Как вставить сетку в фигма
Сетка в фигме: как включить, сделать, убрать, настроить сетку в Figma
В этом уроке разберем инструмент «Сетка» в фигме (Figma). Вы узнаете как её включить, убрать и настраивать для дизайна сайтов. Также я поделюсь с вами готовыми шаблонами с сетками, которые вы можете использовать в своих проектах.
Как сделать сетку в фигме
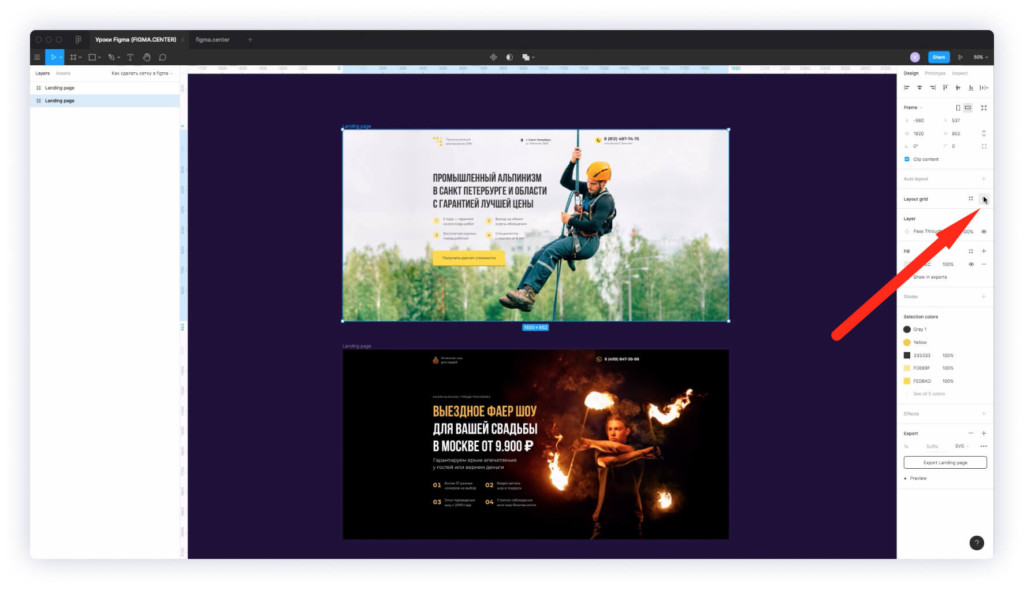
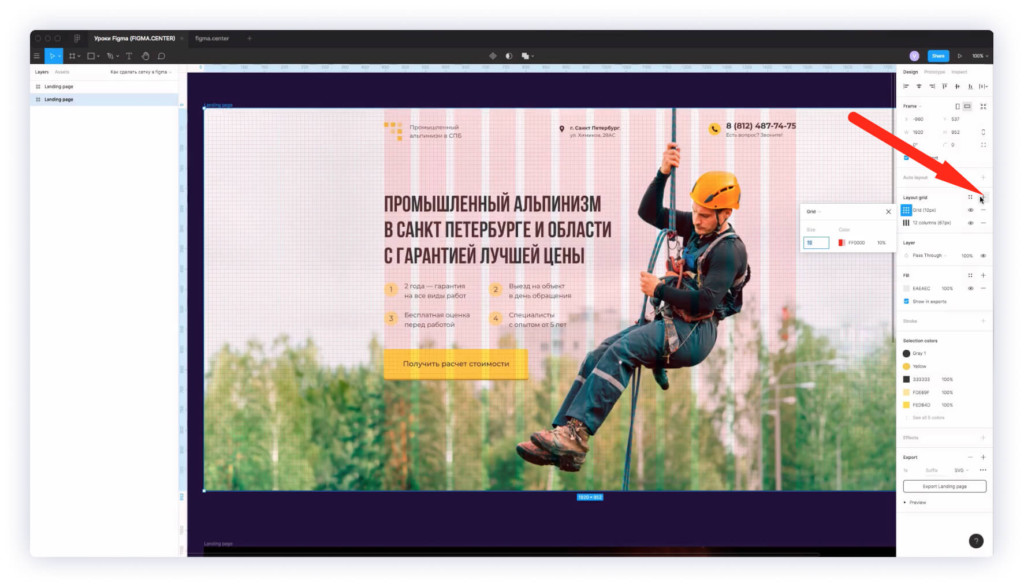
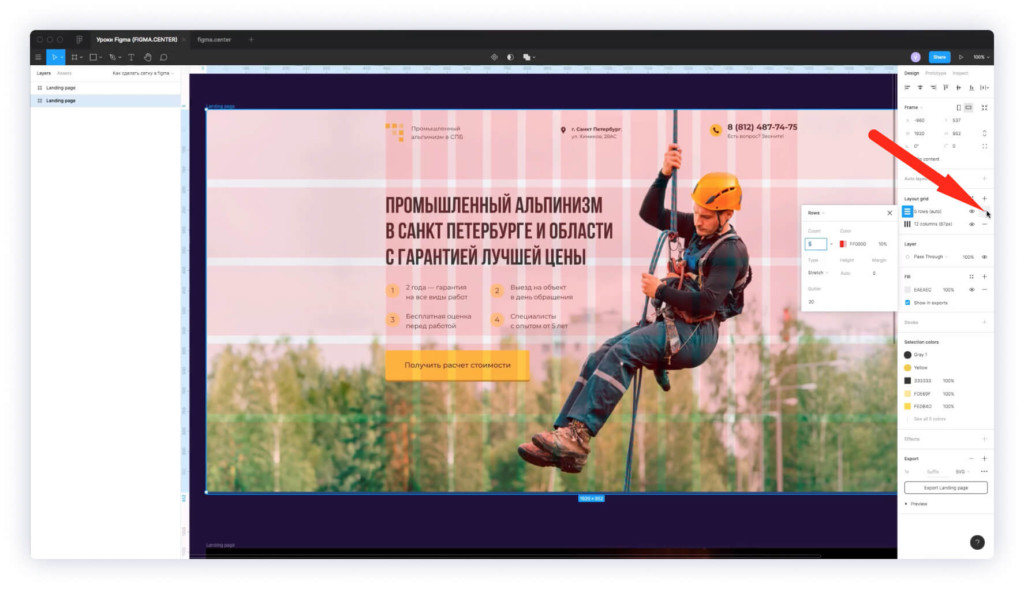
Чтобы сделать сетку в фигме выберите фрейм и в правой панели напротив надписи «Layout grid» нажмите на иконку плюса. Появится сетка в виде клеток размерами 10 на 10 пикселей.
Как настроить сетку в фигме
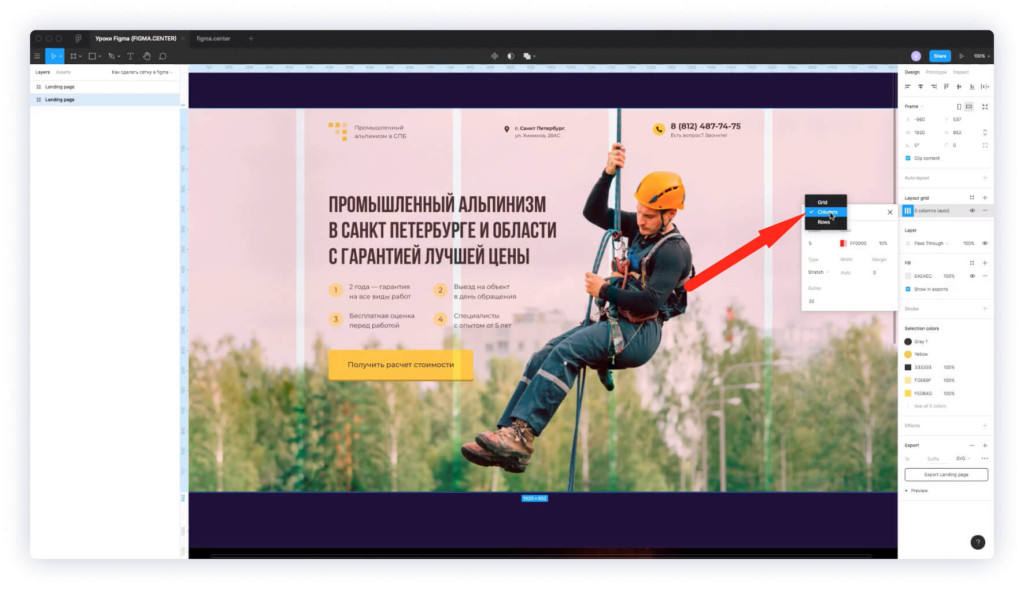
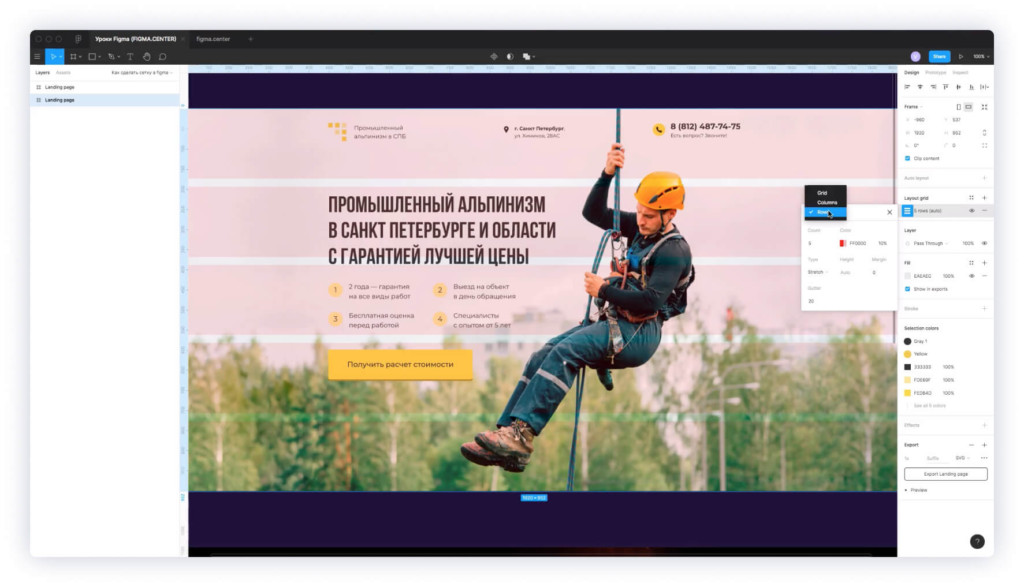
Чтобы настроить сетку в фигме нажмите в правой панели на иконку сетки. В появившемся окне вы сможете изменять размеры, цвет и прозрачность сетки. Также делать сетку в виде горизонтальных или вертикальных колонок.
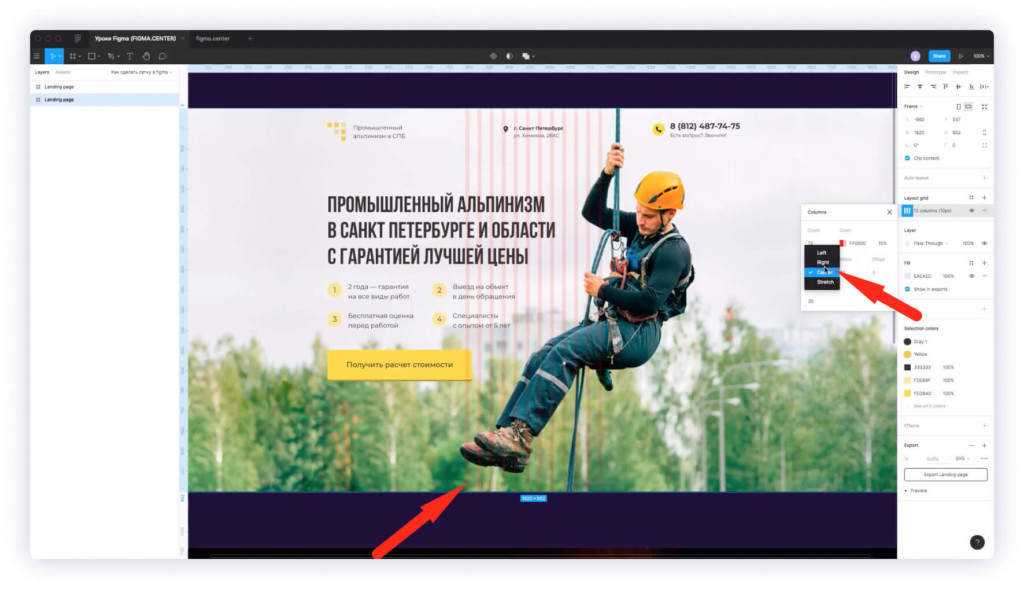
Чтобы задать колоночную сетку, вместо значения «Grid» (сетка), выберите надпись «Columns» (колонки или столбцы).
Если хотите чтобы колонки были вертикальными, то следует задать значение «Rows» (что переводится как строки, ряды).
Как сделать сетку из 12 колонок в Figma
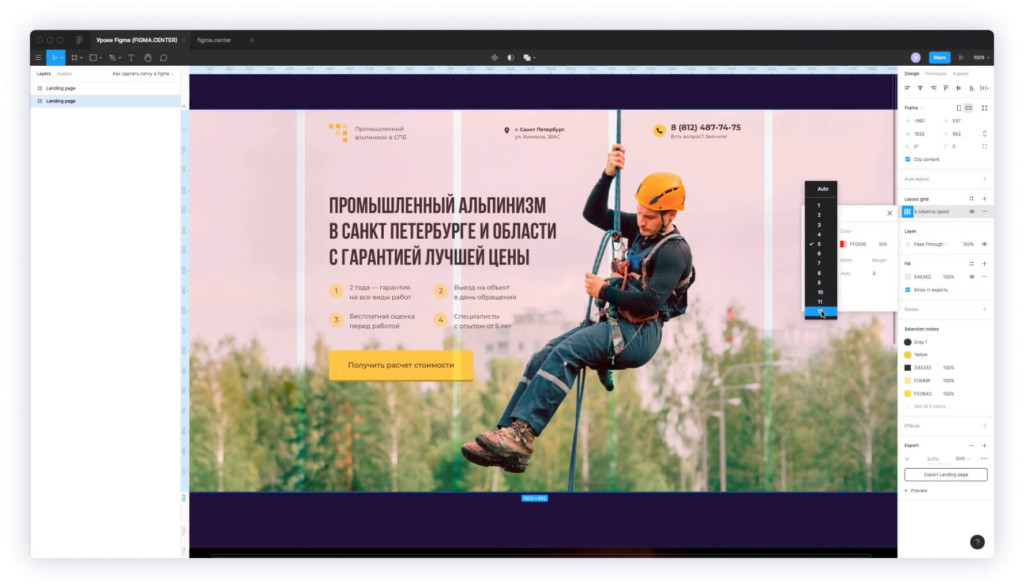
Чтобы сделать сетку из 12 колонов в Figma, выберите фрейм. Справа нажмите на иконку сетки, затем в значении «Count» выберите цифру «12» из списка. Таким образом вы зададите 12 колонок.
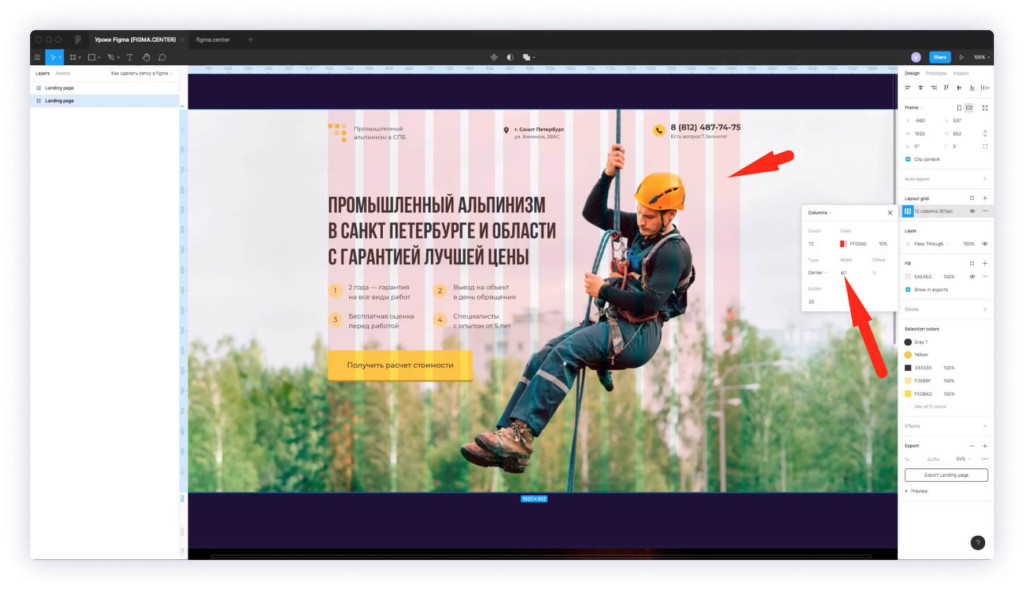
Сетку можно размещать по центру, если внизу надписи «Type» поставить «Center». По умолчанию стоит «Stretch». В этом случае сетка будет растягиваться на всю ширину.
Если хотите сделать сетку справа, то выберите из списка «Right».
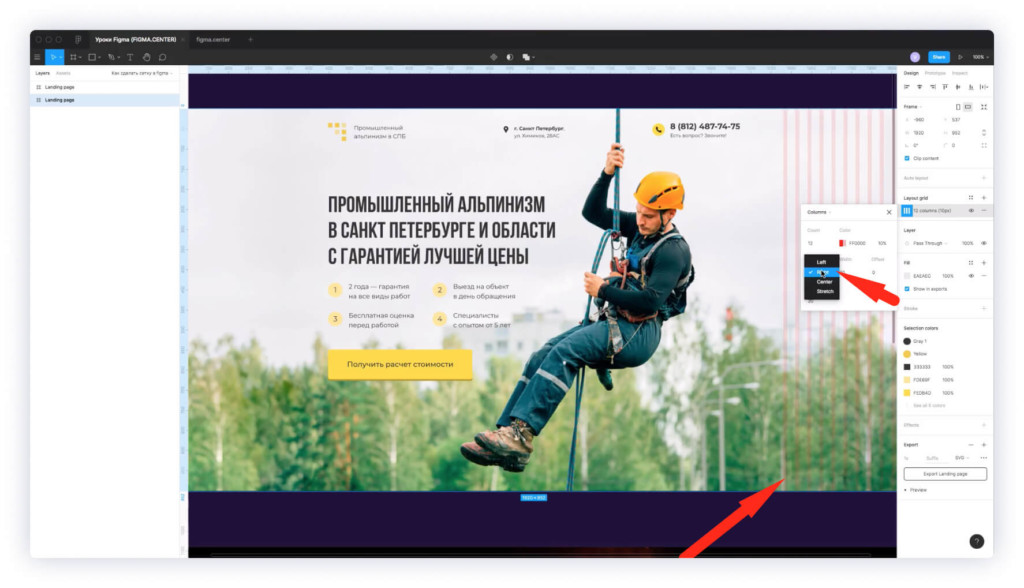
Если хотите, чтобы сетка быра размещена в левом краю, то установите значение «Left».
Чтобы изменить ширину колонок, задайте значение в пикселях внизу надписи «Width» (ширина). Например я ставлю 80 пикселей. В этом случае сетка из 12 колонок будет иметь ширину 1180 px. Ширина фрейма 1920 px для настольных компьютеров.
Если хотите добавить новую сетку поверх первой, то снова нажмите на плюс в правой панели, напротив надписи «Layout grid».
Как удалить сетку в фигме
Чтобы удалить не нужную сетку в фигме, нажмите на иконку минуса, напротив той сетки, которую хотите удалить.
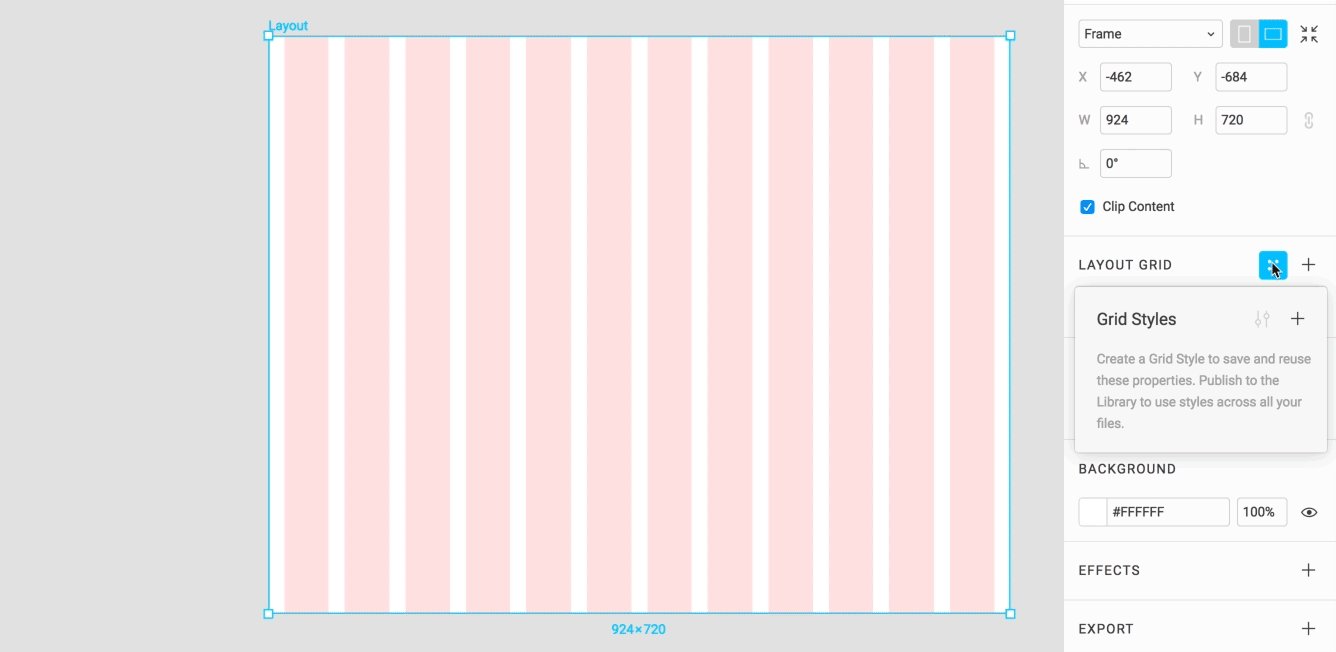
Как создать стиль сетки в фигме, чтобы использовать её повторно
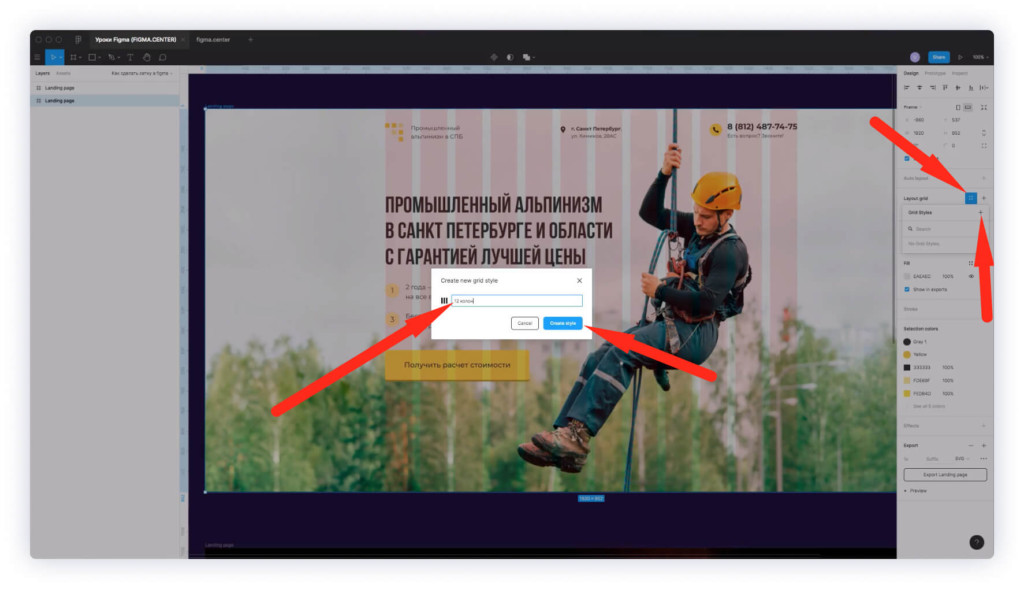
Для создания стиля сетки, выберите фрейм, где есть сетка и справа, напротив надписи «Layout grid» нажмите на иконку с четырьмя точками. Появится всплывающее окно. Задайте имя стиля (например 12 колонок).
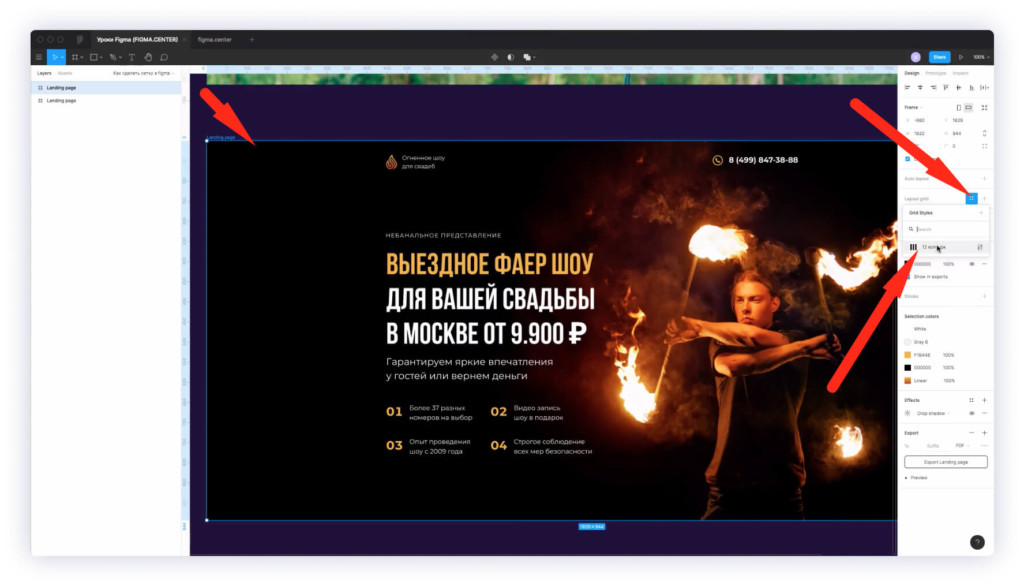
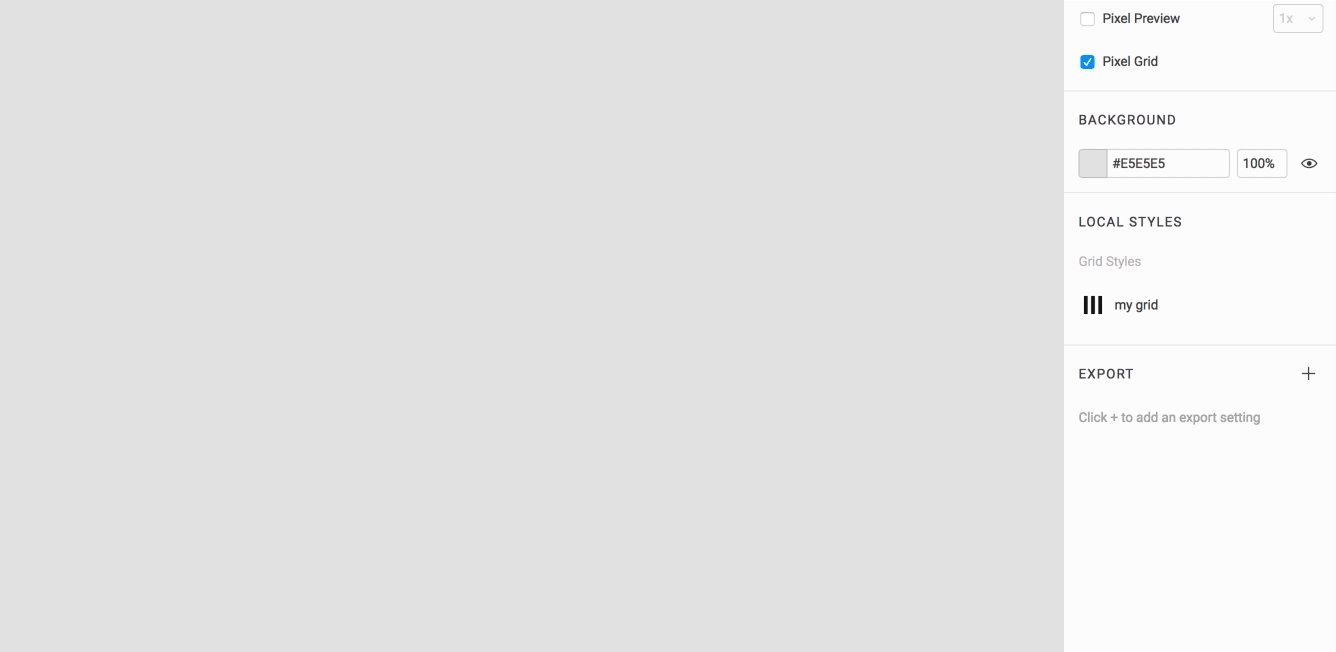
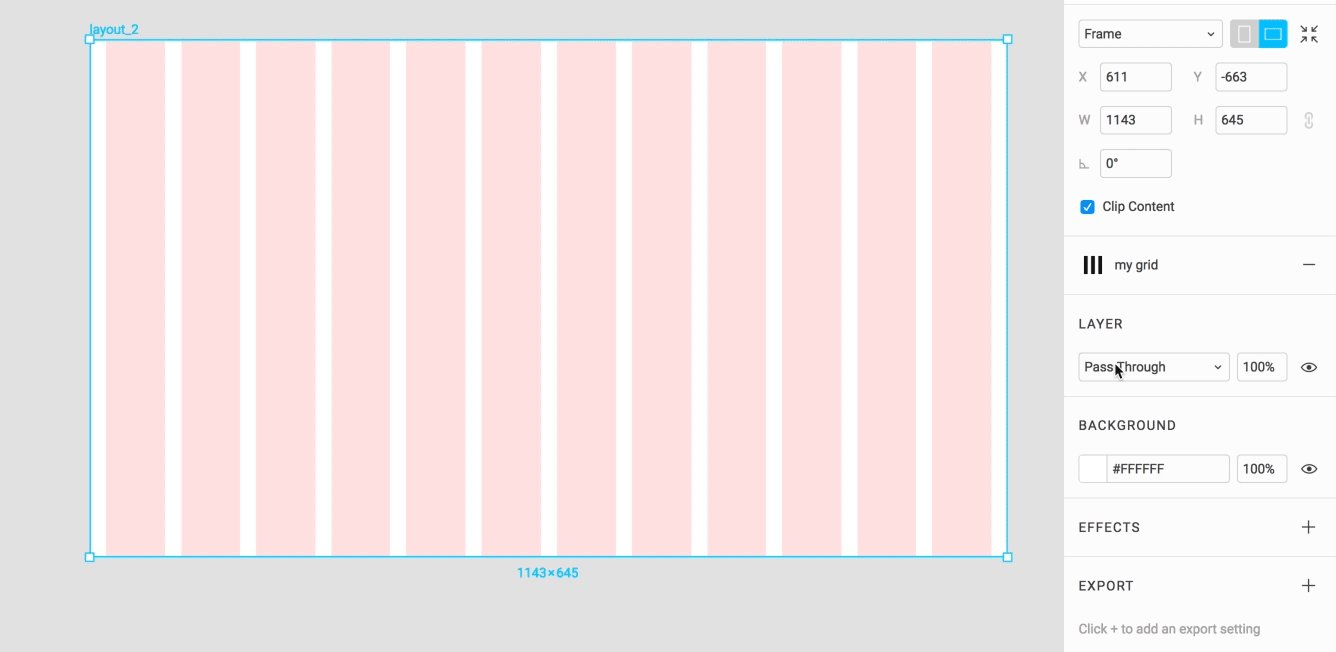
Чтобы использовать сетку повторно, выберите новый фрейм, затем нажмите на иконку с четырьмя точками в правой панели, напротив надписи «layout grid» и выберите созданный ранее стиль.
Как влючить и отключить сетку в фигме
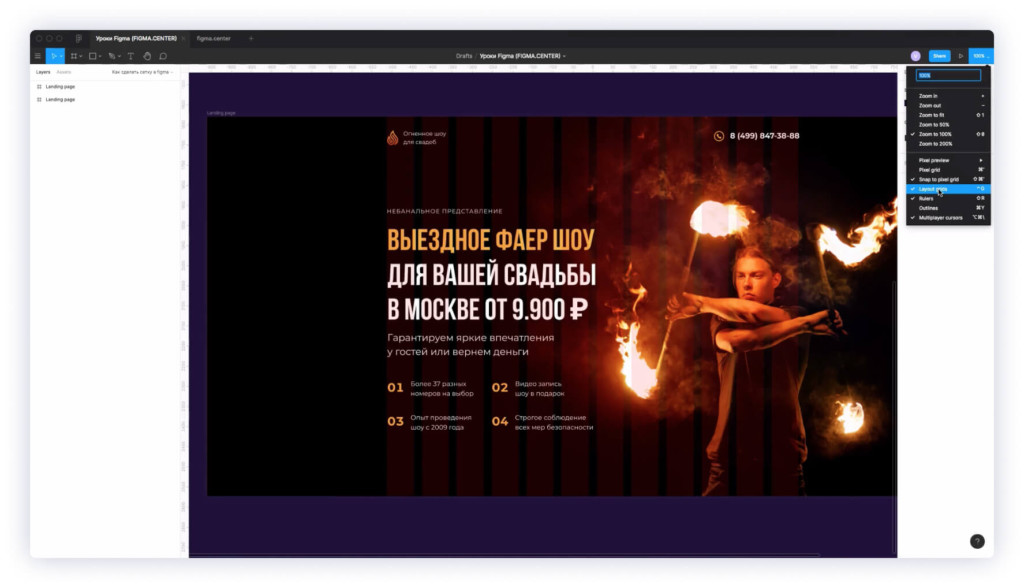
Чтобы включить или отключить сетку в фигме нажмите на комбинацию горячих 3 клавиш «Ctrl + Shift + 4» для Windows и «Ctrl + G», если у вас операционная система Mac Os.
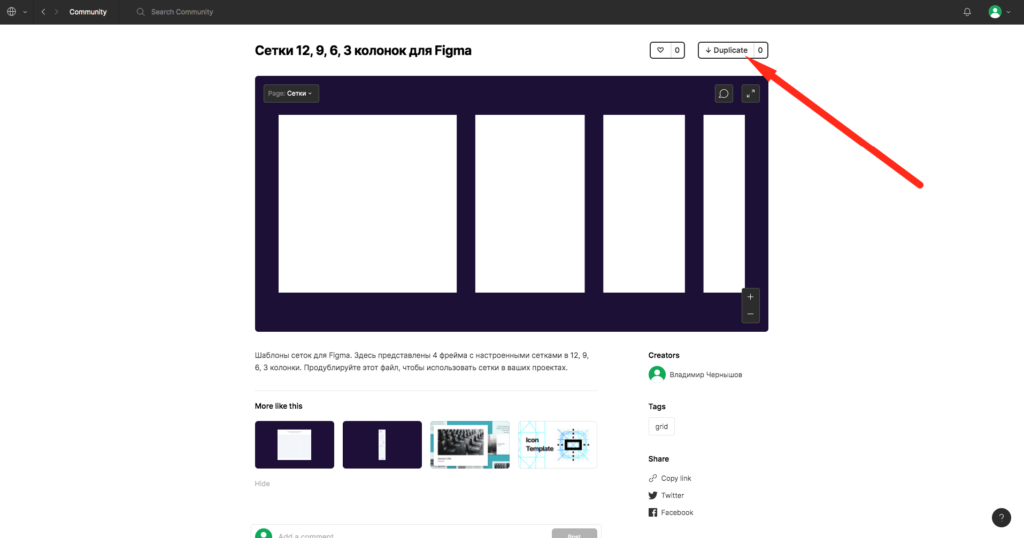
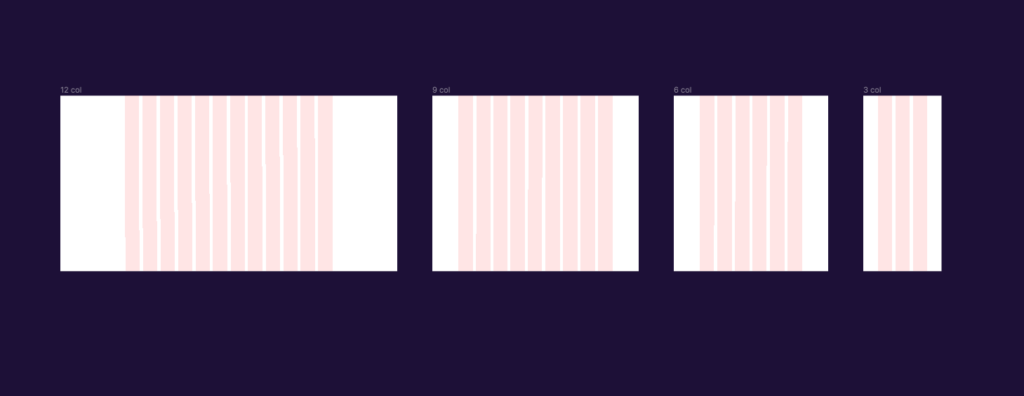
Шаблоны сеток в 12, 9, 6, 3 колонки для Figma.
Какие сетки использую лично я в своей работе? Специально для этой статьи я сделал шаблоны сеток. Вы можете дублировать этот файл по ссылке, чтобы посмотреть какие сетки и размеры фреймов я использую при создании дизайна сайтов (Landing Page).
Какие размеры фреймов с сетками я использую в фигме?
Хочу поделиться размерами своих сеток, которые использую. Мне удобно с ними работать и адаптировать дизайн для мобильных устройств с их помощью. Можете использовать другие сетки, но мой вариант тоже рабочий. Берите на вооружение.
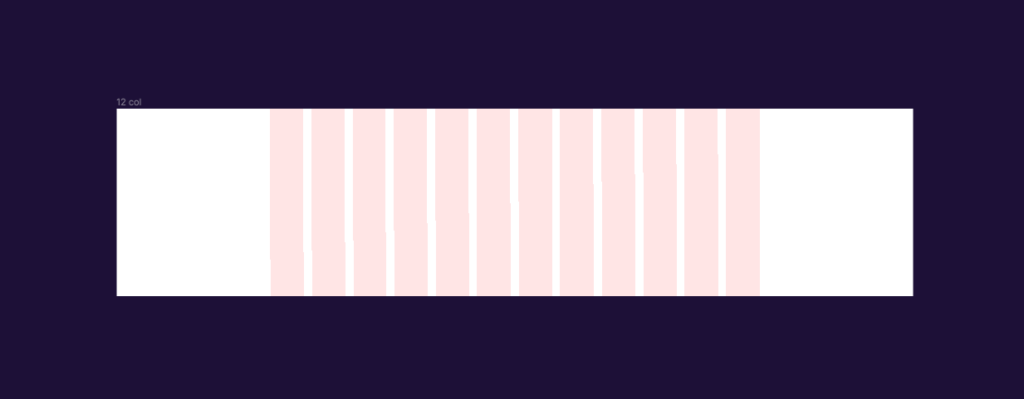
Сетка в фигме в 12 колонок для компьютера (десктопа)
Ширина фрейма для компьютера (десктопа) — 1920 px. Я использую сетку в 12 колонок. Размеры столбцов 80 px. Расстояние между колонками — 20 px. Размер 12 колонок получается 1180 px.
Сетка 9 колонок для планшетов и мобильных устройств.
Далее идет фрейм с 9 колонками для планшетов и мобильных устройств. Таким образом удобно перестраивать элементы дизайна, которые у меня в 12 колоночной сетке. Здесь ширина фрейма — 1180 px. Аналогично ширине 12 колоночной сетки. 9 колонок. Ширина колонки также 80 px. Разрыв между колонками 20 px. Ширина сетки и рабочая область, где размещаю контент 880 px.
Сетка 6 колонок для мобильных устройств
Размеры фрейма для сетки с 6 колонками — 880 px. Количество столбцов 6. Ширина столбца 80 px, разрыв между столбцами 20 px. Ширина сетки из 6 колонок составляет 580 px.
Сетки из 3 колонок для мобильных устройств
Ширина фрейма — 446 px. Ширина одной колонки 80 px. Расстояние между колонками 20 px. Ширина 3 колонок для мобильных устройств — 280 px.
Заключение
Итак, в этом видео вы узнали про инструмент «Сетка» в фигме (Figma).
Сетки в Figma. Часть 1
Oct 9, 2018 · 3 min read
Как работать с сеткой в Figma, ее настройки, и что такое Grid Style.
Сетка — один из важных инструментов при создании хорошего дизайна сайта. Она помогает нам дизайнерам, расставить все по местам и облегчает расчеты.
Figma дает нам очень удобный инструмент Layout Grid, которым очень легко пользоваться. Сочетанием горячих клавиш скрывать и отображать сетку (Ctrl+G), а также масштабировать её на разную ширину макета, что незаменимо при создании адаптивного дизайна.
Как создать сетку в Figma
Сетка может быть применима к фреймам или внтури компонентов. Так что в первую очередь нам необходимо создать фрейм и выделить его, кликнув по названию. Фрейм подсветится синей рамкой, в правой боковой панели Design появится пункт Layout Grid.
Добавляем новую сетку “+” и жмем на нее. Появляется окно настроек.
По ум о лчанию Figma создает сетку типа Grid. Она удобна при создании мобильных приложений. Нас, как веб-дизайнеров, интересует вторая вкладка Columns. Выбираем ее и видим следующие настройки.
Настройки
Ну это, я думаю вы и без меня прекрасно поняли.
🔥 Интересная и важная настройка это Type. В выпадающем списке можно выбрать:
💣 Можно создать много сеток в одном фрейме, если нужно!!
Бомба!
А теперь уберите от экранов слабонервных.
Выбираем Stretch сетку с нужными параметрами и начинаем изменить размер фрейма. Это же просто отрыв башки, извините. Сетка тянется вслед за макетом.
Растянули макет, подровняли элементы дизайна по новым размерам, бум, профит, новое разрешение макета готово!
Grid Style
Наверное вы заметили, что при наведении на пункт Layout Grid, рядом с плюсом, появляется еще одна иконка (4 точки). Суть в том что нашу сетку мы можем сохранить как стиль.
Жмем появившуюся иконку (после того как создали сетку или несколько сеток в вашем фрейме), даем название стилю, готово. Теперь при нажатии на иконку из 4х точек, в выпадающем меню появится ваш стиль сетки. Можете применять ее к любому новому фрейму.
Поностальгируем
А давайте вспомни как мы все раньше работали с сетками в Фотошопе.
В лучшем случае это был отдельный слой, который всегда терялся и его приходилось искать в куче других слоев, в худшем — сетка из направляющих, которая мешала выбирать и трансформировать элементы. Сколько проблем, неправда ли?
Figma избавляет нас от этой боли в заднице. Спасибо ей за это! Теперь мы можем больше времени уделять непосредственно дизайну, а не поиску слоя с сеткой.
Figma: самостоятельное создание кликабельного прототипа [Часть 1]
Когда дело доходит до разработки проекта, то дизайнеру часто требуется продемонстрировать рабочую модель заказчику или команде. Для этих целей подходит прототип сайта в сервисе Figma, с кнопками и панелью управления, чтобы заказчик увидел и оценил дизайн будущего проекта. В сервис встроены все нужные инструменты для разработки красивых дизайн-макетов. Тут можно добавить кликабельное меню, создавать различные эффекты переходов и так далее. В этой статье мы разработаем с нуля прототип в сервисе Фигма.
Фрейм и сетка
Рассказываем, как в Фигме сделать прототип сайта: стоит учитывать, что любой project начинается с создания холста, где будут размещены все элементы. Фрейм можно добавить в начале разработки или же перейти в редактор и в левом верхнем углу нажать решетку, дальше выбрать тип устройства, phone или desktop. Пример на картинке:
Выберем десктопную (Desktop) версию, с разрешением 1440×1024. Если этого недостаточно, то мышкой можно расширить фрейм, захватив за края и перетащив. Когда наш холст разместился, можно приступить к созданию сетки. Для чего вообще нужна сетка?
При разработке веб-дизайна существует правила, которых придерживаются все дизайнеры. Например, добавление одинаковых отступов по краям. Если планируется оформить три картинки в ряд, как в интернет-магазине или галерее, то здесь следует делать равные расстояния между карточками. В данном случае сетка окажется очень кстати, а при размещении блоков отступы будут соблюдены.
Чтобы создать сетку, нужно щелкнуть по холсту, затем появится меню справа. Находим опцию “Layout grid”. При нажатии на неё вся область покроется сеткой. В боковой панели станет доступна “Grid”, там есть дополнительная метка, при нажатии на которую можно изменить параметры и установить колонки или строки. Пример на картинке:
Допустим, наша цель – разработать интернет-магазин, где товары будут расположены в формате несколько позиций в ряд. Прежде чем выполнять поставленную задачу, нужно определиться с такими параметрами, как размер одной карточки, например, 200 px, и отступы, 20 пикселей.
Зная основные данные, область разбивается на колонки, а уже следом идет размещение товара и описание. Чтобы добавить столбцы на холст, нужно во всплывающем окне открыть список и щелкнуть по пункту “Columns”, пример показан на скриншоте выше. В итоге мы получим настройки колонок. Параметров здесь достаточно много:
В том же всплывающем окне есть раскрывающий список, type. Он включает в себя дополнительные настройки, способные изменить расположение колонок: left – слева, right – справа, center – по центру, stretch – резиновая сетка, ширина устанавливается автоматически сервисом.
При выборе некоторых пунктов станет доступны следующие параметры width – устанавливаем ширину одного столбца, Offset – отступ от края, в зависимости от выбранного пункта, если left – то слева, right – справа. Пример всех опций на рисунке:
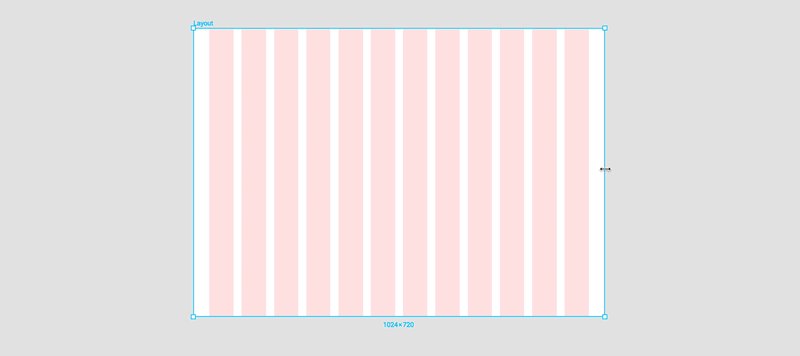
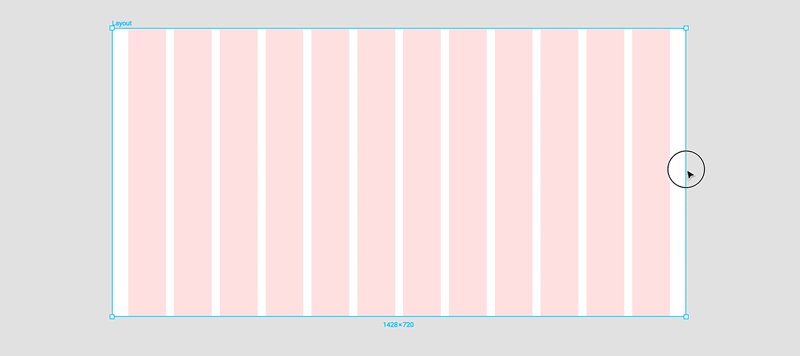
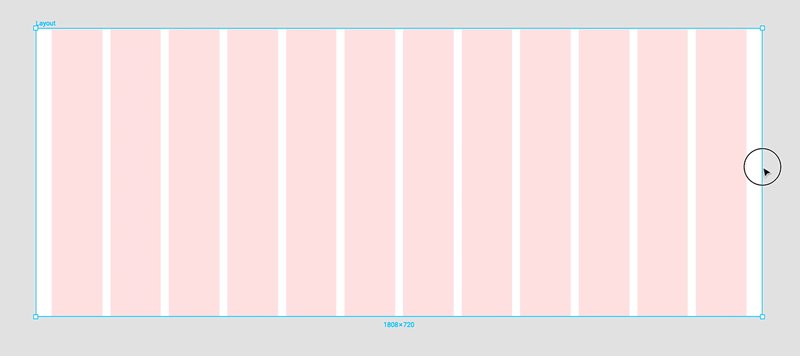
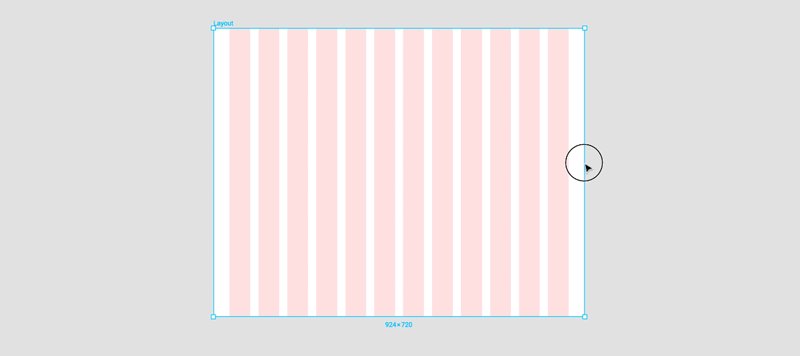
Колонки можно расположить по всей сетке, для этого нужно выбрать тип right или left, потом указать в параметрах count Auto, и столбцы займут всю область фрейма. Ниже предоставлен пример. Если присмотреться, то каждая линия приблизительно равна 10 px. Данный вид архитектуры подойдет для типографии, например, чтобы добавить текст с отступами.
Frame может содержать несколько сеток. Каждая предназначена для определенных графических элементов. Одна будет отвечать за типографику, другая за карточки интернет-магазина и так далее. Уникальный дизайн обычно состоит из нескольких страниц, соответственно, для каждого фрейма потребуется отдельная сетка. Настраивать пресеты каждый раз с нуля кропотливый труд, поэтому в сервисе предусмотрено сохранение стиля. Делается это следующим образом (цифрами обозначено, куда нажимать):
Откроется всплывающее окно, где нужно придумать название и нажать кнопку “create style”.
Чтобы применить стиль, выбираем новый frame. В правой панели есть опция “Layout grid”, щелкаем на иконку, а дальше на заготовленный шаблон, после этого данный стиль автоматически применится. В данном случае шаблон настраивается один раз и применяется ко всем страницам проекта.
Предположим, мы добавили сеть, где нарисовано несколько квадратов. Можно проверить, как будут реагировать элементы при изменении размера рабочей области. Сделаем захват края и перетащим вправо.
Мы растянули и изменили ширину фрейма, расстояние между объектами также увеличилось. Можно настроить, чтобы блоки внутри области тоже растягивались. Делается это просто, в левом меню “слои” выбираем все rectangle. Нажимаем Rectangle 1, потом удерживаем shift и щелкаем по последнему.
После этого в панели design, находим Constrains и переключаем опции на Left and right, после этого все блоки будут привязаны к сетке и при попытке растянуть, ширина объекта rectangle также увеличится. Результат всех действий показан ниже:
Ключевой момент работы с сеткой заключается в возможности разработать адаптивную верстку. Это значит, что проект будет одинаково смотреться на всех устройствах, как на компьютерах, так и на телефонах. Используя инструмент grid, можно легко масштабировать область и создавать новые макеты для устройств. В случае, когда требуется скрыть grid, для этого используется “глаз”, в панели design.
Если требуется скрыть каркас сразу для нескольких фреймов, в левом верхнем меню нужно выбрать view->Layout grids или воспользоваться комбинацией клавиш Ctrl+Shift+4.
Сетка убирается кнопкой минус, но стоит учитывать, что при удалении каркаса, собьётся вся верстка.
Для каждого типа оборудования существуют свои стиль.
Выравнивание и отступы
Накладывая сетку на frame, мы использовали такую опцию, как margin, она делает отступы по бокам, но при работе разработчики сталкиваются с ситуацией, когда требуется выровнять блок по центру или левому краю. Для этих целей существуют align, она находится во вкладке design. В предыдущем примере было продемонстрировано, как создать карточки, используя сетку. Теперь добавим в наш контейнер текст, для этого создадим типографическую сетку. Произведите настройки, как показано ниже:
На этот раз был использован другой цвет линий (параметр Color), чтобы не было путаницы. Поместим инструмент Text на первой карточке. Для быстрого доступа воспользуемся горячей клавишей “Т”. Напишем наименование товара и изменим width и height текстового поля, чтобы он покрывал практически всю ширину прямоугольника. В итоге у нас получилось это:
Как видно из картинки, текст расположен в центре, чтобы его переместить к верхней планке, воспользуемся инструментами align, нажав соответствующую кнопку, мы получим выравнивание по верхнему краю.
Обратите внимание, что на текст также можно применить align: по центру, левому и правому краю. Во вкладке Design, присутствуют дополнительные кнопки. С их помощью делают выравнивание контейнеров или же текстовых полей. Например, можно поместить наше поле посередине, как показано ниже:
Как видно, центрирование произошло по отношению к фрейму. Чтобы это исправить, и наш текст поместить в центре карточки, нужно создать группу. Для этого мышкой выбираем первый квадрат и воспользуемся горячими клавишами CTRL+G (разгруппировать CTRL+SHIFT+G). После переместим в группу наш текст. Теперь нажимая на кнопки align, выравнивание будет происходить только внутри контейнера.
Ранее мы делали адаптивную верстку, размещали объекты на холсте, которые масштабировались вместе с рабочей областью. Если попытаться уменьшить фрейм, то текст останется без изменений.
Чтобы это исправить, нужно применить к тексту Constrains – Left and right. После этого текстовое поле будет сжиматься и текст переноситься на новую строку.
Выравнивание можно применить не только к тексту, но и к объектам, например, логотипу в шапке. Создаем отдельный фрейм, называем его header, добавляем туда rectangle (прямоугольник). Группируем квадратную область (CTRL+G). Рисуем еще один объект и перемещаем его в группу, дальше используем инструменты align для выравнивания.
Группировка и упорядочивание слоев
Чтобы объединить слои в группу, нужно выделить несколько объектов на холсте, потом нажать правой кнопкой мыши, откроется контекстное меню, выбрать Group Selection или же воспользоваться комбинацией клавиш (CTRL+G)
После добавления нескольких слоев они будут накладываться друг на друга. Чтобы мелкие элементы были видны, следует сделать упорядочивание. В случае неправильного порядка можно потерять из виду некоторые объекты. Например, при создании шапки и логотипа, разместив лого ниже всех слоев, он будет скрыт под основным контейнером и пользователи его просто не увидят.
Чтобы все элементы отображались как надо, нужно сделать правильное упорядочивание. Здесь существует два способа, это перетащить объекты с помощью мышки и расположить их в правильной последовательности или же открыть контекстное меню на одном контейнере и выбрать один из вариантов. Пример на картинке:
Для быстрого упорядочивания слоев есть горячие клавиши.
Создание прототипа в Фигма + Overflow Behavior
Сейчас вы узнаете, как сделать прототип в Фигме, чтобы он был кликабельным. Для примера возьмем интернет-магазин плюс скролинг картинок. Для начала запустим новый проект и добавим десктопный фрейм, размер установим 1440 на 2000. Если будет мало места, то высоту можно увеличить. Нарисуем еще один фрейм, назовём header и добавим его в основное окно. Размер “хедера” установим 470, назначим цвет заднего фона и найдем в интернете подходящую картинку. Последовательность действий показана ниже:
Теперь сделаем затемнение в шапке для этого в слоях “rectangle 1” и “header 1”, поменяем местами, после выберем объект image и во вкладке Design, найдем раздел “Layer” и у параметра “Pass Through” установим 50 %.
В image header делаем другие настройки, оставляем значение по умолчанию 100 % и в раскрывающемся списке выбираем Darken. После этого наша шапка будет затемнена, как показано на картинке выше.
Линия с товарами будет расположена сразу после шапки. Но прежде чем её туда вставить, нужно создать отдельную область, где будут размещены все иконки с товарами. Фрейм должен быть достаточно длинным, чтобы туда уместились все контейнеры. Теперь нам понадобится плагин unsplash. Установить его можно задав запрос в поисковике unsplash figma. После инсталляции, выбираем все наши блоки и правой кнопкой мыши открываем контекстное меню и оттуда в разделе plugins щелкаем по unsplash. Появится всплывающее окно, где выбираем подходящий раздел в моем случае “technology”. Генерация img произойдёт автоматически. Обратите внимание на панели Design должна стоять галочка “Clip content”, это нужно для того чтобы скрывать элементы которые не поместились.
Дальше захватим край угла и тащим, уменьшая размер (ширину) с 3484 до 1460, после этого переместим ленту туда, где она должна быть и настроим Overflow behavior, данный параметр находится в разделе Prototype. В этой вкладке доступно несколько вариантов.
Установим параметр “Horizontal Scrolling”. После этого можно нажать в правом углу Present и смотреть, как прокручивается лента с товарами с помощью кнопки мыши.
Когда будете тестировать, убедитесь, что все элементы умещаются на экране, иначе вместо скроллинга ленты может прокручиваться проект.
Следующий шаг это создать frame, с карточками товара. Рисуем область, где будут размещены описание и картинки с электроникой. Чтобы удобнее было размещать сделаем сетку. Можно обойтись и без сетки, но в таком случае придется все измерять вручную.
В настройках grid установим 12 колонок, отступы Margin 20 пикселей. Разместим на холсте один прямоугольник, оформим его, добавим текст с названием и ценой, а также еще один квадрат, где будет миниатюрка товара, после сгруппируем (CTRL+G) эти объекты и получим в итоге карточку. Сделаем несколько дубликатов и равномерно разместим на области, при этом нужно соблюдать отступы.
В самом конце проекта вставим еще один frame, это подвал. Придадим ему цвет шапки в итоге у нас получится:
Чтобы при щелчке на картинке происходил переход на другую страницу, нужна связь. Данная процедура называется прототипирование. Как это выполнить? Для начала дублируем полностью макет нашего проекта (горячие клавиши CTRL+C и CTRL+V). У дубликата удалим все объекты по центру и переделаем этот участок. Добавим rectangle с картинкой (Unsplash) и кнопку назад, чтобы была возможность вернуться. В итоге у нас получится следующее.
Займемся связями, кликаем по картинке и переходим во вкладку prototype. Появится кружок, если навести мышкой, будет плюсик.
Нажимая на плюс, начинаем вести, удерживая мышь, и указываем другой фрейм. В итоге появится всплывающее окно с настройками, оставляем как есть. То же самое проделываем во втором фрейме с кнопкой “назад”. Ниже показана связь. Теперь тестируем если все сделано правильно, при нажатии на миниатюрку пользователь перейдет на другую страница и сможет вернуться назад.
Тестируем и смотрим результат. Чтобы оформить оставшиеся пять страниц с товарами, нужно создать еще дополнительно пять макетов и настроить к ним связь. Надеюсь, вам понятна тема как сделать прототип в Фигма.
Подведем итог: для разработки полноценного проекта веб-мастеру приходится затрачивать много времени. У нас же получилось за небольшой промежуток времени создать с нуля прототип в Фигма из нескольких страниц, при этом мы использовали минимальный набор графических элементов. Этот пример наглядно демонстрирует, как можно придать объектам движение и реализовать переходы, используя прототип сайта в Фигме, а для увеличения функционала существует фигма плагин прототип. С помощью сервиса figma можно разрабатывать красивые дизайнерские проекты и отправлять ссылку на готовую работу заказчику.
Все, что вам нужно знать о сетках в Figma
Когда я был начинающим дизайнером, одной из первых книг, которую я приобрел, была «Модульные системы в графическом дизайне» Йозефа Мюллера-Брокмана. Она была очень увлекательной, потому что помогла систематизировать множество способов, которыми сетка может обеспечить структуру и согласованность, улучшить читаемость и создать акцент и иерархию вашего дизайна. Это первая публикация, которая кратко формализует многие из этих концепций, и, вероятно, это одна из самых важных книг на эту тему.
Тщательно создавая сетку, подходящую для вашего контента, вы можете определить структуру, иерархию и ритм своего дизайна. Если все сделано правильно, «строительные леса» сеток избавят вас от необходимости угадывать многие аспекты вашего процесса. Различные типы сеток также могут помочь вам установить рациональный подход к масштабированию, позиционированию, размеру и интервалу.
Хотя эти принципы возникли в относительно «жесткой» печатной форме, я по-прежнему убежден в их важности. В эпоху цифрового дизайна сетки могут играть важную роль в обеспечении согласованности для устройств и областей просмотра самых разных размеров, особенно для команд, которым необходимо создать единообразный дизайн для нескольких продуктов и платформ.
Несмотря на все преимущества систем сеток, в течение долгого времени я мучился пытаясь эффективно подстроить их под свой процесс проектирования – они часто не давали мне той гибкости, которую я хотел (в других инструментах проектирования). Поэтому представьте мое счастье, когда я обнаружил, как сетки работают в Figma. Figma предлагает дополнительные функциональные возможности, например, стили, которые устраняют большую часть проблем, которые я испытывал ранее.
В Figma вы можете применить более одной сетки, в качестве свойства, к любому фрейму (и независимо переключать ее видимость). Это изменило правила игры и быстро стало неотъемлемой частью моего рабочего процесса. Общаясь с другими пользователями Figma, я узнал, что до сих пор многие пользователи не открыли для себя полезные возможности этой функции. Поэтому я решил поделиться несколькими способами использования сеток для ускорения процесса проектирования – от изменения размеров фреймов до визуализации интервалов и отступов.
Основы
Прежде чем углубиться в более сложные варианты использования, давайте рассмотрим основы того, где и как применять сетки. Если вы профессионал в этом вопросе, перейдите к следующему разделу.
Макет сетки можно применять только к фреймам. Это означает, что вы можете применять их к любым фреймам верхнего уровня, задающие размер устройства (настольный компьютер, мобильный телефон, планшет), фреймам, вложенным в ваш дизайн, или даже фреймам внутри ваших компонентов.
Несколько сеток на фрейме – Вы можете добавить на фрейм много разных сеток. Это означает, что вы можете размещать различные типы сеток на одном фрейме. Каждая из этих сеток также может быть выбрана и вставлена в другие фреймы, поскольку они применяются так же, как и другие свойства в правой боковой панели.
Внешний вид сетки – Вы можете контролировать внешний вид (цвет и непрозрачность) каждой сетки, чтобы их было легко дифференцировать.
Типы сеток
Существует три вида сетки на выбор: uniform grid, column grid и row grid. Uniform grid создает серию равномерно распределенных полей по всему фрейму (представьте лист бумаги в сетку) любого размера, который вы укажете. У остальных есть еще несколько вариантов создания столбцов и строк. В column и row сетках вы также можете контролировать их положение и масштабирование. Мы рассматривали эти вопросы подробнее в этой статье, поэтому здесь мы не будем вдаваться в детали, но вот краткая таблица, выделяющая некоторые ключевые различия.
Базовые сетки
Базовая сетка – это сетка, основанная на базовых строках, на которых располагается ваша типографика. Они выступают в роли визуальных подсказок в дизайне. Интервал, во многом зависит от масштаба типографики и высоты строк. Во многих системах сеток 8pt используется базовая строка 4pt. Этот базовый модуль делает математические вычисления легкими и масштабируемыми, когда вы начинаете настраивать различные размеры шрифта и комбинации высоты строки.
Базовая сетка может помочь вам выровнять элементы, а также даст единицу измерения, чтобы определить размеры и расстояние между элементами. Во многих дизайн-системах, таких как Material Design от Google, базовая сетка является основополагающей при определении соотношения размера шрифта и высоты строки, а также интервалов для полей и отступов.
Есть несколько способов создать базовую сетку в Figma с помощью row grid:
Поскольку у вас есть определенный контроль над внешним видом ваших сеток, вы можете создать подходящий вид сетки для любого подхода. Используя row grid с type set «Top», мы можем создать основу для базовой сетки. Обычно хорошим решением является установка большого числа строк, что позволит вам разместить более длинный скролл фреймов. Здесь вы можете выделить чередующиеся строки или тонкие линии, используя комбинацию свойств высоты, желоба между столбцами и цвета, как показано ниже.
Приведенные выше настройки сетки иллюстрируют различные подходы к стилизации базовой сетки.
Вложенные сетки
Теперь, когда мы рассмотрели основы, давайте посмотрим, как мы можем объединить их, поделиться ими и использовать их различными способами.
В отличие от других инструментов, вы не будете ограничены одной сеткой на уровне «артборда». Поскольку вы можете применить сетку к любому фрейму, это означает, что вы можете применить их к фреймам, вложенным в ваш дизайн. Поэтому не стесняйтесь делать из своего дизайна матрёшку и создавайте сетки в сетках внутри сеток.
Как только вы начнете использовать этот прием, вы получите бесконечные способы использования сеток в качестве визуальных подсказок в определенных областях вашего дизайна. Вы можете помочь различать их, задав цвет и непрозрачность отдельно для каждой сетки.
Применение ограничений к сеткам
Когда вы применяете ограничения в Figma, они помогают вам определять поведение элементов при изменении размера по отношению к их родительскому фрейму. Поэтому, если вы хотите, чтобы элемент оставался прикрепленным к верхнему правому углу фрейма (например, к кнопке закрытия), применение ограничений гарантирует, что элемент будет сохранять свое расстояние от верха и правой стороны фрейма без изменения его размера по мере увеличения или сжатия фрейма.
Напротив, когда вы применяете ограничения к элементу внутри фрейма, который имеет макет сетки, ваши ограничения будут относиться к ближайшему столбцу (а не к границам родительского фрейма). При использовании растягивающихся сеток это позволит вашим элементам оставаться прикрепленными к столбцам или строкам и поддерживать фиксированное пространство между ними (желоб). Это приводит к гораздо более реалистичному поведению при масштабировании, как вы можете видеть на gif-файле ниже.
Правильно устанавливая ограничения, вы можете изменять размеры элементов относительно сетки, что помогает поддерживать фиксированные желоба и поля столбцов.
Используя этот же метод, мы можем добавить ограничения к нашему предыдущему примеру, что выделяет вложенные фреймы (каждый со своими сетками). Это позволяет вам независимо определять поведение при изменении размеров определенных областей дизайна.
После того как сетки и фреймы настроены, мы можем добавить в наш дизайн элементы, которые также могут изменять размеры относительно сеток в родительских фреймах.
Использование сеток для визуализации внутренних отступов
Иногда вам нужно визуализировать внутренние отступы, чтобы гарантировать, что содержимое остается равноудаленным от границ элемента. Для этого вы можете создать сетки, стилизуя column и row grid с одной строкой / столбцом, устанавливая желоба в 0 и поле с нужным интервалом. Если ваша дизайн-система имеет стандартизированные значения интервалов для отступов, вы можете быстро добавить их и применить их к фреймам или компонентам своего дизайна.
Совместное использование сеток со стилями
Когда вы создаете сетки, вы можете захотеть сделать разные вариации для макетов устройств разных размеров или других распространенных случаев использования. Чтобы упростить применение этих сеток к фреймам, файлам и проектам, вы можете объединить несколько сеток в единый стиль сетки. Этим стилем можно поделиться из командной библиотеки, как и другими стилями и компонентами. Очень просто.
Используйте сетки
Вот и все. Я надеюсь, что эти советы помогли вам узнать менее известные способы использования сеток в Figma, и я хотел бы увидеть, как вы их используете. Обязательно поделитесь своим опытом с сообществом Figma на Spectrum.