что такое исходный код страницы
Как открыть код сайта и зачем это нужно?
Все браузеры позволяют просматривать исходный код страницы. В этой статье приводится информация о том, как открыть код страницы в наиболее популярных браузерах:
Как посмотреть код сайта — вводная информация
Просматривая исходный код страницы важно помнить, что информация и код, не обработанные сервером не будут отображаться. Например, почти все поисковые системы обрабатывают информацию на сервере, и затем отображают результаты на веб-странице.
Это правило применимо ко всем скриптам, выполняемым на стороне сервера, SSI и к программному коду. Следовательно, поисковые системы, форумы, опросы, чаты не отображают свой код. Копирование информации из исходного кода может привести к серьёзным ошибкам или отправить обратно на страницу.
Как посмотреть код страницы в браузере Microsoft Edge
Как открыть код страницы в браузере Microsoft Internet Explorer
Как открыть исходный код страницы в Microsoft Internet Explorer :
Как открыть код страницы в браузерах Mozilla Firefox и Netscape
Совет : В последних версиях браузера нажатие на клавишу F12 или Ctrl+Shift+I вызывает интерактивный инструмент разработчика. Это нужно учитывать перед тем, как открыть код страницы в браузере Firefox.
Как просмотреть раздел исходного кода страницы
Как посмотреть код страницы в гугл хром?
Совет : В последних версиях Google Chrome нажатие на клавишу F12 или Ctrl+Shift+I также вызывает интерактивный инструмент разработчика.
Просмотр кода страницы в браузере Apple Safari
Как открыть код страницы в браузере Opera
Как открыть код страницы в Опере:
Совет : Если вы не видите подменю « Разработчик » ( или Разработка ) ( Developer ), выберите More tools ( Другие инструменты ); Show developer menu ( Показать меню разработчика ). Далее щелкните по кнопке меню еще раз. Теперь вы увидите подменю Разработчик ( Developer ).
Совет : В последних версиях Opera нажатие на комбинацию клавиш Ctrl+Shift+I вызывает интерактивный инструмент разработчика.
Как посмотреть исходный код страницы в браузере Google Chrome на Android — смартфонах
Как закрыть исходный код
Когда закончите просматривать исходный код страницы, можно выйти или закрыть его. Этот процесс зависит от метода, которым вы его открыли.
Это вся информация о том, как открыть код страницы. Надеюсь, она вам помогла.
Пожалуйста, опубликуйте свои комментарии по текущей теме материала. За комментарии, подписки, отклики, дизлайки, лайки огромное вам спасибо!
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. За комментарии, лайки, отклики, дизлайки, подписки огромное вам спасибо!
Как посмотреть исходный код страницы сайта в браузере | открыть HTML CSS код
Автор: Юрий Белоусов · 14.01.2021
Разработчики браузеров позаботились об удобстве тех, кто создает сайты, открываемые в этих самых браузерах, а именно – о вебмастерах. Они добавили в стандартные функции инструменты разработчика, с помощью которых можно легко открыть и посмотреть исходный код страницы сайта в браузере: HTML, CSS, JavaScript (JS), получить различные полезные данные о структуре сайта, провести его технический анализ. В общем, увидеть много полезного.
Конечно же, данными инструментами пользуются не только создатели сайтов для работы, но и простые пользователи, которым исходный код позволяет посмотреть различные полезных данных.
Например, можно узнать ссылку на исходную картинку, видео или какой-то файл, узнать точный код цвета какого-либо элемента, посмотреть теги, фон, стили, проверить ошибки CSS и прочее.
Из этой стать вы узнаете, как в браузере посмотреть исходный код страницы сайта (как открыть HTML, CSS, JavaScript код сайта).
Как открыть исходный код страницы в браузере
Открыть исходный код веб страницы в браузере можно двумя способами:
Ctrl + U – комбинация горячих клавиш для просмотра исходного кода всей страницы сайта в отдельном новом окне. Стандартные для всех браузеров: Google Chrome, Opera, Mozilla Firefox, Яндекс браузера, IE.
Также в инструменты разработчика можно войти следующим образом:
Просмотр кода страницы сайта в браузере
Как открыть исходный код страницы сайта
Для того чтобы быстро найти нужный код, слово или текст на странице можно использовать стандартное для всех браузеров сочетание горячих клавиш поиска: Ctrl + G.
Просмотр кода элемента | исследовать элемент | проинспектировать элемент
Если вдруг нужно просмотреть не весь исходный код, а вывести на экран лишь отдельную его часть, какой-то участок на странице, то предыдущий инструмент не подойдет. Для этого в инструментах разработчика есть другая функция, о которой пойдет речь ниже.
Как просмотреть код элемента на странице:
Проинспектировать отдельный элемент
Кроме того, можно использовать комбинации клавиш на клавиатуре для быстрого доступа к инспектированию элемента.
Горячие клавиши (кнопки):
Google Chrome: Ctrl+Shift+I и Ctrl+Shift+C
Opera: Ctrl+Shift+I и Ctrl+Shift+C
Mozilla Firefox: Ctrl+Shift+I и Ctrl+Shift+C
Яндекс браузер: Ctrl+Shift+I и Ctrl+Shift+C
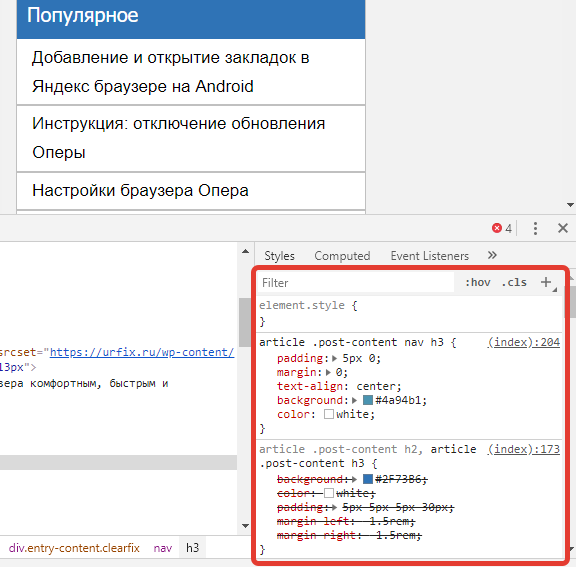
После проделанных действий, в этом же окне браузера откроется исходный код web страницы:
Посмотреть HTML CSS код сайта
Весь HTML код будет в левой большой колонке. А CSS стили – в правой.
Посмотреть css стили в браузере
Преимуществом данного способа, безусловно, является и то, что у пользователя есть возможность изменить исходный код, править стили. То есть, можно редактировать стили на сайте и посмотреть, как он будет выглядеть с теми или иными стилями, без необходимости сразу вносить изменения в файлы, которые находятся на серверах хостинга. Чтобы изменить или добавить программный код, необходимо сделать двойной клик на нужном фрагменте или участке. Конечно же исправление кода в браузере не внесется на серверах хостинга. Поэтому в дальнейшем, в любом случае, придется копировать этот код и прописать в файлы.
В этой видео-инструкции подробно рассказано и показано, как работать с инструментами разработчика:
Вот так вот просто в режиме онлайн, прямо в браузере, можно посмотреть исходный код страницы сайта, получить основные данные о HTML и CSS коде, изменить и скопировать их, без необходимости скачивать файлы этого сайта на компьютер.
Кстати, неопытных интернет-пользователей, изменивших код страницы и ждущих, что он сохранится, ждет разочарование. Ведь после обновления страницы, все изменения на ней пропадут. Этого мало, чтобы взломать сайт 🙂
Как посмотреть исходный код на телефоне Android
Еще хотелось бы заметить, что инструменты разработчика доступны не только в десктопной версии браузеров, то есть, на компьютерах и ноутбуках. На телефонах и планшетах (Android, IOS) можно также посмотреть исходный код.
Для этого следует добавить к URL инспектируемой страницы приставку view-source:
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Как посмотреть исходный код страницы
Нет времени читать статью?
Но вам требуется продвижение сайта или создание сайта-лидера, идеального для SEO? Тогда вы можете оставить заявку на продвижение или заявку на создание сайта. Если вы собираетесь продвигать сайт самостоятельно — продолжайте чтение!
Бывает так, что нужно проанализировать содержимое страницы в формате HTML, проще всего это сделать с помощью исходного кода страницы.
Часто исходный код используют, чтобы скопировать код, мета данные страницы или изучить стили, скрипты страницы. Еще многие ищут счетчики аналитиков и типа ссылок, чтобы понять, есть смысла спамить на таком сайте или нет. Сегодня мы расскажем, как посмотреть/открыть исходный код в разных современных браузерах.
Что такое исходный код страницы, и как его посмотреть
Исходный код страницы отображается как набор HTML-описаний, CSS-стилей и Java-скриптов. Это набор команд, которые выдает сервер и передает ее в браузер, зависимо от запроса пользователя. Каждый пользователь может посмотреть код страницы сайта, для этого не нужно быть владельцем ресурса, однако, если нужно внести какие-то правки в код, то это может сделать администратор сайта или его владелец.
Как открыть исходный код страницы
Вы должны находиться на странице, которую вы планируете проанализировать. Чтобы увидеть его код, нажмите одновременно CTRL+U (стандартный набор клавиш в браузере). Тогда должна открыться страница с исходным кодом в формате HTML разметки, тегов и скриптов.
Что можно увидеть с помощью исходного кода?
Специальные инструменты для вебмастеров (SEOшников) также есть рядом с открытой страницей на панели.
Когда вам нужно понять, где какой кусок HTML кода отвечает на сайте, вы можете навести на этот элемент в панели разработчика и увидите, где он будет подвечен в итоге на сайте. Подробный анализ исходного кода страниц будет разбит на панели, сейчас расскажем, где и что отвечает за этот раздел.
В целом понятно, как по общему открывают исходные коды страниц в браузерах, теперь давайте подробнее рассмотрим, как открыть исходный код страницы в разных браузерах.
Как посмотреть исходный код страницы в браузере Google Chrome
Сделать это можно с помощью верхнего правого меню, там вызвать «Дополнительные инструменты», после перейти в «Инструменты разработчика». Аналогично как и в Яндекс.Браузере, так как он создан на основе платформы Cromeum.
Кроме этого вы можете вызвать дополнительные инструменты разработчика правой кнопкой мыши в любой точке страницы.
Как посмотреть исходный код веб-страницы в Mozilla Firefox
Зайдите в «Инструменты» → «Веб-разработка» → «Исходный код страницы».
Больше никаких хитрых действий не нужно выполнять, все крайне просто.
Как посмотреть исходный код страницы в браузере Opera
Нажмите в верхней панели «Меню» → «Разработка» → «Исходный код страницы».
Как посмотреть исходный код страницы в Safari
Откройте раздел «Разработка» в верхнем меню браузера.
Главное отличие данного браузера от всех, вы можете посмотреть веб страницы и их код даже через смартфон. Нужно просто зайти с мобильного браузера и выбрать пункт «View Source», что крайне удобно.
Как посмотреть исходный код страницы в Microsoft Edge
В Microsoft Edge источник страницы открывается через параметры (три точки) → «Дополнительные средства» → «Средства разработчика».
Нужно понимать, что каждый браузер дает возможность просмотреть код элемента на заголовках, картинках. Вы можете просто навестись на любой этот элемент, нажать правой кнопкой мыши и вызвать инструменты через пункт «Исследовать код элемента».
Исходный код сайта: что это такое и как посмотреть HTML-код страницы
Исходный код сайта: что это и как его использовать
Что такое исходный код сайта? С этим вопросом сталкивались все, кто начинал осваивать интернет-маркетинг или веб-разработку. Казалось бы, можно просто воспользоваться поиском, чтобы получить ответ на этот вопрос. Но в таком случае вы получите сухое определение типа: исходный код страницы — это комплекс данных, состоящий из разметки HTML, скриптов JavaScript и CSS-стилей, которые сервер передает браузеру в ответ на соответствующие запросы. Много ли понимания подарит такое определение начинающему пользователю или специалисту? Вопрос риторический. Поэтому мы подготовили этот материал, чтобы простым языком подробно разобраться с тем, что такое исходный код сайта, как его узнать и использовать на практике. Итак, начнём.
Суть темы простыми словами
Весь сайт, включая его программную часть и контент, хранится на сервере, который передает код страницы по запросу юзера. Запрос генерируется путем ввода URL в адресную строку или клика по функциональному элементу страницы. Вне зависимости от типа и сложности сайта главная задача сервера остается прежней: это отправка специальных тегов и текста в ответ на соответствующие запросы. Веб-код исходной страницы — это совокупность данных, которые включают в себя:
Любой браузер создан таким образом, чтобы быстро и корректно обрабатывать эти типы данных. Сервер же на них не реагирует, так как для его программного обеспечения — это только просто текстовые блоки, которые необходимо передать клиентской стороне.
Для чего нужно извлекать исходники
Просмотр кода страницы позволяет получить значительный массив информации, который можно, а часто и нужно использовать для технической и поисковой оптимизации веб-ресурса. Расшифровка кода сайта даёт возможность:
И это только базовые возможности, которые открываются перед специалистом, который знает, как найти код и правильно «прочитать» его.
Как получить доступ к исходному документу
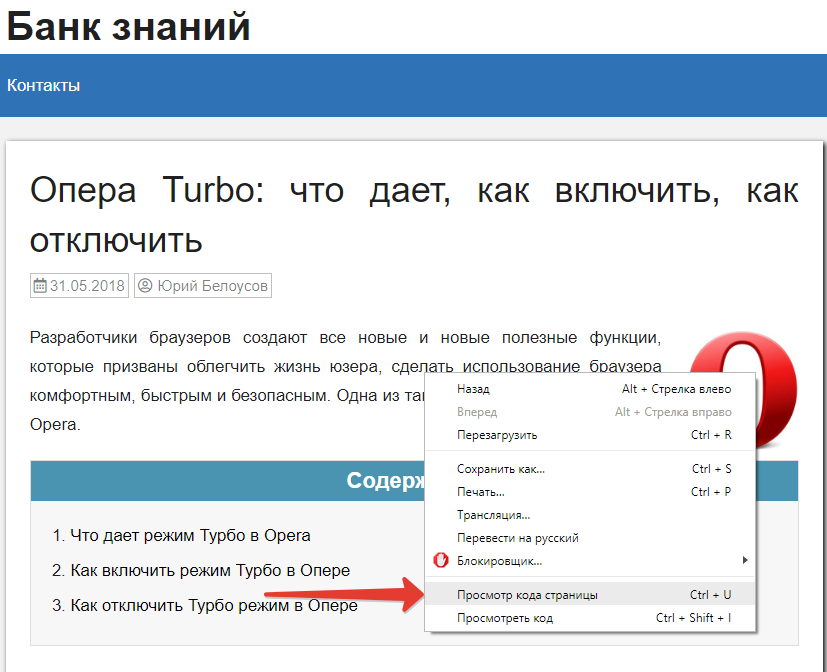
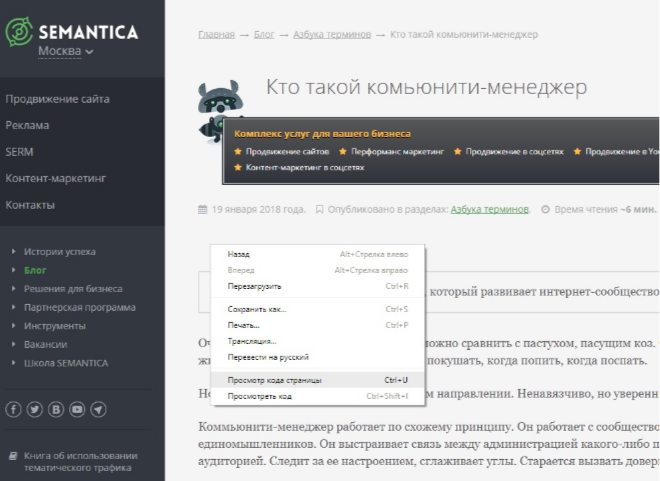
Сразу нужно сказать, что получить оригинальную и полную версию кода из браузера не получится, так как сервер все-таки несколько обрезает данные. Но проанализировать разметку можно, и довольно просто. Сейчас мы рассмотрим варианты получения кода страницы с помощью популярного обозревателя Google Chrome. Чтобы найти необходимые данные, нужно кликнуть правой кнопкой мыши по любому участку окна и выбрать в контекстном меню пункт «Просмотр кода страницы». После этого сразу откроется новая вкладка с полной версией site code, доступной для открытого доступа. Эту «стену текста» со спецсимволами сложно анализировать даже опытным разработчикам. Поэтому лучше воспользоваться специальными встроенными инструментами для разработчиков.
Как увидеть «дружелюбный» исходный код
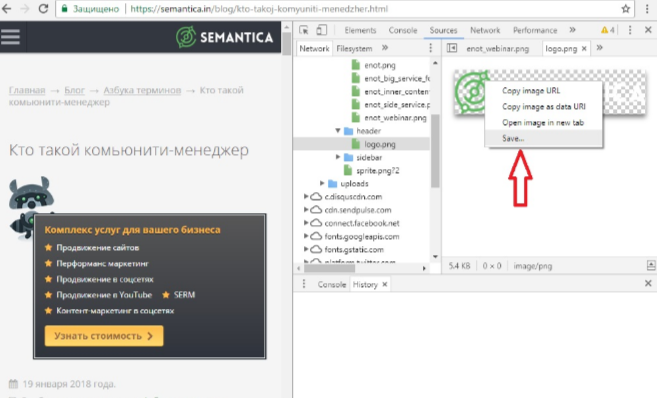
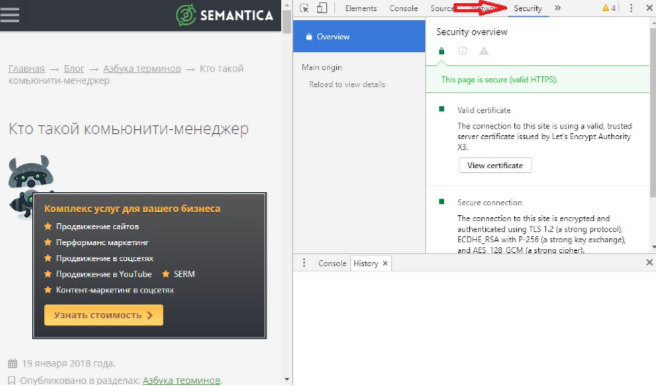
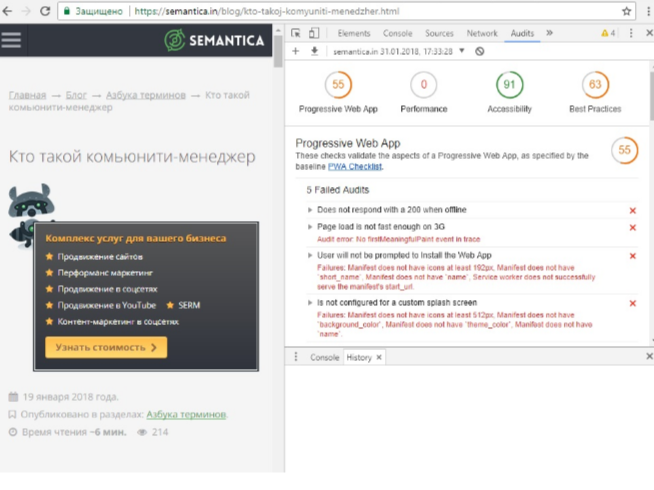
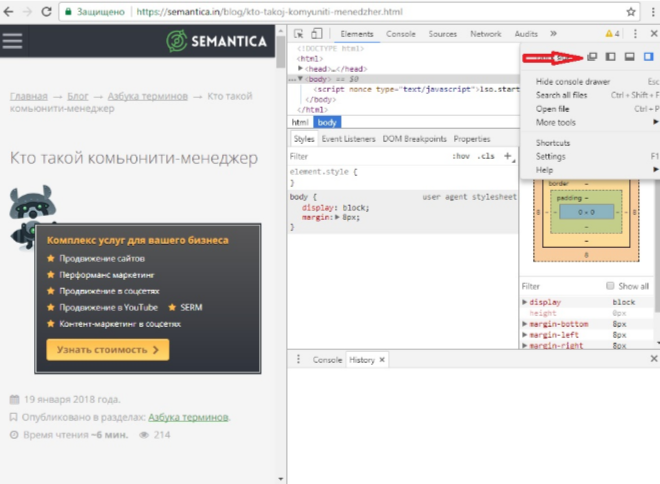
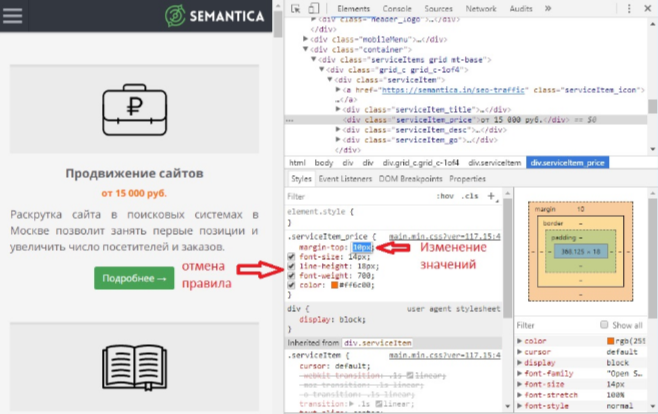
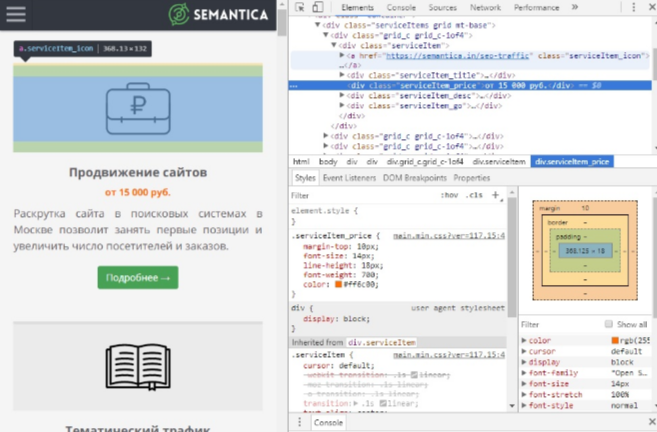
Чтобы увидеть код главной страницы сайта, нужно кликнуть по значку с тремя точками или полосками. Перейдя в главное меню, следует найти «Инструменты разработчика». Сразу после этого появится окно, в котором в режиме реального времени будет отображаться исходный код. Теперь при клике мыши на отдельном элементе странице в интерактивном окне будет подсвечиваться соответствующий блок. Вкладка Source code позволяет проанализировать скрипты, шрифты, картинки и другие приложенные файлы. При необходимости отдельные фрагменты можно сохранить с помощью функции Save. Переход во вкладку Security даёт возможность просмотреть данные о сертификате безопасности, который используется на сайте. Вкладка Audits включает в себя функцию проверки веб-сайта по различным техническим параметрам.
Как проанализировать метатеги
Все HTML-документы состоят из тегов, которые и определяют его структуру. Можно выделить следующие самые распространенные операторы:
Эти элементы разметки нужны для логического форматирования контента на странице. При желании разработчик может оформить документ с помощью стилей. Тег Head необходим для передачи браузеру и серверу служебных данных, необходимых для корректного отображения. Отдельного внимания заслуживает тег Link. В его рамках прописываются адреса ссылок на внешние файлы. При необходимости их содержимое можно скопировать для переноса на диск или в код собственного сайта. Для этого нужно направить курсор мыши на адрес и кликнуть правой кнопкой. После этого откроется контекстное меню, в котором нужно активировать функцию Open in new Tab. Это откроет новую вкладку с целевым файлом, с которым можно будет подробно ознакомиться или сохранить.
Как отладить скрипт с помощью исходного кода
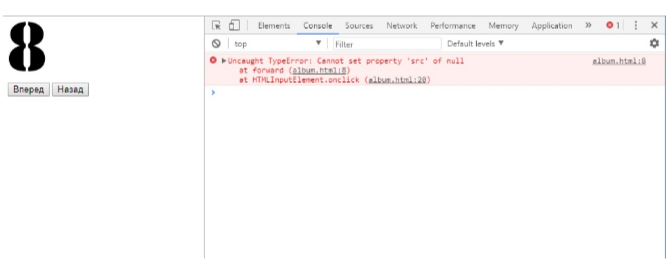
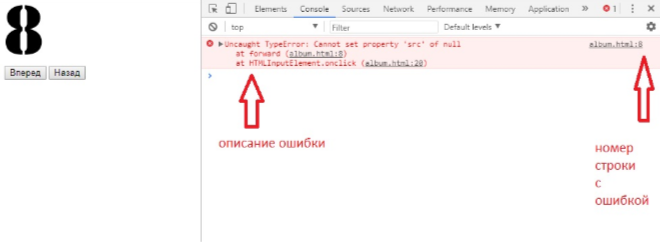
Для реализации этой задачи лучше открыть код сайта на локальном сервере. Если в правке нуждаются только стили, скрипты или разметка, то все операции можно проводить непосредственно в корневой директории. HTML-код сайта будет отображаться без изменений. Но если перейти во вкладку Console, то здесь будут подсвечиваться все присутствующие ошибки JS. Консоль укажет название ошибки, а также покажет номер строки с её локализацией.
Как проанализировать код отдельной части страницы
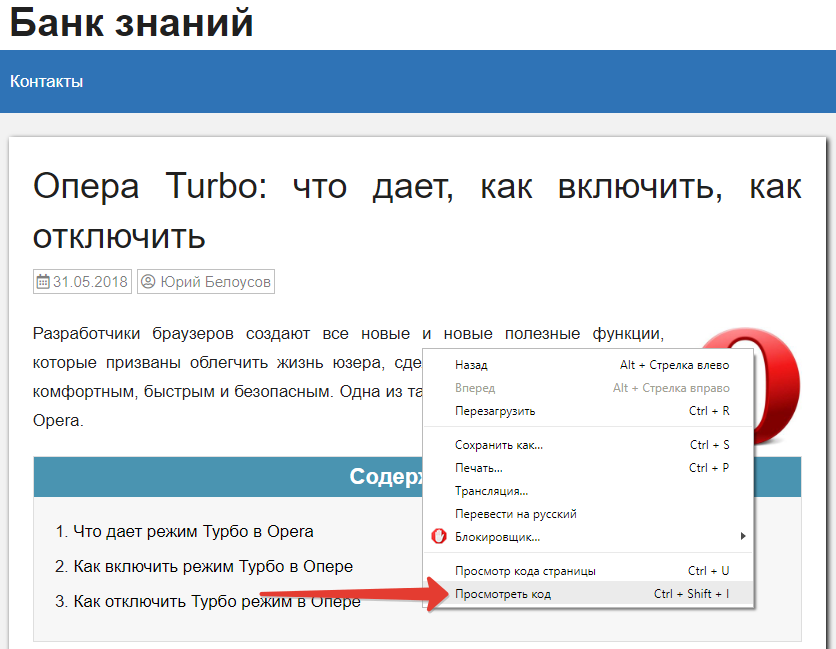
Поиск в коде страницы современных сайтов часто осложняется большим объёмом элементов в документе. Из-за этого быстро найти конкретный элемент без специальных вспомогательных инструментов практически невозможно. Для этих целей предусмотрена специальная команда. Чтобы воспользоваться ей, нужно навести курсор на целевой элемент и вызвать контекстное меню правой кнопкой мыши. Здесь следует выбрать команду «Просмотреть код». После этого откроется стандартное окно, но с уже подсвеченным элементом.
Подведём итоги
Теперь вы знаете, как зайти посмотреть и пользоваться исходным кодом страницы. Согласитесь, это не так сложно, как казалось до прочтения этой статьи. Эти знания точно помогут в поисковой и технической оптимизации сайтов.
Исходный код сайта: что это такое
13 октября 2020 Опубликовано в разделах: Азбука терминов. 69305
Его можно сравнить с набором команд, которые дает солдатам командир. Представьте, что зрители не видят и не слышат начальника. С их точки зрения военные самостоятельно выполняют действия. В нашем случае командир – это браузер, команды – это исходный код, а марширующие солдаты – это конечный результат.
Хранится сайт на веб-сервере, который отправляет страницу по запросу пользователя. Запрос – это ввод URL в строке адреса, щелчок по ссылке или нажатие на кнопку отправки данных в форме. Не важно, на каком языке написаны веб-страницы, включают ли они программную часть. Конечным результатом работы любого серверного алгоритма является набор html-тегов и текста.
Исходный код страницы – это набор данных, включающий в себя:
Эти три раздела обрабатываются браузером. Для сервера это просто текст, который необходимо отправить в ответ на запрос.
Зачем нам может понадобиться изучать исходный код
Все, что мы увидим, мы сможем проанализировать и применить для решения тех или иных задач, которые возникают в ходе работы с сайтом, особенно при его оптимизации. Просмотрев исходный код, мы можем:
Это основные возможности, но на самом деле, умея читать код, вы сможете узнать о странице намного больше.
Как посмотреть исходный код сайта
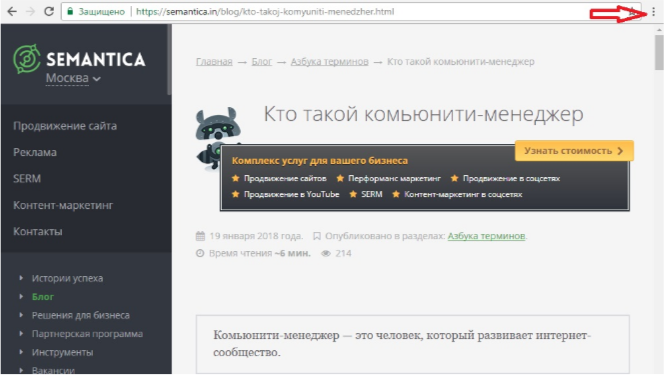
Полностью в том виде, в каком он выложен на сервере, из браузера это сделать не удастся. А вот увидеть всю разметку можно, нажав на странице правую кнопку мыши. Здесь и далее на примере Google Chrome.
Выбираем опцию «Просмотр кода страницы» и получаем полный листинг в отдельной вкладке.
Это просто текст, который придется анализировать, чтобы понять. А вот получить интерактивный код можно с помощью инструментов разработчика.
Как найти исходный код страницы сайта
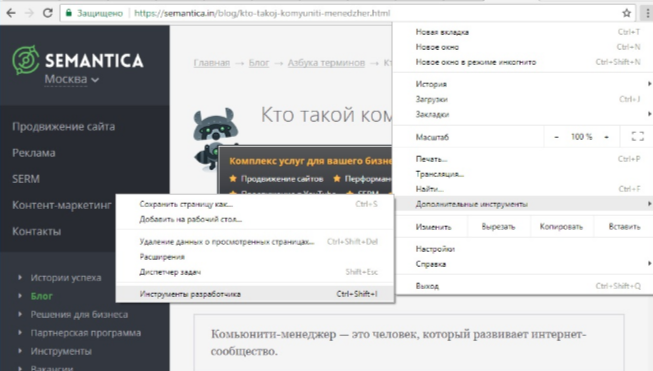
Нажимаем на значок меню в браузере. Чаще всего он находится справа и имеет вид трех точек или полосок.
В разделе дополнительных инструментов выбираем «Инструменты разработчика».
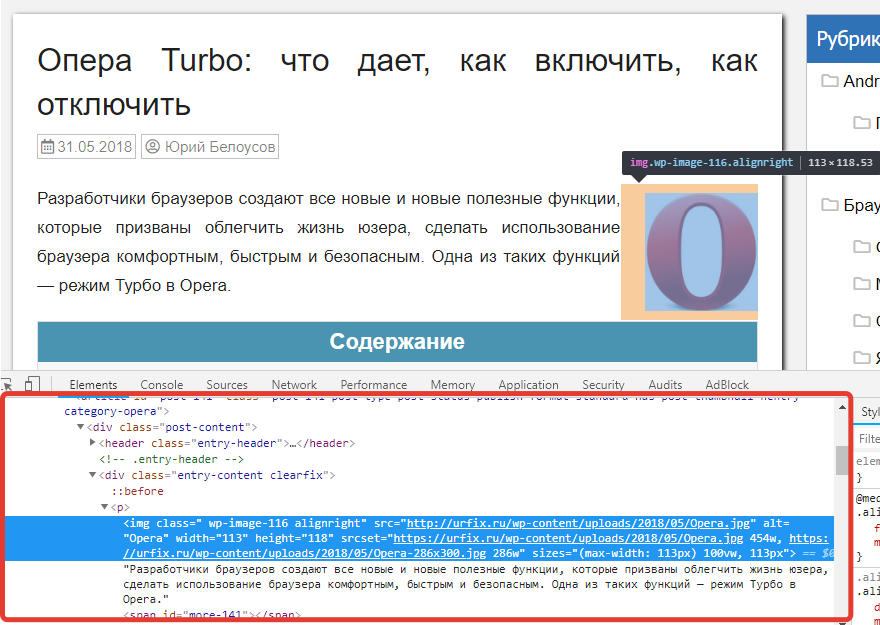
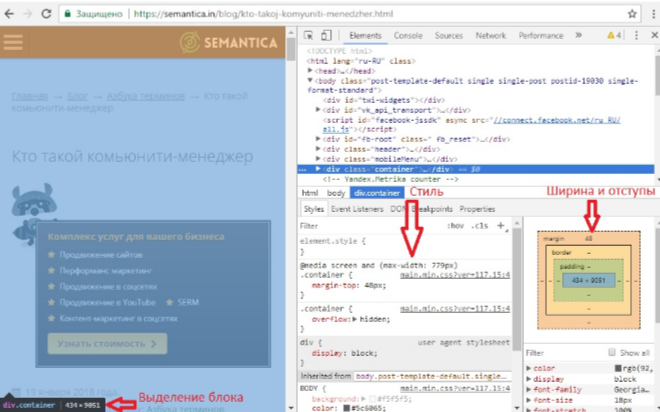
Откроется окно, в котором отображается активное состояние кода. Это значит, что при щелчке мыши на разметке рядом отобразится стиль элемента, а на странице будут подсвечиваться выбранные блоки.
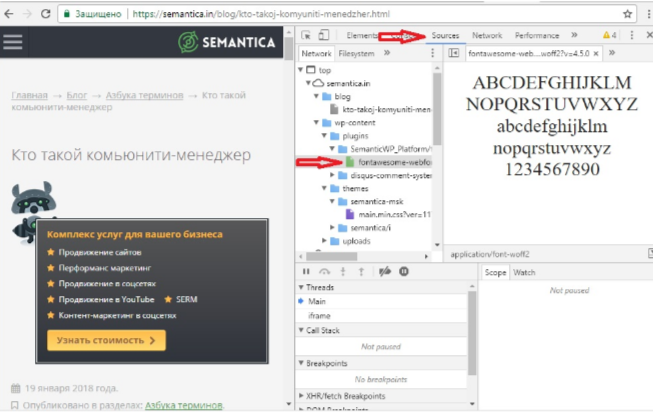
Во вкладке «Source» можно просмотреть содержимое некоторых файлов: скрипты, шрифты, изображения.
Их можно сохранить. Для этого нажимаем правую кнопку мыши (ПКМ) и выбираем «Save».
Во вкладке «Security» доступна проверка сертификата сайта.
Вкладка «Audits» поможет провести проверку выложенного на хостинг ресурса.
Если расположение панели справа неудобно, можно нажать три точки и поменять его, выбрав желаемый пункт.
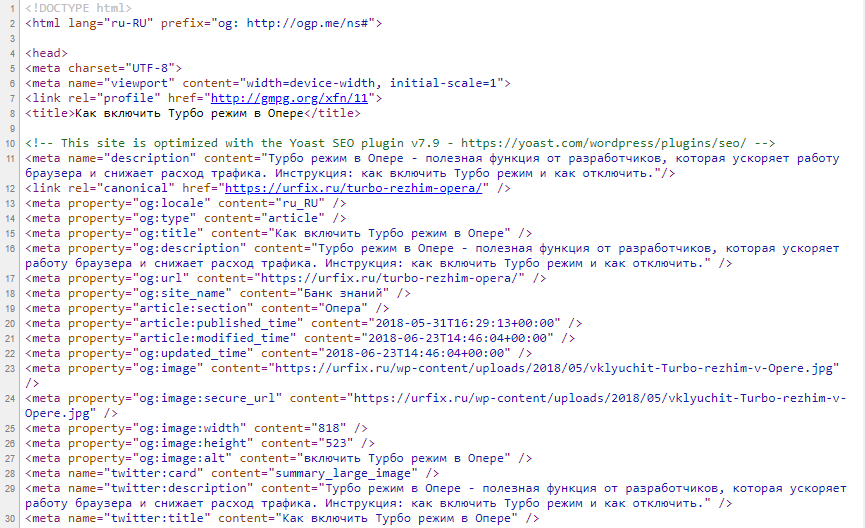
Как посмотреть мета-теги
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.
Их содержимое другим способом узнать невозможно.
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы. При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab».
В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
Как посмотреть исходный код страницы для отладки скрипта
В этом случае удобнее всего открывать страницу на локальной машине. Если необходимо только исправить разметку, стили и скрипты, то это можно делать прямо из папки. Html-код просматривается таким же образом. А вот ошибки кода JavaScript можно увидеть во вкладке «Console». Здесь показывает описание ошибки и номер строки, в которой она возникла.
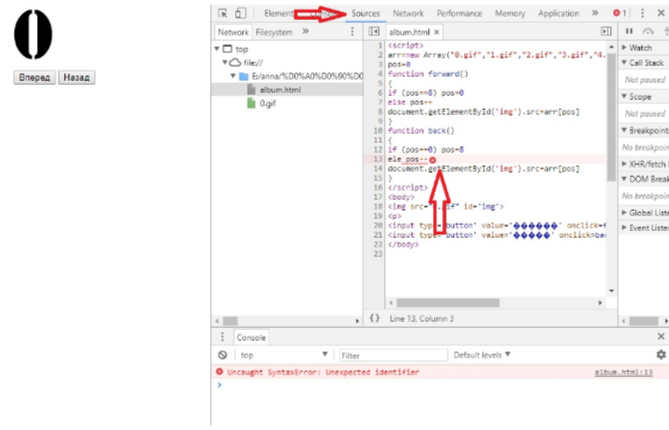
Синтаксическую можно увидеть непосредственно в коде. Для этого предназначена вкладка «Source».
Как посмотреть код конкретного элемента
Для больших страниц с большим количеством элементов сложно найти нужный код во всей разметке. В таком случае следует воспользоваться специальной командой контекстного меню. Наведем мышь на фрагмент и нажмем ПКМ. Выберем команду «Просмотреть код».
Откроется то же окно, но с фокусировкой на выбранном объекте.
Резюме
Мы рассказали, что такое исходный код страницы. Достаточно освоить элементарные знания HTML и CSS, и пользуясь удобными инструментами разработчика, вы сможете проводить отладку своих собственных html-документов.
Просмотр кода ресурсов в интернете позволит вам учиться не только на собственном опыте, но и использовать реальные рабочие примеры. А для seo-специалистов будут полезны мета-теги, информация в которых может сказать о сайте многое.