Как выглядят сайты на тильде
Примеры сайтов на Tilda Publishing (Тильда)
Итак, представляем подборку примеров по которых можно объективно судить о функциональных возможностях платформы.
Tilda — сервис, занимающий средние позиции в списке конструкторов сайтов. Движок оснащен визуальным редактором, в котором можно собрать лендинг, портфолио, небольшой интернет-магазин, блог и прочие медийные проекты: лонгриды, фотоистории, мультимедийные страницы.
Тильда предлагает разные способы отображения контента, поэтому иногда сложно выбрать, какие именно инструменты стоит использовать для реализации проекта. Если вы столкнулись с такой проблемой, то посмотрите нашу подборку сайтов на Tilda, которая может вдохновить на новые свершения в веб-дизайне и заодно покажет, как можно использовать возможности, которые предлагает сервис.
Примеры Tilda-сайтов:
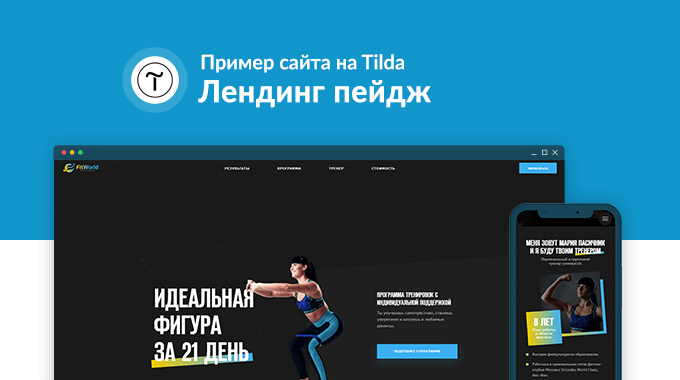
1. Лендинг фитнес тренера
Myfitworld.ru – персональный лендинг тренера по фитнесу, который отлично демонстрирует возможности Tilda для создания одностраничников. В отличие от предыдущего примера, здесь вместо скучного белого листа добавлен фон. Такая функция есть среди стандартных блоков конструктора, нужно просто выбрать её и добавить изображение, которое будет оптимизировано под размер экрана. Однако разработчик лендинга не ограничился только стандартными формами и явно использовал Zero Block — мощный редактор, в котором можно создавать блоки с нуля и настраивать их отображение для разных экранов и ориентаций.
Хорошие цвета, привлекательные формы, анимация при появлении блоков и элементов — лендинг выглядит очень круто. Видно, что структуру тщательно продумывали: отзывы, дипломы и сертификаты спрятаны под кнопками, что экономит место, форма для записи постоянно висит в верхнем углу. Единственная претензия — не совсем корректное размещение якоря для перехода к стоимости курса. Кнопка «Записаться на программу» выходит за пределы экраны, так что приходится лишний раз скроллить. Этот недостаток можно устранить разными способами: переместить якорь чуть ниже, уменьшить отступы или сделать блок чуть меньше. Но он совсем не портит впечатление от работы.
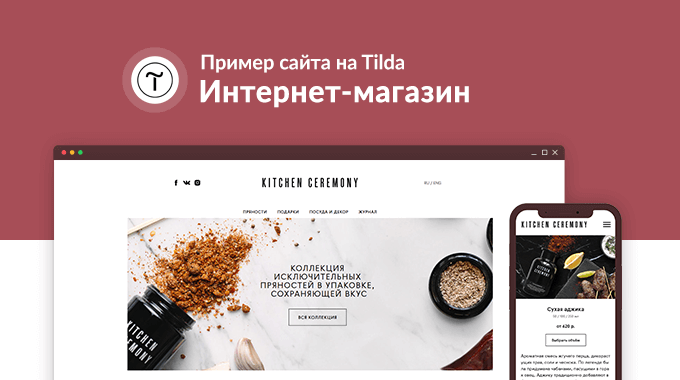
2. Интернет-магазин пряностей
Kitchenceremony.com – интернет-магазин пряностей и кухонных аксессуаров, демонстрирующий продающие возможности Tilda. В каталоге перед каждым типом товаров располагается блок с коротким описанием. Из него можно узнать о составе продукта и о блюдах, к которым он подходит. У каждого товара есть отдельная страница с подробным описанием, несколькими фотографиями и кнопкой в «В корзину».
Сама корзина представлена в виде простой формы, в которой необходимо указать имя, e-mail, телефон и выбрать способ доставки. Оплаты онлайн нет, но это решение магазина, а не недостаток Tilda. Конструктор предлагает интеграцию с 12 платёжными системами, среди которых PayPal, Robokassa, «Яндекс.Деньги» и «Сбербанк». Подключаются они на одноимённой вкладке в настройках проекта. На главной странице располагаются самые популярные товары, а также ссылки на разделы каталога. На сайте есть журнал с тематическими материалами. Перейти в него можно через меню навигации или с помощью блока с последними статьями внизу главной страницы. Чистая, красивая и удобная вёрстка — на Tilda добиться этого не так уж и сложно.
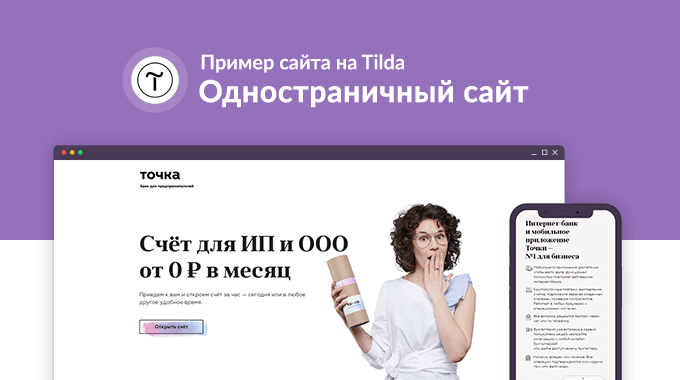
3. Одностраничный сайт
Partner.tochka.com – сайт-одностраничник банка для предпринимателей, который бьёт в целевую аудиторию лаконичным и стильным дизайном без лишних эффектов. Главная цель страницы — рассказать о возможностях для бизнеса. Делается это с помощью пяти стандартных блоков Tilda и трёх основных цветов.
Правда, в некоторых случаях минимализм становится чрезмерным. На странице есть только одна кнопка «Заказать счёт». Она располагается на первом экране и не спускается вниз при скроллинге. Если, допустим, посетитель захочет сделать заказ после блока с тарифами, то ему придётся возвращаться наверх или спускаться вниз. Сама форма заявки содержит только поле для ввода номера телефона. Можно было добавить хотя бы имя, а так получается, что менеджеру приходится знакомиться с клиентом при звонке. Имя легко бы влезло на место, которое занимает номер телефона — там всё равно куча свободного пространства. Исправить этот недостаток можно стандартными инструментами Tilda, нужно лишь правильно отладить форму.
4. Сайт дизайн-студии
Logomachine.ru – если в предыдущем примере целевая аудитория вряд ли оценила бы большое количество эффектов, то в случае с сайтом дизайн-студии по созданию логотипов они как никогда кстати. Для создания блоков использовался редактор Zero Block с пошаговой настройкой анимации и разными триггерами. Например, на первом экране элементы реагируют на курсор, а при перечислении проектов ниже начинают движение при появлении блока на экране.
В мобильной версии сайта всё скомпоновано тоже очень круто: элементы аккуратно располагаются по вертикали, отступы везде одинаковые, блоки не давят друг на друга. Внизу постоянно висят кнопки чата и заказа обратного звонка, так что если после изучения очередного проекта у посетителя внезапно возникнет сильное желание обратиться в дизайн-студию, ему не придётся скроллить страницу в поисках контактов.
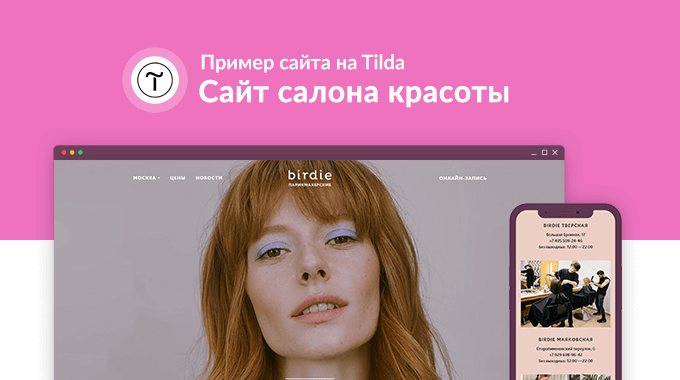
5. Сайт салона красоты
Ptichka.me – сайт сети парикмахерских, филиалы которой расположены в разных концах России. Для каждого города сделана собственная версия сайта, чтобы посетители получали корректную информацию о стоимости, которая заметно отличается. Для быстрого перехода к списку услуг в меню есть раздел «Цены», но работает он только для московской версии. Для других городов якорь не работает. Исправляется это правильной настройкой ссылки.
Новости добавляются в виде отдельных страниц и содержат много больших фотографий, так что их интересно просматривать. На сайте реализована возможность онлайн-записи, которую обеспечивает виджет от YCLIENTS. Он есть среди стандартных блоков конструктора в категории «Другое». Чтобы добавить его, достаточно создать виджет на сервисе YCLIENTS, а затем прописать в контенте блока номер формы онлайн-записи.
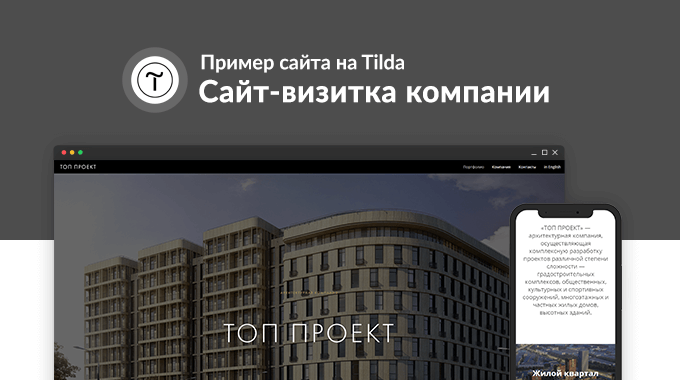
6. Сайт-визитка компании
Topproekt – портфолио архитектурной компании, при создании которого использовано минимальное количество возможностей Tilda. Судя по домену, у разработчика был подключен тариф Personal, на котором копирайт конструктора в футере убирается. Однако лейбл Made on Tilda остался на своём месте. То же относится к значку конструктора, который отображается по умолчанию на вкладке рядом с названием сайта. Чтобы заменить его, достаточно зайти в настройки проекта и загрузить другое изображение.
При создании сайта использовались только стандартные блоки, поэтому страницы не очень интересно изучать. Всё-таки портфолио должно вызывать какие-то эмоции, а здесь представлены только четыре вида блоков: текст, врезка, отдельные изображения и галереи. Из положительных моментов отметим наличие полноценной англоязычной версии сайта. Переключатель языков находится в меню навигации, которое остаются закреплённым наверху при скроллинге. В остальном потенциал Tilda не раскрыт даже на треть — учитывая тематику, можно было сделать портфолио гораздо более привлекательным.
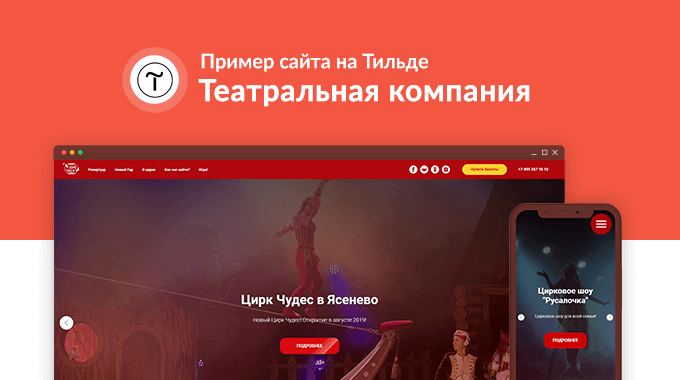
7. Цирк чудес
Wonder-circus.ru – одностраничник московского цирка. Является анонсом предстоящего открытия с программой и возможностью предзаказа билетов на предстоящие выступления. Продающая страница. Дизайн соответствующий: яркие цвета, сочные фотографии, описания представлений и эффекты. Выглядит броско, атмосферно, оформление выполнено довольно качественно. Есть возможность скачать приложение цирка для Android и iOS. В меню используются анкорные ссылки, но часть из них не работают – видимо, страница свежая, ещё не всё довели до ума.
Есть мелкие огрехи в структуре: например, в разделе контактов висит кусок пустого пространства перед картами проезда, не несущий никакой смысловой нагрузки. Описания постановок привлекательные, под каждую отведена отдельная страница на этом же домене. Есть расписание мероприятий с ценами и схемой площадок для выступления с обозначением уже выкупленных билетов. Купить билет онлайн нельзя, но можно заказать по телефону или приобрести в одной из касс города из списка. Шрифты обычные, без стилизации под развлекательный мотив. Хорошая работа с мелкими недочётами.
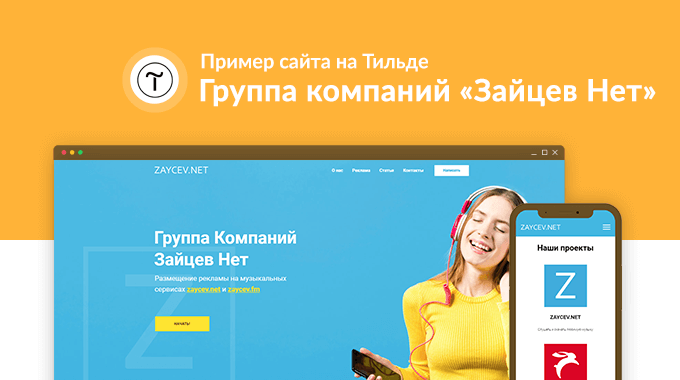
8. Группа компаний «Зайцев Нет»
Sales.zaycev.net – сайт-визитка известного радио и музыкального сервиса, посаженная на поддомен основного проекта компании. Компания предлагает множество медийных услуг: проведение рекламных кампаний, брендирование, спонсорство и прочие. Дизайн очень привлекательный, полностью созвучный по оформлению основному музыкальному сайту. Адаптивный макет выглядит свежо и современно за счёт приятного оттенка синего цвета, эффектов, уникальных иконок и общей простоты восприятия.
На сайте есть красиво оформленный раздел со статьями, но публикаций там мало. Описания услуг качественные и лаконичные, но есть проблемы с форматированием при переходе в мобильную версию. Много цифр, убедительных доводов, солидное портфолио рекламодателей – подача информация лаконичная и эффективная. Контактные данные красиво и просто оформлены. Форма обратной связи без рамок, выглядит пустой, зато вписывается в общий воздушный стиль сайта. Футер минималистичный, дублирует меню и помогает вспомнить текущий год. Хороший пример применения возможностям Tilda.
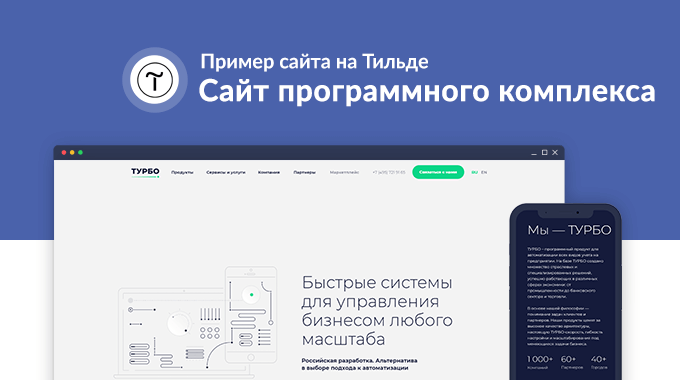
9. Сайт программного комплекса «Турбо»
Turbosolution.ru – визитка компании-разработчика программного обеспечения для автоматизации бизнес-процессов малых и средних предприятий. Бухгалтерский, складской учёт, начисление зарплат, логистика и прочее – в арсенале движка много решений под разные направления хозяйственной деятельности. Программный комплекс удовлетворяет закону об импортозамещении, использует свою структуру баз данных. Сайт имеет англоязычную версию, выглядит вполне привлекательно. Присутствует корзина покупателя, но без возможности осуществления оплаты онлайн – все продукты нужно заказывать через форму заявки.
Дизайн адаптивный, страницы открываются быстро. Структура меню простейшая, ничего лишнего. Цветовая гамма приятна глазу благодаря зелёным акцентам и большому количеству белого пространства. Шрифты хорошо читаются, в меру крупные, но местами бледноваты. Форматирование текстовой части сайта выглядит хорошо. В шапке лаконично поданы контакты кнопкой доступа к форме обратной связи и телефоном. Также хорошо смотрятся анимации со схемами. Много цифр, преимуществ, графики, фотографий – визитка насыщена информацией, выглядит органично, современно. Есть возможность бесплатного тест-драйва приложений. Хороший бизнес-сайт во всех отношениях.
10. Сеть химчисток
Inclik.ru – многостраничный сайт сетевой компании химчисток, грамотно собранный, красивый. Проект использует возможности Тильды почти на полную катушку. Присутствует корзина, то есть возможность заказа и оплаты услуг онлайн. Имеет относительно сложную структуру по меркам движка, 2 меню, одно из которых содержит подпункты. Тем не менее, навигация реализована удачно, понятно. Дизайн простой, внятный. Красные акценты выглядят живенько, освежают макет. Шрифты подобраны отлично, всё легко читается, качество текстовой составляющей находится на высоком уровне.
11. Производитель электроники
Gaodi.ru – многостраничный/мультиязычный сайт инженерно-производственной компании, специализирующейся на сложной электронике. Дизайн презентабельный, адаптивный, хотя десктопная версия воспринимается всё же лучше мобильной. Меню-гамбургер с подпунктами простое, навигация очевидная. Виды производимой электроники поданы наглядно и подробно описаны. Шрифты хорошо читаются, выглядят отлично. Полноэкранный хедер коротко и ясно показывает профиль компании, логотипа почему-то нет. В отдельном разделе указаны локации, производственные мощности компании, а также состав руководящего состава.
Для подачи сервисов используется оригинальная графика. Практически все иллюстрации качественные, оптимизированные, страницы загружаются быстро. Текстовая составляющая выполнена на достойном уровне, полезной для потенциальных заказчиков информации много, воды мало. Отдельным разделом идут примеры готовых проектов по всем направлениям деятельности с подробным описанием стандартов, видов услуг и сфер применения. Связь реализована формой, которая также содержит адрес, почту и телефон для наглядности, есть и карта проезда. Футер простой, дублирует ссылки на страницы услуг. Есть небольшой блог с новостями компании. Удачный пример визитки на Тильде.
12. Производитель изделий из дерева
Fabrika-wood.ru – сайт фабрики по производству деревянных ящиков, подарочных упаковок и прочих вариантов фурнитуры под различные форматы. В десктопной версии присутствует боковое меню на четверть экрана, которое нельзя скрыть. Меню обширное, пунктов много, тем не менее, имеем дело с лендингом. При попытке перейти по любой из ссылок меню открывается одна и та же, единственная страница сайта – стартовая. Оформлена она нормально: перечислены виды изделий, есть галерея с примерами работ, форма для связи с изготовителем, онлайн-консультант Jivo и даже телефон.
Тем не менее, сайт явно не доделан. В нём нет страниц, указанных в главном меню, а той информации, что содержит главная явно недостаточно для принятия решения обратиться в компанию. Ни цен, ни портфолио по категориям продукции, ни описаний видов изделий, ни подробных контактных данных здесь нет. Нужен или более развёрнутый лендинг, или полноценный многостраничник со всеми необходимыми данными. Здесь даже профилей социалок не указано и локации производителя. В общем, на треть готовый проект, брошенный разработчиком.
13. Производитель изделий из дерева
Effee.ru – лендинг специалиста по вязанию, которая ведёт оффлайновые и записала множество онлайн-курсов. Страница содержит всё необходимое для принятия решения потенциальной аудиторией: информативную шапку с расписанием, условиями и особенностями курса, описание формата обучения, примеры работ, перечень навыков, которые получат ученики, подробное описание курса по всем 4 этапам и даже тарифную сетку с кнопками записи. Отзыв участника курса всего один – маловато, хотя бы 3 варианта не помешало бы поставить, увеличив охват информации, расширив представление о качестве обучения.
14. Курсы по организации авторских туров
Dotour.ru – коучинговый проект для тех, кто хочет научиться организовывать авторские туры под разную аудиторию. Дизайн у лендинга неплохой, хотя какими-то изысками, эффектами, присущими профессиональным сайтам на Тильде, похвастаться не может. Просто нормально. Главное – всё наглядно и понятно. Есть небольшие огрехи в десктопной версии – например, пиктограммы в одном из блоков стоят не по центру, хотя в мобильной версии всё порядке. Также ссылки на начало обучения в хедере и пример урока попросту не работают. Это заметный минус – впечатление, будто разработчик не проверял то, что получилось. Шрифты хорошо читаются, достаточно крупные.
Структура страницы вполне грамотная, есть всё необходимое: описание услуги, целевой аудитории, хода учебной программы по пунктам, результаты обучения, самопрезентация преподавателя, а также готовые проекты. Стоимость услуг реализована в формате тарифной сетки с указанием плюшек, получаемых в каждом из пакетов. Самый главный минус – полное отсутствие контактных данных. Форма обратной связи не работает, есть только ссылка на профиль Инстаграмма, чего явно мало. С информационной и структурной точек зрения лендинг неплох, но вряд ли он сможет эффективно решать свою задачу без возможности прямой связи с автором через страницу. Сыроватая работа.
Подводим итог
В подборке мы постарались показать примеры использования Tilda для создания разных типов сайтов: портфолио, лендинга, интернет-магазина, блога, сайта компании. В них были использованы стандартные блоки и элементы, созданные через Zero Block.
Надеемся, что это помогло вам лучше понять, как использовать конструктор, и теперь вы самостоятельно создадите на нём привлекательный проект.
Как сделать сайт с помощью конструктора Tilda: пошаговое руководство
Tilda — удобный конструктор сайтов, с помощью которого человек без опыта веб-разработки может создать функциональный ресурс. Пошаговое руководство поможет быстро разобраться с возможностями и особенностями платформы.
Почему стоит выбрать Tilda
При упоминании Tilda в голову приходят эпитеты «модный» и даже «хайповый». Конструктор активно используют представители так называемого креативного класса: фрилансеры разных специальностей, представители веб-студий.
«Тильда» стала модной не просто так. Достоинства конструктора выделяют его среди аналогичных решений и даже позволяют конкурировать с полноценными CMS.
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
Tilda выделяется на фоне других конструкторов ориентацией на визуальную привлекательность и легкость восприятия контента. Это не пустые рекламные слоганы: платформа отличается безупречной типографикой и удачной интеграцией визуального и текстового контента. Это позволяет разработчикам позиционировать «Тильду» в качестве инструмента для создания лонгридов.
Пользователям Tilda доступны модули и шаблоны, с помощью которых можно быстро создавать конверсионные лендинги. Конструктор подходит для запуска интернет-магазина. На «Тильде» можно сделать корпоративный сайт, виртуальную визитку с портфолио, контент-проект.
Примеры созданных с помощью конструктора ресурсов можно найти в разделе MadeOnTilda на официальном сайте проекта. Обратите внимание на пример интеграции «Тильды» и WordPress. «Лайфхакер» использует конструктор для создания лонгридов, а основной сайт проекта работает на WP.
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Стоимость Tilda
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства, возможность создать один сайт и до 50 страниц. План Free предполагает доступ только к части модулей. Поэтому функциональность сайтов на бесплатном тарифе ограничена.
Теоретически доменное имя влияет на пользовательский опыт. Человеку проще запомнить URL pupkin.ru или roga-kopyta.com, чем pupkin.tilda.ws или roga-kopyta.livejourlnal.com. Но все-таки подавляющее большинство посетителей приходит на сайт из поиска и по ссылкам, а не вводит адрес ресурса в строку браузера.
Доступ к конструктору сайтов стоит 6000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart, обойдется гораздо дешевле.
Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие — возможность экспортировать код и установить Tilda на свой сервер.
За подключение по тарифу Business нужно платить 1000 рублей в месяц или 12 000 рублей в год. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно.
Выбор тарифа зависит от формата сайта и потребностей владельца. Принять решение поможет таблица.
Чем хорош сайт на Тильде? И почему не надо лезть в дорогостоящие решения
Не часто приходится замечать решения предложенные на платформе Tilda, а зря. Почему так? Что такое вообще Tilda и для кого она?
Сразу отметим, что данный материал ни в коем случае не является рекламным, а представляет из себя анализ Тильды, как решение для бизнеса.
По факту в более чем 50% случаев от всех задач бизнеса в медиа пространстве, ваш сайт не нуждается в том, чтобы он был разработан кодом. Не обязательно ставить такие условия где необходимо будет привлекать верстальщика или программиста. В таких проектах обычно нуждается средний или крупный бизнес, так как к тому времени у компании сформировалось представление и сложные многоуровневые задачи, которые решаются только таким же сложными решениями.
Tilda в свою очередь тоже не является панацеей и не возведена в абсолютное значение, можно пользоваться другими решениями похожими на Тильду.
Что чаще всего приходится слышать про Тильду?
Во-вторых, скорее всего меня могут закидать тухлыми помидорами, но серьезная компания не будет стараться «выгрызать» серьезный сайт за условные 20.000 рублей. Тут 2 пути: или компания не такая серьезная, или же у директора нет понимания, что такое сайт и для чего он нужен.
2. «Не, Тильда не подойдет, у нее слишком урезанный функционал…»
Да, вы правы, Тильда имеет большое количество ограничений, но как правило если вы обращаетесь к профессионалам то выбор данного решения будет не случайным.
Отсюда вы сразу сможете понять профессионализм человека с которым обсуждаете будущий сайт еще на этапе брифинга. И насторожиться в случае если вам не задали ни одного вопроса относящегося к вашим пожеланиям, но почему-то сразу назвали тильду.
Тогда скорее всего вы общаетесь с командой, которая работает только на этой платформе или же с непрофессионалом.
Теперь, когда мы прониклись всей серьезностью данного решения. Сформулируем реальную ситуацию и ряд задач с которыми пришлось столкнуться заказчикам.
Рассмотрим параллельно 2 ситуации, которые могут показаться разными, но по факту объединены одним и тем же.
1. Заказчик не имеет серьезного бюджета, но ему срочно необходим небольшой сайт для мероприятия, которое стартует уже в конце недели.
2. Заказчик имеет серьезный бюджет, но у него отсутствуют амбициозные задачи и в целом планы на будущий сайт. Сроки не превышают 14 дней, но для простоты понимания давайте приведем также к 7 дням.
Задача
По факту перед нами стоит задача, как сделать симпатичный MVP-проект, в срок не превышающий 7 дней.
«Да, давайте здесь не будем заострять внимание и формировать представление, что вся web-разработка такая же быстрая и не затратная. В данной ситуации разбираются частные случаи, чтобы показать, что даже казалось бы в безвыходной ситуации есть решение»
День 1. Подбор референсов и обсуждение проекта
Для экономии времени и ресурсов приступаем к аналитике, но акцентируем внимание только на самых важных моментах, а именно:
какова будет общая концепция продукта;
какие есть конкуренты и что они из себя представляют;
Что нравится целевой аудитории;
что из референсов может лучше всего подойти.
Конец дня ознаменовывается обсуждением выбранных решений с заказчиками. На каждый из этапов тратим примерно по 2 часа.

День 2. Прототипирование
День 3-4. Дизайн
На данном этапе делаем акцент, выделяя под него 2 суток. Так как он является самым основным в рамках работы на Тильде. Определяемся с 3 наиболее интересными и продуманными работами в данной нише, предварительно все это согласовав с заказчиками. Первый день занимает подбор и поиск будущих элементов сайта, а именно:
иные визуальные элементы, которые нельзя отнести к чему-то конкретному, но от этого они не становятся менее важными
Все должно быть объединено общей идей, сочетаться между собой, что также отсылает нас к проработке первичной логики по которой уже идет дальнейший отбор элементов. На чем первый день удачно заканчивается. Собрав бэкграунд элементов, вспоминаем о тех исходных работах, которые мы взяли, как ориентир. После чего объединяем удачные идеи этих сайтов с теми элементами, что мы нашли, находясь в свободном плавании на ресурсах для дизайнеров.

День 5. Верстка

День 6. Подключение домена
День 7. Видео инструкции и обучение заказчика
Для этого записываем видеоинструкции:
как добавлять контент;
Как редактировать текст и менять изображения;
Как пользоваться панелью администратора
Где они уже самостоятельно сможет все настроить, повторяя шаги из видео.
Вывод
самозанятые или у вас небольшой стартап, когда нет уверенности в бизнес-модели;
Экономия на более чем половине команды разработчиков, отсекая программиста и верстальщика. Используя при этом 2-3 пары рук квалифицированных специалистов, позволяет получить продукт за весьма скромный бюджет, досягаемый для многих, кто развивает свое дело.