Как вставить pdf в html
Встраивание документа PDF в веб-страницу
Эта статья рассказывает о том, как сделать отображение документа формата PDF непосредственно на странице сайта.
Важно, чтобы решение было совместимо со всеми платформами – браузерами и операционными системами, в том числе мобильными. Иначе большая часть пользователей не сможет увидеть документ.
Ещё желательно, чтобы была возможность указания определённого места документа – это удобно для больших документов каталогов, чтобы каталог открывался пользователю сразу на нужной странице.
Способы внедрения документа в формате PDF в HTML страницу
Простой в использовании:
В отличие от EMBED, можно задать текст для отображения в случае, если показать документ не получилось. Это может быть альтернативный текст или прямая ссылка на скачивание документа.
PDF.js
A general-purpose, web standards-based platform for parsing and rendering PDFs.
Требуется установка файлов проекта PDF.js на сайт. Установка несложная – просто скопировать файлы, но нужен доступ. Также при загрузке страницы будет загружаться просмотровщик – это увеличит время загрузки страницы, потребуется настроить кеширование файлов на стороне клиента.
Adobe Document Cloud
Это тоже вариант, если использовать веб-версию Adobe Document Cloud, которая позволяет просматривать документы на веб-странице, а не в локальном приложении.
Тестирование, сравнение и выводы
Для просмотра и сравнения сделал https://nhutils.ru/blog/proverka-vstraivaniya-pdf-dokumenta-v-veb-stranitsu/, которую надо открыть на разных устройствах и в разных браузерах.
На мобильном можно открыть по коду:
Проверка
| Android | iPhone/iPad | Windows | |
| EMBED | ✖ | ✖ | ✔ |
| OBJECT | ✖ | ✖ | ✔ |
| Adobe Document CLoud | ✖ | ✖ | ✔ |
| pdf.js | ✔ | ✔ | ✔ |
На десктопе работают все варианты.
Теги EMBED и OBJECT не работают на мобильных – на Android окно белое, на iPhone — показывается только первая страница документа, как картинка– нельзя листать страницы, менять масштаб тоже нельзя.
Внедрение документа PDF из Adobe Document Cloud тоже не работает – белое поле.
Как вставить документ PDF (пдф) в страницу сайта
Возможностей несколько, но, к сожалению, не все имеют кроссбраузерную поддержку — одни требуют установки плагина, другие вовсе не отражаются.
PDF на сайт
C использованием элемента embed
C использованием embed через элемент object
Спецификация HTML 4.0 рекомендует использовать тег
С использованием тега iframe
С использованием сервиса Google Docs Viewer (через iframe)
UPDATE Сервис Docs Viewer уже не поддерживается Гуглом, однако встраиванием pdf-файла можно пользоваться до сих пор. Не работает с HTTPS сайтами!
Нужно закодировать URL файла pdf в ASCI и вставить закодированную ссылку в конструкцию.
С использованием сервисов публикации документов
Требуется регистрация. После загрузки файла на сервер сервиса необходимо получить код для вставки документа пдф на сайт (через iframe). Прокрутка поддерживается.
С использованием Google Drive
1. Откройте папку с документом на Гугл диске.
2. Выделите нужный файл пдф и нажмите значок глаза («Предварительный просмотр»).
3. Далее, в правом верхнем углу дополнительные опции (три точки) и «Открыть в новом окне».
4. Снова в правом верхнем углу дополнительные опции (три точки) и «Встроить».
5. Откроется окно с кодом для встраивания. Копируйте и вставляйте на страницу сайта. Ширина и высота фрейма по вкусу.
Как разместить pdf файл на сайте
Размещаем книгу pdf с помощью кода html
Вы можете загрузить pdf-файл книги на сайт. Если у вас blogger, то вы не сможете загрузить pdf – в этом случае вы можете загрузить файл на ucoz в файловом менеджере или в сообщение блога liveinternet.ru.
Загружаем на ucoz – в админ панели переходим в радел “Файловый менеджер” –> загрузить файл и скопируйте прямую ссылку:
Подставляем ссылку на файл в код:
Замените ссылку, выделенную желтым на вашу ссылку на книгу в формате pdf.
Пример:
Как разместить книгу на сайте с google диск
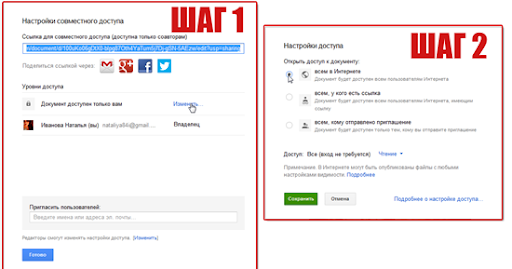
Загружаем pdf-файл на google диск и открываем ссылку. Не забудьте сделать загруженный файл общедоступным. 
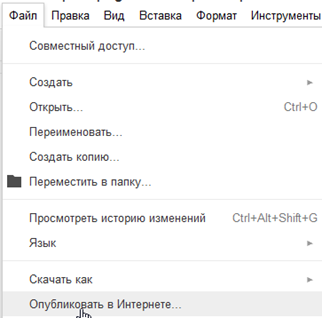
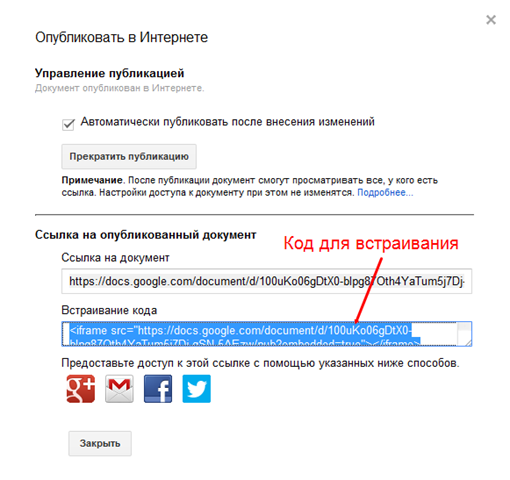
Осталось получить код вставки книги для размещения в блоге: Файл –> Опубликовать в интернете 

Пример
Размещаем книгу в виде читалки
Для этого нам нужно зарегистрироваться на сайте https://issuu.com/.
Загружаем книгу в форматах pdf, doc, ppt и др, но не более 500 листов через функцию upload. Дожидаемся загрузки, даем название, описание публикации и, если вы хотите, чтобы ваши посетители могли скачивать вашу книгу, отмечаем флажок напротив “Readers can download”.
На данный момент вставить книгу с сайта https://issuu.com/ возможно только в премиум версии.

После публикации (Кнопка “Publish now”), просматриваем книгу – “Open Publication”.
Для того, чтобы получить код книги для публикации на сайте или в блоге под просмотром книги перейдите по ссылкам Share –> Embed и выберите подходящий код для вашего ресурса: 
Это может быть скрипт или iFrame-код.
Как Встроить PDF в HTML
Elise Williams
2021-05-20 14:32:42 • Опубликовано : Инструкции по статьям • Проверенные решения
HTML, также известный как язык гипертекстовой разметки, является наиболее распространенным форматом для загрузки содержимого на веб-сайт. Обычно, если вы хотите разместить на веб-странице длинный PDF-файл или несколько PDF-файлов одновременно, лучшим решением является встраивание PDF-файла в HTML-файл, который не только легко опубликовать, но также он может содержать все важные данные. Чтобы встроить PDF-файл в HTML-файл, вам необходимо преобразовать PDF-файл в HTML-файл, который можно легко добавить в другой HTML-файл. Для Windows и Mac OS X доступно множество конвертеров для встраивания PDF в веб-страницу, и большинство из них работают по одному и тому же принципу. Однако хорошая программа должна идеально встраивать PDF в HTML со всем форматированием и изображениями в файле PDF.
Как Легко Встроить PDF в HTML
Шаг 1. Импортируйте PDF-файлы
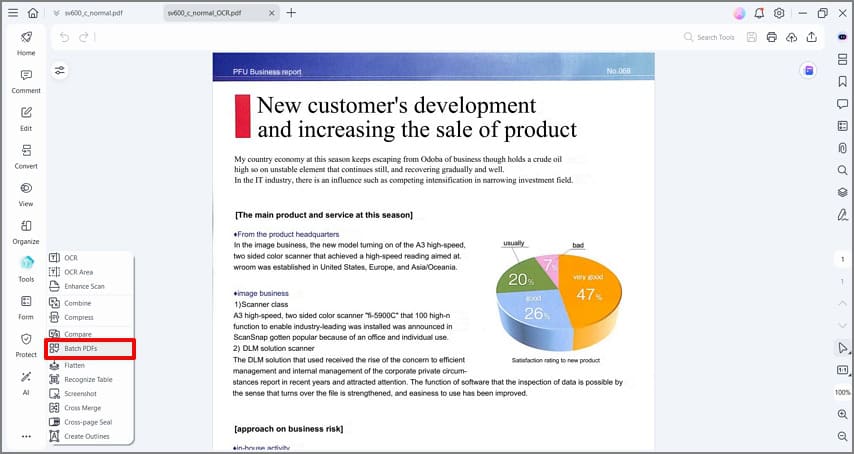
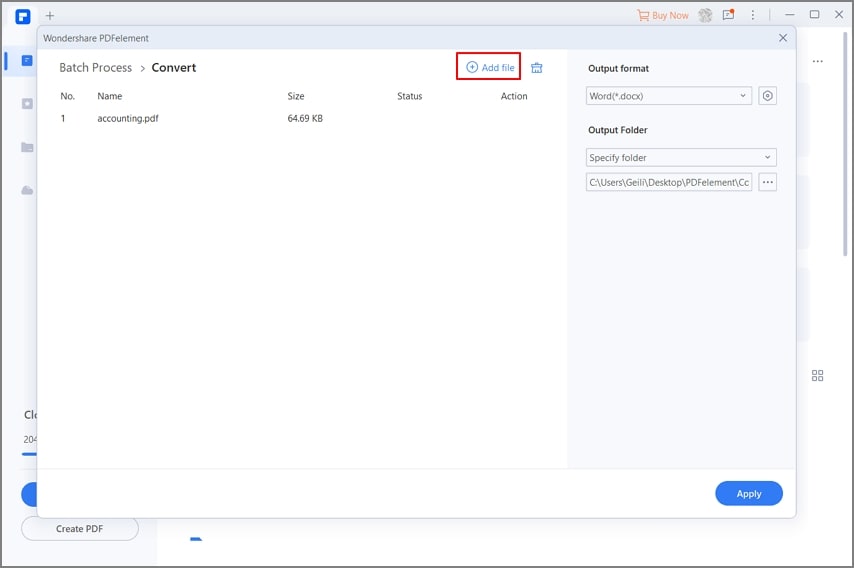
Сам шаг включает в себя преобразование файла PDF в HTML в PDFelement. Запустите программу на вашем компьютере с Windows и нажмите кнопку «Пакетная обработка», которая откроет другую Windows внутри программы.
Шаг 2. Выберите Формат Вывода
В окне конвертации нажмите кнопку «Добавить файлы». Вы также можете добавить более одного файла PDF или можете добавить всю папку в PDFelement.
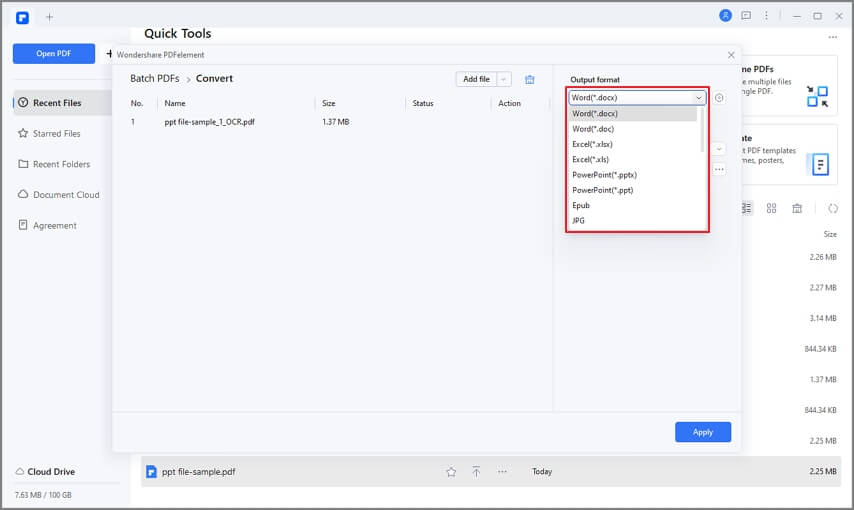
После добавления файлов измените формат вывода с правой стороны на «HTML». Вы также можете включить функцию OCR для отсканированных файлов PDF.
Шаг 3. Преобразуйте и Встройте PDF в HTML
Наконец, нажмите кнопку «Начать». После преобразования файла вы можете открыть файл или папку, в которой находится преобразованный файл.
Откройте выходной HTML-файл и скопируйте все содержимое в файл. Просто вставьте содержимое в другой HTML, в который вы хотите встроить PDF-файл.
Более того, он поддерживает преобразование нескольких файлов PDF одновременно. Помимо HTML, он также поддерживает форматы doc, docx, ppt, pptx, xlsx и даже изображения. Пользователи также могут объединить несколько файлов PDF, чтобы получить один файл HTML в качестве выходного файла.
Мощные функции редактирования в PDFelement позволят вам добавлять, удалять или заменять текст, присутствующий в файлах PDF, а также вы можете изменить форматирование недавно добавленного или уже существующего текста. Точно так же его можно использовать для редактирования изображений, имеющихся в файлах PDF. Если у вас есть форма PDF, ее можно заполнить с помощью PDFelement и преобразовать в необходимый файл HTML, который можно встроить в другой HTML-файл.
Рекомендуемый способ встраивания PDF в HTML?
каков рекомендуемый способ встраивания PDF в HTML?
Что говорит сам Adobe об этом?
в моем случае PDF генерируется на лету, поэтому его нельзя загрузить в стороннее решение до его промывки.
20 ответов
вероятно, лучший подход-использовать в формате PDF.JS библиотека. Это чистая в HTML5/JavaScript renderer для PDF документов без каких-либо сторонних плагинов.
это быстро, легко, к месту и не требует каких-либо сторонних скриптов:
обновление (1/2018):
браузер Chrome на Android больше не поддерживает PDF-вставки. Вы можете обойти это с помощью Google Drive PDF viewer
вы также можете использовать Google PDF viewer для этой цели. Насколько я знаю, это не официальная функция Google (я ошибаюсь?), но это работает для меня очень хорошо и гладко. Вам нужно загрузить свой PDF где-то раньше и просто использовать его URL:
важно то, что ему не нужен Flash player, он использует JavaScript.
у вас есть некоторый контроль над тем, как PDF появляется в браузере, передавая некоторые параметры в строке запроса. Я был рад этой работе, пока не понял, что она не работает в IE8. 🙁
он работает в Chrome 9 и Firefox 3.6, но в IE8 он показывает сообщение «вставьте сообщение об ошибке здесь, если PDF не может быть отображен.»
Я еще не тестировал более старые версии любого из вышеперечисленных браузеров. Но вот код, который у меня есть, на случай, если он кому-то поможет. Это устанавливает масштаб 85%, удаляет полосы прокрутки, панели инструментов и навигационные панели. Я обновлю свой пост, если я столкнусь с чем-то, что работает в IE.
преобразуйте его в PNG через ImageMagick и отобразите PNG (быстрый и грязный).
это хороший вариант, если вам нужно быстрое решение, хотите избежать проблем просмотра PDF через браузер, и если PDF-это только страница или две. Конечно, вам нужно установить ImageMagick (который, в свою очередь, нуждается в Ghostscript) на вашем веб-сервере, опция, которая может быть недоступна в средах общего хостинга. Существует также плагин PHP (называемый imagick), который работает такой но у него есть свои особые требования.
посмотрите на этот код-для вставки PDF в HTML
FDView совместная PDF2SWF (который сам основан на ни xpdf) С SWF-файлом viewer, чтобы вы могли конвертировать и вставлять PDF-документы на лету на вашем сервере.
xpdf не является идеальным PDF конвертер. Если вам нужны лучшие результаты, то Ghostview имеет возможность конвертировать PDF-документы в другие форматы, для которых вы можете легко создать Flash viewer.
но для простого PDF документы, FDView должны работать достаточно хорошо.
Scribd больше не требует, чтобы вы размещали свои документы на своем сервере. Если вы создадите учетную запись с ними, вы получите идентификатор издателя. Для загрузки PDF-файлов, хранящихся на вашем собственном сервере, требуется всего несколько строк кода JavaScript.
создайте контейнер для хранения PDF
скажите PDFObject, какой PDF вставлять, и где вставлять его
вы можете дополнительно использовать CSS для указания визуального стиля, включая размеры, границы, поля и т. д.
один из вариантов, который вы должны рассмотреть, это примечательный PDF
Он имеет бесплатный план, если вы не планируете делать онлайн-сотрудничество в режиме реального времени на PDF
добавьте следующее iframe в любой html и наслаждайтесь результатами:
проблема для нас в том, что мы не можем сохранять данные по юридическим причинам. Поэтому нам нужно работать с потоками и подобными, не сохраняя PDF в файловой системе. И по нескольким причинам страница не должна перезагружаться при загрузке или отображении PDF-файла.
Сначала мы попробовали с PDF.JS из-за предложения @lubos hasko: нам удалось использовать Base64 со зрителем. Это работало в Firefox и Chrome. Но все равно очень медленно. IE / Edge не работал вообще для США.
отображение строки PDF-Base64 в объектном теге не работало для нас в браузере Microsoft (IE/Edge), но очень хорошо в Chrome/Firefox / Safari. Поэтому для IE11/Edge мы использовали IFrame для отображения потока PDF. Оно работает хорошо и усилие обслуживания сдержано в пределах. Для IE9 / IE10 мы просто отправляем файл в виде потока загрузки, потому что он не очень хорошо работает с этими браузерами в сочетании с iframe. У пользователя нет роскоши показывать pdf в modal-box-предварительный просмотр, который подходит для количества наших клиентов, которые используют эти браузеры (около 1%). Вы можете найти наше решение для загрузки здесь:Скачать PDF без обновления с IFrame.
причина, по которой мы не используем решение IFrame для всех браузеров, заключается в том, что, хотя PDF отображается правильно во всех наших проверенных браузерах, Chrome делает еще один запрос к функции сервера, как только вы хотите загрузить PDF в Chrome-PDF Reader. Этот скрытое поле pdfHelperTransferData больше не задано, потому что PDF отображается в IFrame, поэтому параметр в серверной функции null. Для этой «функции / ошибки» см. Это Chrome отправляет два запроса при загрузке PDF (и отменяет один из них).
чтобы проверить наличие Microsoft-Browser см., Например:как я могу обнаружить Internet Explorer (IE) и Microsoft Edge с использованием JavaScript? Я надеюсь, что эти результаты сэкономят кому-то еще некоторое время.
С учетом сказанного, ссылочная статья MSDN принимает довольно упрощенный взгляд на мир, поэтому вы можете прочитать успешно поток PDF в браузер через Протоколу HTTPS а также для некоторых заголовков, которые вам могут понадобиться.
используя этот подход, iframe, вероятно, лучший способ пойти. Имейте одну веб-форму, которая передает файл, а затем поместите iframe на другую страницу с его src атрибут установлен в первую форму.
URI для iframe должен выглядеть примерно так:
теперь FF, Chrome, IE 11 и Edge отображают PDF в средстве просмотра в iframe, переданном через стандартный URI blob в URL.
Если вы не хотите размещать PDF.JS самостоятельно, вы можете попробовать DocDroid. Он похож на Google Drive PDF viewer, но позволяет пользовательский брендинг.
это то, как я сделал с AXIOS и Vue.js:
добавить urlPDF динамически в HTML:
Если вы можете конвертировать pdf в изображение, перейдите вhttps://www.base64-image.de Поместите изображение внутри, и он преобразует его в base64 для вас. Затем поместите код в тег изображения.
Я нашел, что это работает просто отлично, и браузер обрабатывает его в firefox. Я не проверял IE.