Как выгрузить svg с сайта
Как выгрузить svg с сайта
Vitaly, читай заголовок новости «как вытащить свг с сайта»
В слайдах речь про фигму
Я спрашиваю причем Тут подписка адоби? Или ты подписался и пишешь про это на всех кулинарных форумах?
Евгений, ну я же не утверждал что ко всем применимо, просто это альтернатива для тех у кого есть подписка, первые два месяца я за adobe font и не знал, пока подробнее о подписке не начал узнавать.
Касаемо реверс инжиниринга это не тот случай, тут все сразу доступно пользователю, просто нужно минимально прямые руки иметь что бы залезть в код сайта.
Речь была не о шрифтах в посте, но я отвечал не на пост а на твое сообщение со шрифтом.
Как извлечь SVG как файл с веб-страницы
Я хочу сохранить SVG как файл с этой страницы https://www.lightningdesignsystem.com/icons/ Есть ли расширение Chrome или другой способ сделать это?
9 ответов
Вы можете скачать отдельные с их сайта, как заявлено @mayerdesign, или вы можете нажать на ссылку для скачивания слева, и вы можете скачать весь пакет.
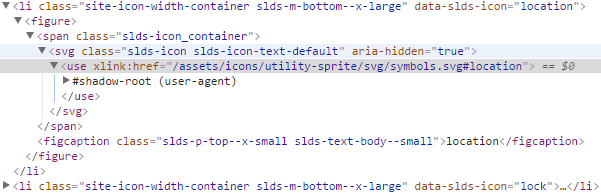
Все они зарегистрированы в элементах в инструментах разработчика Google Chrome.
1. Проверьте страницу с включенным svg.
2. Нажмите на ссылку, которая отображает изображение в полном разрешении.
3. выполните CMD / CTRL + S
4. Вы закончили!
Трехэтапное решение Скопируйте фрагмент кода svg и вставьте его на новую html-страницу. Сохраните HTML-страницу как logo.html, а затем откройте эту HTML-страницу в Chrome. Файл> Распечатать «Сохранить как PDF», теперь PDF можно открыть в Illustrator, извлекая элемент вектора.
Вы можете скопировать HTML-тег svg с веб-сайта, затем вставить код в новый html-файл и переименовать расширение в svg. Это сработало для меня. Надеюсь, это поможет вам.
Для меня очень просто установить следующий инструмент на сервере Chrome:
Находясь на веб-странице, щелкните значок расширения рядом с адресной строкой, и откроется новая вкладка, показывающая все файлы SVG, найденные на странице. Вы можете скопировать файл SVG в буфер обмена, загрузить только те из них, которые вам нужны, или нажать кнопку «Загрузить все SVG», чтобы добавить их в сжатый файл и загрузить их.
Надеюсь, это будет полезно.
Я установил дополнение ‘svg-grabber’ к Google Chrome. Это только частично решает мою проблему, так как Google Chrome не имеет ярлыка «Назад» на одну страницу.
Я пытался загрузить файлы с URL-адреса, но все время получал сообщение об ошибке: на этой странице нет файлов SVG, когда я вижу 40 из них. Вы можете нажать на них, чтобы они открылись, но вы не можете сохранить их.
Я добавил надстройку «Вернуться с Backspace» в Chrome, так как мне приходилось нажимать на каждый файл отдельно, как если бы это были белые значки (которые я сейчас ищу), вы их не увидите. Вы должны нажать на файл. Потом обратно. Это заняло слишком много времени. Теперь все в порядке. Есть софт для скачивания определенной папки, но я не хочу скачивать половину интернета, чтобы просто получить белый.
Когда вы нажимаете на белый значок, открывается новая вкладка, но она вся белая. Затем вы нажимаете на значок svg-grabber в Chrome, и он откроет его в новом окне на черном фоне с кнопкой «загрузить все svg».
Как выгрузить svg с сайта
Как правильно сохранить SVG, так, чтобы использование векторного изображения на сайте оправдывало себя не только с эстетической стороны, но и было практичным, в отношении веса изображения?
В чем работать с векторной графикой?
В основном, дизайнеры используют в работе векторные графические пакеты Sketch, Illustrator. Значительно реже идут в ход профориентированные под работу с SVG графические пакеты, такие как например Inkscape.
Подробонее про графические пакеты и js-библиотеки:
Чем симпатичен SVG?
При целевом использовании SVG позволяет:
Примером может являться цикл разрабатываемых нами интерактивных заставок для веб-ресурсов ежегодного фестиваля Solar Systo Togathering:
Итак, у нас есть некий векторный файл в AI
Рассмотрим частный и особо частый случай сохранения из Adobe Illustrator.
Сразу нужно отметить, что для целей веб-разработки, в основном, вставка в файл растровых изображений не требуется, но SVG формат такую возможность поддерживает. Поэтому нужно проверить, не затесался ли где-то растровый слой или слой с эффектом из иллюстратора, который преображается в растр при сохранении в SVG. Это будет видно в структуре кода SVG файла или в прилинкованных файлах сохраняющихся вместе с SVG файлом (об этом подробнее в пункте 5).
Обо всём по порядку:
1. Открываем файл
Открывем файл в Adobe Illustrator:
Насколько мы видим у него есть лишние белые поля по всем сторонам. Так что первым делом мы:
2. Убираем лишние поля
3. Оптимизируем вектор в иллюстраторе
4. Сохраняем: File / Save As
В общем списке форматов находим SVG, выбираем его, а так же берем на заметку то, что там есть еще и SVGZ (сжатый файл, еще меньше по размеру, без потери качества).
5. Знакомимся с диалоговым окном сохранения
При выбранном Image Location / Embed:
По структуре кода можно даже совершенно не профессиональным взглядом выявить вставки растровой графики.
Всё дело в том, что в SVG очень четко виден принцип описательной части векторной формы в XML формате. В то же время, код растрового изображения визуальному анализу никак не поддается.
Пример, с 666 строки идет растровая дичь, абсолютное зло в нашем случае:
При выбранном Image Location / Link:
В коде будет менее заметная вставка, например:
Поэтому желательно просматривать именно в режиме Image Location / Embed!
Если в файле оказался растровый фрагмент, то его рекомендуется ликвидировать, перерисовав растровый слой в векторе. Это значительно уменьшит размер файла и позволит не потерять качества при масштабировании.
6. Иконка планеты
Открывает SVG файл для просмотра в браузере установленном основным по умолчанию.
7. На выходе получаем SVG или SVGZ файл
| Формат: | Без оптимизации векторной формы в иллюстраторе * | С учетом оптимизации векторной формы в иллюстраторе * |
| SVG | 36 813 bytes | 35 941 bytes |
| SVGZ | 15 310 bytes | 15 214 bytes |
Вроде бы разница не велика, но это еще не конец процедуры.
Дальнейшие действия по оптимизации файла
Важно отметить, что полученный на выходе файл при этом содержит большое количество сносок, комментариев, пробелов, переносов, свойств, которые совершенно не являются обязательными.
Как извлечь SVG в виде файла с веб-страницы
Я хочу сохранить SVG как файл с этой страницы https://www.lightningdesignsystem.com/icons/ Есть ли расширение Chrome или другой способ сделать это?
5 ответов
Все они вошли в систему в Elements в инструментах разработчика google chromes.
Трехэтапное решение Скопируйте фрагмент кода SVG и вставьте его на новую HTML-страницу. Сохраните HTML-страницу как logo.html, а затем откройте эту HTML-страницу в Chrome. Файл> Распечатать «Сохранить как PDF», теперь PDF можно открыть в Illustrator, извлекая векторный элемент.
Вы можете загружать отдельные файлы со своего сайта, как указано в сообщении @mayerdesign, или вы можете нажать ссылку для загрузки слева, и вы можете загрузить весь пакет.
Я не знаю, правильно ли на это уже ответили или нет. Что ж. Загрузка файла из источника не является разрешением. Как получить *.svg с URL.
Я установил дополнение ‘svg-grabber’ к Google Chrome. Это только частично решает мою проблему, так как Google Chrome не имеет ярлыка «Назад» на одну страницу.
Я пытался загрузить файлы с URL, но все время получал ошибку, что на этой странице нет файлов SVG, когда я вижу 40 из них. Вы можете нажать на них, чтобы они открылись, но вы не можете сохранить их.
Папка в WordPress. /static/img/icons/
Я добавил надстройку «Вернуться с Backspace» в Chrome, так как мне приходилось нажимать на каждый файл отдельно, как будто это белые иконки (которые я сейчас ищу), вы их не увидите. Вы должны нажать на файл. Потом обратно. Это заняло слишком много времени. Теперь все в порядке. Есть софт для скачивания определенной папки, но я не хочу скачивать половину интернета, чтобы просто получить белый.
Когда вы нажимаете на белый значок, открывается новая вкладка, но она вся белая. Затем вы нажимаете на значок svg-grabber в Chrome, и он откроет его в новом окне на черном фоне с кнопкой «загрузить все svg».
How to extract svg as file from web page
I want to save SVG as file from this page https://www.lightningdesignsystem.com/icons/ Is there any Chrome extension or other way to do this?
13 Answers 13
When the SVG is integrated as markup directly into the HTML page.
Here’s a three step solution:
You can copy the HTML svg tag from the website, then paste the code on a new html file and rename the extension to svg. It worked for me. Hope it helps you.
Based on a web search, I just found a Chrome plugin called SVG Export.
They are all logged under Elements in google chromes developer tools.
For me its very easy just install following tool in chrome server :
Once you’re on a web page, click the extension’s icon next to the URL bar and a new tab will open showing you all the SVG files it found on the page. You can copy an SVG file to your clipboard, download only the few you need, or click the ‘Download all SVGs’ button to add them all to a zipped file and download them.
Hope it will helpful.
You can download individual ones from their site like @mayerdesign has stated or you can click on the download link on the left and you can download the whole pack.
When you’re on a page that doesn’t let you reach the SVG via its own URL (e.g. an inline SVG), you can print the page and select PDF as the target output. Once the PDF has been saved, you can open it in an image editor that supports vector (e.g. Adobe Illustrator), select only the vector art you want, and cut and paste it into a new file in the image editor.
I don’t know if this already been answered correctly or not. Well. Downloading the file from the source is not the resolution. How to grab *.svg from URL.
I installed ‘svg-grabber’ add-on to Google Chrome. That only partially resolve my problem, as Google Chrome does not have the shortcut to ‘Back’ one page.
I was trying to download the files from URL, but I kept getting an error, that there are no svg files on this page when I can see 40 of them. You can click on them, so they will open, but you cannot save it.
When you click on a white icon, a new tab opens, but it is all white. Then you click on svg-grabber icon in Chrome and it will open it in a new window on a black background with a button download all svg.




.png)
.png)
.png)
.png)
.png)
.png)
.png)