Rgb effects что это
Урок «Эффект RGB смещения»
Это очень простой урок, рассчитанный на опытных пользователей программы Scirra Construct. Прочитав его, вы сможете создать эффект старинного телевизора с трясущейся и меняющей цвет картинкой.
Все помнят времена, когда телевизоры были большими и с ЭЛТ экранами, которые по мере своей жизни постепенно, мягко говоря, умирали, и при этом картинка становилась чуть размытой и как бы слегка раздваивалась. Вот такой эффект я и попытаюсь восстановить в этом уроке.
Скитаясь по просторам интернета, я наткнулся на урок по созданию такого эффекта во Flash и решил по его аналогу сделать его на Construct.
Для начала хочу предупредить, что весить сие удовольствие будет немало, а точнее в 3 раза больше, чем без него. Такой минус получается из-за того, что мы будем использовать по 3 спрайта вместо одного.
1. Возьмём нужную нам картинку для спрайта и откроем её в Photoshop.
2. В Photoshop нужно зайти во вкладку каналы Channels, стандартно расположенную в правой части программы.
4. В такой же последовательности (красный зелёный синий) расположите их на 3 слоях в Construct, после чего добавьте к слоям эффект Screen и разместите картинки так, чтобы они совпали.
5. Добавьте к каждой поведение Sine (можно использовать горизонтальный, вертикальный и прозрачность) и вуаля — эффект достигнут!
Для большего сходства со старым телевизором можно добавить ещё полосу развёртки и шумы.
Выполнив урок, вы можете сравнить свой результат с моим, скачав исходник «Эффект RGB смещения».
Если у вас будут какие-либо вопросы по уроку, вы можете задать их в этой теме.
Как работает RGB-подсветка в компьютерных комплектующих и периферии
Содержание
Содержание
Разноцветная подсветка проникла во все виды компьютерных комплектующих: от клавиатур и мышек до блоков питания и SSD. Но что это и как она работает? Давайте разбираться.
Начнем немного издалека. Человеческий глаз имеет три вида рецепторов: по одному для красного, синего и зеленого цвета (части спектра, если точнее). Основываясь на этих знаниях (почти), была разработана RGB-модель представления/описания цвета, по заглавным буквам трех основных цветов: Red — красный, Green — зеленый, Blue — синий.
Смешивая эти цвета друг с другом в различных пропорциях, можно получить большое количество разнообразных цветов и оттенков.
Чем создается RGB-подсветка?
Но вернемся к нашей «радуге». Все видели индикаторы на различной технике — выключения/выключения на телевизоре, портов, режимов работы на модемах и роутерах и т. д. Свечение обеспечивают одноцветные светодиоды. Но в какой-то момент этого оказалось мало. Нужна была возможность одним элементом воспроизводить больше цветов, чем один фиксированный оттенок. Решение было найдено — RGB-светодиоды.
Что же такое RGB-светодиоды и какие они бывают?
Что представляет собой одноцветный светодиод (СД, LED)? Это полупроводниковый прибор, преобразующий электрический ток непосредственно в световое излучение.
Углубляться в физику процессов мы не будем, достаточно знания того, что мы подаем ток — получаем свет.
Для создания разноцветных светодиодов была взята за основу RGB-цветовая модель. Конструкция такого светодиода проста — внутри него, на подложке, находятся три независимых кристалла, каждый из которых отвечает за свой цвет. Они накрыты общей линзой.
Подавая ток на каждый светодиод, мы заставляем его испускать свет определенного цвета, а «смешивая» цвета, можно добиться различного цвета свечения. Так, например, на максимальной интенсивности всех трех мы получим белый цвет.
RGB-светодиоды выпускаются в разных типах корпусов:
Источники питания и контроллеры управления
Для того, чтобы светодиод заработал, нам нужно как минимум подать на него питание, а как максимум — как-то управлять и задавать его цвет.
К питанию светодиодов предъявляются определенные требования. Так, для нормальной работы им требуется источник постоянного стабилизированного тока, обычно напряжением 3-5 Вольт.
Подача повышенного напряжения (т.н. форсирование) приведет не только к увеличению яркости, но и к быстрой деградации, уменьшению светового потока и/или выходу из строя.
Поэтому в качестве источников питания применяются «драйверы» (стабилизируют ток) и блоки питания (стабилизируют напряжение, реже — и то, и другое). Первые применяются для питания отдельных светодиодов и светодиодных матриц, а вторые — для светодиодных лент, где уже установлена микросхема драйвера или балансный резистор.
Источники питания для светодиодов со стабилизацией по току обеспечивают постоянный выходной ток в некотором диапазоне выходного напряжения. Источники со стабилизацией по напряжению формируют постоянное выходное напряжение при токе нагрузки, не превышающем максимально допустимого значения. Некоторые источники питания имеют комбинированный режим стабилизации, при этом до достижения номинального значения тока осуществляется стабилизация по напряжению, а при дальнейшем увеличении нагрузки поддерживается стабильный выходной ток.
Итак, поскольку мы имеем фактически три элемента в одном, ими надо управлять. Есть несколько разновидностей распиновки таких светодиодов.
В первых двух случаях корпус диода имеет 4 вывода, а в последнем — шесть.
Управлять каждым из трех (красный, синий, зеленый) элементов светодиода можно несколькими путями, но наиболее часто в данный момент применяется метод широтно-импульсной модуляции (ШИМ).
Для этого используются специальные контроллеры, которые могут не только включать и отключать каждый из трех цветов, но и регулировать их яркость, получая нужный цвет путем смешения основных цветов. Также такие контроллеры могут иметь функцию управления с пульта или телефона.
Если не требуется раздельное управление большим количеством светодиодов, это достаточно хорошее решение. Но, допустим, у вас есть 10 светодиодов и вы хотите сделать эффект змейки или волны. Делать 10 независимых каналов затратно, а при последовательном соединении диодов мы сможем управлять сразу всеми чипами одного цвета.
Исправить такое положение дел призваны модели со встроенным микрочипом — драйвером управления RGB-светодиодом. Также их называют адресными (ARGB).
Такие светодиоды имеют 4 и более вывода, позволяют подключать большое количество LED и управлять отдельно каждым светодиодом. Соединяются светодиоды последовательно, питаются от стабилизатора напряжения, а управляются микроконтроллером.
Контроллер по последовательному интерфейсу передает на светодиоды информацию о заданном цвете в виде цифрового кода (последовательности бит). Первый светодиод считывает первые n-бит информации, а остальное передает дальше к следующему. Второй СД делает то же самое, и таким способом вся цепочка получает данные о заданном цвете.
Какое количество цветов могут воспроизвести RGB-светодиоды?
Доступно 16,7 млн цветов. Знакомая фраза? Если вас всегда интересовало, почему именно такое число, то все и просто, и сложно одновременно.
На практике для хранения информации о цвете каждой точки в модели RGB обычно отводится по 8 бит на один цвет или 24 бита на все три. Таким образом, каждый из трех цветов может принимать значение в диапазоне от 0 до 255 (всего 2 в 8 степени = 256 значений). Где 0 — отсутствие свечения, а 255 — максимальная яркость.
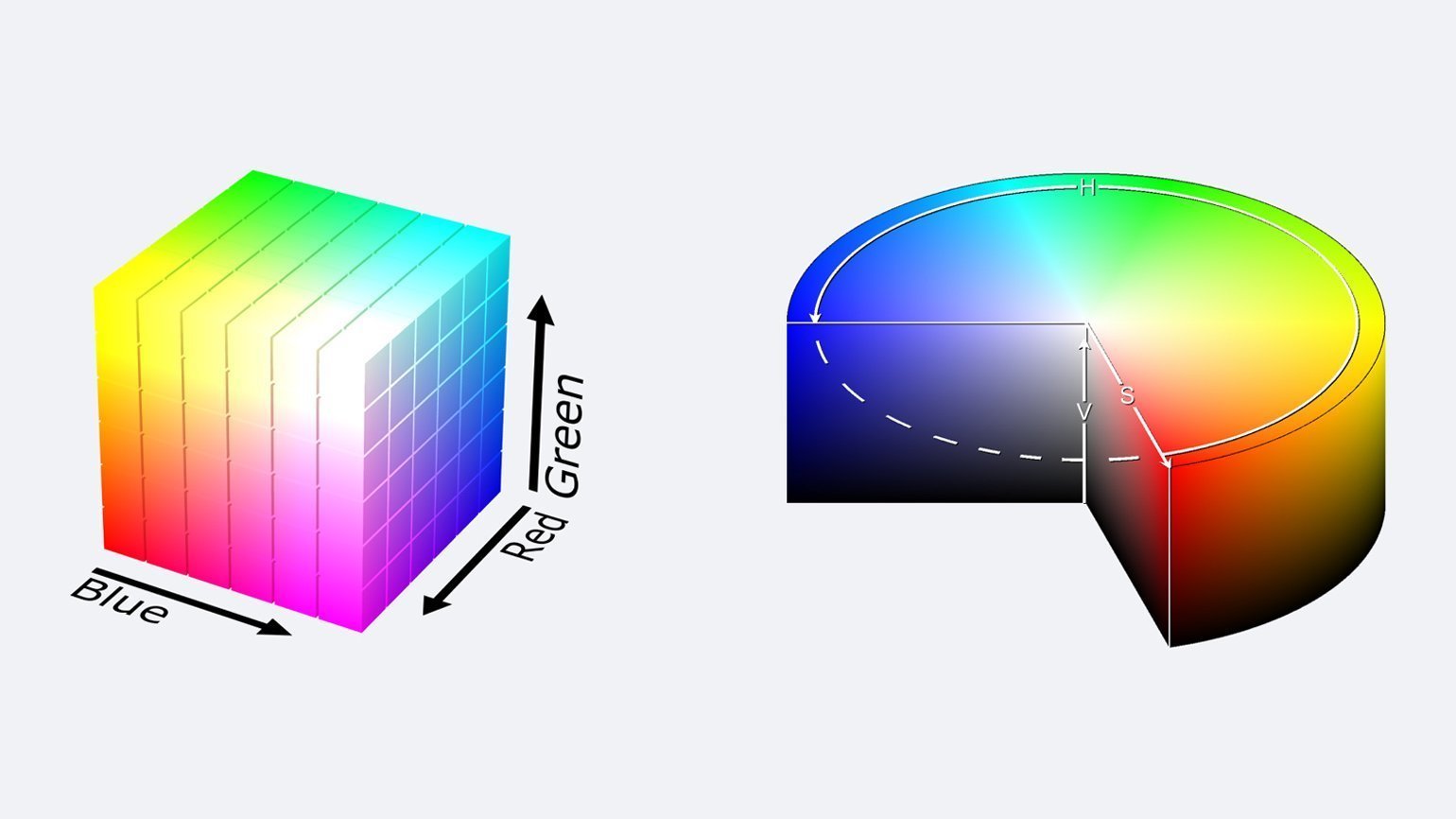
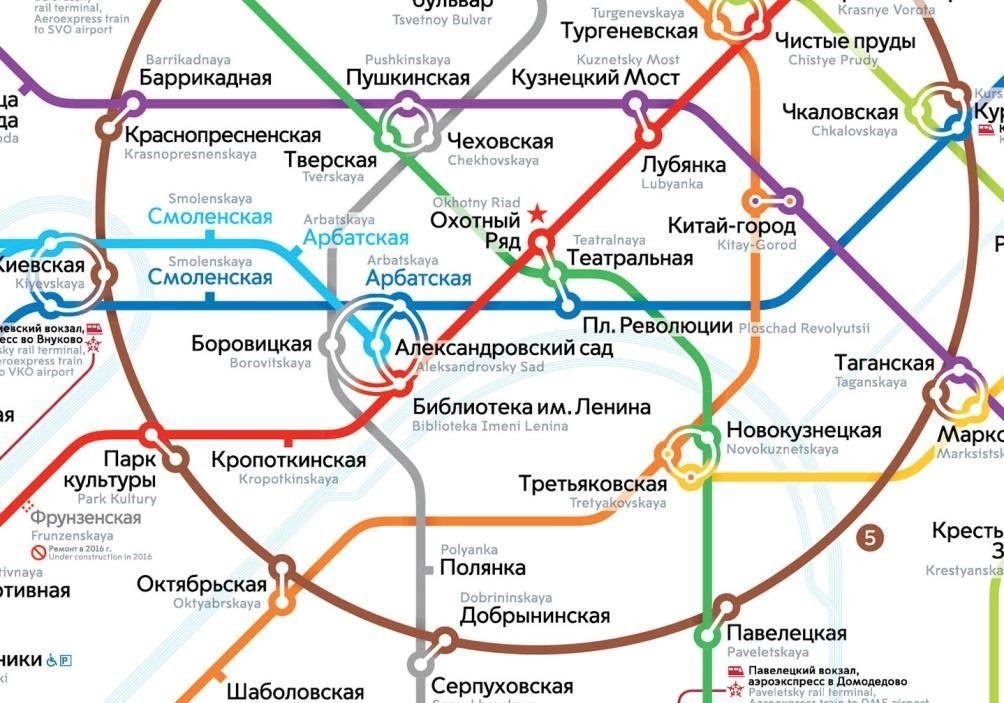
В результате можно получить 256 х 256 х 256 = 16 777 216 цветов, смешивая цвета в различных пропорциях и изменяя яркость каждой составляющей. Это можно представить в виде куба, где любая точка внутри него будет иметь определенный цвет и координаты.
С другой стороны, это лишь только теория. Восприятие цвета человеком — достаточно сложная вещь. Здесь много как индивидуальных, так и общих особенностей, сформированных в процессе эволюции. Так, например, глаз по-разному реагирует на разные длины волн (собственно цвета). Кроме того, существует такая особенность, как метамери́я, благодаря которой, в общем-то, мы можем воспринимать солнечный свет и свет от RGB-светодиодов как белый оттенок.
Также количество цветов может отличаться из-за несовершенства драйвера, где для кодирования каждого цвета может применяться не восемь, а пять бит. Следовательно, и количество доступных цветов будет меньше.
Применение RGB-подсветки в компьютерной технике
Основное применение в подсветке вообще и в компьютерной сфере в частности нашли именно SMD RGB LED. Подсветка настолько широко проникла в компьютерные девайсы, что уже прочно с ними ассоциируется и становится трудно сказать, где производители ее еще не применили.
Как видите, мир компьютерных комплектующих и периферии, дополненных RGB-подсветкой, очень велик. Посмотреть обзоры таких товаров можно на страницах Клуба ДНС.
Цветовые пространства: большой разбор
Всё, что нужно знать о CMYK, RGB, HSL, HSB, LAB и чистых градиентах.
Для работы с цветом необходимо хорошо понимать, как он устроен. Есть системы представления цвета, с которыми дизайнер сталкивается каждый день. Но есть и другие, не столь популярные модели. Разберёмся, как они устроены, чем отличаются и как эти знания можно применить на практике.
Ведущий интерфейсный дизайнер в K&K TEAM, увлечён дизайном, технологиями и людьми. В свободное время ведёт Telegram-канал «Karoza Ҩ»
Воспроизводимые представления цвета
Цветовые модели RGB и CMYK соответствуют физическому представлению цвета на носителе. RGB отвечает за то, с какой интенсивностью светятся диоды красного, зелёного и синего цветов внутри пикселя монитора. CMYK задает пропорции смешиваемой краски на листе бумаги.
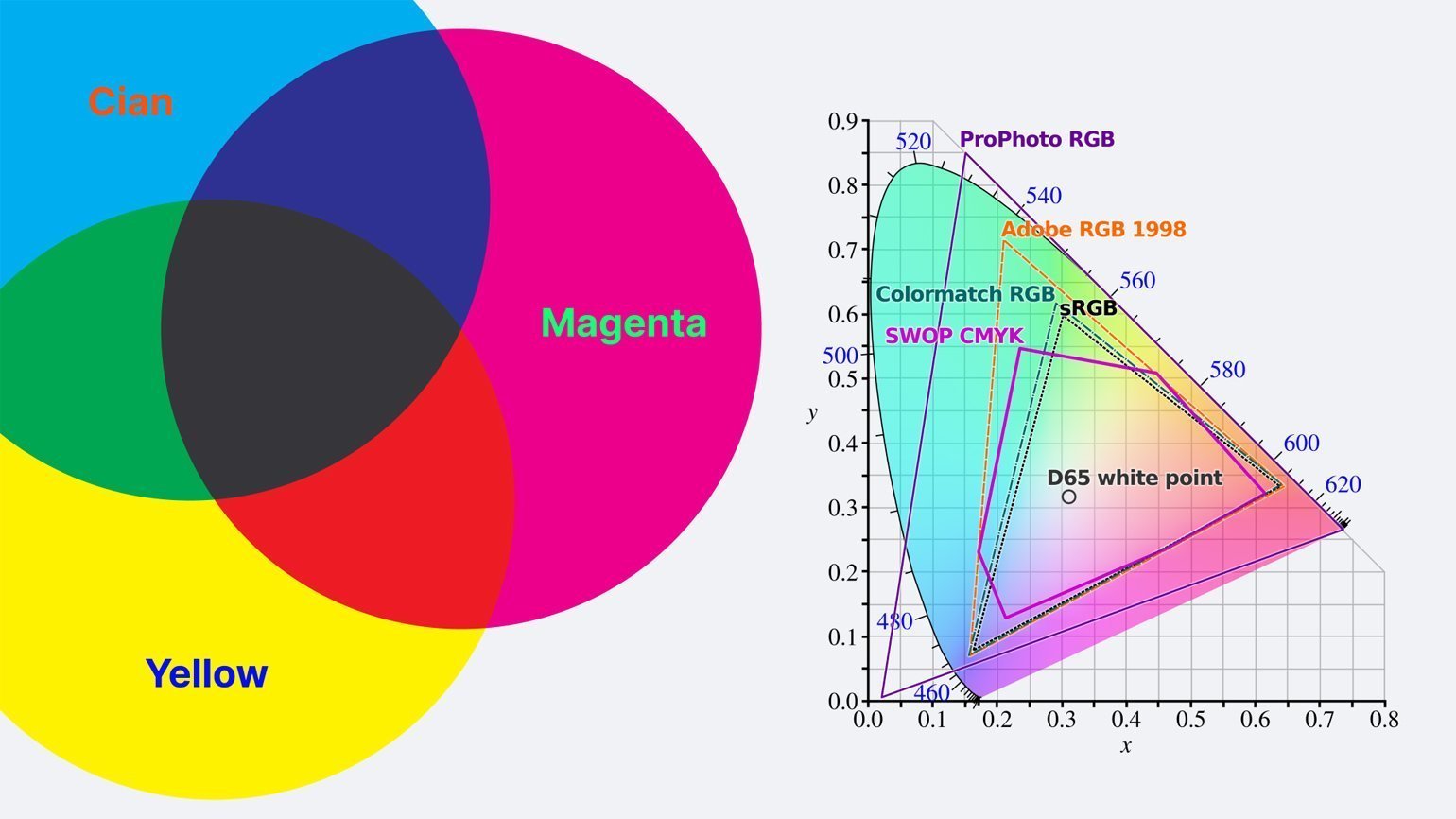
Цветовое пространство CMYK — субтрактивное: если сложить все цветовые компоненты, то итоговый цвет будет чёрным. По этому же принципу работают обычные краски, а потому пространство CMYK используется в полиграфии. Через процентные соотношения в нём записаны пропорции смешения четырёх красок: бирюзовой ( Cian), пурпурной ( Magenta), жёлтой ( Yellow) и чёрной ( Key color, blac K). Интенсивность каждого цвета задаётся в процентах от 0 до 100.
Дизайнеры, работающие с печатью, знают, что не все видимые на экране цвета возможно воспроизвести в CMYK. Связано это с тем, что модель RGB ― с ней работает монитор ― построена на излучении света, а CMYK ― на поглощении.
Для более точного отображения цветов при печати требуется допечатная подготовка. Во время неё экранные цвета пространства RGB переводятся в CMYK, чтобы получаемые оттенки на экране и бумаге были максимально приближены друг к другу.
Pantone — американская компания, основанная в 50-е годы в Нью-Йорке и занимающаяся производством пигментов и продажей чернил. Компания разработала систему стандартизации цветов Pantone Matching System (PMS), в которой каждому цвету присваивается специальный код.
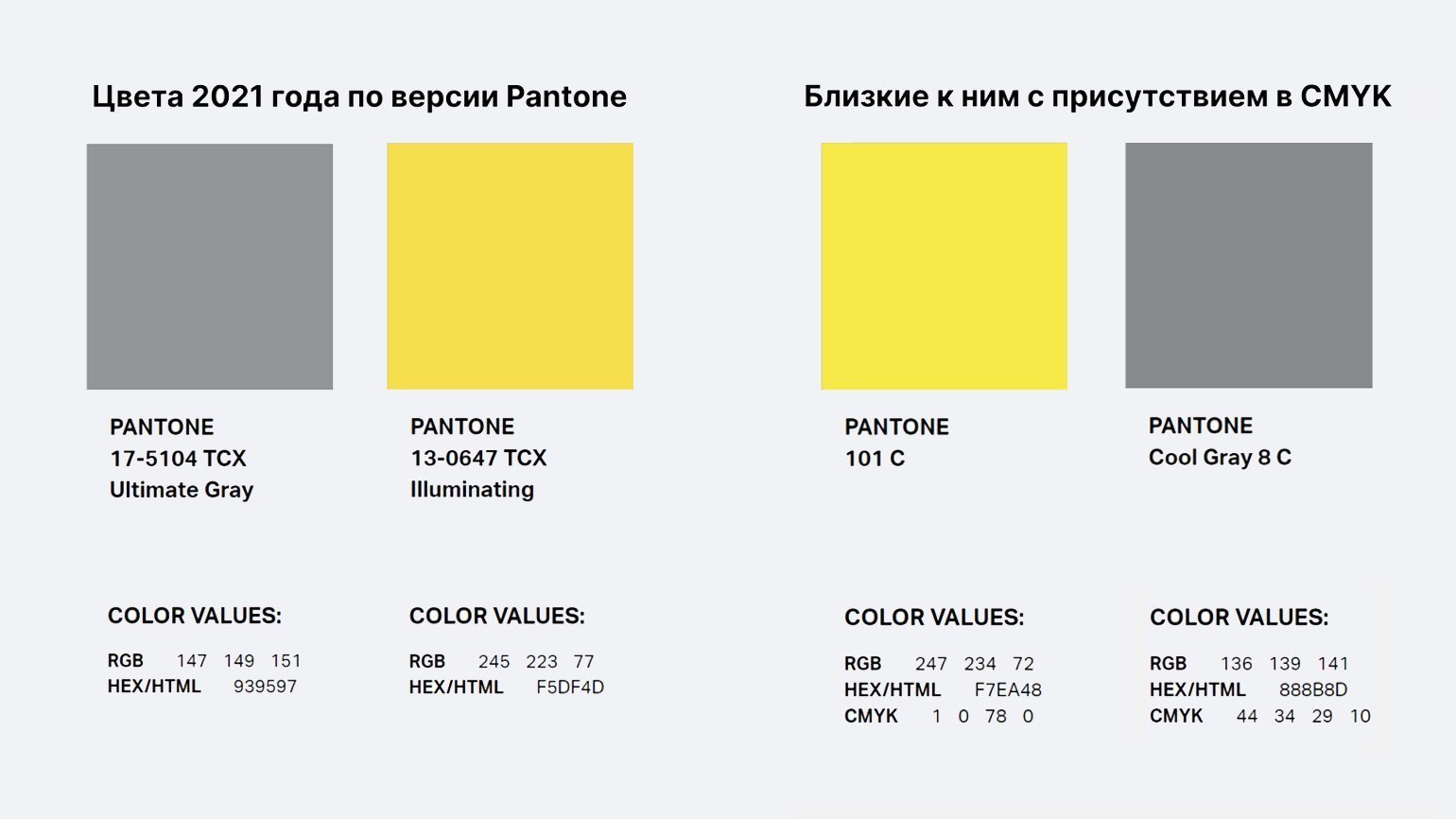
Поскольку не все цвета можно воспроизвести в CMYK наложением четырёх стандартных красок во время печати, в полиграфии существует дополнительная палитра Pantone. Например, серый и жёлтый, которые Pantone выбрала в качестве цветов 2021 года, получить наложением палитры CMYK на листе невозможно.
Выбор цветов Pantone шире, потому что его на бумагу наносят одной краской, тон которой получен смешением пигментов ещё на фабрике. Также цвета Pantone используют при печати больших тиражей в один-три цвета.
PMS — Pantone Matching System — система подбора цвета, но не цветовое пространство, так как у цветов есть код, но нет значений цветовых координат.
CMYK используется в полиграфии для печати фотографий и цветных иллюстраций, небольших тиражей, а также в домашних и офисных принтерах.
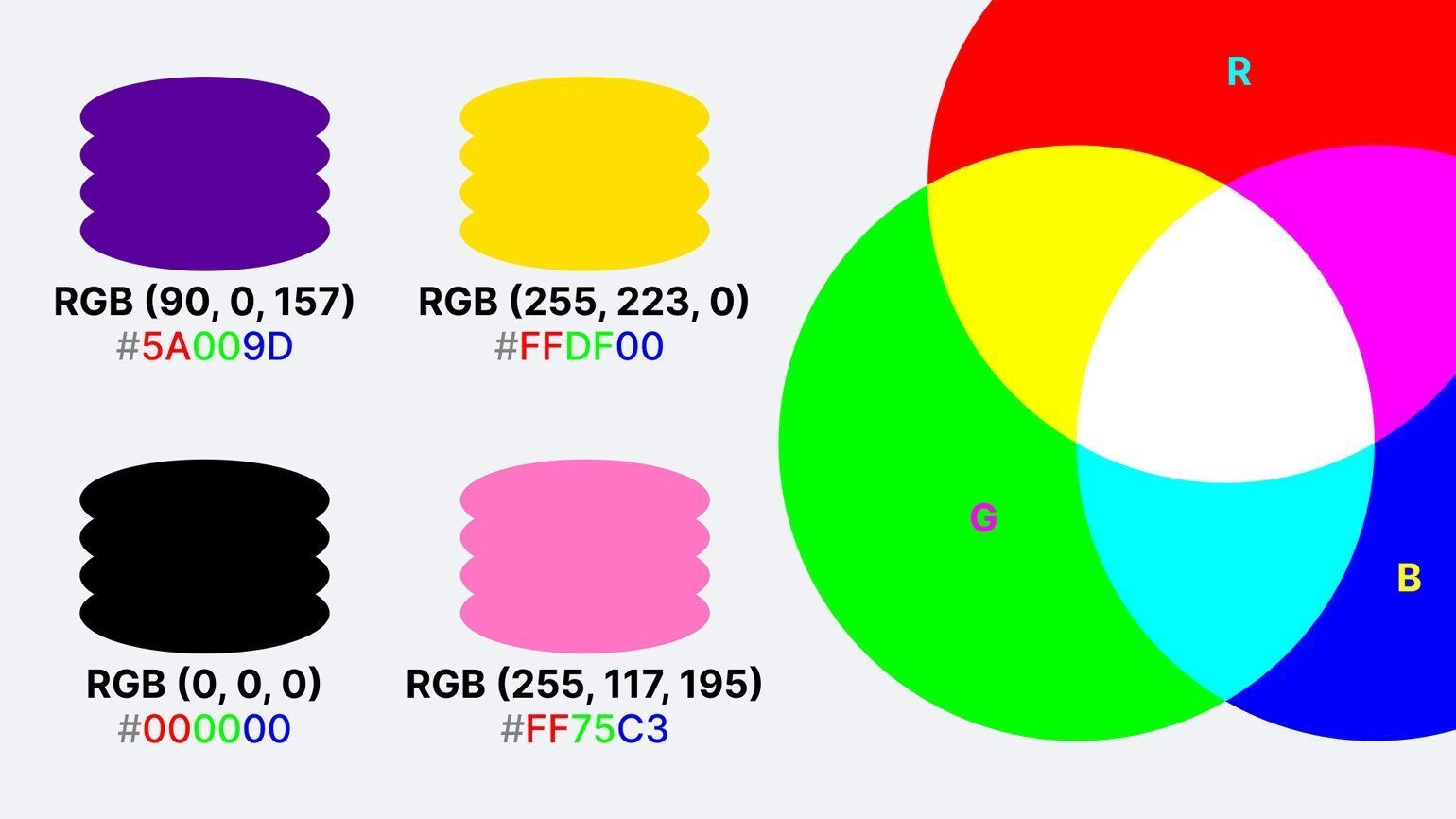
RGB ― это цветовое пространство, здесь каждый цвет задаётся в виде трёх координат. Смешение цвета происходит по аддитивному принципу ― если сложить все три основных цвета, то результат будет не чёрным, а белым. Поэтому RGB используется в системах, построенных на излучении света, что делает её самой распространённой ― с ней работают все экраны.
Цветовой оттенок в RGB создаётся смешиванием красного ( Red), зелёного ( Green) и синего ( Blue) каналов с разной интенсивностью излучения. Яркость каждого из трёх основных цветов закодирована числом от 0 до 255, то есть занимает 256 бит или 32 байта.
Например, RGB (90, 0, 157) соответствует фиолетовому, а RGB (255, 223, 0) — жёлтому.
Для удобства записи придуманы HEX-коды обозначения цветов, в которых интенсивность каждого из трёх цветов задаётся через двузначное число в шестнадцатеричной системе, что даёт те же 256 комбинаций или 32 байта, ведь
16 × 16 = 256.
В шестнадцатеричной системе цифры обозначаются от 0 до F, в результате
HEX-коды выглядят вот так: #5A009D — фиолетовый, #FFDF00 — жёлтый. Преимущество такой записи ― стандартизация и удобство копирования короткого цветового значения.
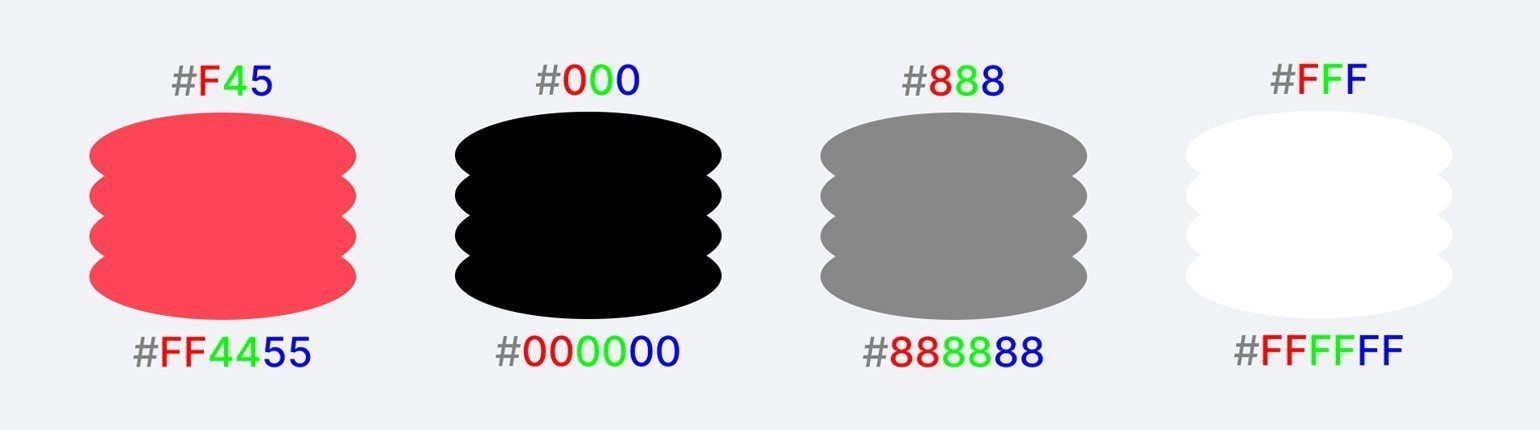
Иногда HEX-код в CSS или графических редакторах содержит только три знака, в таком случае каждый второй символ в записи с овпадает с первым. То есть #F45 интерпретируется как #FF4455, #000 — #00000.
Поскольку с цветовым пространством RGB работают все экраны, то применяется оно практически везде ― от разработки макетов для печати (цвета переводятся в CMYK в самом финале) до разработки сайтов и интерфейсов.
Свойства цвета
Перед тем как перейти к следующему разделу, нужно разобраться в некоторых определениях колористики — науки, изучающей свойства цвета.
Важные понятия
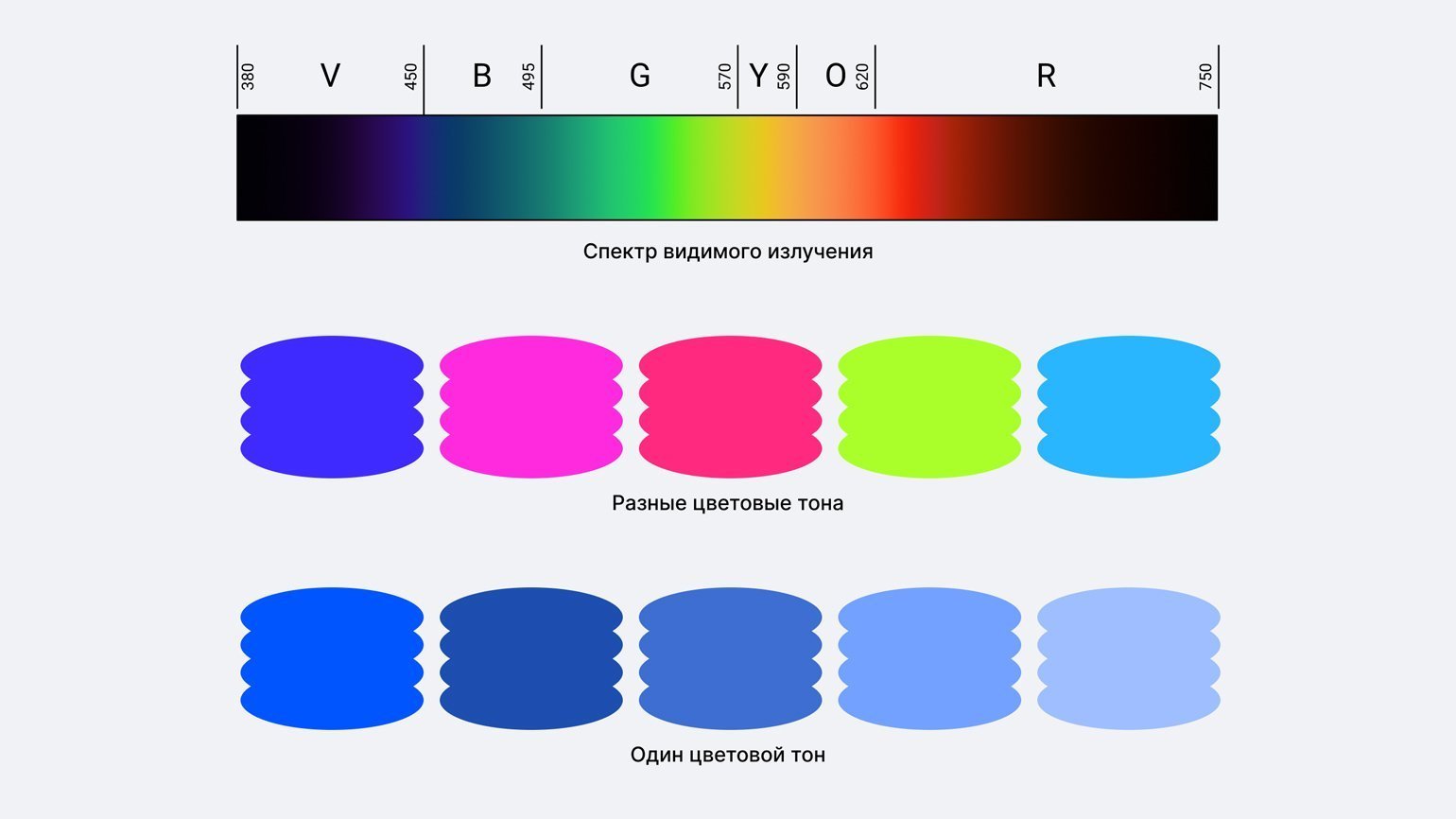
Цветовой тон (Hue) — положение цвета в видимом спектре. Человеческий глаз различает цвета от красного до фиолетового, цветовой тон ― это место цвета в спектре. Красный, оранжевый, жёлтый, зелёный, голубой, синий, фиолетовый — всё это цветовые тона.
Насыщенность (Saturation) — интенсивность цвета, красочность, степень отличия цвета от равного по светлоте серого. Чем ближе цвет к серому, тем он менее насыщенный.
Яркость (Brightness) — приближённость цвета к чёрному. Чем ниже яркость, тем цвет темнее. Нередко яркость путают с насыщенностью, но это разные характеристики.
Цилиндрические цветовые пространства
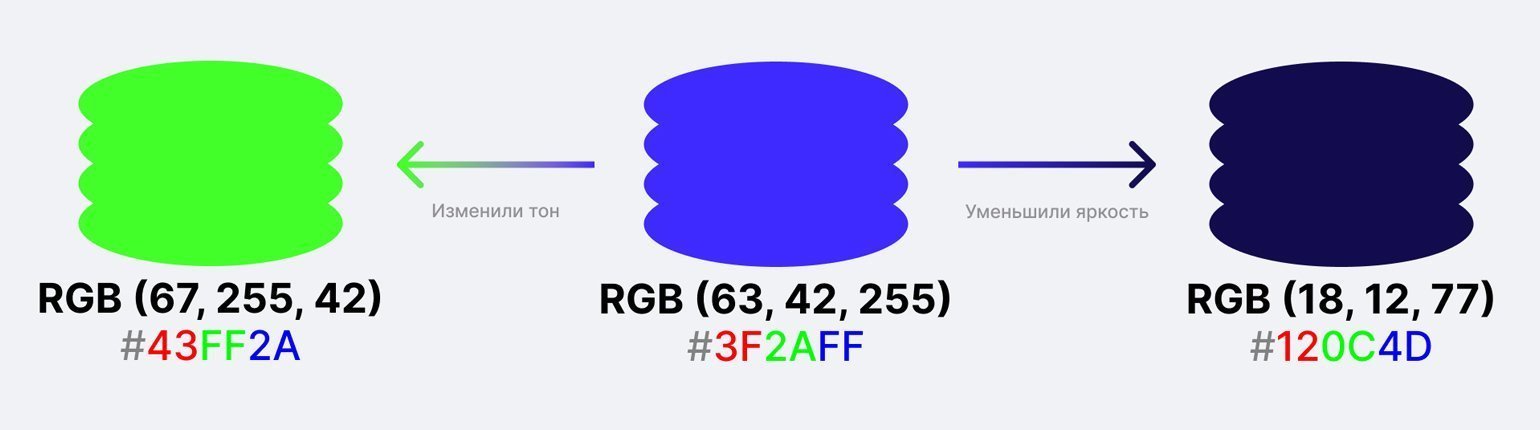
Модель RGB технически подходит для компьютеров и экранов, но в этом пространстве сложно работать, если нужно изменить что-то одно ― яркость, насыщенность или цветовой тон.
Допустим, мы используем синий цвет RGB (63, 42, 255), но для второго макета нам нужен более тёмный синий того же тона или же зелёный той же яркости и насыщенности. При изменении одной характеристики изменились сразу три параметра: синий теперь имеет значения RGB (18, 12, 77), а зелёный —
RGB (67, 255, 42).
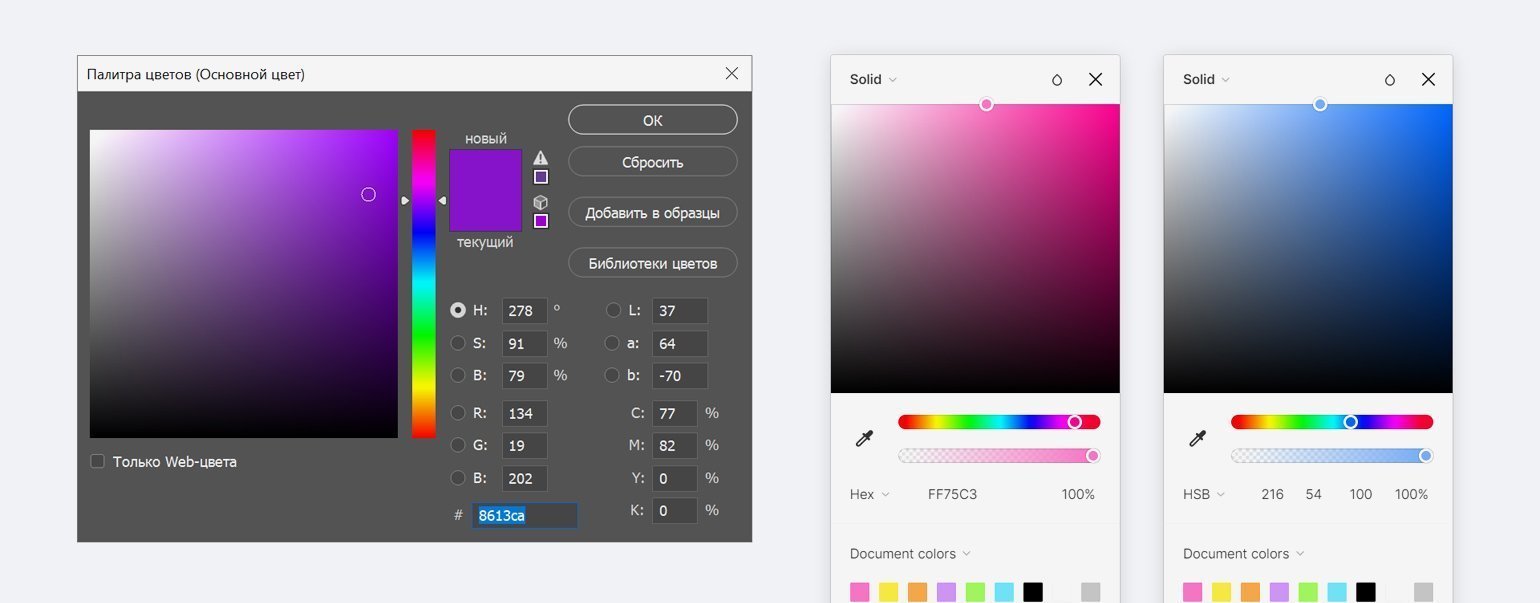
Поэтому в программах для дизайнеров цветовой тон настраивается полоской, а яркость и насыщенность ― через цветовое поле.
Координаты цвета существуют в кубической системе RGB, но в графических редакторах управление цветом реализовано с использованием другой модели ― цилиндрической версии RGB, которая называется HSB или HSV.
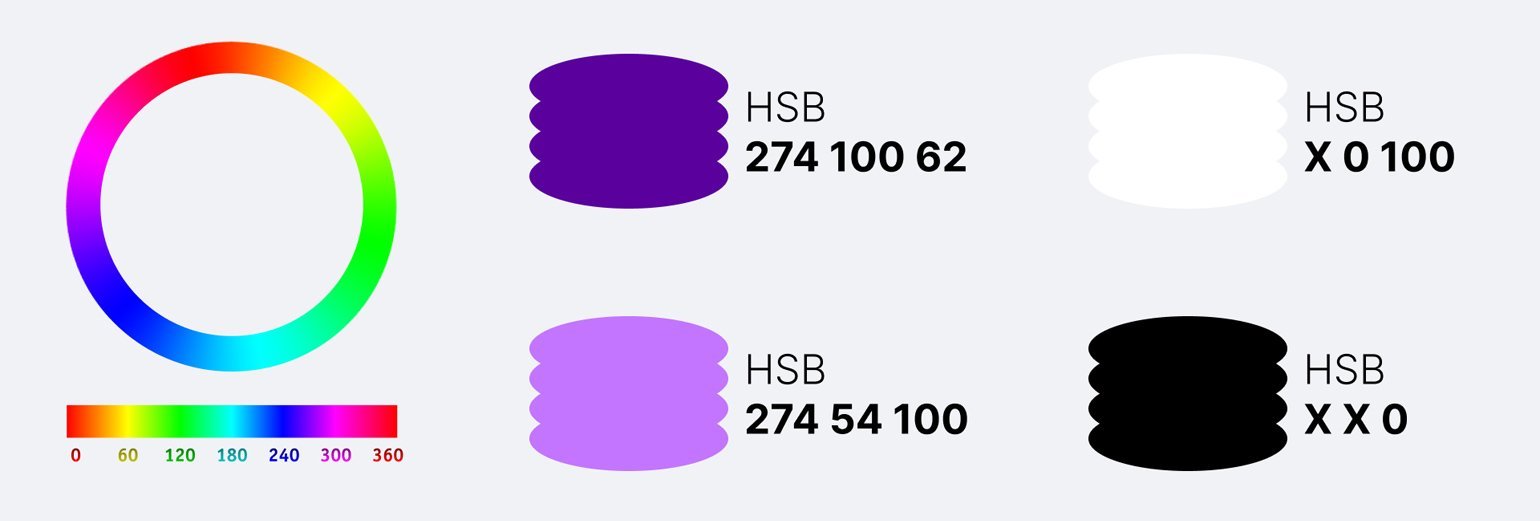
В HSB цветовой тон ( Hue) задаётся в градусах на цветовом круге от 0° до 360°, а насыщенность ( Saturation) и яркость ( Brightness) в процентах от 0% до 100%.
Чтобы получить в HSB чёрный, надо уменьшить яркость до 0%, а тон и насыщенность не важны. Для получения белого нужно понизить насыщенность до 0% — то есть приблизить цвет к серому, а яркость повысить до 100%. Для получения чистых цветов яркость и насыщенность должны быть 100%.
Иногда цветовое пространство HSB называют HSV ( H ue — цветовой тон, S aturation — насыщенность, V alue — значение). Не стоит путаться — это альтернативное название, а не другое цветовое пространство.
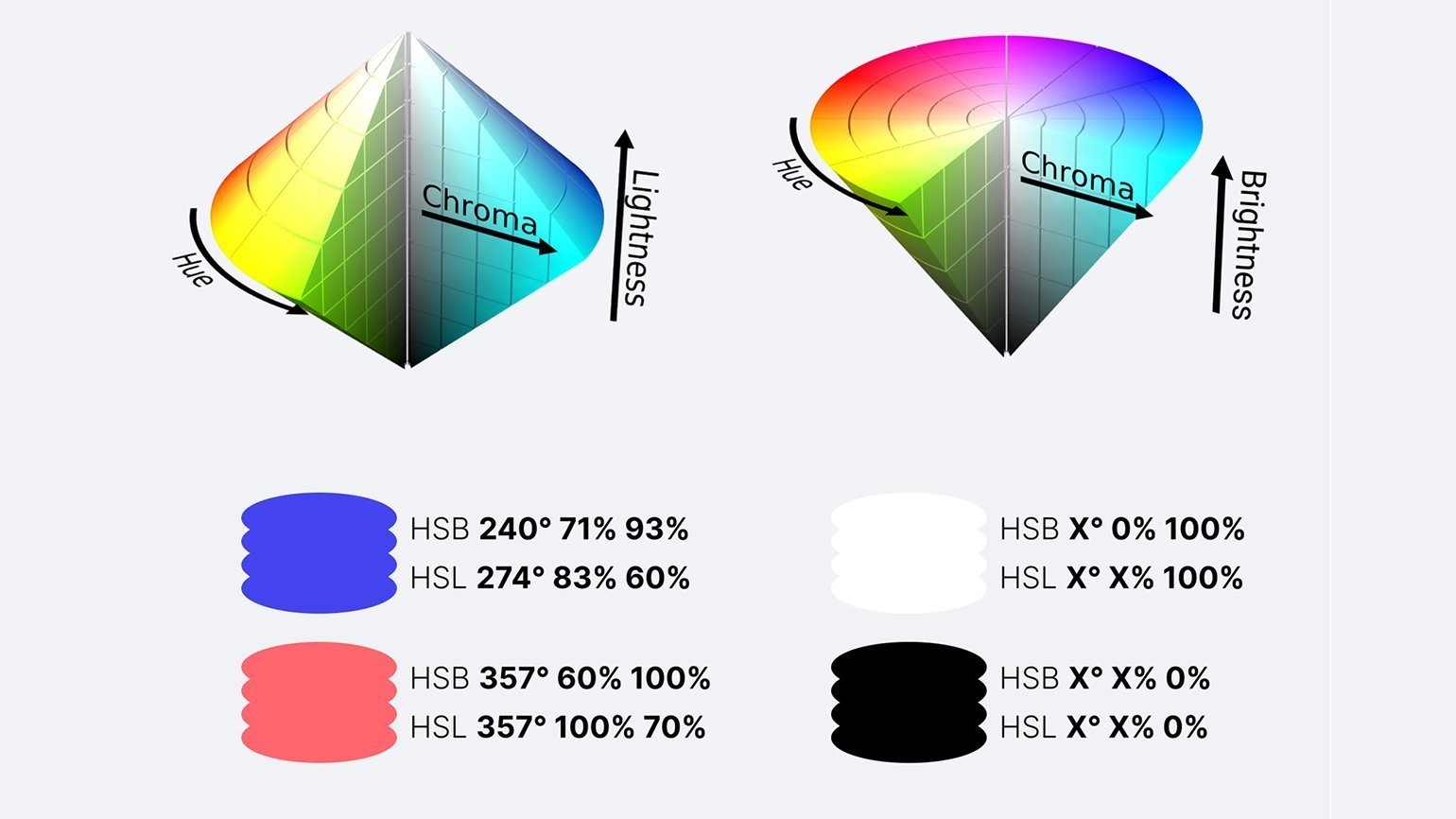
В CSS помимо HEX-кодов RGB применяют цилиндрическое цветовое пространство HSL, где вместо яркости ( Вrightness) используется светлота ( Lightness). HSB и HSL очень похожи, но не идентичны.
Главное отличие HSL в том, что при любых значениях тона и насыщенности светлота в 0% даст чёрный, а светлота в 100% — белый. В HSB 100% последнего параметра ― яркости — даёт наиболее яркий цвет, а белый возможен, только если насыщенность равна нулю.
То есть светлота в HSL отвечает за примесь чёрного или белого, освещённость. При конвертации цвета из системы HSL в HSB изменение параметра L будет влиять на два параметра сразу — S и B, неизменным сохранится только цветовой тон — H.
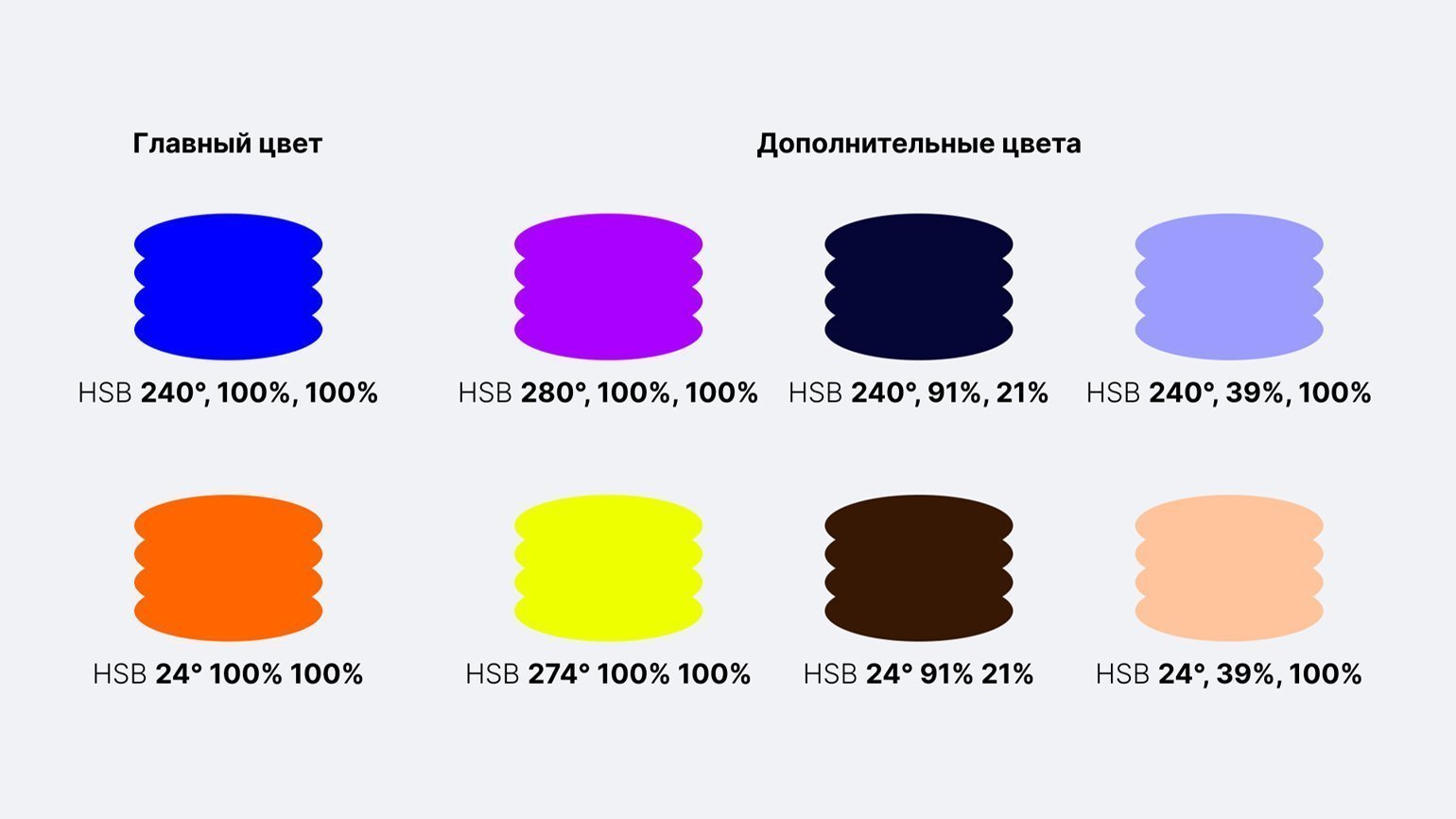
Цилиндрические цветовые пространства полезны в ситуациях, когда нужно управлять только одним из параметров цвета. Например, для создания палитры, где изменение основного цвета приводит к изменению цветового тона, насыщенности или светлоте дополнительных. В этом случае дополнительные цвета необходимо задавать через отклонения от основного в цилиндрической цветовой системе.
В новой философии дизайна Material You компании Google цвета интерфейса подстраиваются под цвет обоев рабочего стола. Вполне возможно, что для такой автоматической подстройки применяют алгоритмы, использующие цилиндрическое цветовое пространство.
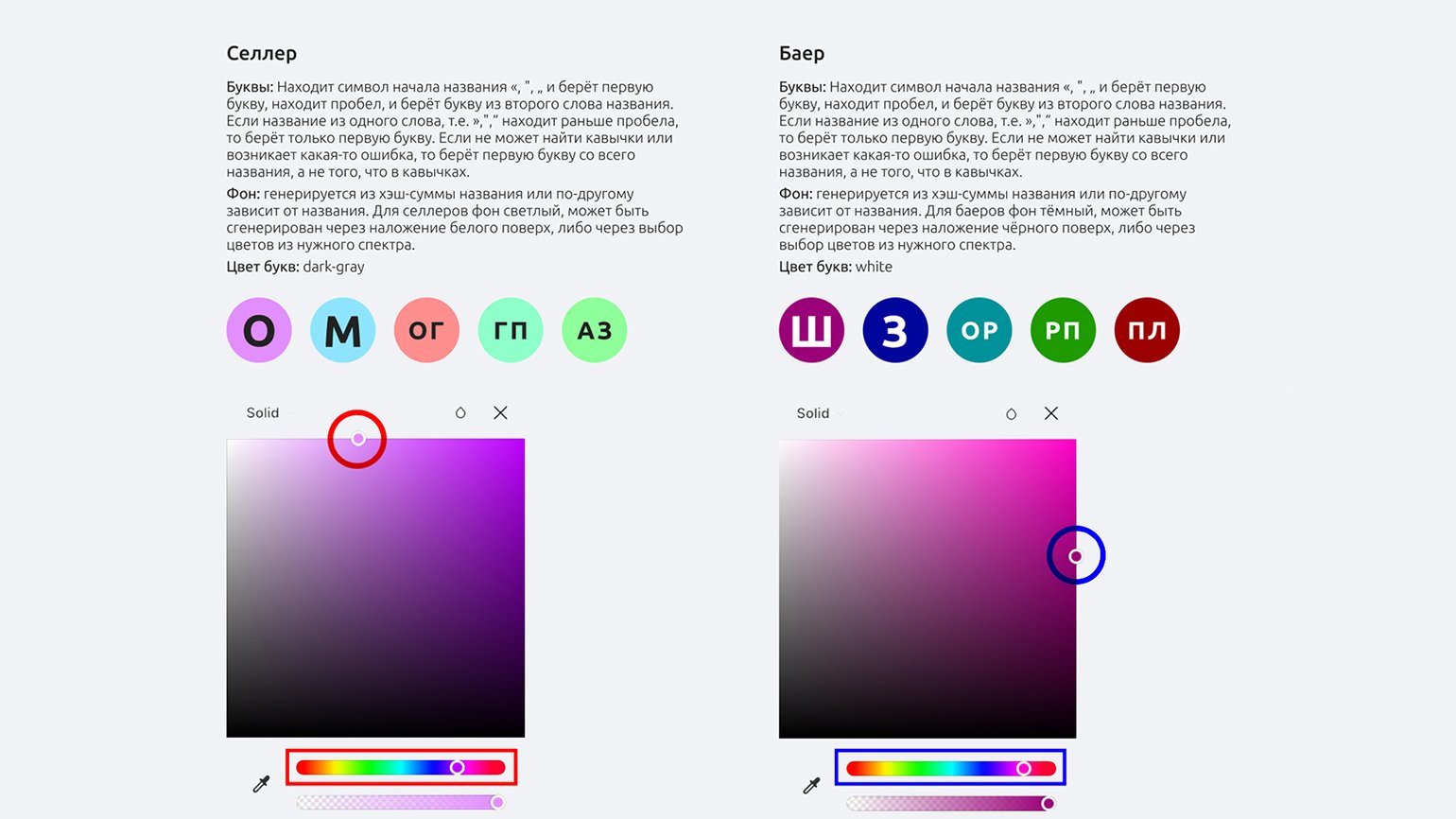
Дано: пользователи двух статусов.
Задача: автоматически создавать аватары пользователям с учётом их статуса. У одних пользователей должны быть светлые буквы на тёмном фоне, а у других — тёмные буквы на светлом.
Для изменения цветового тона необходимо изменить параметр Hue, а остальные параметры сохранить. Для светлого фона используем значения HSL: [0–360°], 100%, 78%, а для тёмного — HSL: [0–360°], 100%, 30%.
В результате цветовой тон аватарок генерируется автоматически с заданной светлотой, а буквы на них хорошо читаются.
LAB и LCh
Одна из проблем пространств RGB и CMYK состоит в том, что это просто
набор значений, которыми должно оперировать устройство вывода ― принтер или экран. Реальное отображение цвета, заданного в RGB и CMYK, зависит от множества факторов. При печати ― от качества краски и печатного оборудования, плотности бумаги, влажности воздуха. На экранах — от качества монитора и его калибровки. Не говоря уже о том, что освещение также влияет на фактическое восприятие цвета глазом.
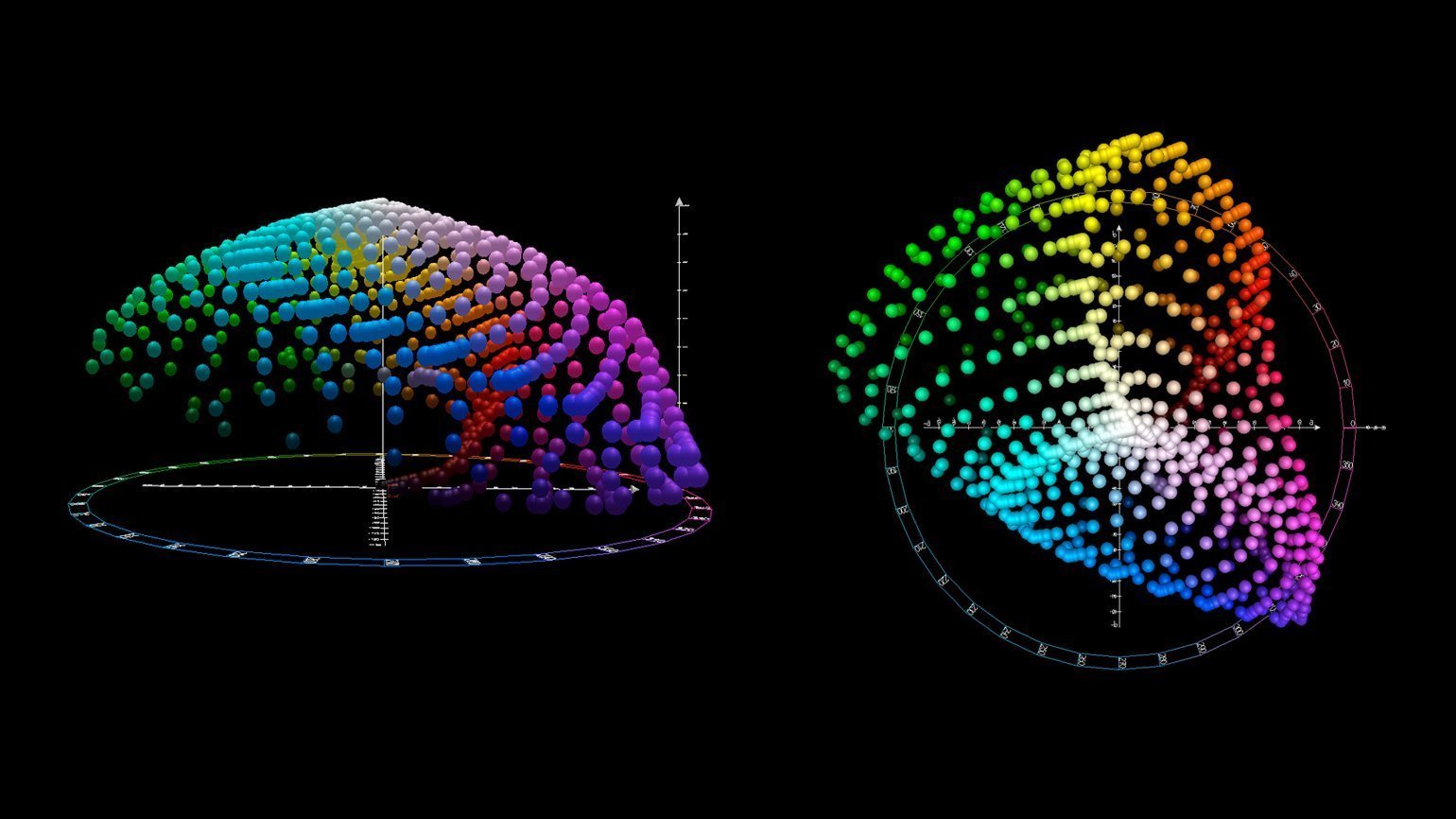
Создатели CIELAB, также известно как LAB, преследовали цель спроектировать такое цветовое пространство, которое не будет привязано к конкретному устройству и покроет весь видимый спектр. Также было важно, чтобы изменение значений координат было нелинейным и приводило к изменению цвета по логике, близкой к осознанию цвета человеком.
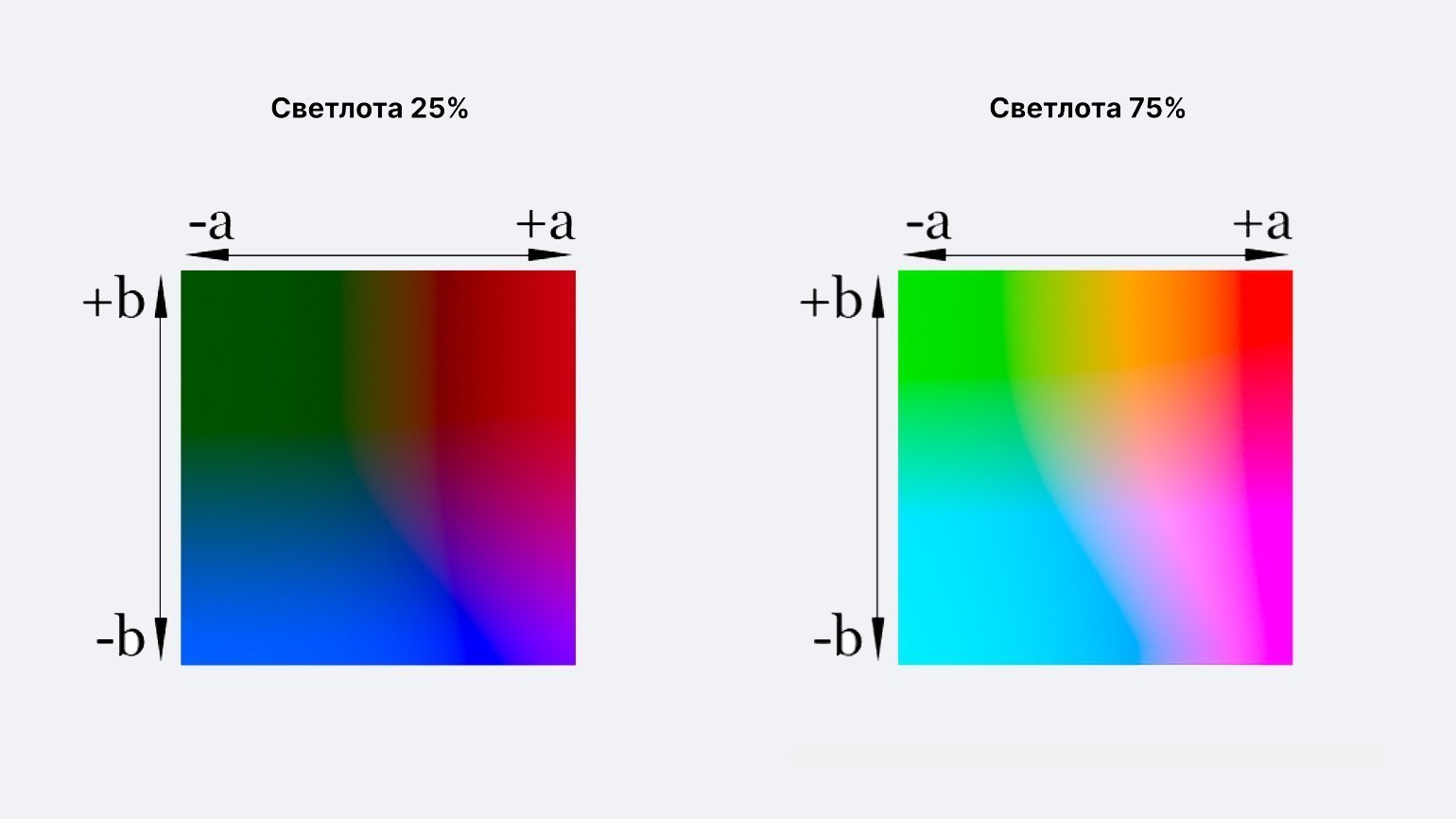
Значения цвета в LAB задаются через светлоту ( Lightness) и две координаты, отвечающие за хроматическую составляющую: тон и насыщенность.
A — положение цвета в диапазоне от зелёного до красного, B — от синего до жёлтого.
Параметр L варьируется от 0 до 100, а параметры A и B в большинстве сервисов для работы с LAB имеют значения от −128 до 128, поскольку координаты A и B обозначают не просто интенсивность какого-то цвета, а спектр между двумя цветами.
Система достаточно сложная, но можно попытаться представить её как смешение четырёх цветов — зелёного, красного, синего и жёлтого. На самом насыщенном срезе цветового пространства со светлотой 100 по углам находятся: зелёный — LAB (100, −128, 128), красный — LAB (100, 128, 128), фиолетовый — LAB (100, 128, −128), бирюзовый — LAB (100, −128, −128), а в самом центре белый —
LAB (100, 0, 0). Как и в случае с RGB, настраивать цветовой тон удобнее в цилиндрической версии LAB — LCh.
Цилиндрическая версия LAB называется LCh, вместо прямоугольных в ней используются полярные координаты. Параметр C ( Chroma — хроматическая составляющая, насыщенность) отвечает за длину радиуса и удалённость от центра цветового круга, а h ( Hue) за угол поворота в градусах — то есть цветовой тон.
LAB используют как промежуточное цветовое пространство для конвертирования RGB в CMYK и наоборот, поскольку оно не привязано к конкретному носителю.
В цветокоррекции его применяют, чтобы быстро убрать желтизну или усилить естественные цвета фотографии. Некоторые цветокорректоры предпочитают LAB, если с его помощью внести изменения будет проще, нежели через корректирующие слои.
Также ранее LAB использовали для удаления шума на цифровых фотографиях. Для этого достаточно было размыть цветовые каналы A или B, а поскольку цифровой шум состоит из бледных разноцветных точек, такой подход делал их менее насыщенными.
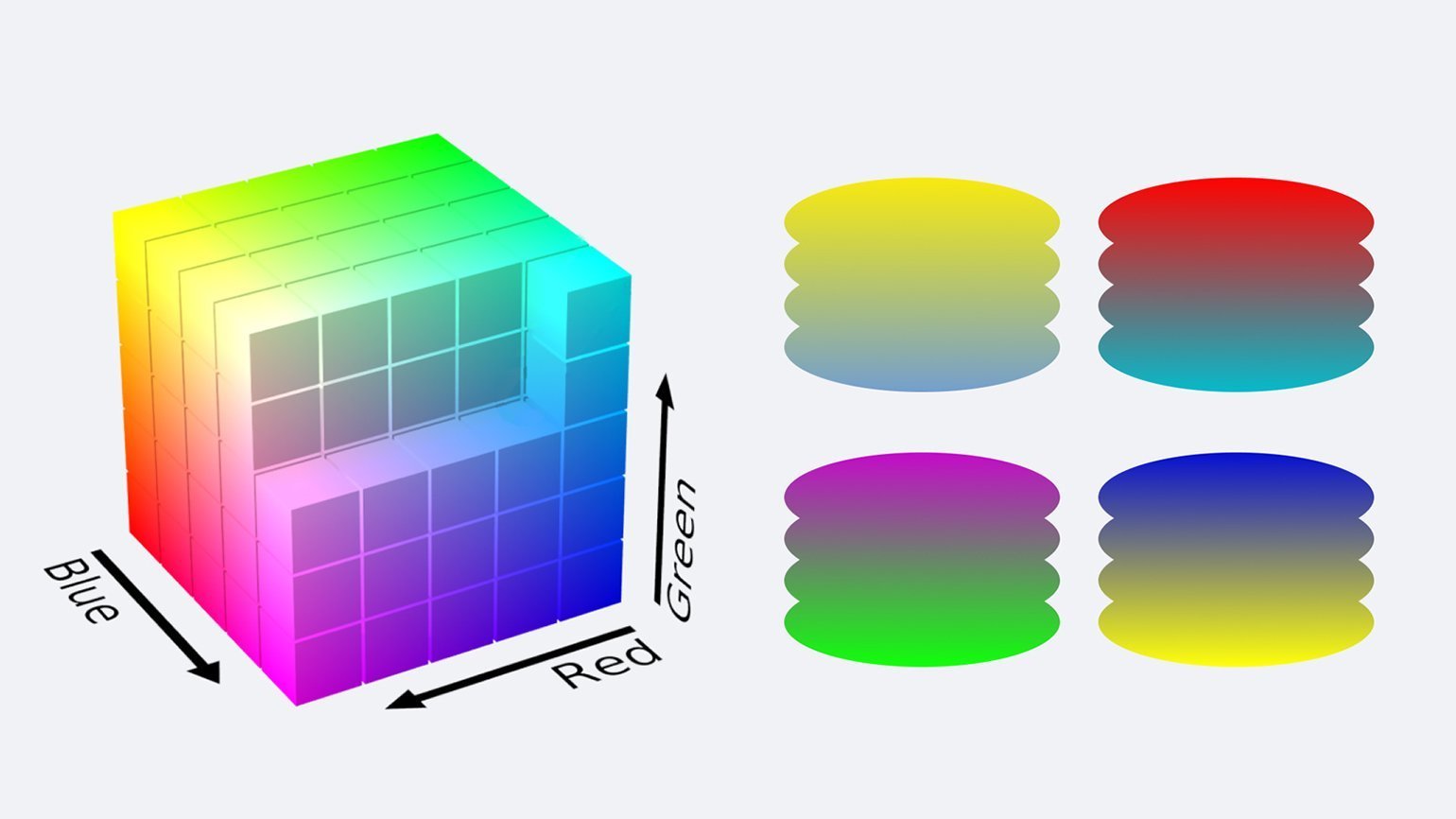
Отдельное преимущество LAB — возможности для создания чистых градиентов между насыщенными цветами. Красивые градиенты важны не только в проектировании интерфейсов и дизайн-макетов, но и в информационном дизайне.
Задача: создать чистый градиент между насыщенными цветами.
Проблема: из-за технических нюансов RGB между некоторыми насыщенными цветами при построении градиента возникает странный сероватый оттенок.
Пояснение: в кубической визуализации RGB самые насыщенные цвета расположены на углах куба, а центр занят ненасыщенными сероватыми тонами. Если создавать градиент из цветов, которые находятся на противоположных углах или гранях куба, прямая пройдет через ненасыщенную середину. Так произойдёт, например, с градиентами от фиолетового к зелёному или от жёлтого к синему.
Решение: использовать LAB-градиент.
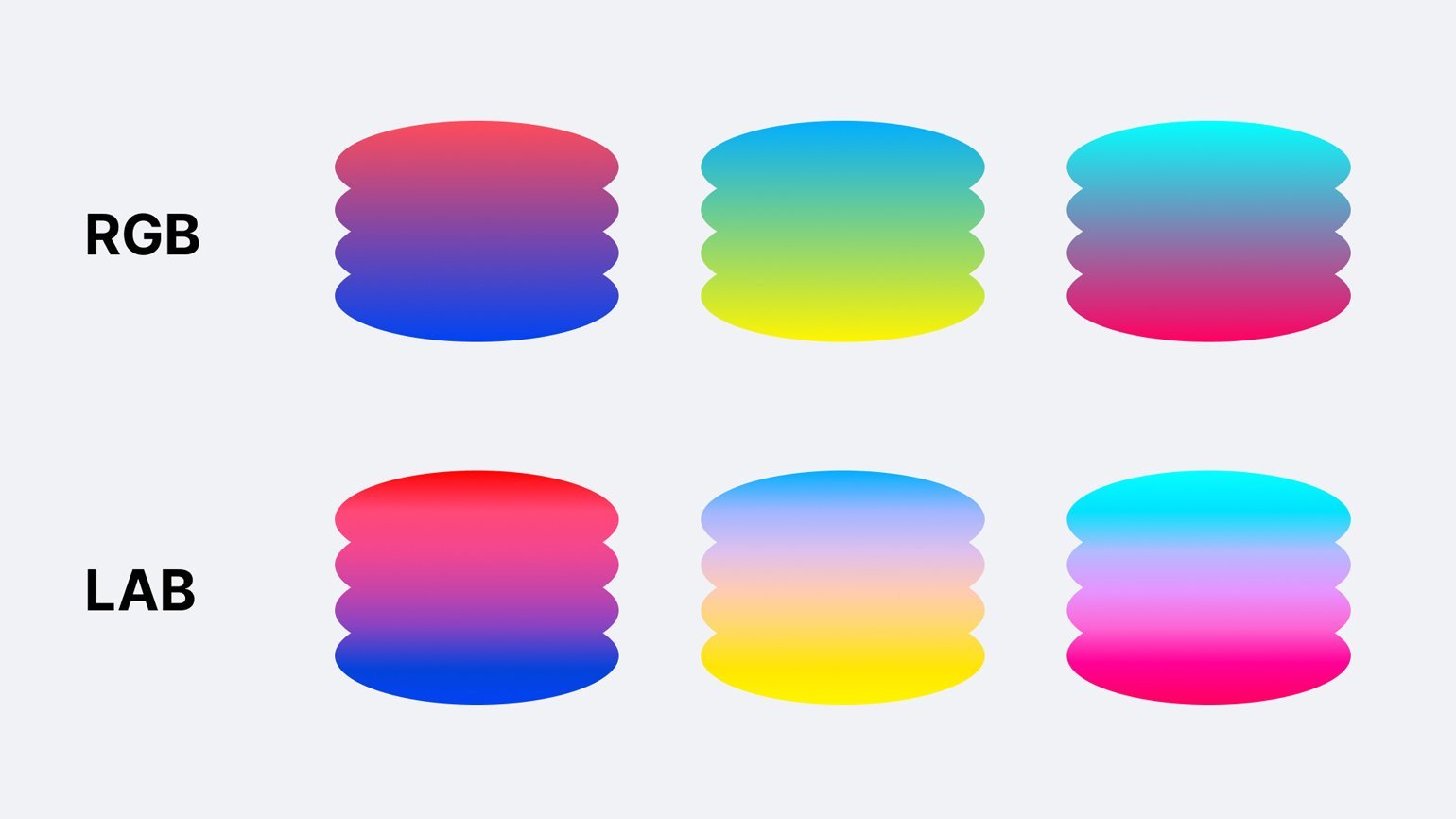
Открываем Lch and Lab colour and gradient picker, выбираем два цвета, между которыми надо сделать переход, и вводим желаемое количество ступеней.
Копируем цвета из колонки Lab и переносим в редактор, делая линейный градиент из выбранного количества шагов.
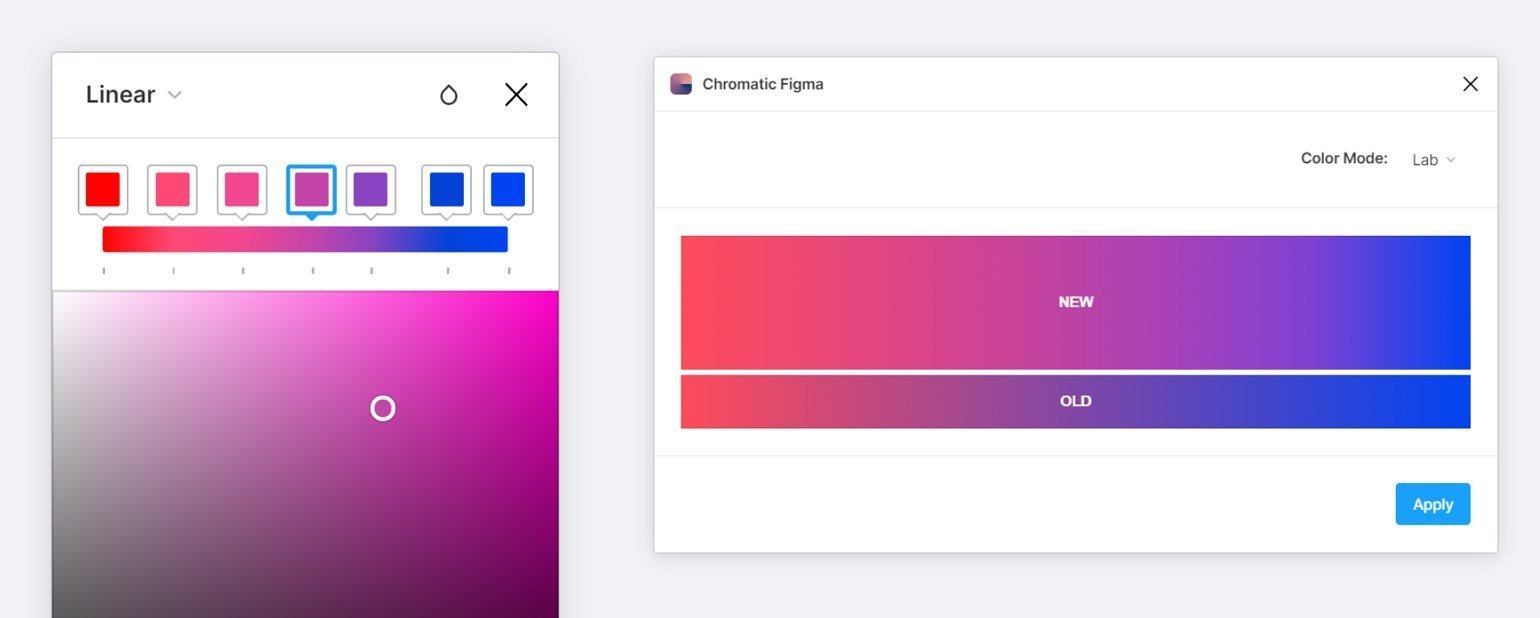
Если в качестве редактора вы используете Figma, то нужно установить плагин Chromatic Figma, который автоматически исправляет градиенты через LAB. Результат будет немного отличаться от инструмента Дэвида Джонстона.