ссылку на видео копировать код вставки
Самый простой способ добыть ссылку на видео, mp3 и тому подобное 🕔 1 мин.
Внимательные читатели уже знакомы с DowloadHelper, плагином для браузера Mozilla Firefox (почитать и скачать можно в этом посте). Подробно рассказывалось, как с его помощью можно скачивать изображения на странице превью, не открывая каждый исходный файл.
После постов “Как сделать простой MP3-плеер в посте” и “Вставляем в пост видеоплеер, не загружая файлы” больше всего не очень опытных пользователей напугала система “добычи” ссылки на MP3, FLV или, например, MP4-файлы. С плагином DownloadHelper этот процесс превращается в сплошное удовольствие.
Ничего не поняли? 🙂 Посмотрите предыдущий пост с фильмом “Свадебный переполох”, прочитайте указанные выше посты про видео- и mp3-плееры. Принцип такой: находим в Интернете файл и собираем плеер, не загружая видеоаудиофайл, а только указывая на него ссылку. Понятнее?
Подробно о создании такого простого, но очень удобного видеоплеера рассказано в упомянутой статье “Вставляем в пост видеоплеер, не загружая файлы”.
В итоге нам нужно получить примерно такой код:
Самое важно – это получить ссылку на видеофайл — http://media.win.online.ua/d1/005/052/179/145917.flv. И здесь на помощь приходит плагин.
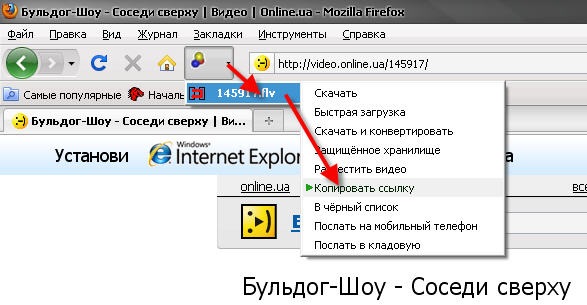
1. После установки плагина (как устанавливать плагины Firefox подробно написано в этом посте), в панели браузера появится вот такой значок:
Вначале он будет неактивный (серого цвета). Но когда мы переходим на страницу с медиафайлами, значок станет цветным и начнет вращаться – плагин что-то обнаружил.
Для скачивания (конвертации, получения ссылки…) видео переходим на страницу с ним и нажимаем воспроизведение (просмотр видео).
Теперь нажимаем на черную стрелочку справа от разноцветного значка плагина, выбираем нужный файл (в данном случае он один) и в выпадающем меню нажимаем на “Копировать ссылку”. Всё!
Эта система работает на 99% сайтов и позволяет получать ссылки на любые медиафайлы: фото, видео, аудио разных форматов.
В нашем случае мы скопировали ссылку http://media.win.online.ua/d1/005/052/179/145917.flv. По ней можно скачать видео или вставить ее в код, как описано выше.
Вопросы по теме прошу задавать в комментариях. Спасибо за внимание! Получайте удовольствие в Интернете!
Вечно ваш, дядя Шурик.
Опубликовано: 14 Июня 2010 г. 11:19
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как получить HTML-код для вставки на сайт видео с YouTube
Видео с YouTube вовсе не обязательно просматривать только на сайте www.YouTube.com. Наверняка приходилось встречать ролики, расположенные на видео-хостинге YouTube, которые вставлены в посты в социальных сетях или на чьи-нибудь сайтах. В этой статье подробно рассмотрим, где и как взять HTML-код для того, чтобы вставить себе на сайт своё (или понравившееся) видео с YouTube.
Как узнать адрес YouTube видео, расположенного на сайте
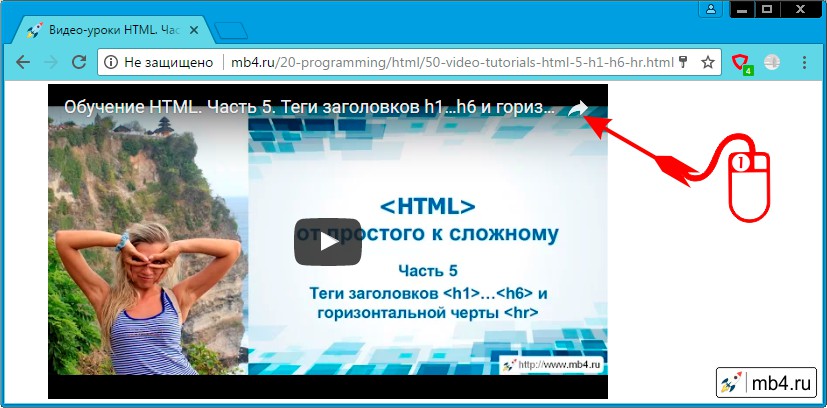
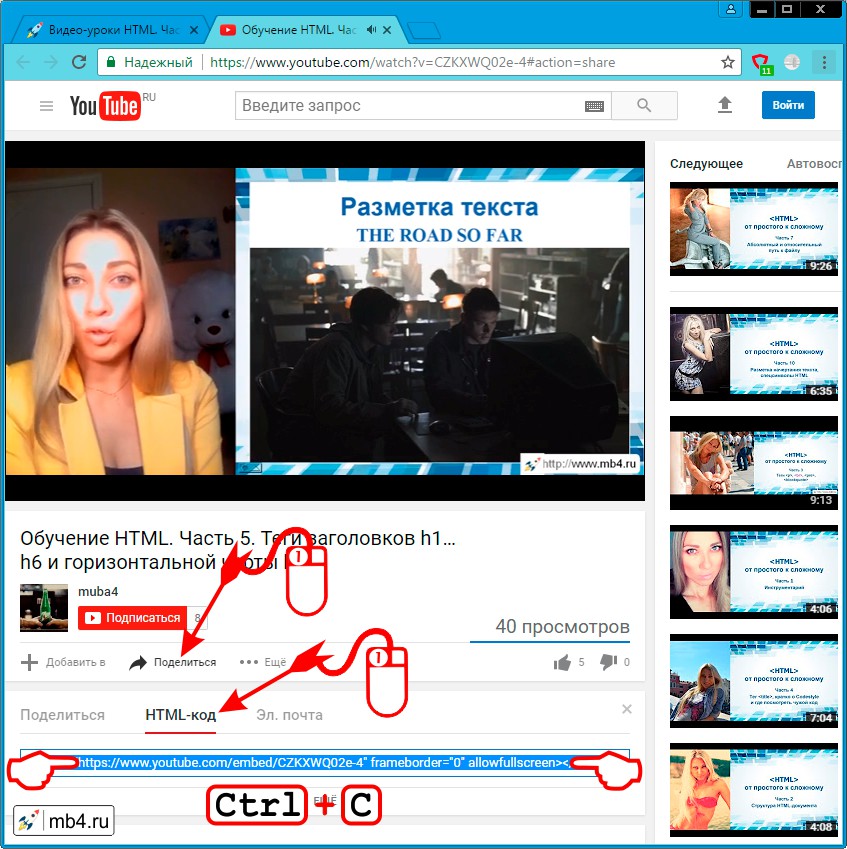
Посмотрим на примере обычного видео, расположенного на сайте, как узнать его HTML-код для вставки на свой сайт. Для этого внимательно приглядимся к всплывающей информации на видео при наведении мышки. В правом верхнем углу видео находится хитровывернутая стрелка. Она то нам и нужна! Кликаем по ней!
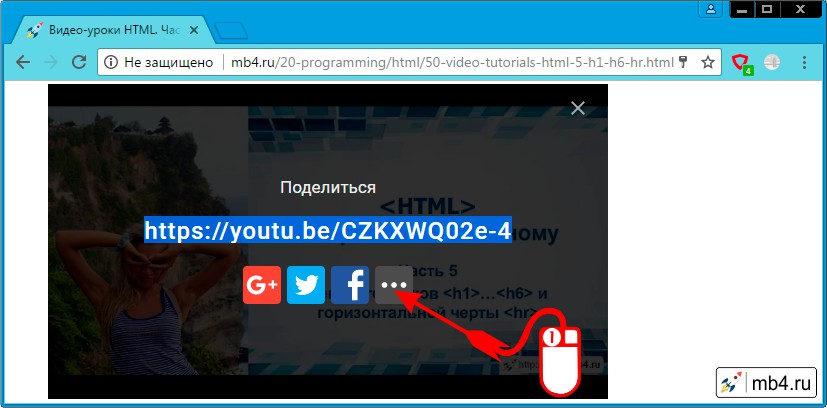
Ссылки «Поделиться» ролика с YouTube
HTML-код для вставки на сайт видео с YouTube
Ура-ура! В новой вкладке откроется собственно страница с видео на сайте YouTube. А это нам и нужно. Смотрим на то, что расположено ниже видео и делаем следующее:
В общем-то всё!
Во вкладке «HTML-код», найденной выше будет то, что мы искали:
Этот код можно скопировать и попытаться вставить к себе на сайт. С этим могут быть проблемы, так как тег может быть запрещён, но это тема для другой статьи.
Также есть расширенные настройки во вкладке YouTube «HTML-код», но это тоже отдельная тема.
Особенности использования HTML-кода для добавления видео с YouTube
Если вы узнаете, как вставить видео в HTML с «Ютуба», то сможете донести до посетителей сайта больше полезной информации. Внедренные ролики будут воспроизводиться как на компьютерах, так и на мобильных устройствах.
Как узнать HTML-код видео на YouTube
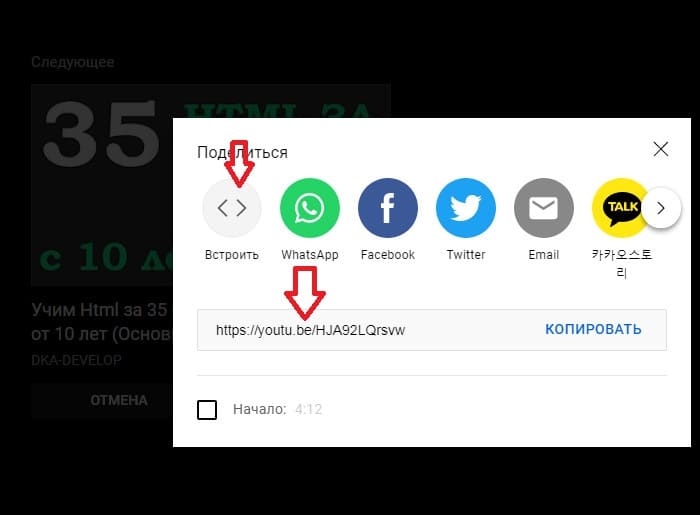
Чтобы получить HTML-код для вставки плеера с «Ютуба» на своем сайте, потребуется:
Требуемый код появится справа от проигрывателя. После этого можно проверить, разрешено ли встраивание ролика, нажав на значок просмотра.

Нюансы использования кода
Перед тем как вставить видео в HTML с «Ютуба», можно внести изменения в код, чтобы подстроить параметры плеера под сайт и потребности посетителей ресурса.
Для корректировки доступны следующие показатели:
С помощью HTML можно вставлять в сайты не только видеоролики, но и плейлисты. Процедура получения кода в обоих случаях будет одинаковой.
Ссылка «Поделиться»
Иногда видео с «Ютуба» не удается встроить в сайт по нескольким причинам:
В таком случае владелец обязан поместить на веб-страницу прямую ссылку на фильм. Текст должен содержать призыв перейти по ней для просмотра ролика прямо на YouTube.
Кроме того, на видео может ссылаться красочный баннер. В этом случае нужно пробовать разные варианты оформления, чтобы узнать, как будет меняться показатель CTR – отношение числа кликов к количеству показов значка.
Копирование и вставка HTML
Для копирования кода, содержащего встраиваемый плеер YouTube, следует нажать соответствующую кнопку. После этого переключиться на систему администрирования веб-ресурса, активировать режим отображения HTML и вставить требуемый фрагмент.
Над кодом плеера поместить поясняющий заголовок. Окружить теги iframe дескрипторами абзаца, чтобы проигрыватель не слеплялся с остальным содержимым страницы.
Другие способы
Иногда могут требоваться особые условия вставки видео с «Ютуба» на сайт (например, на ресурс, предназначенный для устаревших браузеров и операционных систем).
В таком случае файл потребуется скачать с хостинга и поместить у себя на сервере. Еще одно преимущество автономной вставки заключается в том, что копия ролика останется у владельца сайта, если автор удалит контент с «Ютуба».
Выбор кода для вставки зависит от целевой аудитории и хостинга. Если большинство пользователей заходит на сайт с современных устройств, следует применять тег Video.
Атрибуты, которые нужно прописать, перечислены ниже:
Если сайт ориентирован на компьютеры с системой Windows XP и более старой, в странице можно прописать ссылку на видео, которое перед размещением на сервере следует преобразовать в формат Windows Media. Это нужно для того, чтобы файл корректно открылся в одноименном проигрывателе.
Видео можно разместить прямо на странице, добавив туда объект с тегом embed. В качестве атрибута filename нужно прописать имя ролика. Его также потребуется преобразовать в WMV после скачивания с «Ютуба».
Обзор
Урок 15. Как вставить видео на страницу сайта средствами HTML?

1. Как вставить видео на сайт средствами HTML?
2. Короткий код вставки видео с Youtube на сайт
Как вставить видео на сайт средствами HTML?
Есть два вида вставки видео на сайт: видео с другого ресурса (Youtube, Yandex video, Rutube и другие) и видеофайл, который уже загружен на сайт и открывающийся прямой ссылкой.
После этого Вы вставляете полученный код к себе на страницу. Получается примерно следующий отрезок кода:
Код HTML
Настройки окна видео подстраиваете под себя: width (ширина в пикселях), height (высота в пикселях). В ссылке http://video.rutube.ru/7c806393a9705797d7e92c4a05493d5d при выборе другого видео достаточно поменять код видео, который подчёркнут. Тег embed используется для старых настроек браузеров, поэтому там также не забываем поменять размеры видео и тд, иначе при просмотре через другой браузер окно с видео будет отличаться.
Поскольку простых путей не ищем, то предположим, что Вы хотите вставить SWF-файл. Существует множество плееров доступных он-лайн. Например, FlowPlayer ( скачать FlowPlayer ). После скачивания архива загрузите его на сайт в папку с соответствующим названием flowplayer. После этого надо прикрепить к странице с видео данный плеер, для этого вставляем в head следующую строку:
Код HTML
Останется только на самой стране вставить код для проигрывания видео. В href не забудьте вставить путь к видео.
Из плюсов данного метода хотел бы отметить отсутствие рекламы при проигрывании видео и, при нормальной работающем хостинге(!), быструю загрузку видео.
Короткий код вставки видео с Youtube на сайт

На этот случай достаточно одной строки кода с использованием iframe. В коде будет менять только http://www.youtube.com/embed/WRtAVxqacQM короткий идентификационный код для видео. Также по желанию можно изменить размеры окна видео: width (ширина в пикселях), height (высота в пикселях).
Код HTML (вставляем куда угодно в body документа)
И наслаждаемся клипом LP!)
Вставка видео или тег video в HTML5
Позволяет встраивать, воспроизводить и управлять настройками видеоролика на веб-странице.
Синтаксис
Пример кода тега video
Вставка видео с помощью в html-страницу при помощи embed
Элемент embed используется для загрузки и отображения объектов (например, видеофайлов, флэш-роликов, некоторых звуковых файлов и т.д.), которые исходно браузер не понимает. Чем метод отличается от предыдущих? В большинстве случаев, подобные объекты требуют подключения к браузеру специального модуля, который называется плагин, или запуска вспомогательной программы.
К слову, спецификация HTML 4.0 рекомендует использовать тег object для загрузки внешних данных вместо тега embed. Однако некоторые браузеры не отображают таким образом нужную информацию, поэтому наилучшим вариантом будет поместить embed внутрь контейнера object.
Спасибо за внимание! И успехов при вставке видео на сайт!)