Selenium python что это
Современная Веб-Автоматизация при Помощи Python и Selenium
В данной статье вы изучите продвинутую технику веб-автоматизации в Python. Мы используем Selenium с браузером без графического интерфейса, экспортируем отобранные данные в CSV файлы и завернем ваш отобранный код в класс Python.
Содержание
1. Мотивация: отслеживаем музыкальные привычки
Предположим, что вы время от времени слушаете музыку на bandcamp.com или soundcloud и вам хочется вспомнить название песни, которую вы услышали несколько месяцев назад.
Есть вопросы по Python?
На нашем форуме вы можете задать любой вопрос и получить ответ от всего нашего сообщества!
Telegram Чат & Канал
Вступите в наш дружный чат по Python и начните общение с единомышленниками! Станьте частью большого сообщества!
Паблик VK
Одно из самых больших сообществ по Python в социальной сети ВК. Видео уроки и книги для вас!
Конечно, вы можете покопаться в истории вашего браузера и проверить каждую песню, но это весьма болезненная затея… Все, что вы помните, это то, что вы услышали песню несколько месяцев назад и она в жанре электроника.
«Было бы классно», думаете вы «Если бы у меня запись моей истории прослушиваний. Я мог бы просто взглянуть на электронную музыку, которую я слушал пару месяцев назад и найти эту песню!»
Сегодня мы создадим простой класс Python под названием BandLeader, который подключается к bandcamp.com, стримит музыку из раздела «Найденное» на главной странице, и отслеживает вашу историю прослушиваний.
История прослушиваний будет сохранена на диске в CSV файле. Далее, вы можете в любой момент просматривать CSV файл в вашей любимой программе для работы с таблицами, или даже в Python.
Если у вас есть опыт в веб-парсинга в Python, то вы знакомы с созданием HTTP запросами и использованием API Python для навигации в DOM. Сегодня мы затронем все эти пункты, за одним исключением.
Сегодня вы используете браузер в режиме без графического интерфейса (режим «командной строки») для выполнения запросов HTTP.
Консольный браузер – это обычный веб браузер, который работает без видимого пользовательского интерфейса. Как вы могли догадаться, он может делать больше, чем выполнять запросы: проводить рендер HTML (правда, вы этого не будете видеть), хранить информацию о сессии, даже проводить асинхронные сетевые связи на коде JavaScript.
Если вы хотите автоматизировать современную сеть, консольные браузеры – неотъемлемая часть.
Бесплатный бонус: Скачайте основу проекта Python+Selenium с полным исходным кодом, который вы можете использовать как основу для вашего веб-парсинга в Python и автоматических приложениях.
2. Установка и Настройка Selenium
Первый шаг, перед тем как написать первую строчку кода – это установка Selenium с поддержкой WebDriver для вашего любимого браузера. Далее в статье мы будем работать с Firefox Selenium, но Chrome также будет отлично.
По выше указанным ссылкам имеется полное описание процесса установки драйверов для Selenium.
Далее, нужно установить Selenium при помощи pip, или как вам удобнее. Если вы создали виртуальное пространство для этого проекта, просто введите:
Начинаем работать с Selenium в Python
Введение
Автоматизация работы с веб-браузером набирает все большую популярность и в настоящее время появилось много инструментов, предоставляющих разработчикам эту возможность, от «всемогущих» фреймворков настоящих «швейцарских ножей» до узкоспециализированных утилит.
Автоматизация взаимодействия пользователя с веб-браузером часто используется как для тестирования в ходе процесса разработки ( development ), так и на стадии завершении работы над проектом ( production ). Также автоматизация управления веб-браузером может использоваться для извлечения данных из открытых источников сети Интернет для последующего анализа и обработки полученных данных.
То как вы используете технологии автоматизации работы с браузером будет зависит только от вас, просто убедитесь, что то, что вы делаете является законным. Поскольку «боты», созданные с помощью инструментов автоматизации, могут нарушать законные права владельцев контента сайтов или процесс функционирование сайта.
Selenium является одним из наиболее широко используемых инструментов автоматизации веб-браузера, и предлагает широкий функционал для управления браузером.
Он поддерживает многие языки, такие как C #, Java, Perl, PHP и Ruby. Однако в нашей статье изложены материалы по его использованию с Python в Windows.
Что такое Selenium?
Selenium — отличный инструмент, который позволяет разработчикам эмулировать (имитировать) действия в браузере пользователя с использованием всего лишь нескольких строк кода. Используя инструменты, которые он предлагает, очень легко реализуется загрузка содержимого веб-страниц в браузер, а также имитация взаимодействия пользователя с её элементами и даже с учетом особенностей человеческого поведения.
Так для борьбы с «ботами», имитирующими поведение людей, используются сложные специализированные системы для распознавания поведения, подобного человеку, которое иногда невозможно воспроизвести с помощью инструментов автоматизации работы с веб-браузером.
Перечислим некоторые из наиболее популярных задач, решаемых с помощью Selenium, хотя весь их список конечно же не ограничивается приведенными ниже:
Подготовка к работе
Прежде чем мы начнем, нам необходимо проделать следующие операции:
Основы работы с Selenium
Отлично, теперь мы готовы начать работать с Selenium. Попробуем запустить браузер и перейти по заданному URL:
Положение элементов на странице
Как правило, вам совсем не нужно всё содержимое страницы, а лишь только её отдельных частей (HTML элементов). Поэтому вначале необходимо определить местоположение нужного нам HTML элемента на странице, для этого можно использовать инструмент Inspect Element из состава web developer tools браузера Google Chrome.
Для решения нашей задачи, нам необходимо узнать идентификатор тега элемента, над содержимым которого мы хотим затем поработать. И для этого необходимо сделать следующее в обычной сессии Google Chome:
Выберите в контекстном меню «Просмотреть код»
Как ещё можно использовать этот инструмент для поиска элементов на странице, вы можете прочитать на официальном сайте.
Получив идентификаторы нужных нам элементов, мы можем выполнять над ними и их содержимым различные действия.
Получение элементов и их содержимого по id
Если знаете id нужного вам элемента, то его со всем содержимым, а также вложенными элементами, можно легко получить следующим способом:
Получение элементов по значению атрибута name
Аналогично предыдущему примеру:
Получение элементов по имени класса
И снова, аналогично предыдущему примеру кода:
Получение элементов по имени тега HTML
Так же вы можете получить элементы страницы по имени тега:
Получение элементов с использованием синктаксиса XPath
Как вы понимаете не все элементы страницы могут иметь уникальный идентификатор. Или, например, получив доступ с помощью метода find_elements_by_tag_name ко всем элементам на странице с заданным тегом, нам в принципе не нужно содержимое каждого из них, а лишь одного конкретного элемента из выборки.
Для решения подобных задач были разработаны другие способы получения содержимого конкретного элемента на странице, например, с использованием синтаксиса XPath (языка запросов к элементам XML документа). С использованием XPath вы сможете находить элементы на странице более быстрым и эффективным способом:
Переменная tag_list теперь содержит все элементы страницы с тегом tag у которого задан атрибут attr с установленным значением val :
Selenium WebElement
Перечислим основные из них:
Selenium WebDriver
С помощью объекта WebDriver вы можете осуществлять множество операций, а точнее практически проделывать все действия, что может сделать человек с обычным браузером.
Вот некоторые полезные его полезные возможности:
Вы можете изменять разрешение или размер окна браузера на любое другое значение, но вы должны помнить, что в этом случае для текущего экземпляра объекта driver это значение будет установлено по умолчанию.
Навигация по странице
Доступ к файлам cookie
Вам может понадобиться добавить или удалить файлы cookie браузера, с заданным содержимым:
Также очень легко получить cookie из текущей сессии браузера:
Приведенный выше код выведет в консоли содержимое каждого файла cookie из текущей сессии браузера.
Изменение HTML кода страницы
Если вам понадобилось изменить свойства определенного HTML элемента страницы, например, добавить или удалить его атрибуты и т. д. То как уже упоминалось ранее, вы можете использовать объект Selenium WebDriver для выполнения произвольного JavaScript кода на загруженной странице. Таким образом с помощью JavaScript можно легко изменять любые свойства элементов страницы:
Здесь element — это элемент страницы, полученный любым из описанных выше способов. attr соответственно его атрибут, который нужно изменить (или добавить), а value — его значение.
Загрузка файлов с использованием ссылок на скачивание
Допустим вам необходимо загрузить какой-либо файл с веб-сайта. Следующий код поможет это осуществить:
Нажатие клавиш клавиатуры
Этот код эмулирует нажатие клавиши «стрелка вниз» ( Keys.ARROW_DOWN ) 3 раза. После каждого нажатия action.send_keys(Keys.ARROW_DOWN) программа ожидает небольшой промежуток времени (0.1 сек.).
Этот прием рекомендуется использовать для того, чтобы убедиться, что в текущем окне браузера зарегистрированы обработчики событий нажимаемых клавиш. Также этот способ применяется для исключения ситуаций, когда команды нажатия клавиш могут «потеряться» в процессе взаимодействия с браузером (например, страница не успела загрузится и соответствующие обработчики событий элементов не были назначены), то есть они просто не будут зарегистрированы и исполнены в последствии.
Нажатия на кнопки и другие HTML элементы
Как уже говорилось выше, вы можете использовать эмуляцию событий нажатия клавиши Tab для перемещения между элементами на странице, клавиши Space (пробел) для заполнения checkbox (флажков), а также клавиш со стрелками для перемещения между пунктами выпадающего меню.
Ввод данных в элементы ввода форм
Вы также можете эмулировать нажатия клавиш внутри HTML элементов ввода в формы текстовой информации:
Скроллинг
Иногда некоторые части страницы загружаются только после ее прокрутки вниз. Например, канал в Instagram или любая другая страница с “бесконечной” прокруткой (с использованием AJAX). C помощью приведенного ниже скрипта JavaScript можно прокрутить страницу браузера вниз:
Приведенный выше код использует команды языка JavaScript для прокрутки до нижней части страницы, теперь вы можете использовать метод driver.page_source и получить полное содержимое страницы.
Заключение
Selenium — один из наиболее широко используемых инструментов для автоматизации работы с веб-браузером, который предлагает множество функций и возможностей для просмотра и сбора информации. В основном он используется для автоматизации тестирования веб-приложений в ходе разработки, хотя его также можно эффективно использовать в качестве инструмента для сбора информации ( web scraping ).
Соблюдайте законы, если вы осуществляете сбор контента из ресурсов Интернет. Не нарушайте авторские права 😉
Selenium для Python. Глава 2. Первые Шаги
Продолжение перевода неофициальной документации Selenium для Python.
Перевод сделан с разрешения автора Baiju Muthukadan.
Оригинал можно найти здесь.
Содержание:
2. Первые шаги
2.1. Простое использование
Если вы установили привязку Selenium к Python, вы можете начать использовать ее с помощью интерпретатора Python.
Код выше может быть сохранен в файл (к примеру, python_org_search.py), и запущен:
Запускаемый вами Python должен содержать установленный модуль selenium.
2.2. Пошаговый разбор примера
Модуль selenium.webdriver предоставляет весь функционал WebDriver’а. На данный момент WebDriver поддерживает реализации Firefox, Chrome, Ie и Remote. Класс Keys обеспечивает взаимодействие с командами клавиатуры, такими как RETURN, F1, ALT и т.д…
Далее создается элемент класса Firefox WebDriver.
Метод driver.get перенаправляет к странице URL в параметре. WebDriver будет ждать пока страница не загрузится полностью (то есть, событие “onload” игнорируется), прежде чем передать контроль вашему тесту или скрипту. Стоит отметить, что если страница использует много AJAX-кода при загрузке, то WebDriver может не распознать, загрузилась ли она полностью:
Следующая строка — это утверждение (англ. assertion), что заголовок содержит слово “Python” [assert позволяет проверять предположения о значениях произвольных данных в произвольном месте программы. По своей сути assert напоминает констатацию факта, расположенную посреди кода программы. В случаях, когда произнесенное утверждение не верно, assert возбуждает исключение. Такое поведение позволяет контролировать выполнение программы в строго определенном русле. Отличие assert от условий заключается в том, что программа с assert не приемлет иного хода событий, считая дальнейшее выполнение программы или функции бессмысленным — Прим. пер.]:
WebDriver предоставляет ряд способов получения элементов с помощью методов find_element_by_*. Для примера, элемент ввода текста input может быть найден по его атрибуту name методом find_element_by_name. Подробное описание методов поиска элементов можно найти в главе Поиск Элементов:
После этого мы посылаем нажатия клавиш (аналогично введению клавиш с клавиатуры). Специальные команды могут быть переданы с помощью класса Keys импортированного из selenium.webdriver.common.keys:
После ответа страницы, вы получите результат, если таковой ожидается. Чтобы удостовериться, что мы получили какой-либо результат, добавим утверждение:
В завершение, окно браузера закрывается. Вы можете также вызывать метод quit вместо close. Метод quit закроет браузер полностью, в то время как close закроет одну вкладку. Однако, в случае, когда открыта только одна вкладка, по умолчанию большинство браузеров закрывается полностью:
2.3. Использование Selenium для написания тестов
Selenium чаще всего используется для написания тестовых ситуаций. Сам пакет selenium не предоставляет никаких тестовых утилит или инструментов разработки. Вы можете писать тесты с помощью модуля Python unittest. Другим вашим выбором в качестве тестовых утилит/инструментов разработки могут стать py.test и nose.
В этой главе, в качестве выбранной утилиты будет использоваться unittest. Ниже приводится видоизмененный пример с использованием этого модуля. Данный скрипт тестирует функциональность поиска на сайте python.org:
Вы можете запустить тест выше из командной строки следующей командой:
Результат сверху показывает, что тест завершился успешно.
2.4. Пошаговый разбор примера
Сначала были импортированы все основные необходимые модули. Модуль unittest встроен в Python и реализован на Java’s JUnit. Этот модуль предоставляет собой утилиту для организации тестов.
Модуль selenium.webdriver предоставляет весь функционал WebDriver’а. На данный момент WebDriver поддерживает реализации Firefox, Chrome, Ie и Remote. Класс Keys обеспечивает взаимодействие с командами клавиатуры, такими как RETURN, F1, ALT и т.д…
Класс теста унаследован от unittest.TestCase. Наследование класса TestCase является способом сообщения модулю unittest, что это тест:
setUp — это часть инициализации, этот метод будет вызываться перед каждым методом теста, который вы собираетесь написать внутри класса теста. Здесь мы создаем элемент класса Firefox WebDriver.
Далее описан метод нашего теста. Метод теста всегда должен начинаться с фразы test. Первая строка метода создает локальную ссылку на объект драйвера, созданный методом setUp.
Метод driver.get перенаправляет к странице URL в параметре. WebDriver будет ждать пока страница не загрузится полностью (то есть, событие “onload” игнорируется), прежде чем передать контроль вашему тесту или скрипту. Стоит отметить, что если страница использует много AJAX-кода при загрузке, то WebDriver может не распознать, загрузилась ли она полностью:
Следующая строка — это утверждение, что заголовок содержит слово “Python”:
WebDriver предоставляет ряд способов получения элементов с помощью методов find_element_by_*. Для примера, элемент ввода текста input может быть найден по его атрибуту name методом find_element_by_name. Подробное описание методов поиска элементов можно найти в главе Поиск Элементов:
После этого мы посылаем нажатия клавиш (аналогично введению клавиш с клавиатуры). Специальные команды могут быть переданы с помощью класса Keys импортированного из selenium.webdriver.common.keys:
После ответа страницы, вы получите результат, если таковой ожидается. Чтобы удостовериться, что мы получили какой-либо результат, добавим утверждение:
Метод tearDown будет вызван после каждого метода теста. Это метод для действий чистки. В текущем методе реализовано закрытие окна браузера. Вы можете также вызывать метод quit вместо close. Метод quit закроет браузер полностью, в то время как close закроет одну вкладку. Однако, в случае, когда открыта только одна вкладка, по умолчанию большинство браузеров закрывается полностью.:
Завершающий код — это стандартная вставка кода для запуска набора тестов [Сравнение __name__ с «__main__» означает, что модуль (файл программы) запущен как отдельная программа («main» (англ.) — «основная», «главная») (а не импортирован из другого модуля). Если вы импортируете модуль, атрибут модуля __name__ будет равен имени файла без каталога и расширения — Прим. пер.]:
2.5. Использование Selenium с remote WebDriver
Строка выше сообщает о том, что вы можете использовать указанный URL для подключения remote WebDriver. Ниже приводится несколько примеров:
Переменная desired_capabilities — это словарь. Вместо того, чтобы использовать словари по умолчанию, вы можете явно прописать значения:
Selenium — это бесплатная и открытая библиотека для автоматизированного тестирования веб-приложений. Я предполагаю Если вы посетили этот сайт, скорее всего, вы хотя бы слышали и имеете представление о Selenium.
Что такое Selenium?
Библиотека первоначально была создана в 2004 году Джейсоном Хаггинсом, к которому впоследствии присоединились другие его коллеги из компании ThoughtWorks. Selenium поддерживает все основные браузеры, и тесты могут быть записаны на многих языках программирования, а также работать на платформах Windows, Linux и Macintosh.
Selenium 2 объединяется с другим тестовым фреймворком WebDriver (именно поэтому вы видите ‘seleniumwebdriver‘) во главе с Саймоном Стюартом в Google. Сегодня Саймон работает в FaceBook. Selenium 2.0 был выпущен в июле 2011 года.
Язык программирования для Selenium
Тесты могут быть написаны в нескольких языках программирования, таких как Java, C#, Python, JavaScript и Ruby. Весьма часто можно услышать высказывание типа «Это Java, поэтому мы также будем писать тесты на Java.» Это не совсем правильно. Тестирование программного обеспечения заключается в том, соответствует ли работа программиста требованиям заказчика. В некотором смысле, тестеры представляют самих клиентов. Тестеры должны иметь больший вес при определении тестового синтаксиса, чем программисты. Плюс, зачем вам требовать, чтобы у ваших тестировщиков был один и тот же язык программирования?
Сценарные языки программирования, такие как Ruby и Python больше подходят для тестовых скриптов, чем компилируемые языки, такие как C# и Java.
Все примеры на этом сайте написаны в Selenium, в связке с Python. Это не означает, что этот материал предназначен только для тестеров / разработчиков, которые знают Python. В нижеприведенных примерах можно увидеть, что использование Selenium в различных языках программирования очень похоже. Как только вы овладеете одним, вы сможете применять его к другим довольно легко. Взгляните на простой тестовый сценарий Selenium в пяти разных языковых привязках: Java, C#, JavaScript, Ruby и Python.
Web scraping на Python при помощи Selenium: пособие для начинающих
Ранее мы показывали, как парсить поисковые результаты Google, используя две библиотеки Python: requests и BeautifulSoup. А в этом руководстве мы применим несколько иной подход для веб-скрейпинга – с использованием библиотеки Selenium для Python. Затем результаты мы сохраним в файл CSV с помощью пакета pandas.
Код из этого примера доступен на GitHub.
Почему Selenium
Selenium – это фреймворк, разработанный для автоматизации тестирования веб-приложений. Мы можем написать на Python скрипт, автоматически контролирующий взаимодействия с браузером, например переходы по ссылкам и отправку форм. Но кроме того, Selenium будет очень полезен, если нам нужно собрать данные со страницы, содержание которой генерирует JavaScript. В этом случае данные отображаются после множества Ajax-запросов.
Впрочем, во многих случаях и BeautifulSoup, и scrapy отлично справляются с извлечением информации. Выбор библиотеки будет зависеть от того, как именно загружаются данные на конкретной странице, которую требуется парсить.
Чтобы определится с выбором и лучше понять работу Selenium, можно ознакомиться еще с двумя обзорами: здесь и здесь.
Подготовка
Кроме того, потребуется драйвер браузера, чтобы симулировать браузерную сессию. В этом руководстве мы воспользуемся драйвером Chrome.
Загрузка драйверов
Начнем
В нашем примере извлекать данные будем из этого цитатника, специально созданного для упражнений в веб-скрейпинге. Достанем из него все цитаты с их авторами и сохраним их в CSV файл.
from selenium.webdriver import Firefox
Основной скрипт
Изучив внимательнее URL сайта, обнаружим, что адрес для пагинации формируется следующим образом:
Вооруженные этим знанием, мы создадим переменную pages с количеством страниц, которое мы собираемся обработать. В данном примере мы в цикле извлечем сведения всего из 10 страниц.
Команда driver.get(url) посылает HTTP-запрос к соответствующей странице. Дальше нам важно знать точное число объектов, которые мы получим с каждой страницы.
Приведу простое определение:
«Web scraping – это процесс извлечения информации с веб-страницы, пользуясь повторяющимися паттернами в исходном коде страницы».
Веб-скрейпинг позволяет собрать неупорядоченные данные в интернете и сохранить их в структурированном формате.
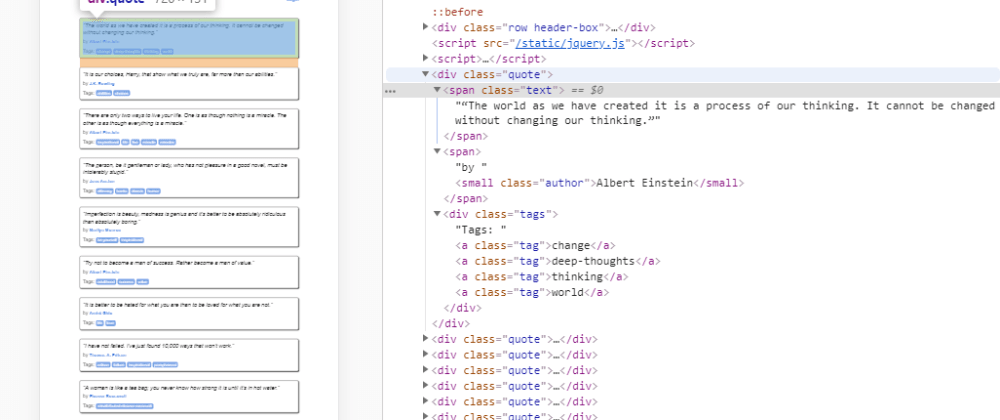
Осмотрев элементы с цитатами, замечаем, что каждый из них заключен в тег div, принадлежащий классу с названием ”quote”. При помощи вызова driver.get_elements_by_class(«quote») мы получим все элементы, соответствующие этому шаблону.
Эту команду обернем в функцию len() и таким образом получим точное количество цитат на текущей странице. Сохраним его в переменную items, чтобы ограничить наш итератор.
Последний шаг
Наконец, поместим переменные quote_text и author в кортеж, который добавим в список под названием total.
Теперь при помощи библиотеки pandas инициализируем dataframe для хранения всех записей (список total). Укажем названия для колонок: quote и author. И в завершение, экспортируем dataframe в CSV-файл, названный в нашем случае quoted.csv.
Дополнительные источники
1. Поиск элементов
2. Видео
Если вы предпочитаете уроки в формате видео, вам могут пригодиться вот эти материалы Lucid Programming.
3. Лучшие практики применения Selenium в Python
Теперь, смеем надеяться, вы тоже умеете делать простые веб-скрейперы на Python с Selenium 😊. Успехов!