форматирование кода в webstorm
Топ-10 полезных сочетаний клавиш WebStorm
WebStorm позволяет сэкономить массу времени на часто повторяющихся действиях. Почти для всех таких действий существуют сочетания клавиш. Запомнить все эти сочетания невозможно, но в этом и нет необходимости. Предлагаем вам для начала освоить основные из них, и вы сразу увидите, насколько быстрее и эффективнее вы будете работать.
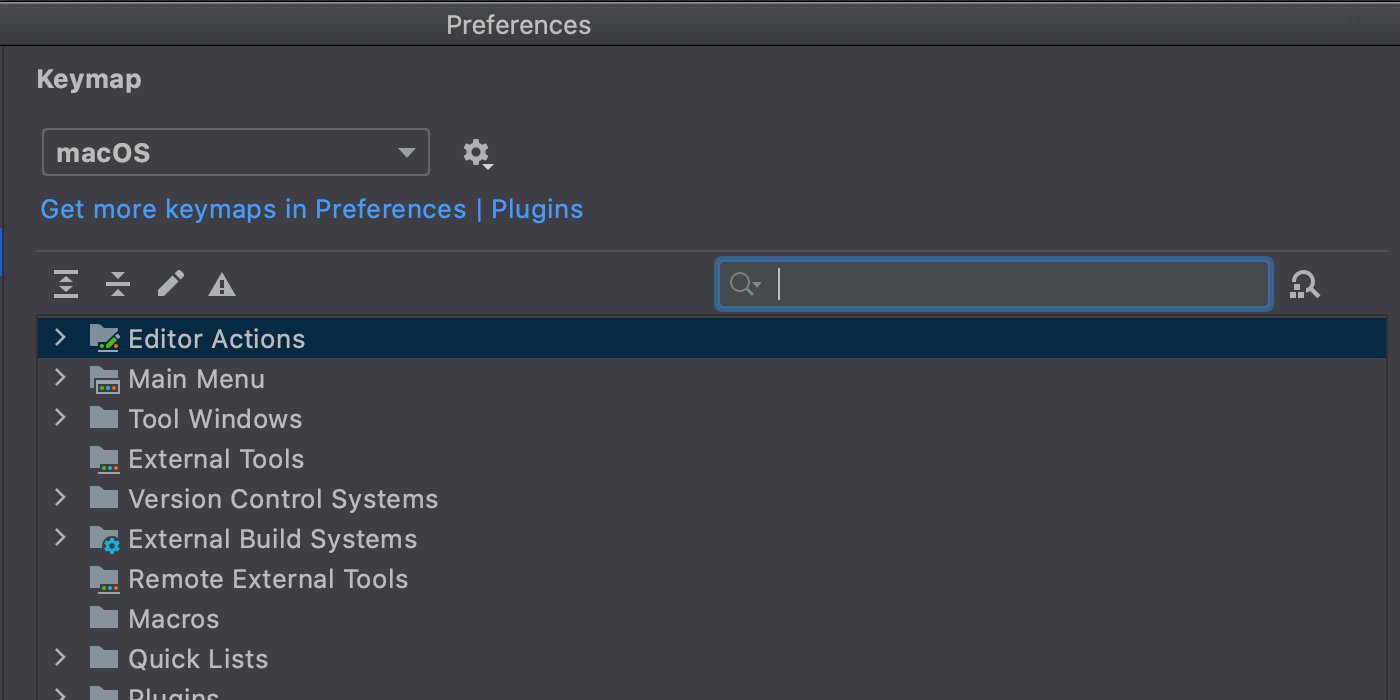
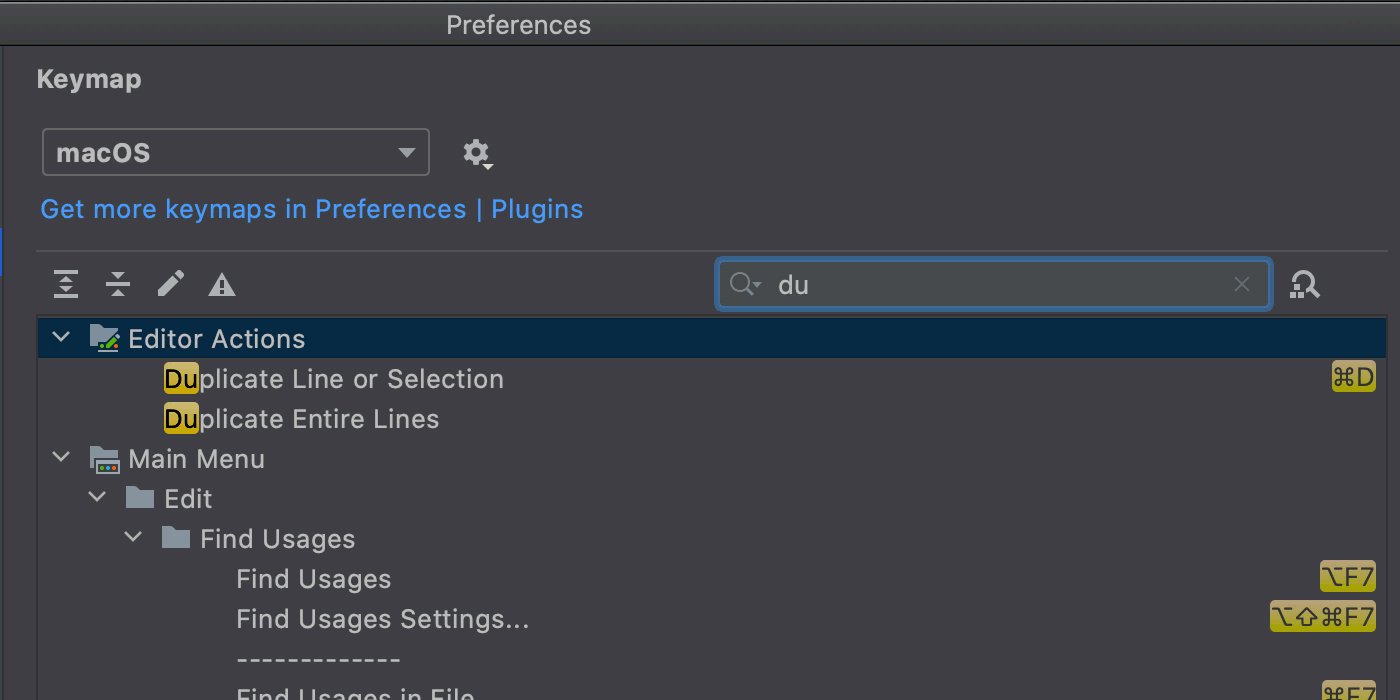
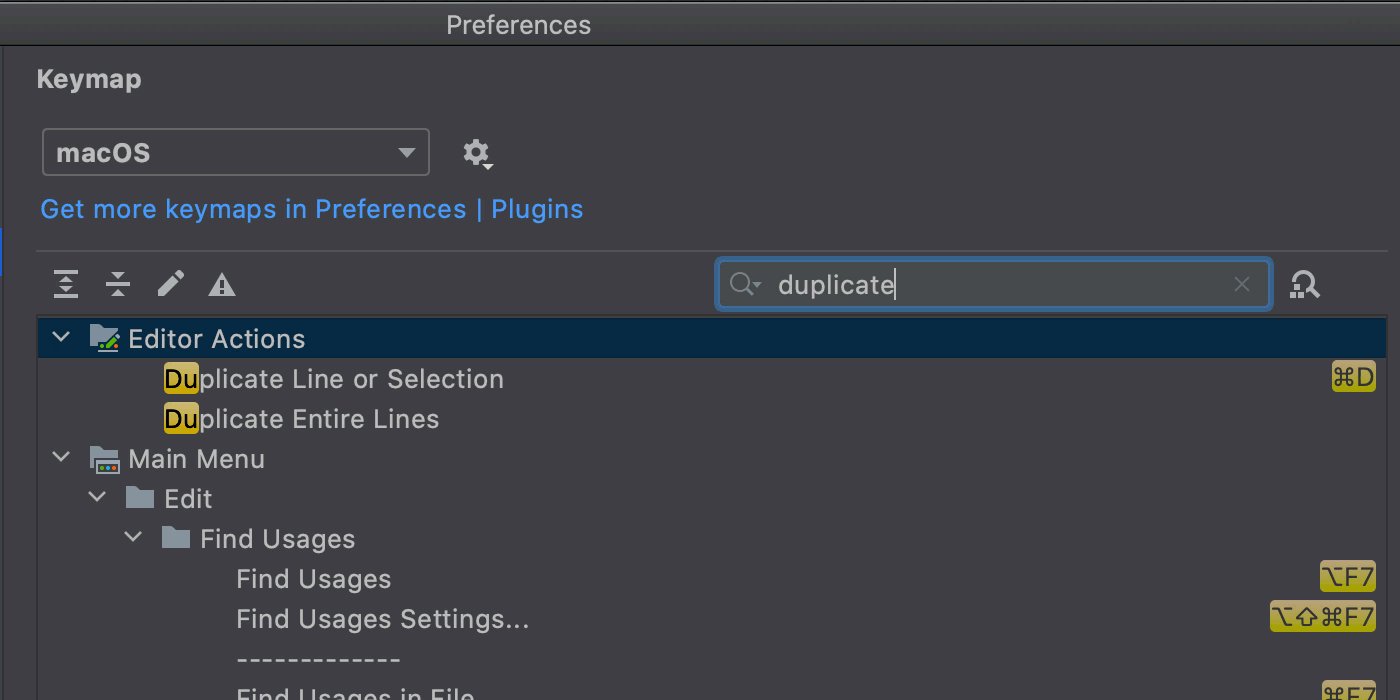
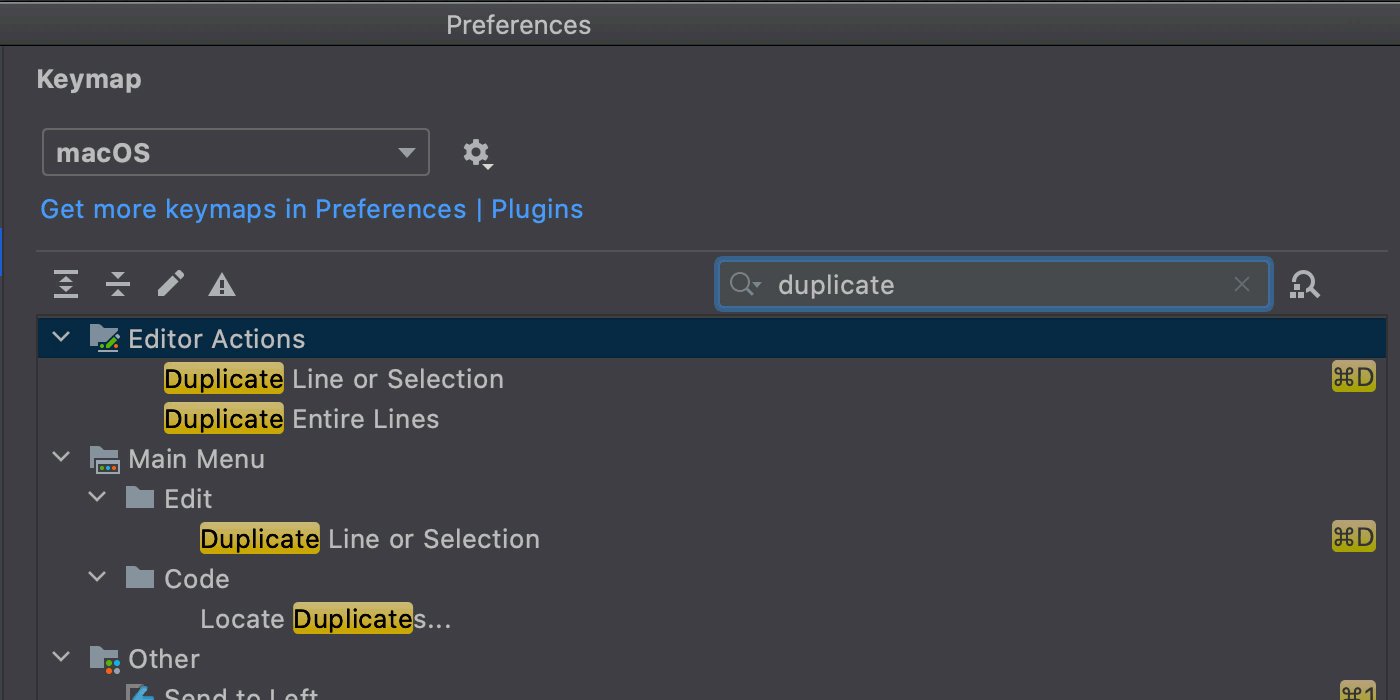
Все приведенные здесь сочетания клавиш — стандартные для macOS и Windows / Linux. Настроить удобные для вас сочетания клавиш можно в Preferences / Settings | Keymap.
Search Everywhere (поиск повсюду): ⇧⇧ / Shift+Shift
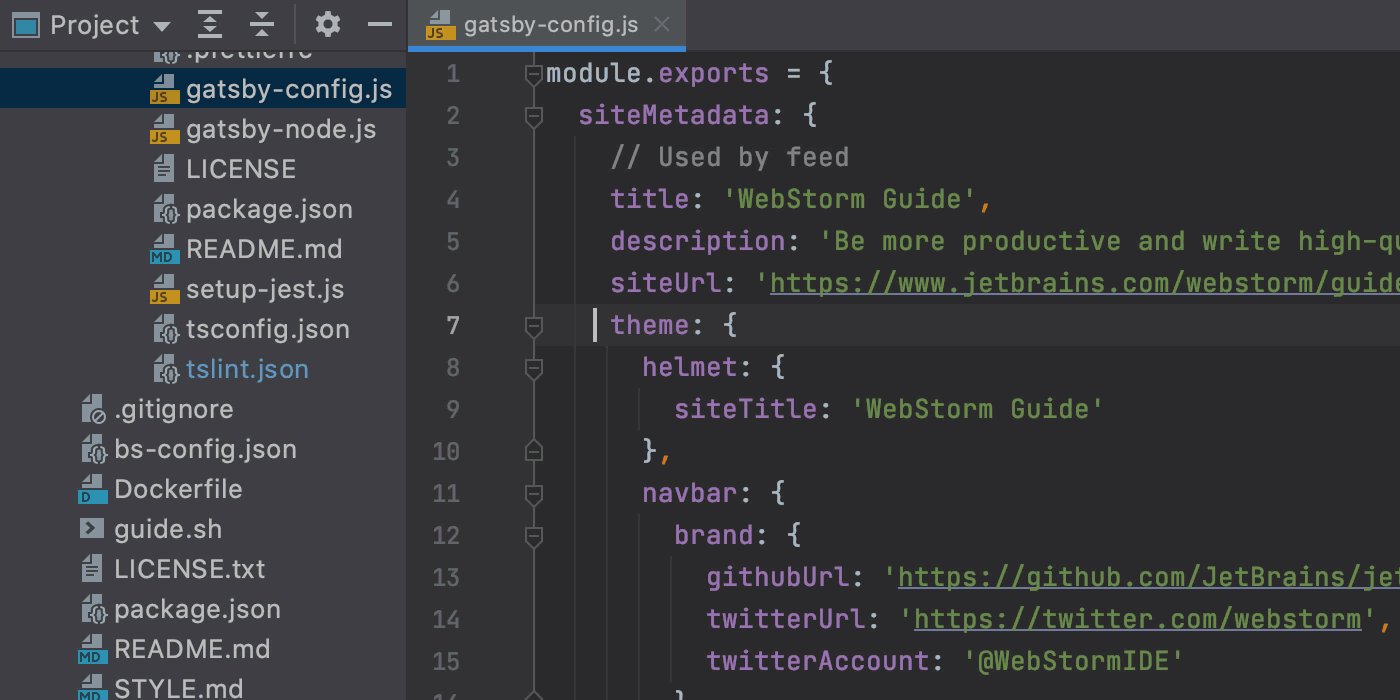
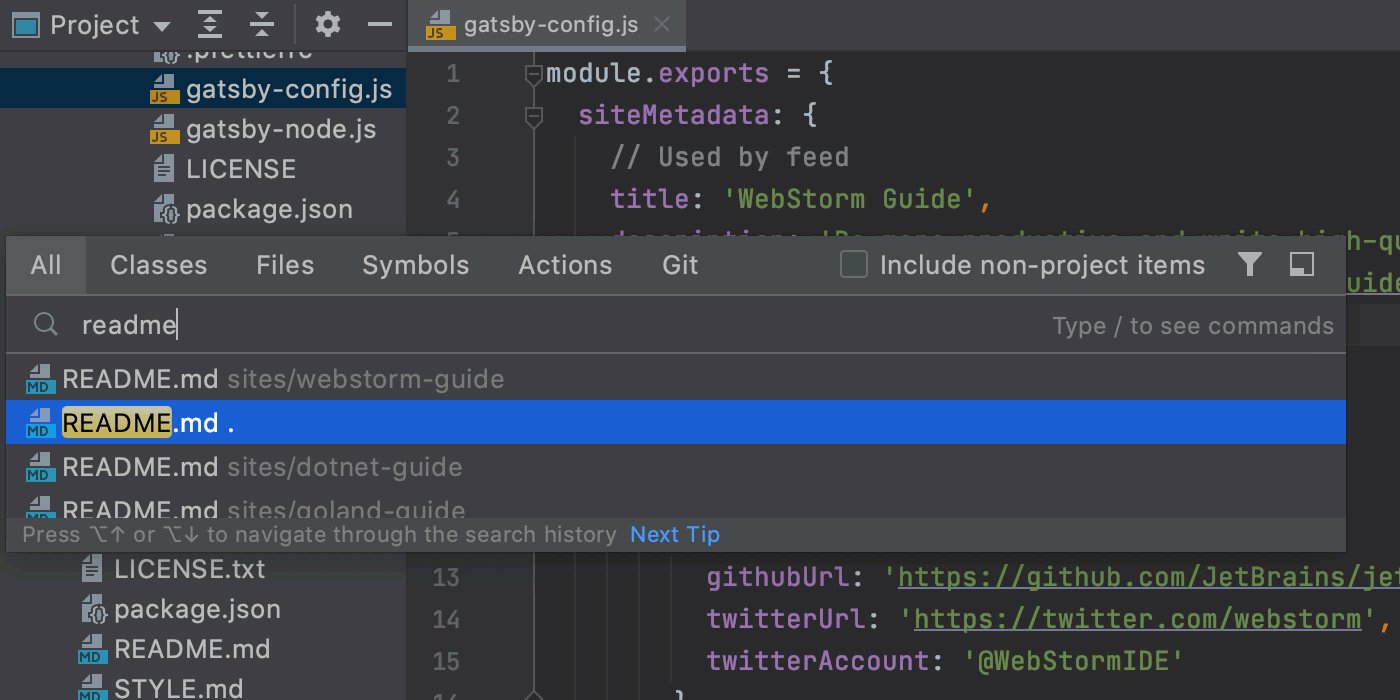
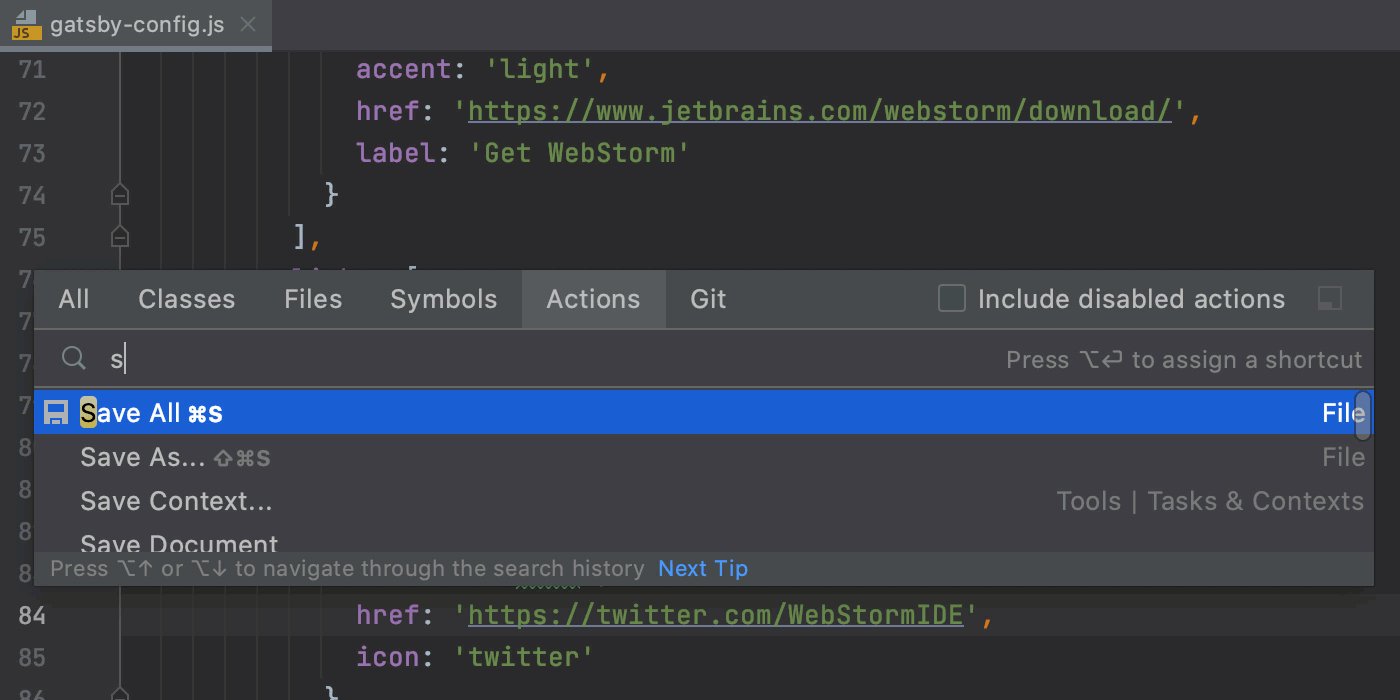
Если бы вы спросили нас, какое сочетание клавиш из этой статьи пригодится вам больше других, то мы бы назвали Search Everywhere. Как следует из его названия, оно позволяет искать любые файлы, действия, классы или символы по всему проекту. Все результаты поиска отображаются в одном месте.
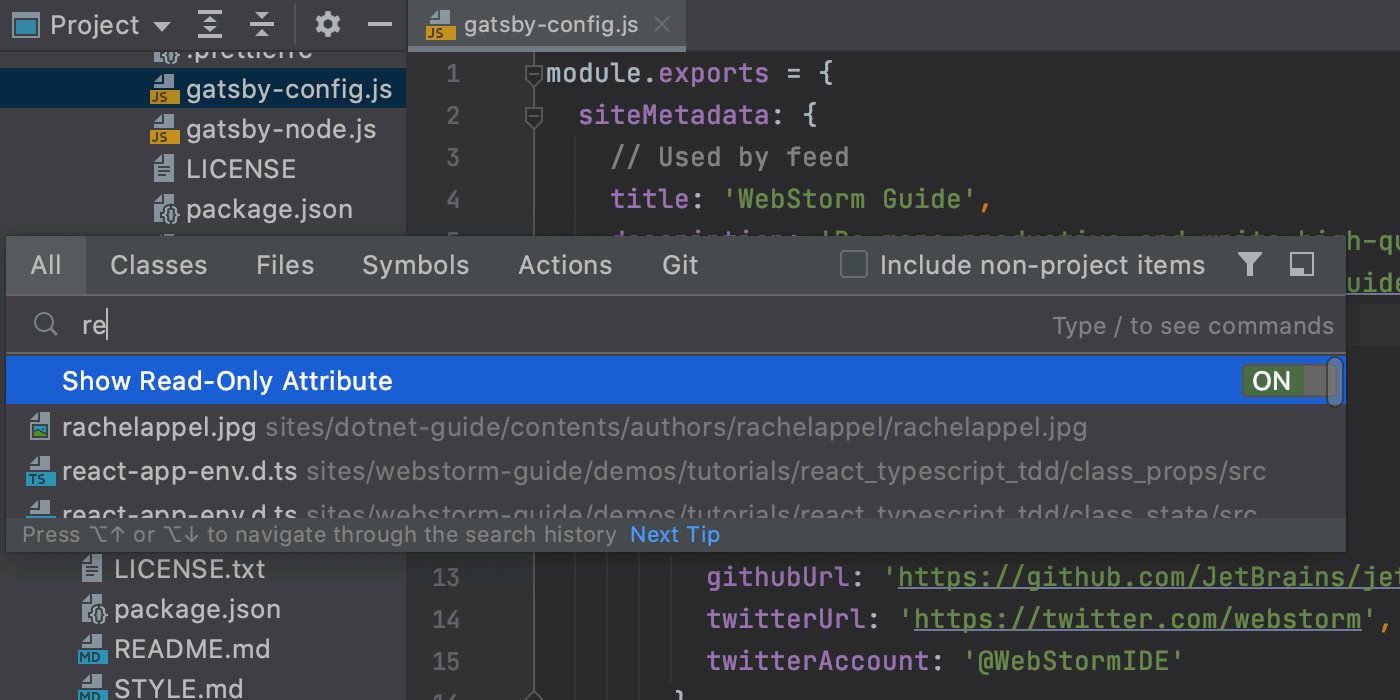
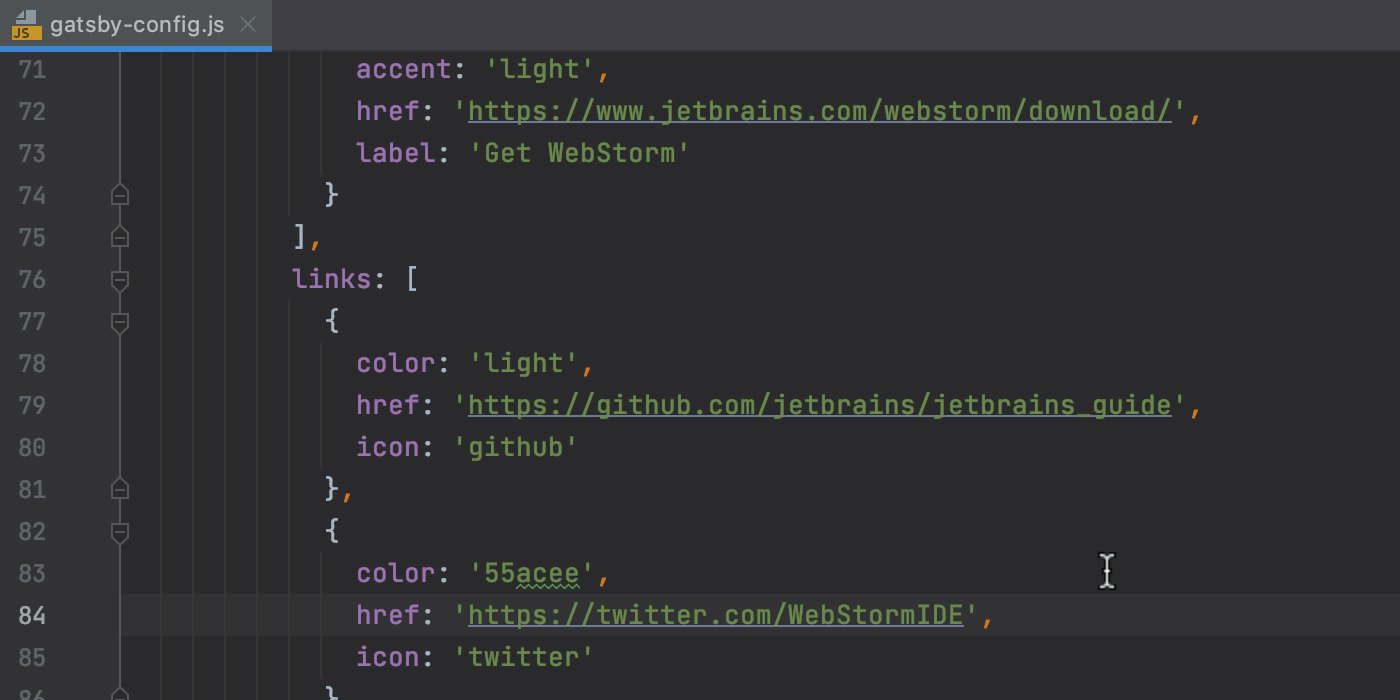
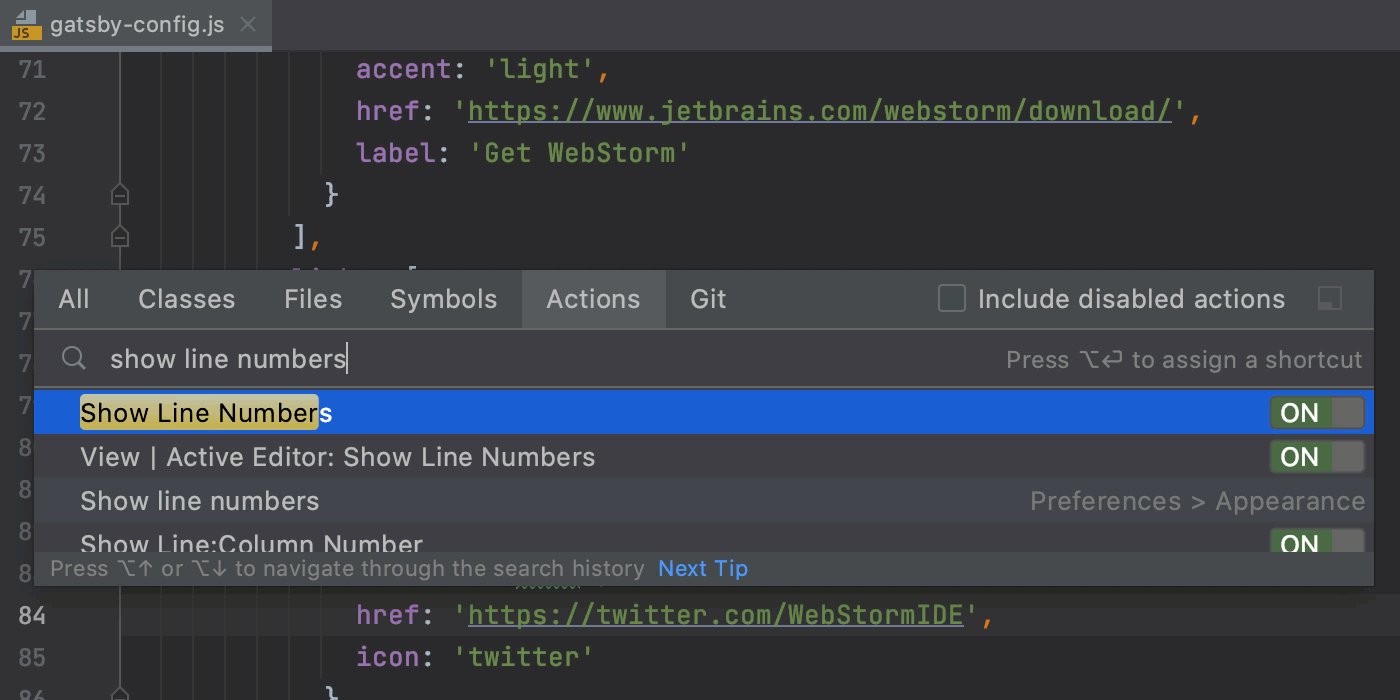
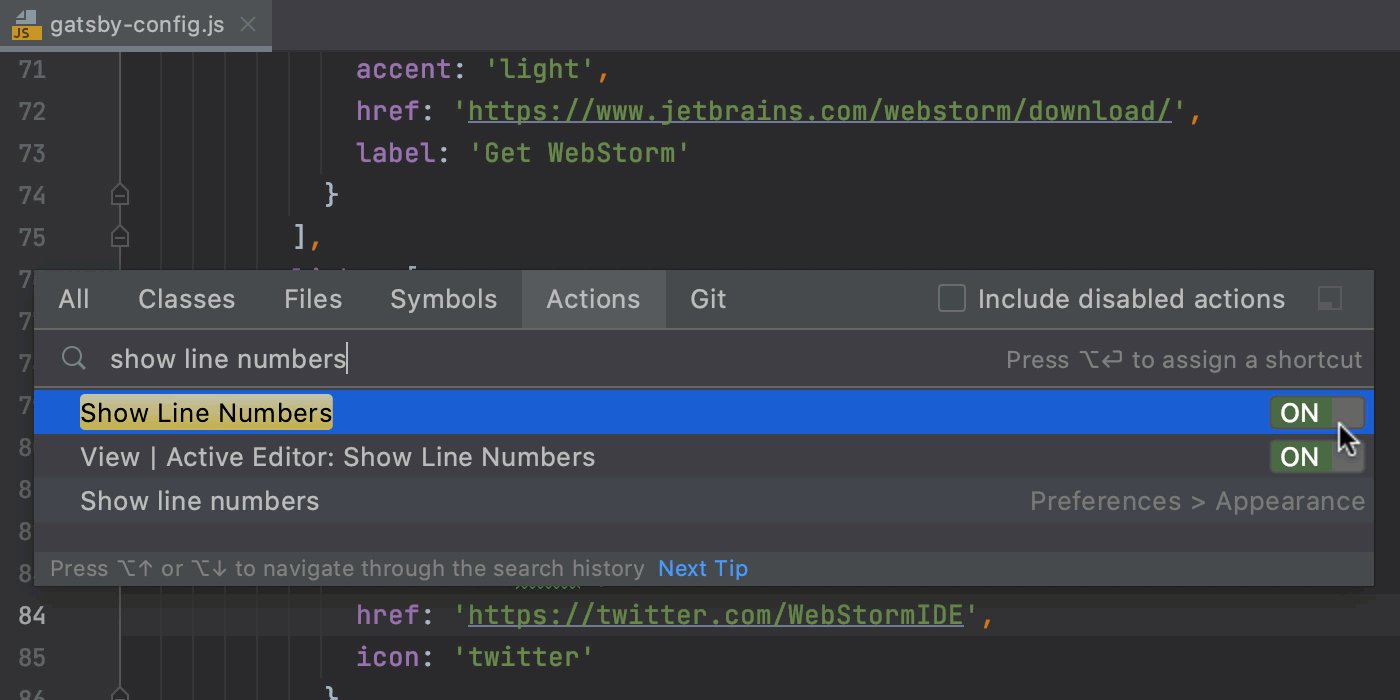
Чтобы ограничить область поиска, перейдите на нужную вкладку или нажмите ⇥ / Tab. Кроме того, как показано на анимированном изображении ниже, прямо во всплывающем окне можно включить или отключить некоторые действия.
Show Context Actions (показать контекстные действия): ⌥↵ / Alt+Enter
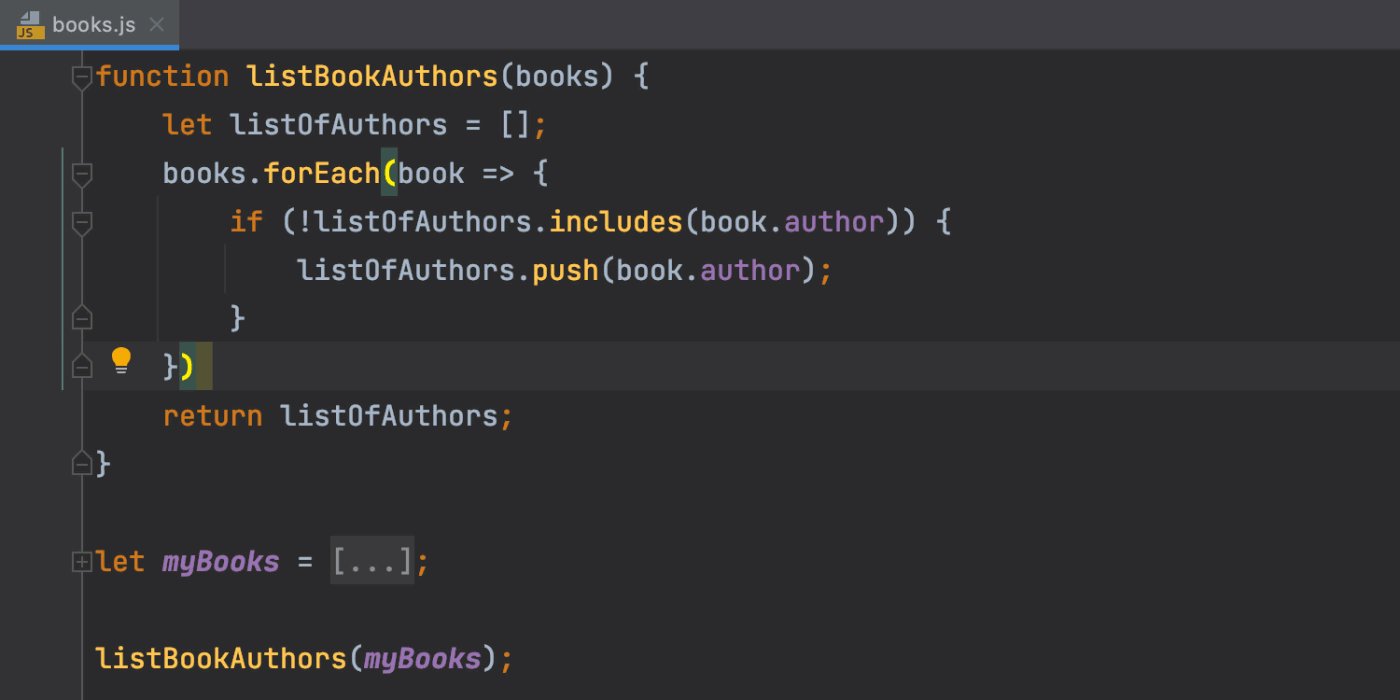
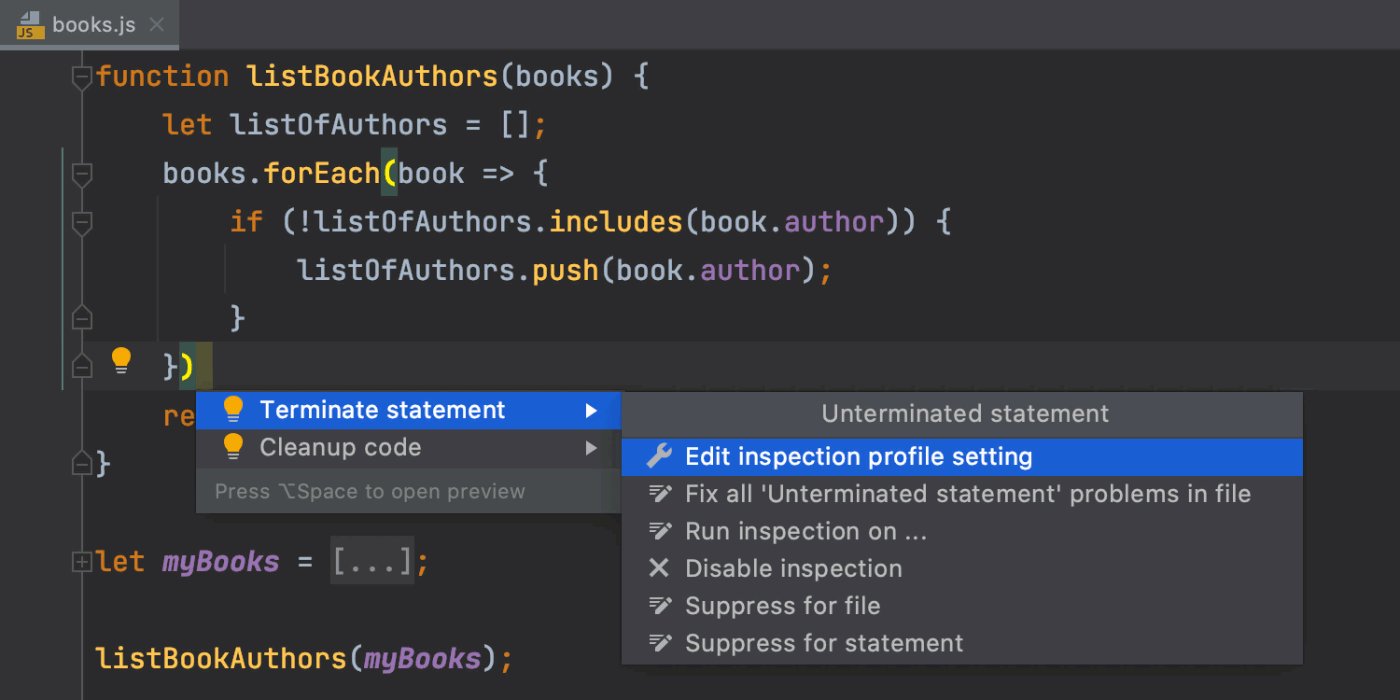
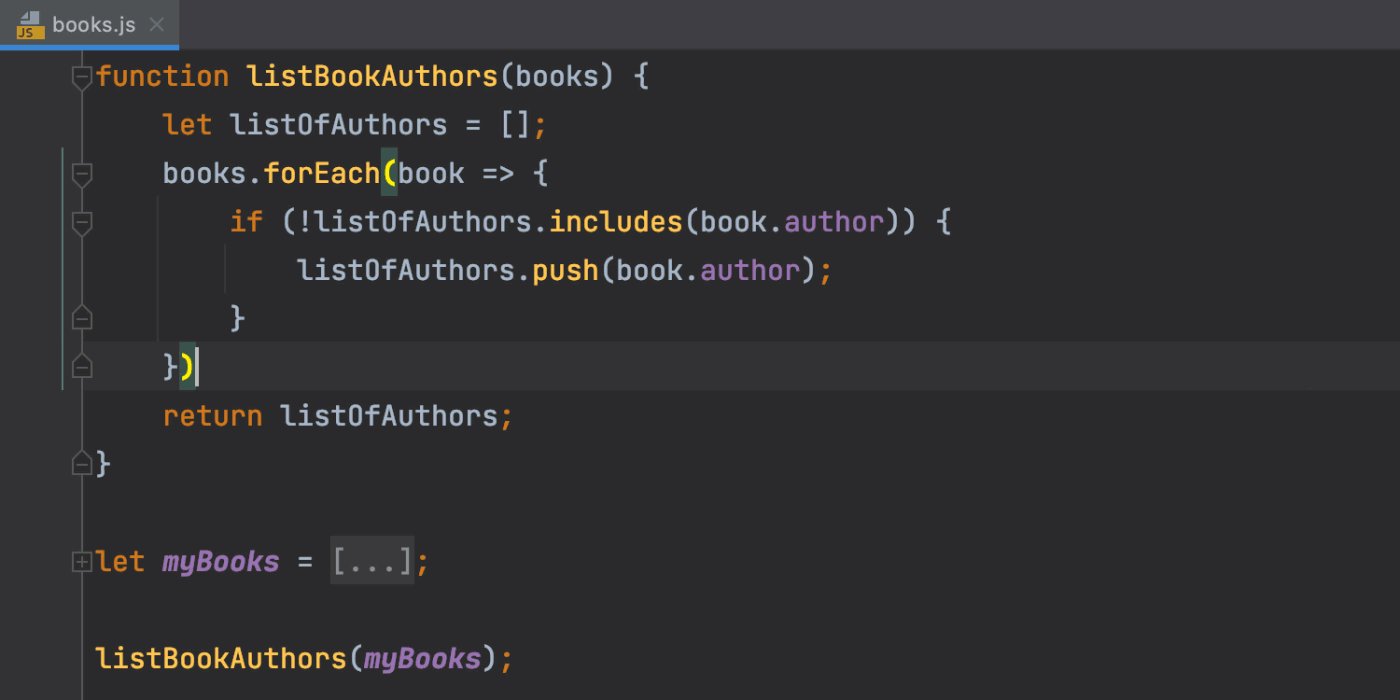
WebStorm предлагает множество intention-действий, позволяющих быстро применять исправления, генерировать код и менять настройки проекта. Если код подчеркнут волнистой линией или в редакторе WebStorm появилась лампочка, можно щелкнуть по этой лампочке или переместить курсор на подчеркнутый код и нажать ⌥↵ / Alt+Enter — IDE покажет перечень доступных контекстных действий.
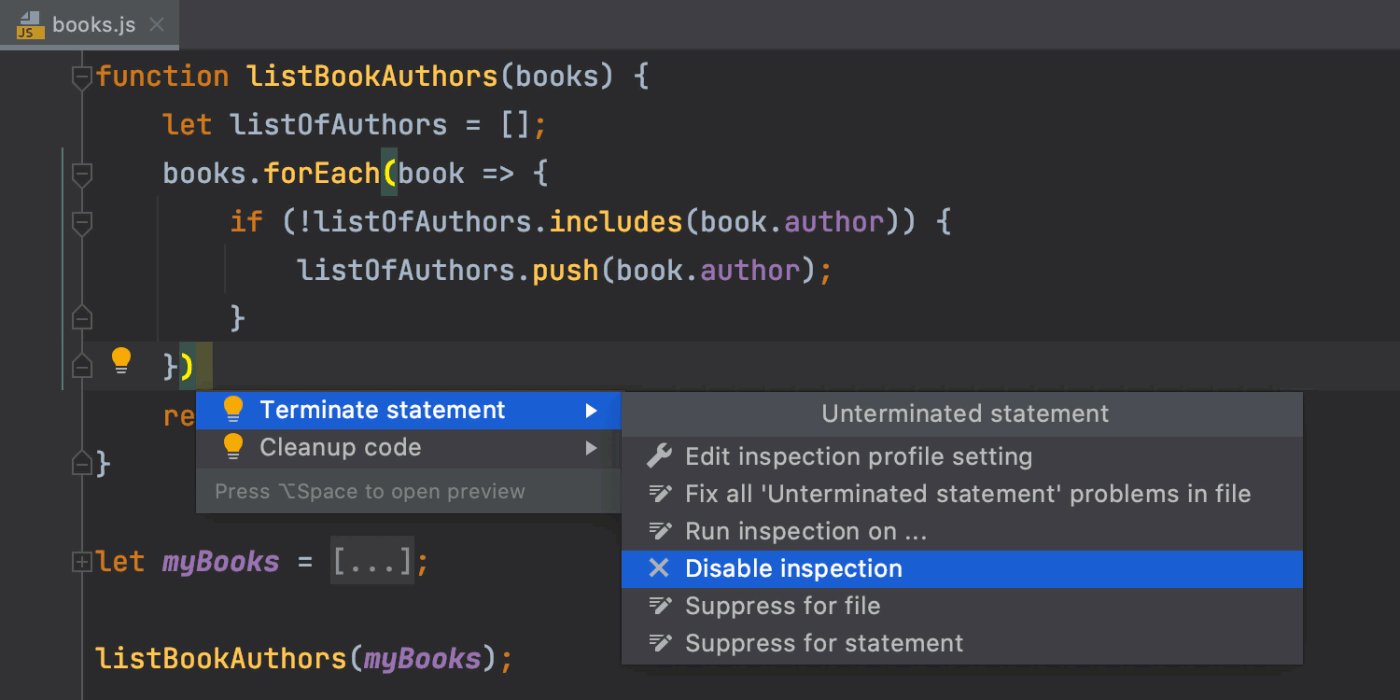
А как быть, если вы не хотите использовать какое-то действие или видеть предупреждения? Переместите курсор на код, нажмите ⌥↵ / Alt+Enter, а затем щелкните по стрелке рядом с инспекцией, которая вам не нужна, и отключите ее. Инспекция будет отключена во всем проекте.
Подробнее об инспекциях и о том, что с ними можно сделать, — на этой странице.
Refactor This (рефакторинг кода): ⌃T / Ctrl+Alt+Shift+T
Как и другие IDE JetBrains, WebStorm предлагает широкие возможности рефакторинга. Чтобы быстро перейти к списку доступных рефакторингов выбранного кода, нажмите ⌃T / Ctrl+Alt+Shift+T.
Go to Declaration (переход к объявлению): ⌘B or ⌘+Click / Ctrl+B or Ctrl+Click
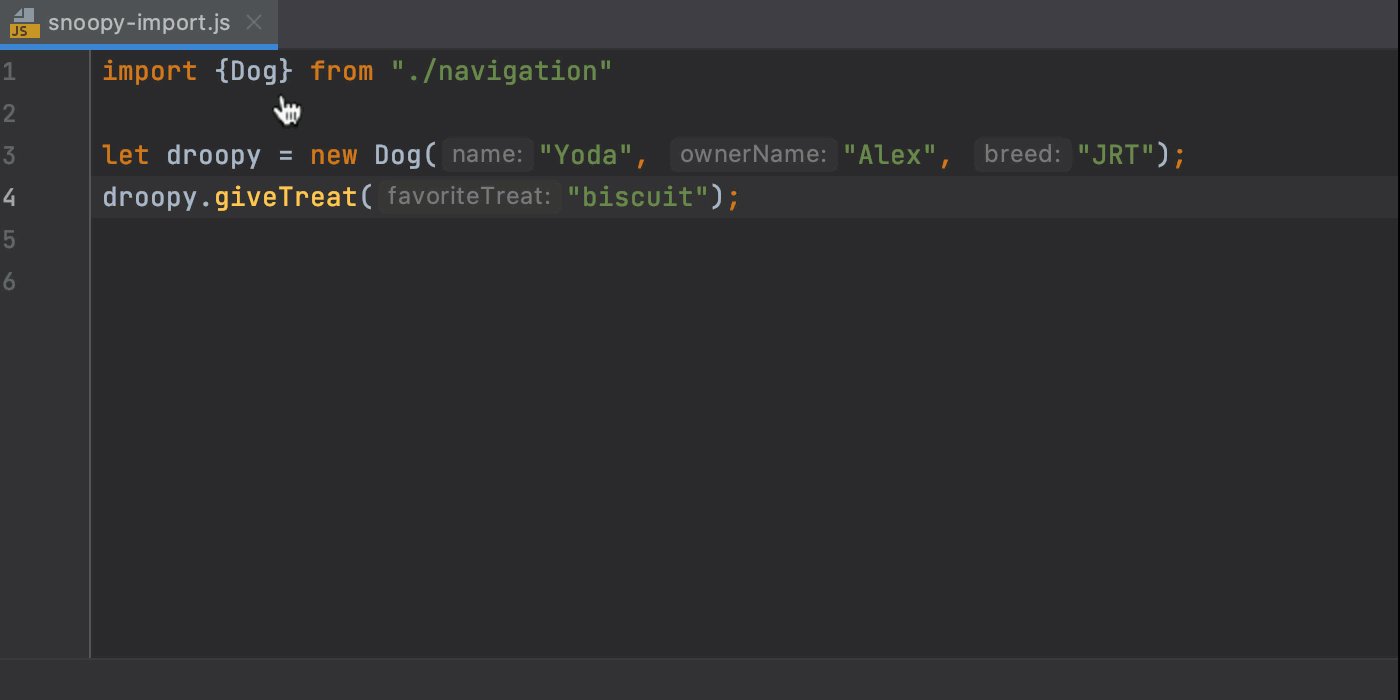
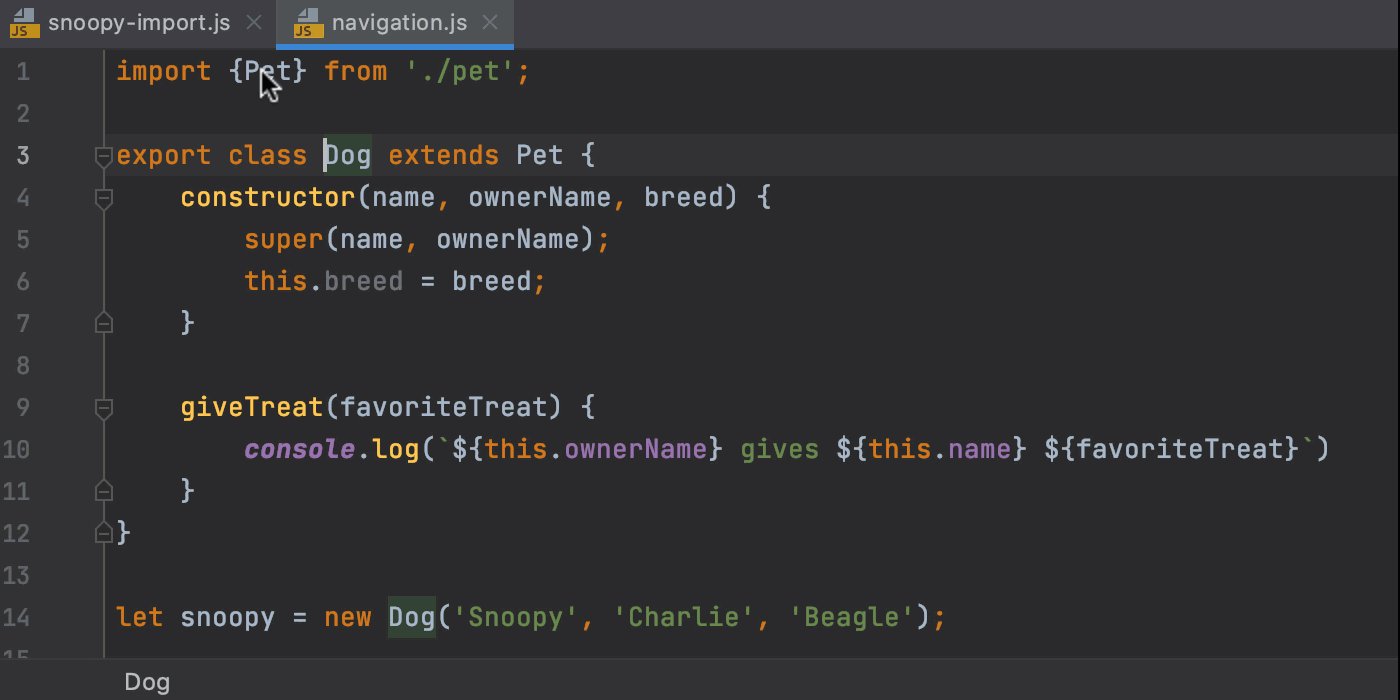
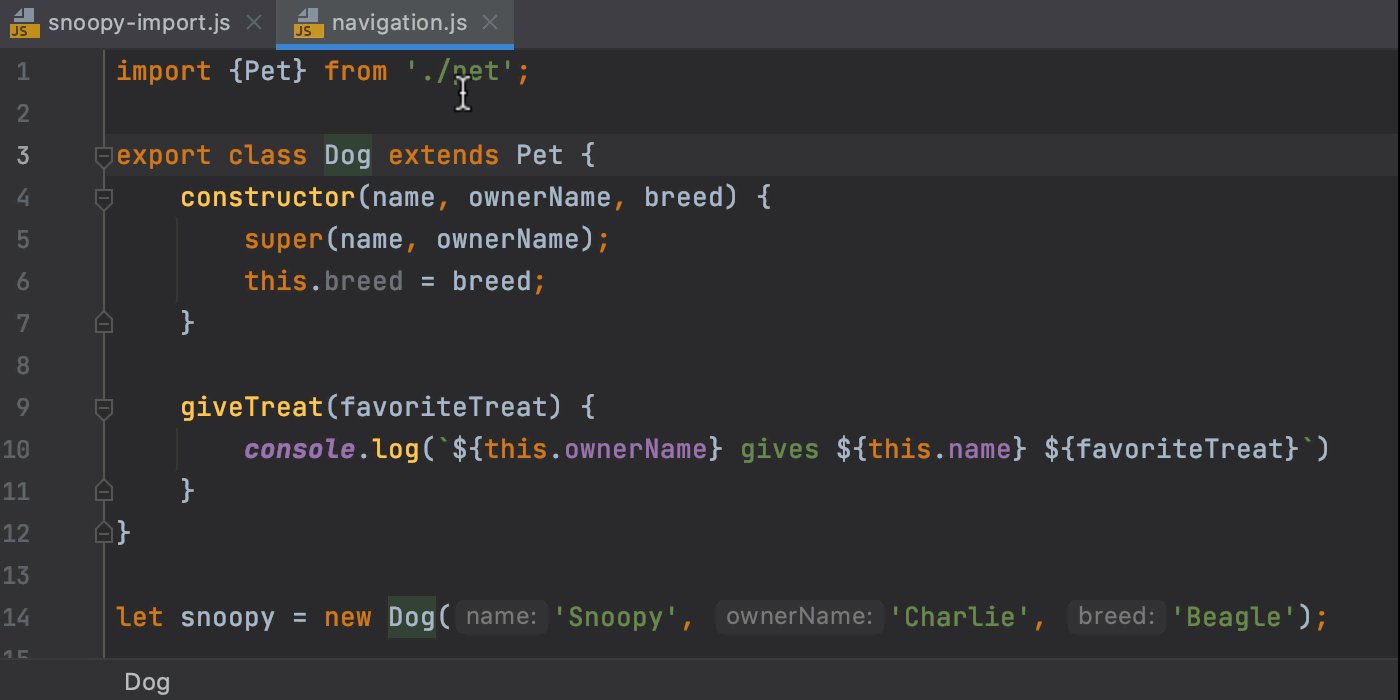
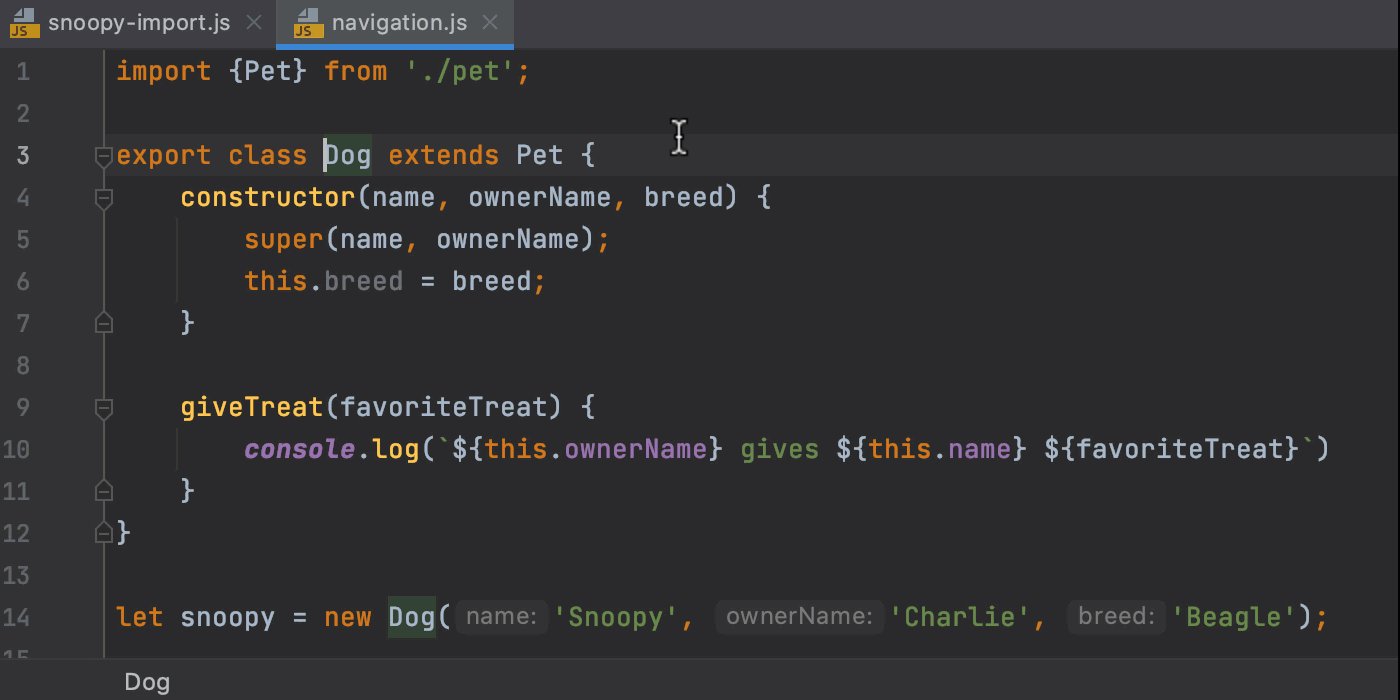
WebStorm позволяет мгновенно перейти к объявлению символа: просто нажмите ⌘ или Ctrl и щелкните на символ. Можно также поместить на него курсор и нажать ⌘B / Ctrl+B. Кроме того, это сочетание клавиш позволяет перейти к файлу, на который есть ссылка, или импортированному модулю.
Если WebStorm обнаруживает несколько возможных объявлений функции, вам будет предложено выбрать нужное из раскрывающегося списка.
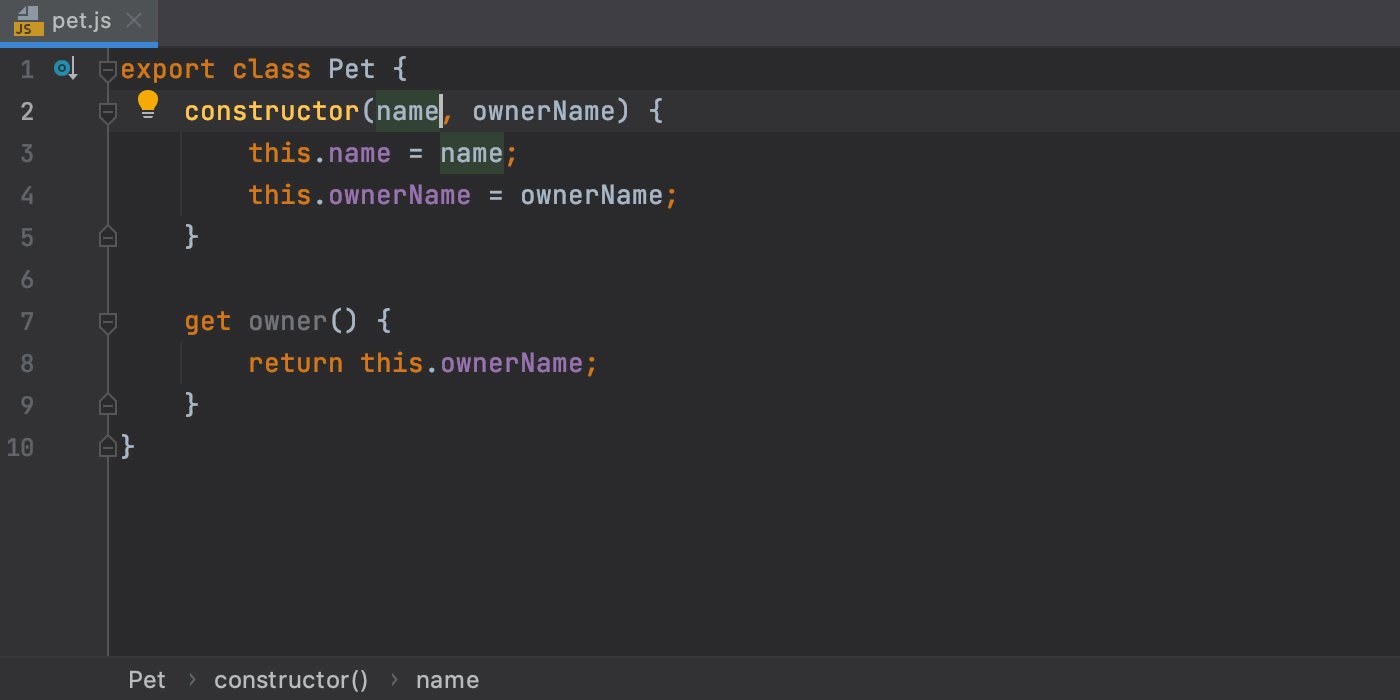
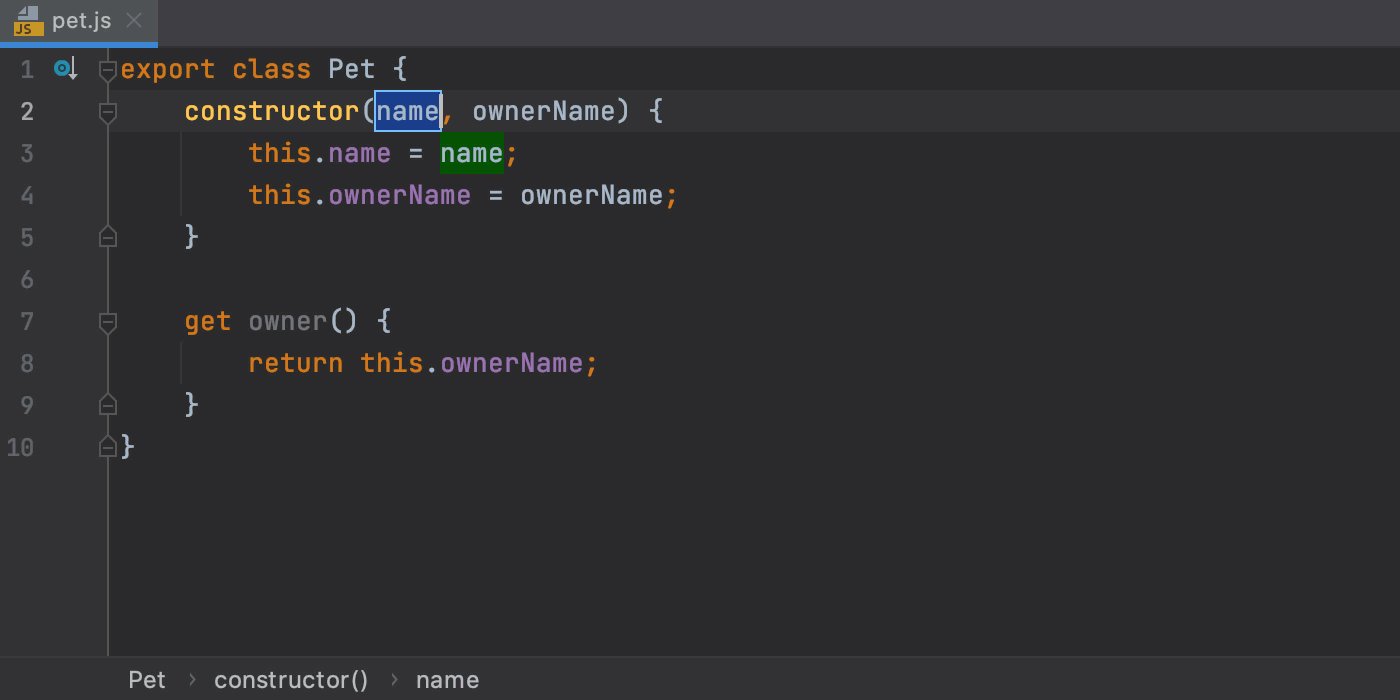
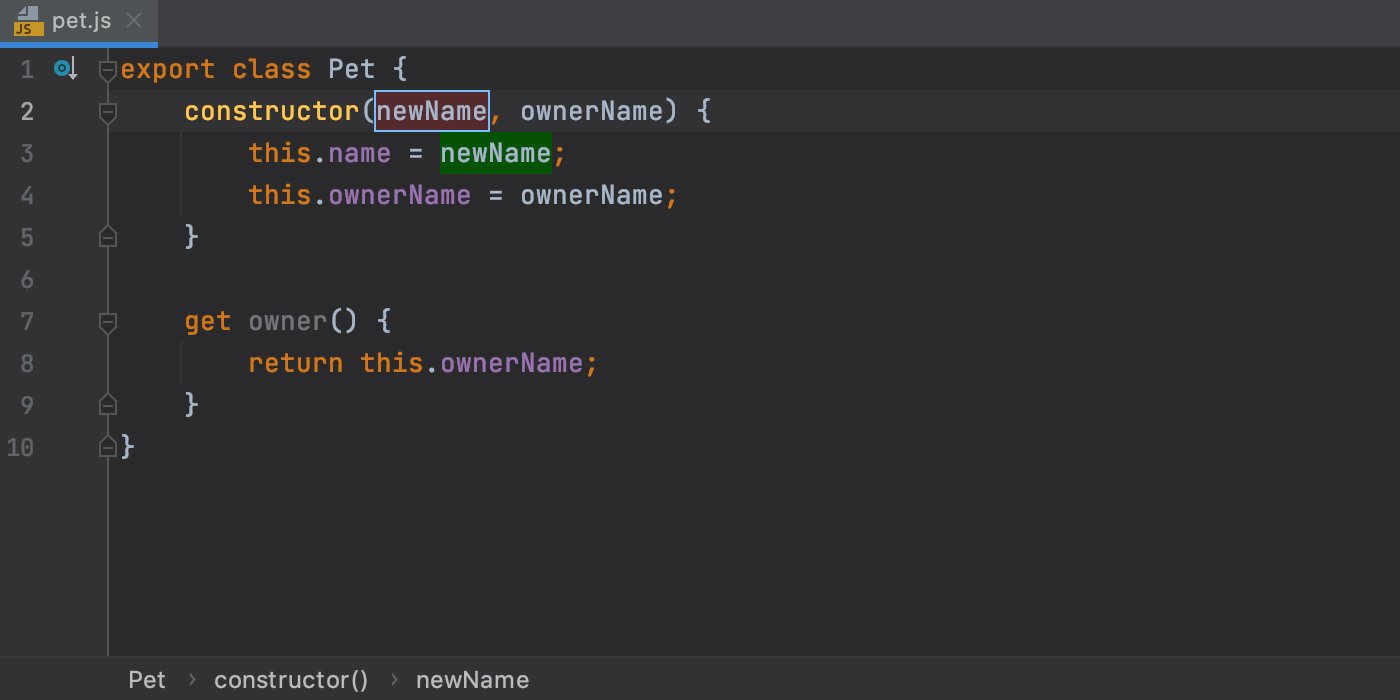
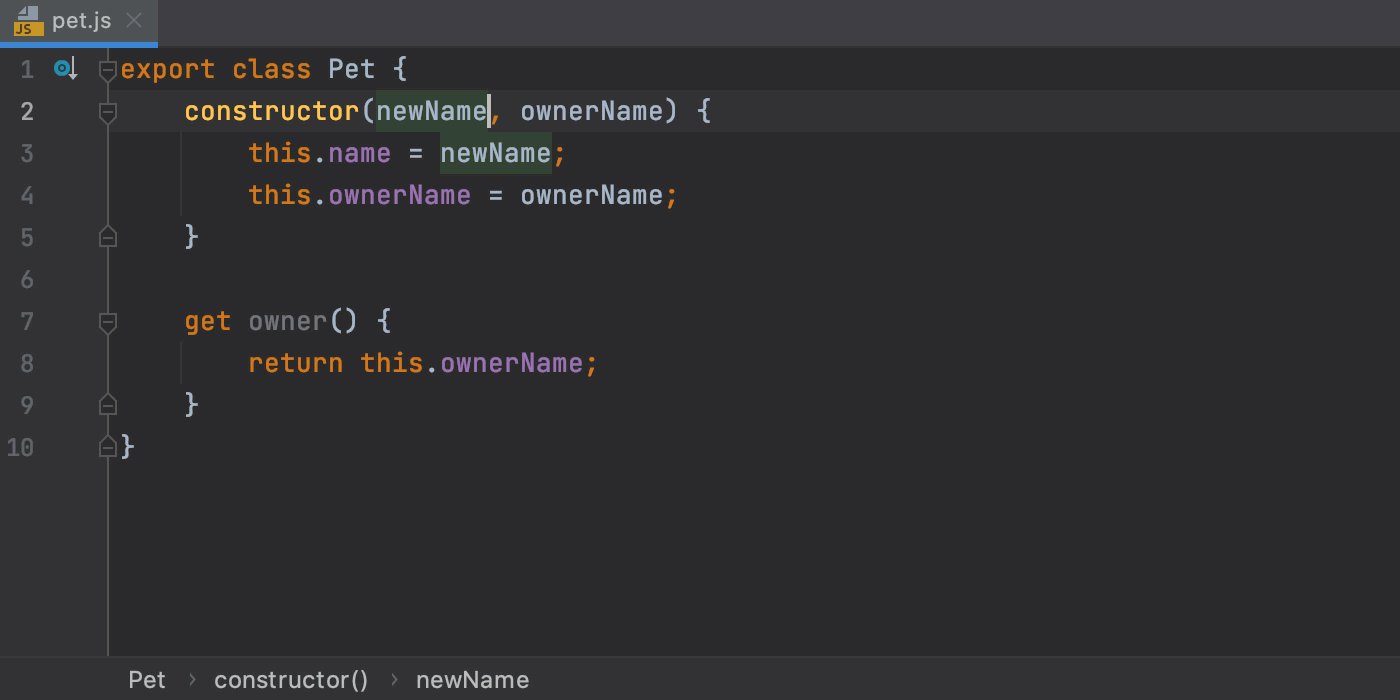
Code completion with replace (автодополнение кода с заменой): ⇥ / Tab
Когда вы начинаете вводить код в WebStorm, автоматически появляется всплывающее окно автодополнения. Чтобы выбрать один из предложенных вариантов, можно просто нажать ↵ / Enter. Но если вы хотите заменить один вариант на другой, нажмите ⇥ / Tab, и вместо подставленного элемента появится выбранный.
Extend Selection (расширение области выделения): ⌥↑ / Ctrl+W
Действие Extend Selection позволяет быстро расширить область выделения, не используя мышь. Чтобы снова сузить область, используйте сочетание клавиш ⌥↓ / Shift+Ctrl+W.
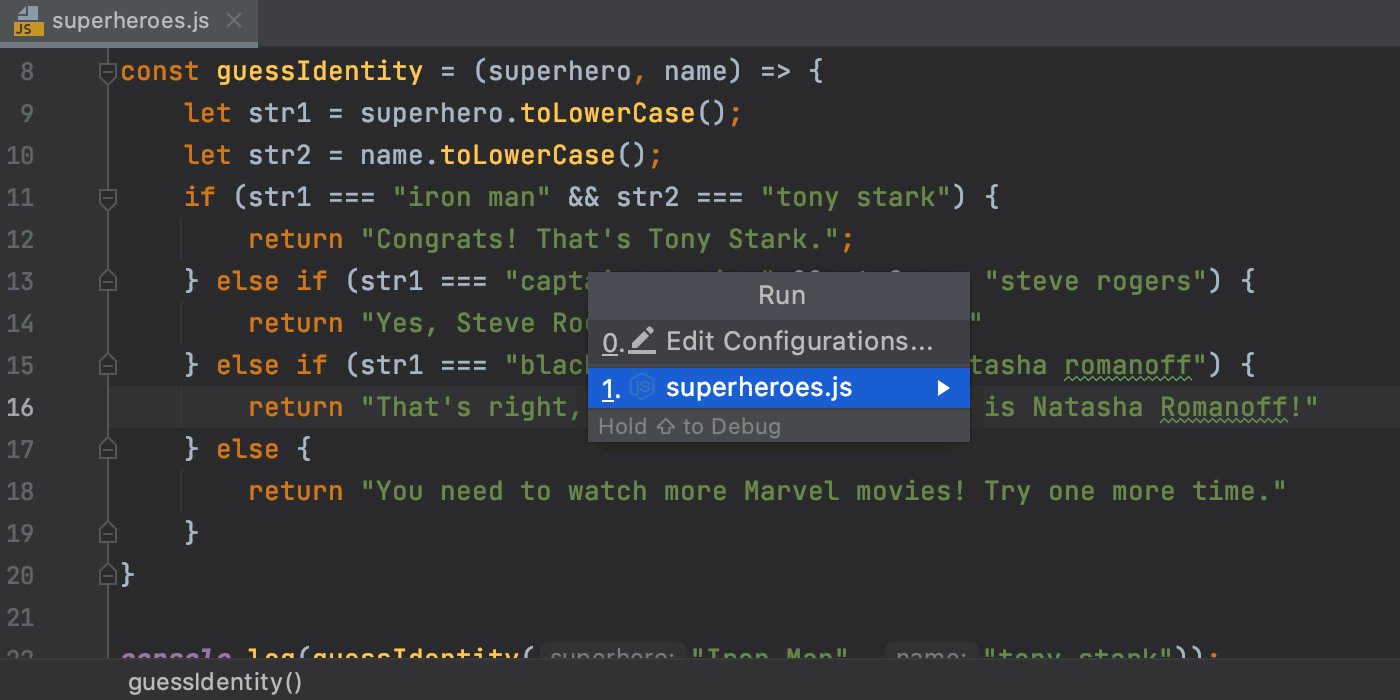
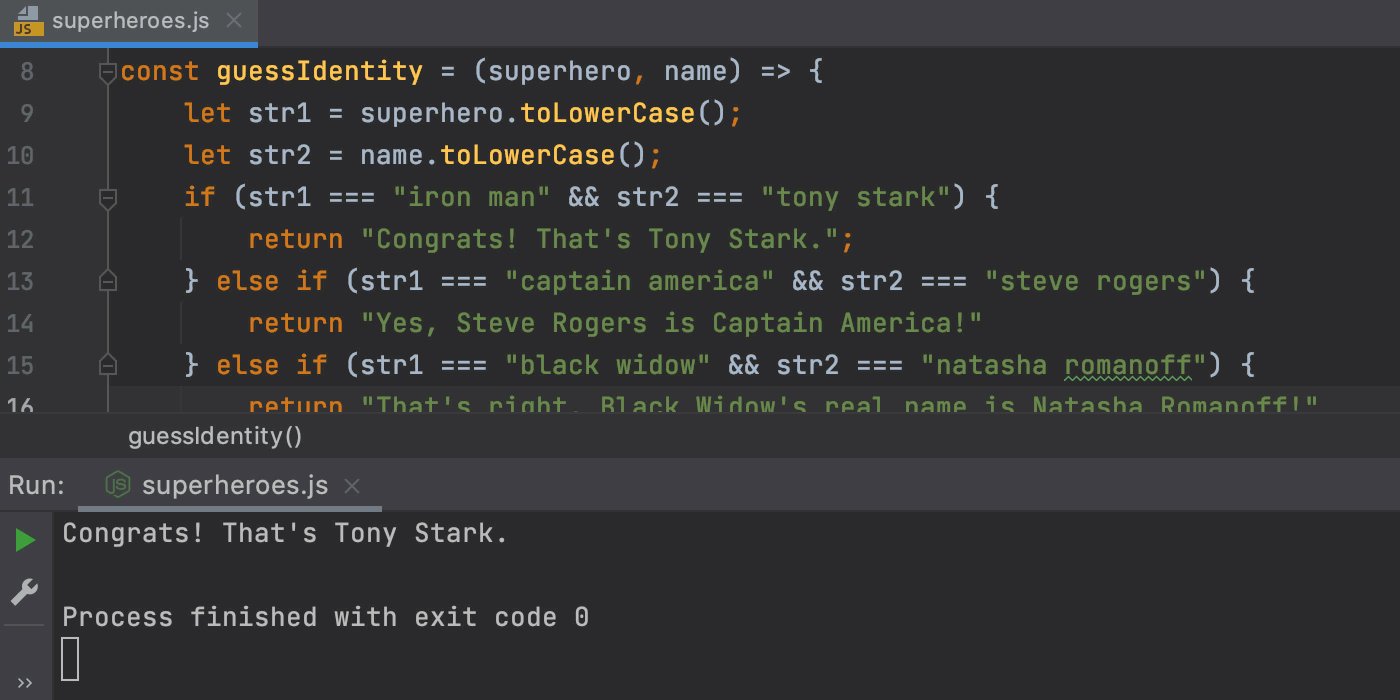
Run (запуск): ⌃⌥R / Alt+Shift+F10
Самый просто способ запустить одну из конфигураций запуска проекта — нажать ⌃⌥R в macOS или Alt+Shift+F10 в Windows/Linux и выбрать нужную конфигурацию во всплывающем окне.
Подсказка: чтобы начать отладку, не запуская конфигурацию, выберите из списка конфигурацию запуска и, удерживая ⇧ / Shift, нажмите ↵ / Enter.
Expand Live Template (развернуть шаблон Live Template): ⇥ / Tab
Шаблоны Live Template экономят массу времени. Наберите короткое сокращение и нажмите ⇥ / Tab, чтобы развернуть его в код. Кроме того, WebStorm поддерживает аббревиатуры Emmet для HTML и CSS — их тоже можно развернуть с помощью сочетания клавиш ⇥ / Tab.
Чтобы перейти в шаблоне от одного заполнителя переменной к другому, еще раз нажмите ⇥ / Tab.
WebStorm включает в себя большую коллекцию шаблонов Live Template, в том числе постфиксные шаблоны. Вы также можете добавить собственные пользовательские шаблоны. Подробнее о работе с шаблонами Live Template — в этой статье в блоге.
Multiple carets (несколько курсоров): ⌥+Click / Alt+Click
Очень популярная возможность использования нескольких курсоров есть и в WebStorm. Чтобы добавить или удалить дополнительные курсоры, нажмите и удерживайте ⌥ / Alt, а затем щелкните там, куда нужно поместить следующий курсор, чтобы эти места можно было редактировать одновременно.
Подробнее о работе с несколькими курсорами — в нашей документации.
Scratch File (вспомогательный файл): ⇧⌘N / Ctrl+Alt+Shift+Insert
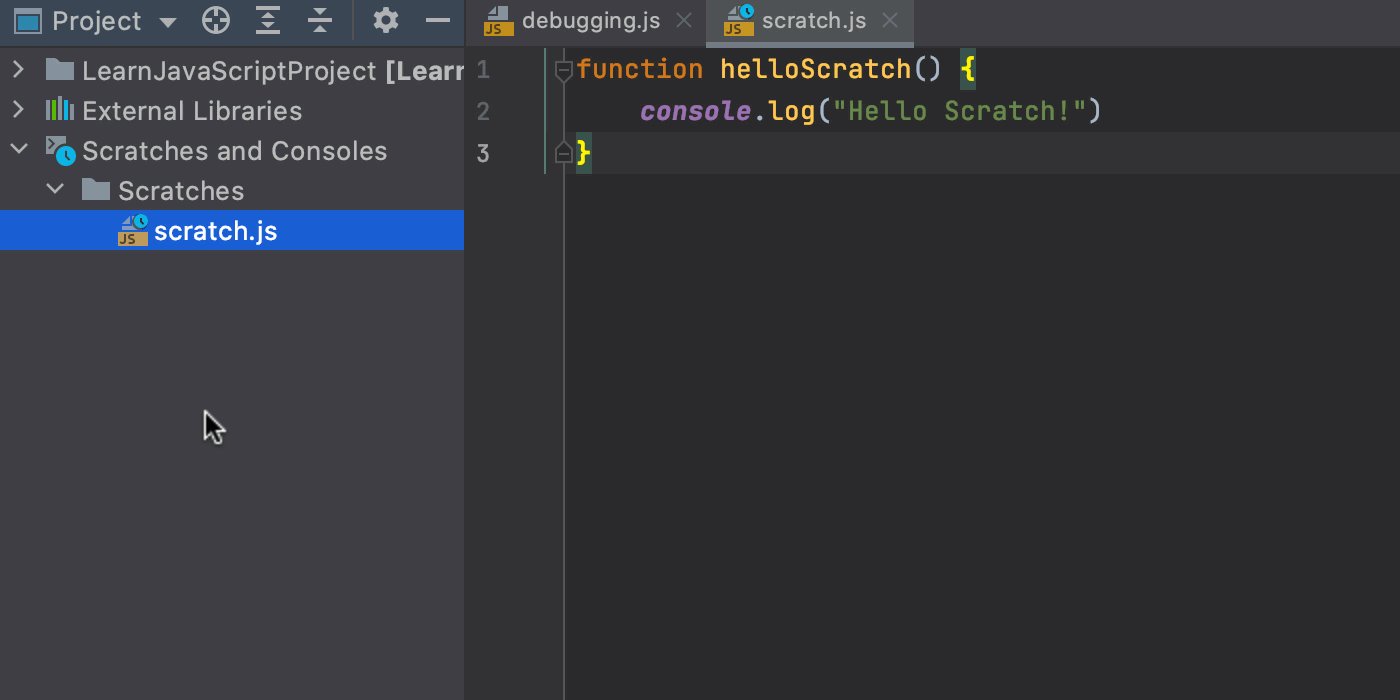
Вспомогательные файлы (scratch files) позволяют быстро создавать образцы кода или делать заметки по ходу работы в IDE, не затрагивая рабочие файлы проекта. Вспомогательные файлы сохраняются в IDE и доступны из любого проекта.
Другие сочетания клавиш
Интересно, что еще есть в запасе у WebStorm? О других сочетаниях клавиш можно узнать из списка горячих клавиш, доступного из главного меню IDE — Help | Keymap Reference, — или на нашем веб-сайте.
Можно также перейти в Preferences / Settings | Keymap или просто начать набирать имя действия во всплывающем окне Search Everywhere.
Надеемся, что эти сочетания клавиш помогут вам сэкономить время. Какое сочетание ваше любимое? Расскажите об этом в комментариях!
Ваша команда WebStorm
The Drive to Develop
Configuring code style
If certain coding guidelines exist in a company, one has to follow these guidelines when creating source code. WebStorm helps you maintain the required code style.
Code styles are defined at the project level and at the IDE level (global).
At the project level, settings are grouped under the Project scheme, which is predefined and is marked in bold. The Project style scheme is applied to the current project only.
You can copy the Project scheme to the IDE level, using the Copy to IDE command.
At the IDE level, settings are grouped under the predefined Default scheme (marked in bold), and any other scheme created by the user by the Duplicate command (marked as plain text). Global settings are used when the user doesn’t want to keep code style settings with the project and share them.
You can copy the IDE scheme to the current project, using the Copy to Project command.
Configure code style for a language
Select the language-specific settings page.
Choose the code style Scheme to be used as a base for your custom code style for the selected language.
Browse through the tabs of the selected language page, and configure code style preferences for it.
Copy code style settings from other languages
For most of the supported languages, you can copy code style settings from other languages or frameworks.
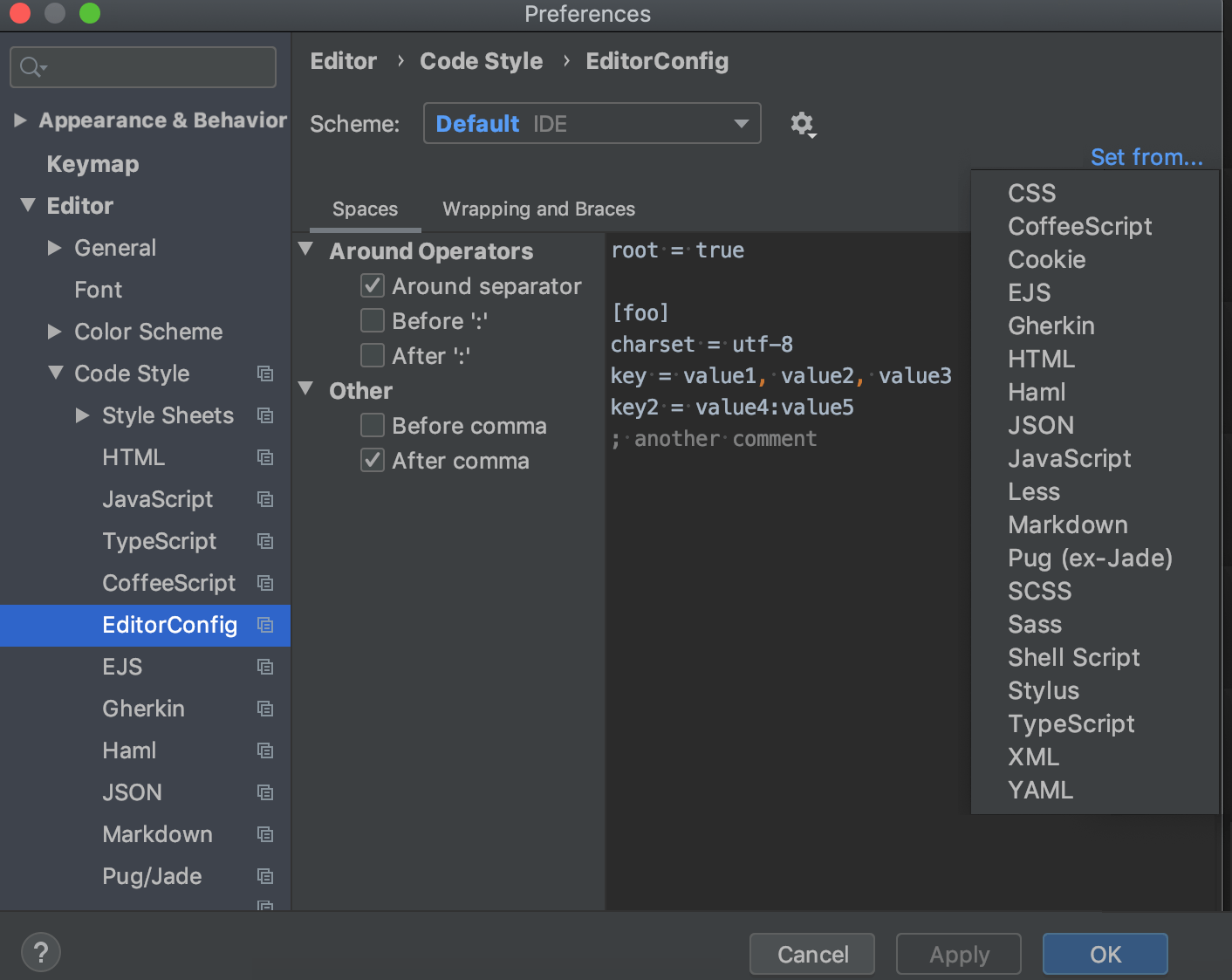
Select the language-specific settings page.
Click Set From in the upper-right corner.
The link is shown for those languages only, where defining settings on the base of other languages is applicable.
From the list that appears, select the language to copy the code style from.
Manage code style on a directory level with EditorConfig
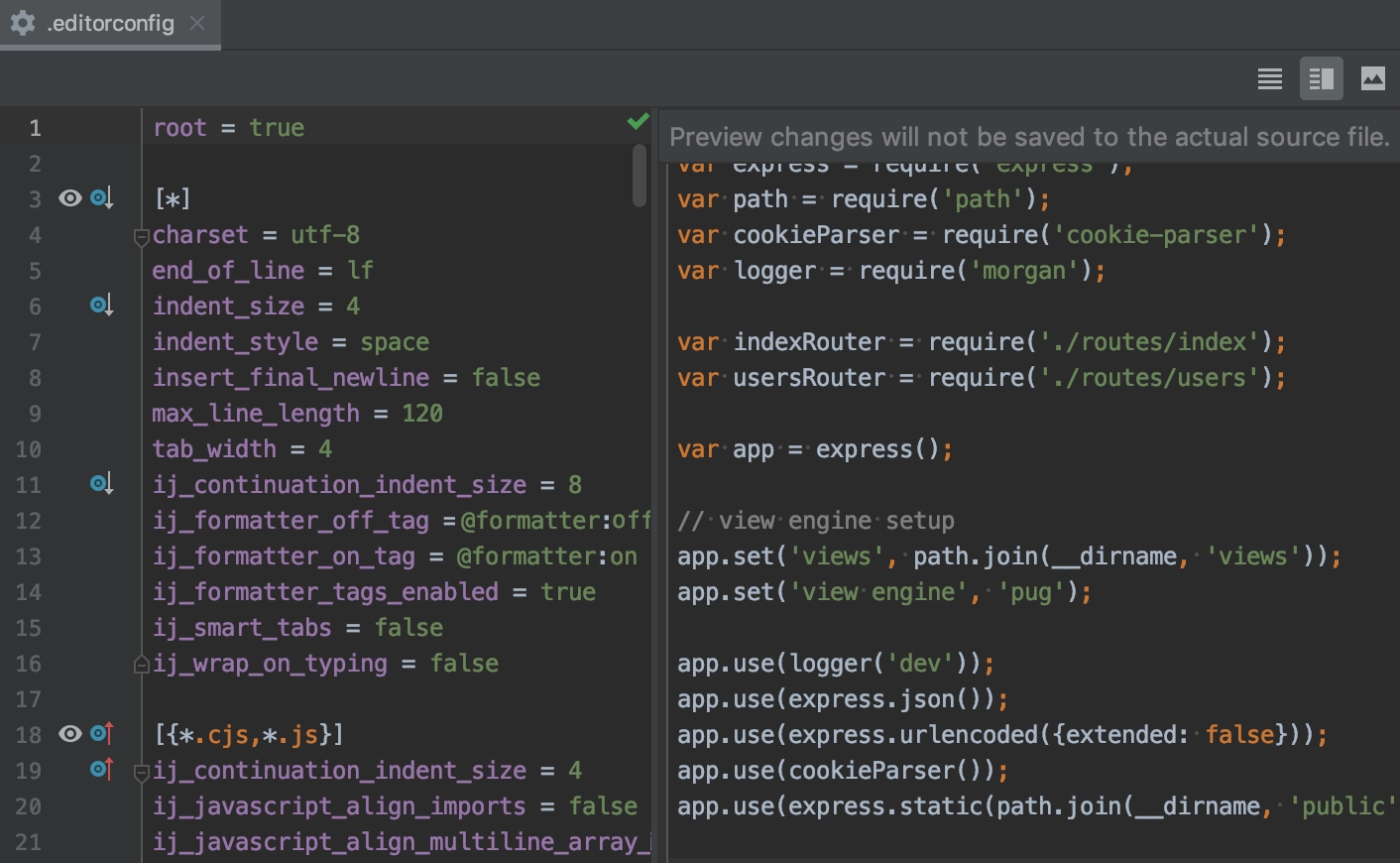
Generic IntelliJ options that have the ij_ prefix and are applicable to all languages:
In the Project view, right-click a source directory containing the files whose code style you want to define and choose New | EditorConfig from the context menu.
Select the properties that you want to define so that WebStorm creates stubs for them, or leave all checkboxes empty to add the required properties manually.
Reformat and rearrange code
You can reformat a part of code, the whole file, group of files, or a directory. You can also exclude part of code or some files from the reformatting.
Reformat a code fragment in a file
In the editor, select a code fragment you want to reformat.
If you don’t select a code fragment, PhpStorm will reformat the whole file.
Reformat a file
Keep pressing Shift and select additional files for a group reformatting.
In the dialog that opens, if you need, select the following reformatting options:
Optimize imports : select this option if you want to remove unused imports, add missing ones, or organize import statements.
For more information, refer to the Optimize imports section.
Rearrange entries : select this option if you need to rearrange your code based on the arrangement rules specified in the code style settings.
Code cleanup : select this option to run the code cleanup inspections.
Reformat code in a folder
Reformat line indents
You can reformat line indents based on the specified settings.
In some cases, the option Detect and use existing file indents for editing located in the Indent Detection section in Settings/Preferences | Editor | Code Style can override your settings. In this case PhpStorm will display a notification.
Automatically reformat code on save
You can configure the IDE to reformat code in modified files automatically when your changes are saved.
Enable the Reformat code option.
Additionally, you can click Configure scope to specify the patterns of filenames and directories that you want to exclude from reformatting.
Exclude files from reformatting
You can exclude a group of files and directories from reformatting, code arrangement, and import optimization.
Switch to the Formatter tab and in the Do not format field, enter the files and directories that you want to exclude using a glob pattern.
Apply the changes and close the dialog.
Exclude code fragments from reformatting in the editor
Switch to the Formatter tab and enable the Turn formatter on/off with markers in code comments option.
The code between the markers won’t be reformatted.
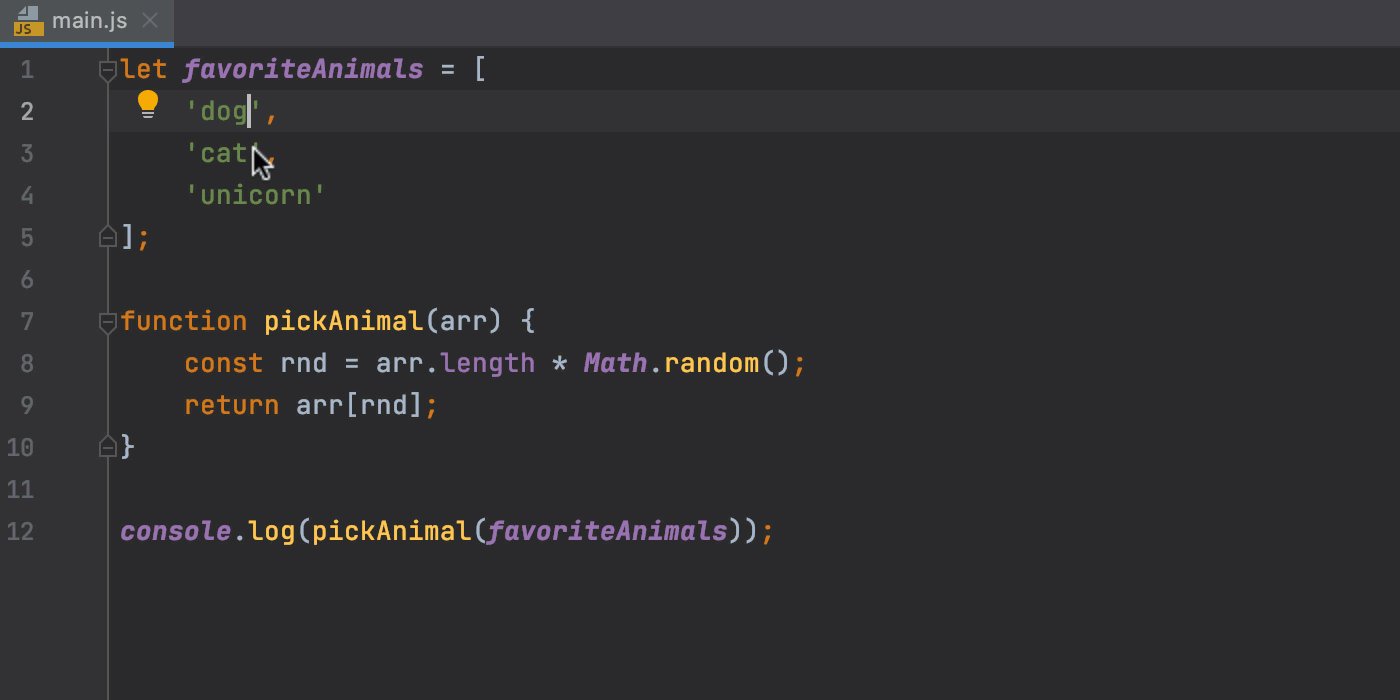
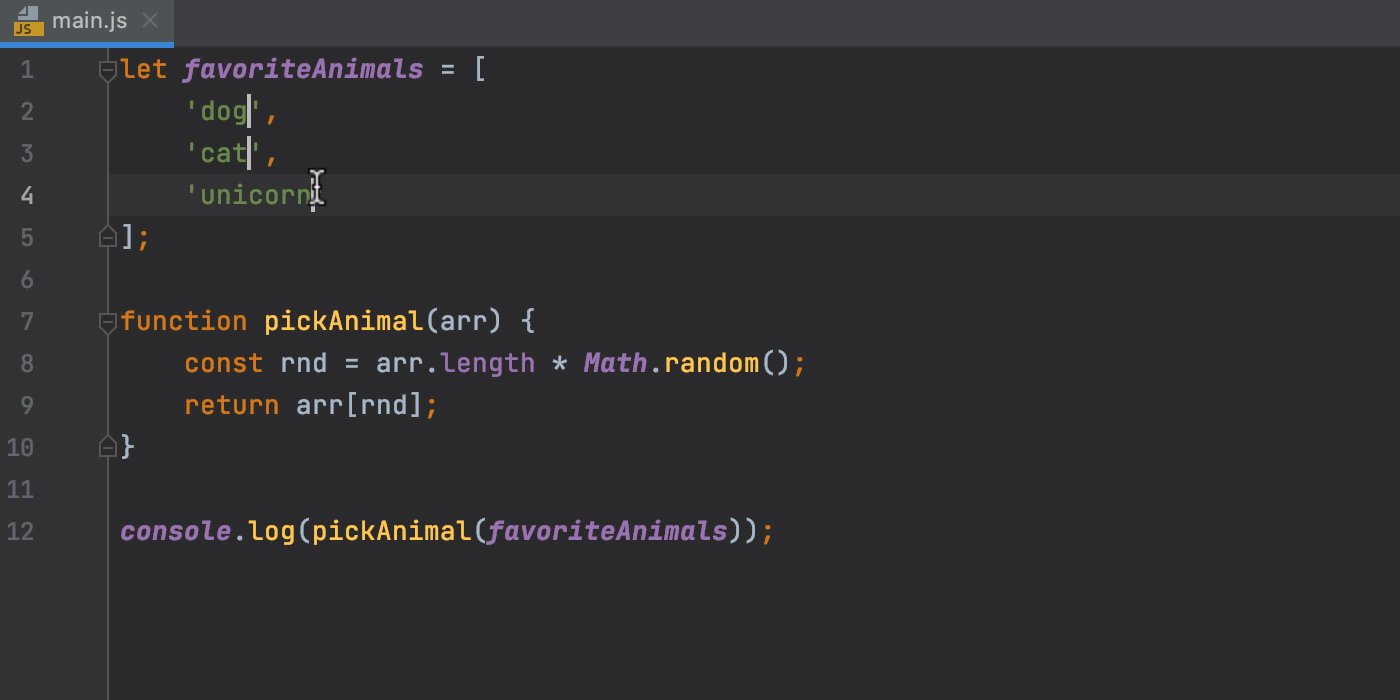
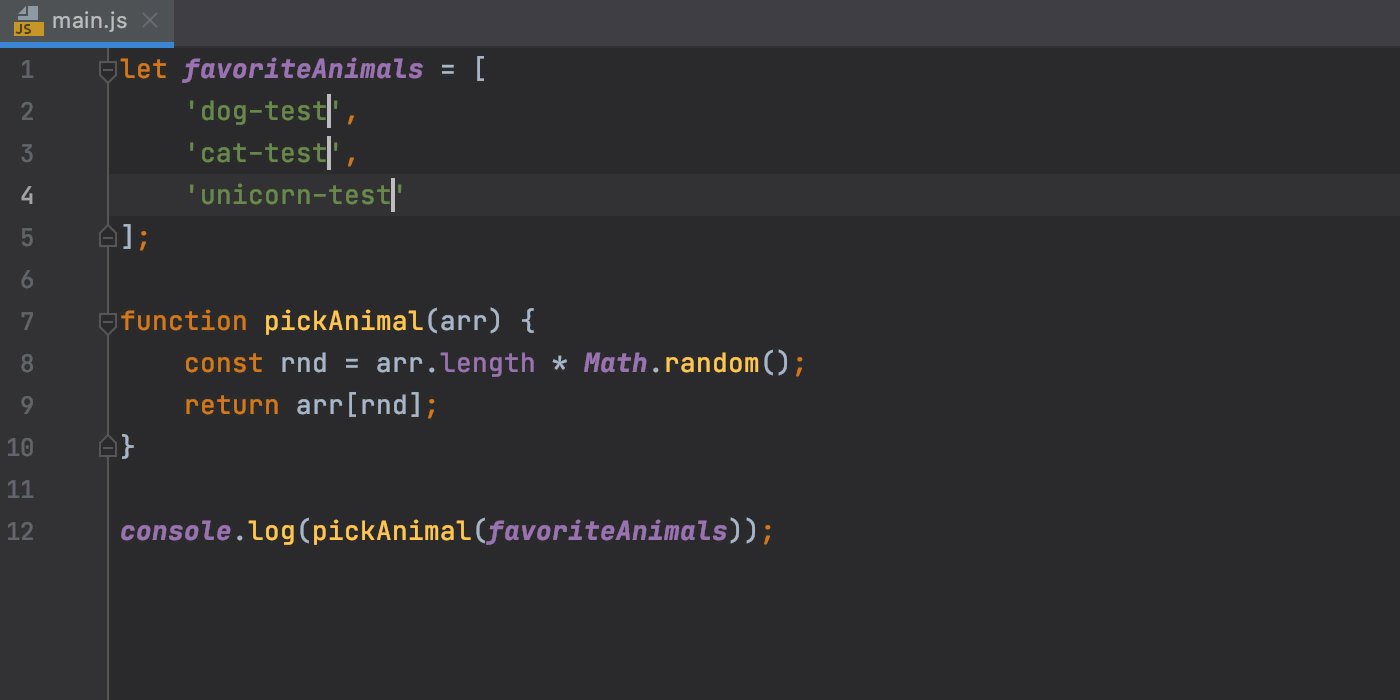
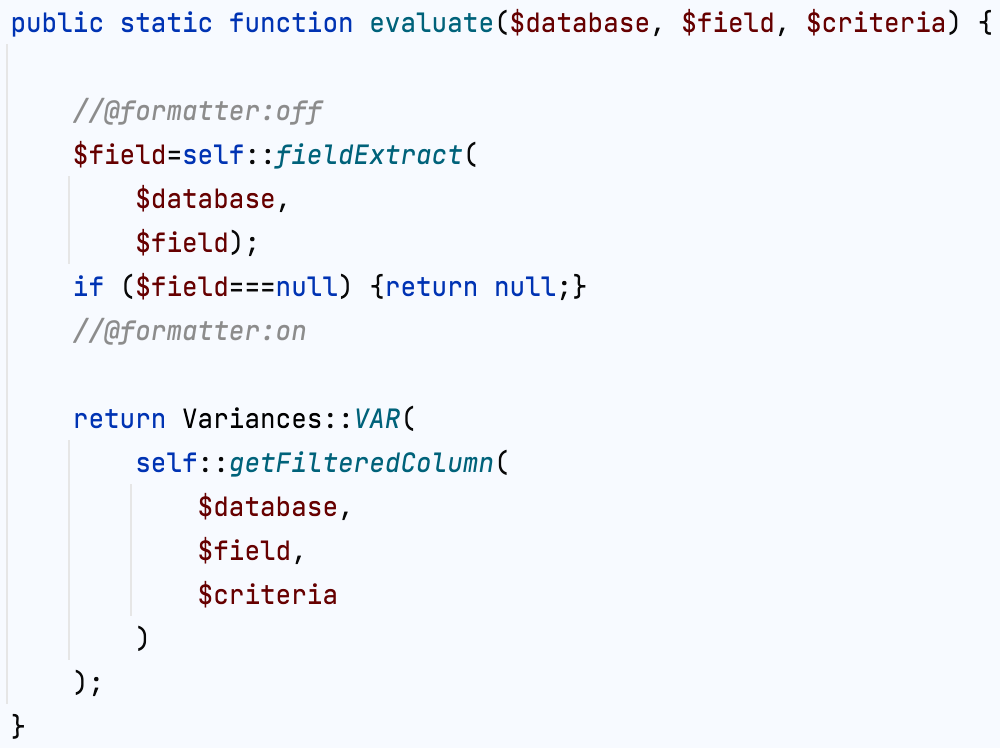
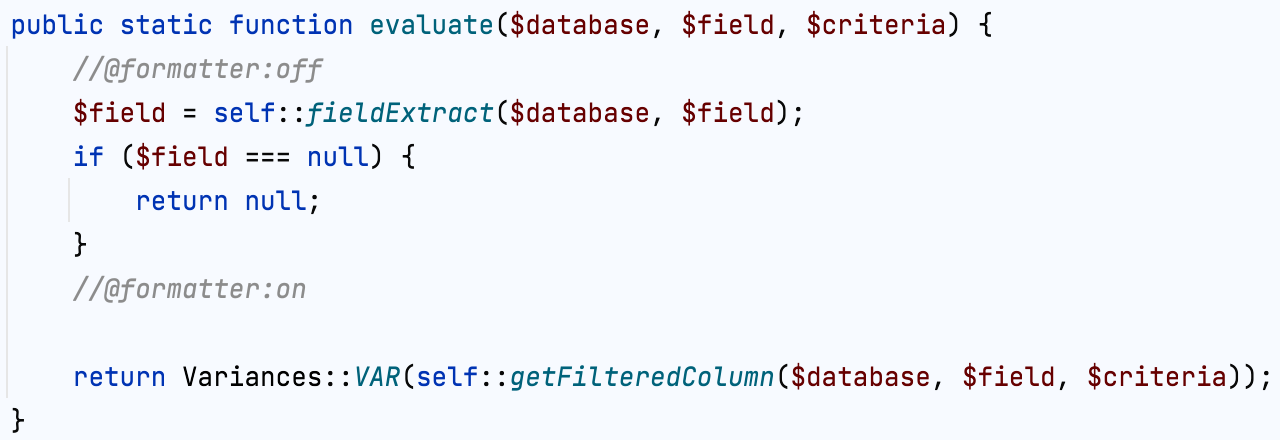
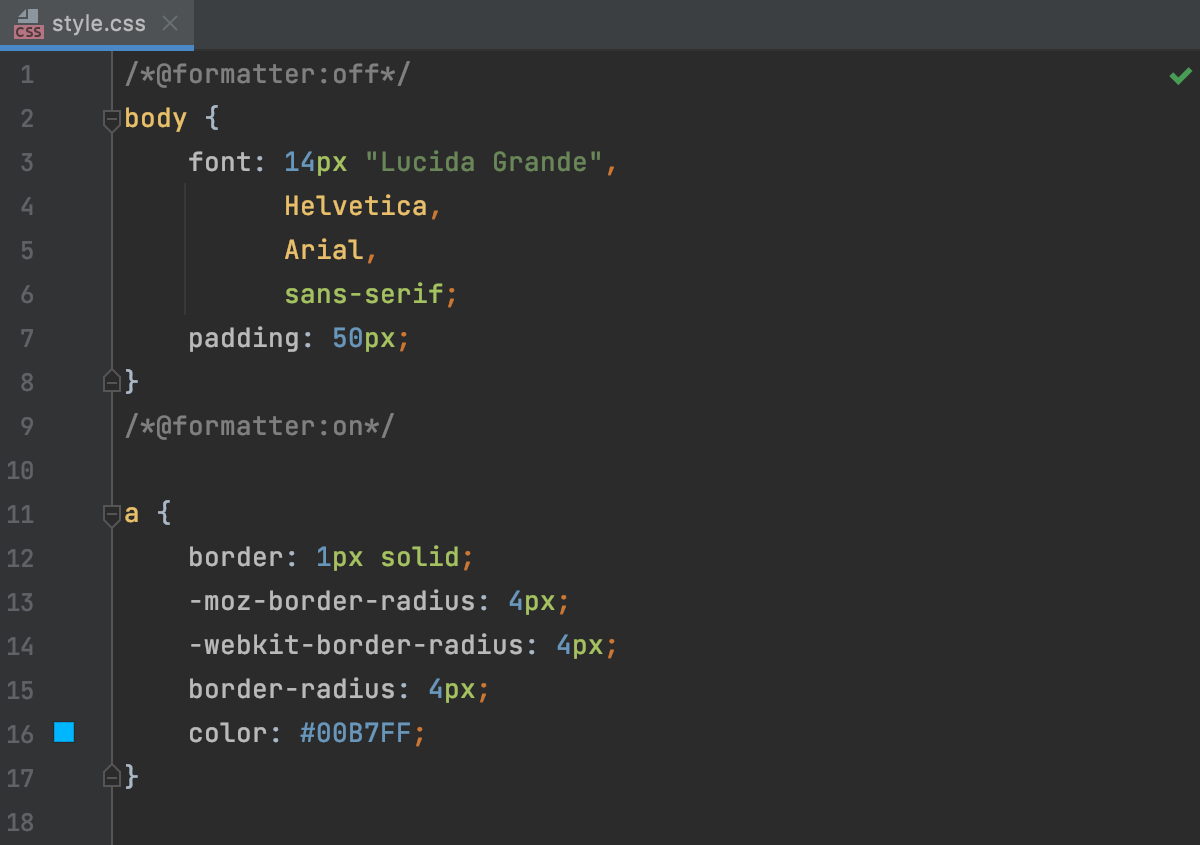
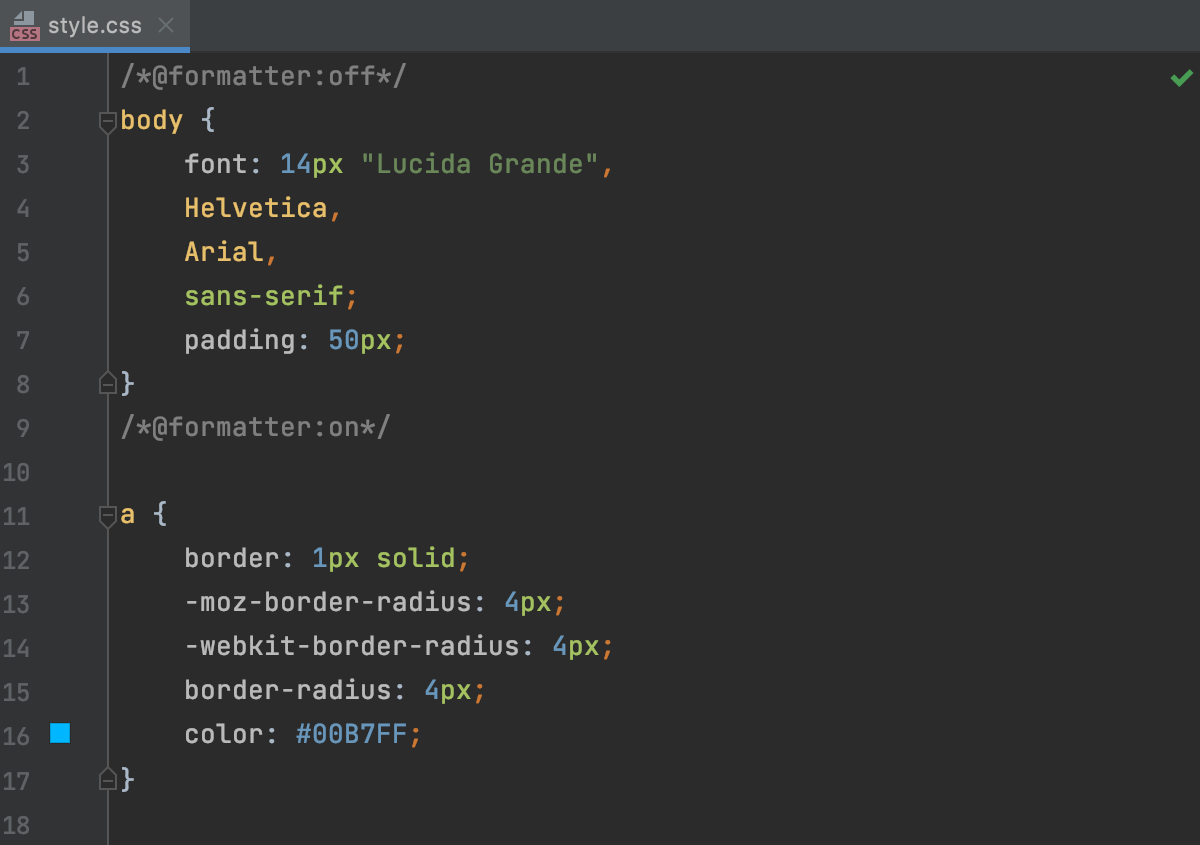
The example below shows two code fragments. One of the is enclosed in the @formatter:off and @formatter:on markers while the other one is not.
The original formatting is preserved:
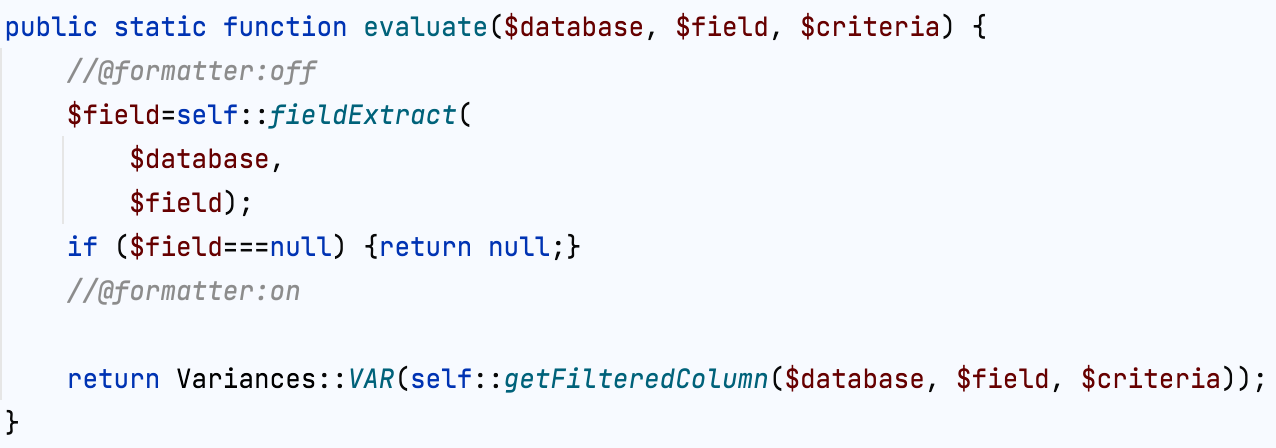
The original formatting is not preserved in both code fragments:
Keep existing formatting
You can select formatting rules which will be ignored when you reformat the code. For example, you can adjust the IDE to keep simple methods and functions in one line, whereas normally they are expanded into multiple lines after code reformatting.
In the Keep when reformatting section, select the formatting rules which you want to ignore and deselect those which should be applied.
PhpStorm will reformat your code in accordance with the current style settings, keeping existing formatting for the rules which you’ve selected.
Rearrange code
You can rearrange your code according to the arrangement rules set in the Code Style. PHP page of the Settings/Preferences dialog.
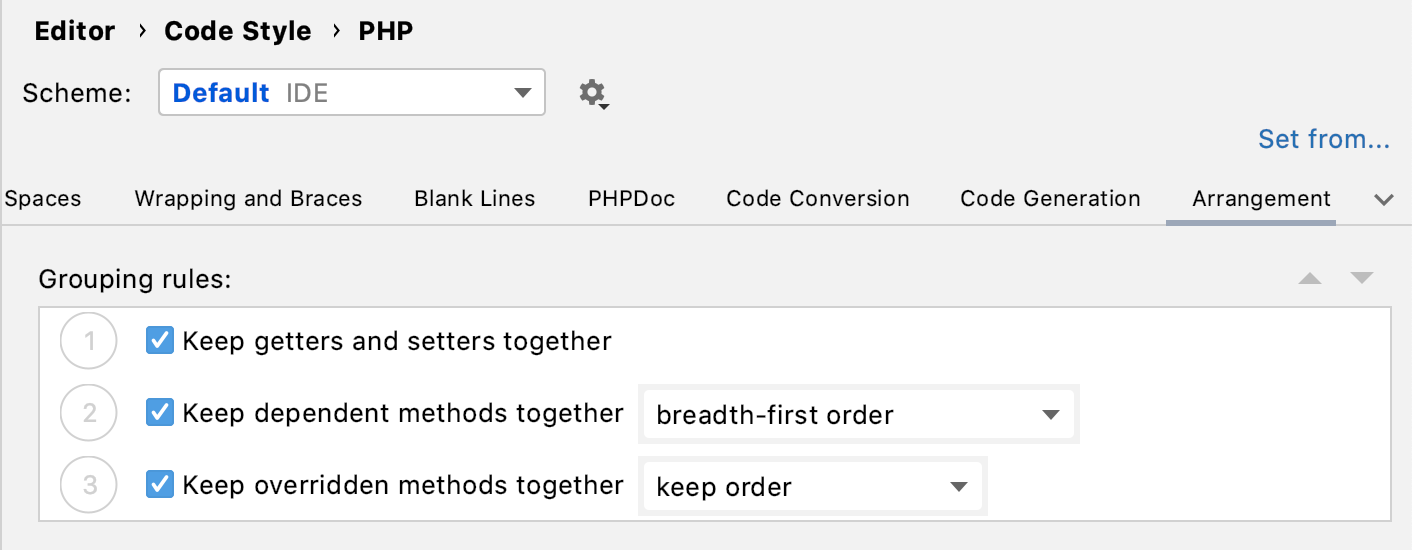
Configure grouping rules
Grouping rules let you keep related class methods together.
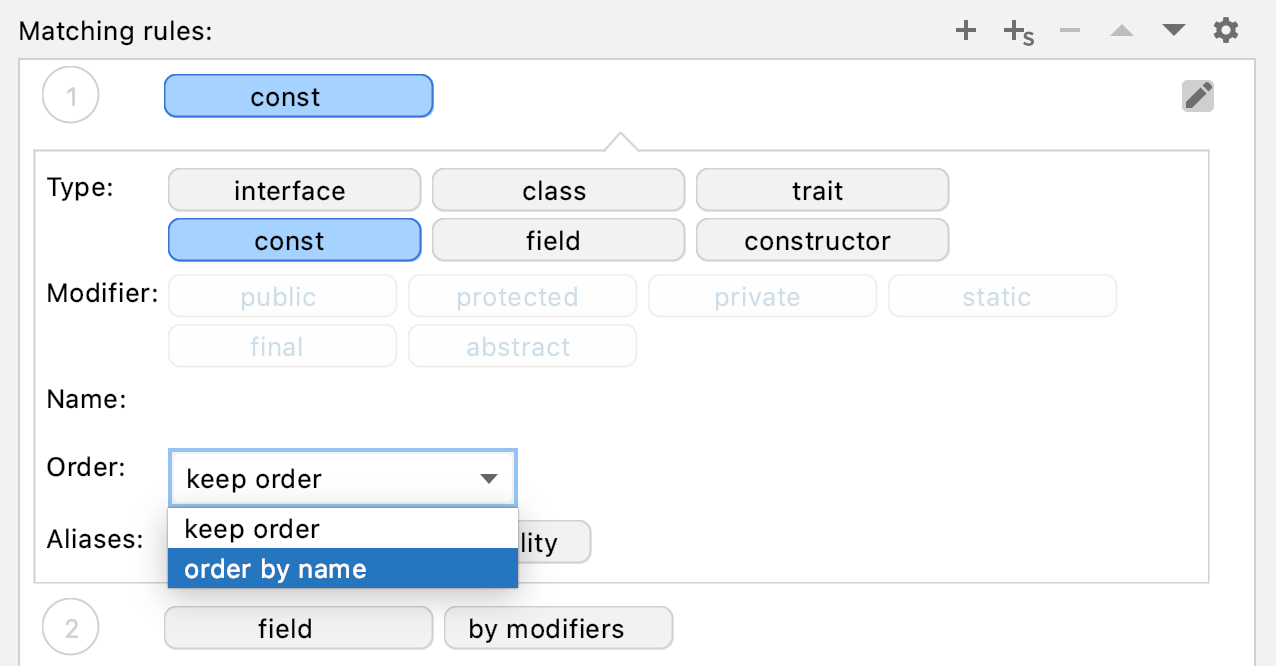
Create matching rules
Matching rules let you define elements order as a list of rules, where every rule has a set of matching conditions, such as modifier or type.
Use the Type and Modifier filters to choose the code constructs and their visibility modifiers that should be regulated by the rule. Note that double-clicking a filter negates the condition.
Use the Name field to specify entry names the rule should affect. This filter matches only entry names, such as property names, method names, class names, and so on. The filter supports regular expressions and uses a standard syntax. The match is performed against the entire name.
You can also create groups (aliases) of rules and refer to them when creating a new matching rule.
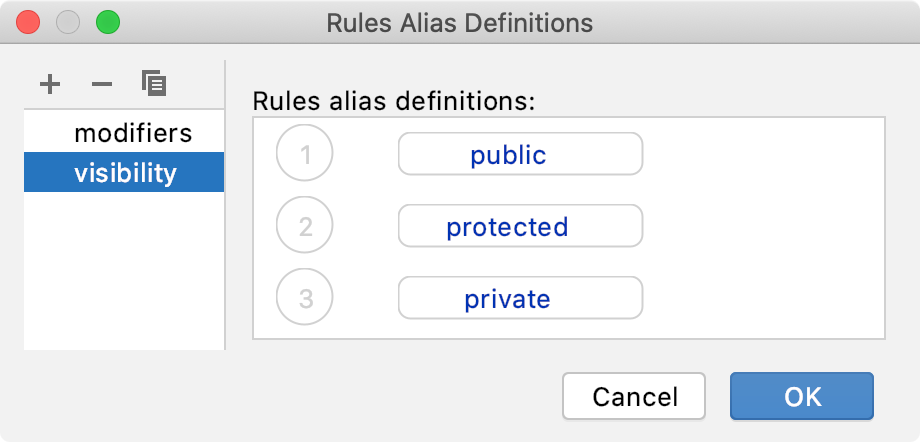
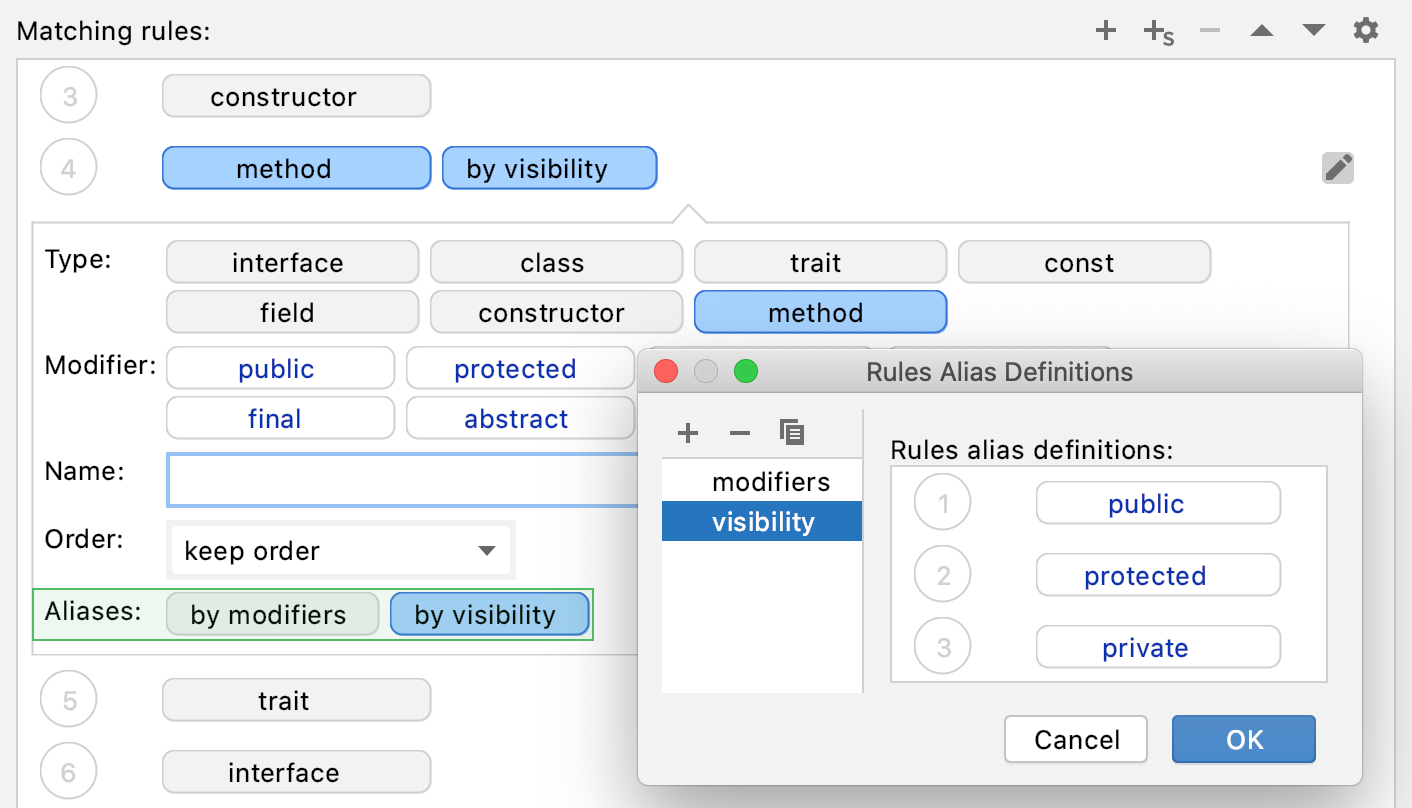
Create rule aliases
With aliases, you can group several arrangement rules into a single entity and refer to it when you adding a new matching rule.
In the Rules Alias Definitions dialog that opens, add a group name and its rules.
The created alias can now be referred to when adding a matching rule.
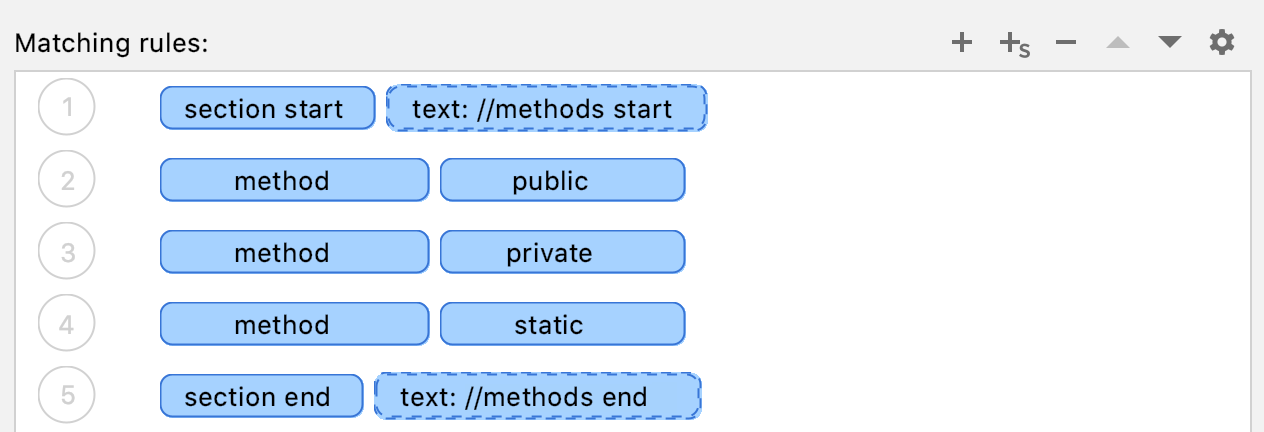
Create section rules
Section rules let you move methods or variables into the sections that you have defined.
For example, you can create the following section rule:
After the arrangement, methods in the class will be rearranged as specified in the created section rule and will be surrounded by comments:
You can exclude specific files and folders from arrangement. For more information, refer to Exclude files from reformatting.
Rearrange code entries
Select a language for which you want to create arrangement rules.
On the Arrangement tab, specify the appropriate options such as grouping and matching rules.
Click OK to save the changes.
Automatically rearrange code on save
You can configure the IDE to rearrange code elements in modified files automatically when your changes are saved.
Enable the Rearrange code option.
Additionally, you can click Configure arrangement rules to specify the rules for reordering code elements for the selected language.
Reformat and rearrange code
You can reformat a part of code, the whole file, group of files, a directory, and a module. You can also exclude part of code or some files from the reformatting.
If you are using specific linters or formatters, refer to corresponding pages, for example, Prettier or ESLint.
Reformat a code fragment in a file
In the editor, select a code fragment you want to reformat.
If you don’t select a code fragment, WebStorm will reformat the whole file.
Reformat a file
Keep pressing Shift and select additional files for a group reformatting.
In the dialog that opens, if you need, select the following reformatting options:
Optimize imports : select this option if you want to remove unused imports, add missing ones, or organize import statements.
For more information, refer to the Optimize imports section.
Rearrange entries : select this option if you need to rearrange your code based on the arrangement rules specified in the code style settings.
Code cleanup : select this option to run the code cleanup inspections.
If you want to see the exact changes made to your code during the reformatting, use the Local History feature.
Reformat code in a folder
Reformat line indents
You can reformat line indents based on the specified settings.
In some cases, the option Detect and use existing file indents for editing located in the Indent Detection section in File | Settings/Preferences | Editor | Code Style can override your settings. In this case WebStorm will display a notification.
Automatically reformat code on save
You can configure the IDE to reformat code in modified files automatically when your changes are saved.
Enable the Reformat code option.
Additionally, you can click Configure scope to specify the patterns of filenames and directories that you want to exclude from reformatting.
Exclude files from reformatting
You can exclude a group of files and directories from reformatting, code arrangement, and import optimization.
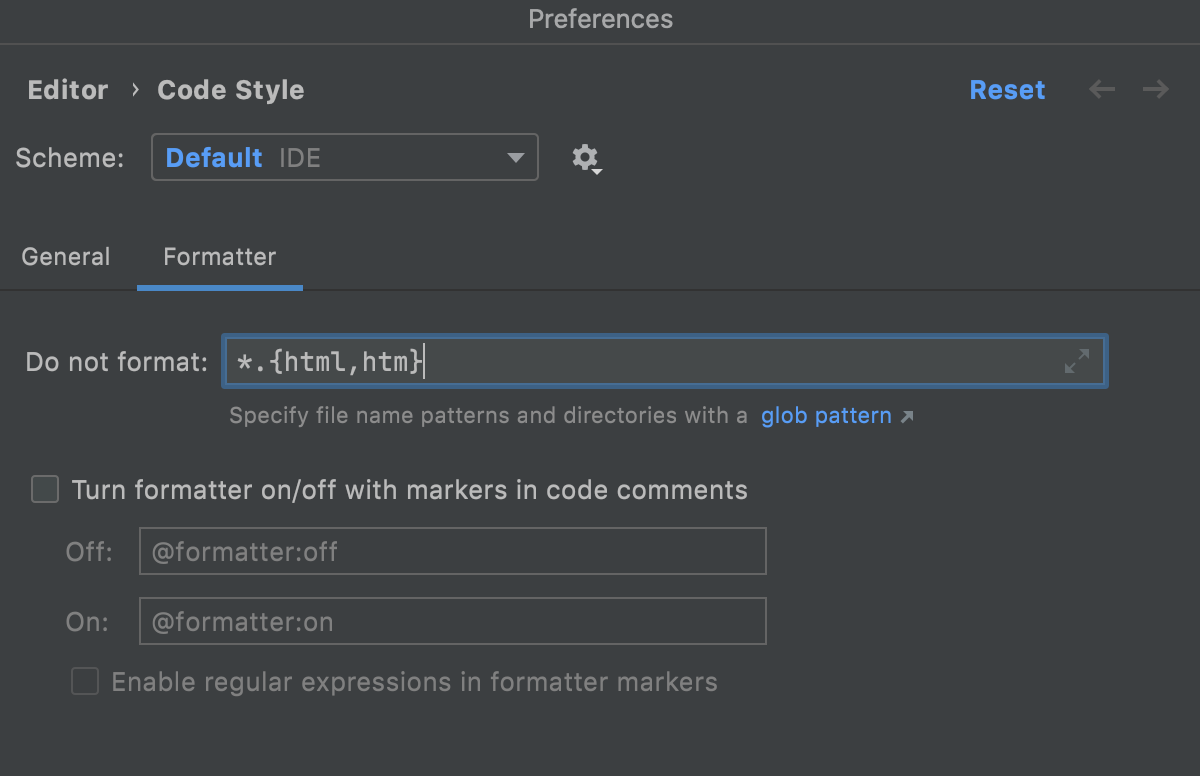
Switch to the Formatter tab and in the Do not format field, enter the files and directories that you want to exclude using a glob pattern.
Apply the changes and close the dialog.
Exclude code fragments from reformatting in the editor
Switch to the Formatter tab and enable the Turn formatter on/off with markers in code comments option.
The code between the markers won’t be reformatted.
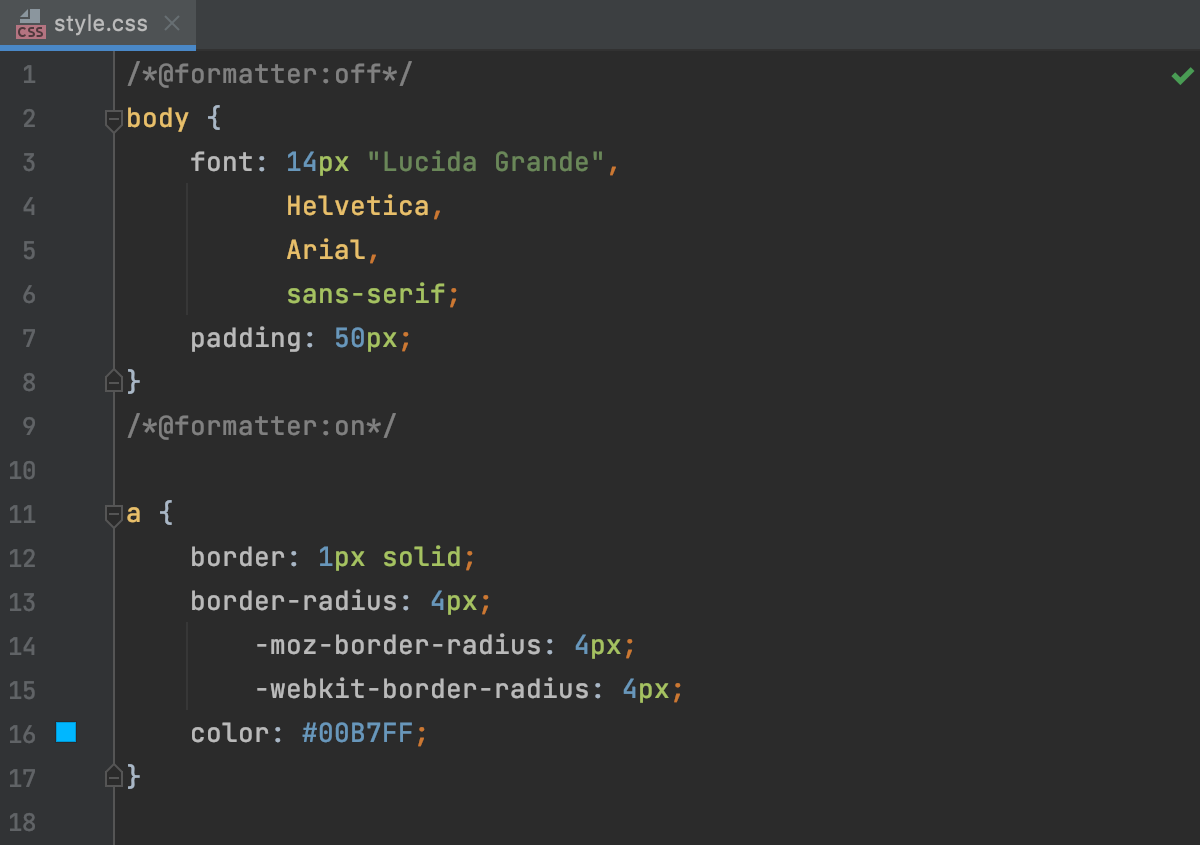
The example below shows two code fragments. One of the is enclosed in the @formatter:off and @formatter:on markers while the other one is not.
The original formatting of the code inside the markers is preserved while the code without markers is reformatted:
The original formatting is not preserved in both code fragments:
Keep existing formatting
You can select formatting rules which will be ignored when you reformat the code. For example, you can adjust the IDE to keep simple methods and functions in one line, whereas normally they are expanded into multiple lines after code reformatting.
In the Keep when reformatting section, select the formatting rules which you want to ignore and deselect those which should be applied.
WebStorm will reformat your code in accordance with the current style settings, keeping existing formatting for the rules which you’ve selected.
Rearrange code
You can rearrange your code according to the arrangement rules set in the Code Style page of the Settings/Preferences dialog.
You can exclude specific files and folders from arrangement. For more information, refer to Exclude files from reformatting.
Rearrange code entries
Select a language for which you want to create arrangement rules.
On the Arrangement tab, specify the appropriate options such as grouping and matching rules.
Click OK to save the changes.
Automatically rearrange code on save
You can configure the IDE to rearrange code elements in modified files automatically when your changes are saved.
Enable the Rearrange code option.
Additionally, you can click Configure arrangement rules to specify the rules for reordering code elements for the selected language.
WebStorm 2020.2: возможность использовать Prettier по умолчанию, поддержка Nuxt.js и другие улучшения
Всем привет! Мы рады представить второе крупное обновление WebStorm в этом году. В нем вы найдете несколько долгожданных улучшений, включая поддержку Nuxt.js и возможность использовать Prettier для форматирования кода по умолчанию.
Скачать 30-дневную пробную версию WebStorm 2020.2 можно на сайте или с помощью Toolbox App. Полную версию могут использовать обладатели действующей подписки на WebStorm или All Products Pack, а также бесплатно студенты и разработчики опенсорсных проектов.
А сейчас давайте рассмотрим основные улучшения.
Форматируйте код с помощью Prettier по умолчанию
Новую опцию On code reformat можно найти в Preferences/Settings | Languages & Frameworks | JavaScript | Prettier.
Существующие до этого способы использования Prettier также никуда не делись. Допустим, вы привыкли к действию Reformat with Prettier и даже добавили кастомную комбинацию клавиш для него. Все это будет работать и в версии 2020.2.
Поддержка Nuxt.js и другие улучшения для Vue
Весь последний год мы активно работали над тем, чтобы максимально улучшить поддержку Vue в WebStorm, и в этом релизе добавили несколько финальных штрихов. Надеемся, теперь работать с проектами Vue в WebStorm станет еще удобнее.
Помимо уже существующей функциональности версия 2020.2 включает в себя поддержку Nuxt.js. В нее входит несколько вещей. Из основного – автодополнение кода для всех ключевых компонентов Nuxt, поддержка специфичной для Nuxt конфигурации webpack, а также правильное определение ссылок на Vuex store и изображений в директории static. Подробнее про поддержку Nuxt вы можете прочитать тут.
В WebStorm 2020.2 вы также найдете отдельную секцию для настроек стиля кода Vue. В ней можно быстро выбрать, какой отступ должен быть у верхнеуровневых тегов. Вы также можете решить, должен ли отступ быть одинаковым для всего файла Vue или зависеть от языковых настроек, и то, каким должно быть форматирование для интерполяций.
Помимо двух крупных улучшений, мы добавили еще несколько, подробнее о них здесь.
Новые intention-действия и другие улучшения для JavaScript
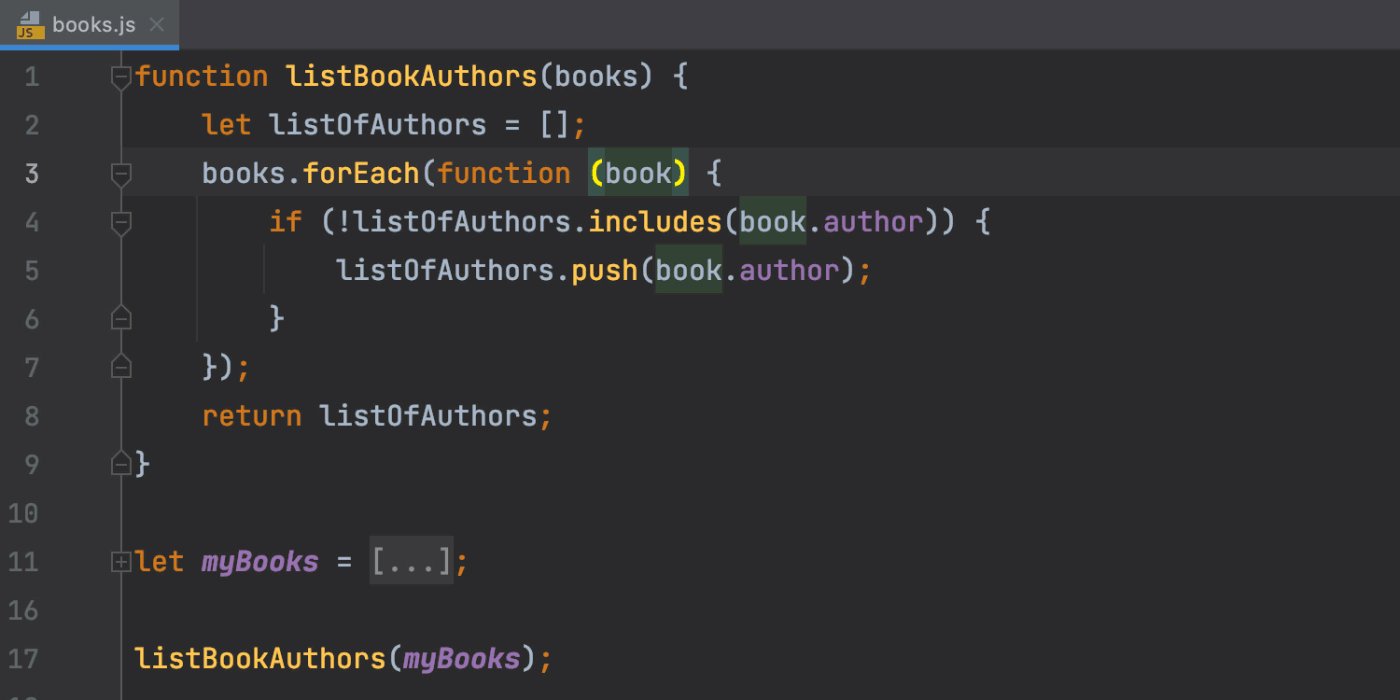
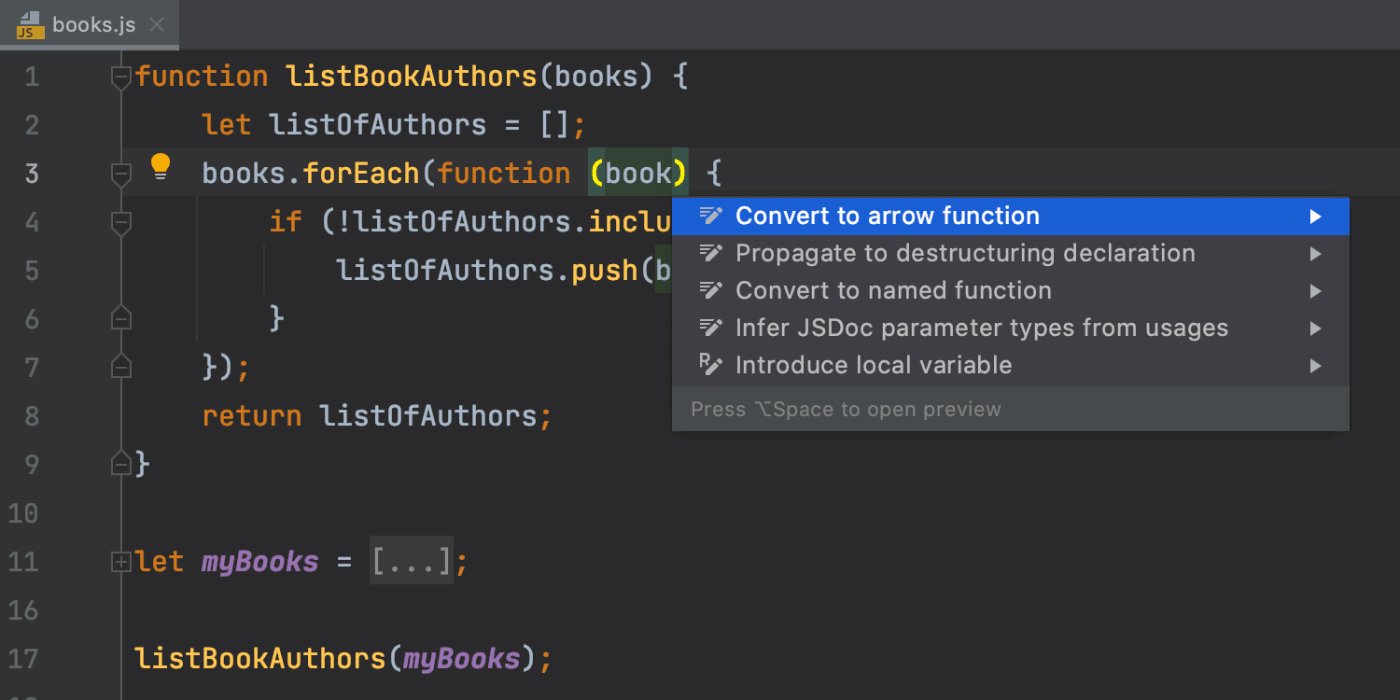
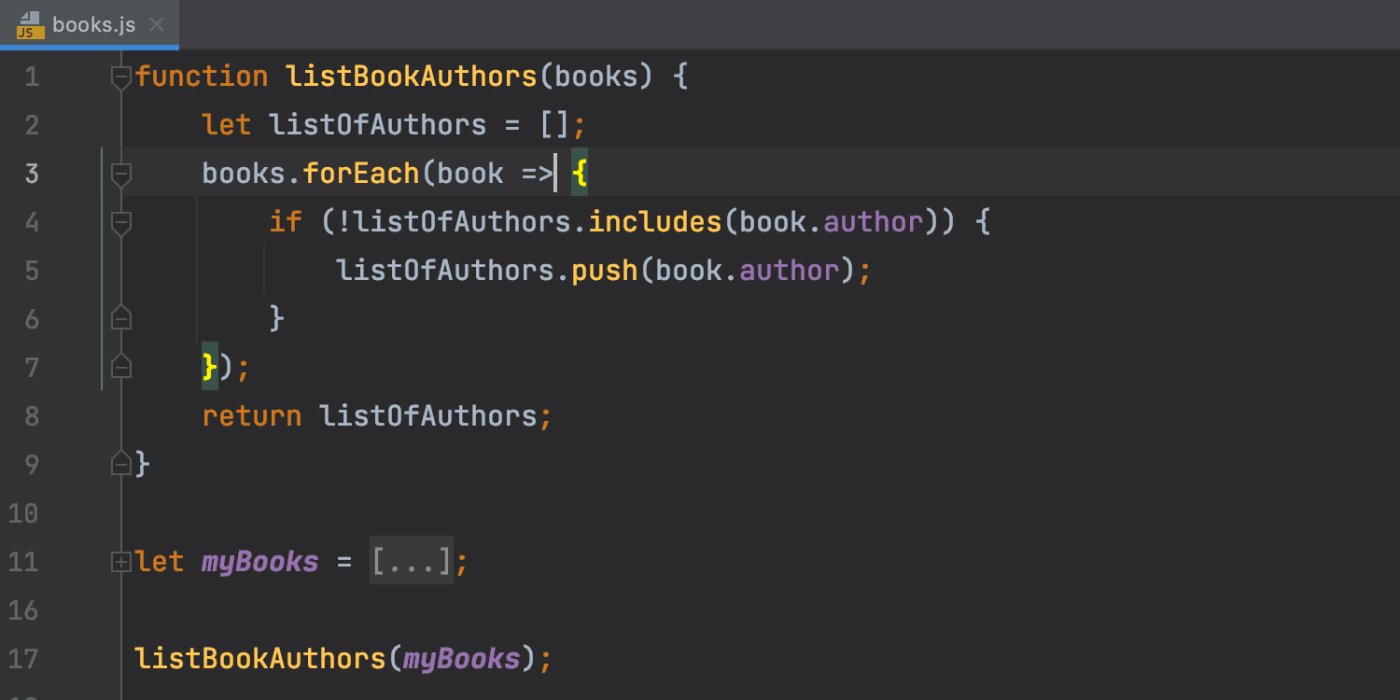
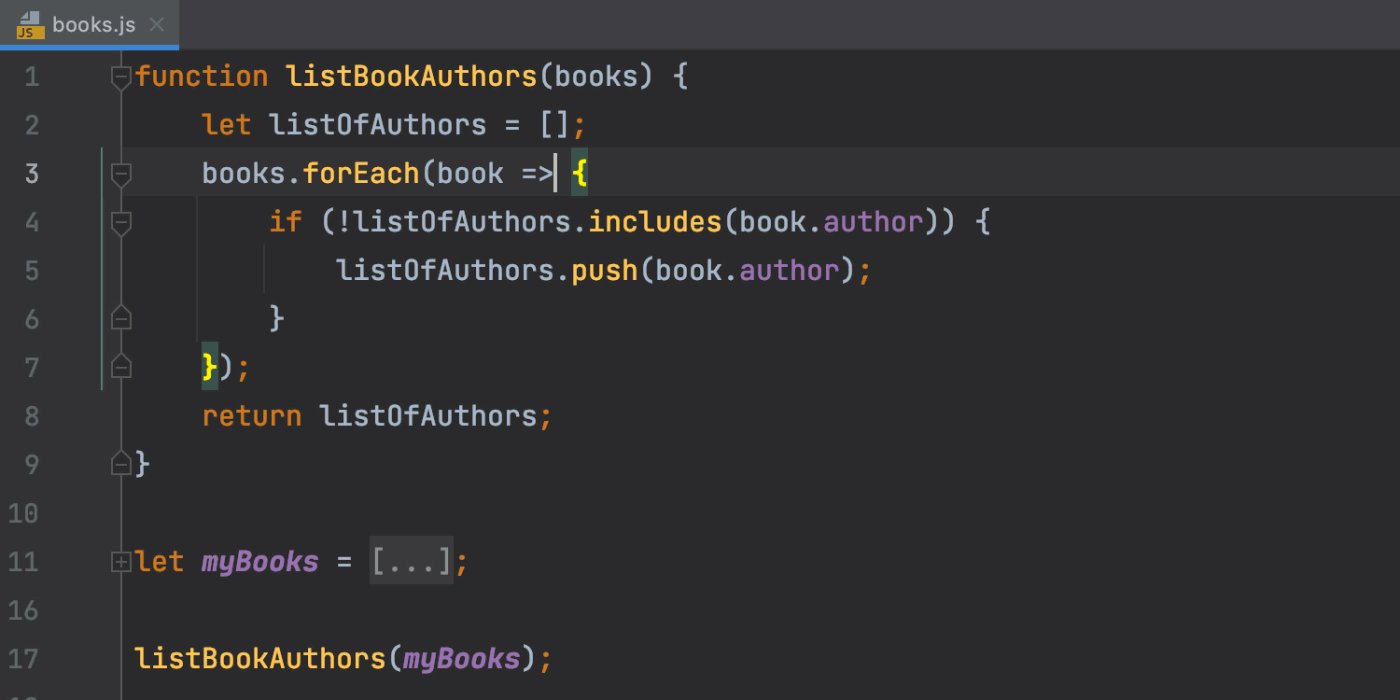
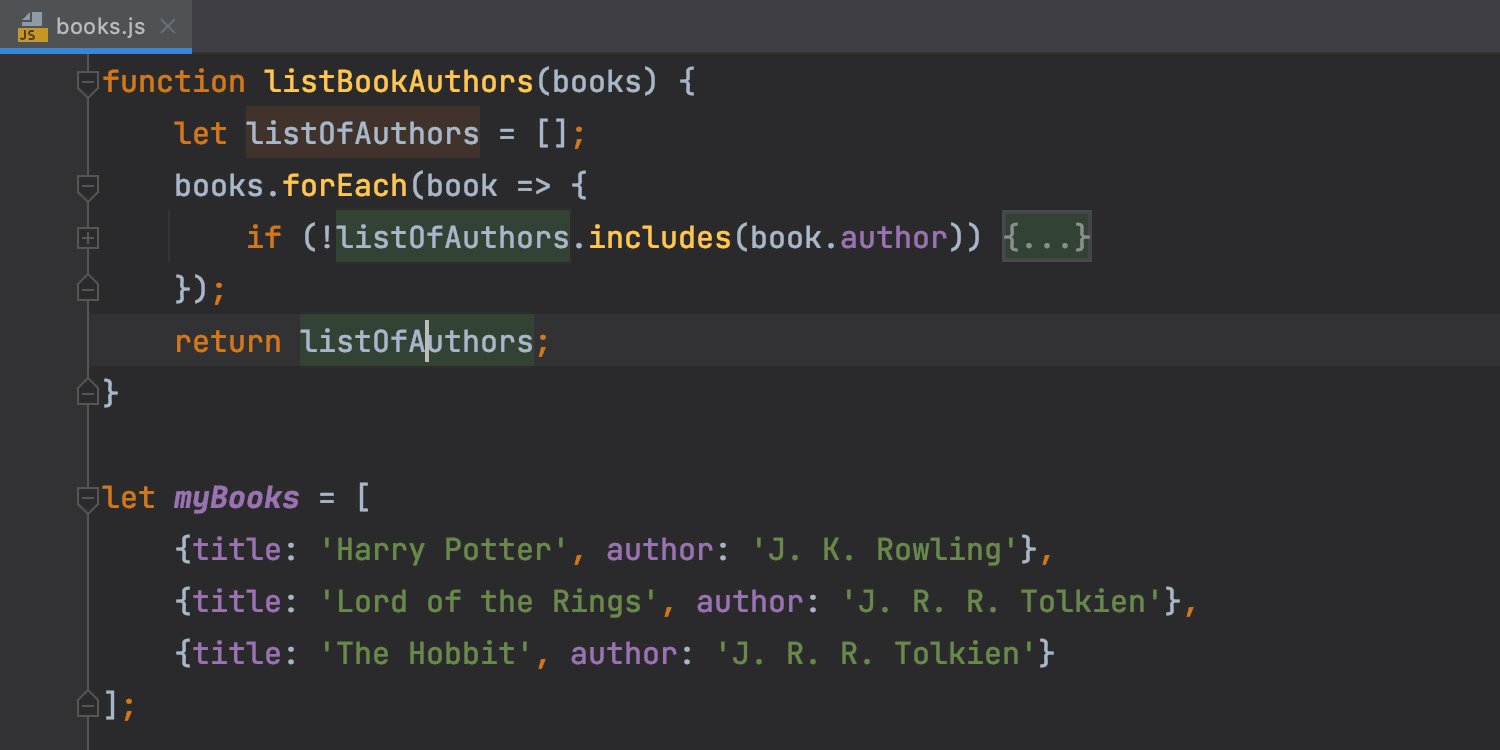
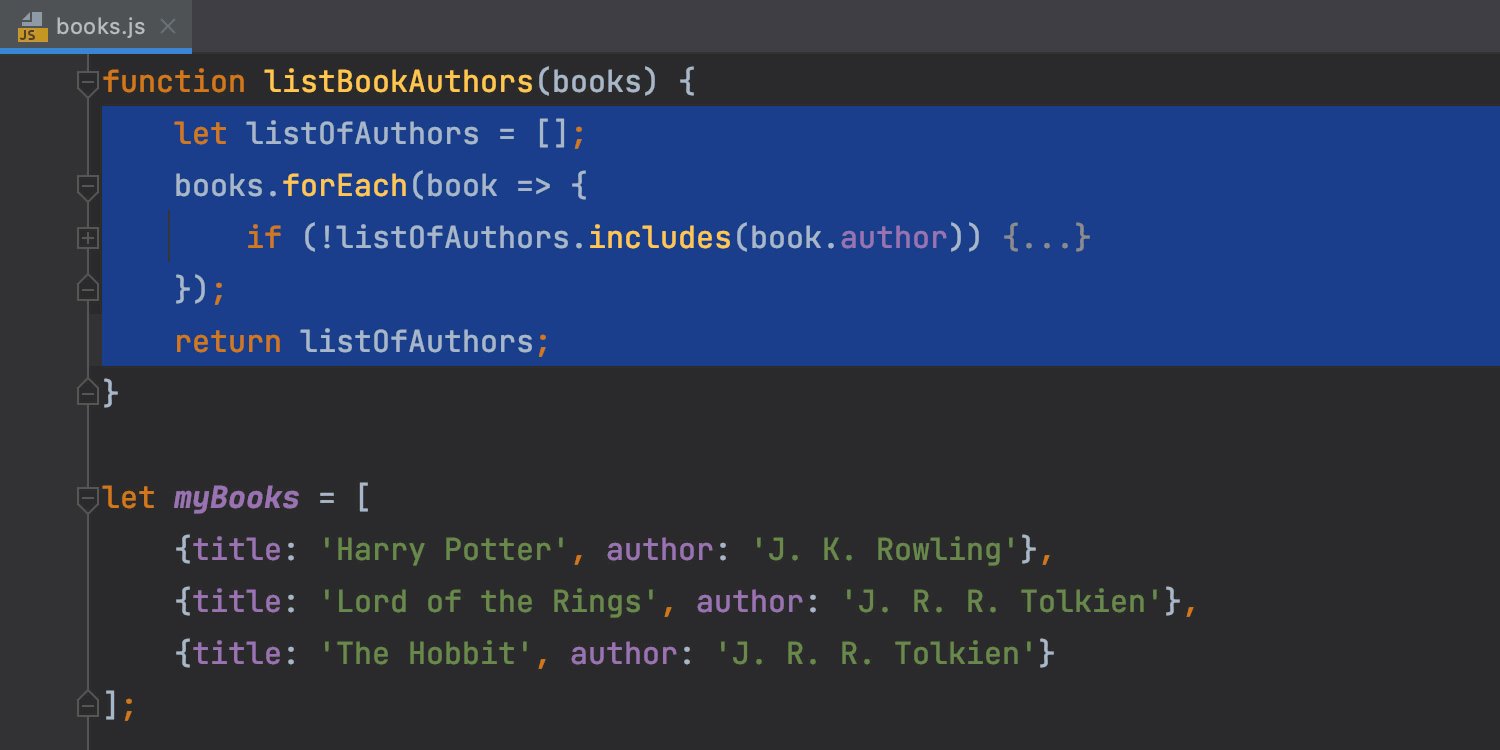
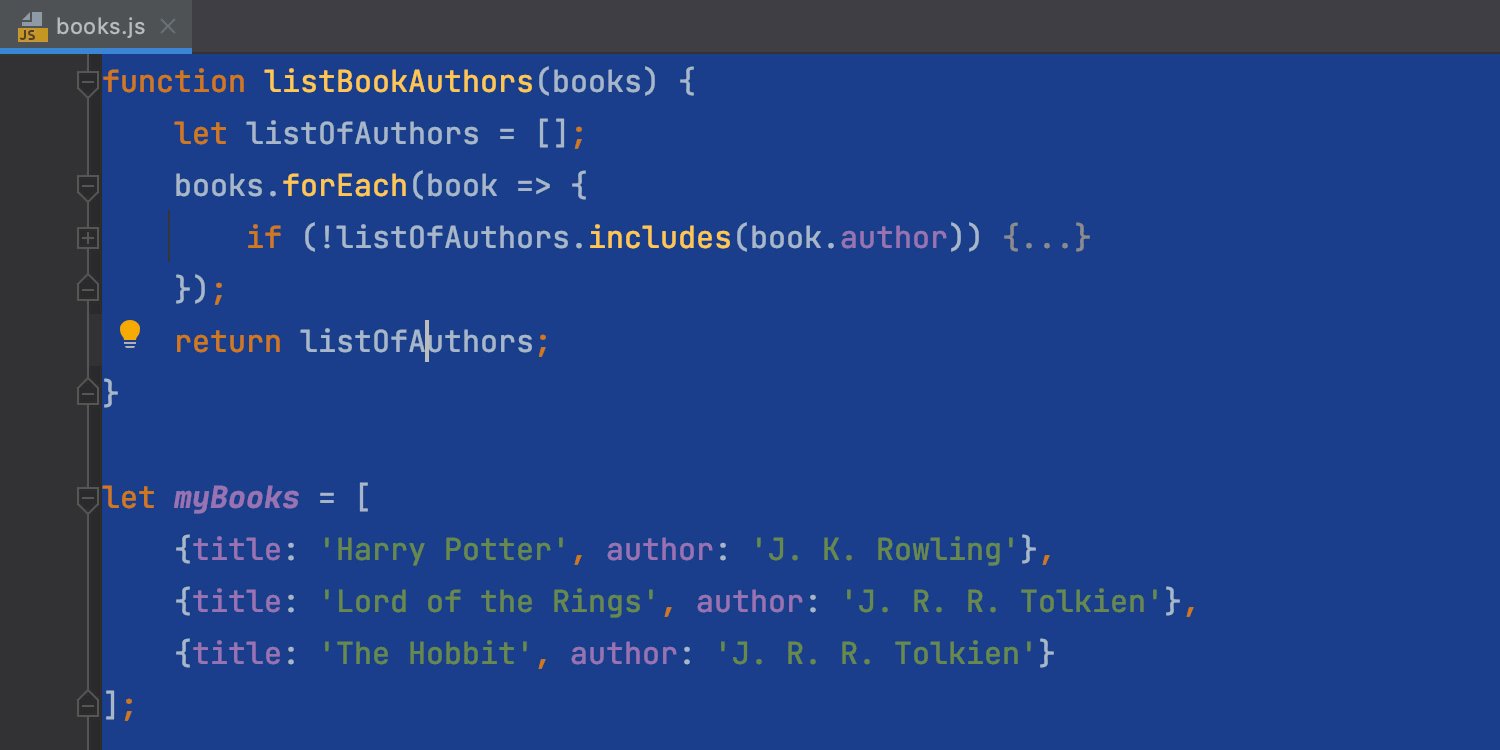
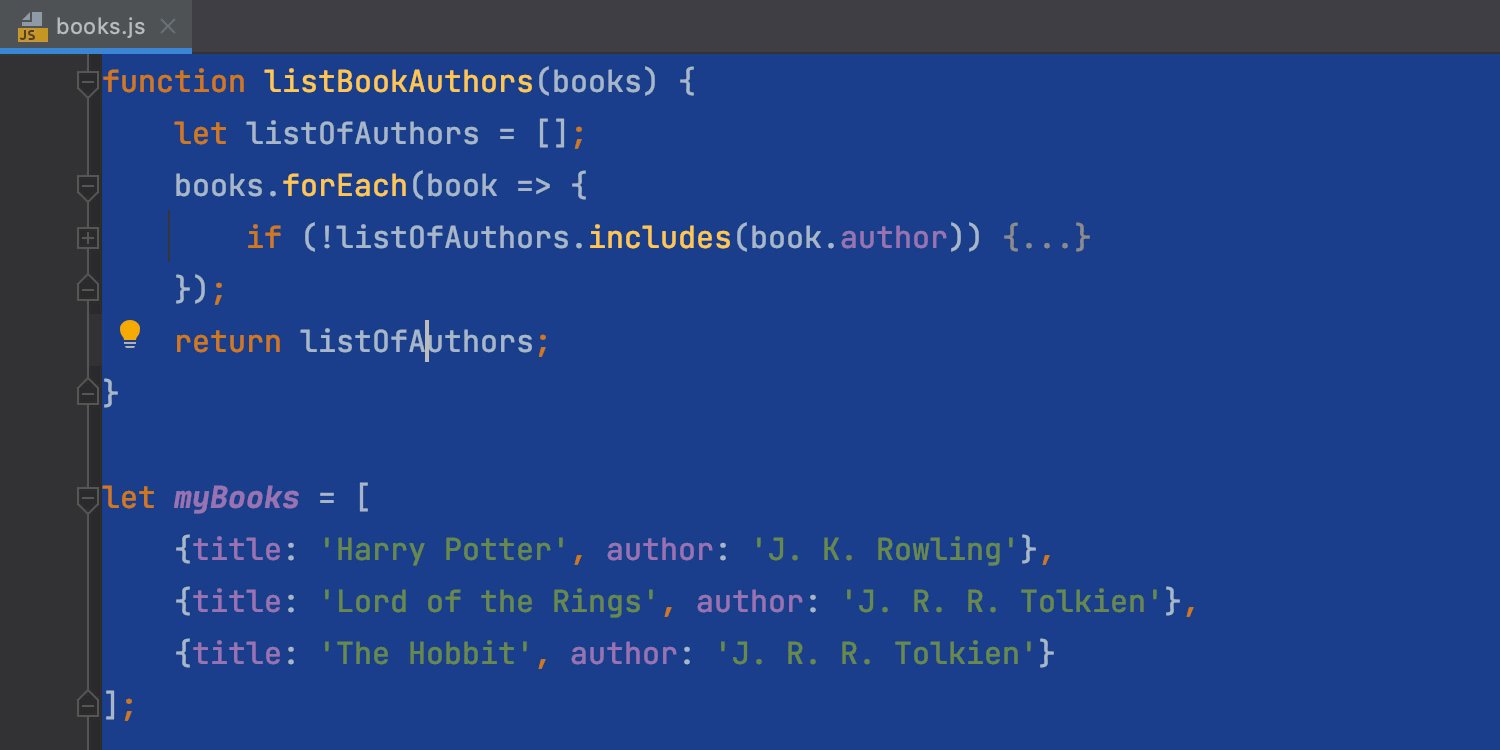
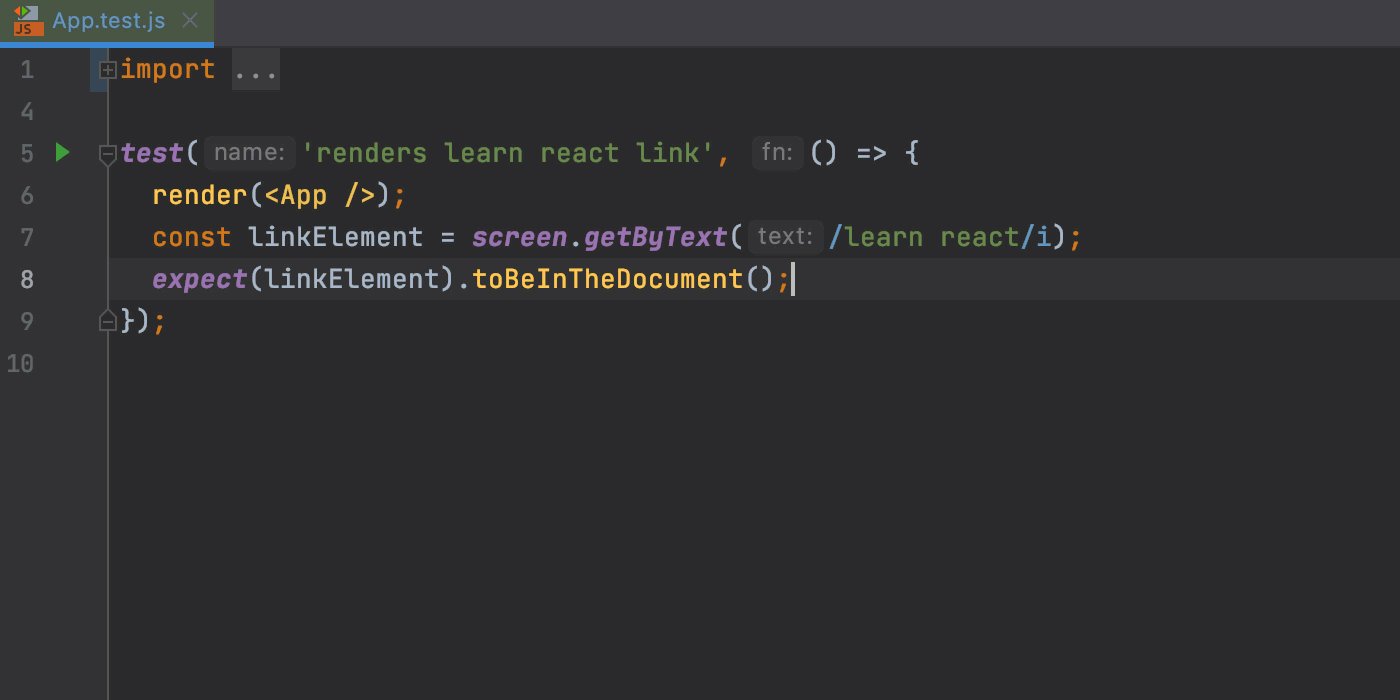
Новые intention-действия помогут вам быстрее выполнять некоторые задачи вокруг циклов, а также optional chaining и nullish coalescing. Например, WebStorm может помочь вам преобразовать цикл for в forEach. Чтобы посмотреть доступные в текущем контексте intention-действия, нажмите Alt+Enter, затем выберите подходящее действие и нажмите Enter.
Еще одно улучшение коснулось комментариев JSDoc. WebStorm научился отображать их более аккуратно, сводя к минимуму все отвлекающие факторы. Чтобы попробовать, как это работает, нажмите на новую иконку справа от комментария. Если комментарии отображаются недостаточно крупно, или, наоборот, вам хочется уменьшить их, попробуйте нажать правой кнопкой мыши на них и отредактировать размер шрифта под Adjust Font Size.
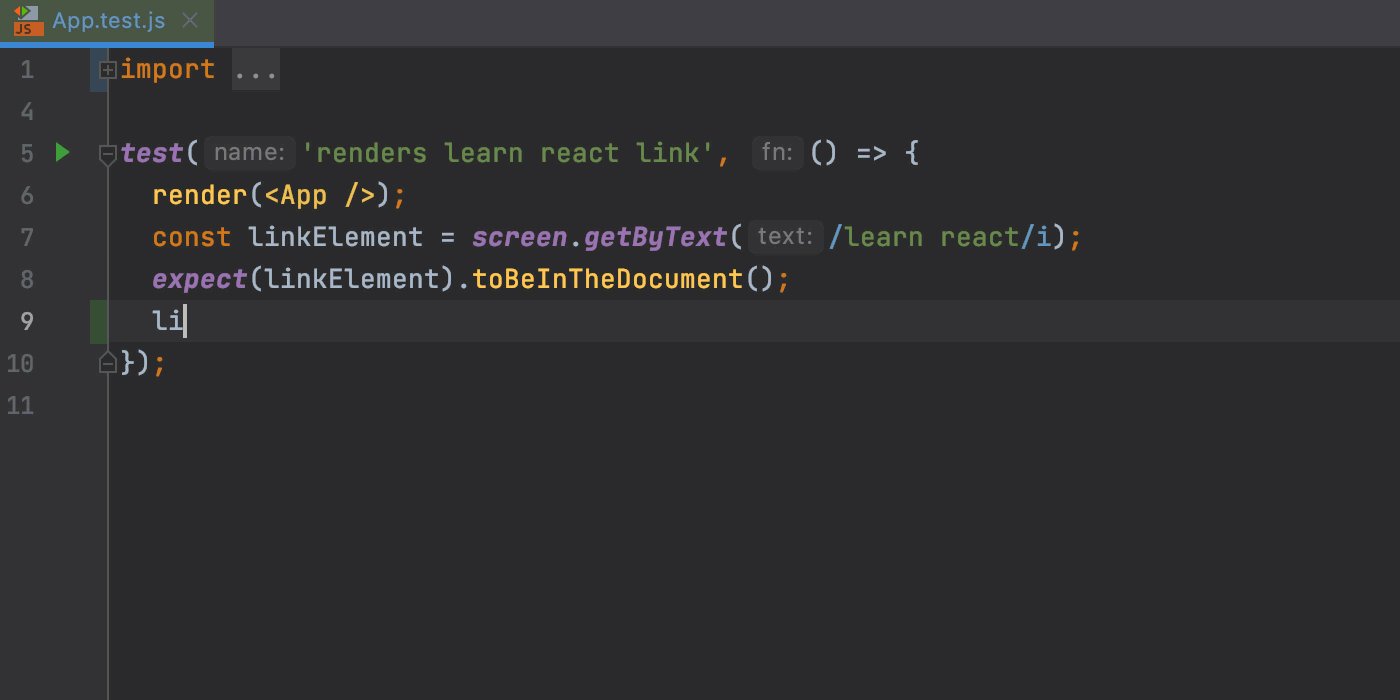
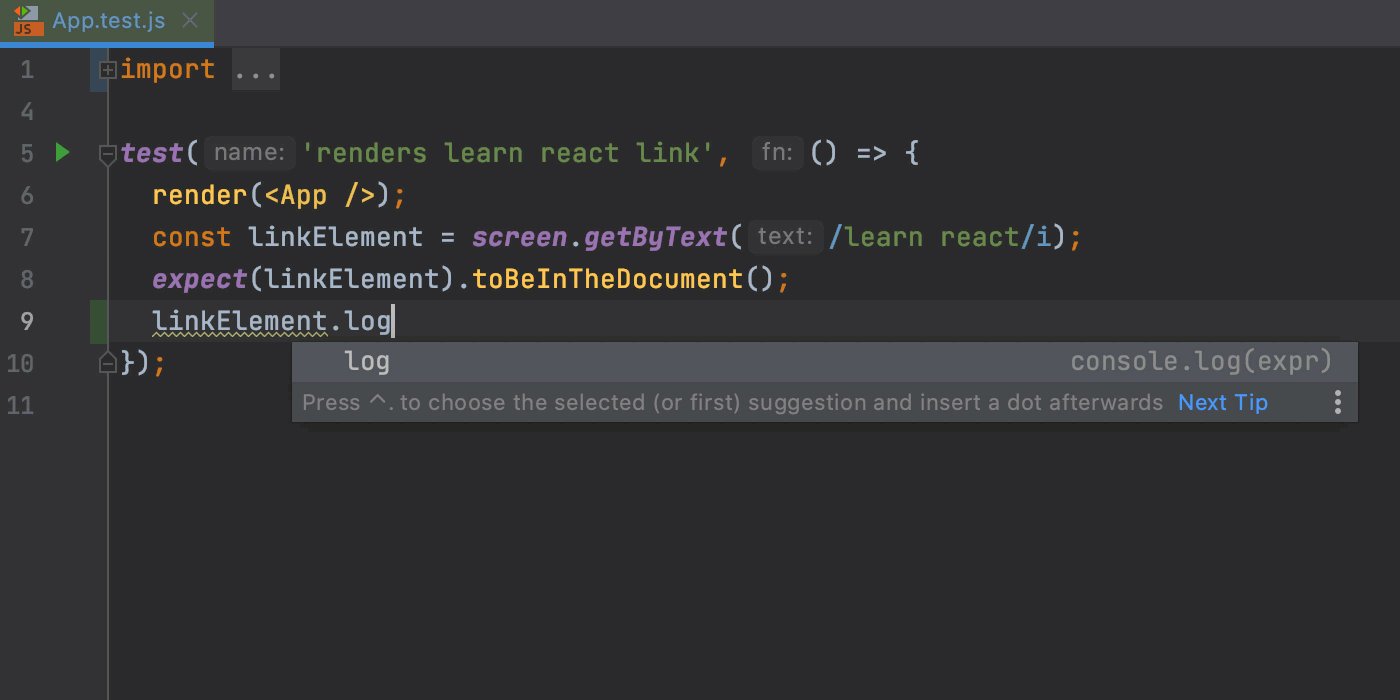
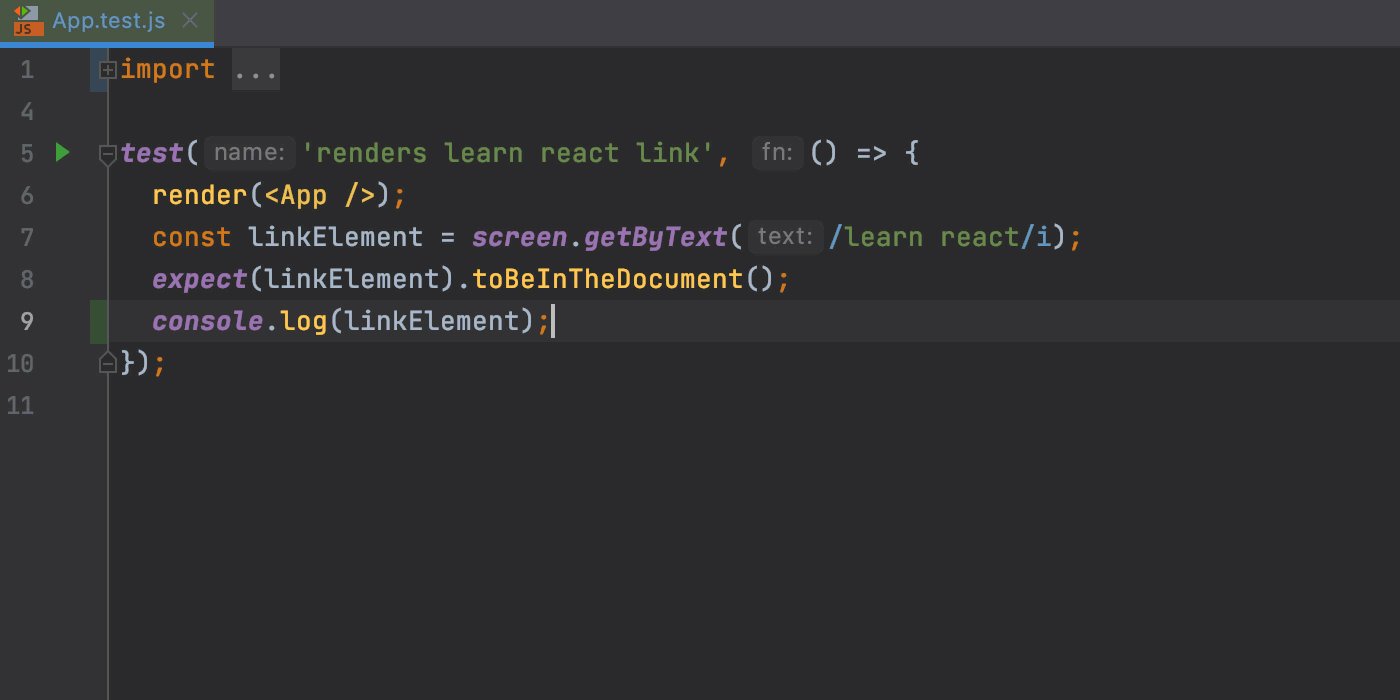
Наконец, в прошлом году мы начали экспериментировать с использованием алгоритмов машинного обучения для улучшения качества автодополнения кода. Работа еще не закончена, но вы уже можете оценить первые результаты.
Чтобы сделать это, отметьте галочку Rank completion suggestions based on Machine Learning, которая находится в Preferences/Settings | Editor | General | Code Completion, и выберите язык(и), для которых вы хотели бы попробовать новую функциональность.
Важно отметить, что ваши личные данные и код никуда не отправляются. Если вы пользуетесь EAP-билдами, мы собираем только анонимные данные об использовании автодополнения кода. Для стабильных релизов наподобие 2020.2 мы не собираем даже это.
Улучшенная поддержка модульной системы Sass
Новые инструменты для нахождения ошибок в коде
Чтобы облегчить процесс поиска ошибок в коде, мы добавили виджет Inspections и окно Problems.
Новый виджет находится в верхнем правом углу редактора. С его помощью вы можете узнать, сколько проблем в текущем файле, а также быстро переместиться от одной проблемы к другой, пользуясь стрелками или F2. Еще вы можете настроить уровень подсветки ошибок прямо из виджета: наведите на него курсор и выберите None, Syntax или All Problems.
При клике на виджет открывается новое окно Problems, которое помогает посмотреть на проблемы в текущем файле в целом. Из окна вы можете быстро перейти к любой проблеме, а также посмотреть доступные исправления и применить их. В дальнейшем мы планируем расширить список доступных действий, добавив более тесную интеграцию с TypeScript language service и возможность просматривать ошибки во всем проекте.
Расширенная поддержка GitHub пул реквестов
В WebStorm 2020.2 мы расширили поддержку пул-реквестов в GitHub и сделали работу с ними более удобной. Теперь можно просматривать и объединять все пул-реквесты, а также проверять код прямо из IDE.
Подробнее о том, что было добавлено, мы рассказали в этом блог-посте.
На этом всё на этот раз. Спасибо, что дочитали до конца! Вопросы, пожелания и просто мысли высказывайте в комментариях. Мы, как и всегда, будем рады ответить. Баг-репорты можно создать тут.
Команда JetBrains WebStorm
The Drive to Develop