Аппаратное ускорение что это
Аппаратное ускорение: вкл./выкл.? Самое главное об АУ в Windows, браузере

В своих заметках я частенько об этом напоминаю, и сегодня решил собрать воедино основное об АУ (как вкл./выкл. и пр.). На этот материал буду постоянно ссылаться 😉.
Вообще, аппаратное ускорение (АУ) – это спец. способ для повышения производительности ПК за счет распределения нагрузки между процессором и видеокартой. По умолчанию, включение АУ должно повышать производительность, но так происходит не всегда!
Поэтому, если вы сталкиваетесь с нестабильной работой программы (например, браузера) — необходимо сравнить, что будет при включенном АУ и при выключенном.
Теперь о том, «куда смотреть, и куда нажимать». 👌
Где проверить включено или выкл. АУ
Windows
Для начала я бы посоветовал проверить, что «покажет» средство диагностики DirectX в Windows. От того, что там «отобразиться» зависит очень многое: и работа игр, и редакторов, и видео.
Чтобы открыть средство диагностики:
👉 Если у вас что-то из этого выключено, порекомендую следующее:
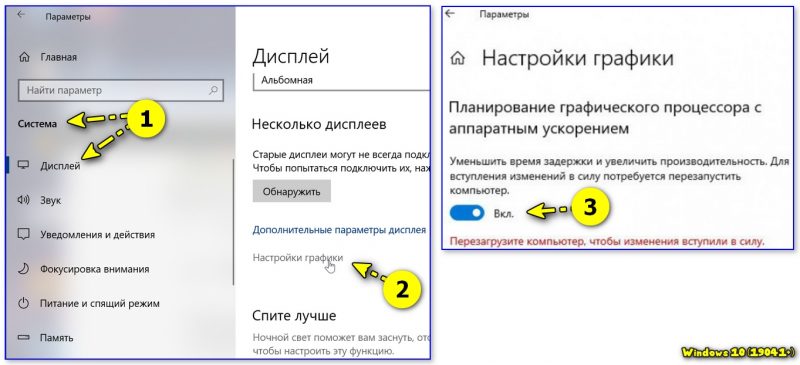
Что непосредственно касается вкл. аппаратного ускорения в Windows 10:
Если ПК начнет работать не стабильно — выключите данную опцию ☝.
Браузеры
Пожалуй, браузеры наиболее часто «подвержены» различным зависаниям при некорректной работе аппаратного ускорения (особенно на ЦП AMD Ryzen). Например, это можно наблюдать при просмотре онлайн-видео на некоторых сервисах.
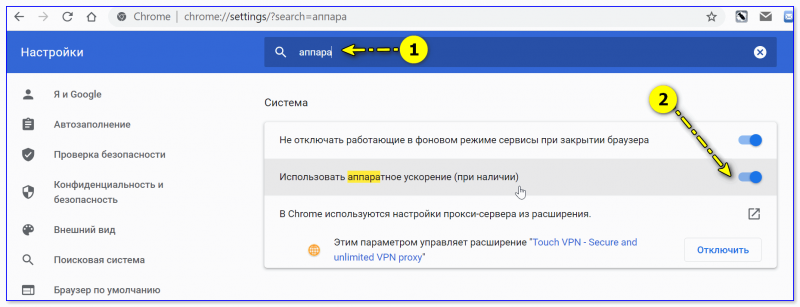
Если вы столкнулись с чем-то «подобным» — попробуйте зайти в настройки браузера, и вкл. (откл.) АУ. Как это сделать в Chrome — см. скриншот ниже. 👇
Важно : после изменения настроек, связанных с АУ, не забудьте перезагрузить компьютер!
Использовать аппаратное ускорение — Chrome
В Яндекс-браузере аппаратное ускорение откл. аналогично: достаточно перейти в раздел настроек «Системные» и установить нужный флажок. 👇
Яндекс-браузер — использовать АУ, если возможно
Эмуляторы / вирт. машины
Тут следует слегка пояснить.
Собственно, когда «проблемы» возникают с эмуляторами — то первое, что нужно сделать, — проверить, а включена ли виртуализация! Ссылочка ниже в помощь. 👇
Как включить виртуализацию (или почему тормозят и не работают виртуальные машины и эмуляторы).
Видеоредакторы
В параметрах некоторых видеоредакторов также есть опции, позволяющие задействовать аппаратное ускорение. Правда, стоит отметить, что по умолчанию они часто не задействованы.
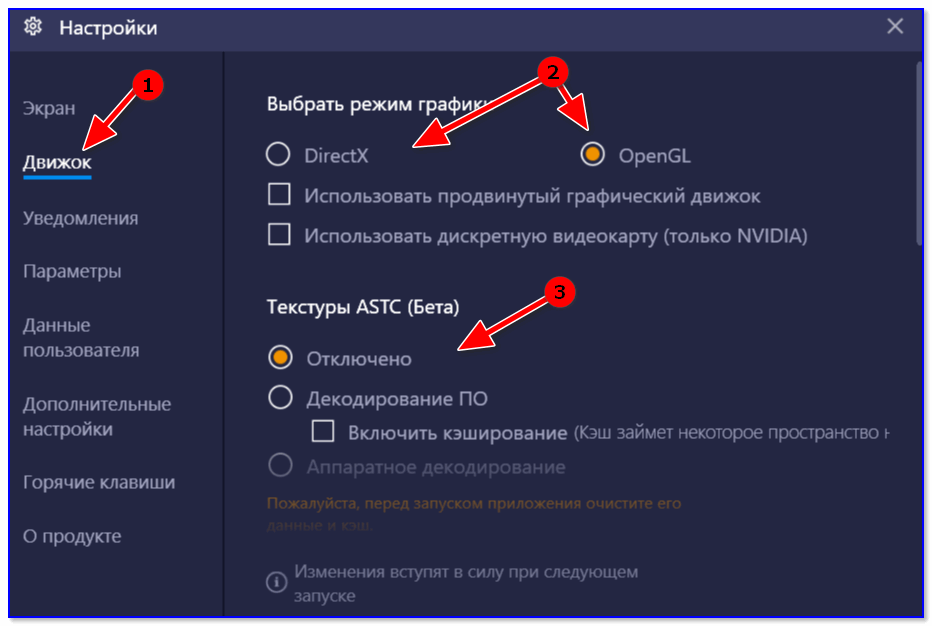
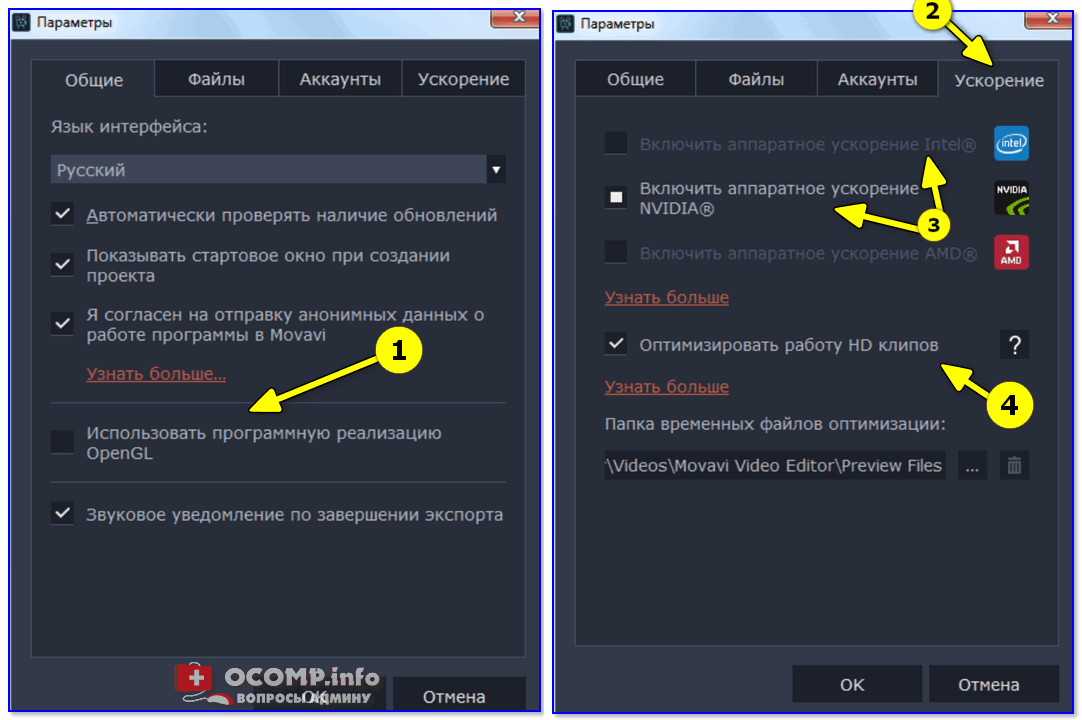
Например, на скриншоте ниже у меня представлен 👉 видеоредактор от Movavi — в его арсенале есть данная штука (если в вашем редакторе нет, и он тормозит и лагает — прочтите эту заметку).
Включать ее или нет — также проверяется индивидуально (в большинстве случаев, она повышает производительность ПК при работе с программой).
Аппаратное ускорение NVIDIA, AMD, Intel. Использовать программную реализацию OpenGL / Movavi видеоредактор
Дополнения по теме, разумеется, приветствуются!
Что такое аппаратное ускорение, зачем и как его отключить в Windows
С определением понятия «Аппаратное ускорение» можно ознакомиться, например, здесь, в данной же статье мы постараемся ответить на этот вопрос как можно более короче, и понятнее, простому пользователю ПК, а кроме того, рассмотрим, как его отключить, и в каких случаях это может потребоваться.
Аппаратное ускорение – это способ повышения быстродействия той или иной компьютерной программы и операционной системы (ОС) в целом, основанный на перераспределении нагрузки между процессором (ЦП) и видеокартой. Т.е. задачи по обработке видео и графики перекладываются с ЦП на видеокарту, что в конечном итоге позволяет не только несколько снизить нагрузку на процессор, но и добиться прироста производительности, как отдельно взятого приложения, так и всей системы, за счёт ресурсов видеокарты.
Так случается, что вследствие различных ошибок в компьютерных программах, драйверах для видеокарты, и пр., наличие ускорения может отрицательно сказаться на работе ПК, делая систему нестабильной, приводя к зависаниям, вылетам, артефактам и прочим проблемам при работе за компьютером. В этих случаях, для устранения ошибок, и обеспечения стабильности, аппаратное ускорение лучше отключить.
Чаще всего, достаточно выключить ускорение непосредственно в проблемном приложении, к примеру; в браузере Mozilla Firefox, Adobe Flash Player и др.
Рассмотрим способ отключения аппаратного ускорения на примере флеш плеера.
Откройте в вашем браузере любую веб-страницу с флеш-анимацией или видеороликом, использующим технологию Flash, кликните по флеш-объекту правой кнопкой мыши (ПКМ), и выберите в контекстном меню пункт «Параметры» (как на скриншоте).
Далее просто снимите галочку с «Включить аппаратное ускорение», и нажмите закрыть.
На этом всё, так мы отключаем ускорение для приложений.
Отключение аппаратного ускорения на уровне операционной системы не всегда возможно (опционально зависит от драйвера видеокарты), да и редко, когда его наличие является причиной ошибок или сбоев в ОС Windows, например, в Windows 7.
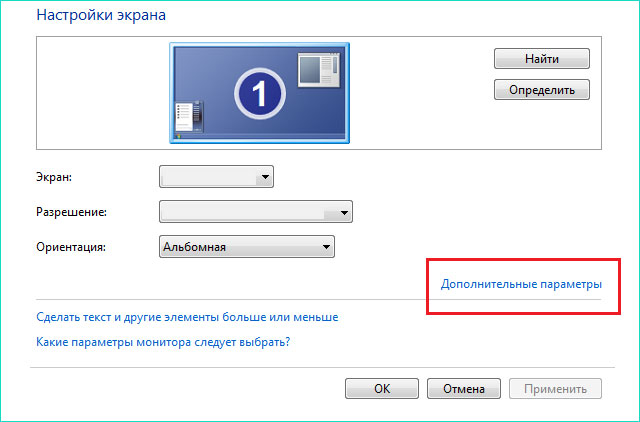
Чтобы выключить аппаратное ускорение в Windows, кликните ПКМ по рабочему столу, и выберите «Разрешение экрана».
Далее «Дополнительные параметры».
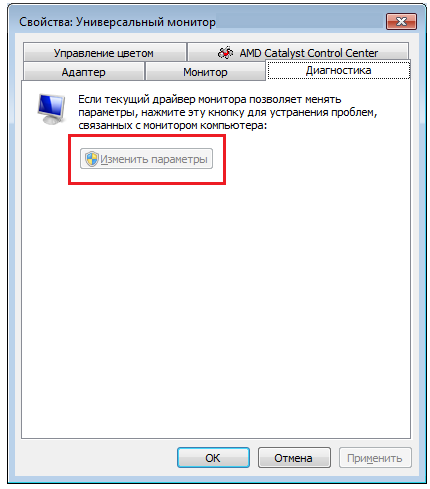
Переходим к вкладке «Диагностика», и нажимаем «Изменить параметры», если же ваш драйвер не поддерживает такую опцию, то эта вкладка будет неактивна.
В противном случае вы увидите вот такое окно.
Чтобы отключить аппаратное ускорение в Windows (на примере Windows 7) переводим ползунок в крайне левое положение.
Что такое аппаратное ускорение на Android и зачем оно нужно
Аппаратное ускорение — это специальная опция, которую вы, возможно, замечали в меню различных приложений на многих своих устройствах, включая смартфон на Android. Хотя оно и не всегда доступно в большинстве мобильных приложений, аппаратное ускорение используется в ряде популярных Android-приложений, включая YouTube, Chrome, Facebook и других.
Варианты использования для аппаратного ускорения варьируются от более эффективного рендеринга видео и обработки звука до сглаживания текста и ускорения 2D-графики, а также анимации пользовательского интерфейса. Короче говоря, если у вас есть такая возможность, лучше использовать аппаратное ускорение, если только оно не вызывает какие-либо проблемы или ошибки.
Что такое аппаратное ускорение
Название говорит само за себя — аппаратное ускорение использует специальное аппаратное обеспечение для ускорения определенной задачи, чтобы она выполнялась быстрее и/или более эффективно, чем это происходит при использовании одного лишь центрального процессора (CPU). Чаще всего в игру при таком сценарии вступает графический процессор (GPU), цифровой сигнальный процессор (DSP), или какой-либо другой аппаратный блок, который специализируется на выполнении какой-то конкретной задачи.
Все это очень сильно напоминает гетерогенные вычисления. Однако широко используемые типы ускорения часто предоставляются через операционную систему разработчикам приложений, а не полагаются на выделенную платформу SDK для доступа к различным вычислительным компонентам. При отключенном ускорении процессоры все еще могут запускать необходимую функцию в конкретном приложении, хотя и медленнее, чем на выделенном оборудовании.
Одним из наиболее распространенных вариантов использования аппаратного ускорения является кодирование и декодирование видео. Например, вместо того, чтобы декодировать видеопоток на центральном процессоре (ЦП), который не очень эффективен, видеокарты или другое оборудование часто содержат выделенные блоки кодирования/декодирования видео, которые могут выполнять задачу намного более эффективно. Аналогично, распаковка аудиофайла часто может выполняться быстрее на DSP или звуковой карте, чем на процессоре.
Другое очень распространенное использование для аппаратного ускорения — ускорение 2D-графики. Например, пользовательские интерфейсы часто содержат много графики, текста и анимации для рендеринга. Все это может быть выполнено центральным процессором, но графический процессор (GPU) или дисплейный процессор намного быстрее справятся с таким типом операции. Задачи могут включать применение фильтра сглаживания к тексту, чтобы он выглядел более плавным, или наложение полупрозрачного слоя поверх другого элемента, такого как видео. Другие примеры продвинутой графики включают оптимизацию физики и трассировку световых лучей.
Почему аппаратное ускорение важно
Процессор является главной рабочей лошадкой любой компьютерной системы. Он разработан для решения практически любых задач, которые могут быть ему поставлены, но эта гибкость означает, что зачастую это не самый эффективный способ выполнения конкретных задач, особенно тех, которые требуют много повторяющихся сложных вычислений, таких как декодирование видео или рендеринг графики.
Аппаратное ускорение переносит обычные задачи с ЦП на специализированное оборудование, которое может не только выполнять задачу быстрее, но и гораздо более эффективно. Это означает, что устройства нагреваются меньше, а батареи работают дольше. Таким образом, при использовании выделенного блока видеодекодера вы сможете смотреть гораздо больше видео в высоком качестве на одной зарядке по сравнению с запуском того же алгоритма на процессоре. Держим в голове ещё то, что это также освобождает ваш процессор для выполнения других задач, делая приложения более отзывчивыми.
Компромисс состоит в том, что включение дополнительного оборудования для обработки для определенных функций имеет свою стоимость, как с точки зрения затрат на разработку, так и с точки зрения высокой стоимости самого кремния, из которого изготавливаются процессоры. Необходимо принять решение о том, какие функции стоит поддерживать с помощью аппаратного обеспечения, например, очень популярных видеокодеков, а какие не вполне соответствуют желаемому соотношению цена/качество.
Аппаратное ускорение стало важным инструментом в компьютерных системах — от высокопроизводительных ПК до смартфонов. Ведь последние, ввиду своей компактности, требуют низкого энергопотребления. Варианты использования выделенного оборудования только растут с появлением приложений, задействующий технологию машинного обучения. Тем не менее, большую часть времени аппаратное ускорение используется только для экономии заряда аккумулятора, например, при воспроизведении видео с YouTube.
Делитесь своим мнением в комментариях под этим материалом и в нашем Telegram-чате.
Аппаратное ускорение – что это и как можно повысить производительность ПК с его помощью
Скорее всего, вы видели опцию «аппаратного ускорения» при использовании различных приложений и устройств. Возможно, вам даже понадобилось включить или отключить его для повышения производительности или предотвращения ошибок в одном из ваших любимых приложений, но вы, возможно, и не знали почему. В этой статье мы расскажем вам всё, что вам нужно знать об аппаратном ускорении, и о том, могут ли ваши приложения его использовать.
Что такое аппаратное ускорение
Аппаратное ускорение – это термин, используемый для описания загружаемых задач на другие девайсы. По умолчанию в большинстве компьютеров и приложений центральный процессор преобладает в загруженности, прежде всего, перед другими аппаратными средствами. Это вполне нормально, особенно если у вас есть мощный процессор. Иначе может быть полезно использовать другие компоненты вашей системы. Тогда происходит активация функции. Вот несколько популярных примеров использования:
Что такое аппаратное ускорение в браузере? Одним словом, это способность программы для просмотра интернет-страниц отображать их содержимое максимально быстро и качественно. Хотя аппаратное ускорение может быть определено как практически любая задача, которая выгружается на то, что не является ЦП, графические процессоры и звуковые карты, как правило, являются наиболее популярными примерами, используемыми в вашем программном обеспечении. Только ваш процессор технически способен на всё, что могут сделать эти устройства, особенно если он может похвастаться интегрированной графикой (как это многие делают в наши дни), но, как правило, лучший вариант – использование специализированного оборудования.
Использование мощности графического макета для отображения динамически изменяющегося веб-контента, т. е. так называемого аппаратного ускорения, несомненно, является одной из самых интересных новинок, появившихся в Firefox 4 и Internet Explorer 9. По словам разработчиков этих браузеров, использование графического процессора позволит добиться беспрецедентной до сих пор производительности, быстрой и плавной работы интернет-приложений с использованием современных технологий. В то же время это поможет снизить нагрузку на процессор, который в меньшей степени способен делать вычисления, связанные с обработкой графики. Это напрямую отразится на работе всей системы, а в случае портативных компьютеров – также на длительность работы без электропитания. Microsoft добавляет улучшения качества текста и изображений, отображаемых на экране и при печати на странице. Отдельной проблемой является использование графического макета для рендеринга 3D-графики с использованием API WebGL.
Использование графических процессоров в браузерах не возможно всегда, везде и на каждом компьютере. Основные ограничения связаны с операционной системой: на данный момент бета-версии обоих браузеров поддерживают только Windows Vista, 7 и 10. В случае с Internet Explorer 9 он не изменится даже в финальной версии, но Mozilla обещает внедрить решения, выполняемые на других платформах. Единственная система, пропущенная обоими производителями, – это Windows XP.
Почему может потребоваться отключить его
Вот случаи, когда вы, вероятно, должны отключить аппаратное ускорение:
Когда его нужно использовать
Конечно, аппаратное ускорение не так уж плохо. При работе по назначению оно на самом деле очень эффективно. Вот некоторые случаи, когда вы должны включить аппаратное ускорение в своих приложениях:
Как проверить, включено ли аппаратное ускорение
На рабочем столе правой кнопкой мыши – Разрешение экрана – Дополнительные параметры – Диагностика – Изменить параметры. Если кнопка неактивна – аппаратное ускорение включено.
Для Windows 10 использование аппаратного ускорения: Win+R – dxdiag – Экран – Ускорение DirectDraw, Ускорение Direct3D, Ускорение текстур AGP – все 3 параметра должны быть в состоянии ВКЛ. В противном случае аппаратное ускорение отключено.
Процедура активации аппаратного ускорения
Как включить аппаратное ускорение на Windows 7? По какой-то причине вам может потребоваться включить аппаратное ускорение, например, для запуска эмулятора Android в Visual Studio. Просто войдите на компьютере в свой BIOS (Настройки – Обновление и безопасность – Восстановление). В разделе «Расширенный запуск» нажмите «Перезагрузить сейчас», и ваш компьютер перезапустится. Это также работает и на Windows 10.
После перезагрузки нажмите «Устранение неполадок» – «Дополнительные параметры» – «Настройки встроенного ПО UEFI» – «Перезагрузка».
Вам будет представлен пользовательский интерфейс BIOS, перейдите к разделу «Конфигурация». Просто проверьте, что технология виртуализации, например, ускоритель видеокарты «Виртуальная технология Intel» или «Виртуализация AMD-V» включена. Затем перейдите к заключительному разделу «Выход», и нажмите «Выйти и сохранить изменения». Теперь у вас есть аппаратное ускорение.
Аппаратное ускорение в Chrome. Что даёт и как его включить?
Гугл Хром позволяет использовать графическую карту для рендеринга и масштабирования графики на веб-сайтах. Это ускоряет работу браузера и выгружает процессор. Узнайте, как использовать эту возможность!
Преимущества включения аппаратного ускорения будут ощущаться, в частности, пользователями с более слабыми компьютерами или одновременным использованием нескольких десятков вкладок. Чтобы включить эту функцию, введите команду «about:flags» в адресной строке.
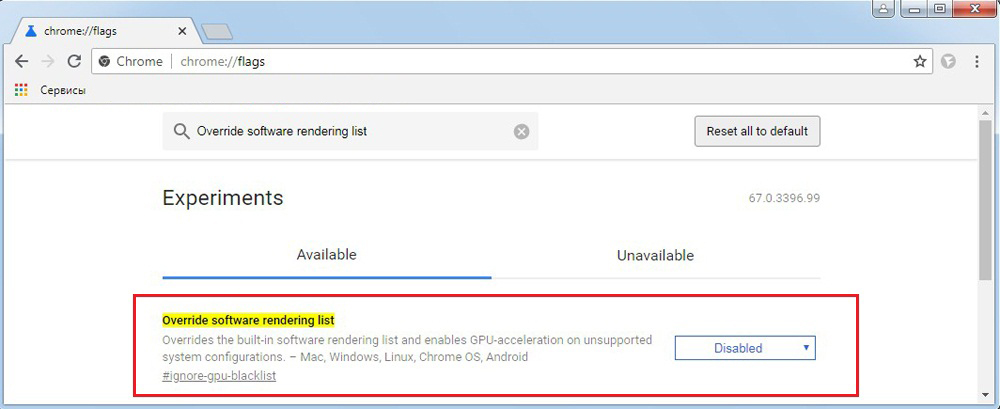
Первым шагом является включение опции ускоренной компоновки с использованием графического процессора (Override software rendering list). Непосредственно ниже – другое – 2D-процессор ускоряется с использованием графического процессора (Accelerated 2D canvas), который также должен быть включён. Пользователи Chrome 11 не смогут использовать первый вариант – в этой версии браузера он включен по умолчанию.
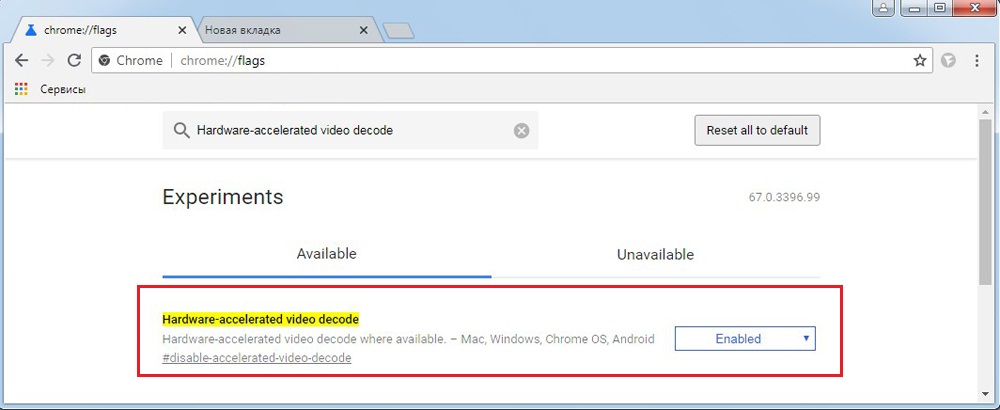
Немного ниже есть ещё одна функция – Первоначальный рендеринг веб-сайтов. Он также должен быть включён. Последний шаг – перезапустить браузер.
Как отключить аппаратное ускорение
Эта функция, в основном, относится к использованию компонентов ПК для выполнения конкретного действия (обычно выполняемого программным обеспечением) как можно быстрее. Это призвано сделать графику на компьютере более плавной и быстрой, выгружая графические функции рендеринга на видеокарте компьютера вместо ПО и его центрального процессора (CPU). Идея Hardware Acceleration лежит в ускорении процессов видеообработки, обеспечивая лучшую производительность.
На первом этапе для рендеринга содержимого страницы используются библиотеки Direct2D и DirectWrite, благодаря чему достигаются более гладкие края текста и векторной графики. Также улучшена производительность рендеринга обычных элементов страницы, таких как изображения, границы и фоновые блоки. Кроме того, если на страницу встроено видео с использованием кодека H.264, также можно обработать видеокарту. На этом этапе ускорение работает как в Internet Explorer 9, так и в Firefox 4.
На этом этапе браузер Microsoft использует новый механизм декодирования для сжатых графических файлов, который также поддерживает формат TIFF и созданный Microsoft JPEG XR. Последний должен быть преемником формата JPEG, обеспечивая лучшее соотношение «изображение в файл». Более сложный алгоритм требует большей вычислительной мощности, поэтому использование GPU для этой цели является идеальным решением.
Составление страницы или объединение её элементов выполняется с использованием Direct3D-библиотек. Компонентные изображения (созданные на предыдущем этапе) сохраняются в памяти графической карты, поэтому их можно быстро собрать в единое целое. Пока что только в Internet Explorer, в будущем также в Firefox 4.
Создание полученного изображения, то есть всего рабочего стола с окном браузера и его содержимым, выполняется с использованием системного компонента Windows Vista и 7-Desktop Window Manager (DWM). Благодаря тому, что он использует библиотеки DirectX, он может напрямую использовать уже имеющуюся память изображений, которая представляет содержимое страницы и интегрирует его в рабочий стол без необходимости нагружать ОЗУ (что происходит, если браузер не использует графические библиотеки).
В Internet Explorer 9 также есть новый механизм обработки страниц для печати – XPS. Это не только позволяет быстро применять все слои и создавать из них одно изображение, но и повышает его качество. Например, все виды диаграмм будут выглядеть лучше.
Как отключить аппаратное ускорение в Windows 7? Несмотря на то, что Windows изначально не использует эту возможность, её довольно легко отключить самостоятельно. Деактивация Hardware Acceleration приведёт к запуску ПО в формате рендеринга программ — вся графика отображается программами, а работа по графическому рендерингу будет передаваться на GPU.
Как отключить аппаратное ускорение в Яндекс.Браузер? Необходимо зайти в настройки, опуститься в самый низ страницы, включить дополнительные параметры. Затем найти раздел Система и снять галочку с «Использовать аппаратное ускорение, если это возможно». После перезагрузки браузера изменения вступят в силу.
Чтобы отключить аппаратное ускорение в Chrome, используйте инструкцию для браузера Яндекс – в них идентичные настройки. Если после перезагрузки браузера проблемы не исчезнут, попробуйте следующее:
После перезагрузки проблемы с ускорением исчезнут. Для отключения функции в опере также необходимо зайти в настройки, выбрать дополнительные параметры и в разделе система снять флажок с «Использовать аппаратное ускорение».
Для отключения ускорения флеш плеера откройте любое приложение flash, нажмите на него правой кнопкой мыши и снимите флажок с нужной функции. Перезагрузите браузер.
Как отключить аппаратное ускорение в Firefox
Дальше мы объясним, как отключить аппаратное ускорение в браузере Mozilla Firefox. Это может быть эффективным, например, если у вас возникли проблемы с графическим контроллером, что заставляет браузер работать нестабильно или медленно, при чём неправильно отображаются элементы страниц, которые вы посещаете.
Аппаратное ускорение поддерживается не всеми драйверами – в некоторых случаях могут возникнуть проблемы с загрузкой элементов на странице. Поэтому, если вы обнаружите, что при использовании браузера страницы загружаются медленно, и возникают проблемы с запуском отдельных страниц, отключите аппаратное ускорение. Это должно решить все проблемы.
Если проблема решена, это означает, что именно аппаратная проблема привела к неисправности браузера.
Аппаратное ускорение в браузерах
Одной из характеристик, по который браузеры сравнивались в прошлом обзоре, была скорость работы с графикой. Тогда это был всего лишь один показатель среди прочих, сегодня же ему будет уделено основное внимание, и вот почему. Контент веб-страниц постепенно становится сложнее и насыщеннее. С одной стороны, этому способствует развитие и продвижение HTML5, который напрямую поддерживает видео () и графику (), а с другой — постепенное наступление облачных вычислений.
Хорошим примером является Chrome OS — работать в ней можно только с веб-приложениями, которые в идеале должны заменить все привычные нам программы. При этом должна быть обеспечена и возможность их локальной работы, для чего большая часть функциональности реализуется непосредственно в браузере (в противном случае ее можно было бы переложить на серверную сторону, что сняло бы часть проблем). Среди таких приложений если не сегодня, то завтра, очевидно, появятся и достаточно сложные игры (казуальные уже прочно укрепились в вебе), и фоторедакторы, и другие графические программы. Естественно, чтобы завоевать признание пользователей, они должны работать сравнимо с обычным ПО, в том числе и в вопросах производительности — обратное поставит под сомнение саму идею облачных вычислений, что, похоже, сегодня уже никого не устраивает. Именно для этой цели совершенствуются JavaScript-машины и, что особенно важно в контексте данной статьи, обеспечивается аппаратное ускорение вывода графики.
К тому же, браузер становится системообразующим компонентом, и не только в Chrome OS: его роль, к примеру, расширяется и в более традиционной Windows. Так, новый интерфейс Metro в Windows 8 визуализируется именно ядром Internet Explorer 10, и потому аппаратное ускорение в этом браузере играет особенно важную роль. При этом Metro-вариант Internet Explorer 10 не поддерживает никаких плагинов, включая Adobe Flash и Microsoft Silverlight, и соответственно, использующие графику и анимацию приложения для него должны создаваться исключительно средствами HTML5.
Постепенно снижающееся значение Adobe Flash-плеера — еще одна современная тенденция. До недавнего времени стандарт де-факто для анимационных интерактивных веб-приложений, сегодня он постепенно вытесняется из этой сферы, хотя, по оценкам самой Adobe, по крайней мере 70% онлайновых игр реализуется именно на Flash. Однако и Apple, и теперь Microsoft подают однозначные сигналы. Google, вроде бы, более лояльна, раз включила поддержку Flash в Chrome OS, однако именно Google (а даже не сам пользователь) контролирует обновление плеера, и компания в любой момент может пойти на попятную, т. к. очевидным приоритетом все же является HTML5. Тем не менее Adobe продолжает развитие своих технологий, и Flash Player 11 также обещает повысить эффективность вывода графики. Поэтому, хотя в контексте статьи основной интерес представляют именно браузеры, они будут, где это возможно, сравниваться с Flash. Тем более, что было бы полезно не только сопоставить между собой сами браузеры, но и понять, насколько серьезное оборудование уже в ближайшем будущем потребуется для комфортной работы с вебом.
Браузеры: текущее состояние
Если обращать внимание на номера версий, то за время, прошедшее с момента прошлого теста, два из пяти ведущих браузеров продемонстрировали завидный прогресс. На самом деле, такое частое обновление версий отражает, скорее, особенности процесса разработки, чем уровень реальных усовершенствований, однако изменения есть, и они заметны. Особенно у Chrome, который существенно расширил свою функциональность — к примеру, стал поддерживать исполнение машинного кода (Native Client). В интересующем нас контексте в браузере Google было реализовано графическое ускорение и 3D CSS, ряд экспериментальных функций перекочевали в базовые, так что теперь этот браузер — в одном ряду с Firefox и Internet Explorer. Разработчики Firefox также уделяли внимание совершенствованию (в основном, экстенсивному) производительности. Ну а оптимизацией JavaScript-машин озабочены все — правда, Microsoft это делает уже в контексте будущего Internet Explorer 10. Поскольку JavaScript играет заметную роль в работе с графикой, предварительно имеет смысл обновить результаты прошлых тестов (на том же оборудовании):
Табл. Производительность браузеров в JavaScript
| Браузер | SunSpider 0.9.1, мс (меньше — лучше) | V8 Benchmark (v6) (больше — лучше) | Kraken v1.1, мс (меньше — лучше) | Futuremark Peacekeeper (больше — лучше) |
| Chrome 14.0.835.186 | 508 | 4580 | 8335 | 4857 |
| Firefox 6.0.2 | 492 | 2208 | 11584 | 2671 |
| IE 9.02 | 420 | 1425 | 25005 | 2620 |
| Opera 11.51 | 536 | 2065 | 26064 | 4522 |
| Safari 5.1 | 586 | 1638 | 34568 | 3584 |
Оборудование
Выбор видеокарт сделан с целью покрыть нижнюю часть ценового диапазона, поскольку ясно, что топовые модели для веба понадобятся еще нескоро. Кроме того, идея состояла в том, чтобы попытаться оценить масштабируемость графической производительности браузеров, а в рамках одного семейства GPU это должно быть особенно наглядно.
Видео
Очевидно, что в данном случае соревнуются не столько браузеры, сколько кодеки. Сравнение их с точки зрения качества изображения — отдельный вопрос. Хотя некоторое преимущество H.264 зафиксировано в Wikipedia, при прочих равных большинство пользователей вряд ли увидят разницу в картинке. С производительностью проще — за свою более длинную историю H.264 сумел приобрести дивиденды в виде оптимизации декодирования с помощью GPU фактически всех распространенных марок; сегодня этот бонус автоматически достается большинству пользователей. VP8 пока таким похвастать не может, его декодирование все еще в значительной степени возлагается на CPU, со всеми вытекающими последствиями. Соответственно, главный критерий нашей оценки — именно загрузка CPU.
Для теста воспроизведения видео использовался ролик Wonders of the Solar System — Trailer, доступный в различных разрешениях и форматах. С недавних пор YouTube стал не только поддерживать раздачу видео в HTML5, но и активно кодировать его в WebM (традиционно для этого использовались форматы Flash Video и MPEG-4). Режим этот, впрочем, пока тестовый, с рядом ограничений — в частности, ролики со встроенной рекламой по-прежнему воспроизводятся только через Flash-плеер. Включать режим нужно на особой странице, где заодно будет видна и информация о текущей поддержке форматов. Искать WebM-видео на YouTube можно с помощью расширенных настроек поиска, либо добавляя к URL страницы с результатами поиска параметр &webm=1. Хотя при наличии роликов в обоих форматах все браузеры неизменно выбирают «родной» для них, и повлиять на это поведение невозможно. Естественно, при тестировании канал был достаточно широк, чтобы не накладывать никаких дополнительных ограничений.
Табл. Средняя загрузка CPU при воспроизведении видео (оконный/полноэкранный режимы, %). Видеокарта Radeon HD 6790.
| Браузер | Формат | 360p | 720p | 1080p |
| Chrome 14.0.835.186 | WebM | 19,0/20,5 | 43,7/48,6 | 69,3/69,9 |
| Firefox 6.0.2 | WebM | 26,0/19,8 | 44,6/38,5 | н/д |
| IE 9.02 (HTML 5) | MPEG-4 | 19,2/13,9 | 19,8/16,5 | 22,1/18,4 |
| IE 9.02 (Flash 11.0.1.129 RC) | MPEG-4 | 9,5/9,5 | 18,6/9,9 | 29,9/9,9 |
| Opera 11.51 | WebM | 29,6/65,4 | 70,7/83,5 | н/д |
| Safari 5.1 (QuickTime 7.7) | MPEG-4 | 15,2/15,4 | 49,5/53,8 | 87,5/89,7 |
Табл. Средняя загрузка CPU при воспроизведении видео (оконный/полноэкранный режимы, %). Видеокарта Radeon HD 6450.
| Браузер | Формат | 360p | 720p | 1080p |
| Chrome 14.0.835.186 | WebM | 22,2/21,5 | 43,7/48,7 | 69,5/70,0 |
| Firefox 6.0.2 | WebM | 23,5/21,3 | 44,5/41,5 | н/д |
| IE 9.02 (HTML 5) | MPEG-4 | 20,7/14,1 | 22,3/18,7 | 23,9/19,9 |
| IE 9.02 (Flash 11.0.1.129 RC) | MPEG-4 | 10,5/10,0 | 20,6/10,1 | 31,3/9,9 |
| Opera 11.51 | WebM | 31,9/67,0 | 74,0/84,1 | н/д |
| Safari 5.1 (QuickTime 7.7) | MPEG-4 | 15,8/16,0 | 51,3/55,5 | 89,2/90,1 |
Цифры, в общем-то, говорят сами за себя и подтверждают вышесказанное. Поддержке HTML5-видео еще есть куда развиваться, так как лучшие результаты по-прежнему демонстрирует Flash-плеер, хотя можно сделать вывод, что декодер Adobe лучше оптимизирован именно для небольших разрешений, тогда как Microsoft больше внимания уделила HD. Firefox и Opera даже не предлагают воспроизводить HD 1080p, хотя Firefox выглядит лучше Chrome, и оба, судя по всему, начали оптимизировать свои WebM-декодеры (Google объявляла об этом еще в Chrome 10). У Opera на 720p и Safari на 1080p загрузка центрального процессора периодически зашкаливала, и соответственно, они пропускали кадры. Вероятно, Safari/QuickTime лучше функционирует в Mac OS X, а декодер Apple для Windows, очевидно, не оптимизирован. Масштабирования аппаратного ускорения в зависимости от используемой видеокарты практически не наблюдается, поэтому третья модель видеокарты даже не тестировалась.
Все три могут полностью или частично обслуживаться GPU. На первом, к примеру, обрабатываются элементы и SVG, на втором применяются преобразования 3D CSS и т. д. В свое время Microsoft первой объявила о реализации «полного» аппаратного ускорения вывода веб-страниц в Internet Explorer 9. Учитывая, что ее браузер работает только в Windows Vista/7, это, видимо, было сравнительно просто: Direct2D и DirectWrite для рендеринга, Direct3D для компоновки и вывод стандартными средствами ОС, т. е. также через DirectX. На самом деле остальные «ускоренные» браузеры обеспечивают примерно всё то же самое, с той лишь разницей, что вынуждены использовать средства и API, доступные на каждой конкретной платформе. К примеру, в Windows XP нет Direct2D, чем Microsoft и аргументировала отсутствие для нее Internet Explorer 9. Остальные разработчики решили превратить это в свое конкурентное преимущество, т. к. половина пользователей и до сих пор не перешла на более новые версии Windows. Соответственно, архитектура аппаратного ускорения в Chrome и Firefox сложнее, чем в Internet Explorer 9:
Табл. Реализация аппаратного ускорения в Firefox на различных платформах.
| Операция | Linux | Windows XP | Windows Vista/7 | Mac OS X |
| Рендеринг контента | XRender | нет | Direct2D | Quartz (CPU) |
| Компоновка страницы | OpenGL | Direct3D | Direct3D | OpenGL |
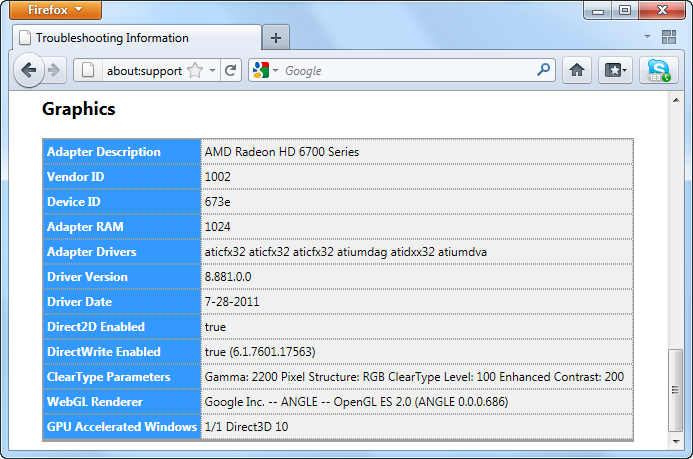
В реальности поддержка аппаратного ускорения также зависит от используемой видеокарты и драйверов (которые в любом случае стоит обновить). Проверить состояние дел можно несколькими способами. В Internet Explorer 9 и Firefox имеются соответствующие параметры в окнах настроек. В Firefox можно получить и более подробную информацию в разделе Graphics страницы about:support:
В Chrome похожая информация отображается на странице about:gpu-internals:
Если что-то здесь будет вызывать ваши сомнения, попробуйте заглянуть в about:flags и включить опции, имеющие отношение к работе с графикой и GPU (имейте в виду, что соответствующие функции относятся к экспериментальным и могут работать нестабильно). В текущей версии Chrome 14 доступна только GPU Accelerated Canvas 2D, в предыдущих были и другие настройки, которые постепенно перекочевали в разряд штатных возможностей.
Итак, перейдем к тестам. Для начала несколько тестов, созданных разработчиками браузеров. Кстати, как видно, они вовсе не обязательно отдают предпочтение «своим» браузерам.
Табл. Результаты ряда тестов не зависят от используемой видеокарты
| Браузер | Mozilla Hardware Acceleration Stress Test, fps | Microsoft FishIE Tank, fps (20/500 рыбок) | Microsoft Psychedelic Browsing (больше — лучше) |
| Chrome 14.0.835.186 | 60 | 60/34 | 6048 |
| Firefox 6.0.2 | 60 | 60/44 | 7541 |
| IE 9.02 | 60 | 60/40 | 1815 |
| Opera 11.51 | 13 | 20/2 | 3 |
| Safari 5.1 | 6 | 16/2 | 2 |
Первые два из этих тестов проводились и в прошлый раз, динамика развития Chrome хорошо заметна. Здесь и далее ограничение в 60 fps искусственное, связанное с тем, что именно такова наиболее распространенная частота обновления экрана мониторов — а следовательно, превышение ее может вызывать разве что академический интерес, поскольку пользователь дополнительных кадров просто не увидит. Приведенные результаты получены с видеокартой HD 6790 и оставались такими же (в пределах статистической погрешности) при использовании других видеокарт, за одним исключением: Firefox в Psychedelic Browsing показал 6440 и 2217 баллов для HD 6670 и HD 6450 соответственно (при этом не воспроизводился звук). Вероятно, это связано с какими-то особенностями реализации отдельных функций. Для Chrome в Psychedelic Browsing решающее значение имела упомянутая выше опция GPU Accelerated Canvas 2D — с ее отключением результат опускался до значения 4. Вот наглядная демонстрация преимуществ аппаратного ускорения, отсутствие которого невозможно компенсировать оптимизацией других механизмов браузера.
Следующий тест также по сути своей относится к предыдущей группе, но в нем уже заметно некоторое масштабирование в зависимости от видеокарты.
Табл. Microsoft FishBowl, fps (10/250 рыбок)
| Браузер | HD 6790 | HD 6670 | HD 6450 |
| Chrome 14.0.835.186 | 60/35 | 60/35 | 60/34 |
| Firefox 6.0.2 | 60/19 | 60/3 | 38/3 |
| IE 9.02 | 60/60 | 60/60 | 60/22 |
| Opera 11.51 | 2/1 | 2/1 | 2/1 |
| Safari 5.1 | 2/0 | 2/0 | 2/0 |
В Firefox и Opera, как и раньше, вода красная.
Два следующих теста независимых разработчиков имитируют игровой контекст, причем первый разработан специалистами Facebook. Естественно, ни о какой 3D-графике здесь речь не идет, используются обычные «плоские» спрайты.
Табл. Независимые «игровые» тесты
| Браузер | JSGameBench (больше — лучше) | Asteroids, баллы/fps |
| Chrome 14.0.835.186 | 796 | 1123/24 |
| Firefox 6.0.2 | 923 | 434/10 |
| IE 9.02 | 700 | 1080/23 |
| Opera 11.51 | 43 | 755/16 |
| Safari 5.1 | 114 | 1046/22 |
Как уже говорилось, все идет к тому, что Adobe Flash будет постепенно вытесняться из веба. Соответственно, возникает вопрос: насколько оправдана эта тенденция, учитывая предысторию, распространенность и достаточную отлаженность технологии Adobe? Следующий тест, конечно, не может претендовать на полноту, но тем не менее демонстрирует, что по производительности конкурировать с Flash непросто.
Табл. Сравнение различных механизмов анимации, fps
| Браузер | HTML | Canvas | SVG | Flash |
| Chrome 14.0.835.186 | 21 | 30 | 18 | 44 |
| Firefox 6.0.2 | 9 | 38 | 2 | 44 |
| IE 9.02 | 16 | 34 | 25 | 50 |
| Opera 11.51 | 29 | 28 | 12 | 50 |
| Safari 5.1 | 23 | 31 | 51 | 50 |
Internet Explorer и Opera в HTML-тесте рисуют частички квадратными. Результат Chrome указан с отключенным 2D-ускорением : с использованием этой настройки частота кадров опускалась до 12-13 fps. Видно также, что в наиболее простых случаях отсутствие аппаратной акселерации можно компенсировать программной оптимизацией; не наблюдалось и масштабирования производительности.
Впрочем, в следующем тесте картина для Flash уже не столь однозначна: реализация растровой графики средствами HTML5 оказывается значительно более быстрой:
Табл. GUIMark 2, fps
| Браузер | Vector, HTML5 | Vector, Flash | Bitmap, HTML5 | Bitmap, Flash |
| Chrome 14.0.835.186 | 9 | 18 | 37 | 14 |
| Firefox 6.0.2 | 11 | 17 | 48 | 14 |
| IE 9.02 | 10 | 20 | 47 | 16 |
| Opera 11.51 | 16 | 19 | 9 | 15 |
| Safari 5.1 | 2 | 19 | 12 | 15 |
Здесь хорошо заметно, что для HTML5 принципиальную роль играет аппаратное ускорение, хотя Opera отлично справилась с векторным тестом. Результаты Chrome с отключенным 2D-ускорением были значительно ниже. Однако нагрузка на GPU явно не слишком высока, и результаты совпадают на всех видеокартах.
Табл. WebVizBench (баллы/fps)
| Браузер | Баллы/fps |
| Chrome 14.0.835.186 | 2800/5 |
| Firefox 6.0.2 | 3050/3 |
| IE 9.02 | 3970/14 |
| Opera 11.51 | 2740/3,5 |
| Safari 5.1 | 2650/2 |
Хороший пример того, насколько «тяжелыми» для браузеров могут быть HTML5-приложения. Результаты не зависели он используемой видеокарты, за исключением Internet Explorer, показавшего 3600/11 на HD 6450. Впрочем, надо иметь в виду, что данный сайт/тест разрабатывался именно с прицелом на браузер Microsoft.
WebGL
Табл. WebGL-реализация FishIE (2000/10000 рыбок, fps)
| Браузер | HD 6790 | HD 6670 | HD 6450 |
| Chrome 14.0.835.186 | 60/28 | 60/27 | 54/4 |
| Firefox 6.0.2 | 60/20 | 58/18 | 41/4 |
Трудно сравнивать между собой реализации совершенно различных механизмов, но, видимо, благодаря тому, что WebGL находится «ближе» к железу, он способен существенно поднять производительность графики (обратите внимание на количество рыбок и сравните с HTML5-тестом). В силу этого, наверное, начинает проявляться и масштабирование.
Табл. Полноэкранные WebGL-варианты JSGameBench
| Браузер | HD 6790 | HD 6670 | HD 6450 |
| Chrome 14.0.835.186 | 3960 | 2080/1810 | 380/440 |
| Firefox 6.0.2 | 3230 | 1910 | 410 |
Результаты Chrome отличаются в WebGL Demo и WebGL Demo 2 (приведены через косую черту). Здесь масштабирование также хорошо заметно, хотя на следующие тесты смена видеокарты влияния уже не оказывала.
Табл. Производительность в WebGL также не всегда масштабируется
| Браузер | Khronos Particles, fps | Google Aquarium (100/1000 рыб), fps | Thoughts in Computation Particles, fps |
| Chrome 14.0.835.186 | 60 | 60/37 | 28 |
| Firefox 6.0.2 | 59 | 40/18 | 36 |
Резюме
Итак, насколько важно аппаратное ускорение в браузерах и должно ли оно волновать пользователя? Текущее состояние веба таково, что новые возможности HTML5 пока не слишком распространены. В пользу этого свидетельствует и неспешное развитие Opera и Safari. Однако ситуация будет меняться. В отношении перспектив HTML5 Google и Microsoft практически единодушны, а одно это уже говорит о многом.
Аппаратное ускорение реально необходимо для воспроизведения сравнительно качественного видео из веба. Судя по всему, именно с его отсутствием или недостаточной эффективностью связаны жалобы пользователей нет- и «хромбуков». Особо мощный GPU в данном случае не нужен, гораздо важнее качественная оптимизация декодера, которой пока очень не хватает для WebM.
C отображением веб-страниц ситуация менее однозначна. Неслучайно большинство тестов являются, по сути, демонстрационными приложениями: веб достаточно консервативен, создатели сайтов обычно стараются поддерживать все распространенные браузеры, а HTML5 пока даже не принят W3C. Однако новые возможности слишком заманчивы, и тройка ведущих браузеров делает их доступными для большинства пользователей. Соответственно, массового появления насыщенных сложным контентом сайтов можно ожидать уже в ближайшее время. В большинстве HTML-тестов аппаратное ускорение позволяет кардинально улучшить производительность, хотя реальная нагрузка на GPU, видимо, не слишком высока, раз не наблюдается масштабирования результатов при смене видеокарты на более мощную. Скажем, непонятно, как добиться большей частоты кадров в тесте WebVizBench.
Производительность WebGL масштабируется заметно лучше — судя по всему, данный API позволяет довольно эффективно задействовать GPU. Следовательно, появятся и по-настоящему тяжелые веб-приложения, работа которых будет существенно зависеть от видеокарты. Это, кстати, могут быть не только игры, хотя им уделяется внимание в первую очередь — вот, к примеру, Quake 2. Не менее перспективно выглядит и визуализация научных и инженерных расчетов. Если WebGL действительно сможет завоевать популярность, то значение GPU для веба существенно вырастет.
Еще один общий момент, на который стоит обратить внимание: аппаратное ускорение не только повышает производительность, но и снижает энергопотребление. Задачи, для которых не хватает даже 100% ресурсов CPU (к примеру, декодирование HD-видео), GPU нередко решает с минимальной нагрузкой, порядка нескольких процентов. Это, конечно, особенно важно для мобильных систем.
Ситуация же с самими браузерами достаточно ясна. Аппаратное ускорение дает последним версиям Chrome, Firefox и Internet Explorer ощутимое преимущество. На платформе Windows производительность этих браузеров существенно подровнялась, хотя у Chrome часть возможностей еще находится в экспериментальном состоянии. Дополнительными плюсами в пользу Chrome и Firefox являются их кроссплатформенность и поддержка WebGL, хотя не следует ожидать одинаковых результатов на всех платформах. Safari, по понятным причинам, в первую очередь развивается на Mac OS X, а вот позиция Opera откровенно разочаровывает, особенно если учесть популярность этого браузера в СНГ.