Как вставить шрифт в figma
Как добавить шрифт в фигму (Figma) за 2 минуты. Видео инструкция.
В этой статье и видео уроке вы узнаете, как добавить шрифт в фигму (Figma) буквально за пару минут. Это быстрая, пошаговая инструкция.
Если вы задаётесь вопросами как установить, загрузить, скачать и добавить новые шрифты в фигму, то посмотрите видео выше или воспользуйтесь текстовым руководством внизу.
Как установить шрифт в фигму в браузере
Сперва отмечу, что если вы установите десктопную версию программы Figma, то у вас будут отображаться все установленные шрифты, которые есть на вашем компьютере.
Если вы привыкли работать в браузере и хотите, чтобы шрифты, которые установлены у вас на компьютере отображались в браузерной версии программы, то вам необходимо установить специальное расширение «Font installer».
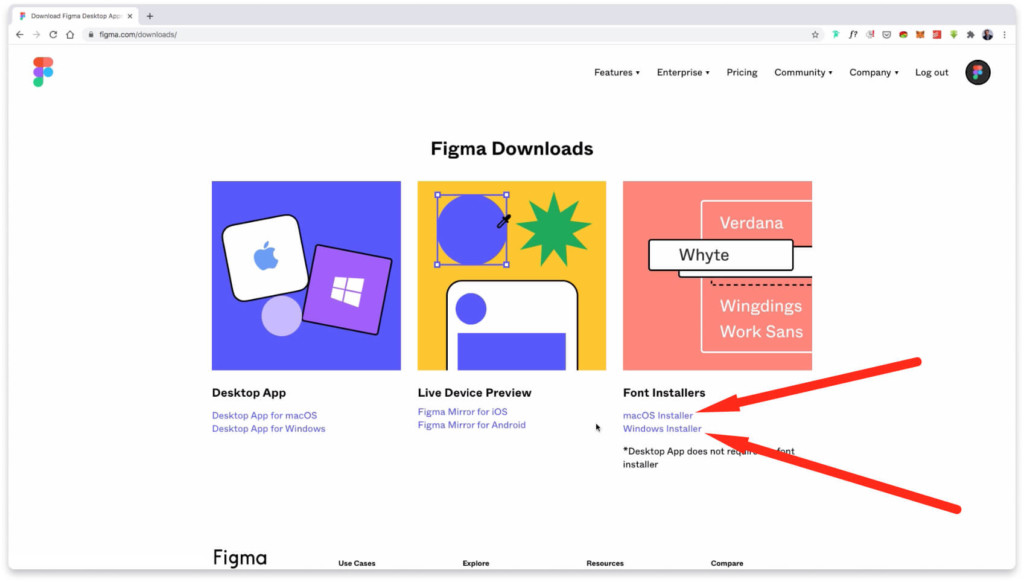
Инструкция по установке Font Installer
Как добавить шрифт в фигму
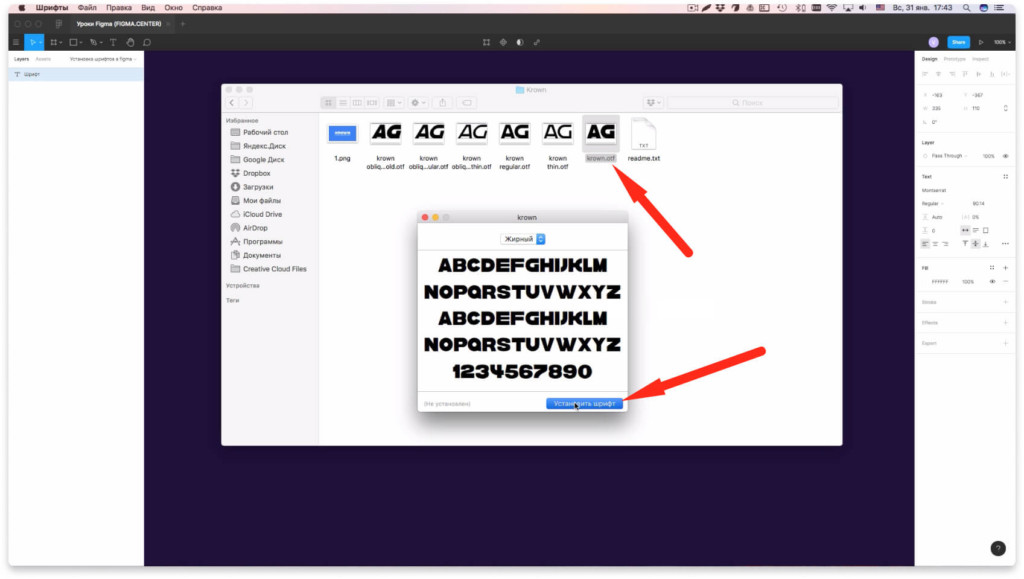
Чтобы добавить новый шрифт в фигму, скачайте файл шрифта в формате «Otf». Например возьмем шрифт gilroy. Кликните на файл шрифта 2 раза и нажмите на кнопку установить. После этого можно перезагрузить фигму и этот шрифт появиться в вашей программе.
Какие шрифты лучше устанавливать в фигму?
Если вы задаетесь вопросом, «Какой бы лучше шрифт подобрать и установить в фигму, чтобы он был максимально необычным, креативным и красивым», то отбросьте эту идею.
Помните, что главное правило типографики — это достижение максимальной удобочитаемости. Удобочитаемость — это скорость распознавания отдельных знаков и текста в целом. Если шрифт сложно разобрать и скорость чтения будет падать, то это плохой шрифт. Используйте максимально простые шрифты, которые уже есть в фигме.
Не забывайте зачем нужен текст. Для того, чтобы его читать. Он не должен быть элементом украшательства и нести в себе какой-то смысл. Не нужно перегружать этим людей. Люди хотят получать информацию с помощью текста и это должно стоять на первом месте.
Шрифты, которые я рекомендую использовать в Figma:
Заключение
Сегодня вы узнали больше о программе и разобрались, как добавить шрифт в фигму. Смотрите больше материалов на нашем сайте. Если есть вопросы, то обязательно пишите их ниже в комментариях.
Шрифты в Figma: особенности, применение и выбор
Шрифты — одна из важных составляющих работы над проектом. Рассказываем, какие возможности для использования шрифтов есть в Figma.
Применение и выбор шрифтов
Figma — это инструмент для веб-дизайна, поэтому к нему подключены шрифты Google Fonts. Кроме того, можно локально установить другие шрифты и использовать их для своих проектов.
Разберемся, как работать со шрифтами в Figma и какие есть особенности в их использовании.
Шрифты в Figma можно применять ко всему текстовому объекту, нескольким объектам, словам или выделенным буквам внутри объекта. Рассмотрим на примере.
Выберите один или несколько текстовых объектов.
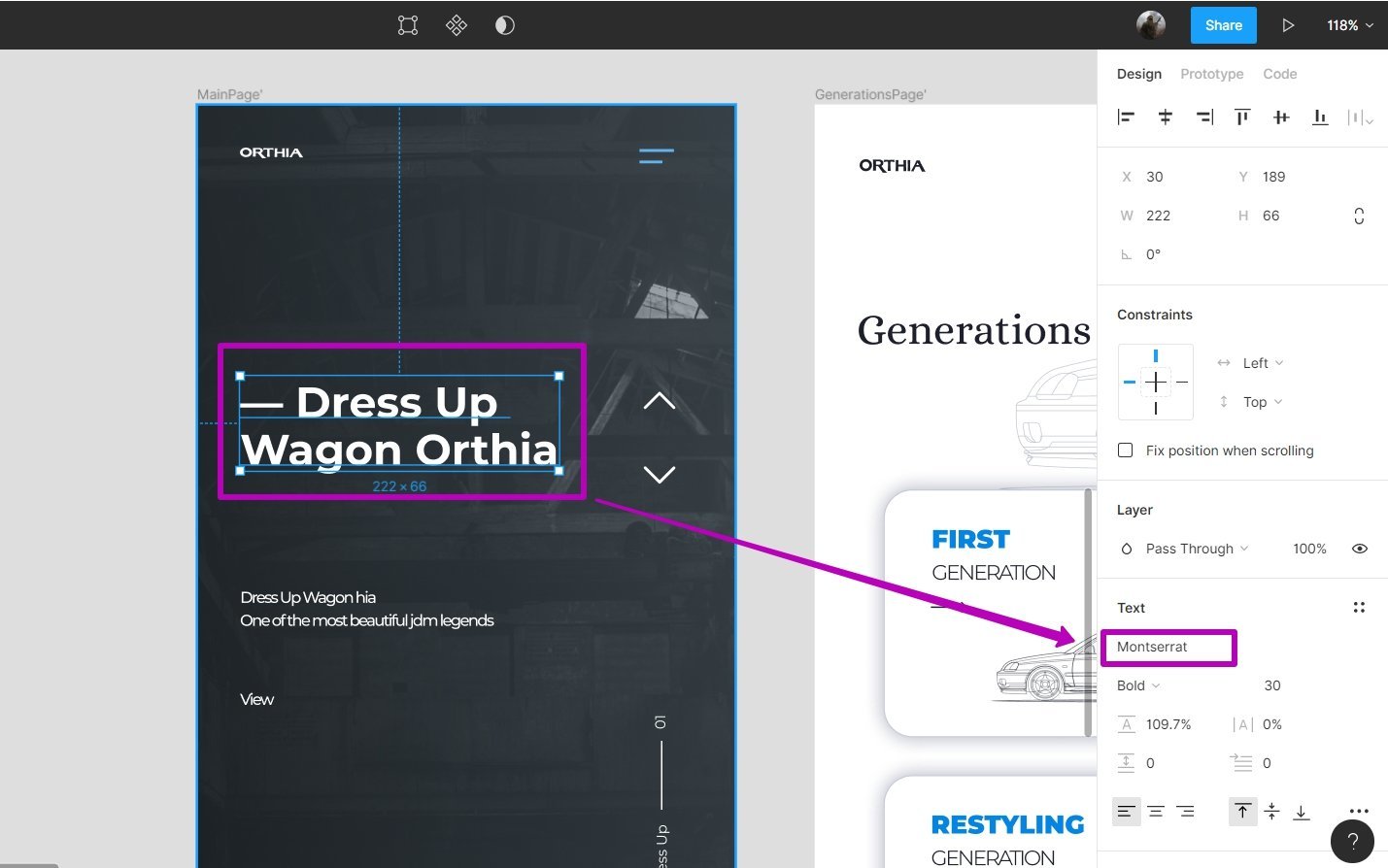
Шрифты отображаются на панели справа в блоке Text. В первом поле вы увидите текущий шрифт. У меня это Montserrat.
Чтобы изменить гарнитуру шрифта, нажмите стрелку «вниз» справа от шрифта. Откроется Font Picker (список шрифтов) — выберите нужный.
Если вы знаете правильное наименование шрифта, то можете выбрать гарнитуру, не открывая Font Picker. Для этого нажмите на поле выбора и введите с клавиатуры нужное вам название — вот так:
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикует переводы на Хабре.
Использование локальных шрифтов
Если вы хотите использовать в Figma дополнительные шрифты, которые не включены в список веб-шрифтов Google, загрузите нужные на компьютер и берите их.
В этом случае браузерная версия отличается от десктопной.
Установка Figma Font Helper
Есть два способа установки. Первый — через свою учетную запись в браузерной версии Figma.
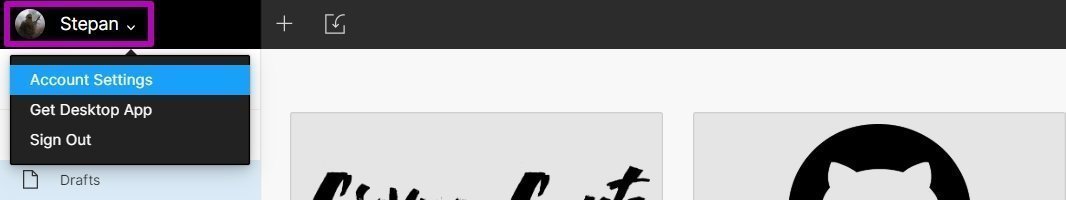
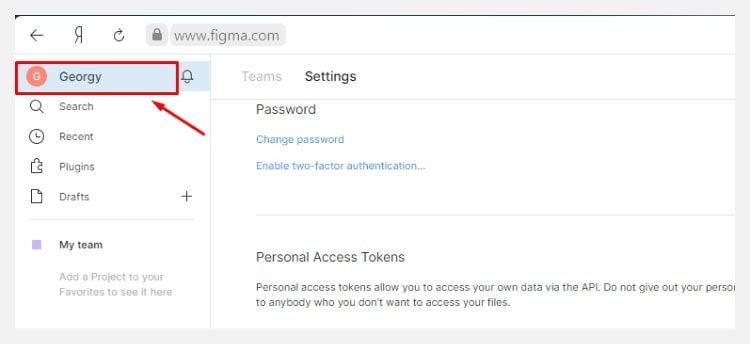
Нажмите на свой логин в верхнем левом углу и выберите Account Settings.
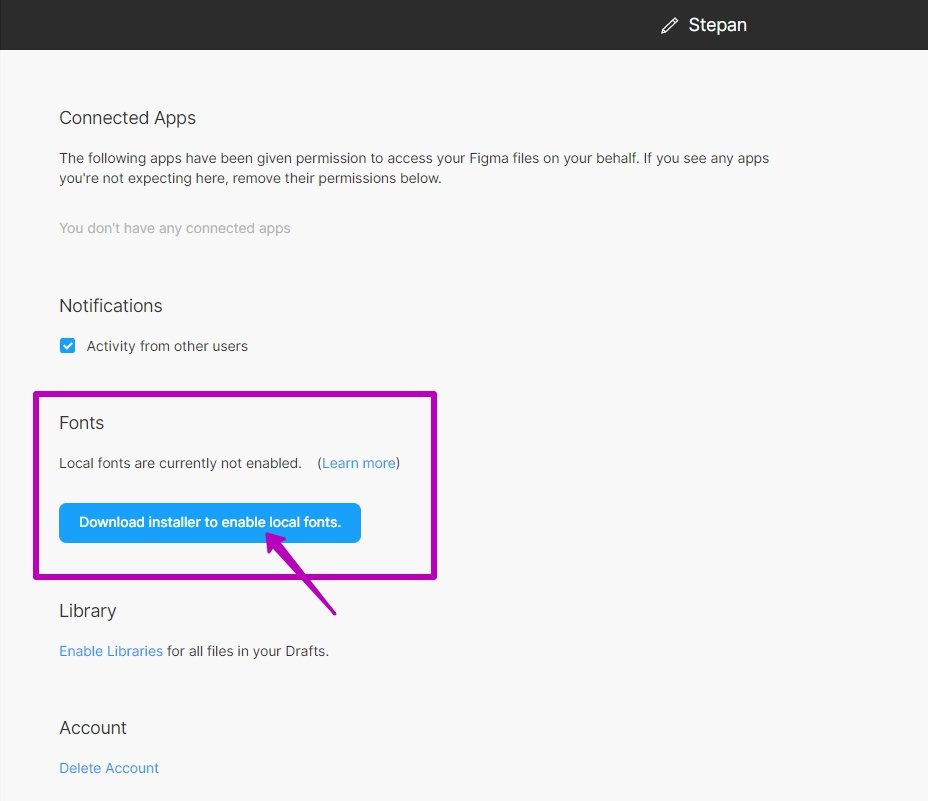
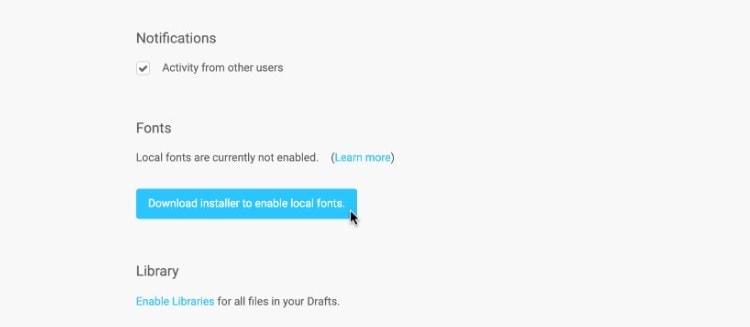
Прокрутите вниз до раздела Fonts и нажмите на кнопку Download Installer to enable local fonts, чтобы скачать инсталлятор для локальных шрифтов.
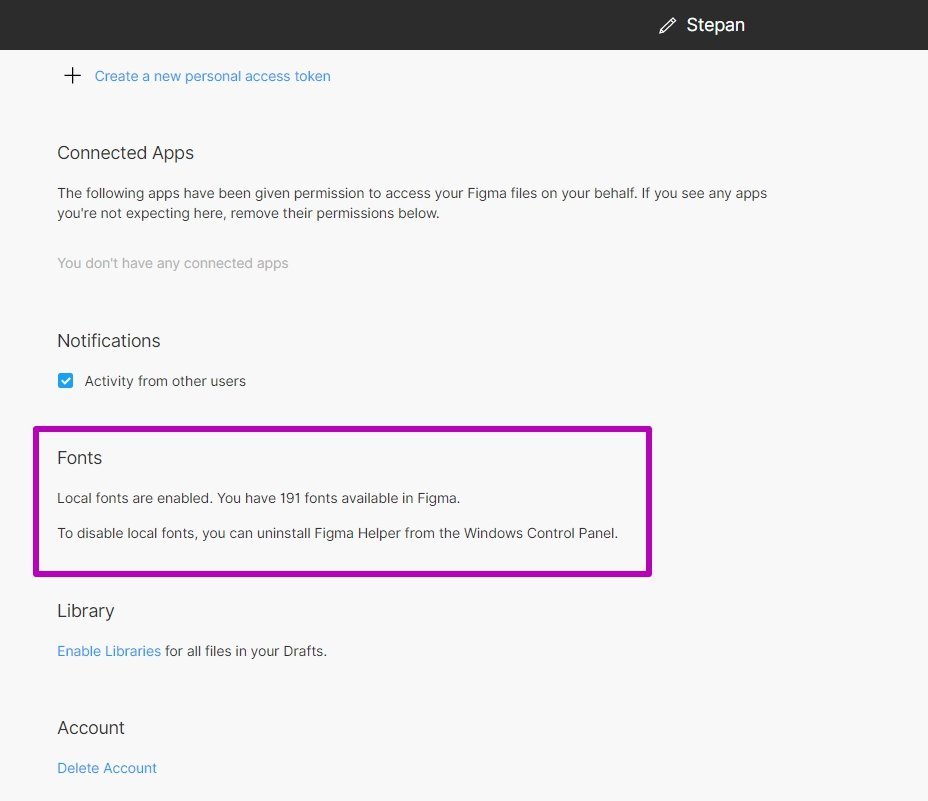
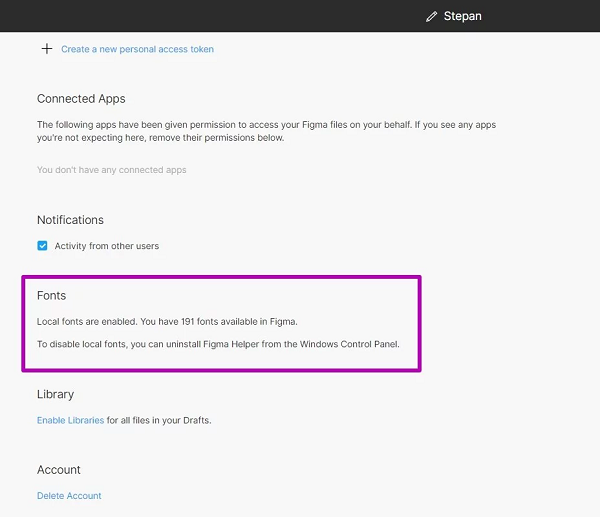
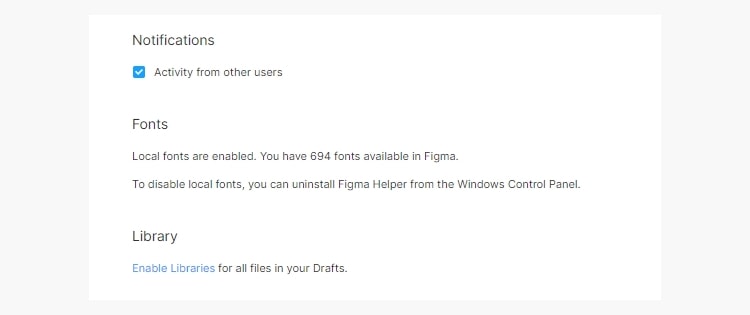
После того, как вы скачали Figma Font Helper, запустите установщик и следуйте инструкциям на экране. Устанавливается буквально в два клика. Чтобы проверить работу инсталлятора, зайдите в профиль браузерной версии. Вы увидите следующую картину:
Второй способ еще проще. Вам нужно скачать Figma Font Helper с официального сайта и установить.
Управление отсутствующими шрифтами
Очень полезная функция при работе со шрифтами в Figma.
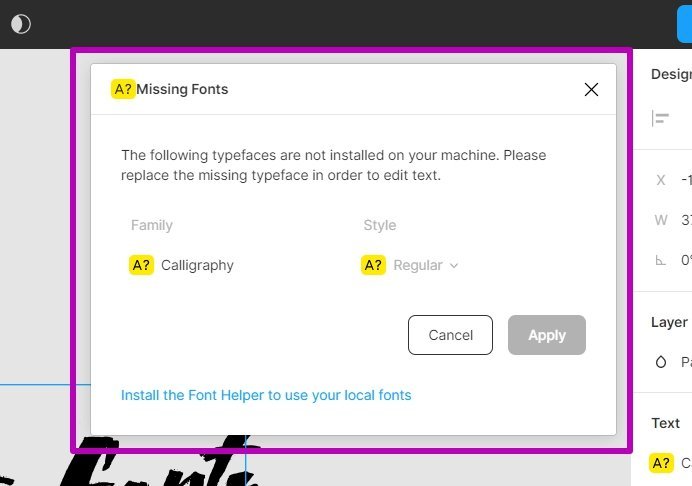
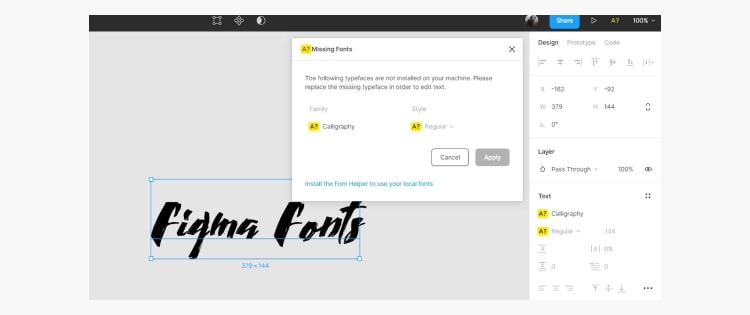
Если в файле используется шрифт, недоступный вам через средство выбора шрифтов (через веб-шрифты Google или локальные источники), то появится такое предупреждение.
Такое предупреждение будет появляться каждый раз, когда вы попытаетесь редактировать текст, шрифта которого у вас нет.
Это случается, если над проектом работают два дизайнера и один из них использует локальный шрифт, которого нет у второго. Либо дизайнеры используют разные версии одного и того же шрифта.
Чтобы редактировать все текстовые объекты в проекте, нужно установить или обновить недостающие шрифты на вашем устройстве. Вы также можете выбрать другой подходящий шрифт из уже имеющихся, но при этом помните, что шрифт поменяется и для вашего коллеги.
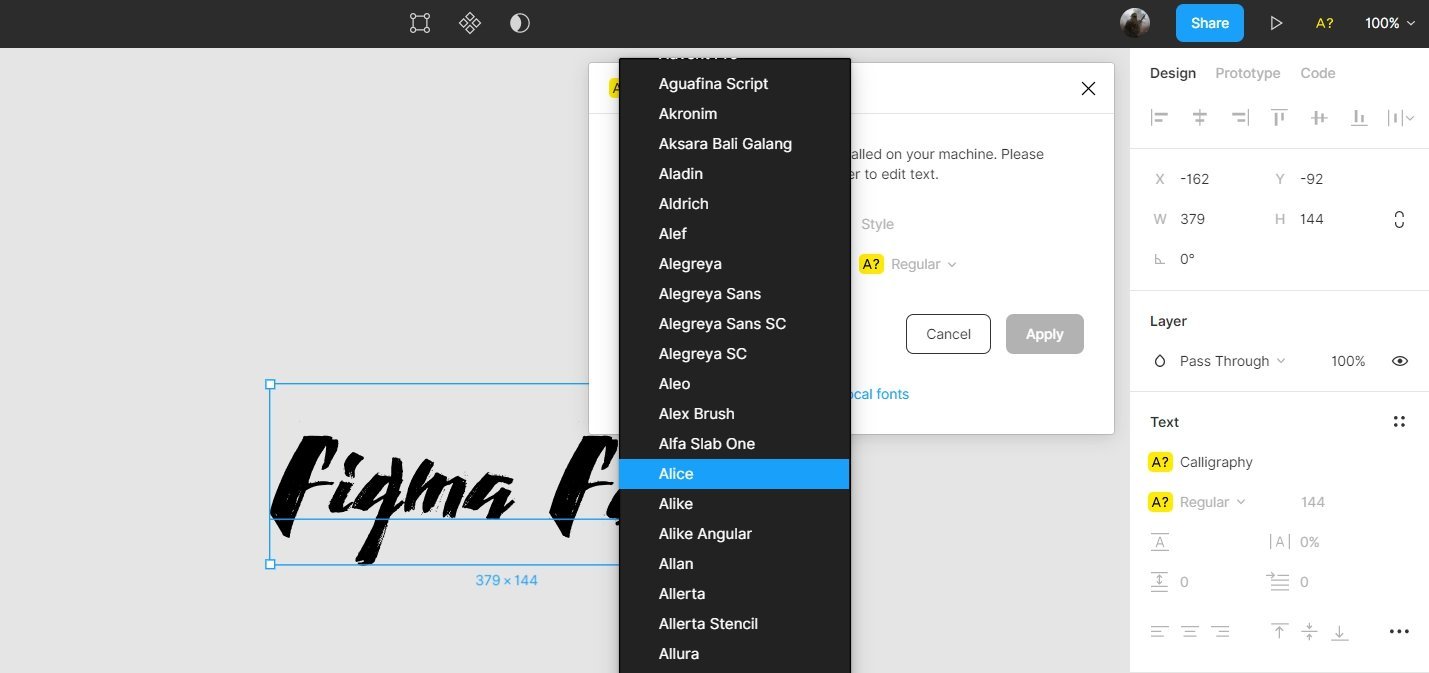
Если вы хотите заменить весь текст в проекте, который использует недоступный шрифт, это можно сделать через модальное окно Missing Fonts. В нем будут перечислены все шрифты, которых вам не хватает. Вместе с гарнитурой шрифта вы увидите стиль, который тоже можно будет заменить.
Откройте выпадающий список и выберите нужный шрифт.
Figma автоматически сопоставит стиль выбранного шрифта со стилем отсутствующего, но вы можете сделать это сами.
После того, как вы выбрали шрифт, нажмите кнопку Apply для завершения замены.
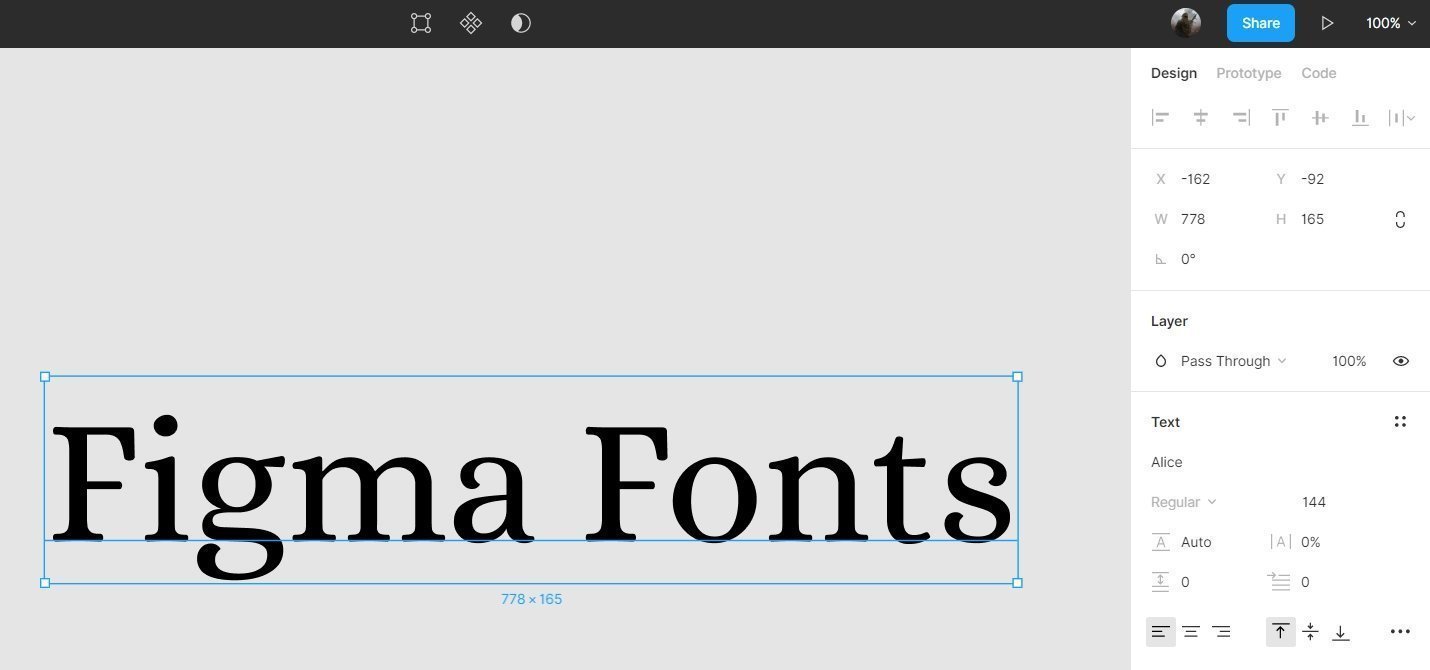
Все ваши тексты в проекте обновлены.
Использование иконочного шрифта
Figma поддерживает популярный и простой в использовании набор иконок Font Awesome. Если вам не подходит этот набор и вы хотите использовать другие иконки, создайте свой иконочный шрифт любым удобным способом — например, с помощью сервиса IcoMoon, и установите локально на вашем устройстве. После установки он будет доступен в Figma вместе с другими шрифтами.
Остановимся подробнее на использовании иконочных шрифтов на примере Font Awesome.
Font Awesome — иконочный шрифт в Figma
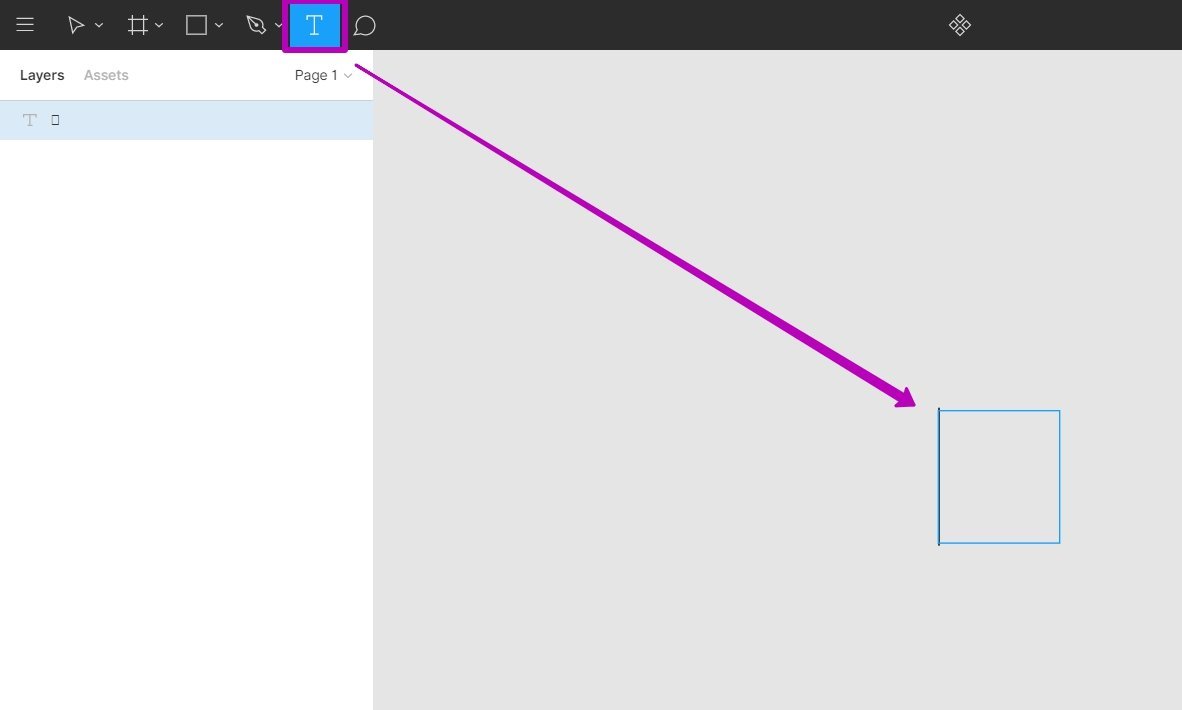
Создайте текстовый объект в Figma.
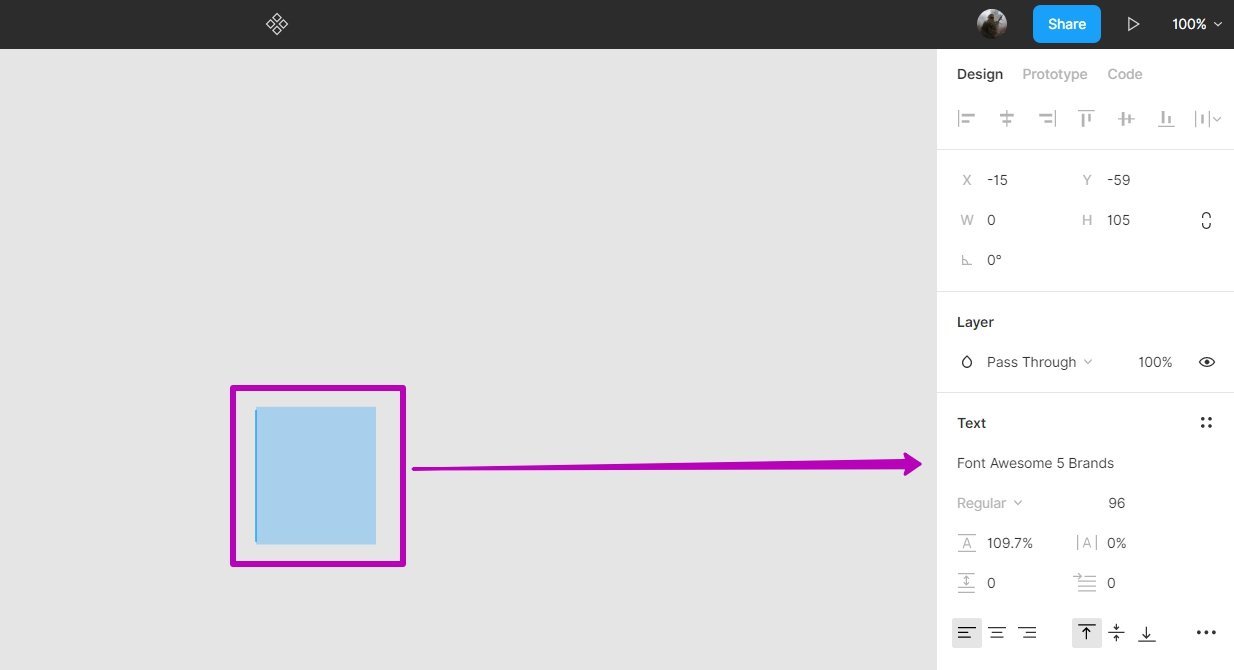
В разделе Text на панели свойств в Font Picker выберите Font Awesome 5 Brands.
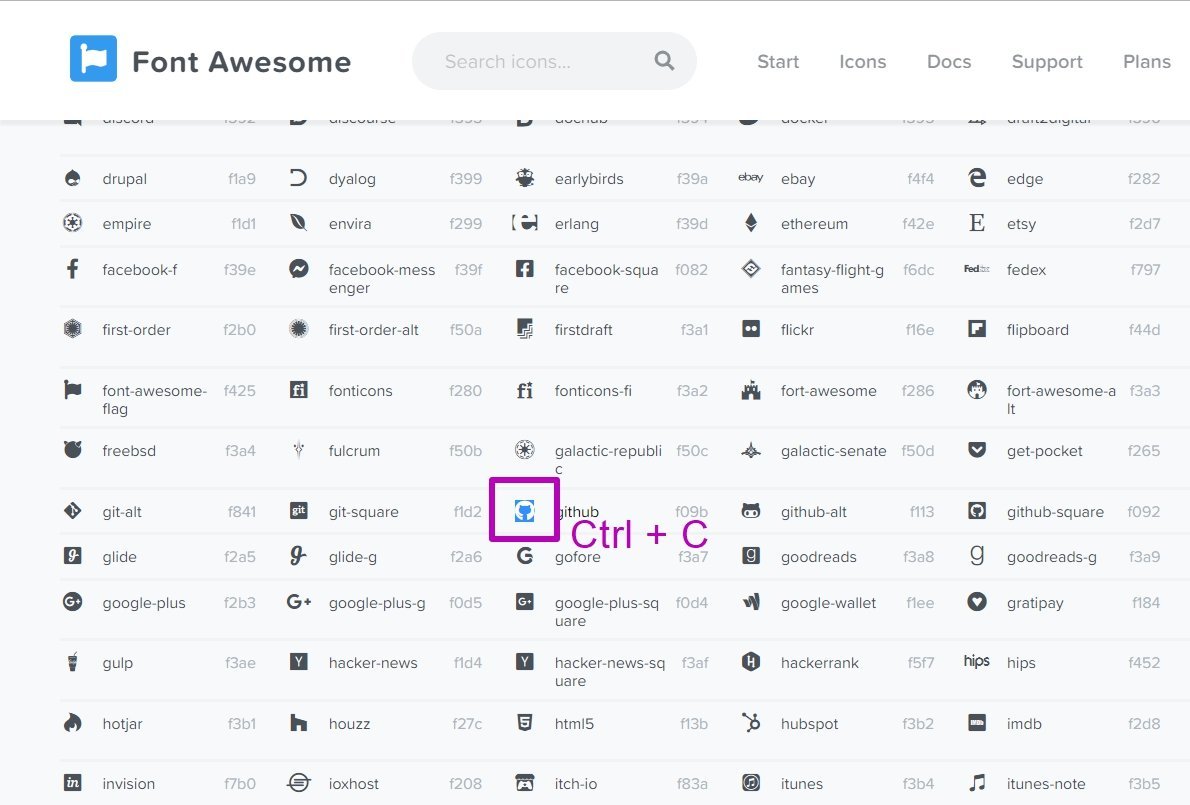
Перейдите по ссылке https://fontawesome.com/cheatsheet — вы попадете на страницу таблицы иконочного шрифта, который по умолчанию интегрирован в Figma.
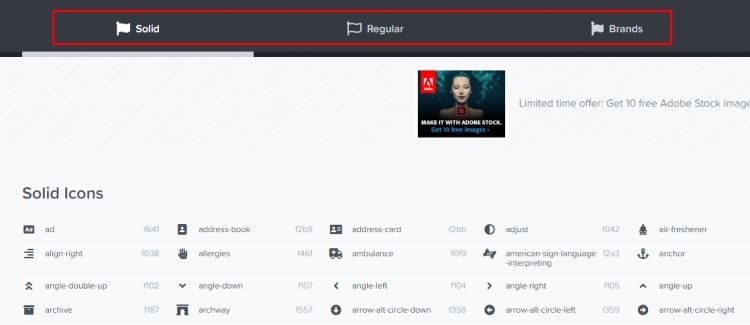
Этот шрифт разделен на три большие категории:
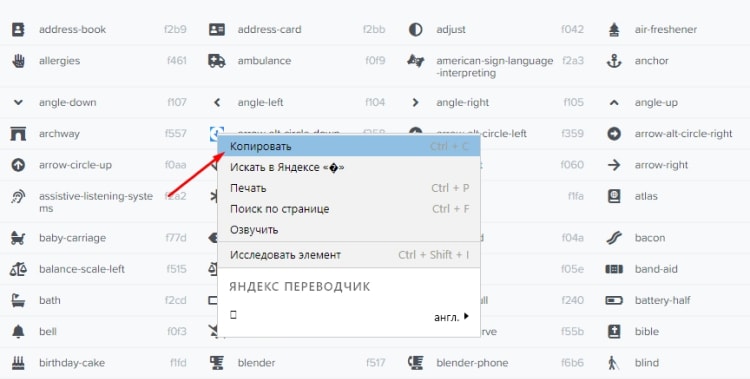
Выберите подходящую иконку, выделите и скопируйте ее в буфер обмена — Ctrl+C.
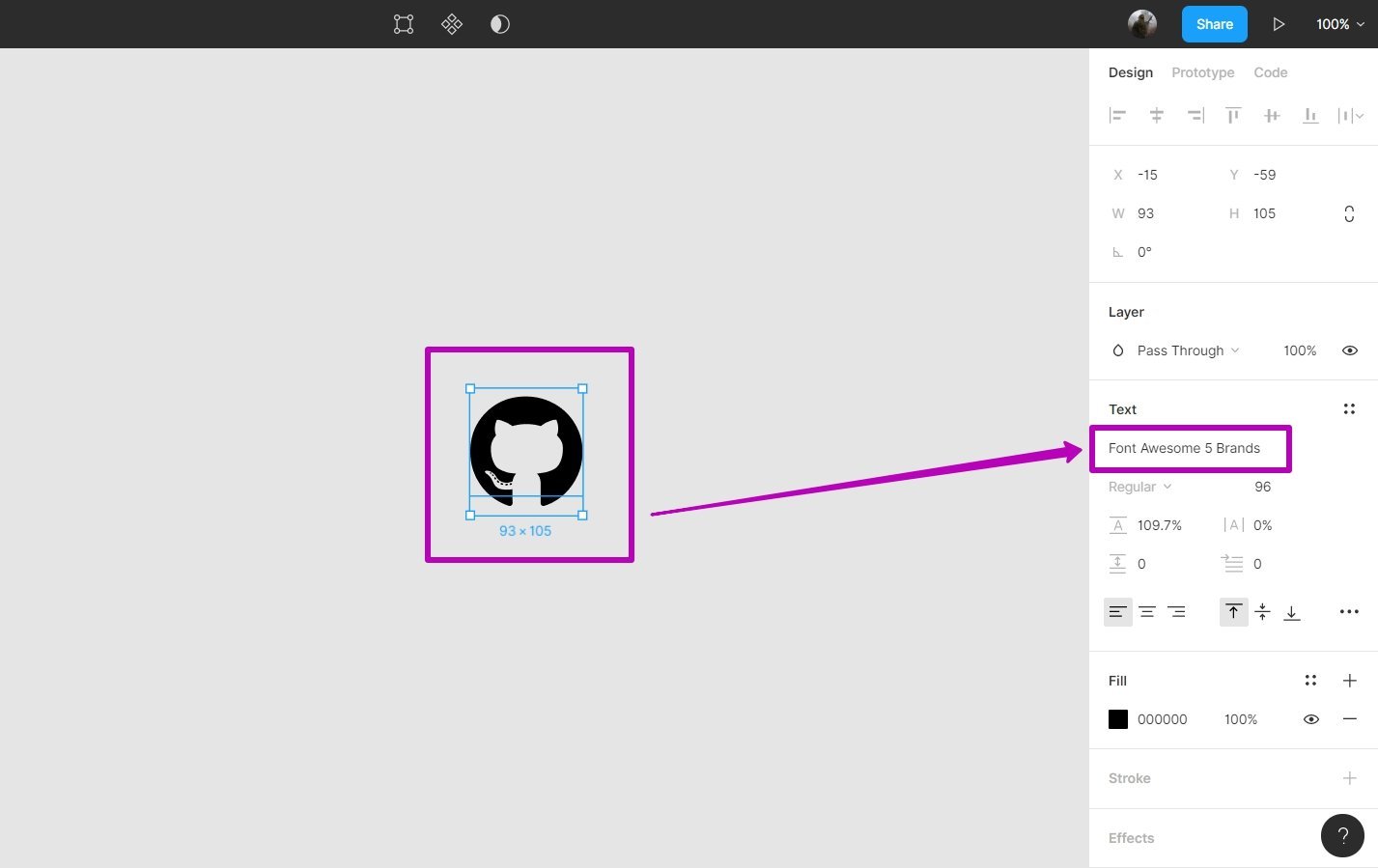
Затем переключитесь в Figma и вставьте эту иконку в созданный ранее текстовый объект — Ctrl+V.
Теперь вы можете настраивать эту иконку по своему усмотрению как обычный шрифт.
Также в Font Awesome можно выбрать стиль иконок — Regular или Solid.
Regular — контурное начертание, Solid — заливка.
Способы добавления дополнительных шрифтов в Фигму
Программа для веб-дизайна Figma автоматически подключает использование Google шрифтов. Соответственно, любой из них становится доступен пользователям. При этом нет необходимости их самостоятельно скачивать и выполнять установку. В случаях, когда имеющихся начертаний недостаточно, возникает необходимость разобраться, как добавить другие шрифты.
Как добавить шрифт в декстопную версию Фигма
Работать с программой можно онлайн на сайте или же установив ее на компьютер. Потому добавление дополнительных вариантов начертаний тоже происходит по-разному. Когда речь идет о декстопной версии программы, то процедура подразумевает следующие шаги:
Установку на компьютере выполняют обычным образом. Например, работая с Windows, для этого можно воспользоваться одним из следующих способов:

После этого необходимо перезапустить программу Фигма. Теперь можно работать над проектом с использованием новинки.
Для установки необязательно вносить изменения, относящиеся к системной папке. Можно действовать следующим образом:
После перезапуска программы, все начертания будут доступны для использования.
Добавление начертаний в браузерную версию Figma
Работая в браузере можно быть уверенным только в использовании google fonts. Если необходимы другие шрифты, то программа без дополнительных действий работать с ними не будет. При попытке использования могут возникать ошибки.
Чтобы правильно настроить Figma для использования любых необходимых вариантов, необходимо сделать следующее:
В результате проведённой инсталляции все шрифты, которые есть на компьютере станут открыты для работы с браузерной версией программы Фигма. Раздел, относящийся к «Fonts», покажет сообщение о том, что они доступны в локальной версии. Теперь их можно использовать для своих проектов и быть полностью уверенными в том, что проблем возникать не будет.
Невозможность использования может возникнуть из-за различных причин. Это может быть связано с отсутствием определённых типов в операционной системе. Возможна также ситуация, когда они имеются, но отличаются по названию. Исправить ситуацию можно путём установки нужного варианта начертания Если после этого они по-прежнему остаются недоступными, то вкладку с Фигмой необходимо закрыть, а затем открыть снова.
Иногда, разработчики вместо определённого начертания используют похожее на него. Делая такую замену нужно быть внимательным. Ведь каждый шрифт имеет свои размеры. При этом в новом варианте они могут отличаться от тех, которые были ранее. Это может привести к неправильному расположению надписей и искажению внешнего вида сайта.
Для того, чтобы выполнить замену, нужно открыть окно «Missing fonts». В нём будут приведены сведения обо всех используемых в проекте начертаниях, но отсутствующих в системе шрифтах. Здесь можно выбрать подходящий вариант для замены. Нужно учитывать, что в результате внешний вид проекта может стать немного другим. Поэтому в такой ситуации нужно очень тщательно подбирать новый вид.
Применение иконочных шрифтов
Использование различных видов иконок увеличивает возможности разработчика сайта. Их можно ставить не только с помощью картинок, но и как элементы особых шрифтов. После этого, например, они могут стать естественными элементами различных надписей. Обычно скачивать и устанавливать иконку является более трудоёмким занятием, чем просто её написать.
Фигма программной, или браузерной версии поддерживает работу со шрифтами иконок. Чтобы их использовать, необходимо выполнить такие действия:
После этого разработчик сможет использовать шрифт с иконками для своих проектов. Если он забудет перезапустить программу, то новый шрифт скорее всего недоступен. Чтобы исправить ситуацию, Фигму закрывают, а затем запускают вновь.
Особенности выбора шрифта
Разработчику постоянно требуется использовать различные шрифты. Некоторые пытаются найти те виды, которые подойдут наилучшим образом для всех возможных ситуаций. Однако многие из представленных здесь вариантов работают только с латиницей. Выбор кириллических начертаний недостаточно широк. Поэтому задача их поиска остаётся актуальной. Чтобы применять дополнительные шрифты, их нужно установить так, чтобы программа видела их и могла с ними работать.
Типографика подчёркивает важность удобочитаемости текста. Если при взгляде на страницу читатель для того, чтобы прочесть и понять текст, потратит минимальные усилия, то этот шрифт будет удачной находкой.
Начиная подбор шрифта, можно рассмотреть шрифты google fonts нужного типа но с наиболее простыми очертаниями. В этом случае Фигма гарантированно сможет работать с ними при использовании десктопной или браузерной версии без необходимости совершения дополнительных действий. Выбор красивого, оригинального, но трудно читаемого шрифта не всегда оправдан.
Итоги
При осуществлении веб-дизайнинга с помощью Фигмы, возникает необходимость искать наиболее подходящие начертания и устанавливать их. Работая с десктопным вариантом программы для этого достаточно установить их в операционной системе. При применении браузерного варианта нужно будет дополнительно инсталлировать специальное приложение.
Полезное видео
Практический урок:
Текст в фигме: как работать с инструментом. Инструкция на 6 минут.
В этом уроке вы узнаете подробно про инструмент текст в фигме. Разберемся с популярными вопросами, которые возникают у многих пользователей программы. Посмотрите 6 минутное видео или воспользуйтесь текстовой версией урока ниже.
Как сделать текст в Figma
Чтобы создать текст в фигме, выберите сверху инструмент «Text». Затем нажмите на пустую область в вашем проекте либо зажмите левую клавишу мыши и создайте текстовый блок нужных размеров.
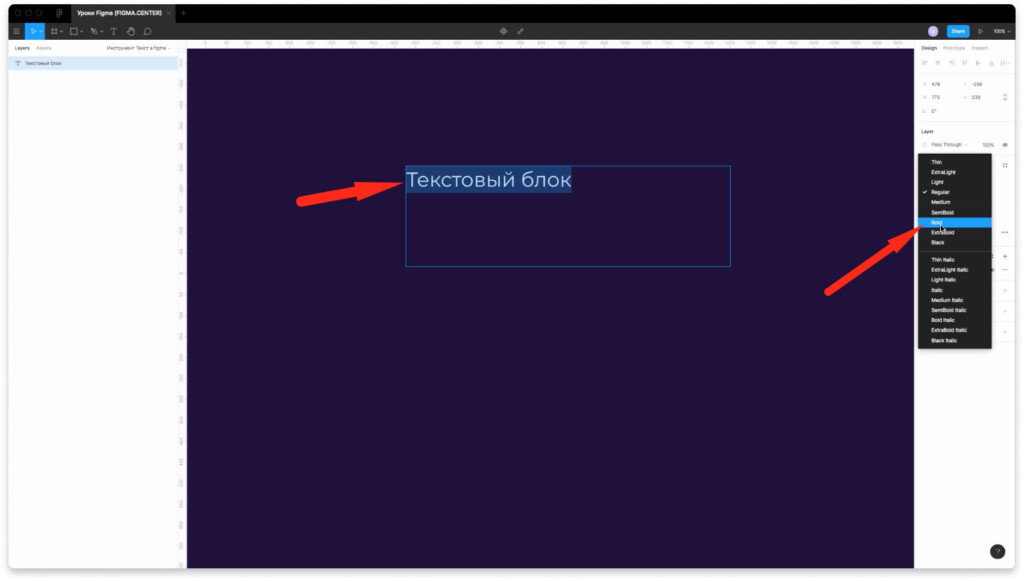
Как изменить начертание текста в фигме (сделать его жирным)
Чтобы изменить начертание текста, например седлать его жирным, выберите нужный текстовый блок и в правой панели поставьте bold, normal, light или другое значение.
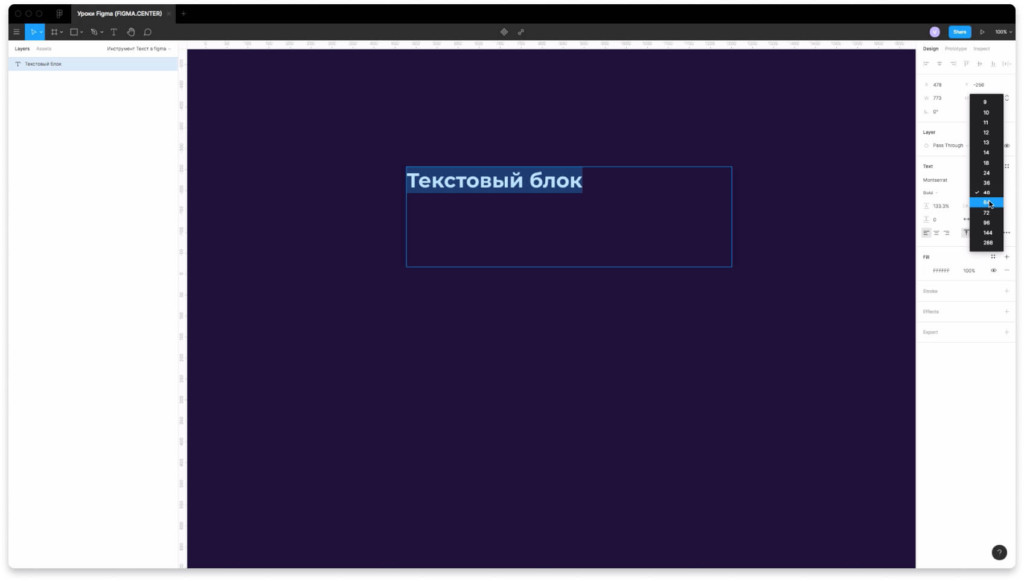
Как изменить размер текста (кегль)
Чтобы изменить размер текста (кегль) в фигме в правой панели задайте другое значение вручную или выберите подходящее значение из списка.
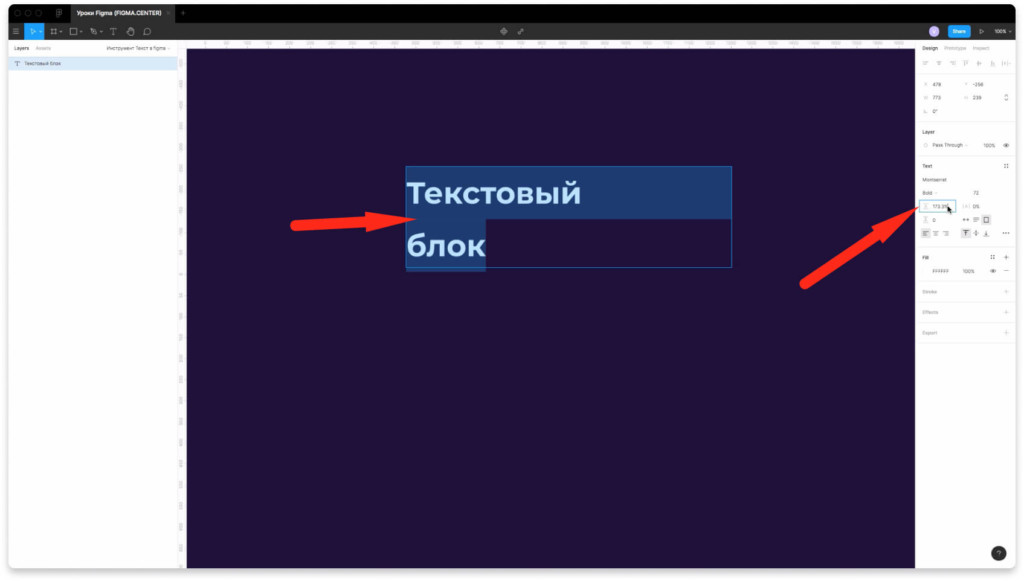
Как изменить межстрочное расстояние (интерлиньяж) в Figma
Чтобы задать другое значение для межстрочного расстояния текста в фигме измените его в поле (как показано на скриншоте выше).
Изначально стоит значение в процентах (%). Если хотите поставить пиксели, то напишите px.
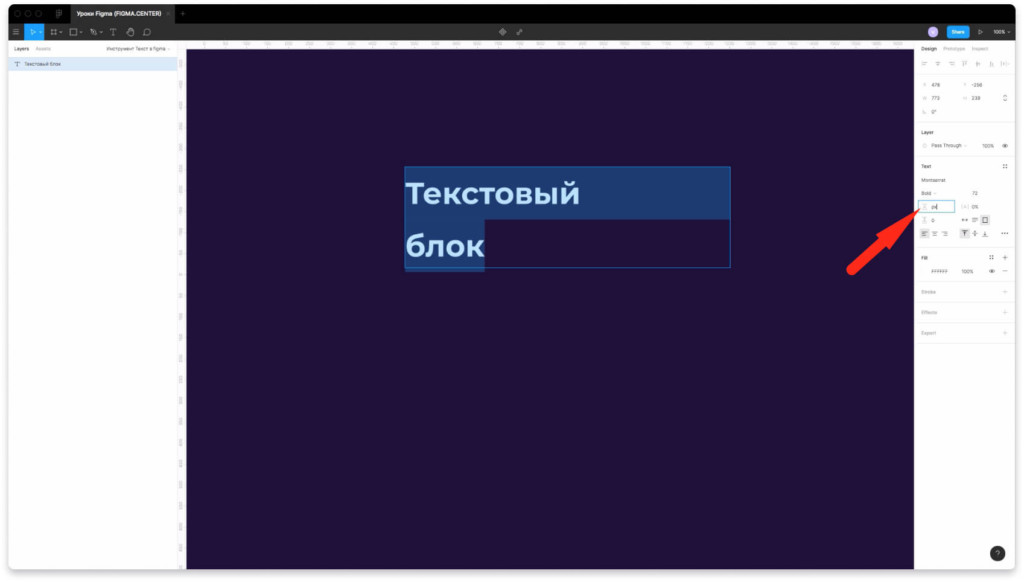
Как изменить межбуквенное расстояние (трекинг) в фигме
Чтобы изменить трекинг (междуквенное расстояние) измените его значение в цифрах, как показано на скриншоте выше.
Как задать расстояние между 2 абзацами текста в Figma
Чтобы задать расстояние между 2 абзацами в фигме измените значение в пикселях в поле, как показано на скриншоте выше. Если хотите создать новый абзац, то нажмите на клавишу «Enter» на клавиатуре.
Как изменить размеры ширины текстового блока в фигме
Автоматическая ширина текста «Auto width»
Если включить иконку «Auto width», то ширина текстового фрейма будет автоматически увеличиваться в зависимости от того текста, который там есть.
Автоматическая высота текста «Auto height»
При включении иконки автоматическая высота «Auto height» можно задать ширину вручную, а высота будет изменяться в зависимости от количества текста.
Фиксированный размер текстового блока «Fixed size»
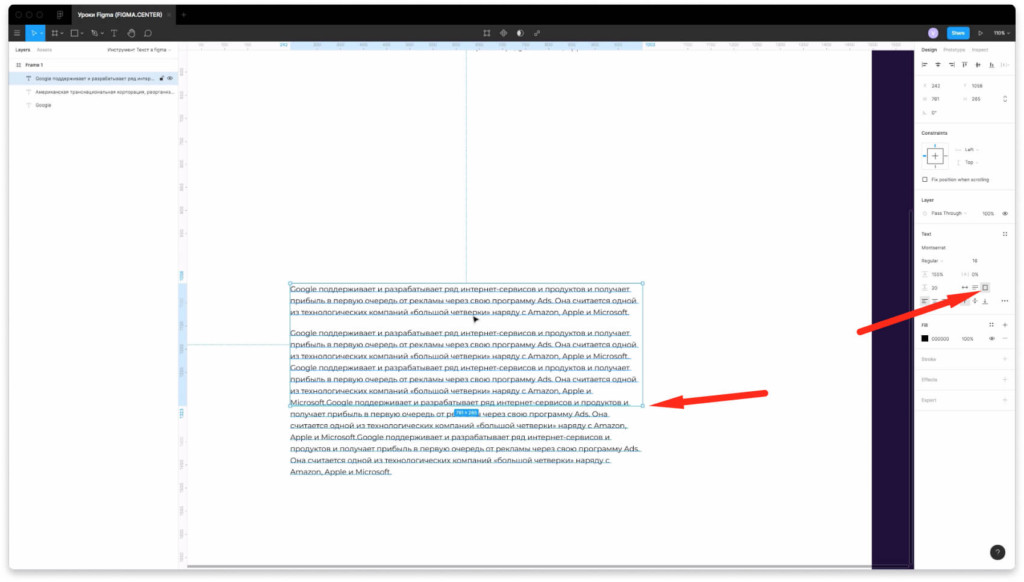
При выставлении иконки «Fixed size» будет фиксированная высота и ширина текстового фрейма. Если вы будете добавлять новые предложения, то текст будет заходить за его границы.
Как изменить выравнивание (выключку) текста в Figma
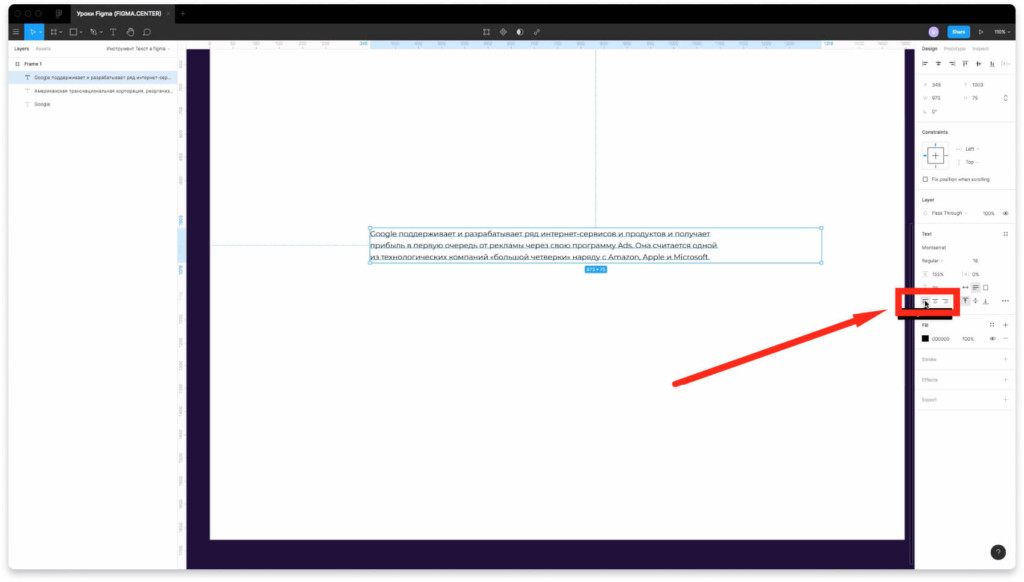
Выключка — это термин из типографики, который означает выравнивание текста. Чтобы изменить выключку в фигме следует нажать на одну из трех иконок (выравнивание по левому краю, по центру, по правому краю). Если хотите сделать выравнивание по ширине (что не рекомендуется для веба), то вам необходимо нажать на 3 точки и появится эта возможность.
Как разместить текст сверху, по центру или снизу (по вертикали фрейма)
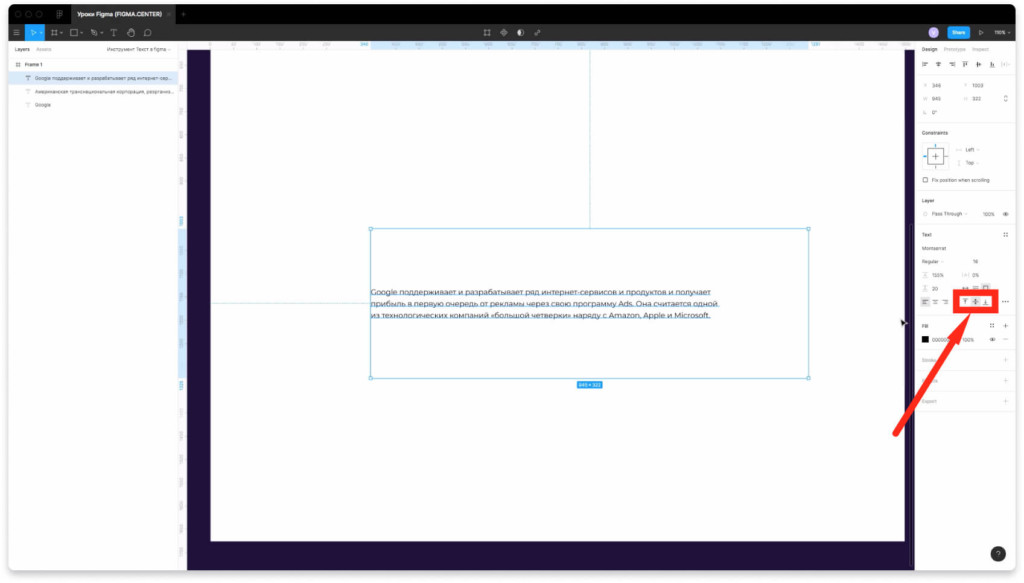
Чтобы выравнять текст сверху, по центру или снизу по вертикали выберите нужную иконку, как показано на скриншоте выше. В зависимости от высоты текстового фрейма расположение текста будет меняться.
Как сделать подчеркивание текста в фигме
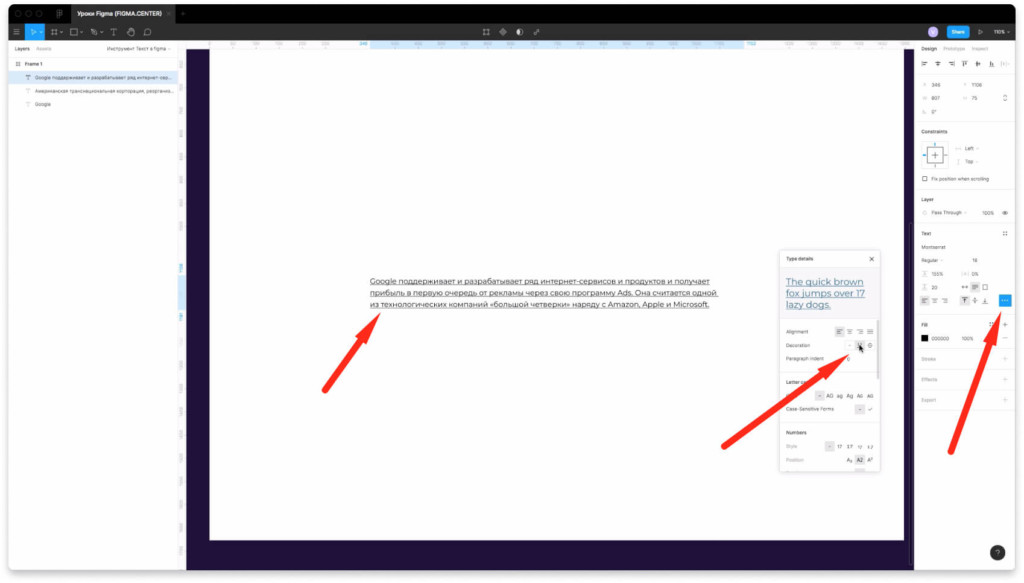
Чтобы сделать подчеркивание текста в фигме, нажмите на 3 точки в правой панели, где редактируется текст. Выберите соответствующую иконку, которая обозначает подчеркивание.
Как зачеркнуть текст в фигме
Чтобы зачеркнуть текст в фигме, нажмите на 3 точки в панели редактирования текста и выберите пиктограмму обозначающий зачеркнутый текст (strikethrough).
Как сделать красную строку для текста в фигме
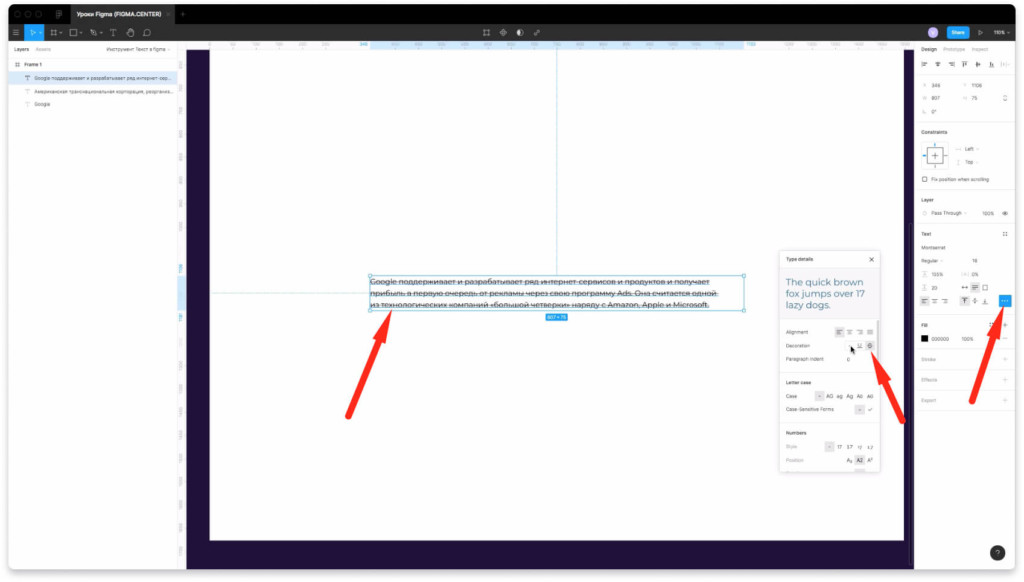
Для создания красной строки в Figma, нажмите 3 точки в разделе для редактирования текста (как показано на скриншоте выше) и напротив надписи «Paragraph indent» поставьте значение для отступов в красной строке в пикселях (например 20).
Как сделать заглавные буквы в Figma
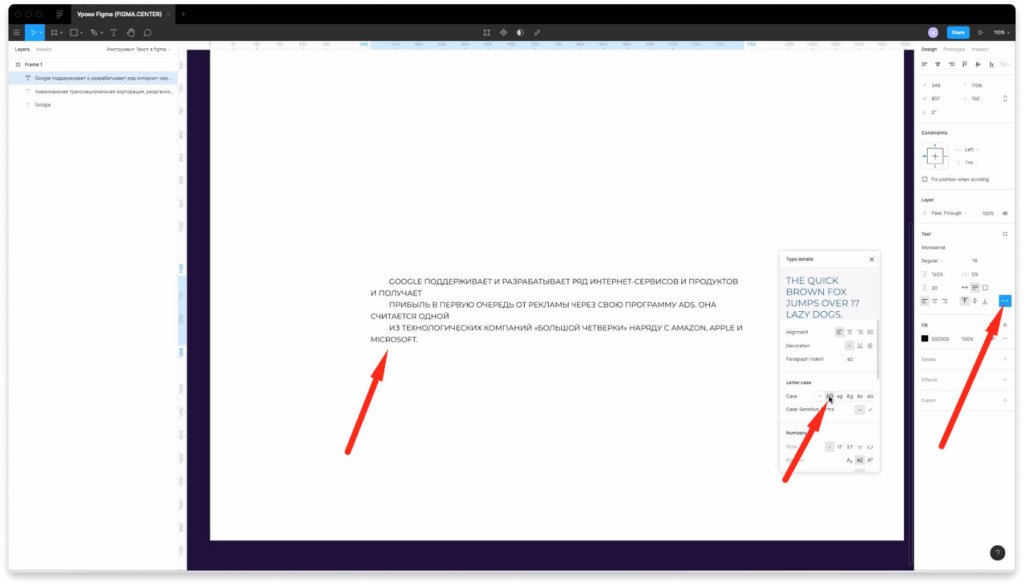
Чтобы текст в фигме был заглавными (большими) буквами, нажмите на пиктограмму (три точки) справа и внизу надписи Letter case поставьте «AG». Текстовый блок, который вы выберите будет с большими буквами.
Как изменить цвет текста в фигме
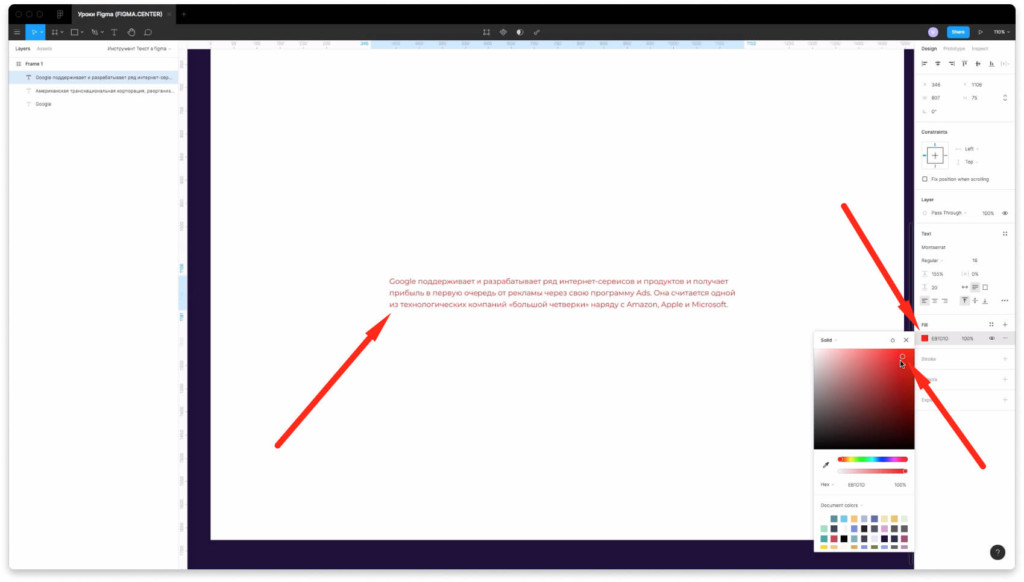
Текст в фигме меняется стандартным образом в правой панели. Для того, чтобы изменить цвет какого-то текстового блока выделите его поменяйте значение как показано на скриншоте выше.
Как сделать обводку текста в фигме
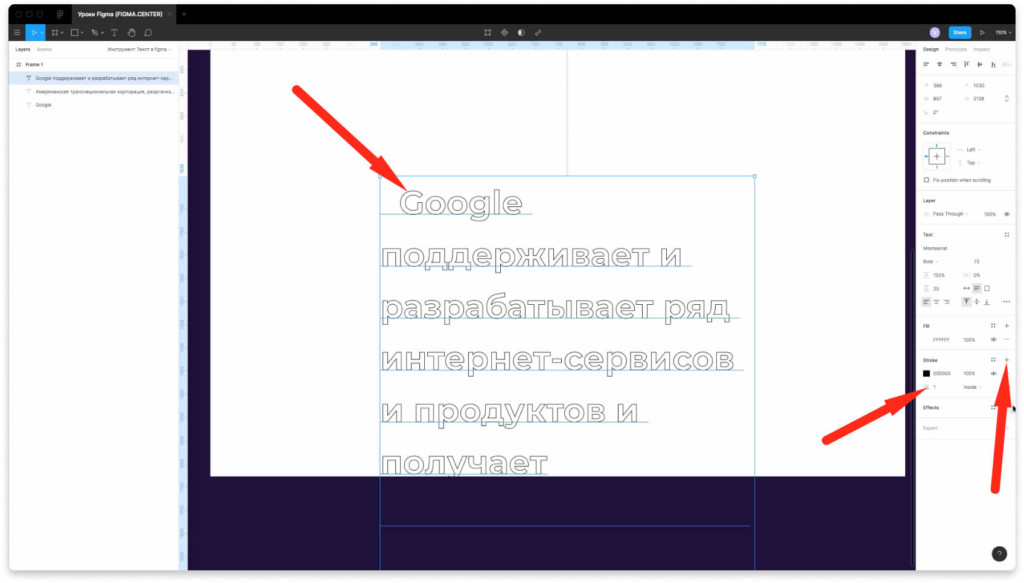
Чтобы задать обводку какому-то тексту выделите его, затем в правой панели напротив надписи Stroke нажмите на иконку «+». Измените толщину обводки. Чтобы обводка была видна текст должен быть большим и жирным.
Как сделать тень для текста в Figma
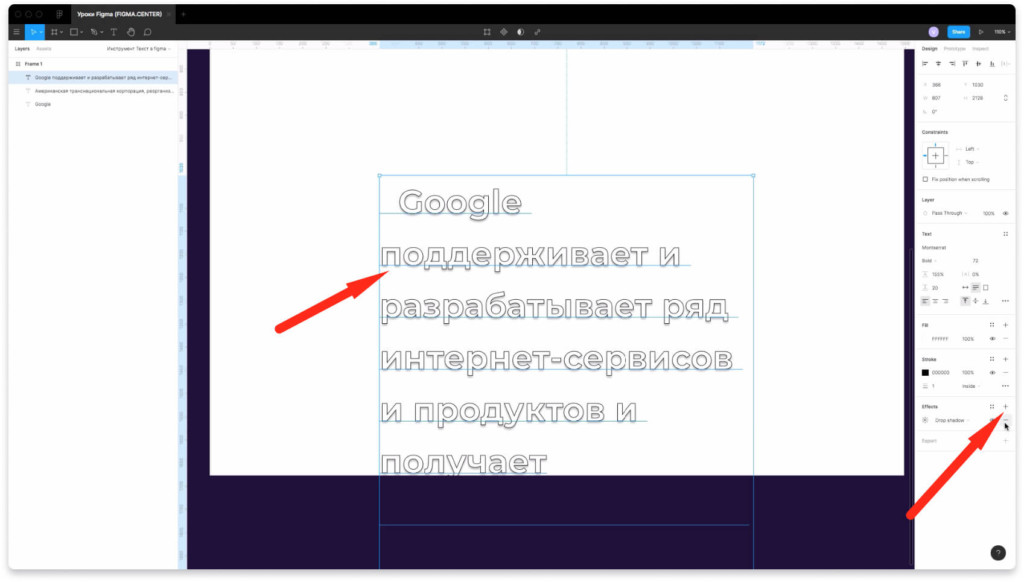
Чтобы сделать тень тексту в фигме, выделите его и нажмите на плюс напротив надписи «Effects». Можно поставить значение «Drop shadow» — внешняя тень, или «Inner shadow» — внутренняя тень.
Как экспортировать текст в фигме
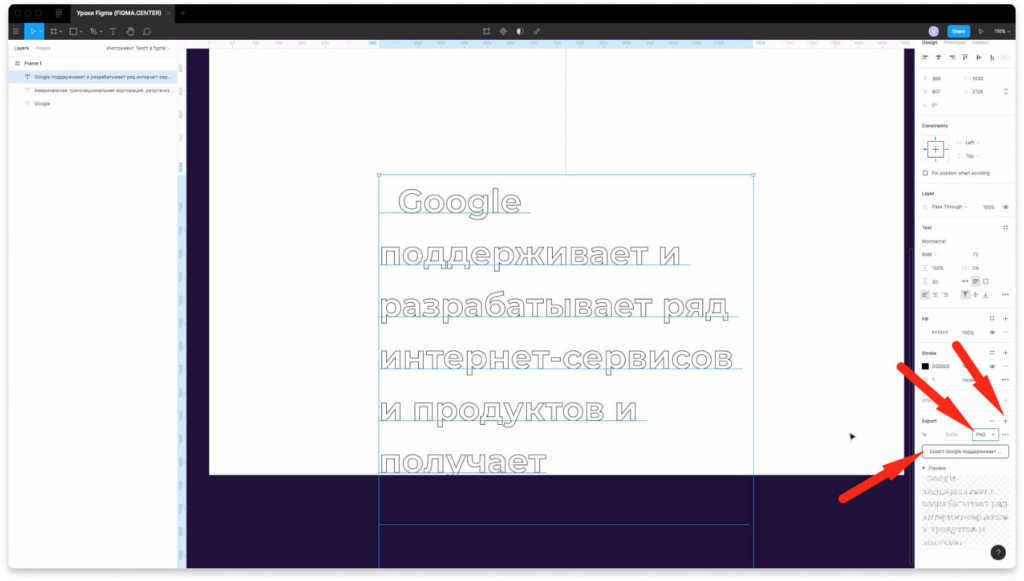
Чтобы экспортировать текстовый блок из фигмы на ваш компьютер, выберите его и нажмите напротив надписи «Export» на плюс. Выберите нужный формат PNG, SVG, JPG или PDF. После этого нажмите кнопку экспорта и выберите место для сохранения.
Заключение
Итак, вы разобрались с инструментом текст в фигме и узнали как с ним работать. Если у вас остались вопросы, то задавайте их в комментариях ниже, мы ответим на него и дополним эту статью.
Как добавить шрифт в Figma с компьютера и в браузере за 2 минуты
Из этой статьи вы узнаете, как добавить шрифт в figma (с компьютера и в браузере), как установить иконочный шрифт в фигме и какие шрифты лучше всего использовать при работе с дизайном.
Шрифты и типографика в целом — это важная составляющая любого дизайна. С помощью шрифтов можно создавать определенное настроение у пользователя, управлять удобством восприятия контента и передавать мета-сообщение тематики сайта.
Особенностью фигмы является то, что она синхронизирует все шрифты с сервисом google fonts. То есть все те шрифты, которые присутствуют на этом сервисе, автоматически доступны и в figma. Это очень удобно, потому что нет необходимо их отдельно скачивать.
Как добавить шрифт в Figma с компьютера
Если вы используете приложение фигмы, то помимо шрифтов из сервиса google fonts, у вас доступны все те шрифты, которые установлены на вашем компьютере. Если вы хотите использовать какой-то декоративный шрифт, которого нет на гугл фонтс, то сначала вам нужно установить его себе на компьютер. Затем перезагрузить программу и шрифт станет доступен для работы.
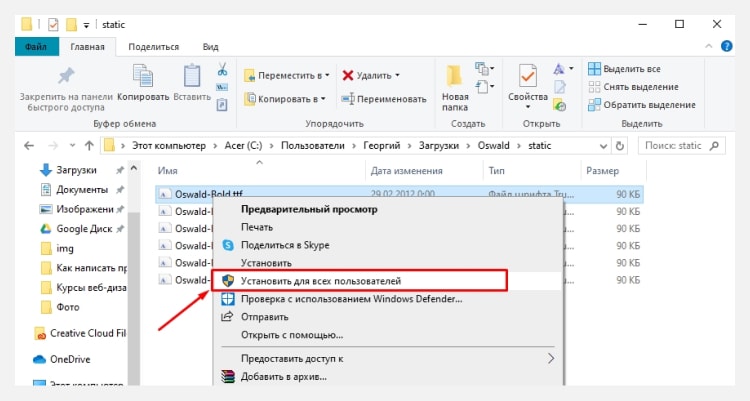
Как установить шрифт себе на компьютер? Очень просто. Скачиваете нужный вам шрифт, распаковываете архив, переходите в папку со шрифтом, выбираете шрифт (один или несколько), нажимаете правой кнопкой мыши и выбираете пункт «Установить для всех пользователей».
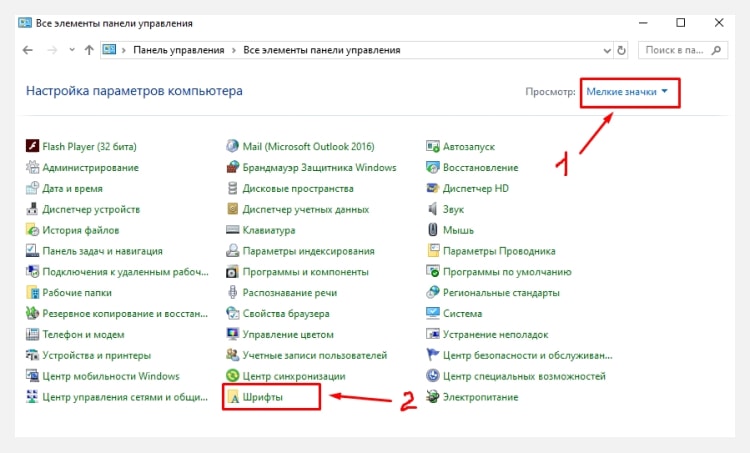
Можете устанавливать по одному, а можете выбрать сразу все и установить все разом. Помимо этого, можно просто перенести нужные вам шрифты в локальную папку со шрифтами на вашем компьютере. На windows она находится в «Панели управления». Если вы используете 10-ку, то сперва переключите вид на «Мелкие значки», тогда вы сразу увидите нужную вам папку.
Выбираете необходимые шрифты и переносите их туда. Либо стандартным сочетанием клавиш ctrl+c/ctrl+v.
Как добавить шрифт в Figma в браузере
При использовании сторонних шрифтов (не с гугл фонтс) у вас могут возникнуть проблемы при открытии макета в браузере. Браузер изначально подтягивает только шрифты из сервиса google fonts. Других он не видит и поэтому может возникнуть конфликт. Чтобы этого избежать, нужно провести некоторые манипуляции.
Во-первых, зайти через браузер в свой аккаунт фигмы и перейти в свой профиль.
Спустится немного нижи и найти пункт «Fonts» с большой синей кнопкой
Скачиваете эту утилиту и устанавливаете ее, следуя инструкции. Весь процесс занимает буквально 2 минуты. После установки, у вас подтянутся все локальные шрифты, которые находятся на вашем компьютере.
Теперь можете без проблем пользоваться ими и в браузерной версии программы. Бинго!
Как работать с отсутствующими шрифтами в Figma
Если вы откроете макет, в котором используются шрифты, отсутствующие у вас, то фигма выдаст вам предупреждение об этом.
Это происходит по причине того, что у вас нет этого шрифта в системе, либо есть, но называется по-другому (такое бывает). Чтобы это исправить, вам нужно либо установить себе на компьютер нужный шрифт (после этого не забудьте перезагрузить программу), либо заменить его другим похожим.
После замены, во всех макетах автоматически обновятся шрифты. Но будьте с эти аккуратны, потому что каждый шрифт имеет свою размерность и если размеры шрифтов у вас не совпадут, то во всем макете «поплывут» отступы до элементов. Придется вручную все выравнивать.
Проще и быстрее, при возникновении подобного предупреждения, скачать и установить требуемый шрифт себе на компьютер. Так вы избежите лишнего геморроя.
Как добавить иконочный шрифт FontAwesome в Figma
Помимо стандартных шрифтов есть возможность загрузить иконочные шрифты от популярного сервиса Font Awesome. Для тех, кто не знает, Font Awesome — это сервис, который позволяет вставлять иконки через обычный шрифт, а не через файл svg. Это бывает удобно, когда лень скачивать какую-то иконку. Вместо этого можно просто ее «написать».
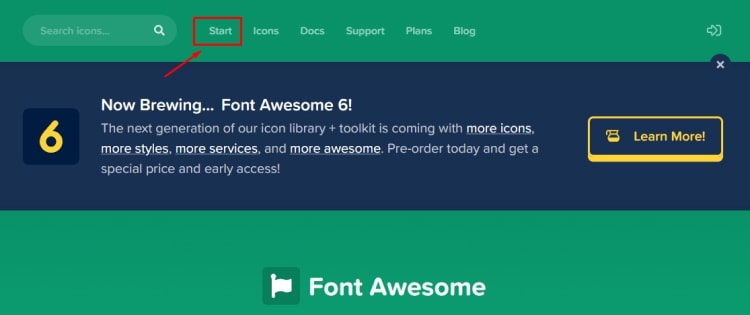
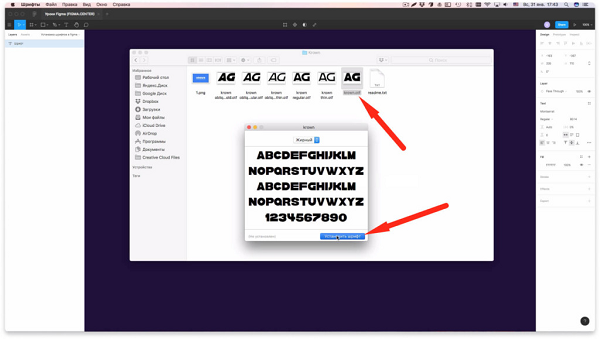
Для этого нам нужно сначала установить иконочный шрифт себе на компьютер. Переходите на официальный сайт fontawesome.com в раздел «Start»
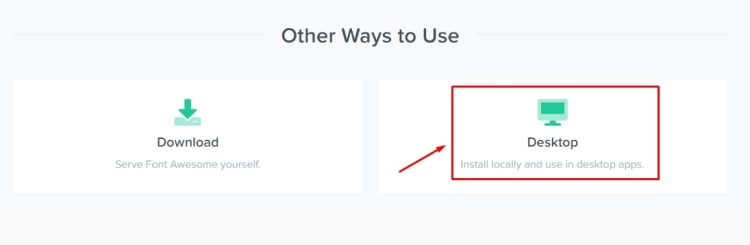
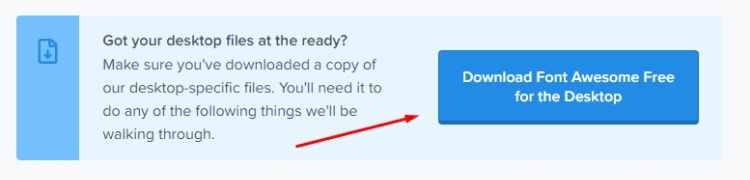
Спускаетесь вниз и находите пункт «Desktop»
И далее нажимаете на кнопку «Download for free»
У вас скачается шрифт и вам нужно просто установить его себе на компьютер по тому принципу, который мы рассматривали в начале статьи. При распаковке, шрифты будут находиться в папке otfs, там их 3 штуки, все 3 и надо установить.
Принцип работы иконочного шрифта в Фигме
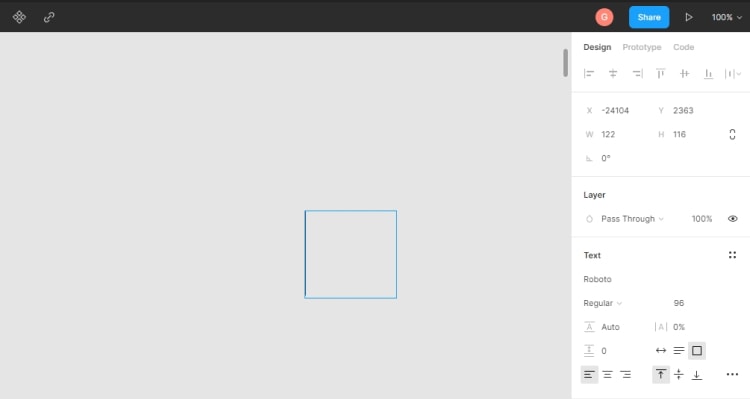
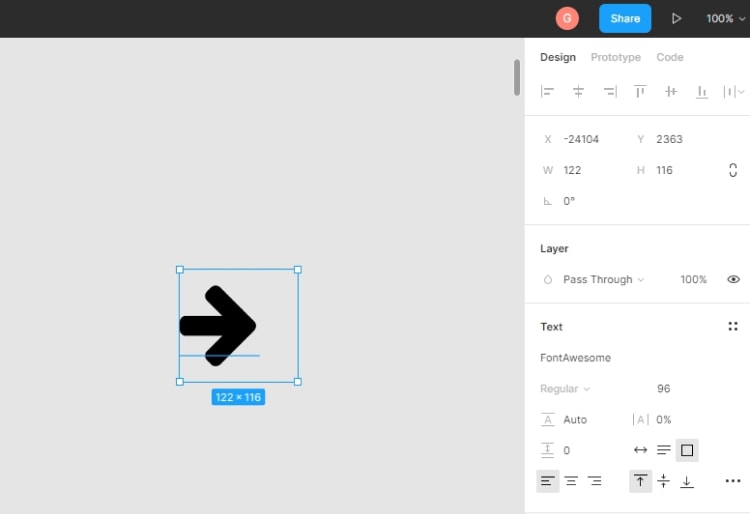
Для начала создайте текстовую пустую область с помощью инструмента «Text».
Solid — это иконки с заливкой, Regular — с обводкой, а Brands — иконки брендов. В зависимости от типа иконки вам нужно выбирать и соответствующий шрифт в фигме. Для использования нужно выделить иероглиф иконки и выбрать пункт «Копировать».
Далее перейти в figma и в текстовый контейнер вставить нашу иконку.
У нас ничего не отображается, потому что выбран шрифт «Roboto». Нам нужно выбрать шрифт Font Awesome. Я копировал иконку из раздела «Solid», поэтому именно такой шрифт я и выбираю. После этого моя иконка корректно отобразится.
Чтобы манипулировать размерами иконки, нужно изменять размеры шрифта. Помимо этого, вы можете легко перевести иконку в вектор и пометить для экспорта. Для этого достаточно выбрать текстовый контейнер и нажать сочетание клавиш Ctrl+Shift+O.
Какие шрифты использовать в дизайне
Существует огромное количество шрифтов и сервисов по их бесплатному скачиванию. Начинающие дизайнеры, вдохновившись какими-нибудь экзотическими шрифтами, пытаются найти и скачать их себе для использования в дизайне.
Но здесь есть 2 нюанса. Во-первых, все те шрифты, которые вы скачиваете на сомнительных сайтах являются пиратскими со всеми вытекающими. Используя их в дизайне, особенно коммерческом, вы подставляете клиента.
Во-вторых, главная функция шрифта — быть удобочитаемым, чтобы посетитель мог без напряга прочитать текст. Различные экзотические шрифты не всегда могут похвастаться подобным функционалом.
Проще всего, использовать шрифты с сервиса google fonts. Они и бесплатные и их можно легко подключить к проекту при разработке. Но единственный минус — шрифтов с поддержкой кириллицы не так много.
Заключение
В этой статье я рассказал вам как добавить шрифт в figma (с компьютера и в браузере), как установить иконочный шрифт в фигме и какие шрифты лучше всего использовать при работе с дизайном.
Согласитесь, все достаточно просто и делается буквально в 2 клика. Если остались вопросы, то пишите их в комментариях.
Не забудьте подписаться на мой YouTube и Telegram. Там еще больше полезного материала про дизайн интерфейсов.