что значит невалидный код
Так ли важен валидный код на сайте по мнению Google?
Валидность html и css по мнению Google
Весьма часто приходится слышать, что не очень валидный код веб-страниц препятствует продвижению сайта в поисковых системах. Как раз недавно в Google опубликовали хорошее видео по данной теме (о нём далее).
Знаю, что некоторые начинающие вебмастера особенно переживают: они проверяют свой ресурс в т.н. валидаторах, видят кучу ошибок и думают, что нормального ранжирования у них не будет.
Однако в большинстве случаев это совсем не так. Но сначала следует рассказать об этой «валидности».
Что такое валидный код на сайте?
Также для справки можно глянуть заметку из Википедии.
В сайтостроении есть разнообразные стандарты, по которым пишутся HTML и CSS коды. Что-то вроде ГОСТа. Например:
Указанием на стандарт, используемый на данной веб-странице, является первая строчка HTML-кода. Например, что-нибудь такое:
или — для HTML5 — такое:
Но всё дело в том, что нормальные красивые сайты можно делать без соблюдения всех этих стандартов. Более того, современный сайт практически невозможно сделать с полностью валидным кодом.
К примеру, установив какие-нибудь кнопки социальных сетей для сайта или виджет Facebook’а, мы уже (как правило) «теряем» эту валидность.
Поэтому и не стоит добиваться полной валидности (разве что из-за перфекционизма..).
Конечно, по-возможности, ошибки следует исправить. Но, например, правка CSS-файлов из-за того, что валидатор «ругается» не даст преимуществ при поисковом продвижении.
Гораздо важнее исправить ошибки, которые напрямую влияют на индексацию — почитайте, почему Яндекс или Гугл могут не индексировать сайт:
Как проверить валидность кода?
Самый известный способ — зайти на главные сервисы для этого:
— нужно просто ввести URL-адрес страницы своего сайта, нажать Enter и узнать об ошибках (они, скорей всего, есть):
Узнать валидность HTML-кода
Также есть неплохие плагины для браузеров. Например, «HTML VALIDATOR» для Firefox.
Валидный код и поисковое продвижение
Ну и наконец о том, ради чего начиналась эта статья. Если нет грубых ошибок в коде — то и не о чем беспокоиться. На продвижение в ПС это не повлияет.
Тем более, нет смысла делать абсолютно валидным CSS (отвечающий за внешний вид сайта): какая разница, что «внутри», если «снаружи» посетителю всё нравится — ведь в конце концов в ранжировании всё решают поведенческие факторы.
Ну а если не нравится — то валидность тут не поможет.
Валидный код и Google:
» alt=»»> В видео разбирается вопрос
Does the crawler really care about valid HTML? (Действительно ли роботу Гугла важна валидность HTML кода?)
На что получен однозначный ответ: валидный код — это хорошо, но если б стали учитывать его при ранжировании сайтов, то начали бы выходить в ТОП те сайты, у которых код чище, а не контент полезнее.
В общем, как обычно: главное — полезный контент.
С Яндексом ситуация аналогичная — здесь можно просто проанализировать его выдачу.
Кроме того, внедрение в сайты, например, семантической разметки (которая у Яндекса немного своя) сделает большинство документов неправильными с точки зрения валидаторов. В таком случае совсем не логичным бы было ухудшать их ранжирование из-за невалидного кода.
Сообщать мне о новых комментариях к этой статье
Валидность сайта и её проверка
Страницы всех сайтов в интернете оформляются специальным кодом, прописанным по стандартизированным правилам HTML.
Что такое валидность?
Валидация — это проверка на соблюдение установленных норм, а в контексте, применяемом вебмастерами — корректности кода страниц: синтаксических ошибок, вложенности тэгов и т. п. Если все делать «правильно», код страницы не должен содержать неверные атрибуты, конструкции и ошибки. Валидация сайта позволяет выявить недостатки, которые следует исправить.
Выяснить, есть ли замечания или ошибки в коде веб-страницы, можно как онлайн, так и не имея доступа к Сети и пользуясь оффлайн-программами.
Что такое валидаторы кода
Валидатор кода — это программа, используя которую можно проверить HTML-код страниц и CSS-код на соответствие современным нормам. Она находит и фиксирует некорректные элементы, указывая на их местонахождение и формулируя, что именно оформлено неверно.
Основные «приметы» валидной верстки
Валидная вёрстка содержит код, полностью соответствующий требованиям W3C (World Wide Web Consortium), занимающейся разработкой технологических стандартов для всего Интернета.
Если код на страницах сайта верный, то во всех браузерах сайт отображается корректно (а не криво).
Отсутствуют подозрения о несправедливом «понижении» в выдаче и нет страниц, выкинутых из индекса.
Пример. Если, предположим, неправильно стоят теги
, (в частности, отсутствует закрывающий элемент), то поисковик не будет ничего исправлять — он будет интерпретировать так, как написано черным по белому в коде. В итоге могут возникнуть последствия, связанные уже с продвижением сайта.
Важна ли валидная верстка в продвижении сайта
В теории да, но на практике оказывается, что в топе висит множество сайтов с ошибками валидации, да и сайты с ошибками двигаются в общем неплохо. Проблемы с продвижением могут быть только если ваш сайт некорректно отображается на каком-то типе устройств или в каком-то браузере. Если же он выглядит отлично, но ошибки в валидации есть — на продвижение это не окажет никакого влияния.
Некоторые вебмастера целенаправленно исследовали этот вопрос, пытаясь выяснить, зависят ли результаты ранжирования от результатов валидации. Вебмастер Марк Даост отметил, что валидность кода не принципиальна. А Шаун Андерсон, напротив, пришел к выводу, что валидность как бальзам на душу сайту в плане позиций выдачи.
Еще один специалист, Майк Дэвидсон, также провел подобный эксперимент и пришел к выводу, что Google классифицирует страницы по качеству их написания. Например, незакрытый тег может привести к восприятию части контента как значение этого тега.
Этот вебмастер сделал очень важный вывод:
Зачем нужен валидный код
Валидный код позволяет правильно отображать страницы в браузерах (и стили для сайта CSS могут быть отображены неверно).
Причем вполне возможна ситуация, когда в одном браузере ваш сайт отображается так, как вы его настроили, а в другом — совершенно иначе. Изображение может быть перекошено, а контент может стать совершенно нечитабельным.
В итоге вы теряете трафик из этого браузера. К тому же, поведенческий фактор, являющийся одним из трёх самых важных факторов в SEO, значительно влияет на результаты выдачи.
Представьте, что на ваш сайт заходят посетители и тут же его закрывают из-за невозможности воспринять информацию — спасибо ошибкам в коде. Или они вообще возвращаются обратно в поисковик, потому что решение не найдено. Это всё сослужит плохую службу, ибо в итоге поведенческий фактор изменит позиции сайта в худшую сторону.
Как проверить сайт на валидность
Здесь перед Вами три варианта валидации:
Сервис указывает не только на ошибки html кода и их расположение, но и даёт советы по исправлению. Если код уже имеется в Сети, то можно произвести валидацию путём введения её URL-адреса в форму «Validate by URL» и нажатия кнопки Check. Валидатор HTML включит считывание кода и сообщит об итогах.
В этом видео наглядно объяснён процесс проверки с помощью валидатора:
Проверка локальных файлов
По этому же адресу http://validator.w3.org можно проверить код, выбрав вкладку «Validate by File Upload» и загрузив документ с прописанным код.
Выбираем путь к необходимому файлу и жмём Check. Далее всё происходит аналогично.
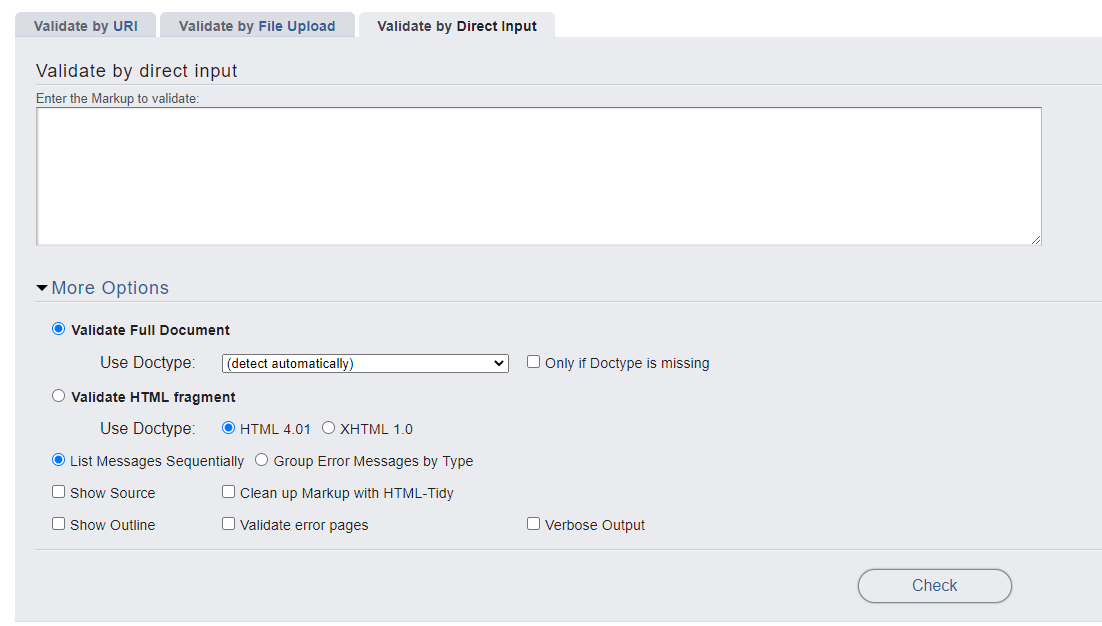
Использование формы для ввода кода
Иногда удобней вставить сразу код страницы и проверить его онлайн: выбираем вкладку «Validate by Direct Input» и отправляем весь код на сервер.
Проверка валидности кода CSS может быть пройдена также онлайн валидатором: https://jigsaw.w3.org/css-validator/
Здесь все на русском языке, для многих это действительно приятный сюрприз.
Снова можно выбрать — указать URL, загрузить свой файл или вставить код.
Осуществляется проверка сайта на ошибки, как и в случае с HTML, и — получаем ответ от сервера. Настроек проверки не имеется, однако можно изучить предлагаемый сгенерированный валидный код, расположенный после списка недостатков кода.
Изучаем полученный код и приводим исходный к нужному виду.
Расширения для браузеров
Для браузеров существуют всевозможные расширения для проверки валидации. Для Google Chrome есть проверяющий валидность кода плагин HTML Tidy Browser Extension, для Opera — расширение Validator, для Safari — Zappatic, для Firefor — HTML Validator.
Остановимся на последнем более детально. Он осуществляет ту же проверку, что и validator, только оффлайн. Взять его можно здесь http://users.skynet.be/mgueury/mozilla/
Подробное видео об установке HTML Validator и его использовании:
При загрузке любого URL расширение автоматически включается и считывает код. Результат виден в правом верхнем углу.
Выглядит результат как небольшая картинка с итогом валидации:
Щёлкнув по результату, можно открыть:
— исходный код;
— ошибки — в левом нижнем блоке (или сообщение о валидности);
— подсказки по исправлению ошибок — в правом нижнем.
Как исправить наиболее частые ошибки
Каким бы способом ни была проведена проверка кода, ошибки выходят списком. Также обязательно указана строка с недочётом.
В расширении для Firefox при нажатии на название ошибки в открытом окошке расширения вас автоматически перебрасывает на строку с невалидным кодом.
К этим же ошибкам указаны подсказки по их исправлению.
Приведу пару примеров.
1. No space between attributes.
…rel=»shortcut icon» href=»http://arbero.ru/favicon.ico» type=»image/x-icon»
Здесь исправления убираем «точку с запятой».
2. End tag for element «div» which is not open
Закрывающий тег div лишний. Убираем его.
Хотя, если честно, я бы не тратил много усилий на ошибки в коде. Лучше просто позаботьтесь о том, чтобы сайт корректно выглядел на всех устройствах и браузерах.
Зачем нужен валидный код и как устранить ошибки валидации
Валидация является одним из самых важных аспектов хорошего веб-дизайна. Давайте рассмотрим, что это такое и как проверить HTML код на валидность. В качестве примера возьмем самую распространенную систему управления контентом (CMS) — WordPress. После чего мы поделимся перечнем ошибок, с которыми столкнулись на практике и, самое главное, предложим свои, проверенные, методы по их устранению.
Зачем необходима проверка на валидность сайта
Проще говоря, проверка веб-страницы позволит определить, соответствует ли она стандартам, разработанным Консорциумом Всемирной паутины (W3C). Обычно это делается путем проверки отдельных страниц на валидность с помощью онлайн-сервиса проверки от W3C.
Подобно правилам грамматики на разных языках, есть также правила в программировании. Проверка позволяет увидеть, соответствует ли страница этим правилам, а в случае наличия ошибок и предупреждений будут предоставлены рекомендации по их устранению. Подробнее о необходимости такой проверки рассмотрим ниже.
На что влияет валидность сайта
Вы когда-нибудь задумывались о том, как браузеры “читают” веб-страницу? У них есть “двигатели” для анализа кода и преобразования его в визуальный вид для людей. К сожалению, у каждого браузера есть собственный механизм обработки кода, и это может привести к отображению ваших страниц по-разному.
Некорректная веб-страница может быть прочитана браузерами по-разному. Это приведет к тому, что ваши посетители, возможно, даже не смогут правильно увидеть контент страницы в своих браузерах. Валидация в дальнейшем позволит исправить почти все основные различия и делает вашу веб-страницу доступной для чтения почти всеми веб-браузерами (чаще всего исключением становится Internet Explorer старых версий). Отсюда и появился термин “кроссбраузерная верстка” — т.е. верстка, которая одинаково хороша (совместима) для всех популярных браузеров.
А как же это повлияет на SEO? Важно понимать, что роботы поисковых систем любят семантические веб-страницы. Семантическая верстка, согласно данным Википедии, – это подход к созданию веб-страниц на языке HTML, основанный на использовании HTML тегов в соответствии с их семантикой (предназначением). Кроме того, структурная семантическая веб-страница позволяет поисковым роботам более точно определять значимость, как отдельных элементов веб-страницы, так и всего текста в целом. По заверению Google, валидный код никак не влияет на ранжирование страниц. Но при этом наличие ошибок в коде способно негативно повлиять на сканирование микроразметки и адаптированностью под мобильные устройства.
Так что, если в SEO-аудите вы встретите рекомендации по устранению ошибок, выявленных в процессе валидации, то лучше их исправить, а как это сделать мы вам расскажем.
Инструменты проверки для вашего сайта
Понимая необходимость отсутствия ошибок валидации на страницах сайта, давайте рассмотрим, как осуществить поиск данных ошибок.
Существует множество бесплатных сервисов для проверки сайта, такие как Markup Validation Service W3C, Web Page Analyzer, Browsershots и другие.
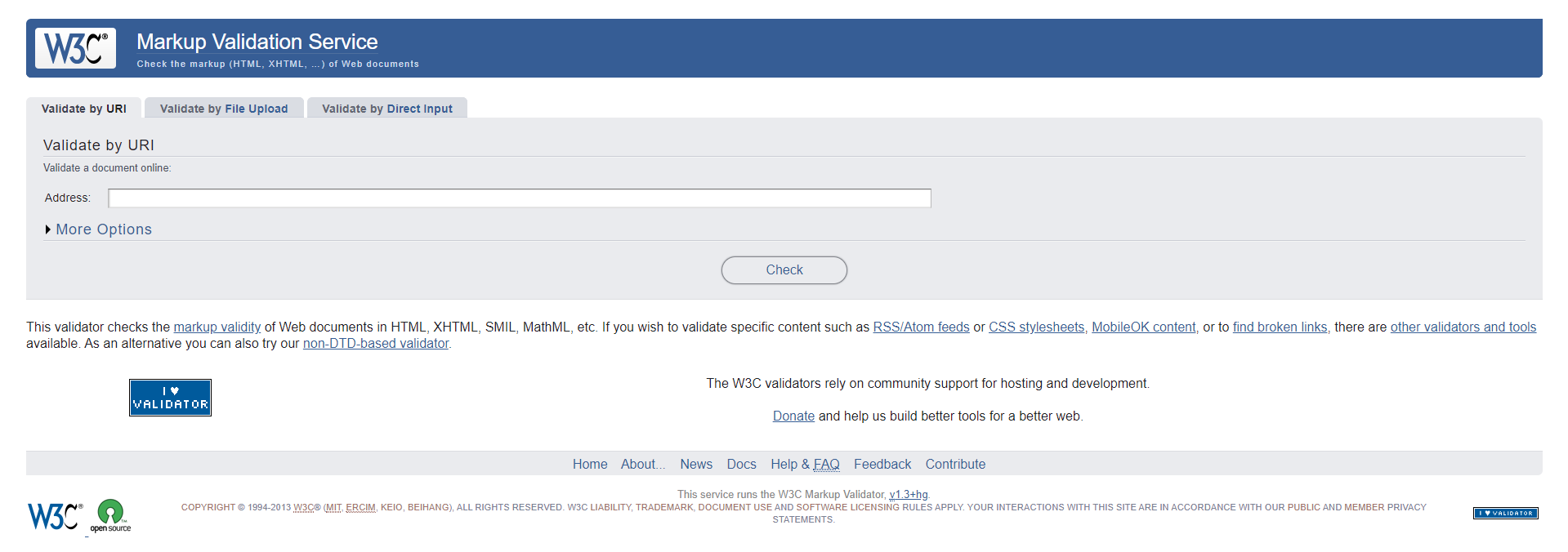
Служба проверки HTML разметки W3C, вероятно, является самым простым и популярным инструментом для проверки валидности веб-страницы. Используя этот инструмент, вы можете обнаружить ошибки валидации, начиная от отсутствующих атрибутов ALT для ваших IMG-тегов и заканчивая размещением элементов блок-уровня внутри встроенных элементов (например,
Вы можете оценить HTML код, указав адрес своей веб-страницы, загрузив файл HTML или вставив HTML код напрямую.
Сервис проверит указанные вами данные на ошибки и сформирует отчет с их перечнем и рекомендациями по исправлению.
Условно ошибки и предупреждения можно разделить на два основных типа: шаблонные (связанные с выбранной темой и установленными плагинами) и ошибки, допущенные при оформлении уникального контента.
Проверяя веб-страницу в первый раз, не пугайтесь возможному большому количеству ошибок! Как правило, большинство из них многократно повторяются на анализируемой странице. А это значит, что если убрать ошибку в одном месте шаблона или страницы, то она исчезнет и во всех однотипных.
Откуда берутся ошибки
Огромное количество ошибок связано с используемой темой сайта, а также установленными плагинами. Большинство из нас устанавливает бесплатную тему и плагины, не задумываясь, что в них скрыто. Во многих темах при более глубоком изучении приходится сталкиваться с типичными ошибками.
Как исправить ошибки, и улучшить валидность сайта
Исправить выявленные ошибки можно двумя способами: обратиться к специалистам, заплатив N-ную сумму денег, либо исправить их самостоятельно. Рассмотрим последний вариант на реальных примерах и устраним все неточности, следуя подробным инструкциям.
Важно, резервное копирование.
Перед осуществлением каких-либо изменений в исходном коде сайта необходимо произвести резервное копирование файлов сайта и базы данных. А нужно это для того, чтобы в случае, если после проведенных манипуляций нормальная работа сайта будет нарушена, восстановить его.
Редактирование файлов шаблона темы.
Редактирование исходников можно осуществлять несколькими способами: редактирование файлов по FTP, через файловый менеджер хостинга либо через административную панель WordPress. Мы рекомендуем использовать последний вариант, т.к. он является самым быстрым и простым.
Предупреждение. Атрибут “type” элемента
У меня ошибки в градиенте. Пишет
CSS: background: The first argument to the linear-gradient function should be to top, not top.
Код
background:linear-gradient(left top,#0f2d4d,#2880c3);
Не подскажете, на что ругается?
Здравствуйте, Milka.
Ответ на ваш вопрос кроется в синтаксисе написания линейного градиента, а именно: отсутствует частичка to. Правильный код, в вашем случае, должен выглядеть следующим образом:
background: linear-gradient(to left top,#0f2d4d,#2880c3);
а теперь не могу зайти в админку вордпресс — совсем не появляется страница для входа (с логином и паролем)
Что мне теперь делать?
Лучше всего откатить изменения. Можно с помощью ftp найти нужный файл и удалить внедренный код.
Очень сложно сказать, что вызвало у вас ошибку. Это может быть как конфликт с другим кодом так и неверное его внедрение.
Стоит ли доверять валидатору кода?
Валидатор формата – специальный алгоритм, который проверяет валидность кода сайта. В свою очередь, валидный код – это код, который не имеет ошибок. Он правильный, корректный, истинный, в нем соблюдены все стандарты верстки. В отличие от валидного, невалидный код имеет ошибки. Например, ошибки в синтаксисе. Но всегда ли эти ошибки требуют исправления?
Как проверить код сайта на валидность?
Лучше всего проверять валидность кода авторитетным валидатором. Самый авторитетный валидатор разработан организацией World Wide Web Consortium (W3C), которая разрабатывает и утверждает стандарты верстки. Валидатор проверяет HTML, XML и CSS-код страниц сайта на соответствие стандартам. Для проверки корректности кода нужно зайти на сайт W3C и ввести в строку «Validate by URI» адрес проверяемой страницы.
Нужно ли обеспечивать 100% валидность сайта?
Нет, делать этого не нужно. Вернемся на сайт валидатора W3C и проверим главную страницу Яндекса на валидность. Валидатор нашел 27 погрешностей: 21 ошибку и 6 предупреждений.
Однако это не мешает сайту Яндекса работать на всех устройствах и во всех браузерах одинаково хорошо и быстро.
Наш код невалидный, и это хорошо
Проверку кода на валидность можно сравнить с проверкой текста в Microsoft Word. Сценарист пишет реплики для театрального актера, который задействован в драматической постановке. Автор набирает на клавиатуре бранное слово и Word подчеркивает непристойное выражение, мол, это экспрессия, некультурщина – так писать нельзя, удалите. Но в контексте театральной постановки без острого словца не обойтись – таков замысел сценариста. Автор не последует рекомендациям Word. Он сохранит брань, чтобы показать момент драмы во всей красе.
Аналогично и код сайта – он может быть невалидным во благо. «Творчество» программиста, связанное с реализацией нестандартных решений на сайте, приводит к тому, что валидатор воспринимает код как «неэталонный». Да, назвать индивидуальные решения программиста эталоном можно не всегда, однако сказать, что его код полон ошибок, будет неправильно.
Процесс vs. результат
Школьник может писать в тетради с помарками, а в конце года сдать экзамен на «отлично». А его сосед по парте, прилежный ученик, выводящий каждую запятую, завалит элементарный тест. Из этого можно сделать вывод: в работе важен результат, а не процесс. Если перенести это правило в область разработки интернет-проектов, можно сказать так: гораздо важнее то, чтобы страницы сайта быстро загружались и правильно отображались в разных браузерах, чем то, чтобы код сайта не содержал мнимых ошибок.
Приведем пример. Этот функционал запрограммировали специалисты «Синапса». Он корректно работает в Chrome, Safari, Mozilla, Opera, Internet Explorer:
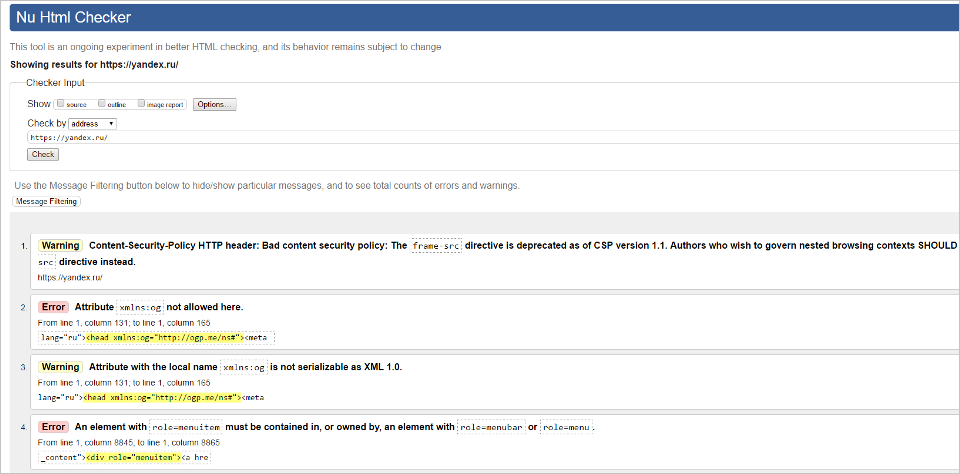
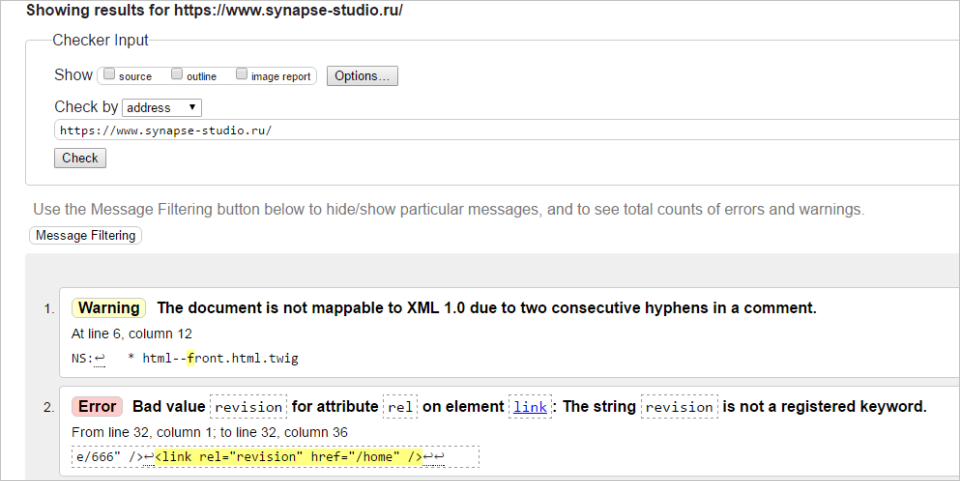
Валидатор находит ошибки в коде:
Тем не менее,страница отображается правильно, как и было задумано.
Как относиться к рекомендациям валидатора?
Валидатор не является истиной в последней инстанции. Он лишь указывает на возможные ошибки и ляпы, не уделяя внимание контексту. Решение – исправлять код или оставить всё как есть – остается за разработчиком. При этом, клиенту нужно понимать, что валидатор – это машинный алгоритм. Для него важнее соблюдение базовых правил верстки, а не реализация функций, нужных клиенту. Всё, что идет вразрез с правилами, валидатор помечает как нарушение.
Ошибки, найденные валидатором, можно не исправлять?
Нет, ошибки исправлять всё-таки нужно. Те нарушения кода, которые действительно влияют на правильность отображения страниц и скорость загрузки сайта, следует исправлять всегда. Наши программисты исправляют все ошибки и предупреждения, которые ухудшают работу сайта. Однако мы оставляем за собой право сохранять ошибки и предупреждения, которые необходимы для корректного отображения страниц или никак не влияют на жизнеспособность сайта.
Если вы педант, мы можем убрать ошибки из кода, которые нашел валидатор. Стоимость услуги зависит от объема работ в часах. Час работы программиста в студии «Синапс» стоит 1500 рублей. Стоит сказать, что избавиться от 100% ошибок получается не всегда. В конечном итоге программист очистит код от 70-90% ошибок и предупреждений, вынесенных валидатором.
Как проверить правильность (валидность) готового HTML-кода
Берём валидатор, подключаем хинтер и запасаемся терпением… Главное, не перепутать последовательность!
Если вдруг вы задавались вопросом: «Как проверить, правильный (валидный) ли у меня HTML-код?» — эта статья для вас. Разберёмся, зачем вообще нужен валидный код, на что он влияет и почему это важно.
Зачем нужна валидация кода
Правильный, валидный html-код — это код, написанный по спецификации W3C, в которой собраны стандарты и рекомендации по удобству и универсальности Всемирной сети.
При написании кода стоит придерживаться этих правил. Они в целом довольно похожи на правила обычного, привычного нам русского языка. Например, если вы не закроете тег (в русском языке — не закончите правильно абзац текста) — будет нарушена структура и смысловая составляющая. Проверка кода на валидность позволяет увидеть все подобные ошибки и исправить их.
Но конечно, дело не только в структуре. Ваш код могут смотреть как другие разработчики, так и браузер, а также поисковые машины. И чтобы страница быстрее загружалась, правильнее обрабатывалась, а поисковые машины верно понимали смысл всех тегов, важно писать валидный код.
Автор статей по программированию. Преподаватель, ментор, выпускник Skillbox. Фрилансер, веб-разработчик
Валидатор
Для того чтобы быстро, удобно и в автоматическом режиме проверять свой код, существует помощник — валидатор W3C. Он используется повсеместно (хотя есть и другие), так как придуман и написан консорциумом W3C — теми, кто создал и поддерживает стандарт языка.
Как им пользоваться? Давайте посмотрим на примере простого HTML-фрагмента.
Валидатор позволяет выбрать, в каком именно виде вы передадите ему информацию: по ссылке на сайт из интернета, загрузите файл или же просто скопируете и вставите код в специальное поле.
Если ваш сайт пока ещё не выложен на хостинг, оптимальным вариантом будет вставка кода. Если же уже на нём — выбирайте первый вариант, по ссылке.
Попробуем вставить некий код в поле для ввода.
Теперь, когда код вставлен, остается лишь нажать check. У валидатора есть ещё и другие настройки: выбор версии языка HTML (за который и так отвечает DOCTYPE), а также группировка ошибок по типу.
Что именно проверяет валидатор?
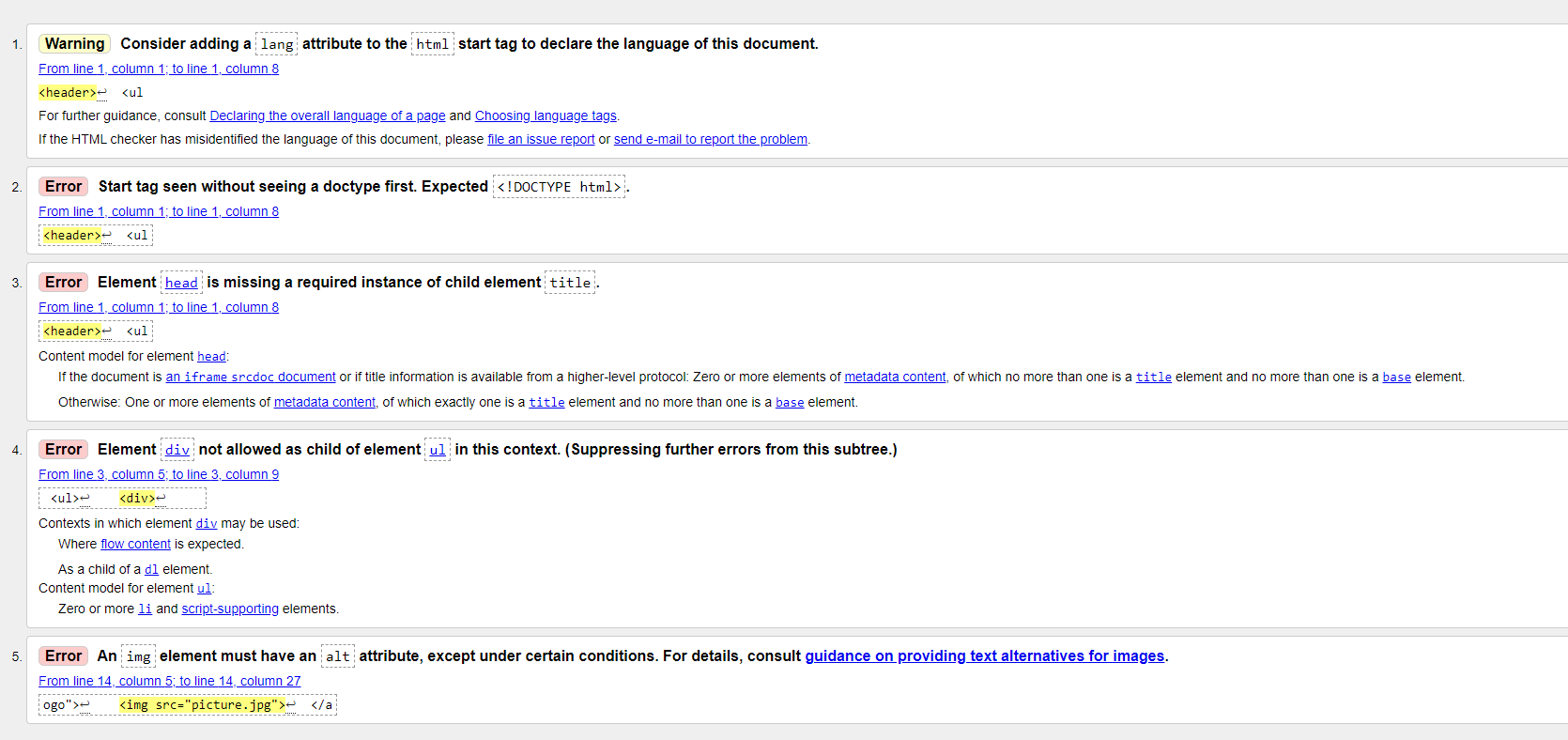
Валидатор оценивает синтаксическую составляющую кода: смотрит на пропущенные или ошибочные теги, проверяет, верно ли вы закрыли тот или иной блок кода.
Результаты, выданные валидатором, делятся на две категории: предупреждения и ошибки. В нашем варианте кода как раз есть и те и другие.
Предупреждения — это какие-то незначительные неточности в коде, которые не сломают сайт, но не соответствуют стандартам кода.
Ошибки — более серьёзные проблемы, которые могут повлиять на работу кода в целом. Это могут быть как грубые ошибки — например, неверная вставка тега в тег, неверное закрытие тега и т.д., так и менее значимые — отсутствие атрибута alt, незаполненный тег title.
Рекомендация: просто исправлять всё, что там есть, чтобы осталось лишь заветное зелёное уведомление о том, что всё правильно. Правильность кода — залог его корректной и долговечной работы, а также плюс при работе в команде с другими верстальщиками\backend-разработчиками.
Как ещё можно проверять верстку
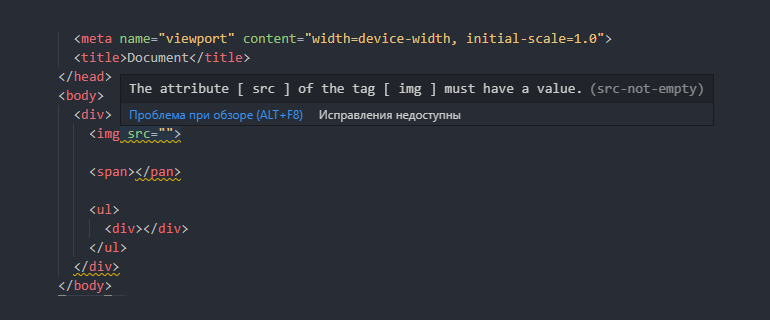
Помимо классического валидатора есть ещё один тип инструментов — так называемые хинтеры. Как правило, это плагины для редакторов кода, которые при написании кода автоматически подчеркивают ошибки и указывают, что нужно исправить. Один из таких плагинов — HTMLHint для редактора VS Code.
Хинтер работает по определённым правилам, которые довольно схожи с правилами валидатора. Но в идеале стоит проверять верстку как хинтером, так и валидатором, чтобы точно всё исправить.
Со списком правил хинтера можно ознакомиться по ссылке.
Правильный HTML-код крайне важен. Стандарты языка придуманы не просто так. Даже если ошибка кажется несущественной, она может повлиять на логическую сторону кода (например, отсутствие alt — описания изображения).
Всегда проверяйте свой код, обращайте внимание на частые ошибки, чтобы в будущем их не совершать. Научиться профессионально создавать сайты и писать валидный html можно на курсе по веб-вёрстке.