Как вставить иконку в figma
Иконки в Figma
Сразу хочется отметить, что иконок как таковых в программе figma нет. Но по умолчанию есть поддержка иконочных шрифтов, одним из которых является Font Awesome.
Иконочный шрифт
Данный шрифт позволяет рисовать различные иконки. Полный список всех иконок указан на официальном сайте. Существует 3 вида данного иконичность шрифта: outline, solid, brands (контурные, залитые цветом, бренды). И если возникает такая ситуация, что некоторые иконки у вас отображаются возможно проблема состоит в том, что вы включили не ту разновидность шрифта, которая нужна.
Более подробную информацию по работе с иконочными шрифтами вы можете найти в видео «обзор программы figma». Ссылку на видео с нужным таймлайном прилагаю. (Данное видео выйдет 10 апреля).
Иконки в figma «своими руками»
Также вы можете рисовать иконки самостоятельно с помощью векторных объектов (прямоугольник, круг, перо). Если вы работали в программах Adobe Illustrator или Adobe Photoshop, то принцип работы в них один и тот же. Наберите в интернете как рисуются иконки в данных программах и те же принципы вы можете применить и в своей работе.
Иконки svg
Также фигма поддерживает вставки векторных объектов svg. Я сам использую всегда данный формат в работе, вместо png картинок, так как вы можете экспортировать данные иконки из макета во время верстки, и перенос в рабочее пространство figma никак не отразится на иконке. Это очень удобно для верстальщиков, которые берут дизайн в продакшн.
Важно! Рекомендую ознакомиться с готовыми шаблонами Figma. В них вы сможете попробовать нарисовать или вставить готовые иконки на сайт. Вы также найдете примеры использования иконок как с помощью иконочного шрифта, так и в виде фрейма. Ссылки на шаблоны: ссылка 1 и ссылка 2
Иконки для фигмы: обзор классного плагина «Material design icons»
Ищите где скачать иконки для фигмы? В этом обзоре сделаю обзор полезного плагина для работы «Material design icons».
Как установить плагин с иконками «Material design icons»?
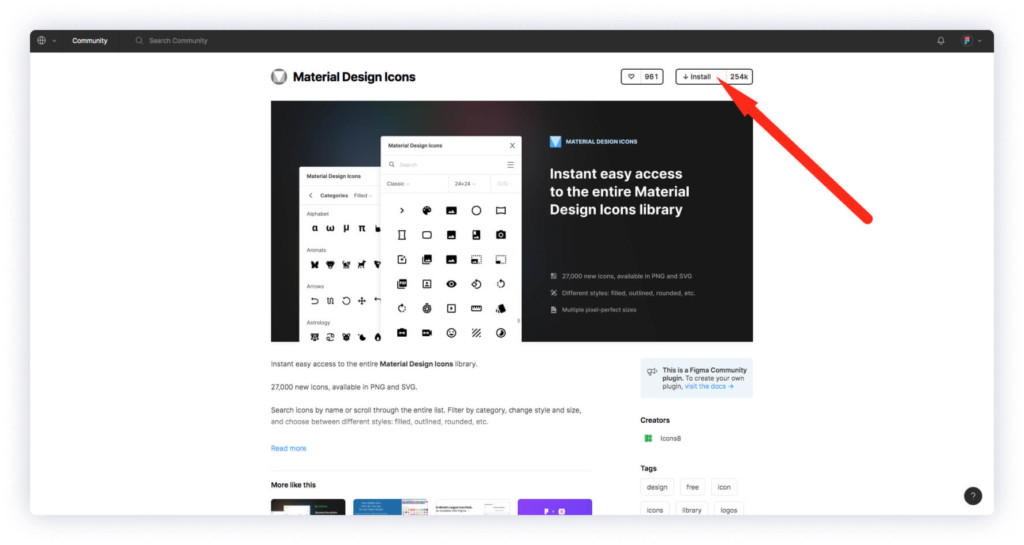
Чтобы установить плагин с иконками «Material design icons» перейдите по ссылке, и нажмите на кнопку «Install» сверху, справа, как показано на скриншоте выше.
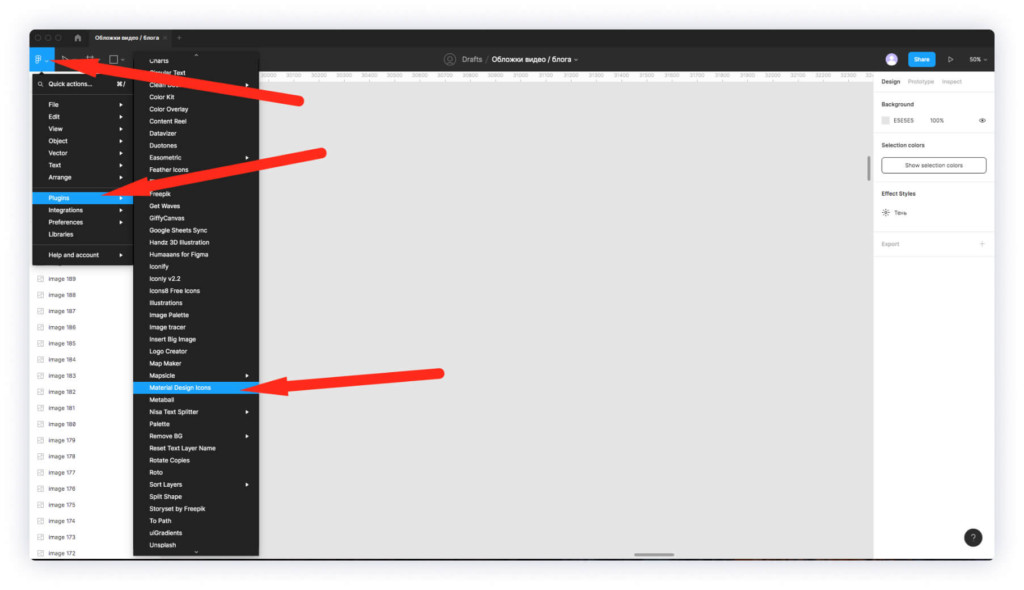
Чтобы активировать плагин, перейдите в ваш проект. Нажмите на меню слева и выберите пункт «Plagins» далее «Material design icons».
Как вставить иконку в фигму с помощью плагина?
Чтобы вставить иконку в фигму с помощью плагина «Material design icons», просто выберите подходящую иконку и нажмите на неё левой клавишей мыши.
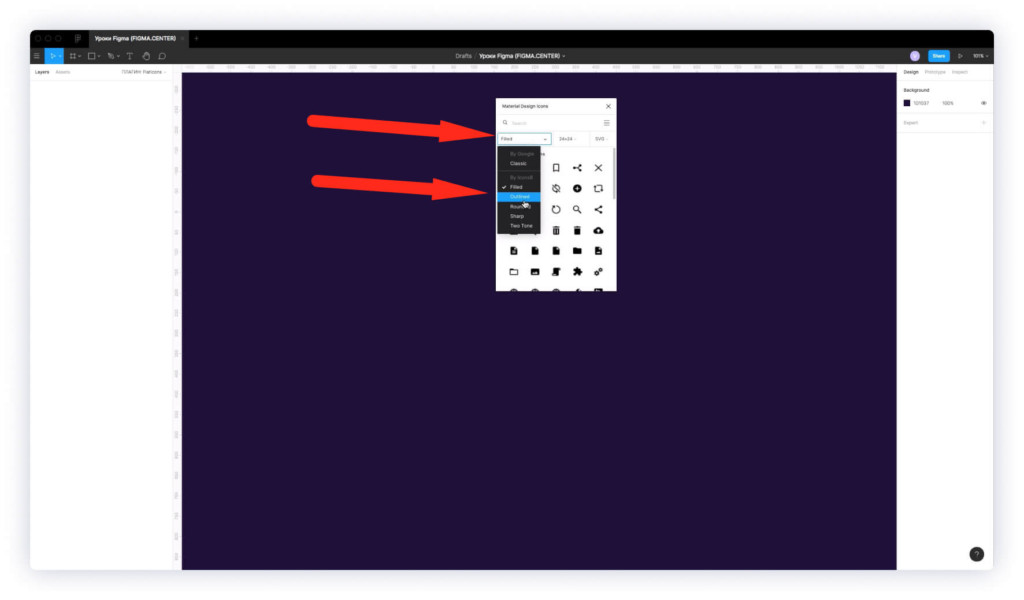
Из выпадающего списка слева вы можете выбирать один из нескольких стилей иконок:
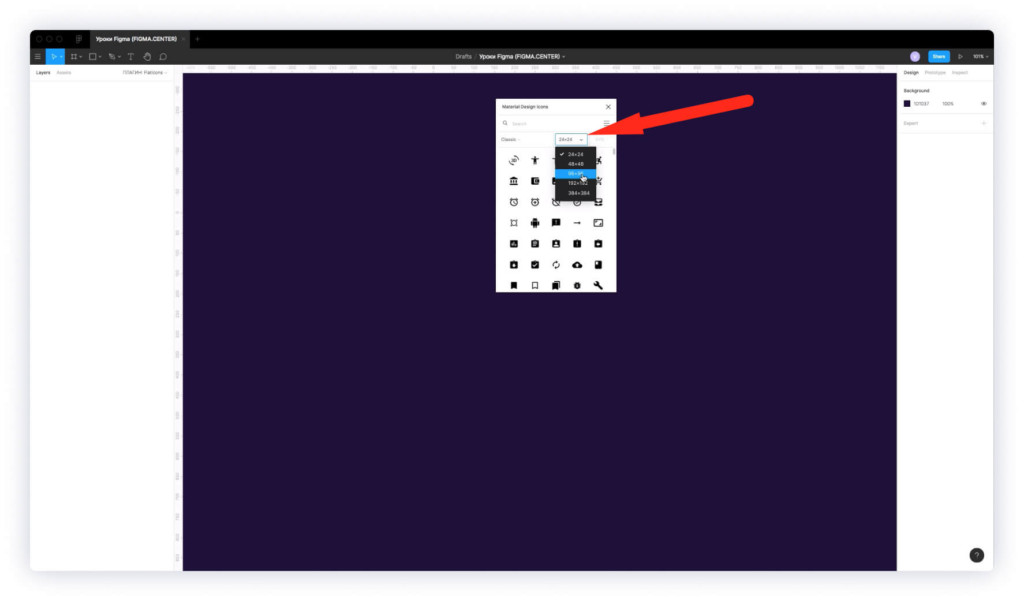
Справа вы можете выбирать размеры иконок. Просто выберите из списка подходящий размер. Также вы можете масштабировать иконки с помощью инструмента «Scale». Его можно выбрать сверху, слева, либо зажать клавишу «K».
Далее в плагине можно выбрать формат: SVG или PNG. В чем отличие этих двух форматов?
Как перекрасить иконки в Figma?
Чтобы перекрасить SVG иконки выберите иконку и в панели справа (внизу надписи Fill) поменяйте её цвет. Для того, чтобы перекрасить иконку в формате PNG можно воспользоваться плагином «Color overlay».
Заключение
Итак, в этом обзоре вы разобрались где брать классные иконки в фигме. Узнали о плагине, которые позволяет вставлять иконки буквально за пару кликов мыши.
Как работать с изображениями в Figma
Простая инструкция: как добавить изображение на макет и отредактировать его без «Фотошопа».
Meery Mary для Skillbox
В Figma очень удобно работать с изображениями: быстро обрезать, удалить фон или скорректировать цвет. А ускорить работу над ними помогут встроенные функции и плагин.
Как добавить изображение на макет
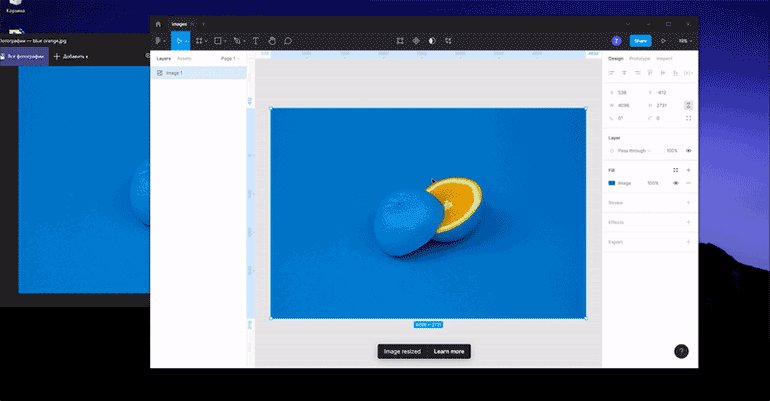
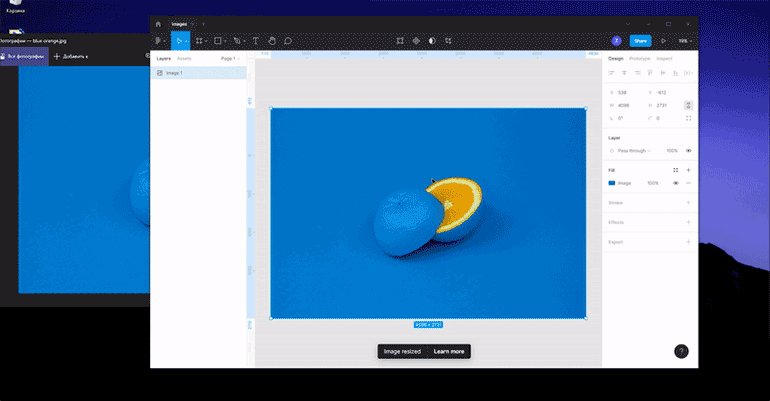
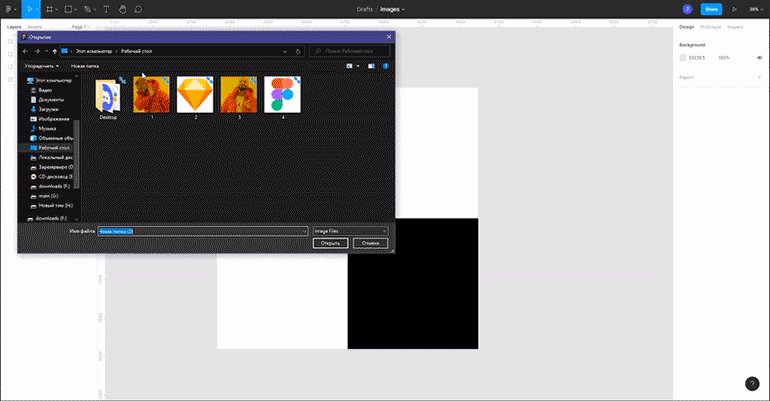
Перетащите изображение на макет с рабочего стола или из папки:
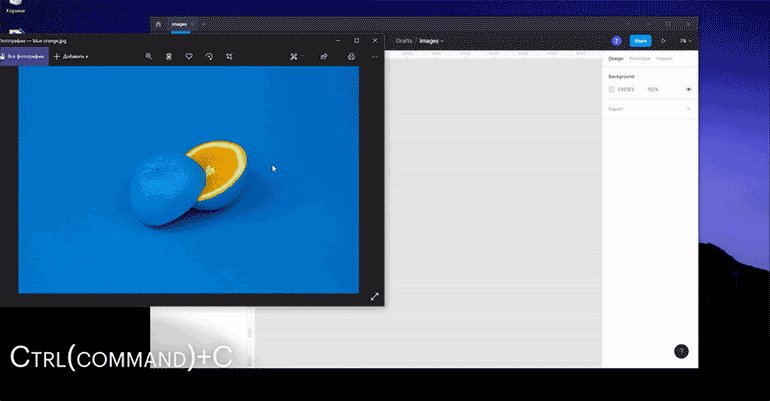
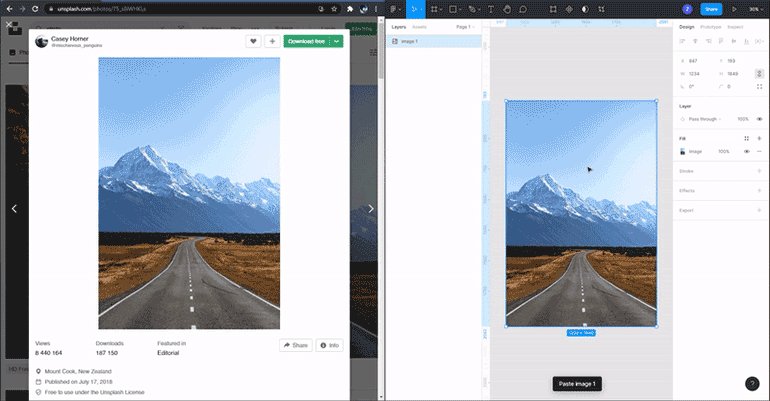
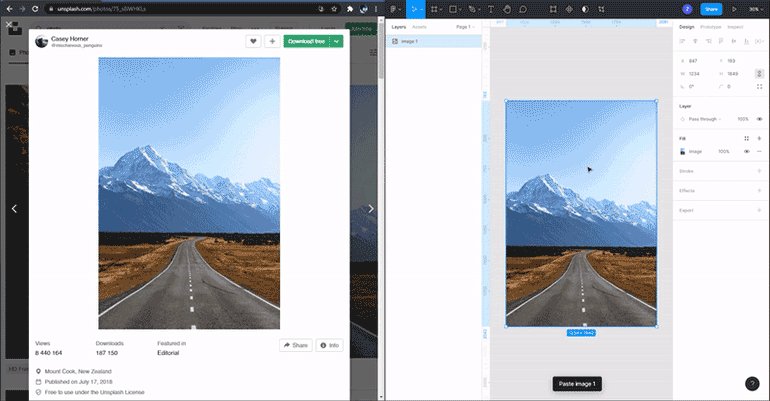
Скопируйте изображение сочетанием клавиш Ctrl (⌘) + C и вставьте его в макет, нажав Ctrl (⌘) + V:
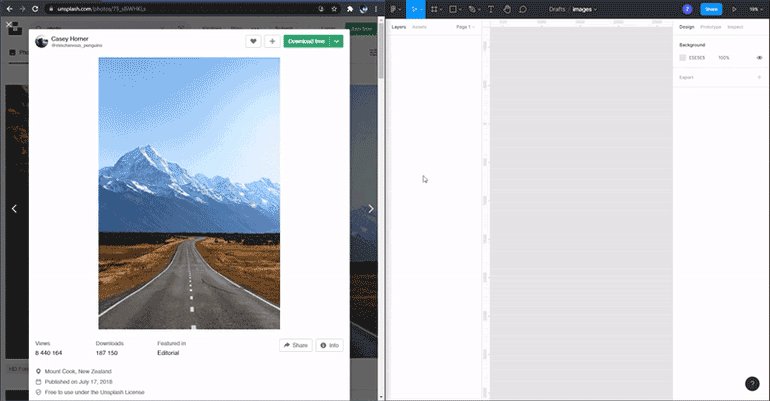
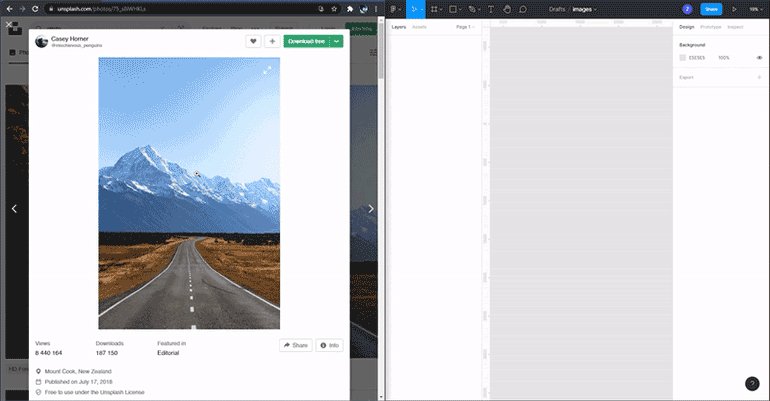
Также можно копировать изображения из интернета: нажмите правой кнопкой мыши на любую иллюстрацию в браузере, выберите «Копировать изображение», затем перейдите в Figma и нажмите Ctrl (⌘) + V:
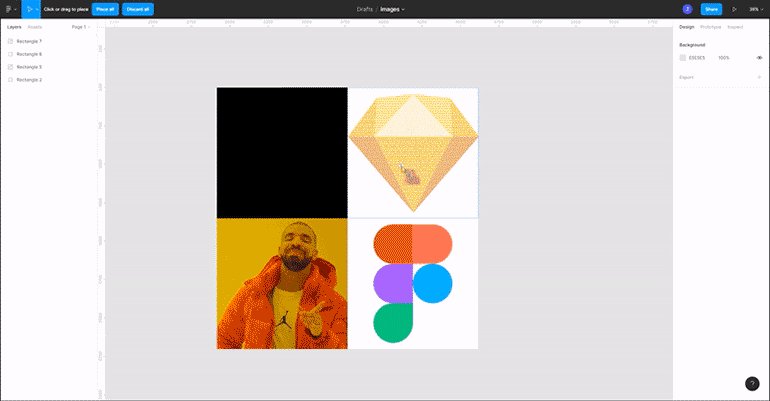
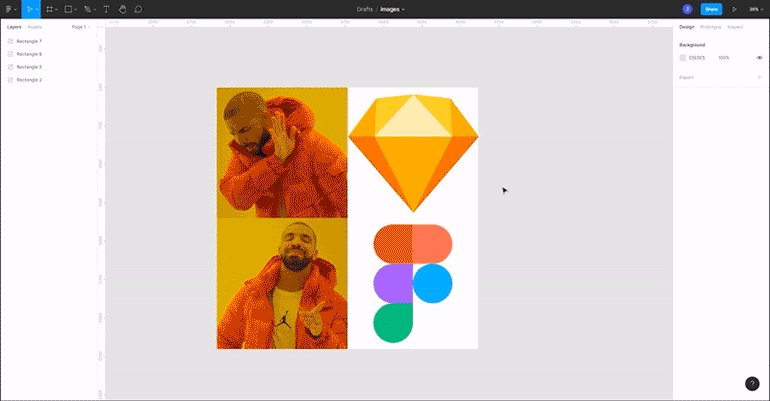
Функцией Place Image можно автоматически поставить изображение сразу туда, где оно должно находиться:
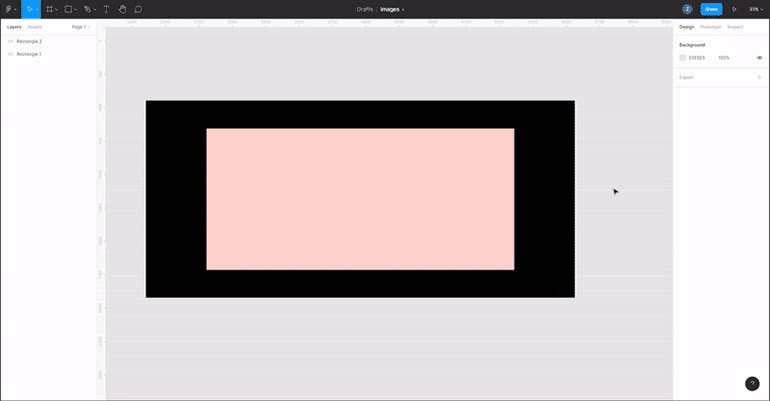
С помощью заливки можно использовать изображение в качестве фона фрейма или фигуры:
Аналогично можно использовать изображение как заливку обводки. Только вместо блока Fill нужно заходить в блок Stroke.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
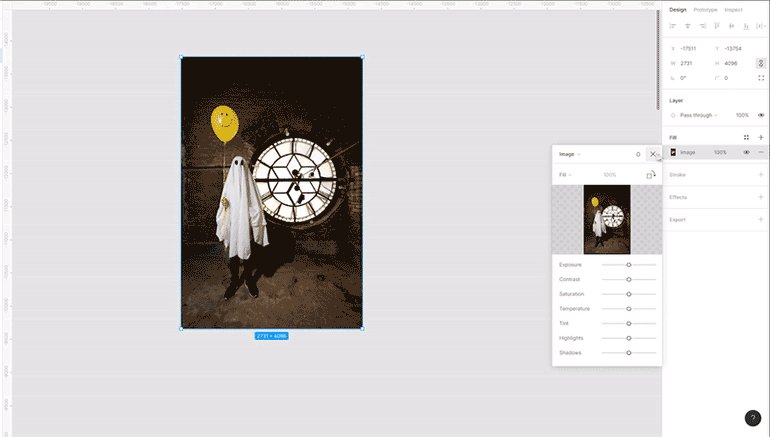
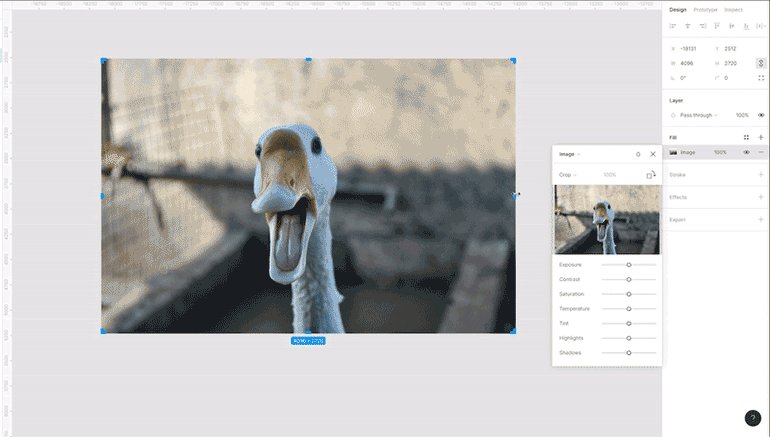
Настройки изображения
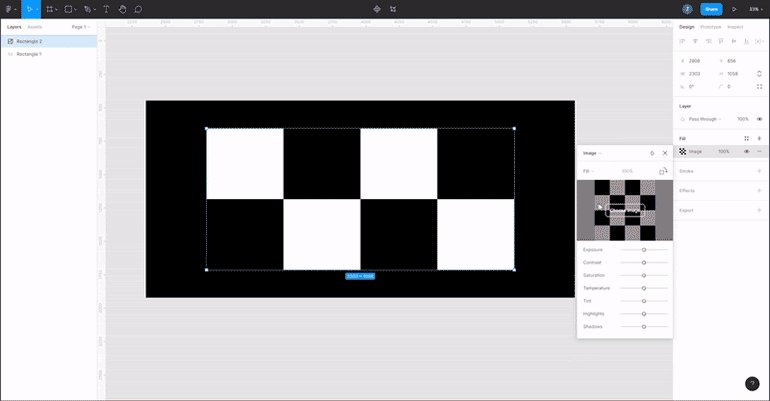
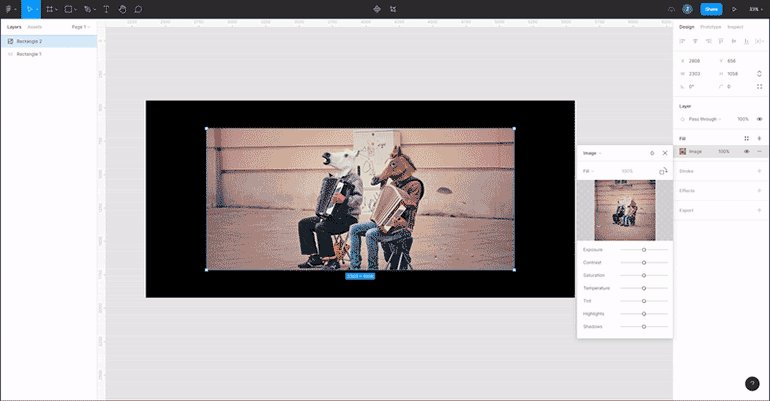
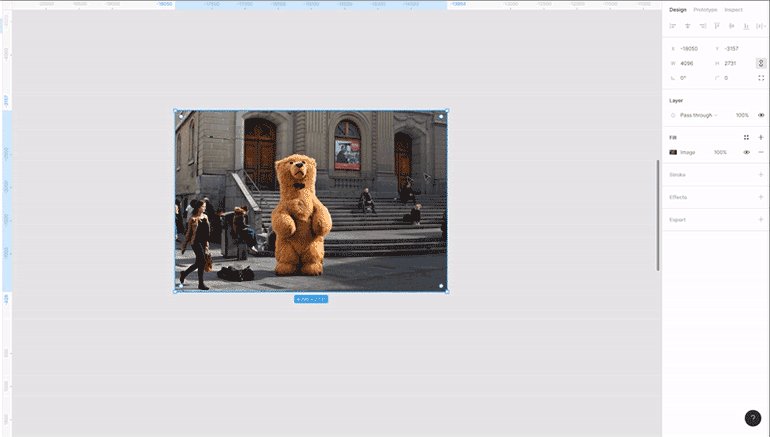
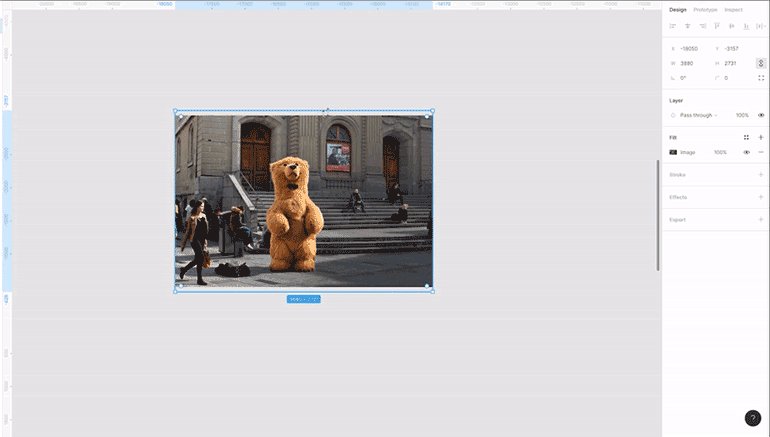
В Figma у любого изображения можно изменить свойства заливки и сделать минимальную коррекцию цвета. Чтобы открыть эти настройки, выделите любую иллюстрацию на макете, затем в блоке Fill нажмите на её миниатюру.
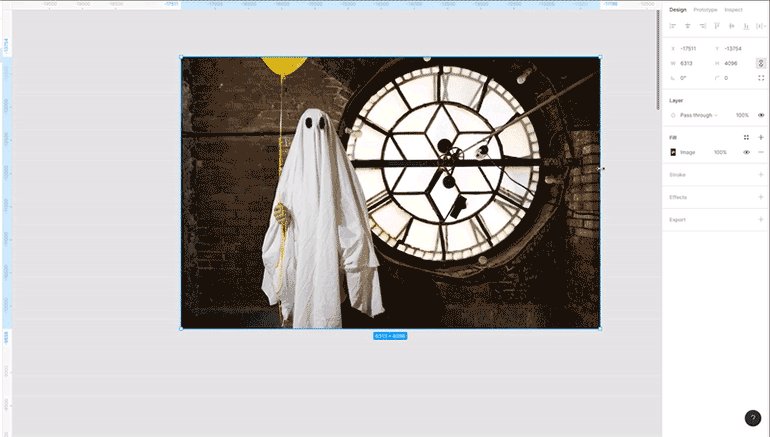
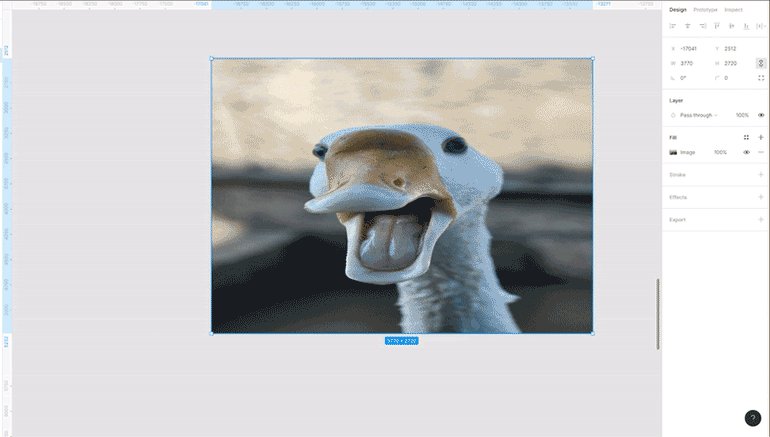
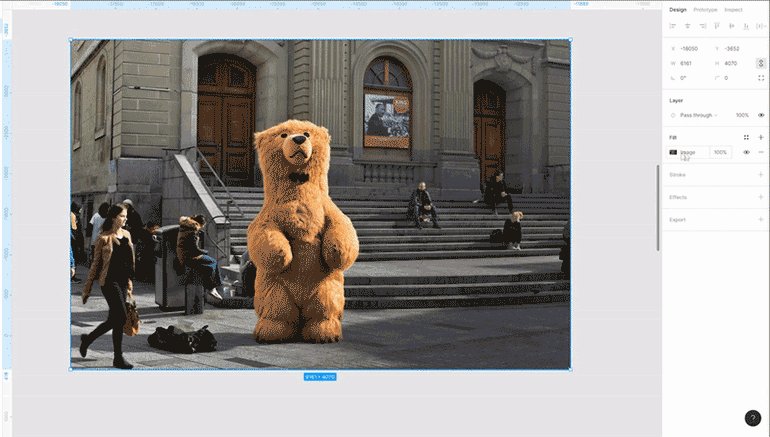
Fill — изображение полностью заполняет собой доступное пространство, в котором находится.
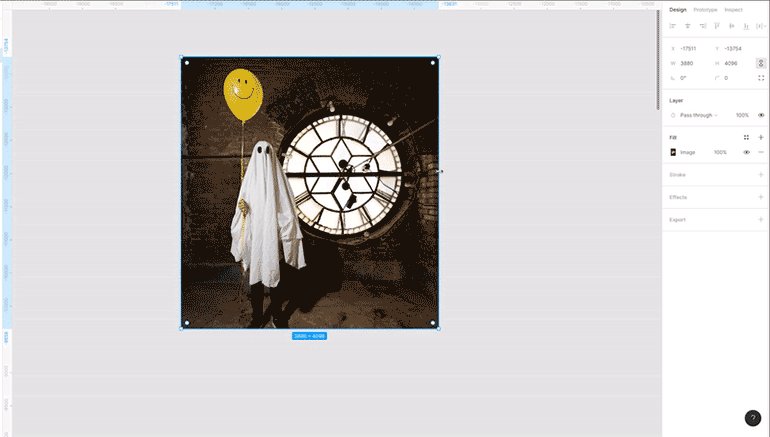
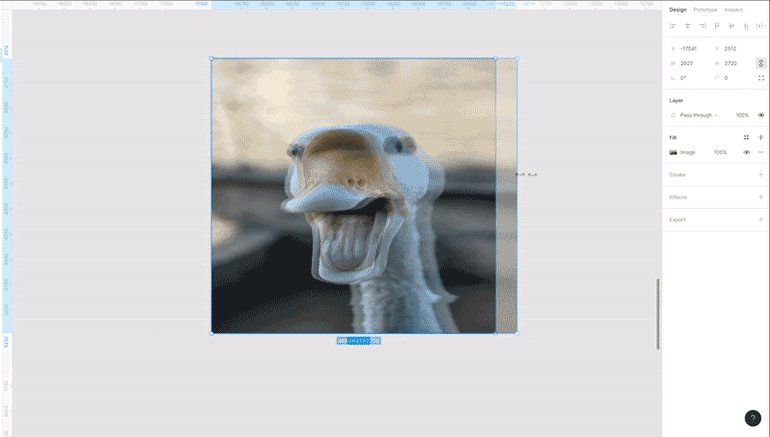
Fit — изображение заполняет пространство так, чтобы его было видно целиком.
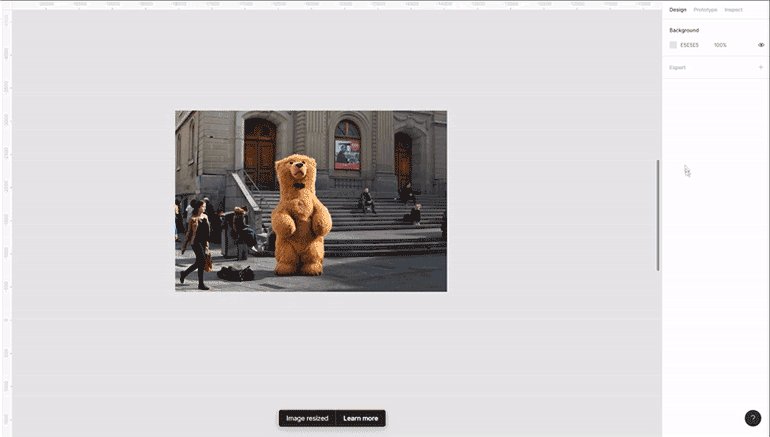
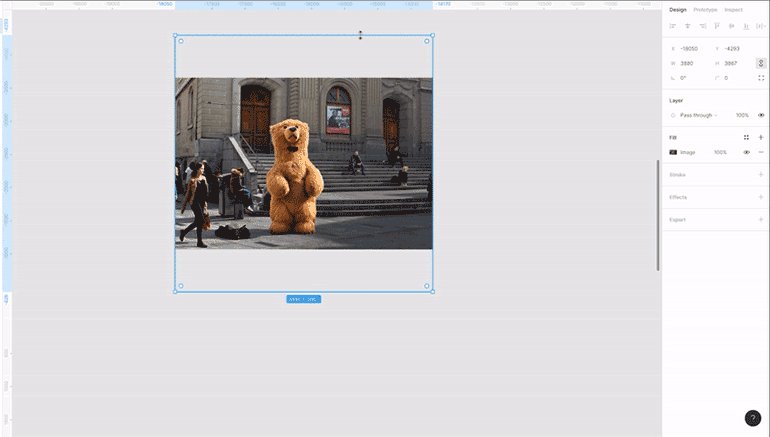
Crop — обрезает изображение и фиксирует его видимую часть. При изменении размера оно может растянуться.
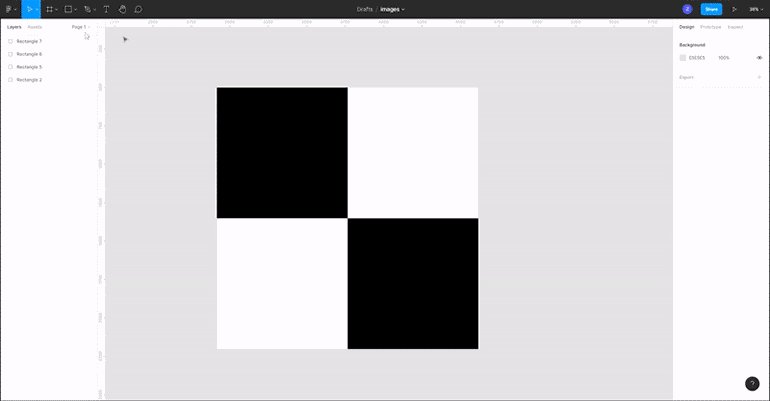
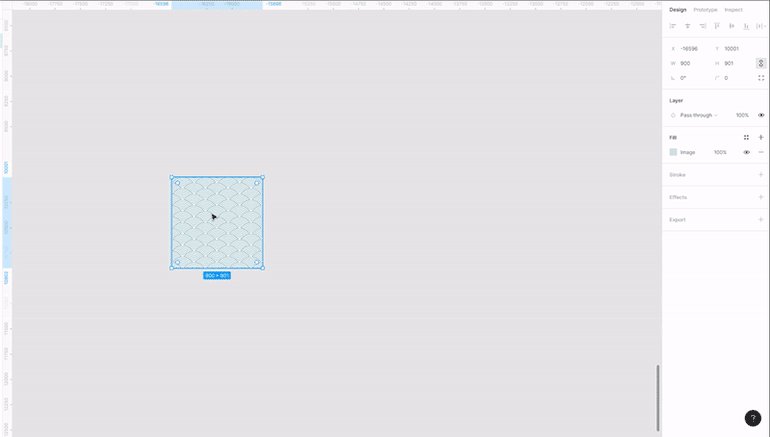
Tile — всё свободное пространство заполняется копиями изображения. Это свойство очень удобно использовать с паттернами.
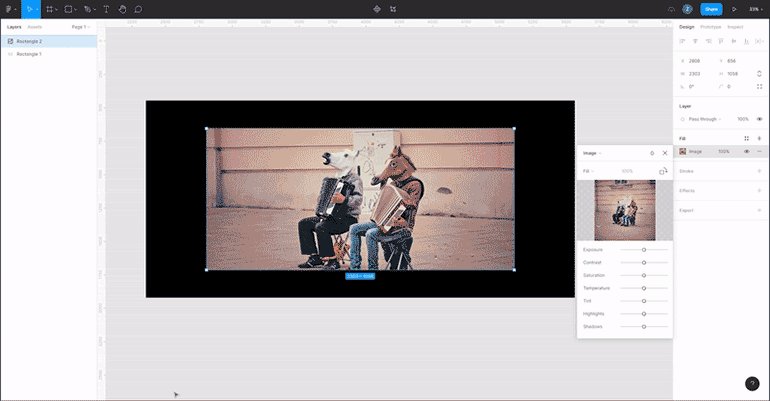
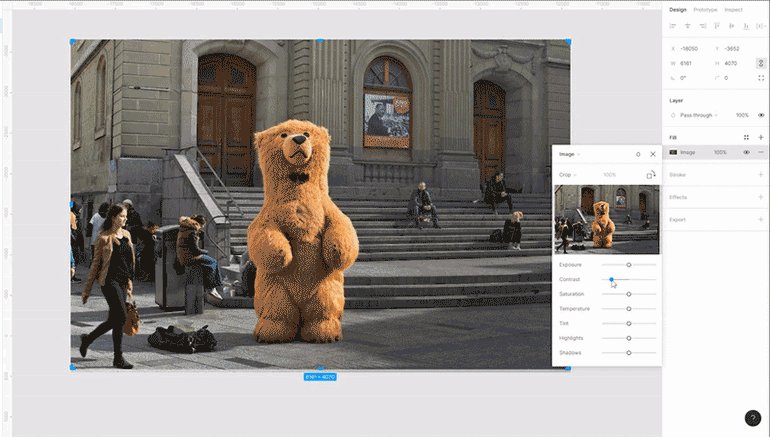
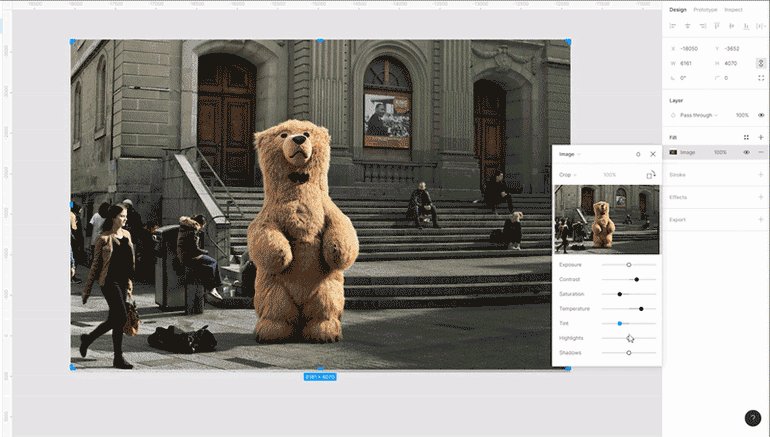
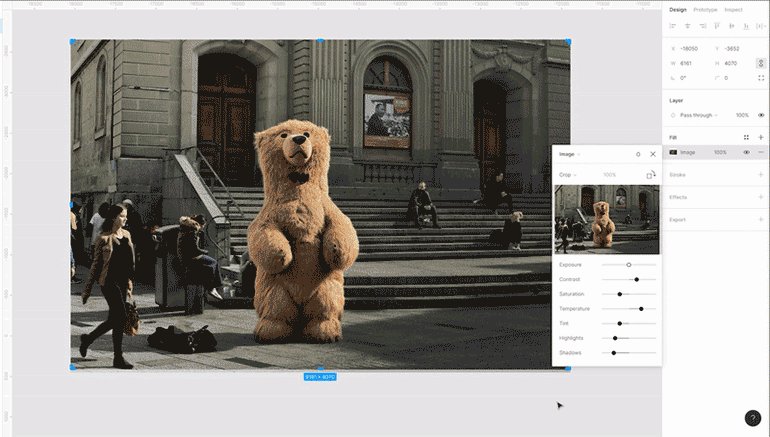
Хотя в Figma можно сделать минимальную цветокоррекцию, качественно отредактировать фотографию не получится — для этого лучше идти в Photoshop.
Настройки цветокоррекции в Figma:
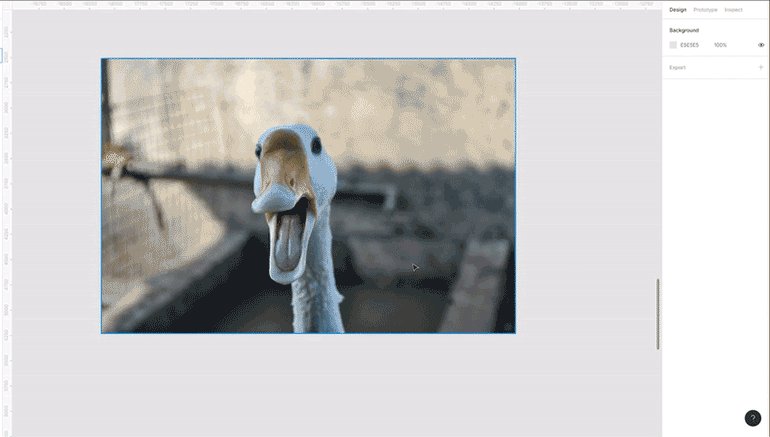
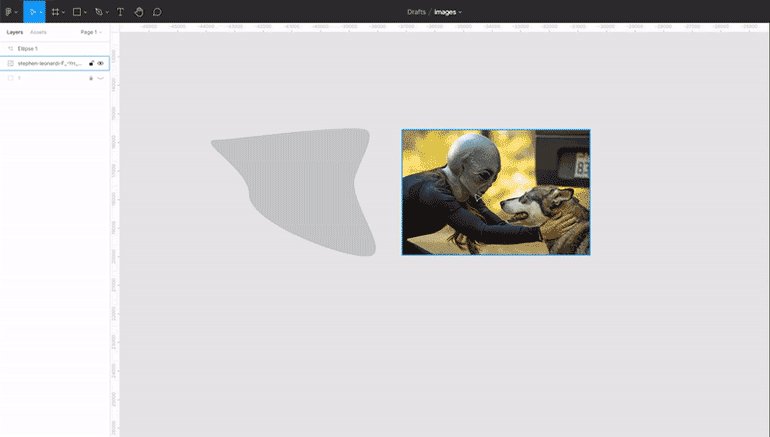
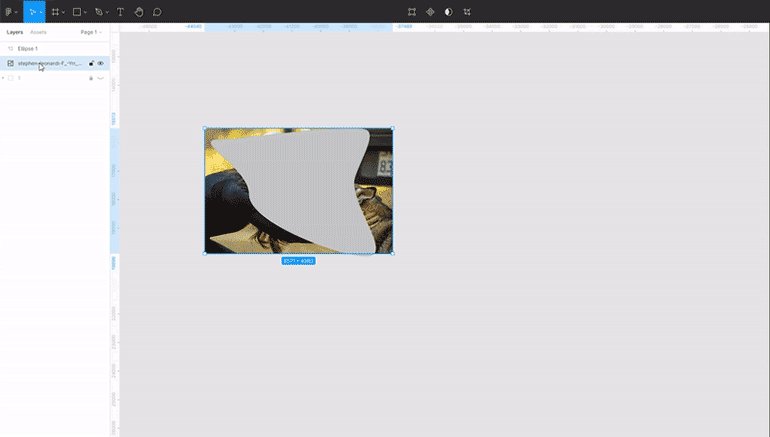
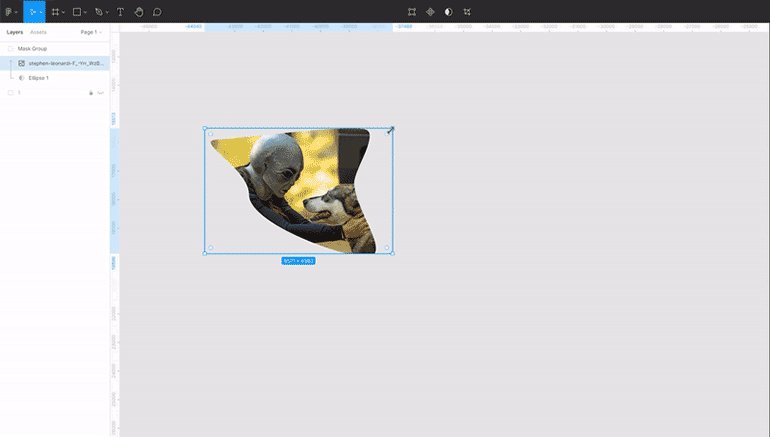
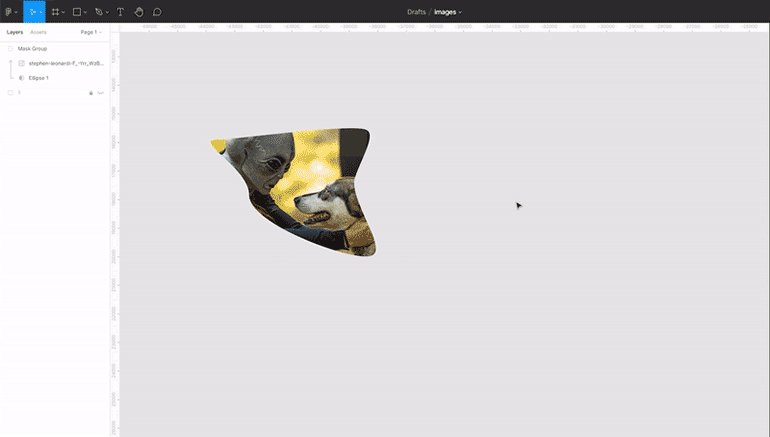
Маска слоя
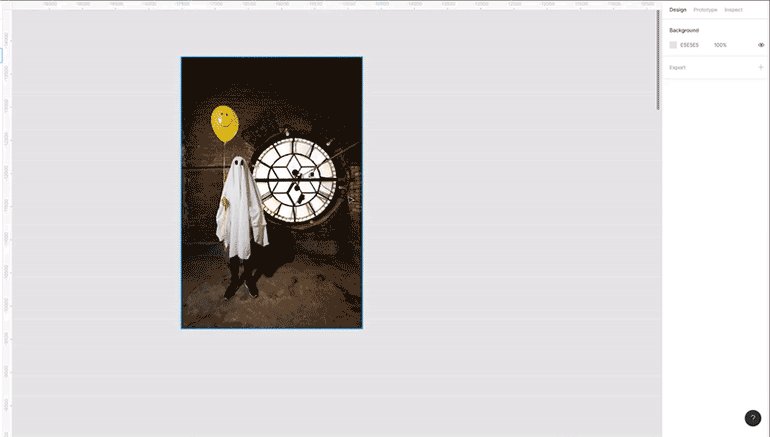
С помощью маски слоя можно придать изображению нестандартную для Figma форму:
Таким же образом изображением можно заполнить что угодно: от нескольких фигур до текста.
Полезные приёмы
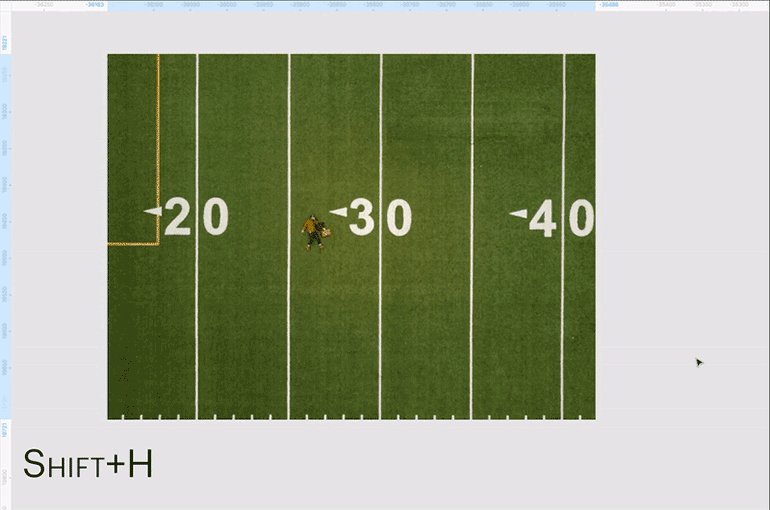
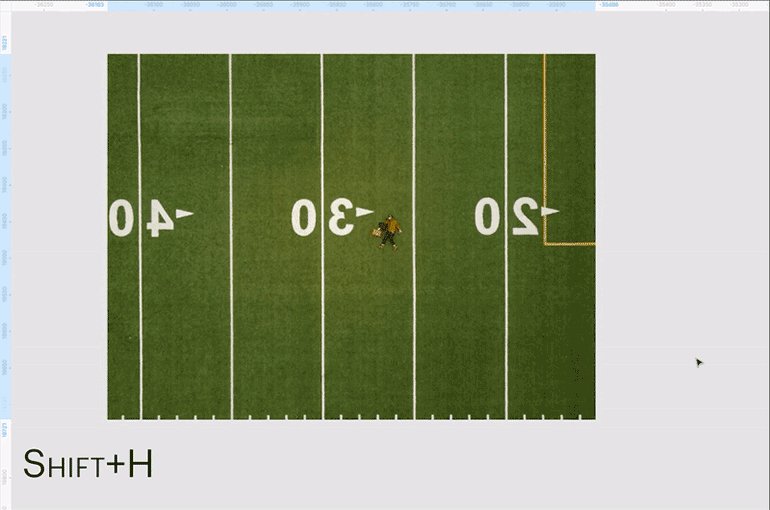
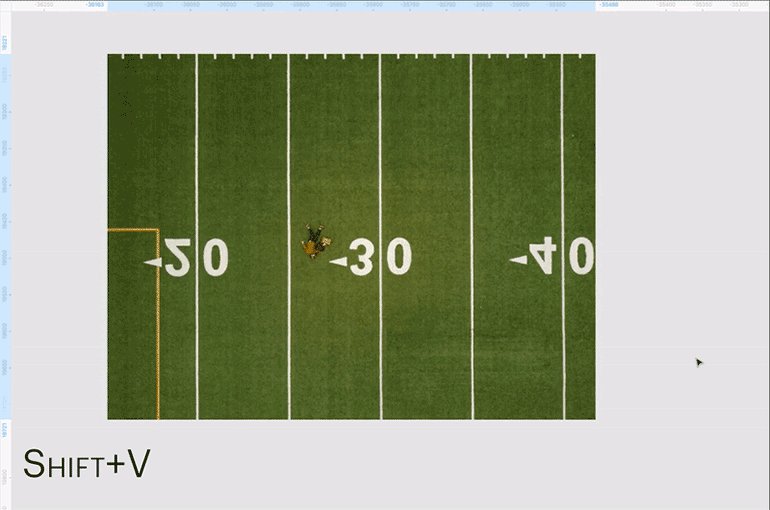
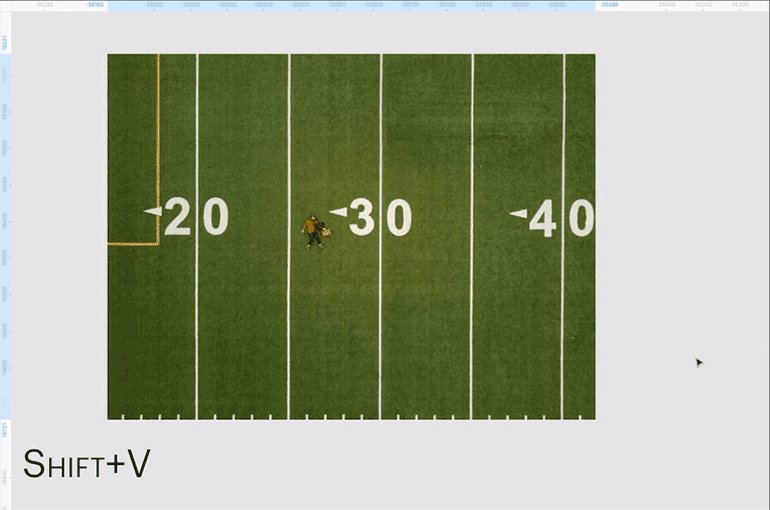
Отразить изображение по вертикали можно с помощью горячих клавиш Shift + H. По горизонтали — Shift + V.
Скопировать SVG-иконку с любого сайта в Figma можно через браузер:
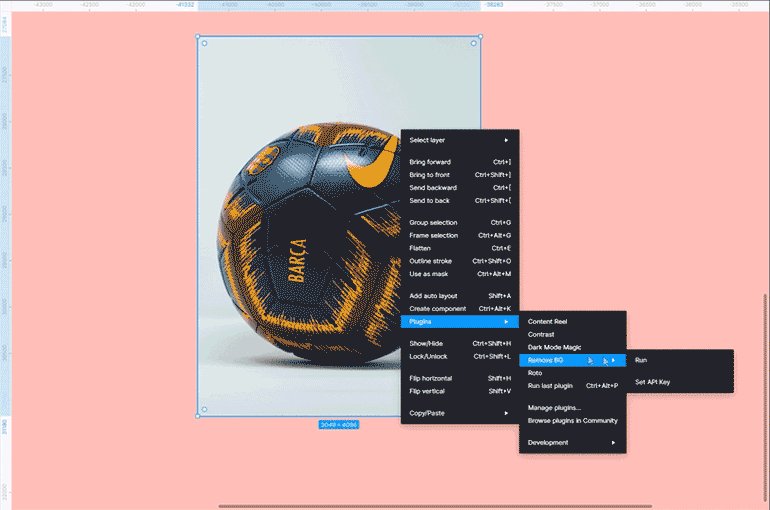
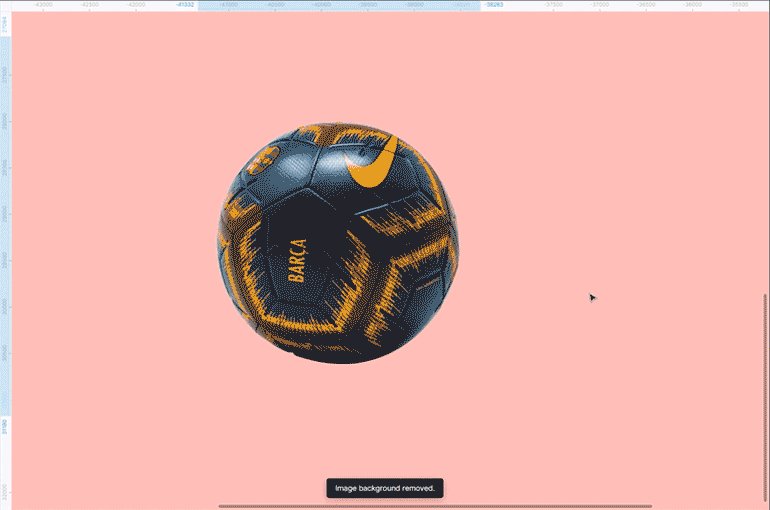
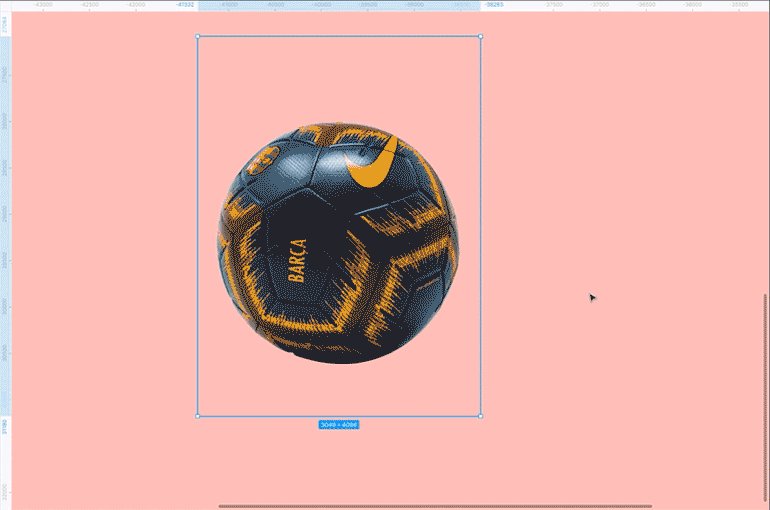
Быстро вырезать объект поможет плагин Remove BG, который автоматически удаляет фон.
Как установить плагин Remove BG:
Учтите, что этот способ не подойдёт для финального удаления фона, так как плагин работает не идеально. Но если вам нужно просто показать идею, то Remove BG поможет сэкономить кучу времени.
Урок веб-дизайна. Быстрый способ делать дизайн макеты в Figma.
В этой инструкции вы узнаете быстрый способ создания дизайн макетов в Figma, это урок веб-дизайна №4 из серии про быстрый дизайн. Смотрите видео ниже или воспользуйтесь текстовой версией урока.
Что можно научиться делать в Figma за 10-15 минут?
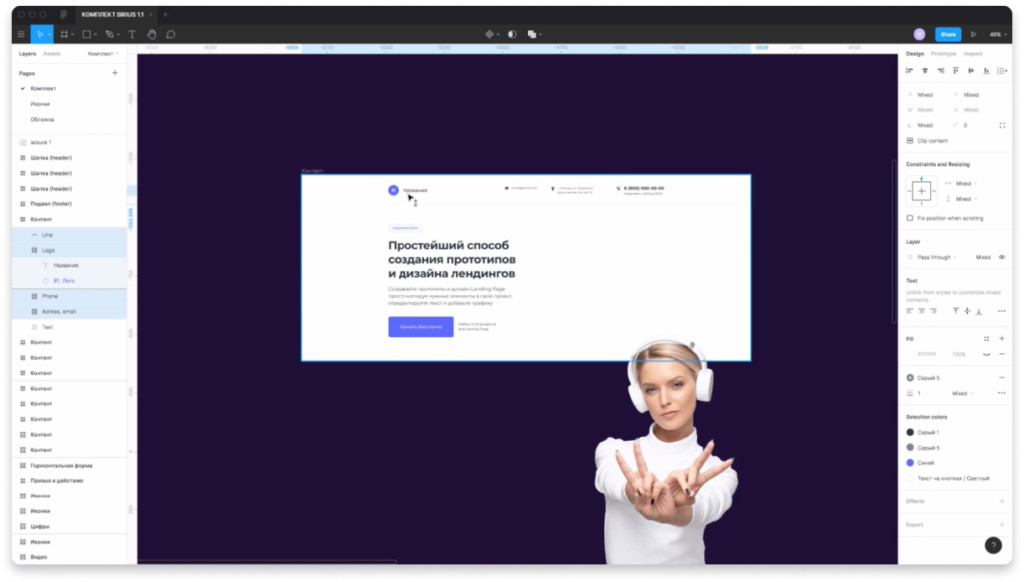
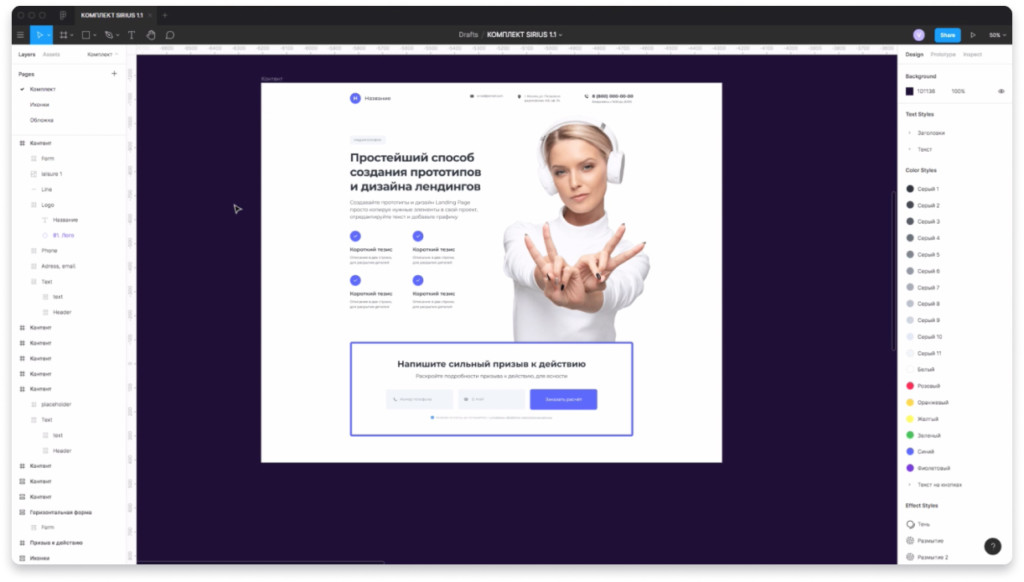
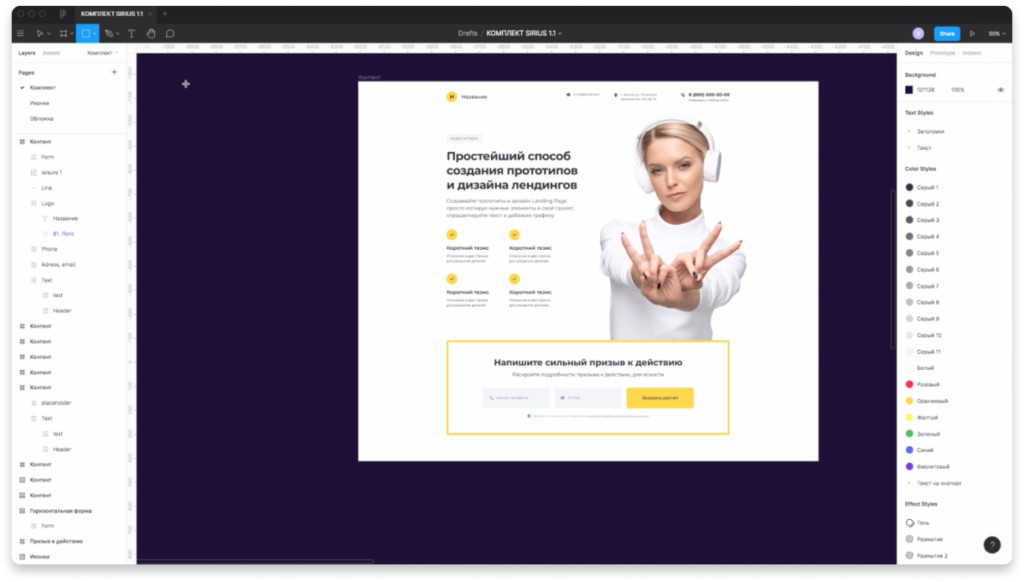
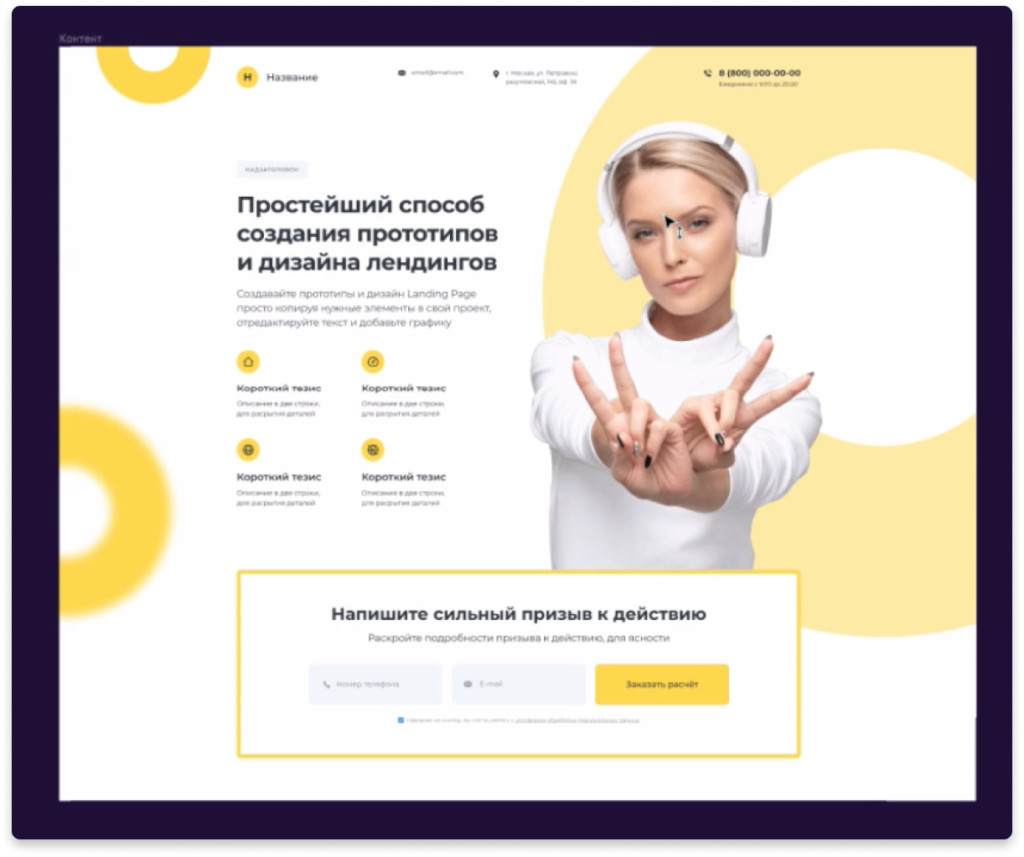
В результате просмотра урока и применении на всех рекомендаций на практике по шагам, у вас получится такой дизайн макет первого экрана Landing Page. В дальнейшем вы сможете использовать эти знания и наработки в других своих проектах.
Скачивание и установка шаблонов для веб-дизайна в Figma
Чтобы скачать комплект заготовок и шаблонов для фигмы «Sirius 1.1» перейдя по этой ссылке. Внизу страницы укажите ваше имя и email. На почту придёт вся информация о скачивании шаблонов.
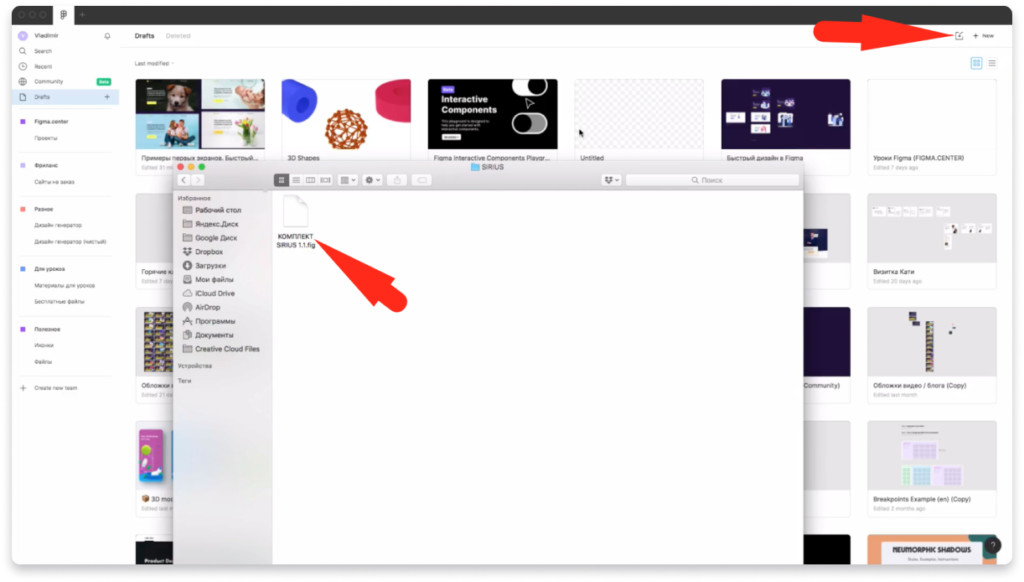
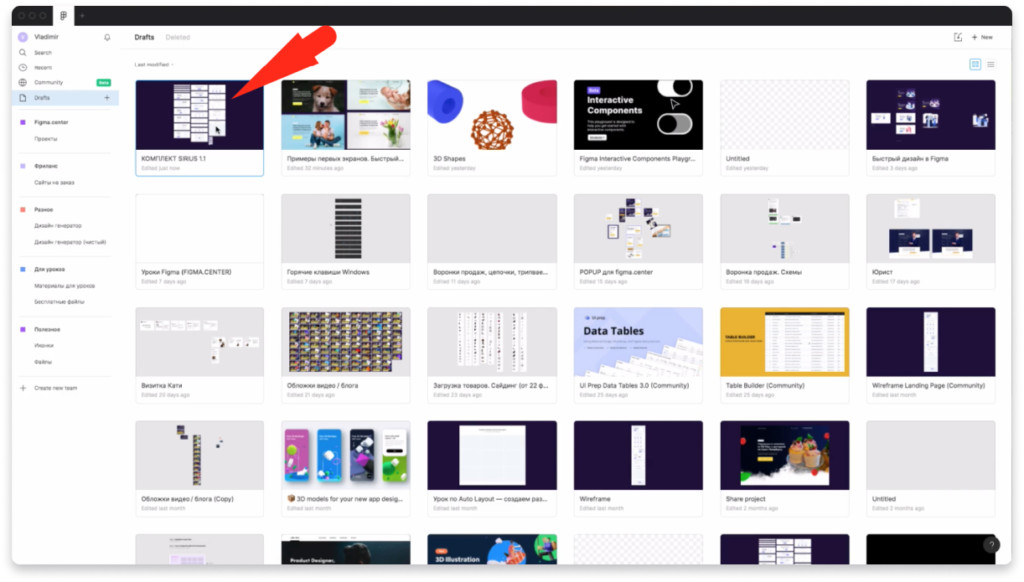
Для установки шаблонов в фигму перенесите файл «Комплект Sirius 1.1.fig» в разделе «Drafts» к другим элементам, либо нажмите на кнопку «Import» в верхнем правом углу.
После загрузки у вас будет отображаться новый файл, который вам нужно будет открыть.
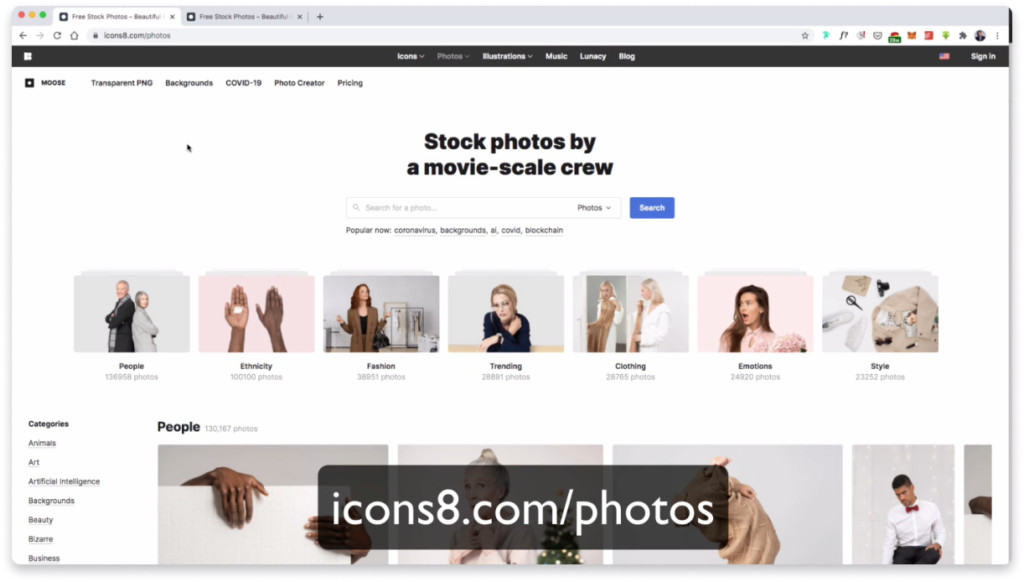
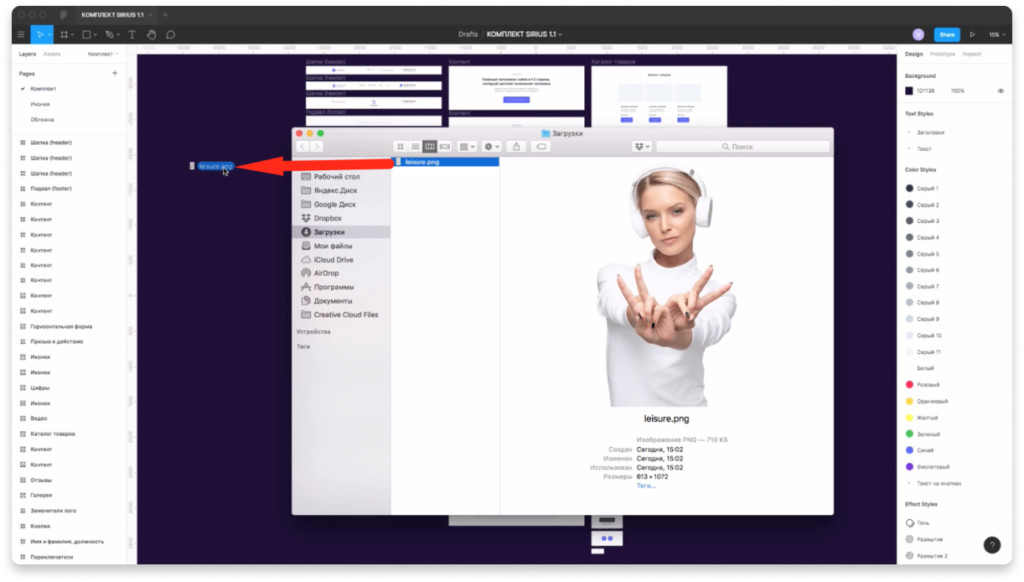
Где брать фото для веб-дизайна с прозрачным фоном?
Если вам нужны крутые фото людей или предметов с прозрачным фоном, перейдите по адресу icons8.com/photos.
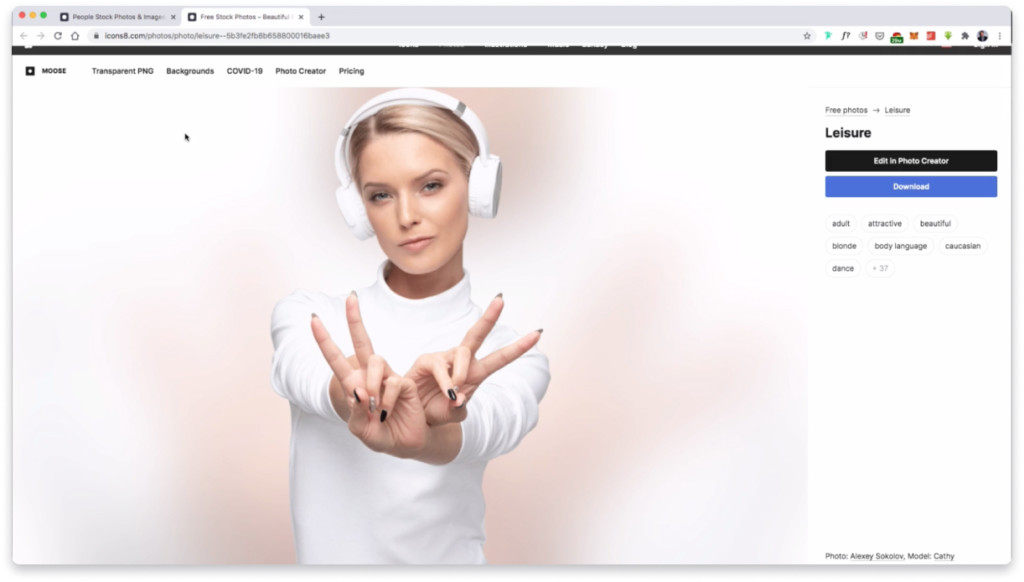
Среди фотографий я выбрал эту женщину, чтобы использовать её в своём дизайн макете Landing Page. Ссылка на изображение.
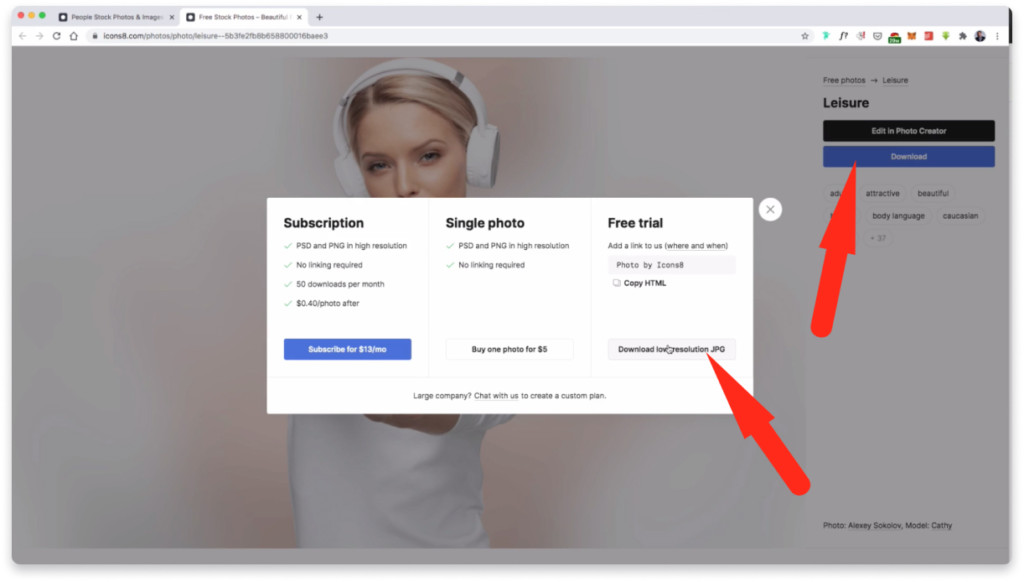
Чтобы скачать фото, нажмите на кнопку «Download» справа. В появившемся окне нажмите кнопку под надписью «Free trial».
Практика создания дизай макета в Figma за 8 минут.
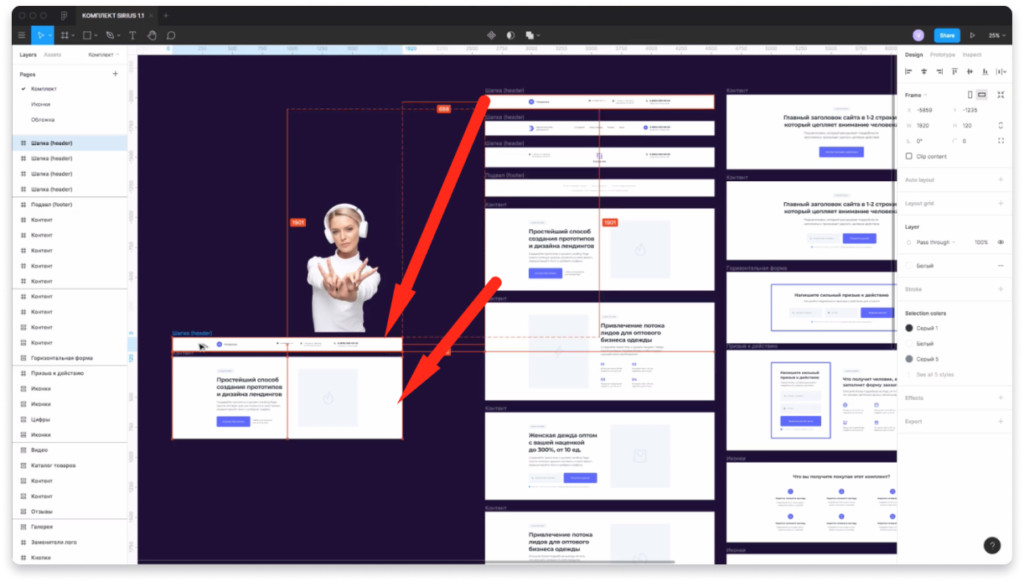
Переместите фото в комплект Sirius, который скачали и установили в фигму.
Скопируйте 2 элемента из комплекта — шапку сайта и раздел с текстом.
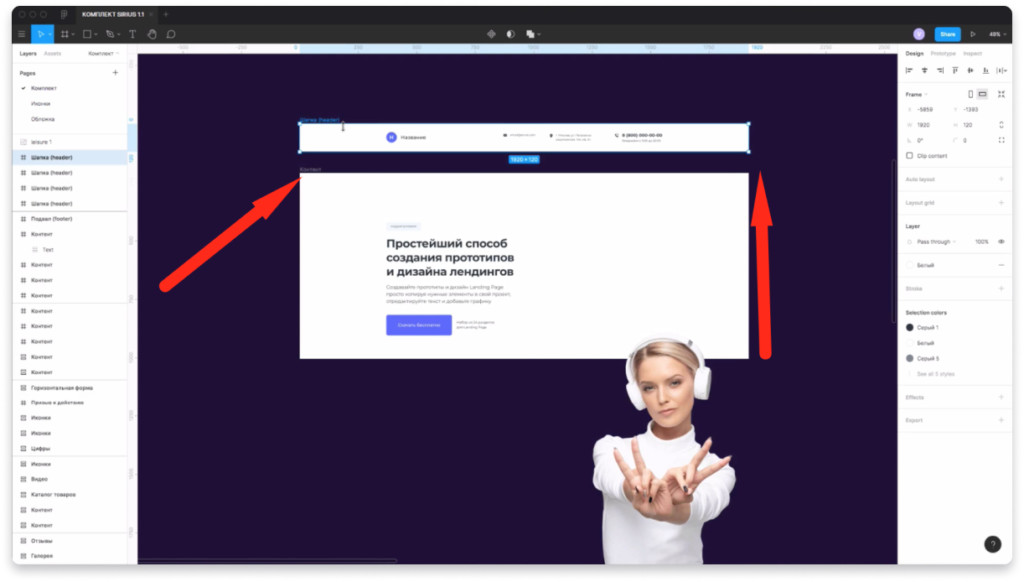
Удалите лишние элементы из раздела с текстом, затем увеличьте фрейм, зажав клавишу Ctrl и потяните верх фрейма с зажатой клавишей мыши вверх.
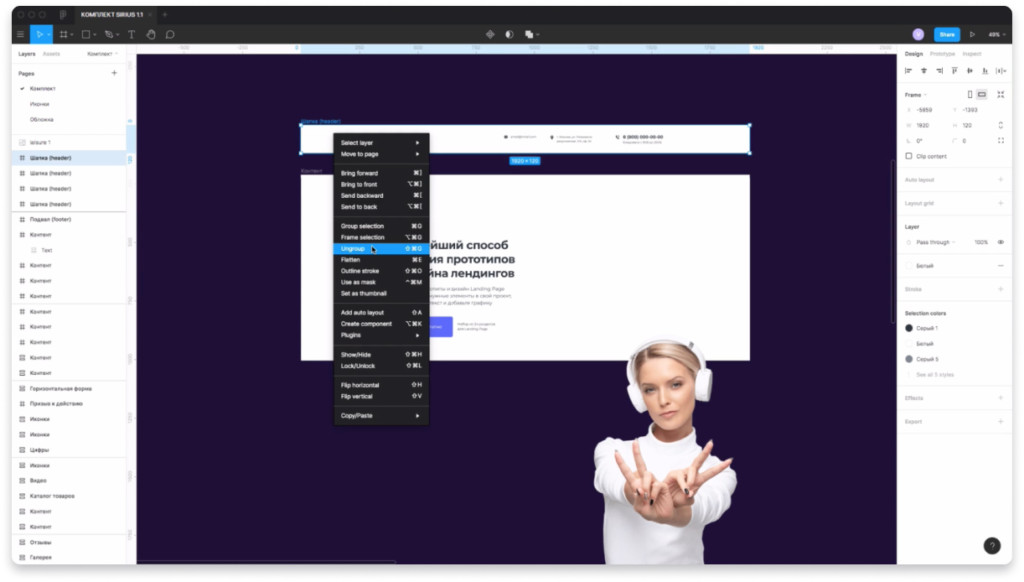
Затем выберите шапку сайта и нажмите правую клавишу мыши. Выберите пункт «Ungroup», чтобы разгруппировать фрейм.
Переместите элементы из шапки во фрейм с текстом, чтобы получить первый экран сайта.
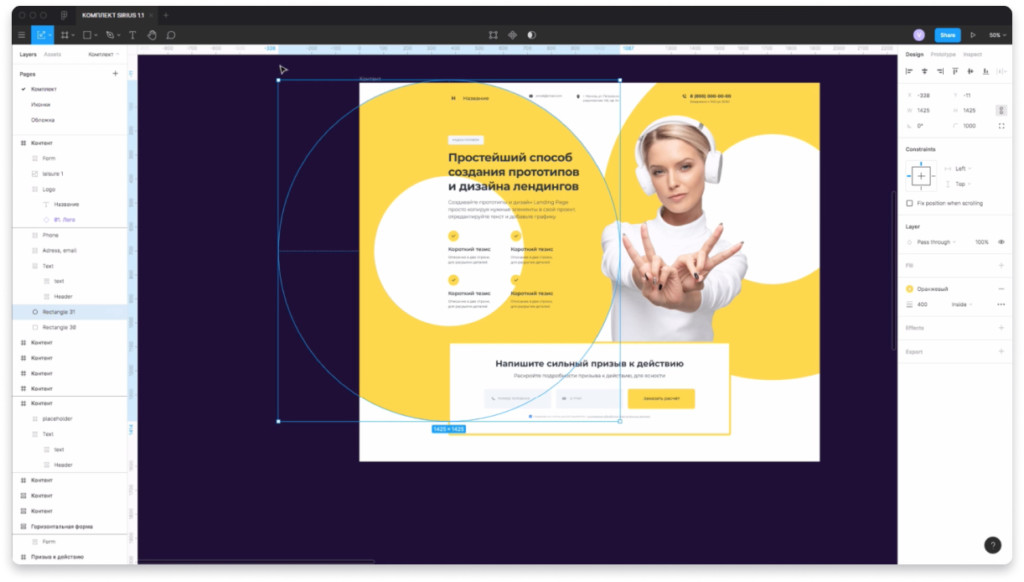
Переместите фотографию с женщиной справа от текста, чтобы было примерно как на скриншоте выше.
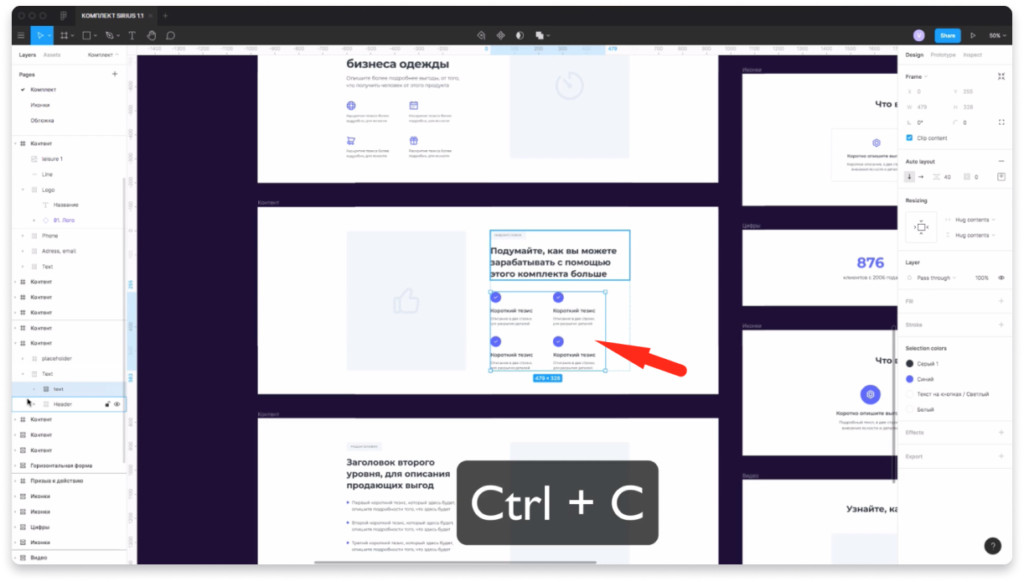
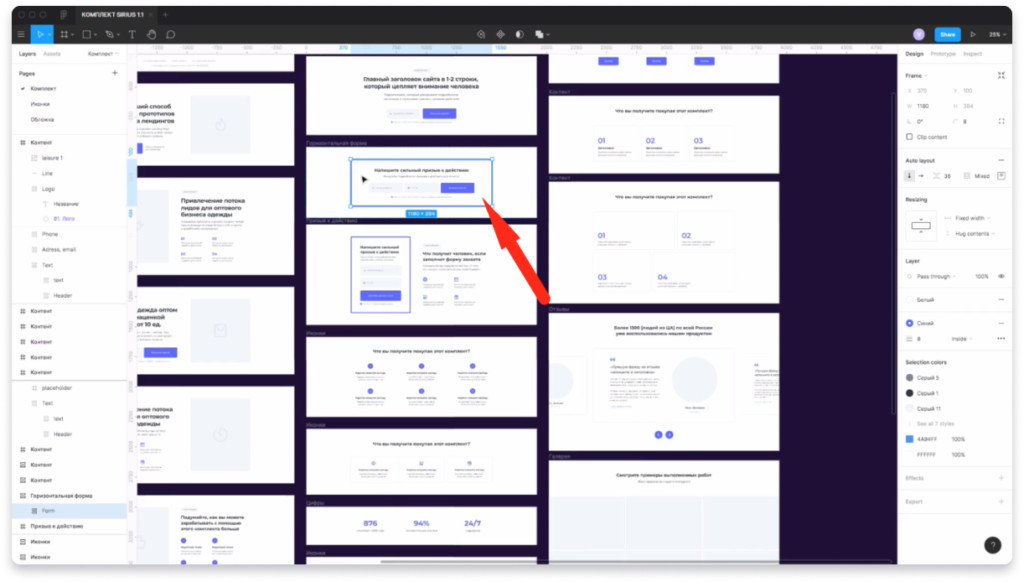
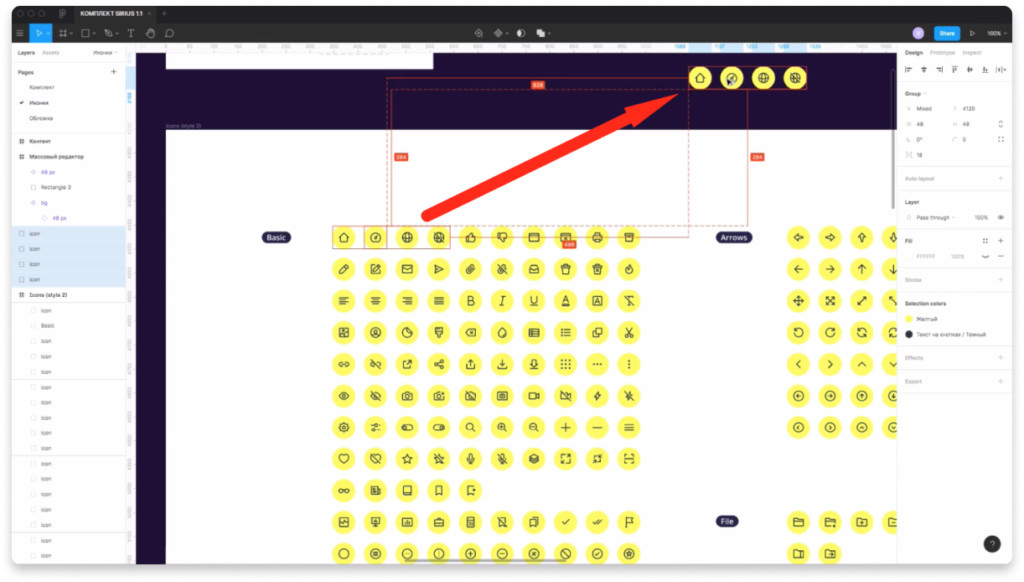
Скопируйте дополнительные элементы из шаблонов с иконками, как показано выше. Для этого нажмите клавиши «Ctrl» «С».
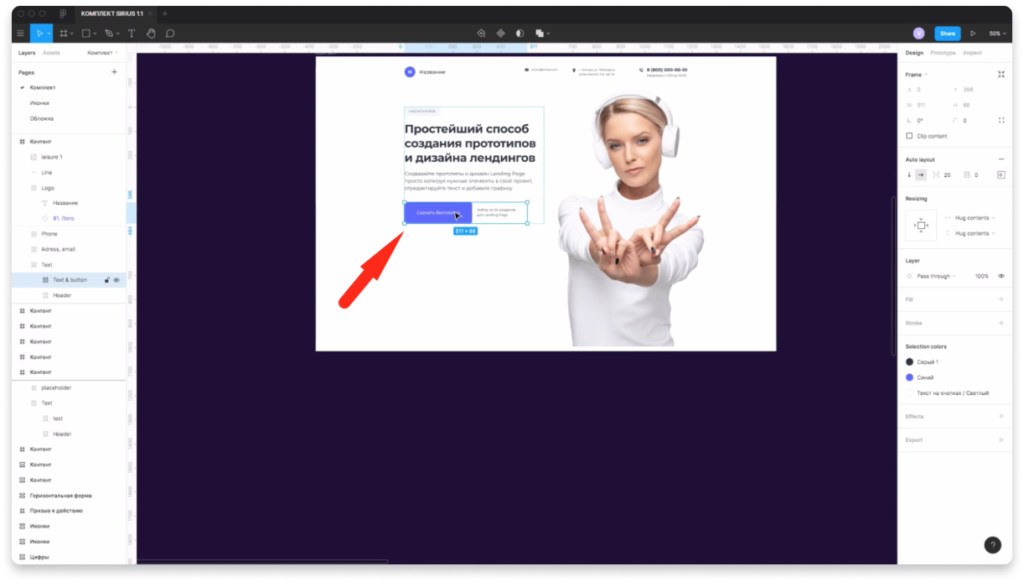
Удалите кнопку из шаблона.
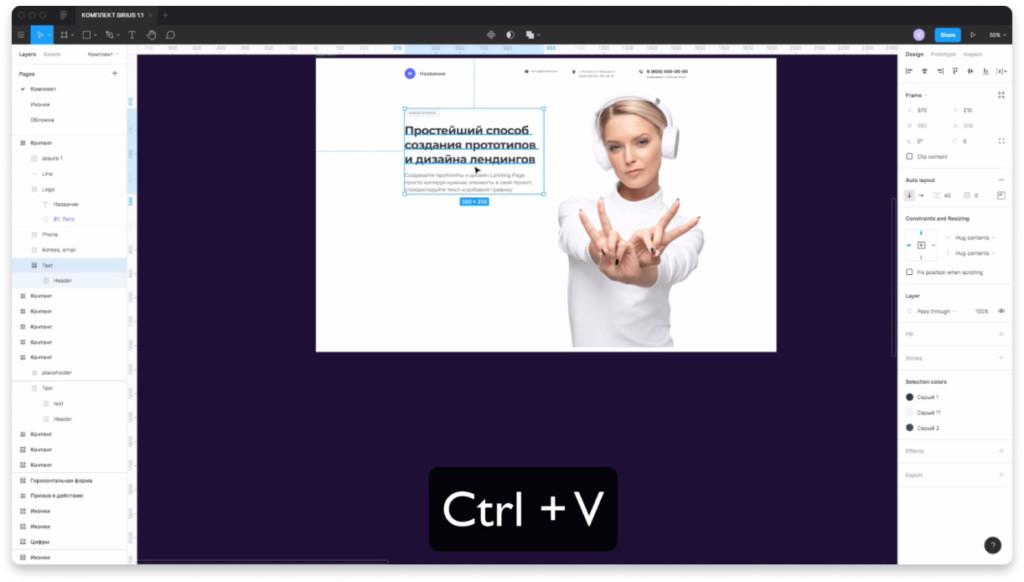
Выделите текст и вставьте скопированные иконки нажав на «Ctrl» «V».
В результате вставки у вас получиться следующий промежуточный результат.
Скопируйте из готовых шаблонов для фигмы контактную форму, как показано выше.
Вставьте форму в дизайн макет ниже женщины.
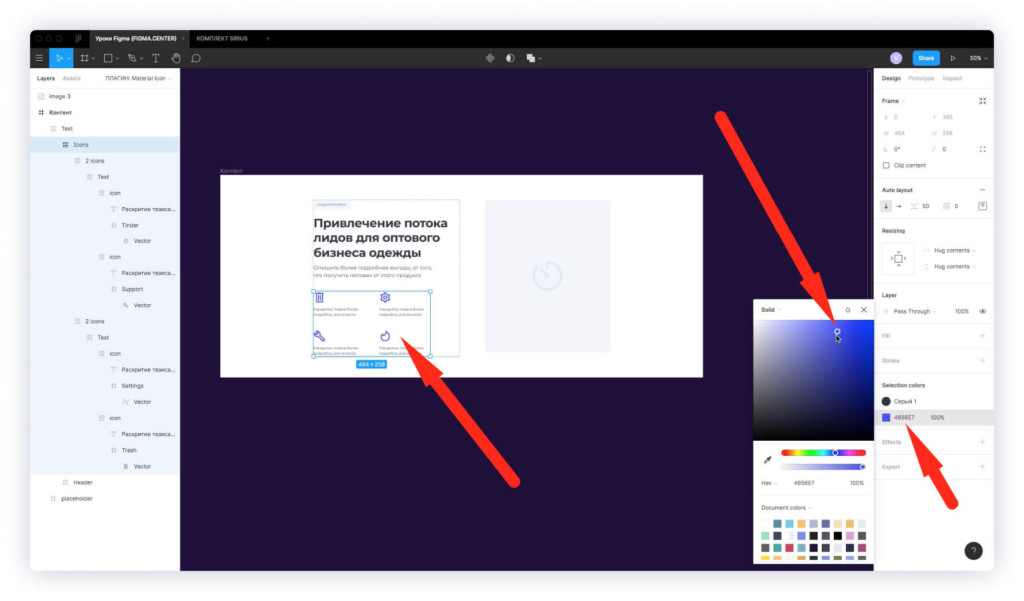
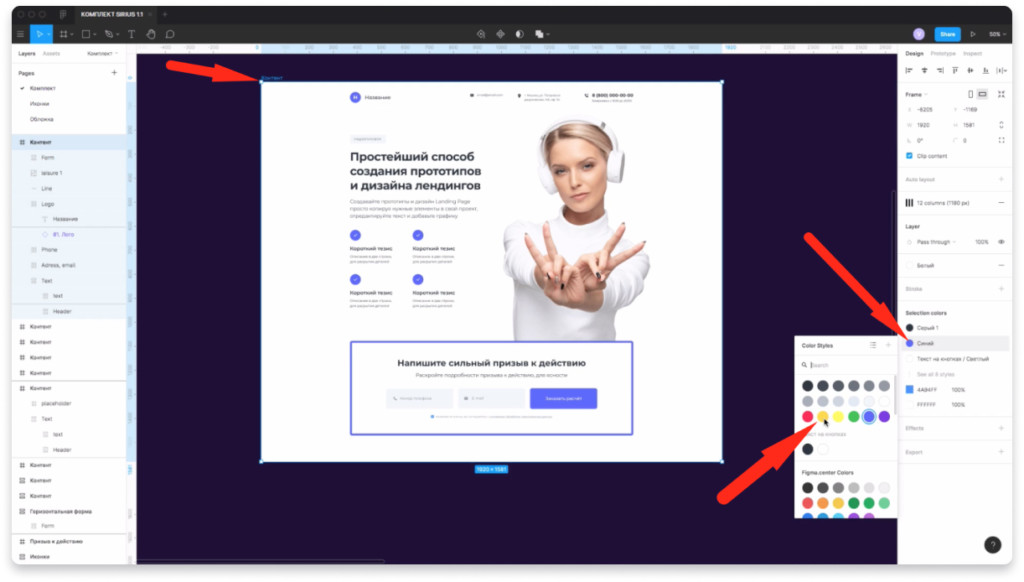
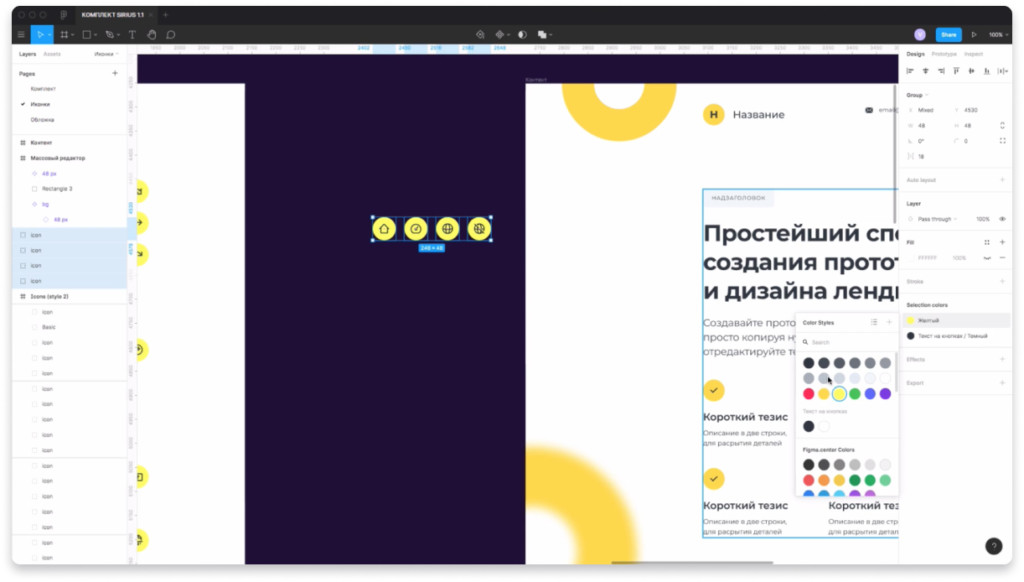
Замена цвета во всём дизайн макете Figma с помощью «Selection colors»
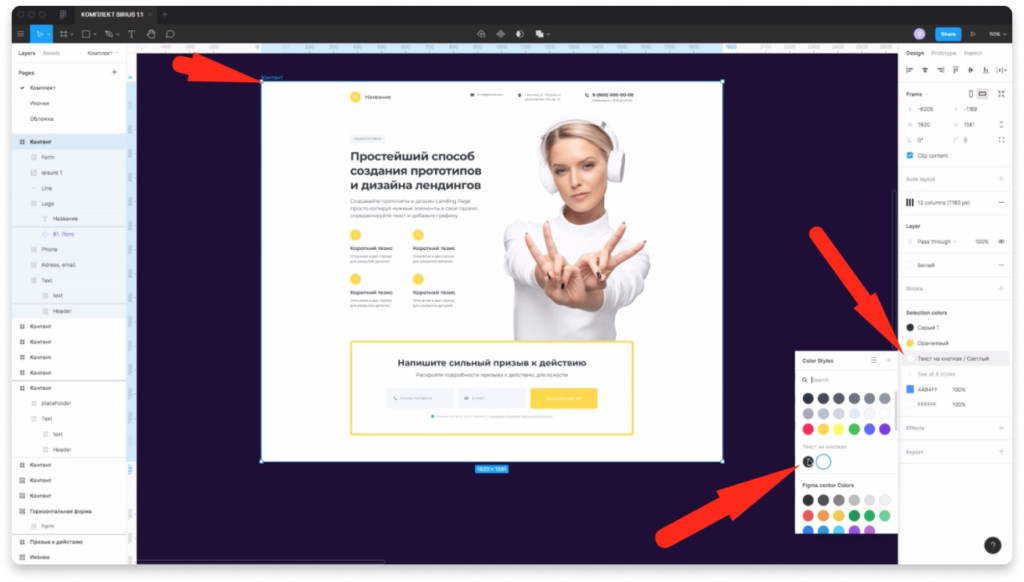
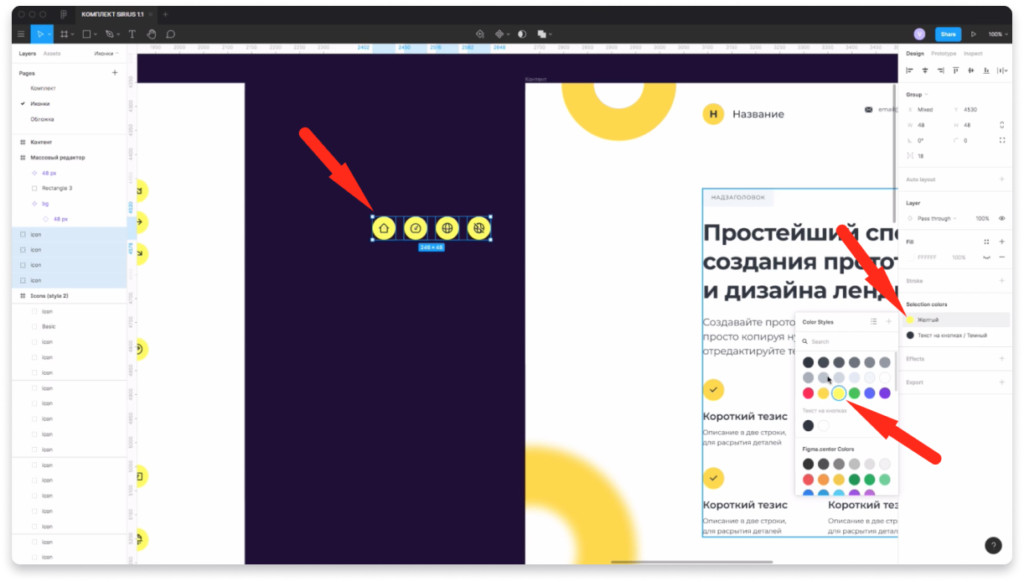
Чтобы заменить цвет во всем макете в Figma, выберите фрейм. Слева под надписью «Selection colors» выберите «Синий», затем измените его на «Оранжевый».
Аналогичным образом измените темный цвет на кнопках на белый.
В результате у вас получиться такой промежуточный результат. Теперь добавим декоративные элементы.
Добавляем декоративные элементы в дизайн сайта
Чтобы «оживить» наш дизайн макет и сделать его более интересным добавим элементы на фон. Это будут круги.
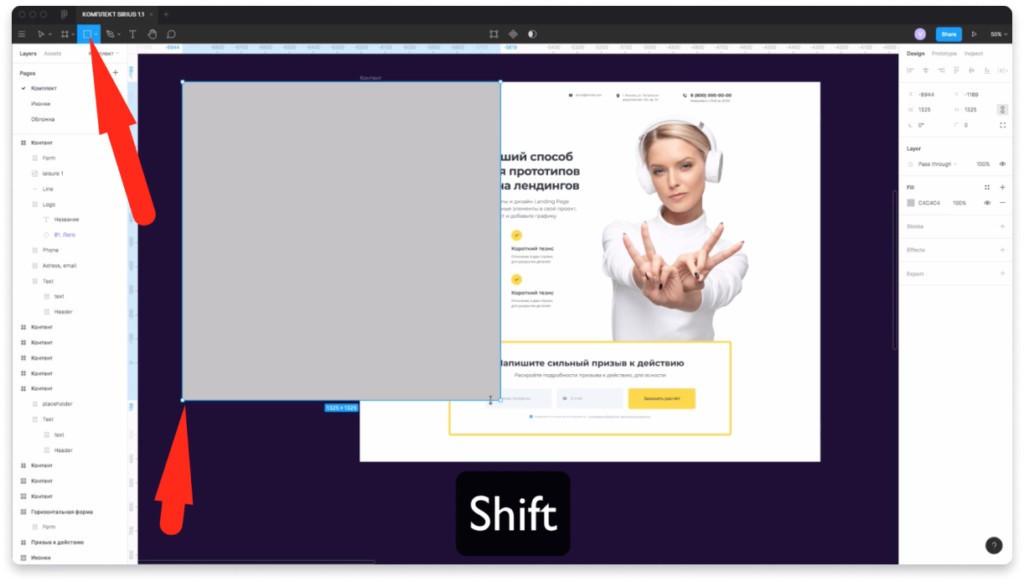
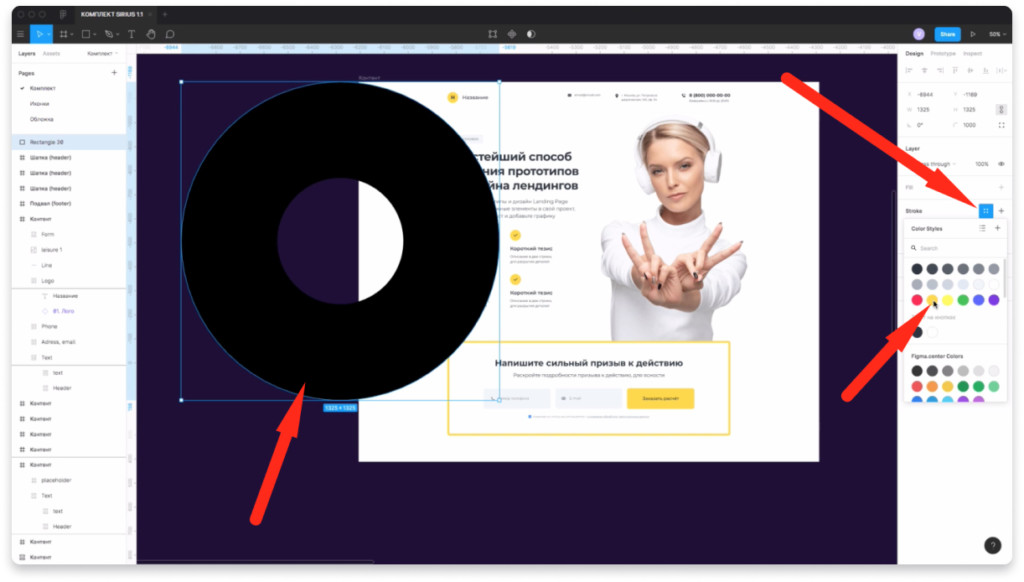
Для начала создадим прямоугольник с помощью инструмента «Rectangle». Размеры 1325 x 1325 px.
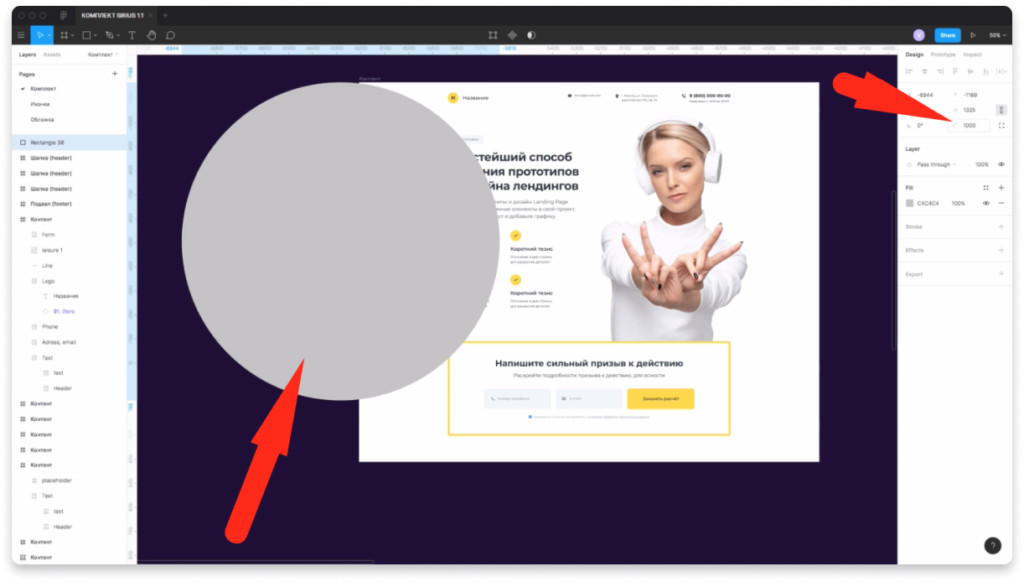
Затем задайте скругление 1000, чтобы создать круг. Можно сразу создать эллипс с помощью этого инструмента.
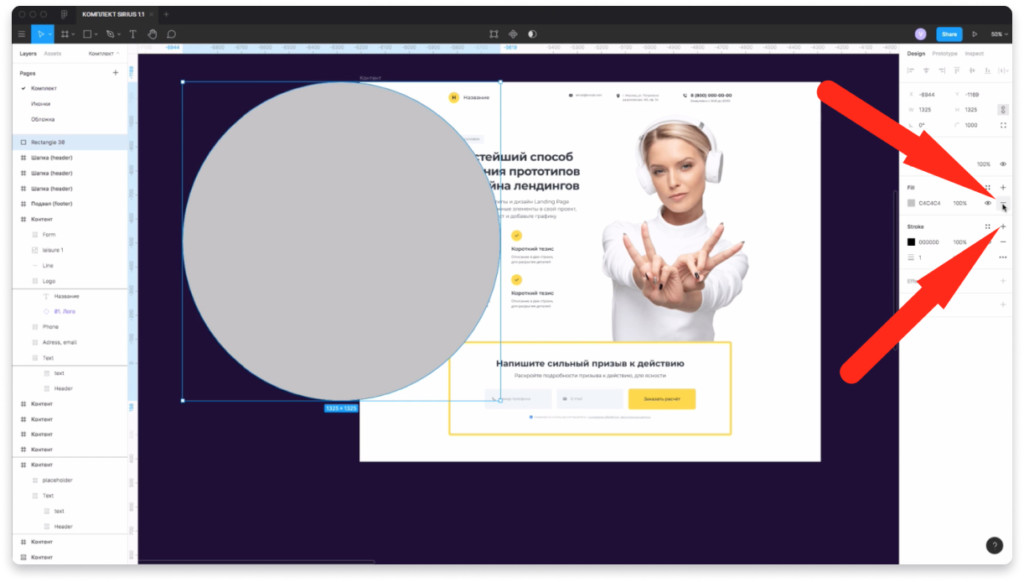
Удаляем у круга заливку нажав внизу надписи «Fill» на минус. Затем добавляем обводку внизу надписи «Stroke» нажав на плюс.
Ставим размеры обводки 400 px.
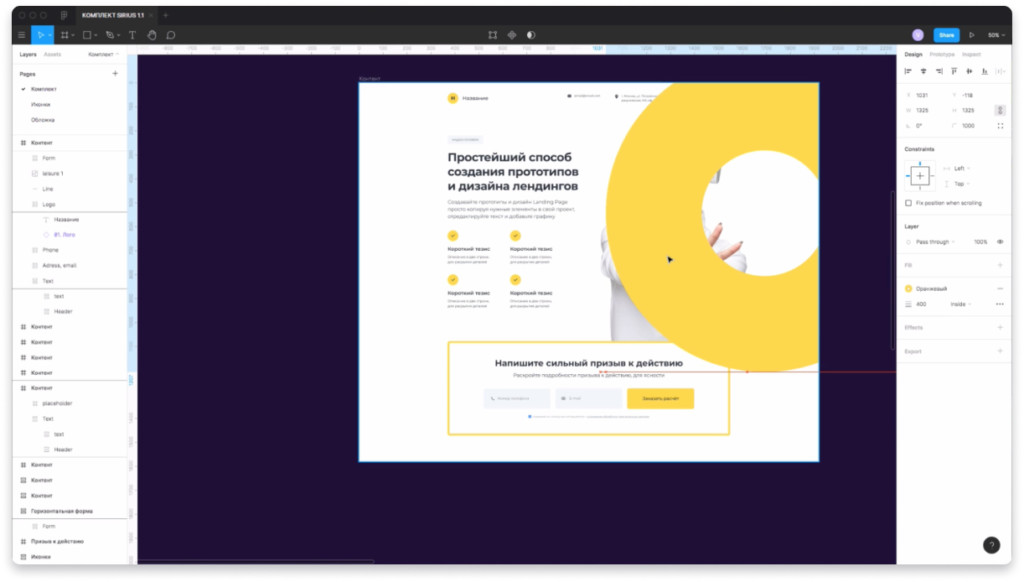
Изменяем цвет круга на оранжевый, чтобы он вписывался в наш дизайн макет.
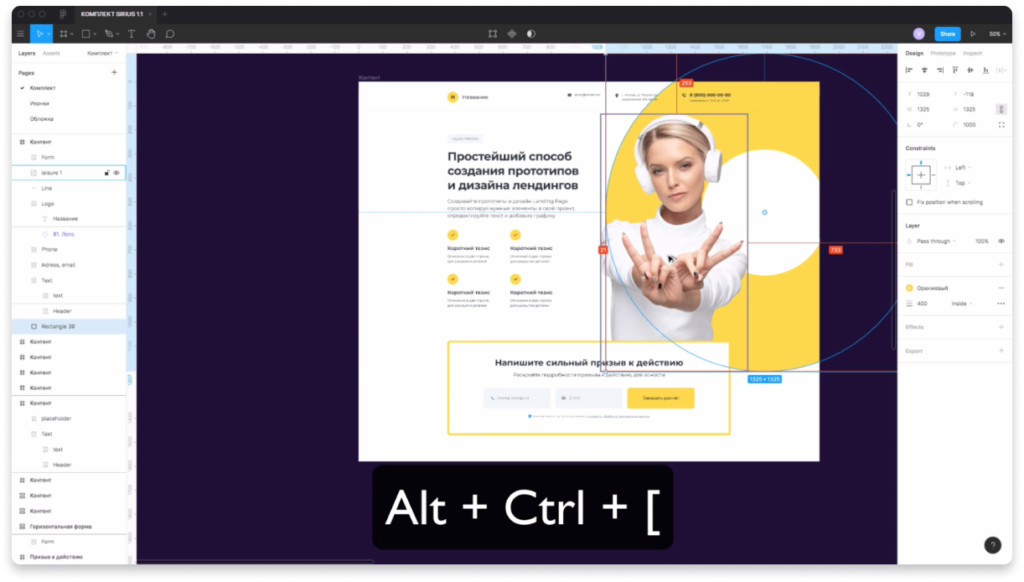
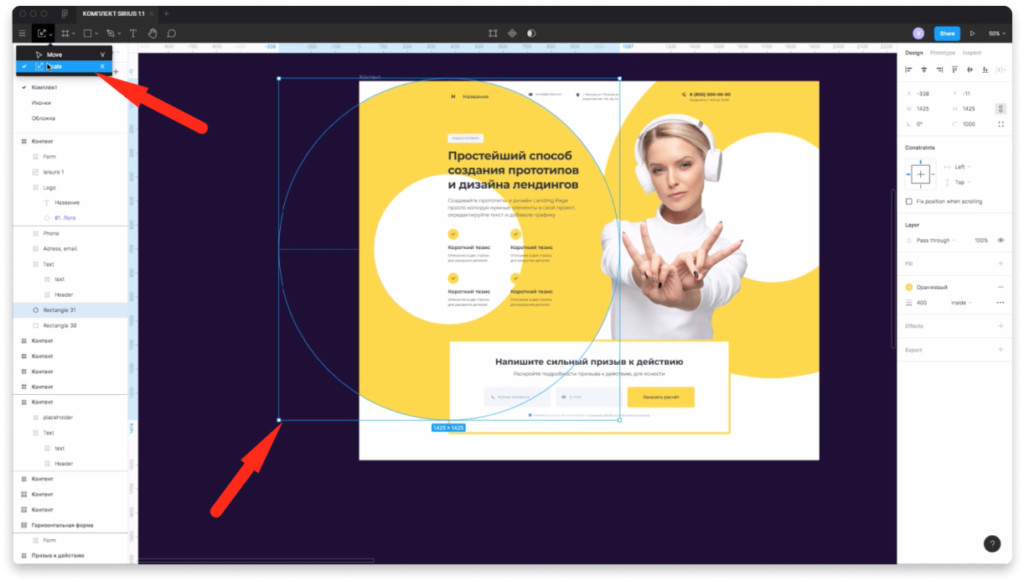
Перемещаем круг в левый верхний угол, чтобы он располагался за женщиной.
Перемещаем круг на задний план, чтобы все выглядело как на скриншоте выше. Для этого можно нажать на комбинацию клавиш «Alt» «Ctrl» «[».
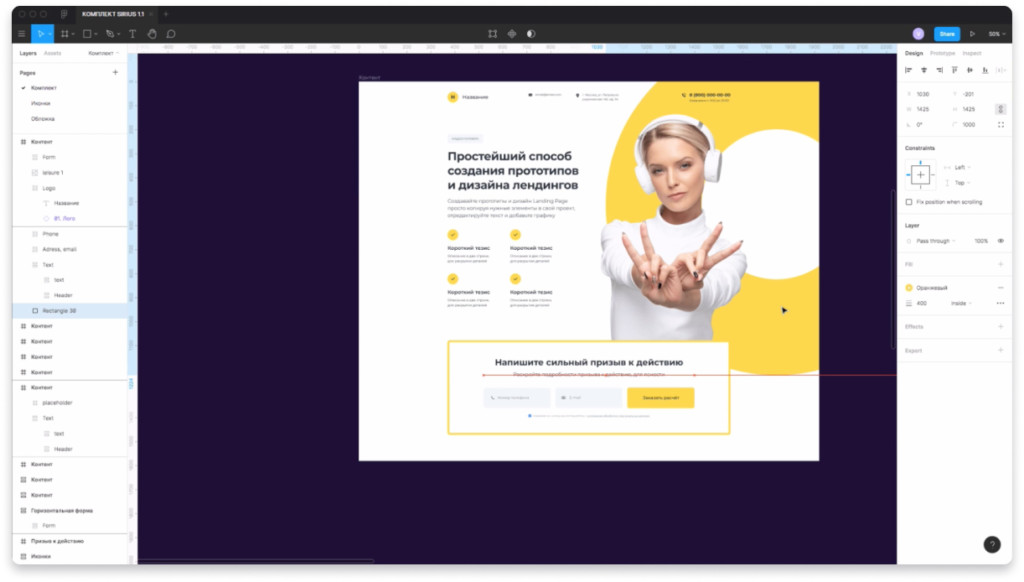
Результат, который получиться после перемещения круга на задний план. Можно подвигать элементы шапки, чтобы они не заезжали на круг (электронная почта и адрес). Телефон оставим в круге.
Копируем круг и перемещаем его в сторону (Ctrl C) (Ctrl V).
Выбираем инструмент «Scale», чтобы изменить размеры круга.
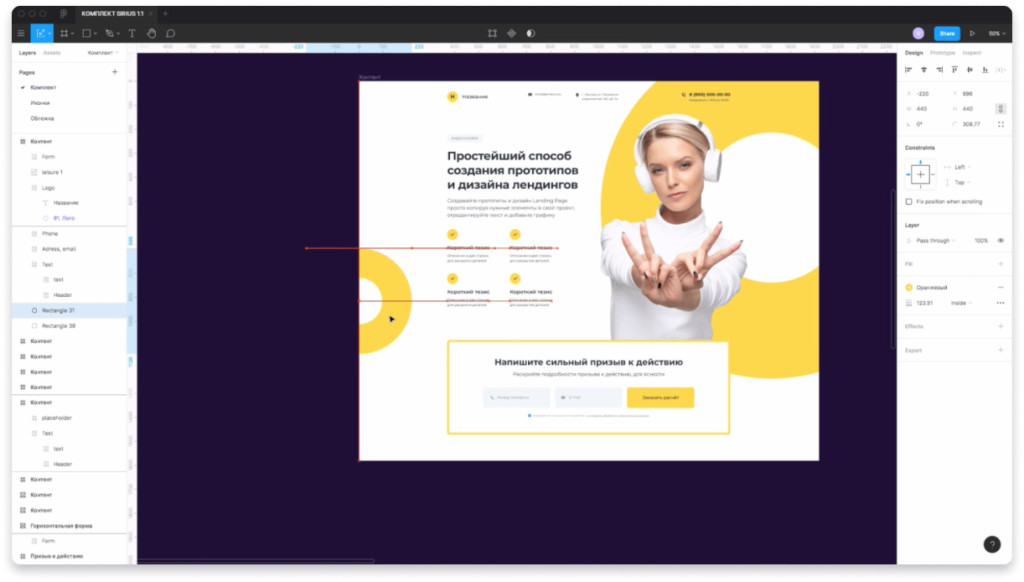
Делаем круг примерно как на скриншоте выше и перемещаем его чуть выше формы слева.
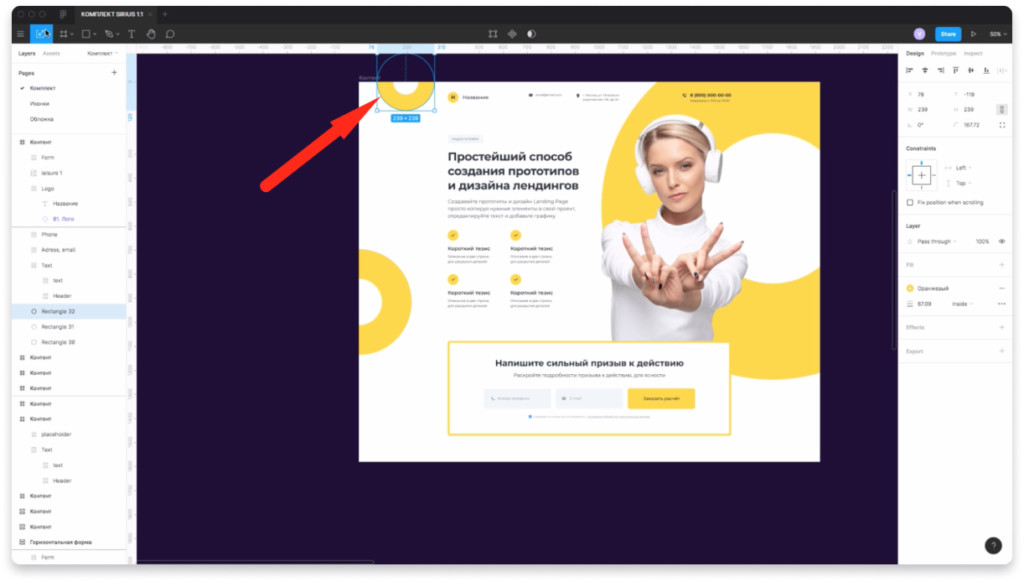
Копируем круг и уменьшаем его в размерах. Помещаем его рядом с логотипом сверху.
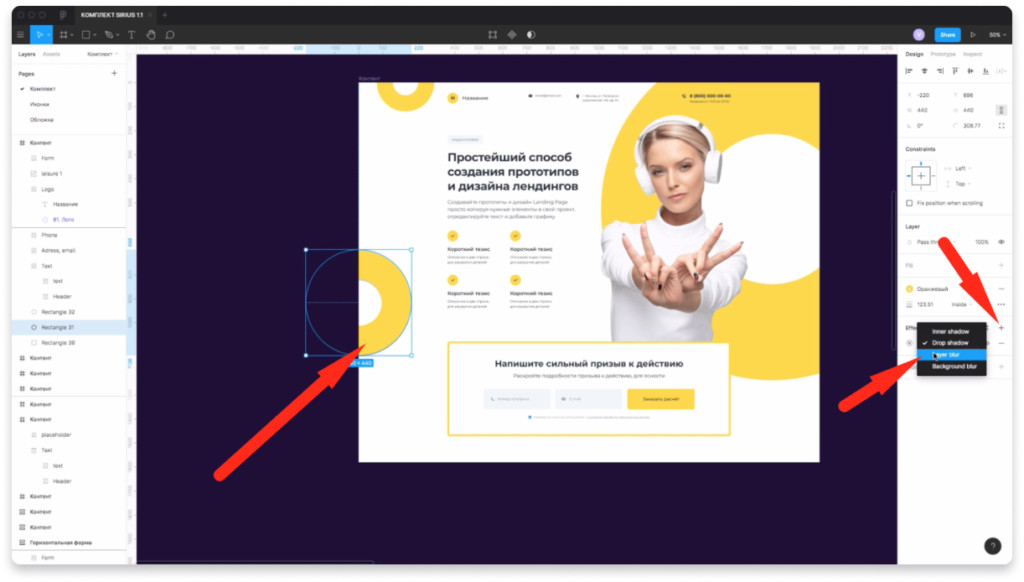
Добавляем эффект размытия нажав на плюс внизу надписи «Effects» и изменяем значение на «Layer blur»
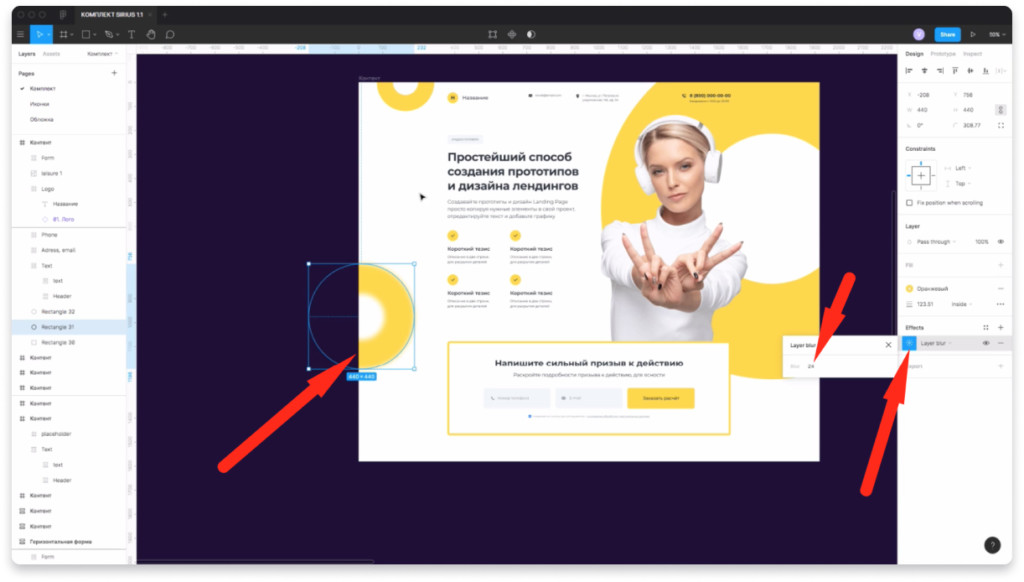
Нажимаем на иконку солнца и ставим значение на 24, чтобы размытие было больше.
Добавление новых иконок в дизайн макет фигмы
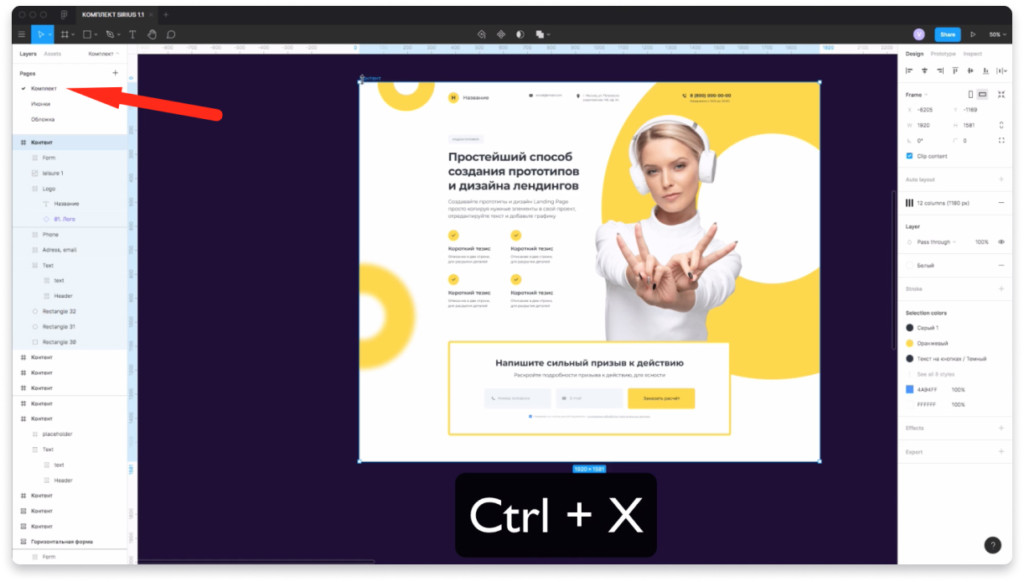
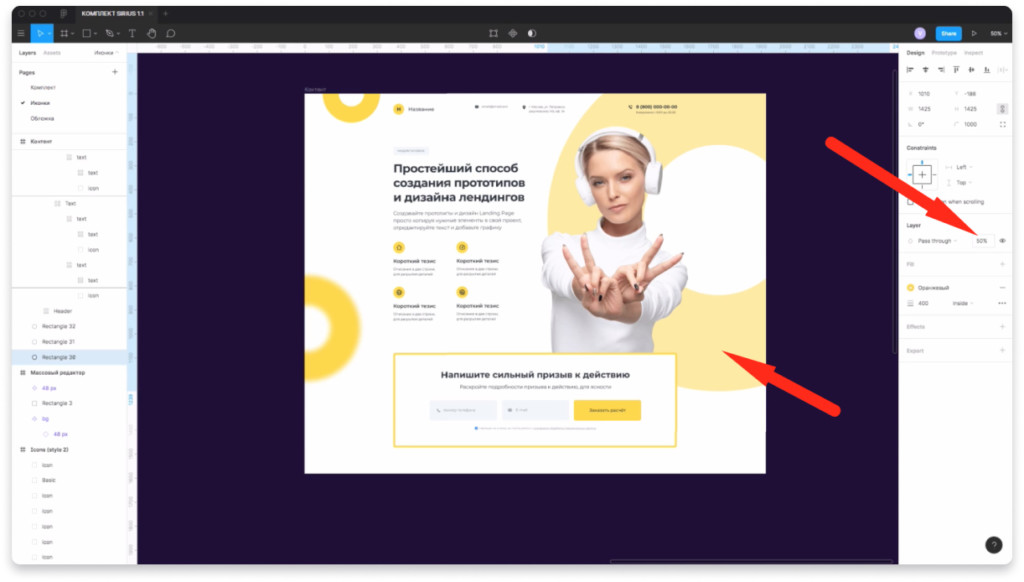
Выделяем фрейм и вырезаем его нажав на «Ctrl» «X».
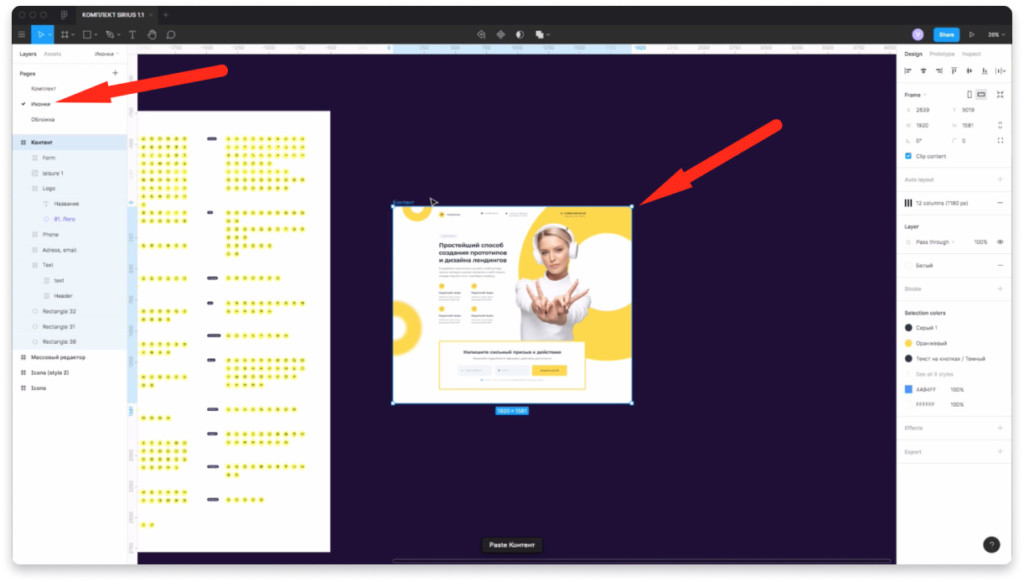
Переходим на страницу «Иконки» и вставляем наш дизайн макет нажав на «Ctrl» «V».
Скопируем понравившиеся иконки. Лучше выбирать иконки, которые подходят по смыслу текста, но поскольку мы не изменяли тут текст, то просто выберем случайные.
Переместим иконки рядом с дизайн макетом.
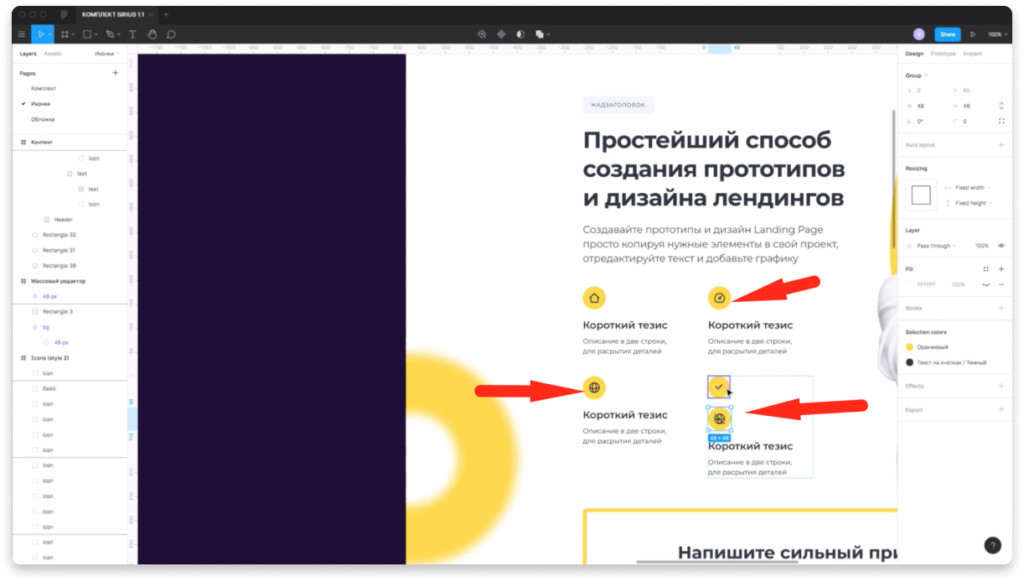
Выделим все иконки и изменим цвет на оранжевый, как показано на скриншоте выше.
Переместим иконки между старой иконкой и текстом.
Аналогичную операцию сделаем с другими иконками. Старые иконки удалим.
В завершении сделаем финальный штрих. Изменим прозрачность круга с женщиной на 50%.
Урок веб-дизайна. Заключение.
Итак, вы этом видео вы узнали как быстро делать дизайн Landing Page в Figma. Урок веб-дизайна подошел к концу. В результате получили классный дизайн макет, который можно добавить к вашему потфолио.
Конечно если добавлять его, то стоит изменить текст, чтобы это была не просто картинка, а картинка со смыслом. Смысловой слой не может жить, без визуального слоя, поэтому при работе с реальными проектами стоит продумывать текст заранее, поскольку именно от него зависит эффективность.
P.S. Ознакомьтесь с расширенным комплектом для создания прототипов и дизайна Landing Page «Дизайн генератор» по этой ссылке.
Это был урок веб-дизайна в Figma №4. Смотрите другие уроки тут.
Плагины с иконками для Figma
В этой статье я решил поделиться всеми плагинами в Figma, которые предоставляют коллекцию иконок.
Статья для тех, кто ищет плагины с иконками. Поэтому я собрал их все в одном месте.
Каталог оригинальных иконок от Google.
Каталог иконок и не только в различных форматах.
Коллекция из 4000 иконок.
Иконки из шрифтов Font Awesome, SF Symbols и Material Icons.
Перед началом использования нужно установить эти шрифты.
Библиотека из 40 тысяч иконок от разных авторов.
Иконки от именитого шрифта Font Awesome.
Знаменитый пак иконок от Feather.
Плагин для вставки различного контента, в том числе и иконок.
На данный момент это все плагины Figma, которые имеют в себе каталог иконок различных стилей. Как только появится больше таких плагинов, так сразу организую продолжение.
Уведомления о новых статьях, новости, анонсы и всё, что связано со мной, как с автором статей, публикую в Telegram-канале. Жду всех, кому интересен мой контент.
А по какой лицензии из можно использовать?
а по какой лицензии можно продукт с использованием иконок на стоках продавать? Вроде бы MIT? С font awesome там вообще какую-то дичь придумали с регистрацией.
Как вообще их скачать?
Это плагины, дабы Вам не пришлось искать иконки по интернету для своих проектов. Но если хотите отдельно скачать посетите следующие сайты:
feathericons.com
boxicons.com
ionicons.com
material.io/resources/icons
materialdesignicons.com
fontawesome.com
Очень плохой плагин! Лучше на самом сайте искать чем им пользоваться.
В середине ноября 2021 года я решила закрыть все счета в Альфа-банке. Причиной закрытия стали слишком частые негативные публикации от клиентов и реакция банка на проблемы клиентов. Это предложение не просто эмоциональное заключение, причина именно в отношении банка к клиентам, что и подтвердил мой личный опыт.
Данный мануал по работе с цветом будет полезен новичкам. Хотя, может и опытные UI-дизайнеры что-то для себя найдут. Если вы привыкли подбирать цвет интуитивно, то после материалов этой статьи будете подходить к этому системно и логически. Это позволит вам добиться гармонии в цветах ваших проектов.
Журнал Wallpaper рассказал, как в компании создают новые продукты.
В новом IPQuorum главный редактор сайта «Кино-Театр.Ру» Жан Просянов узнает у самого смелого кинодистрибьютора Сэма Клебанова о том, как превратить стриминг в артхаусный кинотеатр, режиссер Елена Ненашева признается, зачем ставить спектакль в бассейне, а котохудожник Вася Ложкин рассказывает о том, как рисовать котов и становиться богаче с…
Вы спросите, что всё это значит? И как вообще понимать? Неужели «Открытие Инвестиции» выкатили новую версию мобильного приложения? Так точно, выкатили. Заглянем внутрь? Мы добавили в дизайн щепотку новогоднего настроения (для веселья) и ряд топовых функций:
Декабрь всегда подкрадывается незаметно, и в какой-то момент понимаешь, что время пришло: приближается Новый год — пора закупаться продуктами для праздничного стола. Для многих это головная боль пострашнее списка подарков. Придумать меню, побегать по магазинам, в которых творится предпраздничный хаос, с полок смели половину ассортимента, и снова…