Как вписать картинку в div
Автоподгон, авторесайз изображения под DIV
Как сделать так чтобы картинка вписывалась в размер DIV по ширине и высоте, и пропорционально увеличивалась или уменьшалась, если DIV будет менять размеры (а он будет менять размеры)?
Аналог на CSS для DIV:
10 ответов 10
вот пример когда контейнер ресайзится в результате ресайза окна
если хотите без jQuery, это реально, но делайте сами 🙂
Попробуйте сделать так:
Обновление
Если не получится, попробуйте так
А ларчик то просто открывается.
И будут у вас ВСЕ картинки на сайте подгоняться под размер вашего дива. Хоть со старта, хоть при таскании ширины/высоты окна браузера. И это применимо ко всему. Хоть картинка, хоть видео, хоть ещё что-то, что придумаете. Учите цсс и хтмл, прежде чем заниматься жабой.
Думаю тут проще было бы все сделать через background:
Если хочешь добавить адаптивность, еще один блок выше создай, сделай его flex, задай атрибут flex-wrap: wrap
Если через CSS, у тебя div с определенным классом, присвой картинке этот же класс, у тебя получится картинка такой же формы что и тот div в который ты ее «запихиваешь». И как раз таки при изменении параметров div’a этого класса, картинка будет тоже изменяться (увеличишь div в двое, то и картинка увеличится в двое). Так что если все грамотно сделать через классы, то это должно тебе помочь. Это мое субъективное мнение и как вариант помочь решить твою «проблему»
Для img пишем следующее:
Свойство width задавать не надо, его менять на width: auto; нужно только в том случае, если это свойство было переопределено (например стилями браузера, подключенными библиотеками и т.д)
Как вставить картинку и текст в блок HTML+CSS
В этой статье рассмотрим, как в отдельный блок вставить текст и картинки, и разместить их, при помощи CSS
Для примера используем созданную в предыдущих статьях заготовку каркаса с шапкой сайта.
Возьмём html код блока content.
Вставим в блок content два абзаца текста.
p >Если вам что-то будет непонятно,
спрашивайте, для меня нет «глупых» вопросов.
Читайте и создавайте свой сайт самостоятельно, каким бы ни был Ваш возраст и
стаж работы на компьютере. Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня.И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта, мимо которых
обычно проскакивают другие авторы. /p >
/div >
Есть два абзаца. Теперь посмотрим, как в блок content вставить изображения.
Во-первых, находим изображения в интернете, и если сайт пока на Вашем компьютере, размещаем их в папке images, директории сайта.
Если сайт на виртуальном хостинге, то изображения нужно загружать на него, в соответствующую папку images.
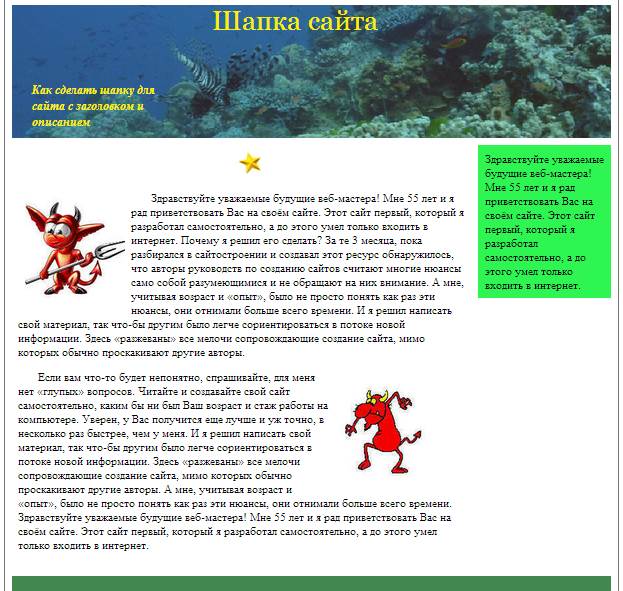
Размещать будем три картинки. Одну по центру в начале статьи, другую в первом абзаце слева, и третью во втором абзаце справа.
Сначала в html код блока content вставим адреса картинок, и зададим для каждой из них свой class. Делается это для того, чтобы в дальнейшем, через эти классы, применить к изображениям свойства CSS.
Получилось вот так.
Теперь, свойствами CSS, распределим изображения по местам.
Как видите, для изображений находящихся в массе текста, задаётся свойство CSS — float, и оно предписывает тексту обтекать изображение, и обтекать его с заданной стороны. А при помощи свойства margin, задаётся отступ текста от изображения.
Я бы здесь добавил ещё красную строку.
На следующей странице мы рассмотрим относительное позиционирование, и будет ещё интереснее. И совсем не сложно.

Перемена
Учитель музыки Сашеньке:
— Предупреждаю, если ты не будешь вести себя как следует, я скажу твоими родителям, что у тебя есть талант.
30 комментариев на «Как вставить картинку и текст в блок HTML+CSS»
Судя по вопросу, одной подсказкой тут не отделаешься. flexbox — это тема для отдельной полноценной статьи, которую я ещё не написал, так что в Гугл, инфы предостаточно и фишка не сложная, но удобная. Для большого количества изображений — самое то, что надо.
Доброго времени суток. А не подскажите как расположить изображения в блоке div с помощью flexbox? Не float.
Очень полезная статья, спасибо
Ай спасибо! Три дня мучала коды и не понимала, почему картинка не хочет лежать слева от текста. Оказывается, нужно было поставить float!
(не кидайтесь помидорами — делаю с нуля, курю мануалы, про флоат раньше не знала)
Дай вам бог здоровьечка!
Добрый день Герман. Так как Вы единственный из 30 человек, ежедневно посещающих эту страницу, и только у вас текcт не хочет ложиться в блок, то вывод очевиден.
Я всё же проверил код в редакторе — всё работает так как и показано.
Проверьте ещё раз. Скорее всего, где-то пропущена закрывающая кавычка или точка с запятой в конце строки.
Я на той неделе два дня искал незакрытый див в Кнопках CSS, и нашёл эту пропущенную угловую скобку только с помощью поиска Notepad. И что ты думаешь — на самом видном месте. «Где были мои глаза!». Вот так бывает.
Доброго времени суток! Все делаю и повторяю как вы пишите но вот в элементарном застрял. Пытаюсь сделать текст для блок и вставить его, но он не хочет ложится в сам блок а прописывается в отступы. В чем ошибка? Повторяю все делаю как у вас написано. Даже(когда очередной раз не получилось) тупо скопировал код но текст все равно не встал в блок а разместился в пространстве отступа. Спасибо.
I will never give up help. And what kind of help can you offer?
Heya im for the first time here. I discovered this board and I to uncover It truly helpful & it helped me out a whole lot. I hope to supply something back and aid other people such as you helped me.
Мои понятнее для начинающих, потому что писал я этот материал в процессе обучения, как конспект студента, а не тогда когда стал мастером и многие мелочи стали «само собой разумеется». Сейчас наверное так уже не напишу.
Cергей, доброго вечера! Спасибо что ответили Глюк в самом нотепаде. Переделал
все в Dreamweaver и все нормально.
Хотел бы добавить, что на самом деле Ваши объяснения намного лучше и понятней в отличии от Попова и других авторов видео курсов которые как бы уже считаются доками в этом деле Спасибо за труды
Здравствуйте Олег. Так как статья написана давно я перепроверил код. Скопировал, вставил в Notepad++ и изменил margin у правого чертика. Картинка подвинулась согласно новым значениям. Перепроверьте ещё раз свой код. Может точки с запятой в конце строки нет или ещё какая-то мелочь?
Доброго времени суток Старик! Тут такой вопрос по теме влаживания картинок
Я вставил 5 штук 3 по левой стороне и 2 по правой
Стали четко, но вся фишка в том что левые они свойством margin регулируются во все стороны, а те что справа нет. В чем может быть проблема?
Спасибо Дружище. И тебе всего чего хочется, и побольше и побыстрее.
Спасибо Джек за понимание и советы. Но сознаюсь честно, в последнее время, замечаю за собой уже не желание разжёвывать всё так как в начале. Видимо начал «забуревать». Придётся, видимо, этот момент мне всё таки учесть, и исправить. Ведь дело ещё в том, что я даже не думал в начале, что этот сайт будет кому-то интересен. Просто мне так удобнее осваивать материал, т.е. понять, потом сделать, потом подробно описать всё что сделал, вот тогда всё хорошо усваивается. И больше всего я ждал насмешек и критики в комментах. Ну вот получилось то, что получилось. Сейчас не знаю даже что делать. По идее знаю уже достаточно, чтоб запустить и гнать свой основной ресурс, а этот сайт использовать только как конспект шпаргалку, монетизировать то его практически невозможно. Ведь о каких деньгах можно говорить с конкретными новичками, и всякая реклама им по барабану. Я даже Адсенсе убрал — всё равно по нулям идёт. И бросить сейчас — уже как то не так. Люди то идут, что-то находят, что-то спрашивают, ну как бросишь? Видимо придётся тянуть, и тянуть так же досконально и подробно, как я это делал вначале. Эх если бы не работа, но её тоже не бросишь, там бесценный материал для основного ресурса. Собираю, а вот обрабатывать уже не успеваю. Ну ладно, извини, уже нытьё пошло. Людям и потруднее во сто раз бывает. Короче, по просьбам трудящихся тормоз Блога Старого Перца отменяется. Постараюсь успевать. Ведь мы то уже понимаем, что людская искреняя благодарность, приносит гораздо больше, чем могут принести деньги.
УМЕТЬ и ОБЪЯСНИТЬ.
Вот в этом согласен с Владимиром.
Чайник он и в Африке чайник и не суть важен эксклюзив.
Старик прав, как и прав в приводимом аргументе Владимир.
Не все преодолевающие барьер в изучении HTML либо CSS молодого возраста. Есть люди гораздо старшего поколения, к которым себя и отношу.
Отдать предпочтение тому либо другому мнению — затруднительно.
Истина важнее!
Сталкивался с многими сайтами подробной тематики.. вроде как бы и все «разжевано», ан нет.. не все. Здесь простите немного отклонюсь в сторону философии. Многие освоившие HTML, CSS (независимо от возрастной группы) стараясь поделиться своим опытом, никогда не снизходят до уровня абсолютного нуба, пытаясь обьяснить прописные истины. И как говорит опыт, люди прочитав подобное изложение и ничего не поняв — просто напросто уходят. Безусловно наличие интеллекта, будь то новичок или умудренный опытом ветеран имеет существенное значение. Всегда обходил «десятой дорогой» те сайты, где их авторы в изложении материала о веб-строительстве, почти всегда в большинстве случаев, выражались двусмысленно… иди туда, не знаю куда, возьми то не знаю что, и положи это непонятно куда и зачем т.д.
Краткое резюме. Так как делает это Старик, понять проще, яснее. Не хвалю его, совсем нет. Просто.. обычный человек освоивший да мелочей и дающий советы, рекомендации, выражаясь совершенно ясным, понятным языком, явно старался снизойти до уровня понятного, извините повторюсь.. абсолютному новичку. За что ему и спасибо!
Ну а Старику пожелание.. при изложении материала старайтесь до «мельчайших деталей» обьяснить новичку те или иные аспекты возникшего вопроса либо проблемы. Однозначно — это затруднительно, спору нет, зато понимание этого немаловажного аспекта привлечет к вашему ресурсу намного больше благодарных пользователей.
Ну Старику подниму настроение! Здравствуй Сергей!
Извини что долго отсутствовал..
Позволь поздравить тебя с наступающим Новым Годом! Хочу пожелать тебе
здоровья, благополучия, счастья, творческих успехов да и всего самого
хорошего! Чтоб блог развивался и побольше, хороших новостей и учеников!
С огромным Уважением Джек
Нет, всё не правильно.
Если для header задан класс, то перед ним ставится точка, но скорее всего он просто блок, тогда ставится #header.
В background-image не нужен весь путь, нужно так:
background-image:URL(images/wolf.png)
Фоновым изображениям? width и height не задаются. Они сразу делаются нужного размера, а если размер картинки меньше блока, то она начинает размножаться по умолчанию, а если больше, то она не отображается.
background-position — верно
background-repeat:no-repeat: — нужно добавить, это запрет размножения.
Правилен ли код для вставки картинки в шапку?
.header <
background: #FFE4C4;
background-image: /www………………/Themes/default/images(wolf.png);
height: 150px;
width: 250px;
background-position:top 0px center;
Точно. Только насчёт папки atachment, не скажу наверняка (не знаю директорию форума). На блоге картинка для шапки загружается в wp-content — themes — название темы — images.
Затем в стилях прописывается следующее свойство:
background: #f3ffff; /*фон, схожий с фоном картинки*/
background-image: url(images/s3.png); /*картинка в шапке*/
background-repeat:no-repeat; /*запрет размножения*/
background-position:top 0px center; /*размещение, тут можно экспериментировать со значениями, короче двигать туда-сюда*/
Да ещё. Картинка делается сразу нужного размера. Если будет больше, может вообще не появиться в окне.
Ладно, к делу.. вот ссылка куда я хочу вставить картинку весом 66 Kb и размером 550 на 300
В этот прямоугольник.
Firebug пустое место не исследовать, как тут быть и составить код? Картинку наверное нужно забросить на сервер в папку Аттачмент?
Подскажи пожалуйста.
Как я могу поместить изображение (img) внутри div и сохранить соотношение сторон?
У меня есть 48×48 div, и внутри него есть элемент img, я хочу поместить его в div без потери какой-либо части, в то же время соотношение сохраняется, достижимо ли это с помощью html и css?
10 ответов
вам понадобится JavaScript для предотвращения обрезки, Если вы не знаете размер изображения во время написания css.
HTML & JavaScript
в CSS
Если вы используете библиотеку JavaScript, вы можете воспользоваться ею.
использовать max-height:100%; max-width:100%; для изображения внутри div.
к сожалению, max-width + max-height не полностью покрывают мою задачу. Поэтому я нашел другое решение:
для сохранения соотношения изображений при масштабировании вы также можете использовать object-fit CSS3 propperty.
плохие новости: IE не поддерживается (Могу Ли Я Использовать)
использование только CSS:
HTML-код
в CSS
это заставит изображение расшириться, чтобы заполнить его родителя, размер которого установлен в div CSS.
У меня было много проблем, чтобы заставить это работать, каждое решение, которое я нашел, казалось, не работает.
Я понял, что мне нужно было настроить div-дисплей на flex, поэтому в основном это мой CSS:
установка фотографии в качестве фонового изображения даст нам больше контроля над размером и размещением, оставив тег img для другой цели.
ниже, если мы хотим, чтобы div был тем же соотношением сторон, что и фотография, затем заполнитель.png-это небольшое прозрачное изображение с соотношением сторон как на фото.формат jpg. Если фотография квадратная,это заполнитель 1px x 1px, если фотография-миниатюра видео, это заполнитель 16×9 и т. д.
конкретный вопрос, используют заполнитель 1×1 для поддержания квадратного отношения div с фоновым изображением с использованием background-size сохранить пропорции фотографии.
Я background-position: center center; таким образом, фотография будет сосредоточена в div. (Выравнивание фотографии в вертикальном центре или внизу будет уродливым с фотографией в теге img.)
вы можете использовать class «img-fluid» для более новой версии i.e Bootstrap v4.
и может использовать class «img-отзывчивый» для более старой версии, как Bootstrap v3.
img тег с :-
класс= «img-fluid»
src=«. «
для меня работал следующий CSS (протестирован в Chrome, Firefox и Safari).
есть несколько вещей, работающих вместе:
Как поместить изображение (img) В div и сохранить соотношение сторон?
У меня есть div 48×48 и внутри него есть элемент img, я хочу поместить его в div без потери какой-либо части, в то же время соотношение сохраняется, это достижимо с помощью html и css?
10 ответов:
Вам понадобится JavaScript, чтобы предотвратить обрезку, если вы не знаете размер изображения во время написания css.
HTML & JavaScript
Если вы используете библиотеку JavaScript, вы можете воспользоваться ее преимуществами.
Используйте max-height:100%; max-width:100%; для изображения внутри div.
К сожалению, max-width + max-height не полностью покрывают мою задачу. Поэтому я нашел другое решение:
Для сохранения соотношения изображений при масштабировании вы также можете использовать object-fit CSS3 propperty.
У меня было много проблем, чтобы заставить это работать, каждое решение, которое я нашел, казалось, не работало.
Я понял, что мне нужно установить div-дисплей на flex, поэтому в основном это мой CSS:
Установка фотографии в качестве фонового изображения даст нам больше контроля над размером и размещением, оставляя тег img для другой цели.
Ниже, если мы хотим, чтобы div был тем же соотношением сторон, что и фотография, то заполнитель.png-это небольшое прозрачное изображение с тем же соотношением сторон, что и фотография.формат jpg. Если фотография квадратная, то это заполнитель размером 1х1х2, если фотография-миниатюра видео, то это заполнитель размером 16х9 и т. д.
Конкретно к вопросу, используйте 1×1 заполнитель для поддержания квадратного отношения div, с фоновым изображением, использующим background-size для поддержания соотношения сторон фотографии.
Вы можете использовать класс «img-fluid» для более новой версии I.e Bootstrap v4.
И может использовать класс «img-responsive» для более старой версии, такой как Bootstrap v3.
Класс=«img-жидкость»
Src=«. «
Для меня работал следующий CSS (протестирован в Chrome, Firefox и Safari).
Есть несколько вещей, работающих вместе:
Как вписать картинку в блок css
Вставка изображений с помощью img и через css
Я предполагаю, что все знают, что такое изображения, поскольку часто с ними приходится работать при создании сайта. Изображения технически не вставляются в веб-страницу, а лишь связаны с ней. Обычно мы используем тег для отведения места под изображение.
И когда кто-либо загружает вашу веб-страницу, именно браузер, фактически в этот момент, получает изображение с сервера и вставляет его в отведенное место ( ).
Этот принцип работы совершенно отличается от включение изображений, например в редактор Word, где изображение включается (становится частью документа).
Поэтому ссылка на изображения очень важна. Ведь если вы ссылаетесь на чужой сервер, то есть вероятность, что это изображение будет удалено или перемещено. И тогда вместо картинки вы получите значок неработающей ссылки.
Как вписать картинку в блок css
У нас имеется блок к примеру с названием стилей myBlock и сейчас мы в этом маленьком уроке в него впихнем картинку любого размера, под ширину и высоту блока.
За основу я написал квадратный блок и вставил в него картинку таким способом.
Как поместить изображение (img) В div и сохранить соотношение сторон?
У меня есть div 48×48 и внутри него есть элемент img, я хочу поместить его в div без потери какой-либо части, в то же время соотношение сохраняется, это достижимо с помощью html и css?
10 ответов:
Вам понадобится JavaScript, чтобы предотвратить обрезку, если вы не знаете размер изображения во время написания css.
HTML & JavaScript
Если вы используете библиотеку JavaScript, вы можете воспользоваться ее преимуществами.
Используйте max-height:100%; max-width:100%; для изображения внутри div.
К сожалению, max-width + max-height не полностью покрывают мою задачу. Поэтому я нашел другое решение:
Для сохранения соотношения изображений при масштабировании вы также можете использовать object-fit CSS3 propperty.
Полезная статья: Управление соотношениями сторон изображения с помощью CSS3
Плохие новости: IE не поддерживается (могу ли я использовать )
У меня было много проблем, чтобы заставить это работать, каждое решение, которое я нашел, казалось, не работало.
Я понял, что мне нужно установить div-дисплей на flex, поэтому в основном это мой CSS:
Установка фотографии в качестве фонового изображения даст нам больше контроля над размером и размещением, оставляя тег img для другой цели.
Ниже, если мы хотим, чтобы div был тем же соотношением сторон, что и фотография, то заполнитель.png-это небольшое прозрачное изображение с тем же соотношением сторон, что и фотография.формат jpg. Если фотография квадратная, то это заполнитель размером 1х1х2, если фотография-миниатюра видео, то это заполнитель размером 16х9 и т. д.
Конкретно к вопросу, используйте 1×1 заполнитель для поддержания квадратного отношения div, с фоновым изображением, использующим background-size для поддержания соотношения сторон фотографии.
Чтобы избежать дополнительного http-запроса, преобразуйте изображение-заполнитель в данные: URL.
Вы можете использовать класс «img-fluid» для более новой версии I.e Bootstrap v4.
И может использовать класс «img-responsive» для более старой версии, такой как Bootstrap v3.
Img тег с : —
Класс=«img-жидкость»
Src=«. «