что значит todo в коде
Что значит todo в коде
TODO (to do от англ. try to do sth — попробовать сделать) — распространённый тип пометки в комментариях исходных текстов программ, документации и т. д., показывающий разработчику место, где следует продолжить работу (исправить ошибку или неточность, добавить функциональность, учесть какой-то специфичный случай и т. д.). [1]
Программное обеспечение, поддерживающее TODO:
Критика
Примечания
См. также
todo — todo, da (Del lat. totus). 1. adj. Dicho de una cosa: Que se toma o se comprende enteramente en la entidad o en el número. 2. U. para ponderar el exceso de alguna calidad o circunstancia. Hombre pobre todo es trazas. [m6]Este pez todo es espinas … Diccionario de la lengua española
todo — todo, a todo meter ► meter, ► a todo meter. 2. enseñarlo (vérsele) todo expr. exhibir partes del cuerpo. ❙ «. pero, si oyen un comentario del estilo de ésa va enseñándolo todo, se cortan. » A. Gómez Rufo, Cómo ligar con ese chico que pasa de ti … Diccionario del Argot «El Sohez»
Tōdō — (藤堂) es un apellido japonés escrito con los caracteres 藤 (glicina) y 堂 (salón o templo). Aunque Tōdō resulta de la lectura sinojaponesa de ambos caracteres, la combinación de los mismos también se puede leer como Fujitō o Fujidō, en que el… … Wikipedia Español
Todo — Todo, es una palabra que puede designar: La Unidad del Universo. La totalidad, un concepto filosófico. La teoría del todo, una teoría hipotética de la física teórica. TODO, un tipo de archivos informáticos. Tōdō, un apellido japonés. Todo, 1983,… … Wikipedia Español
todo — |ô| pron. indef. 1. Qualquer. • adj. 2. Inteiro, íntegro, completo. • s. m. 3. Massa. 4. Generalidade. 5. Conjunto. • todos s. m. pl. 6. A humanidade; toda a gente. 7. de todo em todo: completamente, inteiramente. 8. o grande todo: o Universo. •… … Dicionário da Língua Portuguesa
Todo — bezeichnet: die Oiratische Schrift oder Klarschrift bzw. Klare Schrift (mongolisch: Тодо бичиг todo bitschig) To do Liste Diese Seite ist eine Begriffsklärung zur Unterscheidung mehrerer mit demselben Wort bezeichneter Begrif … Deutsch Wikipedia
TODO — (Del lat. totus.) ► adjetivo / pronombre indefinido 1 Que se toma entero, sin excluir nada: ■ se comió todo el pan; me gustan todos los animales. ► adjetivo 2 Que afecta a la totalidad de lo que se refiere: ■ todo fiel cristiano debe ir a misa.… … Enciclopedia Universal
todo — adj y pron 1 Que se considera, se manifiesta, se ofrece, se toma o se comprende por completo, en su totalidad, en cada uno de sus elementos o partes: todo México, toda la ropa, todos los perros, todo el mundo, todo el libro, todas las mujeres,… … Español en México
Могу себе представить, какое бурное негодование вызвал у вас лишь заголовок данной статьи, но не спешите бросать в меня камни и просто выслушайте. Уместные комментарии могут оказаться чрезвычайно полезными, но ничто так не засоряет код, как наличие необоснованных. А в некоторых ситуациях, что уж скрывать, они компенсируют наши неудачные попытки выразить ход своих мыслей. Поэтому комментарий — это совсем не повод для радости, а веская причина задуматься и поискать более удачный вариант выражения нашей логики.
Понятный и содержательный код намного лучше, чем сложный и отягощенный множеством пояснений. Поэтому если уж вы устроили беспорядок, то не тратьте время, объясняя в комментариях, почему это произошло, а займитесь лучше делом и все исправьте. Если в очередной раз, когда вы пишите пояснение, у вас возникает чувство раздражения и недовольства собой, от того, что не получается четко выразить мысли, то вы на верном пути к написанию понятного и лаконичного кода. А в этом случае нет необходимости что-либо комментировать. И вообще, когда у вас получается грамотно выражать свое намерение в коде, не оставляйте этот факт без внимания и обязательно себя похвалите.
С чем связано такое неприятие комментариев?
Всё потому, что они лгут и засоряют код. Непреднамеренно, не всегда, но слишком часто. Кроме того, существует также прямая взаимосвязь между плохим кодом и кодом со множеством пояснений. Устаревшие комментарии уводят нас еще дальше от описываемого ими кода, а в некоторых случаях они и вовсе оказываются неверными. На самом деле невозможно поддерживать комментарии, поскольку меняются и растут как кодовая база, так и ваша команда.
“Комментарии — это не список Шиндлера. Не стоит относиться к ним, как к “абсолютному добру”.На самом деле комментарии в лучшем случае являются неизбежным злом”,— Роберт С. Мартин, “Чистый код: создание, анализ и рефакторинг. Библиотека программиста”.
Обсуждение данной темы подразумевает понимание того, что отличает хорошие комментарии от плохих. Это, в свою очередь, поможет нам научиться их правильно писать или вообще обходиться без них.
Хорошие комментарии
Не все комментарии изначально плохие, существуют и те, без которых действительно не обойтись.
Юридические тонкости
Иногда необходимо написать конкретные комментарии, исходя из юридических соображений, например, разместив в них информацию об авторской лицензии на проект с открытым ПО. Некоторые современные IDE и текстовые редакторы автоматически свернут их для освобождения пространства рабочего экрана.
Волшебные выражения
Если вы используете сложный SQL или регулярные выражения, которые волшебным образом создают что-то умопомрачительное, то в этом случае комментарий не помешает, так как упростит чтение кода, поскольку не все из нас виртуозно в них разбираются.
Объяснение намерения
В некоторых ситуациях комментарий необходим для объяснения намерения, заложенного в каком-либо конкретном решении. Например, пояснение внутри набора тестов, позволяющее выявить прием, который был использован для снижения вероятности взаимной блокировки.
Предупреждение о последствиях
Уместен, более того, даже приветствуется комментарий, поясняющий радикальные или неприятные последствия. В данном примере программист объясняет, что функции QT не является потокобезопасными при совместном использовании с обратным вызовом. В целом, если комментарий помогает программисту не впасть в бездну отчаяния, то он несомненно полезен.
Комментарии TODO
Эти комментарии помогают указывать на действия, которые должны быть выполнены, но пока отсутствуют условия для их осуществления. Они могут служить напоминанием об удалении устаревшей функции или требующемся изменении в зависимости от планируемого события. Комментарий может принять форму просьбы с пожеланием обратить внимание на какую-то проблему или придумать более подходящее имя.
Однако имейте в виду, что комментарий TODO — это не повод оставлять в системе плохой код. Вы несете ответственность за каждую написанную строчку, и не тешьте себя иллюзиями о существовании самого безопасного и быстрого кода.
В наши дни большинство хороших IDE предоставляют специальные возможности для размещения всех подобных пояснений, так что вероятность что-либо потерять сводится к нулю. И все же код не должен загромождаться лишними комментариями TODO, поэтому регулярно их просматривайте и удаляйте по мере необходимости.
Плохие комментарии
Список плохих комментариев гораздо длиннее, поэтому в этом разделе мы остановимся только на самых типичных и распространенных из них.
Очевидные комментарии
Некоторые комментарии констатируют очевидное, вследствие чего не представляют собой никакой ценности и только отвлекают внимание.
Ниже приведен пример фрагмента из проекта с открытым ПО, перегруженного очевидными комментариями, которые только усложняют понимание кода. Подобные пояснения, как и сам код, не отличаются особой информативностью, зато занимают много времени для ознакомления с ними.
Бормотание
У вас не получится сформулировать толковые комментарии, если они были обусловлены политикой компании или потребностью написать хоть что-нибудь. Поэтому если вы вынуждены внести пояснение, то сделайте его как можно более информативным.
В этом коде автор хотел передать важную информацию о том, что происходит в случае исключения. Но из комментария непонятно, к каким параметрам по умолчанию произойдёт возвращение. Если же для выяснения этого нам потребуется проследовать в другой модуль, то такой комментарий существенно теряет свою потенциальную полезность.
Закомментированный код
Если идея закомментировать код до тех пор, пока команда не решит от него избавиться, показалась вам хорошей, то спешу вас предупредить, что это не так. Такой код накапливается как болезнь, и ваши коллеги не будут его удалять, полагая, что он важен. Мы же все используем систему управления версиями, не так ли? Так зачем же нам складировать старый код? Ведь можно в любой момент перейти к нужной нам версии.
Шумные комментарии
Некоторые комментарии оказываются совсем бесполезными и подобны шуму. Со временем мы привыкнем бегло их просматривать и не заметим, как станем пропускать по-настоящему важные пояснения, требующие внимания. Как вы думаете, эти примеры обладают какой-либо ценностью?
Поборите в себе искушение “пошуметь” и замените его намерением написать чистый код, тогда станете и чуть профессиональнее, и чуть счастливее.
Вынужденные комментарии
Ситуация с этим видом комментариев является спорной. Вас никогда не смущало правило о том, что каждой функции нужны Java doc или Python docstring? В большинстве случаев они избыточны по отношению к тому, о чем нам уже говорит имя класса или функции. В этом примере больше комментариев, чем самого кода, так что в глазах рябит:
Использование хороших имен функций или переменных
Вы можете сделать код чище, заменив комментарии более содержательными именами функций и переменных. Перед вами пример, в котором исчезла необходимость в пояснении, как только мы воспользовались функцией, поясняющей суть выполняемого действия.
Комментарии не компенсируют плохой код
Одним из самых распространенных поводов написать комментарий является плохой код. Все из нас не только встречали подобные примеры, но и сами становились их авторами. Мы прописывали модуль или класс, а в душе знали, что порождаем хаос. Тогда возникала мысль: “О, это надо прокомментировать!”. Нет! Это надо почистить!
Краткие выводы
Я ни в коем случае не призываю вас исключить комментарии, а просто допускаю мысль, что, проявив к ним толику презрения, вы научитесь создавать более чистый, содержательный код и улучшите свои навыки программирования. Само желание сделать его более совершенным побуждает меня обращать пристальное внимание на качество своих пояснений и при необходимости реструктурировать код, превращая его из любительского рисунка в произведение искусства.
Поэтому давайте придем к обоюдному соглашению и перестанем писать так много комментариев.
Создание Todo List на чистом JavaScript
В этой статье попрактикуемся на чистом на JavaScript на примере создания программы «Списка дел (Todo List)». При написании кода будем использовать современный синтаксис, но также сделаем так чтобы он работал в старых браузерах, включая Internet Explorer 11.
Что такое Todo List?
Todo List – это список дел, которые вам нужно выполнить или того, что вы хотите сделать.
Традиционно их пишут на листке бумаги и организовывают в порядке приоритета. При выполнении задачи, её обычно вычеркивают из списка.
Но такой список можно вести не только на листке бумаги, но и в электронном виде, например, браузере.
Исходные коды SimpleTodoList
SimpleTodoList – это название проекта, который мы создадим в рамках данной статьи для ведения списка задач. Напишем его он на HTML, CSS и чистом JavaScript.
Пошаговый процесс его создания приведён в следующем разделе этой статьи, а в этом его демо и исходные коды.
Исходные коды SimpleTodoList расположены в соответствующей папки проекта «ui-components» на GitHub.
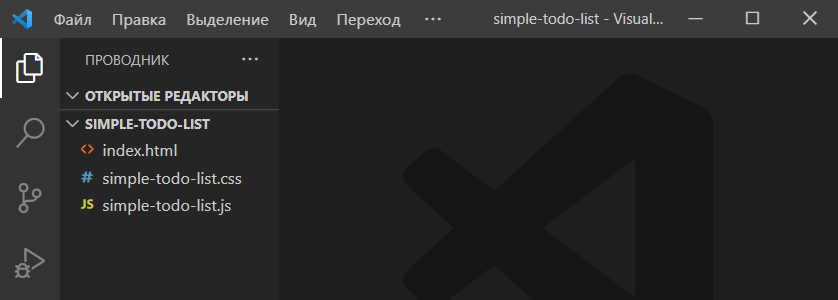
Состоит SimpleTodoList из 3 файлов: «index.html» (вёрстки), «simple-todo-list.css» (стилей) и «simple-todo-list.js» (скрипта).
SimpleTodoList использует localStorage для хранения задач. Это позволяет при повторном открытии этой страницы или её обновлении считывать данные с веб-хранилища и на их основе воссоздавать последнее состояние списка.
Сохранение данных в хранилище происходит всякий раз, когда изменяется состояния этого списка. Это необходимо для того, чтобы в localStorage всегда находились актуальные сведения.
Описание процесса создания SimpleTodoList
Разработку SimpleTodoList выполним за 5 шагов.
Шаг 1. Создание файловой структуры
Файловая структура проекта:
Шаг 2. Добавление в index.html базовой структуры
Откроем «index.html», добавим в него базовую разметку, а также подключим файлы со стилями и JavaScript.
Шаг 3. Выполнение разметки самого todo
Разметим блок todo:
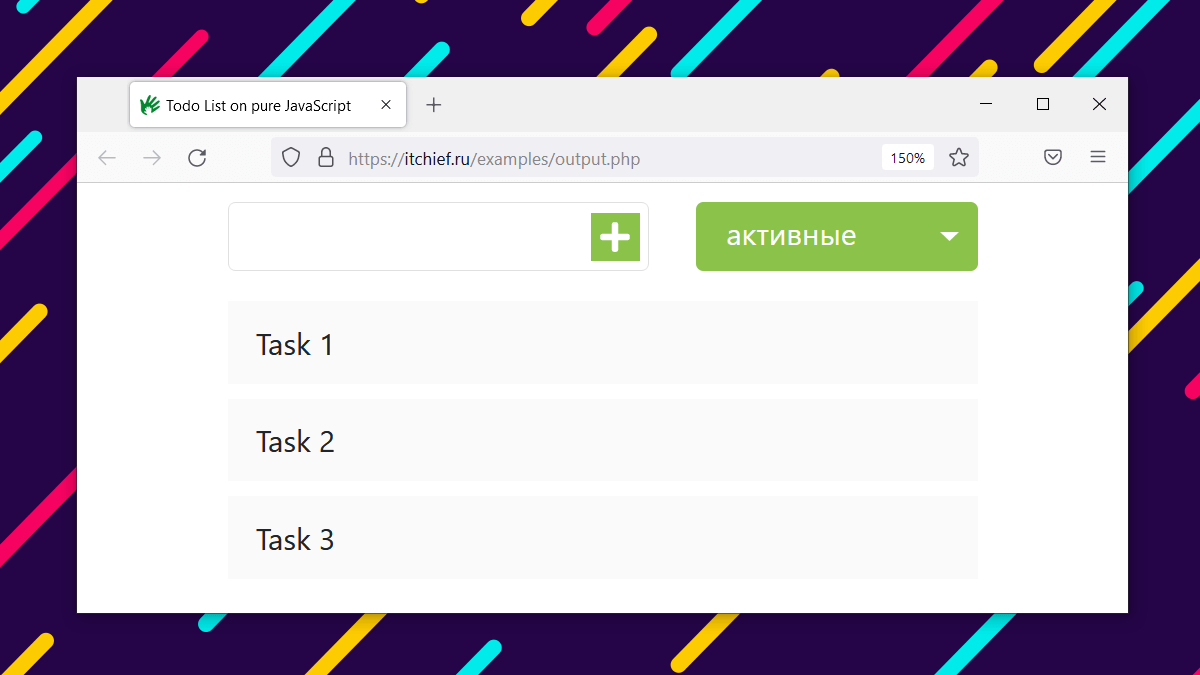
Скриншот того, что у нас вышло:
HTML-код самой задачи:
Значение атрибута data-todo-state будет определять состояние задачи:
Шаг 4. Написание стилей
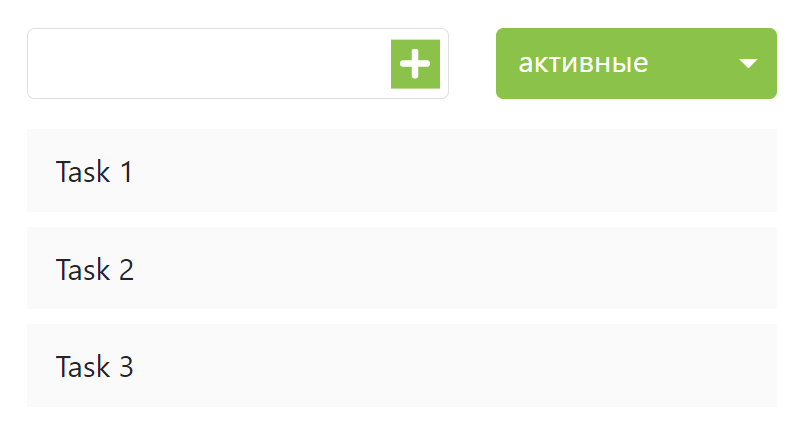
Написать стили можно по-разному. Пример того, что получилось:
Конечный CSS код можно посмотреть на GitHub.
Разберём некоторые интересные моменты в этом коде.
2. Скрытие кнопок для задач, которые не должны показываться для определённых состояний, осуществляется следующим образом:
Шаг 5. Напишем JavaScript
Написание кода начнём с создания объекта todo :
Он нужен только для того, чтобы лучше организовать наш код и не создавать кучу отдельных функций.
Поместим в todo следующие методы:
Он выполняет следующие вещи:
Когда мы указываем в качестве обработчика функцию или метод объекта, то нужно просто передать ссылку, а не вызов.
Метод create() очень простой, он будет просто возвращать HTML код самой задачи с указанным текстом:
update() используется в качестве обработчика:
action вызывается, когда происходит событие click на документе:
В коде e.target – это элемент, по которому кликнули. Так как нам нужны не любые клики, а только по определённым элементам, то используем следующие условия:
Последнее что нужно сделать чтобы Todo работал это вызвать init :
Преобразование JavaScript для запуска в Internet Explorer 11
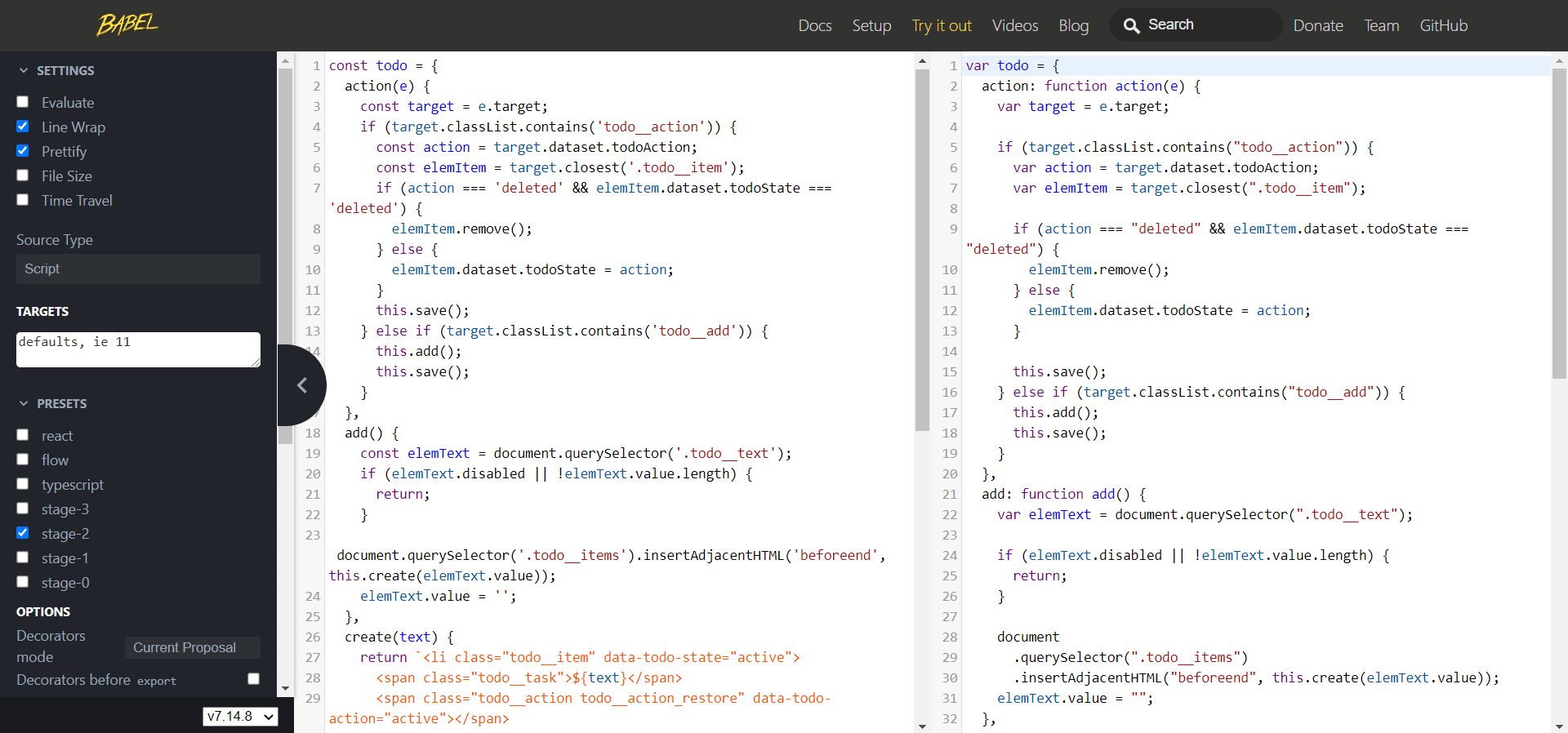
1. Выполним транспилирование, т.е. преобразуем исходный синтаксис в такой, который понимают старые браузеры, включая Internet Explorer 11.
Для этого воспользуемся онлайн инструментом Babel REPL:
2. Выполним полифилинг, т.е. добавим эти недостающие методы к старым браузерам путем предоставления им собственной версии.
Задачи
1. Добавить возможность создавать задачу при нажатии Enter.
2. Переписать код так, чтобы в localStorage сохранялись задачи не в виде кода HTML, а в формате массива объектов:
3. Внести в код возможность сортировки задач посредством перетаскивания (drag и drop).
4. Добавить всплывающие сообщения для информирования пользователя при выполнении действий над задачами.
5. Для любителей jQuery переписать весь код с использованием функций этой библиотеки.
Создаем Todo приложение c помощью Django. Часть 1
И снова здравствуйте. В преддверии старта курса «Web-разработчик на Python» наш внештатный автор подготовил интересный материал, которым с радостью делимся с вами.
Джанго это мощный фреймворк для создания веб-приложений. Изначально Django был создан для того, чтобы быстро создавать, например, новостные сайты (или другие сайты, который нужно создавать максимально быстро). И после нативного PHP не покидает ощущение, что ты едешь на очень быстрой машине разработки. Чтобы посмотреть все его возможности для быстрой разработки, мы с вами попробуем создать простое Todo — приложение.
Начнем с формулировки краткого т.з. У нас будет небольшое веб-приложение с версткой на Bulma (да, я очень люблю Bulma. Возможно, когда-нибудь я сверну на Bootstrap или Picnic, но всему свое время). У нас (пока) нет авторизаций и пользователь может создавать, редактировать и удалять либо категорию дел, либо карточку todo, которая связана с какой-либо категорией, которую создал пользователь. Todo карточку или категорию можно удалить, поставив галочку на checkbox и нажав кнопку удалить.
Основные концепции Django
Немного поговорим о Django. Django реализует архитектурный паттерн MVT (Модель Представление Шаблон), которая немного отличается от знакомого большинству MVC (Модель Представление Контроллер) на котором работает Ruby on Rails и Laravel.
Модель (Model) Модель в Django описывает схему данных в БД. С Django ORM, вы можете самостоятельно описывать поля и любые другие типы данных, и совершать миграции для упрощения разработки.
Представление (View) В представлении в Django вы задаете основную логику и алгоритмы приложения, получаете различные данные из базы данных или манипулируете ими. Представление обычно базируется на функциях request\response. Response представляет из себя обычно HTTP redirect, HTTP error(404), MimeTypes или какой-либо шаблон.
Шаблон Шаблон в Django это простой HTML код со специальным шаблонным языком Django. DTL (Django Template Language) — это язык, с помощью которого вы можете динамически менять содержимое страницы (к примеру, изменять имя пользователя на странице, в зависимости от того, как зовут авторизовавшегося пользователя).
Настройки Файл настроек в Django, в котором находятся все настройки вашего веб-приложения. Он включает в себя секретный ключ, папки с шаблонами, middlewares (которые отвечают, например за то, чтобы ваши приватные альбомы не увидели другие пользователи), подключение к базе данных, и много всего остального.
Url Файл настройки роутинга — примерно то же самое, что и в Angular или Laravel. Это связывает представление с url запросами.
Страница Админа Так как Django изначально был спроектирован для быстрого прототипирования и развертывания новостных сайтов, админка включена в комплект по умолчанию.
Установка Python и Django
Версии Python
До последнего времени активно поддерживались и развивались две основные ветки Python: 2.7 и 3.x. Я буду использовать версию 3.7.3 в данной статье, но на самом деле это не так важно. Если вы правда хотите знать разницу между ними, есть специальная вики. С другой стороны, сейчас уже нет никакого смысла использовать Python версии 2.7 — обновление языка остановилось на 2.7.17 (если я правильно понимаю документацию на официальном сайте). Это означает, что есть смысл переводить проекты написанные на Python 2.7.x на новую ветку, а вот новые писать на 2 версии совсем бессмысленно.
Инсталляция Python
Если вы работаете на Mac или Ubuntu — у вас уже скорее всего установлен Python, однако 2 версии. Python третьей версии придется скачивать отдельно, и вызывать его в командной строке вы сможете через python3. В любом случае, лучше всего скачать последний релиз здесь.
Создание своего виртуального окружения
На самом деле первое приложение на Django вы можете начать разрабатывать и не создавая свое виртуальное окружение, однако навык создания виртуального окружения может пригодится если вы, например, разрабатываете приложение с определенной версией библиотеки и не хотите устанавливать библиотеки глобально и замусоривать ваш system.
Так как же использовать virtual env?
1) Самый простой вариант. Вы можете скачать замечательный IDE от JET BRAINS PyCharm Community Edition отсюда. После установки PyCharm создайте новый проект, и Pycharm по умолчанию предложит вам создать Virtual Env, в котором будет возможность установить нужную версию Django (или по умолчанию последнюю, которая на момент написания данной статьи 3.0.2):
2) Чуть более хардкорный вариант:
А что, если вы хотите запустить Django в virtual env, к примеру, в любимой папке?
Во, первых, создаем папку, в которой мы будет творить:
Дальше вводим следующие команды для активации venv, где django_env имя нашего виртуального окружения:
Далее наше виртуальное окружение активировалось. Можем поставить необходимые пакеты. В нашем случае это Django:
Если вы захотите выключить виртуальное окружение, чтобы вернуться в ваш глобальный python (вернуться в контекст system), введите следующую команду:
Создание самого проекта
Допустим вы выбрали какой-то из способов создания своего виртуального окружения (или даже делаете все глобально, что же, никто не запрещает вам это делать). Теперь проходим в папку проекта и начинаем его создание:
Так, после того как Django открыл стартовую страницу, необходимо проинсталлировать наше приложение todolist в основное приложение. Открываем settings.py и добавляем в уже имеющийся список приложений наш собственный todolist:
Для того, чтобы у вас заработала статика, проверьте что в списке INSTALLED_APPS находился пакет, отвечающий за статику:
django.contrib.staticfiles, на тот случай, если произойдет ошибка.
И последнее в подготовительных работах, нам нужно ещё настроить базовую работу url в проекте:
Я добавил редирект так как хочу, чтобы с дефолтной страницы localhost сразу переходил на подстраницу category(чтобы не дай бог пользователь не потерялся). Также у нас есть роутинг на две страницы: категорий и дел.
Итак, надеюсь ваше приложение не упало. Далее мы можем наконец-то переходить к созданию самого приложения:
Создание модели Todo и Категорий
Дальше приступим к созданию модели, которая будет базово взаимодействовать с нашей базой данных. Для создания модели открываем файл models.py в нашем todolist и начинаем творить. Начнем с того, что создадим таблицу категорий:
Отлично! Да, здесь у нас будет только две колонки в таблице Категорий: id и name. Дальше создадим таблицу для наших дел. Думаю, из комментариев все понятно:
После того, как ваша модель будет готова, необходимо создать миграции:
И потом запускаете сами миграции:
Создание view
Откроем файл view.py в todolist и отредактируем его. Для начала добавим необходимые импорты и редирект с главной на category:
Потом начинаем создание нашего дела. У экземпляра дела будут поля самого текста, даты, до которой должно быть закончено дело, категория дела, и объединенный контент:
После этого добавим функции добавления и удаления дел:
С тудушками все. Дальше можем перейти к странице Категорий. Создаем функцию категорий, в которой у нас тоже будет функция добавления и удаления категории. Принципиально здесь ничего нового не будет, у нас так же здесь будет возможность добавления и удаления:
На этом мы заканчиваем с файлом view и можем переходить к шаблонам:
Работа с шаблонами
Создаем base.html и редактируем его:
Дальше у нас пойдут страницы todo.html и category.html :
Всем спасибо! На этом все. Возможно, где-то не идеальна верстка, или есть другие предложения по улучшению приложения, всех жду в комментарии. По традиции, несколько полезных ссылок:
Имеют ли смысл комментарии TODO? [закрыто]
Я работаю над довольно большим проектом и получил задание сделать несколько переводов для него. Было множество этикеток, которые не были переведены, и пока я копался в коде, я нашел этот маленький кусочек кода
Это заставило меня задуматься над смыслом этих комментариев для себя (и других?), Потому что у меня сложилось впечатление, что большинство разработчиков после того, как они получают определенный кусок кода, и он делает то, что должен делать, они никогда не смотрят на это, пока не получат сохранить его или добавить новую функциональность. Так что это TODO будет потеряно на долгое время.
Имеет ли смысл писать эти комментарии или они должны быть написаны на доске / бумаге / чем-то еще, где они остаются в центре внимания разработчиков?
Я склонен использовать // todo комментарии для вещей, которые должны произойти, но я не могу сделать это немедленно.
Но, как вы говорите, не все прилежны к ним и, как и многие комментарии, со временем имеют тенденцию гнить.
Современные IDE распознают TODO комментарии, и они как таковые видны в своих собственных панелях / окнах / вкладках, поэтому они теоретически не потеряны (я думаю, Eclipse и Visual Studio, и я знаю достаточно, чтобы помнить, что они их распознают).
Теперь я написал «теоретически», потому что, хотя он и не потерян, TODO чаще всего относится к тому, что не требуется для правильной работы приложения «на данный момент». А «на данный момент» может продлиться от 5 минут до 5 лет, в зависимости от типа / размера проекта 🙂
Наконец, на мой взгляд, все же имеет больше смысла располагать их в коде в нужном месте, точно отвечая на вопрос «где я должен внести изменения», чем где-то еще за пределами кода.
Это может иметь некоторый смысл, по крайней мере, я иногда использую их. Ключевым моментом является использование согласованных тегов, таких как TODO или FIXME так, чтобы их можно было легко найти с помощью простого текстового поиска.
Например, «быстрые и грязные» решения удобно маркировать, например:
Если код делает то, что должен, и никто не жалуется, то комментарий не причинит вреда. Если когда-нибудь будет время украсить код, легко начать поиск FIXME меток.
В моей отрасли разработчикам рекомендуется делать записи JIRA (или других) вместо комментариев todo, потому что не у всех есть шанс увидеть // todo записи. Но иногда в больших проектах настраиваемый атрибут определяется следующим образом:
В прошлом году мне позвонили, что часть моего кода была удалена. Я был довольно впечатлен, что он был в производстве и пережил обслуживание в течение 16 лет. Так что имейте в виду, ваш код может длиться долго. Комментарии о намерениях, будущих потребностях и т. Д. Могут в значительной степени помочь кому-то через несколько лет, кто смотрит на ваш код впервые.
Лично я иногда использую комментарии TODO, но они, как правило, просто недолговечны, и у меня их обычно очень мало, например, один, два или три. Я использую их больше как маркер в базе кода, чем все остальное. Если я слишком долго жду, чтобы позаботиться о них, тогда я забываю о том, что, как мне казалось, мне нужно «сделать».
Я всегда предпочел бы не использовать их, а вместо этого использовать правильные карты историй, журналы и т.п. Используйте один механизм для одной задачи.
Я писал их в прошлом, но обнаружил, что вы обычно не следите за ними.
Поэтому сейчас я использую их только для того, чтобы отмечать вещи, над которыми я хочу работать, сразу после того, как я закончу то, чем я занят. Например, я реализую новую функцию и замечаю, что у функции, которую я использую, есть небольшая ошибка; Я делаю FIXME, чтобы исправить это, чтобы избежать срыва в моей текущей задаче.
Чтобы помочь мне, наши сборки CI настроены на неудачу, если в коде есть FIXME :-).
Если вы заметили потенциальные проблемы, которые нельзя устранить сразу, откройте для них тикет / ошибку / проблему. Таким образом, они могут быть приоритетными, как и все ошибки. Я чувствую, что это намного лучше, чем иметь некоторые проблемы в базе данных ошибок и некоторые в коде как TODO.
При желании вы можете вставить TODO с идентификатором ошибки :-).
То, что становится уродливым, это когда такие комментарии остаются в кодовой базе. Пока вы активно работаете над функцией, хорошо оставить ее, но как только вы приблизитесь к ее завершению, вам следует сосредоточиться на том, чтобы избавиться от них. Если вы не хотите выполнять работу по фактической замене их надлежащим рабочим кодом, то, по крайней мере, исключите соответствующую функциональность. Взять пример @ JoonasPulakka, где код изначально говорит
вы можете изменить это на что-то вроде
в настоящее время GetDatabaseName () является заглушкой, которая просто возвращает ту же строку, с которой вы начали. Таким образом, существует четкая точка будущего расширения, и вы знаете, что любые сделанные там изменения будут отражаться везде, где необходимо имя базы данных. Если имя базы данных даже умеренно общего характера, это может значительно повысить удобство обслуживания.
Если вы напишите TODO или FIXME с идеей, что кто-то еще исправит это, когда придет к этому коду в неопределенном будущем, то я бы сказал, не беспокойтесь. Они будут засорять код и загромождать отчетную часть вашей IDE, которая собирает эту информацию.
Чтобы быть полезными, они должны предоставлять средство для закладки вашего кода на (очень) ближайшее будущее, чтобы вы могли быстрее вернуться в нужное состояние ума. Другими словами, вы помещаете их в свой код только для того, чтобы удалить их как можно скорее.
Все, что дольше живет, на самом деле должно быть помещено в базу ошибок, к которой оно относится.
В нашей жизни достаточно шума, давайте не будем создавать новую фанфару вещей, которые кричат о внимании, пока это требуется в другом месте.