Как вывести текст в ткинтере
Создание, изменение и проверка текста / tkinter 2
Создание текстовых элементов
Виджет Entry представляет собой текстовый элемент на одной строке. Вместе с классами Label и Button он является одним из самых используемых в Tkinter.
Как создать текстовый элемент
Как работают экземпляры
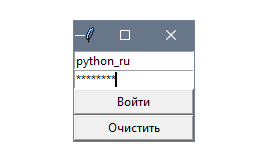
Экземпляры виджетов Entry создаются в родительском окне или фрейме, будучи переданными в качестве первого аргумента. С помощью опциональных ключевых слов можно задать дополнительные свойства. У username в этом примере таких нет, а у password — аргумент show со строкой «*», который будет выводить каждый символ как звездочку.
Метод delete() принимает два аргумента, которые представляют собой диапазон символов для удаления. Важно только помнить, что индексы начинаются с 0 и не включают последний символ. Если передать только один аргумент, то удалится символ на этой позиции.
Стандартный шаблон сброса содержимого на значение по умолчанию — комбинация методов delete() и insert() :
Еще один паттерн — добавление текста туда, где находится курсор. Для этого используется константа INSERT :
Как и Button класс Entry также принимает параметры relief и state для изменения стиля контура и состояния. Также стоит отметить, что вызовы delete() и insert() игнорируются, когда состояние равно «disabled» или «readonly».
Отслеживание изменений текста
Эта особенность особенно полезна в том случае, если нужно автоматически обновить отдельные части приложения на основе текущего состояния виджетов.
Как отслеживать изменения текста
Как работает изменение текста
Первые строки конструктора приложения создают экземпляр StringVar и прикрепляют функцию обратного вызова для режима записи. Валидные значения этого режима:
При вызове функция обратного вызова получает три аргумента: внутреннее имя переменной, пустую строку (она используется в других типах переменных Tk ) и режим, который запустил операцию. При объявлении его с *args эти аргументы становятся опциональными, потому что при обратном вызове значения уже не используются.
Валидация текста в полях
Чаще всего поля для ввода текста представляют собой поля, которые следуют определенным правилам валидации, например, максимальная длина или определенный формат. Некоторые приложения предоставляют возможность ввода содержимого любого вида и выполняют валидацию уже после того как вся форма целиком была отправлена.
При определенных условиях нужно предотвратить возможность ввода невалидного содержимого в поле текста. Следующие примеры рассмотрят, как реализовать такое поведение с помощью параметров валидации в виджете Entry.
Как валидировать текст
Следующее приложение демонстрирует, как валидировать текст в поле ввода с помощью регулярных выражений:
Если запустить этот скрипт и ввести не букву алфавита или цифру, то содержимое не изменится, а вместо этого будет выведено сообщение об ошибке в консоль. Это же будет происходить, если попытаться ввести больше 10 символов, поскольку регулярное выражение ограничивает общее количество.
Как работает валидация текста
vcmd = (self.register(self.validate_username), «%i», «%P»)
Можно использовать следующие замещения:
Использую Tkinter.Подскажите как осуществить вывод текста не на командную строку, а в само окно написанной программы
Вот код
from tkinter import *
import math
root =Tk()
root.title(‘Расчет точки безубыточности’)
root.geometry(‘700×100’)
def mycom():
b=entry_b.get()
c=entry_c.get()
e=entry_e.get()
f=int(b)
g=int(c)
m=int(e)
p=g-m
a=f/p
print(a)
def mycom1():
b=entry_b.get()
c=entry_c.get()
e=entry_e.get()
f=int(b)
g=int(c)
m=int(e)
p=g-m
a=f/p
v=a*g
print(v)
canvas = Canvas(root, width=700, height=100)
label_b=Label(root, text=’Постоянные затраты’)
label_b.place(x=0, y=10)
label_c=Label(root, text=’Цена’)
label_c.place(x=0, y=30)
label_e=Label(root, text=’Переменные затраты’)
label_e.place(x=0, y=50)
entry_b = Entry(root)
entry_b.place(x=150, y=10)
entry_c = Entry(root)
entry_c.place(x=150, y=30)
entry_e = Entry(root)
entry_e.place(x=150, y=50)
btn_calc = Button(root, text=»Рассчитать в шт», command = mycom)
btn_calc.pack()
btn_calc1 = Button(root, text=»Рассчитать в руб», command = mycom1)
btn_calc1.pack()
from Tkinter import *
root = Tk()
root.title(«Hello World!»)
root.geometry(‘300×40’)
def button_clicked():
label1 = Label(text=»Hello Python», fg=»#eee», bg=»#333″)
label1.pack()
# print(«Hello World!»)
Обучение Python GUI (уроки по Tkinter)
В этом уроке мы узнаем, как разрабатывать графические пользовательские интерфейсы, с помощью разбора некоторых примеров графического интерфейса Python с использованием библиотеки Tkinter.
Библиотека Tkinter установлена в Python в качестве стандартного модуля, поэтому нам не нужно устанавливать что-либо для его использования. Tkinter — очень мощная библиотека. Если вы уже установили Python, можете использовать IDLE, который является интегрированной IDE, поставляемой в Python, эта IDE написана с использованием Tkinter. Звучит круто!
Мы будем использовать Python 3.7 поэтому, если вы все еще используете Python 2.x, настоятельно рекомендуем перейти на Python 3.x, если вы не в курсе нюансов изменения языка, с целью, чтобы вы могли настроить код для запуска без ошибок.
Давайте предположим, что у вас уже есть базовые знания по Python, которые помогут понять что мы будем делать.
Мы начнем с создания окна, в котором мы узнаем, как добавлять виджеты, такие, как кнопки, комбинированные поля и т. д. После этого поэкспериментируем со своими свойствами, поэтому предлагаю начать.
Создание своего первого графического интерфейса
Для начала, следует импортировать Tkinter и создать окно, в котором мы зададим его название:
Создание виджета Label
Затем мы установим позицию в окне с помощью функции grid и укажем ее следующим образом:
Полный код, будет выглядеть следующим образом:
И вот как будет выглядеть результат: 
Настройка размера и шрифта текста
Вы можете задать шрифт текста и размер. Также можно изменить стиль шрифта. Для этого передайте параметр font таким образом:
Отлично, но стандартное окно слишком мало. Как насчет настройки размера окна?
Настройка размеров окна приложения
Мы можем установить размер окна по умолчанию, используя функцию geometry следующим образом:
В приведенной выше строке устанавливается окно шириной до 400 пикселей и высотой до 250 пикселей.
Попробуем добавить больше виджетов GUI, например, кнопки и посмотреть, как обрабатывается нажатие кнопок.
Добавление виджета Button
Начнем с добавления кнопки в окно. Кнопка создается и добавляется в окно так же, как и метка:
Наш код будет выглядеть вот так:
Результат будет следующим: 
Изменение цвета текста и фона у Button

Кнопка Click
Для начала, мы запишем функцию, которую нужно выполнить при нажатии кнопки:
Затем мы подключим ее с помощью кнопки, указав следующую функцию:
При нажатии на кнопку, результат, как и ожидалось, будет выглядеть следующим образом: 
Получение ввода с использованием класса Entry (текстовое поле Tkinter)
В предыдущих примерах GUI Python мы ознакомились со способами добавления простых виджетов, а теперь попробуем получить пользовательский ввод, используя класс Tkinter Entry (текстовое поле Tkinter).
Вы можете создать текстовое поле с помощью класса Tkinter Entry следующим образом:
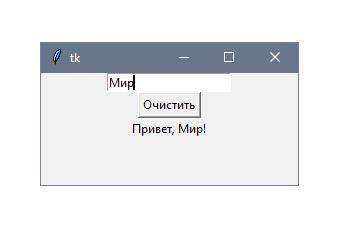
Если вы нажмете на кнопку — появится текст «Привет » вместе с введенным текстом в виджете записи. Вот полный код:
Запустите вышеуказанный код и проверьте результат: 
Каждый раз, когда мы запускаем код, нам нужно нажать на виджет ввода, чтобы настроить фокус на ввод текста, но как насчет автоматической настройки фокуса?
Установка фокуса виджета ввода
Здесь все очень просто, ведь все, что нам нужно сделать, — это вызвать функцию focus :
Когда вы запустите свой код, вы заметите, что виджет ввода в фокусе, который дает возможность сразу написать текст.
Отключить виджет ввода
Чтобы отключить виджет ввода, отключите свойство состояния:

Добавление виджета Combobox
Чтобы добавить виджет поля с выпадающем списком, используйте класс Combobox из ttk следующим образом:
Затем добавьте свои значения в поле со списком.
Добавление виджета Checkbutton (чекбокса)
Кроме того, вы можете задать значение по умолчанию, передав его в параметр var в Checkbutton :
Посмотрите на результат:
Установка состояния Checkbutton
Вы можете установить для BooleanVar значение false, что бы чекбокс не был отмечен.
Так же, используйте IntVar вместо BooleanVar и установите значения 0 и 1.
Добавление виджетов Radio Button
Чтобы добавить radio кнопки, используйте класс RadioButton :
Обратите внимание, что вы должны установить value для каждой radio кнопки с уникальным значением, иначе они не будут работать.
Результатом вышеприведенного кода будет следующий: 
Вот пример:
Получение значения Radio Button (Избранная Radio Button)
Чтобы получить текущую выбранную radio кнопку или ее значение, вы можете передать параметр переменной и получить его значение.

Добавление виджета ScrolledText (текстовая область Tkinter)
Результат:
Настройка содержимого Scrolledtext
Удаление/Очистка содержимого Scrolledtext
Чтобы очистить содержимое данного виджета, используйте метод delete :
Создание всплывающего окна с сообщением
Чтобы показать всплывающее окно с помощью Tkinter, используйте messagebox следующим образом:
Довольно легко! Давайте покажем окно сообщений при нажатии на кнопку пользователем.

Показ сообщений о предупреждениях и ошибках
Вы можете показать предупреждающее сообщение или сообщение об ошибке таким же образом. Единственное, что нужно изменить—это функция сообщения.
Показ диалоговых окон с выбором варианта
Чтобы показать пользователю сообщение “да/нет”, вы можете использовать одну из следующих функций messagebox :
Вы можете выбрать соответствующий стиль сообщения согласно вашим потребностям. Просто замените строку функции showinfo на одну из предыдущих и запустите скрипт. Кроме того, можно проверить, какая кнопка нажата, используя переменную результата.
Если вы кликнете OK, yes или retry, значение станет True, а если выберете no или cancel, значение будет False.
Единственной функцией, которая возвращает одно из трех значений, является функция askyesnocancel ; она возвращает True/False/None.
Добавление SpinBox (Виджет спинбокс)
Для создания виджета спинбокса, используйте класс Spinbox :
Проверим пример полностью:
Виджет покажет только эти 3 числа: 3, 8 и 11.
Задать значение по умолчанию для Spinbox
В случае, если вам нужно задать значение по умолчанию для Spinbox, вы можете передать значение параметру textvariable следующим образом:
Теперь, если вы запустите программу, она покажет 36 как значение по умолчанию для Spinbox.
Добавление виджета Progressbar
Чтобы создать данный виджет, используйте класс progressbar :
Установите значение progressbar таким образом:
Вы можете установить это значение на основе любого процесса или при выполнении задачи.
Изменение цвета Progressbar
Изменение цвета Progressbar немного сложно. Сначала нужно создать стиль и задать цвет фона, а затем настроить созданный стиль на Progressbar. Посмотрите следующий пример:
И в результате вы получите следующее:
Добавление поля загрузки файла
Для добавления поля с файлом, используйте класс filedialog :
После того, как вы выберете файл, нажмите “Открыть”; переменная файла будет содержать этот путь к файлу. Кроме того, вы можете запросить несколько файлов:
Указание типа файлов (расширение фильтра файлов)
Вы можете запросить каталог, используя метод askdirectory :
Вы можете указать начальную директорию для диалогового окна файла, указав initialdir следующим образом:
Добавление панели меню
Для добавления панели меню, используйте класс menu :
Сначала мы создаем меню, затем добавляем наш первый пункт подменю. Вы можете добавлять пункты меню в любое меню с помощью функции add_cascade() таким образом:
Наш код будет выглядеть так:


Можно отключить эту функцию, с помощью tearoff подобным образом:
Добавление виджета Notebook (Управление вкладкой)
Для удобного управления вкладками реализуйте следующее:

Добавление виджетов на вкладку
После создания вкладок вы можете поместить виджеты внутри этих вкладок, назначив родительское свойство нужной вкладке.
Добавление интервала для виджетов (Заполнение)
Передайте padx и pady любому виджету и задайте значение.
В этом уроке мы увидели много примеров GUI Python с использованием библиотеки Tkinter. Так же рассмотрели основные аспекты разработки графического интерфейса Python. Не стоит на этом останавливаться. Нет учебника или книги, которая может охватывать все детали. Надеюсь, эти примеры были полезными для вас.
Text – многострочное текстовое поле
В этом уроке рассмотрим, как с помощью Tkinter запрограммировать такой элемент интерфейса как многострочное текстовое поле. Этот виджет часто встречается при заполнении веб-форм. В приложениях для десктопов он редок, если не считать программы «Терминал», где по-сути вы работаете в большом текстовом поле.
Значение WORD опции wrap позволяет переносить слова на новую строку целиком, а не по буквам.
Text и Scrollbar
Если в текстовое поле вводится больше линий текста, чем его высота, то оно само будет прокручиваться вниз. При просмотре прокручивать вверх-вниз можно с помощью колеса мыши и стрелками на клавиатуре. Однако бывает удобнее пользоваться скроллером – полосой прокрутки.
Методы Text
Методы get и delete могут принимать не два, а один аргумент. В таком случае будет обрабатываться только один символ в указанной позиции.
Вставка виджетов в текстовое поле
Размещение метки в функции позволяет каждый раз при вызове функции создавать новую метку. Иначе, если бы метка была в основной ветке программы, предыдущая исчезала бы.
Практическая работа
Файлы будут читаться и записываться в том же каталоге, что и файл скрипта, если указывать имена файлов без адреса.
Для выполнения практической работы вам понадобится функция open языка Python и методы файловых объектов чтения и записи. Освежить знания о них можно здесь.
Курс с примерами решений практических работ: android-приложение, pdf-версия.
Виджет Text Tkinter с полосой прокрутки в Python
В этой части нашего учебного раздела по Tkinter мы рассмотрим текстовый виджет Tkinter.
Хотя в предыдущих руководствах я использовал объектно-ориентированный подход, поскольку сейчас мы рассмотрим отдельные примеры виджетов, было бы проще, если бы я напрямую использовал модуль.
Текстовый виджет Tkinter
Это виджет, который позволяет нам легко просматривать текстовые объекты в нашем приложении. Например, если вы хотите отобразить некоторые строки в графическом интерфейсе, мы можем легко использовать виджет Text для достижения нашей цели.
В самом деле, в нашем текстовом виджете есть две строки текста!
Добавление полосы прокрутки в наш текстовый виджет
Хотя вышеприведенный вывод работает для меньшего текста, что, если размер нашего текста больше ширины?
Мы можем использовать полосу прокрутки Tkinter и добавить ее в наш текстовый виджет. Теперь, после добавления полосы прокрутки, мы сможем правильно отображать более крупные тексты.
Чтобы создать объект полосы прокрутки, используйте tk.Scrollbar() и добавьте его в наше приложение! Теперь мы можем отображать более длинные тексты с помощью виджета с прокруткой текста.
Вы можете видеть полосу прокрутки справа, поддерживаемую текстовым виджетом слева.