Как выделить текст в хтмл
HTML выделение: Выделение текста жирным, курсивом и цветом.
После очередного долгого перерыва вспомнил, что давно уже не писал ни строчки. Конечно, на это есть свои причины, ведь какая-нибудь причина придумать себе оправдание всегда найдется, правда? На самом деле, каждый день занимаюсь ВидеоКурсом, о котором уже упоминал пару раз, но пока больше об этом ничего говорить не буду, скоро все узнаете.
Так вот, так как в голову ничего не приходило, о чем можно написать. Решил посмотреть статистику, что же интересует пользователей Рунета по вопросам HTML, WordPress, DLE и тому подобных тем. И знаете что? Есть еще о чем писать. На все вопросы, что я нашел, вроде бы и есть ответы, однако не всегда в понятной форме. Да и вообще стало интересно написать что-нибудь этакое.
Сегодня поговорим об HTML. А именно о том, как выделить текст жирным и курсивным начертанием, а также поговорим о выделении цветом.
Выделение текста жирным начертанием.
Чтобы выделить текст жирным начертанием не нужно ничего мудрить со стилями CSS или придумывать еще какие-либо сложности. В HTML уже есть такая возможность. При этом, мы можем не просто выделить текст жирным, но и сделать на нем некий акцент с помощью выделения. Акцент может делаться для поисковых систем или каких-либо специальных браузеров или программ. Главное это не переборщить с акцентированием текста в статье или на странице с как-то информацией, так как это может губительно сказаться как минимум на продвижении данной HTML-страницы.
Итак, чтобы просто выделить текст жирным, мы можем воспользоваться тегом . Данный тег относится к элементам физической разметки, при этом устанавливая жирное начертание текста, не делая на нем какого-либо акцента. Этот тег является парным, что говорит о том, что он имеет, как открывающий тег, так и закрывающий. Кроме того, так как элемент встроенный, он должен находиться в каком-либо блочном элементе, например
В этом случае мы просто выделили текст жирным начертанием и все.
Но бывает, так что нам нужно не просто выделить текст, а сделать на нем акцент. Для этого мы можем использовать тег логической разметки . Мало того, что текст, выделенный, этим тегом имеет больший вес для поисковых систем. Но и по идее он должен отличаться от тега в речевых браузерах, например интонацией. Однако не могу ни подтвердить, ни опровергнуть данную информацию, так ли это?
В этом случае все абсолютно также как и в случае, с простым выделением жирным, только мы делаем акцент, а не просто выделение.
текст, на котором мы сделали акцент
Все довольно просто, не правда ли?
Выделение текста курсивом.
В этом случае все не сложнее, чем в первом. И ситуация у нас абсолютно та же. Мы можем выделить текст двумя вариантами в HTML. Опять же, используя либо тег физической разметки или же тег логической, с помощью которого мы опять же делаем акцент на выделенный текст.
Чтобы выделить текст курсивом мы воспользуемся тегом . Этот элемент является парным и строчным, что говорит нам о том, что мы должны использовать, как открывающий тег так и закрывающий. А также должны использовать его внутри блочного элемента. И в данном случае наиболее подходящий блочный элемент — тег параграфа
И конечно же мы можем сделать акцент на тексте одновременно выделив его курсивом с помощью тега . Данный элемент такой же как , за исключением того что выделяется текст курсивом а не жирным.
текст, на котором мы сделали акцент
И последнее о чем я хотел бы сегодня поговорить — это выделение текста цветом.
HTML выделение цветом.
К сожалению тега, для выделения текста цветом в HTML мы не имеем. Но все же и в этом способе нет ничего сложного.
Теперь чтобы было понятней рассмотрим пример.
В этом случае мы выделяем одно слово: цветом. Также хочу отметить, что тег является парным, и мы должны его закрыть там, где свойство должно закончиться.
текст, который нужно выделить цветом
Такими нехитрыми способами мы можем манипулировать текстом на нашей странице. Хочу также отметить, что все то, о чем мы только что говорили, работает и на WordPress и на DLE, ибо любой движок для вывода страниц использует HTML. Именно поэтому HTML можно назвать основой основ любого сайта, не важно, какая у Вас CMS.
Надеюсь, я все понятно объяснил.
Удачи, Друзья. Скоро… Будут интересные новости…
Как сделать жирный шрифт в HTML?
В этой статье представлены способы, позволяющие использовать полужирный шрифт в HTML.
Как сделать полужирный шрифт при помощи CSS-свойства font-weight
Давайте взглянем на следующий пример:
С помощью этого свойства также можно указывать плотность текста. К тому же вы сможете определять текст, который не требуется выделять.
Делаем текст полужирным используя тег жирного шрифта в html
Большинство людей, знакомых с языком гипертекста, когда видят жирный шрифт HTML, сразу же вспоминают о теге .
Давайте рассмотрим пример того как выделить текст жирным в HTML при помощи тега :
HTML-тег — самый быстрый способ вывести текст полужирным.
Как сделать текст полужирным — какой метод уместнее?
HTML предлагает несколько способов выделения текста. И у каждого тега конкретное предназначение.
Элемент следует использовать, когда другие элементы выделения не подходят. Если точнее: то элементы от
Комбинируем выделение текста с помощью CSS и HTML
HTML-способы отлично подходят для определения значения выделенного текста, в то время как CSS-стилизация отвечает за внешний вид текста.
Таблицы стилей можно использовать для видоизменения и стилизации таких элементов, как и т. д. Следовательно, нельзя с полной уверенностью сказать, что фрагменты контента, обрамленные тегами , обязательно будут полужирными.
Урок 3. Заголовки и форматирование текста
Заголовки в HTML
| Внимание! сразу хочу сказать, что заголовки надо использовать аккуратно! Поисковый робот, который создаёт массив информации по вашему сайту в ПЕРВУЮ очередь по Контенту анализирует заголовки. И если, например, в них будет содержаться пустая информация вроде Занимательно, Внимание, А тут вот ещё интересно, то это пойдёт в минус Вашему сайту! |
Сразу обращайте на это внимание и делайте заголовки информативными! Например: Введение в социологию, Парадокс Энштейна-Подольского-Розена, Жизнеописание Горация, Юрский период, в которых должен содержаться Смысл всей или промежуточной информации данной страницы.
Форматирование текста в HTML
Наверное, Вы уже заметили, что если Вы переносите строку и продолжаете печатать текст в коде, то сам текст всё равно идёт в одним абзацем без переноса строки. Для того, чтобы перенести строку надо использовать одиночный тег br в месте принудительного переноса.
Чаще всего (и правильнее) для переноса строки и обозначения абзаца используют тег p (параграф). В случае использования данного тега абзацы у Вас будут разделять отступами друг от друга.
У тега p есть атрибут align, который отвечает за выравнивание параграфа. Может иметь следующие значения:
| Атрибут align есть и у заголовков (тег h), и у параграфов (тег p). |
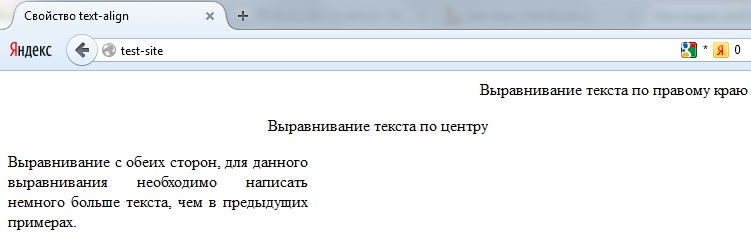
Рассмотрим пример кода выравнивания текста по левой стороне, по правой и по центру
Также существует тег center. Он центрирует его содержимое (текст, изображение и тд). Для текста его действие аналогично выравниванию по центру.
Как выделить текст полужирным в html?
Рассмотрим пример кода выделения текста жирным
И те, и другие слова будут выделены жирным, однако для Поисковой Системы будет важны слова ключевого слова
Как выделить текст курсивом в html?
Рассмотрим пример кода c выделением текста курсивом
Как выделить текст подчёркиванием в html?
Данные и в первом, и во втором случае будут выделен подчёркиванием.
Как сделать перечёркнутый текст в html?
Как выделить текст в верхнем и нижнем индексах в html?
Тег font в html
Для редактирования текста в html также используется тег font. Однако с введением блочной вёрстки и популярностью CSS данный способ быстро начал забываться.
Тег font указывает параметры шрифта (тип шрифта, размер, цвет). У него есть соответствующие атрибуты:
Демонстрация Скачать исходники
Повторюсь, данный способ устарел, поэтому советую не привыкать его использовать.
Можно ли вывести текст в том виде, в котором напечатал(а). Тег PRE
Да, действительно можно облегчить себе жизнь и избавиться от многих отступов, переносов и прочего. Для этого существует тег pre. Количество пробелов, большее одного, в коде приравнивается к одному, однако в pre текст остаётся в таком виде, в котором его ввели.
Как выделить текст в html код все способы выделения примеры
Как выделить текст в html все способы!
Выделить текст с помощью тегов html
Есть ли такие теги html? с помощью которых можно выделить текст на странице сайта!?
Выделить строку, текст, слово, часть текста с помощью тега mark
Выделить строку, текст, слово, часть текста с помощью тега b
Выделить строку, текст, слово, часть текста с помощью тега strong
Выделить строку, текст, слово, часть текста с помощью тега s
Выделить строку, текст, слово, часть текста с помощью тега u
Выделить строку, текст, слово, часть текста с помощью тега i
Выделить строку, текст, слово, часть текста с помощью тега blockquote
background: none repeat scroll 0 0 #f4e892;
box-shadow: 0 1px 2px rgba(0,0,0,0.25), 0 0 10px rgba(0,0,0,0.1) inset;
Как выделить текст на странице html с помощью css
Выделать текст покрасив его в другой цвет
Как выделить текст, покрасив его в красный!?
Как выделить текст, покрасив его в синий!?
Может быть мы хотим выделить текст покрасив его в синий!? Легко!
текст выделен в синий
Как выделить текст, покрасив его в зеленый!?
Как выделить текст, покрасив его в черный!?
Для того, чтобы покрасить текст в черный, не обязательно выставлять цвет, он по умолчанию будет черным!
текст выделен в black
Как выделить текст, покрасив его в белый!?
текст выделен в white
Как выделить текст, покрасив его в фиолетовый!?
фиолетовый прил, пурпур, фиолетовый цвет, порфира
текст выделен в purple
Как выделить текст, покрасив его в обожженный кирпич!?
текст выделен в firebrick
Как выделить текст, покрасив его в бордовый!?
текст выделен в maroon
Как выделить текст, покрасив его в оранжево-красный!?
Как выделить текст, покрасив его в полуночный голубой!?
Как выделить текст, покрасив его в полуночный голубой!?
Думаю на этом такое перечисление достаточно, вы поняли как выделять текст цветом, поэтому. приведу еще цвета, которые переопределены словами:
текст выделен в cyan
текст выделен в yellow
текст выделен в magenta
текст выделен в darkgreen
текст выделен в darkgoldenrod
текст выделен в gold
текст выделен в orchid
текст выделен в violet
текст выделен в burlywood
текст выделен в peachpuff
Как выделить строку, часть текста, слово цветом заднего фона
Как выделить текст, покрасив задний фон в любой цвет!?
Как выделить слово часть строки, часть текста бордюром!?
Можно выделить часть текста слово бордюром
Можно выделить слово или часть текста бордюром.
Как выделить слово часть строки, часть текста стилизованным тегом!?
Я конечно так не делаю, у меня есть стилизованные теги для разных целей:
Стили для этого блока:
Выделать заголовок подчеркиванием
Это псевдо заголовок выделенный нижнем подчеркиванием
Интернет спрашивает о выделении текста/
как выделить курсивом некоторые слова в css
Css не может угадать, какие слова вы хотите выделить в css. Поэтому существует всего несколько вариантов, выделить любой текст :
Либо обрамить этот текст любым другим тегом с классом(class) либо ид(id) и прописать им свойства в css.
Если требуется найти определенные слова в тексте и их выделить, то для этого css не подходит! Для этого нужен php, например str_replace
как выделить слово серым в html
Для выделения текста любым цветом, например серым, существует несколько вариантов:
Обрамляем текст в тег, например в в span
И сооружаем, например такую конструкцию :
как выделить текст в эркон
как выделить текст синим html
Для выделения текста синим, или любым другим цветом, поступаем аналогично, что проделывали с серым:
Выделенный текст синим цветом
как выделить текст спаном в css
Немного непонятный вопрос. что вы хотите. учитесь правильно задавать вопросы, как в том фильме :
— А это правильный вопрос!
Спаном можно выделить текст, если это тег span
Ему присвоить либо, класс(class), либо ид(id) и уже потом прописать в css
HTML-теги для оформления текста
Современный сайт невозможно представить без текстов. Чтобы пользователи могли легко взаимодействовать с контентом, важно позаботиться о его форматировании. Использование html тегов позволяет оформить текст, выбрать шрифт и начертание, выделить заголовки – другими словами, сделать всё, чтобы информация стала наглядной и доступной.
Кроме заботы о читателе, разметка текста при помощи html тегов выполняет другую важную функцию. Теги влияют на оптимизацию сайта и помогают улучшить индексацию страницы поисковыми системами. Грамотное форматирование дает возможность поисковым роботам выделить ключевые слова, по которым нужно ранжировать страницу в поисковой выдаче.
Как обернуть текст в тег
Html теги – это своего рода контейнеры для текста. Они не имеют визуального отображения, но несут смысловую нагрузку, и указывают, как будет отображаться на странице сайта каждый текстовый фрагмент.
За вид текста в целом отвечает хтмл тег . Через его атрибуты face, size и color можно задать необходимый шрифт, его размер и цвет.

Эти атрибуты можно располагать в любом порядке и использовать по отдельности.
Тег шрифта
Размер шрифта можно изменить при помощи атрибута size. Указывается в виде цифры, по умолчанию применяется значение size =”3”.
При помощи html тегов можно задать любой из 3 типов шрифтов:
Атрибут face задает необходимый шрифт, достаточно указать его название.
Приведем пример использования html тега шрифта:
Данное форматирование будет выглядеть на странице следующим образом:

Тег цвета в html
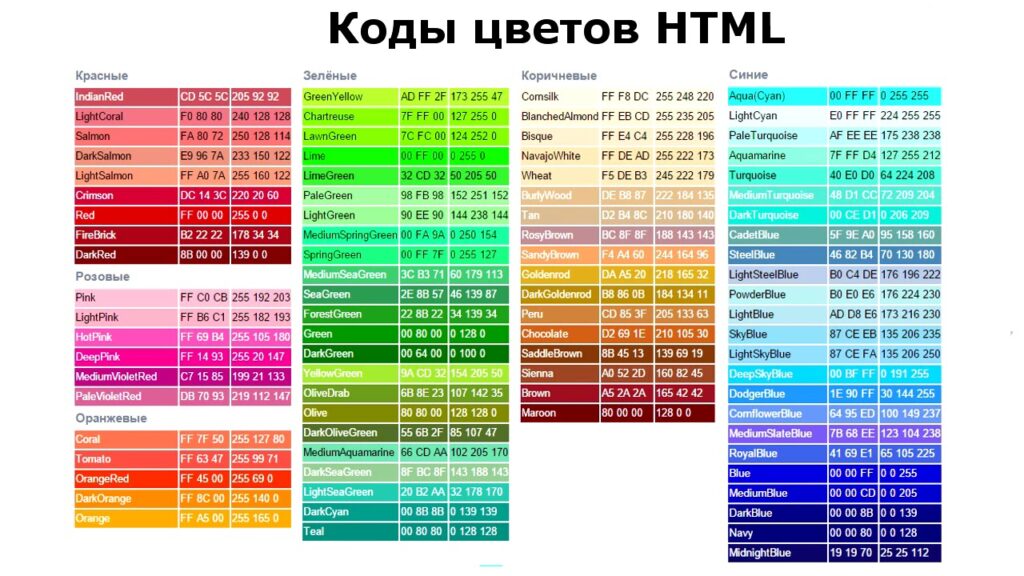
Задать цвет шрифта при помощи атрибута color можно тремя способами. Первый – указать RGB код цвета, второй – выбрать html код цвета, третий – просто написать его название. Посмотреть коды популярных цветов можно в специальных таблицах.

Воспользуемся способом указания цвета по его названию.
Тег заголовка
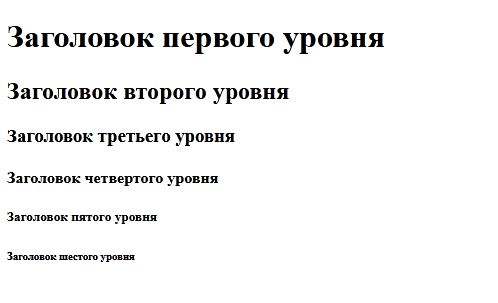
Заголовки – одни из важнейших элементов, которые формируют структуру web-страницы. Для создания логической последовательности текста, выделения названий разделов используются заголовки разных уровней. Они выделяются html тегами

Важно учитывать, что заголовок с хтмл тегом
Размеры шрифта заголовков разных уровней:







 Как выглядит выравнивание текста на веб-странице
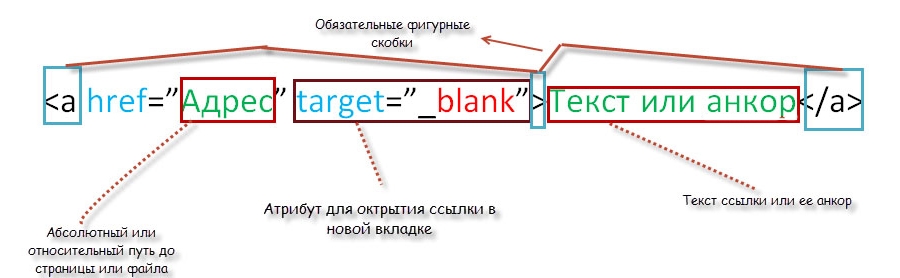
Как выглядит выравнивание текста на веб-странице Как оформить ссылку на сайте html тегами
Как оформить ссылку на сайте html тегами