Как вписать текст в html
 High Star
High Star
Работа с текстом
Листинг 6. Вставляем текст
Я немного подумала, и решила для примера вставить главу из книги Н.В. Гончаренко «Гений в искусстве и науке». Очень уж мне она нравится. Надеюсь, понравится и вам…
Вот как я набрала в Word: 
Текст в Word
Листинг 7. Скопированный текст
И сохраним этот файл, скажем под именем text.html, затем откроем этот файл в окне браузера и что же мы увидим? А увидим мы примерно следующее:

Вот что у нас получилось без тегов форматирования!
Но не переживайте! Сейчас к нам на помощь придут теги форматирования! Только позовите!
Теги форматирования текста
Итак, чтобы нам разбить текст на абзацы, всего-навсего нужно поставить перед каждым абзацем тег
. Хочу вас обрадовать, что этот тег может и не иметь закрывающего собрата с косой чертой.
а вот так неправильно:
Чтобы наши заголовки разместить по центру, необходимо добавить атрибут выравнивания :
— размещает заголовок по центру окна браузера;
— по правой стороне окна;
— соответственно по левой. Впрочем, по умолчанию, браузер и так пристроит ваш текст к левому краю.
Теперь откроем наш файл text.hml и внесем необходимые изменения:
Листинг 8. Добавляем теги форматирования
Автор: Н.В. Гончаренко
Сохраним наш документ под именем text2.html, и посмотрим, что же у нас вышло:

Отформатированный текст
Вот кажется то, что и нужно! А теперь попробуем еще некоторые теги:
тег подчеркивания ;
тег зачеркивания ;
Большой текст
Маленький текст
Рассмотрим эти теги на примере одного моего любимого стихотворения Ирины Лео:
Это не сложно
Это не важно
Просто отважно
В небо шагнуть
И осторожно
Там, где возможно
Темного облака
Край отогнуть.
Стертые лица,
Забытые профили
И многоточий упрямая нить.
Свет разливается
И проявляется
То, что уже никогда не забыть.
Откроем опять shablon.html в блокноте и впишем:
Листинг 9. Стихотворение
СТИХОТВОРЕНИЕ
БЕЗ НАЗВАНИЯ
Это не сложно
Это не важно
Просто отважно
В небо шагнуть
И осторожно
Там, где возможно
Темного облака
Край отогнуть.
Стертые лица,
Забытые профили
И многоточий упрямая нить.
Свет разливается
И проявляется
То, что уже никогда не забыть.
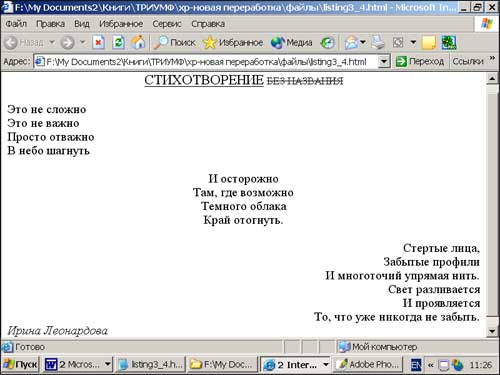
Сохраним этот файл под именем text3.html, и откроем в окне браузера. Получится примерно следующее

Файл text3.html
В общем, вроде как хотели, так и получилось.
Тренировка!
Введите в форму любой текст, необходимые теги, нажмите на «посмотреть» и любуйтесь на свою работу!
до заголовка
Например, если мы рассматриваем какую-либо обширную тему, мы заключаем ее название в
. Заголовок на уровень ниже в
и так далее до
Например, возьмем заголовок «рецепты с гречкой». Далее все зависит от того, как вы хотите структурировать страницу. Я бы взял и разделил следующим образом:
Может это не самая лучшая структура, но смысл ясен.
Так же подзаголовки могут разделяться на какие-то логические действия. Например:
В общем и целом понимание должно появиться. Идем дальше.
Визуально, заголовки отличаются размером — чем выше уровень тем больше размер, так же заголовки выделяются жирным.
Если мы наберем следующий код:
То результат будет следующим.
Рассмотрим каждый элемент подробнее.
Тег h1
— заголовок верхнего уровня. Он должен встречаться в документе один раз в самом начале. Это как заголовок книги, ведь название книги не может встречаться несколько раз.
Рекомендуется делать уникальный заголовок
для каждой страницы сайта.
Стандартный стиль для заголовка
display: block;
font-size: 2em;
margin-block-start: 0.67em;
margin-block-end: 0.67em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
Тег h2
— подзаголовок
. В отличии от
может встречаться на веб-странице несколько раз.
Стандартный стиль для заголовка
display: block;
font-size: 1.5em;
margin-block-start: 0.83em;
margin-block-end: 0.83em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
Тег h3
Стандартный стиль для заголовка
display: block;
font-size: 1.17em;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
Тег h4
Стандартный стиль для заголовка
display: block;
margin-block-start: 1.33em;
margin-block-end: 1.33em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
Тег h5
Стандартный стиль для заголовка
display: block;
font-size: 0.83em;
margin-block-start: 1.67em;
margin-block-end: 1.67em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
Тег h6
Стандартный стиль для заголовка
display: block;
font-size: 0.67em;
margin-block-start: 2.33em;
margin-block-end: 2.33em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
Теги форматирования текста
Форматирование текста — это разметка (процесс разметки) текста. В HTML используется много тегов форматирования, которые со временем заменяет CSS. Рассмотрим эти элементы.
Тег b
Элемент выделяет текст полужирным, не несет смысловой нагрузки.
Пример.
Тег strong
Элемент выделяет текст полужирным, придает выделеному тексту смысловую нагрузку.
Пример.
Тег i
Элемент выделяет текст курсивом без смысловой значимости.
Пример.
Тег em
Элемент выделяет текст курсивом со смысловой значимостью, визуально не отличается от .
Пример.
Тег small
Элемент уменьшает размер текста на единицу.
Тег sup
Элемент используется для создания надстрочного текста.
Тег sub
Элемент используется для создания подстрочного текста.
Пример.
Тег ins
Тег del
Элемент предназначен для пометки текста на удаление, перечеркивает текст.
Пример.
Результат.
Актуальная версия HTML 4.1
Тег mark
Элемент выделяет текст желтым цветом.
Пример.
Устаревшие теги
Теги, которые использовались в ранних версиях HTML и на данный момент считаются устаревшими, вместо них использую CSS.
Тег u
Элемент использовался для подчеркивания текста.
Стандартный стиль тега:
text-decoration: underline;
В настоящее время рекомендуется использовать его стиль, то есть:
Результат будет одинаков.
Это подчеркнутый текст.
На смену пришел элемент
Читать текст не разбитый на абзацы крайне не удобно. Для удобства нужно разбивать текст. Для этих целей в HTML есть теги абзаца, переноса тега и горизонтальной линии.
Тег p
используется для создания параграфа, то есть он разделяет текст на отдельные абзацы между которыми стоит пустая строка.
Пример.
Lorem Ipsum — это текст-«рыба», часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной «рыбой» для текстов на латинице с начала XVI века.
В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
Тег br
Элемент
используется для разрыва строки. После него текст переноситься на новую строку. Это одиночный тег, он не имеет закрывающего тега.
Тег hr
Элемент используется для создания горизонтальной линии. Не требует закрывающего тега.
Lorem Ipsum — это текст-«рыба», часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной «рыбой» для текстов на латинице с начала XVI века.
В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов.
Работа с текстом в HTML (материал для начинающих). Урок 3
2013-06-09 / Вр:21:14 / просмотров: 27909
В уроке 2 вы пробовали самостоятельно создать свою первую, простейшую веб-страницу.
В этом уроке вы научитесь работать с текстом, а именно, выделять текст курсивом, делать текст жирным, подчеркивать, зачеркивать, создавать заголовки для веб-страницы, менять шрифт и его размер и другое.
Я постараюсь вас не грузить многочисленной информацией, покажу лишь основное, с чем вы будете чаще всего сталкиваться. На ранних этапах ознакомления с основами HTML, вам должно этого хватить.
Основные теги для работы с текстом.
— этот тег предназначен для разбивки текста на параграфы в html документе.
Предлагаю посмотреть пример :
Атрибуты в HTML.
Что такое «тег», вы уже знаете, а вот что такое «атрибуты в html» сейчас узнаете.
Итак.
Атрибуты в html – это дополнение к тегу для разметки текста. Атрибуты вставляются вовнутрь тега. На примере вы все увидите:
align=»center» > здесь текст
P – это тег параграфа.
align=»center» – это атрибут к тегу
с дополнительным правилом.
Я думаю, вы поняли, что такое атрибуты в html.
Атрибуты «H1, H2, H3, H4, H5, H6»
Чтобы выровнять по горизонтали заголовок, используйте атрибут «align».
align: center | left (по умолчанию) | right
Атрибуты «p»
align: center | justify | left | right
Дополнительные теги для работы с текстом.
Благодаря дополнительным тегам, веб-мастер может придать страничке особый вид, а именно, выделить текст жирным, курсивом, подчеркнуть, перечеркнуть, создать верхний и нижний индекс, указать размер и цвет шрифта, вставить в текст разделительную линию по горизонтали.
— этот тег предназначен для выделения текста или слова жирным начертанием. Или ( ).
— этот тег предназначен для выделения текста или слова курсивом.
— этот тег предназначен для подчеркивания текста или слова.
— текст будет перечеркиваться.
— текст верхнего индекса (х 2 )
— текст для нижнего регистра (Н2О)
— этот тег предназначен для изменения цвета, размера и стиля шрифта в тексте.
— этот тег предназначен для вставки горизонтальной линии в текст.
Предлагаю посмотреть пример :
Атрибуты «font»
font: SIZE | COLOR | FACE
Предлагаю посмотреть пример :
Атрибуты «HR»
HR: width | size | align | noshade | color
WIDTH – длина линии. Задается размер в (px / %).
SIZE – толщина линии (px).
ALIGN – выравнивание линии по горизонтали. У атрибута «align» есть необходимые значения:
left – выравнивание документа по левому краю.
right – выравнивание документа по правому краю.
center – выравнивание документа по центру (используется по умолчанию).
NOSHADE –закраска линии как сплошной.
COLOR – цвет линии (работает только в Internet Explorer).
Теперь объединим эти примеры вместе и посмотрим результат:
Текст в html
Вид текста на экране зависит только от тегов, он не зависит от пробелов и разбивки на строки.
Все элементы оформления HTML-документов разделяются на два типа: строчные и блочные.
Строчные элементы могут являться частью строки, а блочные элементы всегда занимают обособленное место на web-странице и всегда начинаются с новой строки. Естественно, блочные элементы могут включать в себя другие блочные элементы и строчные элементы. По вполне понятным причинам строчные элементы не могут включать в себя блочные элементы.
Объединение элементов web-страницы в блоки позволяет применять к ним единое оформление, осуществлять верстку. Достаточно будет изменить расположение блока, изменив один объединяющий тег. Естественно, это удобнее, чем менять расположение каждого элемента web-страницы по отдельности.
Для обрамления элементов блочного типа используется пара
Браузеры обрамляют div-блоки разрывами строки.
Пример
Основные теги форматирования текста
Пример
Создайте текстовый файл, как в примере. Сохраните его с расширением html.
Двойной щелчок по его наименованию в папке запустит браузер, установленный по умолчанию, и в него уже будет загружен ваш html-документ.
Выделение в тексте
| . | Полужирный шрифт. |
| . | Курсив. |
| Подчеркнутый текст. | |
| . | Перечеркнутый текст. |
| . | Надстрочный текст. |
| . | Подстрочный текст. |
Пример
Теги для текста HTML
Заголовки
Как вставить текст в HTML страницу? Для этого существуют специальные HTML теги для текста.
В HTML существует шесть уровней заголовков. Они добавляются с помощью тэгов
. При этом
это заголовок первого уровня, он самый большой.
Пример создания заголовков:
Заголовки никак не зависят друг от друга. Вы можете добавить заголовок любого уровня везде, где это нужно.
На работу страницы количество тэгов
никак не влияет. Можно их добавлять сколько угодно. А вот поисковые системы отрицательно относятся к тому, что на странице есть больше одного заголовка первого уровня. Поэтому, если Вы собираетесь продвигать свой сайт в поисковых системах, то на каждой странице должен быть только один заголовок первого уровня. Вывод: лучше сразу привыкать к тому, чтобы не ставить больше одного тэга
на страницу. Ведь в HTML есть целых шетсь уровней заголовков. При любой вёрстке страницы этого вполне достаточно, чтобы выделить тэг
только для одного заголовка.
Абзац
создаёт абзац текста. У него есть отступы сверху и снизу для отделения одного абзаца от другого. Кроме того, есть возможность установить отступ первой строки. Всё это регулируется с помощью CSS.
Тэг
это не совсем текстовый тэг. Он производит перевод строки. Если он находится внутри текста, то последующий текст переходит на новую строку. А если он находится между блоками, то он добавляет пустую строку.
Пример перевода строки:
Тэг это строчный тэг для вставки текста. Обычно он используется тогда, когда нужно выделить часть текста определённым образом.
Для примера выделим часть текста красным цветом.
Выделение текста
В HTML есть тэги для выделения текста. Тэги и создают жирный шрифт. Хотя эти тэги имеют некоторые различия, на странице они обычно выглядят одинаково. Тэги и выделяют текст курсивом. Существует тэг , который делает текст подчёркнутым, но использование его нежелательно.
Пример выделения текста:
Текст можно выделять с помощью стилей. Каждый сам решает, как выделять текст, с помощью тэгов или стилей.
Другие тэги
Мы рассмотрели специальные HTML теги для текста. Но текст могут содержать и многие другие тэги, которые добавляют контент на страницу. Можно даже вставить текст вне каких-либо тэгов, он всё равно отобразится на экране. Но на практике так никто не делает, потому что вне тэгов текстом нельзя управлять. Поэтому весь текст конечно должен находиться внутри тэгов. А когда Вы изучите CSS, Вы сможете определять внешний вид текста.
Коприрование материалов сайта возможно только с согласия администрации
 High Star
High Star




