Как вставить документ в html
Что такое HTML импорт и как это работает?
Перевод статьи «What are HTML Imports and How Do They Work?», Paula Borowska.
Вы когда-нибудь замечали, что включение одной HTML страницы в другую, это какая-то инородная концепция? Это то, что должно быть просто, но не это не часто происходит. Это не невозможно, но трудно. К счастью есть HTML импорт, который позволяет запросто помещать HTML страницы, а также CSS и JavaScript файлы, внутрь других HTML страниц.
Введение в HTML импорт
HTML импорт, это простая для понимания вещь; это способ вставки на страницу других HTML страниц. Вы можете сказать, что в этом нет ничего особенного, так вот есть; раньше вы не могли это так просто сделать.
Интересно то, что HTML это самые простые файлы, но иногда с ними труднее всего работать. Даже PHP файлы имеют возможность включения, почему же HTML этого не может? Благодаря веб-компонентам, мы, теперь, можем включать одни HTML документы в другие. Также, при помощи этого же тега, мы можем подключать CSS и JavaScript. (Жить стало намного лучше.)
Обходные пути
Раньше, одним из обходных путей было подключение при помощи iFrame; это тяжелые HTML элементы, загружаемые отдельным окном внутри текущего документа. Это немного не то, что нам нужно и при этом с ними, не очень то легко взаимодействовать. iFram’ы могут быть удивительно разочаровывающими, когда с ними приходится работать. Следующим вариантом был AJAX, это когда вы загружали страницу при помощи JavaScript и включали её контент. Это, на самом деле, довольно неудобный и утомительный способ.
Начнём
Базовый синтаксис
Прежде чем смотреть примеры, давайте глянем на синтаксис подгрузки файла через тег импорта. Импорт, это новый тип link тега, так что должно быть нетрудно понять следующую строчку:
Такие строки помещаются в шапке, как вы уже привыкли поступать с JavaScript или CSS файлами.
Базовый пример
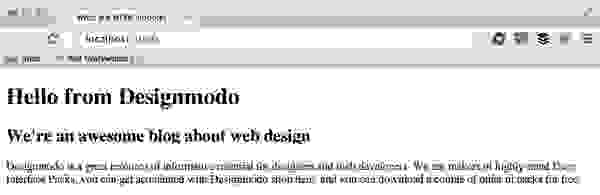
Чтобы импорт сработал, страницы должны находиться на одном и том же сервере. Начнем с файла index.html. Это простая HTML страница с базовым импортом:
Видите, я не врала о том, как все просто; это так же просто, как загрузка таблицы стилей или JavaScript-файла.
Внутри intro.html
Что же внутри импортированной страницы?
Это просто div с текстом внутри. Не нужно body или head или чего-то ещё.
Вставка импортированного HTML
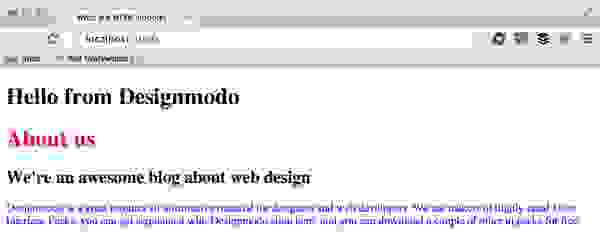
Чтобы отобразить импортированный HTML, нам нужно написать несколько строчек на JavaScript. Этот код должен находиться в главном HTML-файле, в нашем случае, index.html. Данный код должен находиться в том месте, где мы хотим увидеть импортированный html. В нашем примере после ‘Hello from Designmodo.’
В нашем скрипте мы получаем контент и присваиваем его переменной. Потом мы просто добавляем содержимое переменной в HTML.
Переходим на следующий уровень
Вы когда-нибудь слышали о CSS атрибуте scoped? Атрибут scoped позволяет вам ограничивать действие тега
Если хотите почитать побольше об атрибуте scoped, посмотрите, что говорит W3C.
Как вставить документ на сайт (видеоинструкция)
Привет, друзья! Подготовил для вас очередной классный материал. В нем рассказываю, как вставить документ на сайт для скачивания. Статья дополнена видеоинструкцией, в которой вы сможете увидеть все действия на практике, что упростит восприятие информации. С вами Юрий Бошников!
В процессе работы узнал, что для многих вебмастеров – особенно начинающих – стало непреодолимой преградой решение такой проблемы, как вставить документ на сайт. В статье разбирается несколько вариантов загрузки документов разного расширения на веб-ресурсы, работающие на платформе WordPress. После ознакомления с материалом вы будете точно знать, как разместить документ на сайте.
Как вставить документ Ворд на сайт
Текстовый редактор Word от Microsoft – один из наиболее распространенных. Поэтому нет ничего удивительного, что многих интересует, как вставить документ Ворд на сайт. Алгоритм действий простой:
(Смотрите видео всего 10 минут и вы узнаете как вставить документ на сайт через хостинг либо Гугл-диск)
На словах все просто. Теперь подробнее о том, как залить документ на хостинг. Сразу отмечу, что хостинги отличаются, но принцип работы в целом одинаковый:
Теперь вы знаете, как вставить документ на сайт для скачивания. Все очень просто и понятно, не так ли?
Как вставить Гугл документ на сайт
Следующий этап нашей работы – как вставить Гугл документ на сайт через Google-диск. Алгоритм действий:
Теперь вы знаете, как вставить Гугл документ на сайт. Как видите, ничего сложного в этом также нет.
Обратите внимание! Если вы только мечтаете о собственном блоге или сайте, но не имеете навыков и умений для его создания, приглашаю записаться на бесплатный курс по созданию и продвижению сайта. Он длится всего 4 дня. По итогам тренинга вы сделаете сайт своими руками – полностью готовый к продвижению и наполнению, с первыми статьями. Если возникнут проблемы при создании, на помощь придет бесплатная служба технической поддержки.
Как вставить ПДФ документ на сайт через хостинг
Теперь о том, как вставить PDF на сайт Вордпресс через хостинг, на котором размещен веб-ресурс. Принцип аналогичен:
Теперь вы знаете, как вставить ПДФ документ на сайт через хостинг. Ничего сложного в этом нет, как видите. Все предельно просто и понятно.
PDF на сайт через Google-диск
Теперь о том, как вставить документ на сайт для скачивания, если это PDF и вы хотите использовать Google-диск. Последовательность действий следующая:
Совет! Рекомендую заливать на сайт документ именно в формате PDF – это оптимальное расширение для всех устройств: компьютеров, мобильных гаджетов.
Как вставить документ на сайт Вордпресс с опцией Lightbox
Теперь о том, как вставить документ на сайт Вордпресс, если речь идет о загрузке сертификата качества продукции или прочей подобной официальной «бумаги», которая будет увеличиваться при нажатии.
Подводя итог
Теперь вы знаете, как вставить документ на сайт. Я подробно рассказал вам, что нужно делать. Дополнительно рекомендую посмотреть видео – в нем еще и демонстрируются все действия на примере.
Зачем нужна информация, как добавить файл на сайт для скачивания? Например, если это интернет-магазин и нужно получить прайс-лист с ценами на все товары сразу – это удобно для пользователей.
Кстати, если вы только хотите создать свой интернет-магазин, но не знаете, с чего начать, приглашаю на бесплатный курс по созданию и продвижению интернет магазина с нуля. Он построен на выполнении практических заданий.
Видео-инструкции – лучший способ своими руками сделать интернет-магазин без вложений. Если у вас возникнут сложности, на помощь придет бесплатная служба технической поддержки и решит все проблемы. После окончания обучения у вас будет собственный веб-ресурс – готовый для продвижения, с загруженными товарами, правильной структурой и, вероятно, даже первыми продажами.
Импорт файлов в HTML
HTML импорт является одним из способов включить внешний HTML-документ и его веб-компоненты на странице без соответствующего AJAX запроса или загрузки IFRAME. Ввиду этой возможности, импорт HTML может послужить ускорению времени загрузки страницы, открыть новые возможности для повторного использования кода, а также улучшить интеграцию некоторых популярных сервисов, таких как Google Maps.
На момент написания статьи, технология импорта HTML является рабочим проектом W3C, а это значит, что она ещё не является веб-стандартом и пока не поддерживается во всех браузерах. Однако, HTML импорт можно уже сейчас использовать через Polymer.
HTML импорт как инструмент для повторного использования и агрегирования
Разработчики программного обеспечения, в том числе и веб-разработчики, стараются не дублировать код, а скорее распределять его по моделям, объектам, функциям. Благодаря разработчикам Дэйву Томасу и Эндрю Ханту, этот подход обычно называют DRY-разработкой или DRY-программированием, что значит в переводе с английского «не повторяй себя».
Для примера возьмём HTML-файл с названием messages.html:
Мы можем написать небольшой отрывок, используя JavaScript, который обращается к документу messages.html и загружает сообщения “success” на странице. Каждое из последующих сообщений (или все вместе) также могут быть загружены аналогичным образом, в зависимости от того, как вам хотелось бы использовать их. Вот код:
Данный код выполняет следующие задачи:
Вот таким образом, сообщение “success” теперь включено на странице, подобно тому, как это работает через AJAX запрос.
Этот пример, конечно, крайне упрощён. Если бы содержание в messages.html было значительно сложнее, например, в несколько сотен строк HTML, JavaScript и CSS, то наш код импорта выглядел бы чуть сложнее.
В качестве второго примера рассмотрим, как языки программирования часто используются для загрузки повторно-используемого контента. В приведённом ниже примере из файла single.php появляется выбор окна приветствия для WordPress:
Обратите внимание, что есть несколько мест, в данном примере когда для single.php, были задействованы внешние ресурсы, в том числе, чтобы получить заголовок страницы, загрузить шаблон, окно навигации, сайдбар и нижнюю строку.
Аналогично тому, как скрипт PHP обращается к внешнему ресурсу, HTML импорт может быть использован для добавления содержимого. Эта аналогия может стать яснее, если учесть, что HTML импорт являются частью проекта HTML Web Components draft.
Допустим, что веб-компоненты имеют четыре составляющих блока. Эрик Байдельман, который работает в коммуникации с разработчиками в Google, а также представлял веб-компоненты в Googio I / O в 2013 и 2014 годах, описал их так:
Учитывая всё вышеперечисленное, теперь вы можете себе представить, как можно использовать HTML импорт для улучшения загрузки различных компонентов HTML-страницы. К примеру данную технику можно применить в следующих случаях.
Третий пример показывает то, как HTML импорт может помочь разработчикам, более эффективно загрузить некоторые фреймворки или другие связки HTML.
В данном примере, загружаем Bootstrap и его многочисленные файлы:
В bootstrap.html подключаем нужные файлы, как бы мы это сделали в разделе :
Браузерная поддержка
Также существуют полизаполнения, которые делают эту функцию доступной практически в любом браузере. Самым надёжным является вышеупомянутый проект Polymer.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: http://www.sitepoint.com/introduction-html-imports-tutorial/
Перевел: Станислав Протасевич
Урок создан: 30 Сентября 2014
Просмотров: 19395
Правила перепечатки
5 последних уроков рубрики «HTML и DHTML»
Лайфхак: наиполезнейшая функция var_export()
При написании или отладки PHP скриптов мы частенько пользуемся функциями var_dump() и print_r() для вывода предварительных данных массив и объектов. В этом посте я бы хотел рассказать вам о функции var_export(), которая может преобразовать массив в формат, пригодный для PHP кода.
17 бесплатных шаблонов админок
Парочка бесплатных шаблонов панелей администрирования.
30 сайтов для скачки бесплатных шаблонов почтовых писем
Создание шаблона для письма не такое уж простое дело. Предлагаем вам подборку из 30 сайтов, где можно бесплатно скачать подобные шаблоны на любой вкус.
Как осуществить задержку при нажатии клавиши с помощью jQuery?
К примеру у вас есть поле поиска, которое обрабатывается при каждом нажатии клавиши клавиатуры. Если кто-то захочет написать слово Windows, AJAX запрос будет отправлен по следующим фрагментам: W, Wi, Win, Wind, Windo, Window, Windows. Проблема?.
15 новых сайтов для скачивания бесплатных фото
Подборка из 15 новых сайтов, где можно скачать бесплатные фотографии для заполнения своих сайтов.
Как вставить документ PDF (пдф) в страницу сайта
Возможностей несколько, но, к сожалению, не все имеют кроссбраузерную поддержку — одни требуют установки плагина, другие вовсе не отражаются.
PDF на сайт
C использованием элемента embed
C использованием embed через элемент object
Спецификация HTML 4.0 рекомендует использовать тег
С использованием тега iframe
С использованием сервиса Google Docs Viewer (через iframe)
UPDATE Сервис Docs Viewer уже не поддерживается Гуглом, однако встраиванием pdf-файла можно пользоваться до сих пор. Не работает с HTTPS сайтами!
Нужно закодировать URL файла pdf в ASCI и вставить закодированную ссылку в конструкцию.
С использованием сервисов публикации документов
Требуется регистрация. После загрузки файла на сервер сервиса необходимо получить код для вставки документа пдф на сайт (через iframe). Прокрутка поддерживается.
С использованием Google Drive
1. Откройте папку с документом на Гугл диске.
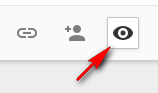
2. Выделите нужный файл пдф и нажмите значок глаза («Предварительный просмотр»).
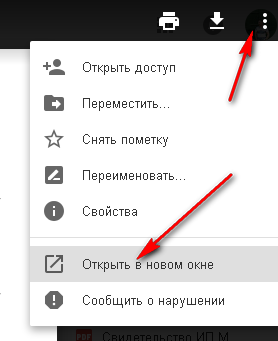
3. Далее, в правом верхнем углу дополнительные опции (три точки) и «Открыть в новом окне».
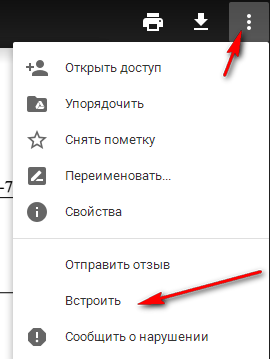
4. Снова в правом верхнем углу дополнительные опции (три точки) и «Встроить».
5. Откроется окно с кодом для встраивания. Копируйте и вставляйте на страницу сайта. Ширина и высота фрейма по вкусу.
Формируем HTML из документов Microsoft Word
Итак, обычная ситуация для web-мастера при наполнении сайта. Заказчик предоставляет данные для сайта, сформированные в документе Microsoft Word, который нужно разместить на сайте в формате HTML.
Варианты решения этой проблемы?
Оба варианта по Формированию HTML из документов Microsoft Word имеют ряд недостатков.
Как же быть? Сэкономить время на html верстке из документов Microsoft Word и минимизировать верстку html, избежав всяких сюрпризов. Рассмотрим промежуточный вариант:
Внимание: указанную ссылку и панель администрирования сайтом раскрывать нужно исключительно в Microsoft Explorer.
А дело вот в чем: Microsoft Explorer (желательно 8+,9) и Microsoft Word имеют одинаковые модели данных, и ваша разметка на сайте получается минимальной, без добавления лишних данных.
После перехода на страницу Tinymce возвращаемся в Microsoft Word. Нажимаем ctrl + A (выделить все). Щелкаем правой кнопкой мыши. Нажимаем «Копировать». Возвращаемся в Internet Eplorer на вкладку с Tinymce, щелкаем по полю с редактором, и нажимаем сочетание клавиш ctrl + v (или правой кнопкой мыши по полю редактора и Paste).
Microsoft Windows может спросить у Вас: Разрешить доступ к буферу Обмена? Ответьте: Да.
После этого в редакторе есть кнопочка во втором ряду, пятая справа, HTML. Щелкаем, нажимаем опять Ctrl + A и Ctrl + C (или правой кнопкой мыши, и выбираем «Копировать»), заходим в панель управления сайтом, создаем статью и в поле статьи вставляем скопированный html (ctrl + v или правой кнопкой мыши и выбираем Вставить). Осталось проверить расположение элементов на странице и подправить цветовую гамму, если требуется.