Активный курсор что это
Режим активного курсора — что это? (Яндекс)

Простыми словами: например вы пишите сообщение ВКонтакте или Вайбере, когда написали но не отправили, вы можете при помощи стрелочек клавиатуры перемещать курсор по тексту? Можете. Режим активного курсора делает тоже самое — только по тексту, который на веб-странице в браузере (только его удалить нельзя, только перемещение).
Разбираемся
Но как именно работает опция? Давайте разберемся. Открыт Яндекс Браузер. Нажимаем F7, появилось такое уведомление, нажимаем Включить:
После этого — там где текст, там можно поставить мышкой курсор так, будто это текстовое поле:
Этот курсор, как и в обычном набранном тексте — можно перемещать стрелочками с клавиатуры. То есть так, будто вы его там сами напечатали — можно выделить, только удалить нельзя. Чтобы перемещаться курсором не только по буквам, но и по словам — нужно зажать Ctrl. Но если в тексте будет ссылка — этот текст будет окружен двумя желтыми палочками:
Когда между этими желтыми палочками находится курсор — значит можно перейти по ссылке. Просто нажмите энтер и ссылка откроется.
Чтобы отключить такой активный курсор — просто повторно нажмите F7.
Надеюсь данная информация оказалась полезной. Удачи и добра, до новых встреч друзья! Берегите себя!
Частые вопросы о настройках браузера
Где найти настройки?
Чтобы быстро перейти к нужной настройке, введите ее название в поле поиска в верхнем левом углу страницы.
Стартовая страница браузера
Вместо стартовой (домашней) страницы бета-версия Яндекс.Браузера при запуске отображает либо Табло с наиболее посещаемыми страницами, либо вкладки, открытые в прошлый раз. По умолчанию открываются вкладки.
Как изменить вид контекстного меню?
Если в контекстном меню для вас слишком много команд:
Что происходит при сбросе настроек браузера?
В результате сброса настроек браузера будут восстановлены исходные настройки:
Чтобы сбросить настройки браузера:
Как закрепить браузер на панели задач?
Из меню Пуск или с рабочего стола
Как закрепить браузер на начальном экране в меню Пуск?
Как вернуть стандартный вид окна на Linux
По умолчанию бета-версия Яндекс.Браузера не использует системную рамку окна в Linux и изменяет дизайн элементов управления. Если вы хотите вернуть стандартный вид окна и элементов управления Linux:
Зачем нужен фоновый режим?
В фоновом режиме часть функций браузера продолжает работать после закрытия и запускается автоматически вместе с включением компьютера. Значок браузера виден в области уведомлений Windows, даже если он закрыт.
Преимущества работы браузера в фоновом режиме:
Чтобы отключить работу браузера в фоновом режиме:
Как убрать кнопку Яндекс
Кнопка находится в Умной строке слева. Чтобы убрать ее:
Частые вопросы о настройках браузера
Где найти настройки?
Чтобы быстро перейти к нужной настройке, введите ее название в поле поиска в верхнем левом углу страницы.
Стартовая страница браузера
Вместо стартовой (домашней) страницы бета-версия Яндекс.Браузера при запуске отображает либо Табло с наиболее посещаемыми страницами, либо вкладки, открытые в прошлый раз. По умолчанию открываются вкладки.
Как изменить вид контекстного меню?
Если в контекстном меню для вас слишком много команд:
Что происходит при сбросе настроек браузера?
В результате сброса настроек браузера будут восстановлены исходные настройки:
Курсор
Курсо́р (англ. cursor — указатель, стрелка прибора) — экранная пометка, показывающая:
Содержание
Текстовый курсор
Текстовый курсор применяется в интерфейсе командной строки и/или областях редактирования текста, показывая место, куда будет вставлен следующий символ (например, символ, набранный с клавиатуры), или место текста, в котором происходит редактирование в настоящий момент. На самом деле называется кареткой.
В большинстве командных оболочек для перемещения курсора по экрану (или тексту), применяются клавиши управления курсором — клавиши со стрелками в четырёх направлениях, а также клавиши Home и End для перемещения в логические начало и конец (строки), PageUp и PageDown для перемещения на логическую страницу вверх (назад) и вниз (вперед) и др. Однако, в отдельных программах, например, редакторе vi, перемещение курсора производится клавишами, отличными от курсорных.
Кроме перемещения текстового курсора, курсорные клавиши также часто используются для переключения между элементами, перемещения всевозможных выделений и подсветок (выделение участка текста цветом фона или его обрамление). Из-за этого подсветки иногда называют курсорами или псевдокурсорами.
Внешний вид курсора может зависеть от режима работы (текстовый или графический), применяемой программы и текущих режимов редактирования.
Текстовый режим
В текстовом режиме (или его эмуляции) курсор имеет вид горизонтальной чёрточки под знакоместом, или прямоугольника покрывающего все знакоместо (инвертирующего отображение символа или закрывающего его). Для удобства, курсор обычно выделяется мерцанием, яркостью или цветом.
Видом курсора программа может обозначать режим редактирования, так в текстовых редакторах i386 подстрочный курсор, как правило, означает режим вставки, а курсор на всё знакоместо — режим замены.
Текстовый курсор часто реализуется аппаратной схемой видеоадаптера, иногда в этом случае курсор отображается принудительно, и для того чтобы убрать его с экрана, ему присваивают позицию за пределами экрана.
Программы также могут создавать курсор самостоятельно (программно), атрибутами знакоместа — цветом символа и фона (например, инверсией — обменом их значениями), подчёркиванием и т. п.
Графический режим
В графическом режиме, за исключением случаев эмуляции текстового режима, из-за применения пропорциональных шрифтов (то есть, шрифтов с разной шириной символов) курсор отображается вертикальной чёрточкой (или символом вставки) между буквами. Как правило он мигает для удобства его нахождения (зрительный анализатор человека находит подвижные объекты быстрее), но может и не мигать.
Указатель
Указатель (иногда, в частном случае — курсор мыши) — (обычно отображается в виде стрелки) перемещается по экрану, повторяя движения мыши или другого указательного манипулятора (например джойстика или пера графического планшета). Нажатие кнопок и другие действия мыши применяются к текущему положению указателя. Например:
Внешний вид указателя обычно меняется в зависимости от:
В текстовом режиме курсор мыши, как правило, отображается изменёнными атрибутами знакоместа (например сменой цветов фона и символа на дополнительные). Некоторые программы способны отображать графический курсор в текстовом режиме динамическим изменением фонта в видеоадаптере.
Задание формы курсора при навигации по HTML-документу посредством CSS
Форму курсора при навигации по HTML-документу можно задать посредством свойства cursor каскадных таблиц стилей CSS.
Синтаксис применения этого свойства: [1]
cursor: [url(‘путь к курсору’),] | [ auto | crosshair | default | e-resize | help | move | n-resize | ne-resize | nw-resize | pointer | progress | s-resize | se-resize | sw-resize | text | w-resize | wait | inherit ]
Как настроить мышку в Windows 11/10 (7 важных шагов для точечной до-настройки!)

Ох. Казалось бы, ну что такое мышка? 👀
Тем не менее, на ее настройку (иногда) уходит кучу времени и нервов (особенно, в тех случаях, когда от нее нужно добиться чего-то более «тонкого», чем просто «перемещение» белой стрелочки в режиме «абы как» по экрану монитора. ).
Собственно, в текущую заметку я решил вынести все основные моменты по настройке мышки, с которыми так или иначе приходится сталкиваться. Получилась, своего рода, инструкция с пошаговыми действиями.
Примечание : т.к. ОС Windows 11 сейчас активно обновляется — некоторые моменты из материалов ниже могут со временем «устареть» (чтобы минимизировать это — я привожу неск. способов, как открыть те или иные вкладки / параметры — выбирайте актуальный для вас!).
Итак, теперь к сути. 👌
1) Перестала работать мышь на компьютере или ноутбуке — что делать (пошаговая инструкция)
2) Как подключить беспроводную мышку к компьютеру — см. пошаговую инструкцию
Настройки мышки
Регулируем чувствительность, скорость перемещения указателя и двойного клика
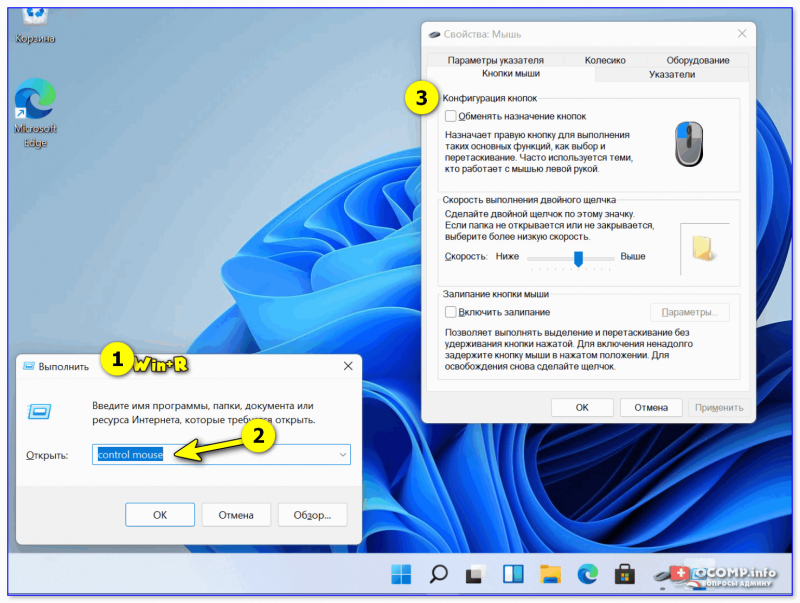
Во вкладке «Кнопки мыши» (она появится по умолчанию) можно будет сразу же:
Control mouse — открываем настройки мышки
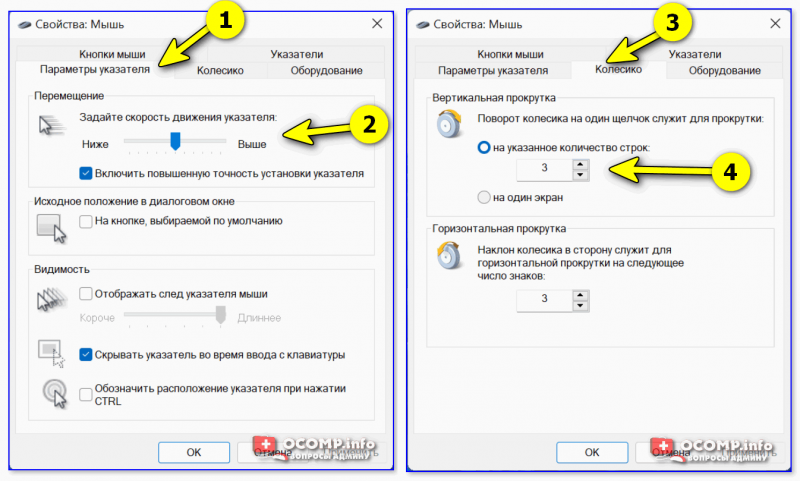
Далее можно перейти во вкладки «параметры указателя» и «колесико» — в них, соответственно, можно будет отрегулировать скорость перемещения стрелочки по экрану, а также, как быстро будет перематываться страничка при прокрутке колесика.
Совет : во вкладке «параметры указателя» рекомендую включить повышенную точность указателя! Это снизит дрожание стрелочки, а также повысит ее точность наведения при небольших перемещениях.
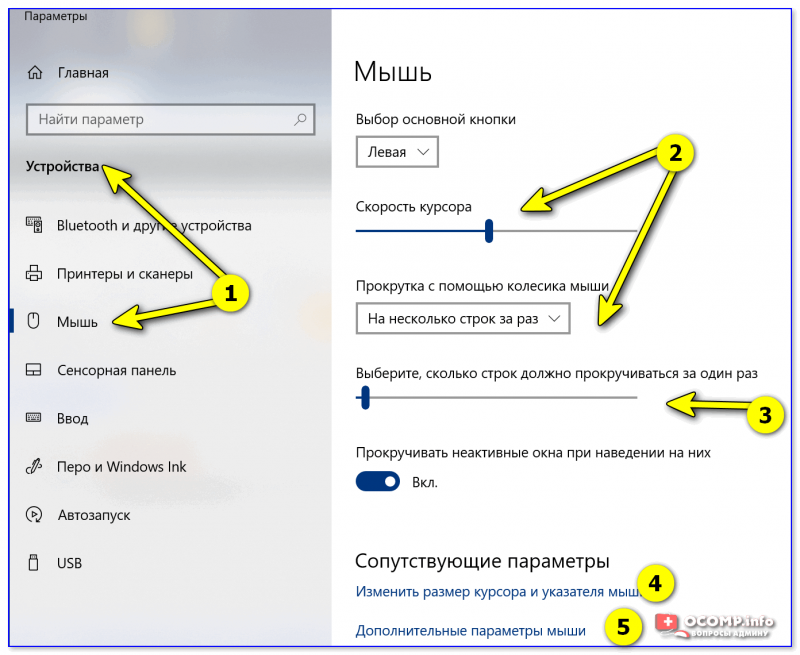
Скорость передвижения указателя, скорость прокрутки
Спец. возможности от производителя устройства (Corsair, A4, Logitech, Razer и др.)
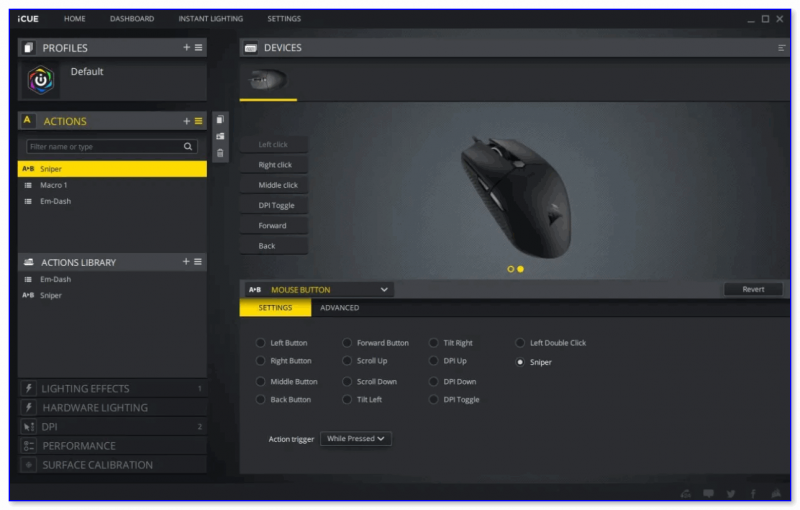
Если вы используете какую-нибудь игровую («модную») мышку от таких производителей, как Corsair, A4, Logitech, Razer (и ряд др.) — очень вероятно, что к ней может быть своя доп. панель управления от производителя. 👇
Как правило, такая панель позволяет более точечно настроить мышку : задать функции доп. кнопкам на корпусе устройства; до-настроить чувствительность; установить режим подсветки; вкл. макросы и т.д.
Corsair-мышка — приложение для настройки iCue
Пару слов о играх и чувствительности мышки
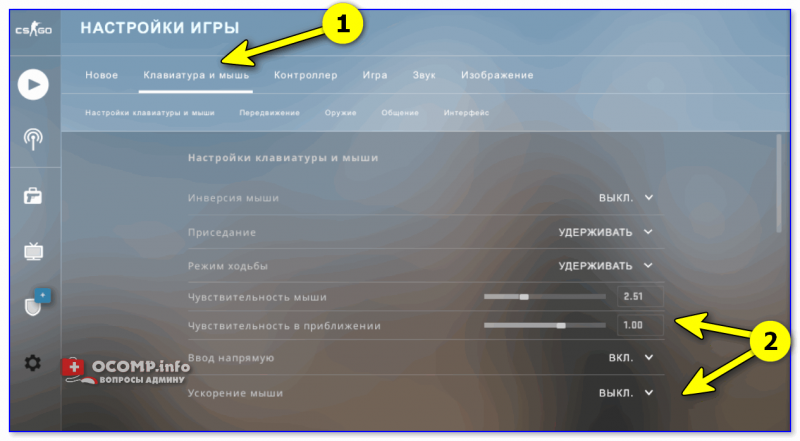
👉 Обратите внимание, что во многих играх могут быть доп. настройки чувствительности и ускорения курсора мышки. И это очень сильно влияет на точность ваших действий (наведения, позиционирования и т.д.).
Например, в игре CS:GO — в настройках есть несколько важных опций насчет чувствительности мышки (см. скрин ниже 👇). Так, многие отмечают, что ускорение мыши (например) следует отключать. Но вообще, конечно, многое здесь подбирается индивидуально, под конкретное железо и привычку (реакцию) пользователя.
Скриншот из игры CS:GO — настройка клавиатуры и мышки
👉 Кстати, если говорим об играх, нельзя также не сказать о таком параметре, как DPI мышки (у обычных бюджетных мышек он в среднем 800-2000 👇). Этот показатель очень сильно влияет на точность и плавность наведения курсора!
Разумеется, чем выше значение DPI у мышки — тем лучше ваша рука сможет делать ей «виртуозные» точные вещи (ну и само собой, выс. DPI также отразиться на цене устройства). Как правило, для игр часто предпочитают мышки с 4000+ DPI* (хотя, здесь мне сложно давать советы, т.к. я не киберспортсмен 😉).
8200 DPI // пример игровой мышки
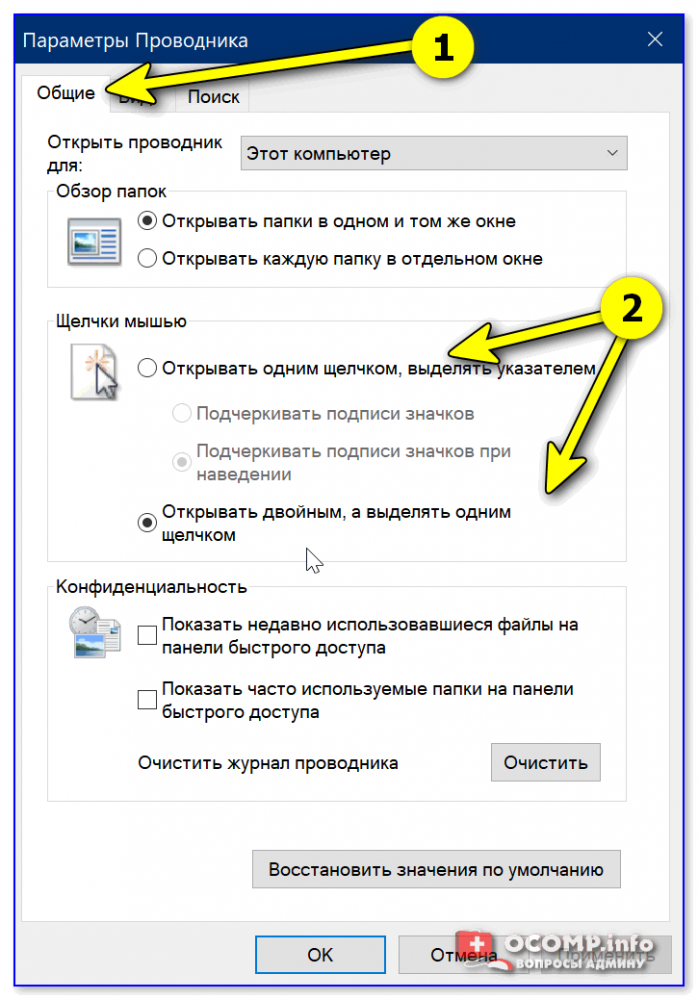
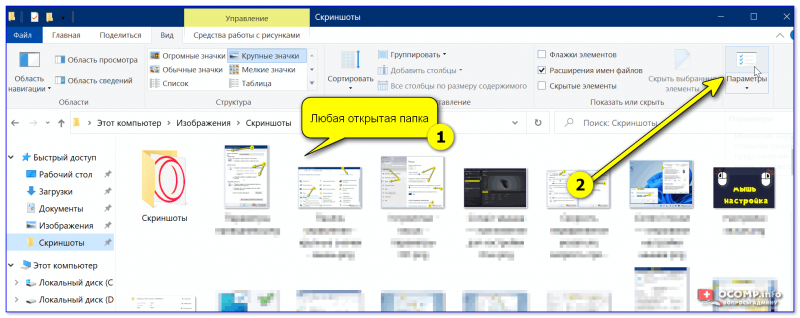
Как открывать папки и файлы одним или двумя кликами
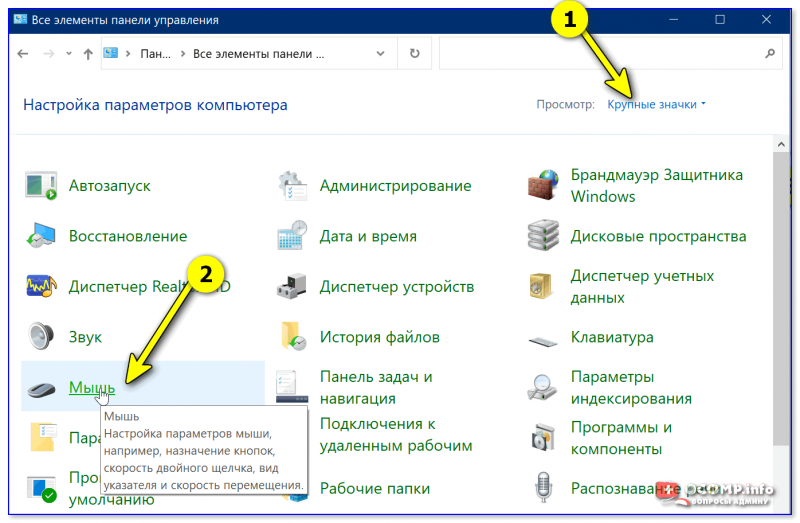
Универсальный вариант открыть настройки:
Как сделать, чтобы мышь не выводила компьютер из «сна»
Если вы отправите компьютер (ноутбук) в сон, а затем пошевелите мышкой — он сразу же «проснется» (так ведут себя настройки электропитания мышки по умолчанию).
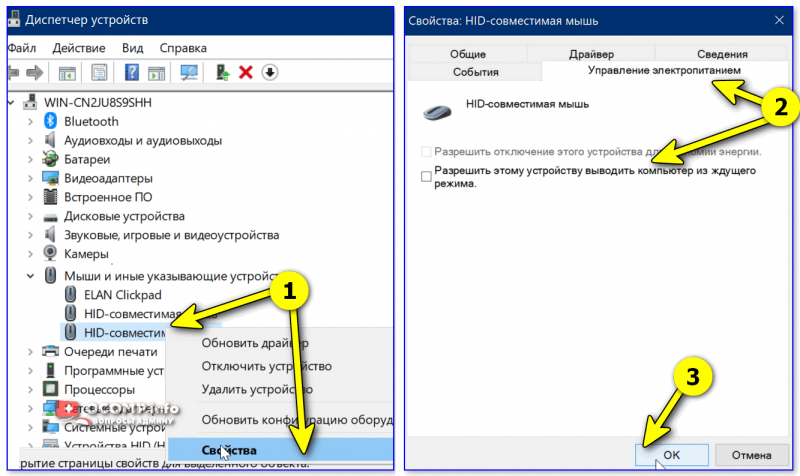
👉 Чтобы отключить этот момент нужно:
Разрешить этому устройству выводить ПК из ждущего режима
Кстати, помимо мышки, возможно, вам потребуется отключить и клавиатуру (это помогает исключить случайные «пробуждения» ПК). У меня на эту тему, кстати говоря, была на блоге более подробная инструкция (ссылка ниже).
Компьютер, ноутбук выходит из спящего режима САМ. Почему, как это исправить?
Дополнительные функции для кнопок мыши: например, регулирование громкости
Не многие знают, что кнопкам и колесику мыши можно дать дополнительные возможности (причем, не обязательно, чтобы мышка была какой-то дорогой геймерской. ).
Например, довольно удобно на мышку «повесить» регулировку громкости — крутанул колёсико и звук прибавлен! 👌
О том, как это можно настроить — рассказано в одной моей заметке (ссылка ниже 👇).
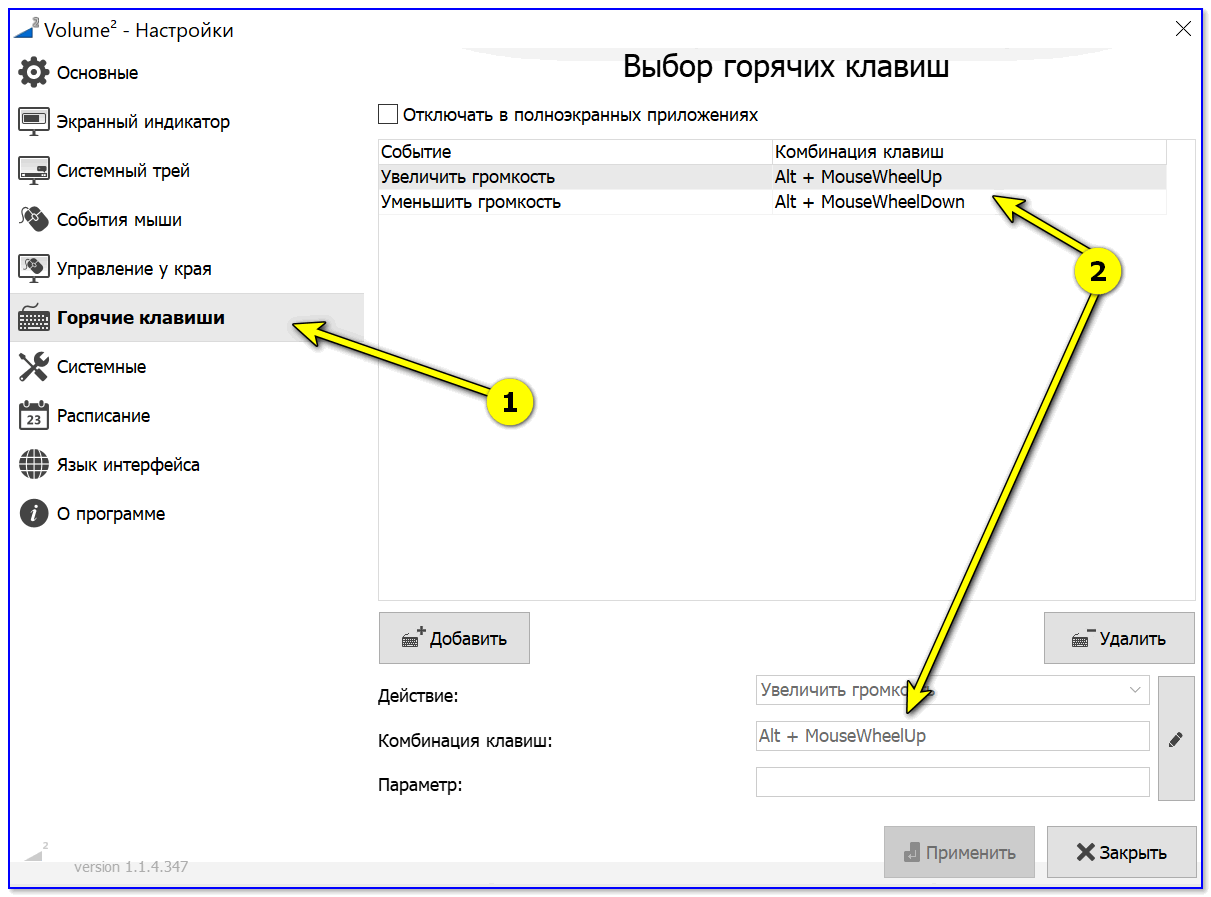
Выбор горячих клавиш для регулировки звука // утилита Volume 2
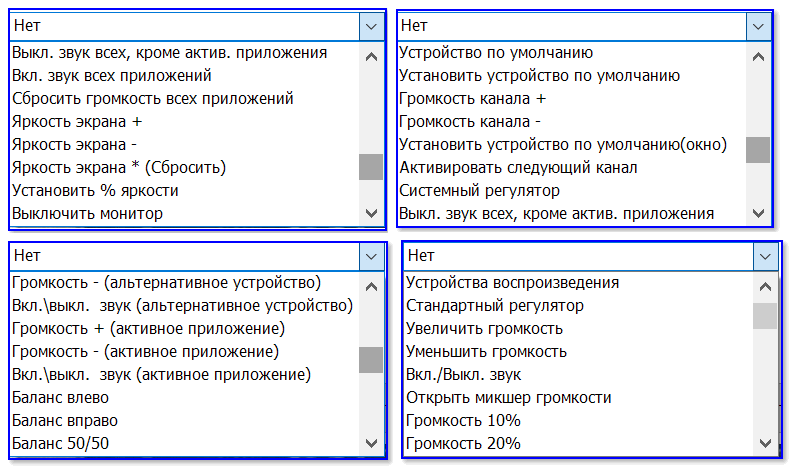
Список функций // утилита Volume 2
Изменение курсора (ставим что-то вместо белой стрелочки)
Если вы хотите просто изменить цвет курсора (белой стрелочки) и его размер — то устанавливать что-то дополнительно совсем не обязательно.
Если открыть параметры Windows 11/10 (как их открыть) и перейти в раздел «Спец. возможности / Указатель мыши» — вы сможете самостоятельно изменить эти настройки. 👇
Если есть желание вместо стрелочки установить что-то более интересное (например, как у меня на скриншоте ниже 👇) — для этого понадобиться загрузить к себе на диск спец. набор указателей, а после вручную выбрать один из них. Сам набор, а также, как с ним работать — я разобрал в одной своей прошлой заметке, ссылка ниже.
Автоматические нажатия мышки (без вашего участия)
Один из довольно популярных вопросов (когда многие перешли на «удалёнку»): «Можно ли сделать так, чтобы мышка самостоятельно периодически что-то «нажимала». Как это настроить?».
Ответ: да, можно! Но, разумеется, ее нажатия не сравнить с человеком — действовать она будет по какому-то заранее заданному плану. Реализуется это с помощью спец. приложений. Ссылка ниже в помощь.
Утилиты для создания последовательности нажатий нужных клавиш (клавиатура + мышка). Пошаговый пример настройки
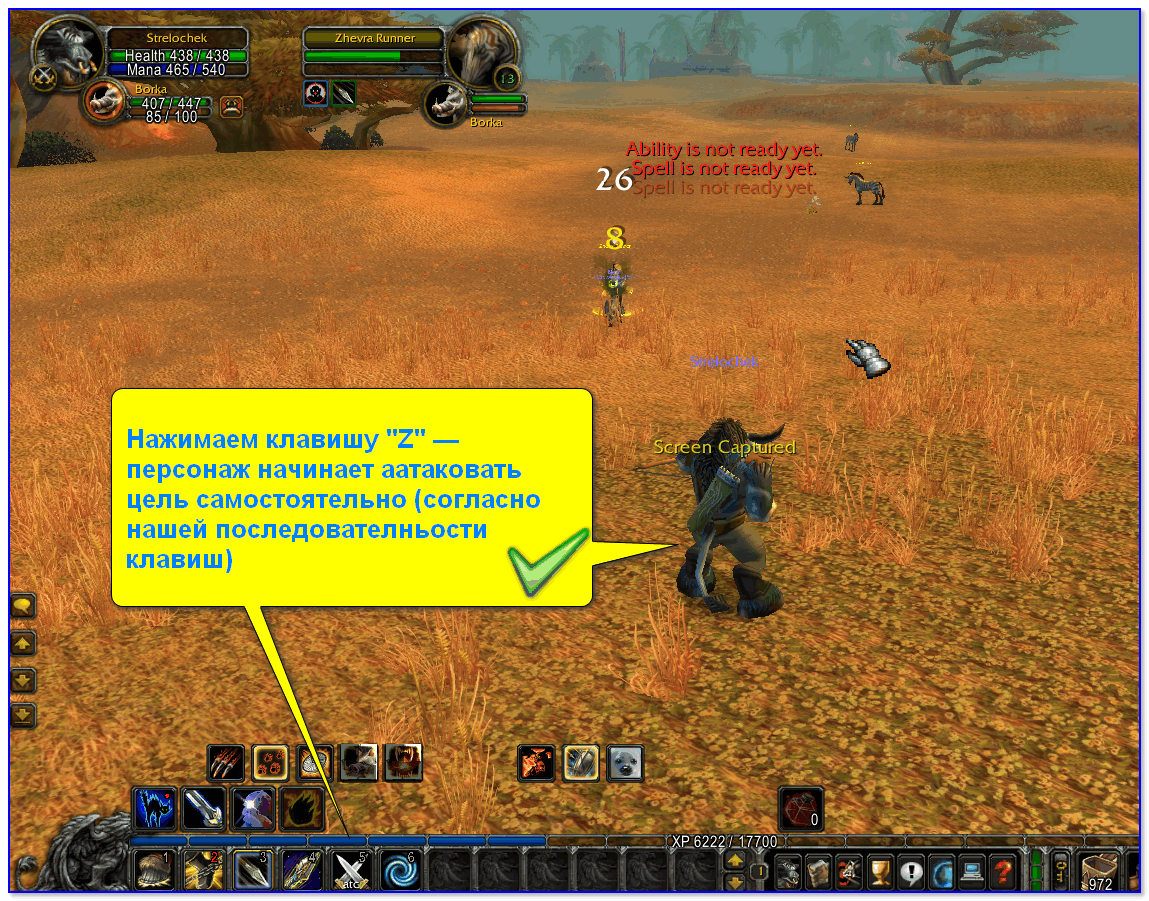
Скриншот из игры World of Warcraft // Персонаж из игры самостоятельно применяет весь спектр возможностей против врага // пример использования авто-комбинаций
В вебе, при наведении на кнопку курсор должен менять форму на pointer (как при наведении на ссылку)?
Комментарии 69
Кнопка должна привлекать внимание за счет своего внешнего вида, а не за счет изменения курсора. Иначе у нее точно есть все шансы остаться без внимания.
А если кнопка выглядит как кнопка и действует как кнопка, то изменение курсора ей не нужно. Она ведь кнопка!
это в идеале. скажем, вот тут на хабре висючая справа кнопка-обновлялка выглядит не совсем уж как кнопка. и таких примеров масса.
в вебе издавна сформировалось немного иное поведение элементов, нежели в десктопном софте. по факту: просто убрать изменение курсора внесёт большую путаницу, чем ничего не трогать.
да и потом, «что похоже на кнопку, а что нет» и степень похожести — это отдельная мощная тема, почти индивидуально рассматриваемая для разных случаев.
так что на мой взгляд на_данный_момент ситуация такова, как я её описал в предыдщуем сообщении.
Вообще кнопка по классическому определению выполняет действие, а не перекидывает на другую страницу.
Поэтому для кнопок — курсор-pointer, а для перехода на другую страницу — ссылки и курсор-hand.
Нет, они дают команду на обработку имени и пароля, а вот по результатам обработки может выполняться переход на другую страницу.
Например, предположим, что в форме есть дву кнопки — «Войти в систему» и «Очистить форму». Вы бы какие курсоры на них поставили?
Я уже свое мнение сформировал. Плохо кнопки без курсора. Плохо стандартные кнопки с курсором. Плохо очень нестандартные на вид кнопки.
Идеал — кнопки, похожие на стандартные, но не стандартные, с курсором. Gmail пример.
А ради чего делать нестандартные кнопки? Только ради изменения курсора?
Тогда получается, что вы пойдете на усложнение работы дизайнера и верстальщика только для того, чтобы оправдать изменение курсора.
Думаете, это оправдано? 🙂
Pointer — обычная «стрелка»;
Hand — «рука», которая обычно появляется при наведении курсора на ссылку.
Это не свойства CSS, это обозначения типа курсора. Они с десктопных приложений повелись еще 🙂
Такие ссылки позволяют экономить место на экране и позволяют дизайнерам и верстильщикам не сильно напрягаться с оформлением 🙂 Во многих случаях это вполне оправдывает их использование 🙂
Как ссылки, такие элементы могут получить и курсор-hand, но только поэтому.
Кнопки не являются «родственниками» ссылок по назначению и поэтому должны иметь курсор-pointer.
Тогда будет логичным оформить их как ссылки и не путать с кнопками 🙂
Вообще мне известно одно классическое применение ссылок, похожих на кнопки и имеющих курсор-hand — навигационные меню сайтов, обычно где-нибудь в заголовке страницы. Но там, как правило, не пытаются изобразить кнопки, похожие на кнопки операционной системы.
Я бы так не сказал. Да, оно похоже на кнопку по форме, но можно привести множество примеров, когда таким способом оформляют простые ссылки. И фиг угадаешь, где что.
newegg.com — в правом верхнем углу «My Account». Ссылка или кнопка?
ebay.com — «Sign In» и «Register» — это что?
amazon.com — ПВУ, «Cart» и «Your Lists»?
Прикольные у них «слипшиеся» кнопки, которые Left, Center и Right.
А вот нетрадиционный для кнопок курсор даже в таком примере раздражает. Ну почему на кнопке Save такой курсор? Я сохраняю документ, а меня куда-то перекинут вместо продолжения редактирования? А с Cancel и вообше не ясно. Отменить действие, перейдя еще куда-то?
Еще один момент — ссылки, как правило, срабатывают сразу при нажатии (onMouseDown), кнопки — при отпускании кнопки (onMouseUp). От объекта с курсором-hand ожидаешь поведения, характерного для ссылки (немедленная реакция), но в данном примере это совсем не так.
В общем, не меняли бы они курсор — получились бы совсем хорошие КНОПКИ! 🙂