Как вставить пробелы в html
Пробел в html как инструмент форматирования
Пробел в html имеет большое значение для форматирования текста. Зачастую происходит так: пользователь ищет какую-то информацию, переходит на сайт и видит там нужную ему, но плохо отформатированную страницу нечитабельного текста – скорее всего, он не станет себя мучить и « ломать глаза », а найдет ресурс, на котором та же информация будет удобна для чтения:
Следствием такой недоработки, а именно отталкивающего вида текста, является плохая посещаемость сайта.
Ставим пробел в html
В языке гипертекстовой разметки предусмотрены три варианта, как прописать пробел в html :
Функциональность узкого и широкого пробела ясна из их названия. Рассмотрим html код пробела, который называют неразрывным.
Неразрывный пробел
Неразрывный пробел является одним из списка специальных символов html :
Привет тебе я шлю!
С неразрывным пробелом!
Ниже приведены случаи, когда необходимо применять данную разновидность пробела:
Это далеко не полный список применения неразрывного пробела в местах, где того требует типография, а лишь основные пункты.
Длинный пробел в html
Что же делать, когда необходимо отобразить символ пробела в html длиной более одного стандартного?
Пробел html — как вставить на страницу
Как вставить пробел на страницу html? Рассмотрим все доступные способы
Чтобы пробел html отобразился «как пробел», его необходимо вставлять в виде специального кода, иначе множественные пробелы просто склеятся.
Ниже представлена таблица с кодами для вставки пробелов.
Таблица с кодами html пробелов
| \u0020 | межсловный, его печатает кнопка Space | |
| \u00A0 | межсловный, неразрывный | |
| \u2009 | тонкий | |
| \u202f | тонкий, неразрывный | |
| \u200A | волосяной (очень короткий пробел) | |
| | \u200B | без ширины, при необходимости переносит слово |
| | \u00AD | без ширины, при необходимости переносит слово, добавляя к нему дефис |
| | \u2060 | без ширины, неразрывный |
| равен двум стандартным пробелам | ||
| \u2003 | равен четырем стандартным пробелам | |
| \u2007 | равен ширине цифры, если все цифры одинаковой ширины, неразрывный | |
| \u2008 | равен ширине запятой | |
| ␣ | \u2423 | обозначение символа |
Отличительной особенностью неразрывного пробела являются то, что при переносе слова он как бы цепляется к предыдущему слову и может переноситься на новую строку только целиком.
Подводя итоги, я рекомендую пользоваться тремя вариантами кодами html-пробелов:
Пробел в HTML
Бывают случаи, когда не хочется менять стили ради какого-то одного элемента, или необходимо вставить несколько пробелов в тексте из соображений эстетики или стилистики форматирования текста. И тут встает вопрос: «Как сделать пробел в HTML, чтобы текст красиво отображался, и при этом избежать избыточности кода?» Для этого рассмотрим виды пробелов и примеры их использования в HTML-коде.
Неразрывный пробел HTML
В случаях, когда нужно не отрывать части текста друг от друга, поможет неразрывный пробел, код которого выглядит следующим образом:
Это так называемый, «non breaking space».
Примеры использования неразрывного пробела:
Тонкий пробел
Код пробела HTML, который мы рассмотрели выше, является повсеместным. Но бывают случаи, когда обычный пробел оказывается слишком «большим». Тогда на смену ему приходит тонкий пробел. Это пробел, ширина которого составляет четверть кегля используемого шрифта. Обозначается тонкий пробел следующим образом:
и используется, по большей части, для разбиения разрядов чисел, например, «15 000 000 долларов» стоит записать так:
Примечание: Тонкий пробел может некорректно отображаться в старых версиях некоторых из браузеров, но во всех последних версиях работает на «ура».
Другие типы пробелов в языке HTML
Помимо наиболее актуальных видов, что мы рассмотрели выше, существуют и другие.
Примечание: Если вам нужно поставить несколько пробелов подряд, обрамите текст тегом
Пробел при помощи CSS
Вариант создания табуляции (отступа) с помощью CSS можно решить с помощью следующего приёма:
html пробелы между словами
Бывают случаи, когда не хочется менять стили ради какого-то одного элемента, или необходимо вставить несколько пробелов в тексте из соображений эстетики или стилистики форматирования текста. И тут встает вопрос: «Как сделать пробел в HTML, чтобы текст красиво отображался, и при этом избежать избыточности кода?» Для этого рассмотрим виды пробелов и примеры их использования в HTML-коде.
Неразрывный пробел HTML
В случаях, когда нужно не отрывать части текста друг от друга, поможет неразрывный пробел, код которого выглядит следующим образом:
Это так называемый, «non breaking space».
Примеры использования неразрывного пробела:
Тонкий пробел
Код пробела HTML, который мы рассмотрели выше, является повсеместным. Но бывают случаи, когда обычный пробел оказывается слишком «большим». Тогда на смену ему приходит тонкий пробел. Это пробел, ширина которого составляет четверть кегля используемого шрифта. Обозначается тонкий пробел следующим образом:
и используется, по большей части, для разбиения разрядов чисел, например, «15 000 000 долларов» стоит записать так:
Примечание: Тонкий пробел может некорректно отображаться в старых версиях некоторых из браузеров, но во всех последних версиях работает на «ура».
Другие типы пробелов в языке HTML
Помимо наиболее актуальных видов, что мы рассмотрели выше, существуют и другие.
Примечание: Если вам нужно поставить несколько пробелов подряд, обрамите текст тегом
Пробел при помощи CSS
Вариант создания табуляции (отступа) с помощью CSS можно решить с помощью следующего приёма:
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Количество источников, использованных в этой статье: 7. Вы найдете их список внизу страницы.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
Из этой статьи вы узнаете, как вставлять пробелы и разрывы строк в HTML. Если нажать на пробел несколько раз, в HTML будет вставлен только один пробел, поэтому в этом случае придется использовать теги.
в конце текста, чтобы отделить этот текст от любого другого неформатированного текста.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/text.html#propdef-word-spacing |
Версии CSS
Описание
Синтаксис
word-spacing: | normal | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Значение может быть и отрицательным, но следует проверять работоспособность в разных браузерах. Процентная запись не применима.
normal Устанавливает интервал между словами как обычно. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
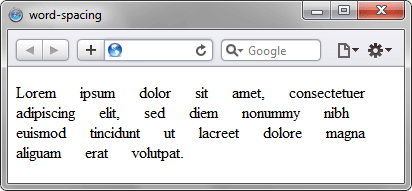
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства word-spacing
Браузеры
Пробел в html
В этой инструкции вы узнаете о том как вставить неразрывный пробел в HTML. Расскажу об особенностях и нюансах вставки длинных пробелов в код.
Самое главное — не стоит путать неразрывный пробел с обычным!
Что такое неразрывный пробел в HTML?
Неразрывный пробел — спецсимвол в HTML (см. также что такое HTML), благодаря которому браузер будет воспринимать каждый из этих пробелов как те, которые нужно отобразить, а не игнорировать.
Пример предельно простой. Многие из вас наверное помнят, как осуществляли «форматирование пробелами» какого-нибудь важного документа, будучи начинающими пользователями Ворда. Поставишь 30 пробелов подряд и, что называется, будет выравнено как надо!
В HTML такие фокусы не прокатят. Если я сейчас напишу 30 пробелов при написании поста в HTML-редакторе, он просто проигнорирует их, отображая лишь один.
И, соответственно, не проигнорирует неразрывный пробел как элемент форматирования вашего HTML-кода.
Еще одна фишка длинного неразрывного пробела в том, что использование его в длинной строке «запрещает» ее разбиение в местах использования. Что это значит? Это значит, что такой пробел будет уместно использовать в тех местах, где перенос словосочетания на новую строку нужно осуществить полностью, не разбивая его на отдельные слова.
Как в HTML сделать неразрывный пробел?
Приведу пример для интернет-магазинов. В длинной строке использование пробела в тексте или таблице обычным текстом «25 000 долларов» может привести к тому что в отдельных случаях у вас «25» будет на одной строке, а «000 долларов» — на другой. Сходные ситуации действительно возможны и неразрывный пробел страхует от этого. Код:
При использовании этого кода, запись «25 000 долларов» будет целиком на новой строке, если браузер вдруг захочет ее перенести (в случае если не влезает).
Пример кода неразрывного пробела (non-breaking space) позволит вам сделать пробел в любом месте HTML-страницы:
Неразрывный пробел, это не тег, а спецсимвол. Поэтому его нужно сопровождать сначала амперсандом, а в конце — точкой с запятой. Что это дает? Браузер видит где у спецсимвола начало и конец, а значит вы сможете вставить несколько пробелов подряд:
Обычно конечно это не требуется. Все гораздо приземленнее, например, если нужно перенести на новую строку ФИО целиком, а не делая инициалы «повисшими» на предыдущей строке (или если речь идет о большом и длинном числе вида 900 000 000). Код:
Кстати, в Ворде неразрывный пробел вставляется CTRL+SHIFT+SPACE.
Распространено некорректное применение неразрывного пробела в верстке — для задания отступов между элементами навигации или абзацем и картинкой. Вы должны понимать, что не надо так. Лучшее решение подобных задач — тегом
Памятка: не забудьте о том, что набор HTML-кода нужно осуществлять в редакторе для обработки кода (в WordPress есть специальная вкладка для этого).