Адаптив что это такое в дизайне
Что такое адаптивный дизайн, и почему адаптивная верстка сайта дороже?
Адаптивность — одно из ключевых требований, предъявляемых к современным сайтам. Ресурс должен одинаково хорошо демонстрироваться на экране компьютера, планшете, смартфоне. Для этого создается адаптивный дизайн и используется адаптивная верстка. В итоге процесс веб-разработки усложняется, требует дополнительных ресурсов. Но результат стоит вложений: сайт отлично позиционируется на всех основных типах устройств, что гарантирует полноценный охват аудитории.
Адаптивность — это способность сайта «подстраиваться» под различные технические условия (а именно, под размеры экрана пользовательского устройства). Адаптивный сайт хорошо смотрится и на десктопном мониторе (обычный ПК), и на планшетном компьютере, и на экране смартфона. Причем качество отображения не зависит ни от диагонали, ни от позиционирования экрана.
Адаптивная верстка — это такой способ создания веб-страниц, при котором они автоматически подстраиваются под размеры и ориентацию экрана устройства, а их дизайн варьируется в зависимости от действий пользователя.
Цель адаптивной верстки — добиться того, чтобы сайт оставался удобным и обеспечивал конверсию при загрузке на разных устройствах.
Сегодня около 50% пользователей посещают сайты с гаджетов — смартфонов, планшетов. Это удобно, ведь можно серфить по сети, находясь в любой точке пространства (где есть интернет) — лежа в кровати, на улице, в транспорте. Мобильная аудитория постоянно растет, и игнорировать ее потребности нельзя. Вот почему разработчики адаптируют сайты под портативные устройства.
Раньше, когда доля мобильной аудитории была сравнительно невелика, адаптивная верстка не считалась чем-то крайне необходимым. Теперь вопрос об адаптивности поднимается в обязательном порядке — это один из пунктов брифа на разработку сайта, который веб-студия высылает клиенту в самом начале сотрудничества.
Современные сайты конкурируют между собой, борясь за внимание и расположение людей. При этом пользователи все более критично относятся к тому, насколько удобно взаимодействовать с тем или иным ресурсом. Чем проще и комфортнее на сайте — тем больше привлекаемая им аудитория.
Судите сами, останетесь ли вы на страничке, когда на экране отображается лишь ее часть, а отдельные элементы дизайна «наползают» друг на друга? Это мешает, а иногда и не дает воспринимать информацию. Такой сайт раздражает, и как следствие — получает отказ. Пользователь закрывает страницу и переходит к конкуренту.
Не адаптированные (фиксированные) сайты плохо приспособлены к тому, чтобы демонстрироваться на мобильных устройствах. В лучшем случае, чтобы посмотреть страницу полностью, приходится использовать горизонтальную прокрутку. Текст зачастую не читается, а изображения занимают весь экран.
Совершить какое-либо конверсионное действие (например, заполнить форму заявки) на не адаптированном сайте и вовсе проблема.
Сайт, не адаптированный под устройства с небольшим экраном, неизбежно теряет часть мобильных пользователей. А это означает дополнительные отказы. Мало того что сайт теряет аудиторию — так он еще и проигрывает в ранжировании. Поисковые системы (Яндекс, Google) учитывают количество отказов: чем их больше — тем ниже опускается ресурс в выдаче.
Важно! Адаптивность — один из прямых факторов ранжирования. Поисковые системы учитывают, насколько сайт «mobile-friendly», и если нет — понижают его в рейтинге.
С 2018 года Google при ранжировании сайтов следует правилу Mobile-first index. Это означает, что поисковик в первую очередь анализирует тот контент, что отображается на мобильных устройствах. А ранжирование десктопных версий сайтов теперь подчиняется мобильной выдаче. Причем содержимое мобильной и десктопной версий должно быть идентичным, то есть приоритет отдается именно адаптивным ресурсам.
Получается, что из-за отсутствия адаптивности к мобильным устройствам страдает все поисковое продвижение. Не адаптированный для смартфонов и планшетов сайт сложнее найти и с компьютера. Охват аудитории сокращается, и бизнес теряет потенциальных клиентов.
Сайты, адаптированные к мобильным устройствам, обеспечивают более высокие продажи. Ведь около половины посетителей ресурса открывают его с гаджета (смартфона, планшета). И наоборот, «криво» отображающийся на смартфоне сайт теряет львиную долю горячих клиентов из числа мобильных пользователей.
Следует различать адаптивность сайта и создание отдельной мобильной версии.
Адаптивная верстка — это неотъемлемая часть самого сайта. При таком подходе создается один ресурс, предназначенный для разных типов устройств. Он может быть более сложно устроен, содержит несколько разновидностей элементов дизайна. Зато администрировать его проще: например, чтобы поменять цены, достаточно внести изменение в одном месте, и оно будет отображаться везде.
Мобильная версия — это, по сути, отдельный сайт, который создается специально для отображения на маленьких экранах. Он максимально оптимизирован под мобильные устройства. Но администрирование усложняется — ведь теперь приходится вносить изменения не в один, а в два сайта. Это требует дополнительных ресурсов.
Адаптивный сайт в большинстве случаев обходится дороже обычного неадаптированного. Это объясняется большей трудоемкостью разработки.
Во-первых, для адаптивного дизайна необходимо создать несколько вариантов макетов — под разные размеры. Кроме того, требуется дополнительное проектирование для каждой версии. На это уходит больше усилий и времени веб-дизайнера. Следовательно, увеличиваются и сроки, и стоимость разработки.
Во-вторых, адаптивная верстка сложнее. Реализовать ее — более трудоемкий процесс. Для этого существует несколько способов, и разработчик выбирает наиболее подходящее, на его взгляд, решение.
В-третьих, повышается объем тестирования. Прежде чем запустить интернет-проект в мир, его необходимо тщательно протестировать. В случае с адаптивным сайтом, все элементы тестируются последовательно на десктопах, смартфонах и планшетах.
Конечная стоимость адаптивного ресурса может отличаться от неадаптивного на 25-50%, в зависимости от типа и особенностей ресурса, выбранных технических решений и индивидуальных требований заказчика. Цена уточняется после анализа брифа и обсуждения техзадания.
Основы адаптивного дизайна
В этой статье я попытаюсь рассказать, как сделать простой шаблон адаптивным. И, конечно же, я попытаюсь объяснить, что такое адаптивный дизайн.
Что такое адаптивный дизайн?
Я уверен, что вы часто «серфите» по сайтам с мобильных устройств и не раз замечали, что есть сайты, где надо масштабировать страницу, чтобы прочитать текст. А бывает, что еще хуже — текст может не поместится на всю страницу и вам придется крутить страницу и по горизонтали, и по вертикали.
Зайдя на сайт с адаптивным шаблоном все меняется, ибо текст «подстраивается» под ваш телефон (разрешение экрана).
Теория (основы)
Думаю, всем известно, что все шаблоны (их стиль) построен на CSS. И адаптивный дизайн — не исключение. Наиболее важное изменение — изменение единиц измерения. Представим, ширина блока 400 пикселей, а значит, что ее надо указывать в процентах (например, 40%).
max-width и width
Тоже очень важная часть в дизайне. Например, ширина нашего сайта 1000 пикселей, но при изменение окна (по ширине, меньше 1000 пикселей), появится горизонтальная прокрутка. Но все поменяется, если мы укажем width: 100%, ибо сайт будет «подстраиваться» под наш экран.
С большими мониторами не так все просто, поскольку текст растянется на весь экран. А получается, если монитор широкоформатный, то текст будет нечитабельным.
Если вам нужно, чтобы сайт остался с такой же шириной, но при этом остался «адаптивным» — надо изменить CSS-код, как указано ниже.
min-width и width
Если чуть выше мы ставили максимальную ширину, то здесь мы устанавливаем минимальную ширину. К примеру, если установить минимальную ширину 200 пикселей, то окно браузера достигает этой ширины и оно больше не будет уменьшаться (появится горизонтальная прокрутка).
Практика
Шаблон, который будет выступать в качестве демонострации, будет иметь в себе три составляющих: шапка, основной контент и боковая колонка (сайтбар).
Как вы заметили, ширина шаблона 1000 пикселей. В шаблоне используется width и max-width: о них написано выше.
У шапки ширина все таже — 1000 пикселей. У основного контента (#colLeft) ширина 67%, а у правой колонки — 30%. Отступ между ними 30 пикселей (3%).
Использование media screen
Стоит отметить, что в media screen задается нужное разрешение экрана устройства. Их очень много, можно указывать даже свои, но самые популярные: 320px, 480px, 600px, 768px, 1024px. В моем примере используется два разрешения: 768px и 1024px.
Таким образом выглядит тег media screen в CSS
Как можно увидеть, мы используем максимальную ширину — 1024px. Данное свойство будет предаваться только тогда, когда ширина окна будет меньше 1024 пикселей.
1024 пикселя
Допустим, что наша цель — чуть-чуть сузить шаблон при этом разрешении, но основной контент и сайтбар должны оставаться на месте.
Вот, что необходимо прописать в CSS
Шапка сайта (#headerInner) имеет новый размер в 90%. Стоит отметить, что для шапки мы не используем max-width, ибо он здесь не нужен. #wrapper — блок, в котором находится основной контент и сайтбар, его ширина тоже 90%. Ширина и сайтбара, и основного контента остаются неизменными, изменился лишь отступ у сайтбара (3%). Это используется для того, чтобы при уменьшение окна сайтбар не «падал» вниз.
768px
Теперь мы пишем настройки для окон, ширина которых 768 пикселей и меньше. Сейчас мы будем распологать сайтбар под основным контентом.
Для блока основного контента (#colLeft) мы указали ширину 100%, чтобы блок растянулся на весь экран. Также мы убрали выравнивание по левому краю, указав float: none, чтобы сайтбар (#colRight) «уплыл» под основной блок контента.
Для сайтбара ширина та же, а выравнивание по правому боку (float: right;) мы убрали. Ко всему этому, мы добавили отступ (margin-top: 25px;), чтобы эти два блока разделялись.
Для того, чтобы картинки также сужались нужно использовать этот код
Перестаньте делать обычные сайты. Адаптив — это не страшно
Сколько раз вы не могли найти на сайте компании карту с их офисом? Сколько раз вы кликали по экрану, в надежде попасть на нужную вам ссылку? Сколько раз вы проклинали владельцев сайтов за то, что невозможно прочесть текст? А всех этих проблем можно было бы избежать, если бы разработчики предусмотрели адаптивную версию сайта.
Сегодня я хочу рассказать, как посчитать адаптивный сайт, о чем важно не забыть, чтобы потом не было мучительно больно. Информация в основном для менеджеров и им сочувствующим.
Если вы не знаете, что такое адаптивный сайт, и работаете менеджером интернет-проектов, мне вас искренне жаль. Вы сильно отстали от жизни, срочно бегите в гугл. Я не буду тратить время даже на копипаст из википедии.
Я не стал рассматривать отдельную мобильную версию сайта в статье, так как считаю, что этот формат родился мертвым. Устройства растут с каждым годом, меняются соотношения экранов, количество пикселей на дюйм и так далее. Отдельная мобильная версия не выдержит всех этих краевых случаев или потребует неоправданно большой бюджет на поддержку.
Также зачастую мобильная версия делается на поддомене, что плохо влияет на seo при одинаковом контенте, да и дальнейшее развитие такого решения вызывает только приступы головной боли.
Зачем и кому это нужно?
Вы же хотите заиметь лояльного клиента и немного денег? Тогда срочно бегите к заказчикам и продавайте адаптив. Адаптив полезен e-commerce, так как все больше людей попадают в капкан своих телефонов и делают покупки с них. Адаптив нужен простым компаниям (корпоративный сайт), чтобы потенциальные клиенты, сотрудники и просто курьеры не испытывали проблем при поиске телефона и адреса на вашем сайте. И вам, мои любимые блогеры, нужен адаптив, чтобы пользователи мобильных устройств комфортно читали статьи в любых условиях.
Не хватает аргументов для продажи? Тогда знайте, что Гугл понижает в выдаче сайты, которые не «mobile friendly». А где Гугл, там и другие поисковые системы подтянутся.
И вот мы у клиента
Мы сидим с вами в уютном кресле офиса нашего любимого клиента, рассказываем об адаптиве и ждем решения. Если вы редкий везунчик, то клиент говорит «Знаете, я давно хочу обновить дизайн сайта, и не мешало бы сделать так, чтобы всем пользователям было удобно им пользоваться». На этом месте вы целуете клиента и уходите довольный считать смету.
Если вам не повезло, не расстраиваетесь. Клиент может сказать «Мне нравится мой текущий сайт, но адаптив это круто и весело, давайте сделаем». В этом нет ничего страшного, главное донести до клиента, что сайт может немножко изменится, так как адаптив должен подчиняться некоторым правилам, но вы, конечно же, сделаете все, чтобы сайт нравился ему как и раньше.
Смета
Возьмем в расчет, что у вас есть какая-то базовая смета, по которой вы составляете КП для клиента. Очевидно, базовая смета зависит от сложности проекта.
Как отличаются сметы при создании сайта «с нуля» с адаптивным дизайном и без него?
Все сильно зависит от того, как вы рассчитываете начальную смету. По опыту могу сказать, что профессиональный frontend-разработчик потратит немного больше времени на адаптив, главное правильно построить его работу. Если брать мой опыт, то в базовой смете были такие изменения:
Как видите смета разрослась, но не на много. Я думаю, что вам не составит труда объяснить клиенту, почему произошло увеличение цены.
С сайтом «с нуля» все достаточно ясно, но что делать, если клиент не хочет менять большую версию сайта?
Теперь вернемся к смете для такого проекта.
Я уже сказал о том, что вам придется пройти почти весь технологический процесс, что и при создании сайта «с нуля». Смета сильно зависит от того, по какому пути адаптации вы решили пойти. В среднем по больнице, смета поменяется так:
Процесс разработки
Адаптив вносит некоторые изменения в процесс разработки сайта.
Самое важно, чтобы проектировщик, дизайнер и frontend-разработчик договорились о сетке проекта в самом начале. Иначе потом будет мучительно больно переделывать все. Для сайтов, в которых дизайн большой версии уже готов, советую использовать 24 колонки, так как гораздо проще будет подтянуть текущий сайт под сетку.
Проектирование
Как я говорил выше, проектировщик должен делать адаптивный прототип. У нас с этим проблем не возникло, мы используем в работе Axure RP, он позволяет делать несколько лайаутов. Проектировщик также должен решить, что будет видеть пользователь на разрешении 1024.
Еще остались пользователи, которые сидят с мониторами 1024 px по ширине. Согласитесь, показывать им версию для планшетов (например, iPad в горизонтальном положении имеет 1024 px) как-то нелогично. По идее, такие пользователи должны увидеть версию для ПК. Но тут решать вам.
По статистике проектов, с которыми сталкивался я, процент пользователей с монитором 1024px был ничтожно мал, и мы просто пренебрегали ими.
Дизайн
Если вы выбрали вариант отрисовки всех макетов, то процесс в дизайне не очень сильно меняется, просто уходит гораздо больше времени. Но если вы выбрали частичную отрисовку, то вам придется потрудиться, чтобы ничего не пропустить. Для начала составьте список элементов страниц, которые чаще всего повторяются по сайту, назовем это страницей виджетов. Обязательно покажите, как от размера экрана меняются кнопки, поля ввода, сообщения об ошибке форм, заголовки и так далее, думаю, вам понятно. После этого нарисуйте меню для мобильных устройств, чтобы точно понимать, как оно будет выглядеть и работать. Не забудьте о векторных иконках и прочей небольшой графике, которую нужно будет убрать в спрайт. Если у вас e-commerce проект, то после этого этапа можно вернуться к проектированию и внести изменения в прототип. Так вы лучше поймете, как пользователи будут взаимодействовать с сайтом.
Frontend-разработка
Здесь почти никаких изменений. Фронтендер использует ранее оговоренную сетку и руководствуется принципом «Mobile first».
В задаче исполнитель должен получить от вас такой набор:
Говоря об особенностях, я имею в виду такие штуки как:
Программирование
Наличие адаптивного сайта почти не влияет на процесс программирования.
Есть несколько случаев, когда программисту нужно будет быть более внимательным:
Выводы
Адаптивный дизайн — это несложно и не сильно затратно. Увеличивая бюджет проекта в среднем на 30%, вы сохраняете свою голову в порядке и в будущем не встречаете проблем с мобильными пользователями.
Я надеюсь, что моя статья помогла вам перебороть свои страхи, и вы сможете продать адаптивный дизайн клиентам. Хочется, чтобы сайты были удобны всем и отовсюду.
Придет вселенская радость, когда мы сможем решить проблему левшей. Проблема надуманная в основном, но все равно жаль, что нет инструментов, позволяющих определить, левша ли пользователь, чтобы подстроить интрефейс.
Адаптивная вёрстка: что это и как использовать
Авторизуйтесь
Адаптивная вёрстка: что это и как использовать
Адаптивная вёрстка меняет дизайн страницы в зависимости от поведения пользователя, платформы, размера экрана и ориентации девайса и является неотъемлемой частью современной веб-разработки. Она позволяет существенно экономить и не отрисовывать новый дизайн для каждого разрешения, а менять размеры и расположение отдельных элементов.
В этой статье будут рассмотрены основные элементы сайта и способы их адаптации.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
Регулировка разрешения экрана
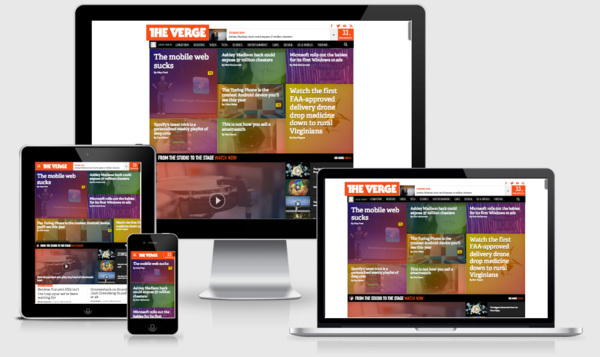
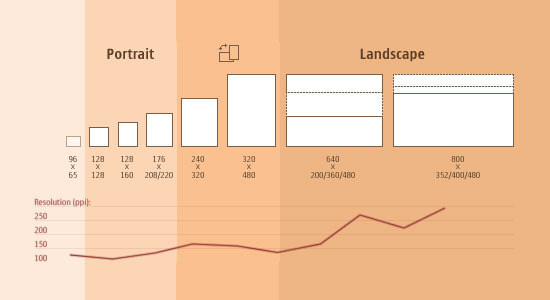
В принципе, можно разбить устройства на разные категории и верстать для каждой из них отдельно, но это займет слишком много времени, да и кто знает, какие стандарты будут через пять лет? Тем более, согласно статистике мы имеем целый спектр разнообразных разрешений:
Становится очевидно, что мы не сможем продолжать верстать для каждого устройства отдельно. Но что тогда делать?
Частичное решение: делаем всё гибким
Конечно, это не идеальный способ, но он устраняет большую часть проблем с адаптивной вёрсткой.
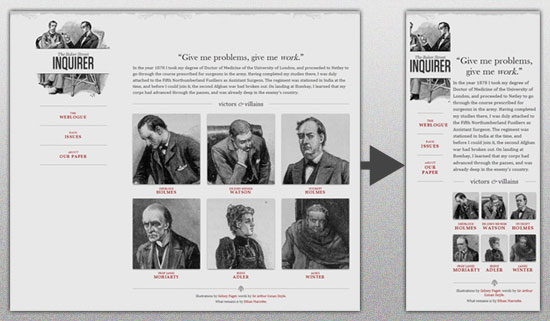
Итан Маркотт (Ethan Marcotte) создал простой шаблон, демонстрирующий использование гибкой вёрстки:
Весь дизайн — микс адаптивных слоев, картинок и, в некоторых местах, умной разметки. Создание адаптивных слоев — частая практика, чего нельзя сказать об адаптивных картинках. Однако если они вам нужны, обратите внимание на следующие техники:
Для более детальной информации рекомендуем ознакомиться с книгой Зои Микли Джилленуотер (Zoe Mickley Gillenwater) «Flexible Web Design: Creating Liquid Layouts with CSS» и загрузить главу «Creating Flexible Images».
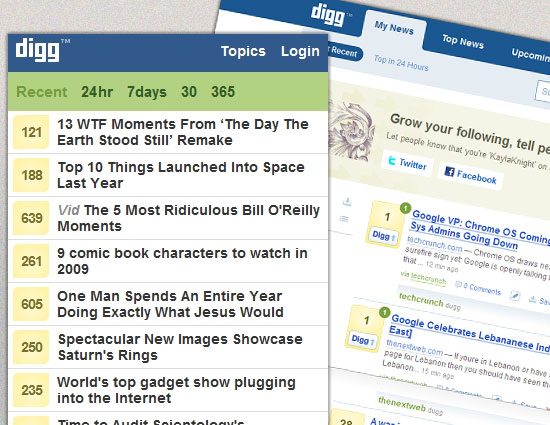
На первый взгляд может показаться, что все легко, но это не так. Взгляните на логотип:
Если уменьшить изображение целиком, надписи станут нечитаемыми. Поэтому, чтобы сохранить логотип, картинка поделена на две части: первая часть (иллюстрация) используется как фон, вторая (логотип) изменяет свои размеры пропорционально.
Элемент h1 содержит изображение в качестве фона, а картинка выровнена относительно фона контейнера (заголовка).
Гибкие изображения
Работа с картинками — одна из самых главных проблем при работе с адаптивной вёрсткой сайтов. Существует много способов для изменения размера изображений, и большинство из них довольно просто реализовать. Одно из решений — использование max-width в CSS:
Представленный способ является неплохим вариантом создания адаптивных изображений, но, изменив только размер, мы оставим вес картинки прежним, из-за чего время загрузки на мобильных устройствах увеличится.
Ещё один способ: отзывчивые изображения
Вы можете использовать Picturefill для того чтобы сделать изображения чувствительными к изменениям размера экрана.
Для этого нужно скачать файл picturefill.js, а затем написать следующий код, внутри тега head:
Чтобы подгрузка этого файла не влияла на загрузку сайта, рекомендуем добавить в тег script атрибут async. Это позволит сайту загружаться не дожидаясь файла picturefill.js. Однако, для того чтобы старые браузеры распознавали элементы picture, вам нужно добавить строку, document.createElement( «picture» ); перед первым тегом script.
Теперь вы можете использовать следующий код, для того чтобы указать браузеру какие изображения нужно отображать, в зависимости от размера окна:
Атрибут sizes используется для того, чтобы указать сколько места будет занимать изображение. Подробнее о значениях sizes и srcset здесь.
Для более явного контроля над изображениями существует элемент picture.
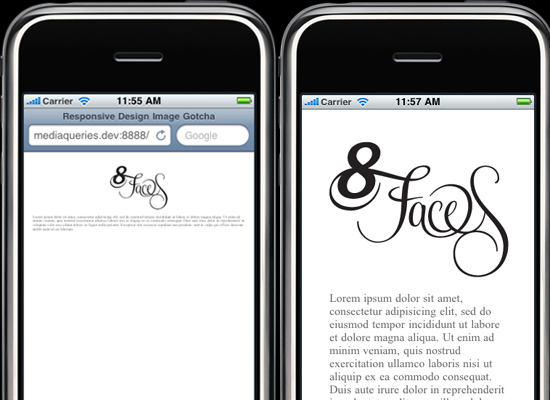
Интересная фича для iPhone
В iPhone и iPod touch есть особенность: дизайн, созданный для больших экранов, просто сожмется в браузере с маленьким разрешением без скролла или дополнительной мобильной вёрстки. Однако изображений и текста не будет видно:
Для решения данной проблемы используется тег meta :
Если initial-scale равно единице, ширина картинок становится равной ширине экрана.
Настраиваемая структура макета страницы
Для значительных изменений размера страницы может понадобиться изменить расположение элементов в целом. Это удобно делать через отдельный файл с адаптивной вёрсткой CSS или, что более эффективно, через CSS-медиазапрос. Проблем возникнуть не должно, т. к. большинство стилей останутся прежними, и изменятся только некоторые.
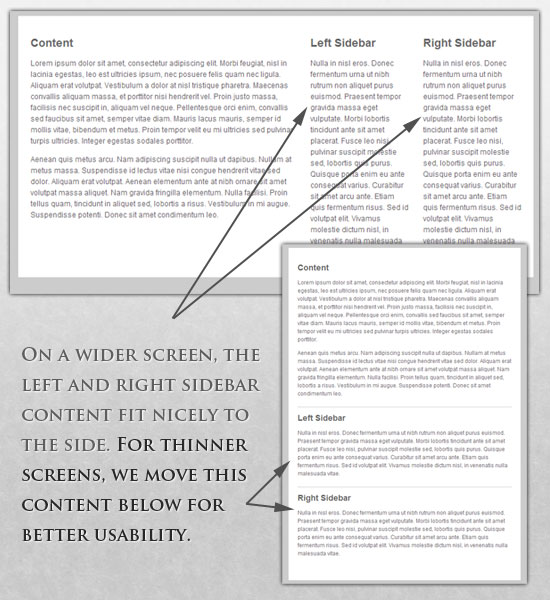
На широком экране левая и правая боковые панели хорошо помещаются сбоку. На более узких экранах эти блоки расположены один под другим для большего удобства.
Адаптивная вёрстка с помощью медиазапросов CSS3
Медиазапрос заработает только когда min-width будет больше или равна 600 px.
В этом случае класс (aClassforSmallscreens) будет работать при ширине экрана меньше или равной 600 px.
В то время как min-width и max-width могут быть применимы и к ширине экрана, и к ширине окна браузера, нам может понадобиться работать только с шириной устройства. Например, чтобы игнорировать браузеры, открытые в маленьком окне. Для этого можно использовать min-device-width и max-device-width :
Специально для iPad у медиазапросов есть свойство orientation, значениями которого могут быть либо landscape (горизонтальный), либо portrait (вертикальный):
Также значения медиазапросов можно комбинировать:
Этот код будет выполнен только для экранов или окон браузеров шириной от 800 до 1200 px.
Загрузить определенный лист со стилями для разных значений медиазапросов можно так:
JavaScript
Если ваш браузер не поддерживает CSS3-медиазапросы, то замену стилей можно организовать с помощью jQuery:
Опциональное отображение контента
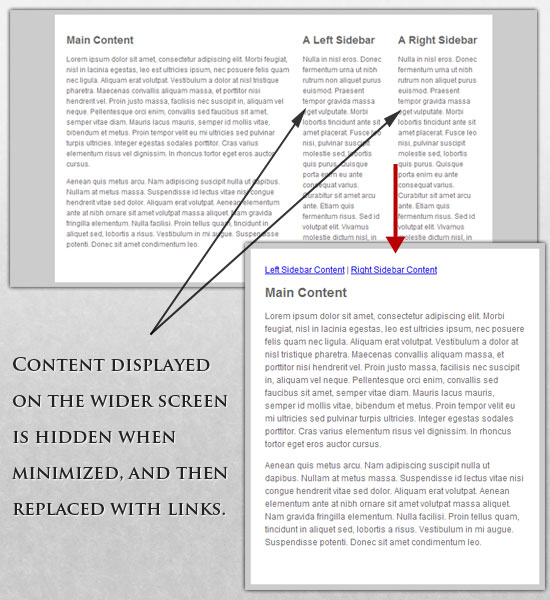
Возможность сжимать и менять местами элементы, чтобы они уместились на маленьких экранах, — это замечательно. Но это не лучший вариант. Для мобильных устройств обычно используется более широкий набор изменений: упрощенная навигация, более сфокусированный контент, списки или строки вместо колонок.
К счастью, CSS дает нам возможность показывать и прятать контент с неимоверной легкостью.
display: none используется для объектов, которые нужно спрятать.
В главном файле стилей мы меняем ссылки на колонки, т. к. у нас достаточно большой экран, чтобы отобразить весь контент.
Теперь прячем колонки и показываем ссылки:
Если размер экрана уменьшается, можно, например, использовать скрипт или альтернативный файл со стилями, чтобы увеличить белое пространство или заменить навигацию для большего удобства. Таким образом, имея возможность прятать и показывать элементы, изменять размеры картинок, элементов и многое другое, можно создавать адаптивную вёрстку под любые устройства и экраны.
О примерах использования адаптивной вёрстки сайтов вы можете почитать в лучших практиках по реализации адаптивного веб-дизайна.