Как вставить гиф в фигму
Bring Figma prototypes to life with GIFs
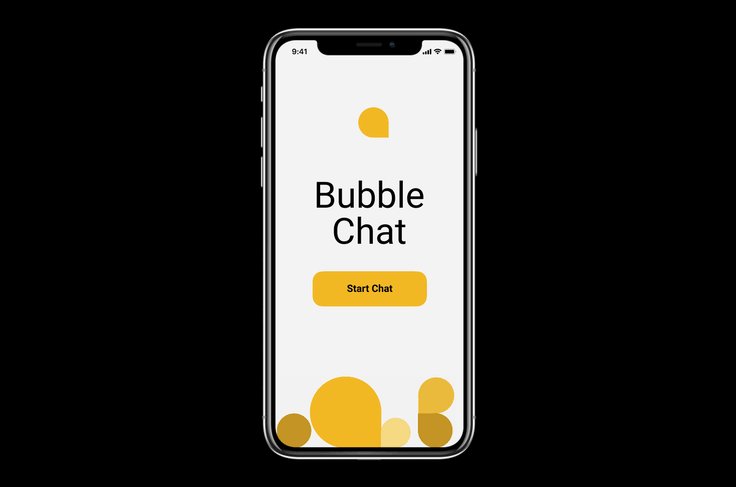
We’re thrilled to announce that as of today Figma supports animated GIFs in prototypes! Simply add a GIF to your file and watch it come to life when you click “Present.”
Whether you’re prototyping a mobile app, designing a product user flow, or putting together a presentation, GIFs are a simple way to make your designs more dynamic—and perhaps bring smiles to a few faces. GIFs can stand in for motion designs, video elements, and subtle animations that can otherwise be hard to represent faithfully in prototypes.
Here’s how GIFs in Figma prototypes work:
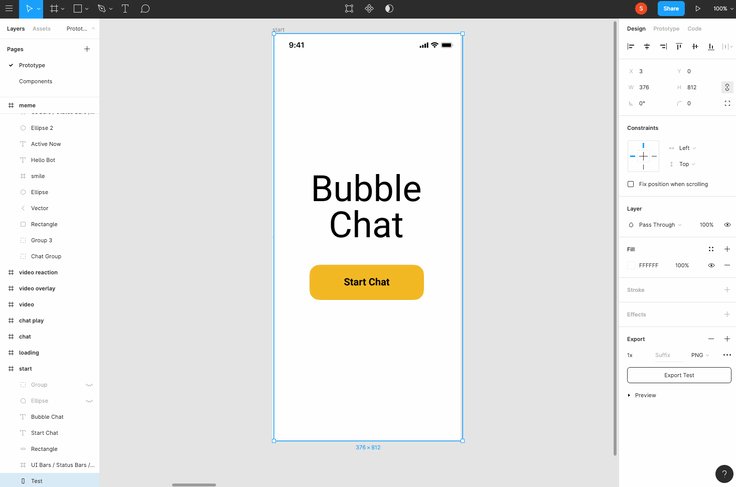
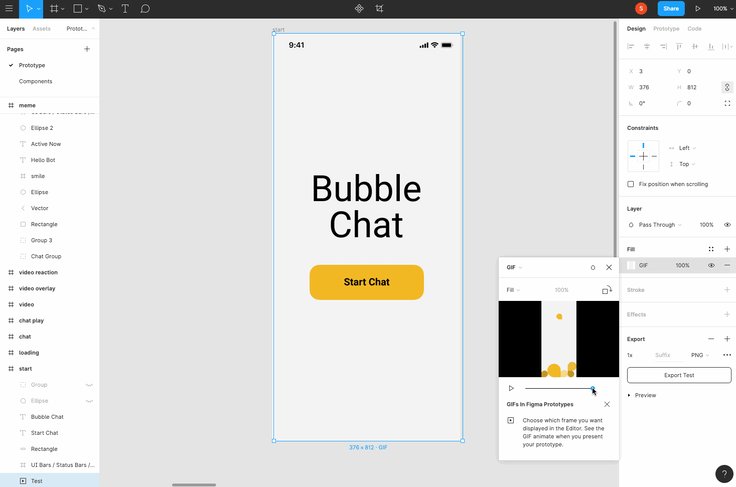
Because GIFs only animate in prototypes, they will appear as a static image in your file. To help you differentiate between multiple similar GIFs, you can select the cover frame that’s displayed in the editor by opening the GIF modal from the properties panel and scrubbing to a different frame. This is incredibly helpful if your GIF has a blank first frame, or if you have multiple GIFs with the same starting frame.
Lastly, if you’re creating a mobile prototype, you will also notice improved OS-aware momentum scrolling and new touch cursors—a few details we introduced to make your design feel like the real thing.
For some inspiration as you try out these new features, here are some of our favorite animated moments around the Web. We can’t wait to see all the things you’ll do with GIFs in Figma prototypes! Make sure to tweet what you’re working on by tagging @FigmaDesign with #GIFma.
A few of our favorite animated moments
1. Uber’s animated splash screen
First impressions matter, and splash screens can certainly help with that. Here’s one you probably see rather often—Uber’s animated splash screen doubles as a loading state and welcomes riders.
2. Slack’s loading quotes
Every app tackles the loading state in various ways. Slack displays a collection of quotes, where some are useful product tips and others are just for fun. (It takes time to reticulate those splines!)
3. Material Design’s simple progress indicators
Sometimes, keeping it simple works best. Material Design modernizes the linear and circular progress indicators, each representing a distinct activity in an app.
4. Headspace’s illustrative onboarding:
Useful animations alongside “getting started” tips can keep users engaged during the onboarding experience. The Headspace app uses subtle animations to communicate all the different places where users can get some “headspace.”
5. Hyperlapse’s video onboarding:
Hyperlapse presents a quick product walk-through with its mobile onboarding. They showcase specific scenarios where taking videos with Hyperlapse works better than other standard video apps.
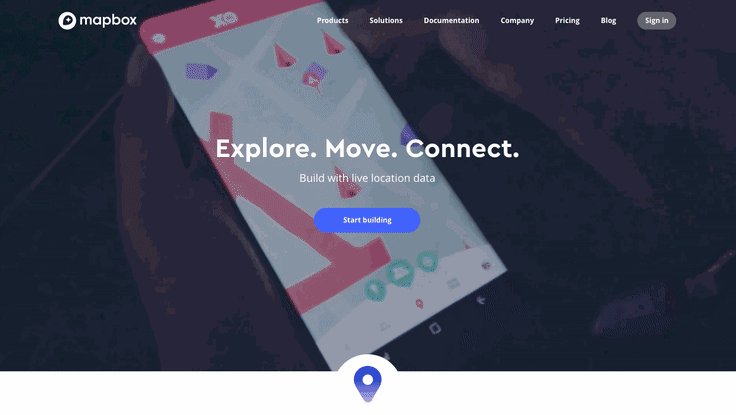
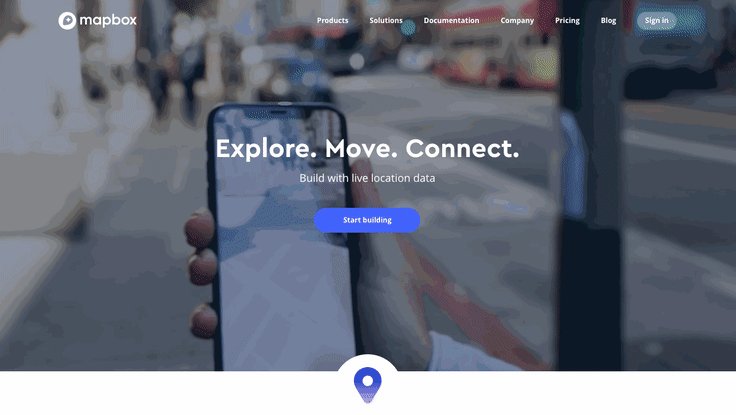
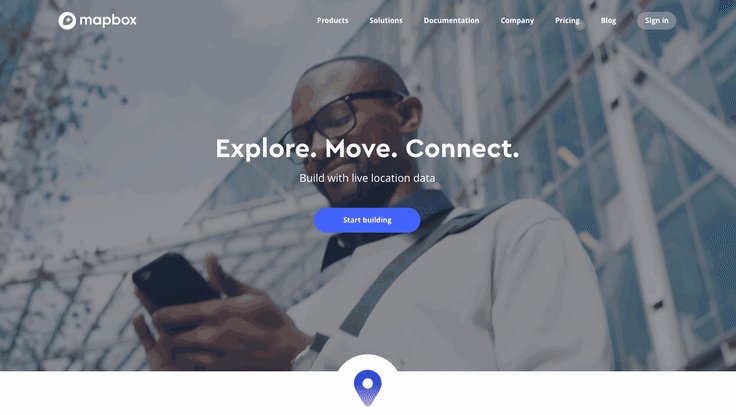
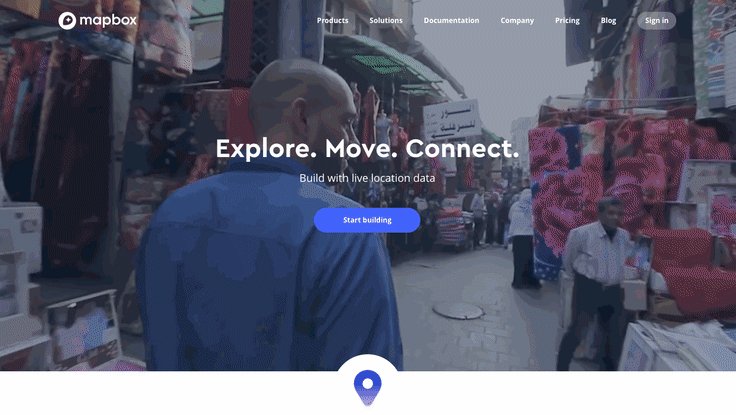
6. Mapbox’s website:
GIFs also work great on websites, like Mapbox’s use of a looping video for their website hero. It brings to life how companies can leverage their live location technology.
7. Mailchimp’s website illustrations:
Subtle GIFs can pack a punch. Throughout Mailchimp’s website, you can find subtle animations that add texture to their illustrations.
Need some help getting started? Try this Figma starter file with mobile UI GIFs that you can play with right away, or check out this support article for more setup details.
Как сделать анимацию в Фигме – простая инструкция
Как можно оживить свой сайт? Например, анимацией. Сделать это просто, особенно если воспользоваться нашим руководством с примерами, которое отлично подойдет тем, кто только осваивает тонкости сервиса.
Зачем нужна анимация в дизайне
Наряду с градиентами и 3D-элементами, анимация является одним из главных трендов в дизайне, согласно исследованию сервиса Canva. Она привносит не только эмоциональные ощущения во время просмотра, но и делает интерфейс удобнее, так как анимация имитирует взаимодействие объекта с реальным миром.
В маркетинге анимация может влиять на конверсию: по данным Marketing Sherpa, компания Dell провела email-кампанию с использованием gif-анимаций и добилась конверсии на 109% больше обычного – более чем в два раза. Звучит круто! Но как сделать анимацию?
Инструменты для создания анимации в Фигме
В Фигме есть несколько способов создания анимации. Будем идти от простого к сложному.
Анимации в прототипировании
Прототипирование — это создание схематичного макета сайта или приложения. В Фигме его можно сделать интерактивным: создать несколько последовательных экранов и соединить их, задав анимации перехода.
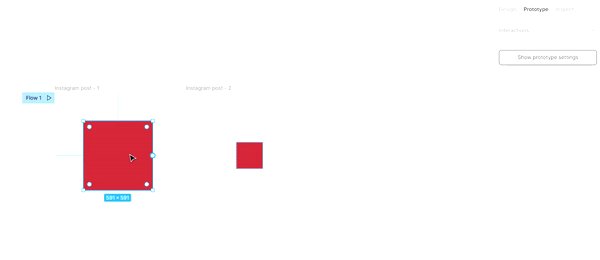
Создадим новый фрейм. Для знакомства с инструментами не обязательно рисовать полноценный интерфейс, достаточно любой фигуры. Нарисуем на нем прямоугольник или, как он обозначается в Фигме, Rectangle. Затем продублируем фрейм и уменьшим размеры нашей фигуры.
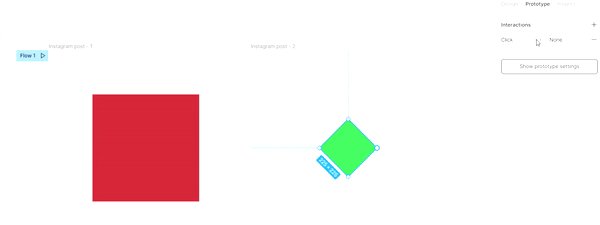
Выделим первый созданный Rectangle и перейдем во вкладку Prototype — она расположена в меню справа. В графе Interaction нажмем кнопку с плюсиком — так мы создадим новые взаимодействия с фигурой.
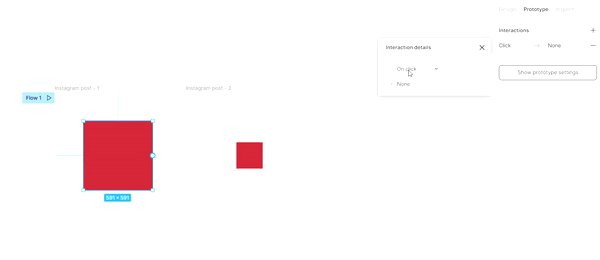
В этом списке мы должны выбрать, в каком случае будет происходить действие:
Для примера оставим On click.
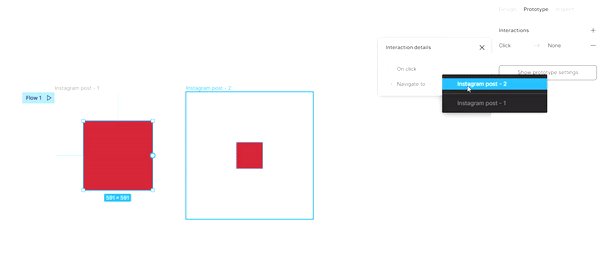
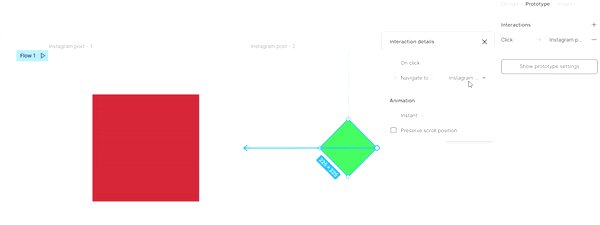
Далее выберем, что будет происходить после совершения выбранного нами события. Для этого нажимаем на список, где написано None, и открываем тем самым список вариантов:
Чтобы наш большой Rectangle из первого фрейма превратился в маленький из второго, укажем в данном меню пункт Navigate to. Поскольку у нас всего два фрейма, Фигма проставляет его автоматом. Если фреймов больше, тогда нужно выбрать его из списка рядом с Navigate to или кликнуть на кружочек на боковой стенке объекта, после чего перетащить появившуюся синюю стрелочку к нужному фрейму.
Таким образом мы указали, что при клике на квадрат необходимо переходить на фрейм с маленьким квадратом.
При создании дизайна сайта или приложения у вас есть много различных экранов, кнопок, меню, между которыми можно с помощью этих стрелок задать переключение. В конечном итоге получается целая сеть логических взаимодействий.
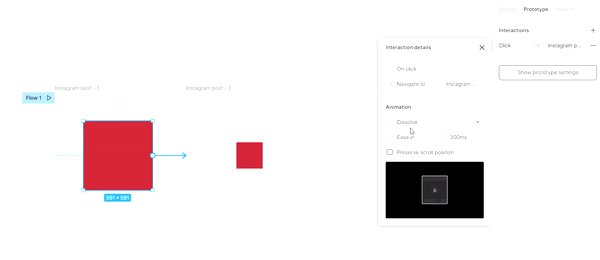
Ниже в меню мы видим заголовок Animation, где мы как раз можем выбрать, каким образом будет происходить переход:
У всех переходов, кроме Instant, можно выбрать степень плавности, с которой он будет происходить, а также продолжительность. Эти настройки находятся ниже выбора типа самого перехода.
Попробуем в нашем примере поставить переход Dissolve и плавность Ease in.
Таким образом мы задали анимацию изменения квадрата при клике на него. Запустим ее с помощью кнопки Present в верхнем меню справа или нажав на синюю стрелочку Flow 1 рядом с фреймом.
Так можно создавать интерактивные дизайны, чтобы заказчик не просто смотрел на них, но и взаимодействовал с элементами.
Умная анимация (Smart animate)
Smart animate — это один из типов переходов в Фигме, который самостоятельно анимирует схожие объекты. При этом Фигма учитывает имена объектов и их место в иерархии, распознает различия и только затем применяет переход для анимации между ними.
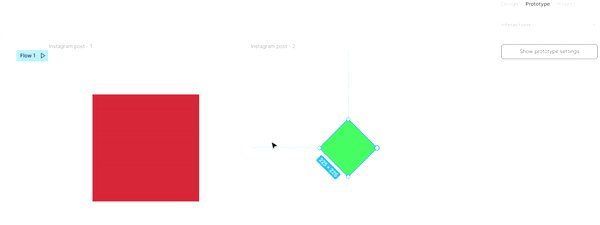
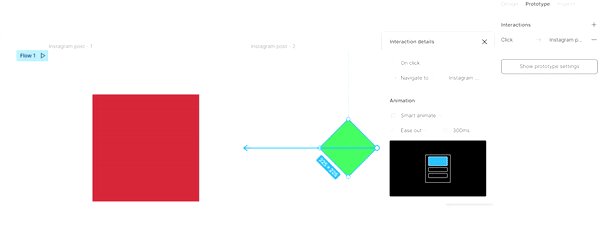
Продолжим работать с нашими квадратами и применим Smart animate. Для разнообразия сделаем второй квадрат зеленым и повернем его на 45 градусов. Затем зададим взаимодействие между квадратами и установим переход Smart animate.
Затем запустим нашу анимацию. Как видите, мы не делали никаких дополнительных настроек, но Фигма сама определила отличия двух фреймов и создала между ними «умный» переход.
Примеры простых анимаций
Изменение кнопки при наведении
Создадим новый фрейм и поместим внутри него кнопку. Для этого формируем Rectangle, добавляем текст и выбираем необходимый цвет — например, фиолетово-розовый градиент. Продублируем этот фрейм и поменяем цвет. В данном случае просто сделаем градиент темнее. Также можно немного увеличить текст.
Выделяем Rectangle у красной кнопки и идем во вкладку Prototype в верхнем правом меню. В качестве действия выбираем While hovering («при наведении»), а в качестве события — Open overlay, чтобы один фрейм перекрывался другим. В качестве перекрывающего фрейма выбираем нашу продублированную темную кнопку.
В блоке Animation выбираем Dissolve и Easy out, чтобы анимация получилась плавной. Теперь смотрим, что получилось:
Перетаскивание ползунка
Сделаем ползунок, при перетаскивании которого изменяется высота столбцов под ним. Техника его создания не отличается от той. которая была описана в предыдущем примере. Отличается только способ самой анимации.
Создаем элементы дизайна: с помощью Rectangle – столбцы и сам ползунок с закругленными краями. Эллипсом делаем круг, который будем перетягивать на другую сторону.
Дублируем фрейм, кружочек перетягиваем на другую сторону ползунка, а у столбцов меняем высоту в произвольном порядке.
Выделяем кружочек ползунка и переходим в Prototype. В качестве действия выбираем On drug («при перетаскивании»), а в качестве события — Navigate to. Затем выбираем наш второй фрейм. Тип анимации ставим Smart animate.
Дублируем эти же настройки для нашего второго фрейма, только там в качестве события Navigate to будет первый фрейм. И смотрим, что получилось:
Выпадающее меню
Создадим два фрейма: первый экран и меню, которое будет открываться кликом на иконку с «бургером».
Выделяем нашу иконку «бургера» и переходим в Prototype. В качестве действия выбираем On click («при клике»), а в качестве события — Open overlay, поскольку нам необходимо разместить меню поверх экрана. Целевой фрейм — наше меню.
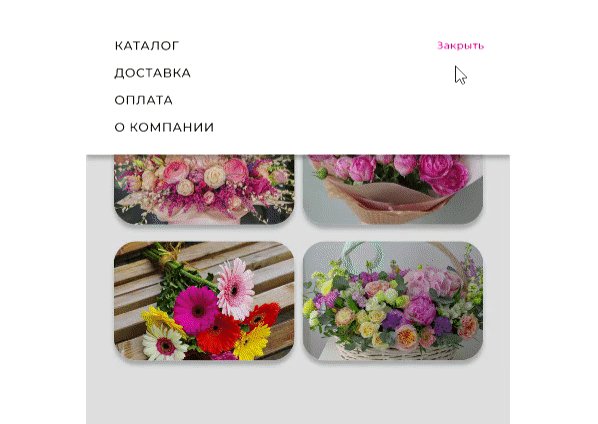
В блоке Overlay настраиваем, откуда меню будет начинаться. В данном случае выбираем Top center — центр верха. Также здесь нам предлагается добавить две настройки — «Закрыть при клике в свободную область» (Close when clicking outside) и определить фон за всплывающим окном (Add background behind overlay). Тип анимации выбираем Move in и справа выбираем стрелочку, с какой стороны будет появляться меню. В нашем случае – сверху вниз.
Для того, чтобы можно было закрыть меню, кликнув по кнопке «Закрыть», выделим этот текст и добавим ему взаимодействие. Выбираем, что при клике будет закрываться заданный нами ранее Overlay.
Переходим в режим презентации и смотрим работу нашего «бургер-меню».
Как мы видим, благодаря двум настройкам в Overlay, при появлении меню фон затемняется, а закрыть его можно не только с помощью кнопки «Закрыть», но и просто кликнув в свободную область.
Итоги
Мы рассмотрели инструменты Фигмы, позволяющие создавать анимации и интерактивные интерфейсы. Надеюсь, что статья поможет вам увеличить «скилл» в дизайне и откроет новые возможности использования Фигмы.
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Урок по созданию анимации в Figma, используя плагин Figmotion
В этой статье вы узнаете, как создать в Figma, очень популярный в наши дни, продвинутый прототип.
На освоение материала, рассматриваемого в данной статье, вам понадобится всего 2-3 часа. Однако, если у вас недостаточно времени или вы новичок в прототипировании, я предлагаю вам читать эту статью в течение четырех дней и изучать одну анимацию каждый день. Но я уверен, что после прочтения этой статьи вы сможете воссоздать множество микровзаимодействий.
Чтобы освоить Figma и Figmotion, я собираюсь воссоздать ряд микровзаимодействий из приложения Google Photos. До написания этой статьи я планировал полностью воссоздать всё приложение, но, когда я дописал статью, я передумал. Так что сейчас вы читаете лишь часть первоначальной статьи.
Недавно Figma добавила плагины. Использование плагинов делает этот инструмент дизайна еще функциональнее. Мы используем эту новую функцию Figma и воссоздадим микровзаимодействия приложения Google Фото. Из этой статьи вы узнаете, как проектировать и воспринимать микровзаимодействия.
7. Отлично! Все готово. Теперь давайте вернемся к нашему артборду (извините, фрейму). Я хочу вам кое-что сказать, если вы не используете Android-девайсы:
У вас не всегда будет доступ к различным инструментам и устройствам, и иногда вам следует создавать дизайн для того, что вы никогда раньше не использовали (вам помогут Youtube и Google). Не допустите, чтобы что-то помешало вам формировать будущее дизайна!
Поскольку вы мне нравитесь, вы можете скачать Google Фото UI kit по ссылке ниже:
В указанных выше файлах вы найдете элементы интерфейса Google Фото. Я настоятельно рекомендую вам не загружать UI Kit, пока вы не прочтете всю статью, а для этой статьи нам нужен только первый файл (необходимые элементы).
В этой статье не описано, как спроектировать в Figma компонент или дизайн-систему. Я знаю лучшие способы создания компонентов, но для простоты мы используем данные компоненты только в качестве необходимых элементов для воссоздания Google Фото.
8. Скопируйте и вставьте необходимые элементы в ваше рабочее пространство (файл, который вы создали ранее). Теперь вы должны увидеть что-то вроде этого:

Нам не нужно больше двух артбордов, чтобы отдельно показать выпадающее меню (Dropdown menu) и боковую панель (Navigation Drawer). Итак, начнем с этих простых анимаций. Прежде чем начать, я хочу рассказать вам кое-что о Figmotion.
Figmotion работает как After Effects, и если вы хотите сделать анимацию, вам не нужно создавать разные артборды, потому что этот плагин не может соединять различные артборды и обнаруживать изменения, которые были применены к элементам артбордов.
Что такое состояния?
Представьте, что вы покупаете одежду в торговом центре «А»; Через полчаса вы идете в торговый центр «Б», чтобы купить что-нибудь еще. Когда вы покинули торговый центр «А» и пошли в торговый центр «Б», ваше местоположение на карте изменилось, но вы не изменились (я имею в виду, что вы все тот же человек).
Мы используем эту философию для создания анимации. Когда вы нажимаете на прямоугольник «А», и этот прямоугольник перемещается, вы не видите два разных прямоугольника. Вы просто видите, как изменяется положение прямоугольника на экране. Иногда мы меняем другие атрибуты элемента, такие как его непрозрачность, цвет и т.д., но мы не меняем сам элемент, мы просто изменяем его атрибуты.
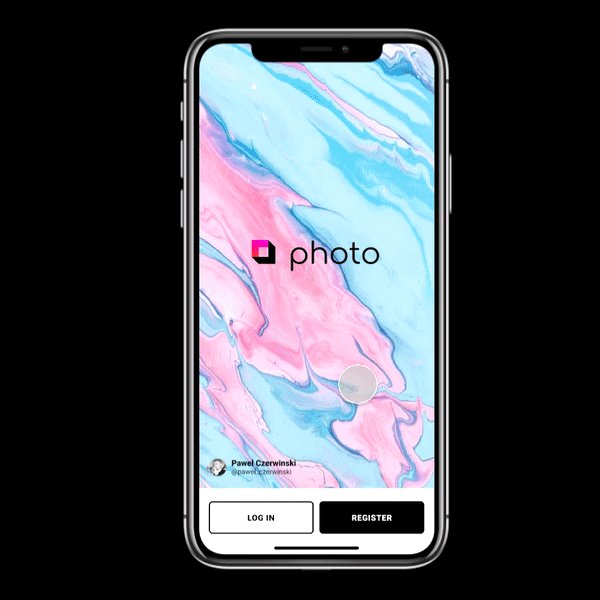
Первая анимация: Появление боковой панели
Поскольку мы хотим сделать этот прототип более реальным, мы воссоздадим эффект клика. Я имею в виду, что вы нажимаете на гамбургер-меню, и появляется боковая панель.
Прочтите приведенные ниже шаги, чтобы воссоздать страницу «Photos», а также анимацию появления боковой панели:
Хорошая работа! Результат будет выглядеть примерно так:
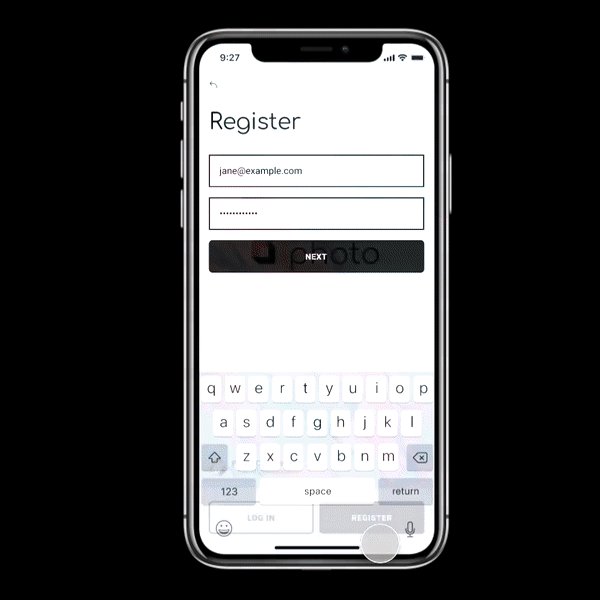
Вторая анимация: появление выпадающего меню
Теперь мы воссоздадим внешний вид выпадающего меню.
Просто примите к сведению! Мы используем тень для элементов, чтобы показать пользователям какой элемент находится ниже.
Чтобы воссоздать анимацию появления выпадающего меню, нам снова нужно создать артборд и использовать необходимые элементы. Выполните следующие шаги, чтобы воссоздать страницу «Photos», а также анимацию появления выпадающего меню:
Нам нужно изменить положение иконок выпадающего меню, а также ширину и высоту его формы, чтобы воссоздать вторую анимацию:
Полученный результат должен выглядеть примерно так:
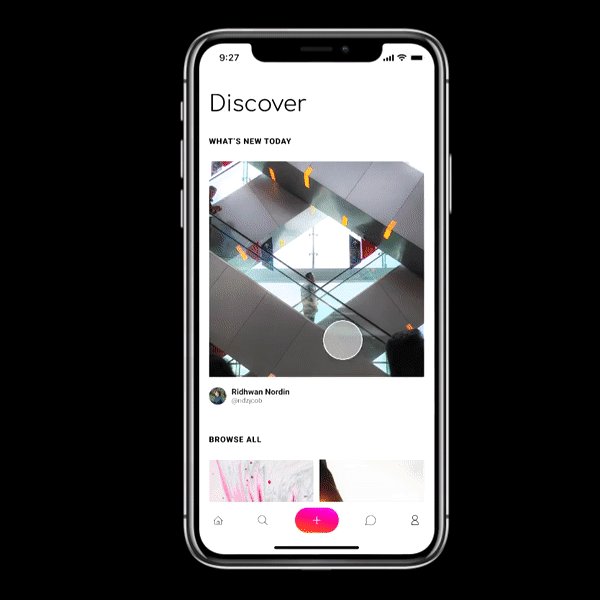
Третья анимация: изображение
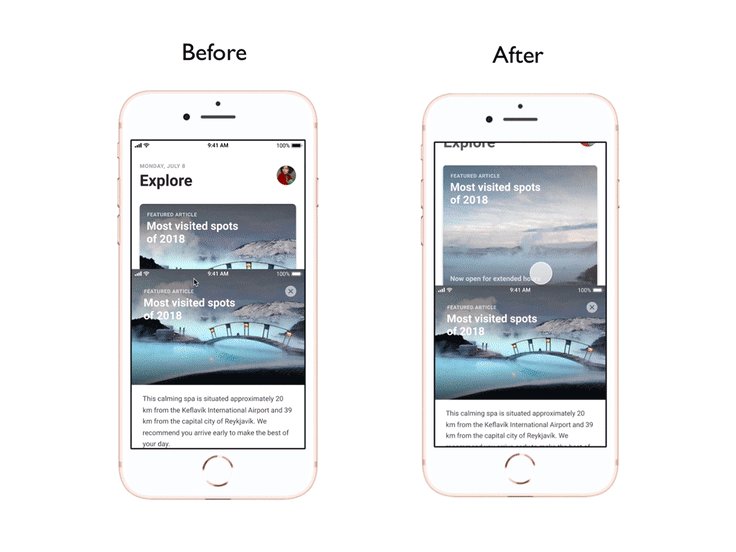
В качестве третьей анимации мы собираемся воссоздать анимацию появления изображения при нажатии на него. Посмотрите на рисунок ниже, чтобы лучше понять, что я имею в виду:
Если вы прилежный ученик, вы можете заметить, что в первом состоянии (перед тем, как мы нажмем на изображение), это изображение маскируется квадратом, а затем квадрат становится прямоугольником, чтобы показать всю картинку.
Почему? Потому что эти элементы будут изменены, прежде чем изображение откроется полностью.
Напомню, что его состояния: 0 мс (A), 300 мс (B) и 700 мс (C)
Напомню, что его состояния: 0 мс (A), 300 мс (B) и 500 мс (C)
Напомню, что его состояния: 0 мс (A), 300 мс (B) и 500 мс (C)
Напомню, что их состояния: 0 мс (A), 300 мс (B) и 500 мс (C)
Напомню, что их состояния: 0 мс (A), 300 мс (B) и 500 мс (C)
Напомню, что их состояния: 0 мс (A), 300 мс (B) и 500 мс (C)
Отлично! Я ожидаю, что вы создали что-то вроде этого или даже лучше. Как вы можете заметить, мышь ведет себя не очень, но это не имеет большого значения! Давайте посмотрим на gif-файл ниже:
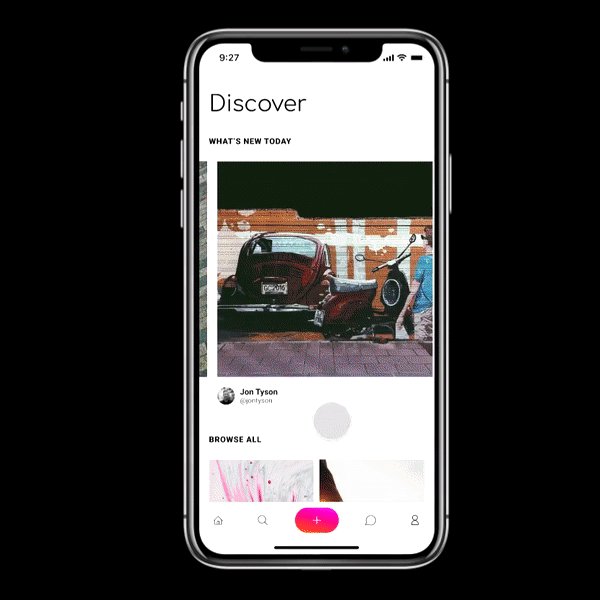
Четвертая анимация: переключение между вкладками
Настало время самой сложной анимации! Давайте сначала посмотрим на анимацию ниже:
Позвольте мне объяснить, что мы собираемся сделать:
Почему мы сделали копию слоя «Photos / Shape»? Мы узнаем это, когда он исчезнет.
Шестой шаг: сделайте копию «Albums / Shape», удалите опцию «Stroke» и отметьте опцию «Fill». Залейте фигуру этим цветом: #1D6DDF и установите его непрозрачность по умолчанию 0%.
Также измените его имя на «Albums / Shape / Back» (когда «Albums / Shape» исчезнут, мы покажем его):
Почему? Потому что элемент «Albums» появляется после того, как пользователь нажал на вкладку «Albums», а элемент «Images» исчез.
Сначала мы воссоздадим анимацию исчезновения элемента «Images»:
Напоминаю, его состояния составляют: 0 мс (A), 300 мс (B) и 700 мс (C)
Напомню, что его состояния равны 0 мс (A), 300 мс (B) и 700 мс (C)
Его состояния: 0 мс (A), 300 мс (B), 700 мс (C) и 900 мс (D).
Мы не будем изменять радиус границы углов этого прямоугольника в последнем состоянии (900 мс).
Напомню, что его состояния: 0 мс (A), 300 мс (B) и 700 мс (C)
Напомню, что его состояния: 0 мс (A), 700 мс (B) и 900 мс (C)
Теперь мы создали эту анимацию:
Вы узнали, как создавать наиболее полезные микровзаимодействия ОС Android. Я надеюсь, что в качестве упражнения вы воссоздадите еще больше микровзаимодействий приложения Google Фото, чтобы лучше усвоить эту статью.
Если вы узнали что-то новое и считаете статью полезной, ставьте лайк, и поделитесь ею с коллегами. 🙂
Руководство по созданию бодреньких прототипов с GIF-анимацией в Figma
С GIF-анимацией прототипчики Figma теперь в разы реальнее, а значит бодрее. Поглядите и попробуйте!
Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство), iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Июн 15, 2020 · 3 мин читать
Figma наконец-то поддерживает GIF-анимации в прототипах! Теперь можно просто закинуть GIF в макет и все готово, прототип в режиме “Present” теперь в разы реальнее.
На данный момент GIF-ки в Figma – самый быстрый способ придать динамику вашим мобильным приложениям, User Flow и презентациям.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
С ними макеты выглядят в разы живее и нагляднее. GIF-ки можно применять для разных целей: для видео, микро взаимодействий, в общем для передачи любого движения в интерфейсах.
Вот как работают GIF-файлы в прототипах Figma:
Обратите внимание, что GIF-файлы анимируются только в режиме “Present”, а на артборде они будут отображаться как статическое изображение. Чтобы помочь вам различать несколько похожих GIF-файлов, вы можете выбрать задать им разные обложки в редакторе через панель свойств.
А еще, если вы создаете прототип мобильного приложения Figma, вы заметите скролл близкий к нативному iOS и обновленный тач-курсов, вот такие мелочи в связке с поддержкой GIF призваны сделать ваши прототипы еще на шаг ближе к живым системам.Кстати, вы можете пофильтровать наш канал @FigmaDesign по тегам #GIFma и поглядеть еще кучу бодреньких примеров.
А вот подборка из самых интересных на наш взгляд
1. Заставка с анимацией Uber
Первое впечатление – это важно, и заставка, безусловно, работает на это. Поглядите как заставка Uber приветствует пассажиров.
2. Загрузчик в Slack
В каждом приложении есть свой особенный загрузчик. Ребята в Slack отображают коллекцию цитат с полезными советами о продукте, а некоторые цитаты просто для фана.
3. Индикаторы прогресса Material Design
Порой самое простое и есть самое лучшее. В Material Design представлены линейные и круговые индикаторы прогресса, каждый из которых для определенных нужд.
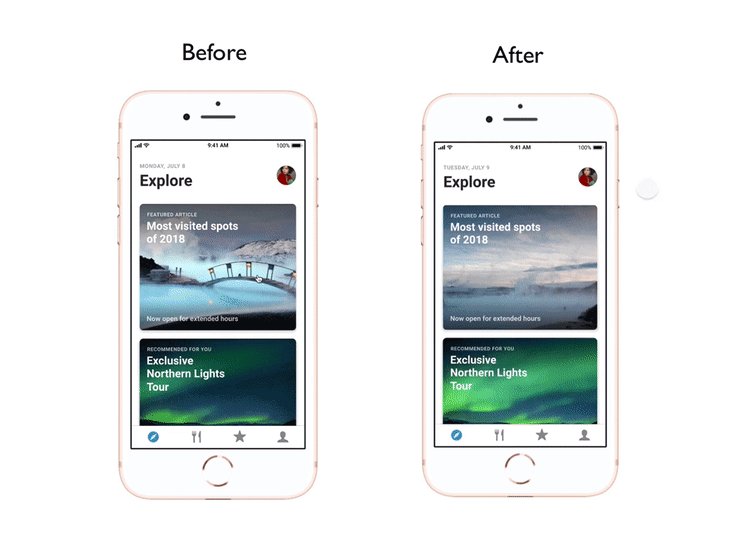
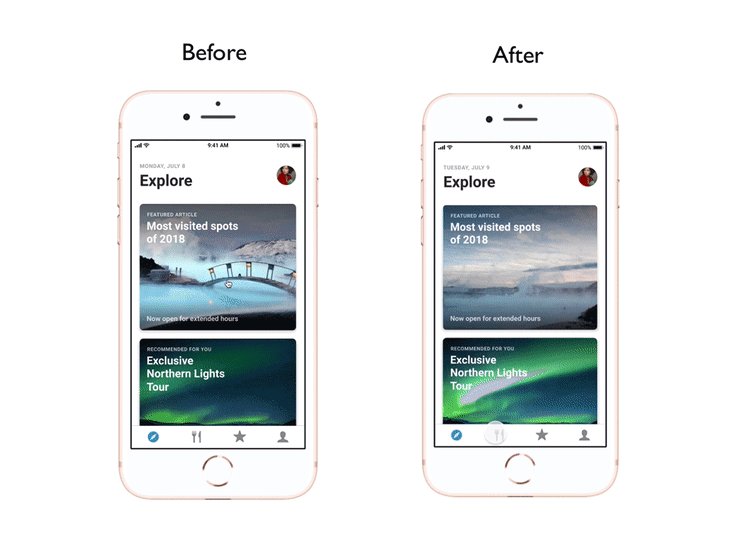
4. Иллюстрированный онбординг от Headspace
Полезные анимации в связке с советами «Getting Started» повышают вовлеченность пользователей. Вот и ребята в Headspace решили запилить анимации в интерфейсе, которые погружают в ассортимент мест, где приложение будет кстати.
5. Онбординг с видео от Hyperlapse
Hyperlapse — это приложение от создателей Instagram, которое позволяет снимать таймлапс-видео. С его помощью можно снимать таймлапс-видео с ускоренной частотой кадров. Выглядит очень эффектно и здорово. В онбординге ребята решили показать все ситуации в которых продукт превосходит аналоги.
6. Сайт Mapbox:
GIF-файлы классно работают и на веб-сайтах. Поглядите на главную Mapbox с зацикленным видео в шапке сайта.
7. Иллюстрации на сайте Mailchimp
GIF при умелом применении – это конечно фантастика. На сайте Mailchimp вы найдете анимации от которых сами по себе живенькие иллюстрации обретают особенный вкус.
А вот и файлик с Figma starter, там можно найти мобильные приложения с применение GIF-файлов. Попробуйте запустить и поглядеть, как это все происходит вживую. По мне дак огонь!
Напомню также, что если вам нужно больше практики по Фигма, то заглядывайте в свежий обзор курсов по Figma.