Как вставить анимацию в проект беханс
Как сделать gif-анимацию для Behance и Dribbble?
Дизайнерам бывает сложно переводить анимированный ролик в gif и подстраиваться под ограничения анимации для Behance и Dribbble.
Есть много статей о том, как быстро сделать анимацию в Principle, Flinto и других редакторах, но нет ничего о том, как её готовить конкретно для Behance и Dribbble.
Мы протаптывали эту тропинку сами и поняли, какой способ для нас оптимальный. Статья будет полезна тем, кто ещё не разобрался.
Ограничения
Рассмотрим, какие требования предъявляют эти площадки.
Dribbble
Только gif-анимация, разрешение – 800 × 600. Размер – до 8 мб.
Behance
Gif-анимация / Embed-видео / Видео на хостинге Adobe. 50 мб для gif/картинок и 1 гб для видео/аудио. Максимальное разрешение для gif – 1400, для видео – 1200 в ширину.
Подробнее о подготовке анимации
Dribbble
Для формата шота плохо подходят длинные ролики. Лучше всего показывать короткий зацикленный фрагмент.
Наш воркфлоу такой:
Как сделать gif в Exgif
Выбрать время анимации, размер, количество кадров в секунду и метод сжатия.
Готово. Можно еще сжать gif по кнопке «Optimize», если он много весит.
Behance
Анимацию на Behance можно загрузить слудующими способами: видео с Adobe Cloud, Embed-видео с YouTube/Vimeo и gif-анимацией.
Пользуемся всеми способами в зависимости от того, что надо получить.
Рассмотрим плюсы и минусы каждого из подходов.
Видео с Adobe
+ Можно загрузить какой угодно объём
+ Относительно без потери качества
+ Можно посмотреть в fullscreen
+ Звук
– Нет автоплея в мобильной версии
Embed-видео
+ Все плюсы из видео с Adobe
– Логотип YouTube / Vimeo
– Особенности настроек для loop видео
– Нет автоплея в мобильной версии
Gif-анимация
+ Можно сделать на всю ширину экрана
+ Есть автоплей
– Нельзя промотать во время просмотра
– Много весят и дольше загружаются
Как сделать gif в GifBrewery
Стартовый экран, выбрать Open Video.
По дефолту GifBrewery делает нормальные гифки. Но если что-то пошло не так, то есть настройки по иконке справа. Обычно играемся только с алгоритмом выбора цвета.
В этой статье я рассказал про те способы, которыми пользуемся мы, и они точно работают. Если у вас есть свои варианты, пишите в комментариях.
Что получается у нас, можно посмотреть в профилях на Behance, Dribbble.
Как сделать gif-анимацию для Behance и Dribbble?
Дизайнерам бывает сложно переводить анимированный ролик в gif и подстраиваться под ограничения анимации для Behance и Dribbble.
Есть много статей о том, как быстро сделать анимацию в Principle, Flinto и других редакторах, но нет ничего о том, как её готовить конкретно для Behance и Dribbble.
Мы протаптывали эту тропинку сами и поняли, какой способ для нас оптимальный. Статья будет полезна тем, кто ещё не разобрался.
Ограничения
Рассмотрим, какие требования предъявляют эти площадки.
Dribbble
Только gif-анимация, разрешение – 800 × 600. Размер – до 8 мб.
Behance
Gif-анимация / Embed-видео / Видео на хостинге Adobe. 50 мб для gif/картинок и 1 гб для видео/аудио. Максимальное разрешение для gif – 1400, для видео – 1200 в ширину.
Подробнее о подготовке анимации
Dribbble
Для формата шота плохо подходят длинные ролики. Лучше всего показывать короткий зацикленный фрагмент.
Наш воркфлоу такой:
Как сделать gif в Exgif
Выбрать время анимации, размер, количество кадров в секунду и метод сжатия.
Готово. Можно еще сжать gif по кнопке «Optimize», если он много весит.
Behance
Анимацию на Behance можно загрузить слудующими способами: видео с Adobe Cloud, Embed-видео с YouTube/Vimeo и gif-анимацией.
Пользуемся всеми способами в зависимости от того, что надо получить.
Рассмотрим плюсы и минусы каждого из подходов.
Видео с Adobe
+ Можно загрузить какой угодно объём
+ Относительно без потери качества
+ Можно посмотреть в fullscreen
+ Звук
– Нет автоплея в мобильной версии
Embed-видео
+ Все плюсы из видео с Adobe
– Логотип YouTube / Vimeo
– Особенности настроек для loop видео
– Нет автоплея в мобильной версии
Gif-анимация
+ Можно сделать на всю ширину экрана
+ Есть автоплей
– Нельзя промотать во время просмотра
– Много весят и дольше загружаются
Наш воркфлоу такой:
Как сделать gif в GifBrewery
Стартовый экран, выбрать Open Video.
По дефолту GifBrewery делает нормальные гифки. Но если что-то пошло не так, то есть настройки по иконке справа. Обычно играемся только с алгоритмом выбора цвета.
В этой статье я рассказал про те способы, которыми пользуемся мы, и они точно работают. Если у вас есть свои варианты, пишите в комментариях.
Что получается у нас, можно посмотреть в профилях на Behance, Dribbble.
Оживляем наше порфтфолио Behance при помощи анимаций CSS
Russian (Pусский) translation by AlexBioJS (you can also view the original English article)
Добавление эффектов модального окна и анимаций
В наши дни на многих веб-сайтах с портфолио используется что-то типа модального окна для изображений их портфолио. В этом руководстве мы реализуем нечто подобное и для нашего веб-сайта. При нажатии пользователем по изображению с эскизом оно будет увеличиваться в масштабе, как и остальные изображения выбранного проекта, так что пользователи смогут рассмотреть все содержащиеся в нем изображения более детально.
Ниже приведены инструменты, необходимые нам для реализации вышеуказанного:
Magnific Popup
Мы воспользуемся плагином jQuery под названием Magnific Popup, разработанным Дмитрием Семеновым. Он небольшого размера, быстро работает и соответствует требованиям отзывчивого веб-дизайна – как раз то, что нам необходимо.
Animate.css
Также мы добавим анимации CSS, что поможет нам оживить наш веб-сайт. Мы воспользуемся несколькими фрагментами библиотеки Animate.css, которая предоставляет огромную коллекцию анимаций CSS3, которыми вы можете воспользоваться путем добавления определенных классов для немедленного применения анимаций.
Добавляем Magnific Popup
Затем мы добавим скрипты в самом низу страницы, благодаря чему у DOM (* Document Object Model – объектная модель документа) будет время загрузиться до загрузки скриптов, меняющих поведение элементов.
Обновите страницу и проинспектируйте веб-сайт при помощи Chrome DevTools или Firebug. Вы должны будете обнаружить, что data-project-id содержит ID проекта портфолио, как показано ниже:


Мы воспользуемся атрибутом data для получения контента выбранного проекта портфолио с присвоенным ему ID позже.
После этого нам также нужно будет изменить вид курсора на курсор в виде линзы с плюсиком следующим образом:
Благодаря нему пользователю будет дана подсказка, что для изображения имеется возможность увеличения; пользователи должны полагать, что могут нажать по изображению. Однако согласно MDN (* Mozilla Developer Network) значение zoom-in еще не поддерживается ни в какой версии Internet Explorer.Mozilla Developer Network Поэтому мы также указали в качестве значения cursor значение pointer (* курсор-рука – используется для сообщения пользователю, что под ним находится гиперссылка) перед cursor: zoom-in в качестве запасного варианта для Internet Explorer и других браузеров, в которых, возможно, нет поддержки cursor: zoom-in.
Запускаем Magnific Popup
Далее мы определим следующие переменные:
Проверяем, что пришедший контент – изображения
Здесь следует отметить, что в качестве поступающего через API контента может быть видео, встроенное видео или текст, которые нам не подходят; нам нужны только изображения. Поэтому перед отправлением данных в localStorage нам необходимо добавить следующий фрагмент кода для фильтрации контента:
Ниже приводится финальный код всего скрипта:
Если вы теперь нажмете изображение, то его масштаб должен будет увеличиться и оно должно будет быть отображено в стиле модального окна:

Если вы проинспектируете веб-сайт при помощи Chrome DevTools, вы должны будете обнаружить, что контент хранится в localStorage.

К тому же вы можете просмотреть все изображения контента проекта при помощи стрелок. Однако переход между изображениями сейчас происходит довольно неудобно (верно?); мы переходим от одного изображения к другому мгновенно. Так что давайте сделаем его более плавным при помощи анимаций, хорошо?
Добавляем Animate.css
Для начала нам необходимо будет добавить mainClass: ‘animated’ и removalDelay: 350 в нашу функцию magnificPopup.
Подгоняем стилевое оформление для ключевых кадров
Далее мы настроим несколько ключевых кадров (* кадр, создаваемый при изменении атрибута, чтобы зафиксировать его новое состояние, например, начало или конец нужной траектории перемещения, смену материала и т. п.) CSS, переходов и трансформаций, за счет которых создается эффект анимации при помощи Animate.css. Мы сконвертируем их код CSS в формат LESS, используя LESSHat.
Давайте начнем с ключевых кадров.
В модальном окне имеется несколько частей, которые мы будем анимировать, а именно: верхний слой фона, который покрывает все окно просмотра (* видимая для пользователя область веб-страницы), контент модального окна (изображение) и стрелки для просмотра изображений.
Анимацию верхнего слоя фона довольно легко выполнить. Для ее реализации вовсе не нужны указанные выше ключевые кадры, фон просто будет постепенно проявляться при появлении модального окна и постепенно пропадать при его исчезновении. Ниже представлены все стилевые правила для реализации этой анимации.
Ниже приводятся стилевые правила для реализации анимации контента модального окна.
Анимация стрелок для перехода между изображениями
Наконец, мы добавим анимацию для стрелок
Этот код довольно подобен фрагменту, при помощи которого реализуется анимация для контента. Согласно нему при показе левая стрелка будет постепенно появляться и выходить справа, затем уходить влево и постепенно пропадать. С правой стрелкой будет происходить обратное.
Заключение
Это была очень длинная серия руководств! Мы успешно создали рабочий вебсайт с персональным портфолио с нуля, используя в качестве источника данных API Behance. Для того чтобы его создать, мы также воспользовались рядом современных инструментов вроде LESS, HandlebarsJS и Animate.css. Этот веб-сайт довольно легко закачать на сервер, поскольку он состоит всего лишь из одной статической HTML-страницы – и вправду, демоверсия нашего сайта располагается на сервере GitHub в качестве статической страницы. Также вы можете закачать ее на веб-сервер при помощи FTP.
Если вы хотите усовершенствовать этот проект, то вы можете добавить например «фильтр», благодаря которому проекты порфолио будут отсортированы в соответствии с выбранной областью творческой деятельности. Также вы могли бы добавить изящные эффекты, возникающие при наведении курсора поврех элементов. Как бы там ни было, надеюсь, что вам понравилась эта серия и вы овладели несколькими приемами, которыми сможете воспользоваться при создании вашего собственного веб-сайта.
Как загрузить анимацию на behance
Как опубликовать кейс на Behance с анимациейПодробнее
Видео для Behance. Как добавить видео в проект Behance? Улучшить портфолио. Анимация в Behance.Подробнее
Как опубликовать кейс на BehanceПодробнее
Прототипирование и анимация в Figma для Dribbble & BehanceПодробнее
Анимация в Photoshop | Как вставить на Behance?Подробнее
Как сделать gif в ширину проекта на Behance?Подробнее
Пошаговая инструкция, как создать кейс для Behance и получить много тысяч просмотровПодробнее
#7🔹 Как встраивать видео на Behance с помощью embed кода — добавление файлов и анимации на BehanceПодробнее
Конвертируем видео в плавную GIF-анимацию для BehanceПодробнее
Как встроить видео на behance. Веб дизайн.Подробнее
Успешное портфолио на Behance. Подробное руководство
Как оформить профиль, чтобы получить работу мечты, найти крутые кейсы для вдохновения и избежать ошибок, которые погубят даже качественный проект.
OlyaSnow для Skillbox Media
Behance — идеальная площадка, чтобы создать портфолио, заявить о себе, получить обратную связь от дизайн-сообщества и интересные предложения о работе.
Перед вами — большое руководство по этой платформе, в котором мы расскажем:
UI/UX-дизайнер, видеоблогер, предприниматель. Проектирует интерфейсы, создаёт развлекательно-образовательный контент и обучает дизайну.
Задача кейса — показать не только финальный результат, но и процесс, который за ним стоит. Это главное отличие Behance от Dribbble, где обычно представляют одну или несколько финальных картинок без контекста и подробностей. На Behance очень высоко ценится именно история создания проекта с подробностями задачи, проведённой аналитической работой, материалами и, конечно, результатом.
Хороший дизайн — это хорошо решённая задача, а не просто красивая картинка или анимация.
Пользователи Behance могут лайкать и комментировать кейсы, это влияет на популярность и потенциальный успех этих работ.
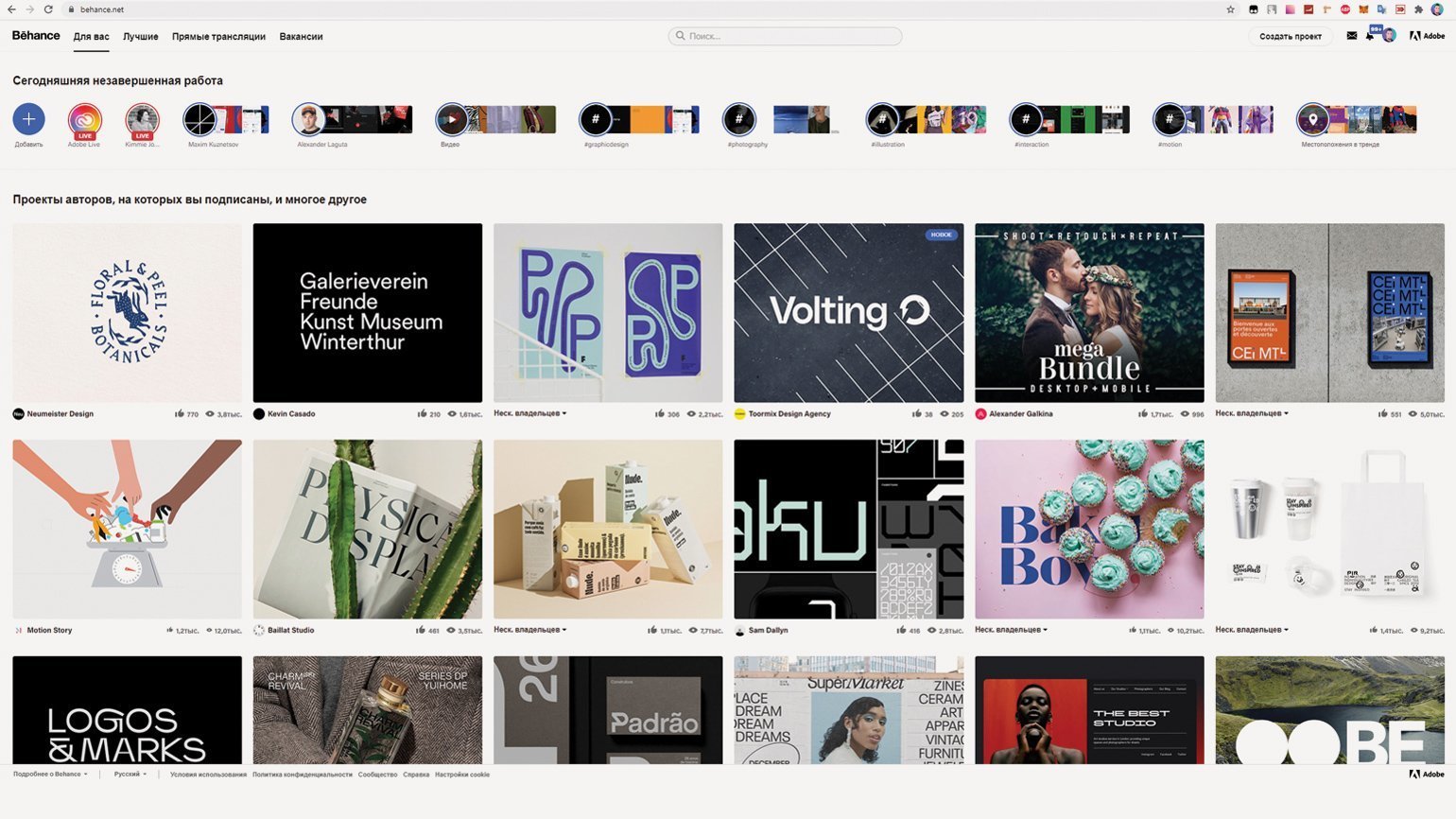
После публикации кейс оказывается на странице проектов соответствующей ему категории и постепенно смещается более свежими работами других участников.
Проекты, высоко оценённые сообществом, могут попасть в рекомендации на главной странице и в курируемые галереи — это гарантирует волну популярности кейса и самого дизайнера. Также в рекомендации пользователю попадают работы авторов, за которыми он следит, и кейсы, которые те лайкают.
Так, Behance — не просто сайт для размещения портфолио, а настоящая социальная сеть, где можно искать полезные контакты и вдохновение, набирать подписчиков и увеличивать свой профессиональный вес.
Сильный профиль на Behance — огромное профессиональное преимущество, и иногда этого достаточно, чтобы получить работу мечты.
С чего начать работу на Behance
Начать свой путь на Behance очень легко — платформа бесплатная, достаточно просто зарегистрироваться на сайте, и вы уже полноценный участник сообщества, в котором можно находить вдохновение.
Однако если ваша цель — развить свой личный бренд и получить максимальную отдачу от площадки, нужно правильно оформить свой профиль.
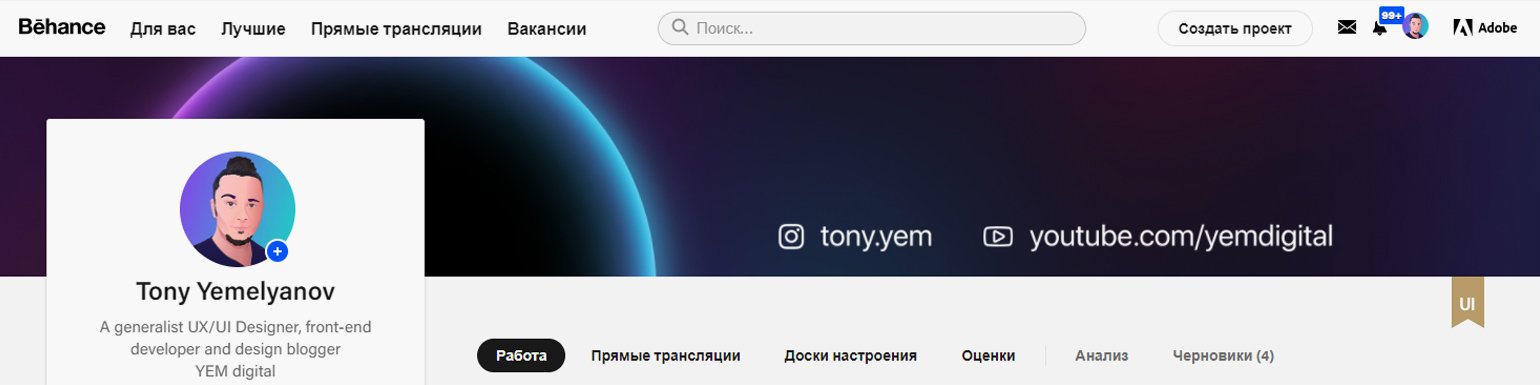
Как оформить профиль
На странице профиля будет краткая информация о вас и все ваши работы.
Представители компаний, куда вы отправляете резюме, будут гуглить вас, и, скорее всего, им будет попадаться страница вашего профиля, так как у Behance высокий приоритет в поисковой выдаче. Хорошо оформленный профиль будет подчёркивать ваш профессиональный подход и формировать первое впечатление о вас как о потенциальном сотруднике.
Начните с фотографии профиля, на которой желательно показать лицо и позитивный настрой — это повысит шансы на то, что с вами захотят сотрудничать. Работодатель хочет лучше узнать человека, а не смотреть на логотипы и картинки, за которыми он скрывается. Хотя в некоторых случаях можно подчеркнуть свои навыки, сделав в качестве аватара иллюстрированный автопортрет, по которому вас можно легко узнать.
Можно использовать полное имя или псевдоним — главное, чтобы во всех публичных сетях, включая Behance, имя совпадало, иначе будет нарушена целостность вашего личного бренда.
Составьте одно-два коротких предложения — опишите, чем вы занимаетесь и в каком ключе. Например: «Привет, я дизайнер интерфейсов в Google» или «Привет, я начинающий UI/UX-дизайнер с большим желанием развиваться в этой сфере».
Если вам сложно составить позиционирование для своего профиля, нужно определиться, на каком профессиональном этапе вы находитесь сейчас и к чему стремитесь в ближайшем будущем. Исходя из этого, сможете придумать одно-два лаконичных предложения.
Со временем ваше положение и приоритеты могут меняться, в соответствии с этим обновляйте свой профиль.
Если у вас есть персональный сайт или аккаунт на фриланс-бирже — обязательно добавляйте ссылки на них в свой Behance-профиль. Также в него можно добавить ссылки на основные соцсети, где вы наиболее активны, особенно если в них вы публикуете свой профессиональный контент.
Старайтесь, чтобы профили всех ваших публично доступных социальных сетей были оформлены в едином стиле — так ваш образ в глазах работодателей будет целостным.
Как и в случае с кратким описанием, старайтесь выражать мысли лаконично и по существу. Можно рассказать о своих навыках, опыте, индивидуальном видении дизайн-процесса. Главное — краткость: в большой текст профиля мало кто станет вчитываться.
Так что стоит выделить на это достаточно времени, чтобы хорошо подумать о самом важном и чётко сформулировать суть. Зато этот же текст можно использовать и на других площадках — например, в описании своего профиля на фриланс-бирже и в соцсетях.
Старайтесь придерживаться единого стиля общения в тексте. Не стоит писать слишком формально, но и совсем в казуальщину тоже лучше не пускаться. Чётко определитесь с позиционированием своего бренда и пишите текст именно в этом образе от первого лица.
Для большинства случаев отлично будет работать дружественный и открытый стиль письма.
В верхнюю часть страницы можно добавить шапку — обложку вашего профиля. Если у вас крутые навыки в графическом дизайне или в 3D, можно сделать что-то оригинальное, но чаще лучше придерживаться принципа «Не навреди».
Кроме того, интерфейс Behance адаптируется под разные размеры экранов, перекрывая части обложки. Если там есть надписи или важные графические элементы, у многих пользователей они могут некрасиво обрезаться и потерять смысл.
Стоит как можно раньше определиться, на какой рынок вы работаете или планируете работать в ближайшем будущем. Если вы ориентируетесь на международные компании и западных клиентов, стоит заполнять свой профиль на английском. Важно понимать, что уровень целевого языка должен позволять проходить собеседования и работать с носителями — иначе в этом нет смысла.
Если вы ориентируетесь на Запад, кейсы тоже стоит оформлять на английском, даже несмотря на то, что сам дизайн сайта или приложения, которые вы презентуете, на русском языке.
Доски настроения и насмотренность
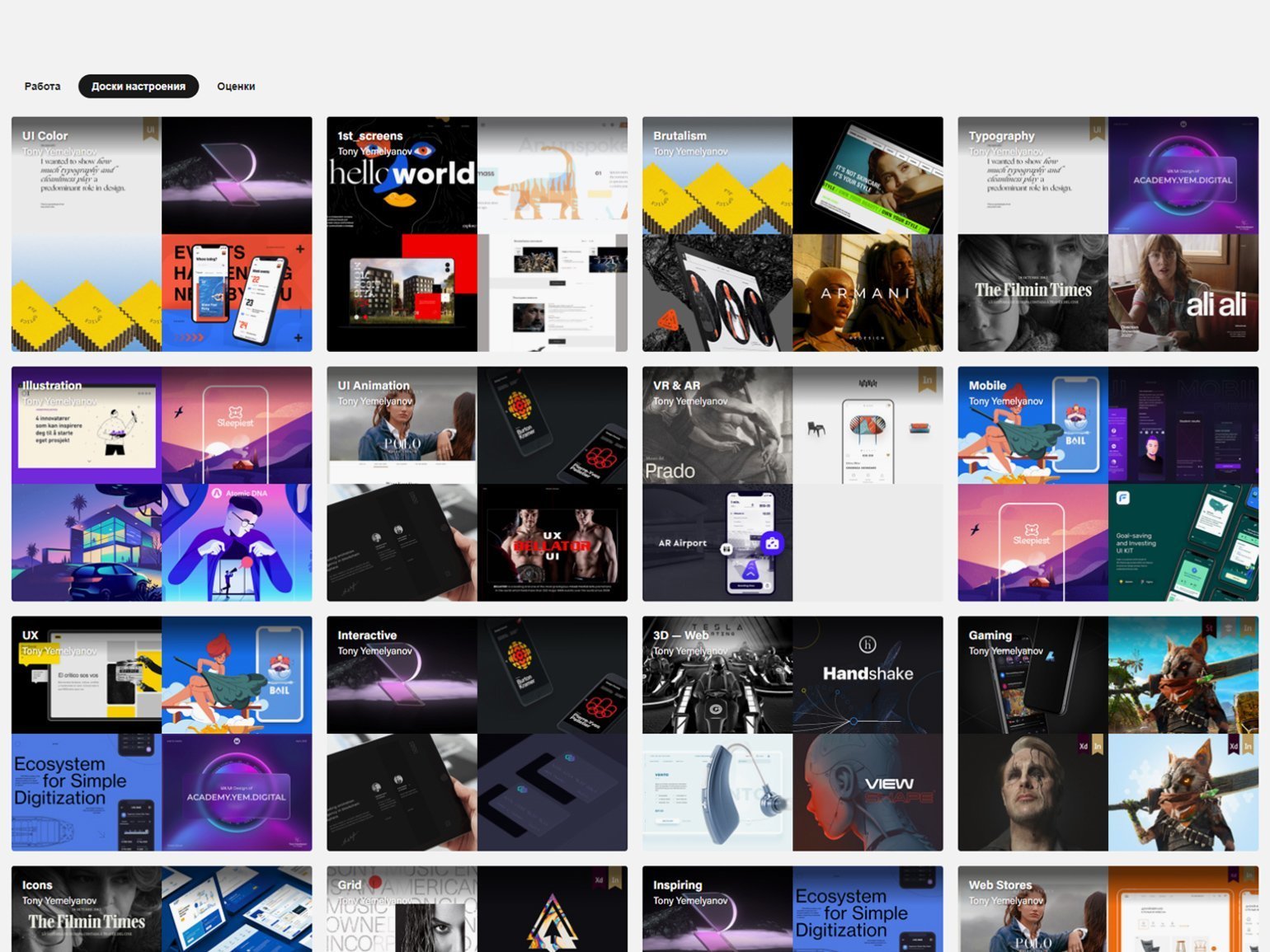
Улучшать уровень своего дизайна помогут доски настроения. Можно создавать их самим или подписываться на уже созданные другими пользователями.
Доска настроения — это коллекция кейсов, которые вам понравились. Можно добавлять на одну доску всё подряд, но лучше создать отдельную доску с подходящим названием под каждую интересующую вас категорию.
Например, вы хотите научиться делать проекты с классной типографикой. Находите такие кейсы и сохраняйте их на доску настроения «Типографика».
Можно создать неограниченное количество подобных коллекций и добавлять туда неограниченное количество работ.
Через какое-то время у вас сформируется большая и качественная база для тренировки насмотренности, в которой можно легко найти именно то, что поможет при работе над любым проектом. Всё это будет доступно в вашем Behance-профиле.
Как искать хорошие кейсы и крутых дизайнеров
Так как на Behance каждый может публиковать свои проекты, поначалу бывает сложно отличить хорошую работу от плохой. Чтобы тренировать насмотренность на основе качественных работ, можно опираться на мнение кураторов, которые ведут тематические галереи на Behance.
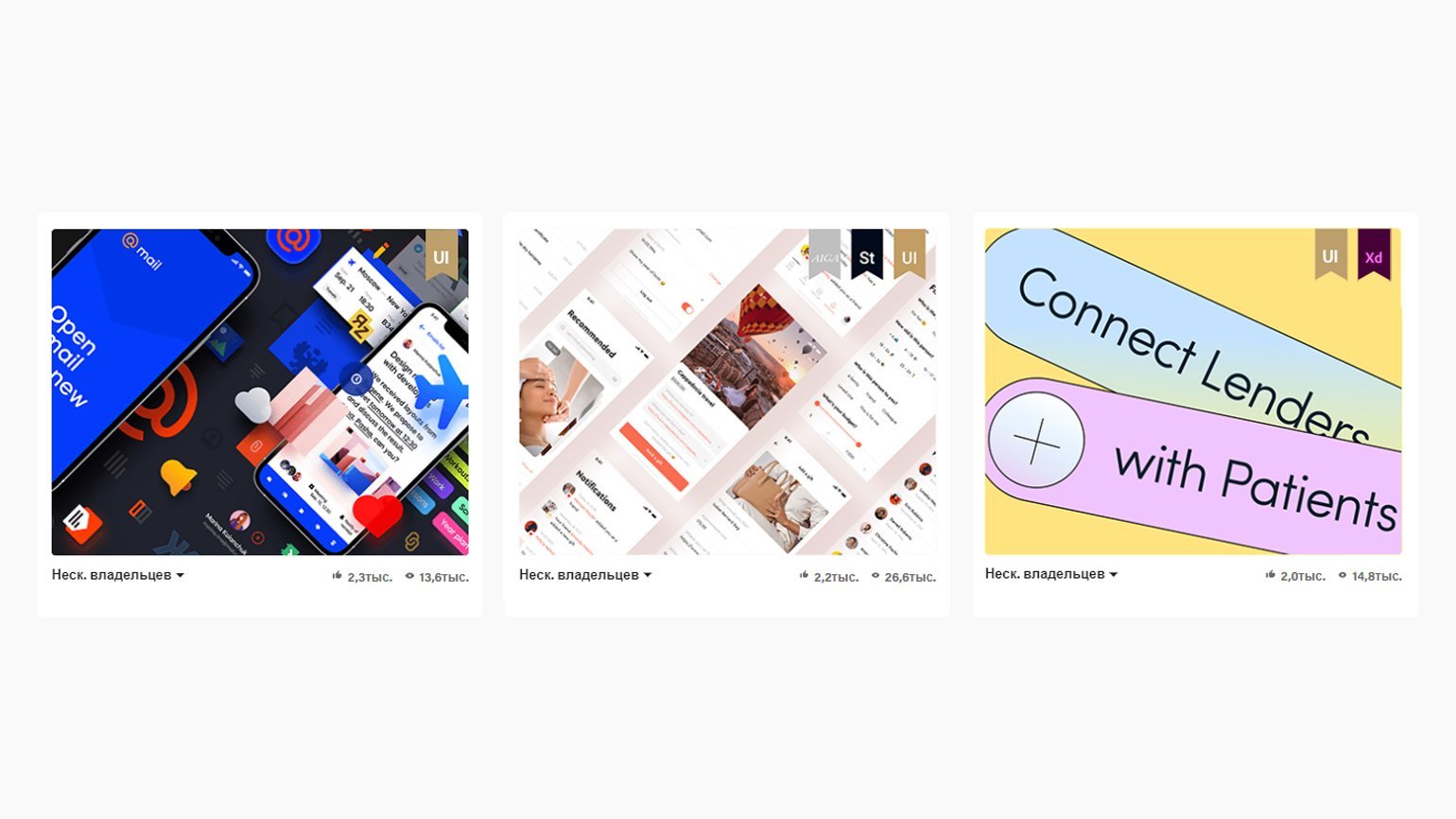
Что такое курируемые галереи Behance
На Behance большое количество разных курируемых галерей, куда стремятся попасть все, но попадают единицы. Ежедневно в каждую из галерей кураторы платформы отбирают по четыре работы. Их авторы получают специальные ленточки с аббревиатурами галерей, куда их кейсы отобрали.
Это очень ценное пополнение для профиля — ленточка означает, что работу дизайнера признали на высоком уровне.
С полным списком курируемых галерей можно ознакомиться здесь. Среди них есть, к примеру, три самых актуальных для веб- и UI/UX-дизайнеров галереи. Если это ваше направление, рекомендуем подписаться на них.
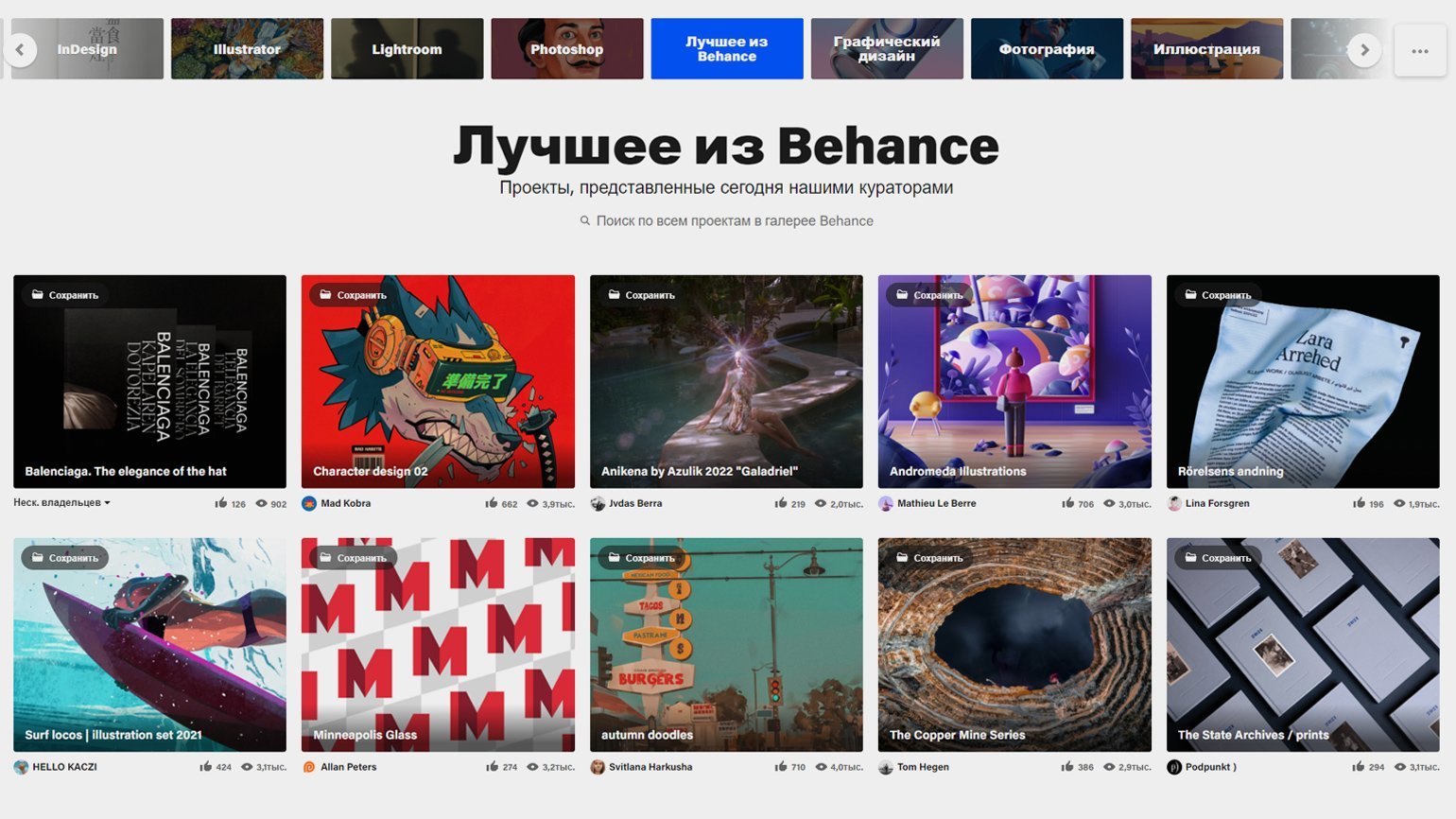
В этой галерее собраны лучшие, по мнению кураторов, проекты, причём вне зависимости от категории. Там можно найти работы из сферы UI/UX-дизайна, а также из любых других сфер. Стоит развивать свою насмотренность не только в конкретной специализации, но и в целом, ведь часто вдохновение или интересные решения можно отыскать там, где их не ждёшь.
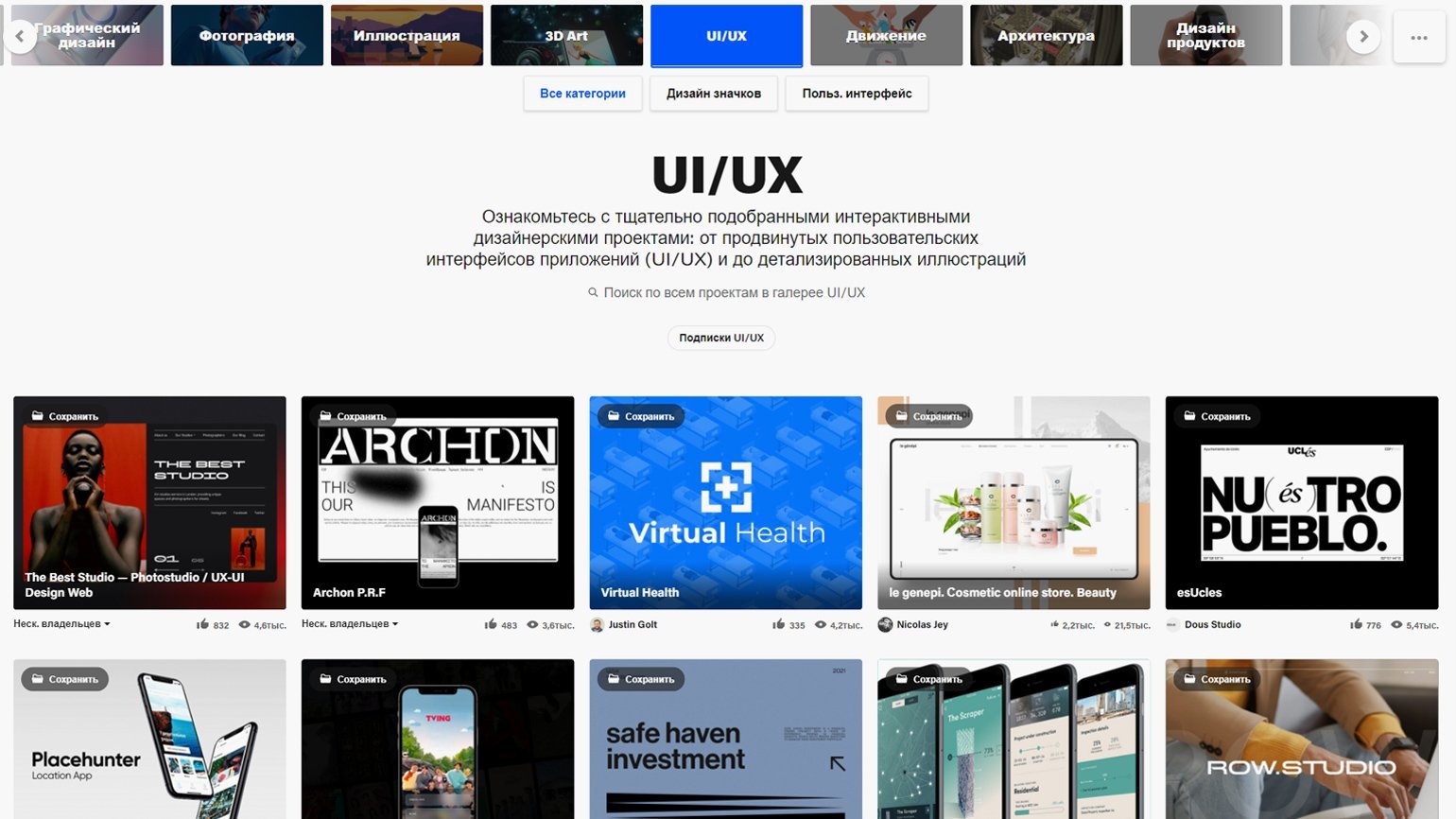
Это основная галерея из темы пользовательских интерфейсов, где можно найти лучшие кейсы дизайна сайтов и приложений, а также иллюстрации.
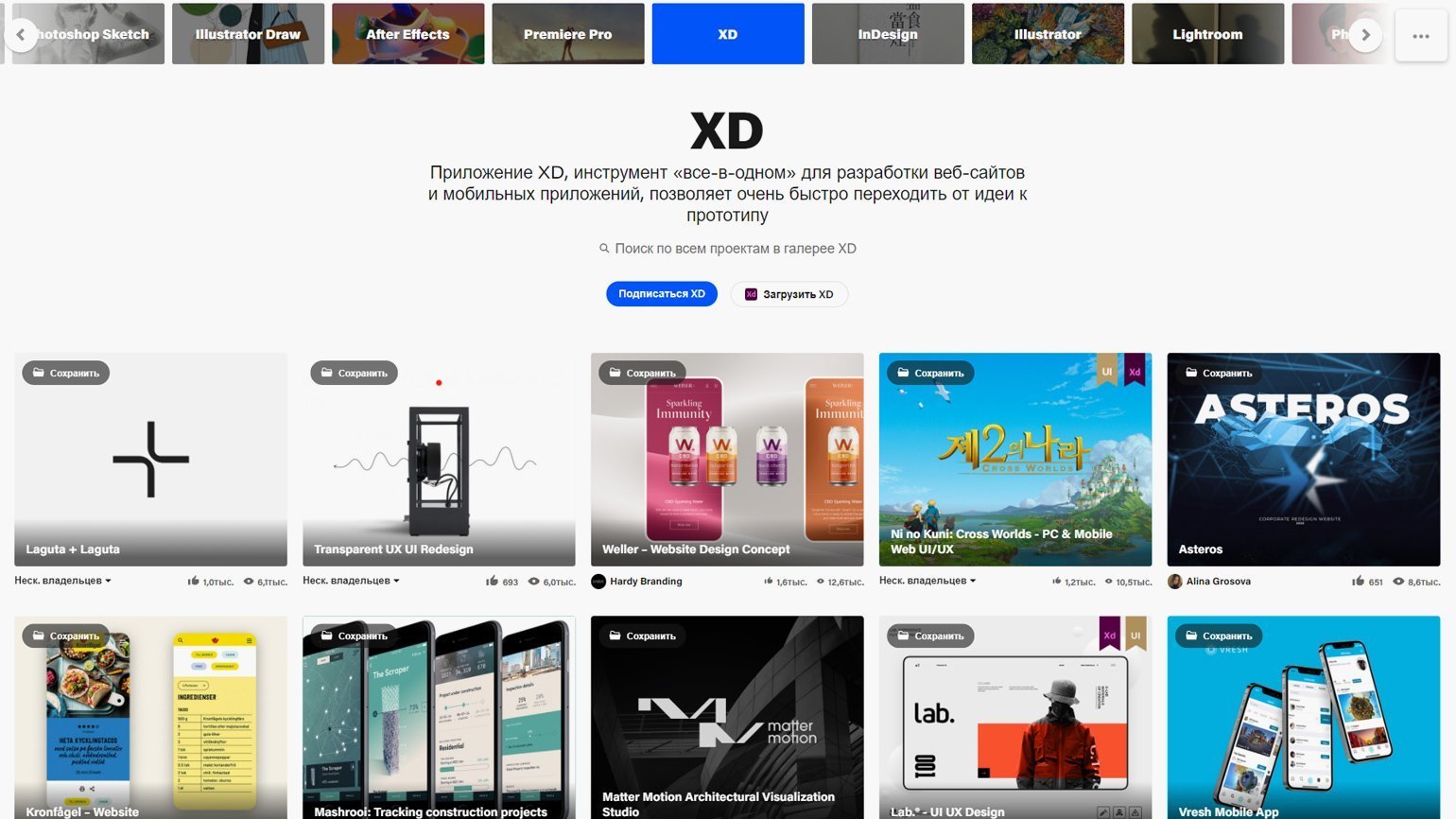
Галерея, посвящённая программе для дизайна интерфейсов Adobe XD. Сюда попадают работы по дизайну приложений и сайтов, в которых автор указал Adobe XD как рабочий инструмент.
Любопытный факт — многие пользователи указывают в своих кейсах программу XD как инструмент, даже если не использовали её. Они делают это, чтобы повысить свои шансы оказаться в XD-галерее и получить ленточку.
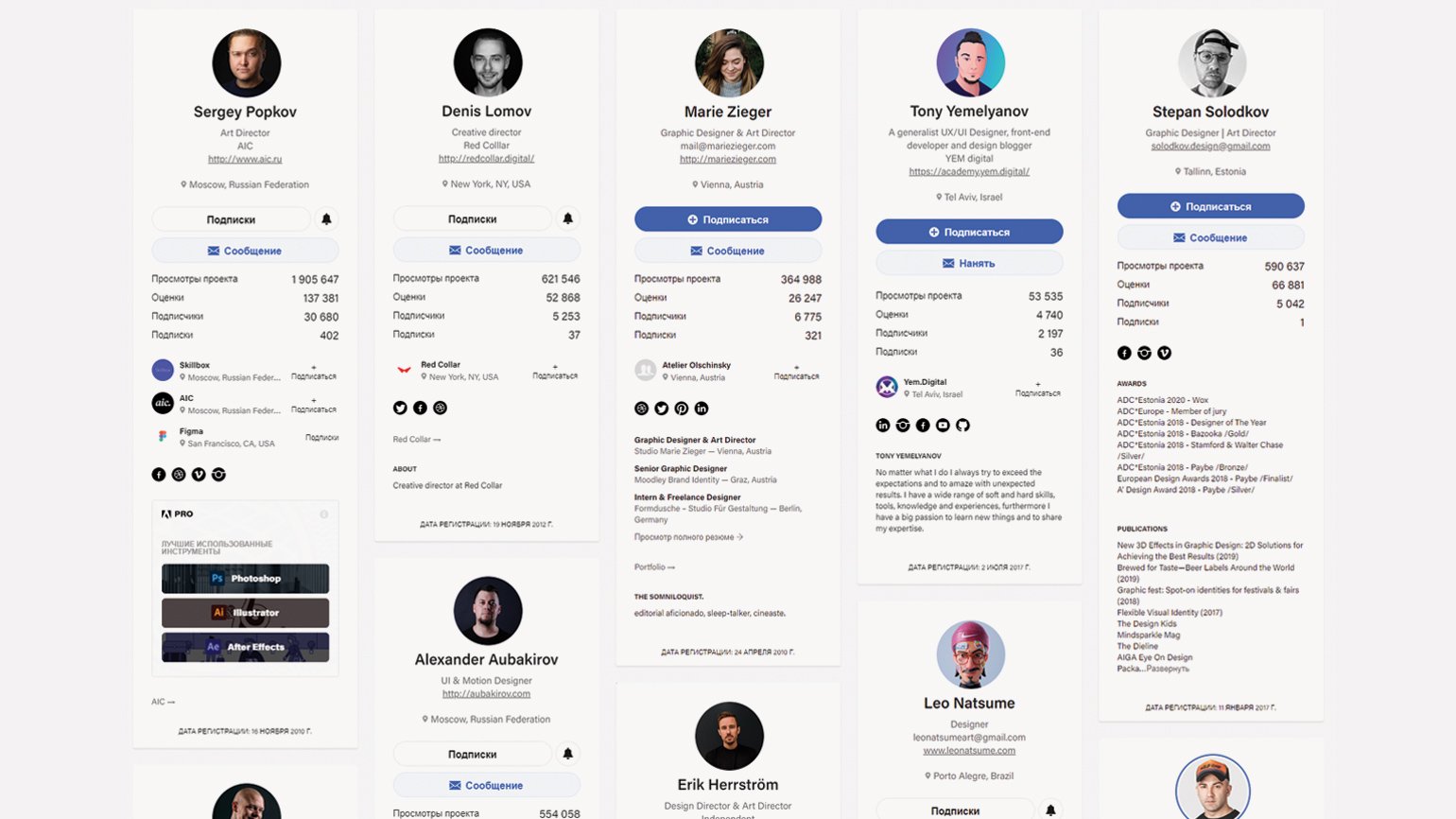
Дизайнеры на Behance
Можно подписываться не только на галереи, но и на конкретных авторов, чьи работы вам понравились. Чтобы не следить за теми, кто может научить плохому дизайну, на начальных этапах тоже лучше опираться на работы из галерей. Это гарантирует, что вам попадутся дизайнеры высокого уровня.
Для лёгкого старта можем порекомендовать десять интересных профилей:
Рецепт успешного кейса
Когда у вас грамотно оформлен профиль, пора готовить и публиковать свои кейсы.
В этой части материала мы расскажем:
Общие принципы
Основатель Behance Скотт Бельски создавал эту платформу, чтобы дизайнеры могли показать процесс решения задач и проблем. Не зная этого, многие допускают главную ошибку — демонстрируют только финальный результат.
Кейс можно считать целой историей выполнения работы, и если всё сделать грамотно, эту историю будет интересно изучать, а результат будет вызывать доверие потенциальных работодателей и уважение коллег.
Иногда создание кейса может занимать не меньше времени, чем работа над самим проектом. Вот простой лайфхак, который поможет упростить и ускорить процесс:
К примеру, если ваша работа связана с UX, можно сохранять в процессе такие составляющие:
Этот список может отличаться в зависимости от того, в каком направлении вы работаете и какие практики есть в вашем рабочем процессе.
После того как проект будет готов, самые значимые из этих материалов можно добавить в ваш кейс, чтобы продемонстрировать ключевые моменты работы.
Вместе с тем большое количество подобной информации может выглядеть скучно, поэтому старайтесь фокусироваться на главном и не расписывайте каждый этап слишком подробно. А чтобы кейс получился ещё более увлекательным, рекомендуем разбавлять такие блоки анимацией, иллюстрациями и видео.
Какие проекты стоит оформлять в кейсы?
Может показаться, что чем больше работ в портфолио, тем лучше, но суть не в количестве, а в качестве этих работ. Если кейсов много, потенциальный работодатель всё равно не станет заглядывать в каждый, а откроет два-три и на их основе составит впечатление о дизайнере. Повезёт, если этими случайными работами окажутся лучшие.
Хорошо, когда в профиле доступно всего несколько работ, но они лучшие из тех, что вы когда-либо делали.
Каждая работа, которую вы презентуете на Behance, должна привносить что-то новое как минимум в ваше портфолио.
Если вы в основном работаете над однотипными проектами, в которых нет ничего запоминающегося, вряд ли из этого получатся кейсы, которые могут впечатлить. А если вы соберёте целое портфолио из десятков подобных проектов, вряд ли получите хорошее предложение о работе.
Что же тогда делать? Без портфолио работу не получить, а без работы портфолио не собрать. Бывает и наоборот: дизайнер работает в крутой компании, но контракт запрещает ему публиковать какие-либо материалы или подробности проектов. В итоге годы идут, а портфолио остаётся пустым.
Именно поэтому значительная часть кейсов на Behance — концепции, придуманные исключительно для портфолио, и это нормальная практика.
Не обязательно, чтобы у проекта был реальный заказчик, главное, чтобы работа выглядела реалистично и решала конкретную бизнес-задачу.
Как придумать идею для портфолио?
Если вы умеете решать дизайн-задачи, значит, можете разглядеть и дизайн-проблемы, которые есть в любом продукте.
Чтобы собрать портфолио, можно генерировать идеи для реальных проектов и решать реальные задачи, но при этом не зависеть от реального заказчика. Например:
Работайте над такими проектами в свободное время, сохраняйте материалы, и в итоге вы сможете сделать интересный кейс, который будет хорошо смотреться в портфолио.
За год можно выполнить пять-шесть подобных кейсов. Для портфолио этого достаточно. Главное — в каждом новом проекте стремиться выйти на более высокий уровень, чем в предыдущем, как с точки зрения самого проекта, так и с точки зрения кейса.
Так вы можете собрать портфолио, с которым попасть в топовую компанию или получить более качественные заказы на фрилансе станет намного реальнее.
Ключевые блоки Behance-кейса
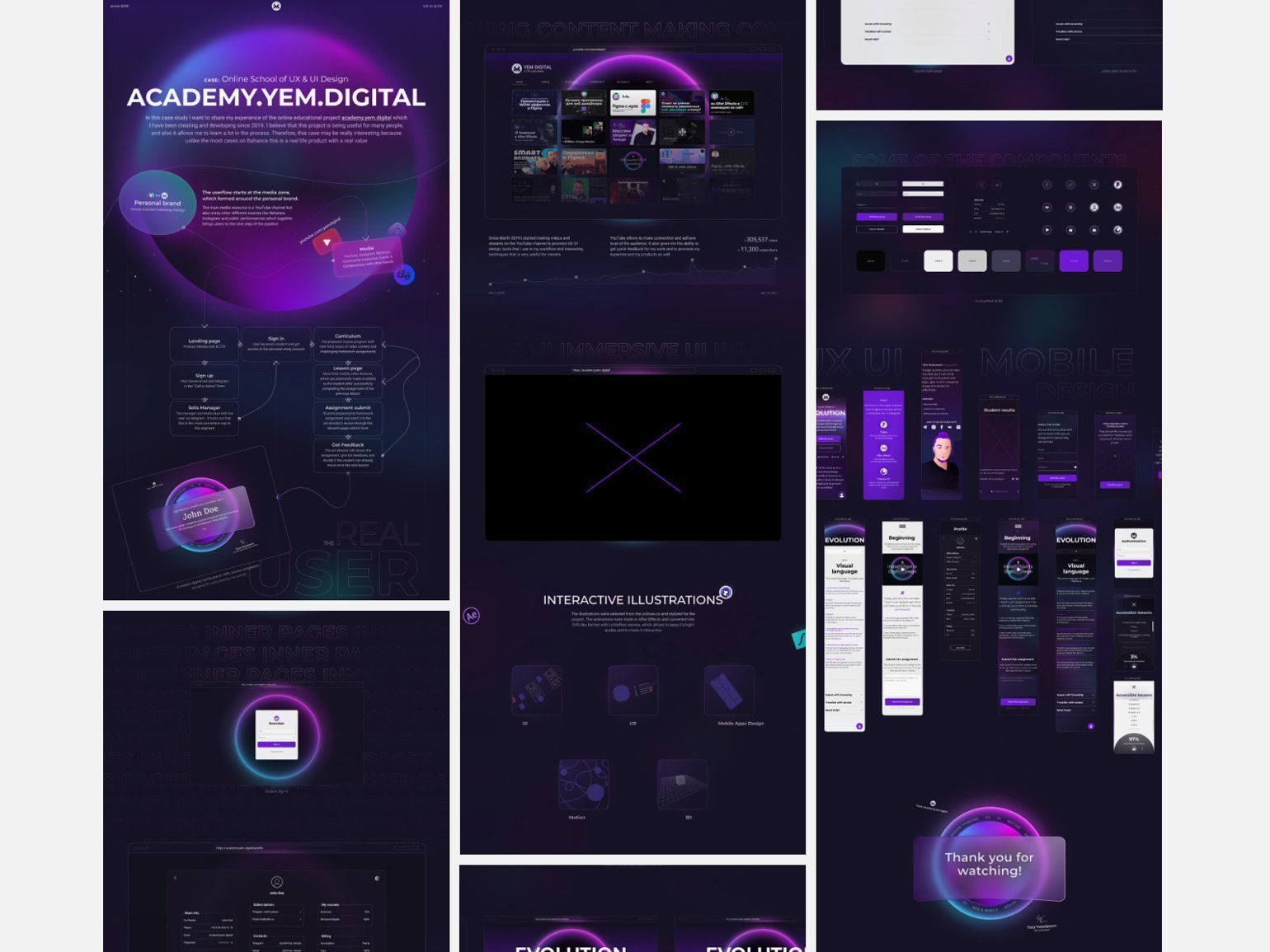
В начале определите темы блоков и их последовательность, после этого можно приступать к дизайну. В результате должна получиться цельная история, у которой есть завязка, развитие сюжета и эпичный финал, а в конце могут идти «титры» и благодарности.
В большинстве кейсов дизайнеры используют похожие тематические блоки, но оформляют их в стилистике конкретного проекта. Последовательность блоков может варьироваться в зависимости от видения автора.
Вот список самых универсальных блоков, которые можно найти практически в каждом кейсе:
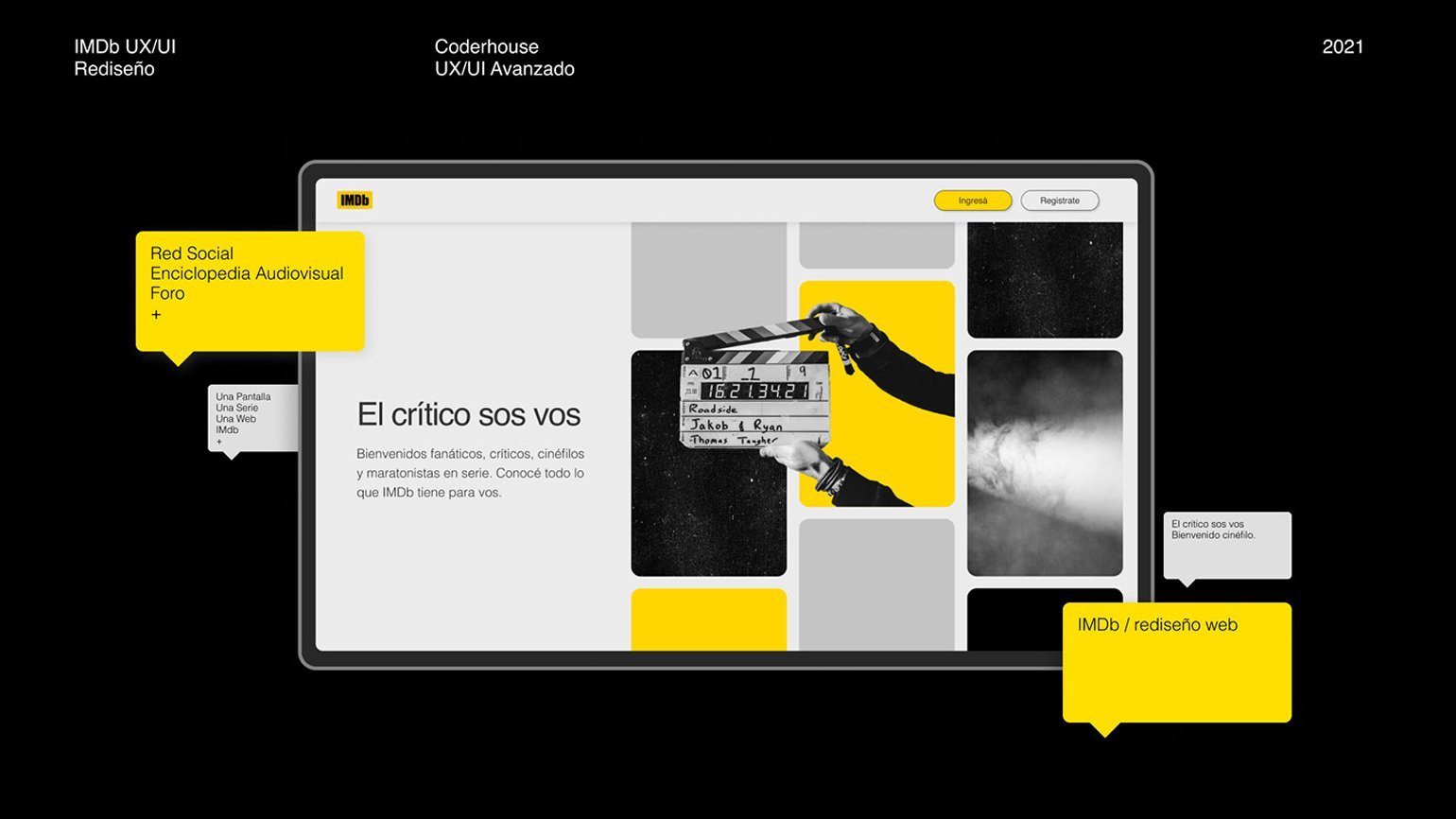
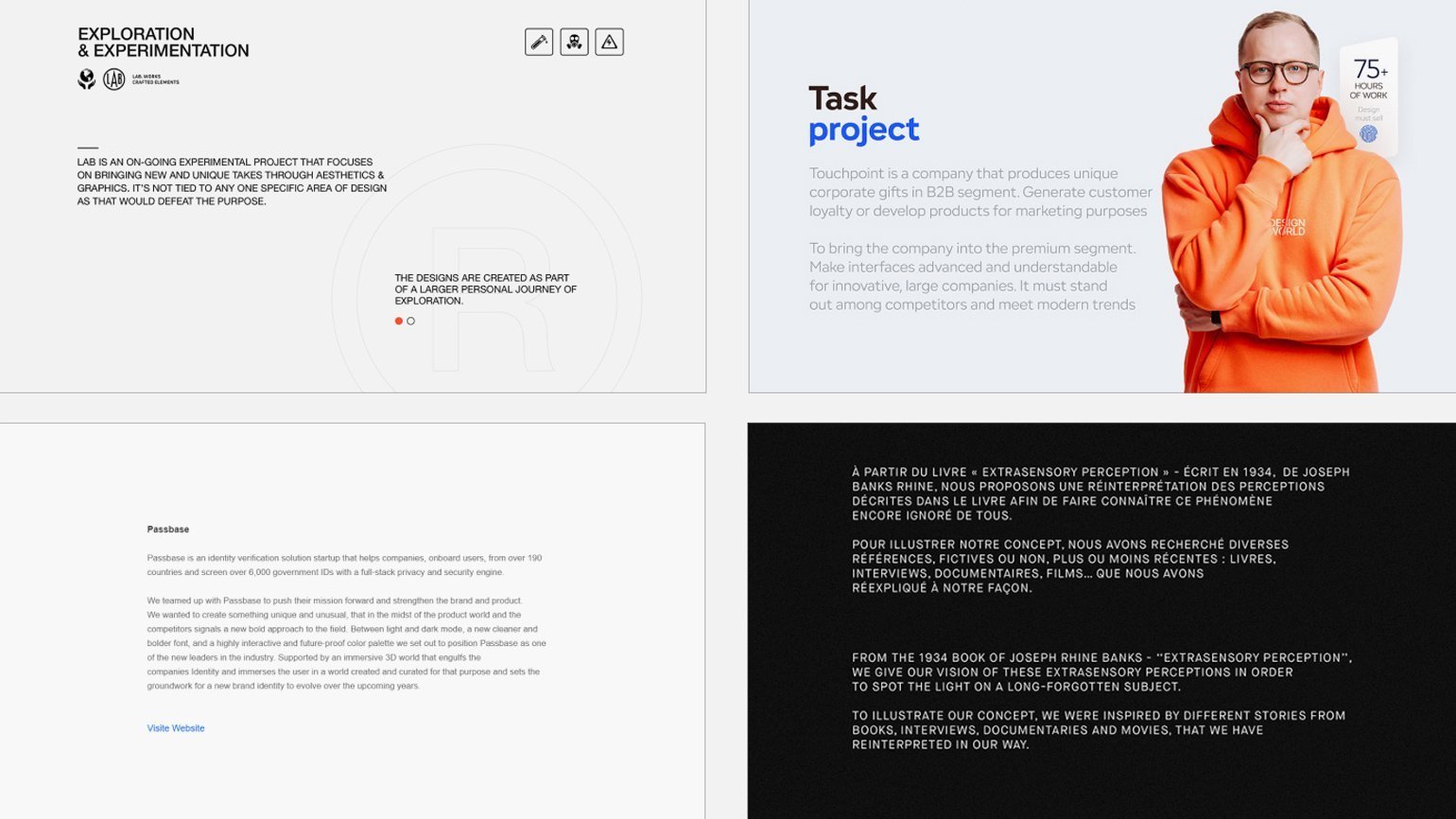
1. Первый экран кейса
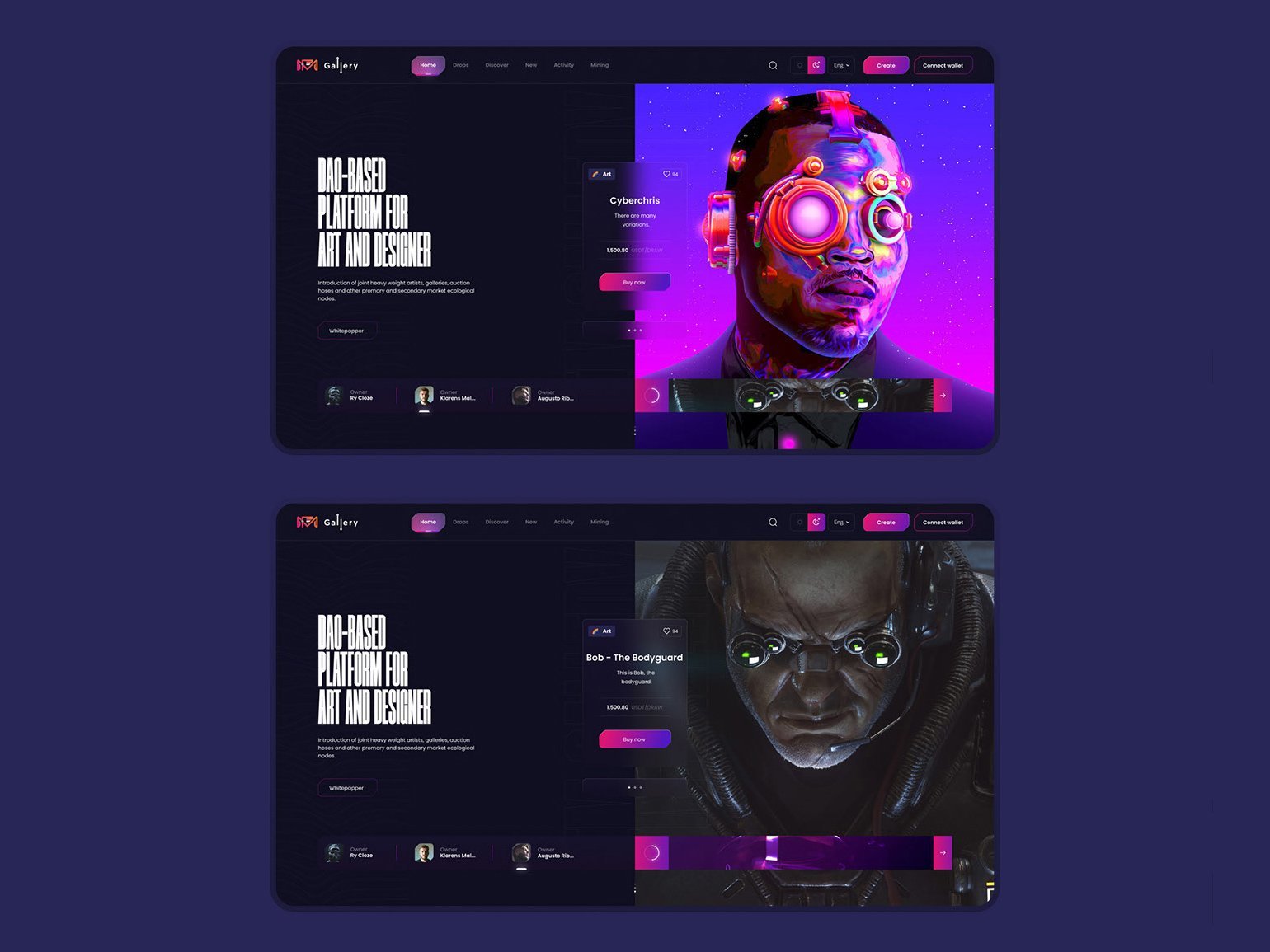
Отсюда пользователь начинает знакомство с вашим проектом, поэтому лучше сразу привлечь его внимание чем-то интересным — обычно это иллюстрация, анимация, фото, видео или просто впечатляющая типографика и композиция. Пользователю нужно сразу понимать, о чём ваш кейс, хотя бы в общих чертах, так что не стоит держать интригу до следующего экрана.
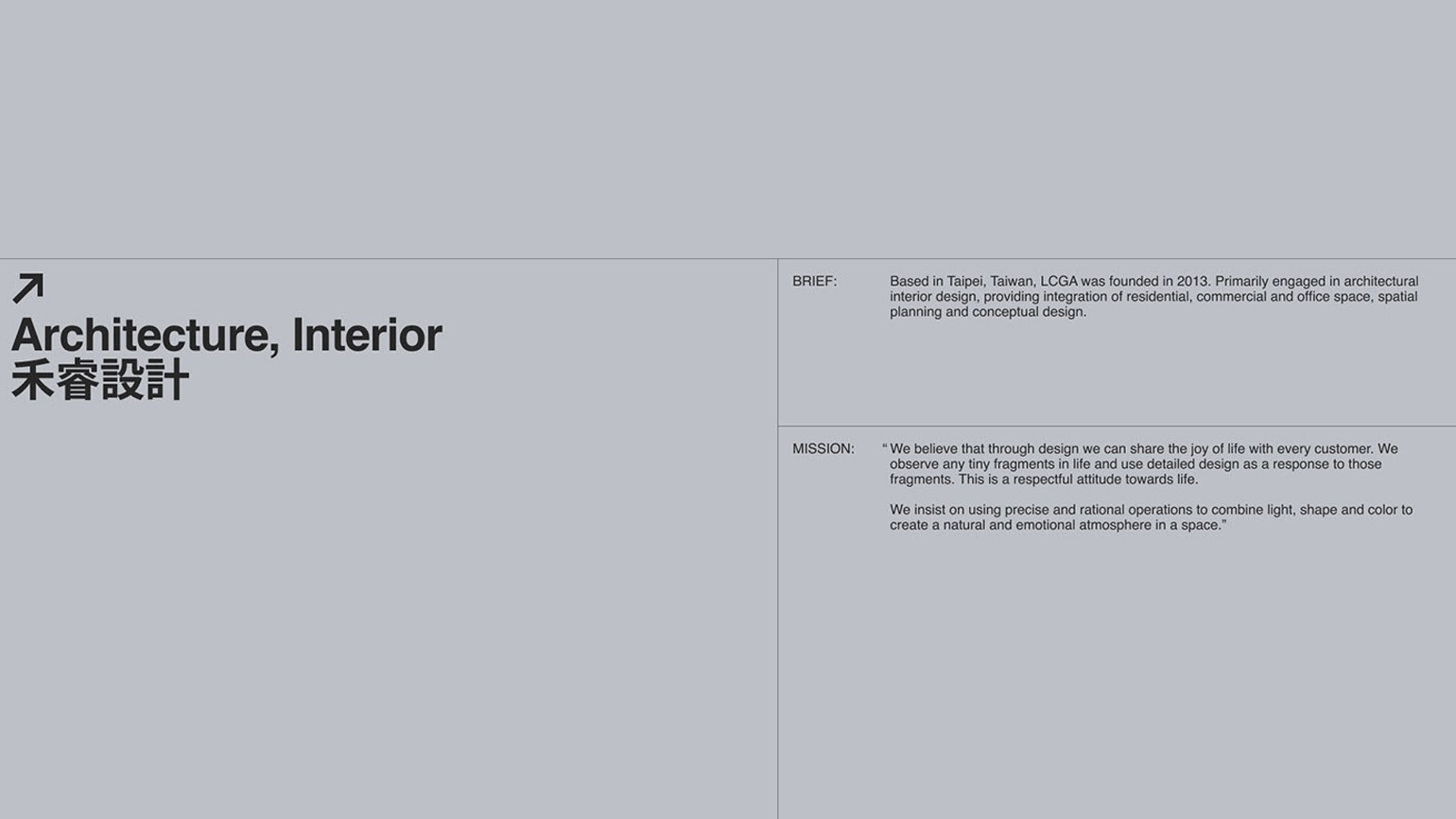
2. Описание проекта
Здесь всё просто. Например, если вы сделали редизайн банковского приложения, расскажите об этом одним-двумя абзацами. Часто описание проекта совмещают с первым экраном, чтобы пользователю сразу было понятно, о чём в кейсе пойдёт речь.
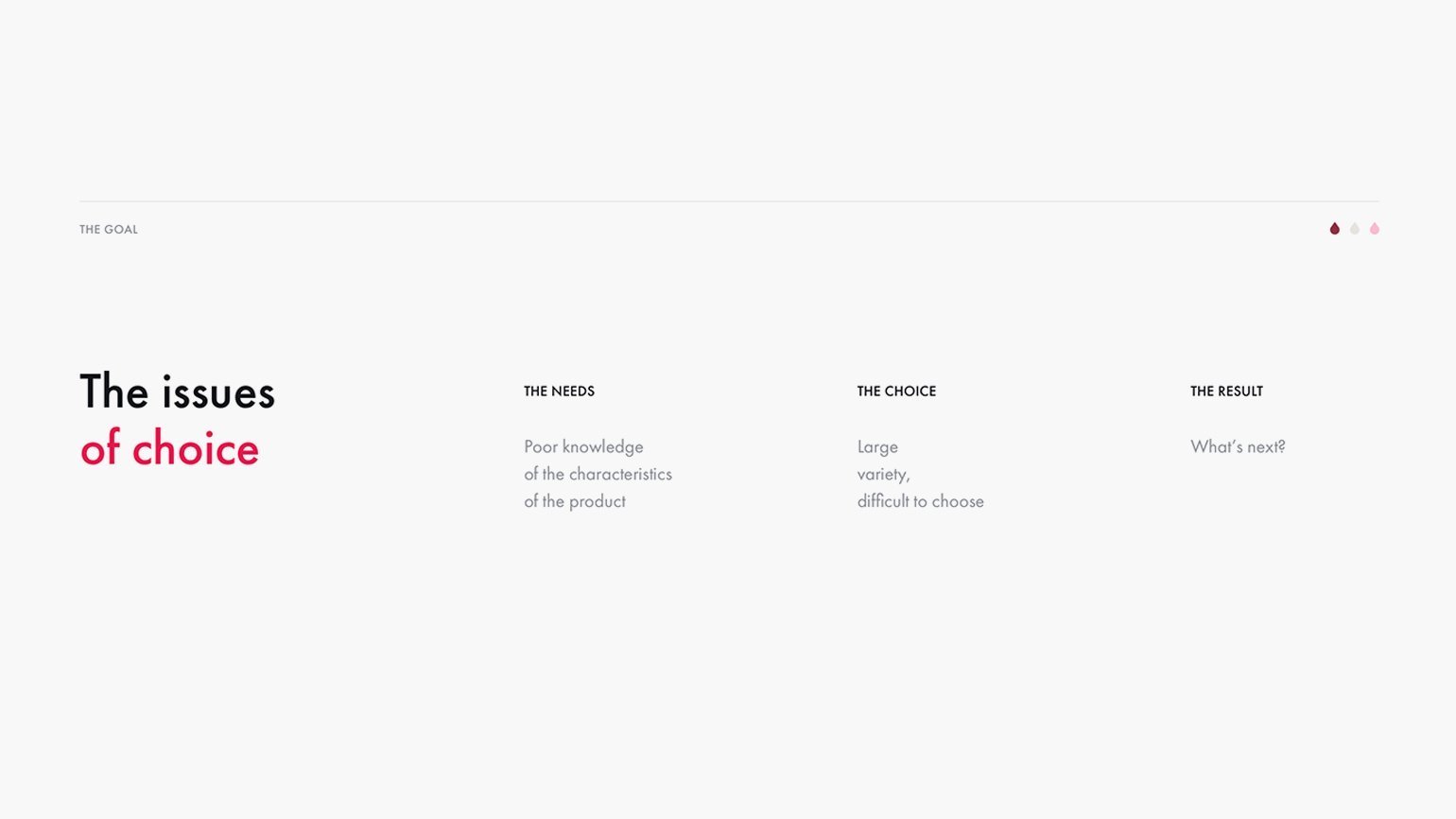
3. Описание задачи и цели
Во многих случаях в этом блоке размещают два небольших абзаца. Первый описывает основную задачу, второй — чётко сформулированную цель.
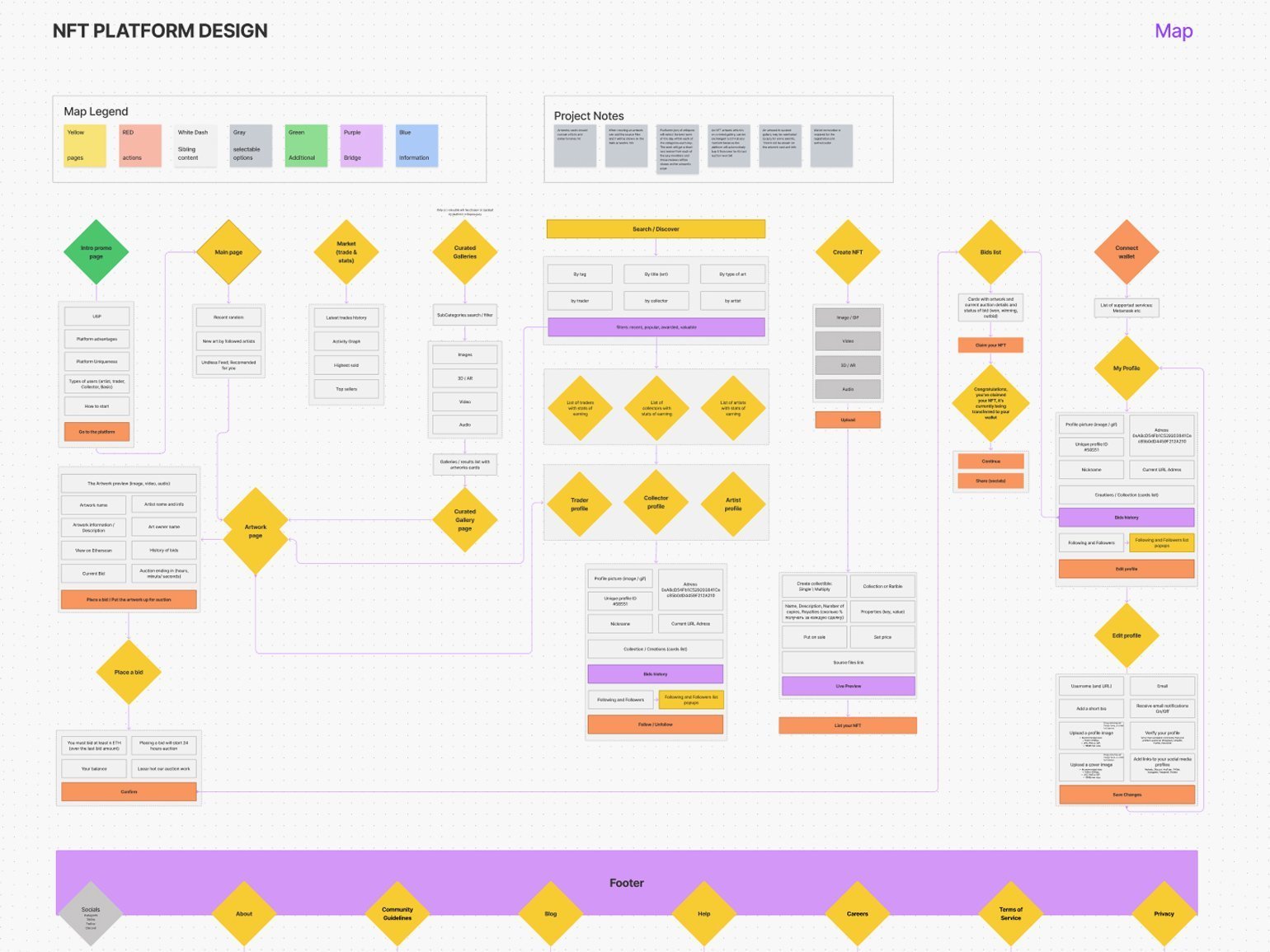
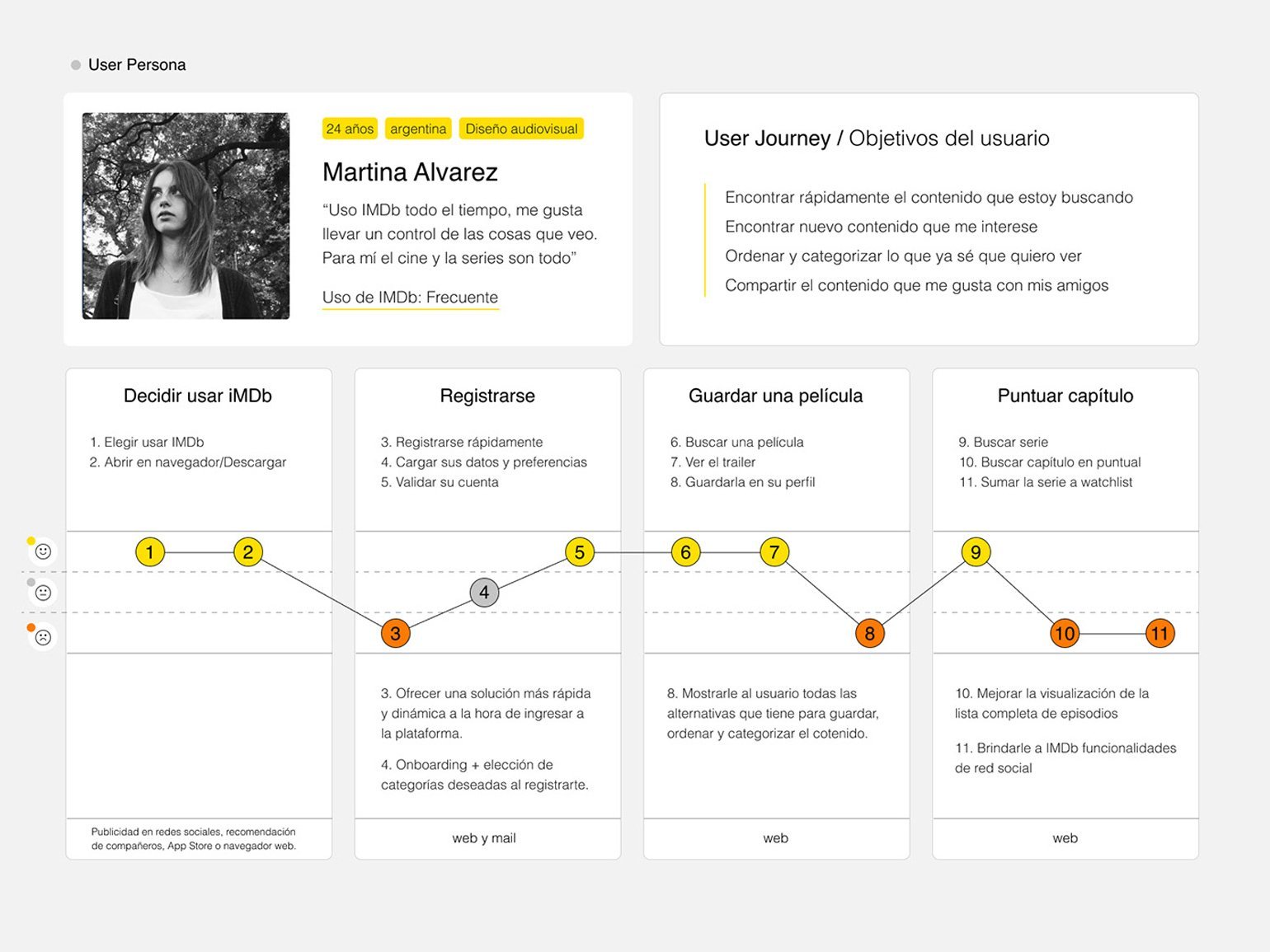
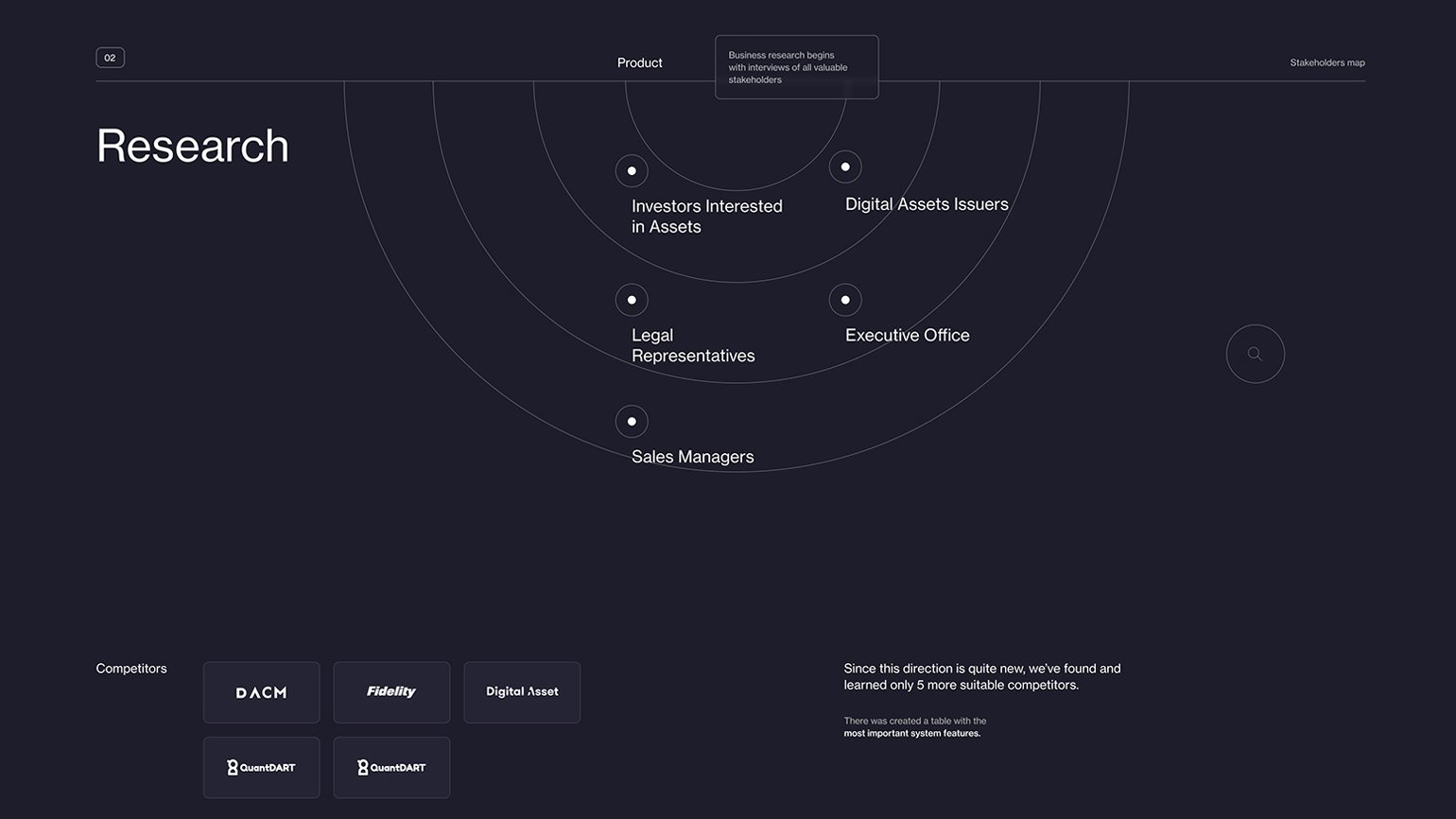
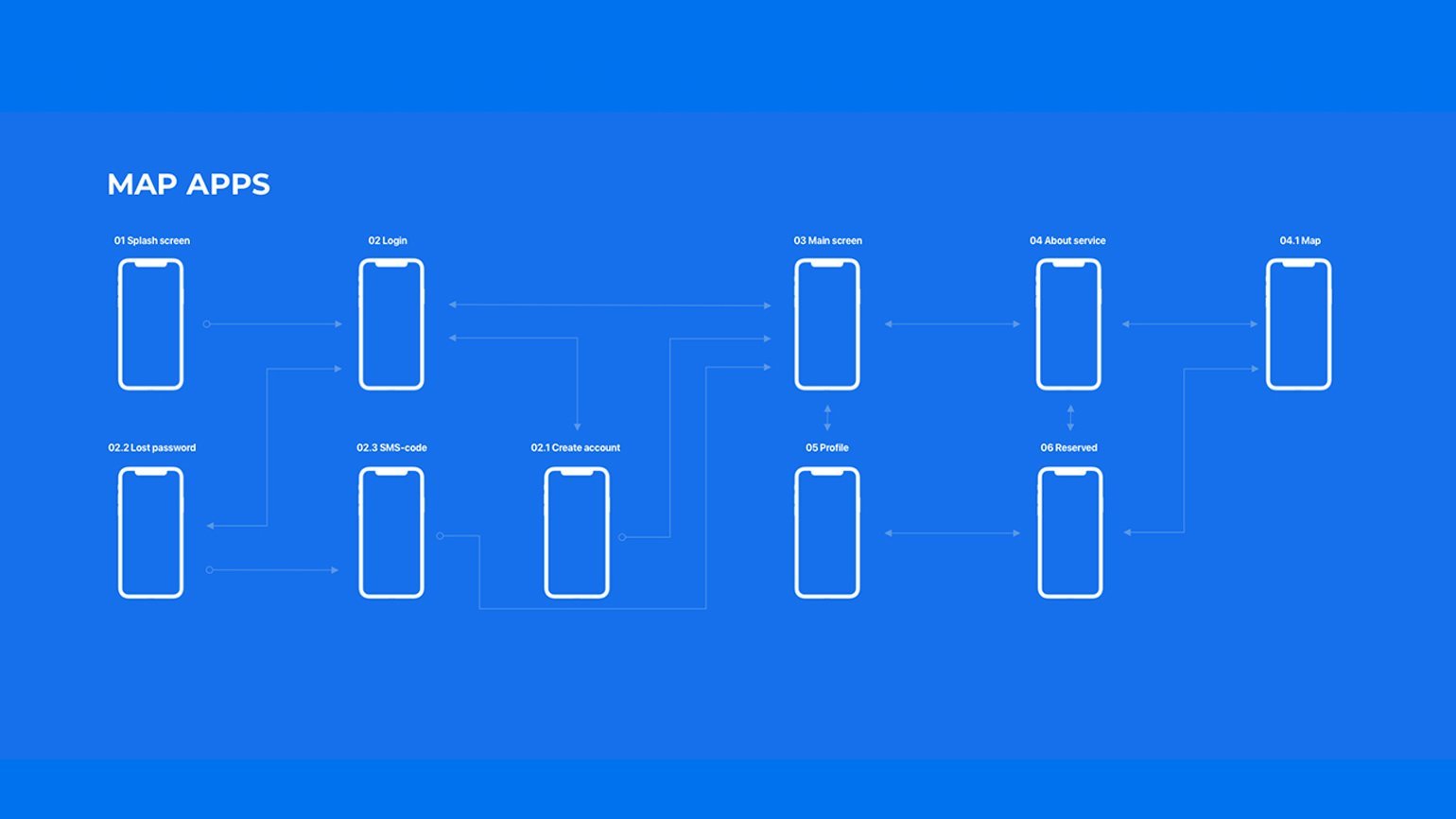
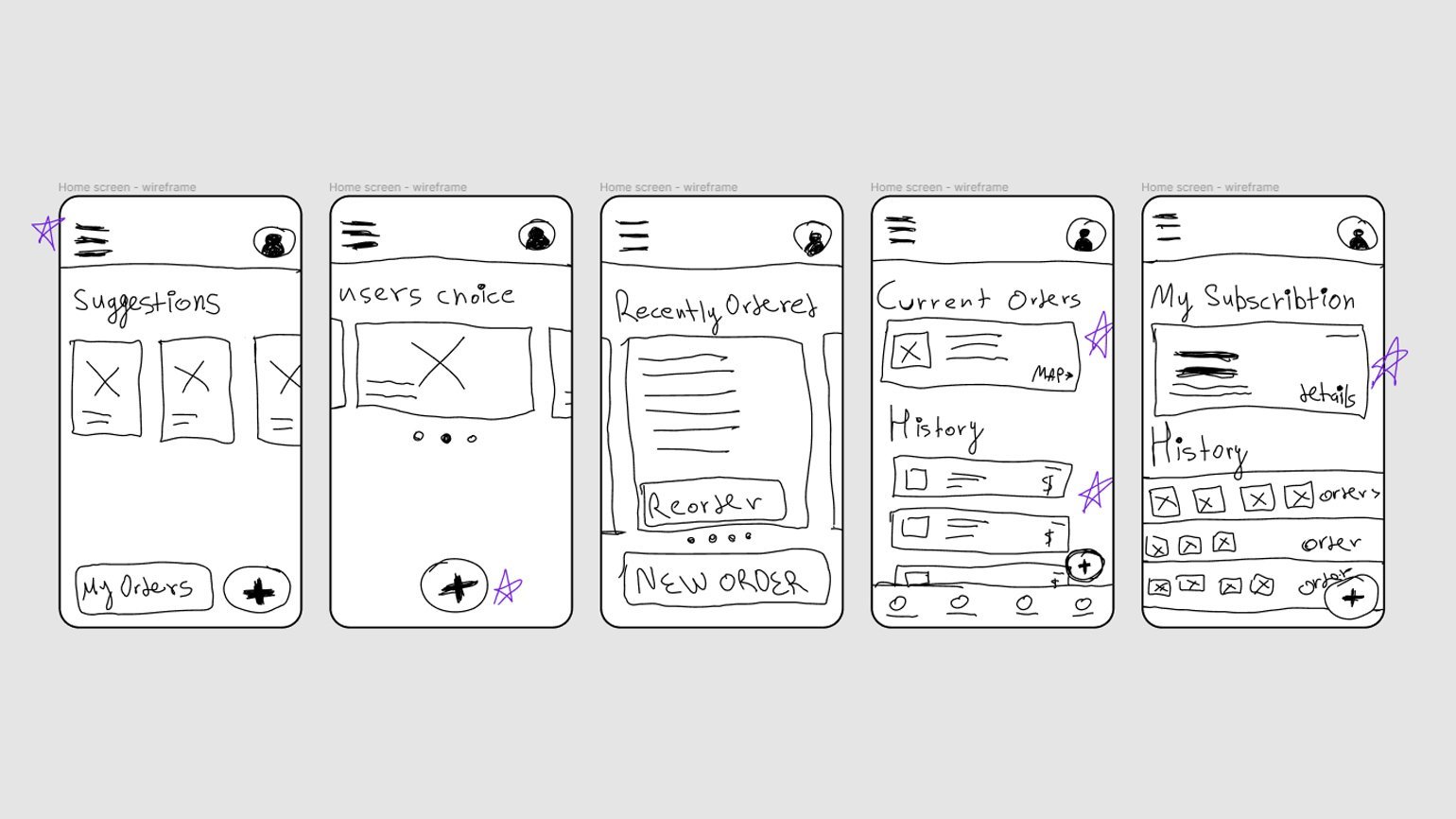
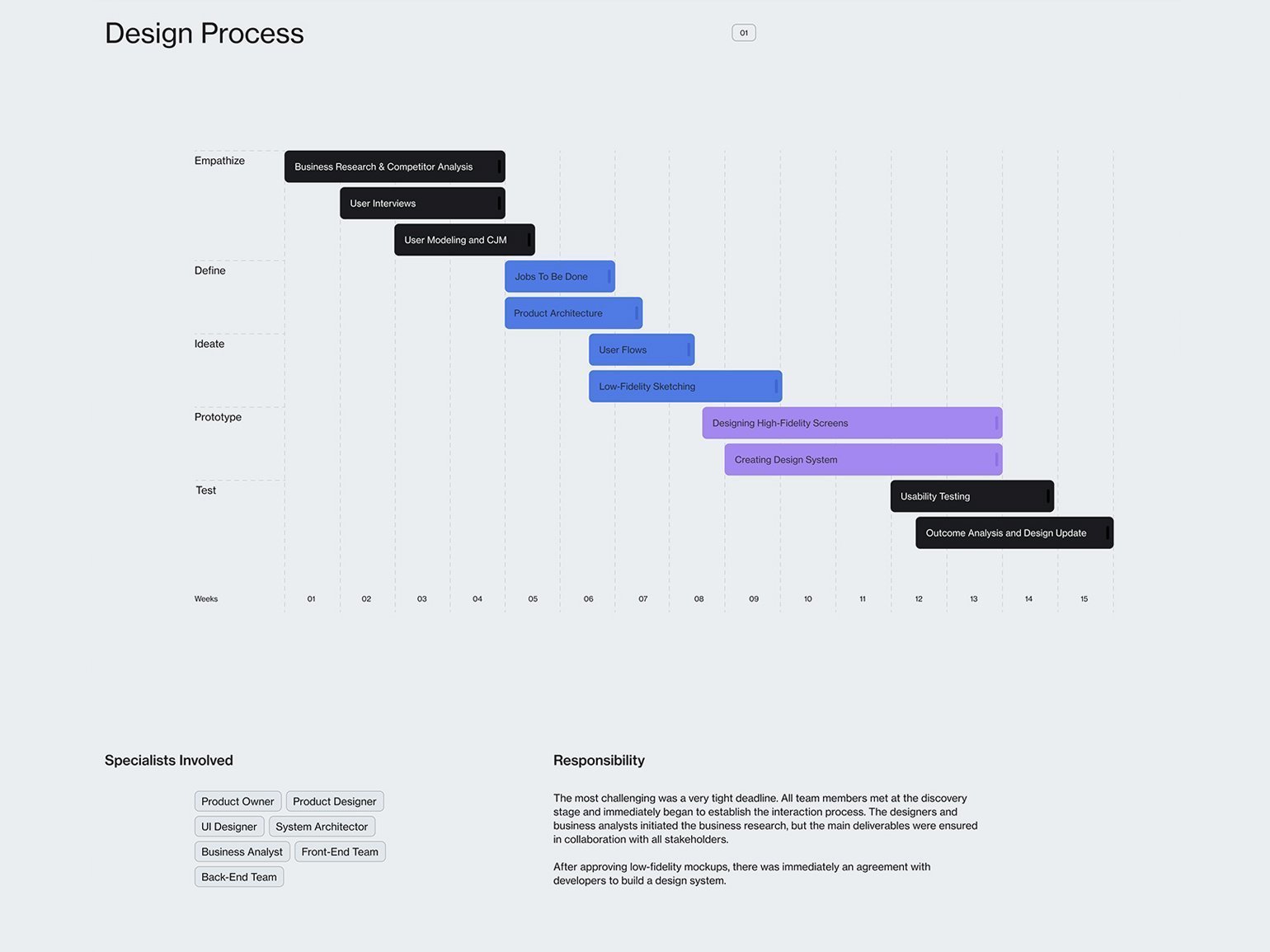
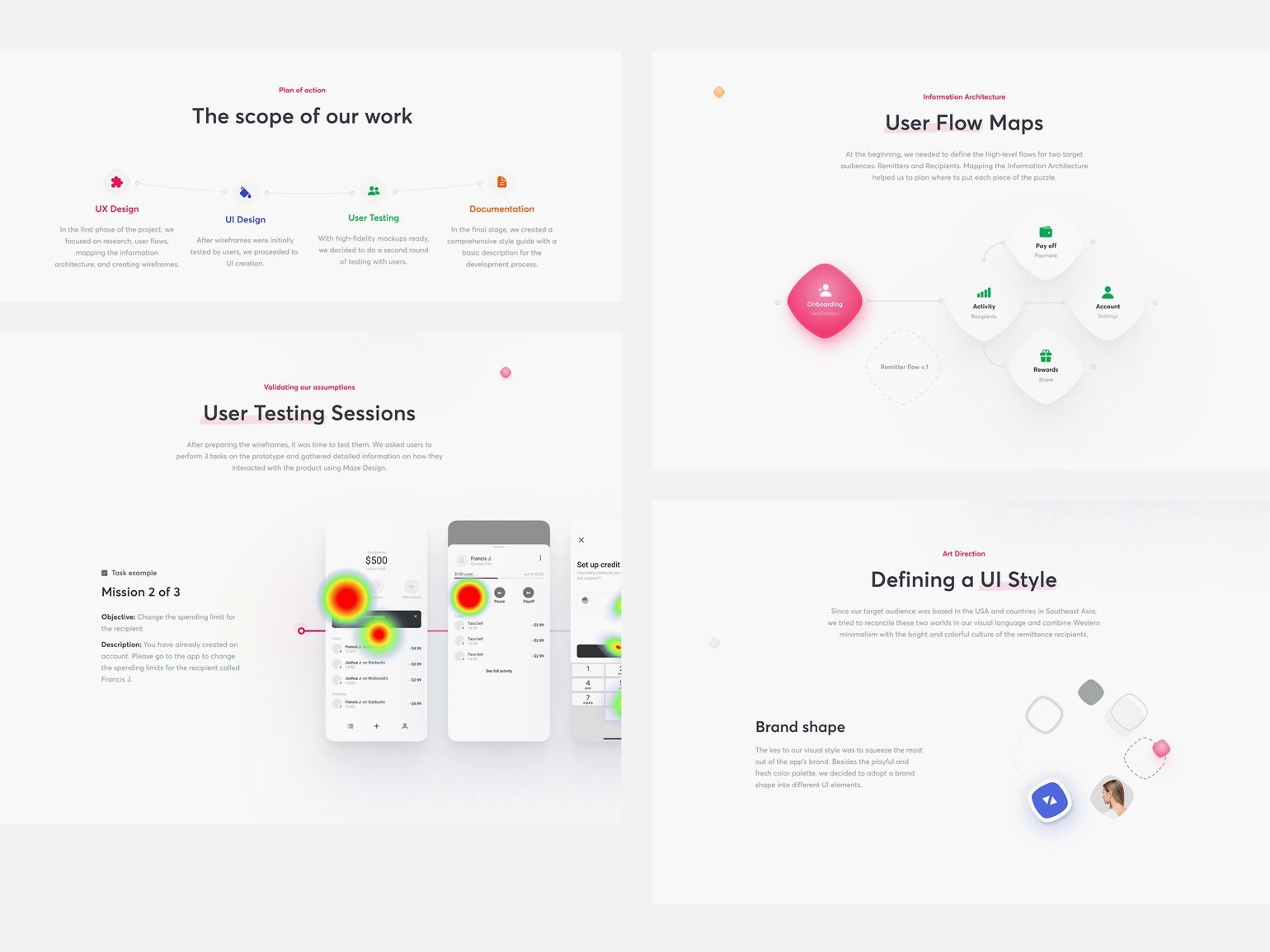
4. Блоки подготовительной работы
В эту категорию входят анализ рынка, описание пользователей, различные карты взаимодействия с продуктом, прототипы и так далее. Можно показать только часть или всё — главное, чтобы это дополняло презентацию и было интересно оформлено визуально.
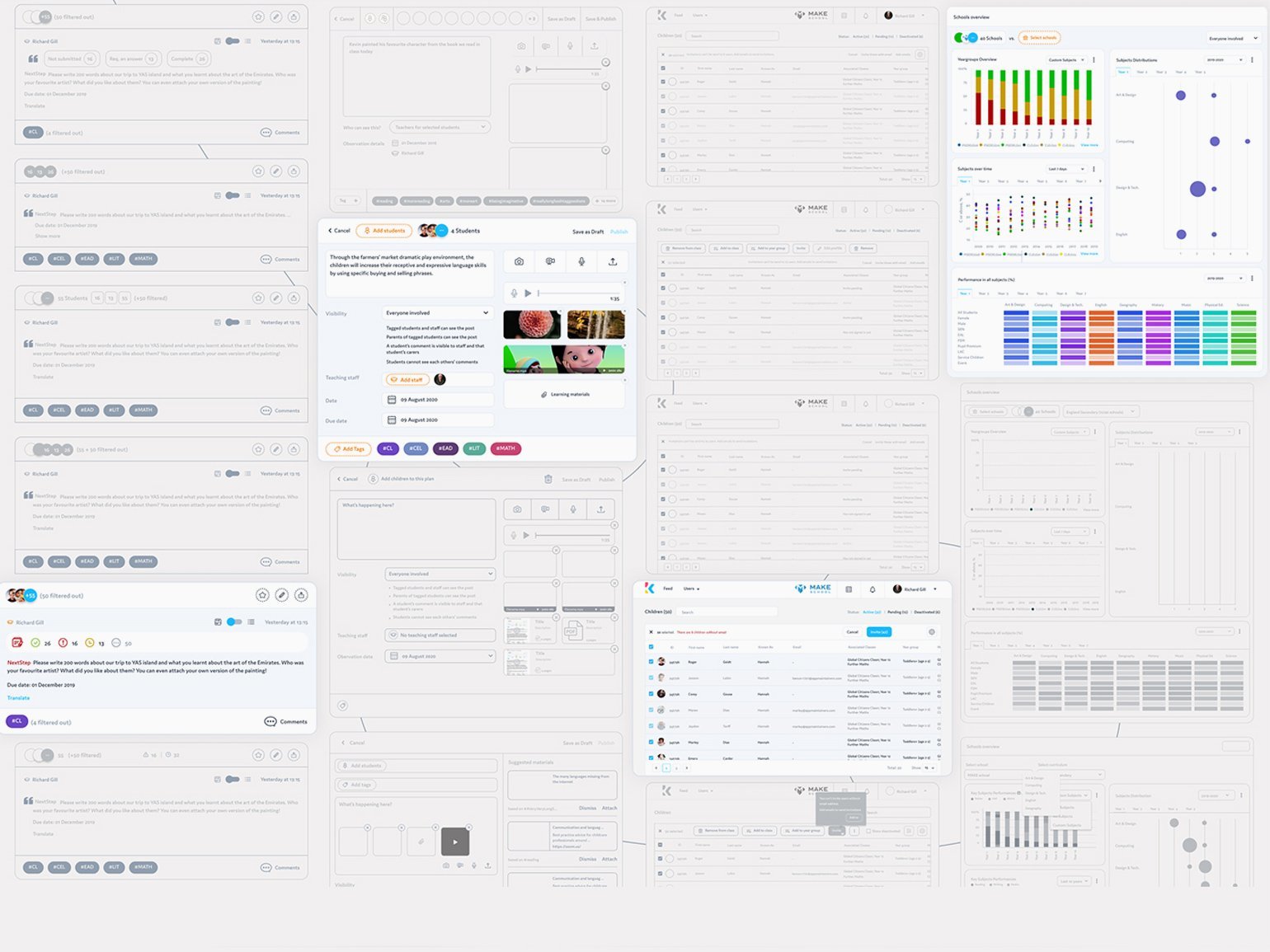
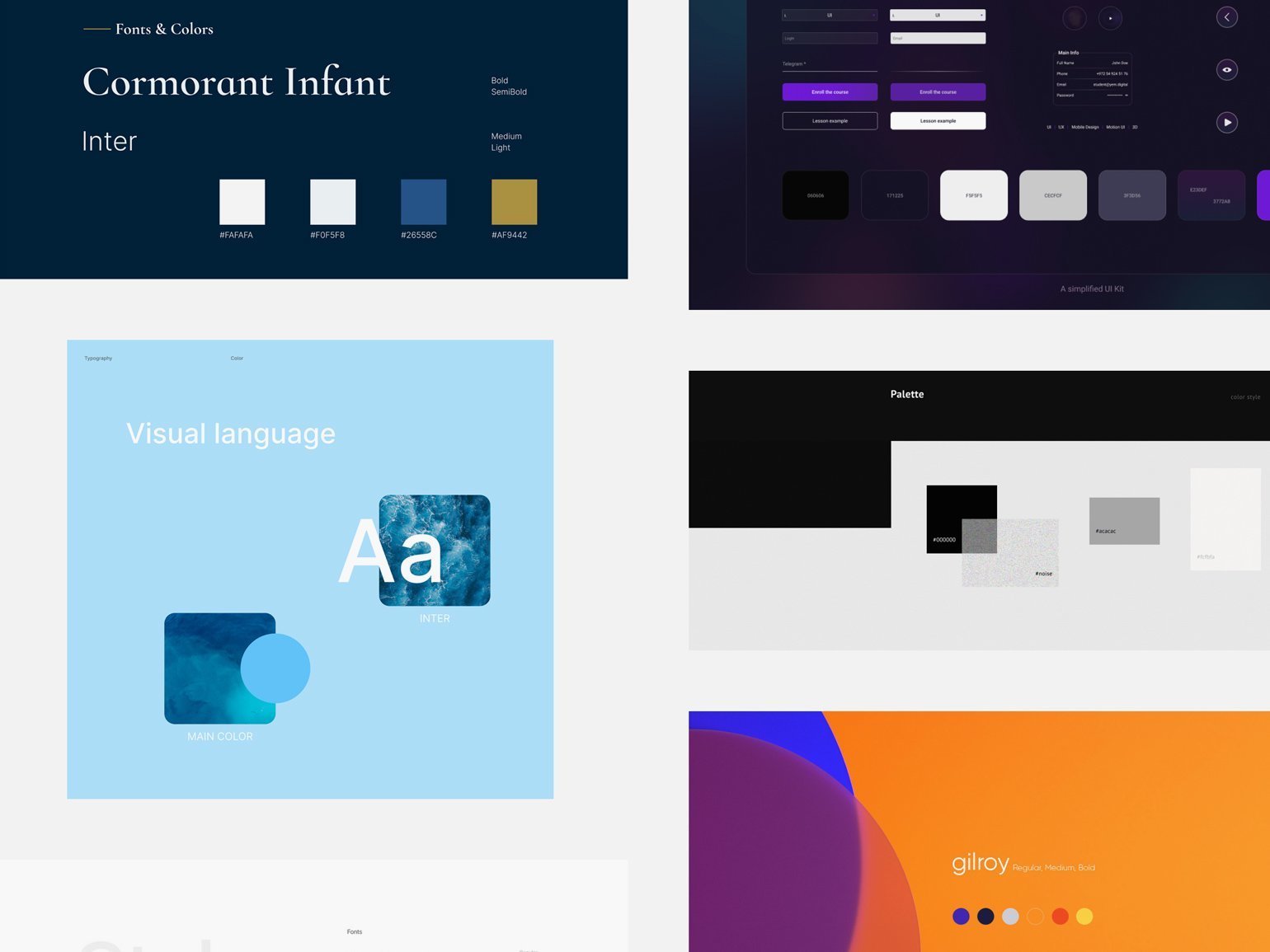
5. Разные визуальные решения
В блоках визуальных решений можно встретить наборы UI-элементов проекта, сетки композиции, выбор шрифтовых и цветовых сочетаний и тому подобное. Стоит дополнять такие блоки кратким объяснением показанных решений.
6. Видео и GIF-анимации
Видео и гифки бывают двух типов — развлекательные и демонстрационные.
Развлекательными можно разбавлять визуально похожие блоки кейса, чтобы он выглядел более динамично. Для этого подойдут проморолики вашего продукта или бизнеса, для которого этот продукт создавался.
Демонстрационные анимации и видео нужны, чтобы, например, показать, как при взаимодействии с пользователем будет вести себя тот или иной экран приложения, страница сайта или любые другие элементы вашего проекта.
Пример видеопрезентации взаимодействия пользователя с сайтом
7. Результаты работы
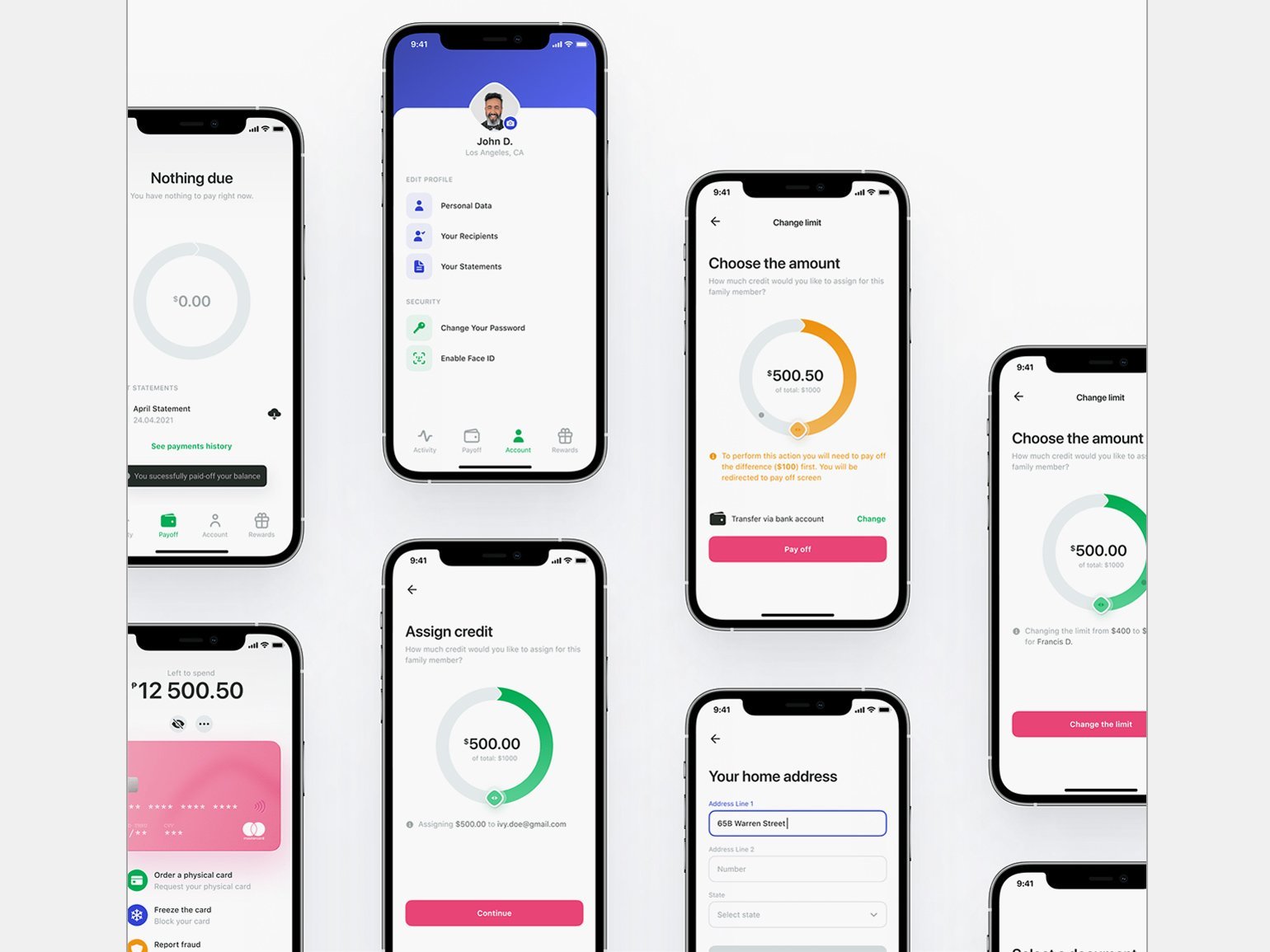
Рассказав о проекте, о его сложностях и обо всех самых интересных и важных этапах работы, покажите финальный результат. Например, если кейс на тему пользовательских интерфейсов или веб-дизайна, это должны быть макеты: десктопные и мобильные версии сайтов или экраны приложения.
В зависимости от стилистики проекта и самого кейса можно презентовать результаты работы в мокапах соответствующих устройств.
Демонстрационные видео и GIF-анимация также помогут презентовать результат работы.
8. Техническая информация
Этот блок — подобие финальных титров фильма. Обычно в нём пишут имена людей, которые работали над проектом, его направление, год создания и другие общие сведения.
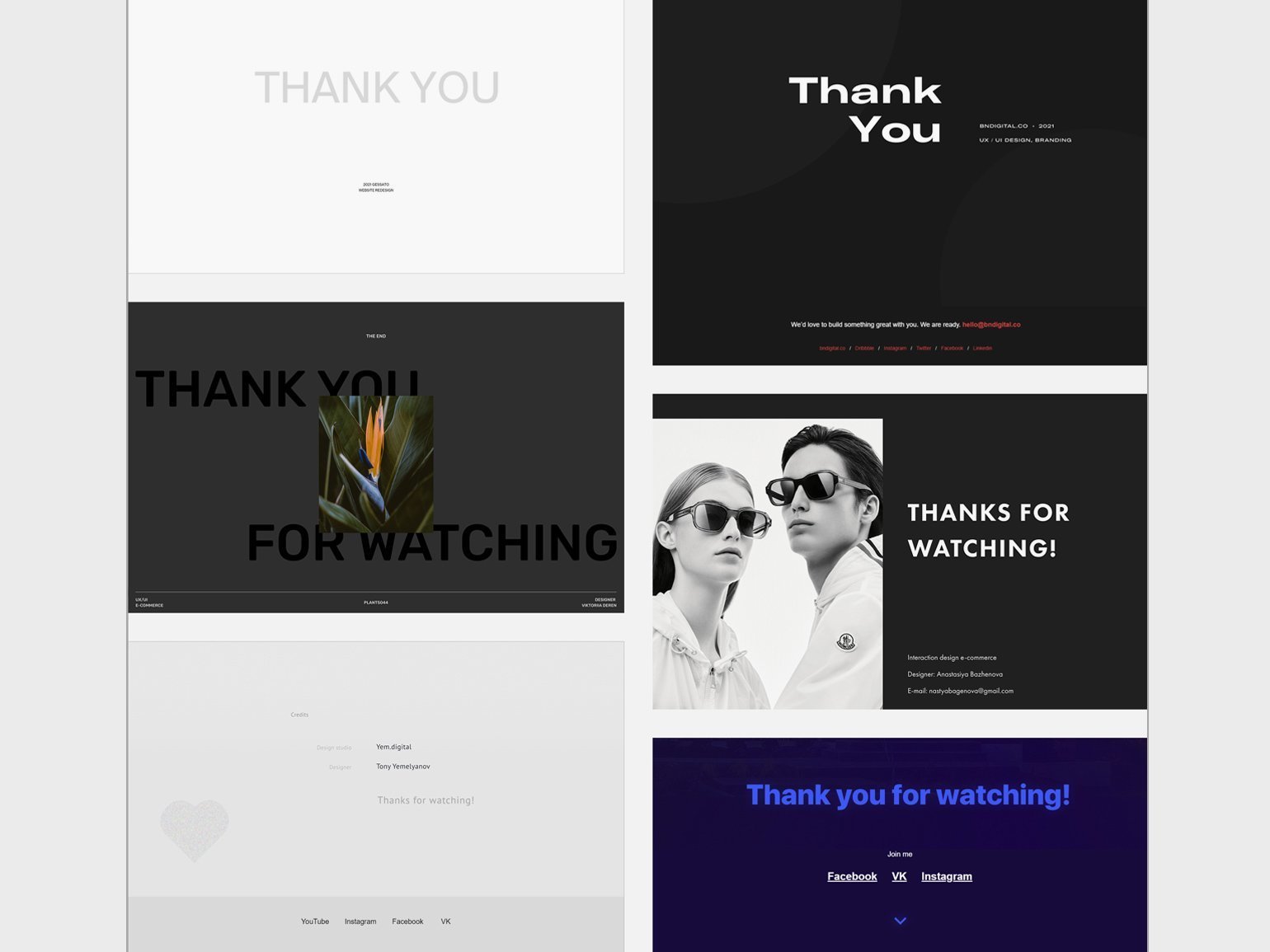
9. Благодарность за просмотр
Блок благодарности обычно находится в самом конце кейса. Как правило, это большая надпись: «Спасибо за просмотр» или что-то похожее. Часто этот и предыдущий блок объединяют в один.
Не стоит делать этот блок слишком простым и скучным, потому что прямо под ним будет находиться большая синяя кнопка, с помощью которой пользователи могут поставить лайк вашему кейсу. Если вы добавите им приятных впечатлений последним блоком, вероятность получения лайка увеличится.
Но писать «Ставьте лайк, подписывайтесь на меня» не стоит, на Behance это считают дурным тоном.
Советы и технические нюансы
Интерфейс создания кейсов на Behance интуитивно понятный, но есть нюансы, которые могут вызывать вопросы и сложности — о них и поговорим.
Формат кейса
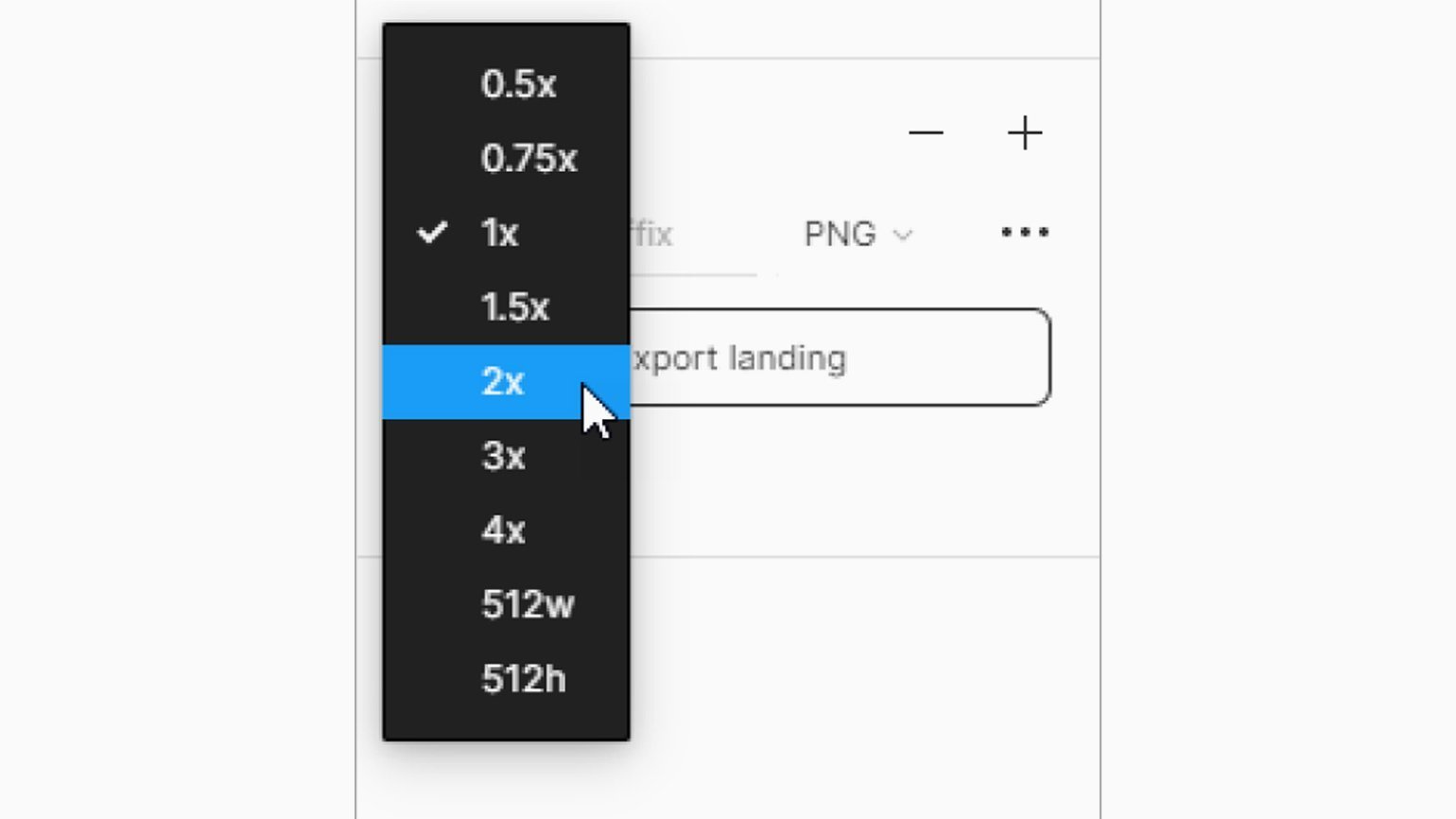
Максимальная ширина кейса — 1400 пикселей. То есть даже если вы загрузите макет шириной 1920 пикселей, Behance всё равно будет отображать его в 1400. При этом внутри кейса на изображение можно нажать, и оно откроется в максимально доступном разрешении. Так что в некоторых случаях есть смысл экспортировать изображения из графического редактора в полуторном или двойном размере.
Высота кейса может быть какой угодно. Но ни в коем случае не загружайте весь кейс одной картинкой — любой Behance-кейс строится из отдельных смысловых блоков.
Каждый такой блок экспортируйте отдельным изображением и уже эти небольшие изображения вставляйте в свой кейс. Благодаря этому ваш кейс будет загружаться у пользователей гораздо быстрее.
Длина кейса
Количество блоков в кейсе обычно зависит от размера проекта. Среднее их число — от пяти до 15. Меньше пяти точно делать не стоит — это уже сложно будет назвать полноценным кейсом. А вот больше 15 блоков — распространённая практика, особенно когда речь идет о UI/UX-презентациях.
Хорошая длина совокупности всех блоков — около 20 000 пикселей. Если получается значительно больше, вы должны быть уверены, что оно того стоит.
Не нужно раздувать свои кейсы, чтобы создать ощущение большой проделанной работы — больше не значит лучше.
С чего начать дизайн Behance-кейса
Стилистику кейса лучше выстраивать в стиле самого проекта, но должно быть понятно, где «обёртка», а где проект. Для этого старайтесь разграничивать фон кейса и контент. Например, не растягивайте дизайн-макеты на всю ширину кейса — оставляйте поля по бокам. Также добавляйте заголовки смысловым блокам презентации.
Форматы изображений
Каждый статичный блок стоит загружать на Behance как отдельную картинку в формате PNG или JPG.
Иногда изображение в одном из этих форматов выглядит лучше, чем в другом. Если после сохранения или публикации кейса какие-то из добавленных картинок потеряли в качестве, можно попробовать загрузить их в PNG вместо JPG или наоборот.
Кроме того, если картинка сильно портится при сохранении или при публикации кейса, есть вероятность, что она слишком большая или сложная в цветовом плане. Из-за этого не справляются алгоритмы оптимизации. Иногда удаётся решить эту проблему, если разрезать изображение на несколько частей, — так вес файла уменьшится, на обработку потребуется меньше ресурсов и итоговое качество станет лучше.
Видео или GIF?
Гифки в Behance-кейсах получаются заметно более низкого качества, чем видео, но у GIF-изображений есть пара плюсов:
Если же для вашего кейса принципиальны высокое качество и плавная анимация, вам больше подойдёт видеоформат. При этом видео лучше встраивать. У многих возникают трудности, потому что не совсем очевидно, как это делать, учитывая все нюансы.
Как встроить видео?
Для того чтобы добавить видео в кейс, его лучше всего предварительно загрузить на видеохостинг Vimeo. Это даёт дополнительные возможности настройки.
Конечно, можно воспользоваться и YouTube или даже просто загрузить видео прямо на Behance, но тогда не получится гибко настроить внешний вид видеопроигрывателя — к примеру, полностью отключить его интерфейс, чтобы видео бесшовно воспроизводилось в кейсе и вызывало вау-эффект.
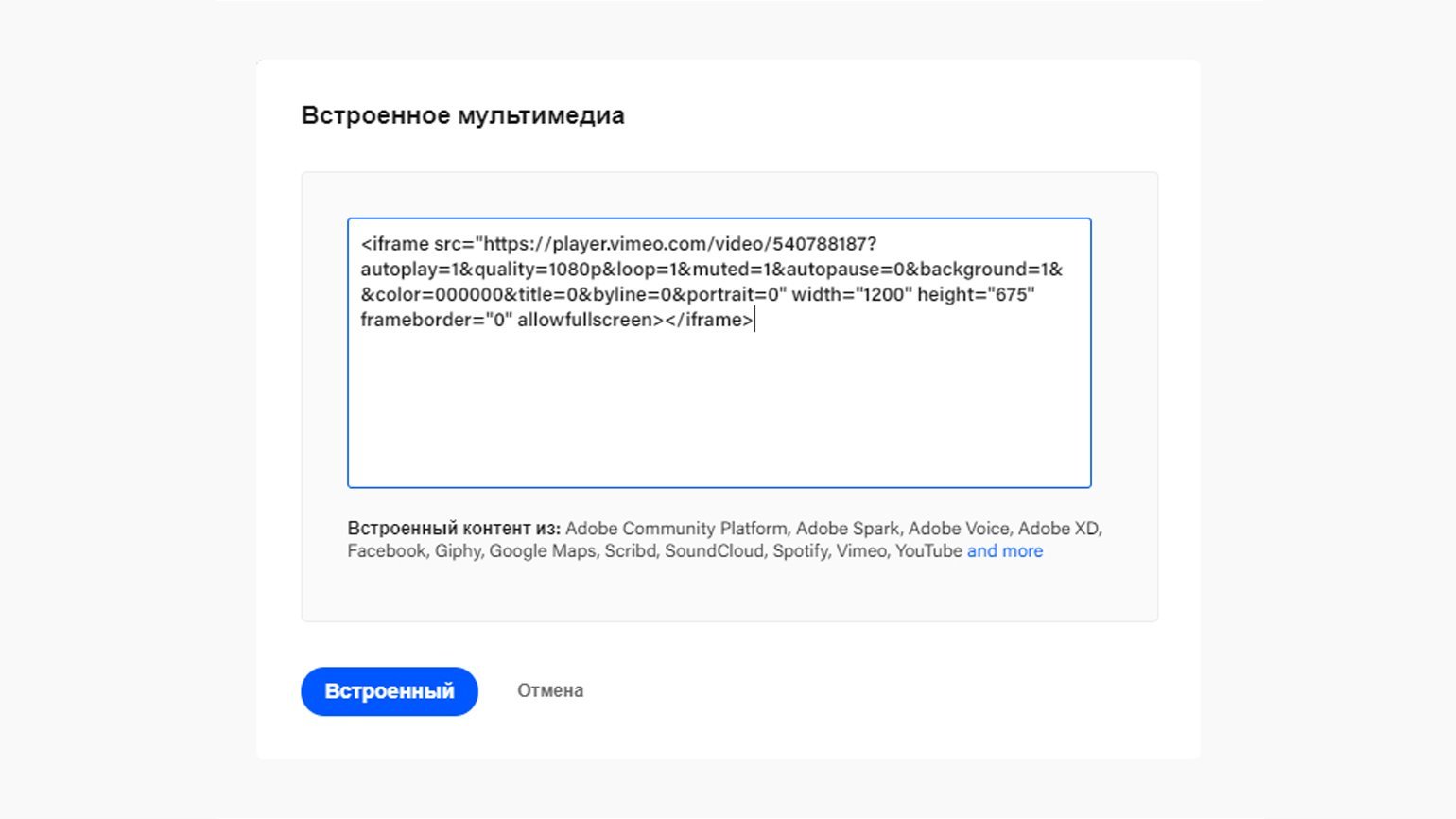
Чтобы встроить ролик со стороннего ресурса, нужно:
Эти ключи у разных видеосервисов могут отличаться. В этом материале мы рассматриваем встраивание видео из Vimeo.
Ключ autoplay=0 поможет сделать так, чтобы видео воспроизводилось автоматически. Важно, что в некоторых веб-браузерах оно все равно не будет автоматически запускаться, если только в плеере не отключен звук. Эту задачу решит ключ muted=1.
Во многих кейсах бывает несколько встроенных видео, и чаще всего хочется, чтобы они проигрывались одновременно и были зациклены. В некоторых браузерах запуск одного проигрывателя прерывает работу другого. С помощью ключа autopause=0 можно отключить это ограничение.
Ключей существует очень много, но некоторые из них будут работать только при использовании платных тарифов Vimeo. Например, полное отключение интерфейса видеопроигрывателя можно активировать лишь на платном тарифе, причём только в настройках вашего видео в самом Vimeo.
Ключи можно добавлять друг за другом подряд, но чтобы они работали, необходимо проставлять между ними символ амперсанд — вставляйте его как запятую между ключами без пробелов.
В теме встраивания видео на Behance есть множество нюансов — о некоторых можно узнать из этого ролика.
Тестирование адаптивности кейса
Конечно, смартфон не идеальное место, чтобы полноценно насладиться классным кейсом, но многих пользователей это не останавливает, поэтому стоит проверять, как ваша работа выглядит на мобильном устройстве.
Это особенно критично, если в вашем проекте есть блоки с сеткой изображений, потому что в адаптивной версии изображения переносятся на следующую строку и вид вашего проекта может получиться не таким, как вы ожидаете.
Обязательно проверяйте свои кейсы в браузере на мобильном устройстве или в мобильном приложении Behance.
Выводы
1. Используйте Behance для вдохновения и развития:
2. Презентуйте на Behance только лучшие кейсы:
3. Не забывайте, что Behance-кейс — это презентация процесса работы над проектом с демонстрацией финального результата:
4. Помните о важных технических нюансах:
5. Насыщайте кейс интересными деталями и по возможности добавляйте классную анимацию и видео, чтобы разнообразить статичный контент.