Как вставить гиф в тильду
Zero Block: пошаговая анимация
Внутри Zero Block есть два режима анимации:
1) Basic Animation — простая анимация. Это готовые, самые часто используемые эффекты, например, эффект появления (через прозрачность, снизу вверх, справа налево и т.д.), параллакс и фиксация. Их достаточно в 90% случаев.
2) Step-by-step Animation — пошаговая анимация. Позволяет реализовать яркие, креативные идеи по вашему сценарию.
Как автоматически импортировать макет из Figma в Zero Block
Нажмите «Редактировать блок» в левом верхнем углу блока, чтобы перейти в режим редактирования.
Добавьте новый элемент, выделите его, откройте настройки, пролистайте до раздела Step by Step Animation и нажмите кнопку Add.
У начала анимации есть дополнительные опции Start Trigger, Loop и Trigger Offset.
Первый шаг, задан по умолчанию — это Start. Далее нужно добавлять шаги и на каждом шаге менять свойства элемента. Так элемент будет меняться.
Чтобы добавить шаг, нажмите на кнопку Add Step.
У каждого шага есть набор свойств: Duration, Move, Scale, Opacity, Rotate, Easing и Delay.
Duration — длина анимации в секундах;
Move — координаты, куда передвигается элемент относительно начального расположения. Их можно задать как значениями, так и передвинуть элемент;
Scale — процент увеличения или уменьшения элемента к концу этого шага;
Opacity — значение прозрачности элемента к концу шага;
Rotate — поворот элемента в градусах к концу шага;
Easing — выбор эффекта выполнения анимации: Linear — это линейное выполнение анимации, easeIn, easeOut, easeInOut — это замедление в начале, конце или в начале и конце анимации, bounceFin — это небольшой отскок элемента в конце анимации;
Delay — задержка перед выполнением анимации.
Tilda выпустила учебник по веб-анимации
Бесплатный учебник из 16 уроков о том, как использовать анимацию в веб-проектах.
Из учебника можно узнать, как применять на сайтах эффекты анимации. Как с их помощью привлекать внимание пользователя к важному контенту и элементам интерфейса: кнопкам, пунктам меню, активным ссылкам, плиткам.
Все примеры из учебника можно повторить в конструкторе Tilda — в каждом уроке есть видеоинструкция, которая поможет разобраться, как создать анимацию.
В первом уроке показано, как анимировать элементы в обложках. Для каждого примера внутри урока описаны настройки, чтобы можно было повторить эффекты.
В виде списков и карточек можно оформить отзывы, услуги, кейсы, преимущества, команду, FAQ. Урок посвящён тому, как привлечь внимание к элементам этих блоков с помощью анимации появления.
Hover-эффект — это анимация элемента при наведении. Помогает обозначить, что с карточками и плитками на странице можно взаимодействовать. Популярные Hover-эффекты для плиток: затемнение фильтра, появление тени, появление контента, изменение масштаба, смена изображения, смещение.
Хороший приём, чтобы продемонстрировать, из чего состоит продукт. В примере элементы перемещаются с изменением размера при скролле.
Перемещая элемент вдоль экрана по скроллу, можно управлять вниманием посетителя сайта.
Параллакс позволяет добиться эффекта глубины при просмотре страницы благодаря разной скорости движения элементов.
Все уроки и примеры учебника по веб-анимации — по ссылке.
Почему-то вспомнилось обилие анимации и всяких вылетающих плашек в презентациях школьников и студентов. +5 к привлекательности. Они так думали.
Да. Когда анимация используется часто и неуместно, это только раздражает. Но если использовать ее в меру — это отличный способ акцентировать внимание.
На сайте Apple, например, шикарнейший параллакс.
Да я не против) Я просто про презентации.
Учебник как сделать некоторую анимацию в тильде, но не «Учебник по веб-анимации»
Тильда вообще молодцы. Столько полезного у них блоге да еще и бесплатно
В какой-то момент казалось, что сайт начал как то медленнее работать из-за этой анимации((
Надо понимать, на что идёшь ради красоты..
Любая анимация забирает на себя ресурсы браузера. При умеренном использовании, это не будет заметно. Еще анимация может тормозить сильнее, если на сайте включен вебвизор Яндекс Метрики. Он ловит все изменения на экране и тоже отнимает ресурсы.
По первому абзацу создается впечатление, что это учебник по созданию анимаций, а не инструкция по нажатию кнопочек в админке тильды.
Но видеотуториалы — это только дополнение к приемам из уроков, чтобы показать, как повторить анимацию из примеров в Тильде.
Сегодня на всех сайта «Комитета» картинки сюоят вреия от времени. Почему-то.
А если ещё раз такое будет, сможете скинуть скриншот ошибок из консоли браузера на support@cmtt.ru или в телеграм @ilya0, пожалуйста?
у меня такое часто. из-за этого стал редко посещать ресурс.
странно, но сейчас все ок
В новом IPQuorum главный редактор сайта «Кино-Театр.Ру» Жан Просянов узнает у самого смелого кинодистрибьютора Сэма Клебанова о том, как превратить стриминг в артхаусный кинотеатр, режиссер Елена Ненашева признается, зачем ставить спектакль в бассейне, а котохудожник Вася Ложкин рассказывает о том, как рисовать котов и становиться богаче с…
В середине ноября 2021 года я решила закрыть все счета в Альфа-банке. Причиной закрытия стали слишком частые негативные публикации от клиентов и реакция банка на проблемы клиентов. Это предложение не просто эмоциональное заключение, причина именно в отношении банка к клиентам, что и подтвердил мой личный опыт.
Быстро и без вреда пользовательскому опыту проверяем предпочтения и ожидания аудитории.
Вы спросите, что всё это значит? И как вообще понимать? Неужели «Открытие Инвестиции» выкатили новую версию мобильного приложения? Так точно, выкатили. Заглянем внутрь? Мы добавили в дизайн щепотку новогоднего настроения (для веселья) и ряд топовых функций:
Декабрь всегда подкрадывается незаметно, и в какой-то момент понимаешь, что время пришло: приближается Новый год — пора закупаться продуктами для праздничного стола. Для многих это головная боль пострашнее списка подарков. Придумать меню, побегать по магазинам, в которых творится предпраздничный хаос, с полок смели половину ассортимента, и снова…
Ведомство отправило письмо руководству Google с требованием восстановить канал.
Журнал Wallpaper рассказал, как в компании создают новые продукты.
Но персонаж на рисунке должен быть похож на человека.
Cервис доставки продуктов и товаров СберМаркет вступил в Ассоциацию развития интерактивной рекламы.
Отмена комиссий усилит конкуренцию между банками, считает Эльвира Набиуллина.
Как вставить gif в tilda
Tilda выпустила учебник по веб-анимации
Бесплатный учебник из 16 уроков о том, как использовать анимацию в веб-проектах.
Из учебника можно узнать, как применять на сайтах эффекты анимации. Как с их помощью привлекать внимание пользователя к важному контенту и элементам интерфейса: кнопкам, пунктам меню, активным ссылкам, плиткам.
Все примеры из учебника можно повторить в конструкторе Tilda — в каждом уроке есть видеоинструкция, которая поможет разобраться, как создать анимацию.
В первом уроке показано, как анимировать элементы в обложках. Для каждого примера внутри урока описаны настройки, чтобы можно было повторить эффекты.
В виде списков и карточек можно оформить отзывы, услуги, кейсы, преимущества, команду, FAQ. Урок посвящён тому, как привлечь внимание к элементам этих блоков с помощью анимации появления.
Hover-эффект — это анимация элемента при наведении. Помогает обозначить, что с карточками и плитками на странице можно взаимодействовать. Популярные Hover-эффекты для плиток: затемнение фильтра, появление тени, появление контента, изменение масштаба, смена изображения, смещение.
Хороший приём, чтобы продемонстрировать, из чего состоит продукт. В примере элементы перемещаются с изменением размера при скролле.
Перемещая элемент вдоль экрана по скроллу, можно управлять вниманием посетителя сайта.
Параллакс позволяет добиться эффекта глубины при просмотре страницы благодаря разной скорости движения элементов.
Все уроки и примеры учебника по веб-анимации — по ссылке.
Почему-то вспомнилось обилие анимации и всяких вылетающих плашек в презентациях школьников и студентов. +5 к привлекательности. Они так думали.
Да. Когда анимация используется часто и неуместно, это только раздражает. Но если использовать ее в меру — это отличный способ акцентировать внимание.
На сайте Apple, например, шикарнейший параллакс.
Да я не против) Я просто про презентации.
Учебник как сделать некоторую анимацию в тильде, но не «Учебник по веб-анимации»
Тильда вообще молодцы. Столько полезного у них блоге да еще и бесплатно
Анимация должна быть оправданной, просто что б прикольно — выглядит прикольно, но не всегда уместно.
В какой-то момент казалось, что сайт начал как то медленнее работать из-за этой анимации((
Надо понимать, на что идёшь ради красоты..
Любая анимация забирает на себя ресурсы браузера. При умеренном использовании, это не будет заметно. Еще анимация может тормозить сильнее, если на сайте включен вебвизор Яндекс Метрики. Он ловит все изменения на экране и тоже отнимает ресурсы.
По первому абзацу создается впечатление, что это учебник по созданию анимаций, а не инструкция по нажатию кнопочек в админке тильды.
Но видеотуториалы — это только дополнение к приемам из уроков, чтобы показать, как повторить анимацию из примеров в Тильде.
Сегодня на всех сайта «Комитета» картинки сюоят вреия от времени. Почему-то.
А если ещё раз такое будет, сможете скинуть скриншот ошибок из консоли браузера на support@cmtt.ru или в телеграм @ilya0, пожалуйста?
у меня такое часто. из-за этого стал редко посещать ресурс.
странно, но сейчас все ок
Проект разработки «крупнейшего золотого месторождения» компанией Bre-X на острове Борнео оказался мошенничеством на миллиарды долларов, за которое так и не смогли никого наказать.
В прошлом году я открыл для себя совершенно удивительные фишки Почты России. С тех пор апка Почты у меня на главном экране в айфоне.
Рассказывает Юлия Зыкова, руководитель команды «Аудитория» в Циан.
Для нас эта история о том, как начать собирать базовые данные и работать с аналитикой. Для заказчика — это порочный круг из непонимания причин снижения продаж и отсутствия объективных решений.
На главной распродаже года клиентов компании ждут сразу несколько интересных предложений: скидки на смартфоны, пакеты SMS и безлимитный трафик на YouTube, Яндекс.Карты, Яндекс.Навигатор.
По данным Startup Genome, 9 из 10 стартапов терпят неудачу. Возможных причин «смерти» много: недостаточно протестированная гипотеза, неподтвержденная юнит-экономика, неверная стратегия или просто неудача в подходе к продажам.
Прошло меньше двух недель с того дня, как в статье на vc.ru я рассказал про @antispamname_bot, предназначенный для борьбы со спамом в никнейме юзеров телеграмма вида «PEАЛЬНЫЕ_ZНAКОМСТVА» и «ПОИСК_PAPTHЕRОV». В новой статье я поделюсь тем, как прошли эти 10 дней: как бота подключили огромные чаты медиа изданий с аудиторией 100 000+ человек, чаты…
Основная ценность любого клуба – комьюнити, поэтому критически важно было отладить процесс привлечения новой аудитории и удержания старой. В этой статье мы расскажем о первом пункте. До этого был только лендинг, который редко продвигался в платной рекламе, был ориентирован на пользователей уже знакомых с брендом Convert Monster.
Базовая и пошаговая анимация в Тильда [простым языком]
Привет, друзья! На связи Евгений Тридчиков и в этом видео мы разберем виды анимации в Тильда.
Перемещаемся на тестовую страницу. Во-первых, как видите, у готовых блоков есть базовые настройки анимации. Это простые эффекты для текста, кнопок, которые вы можете изучить на досуге. Не будем на этом останавливаться.
Переходим в редактирование зеро блока, выделим элемент, опции, скролл вниз. И здесь нас интересует две последние панели настроек. Это базовая и пошаговая анимация.
Базовая анимация позволяет настроить эффект появления элемента на экране, параллакс эффект и установить фиксированное положение элемента.
Базовая анимация нулевого блока
Среди эффектов появления: слева, справа, снизу, сверху и увеличение. При выборе определенного эффекта появляются дополнительные настройки. Здесь у вас такие возможности, как:
Параллакс
Далее параллакс эффект. Триггером может быть скролл. Здесь мы выбираем скорость движения элемента относительно скорости скролла (в процентах). Триггером может быть и движение курсора. Тогда мы выбираем смещение элемента по оси Х и У относительно местоположения курсора на экране (в пикселях).
Фиксирование
Далее фиксация элемента относительно экрана: вверх, центр или низ. Здесь можно добавить расстояние между элементом и выбранным краем экрана. А также указать расстояние в пикселях, которое вы будете скролить и элемент будет сохранять фиксированное положение.
Обратите внимание, что работу параллакса и фиксированной анимации вы не можете проверить в режиме редактирования.
Вам нужно сохраниться, выйти и запустить режим превью. Это хорошо, потому что только попытками вы поймете логику работы.
Пошаговая анимация нулевого блока
Базовая анимация это прикольно, но самые интересные и вау-эффекты достигаются за счет пошаговой анимации. Обратите внимание, что пошаговая анимация замещает базовую.
Жмем добавить и выбираем триггер для начала анимации: появление элемента на экране, появление блока на экране, скролл, ховер, клик.
Далее вы можете уточнить триггер с помощью расстояния до края экрана, выбрать зацикливание анимации, протестировать анимацию. Ниже, собственно, шаги анимации, то есть сам сценарий.
А внизу подсказка о том, что можно изменить состояние элемента по умолчанию с помощью первого шага, где следует задать duration (продолжительность анимации) равным 0.
Жмем добавить первый шаг. Перед вами настройки анимации, среди которых:
Для начала я рекомендую определить сценарий, затем разбить его на шаги, и задать свойства элемента на каждом шаге. А поможет вам в этом супер крутой учебник пошаговой анимации от Тильда.
Здесь представлены пошаговые инструкции около 20 самых популярных сценариев. Тут и ховер для карточек, и зацикленный кораблик на волнах, и сборка композиции из разных элементов – в общем все, что хотите.
Сейчас вам нужно уделить пару часов этим инструкциям, повторить у себя в проекте и буквально за один день вы освоите пошаговую анимацию в Тильда.
Смотреть видео
В следующем уроке мы разберем настройку целей в Яндекс Метрике и Google Analytics для форм на Тильде. Если видео получилось полезным, поделитесь с коллегами. С вами был Евгений Тридчиков, и я желаю вам великолепного дня!
Просим обратить внимание: техническая поддержка Tilda Publishing не осуществляет поддержку связанную с работой кода
1) Создаем в редакторе zero блока элемент и настраиваем ему анимацию с настройкой EVENT: On click.
2) Создаем элемент, при наведении на который будет происходить анимация на первом элементе.
3) Добавляем код 1 в блок T123.
4) Добавляем код 2 в блок T123 и указываем в нем:
Класс элемента, на котором задали анимацию в шаге 1;
Класс элемента, при наведение на который будет происходить анимация;
Суммарное время анимации в секундах, которое указали в редакторе анимации.
5) Если нужно добавить еще одну зависимую анимацию, нужно копировать только код 2.
Зависимая анимация при наведении
Зависимая анимация нужна когда при нажатии или наведении на один элемент, запускается анимация других элементов на экране. Например, при наведении на кнопку, позади неё происходит анимация.
При наведении курсора на элемент происходит анимация, а когда курсор покидает область элемента, анимация проигрывается в исходное положение. В мобильной версии работает не по наведению, а по нажатию.
time в коде указывает когда элемент может начать проигрывать анимацию обратно. В некоторых случаях, например, при наведении на кнопку рядом с ней происходит анимация нескольких элементов с разным временем, лучше в коде выставить всем время максимальной анимации. Пример:
Шейп 1 — Время анимации 0.7
Шейп 2 — Время анимации 0.4
Шейп 3 — Время анимации 1
Тут лучше выставить всем time = 1;
Инструкция
1) Создаем в редакторе zero блока элемент и настраиваем ему анимацию с настройкой EVENT: On click.
2) Создаем элемент, при наведении на который будет происходить анимация на первом элементе.
3) Добавляем код 1 в блок T123.
4) Добавляем код 2 в блок T123 и указываем в нем:
Класс элемента, на котором задали анимацию в шаге 1;
Класс элемента, при клике на который будет происходить анимация;
Суммарное время анимации в секундах, которое указали в редакторе анимации.
5) Если нужно добавить еще одну зависимую анимацию, нужно копировать только код 2.
Зависимая анимация нужна когда при клике или наведении на один элемент, запускается анимация других элементов на экране. Например, при наведении на кнопку, позади неё происходит анимация.
При клике на элемент происходит анимация, и при повторном клике, анимация проигрывается в исходное положение.
time в коде указывает когда элемент может начать проигрывать анимацию обратно. В некоторых случаях, например, при наведении на кнопку рядом с ней происходит анимация нескольких элементов с разным временем, лучше в коде выставить всем время максимальной анимации. Пример:
Шейп 1 — Время анимации 0.7
Шейп 2 — Время анимации 0.4
Шейп 3 — Время анимации 1
Тут лучше выставить всем time = 1;
Zero-блок в Tilda: анимация лендинга
Рассказываем об основных принципах анимации Zero-блока, эффектах и настройках каждой функции.
Иллюстрация: Оля Ежак для Skillbox Media
Анимация — инструмент дизайнера, который помогает подчеркнуть важную деталь, добиться нужного настроения или сделать интерфейс сайта приятнее. Вы сможете воспользоваться им и в Tilda — в редакторе Zero-блока.
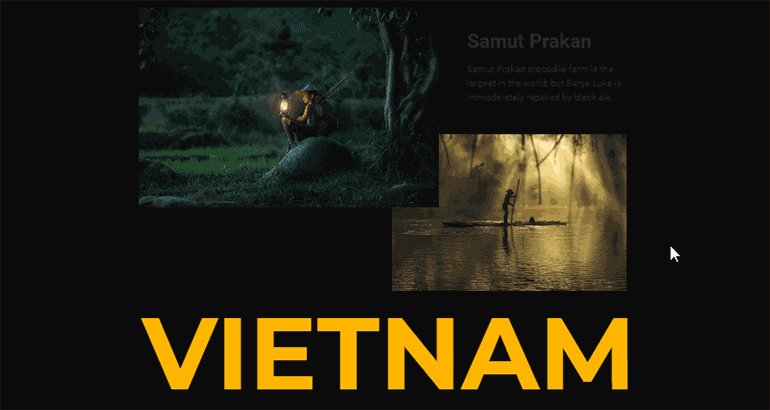
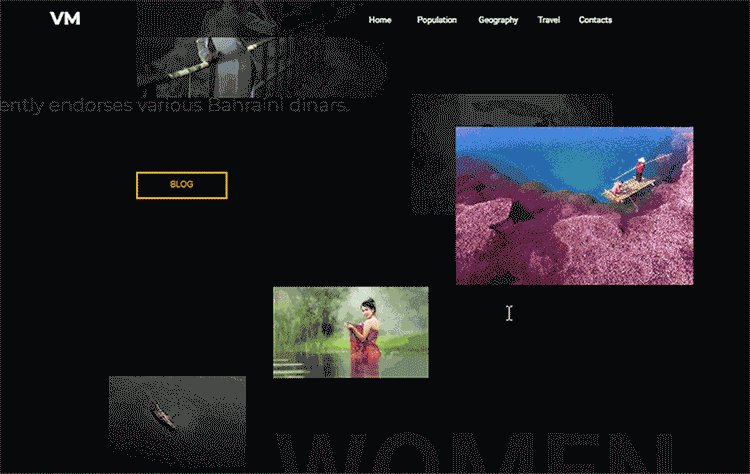
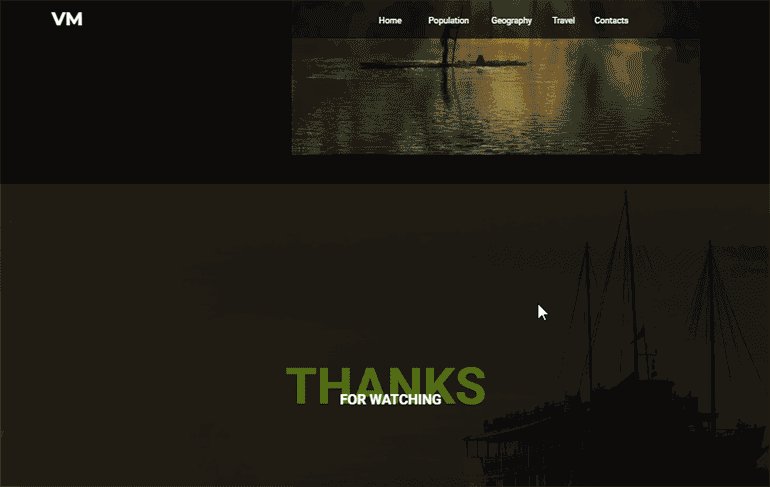
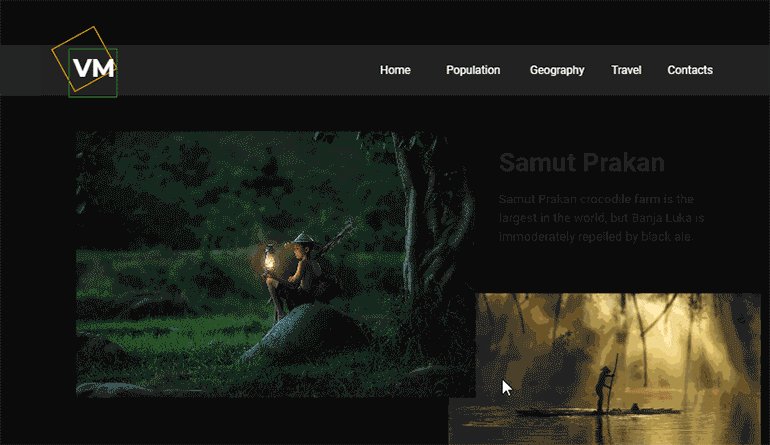
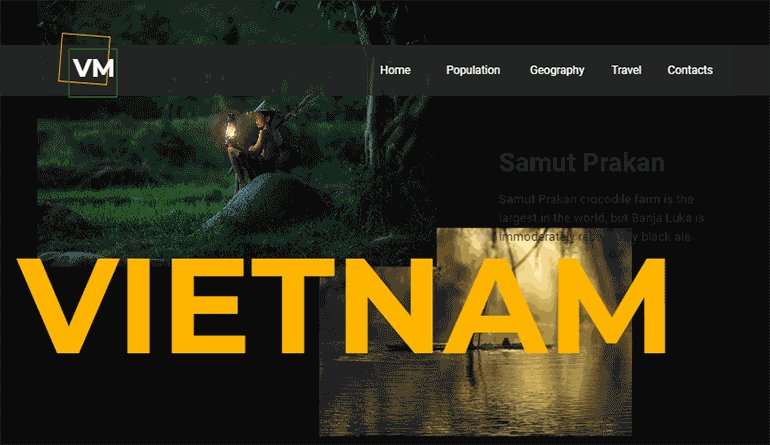
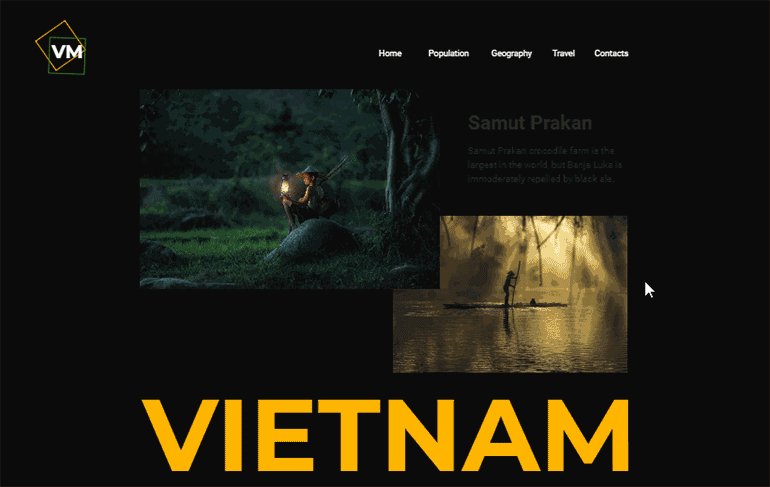
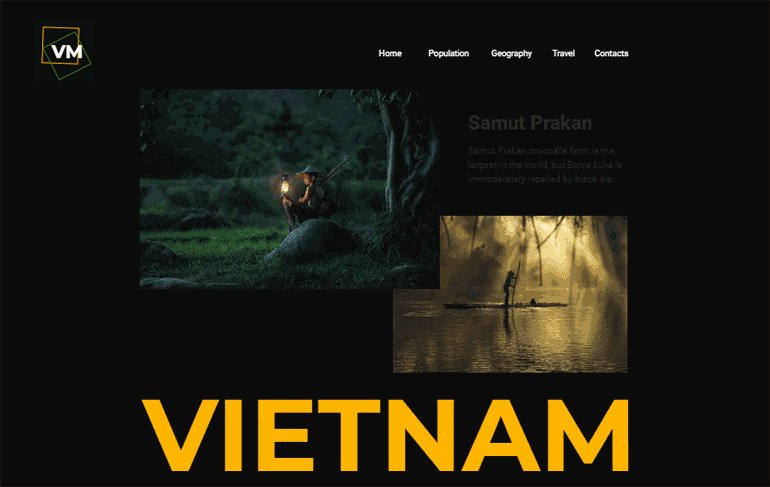
Рассказываем, как сделать анимированные элементы сайта на Tilda, и показываем, как с их помощью скопировать этот лендинг о Вьетнаме.
Это инструкция о продвинутой работе в Tilda. Если вы ещё ей не пользовались, советуем прочитать предыдущие статьи об этом конструкторе сайтов:
Перед началом работы зайдите в Tilda и создайте новую страницу с Zero-блоком. Высоту укажите 10 000 пикселей — этого достаточно, чтобы протестировать самые крутые анимационные эффекты и целиком сверстать лонгрид.
Автор статей по дизайну. В веб-дизайн пришёл в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил вёрстку. Время от времени публикую переводы на Habr.
Структура лонгрида
Сайт состоит из пяти частей:
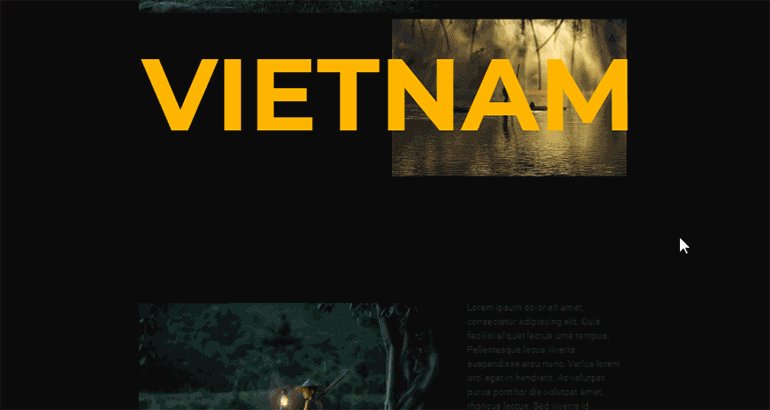
1. Главный экран. На нём используется эффект фиксированной анимации, анимация параллакса и цикличная анимация элементов логотипа в углу.
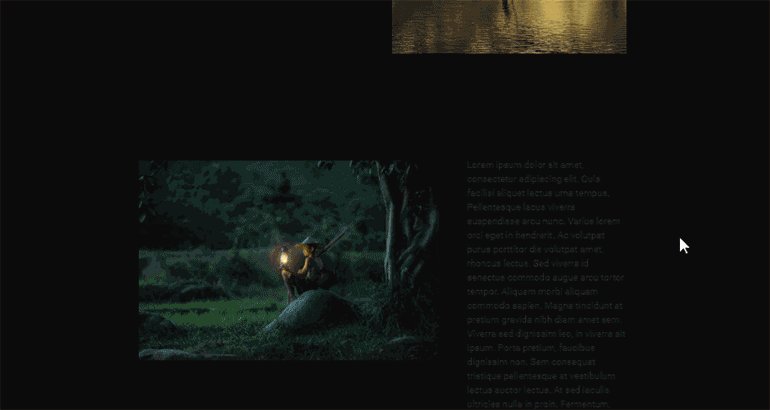
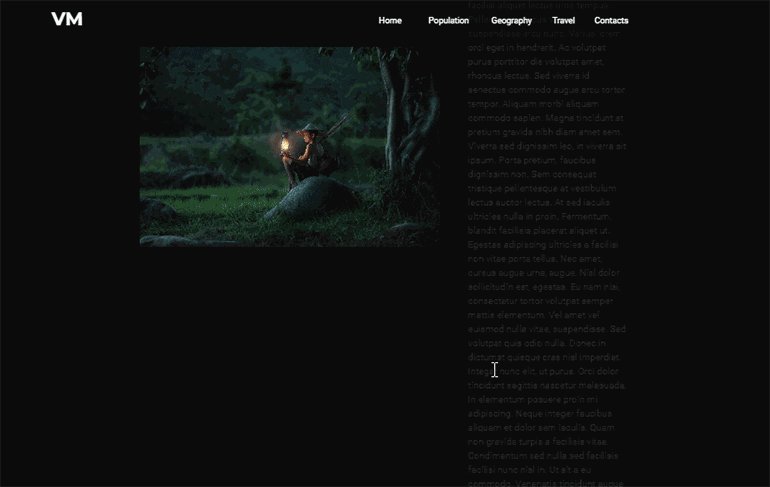
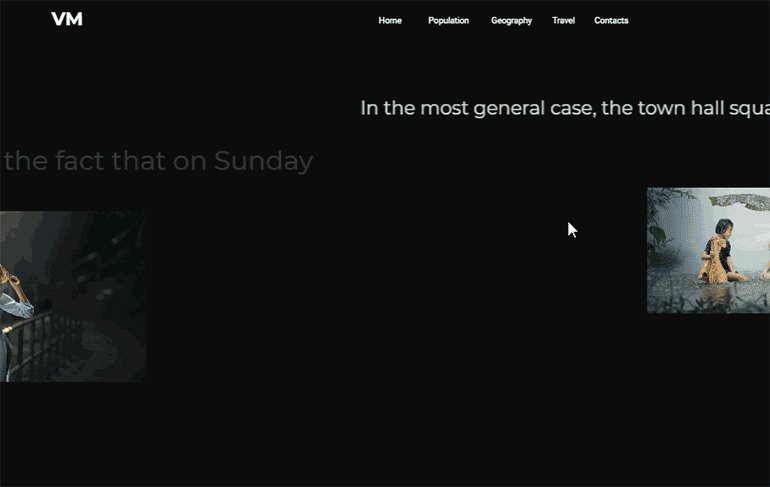
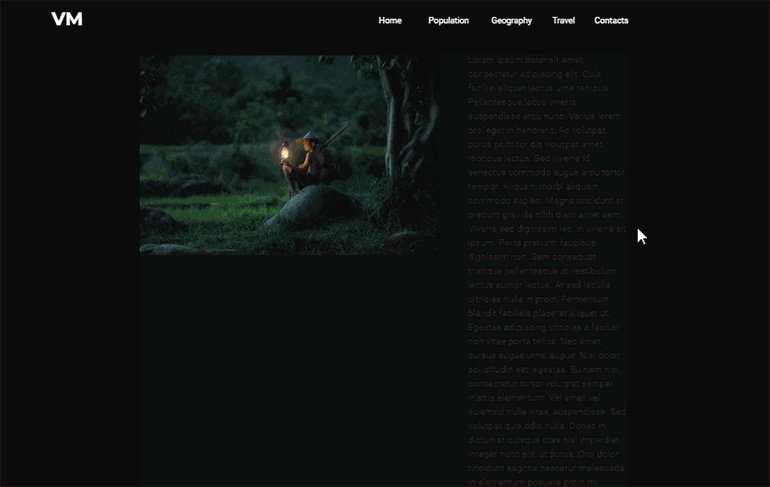
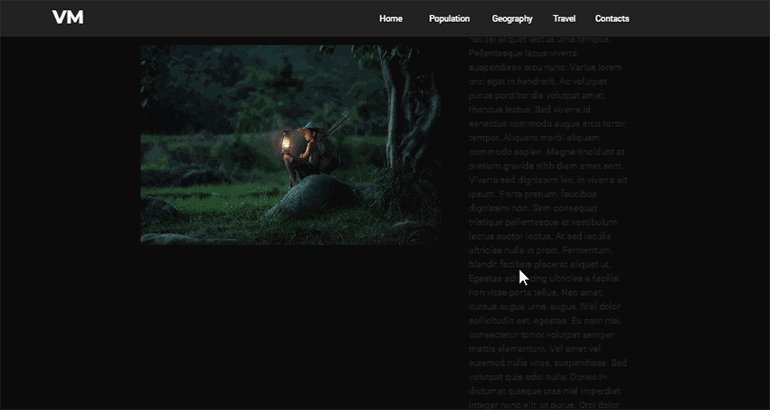
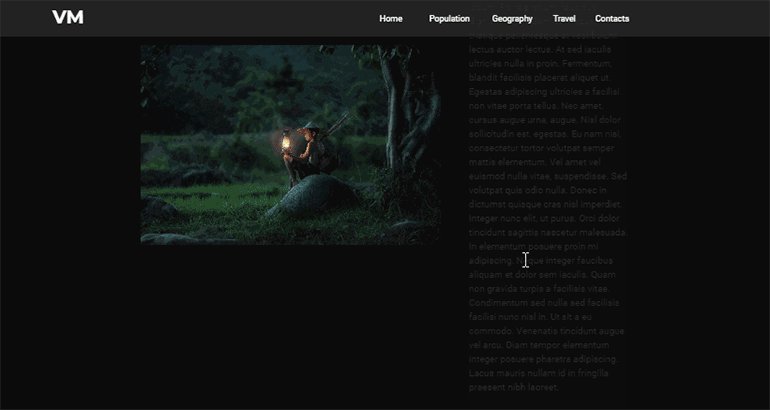
2. Экран с текстом и фотографиями, которые фиксируются во время скролла.
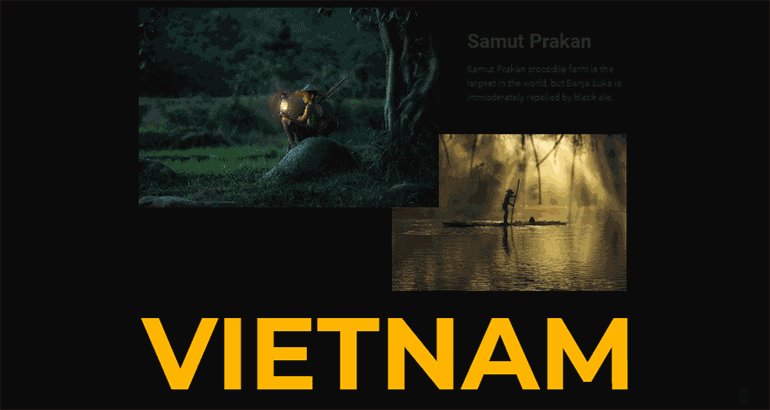
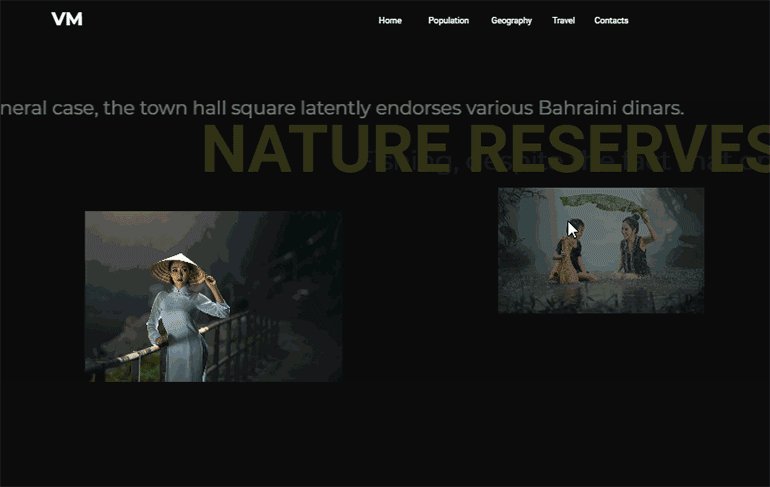
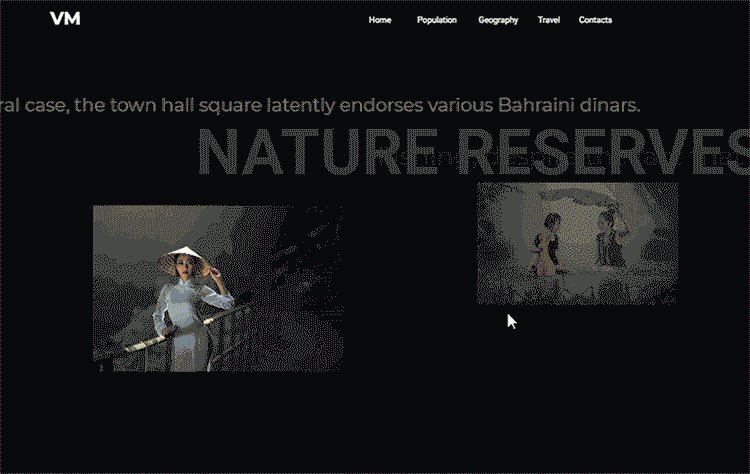
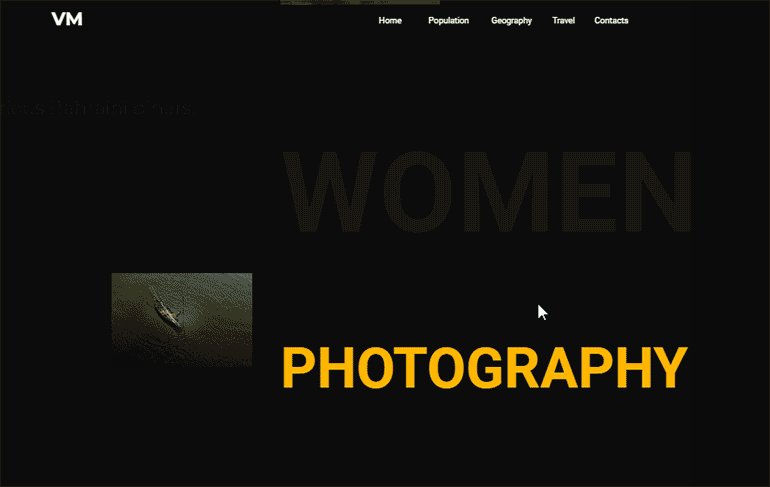
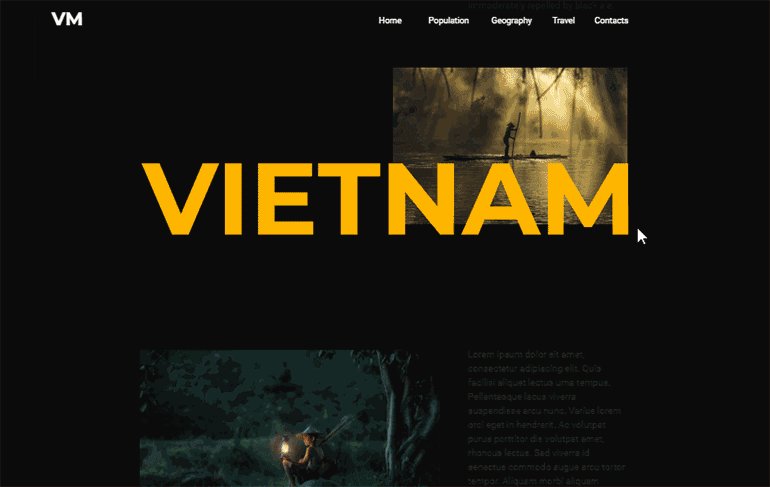
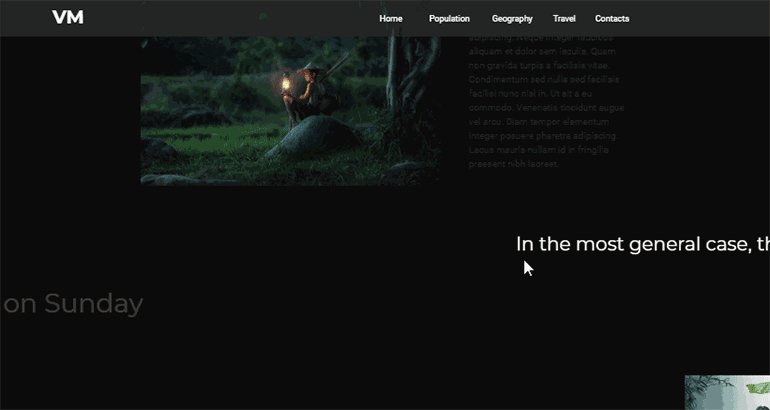
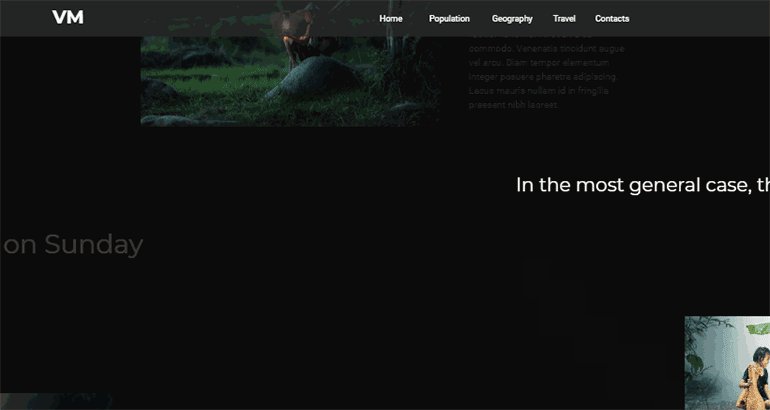
3. Экран с декоративным текстом и фотографиями. При скролле все элементы появляются с разных сторон экрана.
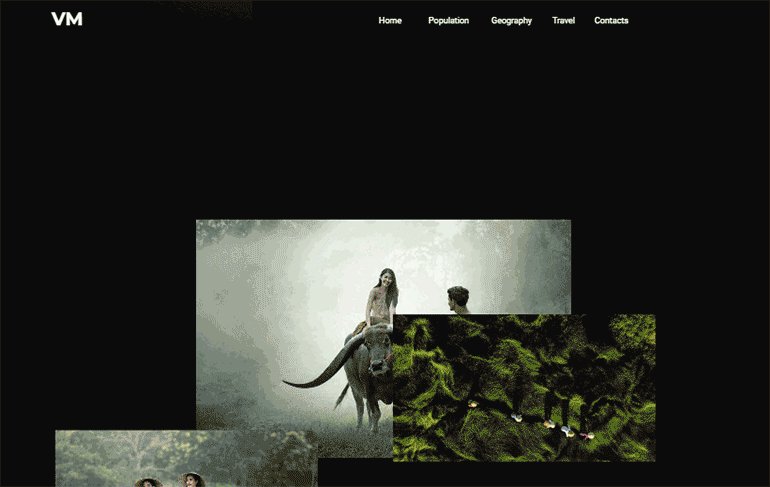
4. Блок фотографий и фонового текста.
5. Заключительный экран с блоком фотографий и эффектом параллакса.
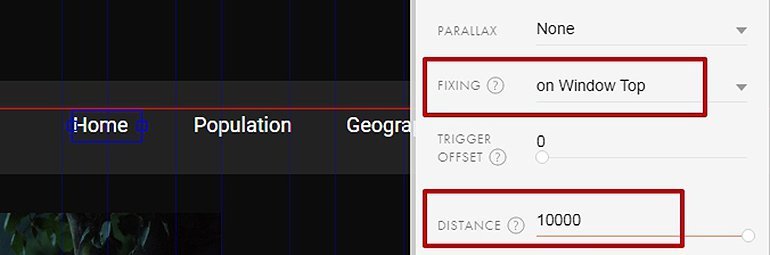
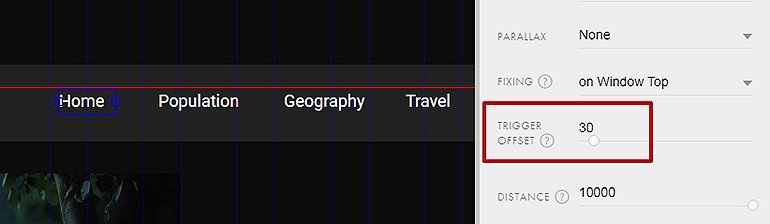
Чтобы при скролле меню было всегда доступно, нужно зафиксировать его в верхней части экрана:
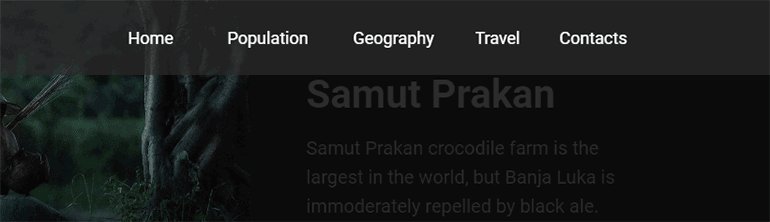
Проверьте результат в предпросмотре — сохраните свою работу, закройте редактор Zero-блока и нажмите кнопку «Предпросмотр». При скролле плашка должна зафиксироваться в верхней части страницы. Текст вместе с ней пока не залипает — это нормально:
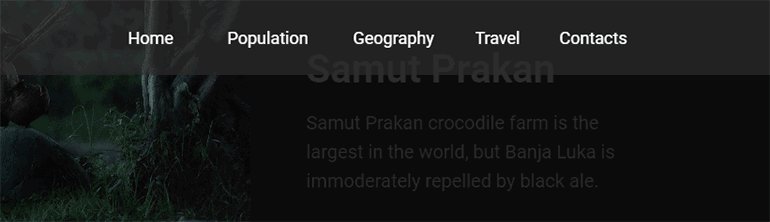
Вернитесь в редактор Zero-блока и повторите все действия с каждым пунктом меню: укажите нужную фиксацию и высоту. Для начала проверьте, как будет себя вести кнопка Home:
Сейчас она влипает в верхний край окна. Чтобы это исправить, в настройках базовой анимации укажите Trigger offset («Отступ») — 30 пикселей. То же самое сделайте и с логотипом, только вместо 30 укажите 10 пикселей.
Укажите Trigger offset у всех пунктов меню, чтобы они встали где нужно:
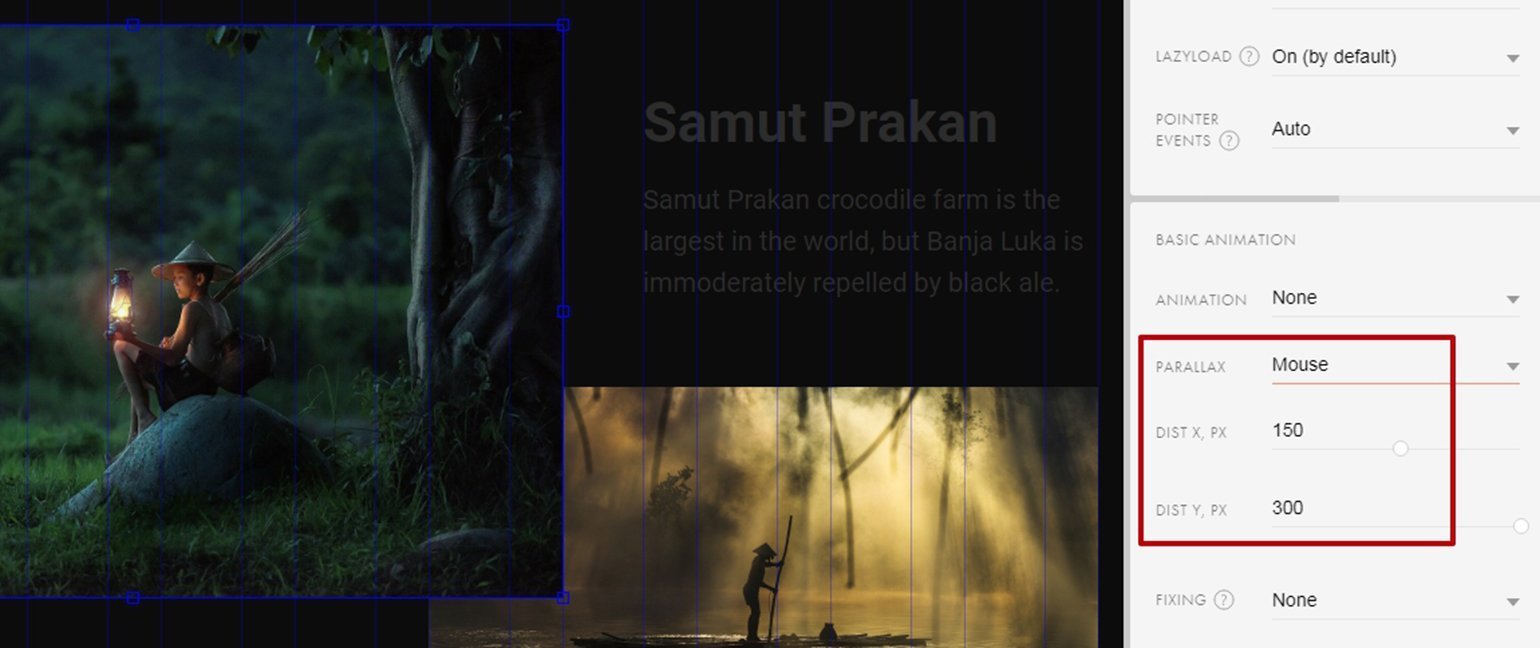
Параллакс-анимация
Параллакс-анимация довольно проста в настройках и имеет всего несколько параметров. Чтобы понять, как технически работает этот эффект, попробуйте сделать его с помощью свойства Mouse («Отклик на курсор»). Выберите его в пункте Basic animation и выставьте любые значения по осям X и Y:
Скорее всего, анимация у вас будет работать не так, как вы ожидали:
Координаты осей X и Y задаются относительно курсора мыши, и объекты смещаются относительно его положения.
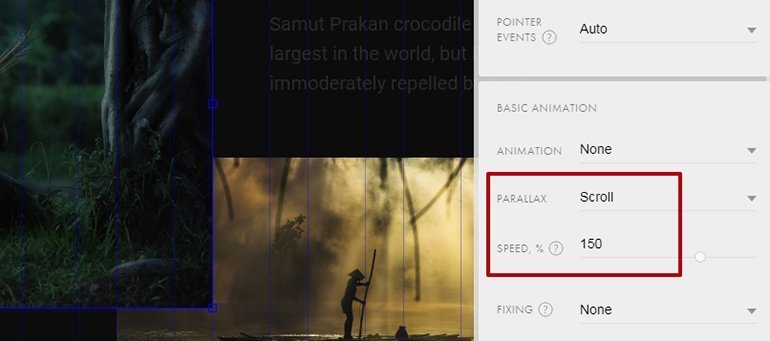
Для лонгрида больше подходит Scroll — объекты будут смещаться при скролле страницы. Настройка у Scroll всего одна — скорость, которая по умолчанию равна 100. Чем больше это значение, тем быстрее смещаются объекты. Для примера рекомендуем выбирать между 50 до 200.
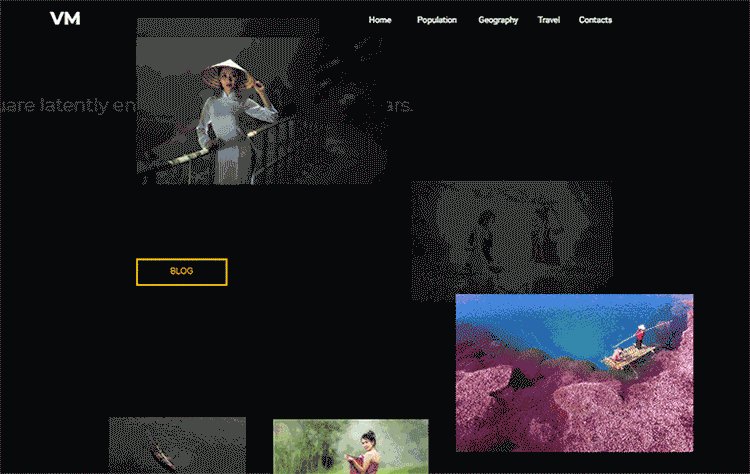
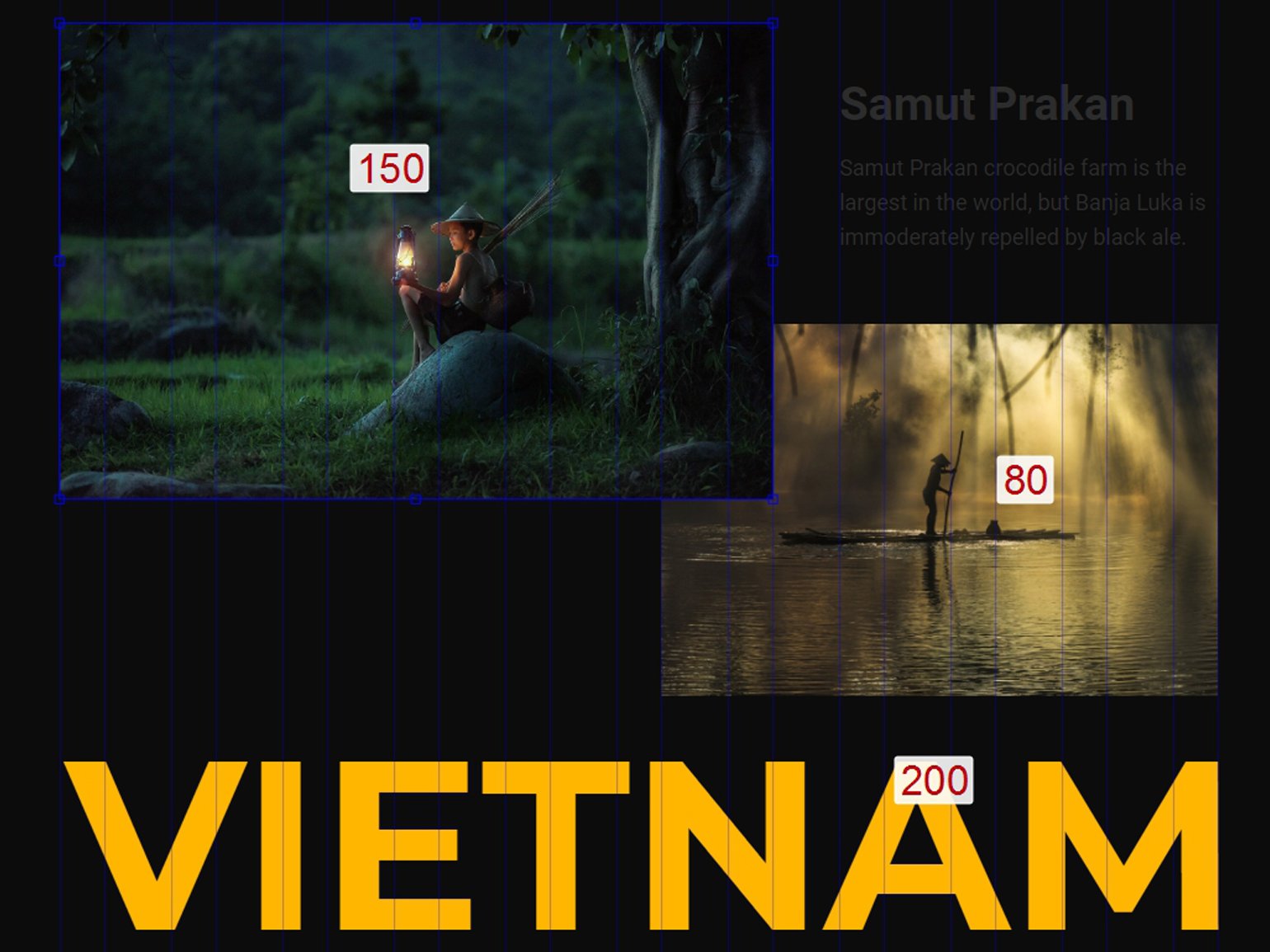
У каждого объекта укажите разную скорость, чтобы анимация выглядела интереснее. У самой верхней иллюстрации укажите 150, у следующей 80, а у заголовка — 200:
Заголовок будет догонять верхнюю фотографию, наезжая на нижнюю, а нижняя фотография, наоборот, поедет навстречу заголовку — за счёт этого будет казаться, что объекты находятся в разных плоскостях:
Фиксирование картинки
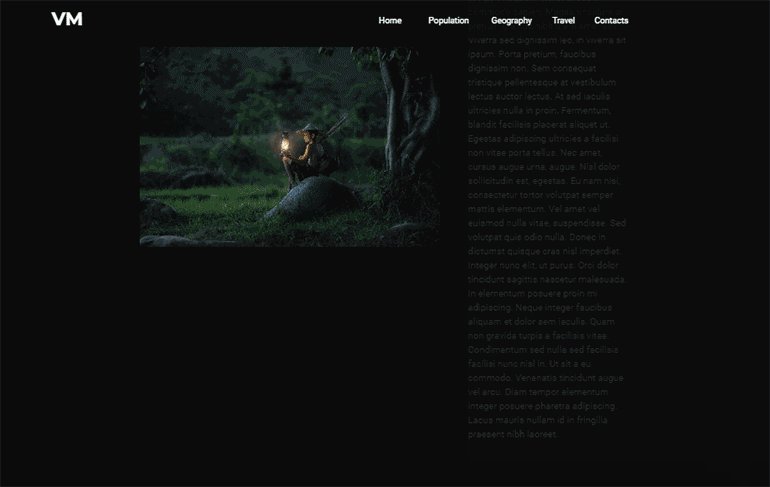
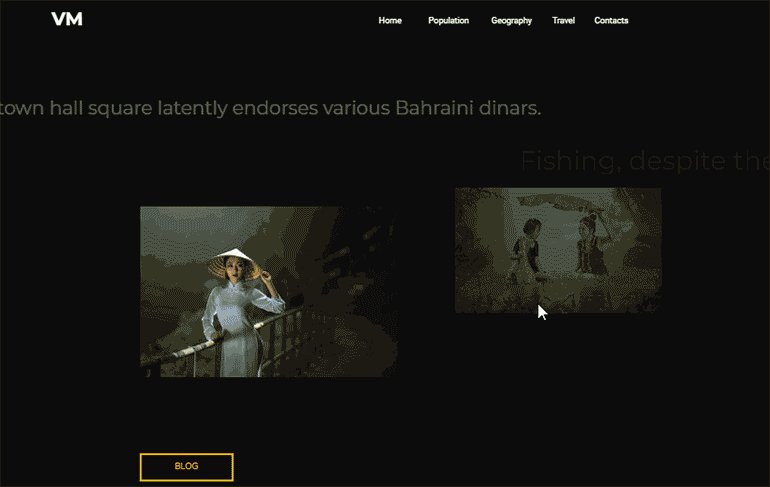
Иногда на сайтах-блогах используют интересный приём — при скроллировании текст проматывается, а тематическая картинка остаётся на протяжении всего текста, таким образом вы можете привязывать суть прочитанного к визуальному образу.
Чтобы это сделать, воспользуйтесь фиксацией блока, как вы уже сделали с меню: Fixing → On window top.
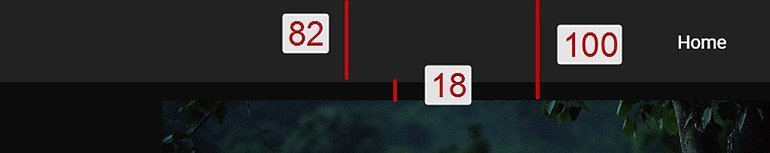
Картинка не должна влипать в меню, поэтому нужно указать ей дополнительный вертикальный отступ. Чтобы понять, какой именно нужен отступ, посмотрите на высоту плашки меню и прибавьте к ней 18. В нашем случае высота плашки равна 82 пикселям, значит, отступ у иллюстрации должен равняться 100:
Укажите получившееся число в блоке Trigger offset в пункте Basic animation:
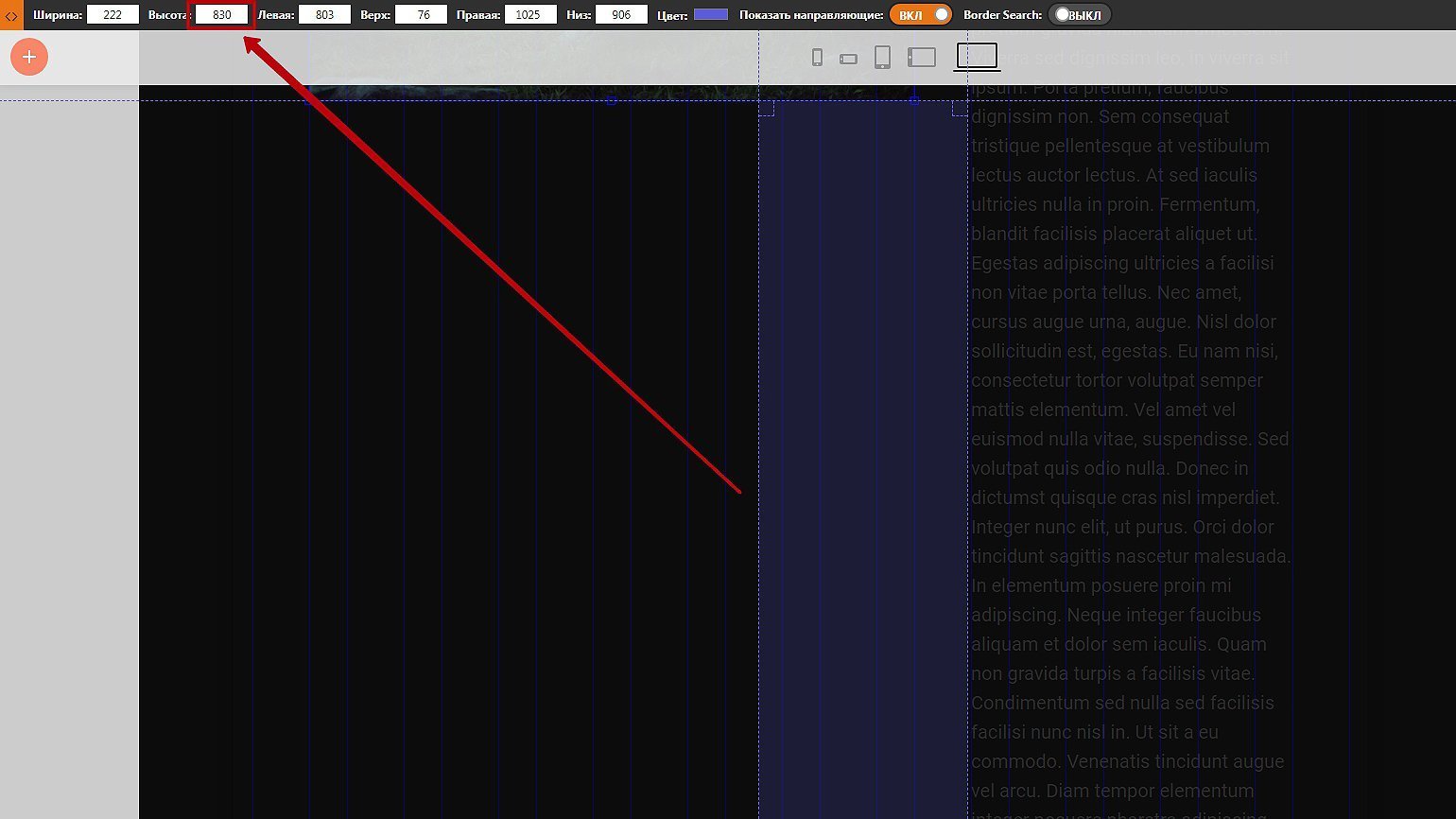
Также нужно указать дистанцию, чтобы иллюстрация была видна только напротив своего текста. Для этого нужно вычислить высоту текстового блока. Самый простой способ — скачать плагин Page Rulers Redux для Google Chrome и измерить расстояние от нижней границы иллюстрации до нижней границы текста:
Получившееся число впишите в свойство Distance на панели настроек. В нашем случае это 830 пикселей.
В результате картинка будет привязана к тексту: