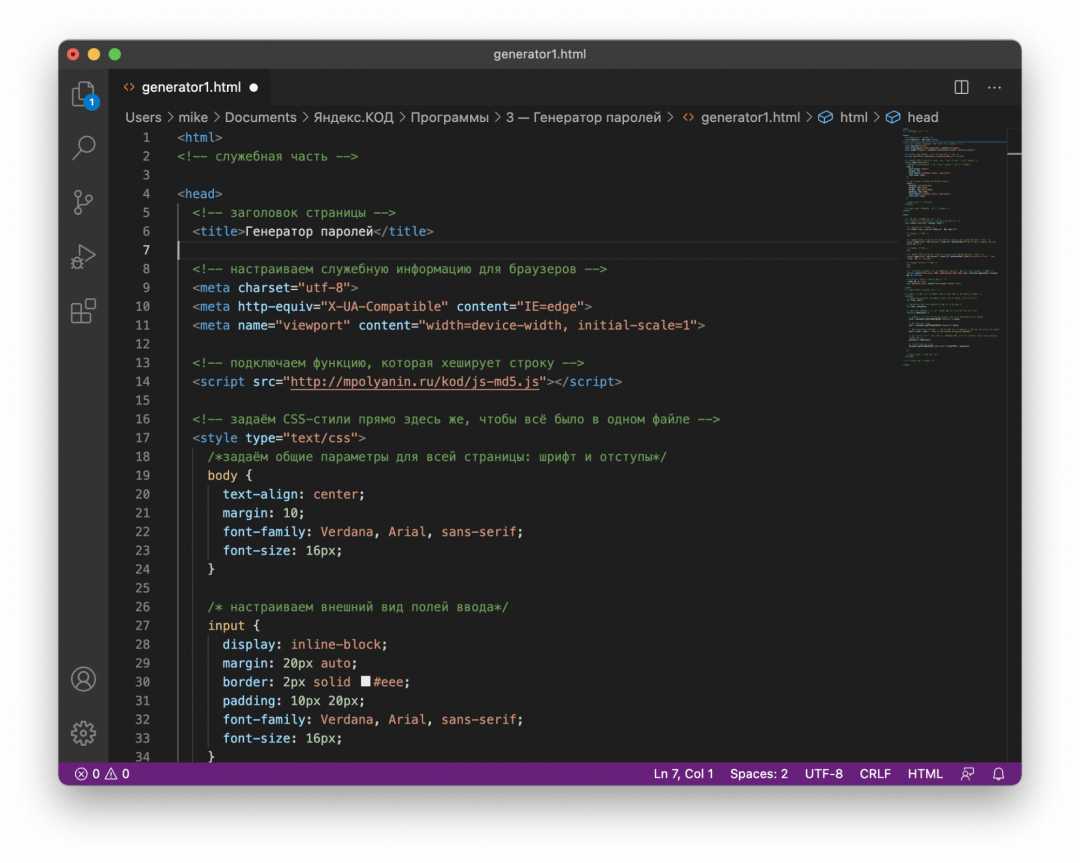
HTML-линтер, который следит за внешним видом кода страницы и форматирует его по заданными правилам. Умеет разбивать по строкам несколько команд, если они написаны в одной строке друг за другом.


Если вы пишете не очень большой CSS-код, вам вполне хватит того же Beautify. Но если вы решили заняться стилями всерьёз и установили CSS-препроцессор, чтобы писать код ещё быстрее, посмотрите на Beautify css/sass/scss/less.
Уже по названию видно, что этот плагин работает не только с CSS, но и с форматами всех популярных препроцессоров. Устанавливается и работает точно так же, как и остальные, можно создать свои правила обработки кода или настроить под себя те, что есть.
JavaScript
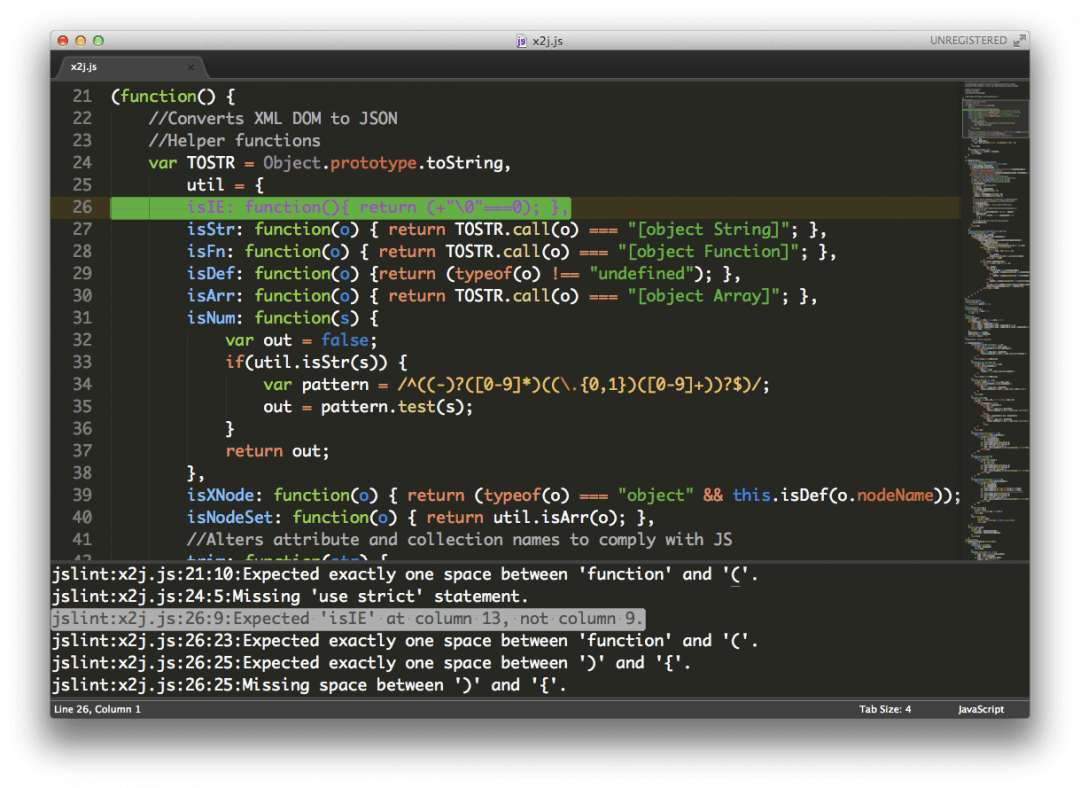
JSLint — один из самых старых и самых строгих линтеров для JavaScript. Он проверяет вообще всё:
Если ваш код проверил JSLint и не нашёл ни одной ошибки — поздравляем, вы постигли JS-дзен.

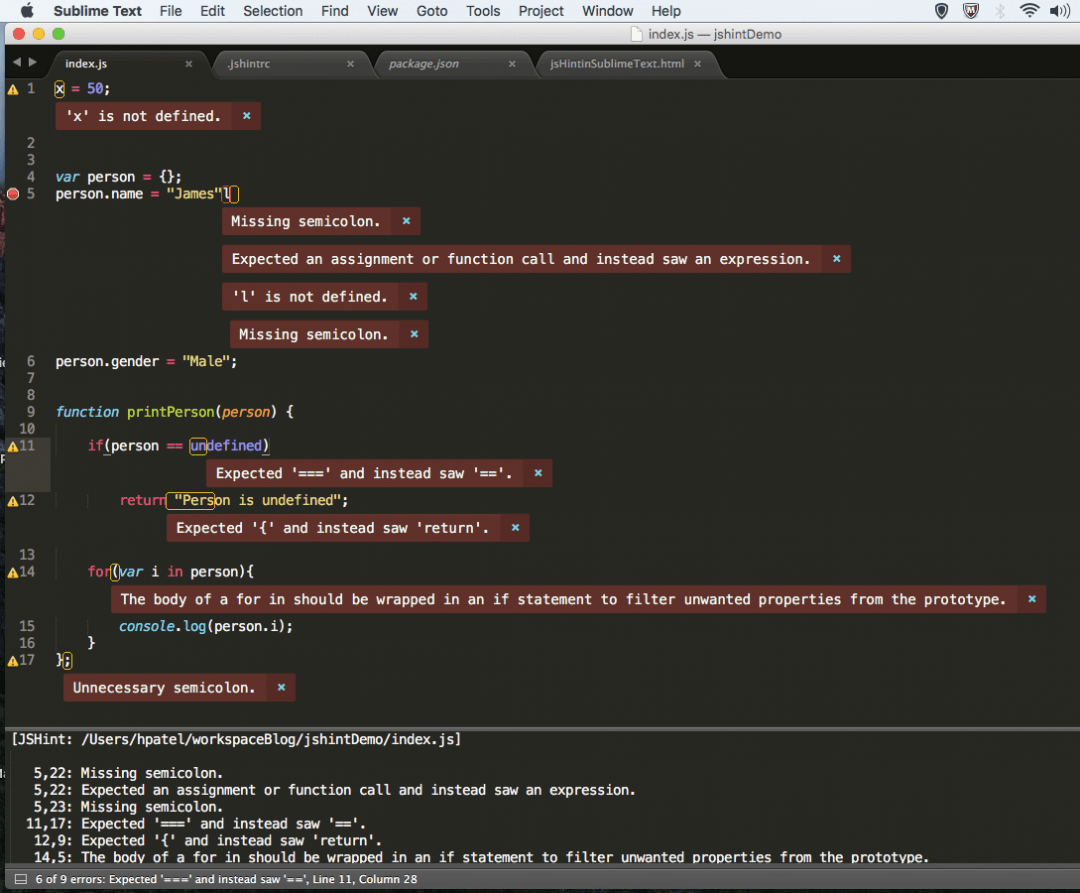
JSHint работает почти точно так же, как и предыдущий линтер, но проверяет менее строго. Идеальный инструмент для тех, кто только начинает писать код — он покажет критичные ошибки и не будет требовать соблюдения всех канонов языка JavaScript.

PyLint — линтер для Python
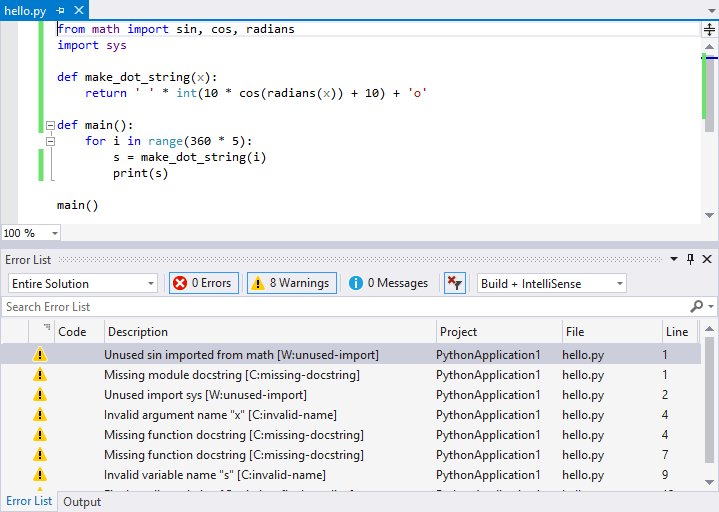
Pylint.org — самый популярный линтер для Python, который проверяет почти всё:
Если вам нужно что-то проверить в коде, скорее всего, PyLint сможет вам помочь.

Линтеры: необходимость или излишество?
Перевод статьи «If you like it, you should have put some lint on it…».
Однажды мне довелось услышать, как менеджер говорил с разработчиком о скорости разработки. Он спрашивал, зачем тот применяет линтер к своему коду, ведь это замедляет прогресс в работе.
Вторая история приключилась в другой компании. Там ведущий разработчик заявил, что линтеры делают разработчиков ленивыми.
Я считаю, что если вы тратите несколько часов в день на проведение ревью кода и при этом:
— значит, вам очень нравится отлынивать от работы.
Конечно, в команде обязательно должен быть принят какой-то единый стиль написания кода. Руководства на этот счет должны быть составлены как можно раньше. Исходя из моего опыта, могу сказать, что эти наборы правил устанавливаются ведущими разработчиками или архитекторами не без причины. Проблема в том, что слишком часто эти руководства по стилю после нездорового количества споров и болтовни просто теряются где-то на одинокой вики-странице.
Команда разработчиков запоминает некоторые из правил и руководствуется ими, когда работает над кодовой базой, но разработчики приходят и уходят. Вы, конечно, можете сделать страницу с руководством по стилю частью процедуры ознакомления новичка с работой. Но вам придется смириться с тем фактом, что люди приходят из разных мест и имеют разные предпочтения, которые не изменятся только вследствие чтения вики.
Так что, когда кто-то говорит, что линтеры делают разработчиков ленивыми, он, по сути, не ошибается, но он и не прав.
Поручите это линтеру
Важно понять главное: есть вещи, которые необходимо помнить. Но правила, касающиеся стиля написания кода, к таким обязательным для запоминания вещам не относятся. Прежде всего, потому что они вполне могут быть автоматизированы. Я лучше буду помнить день рождения моей жены, чем правильное местонахождение фигурных скобок, предпочитаемое архитектором проекта (или кем-то другим, кто принимает решения). Поэтому, если вы хотите сделать какое-то стилевое правило обязательным, автоматизируйте его применение. Когда разработчики перестанут бороться с линтером, они станут более продуктивными.
Прекрасный пример — оставление нескольких пустых строк между методами или вызовами функций. Лично мне было плевать на множественные пустые строки, но у меня был коллега, который постоянно указывал на каждую лишнюю пустую строку в кодовой базе. Он всегда ставил пометку needs work («Нужно доработать») на моих пул-реквестах, и часто именно по причине пустых строк. Исправить было не сложно, однако после этого мне приходилось ждать, пока два других человека проверят мой код, прежде чем я смогу влить его в базу. На помощь мне пришел Tslint с установленным правилом no-consecutive-empty-lines (запрет на последовательно идущие пустые строки) — и внезапно мы стали выпускать функционал быстрее. В процессе никто не пострадал.
Идем дальше. Установки линтера не должны быть чем-то, блокирующим вашу работу. Например, было бы сумасшествием блокировать компиляцию typescript из-за того, что написанный вами код неправильно отформатирован (и не может быть исправлен автоматически). Линтинг не должен быть частью горячей замены модулей, но есть три стадии, на которых вы можете его использовать:
Я всегда советую ставить линт-проверку в начале конвейера CI/CD, таким образом никакие изменения, не соответствующие принятым правилам стиля, не пройдут дальше. Запуск линтера вручную перед отправкой кода это тоже действие, о котором придется помнить, поэтому я предпочитаю использовать хуки pre-commit. Их можно легко настроить. Я чаще всего работаю с JavaScript/TypeScript и в последнее время использую для своих проектов NX Workspace, который поставляется с уже готовой настройкой.
Обычно я начинаю с установки Husky и Lint-Staged, затем вношу изменения в свой файл package.json:
Раньше у меня команды lint-staged запускали инструмент форматирования кода и линтер NX для всего проекта перед коммитом, но это отнимало много времени. К счастью, мой друг помог мне с файлом lint-staged.config.js:
Таким образом анализируются и форматируются только подготовленные и измененные файлы. Как видите, NX в своем скрипте format использует prettier.
Вот конфиг prettier, который я использую:
Правило end of line помогает предотвратить проблемы с проверкой кода, а именно — в случаях, когда кто-то присоединяется к команде и работает на машине с Windows, где у него установлено autoclrf = true. Это очень затрудняет поиск настоящих изменений.
Самое замечательное в эстетическом линтинге то, что он экономит много времени и помогает разработчикам сосредоточиться на читаемости кода и архитектуре, а не на спорах о 2 (4) пробелах и табах.
Чем полезны более строгие правила форматирования?
Обычно при помощи линтеров можно автоматически исправлять отклонения от согласованного стиля написания кода. Это означает, что новичок в команде может писать все что хочет и как хочет, не отвлекаясь на запоминание новых правил. Затем pre-commit hook отформатирует его код и все будут счастливы. То есть, разработчик может, наконец, сосредоточиться на том, что писать, а не как это писать.
Конечно, есть и более строгие правила для линтеров. Мне нравится SonarQube, но это не всегда доступно по финансовым причинам.
Тем не менее, у нас есть наборы правил для линтера sonar-js и sonar-ts, установленные в качестве пакетов, и это очень помогает.
Одним из моих любимых правил линтинга является cognitive-complexity (когнитивная сложность). Оно существенно облегчает мне жизнь, потому что благодаря ему в кодовой базе перестали появляться слишком сложные методы. Хорошо читаемый код легче поддерживать, а когда функции разделены на маленькие понятные кусочки, это приносит пользу всем в команде. Когнитивная сложность это очень важный показатель. Если вы используете VSCode, очень полезный плагин можно найти здесь.
Можно ли контролировать IDE разработчика?
При использовании VSCode мне нравится пользоваться peacock: это дает мне возможность выделять разные окна цветом.
Конечно, вы в своей команде можете сами решить, какой набор правил применять. Но я рекомендую установить правила для скобок, member-ordering и вообще всего, что можно исправлять автоматически. Например, если вы установите правило arrowparens, это облегчит поиск стрелочных функций. Представьте, что вы смутно припоминаете, что использовали стрелочную функцию с какой-то конкретной переменной. Вы можете очень быстро найти ее по имени этой переменной (specificVariable) => <).
Я бы хотел закончить этот пост историей о том, как линтинг помог предотвратить ужасную ошибку в продакшене. Я работал с моим хорошим другом, который в то время был новичком под моим руководством. Он был превосходен! У него была жажда знаний и он сразу принял тот факт, что написание модульных тестов очень важно. Так что тесты он делал, но однажды он столкнулся с проблемой, для решения которой ему нужно было что-то исправить в одном сломанном тестовом модуле. Решая проблему, он «сфокусировал» этот тест (fit в Jasmine) и забыл «расфокусировать» его. Изменения были отправлены, и на них была перенесена другая ветка.
Эта другая ветка провалила множество модульных тестов, но поскольку в CI-конвейере запускался только один «сфокусированный» тест, мы не сразу заметили проблему. К счастью, один разработчик заметил, что конвейер CI/CD ускорился. Мы просмотрели отчеты по тестам и обнаружили только «сфокусированный тест». Тогда это нас спасло, но очевидно, что один маленький fit очень легко пропустить, когда в качестве изменения помечен весь файл.
После этого случая мы интегрировали в нашу процедуру линтинга набор правил tslint-jasmine-rules. Правила no-focused-tests и no-disabled-tests очень нам помогают. Есть также пакеты для jest и mocha, да и другие фреймворки.
Какие у вас любимые правила линтинга? Бывали случаи, когда они вас спасли? Или ситуации, когда могли бы спасти? Делитесь в комментариях!
Что такое линтинг и как он экономит ваше время?
Так что же такое линтинг?
Возьмем, к примеру, следующий пример:
Мы объявляем константу test дважды, чему наш javascript-движок не обрадуется. При правильных настройках линтера и конфигурации часов, вместо того, чтобы быть обнаруженным позже как ошибка при запуске кода, вы сразу получите сообщение об ошибке через ваш линтер, работающий в фоновом режиме:
Может быть довольно очевидно, что у вас есть 2 одинаковых const объявления, учитывая, что это всего лишь 3 строки, но в более сложном приложении это может сэкономить массу времени, так как приходится выслеживать надоедливую ошибку, которая не всегда очевидна.
Чем вообще может помочь линтинг?
Множество вещей, в том числе, но не ограничиваясь:
Большинство вещей, о которых вы можете подумать, вероятно, уже существует в той или иной форме, а если нет, вы даже можете создать собственные правила, соответствующие вашим потребностям!
Как это на самом деле помогает или почему мне это нужно?
Все моменты, которые мешают вам продуктивно работать из-за глупой синтаксической ошибки или микровзаимодействий между вами и вашими товарищами по команде во время проверки, требуют времени. Они складываются и в итоге отнимают время, которое вы можете потратить на исправление другой ошибки или разработку следующей замечательной функции вашего продукта.
Так как же мне начать?
Несмотря на то, что линтеры существуют для большинства, если не для всех, других основных языков, в этой статье я сосредоточусь на Javascript. Применяются те же принципы, но инструменты могут немного отличаться.
Я собираюсь рассказать, как вы можете настроить базовый линтинг в приложении React. Вы можете легко продолжить, развернув свое собственное приложение React или используя мой стартер Gatsby: //github.com/colbyfayock/gatsby-starter-sass#starting-from-scratch
Ваш линтер
Для начала нам понадобится линтер. Вероятно, самым популярным в мире Javascript является ESLint. Ваш линтер будет фактически движком для определения правил и анализа ваших файлов для проверки. ESLint доступен как пакет npm сам по себе, и после установки он позволяет вам настроить базовый файл конфигурации и приступить к работе с некоторыми инструментами командной строки.
Давайте сначала добавим нашу зависимость ESLint:
Как только вы будете готовы, можете бежать yarn lint и… получить ошибку.
Это нормально и ожидается в нашем проекте, так что давайте продолжим.
Ваш парсер
Код, который вы пишете, может уже запускаться через Babel для работы в браузере, но это не относится к ESLint по умолчанию, поэтому ESLint позволяет вам указать парсер, который позволяет обработке линтинга смотреть на тот же код, что и ваш браузер. В этом случае мы захотим использовать синтаксический анализатор Babel ESLint, который нам предоставлен.
Чтобы настроить это, мы сначала хотим установить нашу зависимость:
Once we’re ready to go, run yarn lint again and… well nothing really happened.
This is still expected, as we don’t have any rules set up!
Plugins for your code
Writing a React app? The Babel parser may help you transform your code, but you might have a hard time being productive, as ESLint needs to understand how it should work to lint your React files.
Part of the beauty of ESLint is that it allows you to configure plugins that have the opportunity to create and set rules for you. Luckily, along with our Babel parser above that does some of the heavy lifting, we have a React plugin available that does just that and takes care of linting the JSX for us.
Let’s first install our dependency:
What we’re adding here is a setting that automatically detects what React version you’re using, which is helpful to let your linting get parsed properly, and then set up our react plugin that we installed above.
For one last final time, we will run our lint script and get nothing:
Rules defined by others’s opinions
Woah! This will immediately give you a lot errors, it seems like something’s wrong.
Going further, if those don’t seem to fit your needs, lots of developers and teams have published their own configurations that ESLint allows you to easily tap into.
Some popular ones include:
Not happy with the options available? You can even create and publish your own to either layer on top of others as a starting point or give it a go from scratch.
Let it do the work (most of it)
You don’t think I’m going to make you fix all of those thing yourself do you? Well, you may have to fix some, but let’s try to get ESLint to fix some of it for us.
If you noticed after we ran the command above, ESLint gave us an extra message:
So let’s give it a try! Let’s run:
And what do you know, it now only gives us 1 linting error.
Turns out ESLint was able to fix our semicolon issue automatically, but we’ll still have to add pageName to our Layout ’s propTypes manually, not too much of a lift.
Running one more time and finally nothing again! But this time because everything’s looking good.
Go forth and write messy code!
This post is just getting started. ESLint is a wide open book with tons of plugins and rules, and it’s not the only linting tool in the game. Play around and find what fits best for you and your team. The little time spent configuring it to your app will save you lots more time in the long run.
Other linting tools to check out
Prettier, ESLint, Husky, Lint-Staged и EditorConfig: инструменты для написания аккуратного кода
Вы стремитесь к тому, чтобы писать аккуратный код, но не знаете с чего начать… Вы вчитываетесь в руководства по стилю, вроде этого от Airbnb, стараетесь следовать практическим рекомендациям ведущих специалистов… Вам приходится удалять неиспользуемый код? Приходится искать ненужные переменные? Вы пытаетесь выявлять неудачные паттерны, применённые в ваших программах? Например — хотите понять, читая хитросплетения кода некоей функции, возвратит ли она что-нибудь или нет. Звучит знакомо? Проблема заключается в том, что программисту очень тяжело и многое успевать, и многому учиться.
Может быть вы — тимлид, под началом которого трудится команда разработчиков разного уровня? В вашей команде есть новые люди? Беспокоит ли вас то, что код, который они напишут, не будет соответствовать вашим стандартам? Проходят ли ваши дни в проверках чужого кода, когда эти проверки, в основном, касаются соблюдения стандартов, а не программной логики?
Автор этого материала говорит, что он сталкивался со всем тем, чему посвящены только что заданные вопросы. То, с чем он столкнулся, утомляет и изматывает. Здесь он хочет рассказать об инструментах, правильное применение которых позволяет решить вышеописанные проблемы.
А именно, здесь пойдёт речь о таких средствах как Prettier, ESLint, Husky, Lint-Staged, EditorConfig, об автоматизации форматирования и линтинга кода. Этот материал ориентирован, в основном, на React-разработку, но рассмотренные здесь принципы можно применить в любом веб-проекте. Вот репозиторий, где, кроме прочего, собрано то, о чём тут пойдёт речь.
Prettier
Prettier — это средство для форматирования кода, которое нацелено на использование жёстко заданных правил по оформлению программ. Оно форматирует код автоматически. Вот как это выглядит.
Prettier форматирует код, следуя правилам
▍Сильные стороны Prettier
Вот какие возможности и особенности Prettier позволяют говорить о полезности этого инструмента:
▍Настройка Prettier
Установим пакет prettier в качестве зависимости разработки нашего проекта:
Благодаря этой команде в package.json будет добавлена запись о зависимости разработки, которая выглядит так:
В этот файл внесём следующий код (именно в таком вот неприглядном виде):
Как это исправить? Существует три подхода к работе с плохо отформатированным кодом:
Разберём эти правила:
Вот что произойдёт, если оно установлено в значение false :
Теперь, когда правила настроены, поговорим об этом скрипте:
Запустим скрипт из командной строки:
Вот что стало после этого с показанным выше плохо отформатированным кодом.
Результат форматирования кода с помощью Prettier
На этом будем считать, что с Prettier мы разобрались. Поговорим о линтерах.
ESLint
Линтинг — это вид статического анализа кода, который часто используют для нахождения проблемных паттернов проектирования или кода, который не следует определённым руководствам по стилю.
Существуют линтеры, предназначенные для большинства языков программирования, иногда компиляторы включают линтинг в процесс компиляции кода. Это определение линтинга взято со страницы информации об опенсорсном линтере для JavaScript ESLint, о котором мы и поговорим.
▍Зачем нужен линтер для JavaScript?
Так как JavaScript — это динамический язык программирования со слабой типизацией, код, написанный на нём, подвержен ошибкам, которые допускают разработчики. JavaScript — интерпретируемый язык, поэтому синтаксические и другие ошибки в коде обычно выявляются только после запуска этого кода.
Линтеры, наподобие ESLint, позволяют разработчикам находить проблемы в коде, не запуская его.
▍Почему ESLint — это особенный инструмент?
В заголовок этого раздела вынесен хороший вопрос. Дело тут в том, что ESLint поддерживает плагины. Так, правила проверки кода не должны представлять собой монолитный пакет. Всё, что нужно, можно подключать по мере необходимости. Каждое добавляемое в систему правило линтинга автономно, оно может быть, независимо от других, включено или выключено. Каждому правилу можно назначить уровень оповещения в соответствии с желанием разработчика — это может быть предупреждение (warning) или ошибка (error).
При использовании ESLint вы работаете с полностью настраиваемой системой, способной отразить ваше понимание того, как должен выглядеть правильный код, и зафиксировать то, какого свода правил вы придерживаетесь.
Среди существующих руководств по стилю JavaScript можно отметить следующие, весьма популярные:
Это руководство активно поддерживается — взгляните на его репозиторий на GitHub. Здесь я буду использовать набор правил, основанный именно на нём.
Поэтому обсудим роль представленных здесь пакетов:
Этот файл имеет следующую структуру:
Рассмотрим блоки этого файла, представленные объектами с соответствующими именами:
Здесь заданы три папки:
Запуск скрипта lint
Если выполнить второй скрипт ( yarn lint:write ), то ESLint выполнит такую же проверку, которая была выполнена раньше. Единственное различие заключается в том, что в таком режиме система попытается исправить обнаруженные ошибки, постарается привести код в как можно более пристойный вид.
Расширение ESLint для VS Code
У нас уже есть настроенные Prettier и ESLint, но, чтобы пользоваться возможностями этих инструментов, нам приходится запускать скрипты. Это не очень-то удобно, поэтому попробуем это исправить. А именно, мы хотим добиться того, чтобы форматирование и линтинг кода выполнялись бы по команде сохранения файла в редакторе. Кроме того, выполнять линтинг и форматирование кода мы хотим перед выполнением коммитов.
Рассмотрим его содержимое.
Представьте свои ощущения, если бы к вам попал код проекта размером в 20000 строк, который вам надо было бы проверить и улучшить. А теперь представьте себе, что вам пришлось бы это делать вручную. Такая работа заняла бы, наверное, месяц. А с помощь вышеописанных средств автоматизации всё это делается секунд за тридцать.
Теперь, после настройки всего необходимого, каждый раз, когда вы сохраняете файл с кодом, редактор сам позаботится о проверке и форматировании текста программы. Однако тут мы говорим о редакторе VS Code. Вполне возможно, что кто-то в вашей команде предпочитает какой-нибудь другой редактор. Ничего плохого в этом нет, но, чтобы всем удобно было работать, нам придётся позаниматься ещё кое-что автоматизировать.
Husky
Пакет Husky позволяет задействовать хуки Git. Это означает, что у вас появляется возможность выполнять некие действия перед выполнением коммита или перед отправкой кода репозиторий.
Для того чтобы воспользоваться возможностями Husky, сначала установим этот пакет:
После этого добавим в package.json следующее:
Это приведёт к тому, что перед выполнением команды commit или push будет вызван некий скрипт, который, например, выполняет тестирование кода или его форматирование.
Подробности о Husky можно почитать здесь.
Lint-staged
Пакет Lint-staged позволяет проверять с помощью линтера индексированные файлы, что помогает предотвратить отправку в репозиторий кода с ошибками.
Линтинг имеет смысл проводить до коммита кода. Благодаря этому можно сделать так, чтобы ошибки не проникали в репозиторий, и обеспечить единую стилизацию кода, попадающего туда. Однако выполнение линтинга для проверки всего проекта может оказаться слишком длительной задачей, а результаты такой проверки могут оказаться бессмысленными. В конечном счёте, линтингу может понадобиться подвергнуть файлы, которые планируется закоммитить.
Lint-staged позволяет выполнять набор произвольных задач над индексированными файлами, отфильтрованными по шаблону поиска. Подробности об этом можно почитать здесь.
Установим пакет Lint-staged:
Совместное использование Husky и Lint-staged
Приведём снова, для удобства, содержимое нашего package.json :
Теперь, зная о Husky и Lint-staged, вы можете оценить их влияние на работу с Git. А именно, предположим, что были выполнены следующие команды:
Теперь вы знаете о том, как интегрировать Prettier, ESLint, Husky и Lint-staged в свой проект.
На сайте проекта можно найти список редакторов, которые поддерживают этот файл. В него, в частности, входят WebStorm, AppCode, Atom, Eclipse, Emacs, BBEdit и другие.
Поясним настройки, использованные в этом файле:
Итоги
Полагаем, прочитав этот материал, вы вполне готовы к тому, чтобы создать удобную среду разработки в команде любого масштаба. Инструменты, представленные здесь, помогут вам поддерживать порядок в коде проектов и автоматизировать выполнение рутинных задач.
Уважаемые читатели! Какими инструментами вы пользуетесь для проверки и форматирования кода? Как автоматизируете эти процессы?