сайт с открытым кодом html
4 Лучших конструкторов сайтов с открытым исходным кодом
Вы хотите создать свой сайт, используя программное обеспечение с открытым исходным кодом?
Ну, проверьте этот список лучших CMS сайтов с открытым исходным кодом.
Интернет тоже работает с открытым исходным кодом.
Большинство из них предназначено для серверной части, и большинство серверов в мире работают под управлением Unix или Linux.
На этих серверах работают сотни, если не тысячи, утилит с открытым исходным кодом, интерпретаторов сценариев и т. д.
Однако время от времени вещи с открытым исходным кодом попадают в браузер, где его видит пользователь.
Итак, в этой статье я хотел бы выделить некоторых из лучших CMS сайтов с открытым исходным кодом, которые вы должны проверить, если собираетесь создать отличный сайт.
WordPress
WordPress, пожалуй, лучший конструктор сайтов с открытым исходным кодом, который шаг за шагом и без лишнего шума превратился в одну из важнейших систем управления контентом (CMS) в Интернете.
С его помощью можно переходить от самых маленьких блогов к самым критическим СМИ, таким как The New Yorker, BBC, Forbes и т. д.,по данным Forbes, до 25% веб-сайтов по всему миру.
WordPress сам предоставил данные, поэтому к любым данным, полученным от самих заинтересованных сторон, следует относиться с осторожностью. По его словам, 75 миллионов веб-сайтов используют его в качестве CMS, что, в свою очередь, позволяет 409 миллионам пользователей видеть более 23 600 миллионов страниц, размещаемых в WordPress каждый месяц, а пользователи создают 69,5 миллиона новых сообщений и 46,8 миллиона новых комментариев ежемесячно.
Секрет WordPress заключается в том, что он смог опередить многие другие проприетарные альтернативы растущему сектору, но также и в его гибкости.
Сообщество является критическим моментом для любого проекта по созданию сайтов с открытым исходным кодом, и в его случае это превратилось в миллионы плагинов и дополнений, которые помогают улучшить и адаптировать его удобство использования.
Есть и отрицательная часть.
Для начала, быть настолько популярным означает, что каждый раз он должен сообщать о новых уязвимостях, которые обнаруживаются и используются для атаки на сайты, использующие эту технологию.
Кроме того, как это происходит на других доминирующих платформах, вы можете найти несколько неисправных плагинов, которые скрывают вредоносное ПО.
Несомненно, WordPress – один из лучших конструкторов сайтов с открытым исходным кодом, который вы должны попробовать.
Joomla
Система управления контентом Joomla изначально была разработана из программы с открытым исходным кодом Mambo.
Из-за различий в его коммерциализации большая часть команды, вовлеченной в разработку Mambo, отвернулась от него и сосредоточилась на разработке Joomla в качестве своего проекта.
Первая версия этой CMS была запущена в 2005 году. С тех по показатели этого менеджера контента не перестали расти достигнув нескольких миллионов загрузок и большого количества зарегистрированных пользователей.
Joomla написана на языке программирования PHP и использует MySQL в качестве базы данных.
Благодаря своей популярности, эта CMS имеет обширное и активное сообщество, которое отвечало за разработку тысяч расширений (в том числе компонентов, модулей, плагинов и шаблонов), поэтому, по сравнению с другими бесплатными CMS, Joomla даже позволяет разрабатывать очень сложные проекты.
Тот факт, что Joomla стал одним из самых популярных разработчиков веб-сайтов с открытым исходным кодом, объясняется главным образом тем, что реализация этого программного обеспечения относительно проста.
Даже если у пользователя есть только базовые знания, после короткого периода обучения легко создать свой сайт с помощью Joomla.
Drupal
Drupal – это конструктор сайтов с открытым исходным кодом, написанный на PHP и разработанный обширным сообществом и поддерживаемый Drupal Project.
Его модульность и возможность параметризации сделали его очень популярным и используемым для различных типов веб-сайтов, от бизнес-порталов до личных блогов, через социальные сети, форумы или интернет-магазины.
CMS отличается качеством своего кода и созданных страниц, уважением к веб-стандартам и особым акцентом на удобство использования и согласованность всей системы.
Тем не менее, его гибкость и адаптивность, а также большое количество доступных дополнительных модулей делают его пригодным для различных типов веб-сайтов.
Включает в себя большое количество функций в оригинальном продукте.
Кроме того, новые функции могут быть добавлены путем установки дополнительных модулей, разработанных обширным сообществом разработчиков.
Вы также можете разработать индивидуальные модули.
OpenCMS
OpenCMS – это конструктор сайтов с открытым исходным кодом от немецкой компании Alkacon Sofware, которая отвечает как за ее распространение, так и за постоянное развитие.
Хотя сообщество, которое поддерживает его, также способствует улучшению системы.
Непрерывная работа всех вовлеченных сторон приводит к созданию бесплатных шаблонов и дополнений, к которым будут добавляться обычные расширения любой CMS.
Функции, которые отличают его от остальных, с другой стороны, простота использования и простота разработки и управления содержимым.
OpenCms основан на языке разметки XML и различных технологиях Java, в отличие от большинства важных CMS, таких как WordPress, Joomla, Drupal и TYPO3, которые используют язык программирования PHP.
Менеджер контента OpenCMS не зависит от какой-либо платформы, он работает в любой операционной системе и выполняется непосредственно в веб-браузере.
Ранее вы должны были связать CMS с базой данных, такой как MySQL, PostgreSQL, Oracle, HSQLDB, DB2 или MSSQL.
OpenCms является основой для создания веб-страниц некоторых крупнейших компаний, таких как производитель спортивных товаров The North Face или кофеварка Lavazza.
Что касается размера веб-страниц, система предлагает множество опций и позволяет создавать как небольшие страницы с простой структурой, так и большие порталы, хотя она идеально подходит, особенно для средних и крупных проектов.
OpenCMS также подходит для создания интрасетей и экстрасетей.
Если вы хотите получить первое представление об услугах и функциях, которые он предлагает, вы можете получить доступ к его демонстрационной версии на английском языке.
До сих пор это были лучшие разработчики сайтов с открытым исходным кодом, которые вы можете попробовать создать свой собственный сайт.
Вы используете другой конструктор сайтов с открытым исходным кодом? Дайте мне знать в разделе комментариев, чтобы добавить его в список.
Бесплатный конструктор HTML сайтов. Генератор HTML.
Создавайте веб-сайты HTML с помощью лучшего бесплатного конструктора веб-сайтов и редактора страниц wysiwyg HTML. Начните с одного из 9000+ бесплатных HTML-шаблонов.
Подходит для мобильных устройств. Кодирования нет. Создать веб-сайт в формате HTML.
Используйте HTML Creator для создания веб-сайта без программирования
Простой редактор HTML с возможностью перетаскивания позволяет реализовать любые идеи для шаблонов HTML. Используйте адаптивную галерею изображений, видео-фоны, параллакс, гамбургер-меню, липкий заголовок и анимацию, чтобы оживить сайты.
Your browser does not support HTML5 video.


Что такое веб-дизайн 3.0?
Узнайте, как создавать самые модные веб-сайты HTML в Интернете. Нет необходимости нанимать профессиональных веб-дизайнеров с генератором HTML Nicepage.
Все, что вам нужно для создания сайтов с помощью HTML Generator
Наш конструктор HTML обеспечивает интеграцию с социальными сетями, картами Google, шрифтами Google, значками, YouTube, контактными формами и многими другими встроенными мощными функциями. Используйте наш WYSIWYG-редактор и генератор кода, чтобы запускать веб-сайты и легко настраивать их с помощью визуального конструктора перетаскивания.
Тысячи
веб-шаблонов
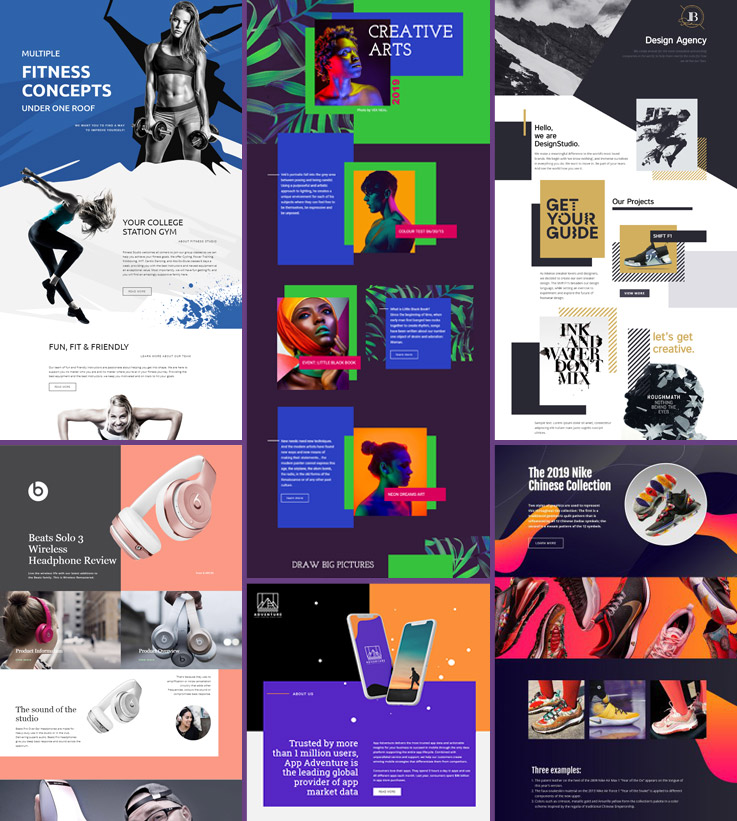
Выбирайте из огромного количества дизайнерских шаблонов.
Легкое перетаскивание
Настройте что угодно на своем веб-сайте с помощью простого перетаскивания.
Без кодирования
Визуально добавляйте, редактируйте, перемещайте и изменяйте без программирования!
Удобство для мобильных
Создавайте веб-сайты, которые отлично смотрятся на всех современных устройствах.
70 00+ бесплатных шаблонов HTML-страниц
Познакомьтесь с нашими лучшими универсальными шаблонами, подобранными вручную профессиональными дизайнерами. Все шаблоны страниц отлично смотрятся на всех современных устройствах. Выберите любой шаблон и настройте его с помощью мощного редактора веб-страниц.

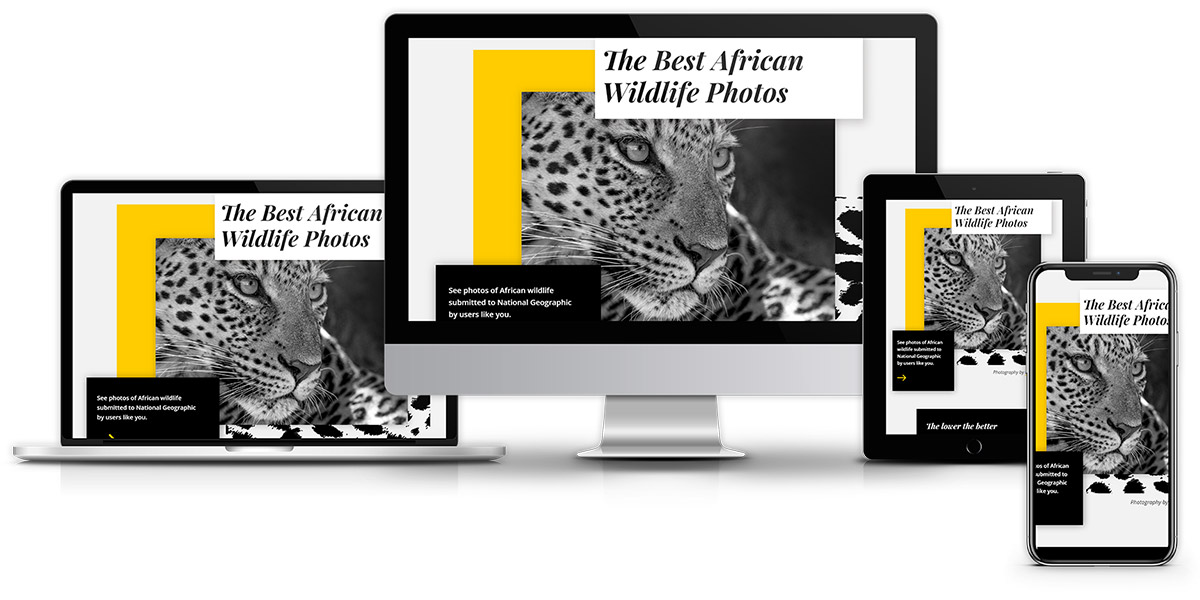
Отличные результаты с HTML Maker на любом устройстве
Веб-страницы абсолютно удобны для мобильных устройств, поддерживают сетчатку и идеально выглядят на всех устройствах. Созданные веб-сайты имеют версию, оптимизированную для мобильных устройств, которая прекрасно выглядит на небольших экранах. Вы можете легко настроить все виды рабочего стола, ноутбука и телефона по отдельности.
Eric Smith
Веб-разработчик и джумлер
Больше довольных клиентов
Создавайте современные HTML-сайты и шаблоны, чтобы привлекать больше клиентов
Готовый код сайта Html + CSS
Ранее я уже дал вам Код сайта на чистом HTML, теперь же применим CSS и напишем блочный шаблон сайта.
В этой статье я дам вам не только код блочного шаблона сайта, а и подробно расскажу, и покажу, что и как в нём можно изменять, и куда складывать файлы.
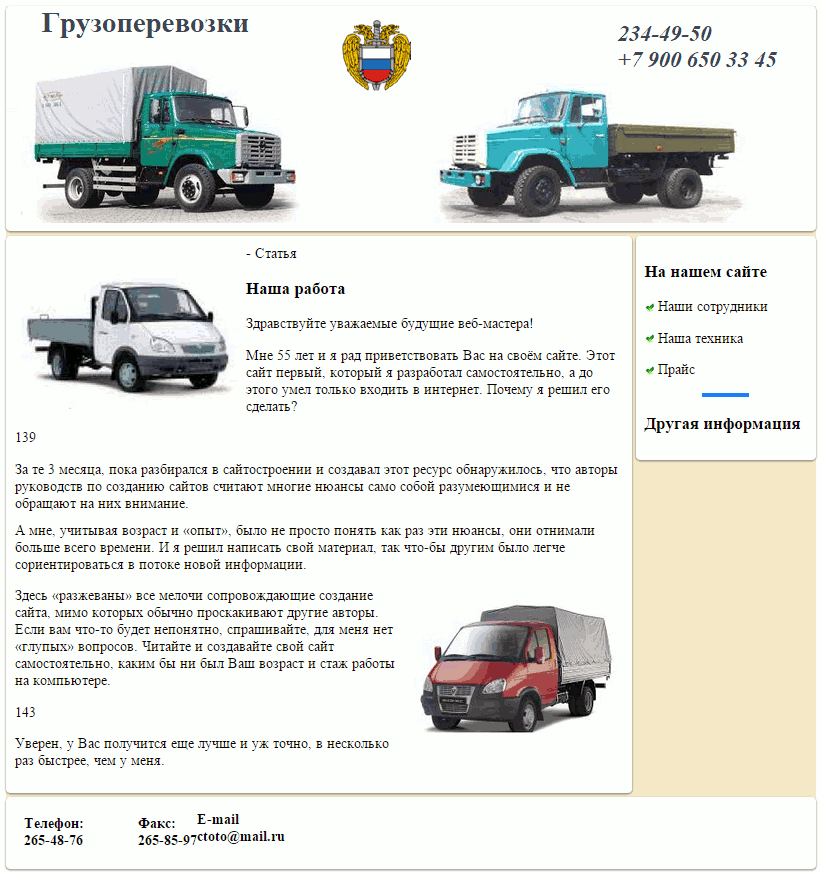
Итак, такой вот сайт.
Тему грузоперевозок я взял для примера потому, что чаще всего именно люди работающие в этой сфере, обращаются ко мне за помощью.
Но Вы, прочитав статью, сможете сделать всё по своей тематике, и со своей конструкцией каркаса сайта.
Времени это займёт столько, сколько потребуется на внимательное прочтение статьи, и материалов по ссылкам, и последовательное выполнение моих инструкций.
style >
body <
background : #c0c0c0 ; /* Меняется фон экрана, выбирается здесь */
>
#wrapper < /* Оболочка страницы сайта */
width : 900px ; /* Меняется ширина страницы */
margin : 0 auto ;
background : #f2e8c9 ; /* Меняется задний фон страницы */
>
/* Сайдбар (колонка справа) */
#sidebar < /* Блок сайдбара */
background-color : #ffffff; /* Фон блока */
width : 180px; /* Ширина блока */
padding : 10px; /* Отступ текста от краёв */
float : right; /* Размещаем блок справа от других элементов, наплывание или обтекание справа). Если делать сайдбар слева, то значение right меняем на left */
border-radius : 5px ; /* Закругляем углы блока */
box-shadow : rgba(0,0,0,0.5) 0px 1px 3px ; /* Задаём блоку тень */
>
.marcer < /* Галочки маркеры меню */
float : left ; /* Размещаем слева от текста */
margin : 5px 5px 0 0 ; /* Двигаются вверх-вправо-вниз-влево */
>
#content < /* Блок контента */
margin-bottom : 5px ; /* Отступ блока статьи от блока подвала */
width : 676px ; /* Ширина статьи */
padding : 10px ; /* Отступ текста от краёв блока */
background : #ffffff ; /* Фон статьи */
border-radius : 5px ;
box-shadow : rgba(0,0,0,0.5) 0px 1px 3px ;
>
.left < /* Картинка в тексте слева */
float : left ;
margin : 30px 7px 7px 7px ;
>
.right < /* Картинка в тексте справа */
float : right ;
margin : 7px 0 7px 7px ;
>
/* Подвал */
#footer < /* Блок подвала */
height:80px; /* Высота блока подвала */
background-color : #ffffff ; /* Фон блока подвала */
margin-bottom : 10px ; /* Отступ снизу */
border-radius : 5px ; /* Закруглённые углы */
box-shadow : rgba(0,0,0,0.5) 0px 1px 3px ; /* Тень блока */
>
.clear < /* Запрет наплывания. Устанавливается для того, чтобы блок контента, при заполнении текстом и изображениями не наплывал на подвал */
clear : both ;
>
.fon < /* Номер телефона */
float : left ; /* Разрешаем другим элементам обтекать абзац справа */
margin : 20px 0 0 20px ;
>
.fax < /* Номер факса */
float : left ;
margin : 20px 0 0 60px ;
>
.mail < /* Адрес E-mail */
float : left ;
margin : 20px 0 0 60px ;
>
/style >
/head >
body >
div id =» wrapper «>
h1 >Грузоперевозки /h1 >
p c lass =» nomer «>234-49-50 br > +7 900 650 33 45 /p >
img src =» http://trueimages.ru/img/cf/26/9116df15.png «>
/div >
h3 >На нашем сайте /h3 >
p > img class =» marcer » src =» http://trueimages.ru/img/99/91/dea39f15.png » width =» 10 » height =» 10 «>Наши сотрудники /p >
p > mg class =» marcer » src =» http://trueimages.ru/img/99/91/dea39f15.png » width =» 10 » height =» 10 «>Наша техника /p >
p > img class =» marcer » src =» http://trueimages.ru/img/99/91/dea39f15.png » width =» 10 » height =» 10 «>Прайс
hr width =» 50 » color =» #037FFC » size =» 5 «>
h3 >Другая информация /h3 >
/div >
img class =» left » src =» http://trueimages.ru/img/81/90/b1718f15.png «>
p >Здравствуйте уважаемые будущие веб-мастера! /p >
p >Мне 55 лет и я рад приветствовать Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
Почему я решил его сделать? /p >
p >За те 3 месяца, пока
разбирался в сайтостроении и создавал этот ресурс
обнаружилось, что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися
и не обращают на них внимание. /p >
p >А мне, учитывая
возраст и «опыт», было не просто понять как раз эти
нюансы, они отнимали больше всего времени. И я решил
написать свой материал, так что-бы другим было легче
сориентироваться в потоке новой информации. /p >
img class =» right » src =» http://trueimages.ru/img/0d/64/07a18f15.png «>
p >Здесь
«разжеваны» все мелочи сопровождающие создание сайта,
мимо которых обычно проскакивают другие авторы.
Если вам что-то будет непонятно, спрашивайте, для
меня нет «глупых» вопросов.
Читайе и создавайте свой сайт самостоятельно, каким
бы ни был Ваш возраст и стаж работы на компьютере. /p >
p >Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня. /p >
/div >
div class =» clear «> /div >
div id =» footer «>
p class =» fon «> strong >Телефон: br > 265-48-76 /strong > /p >
p class =» fax «> strong >Факс: br > 265-85-97 /strong > /p >
p class =» mail «> strong >E-mail br >ctoto@mail.ru /strong > /p >
Это код статичного сайта, а это значит, что на экранах с разным расширением, он будет оставаться в неизменных размерах.
То есть на мобилах у него появится полоса горизонтальной прокрутки, которой придётся пользоваться, чтоб просмотреть сайт целиком.
А теперь вернёмся к нашему примеру.
Прежде чем начать работать с кодом, нужно создать место где будет располагаться сайт до вывода его в интернет.
Как создать директорию сайта смотрите в статье Создание директории сайта
Для редактирования этого кода, потребуется HTML редактор. У кого он есть, очень хорошо, у кого нет, предлагаю установить Notepad++.
Как начать в нём работу, то есть создать файл, прочитайте здесь.
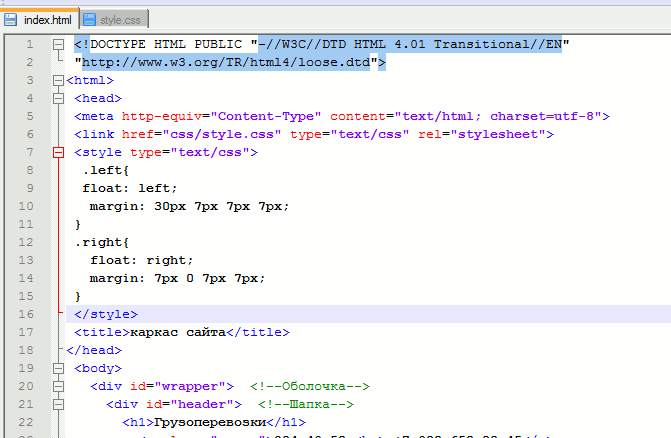
Когда редактор будет установлен, откройте его, скопируйте из представленного выше кода строки 1 — 6, и вставьте в поле редактора, а затем строки 118 — 153, и так же вставьте в редактор.
Таким образом мы выбрали HTML часть кода, из которой создадим HTML файл. Удалите мою нумерацию строк, создайте файл, назовите его index.html, и сохраните в директорию сайта.
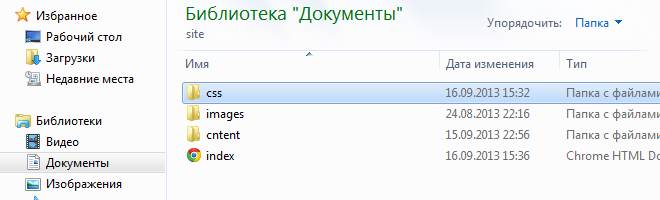
Директория должна приобрести такой вид:
Следующим шагом создаём файл style.css, в котором будет расположена таблица стилей.
Вот тут внимание! Файл style.css, в дальнейшем, будет подключаться ко всем страницам сайта, поэтому в нём нужно собрать стили, формирующие основу страницы.
В дальнейшем, если Вам захочется внести какие-то изменения в конструкцию сайта, достаточно будет внести их в файл style.css, и они отобразятся на всех страницах.
Итак, в директории сайта создаём ещё одну папку, и называем её css.
Затем возвращаемся в редактор, открываем новый документ (первая иконка панели), копируем и вставляем в него строки 8 — 80 и 90 — 116.
Пропускаем только стили оформляющие картинки в тексте, так как они предназначены только для одной страницы.
Убираем мою нумерацию, и сохраняем этот новый документ во вновь созданную папку css, под названием style.css.
Далее откроем файл index.html, и подключим к нему таблицу стилей, то есть файл style.css.
После каждой манипуляции с кодом в редакторе, не забывайте сохранить изменения (третья иконка слева). При этом иконка файла должна из красной стать синей.
Далее проходим в меню «Запуск», выбираем свой браузер, и посмотрим, что он нам покажет. Если не сделали ошибок при копировании, то в браузере отобразится картинка, представленная в начале статьи.
Следующим шагом разберёмся с изображениями. У меня картинки загружены через сервис trueimages, только для того, чтоб страница открылась у Вас в браузере.
Вам же нужны будут свои изображения, и их нужно сделать, или найти в интернете.
Как сделать картинку для шапки сайта в Paint можно посмотреть в одноимённой статье. Если-же у Вас есть фотошоп, то все изображения лучше делать в нём.
Все сделанные, или найденные изображения, нужно поместить в папку images директории сайта.
Первым делом поменяем шапку сайта. Для этого в файле index.html удалим тег c моей картинкой (строка 124)
Затем в файле style.css удалим селектор img.
Далее, в селекторе #header прописываем уже Вашу картинку
В редакторе это будет смотреться так
Двоеточие в начале адреса изображения ставиться тогда, когда селектор находится в в отдельном css файле. Если стили подключены в html файле, двоеточие в начале адреса не ставится.
Обратите внимание, что размер картинки не должен превышать размер блока header. Определяется он так: щёлкните по файлу картинки правой клавишей, в появившемся меню выбираете «Свойства», и затем, «Подробно», там и будут показаны размеры.
Теперь, если пройти в меню «Запуск», и открыть index.html, то откроется страница с Вашим изображением в шапке сайта.
Меняем остальные картинки (строки 128,129,130,135,141) В отличие от предыдущей, в них нужно изменить только адреса. Удалить адреса моих изображений, и вставить адреса Ваших.
После чего они приобретут примерно такой вид. Название картинки у меня i2.png, а у Вас будет своё.
Ну вот, осталось написать свои заголовки, оформить и подвинуть их туда куда Вам нужно(как это сделать сказано в комментариях к коду), написать свой текст, и главная страница Вашего сайта готова!
Если Вам захочется изменить положение сайдбара, или сделать два сайдбара, то код таких шаблонов представлен в статье Каркас сайта. Просмотрев их, можно сделать небольшие изменения в коде, представленном в этой статье, и получить желаемый результат.
Итак главная страница сайта готова, можно приступать к созданию рубрик и страниц. Я покажу, как создаётся одна рубрика, и в ней одна страница, а уж остальные Вы, точно так же, сделаете самостоятельно.
В директории сайта у нас есть папка content. Открываем её и создаём ещё одну папку — rubrica1(у Вас конечно будет своё название). В этой папке создаём ещё две папки — css и images.
В папку css помещаем файл style.css, а в папку images, во первых — основные изображения, которые должны быть на каждой странице (в моём случае это шапка сайта и маркеры меню), и во вторых, Вы поместите туда все картинки, которыми будете оформлять статьи этой рубрики.
Теперь можно создать страницу или статью. Открываем в Notepad++ файл index.html, копируем его, затем открываем «Новый документ», и вставляем в него скопированный файл.
Убираем из этого файла текст, вместе с расположенными в нём изображениями, и глобальные стили. Остаётся чистая страница Вашего сайта.
Сохраняем её в папку rubrica1 под названием: «Заголовок статьи.html». Заголовок статьи в названии файла пишется английскими буквами.
Можно заполнить страницу текстом, и украсить его изображениями. Точно так-же создаются все статьи этой рубрики. Затем делается следующая рубрика и так далее.
Лучше заранее прикинуть, какие рубрики будут в Вашем сайте, создать их, а потом заполнять статьями. Проще потом будет делать навигацию.
Вот мы и подошли к самой, по моему, трудоемкой и нудной фазе создания сайта — навигации. Или меню.
Почему трудоёмкая? Потому, что на каждой странице, и в каждой рубрике сайта, должна быть ссылка на все остальные страницы и рубрики, или что-то вроде этого. Зависит от того, какую навигацию для сайта Вы примените.
Можно с каждой страницы на все остальные, можно меню «Рубрики», а уж из рубрик — меню по страницам. А если этих страниц несколько сотен?
На примере я покажу, как делается меню, но делать его нужно после того, как сайт будет выложен в интернет, так как адреса страниц на хостинге будут другими, нежели адреса страниц сайта, расположенного на компьютере.
Итак, меню делается в общем-то просто. Нужно, лишь, в строку меню, вставить ссылку на другую страницу
Так на каждой странице, после чего наше меню станет активным.
Ну вот вроде бы, в общем, всё. Осталось выложить наше детище в интернет. Как это сделать читайте в статье Шаблон сайта на чистом HTML.
В качестве хостинг провайдера очень рекомендую Бегет
Готовый код различных наворотов для вашего сайта вы можете найти на странице Бесплатные скрипты и CSS эффекты для сайта
Желаю творческих успехов.

Как создать простой HTML сайт в блокноте
HTML – это основа всех современных сайтов. По сути, это язык разметки, который помогает браузеру правильно отображать те или иные элементы. Чтобы создать свои первые web-страницы будет достаточно даже простого текстового блокнота (имеется ввиду программа-редактор для работы с текстом, а не бумажная записная книжка).
Какие именно шаги нужно пройти и как сделать свой первый сайт «бесплатно», «без регистрации и SMS» — ниже.
Пара слов об HTML
С одной стороны, создание универсального синтаксиса для разметки интернет-страниц позволило этому самому интернету перерасти из технологии объединения сетей до современного WEB’а со всем его многообразием. С другой стороны, так можно сказать про любой язык программирования – он помогает преобразовывать логические структуры в машинный код. Но для того, чтобы получить более-менее внятный результат нужно проделать огромный пласт работы: изучить и досконально знать синтаксис, а на это может уйти много времени и сил, накопить опыт по созданию своих скриптов и т.п., а это ещё больше времени.
HTML был призван добавить интерактивности к скучным «простыням» документов, которые были практически единственным видом контента на заре зарождения глобальной паутины (из-за низких скоростей).
Фактически это язык разметки, который позволяет выделять определённые элементы страницы и задавать для них специфичные параметры (размер, шрифт, тип: картинка это, текст, ссылка, видеофайл и т.д.).
Немного о синтаксисе
Здесь текст позволяет выделить заголовок первого уровня, она состоит из открывающего и закрывающего (с косой чертой) тегов. Некоторые теги, могут использоваться самостоятельно – без закрывающих элементов.
Любой HTML-документ может быть представлен в текстовом виде и должен иметь определённую структуру.
Обязательными тегами для любых HTML-страниц являются следующие:
Внутри тега располагается вся разметка страницы.
Внутри тега HEAD описываются параметры заголовка страницы, включая так горячо любимые seo-атрибуты: title и description.
А внутри BODY располагается весь остальной контент.
В общей сложности в современной версии языка разметки HTML5 используется 125 основных элементов (тегов).
Простая web-страница в блокноте
Открываете любой доступный текстовый редактор (это может быть встроенное системное приложение, например, «Блокнот» в Windows, или сторонний софт, например, Notepad++, AkelPad и т.п.).
Алгоритм работы очень простой:
Обратите внимание, блокнот Windows в устаревших версиях системы сохраняет текст в кодировке ANSI (в новых версиях он работает с UTF-8), это не преступление, но вместо кириллических символов в браузере вы можете увидеть кракозябры. Поэтому с помощью специального атрибута нужно просто «подсказать» браузеру, что ему нужно работать с ANSI:
(тег вписывается внутри блока HEAD).
Хватит теории, пора переходить к делу. Давайте создадим в блокноте полноценную страницу. Просто скопируйте и вставьте следующий код в ваш блокнот.
Сохраните файл как index.html и откройте в браузере.
Вы получили типовой адаптивный шаблон, который можно наполнить своим контентом. Только править нужно наполнение, а не теги, нельзя их удалять или нарушать структуру (например, убирать закрывающие), так как в противном случае вся ваша «вёрстка» съедет и будет отображаться «криво».
Пошаговая инструкция для новичков по созданию сайта с нуля без навыков программирования.
Стили CSS, скрипты, картинки и другой контент
Как можно заметить, приведённый пример адаптируется под ширину окна браузера и может выстраиваться в одну вертикальную колонку на мобильных устройствах. Как так получилось? Всё дело в таблице каскадных стилей (они же CSS).
Вы можете задать для каждого HTML-тега свои параметры оформления: цвет заливки, текста, тип шрифта, его размер, отступы и многое другое. В нашем примере стили прописаны в блоке