Ангуляр что это в программировании
Всемирная история. Angular
Гимн любимому Ангуляру: поём о его прошлом, настоящем и будущем.
Поэтому мне, как и многим разработчикам с бэкендерским бэкграундом, пришёлся по душе Angular в связке с TypeScript: тут тебе и строгие типы, и привычный MVC, и другие паттерны разработки.
Смутные времена
Лет десять назад, а по меркам индустрии разработки это давным-давно, между десктопными и веб-приложениями был огромный разрыв. Первые могли очень много, но были тяжёлыми, неповоротливыми. Вторым нужен был только браузер, но возможности их были гораздо скромнее.
Такая же пропасть пролегла между разработчиками этих приложений: одни писали на мощных тяжёлых языках вроде Java и C и знать не хотели «об этих ваших дурацких джаваскриптах». На другой стороне фаворитами были совсем другие скиллы: HTML, CSS, JavaScript, PHP, Ruby.
Пожалуй, первый серьёзный шаг к объединению этих двух миров сделала Google. Её библиотеки и компилятор из Closure Tools позволили создавать веб-приложения, возможности которых были сравнимы с десктопными, — например, Gmail. Правда, под капотом у всего этого была та же Java, так что веб-разработчики с их стеком технологий пока что оставались не у дел.
Кучка храбрецов всё же создавала крутые веб-приложения с помощью jQuery, скотча и толики надежды. И их творения даже радовали конечных пользователей, но поддерживать такие приложения было сплошной головной болью: очень много кода, сложные и запутанные — чёрт ногу сломит.
Итак, с одной стороны, тяжёлые гугловые библиотеки не давали веб-разработчикам нормально использовать HTML и CSS, а с другой — самые отважные веб-разработчики пилили сложные приложения на чистом JavaScript или c jQuery.
Фулстек-разработчик. Любимый стек: Java + Angular, но в хорошей компании готова писать хоть на языке Ада.
Лучи надежды
Тогда и начали появляться фреймворки, которые позволяли создавать веб-приложения, похожие на Gmail, даже без знания низкоуровневых веб-технологий, по крайней мере глубокого.
Пионером стал SproutCore — в нём были виджеты, из которых собирались приложения без HTML и CSS.
За ним последовали GWT, Capuccino и им подобные. Фреймворки этой эпохи избегали чистого JavaScript — они преобразовывали в него код на других языках. Например, для GWT это была Java, а в Capuccino — Objective-J. Опять же, всё это было удобно для десктопных разработчиков, которые могли делать веб-приложения привычными методами, но не для веб-девелоперов.
Новая эра началась с появлением Backbone, Knockout, а потом и Ember. Веб-разработчикам наконец-то предложили создавать приложения привычными средствами. Однако ни один из этих фреймворков не стал популярным.
Мир ждал своего героя, и этот герой пришёл в 2010 году. И имя ему было Angular.
Angular. Истоки
А началось всё годом ранее. Тогда разработчик из Google Мишко Хевери (Miško Hevery) с его коллегой и другом Адамом Абронсом (Adam Abrons) корпели над личным проектом. Конечно, в свободное от работы время 🙂
Они хотели облегчить жизнь веб-разработчиков и дизайнеров, чтобы те легко могли превращать статичные HTML-формы в динамические.
Идея была такая: скажем, владельцы какой-нибудь семейной пиццерии берут и добавляют всего несколько тегов к своим HTML-формам — и получают полноценную систему заказов с уведомлениями по электронной почте.
Имя проекта предложил Адам Абронс. Проект задумывался как надстройка над HTML, а в синтаксисе HTML используются угловые скобки, отсюда и Angular, что значит «угловой».
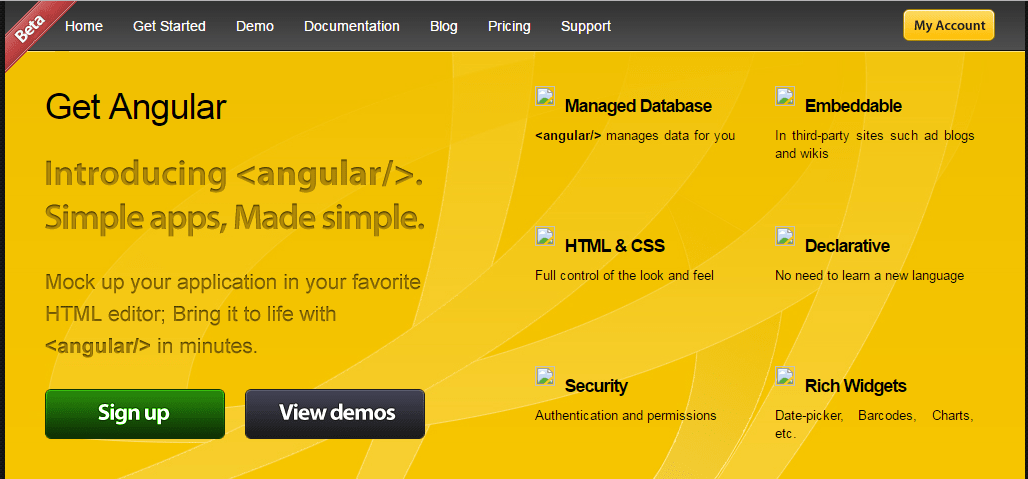
Домен angular.com был занят, поэтому под свой проект разработчики зарегистрировали getangular.com:
Проспорить и выиграть
Широкому распространению Angular помог случай. Брэд Грин (Brad Green), начальник Мишко Хевери в Google, поручил ему работу над внутренним проектом — Google Feedback Tool. Это было приложение для сбора обратной связи: отзывов о продуктах компании и предложений для их улучшения.
Мишко с двумя коллегами, используя фреймворк GWT, за полгода написали порядка 17 000 строк кода. И чем больше они писали, тем сложнее становилось этот код понимать и отлаживать.
Тогда Мишко и поспорил с Брэдом, что реализует то же самое на Angular за две недели. И что вы думаете? Проспорил! Ему понадобилось три недели, но и это впечатлило Грина. Тем более новый проект содержал всего-то около 1 500 строк. Так что Грин возрадовался и благословил продолжение работы над Angular. Так pet-проект двух друзей получил новый, уже официальный статус.
Не все в Google верили в успех нового фреймворка. Так, старший технический менеджер Урс Хёльцле (Urs Hölzle) заявил: « Ребята, не обманывайте себя и других: да, вы добились успеха в одном небольшом проекте — небольшом по меркам Google. Но пока вы не сделаете что-то крупное, радоваться рано».
Будущее, впрочем, показало, что и сам Урс не понимал, с чем имеет дело: Angular быстро покинул стены Google, и его стали использовать разработчики по всему миру.
В чём сила Angular
С появлением Ангуляра дизайнеры и веб-разработчики наконец-то вздохнули с облегчением. Фреймворки до него обращались с HTML и CSS как с инструментами для варваров: они избегали их, считали тем, к чему не должен прикасаться ни один цивилизованный разработчик. Ангуляр же отнёсся к ним с должным уважением.
Разработчики также оценили концепцию two-way data binding (двусторонней привязки данных) — изменения в данных тут же отражались на странице, и наоборот: пользовательские изменения сохранялись в связанных переменных.
Эта технология позволила писать приложения быстрее: отказаться от дополнительного слоя обработчиков действий на формах, передачи изменённых данных в общее хранилище и извлечения их оттуда для отображения обновлённой страницы.
То же относится к сервису анимации или обёрткам для стандартных объектов window и location, которые теперь стали доступными для юнит-тестов.
Window и location — это встроенные объекты браузера для управления его окнами и URL-адресами. С их помощью можно, например, открыть новое окно или загрузить ресурс по указанному URL.
Так как эти объекты жёстко связаны с браузером, их модульное тестирование затруднено: невозможно получить эталонный результат, один и тот же в разных браузерах. Ангуляр же предоставляет обёртки над этими объектами и позволяет их тестировать.
Кроме того, можно было создать и переиспользовать компоненты с помощью директив Angular.
Angular. Новые угрозы
Как только ящик Пандоры открылся, новые несчастья инструменты разработки веб-приложений не заставили себя ждать. В 2013 появился на свет React — детище Facebook, а годом позднее — Vue.js.
У Vue нет покровителя в лице известной компании. Его развивает и продвигает команда во главе с его автором Эваном Ю (Even You), экс-сотрудником Google, а ныне независимым разработчиком. По его словам, фреймворк был вдохновлён Angular, но избавился от его «излишней сложности».
React — это JavaScript-библиотека, которая в правильном окружении (с другими библиотеками) позволяет создавать быстрые и гибкие веб-приложения. Её ценят за лёгкость, высокую производительность приложений и низкий порог входа
После таких новостей пользователи Angular начали массово терять веру в будущее фреймворка, грозились «уйти к конкурентам» при реализации новых проектов, и многие действительно ушли.
Angular. Возрождение
Новый Ангуляр не стал менее функциональным, но его стало проще изучать: в нём уменьшилось число абстракций, которые раньше приходилось различать разработчикам. Больше не нужно было помнить о разнице между фабриками, контроллерами, службами, обо всём, что легко сбивало с толку новичков. Код стал проще и читабельнее.
Angular 2 переписали на TypeScript — это надмножество (расширение) JavaScript. Благодаря строгой типизации разработчикам стало проще разбираться с документацией и копаться в исходниках: правильно названные типы и методы — сами себе документация.
При этом поклонников ванильного JavaScript тоже не обидели: код по-прежнему можно было писать и на чистом JS. Более того, создатели сделали реверанс в сторону Dart — появилась ветка для разработки Angular + Dart. Сейчас это отдельный проект Angular Dart.
С тех пор было ещё много релизов, и в конце 2020 года вышла уже 11-я версия Angular. Вот, например, что появилось в новых версиях:
Стабильность фреймворка Angular 2 с самого его выхода вернула часть разработчиков, которых разочаровал уход AngularJS в старообрядчество.
Кроме того, новый продвинутый Ангуляр привлёк корпоративных девелоперов: когда ты пишешь и поддерживаешь приложения, которые живут десятилетиями, ты ценишь мощный фреймворк, который выпускает релизы стабильно и при этом не меняется слишком уж сильно. Так, разработчик, который раньше писал только на Angular 2, может без особого труда начать разрабатывать хоть на Angular 5, хоть на Angular 11.
Angular. Что дальше?
В сторону Ангуляра продолжают лететь камни. В чём только его не обвиняют: начиная от сложности и неповоротливости и заканчивая токсичной командой разработки с излишней текучкой кадров в ней.
Многие оценивают перспективы фреймворков ( Angular, React, Vue) по числу вакансий, в которых указан опыт работы с каждым из них. Другие смотрят google-тренды и проводят опросы о популярности.
Итоги этих исследований обычно говорят в пользу React, популярность Vue с годами тоже растёт, а вот с Angular — обратная тенденция. Так что же — всё плохо?
Может и нет. Да, начать писать на Реакт можно даже после кратких курсов. Но не повод ли это, напротив, изучать Ангуляр? Ведь тогда вы не будете конкурировать с толпами людей, которые те самые курсы Реакта окончили и теперь активно ищут применение своим новым навыкам 😀
Есть мнение, что найти работу со знанием Angular легче, чем в случае с React или Vue. А если вы бэкендер, но планируете стать фулстек-программистом, то освоиться с Angular вам, возможно, будет даже проще, чем с JavaScript-библиотеками: в нём много концепций, привычных по бэкенду.
Ангуляр активно продвигает компания Google. В roadmap проекта на официальном сайте анонсированы оптимизация сборки, улучшение эргономики, уменьшение времени прогона тестов и другие нововведения. Помимо самой Google, фреймворк используют Microsoft, Forbes, PayPal, The Guardian. Оказывается, даже они, как и многие, готовы жертвовать гибкостью в пользу широких возможностей и продуманной архитектуры.
Если хотите вступить в этот клуб, начните с нашего курса «Angular». Научиться разрабатывать приложения с этим мощным фреймворком — значит стать более востребованным специалистом.
AngularJS — фреймворк для динамических веб-приложений от Google
AngularJS создан для тех разработчиков, которые считают, что декларативный стиль лучше подходит для создания UI, а императивный — для написания бизнес-логики.
Дзен Angular
AngularJS разрабатывается сотрудниками Google и используется, как минимум, в одном сервисе Google — DoubleClick.
Примеры
Основные понятия AngularJS
Директивы
На директивах держится практически вся декларативная часть AngularJS. Именно они используются для обогащения синтаксиса HTML. В процессе компиляции DOM директивы берутся из HTML и исполняются. Директивы могут добавить какое-то новое поведение и/или модифицировать DOM. В стандартную поставку входит достаточно большое количество директив для построения веб приложений. Но ключевой особенностью является возможность разработки своих директив, за счет чего HTML может быть превращен в DSL.
Директивы могут использоваться как элемент ( ), атрибут (), в классе () или в комментарии (). Это зависит от того, как конкретная директива была разработана.
Scope-ы
Scope — это объект, имеющий отношение к модели в приложении. Он является контекстом выполнения для выражений. Scope-ы выстраиваются в иерархическую структуру, похожую на DOM. При этом они наследуют свойства от своих родительских scope-ов.
Сервисы
Для использования сервиса необходимо указать его как зависимость для контроллера, другого сервиса, директивы и т.п. AngularJS позаботится обо всем остальном — создании, разрешении зависимостей и т.п.
Фильтры
Фильтры предназначены для форматирования данных перед отображением их пользователю, а также фильтрации элементов в коллекциях. Примеры фильтров (полный список можно посмотреть в документации): currency, date, orderBy, uppercase. Использование фильтров достаточно традиционно: << expression | filter1 | filter2 >>
Модули
Приложения в AngularJS не имеют основного исполняемого метода. Вместо этого модуль выполняет роль декларативного описания того, как приложение должно быть загружено. Благодаря этому, например, при написании сценариев тестирования можно подгрузить дополнительные модули, которые переопределят какие-то настройки, облегчая тем самым комплексное (end-to-end) тестирование.
Тестирование
Как пишут разработчики, для тестирования они сделали очень много в AngularJS, поэтому уже ничего не может извинить вас, если вы не будете тестировать свое приложение 🙂
Пример тестового e2e сценария:
Подробнее о модульном тестировании и e2e тестировании в руководстве разработчика.
AngularJS Batarang
Это расширение для Chrome, которое облегчает отладку AngularJS приложений. Позволяет работать с иерархией scope-ов, дает возможность профилирования приложения, визуализирует зависимости между сервисами, отображает содержимое scope-ов на странице элементов, позволяет выводить и менять значения в scope из консоли. Хорошее текстовое описание на странице в github. Хорошее видео на youtube.
Введение в Angular: что это за фреймворк и зачем его использовать
Дата публикации: 2018-03-30
От автора: в этой статье я общими словами расскажу вам про крайне популярный и широко используемый клиентский фреймворк Angular. Это введение в основном предназначено для новичков в разработке, у кого мало опыта работы с JS фреймворками, но кто хочет изучить основные идеи Angular, а также понять разницу с AngularJS. JS фреймворк – умное словечко сегодня: все обсуждают эти фреймворки, множество разработчиков спорят о лучшем решении. Начнем же знакомство с Angular.
Зачем нужен фреймворк?
Если вы не знаете, то JS (или клиентский) фреймворк – это технология, обеспечивающая нам инструментами для создания веб-приложения, но также задающая дизайн приложения и организацию кода.
Большинство фреймворков сейчас слишком самоуверенны. У них есть своя философия того, как должно строиться веб-приложение. Вам придется потратить время, чтобы изучить базовые концепции. Другие решения типа Backbone не указывают разработчикам, как строить проект. Поэтому некоторые даже называют такие технологии просто библиотеками, а не фреймворками.
На самом деле, JS фреймворки появились не так давно. Я помню, когда сайты писали с плохо структурированным JS кодом (в большинстве случаев под управлением jQuery). Однако клиентские UI становились все сложнее, и JS потерял репутацию «игрушечного» языка. Современные сайты сильно полагаются на JS, поэтому необходимость правильной организации (и тестирования!) кода возросла. Поэтому клиентские фреймворки стали популярны, и на данный момент их, как минимум, десяток.
Введение в Angular: что такое Angular
Раньше среди JS фреймворков AngularJS был любимчиком, так как был представлен корпорацией google в 2012. Он был построен по концепции Model-View-Controller. Авторы же фреймворка называли концепцию “Model-View-*” или даже “Model-View-Whatever”.
Бесплатный курс «Laravel + Angular. Быстрый старт»
Изучите курс и узнайте, как создать веб-приложение с нуля на Angular и Laravel
Фреймворк на чистом JS должен был разъединить логику приложения и манипуляции с DOM. Его целью были обновления динамических страниц. Но это было не так навязчиво: под контролем AngularJS могла быть только часть страницы. Этот фреймворк представил много мощных функций, позволяющих разработчикам легко создавать богатые, одностраничные приложения.
В частности, была представлена интересная концепция привязки данных, по которой представление автоматически обновляется при любом изменении модели и наоборот. Поверх этого представили идею директив, которые позволяют создавать собственные HTML теги и оживлять их через JS. Например, можно написать:
AngularJS обработает этот пользовательский тег и превратит в полноценный календарь, как сказано в исходном коде. (конечно, ваша задача будет заключаться в программировании подходящей директивы)
Также была представлена важная концепция инъекции зависимостей, которая позволяет связывать компоненты приложения, облегчая повторно использование и тестирование кода. Мы не будем в этой статье подробно углубляться, но в AngularJS еще много всего.
AngularJS стал популярен очень быстро и получил большую поддержку. Тем не менее, разработчики решили пойти еще дальше и перешли к созданию новой версии Angular 2 (позже просто Angular без части JS). Фреймворк получил новое имя не просто так: он был полностью переписан и перепроектирован, а многие концепции были пересмотрены.
Первый стабильный релиз Angular 2 опубликован в 2016, после чего AngularJS стал терять популярность в угоду новой версии. Одна из главных функций Angular 2 – возможность разрабатывать под несколько платформ: веб, мобильные устройства и нативный десктоп (AngularJS по умолчанию не имел мобильной поддержки).
Чтобы еще сильнее все усложнить в конце 2016 вышел Angular 4. «А где же версия 3?», спросите вы. У меня был тот же вопрос. Как оказалось, версии 3 вообще не было опубликовано! Но как так? В официальном блоге разработчики объяснили, что с Angular 2 перешли на семантическое управление версиями.
Следуя этому принципу, изменение основной версии (например, 2.х.х становится 3.х.х) означает переломные изменения. Проблема в том, что компонент Angular Router уже был в версии 3. Чтобы исправить это несоответствие, было принято решение пропустить Angular 3. К счастью, переход с Angular 2 на 4 прошел легче, чем с AngularJS на Angular 2, но разработчиков все же смутила вся эта путаница.
В ноябре 2017 вышел Angular 5. Он совместим с предыдущими версиями Angular. Скоро должен выйти Angular 6 и должен привнести еще больше крутых функций и улучшений.
Введение в Angular: преимущества Angular
Так почему же Angular? Потому что он поддерживается на разных платформах (веб, мобильные устройства, нативный десктоп), он мощный, современный, у него отличная экосистема, и он просто крутой. Не убеждены? Позвольте немного углубиться в подробности:
Angular представляет не только инструменты, но и шаблоны дизайна для создания обслуживаемого проекта. При правильном создании Angular приложения у вас не будет путаницы классов и методов, которые сложно править и еще сложнее тестировать. Код удобно структурирован, можно быстро понять, что к чему.
Это JS, но лучше. Angular построен на TypeScript, который, в свою очередь, полагается на ES6. Вам не нужно учить полностью новый язык, и вы получаете функции типа статической типизации, интерфейсов, классов, пространства имен, декораторы и т.д.
Не нужно изобретать велосипед. В Angular уже есть много инструментов для создания приложения. Благодаря директивам, HTML элементы могут вести себя динамически. Вы можете усилить формы с помощью FormControl и представить различные правила валидации. Можно легко посылать асинхронные HTTP запросы различных типов. Можно без труда настроить маршрутизацию. В Angular есть еще много функций!
Компоненты разъединены. Angular старался убрать жесткую связь между различными компонентами приложения. Инъекция проходит подобно NodeJS, что позволяет легко заменять компоненты.
Бесплатный курс «Laravel + Angular. Быстрый старт»
Изучите курс и узнайте, как создать веб-приложение с нуля на Angular и Laravel
Все манипуляции с DOM проходят там, где должны. В Angular представление и логика приложения не связаны, что сильно очищает и упрощает разметку.
Тестирование в центре внимания. Angular тщательно протестирован и поддерживает юнит тесты и сквозное тестирование с помощью инструментов типа Jasmine и Protractor.
Angular подготовлен к мобильным устройствам и десктопу – один фреймворк под множество платформ.
Angular активно обслуживается и имеет большое сообщество и экосистему. По фреймворку можно найти много материалом и полезных сторонних инструментов.
Можно сказать, что Angular не просто фреймворк, а платформа, которая позволяет разработчикам строить приложения для веба, мобильных устройств и десктопа. Более подробно архитектуру можно изучить в этом руководстве.
Введение в Angular: сложности Angular
Должен сказать, но к сожалению, Angular довольно большой и сложный фреймворк с своей философией. Новичкам будет сложно понять и привыкнуть. Изучение концепций фреймворка – не единственная задача. Вам необходимо знать множество дополнительных технологий:
Рекомендуется писать приложения Angular на TypeScript, поэтому его нужно понимать. Можно писать код на современном JS (ES6), но я редко вижу такое.
TypeScript – надстройка JS. Поэтому ее тоже нужно знать.
Чтобы еще сильнее ускорить процесс разработки, нужно понять Angular CLI.
Для установки Angular и других компонентов активно используется npm. Его также нужно знать.
Умение настраивать таск раннеры типа Gulp или Grunt также может пригодиться. С их помощью можно много чего сделать перед развертыванием приложения в продакшене.
Сейчас широко используются минификаторы типа UglifyJS и упаковщики типа Webpack.
Во время разработки приложения очень важно иметь возможность отлаживать код. Нужно уметь работать в инструментах отладки типа Augury.
Очень важно тестировать приложения Angular, которые могут стать очень сложными. Один из самых популярных инструментов тестирования — Jasmine (фреймворк для тестирования) и Protractor (используется для сквозного тестирования).
Как видите, нужно много чего изучить, чтобы начать создавать клиентские веб-приложения. Но не опускайте руки: в сети полно ресурсов по изучению всех этих инструментов и техник. Конечно, понадобится какое-то время на изучение, но вы получите ценный опыт и сможете создавать сложные приложения с легкостью.
Стоит отметить, что иногда использовать Angular для приложения будет излишне. Если проект маленький или средний без сложного UI и взаимодействия, возможно, лучше взять старый добрый JS. Поэтому очень важно оценить все требования, функции нового приложения и дедлайны перед принятием решения об использовании JS фреймворка.
Заключение
В этом введении в Angular мы обсудили Angular, клиентский фреймворк с поддержкой нескольких платформ. Мы узнали о его некоторых функциях и концепциях, а также узнали об отличии от AngularJS, предыдущей версии фреймворка.
Надеюсь, теперь вы понимаете основную идею Angular, и где он может пригодиться!
Автор: Ilya Bodrov-Krukowski
Редакция: Команда webformyself.
Бесплатный курс «Laravel + Angular. Быстрый старт»
Изучите курс и узнайте, как создать веб-приложение с нуля на Angular и Laravel