Как вставить виджет в вордпресс
Виджеты в WordPress
Хотите больше практики? Рекомендую тогда посмотреть мой видеоурок по виджетам.
Виджеты — это одна из многих потрясающих возможностей WordPress. Если для того, чтобы редактировать контент сайта, мы используем редактор и метабоксы, то для изменения содержимого сайдбара или футера как раз-таки и нужны виджеты.
По сути виджеты можно добавлять куда угодно на страницах сайта, но это зависит от темы WordPress, которую вы используете, точнее от количества зарегистрированных в ней сайдбаров. Есть темы, которые и вовсе не поддерживают виджеты.
Как добавить или удалить виджеты (для начинающих)
Чтобы создать виджет в WordPress, для начала у вас должен быть подключен хотя бы один сайдбар, если у вас с этим трудности, тогда вам следует прочитать подробное руководство по работе с сайдбарами (там также описано, как добавить поддержку виджетов в теме WordPress). Также виджеты можно вывести на сайте непосредственно через PHP-код при помощи функции the_widget().
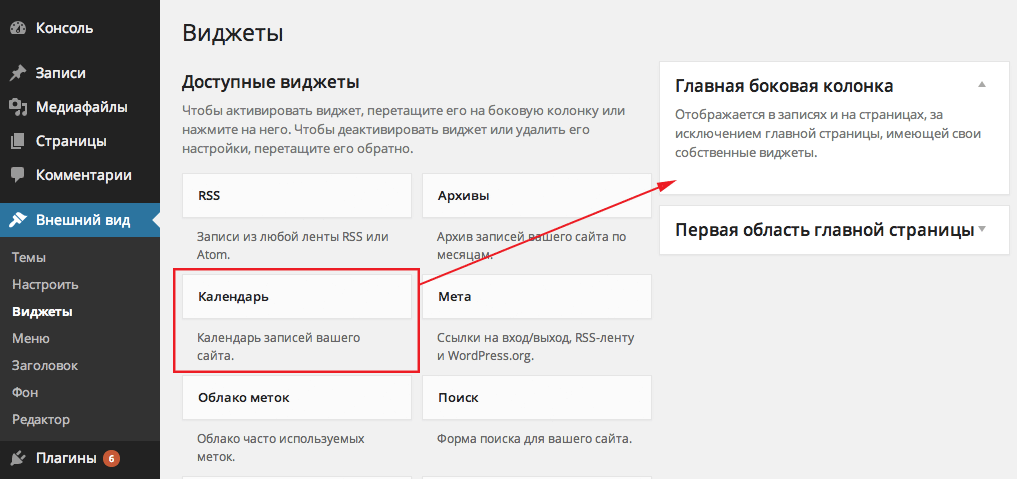
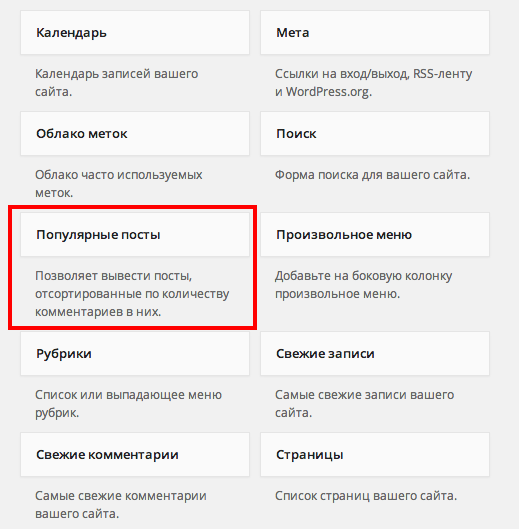
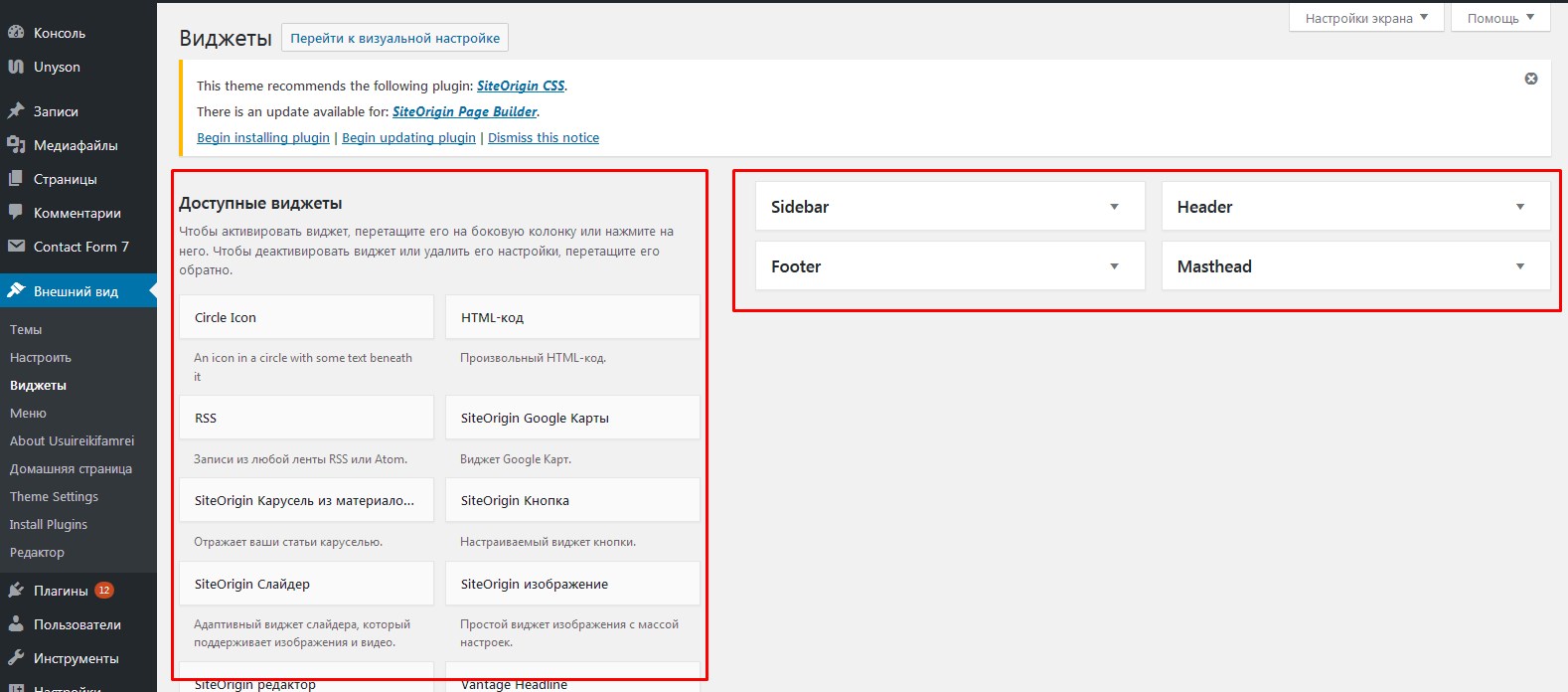
Если с этим разобрались, переходим в админке на страницу Внешний вид > Виджеты. Видите список доступных виджетов? Для того, чтобы добавить виджет на сайт, нужно перетащить его в одну из областей справа (сайдбаров).
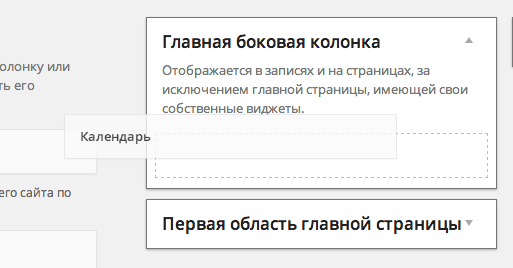
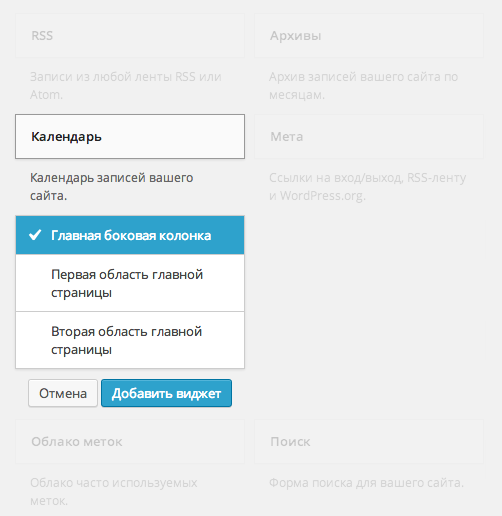
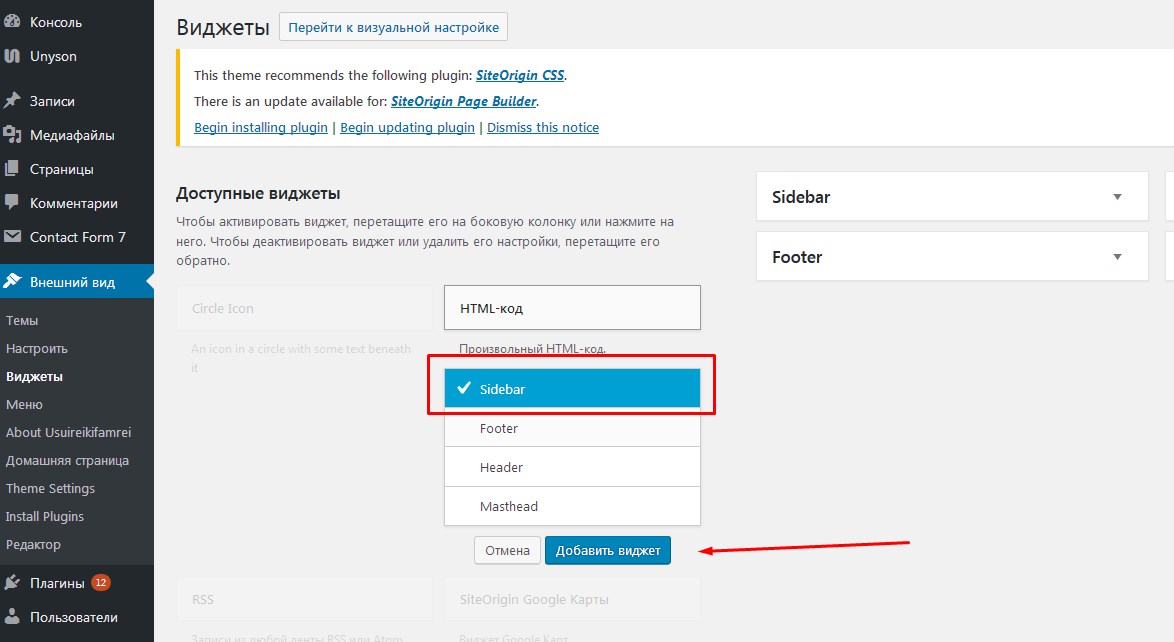
В более поздних версиях WordPress есть и другой способ добавления виджета — вам достаточно кликнуть по его заголовку и из выпадающего списка выбрать сайдбар, в который вы хотите его добавить:
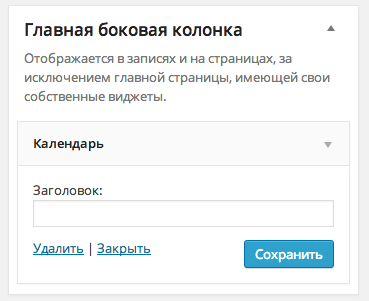
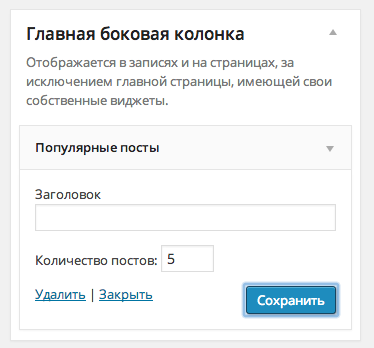
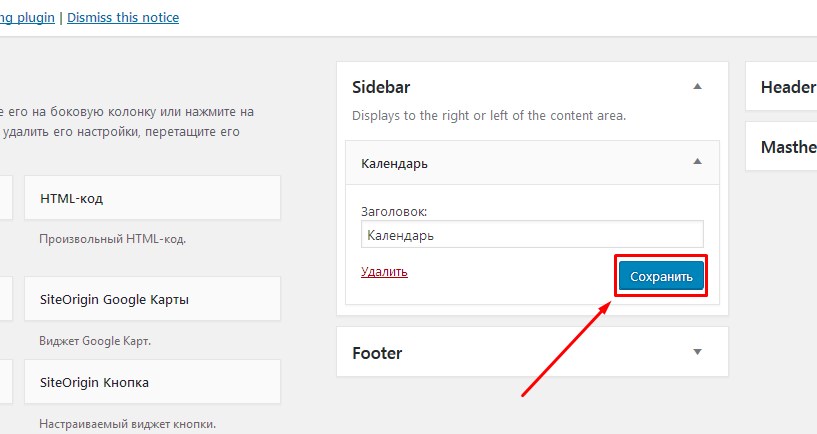
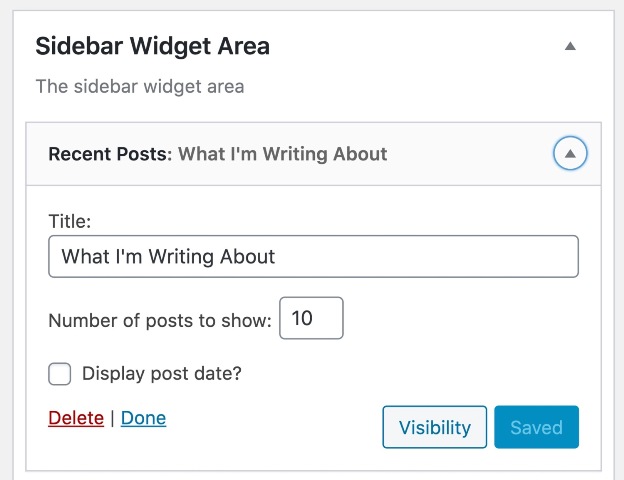
Когда виджет будет добавлен, мы увидим его настройки. В виджете «Календарь» это заголовок:
Таким образом мы можем добавлять неограниченное количество виджетов в любую из областей сайта, настраивать, редактировать их, менять порядок перетаскиванием.
Для того, чтобы удалить виджет, нажимаем ссылку «Удалить» (её видно на предыдущем скриншоте). Если же вы хотите лишь временно отключить виджет, сохранив его настройки, перетаскиваем его в блок «Неактивные виджеты», который находится под блоком «Доступные виджеты».
Отключение стандартных виджетов WordPress
Если вы не используете и не планируете использовать какой-либо из стандартных виджетов WordPress, вы можете полностью отключить его при помощи функции unregister_widget(), после чего виджет перестанет отображаться в админке на странице Внешний вид > Виджеты, также он исчезнет и со страниц сайта.
Для отключения виджетов можете воспользоваться готовым кодом ниже:
Эта функция позволяет удалять не только стандартные виджеты. В качестве параметра функции вы можете указать название класса любого виджета (например который был зарегистрирован в каком-либо плагине).
Если у вас есть какие-либо настроенные виджеты на сайте, учтите, при удалении виджета также удалятся и все его настройки, поэтому если вы вдруг потом решите, что виджет, который вы отключили, вам нужен, то его придется настраивать заново.
Создание собственного виджета
Добавить свой виджет с настройками в WordPress совсем не трудно, но конечно для этого не помешало бы хоть немного разбираться в PHP. Описывать как работает PHP-код в этом посту я не буду, просто задайте свой вопрос в комментариях, если у вас возникнут какие-либо трудности с кодом.
А сейчас мы будем создавать виджет популярных постов — выведем отсортированные по количеству комментариев записи через WP_Query.
По своей структуре наш виджет будет похож на стандартный виджет WordPress «Свежие записи», т е он будет иметь похожие параметры (заголовок и количество отображаемых постов) и похожий HTML-шаблон для вывода постов (заголовки записей со ссылками в виде
- -списка).
Вставляем этот код в functions.php :
Я перетащил этот код «как есть» (естественно удалив первую строчку ) в файл functions.php стандартной темы TwentyTwelve, в итоге в списке виджетов на странице Внешний вид > Виджеты мы видим наш виджет:
Давайте перетащим его в какой-нибудь сайдбар справа:
Вот и всё, указываем заголовок виджета (если нужно), количество постов, которое мы хотим вывести и нажимаем «Сохранить» — после этого виджет появится на сайте.
Список плагинов с полезными виджетами
Конечно, необязательно создавать каждый виджет самому, вы можете воспользоваться уже готовыми решениями для конкретных задач.
Для того, чтобы добавить какой-либо из этих плагинов к себе на сайт, копируете его название, переходите в админке в Плагины > Добавить новый и вставляете в форму поиска скопированное название.
Подробно описывать каждый плагин я не буду — описание почти каждого из них тянет на новый пост. Устанавливайте, смотрите, тестируйте (на момент публикации этого поста каждый из плагинов был протестирован мною лично и всё работало отлично).
Со временем список будет пополняться.
Я не стану рассматривать все остальные виджеты социальных сетей (Facebook, Вконтакте, Twitter и т.д.) — в принципе официальные виджеты вполне удобные — просто копируем код, который нам дают и вставляем его в вордпрессовский виджет «Текст».
Посты по теме:
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
Как добавить виджеты для сайта WordPress?
Приветствую вас, дорогие друзья!
Сегодня рассмотрим, как можно добавить виджеты для сайта WordPress и как их можно использовать для улучшения функционала вашего сайта.
Навигация по статье:
Практически в любой теме WordPress предусмотрена возможность использования специальных областей виджетов, позволяющих разместить в различных местах страницы специальные блоки, различные по назначению и набору функций.
Как правило, в теме предусмотрено две области виджетов для сайта WordPress: в сайдбаре и в подвале. Но в зависимости от темы, количество доступных к использованию областей может меняться.
Так же может отличаться и набор виджетов. Расширить набор виджетов для сайта WordPress можно, добавив необходимые вам плагины.
Так, например, если вы установите плагин Page Builder от SiteOrigin и Бандл Виджетов к нему, то в наборе виджетов, помимо стандартных, появится набор конструктора страниц. Используя который вы можете очень просто создать практически любой по структуре элемент в области виждетов. Например, это можно использовать для создания сложной по структуре шапки сайта или подвала.
Как добавить виджет для сайта WordPress?
Добавление виджета для сайта WordPress происходит очень просто. Вам для этого нужно:
Как объявить свою область виджетов WordPress?
В процессе создания сайта часто возникают задачи, которые можно с легкостью решить при помощи виджетов. Но что делать, если у вас в нужной части сайта нет области виджетов? Или, например, вы делаете сайт на базе какой-то темы, но у нее нет возможности разместить виджеты в шапке сайта?
В такой ситуации мы можем сами создать свою область и поместить ее абсолютно в любой части сайта. Используя данную возможность, мы можем создать уникальную, и очень гибкую в настройке и выводе различных элементов на странице тему.
Например, вы хотите разместить над шапкой дополнительное меню, или панель с контактами. Большинство тем не дают такой возможности. А с помощью своей области виджета вы сможете это сделать очень просто.
Для объявления свое области виджетов нам нужно:
Как вывести свою область виджетов на сайте WordPress?
Теперь у нас есть рабочая область виджетов, в которой мы можем разместить наш контент. Но на данном этапе на страницах сайта он не появиться. Так как нам нужно сделать его вывод в нужном месте.
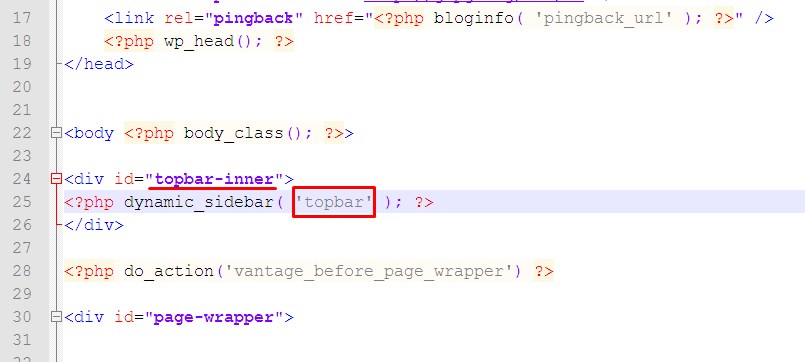
В данном фрагменте мы добавляем блок с произвольным идентификатором topbar-inner, в котором находится функция dynamic_sidebar, предназначенная для вывода на страницы сайта новой области. Здесь нам нужно вставить название идентификатора, которое мы задавали при объявлении области.
Таким же образом вы можете вставить свою область виджетов абсолютно в любую часть своего сайта. Для этого вам всего лишь нужно проинспектировать нужное место на странице сайта и определить класс или идентификатор блока, внутри которого вы хотите поместить свои виджеты. А далее, просто открыть файл соответствующего шаблона и вставить показанный выше фрагмент кода, изменив его под себя.
В этой статье я постаралась показать вам, как добавить виджеты для сайта WordPress, а так же как создать свою область виджетов, и разместить ее в нужном для вас месте на сайте. Используя данную уникальную возможность WordPress, вы с легкость сможете добавлять интересные элементы дизайна и функционала на свой сайт.
Успехов вам в создании своего сайта и до встречи в следующих статьях!
С уважением Юлия Гусарь
Читайте также:
Подписаться на рассылку
8 комментариев
Изначально при написании тем добавлял области для виджетов, а потом пришел к такому выводу, что лучше вывести код в области шаблона, чем нагружать тему через виджеты, особенно если это постоянный блок, типа корзины или поле поиска и тп
Здравствуйте Юлия, а подскажите пожалуйста, что за плагин создаёт такую красивую форму подписки, как у Вас под статьёй и что за плагин отвечает ща такие красивые социальные иконки?
Здравствуйте, Юрий!
Форма и соцсети выводится не плагином. Я вручную их верстала и выводила в коде 🙂
Здраствуйте, добавил я виджет вверху, но он оказался не там где бы я хотел) Как проинспектировать нужное место на странице сайта и определить класс или идентификатор блока чтобы виджет был на нужном месте?
Здравствуйте, Олег! Вот статья с видео инструкцией по инспектированию кода //impuls-web.ru/kak-opredelit-id-i-klass-elementa-na-stranice/
Спасибо, благодаря вам я нашел наконец нормальную пошаговую статью как добавить виджеты для новичка!
Спасибо, Олег! Рада что статья была для Вас полезна!
WordPress.org
Русский
Рубрики
Виджеты WordPress
Виджеты WordPress добавляют содержимое и функции в области для виджетов. Примерами являются виджеты по умолчанию, которые поставляются с WordPress; для рубрик, облака меток, поиска и т. д. Плагины часто добавляют свои собственные виджеты.
Изначально виджеты были разработаны, чтобы обеспечить простой и лёгкий в использовании способ предоставления пользователю управления оформлением и структурой темы WordPress, который теперь доступен в правильно «виджетизированных» темах WordPress, включая верхнию часть, подвал и другие элементы дизайна и структуры WordPress.
Виджеты не требуют опыта работы с кодом или специальных знаний. Их можно добавлять, удалять и переставлять в настройках тем или в виджетах внешнего вида на экранах администрирования WordPress.
Некоторые виджеты WordPress предлагают настройку и параметры, такие как формы для заполнения, включают или исключают данные и информацию, дополнительные изображения и другие функции настройки.
Экран Внешний вид>Настройка>Виджеты объясняет, как использовать различные виджеты, поставляемые с WordPress.
Плагины, которые поставляются в комплекте с виджетами, можно найти в каталоге плагинов WordPress.
Установка виджетов # Установка виджетов
WordPress поставляется с набором виджетов. Если этого недостаточно для ваших нужд, вы можете установить новые, выполнив поиск в каталоге плагинов WordPress, который доступен из окна добавления новых плагинов WordPress.
Отображение виджетов # Отображение виджетов
Существующие виджеты в существующих областях виджетов # Существующие виджеты в существующих областях виджетов
Прежде чем вы сможете добавить виджет, вы должны убедиться, что используемая вами тема поддерживает виджеты (в частности, область виджетов). Вы можете сделать это, просто перейдя в меню «Внешний вид» и отыскав подменю под названием «Виджеты».
Если ваша тема поддерживает интерфейс настройки темы, вы можете использовать следующие шаги:
В настройках темы доступен предварительный просмотр изменений в реальном времени.
Если ваша тема не поддерживает интерфейс настройки тем, вы можете использовать следующие шаги:
Если вы хотите удалить виджет, но сохранить его настройку для возможного использования в будущем, просто перетащите его в область «Неактивные виджеты». Вы можете добавить их обратно в любое время оттуда. Это особенно полезно, когда вы переключаетесь на тему с меньшим количеством или разными областями виджетов.
При смене тем часто есть некоторые различия в количестве и настройке областей/боковых панелей виджетов, и иногда эти конфликты делают переход менее плавным. Если вы изменили тему и вам кажется, что виджеты отсутствуют, прокрутите экран вниз до области «Неактивные виджеты», где будут сохранены все ваши виджеты и их настройки.
Включение режима доступности с помощью параметров экрана позволяет использовать кнопки «Добавить» и «Изменить» вместо перетаскивания.
Области виджетов # Области виджетов
Хотя области виджетов обычно размещаются на боковых панелях веб-страницы, тема может размещать области виджетов в любом месте страницы. Например, помимо обычных расположений боковой панели, тема Twenty Seventeen имеет область виджетов в подвале каждой страницы.
Если вы хотите разместить виджет где-нибудь в своей теме, который не имеет предварительно определенной области виджетов, вам потребуются некоторые знания программирования и следует следовать инструкциям в разделе API виджетов, который можно найти здесь.
Использование текстовых виджетов # Использование текстовых виджетов
Текстовый виджет — один из наиболее часто используемых виджетов WordPress, который поставляется с каждой установкой WordPress. Он позволяет пользователям добавлять текст, видео, изображения, настраиваемые списки и многое другое на свои сайты WordPress.
Чтобы использовать текстовый виджет WordPress:
Чтобы открыть и отредактировать текстовый виджет:
Текстовый виджет может содержать различные HTML, XHTML и мультимедийные ссылки и проигрыватели, такие как встраивание видео и объектов.
Добавление кода в текстовый виджет # Добавление кода в текстовый виджет
Базовый HTML, встраивание и JavaScript легко добавляются в текстовый виджет WordPress. Большинство кодов для встраивания мультимедиа с сайтов социальных сетей будут работать в текстовом виджете WordPress. Однако активный код и языки программирования, такие как PHP, не будут работать, поскольку виджет удалит код, который не может отобразить.
Использование виджетов RSS # Использование виджетов RSS
Виджет RSS позволяет вам интегрировать внешний источник ленты для контента в область виджетов вашего сайта, такую как ваша учетная запись Twitter, сообщения Facebook, сообщения Google+ или другие блоги.
Виджет RSS отображает свежее опубликованное содержимое из любого источника с доступной RSS-лентой. Это идеальный способ интеграции внешнего содержимого на ваш сайт.
По умолчанию виджет WordPress RSS отображает заголовок сообщения или первые 100 (или около того) символов твита или длинного сообщения без названия. Они представлены либо в виде ссылки, либо со ссылкой на исходный источник в зависимости от дизайна и структуры ленты.
Вы можете добавить несколько виджетов RSS для входящих каналов на боковую панель WordPress и в другие области вашего сайта с виджетами.
Виджеты
Виджеты — это содержимое, которое можно добавить в определённые области вашего сайта, например на боковую панель или в подвал.
Ранее виджеты, которые можно было добавить на сайт, были ограничены списком в разделе Внешний вид → Настройка → Виджеты. Теперь появилась возможность добавить любой блок в области виджетов вашего сайта. Это значительно расширяет возможности настройки этих областей.
Добавление блоков не будет влиять на работу виджетов, ранее добавленных на сайт.
Добавление виджетов
Перейдите на вкладку Внешний вид → Настроить → Виджеты, чтобы увидеть доступные области виджетов в вашей теме. Стандартные области для виджетов — подвал и боковая панель, но в зависимости от используемой темы могут использоваться и другие:
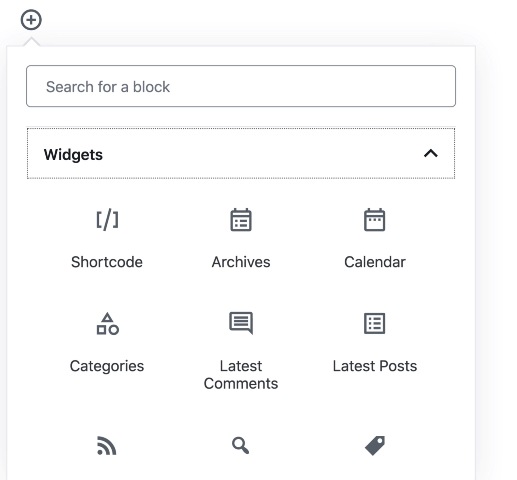
Чтобы добавить виджет, щёлкните любую кнопку + инструмента вставки блоков.
Для просмотра полного списка блоков, которые можно добавить, щёлкните Посмотреть все. Для быстрого поиска блока можно воспользоваться расположенным наверху полем поиска или, прокрутив страницу вниз, просмотреть все блоки по рубрикам.
Старые виджеты, которые использовались до появления блоков, представлены в рубрике «Виджеты» и доступны для добавления.
Щёлкните любой блок, чтобы добавить его к области виджета. Для сохранения изменений, внесённых на сайте, щёлкните Сохранить изменения.
Блок опций виджетов
Щёлкните добавленный блок один раз, и вы увидите панель инструментов с опциями для данного блока. Щёлкните … (многоточие) и выберите дополнительные опции из следующего списка:
Перемещение блоков между областями виджетов
Если после добавления виджета к какой-либо области вы решили переместить его в другую область, выполните следующие действия:
Удаление виджета
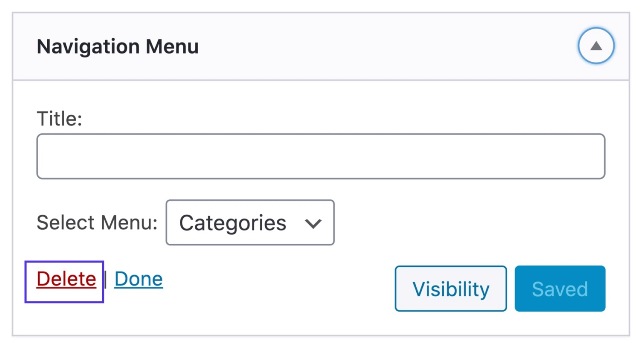
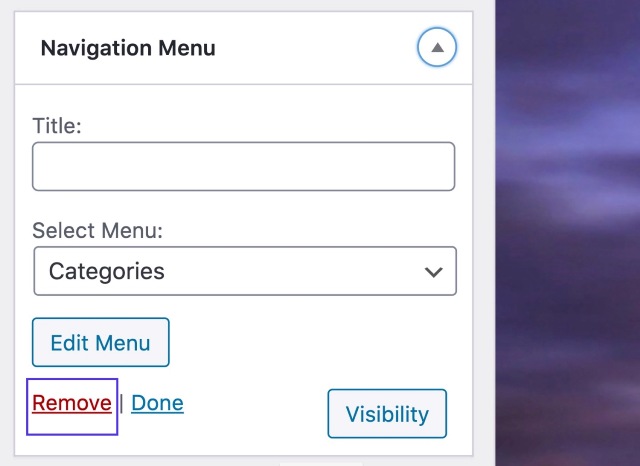
Чтобы удалить добавленые в область виджетов блоки, щёлкните блок один раз и выберите на панели инструментов … (многоточие). Затем щёлкните Удалить блок:
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Как добавлять и использовать виджеты WordPress для настройки вашего сайта
Что такое виджеты и какие виды виджетов предлагает WordPress, мы разобрали в предыдущей статье. Дальше рассмотрим практические вопросы использования виджетов на сайтах WordPress.
Как найти подходящий виджет для вашего сайта
Чтобы найти правильный виджет WordPress, следуйте этим советам:
Какой бы виджет вы ни выбрали, его нужно проверить, чтобы убедиться, что он работает так, как вы хотите. Если вы покупаете плагины премиум-класса, рекомендуем купить с гарантией возврата денег или бесплатным пробным периодом.
Как добавить виджеты на боковую панель и нижний колонтитул в WordPress
Вы можете добавлять виджеты в любые активные области виджетов, предоставляемые вашей темой. Если в вашей тема нет области виджета в том месте, где вы хотите, попробуйте найти другую тему. Можно кодировать свою собственную область виджетов, но этот процесс затруднителен для новичков.
Есть два способа добавить виджеты на сайт:
Рассмотрим оба метода, но сначала давайте разберемся с областью виджетов.
Виджеты не только для боковой панели
В зависимости от вашей темы WordPress области виджетов можно обнаружить в нескольких местах.
В большинстве тем области виджетов находятся на боковой панели и в нижнем колонтитуле. Но в некоторых темах можно обнаружить их в других местах, например, ниже / выше содержимого или в заголовке.
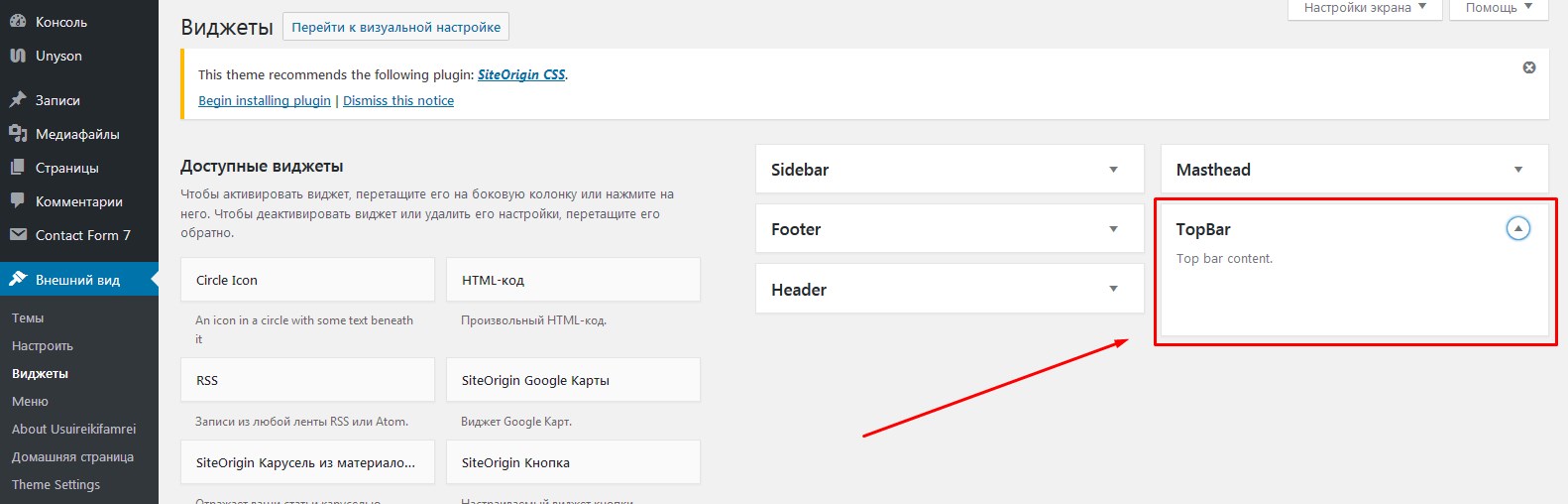
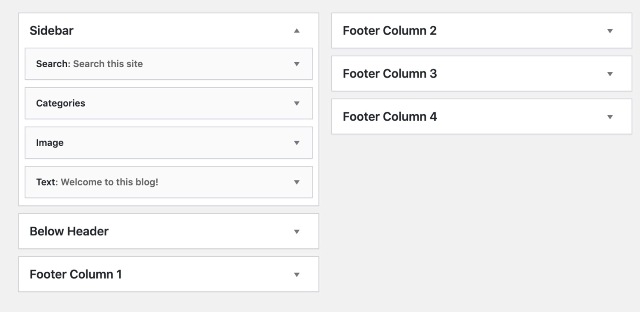
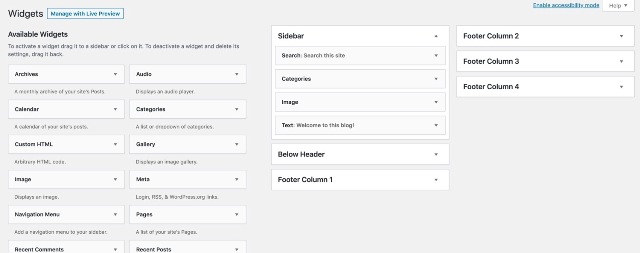
Если вы перейдете на экран настроек виджетов в администраторе WordPress, то увидите все области виджетов вашей темы.
Пример. На скриншоте ниже видно, что есть области виджетов в боковой панели, под заголовком и 4 области в нижнем колонтитуле (футере).
Если вы хотите добавить виджеты в другие места на вашем сайте, имеет смысл найти тему с несколькими областями виджетов.
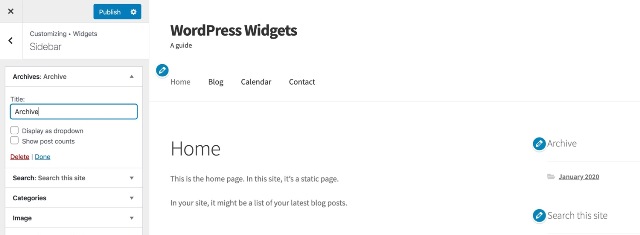
Хороший пример виджета – это добавить панель поиска в заголовок:
Области виджетов и темы
Области виджетов закодированы в файлах шаблона темы, а также в файле функций темы.
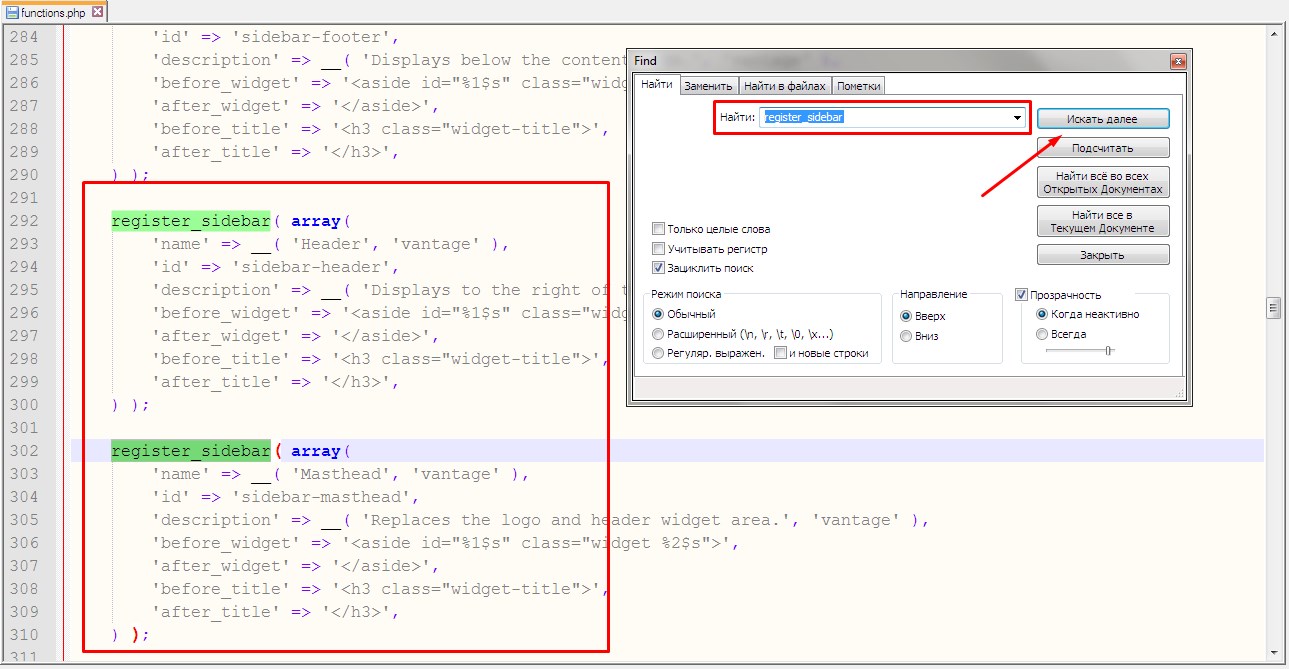
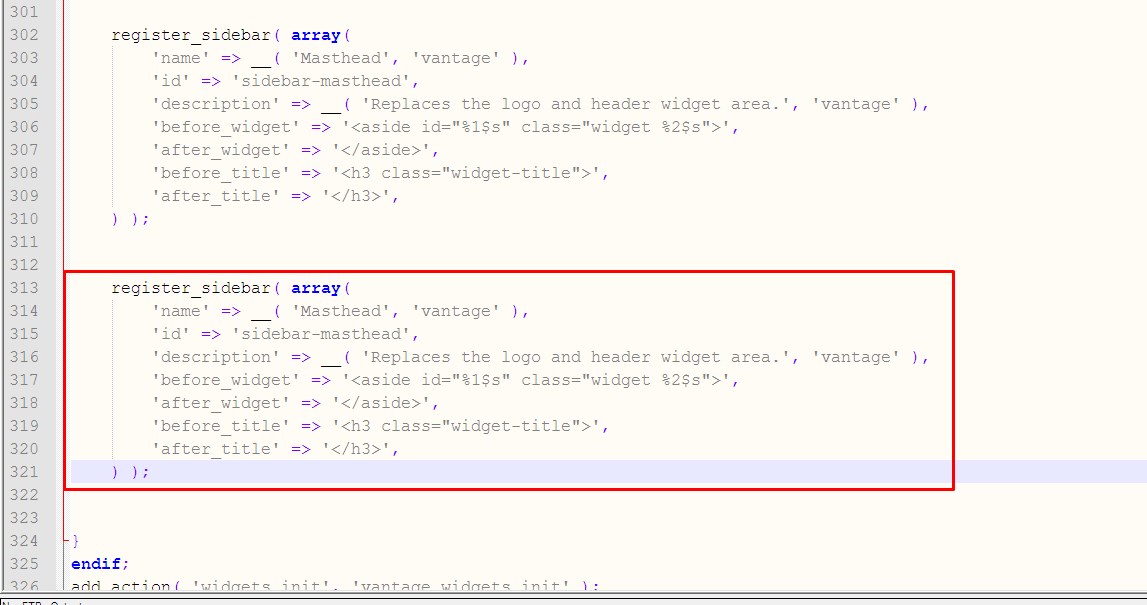
Ниже показан код, который мы использовали в файле функций темы, чтобы добавить область виджета в заголовке.
И код в файле header.php, который добавляет эту область виджета в нужное место в теме.
Если вы хотите добавить дополнительные области виджетов в вашу тему, можете добавить такой же код.
Не забывайте, что если ваша тема не имеет столько областей виджетов, сколько вам хочется, вы можете сделать одну из двух вещей:
Как только вы определились с областями виджетов во всех местах вашей темы, можете добавлять в ним виджеты.
Как использовать экран виджетов для добавления виджетов
Есть два способа добавить виджеты на ваш сайт WordPress. Первый – использовать экран виджетов в админке WordPress.
Нажмите на Внешний вид>Виджеты. Перед вами экран виджетов.
Чтобы добавить виджет, вы можете сделать одну из двух вещей:
Вы можете добавить столько виджетов, сколько захотите, в каждую область виджетов, но не переусердствуйте. Вы можете менять порядок виджетов в каждой области перетаскивая их. А также перемещать их из одной области виджетов в другую, если решите, что в другой области они будут выглядеть лучше.
Восемь Facebook виджетов для вашего сайта на WordPress.
Добавление и редактирование виджетов в режиме доступности
Если вы не используете мышь, с экраном виджетов можно работать и через клавиатуру.
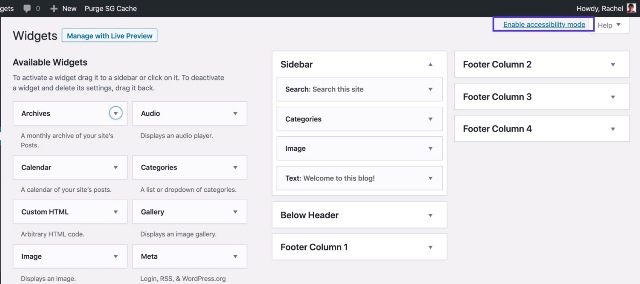
Сначала переведите экран в режим специальных возможностей, щелкнув (или перейдя на вкладку и выбрав) ссылку Включить режим специальных возможностей в правом верхнем углу экрана.
Экран изменится, отражая тот факт, что вы находитесь в режиме доступности.
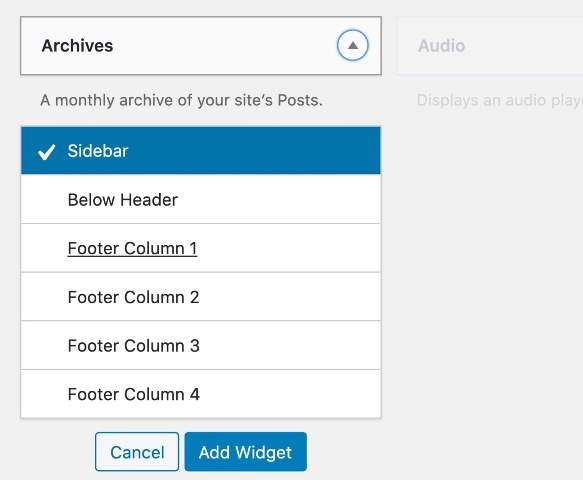
Теперь можно перемещаться между элементами экрана, используя клавишу Tab на клавиатуре, и нажимая Enter, чтобы выбрать элемент и воздействовать на него. Вы можете либо перейти на виджет, нажать «Возврат» по ссылке «Добавить», а затем выбрать место, куда вы хотите добавить его, либо перейти в область виджетов и нажать «Возврат» по ссылке «Изменить».
Как использовать настройщик WordPress для добавления виджетов
Второй способ добавить виджеты на ваш сайт WordPress – использовать настройщик для добавления виджетов вместо экрана виджетов. Так вы можете видеть свои виджеты по мере их добавления. Это облегчает просмотр виджетов и перемещение их между областями виджетов.
В меню администратора выберите «Внешний вид»>«Настройка». Это откроет живой настройщик.
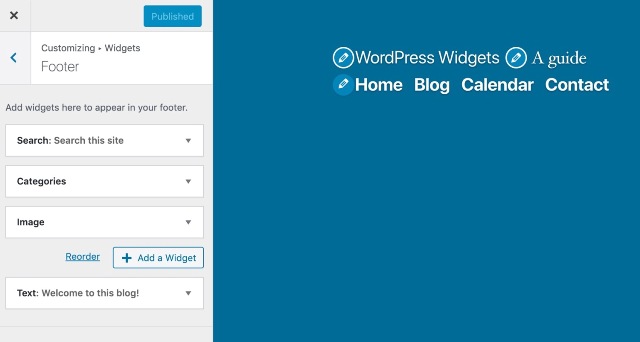
Теперь нажмите «Виджеты», и вы увидите список всех областей виджетов в вашей теме. Щелкните область виджета, в которую вы хотите добавить виджет, и нажмите кнопку «Добавить виджет».
На экране отображается список всех виджетов, доступных для вашего сайта: все встроенные виджеты, поставляемые с WordPress, а также все виджеты, добавленные вами с помощью плагинов.
Выберите виджет, который вы хотите добавить в область виджетов, и вы увидите его на экране предварительного просмотра с правой стороны.
Здесь также можно изменить порядок виджетов, перетаскивая их вверх и вниз с левой стороны или щелкнув ссылку «Изменить порядок» под списком виджетов, а затем щелкнув стрелки, чтобы переместить их вверх и вниз.
Когда вы закончите добавлять виджеты, не забудьте нажать кнопку « Опубликовать» в левом верхнем углу. Если вы покинете Настройщик без этого, ни одно из ваших изменений не будет отражено на сайте.
После того, как вы добавили свои виджеты, посмотрите на них и проверьте, как они вписываются в дизайн вашей страницы. Если вы добавили слишком много областей виджетов, это может выглядеть наляписто. Вам нужно либо удалить некоторые из них, либо переместить их из одной области виджетов в другую.
Как добавить виджет на определенную страницу
Некоторые темы включают области виджетов, предназначенные только для определенных страниц, например домашней страницы. Но что, если вы хотите добавить виджет только на одну страницу вашего сайта?
Вы можете сделать это в редакторе постов и страниц Гутенберг.
Добавьте новый блок обычным способом, а затем выберите тип блока виджеты.
Затем выберите один из списка виджетов, которые вы включили для своего сайта, и добавьте его к содержанию вашего поста или страницы. Это полезно, если вы хотите добавить виджет формы, виджет призыва к действию или список ваших последних постов.
Как через плагин отображать разные сайдбары для разных записей и страниц в WordPress.
Как редактировать виджеты
Добавленные на сайт виджеты можно изменять. Отдельные виджеты будут иметь настройки, к которым можно получить доступ через экран виджетов или настройщик (не имеет значения, какой из них вы использовали для добавления виджета).
Некоторые виджеты не содержат никаких настроек, но другие имеют настройки, например, для названия виджета или количества отображаемых постов. Более сложные виджеты требуют настройки на отдельной странице настроек. Проверьте документацию от разработчика вашего плагина.
Опции для редактирования плагинов виджетов:
Чтобы отредактировать настройки для виджета, найдите его на экране виджетов или в настройщике и отредактируйте все предоставленные параметры.
Чтобы переместить виджет из одной области в другую, откройте экран виджетов и перетащите его из одной области виджетов в другую. В режиме специальных возможностей перейдите к стрелке справа от виджета и выберите один из вариантов.
Удаление виджетов
Чтобы удалить виджет на экране «Виджеты», найдите этот виджет и нажмите ссылку «Удалить» в левом нижнем углу окна настроек.
Чтобы удалить виджет в настройщике, найдите его в области виджетов. Нажмите на стрелку справа от имени виджета и затем на ссылку «Удалить» в левом нижнем углу настроек виджета.
Можно удалить виджет из области виджетов, но сделать его доступным для последующего использования через экран виджетов.
Прокрутите вниз до области «Неактивные виджеты» в нижней части экрана. Перетащите виджеты в эту область, чтобы удалить их из области виджетов, но сохраните их как черновики с текущими настройками. Если захотите в будущем, вы всегда можете перетащить их обратно в область виджетов.
Если вы переключаете темы и ваша новая тема имеет другие области виджетов, то некоторые из виджетов не помещающиеся в области виджетов в новой теме, будут автоматически перемещаться в список неактивных виджетов WordPress.