Как выделить заголовок в html
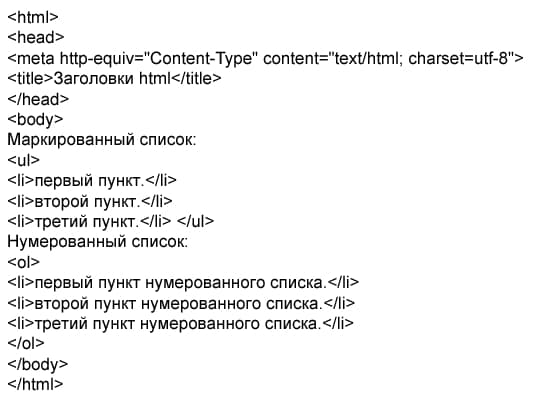
Форматированию текста в HTML в первую очередь следует уделить внимание, так как практически на любой странице большая часть информации представлена в текстовом виде. Кроме этого, изучив эту тему, Вы познакомитесь со значительной частью HTML тегов.
Группу тегов HTML, предназначенных для работы с текстом можно разделить на две основные подгруппы: теги физического форматирования и теги логического форматирования текста.
Теги логического форматирования в большей степени несут смысловую нагрузку, и некоторые из них в основном предназначены для удобства работы поисковых систем.
— Эти теги относятся к группе логического форматирования: Abbr Acronym Code Em Kbd Q Samp Strong
Важнейшим тегом физического форматирования текста является тег
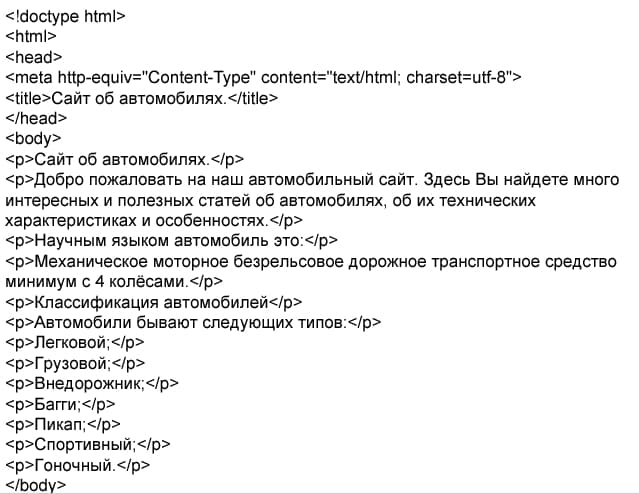
, который предназначен для разбивки текста на параграфы.
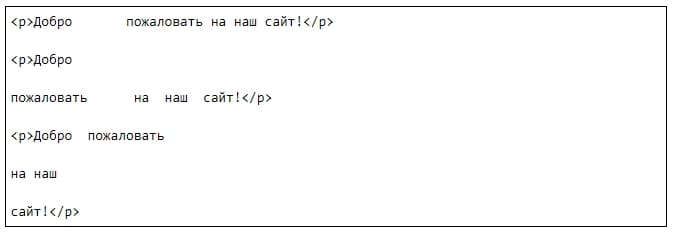
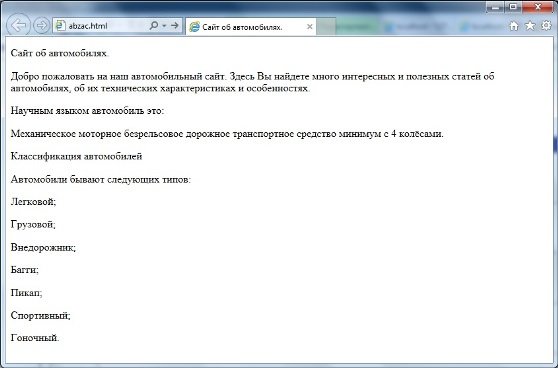
создает новый параграф. При этом текст начинается с новой строки, и между параграфами образуется промежуток.
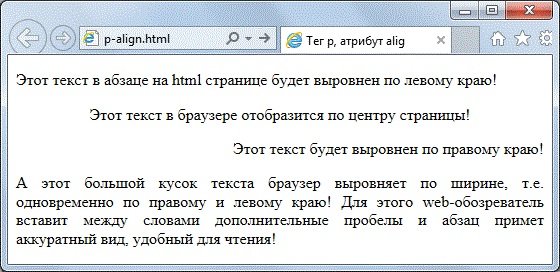
Атрибут align тега
позволяет позиционировать абзац по горизонтали, размещая его слева (align= «left» ), справа ( align= «right» ), располагая по центру ( align= «center» ) или выравнивая по ширине ( align= «justify» ) окна браузера или родительского элемента.
При просмотре в браузере новый абзац отделяется от предыдущего пустой строкой. Тег
используется для переноса строки.
Текст разбит на параграфы.
При просмотре в браузере новый абзац отделяется от предыдущего пустой строкой. Тег
используется для переноса строки.
Заголовки в HTML. Размер текста
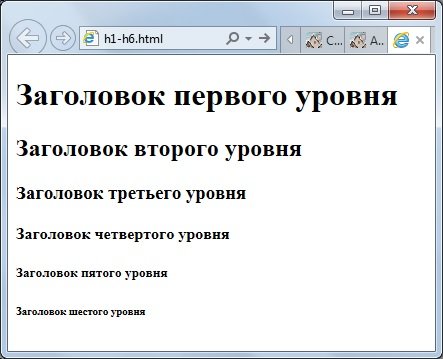
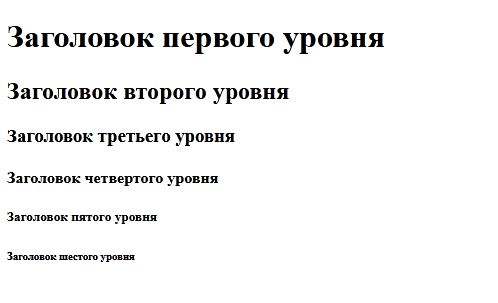
Заголовки в HTML представлены шестью тегами
. Каждый из них обозначает заголовок определенного уровня (веса или значимости).
И так далее, по значимости и иерархии, при помощи тегов
, выделяют заголовки различных уровней.
Использование заголовков в HTML «облегчает жизнь» не только пользователям в плане удобного и быстрого ориентирования на странице, но и упрощают работу поисковым роботам, позволяя выделить главное и второстепенное, что положительно влияет на оптимизацию страниц сайта.
, как и тег
Использование закрывающего тега для всех заголовков HTML, является обязательным условием их применения!
Заголовок 1-го уровня
«center» > Заголовок 2-го уровня
«right» > Заголовок 3-го уровня
«center» > Заголовок 4-го уровня
«right» > Заголовок 5-го уровня
Заголовок 1-го уровня
Заголовок 2-го уровня
Заголовок 3-го уровня
Заголовок 4-го уровня
Заголовок 5-го уровня
Размер текста продолжение.


Увеличение и уменьшение текущего размера шрифта на одну условную единицу.
Индекс верхний. и Индекс нижний. в HTML.
Изменим характеристики текущего шрифта «red» size= «+2» face= «Arial, Helvetica, sans-serif» > при помощи тега font
Увеличение и уменьшение текущего размера шрифта на одну условную единицу.
Индекс верхний. и Индекснижний. в HTML.
Изменим характеристики текущего шрифта при помощи тега font
Изучайте CSS и работайте со стилями!
Гарнитура шрифта
По умолчанию в браузере Вы видите светлый текст прямой постановки. Тег позволяет отобразить текст курсивом, а тег сделать его жирным.
Изменим начертание шрифта: его постановку и насыщенность!
Моноширинный шрифт
Многие среды разработки и редакторы исходного текста программ по умолчанию настроены на моноширинные шрифты. Это сделано для удобства работы программистов: улучшается удобочитаемость кода.
В HTML несколько тегов отображают текст моноширинным шрифтом.
Цитаты в HTML. Подчеркивание и перечеркивание текста

для его перечеркивания. Это теги физического форматирования текста, и, кроме визуального оформления, никакой смысловой нагрузки они не несут.
Оформление цитат

. Текст, заключенный в этот тег, оформляется следующим образом: сверху и снизу от основного текста образуются промежутки, а слева и справа отступы (примерно по 40 пикселей).
Как сказал Г. Ламене:
Наука служит лишь для того, чтобы дать нам понятие о размерах нашего невежества.
Как сказал Г. Ламене:
Наука служит лишь для того, чтобы дать нам понятие о размерах нашего невежества.
Несколько логических тегов

Как выделить текст в html код все способы выделения примеры
Как выделить текст в html все способы!
Выделить текст с помощью тегов html
Есть ли такие теги html? с помощью которых можно выделить текст на странице сайта!?
Выделить строку, текст, слово, часть текста с помощью тега mark
Выделить строку, текст, слово, часть текста с помощью тега b
Выделить строку, текст, слово, часть текста с помощью тега strong
Выделить строку, текст, слово, часть текста с помощью тега s
Выделить строку, текст, слово, часть текста с помощью тега u
Выделить строку, текст, слово, часть текста с помощью тега i
Выделить строку, текст, слово, часть текста с помощью тега blockquote
background: none repeat scroll 0 0 #f4e892;
box-shadow: 0 1px 2px rgba(0,0,0,0.25), 0 0 10px rgba(0,0,0,0.1) inset;
Как выделить текст на странице html с помощью css
Выделать текст покрасив его в другой цвет
Как выделить текст, покрасив его в красный!?
Как выделить текст, покрасив его в синий!?
Может быть мы хотим выделить текст покрасив его в синий!? Легко!
текст выделен в синий
Как выделить текст, покрасив его в зеленый!?
Как выделить текст, покрасив его в черный!?
Для того, чтобы покрасить текст в черный, не обязательно выставлять цвет, он по умолчанию будет черным!
текст выделен в black
Как выделить текст, покрасив его в белый!?
текст выделен в white
Как выделить текст, покрасив его в фиолетовый!?
фиолетовый прил, пурпур, фиолетовый цвет, порфира
текст выделен в purple
Как выделить текст, покрасив его в обожженный кирпич!?
текст выделен в firebrick
Как выделить текст, покрасив его в бордовый!?
текст выделен в maroon
Как выделить текст, покрасив его в оранжево-красный!?
Как выделить текст, покрасив его в полуночный голубой!?
Как выделить текст, покрасив его в полуночный голубой!?
Думаю на этом такое перечисление достаточно, вы поняли как выделять текст цветом, поэтому. приведу еще цвета, которые переопределены словами:
текст выделен в cyan
текст выделен в yellow
текст выделен в magenta
текст выделен в darkgreen
текст выделен в darkgoldenrod
текст выделен в gold
текст выделен в orchid
текст выделен в violet
текст выделен в burlywood
текст выделен в peachpuff
Как выделить строку, часть текста, слово цветом заднего фона
Как выделить текст, покрасив задний фон в любой цвет!?
Как выделить слово часть строки, часть текста бордюром!?
Можно выделить часть текста слово бордюром
Можно выделить слово или часть текста бордюром.
Как выделить слово часть строки, часть текста стилизованным тегом!?
Я конечно так не делаю, у меня есть стилизованные теги для разных целей:
Стили для этого блока:
Выделать заголовок подчеркиванием
Это псевдо заголовок выделенный нижнем подчеркиванием
Интернет спрашивает о выделении текста/
как выделить курсивом некоторые слова в css
Css не может угадать, какие слова вы хотите выделить в css. Поэтому существует всего несколько вариантов, выделить любой текст :
Либо обрамить этот текст любым другим тегом с классом(class) либо ид(id) и прописать им свойства в css.
Если требуется найти определенные слова в тексте и их выделить, то для этого css не подходит! Для этого нужен php, например str_replace
как выделить слово серым в html
Для выделения текста любым цветом, например серым, существует несколько вариантов:
Обрамляем текст в тег, например в в span
И сооружаем, например такую конструкцию :
как выделить текст в эркон
как выделить текст синим html
Для выделения текста синим, или любым другим цветом, поступаем аналогично, что проделывали с серым:
Выделенный текст синим цветом
как выделить текст спаном в css
Немного непонятный вопрос. что вы хотите. учитесь правильно задавать вопросы, как в том фильме :
— А это правильный вопрос!
Спаном можно выделить текст, если это тег span
Ему присвоить либо, класс(class), либо ид(id) и уже потом прописать в css
HTML-теги для оформления текста
Современный сайт невозможно представить без текстов. Чтобы пользователи могли легко взаимодействовать с контентом, важно позаботиться о его форматировании. Использование html тегов позволяет оформить текст, выбрать шрифт и начертание, выделить заголовки – другими словами, сделать всё, чтобы информация стала наглядной и доступной.
Кроме заботы о читателе, разметка текста при помощи html тегов выполняет другую важную функцию. Теги влияют на оптимизацию сайта и помогают улучшить индексацию страницы поисковыми системами. Грамотное форматирование дает возможность поисковым роботам выделить ключевые слова, по которым нужно ранжировать страницу в поисковой выдаче.
Как обернуть текст в тег
Html теги – это своего рода контейнеры для текста. Они не имеют визуального отображения, но несут смысловую нагрузку, и указывают, как будет отображаться на странице сайта каждый текстовый фрагмент.
За вид текста в целом отвечает хтмл тег . Через его атрибуты face, size и color можно задать необходимый шрифт, его размер и цвет.

Эти атрибуты можно располагать в любом порядке и использовать по отдельности.
Тег шрифта
Размер шрифта можно изменить при помощи атрибута size. Указывается в виде цифры, по умолчанию применяется значение size =”3”.
При помощи html тегов можно задать любой из 3 типов шрифтов:
Атрибут face задает необходимый шрифт, достаточно указать его название.
Приведем пример использования html тега шрифта:
Данное форматирование будет выглядеть на странице следующим образом:

Тег цвета в html
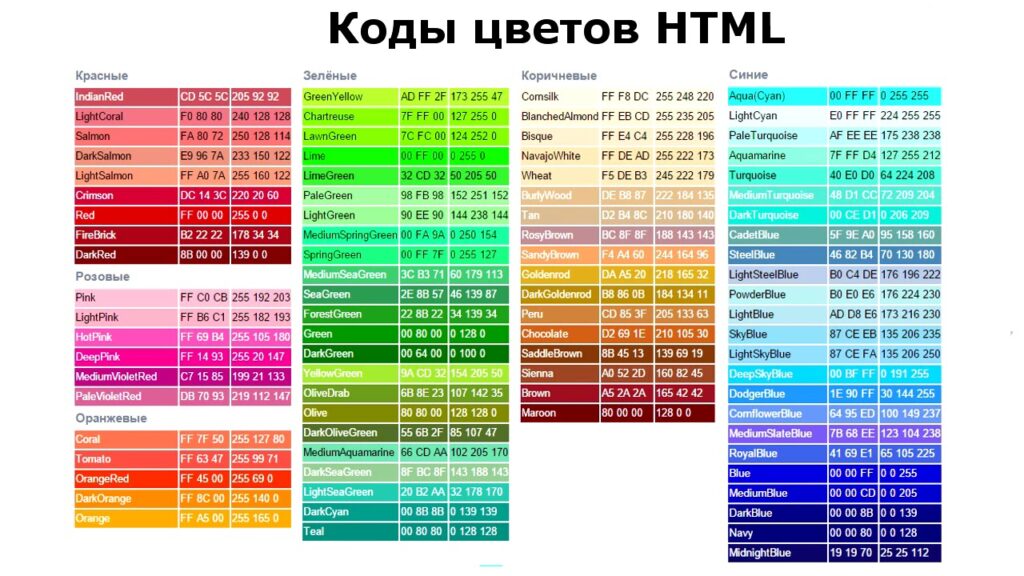
Задать цвет шрифта при помощи атрибута color можно тремя способами. Первый – указать RGB код цвета, второй – выбрать html код цвета, третий – просто написать его название. Посмотреть коды популярных цветов можно в специальных таблицах.

Воспользуемся способом указания цвета по его названию.
Тег заголовка
Заголовки – одни из важнейших элементов, которые формируют структуру web-страницы. Для создания логической последовательности текста, выделения названий разделов используются заголовки разных уровней. Они выделяются html тегами

Важно учитывать, что заголовок с хтмл тегом
Размеры шрифта заголовков разных уровней:

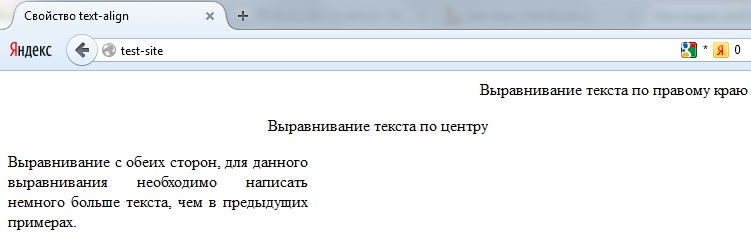
 Как выглядит выравнивание текста на веб-странице
Как выглядит выравнивание текста на веб-странице Как оформить ссылку на сайте html тегами
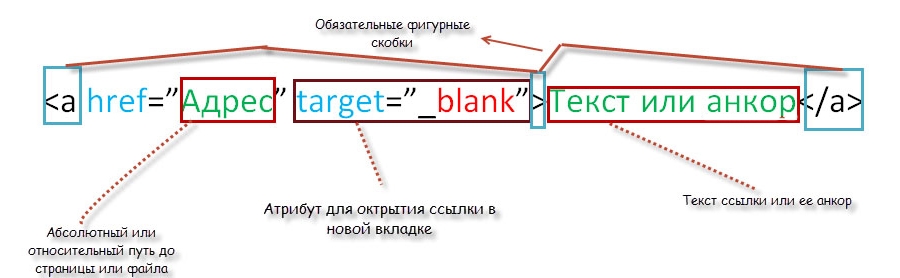
Как оформить ссылку на сайте html тегами