Как выделить абзац в html
HTML: Абзац и красная строка
Абзацы
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег
, который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
Для изменения отступов между абзацами, без изменения размера шрифта, можно воспользоваться CSS свойством margin.
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Красная строка
Однако при создании веб-страниц оформление красной строки используется достаточно редко, несмотря на то, что она позволяет с гораздо большим удобством воспринимать текст в визуальном плане, что для традиционного читателя достаточно важно – не всем удобно читать электронный вариант текста.
Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent, которое позволяет поставить отступ перед первым предложением:
В примере, приведенном выше, первая строка каждого абзаца на странице будет начинаться с отступа в 25px. Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
Абзац в HTML
Абзац средствами HTML
Теперь откройте этот файл в браузере.
Если этот файл открылся в браузере, сколько абзацев вы видите? Вы заметили в HTML-коде ( в блокноте )
Но существует одна проблема.
Последовательные пробелы ( более одного пробела ) рассматривается, как один пробел. Поэтому вы не можете создавать блоки текста, добавив несколько пробелов, как в Блокноте. Кажется, что в Блокноте блоки разделены, но когда они загружаются в браузере, пробелы исчезают.
Выравнивание абзацев
В следующем примере я использую выравнивание по центру, выравнивание по левому краю, распределение и выравнивание по правому краю. Рассмотрите внимательно следующий пример использования тега абзаца HTML :
Сохраните файл и загрузите его в браузере.
Вы заметили, как абзацы выравниваются по левому краю, по центру, по правому краю и по ширине? Что заставило их выровняться должным образом?
задано выравнивание по левому краю.
Что следует помнить перед тем, как сделать абзац в HTML :
используется для разметки абзацев веб-страницы. Абзац начинается с тега
Абзацы
Как правило, блоки текста разделяют между собой абзацами (параграфами). По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой. Синтаксис создания абзацев следующий.
Каждый абзац начинается с тега
и заканчивается необязательным закрывающим тегом
В любой книге для выделения следующего абзаца используется отступ первой строки, еще называемый «красная строка». Это позволяет читателю легко отыскивать взглядом новую строку и повышает, таким образом, читабельность текста. На веб-странице этот прием обычно не используется, а для разделения абзацев применяется отбивка.
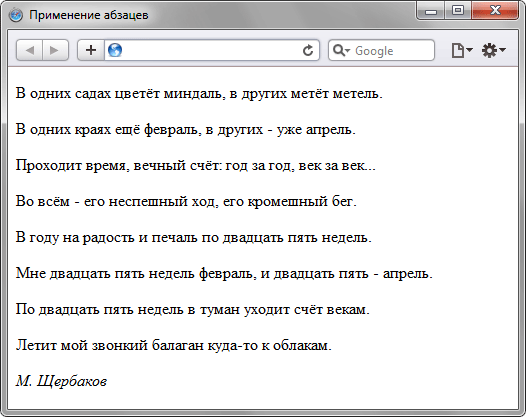
В примере 7.1 показано применение абзацев для создания отступов между строками.
Пример 7.1. Использование абзацев
Результат данного примера показан на рис. 7.1.
Рис. 7.1. Отступы на веб-странице при использовании абзацев
Как видно из рисунка, при использовании тега
между абзацами возникают слишком большие отступы. От них можно избавиться, если в местах переноса строк добавлять тег
. В отличие от абзаца, тег переноса строки
не создает дополнительных вертикальных отступов между строками и может применяться практически в любом тексте.
Так, текст примера 7.1 с учетом переноса строк будет преобразован следующим образом (пример 7.2).
Результат примера продемонстрирован на рис. 7.2. Видно, что расстояние между строками текста уменьшилось и он приобрел более компактный вид.
Как форматировать абзац в HTML?
Как отформатировать абзац в HTML помощью стилей
Как выровнять текст в HTML
Можно выровнять абзац, используя атрибут align со следующими значениями:
В окне браузера HTML код абзаца выглядит следующим образом.
Как реализовать межстрочный интервал HTML
Ниже приведено несколько различных способов использования значения line-height для атрибута style :
: Устанавливает межстрочный интервал 13 пикселей;
: Устанавливает в HTML расстояние между абзацами в 200% относительно текущего размера шрифта;
: Устанавливает высоту строки 14 пикселей.
Отступы
Ниже приводится пример абзацев с отступом слева и справа:
Отступы между абзацами (отступ перед и отступ после абзаца)
В HTML или CSS нам это не нужно. Мы можем просто указать стиль padding для элемента
. padding-top и padding-bottom задают пустое пространство до и после абзаца, которое работает, как отступ сверху или снизу. Посмотрите на приведенный ниже пример тега
. Я установил для первого абзаца HTML отступ 10 пикселей перед вторым и 50 пикселей после второго абзаца:
Что следует помнить
Тег абзаца html, как сделать абзацы в html расстояние между абзацами примеры
Тег абзаца, как обозначается абзац в html, как сделать абзац, изменить расстояние между абзацами!
Тег абзаца html, как сделать абзац в html
Что такое абзац в html
Обозначение абзаца в html
Абзац html с текстом
Данный текст в абзаце, ничем другим не будет отличаться от другого абзаца, на нашей странице, пока он каким-то образом не спозиционирован
Абзац в html
И как это не проиллюстрировать на видео:
Как делать абзацы в html
Чтобы как-то наш абзац был виден, давайте покрасим каждый абзац в какой-то цвет!
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
Ну и собственно, как сделать новый абзац, как вообще делать абзацы в html, просто берем каждую строку и оборачиваем в тег p, как в выше приведенном примере:
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
Какое свойство отвечает за расстояние между абзацами!?
Чтобы увеличить расстояние между абзацами, вам нужно представлять, что происходит между абзацами!
Я сделаю вам скриншот абзаца приведенного выше, нажмем исследовать элемент и выделим наш абзац слева внизу.
Это стили по умолчанию, они выставляются браузером, в соответствии с их спецификацией.
Свойство по умолчанию верхний отступ между абзацами:
Свойство по умолчанию нижний отступ между абзацами:
И нижнее растение между абзацами:
С теорией вроде бы разобрались, давайте перейдем к примерам!
Первый будем увеличивать расстояние между абзацами
Поместим опять наш текст в блок и увеличим расстояние между блоками до 3em? т.е. три высоты шрифта.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
Для того, чтобы уменьшить расстояние между абзацами нужно поставить, какое-то отрицательное число:
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
Чем отличается расстояние между абзацами margin-bottom и margin-top
Чем отличаются друг от друга расстояние сверху абзаца, либо расстояние снизу абзаца!?
Если используется margin-top, то конец последнего элемента не будет иметь margin-top.
Я предполагаю, что вы в таком состоянии :
Поисковые запросы на тему Абзац в html пример
тег необособленного абзаца в html
Сообщение системы комментирования :
Форма пока доступна только админу. скоро все заработает. надеюсь.