Как выровнять картинку по тексту
Выравнивание и создание плавающих изображений с помощью CSS
С помощью align html изображения могут быть расположены и выровнены так, что будут находиться в определенном месте на странице. То, как вы хотите отобразить изображение, определяет, будете ли вы выравнивать изображение или сделаете его плавающим.
Выровненные изображения не обтекаются текстом вокруг них. Выравнивание будет размещать изображение слева, справа или по центру, а текст будет расположен до и после изображения. Выравнивание оставляет немного пустого места на сайте.
Выравнивание слева, справа и по центру
Выравнивание по левому краю
Код, приведенный ниже, выравнивает изображение по левому краю:
Выравнивание по центру
Следующий код предназначен для центрирования изображения:
Выравнивание по правому краю
Следующий код содержит CSS для выравнивания по правому краю ( HTML align right ):
Плавающие изображения с использованием CSS
Создание плавающих изображений позволяет расположить изображения по горизонтали. При этом текст будет обтекать изображения.
Обтекание изображения текстом слева
Важно! Плавающие изображения будут накладываться друг на друга, если свойство float не очищено. Убедитесь, что вы размещаете код для очистки float после каждой секции, в которой располагается ваше изображение. Ниже приведен код для сброса значения свойства float :
Обтекание текстом изображения справа
Размещение изображений по горизонтали
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, отклики, дизлайки, лайки, подписки!
Изображения в тексте
Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика. При этом используется несколько способов добавления рисунков в текст веб-страницы, которые и рассмотрены далее.
Рисунок по центру
Для выравнивания изображения по центру колонки текста, тег помещается в контейнер
Пример 1. Выравнивание рисунка по центру
Рис. 1. Рисунок в центре колонки текста
Обтекание рисунка текстом
Обтекание картинки текстом — один из популярных приемов верстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с других сторон (рис. 2). Для создания обтекания изображения текстом существует несколько способов, связанных, как с возможностью тегов HTML, так и с применением стилей.
Рис. 2. Рисунок выровнен по левому краю и обтекается текстом справа
Пример 2. Использование свойств тега
Пример 3. Использование стилей
Рисунок на поле
При такой схеме изображение располагается справа или слева от текста, причем его обтекание происходит только с одной стороны. Фактически это напоминает две колонки, в одной из них находится рисунок, а в другой текст (рис. 3).
Рис. 3. Изображение размещается на поле слева от текста
Применение таблиц
Таблицы удобны тем, что позволяют легко создать структуру колонок с помощью ячеек. Потребуется таблица с тремя ячейками, в одной будет располагаться изображение, во второй текст, а третья нужна, чтобы создать отступ между ними. Можно также обойтись и двумя ячейками, а нужное расстояние задать через стили или с помощью атрибута width тега
Пример 4. Создание рисунка на поле с помощью таблиц
Результат примера показан на рис. 4.
Рис. 4. Изображение слева от текста
В данном примере ширина рисунка составляет 90 пикселов, а ширина колонки, где он располагается — 110 пикселов. Разница между ними и обеспечивает нужное расстояние от текста до картинки. Чтобы атрибуты таблицы cellspacing и cellpadding не вмешивались в процесс, их значения лучше обнулить. Обратите внимание, что в ячейках задается выравнивание по высоте.
Использование стилей
Пример 5. Использование margin
Свойство float в данном примере нужно, чтобы верхний край текста совпадал с верхним краем рисунка. Без этого свойства слой text опускается вниз на высоту изображения.
Выравнивание изображения
Расположение картинки влияет на общий вид страницы, на восприятие текста вокруг нее. Удобство чтения текста, находящегося около картинки, сильно зависит от их взаимного расположения.
Есть множество вариантов выравнивания картинок относительно текста, и за все отвечает атрибут align элемента IMG. Он позволяет выравнивать изображения с правой, с левой стороны окна или относительно элементов строки.
У атрибута align много значений, которые позволяют установить картинку именно так, как надо, и именно там, где надо.
• left – по левому краю;
• right – по правому краю.
• top – выравнивание верхней границы картинки по самому высокому элементу строки;
• texttop – выравнивание верхней границы картинки по самому высокому элементу текста;
• middle – середина изображения выравнивается по базовой линии строки;
• absmiddle – середина изображения выравнивается по середине строки;
• baseline – выравнивание нижней границы изображения по базовой линии строки;
• bottom – аналогично baseline;
• absbottom – нижняя граница изображения выравнивается по нижней границе текущей строки.
Примечание
Базовая линия строки – это линия, на которой расположены все элементы. При этом некоторые буквы выступают за эту линию, например буква «р». Ее палочка заканчивается ниже базовой линии и будет самым нижним элементом строки. Заглавные буквы, наоборот, выступают сверху этой линии.
В листинге 4.3 приведены примеры выравнивания картинок относительно текста по вертикали.
Листинг 4.3. Выравнивание картинки по вертикали




Выравнивание рисунков, фигур, объектов WordArt и других объектов в Word
Объекты Word, такие как рисунки, фигуры, smartArt и диаграммы, можно выравнивать относительно краев страницы, полей и других объектов.
Выравнивание рисунка, фигуры, надписи, графического элемента SmartArt или объекта WordArt
Вы можете выровнять объекты.
Чтобы выбрать несколько объектов, выберите первый из них, а затем, удерживая нажатой кнопку CTRL, выберем остальные.
Выполните одно из следующих действий:
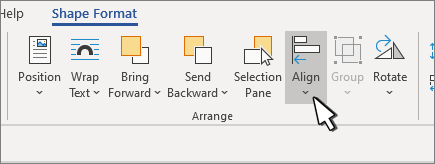
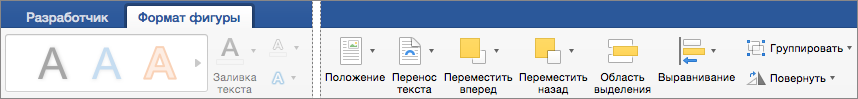
Чтобы выровнять рисунок, выберите Формат рисунка или Инструменты для > Формат.
Чтобы выровнять фигуру, текстовое поле или wordArt, выберите Формат фигуры или Средства рисования > Формат.
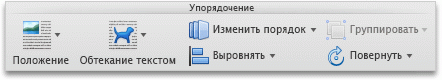
В группе Упорядока выберите выровнять.
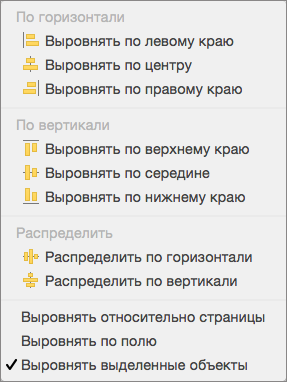
Выберите один из следующих вариантов:
Важно: Если параметры выравнивания недоступны, возможно, выбран только один элемент.
Выровнять по левому краю Чтобы выровнять по краям объектов по левую часть.
Выровнять по центру Выравнивание объектов по вертикали по центрам.
Выровнять по правому краю Выравнивание по краям объектов по правому краю.
Выровнять по верхнему Чтобы выровнять объекты по верхнему краю.
Выровнять по середине Чтобы выровнять объекты по горизонтали по середине.
Выровнять по нижнему Выравнивание по нижним краям объектов.
При выравнивание объектов относительно друг друга по краям один из объектов остается стационарным.
Команда Выровнять по середине выравнивает объекты по горизонтали относительно их середины, а команда Выровнять по центру — по вертикали относительно их центра. При выравнивании объектов относительно друг друга по середине или по центру выравнивание выполняется вдоль горизонтальной или вертикальной линии, представляющей среднее от исходных позиций этих объектов. В результате могут измениться положения всех объектов.
В зависимости от варианта выравнивания объекты могут охватывать другие объекты. В этом случае отменять выравнивание и перемещать объекты в новое положение, а затем снова выравнивать.
Расположение объектов на одинаковом расстоянии друг от друга
Вы можете выбрать по крайней мере три объекта для у упорядотки. Чтобы выбрать несколько объектов, выберите первый из них, а затем, удерживая нажатой кнопку CTRL, выберем остальные.
Выполните одно из следующих действий:
Чтобы расположить рисунки одинаково, выберите Формат рисунка или Инструменты для > Формат.
Чтобы расположить группу одинаково с фигурами, текстовыми полями или wordArt, выберите Формат фигуры или Средства рисования > Формат.
В группе Упорядока выберите выровнять.
Выберите один из указанных ниже вариантов.
Распределить по горизонтали Чтобы выцентрить объекты по горизонтали.
Распределить по вертикали Чтобы выцентрить объекты по вертикали.
Word выравнивать объекты по леву, центру, правому, верхнему, среднему и нижнему. Вы можете задавать эти позиции относительно краев страницы, полей или других объектов.
Примечание: Если для объекта установлено обтекание «В тексте», Word выровнять его только по отношению к странице или полям. Чтобы изменить объект, щелкните объект, нажав control и нажав кнопку Обтекать текст,а затем выберите другое место, кроме В тексте. Дополнительные сведения об обтекании текстом см. в статье Настройка обтекания текста вокруг объектов в Word 2016 для Mac.
Совет: Если вам нужно выровнять несколько объектов на одной странице, для облегчения задачи можно использовать сетку.
Выравнивание объектов по отношению к другим объектам, полям или странице
Удерживая нажатой shift, вы можете выбрать объекты, которые вы хотите выровнять, с помощью мыши или сенсорной панели.
Выберите Формат фигуры или Формат рисунка.
Выберите один из указанных ниже вариантов.
Выровнять относительно страницы;
Выровнять выделенные объекты.
Чтобы выбрать, выровнены ли выбранные объекты по полям, странице или относительно друг друга, выберите Выровнять ивыберите один из следующих вариантов:
Выровнять относительно страницы;
Выровнять выделенные объекты.
Снова выберите Выровнять, а затем выберите тип выравнивания из трех категорий: По горизонтали, По вертикали или Распределить.
Совет: После выравнивания объектов вы сможете перемещать их, сохраняя их положение относительно друг от друга, если определите их как группу. Сведения об использовании групп см. в статье Группирование и разгруппирование фигур, изображений и других объектов.
Вы можете выравнивать объекты относительно привязки, таких как поля, страницы и абзацы. Можно также ввести точное числовое положение объекта относительно привязки.
Выравнивание объектов по отношению к другим объектам, полям или странице
Выберите Формат или Формат рисунка.
Выровнять относительно страницы;
Выровнять выделенные объекты.
Еще раз выберите Выровнять, а затем выберите нужный тип выравнивания.
Выравнивание объекта относительно текста
Выберите объект, чтобы выбрать его.
Выберите Формат или Формат рисунка.
В области Упорядока выберите обтекать текст и выберите стиль, который не является В тексте (например, По 
Перетащите объект в нужное место документа.
На вкладке Положение выберите нужные параметры для горизонтальной и вертикальной привязки.
Примечание: Чтобы убедиться, что выбранный объект перемещается вверх или вниз вместе с абзацем, к который он прикреплен, выберите Переместить объект с текстом.
Вертикальное выравнивание текста с картинкой

Всем привет! Как сделать так чтобы текст стал ровно по середине? #main< padding-left: 829px;.
Вертикальное выравнивание текста
Подскажите, как правильно нужно вертикально выровнять текст, изображённый на рисунке? Наверно я.
Вертикальное выравнивание текста в input
Здравствуйте! Есть вот такая вещь: 13
Если чисто с помощью HTML
Аргументы
bottom Выравнивание нижней границы изображения по окружающему тексту..
left Выравнивает изображение по левому краю окна.
middle Выравнивание середины изображения по базовой линии текущей строки.
right Выравнивает изображение по правому краю окна.
top Верхняя граница изображения выравнивается по самому высокому элементу текущей строки.
Поэксперементируй с картинкой вставленной внутрь текста
А вобще советую вот этотСправочник и тыкай все подряд проверяй на себе как разберешься спецификацию 4.01 читай
Добавлено через 9 минут
На текущий момент в HTML5 этих атрибутов нет.
А если я минусну? 🙂 Вот так и получается. помогаешь людям, а в ответ плюют в морду.
На текущий момент в HTML5 этих атрибутов нет.
А если я минусну? 🙂 Вот так и получается. помогаешь людям, а в ответ плюют в морду.
Ты прав. Эхехех ну ладно вот я думаю что будет раньше конец света который все обещают в 2012 или HTML 5 😛 Подскажи как происходит интеграция HTML 5 в фирмах занимающихся веб разработкой самих по мере того как браузеры все переварят новый тег или как?
Добавлено через 3 минуты
Слушайте, а как мне сказать, что если ты не вошёл, как пользователь, то ты эту страницу рпосматривать не можешь? Это ведь php, да?
Более разнообразное тут уже CSS
Свойство vertical-align задает вертикальное выравнивание элемента относительно родителя.
Допустимые значения
Рисунки также могут применяться в качестве карт-изображений, когда картинка содержит активные области, выступающие в качестве ссылки. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой.