Как вставить api в тильду
Импорт из Figma
Макет необходимо создавать на фрейме с шириной в 1200 px.
Импортировать макет лучше блоками, а не добавлять весь макет в один блок.
Любую группу можно импортировать картинкой, для этого в названии нужно указать image. Если указать svg, то будет svg формат.
Доступен импорт групп, если внутри есть другие группы, то все элементы будут в группе первого уровня
Для импорта кнопки необходимо объединить шейп и текст в группу и добавить в название button, учитывается выравнивание текста, так что текст лучше делать шириной как шейп
Если на шейпе есть эффект, который нельзя воспроизвести в Zero, то он импортируется с изображением эффекта на фоне.
Опыт интеграции с Tilda
По работе, наконец-то, моя сфера была четко определена и меня перекинули на внешние интеграции. И так уж получилось что мне досталась недоработанная версия интеграции с Tilda, но не напрямую, а через amoCRM (ранее, мы рассматривали опыт разработки дополнений для amoCRM).
Предыстория
Один из наших клиентов интегрировался с amoCRM, поэтому было решено разработать интеграция с этим продуктом, но как оказалось, в amoCRM не передается информация о статусе оплаты заказа, что было критично в нашем случае.
Интеграция по WebHook
2 недели) клиенты организовали скидки по промокодам, которые распространяются на весь заказ, и как выяснилось:
Этот прикол мы разруливали (юридические консультации, возврат заказов, пересчет цен позиций заказов, создание чеков прихода)
3 дня вперемешку с текущими задачами.
И под конец один из клиентов написал js скрипт индивидуальной скидки, это привело к тому, что цены позиций заказа и общая сумма заказа не совпадали. Клиент был предупрежден о невозможности поддержки не стандартизированных (сервисом Tilda или нами) фич и убрал сиё творение.
Разработка API для Tilda
Первым делом необходимо пройти авторизацию.
Авторизация
Идем по адресу /login/ и видим что исходящий запрос в заголовках отправляет куки вида:
При детальном поиске обнаруживаем что tildasid и tildauid используют одну и ту же функцию генерации generateUniqID :
Теперь повторяем примерно такое же на php :
А кука previousUrl у нас всегда имеет одно и тоже значение при авторизации.
Теперь пробуем авторизироваться через web-интерфейс и смотрим запросы.
При отсутсвии необходимости ввода капчи запрос авторизации отправляет следующие post данные:
Чтобы определить необходимость решения капчи нужно в коде страницы /login/ найти window.needcaptcha так:
А ключ window.keycaptcha для ReCaptcha находим так:
Теперь имея ключ капчи идем на сервис решения капчи rucaptcha.com, создаем акк, оплачиваем пару сотен рублей, и вызывая несколько API запросов этого сервиса получаем ключ решения капчи.
Имея ключ решения капчи пробуем авторизироваться добавив к post данным ключ g-recaptcha-response :
Получение заявок
Здесь уже намного проще. Заходим на страницу заявок проекта и смотрим запросы:
У последних двух запросов адреса и ответы немного соответствуют друг другу.
Смотря на опыт нескольких подключенных клиентов, на Tilda можно сделать прибыльный интернет-магазин, но назвать это полноценным интернет-магазином, сложно, это больше похоже на прототип.
В целом, интеграция с Tilda заняла около 2-х дней и оставила положиельные впечатления, как от программной работы, так и от работы с самим сервисом.
Настройка Tilda
Давайте пройдем весь этап настройки Tilda вместе!
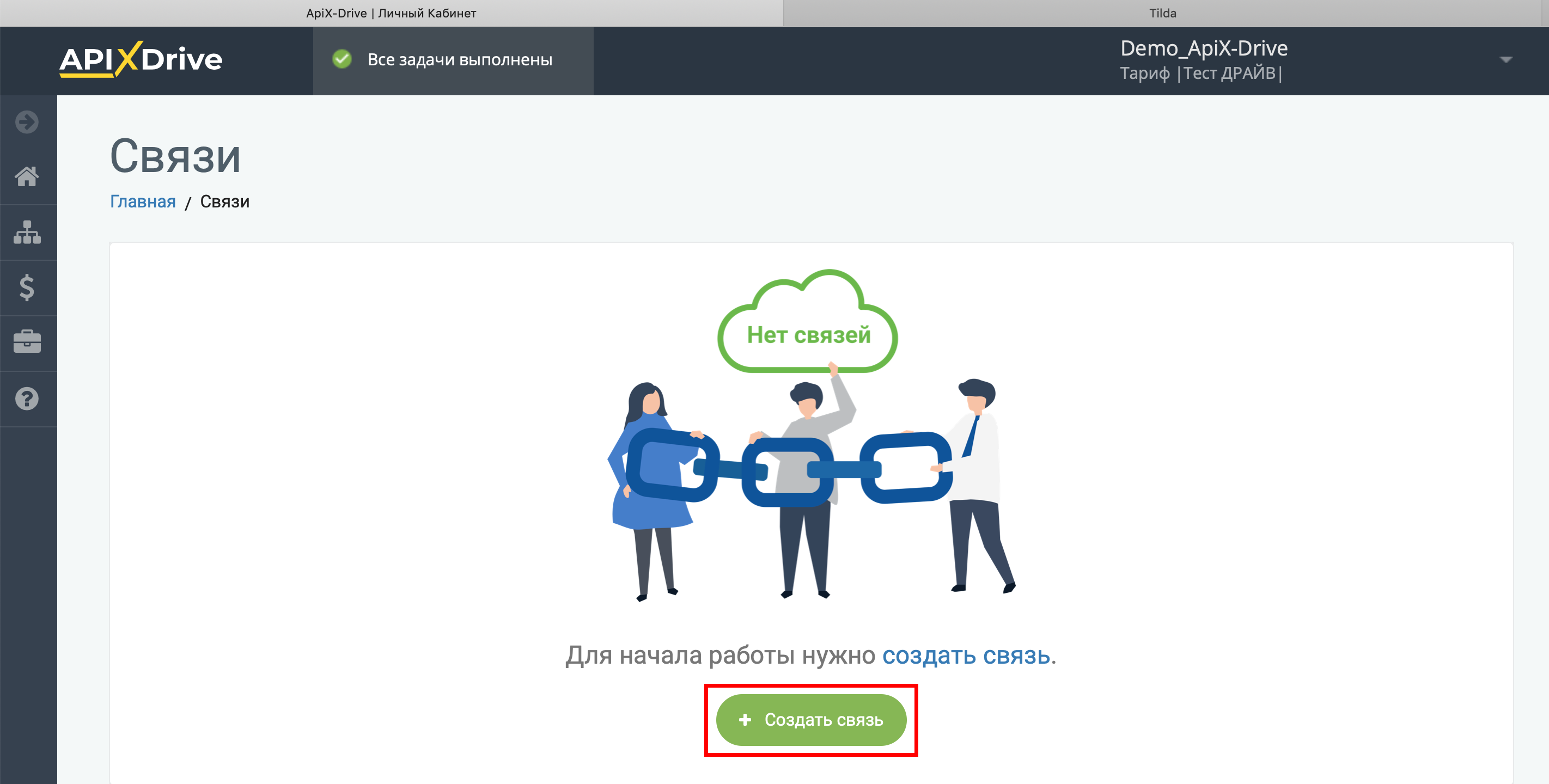
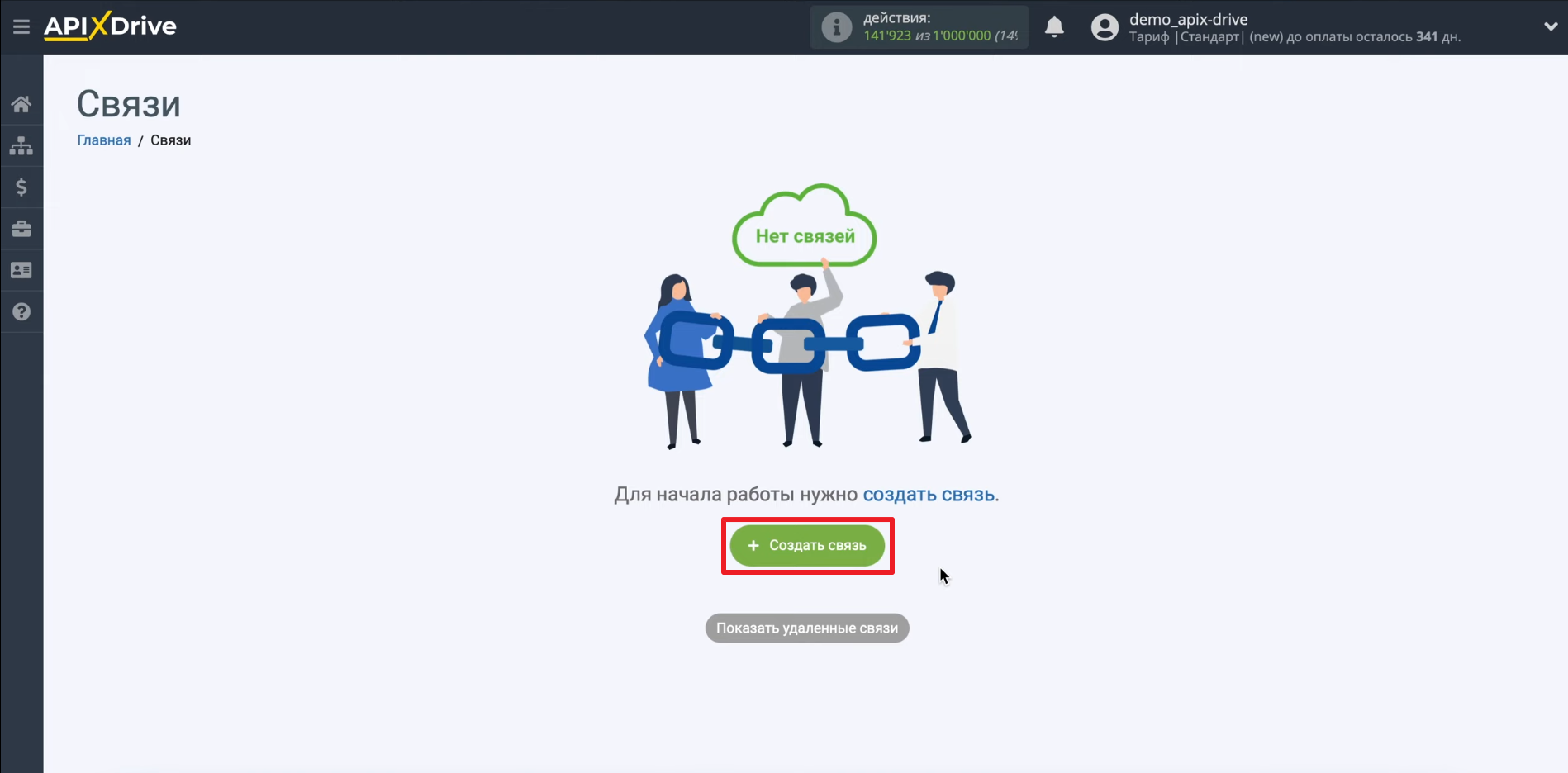
Для того, чтобы начать настройку новой связи кликните «Создать связь»
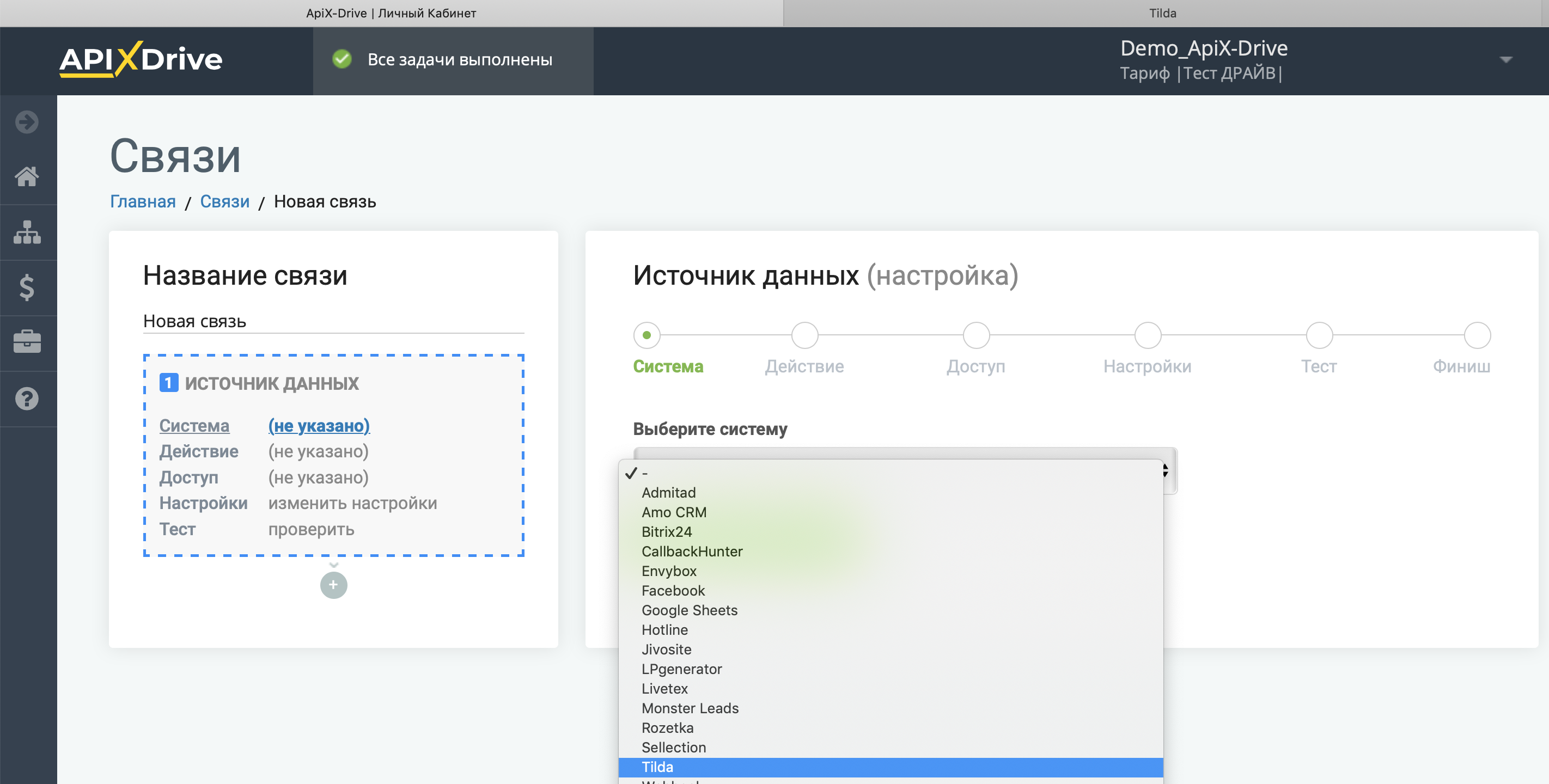
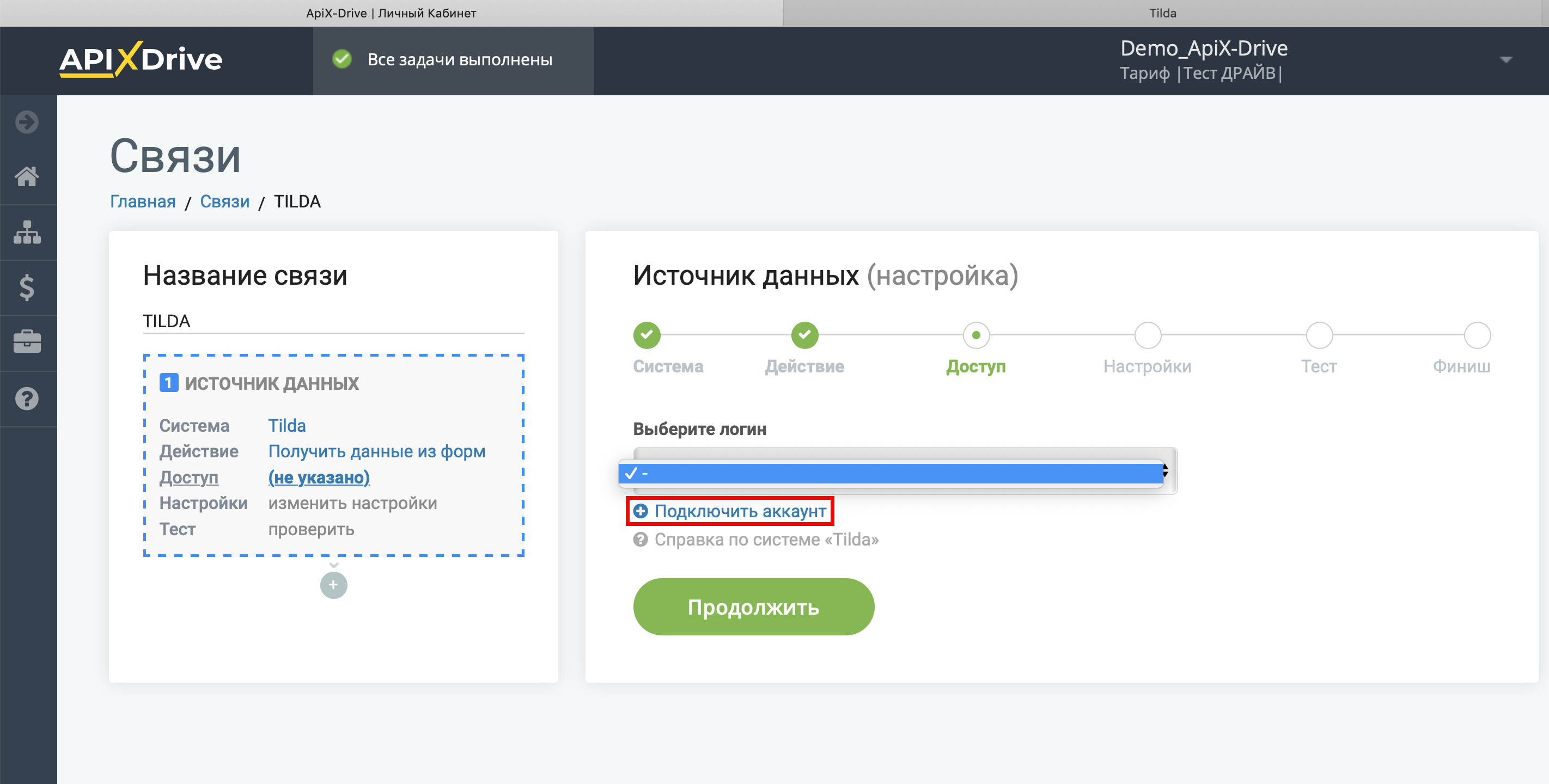
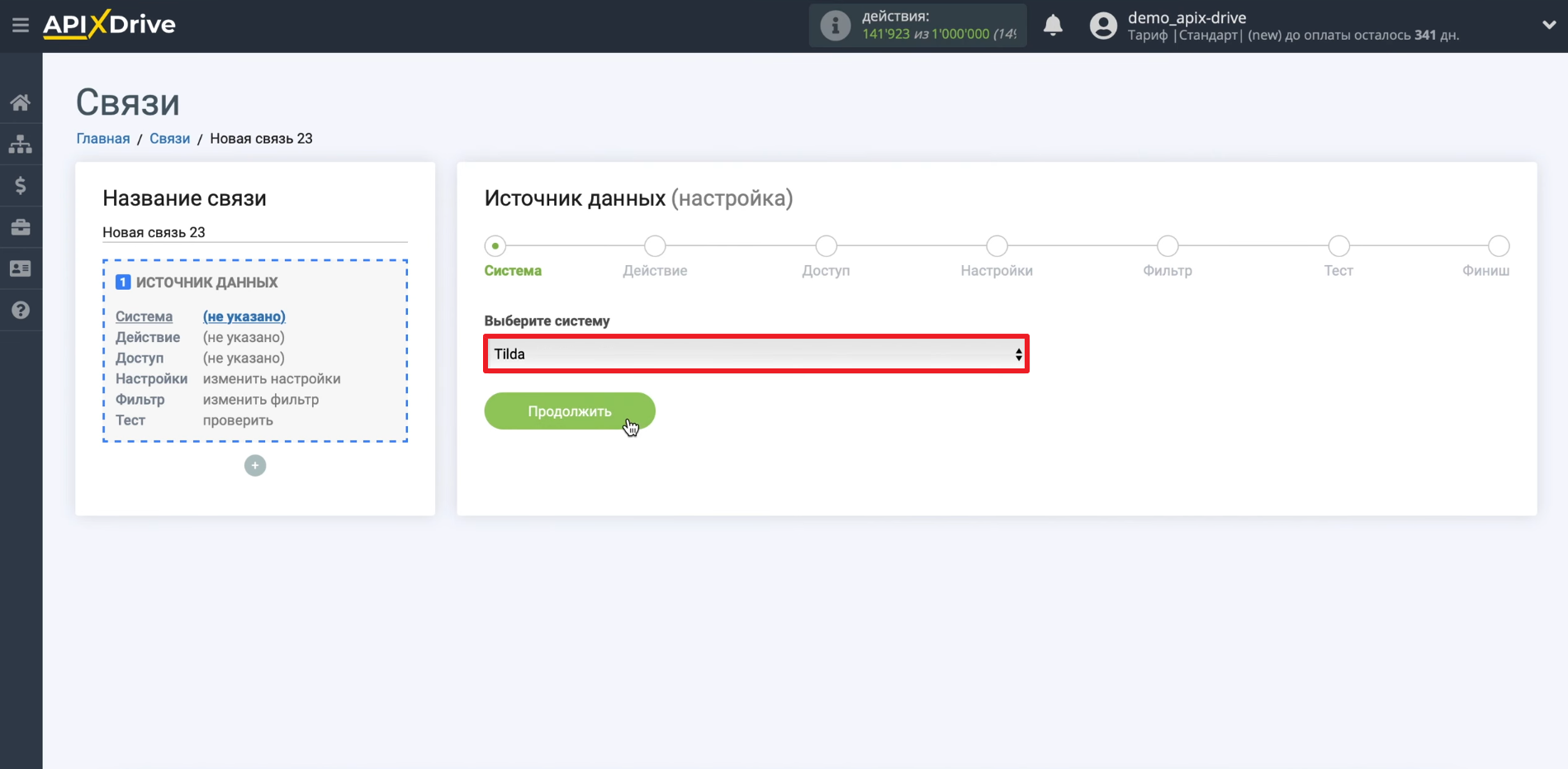
Выберите систему в качестве Источника данных. В данном случае, необходимо указать Tilda.
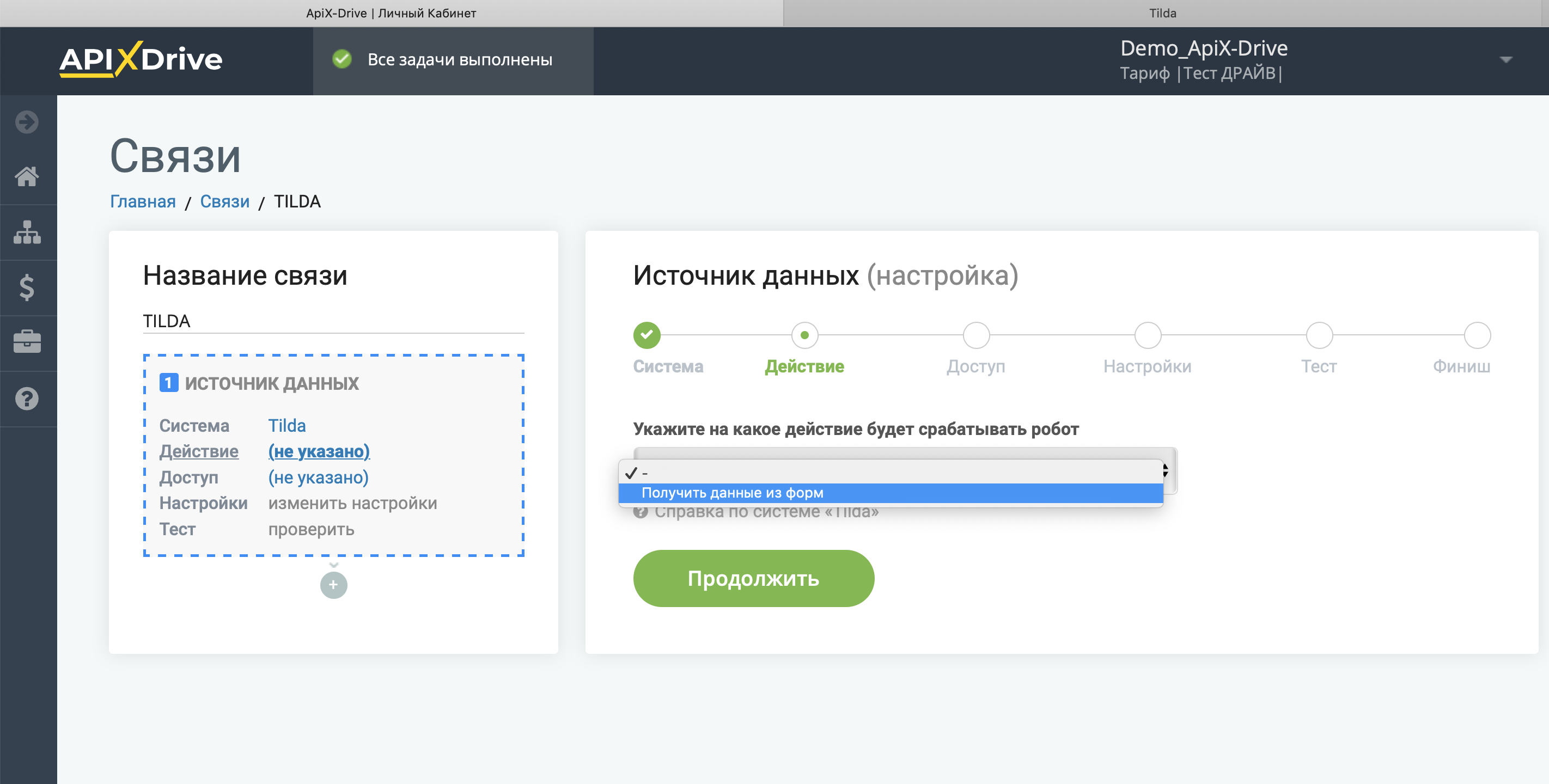
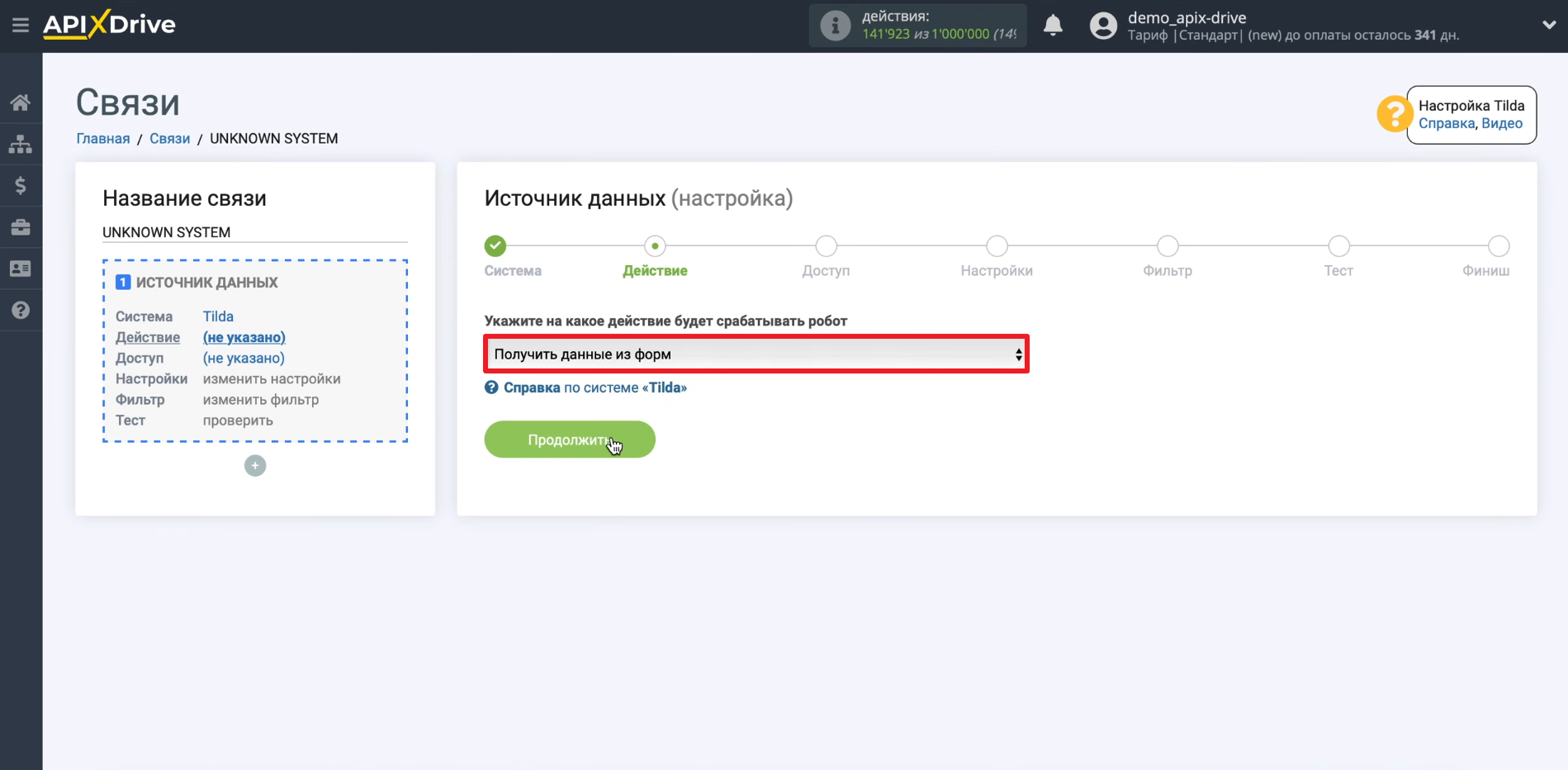
Далее, необходимо указать действие, например, «Получить данные из форм».
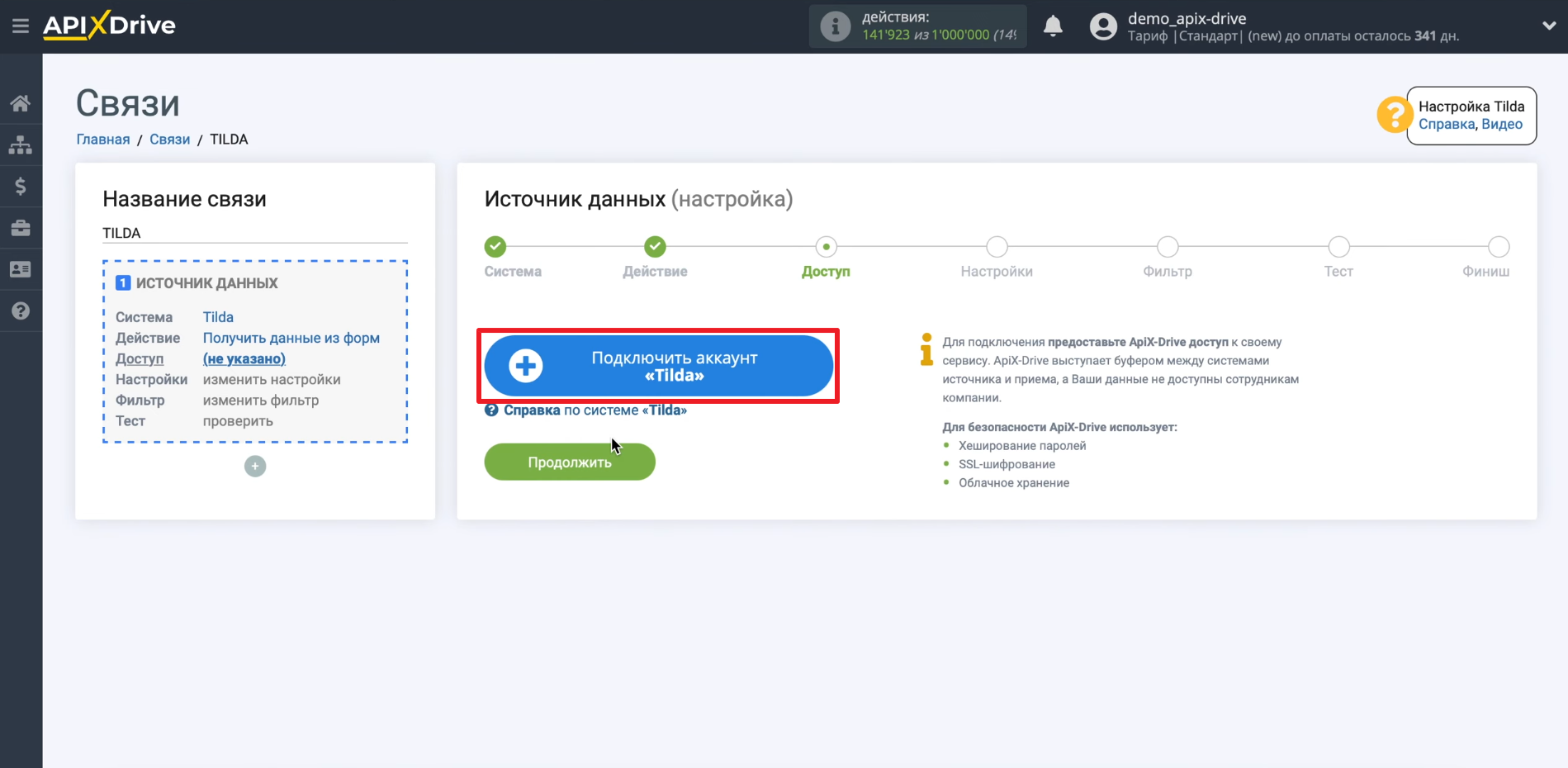
Если нет подключенных логинов к системе кликните «Подключить аккаунт».
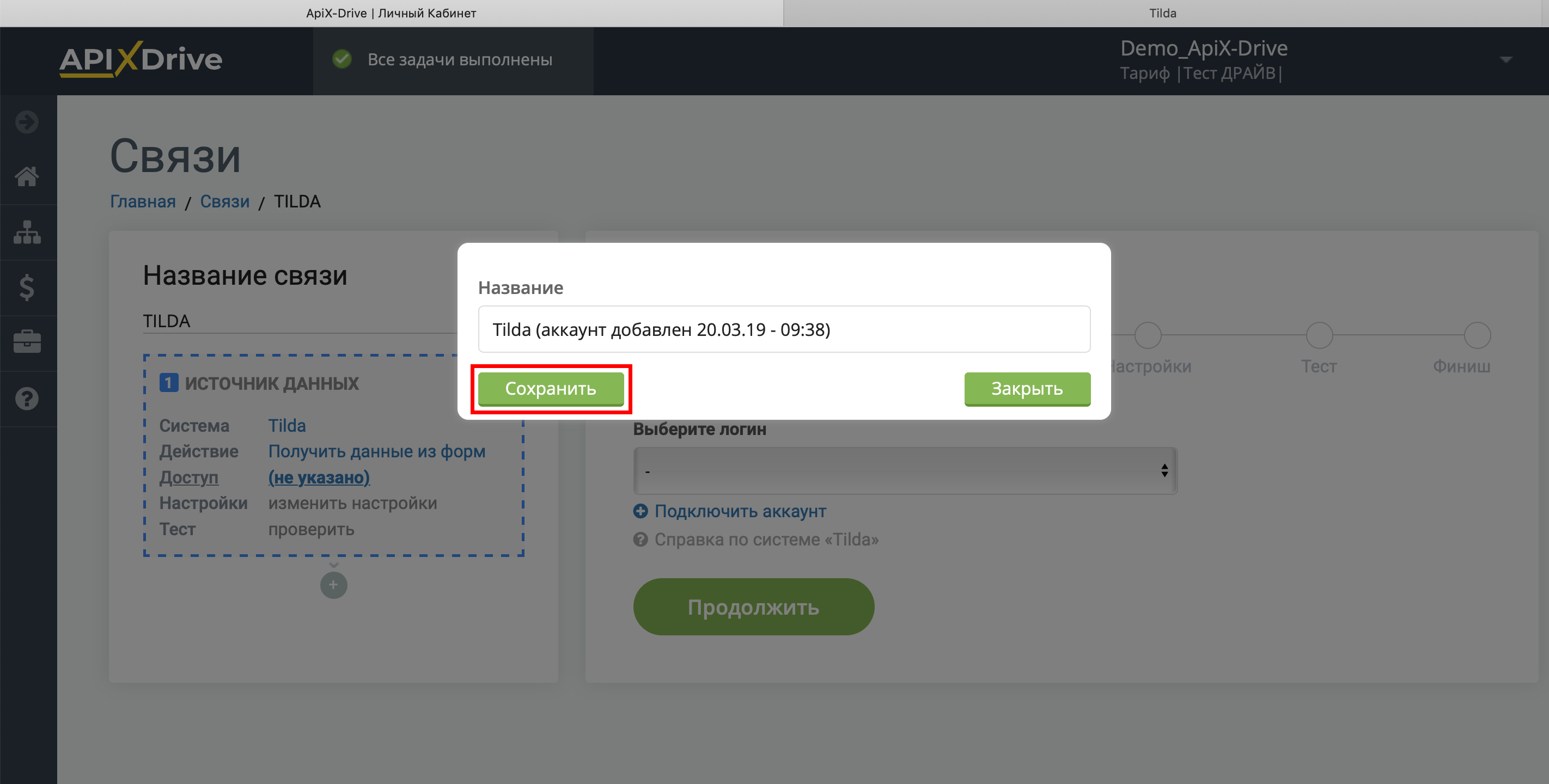
Укажите название Вашего аккаунта (если необходимо) и кликните «Сохранить».
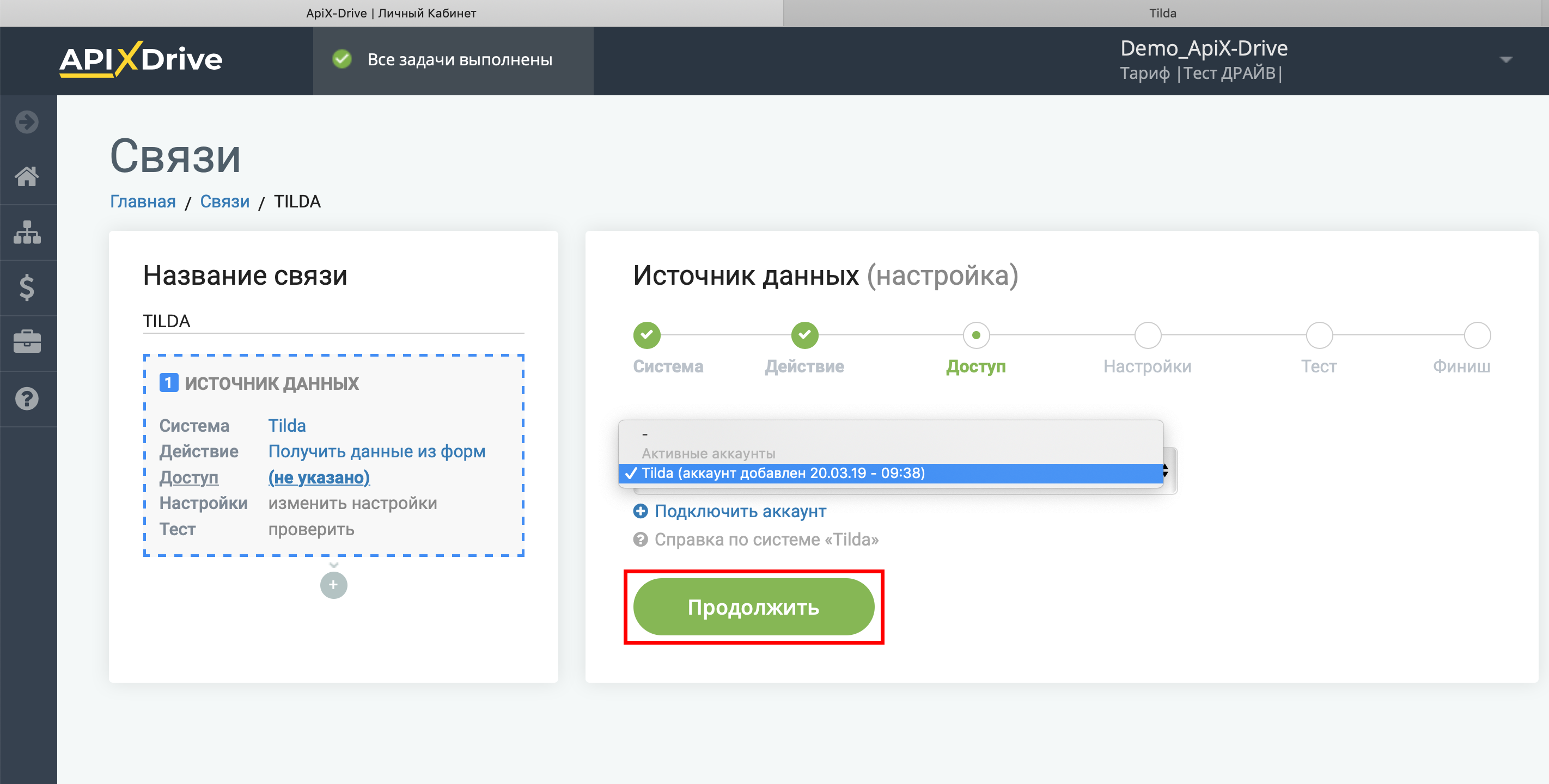
После этого произойдет перезагрузка страницы с сохраненный аккаунт автоматически будет выбран.
Если этого не произошло, выберите созданный аккаунт в списке.
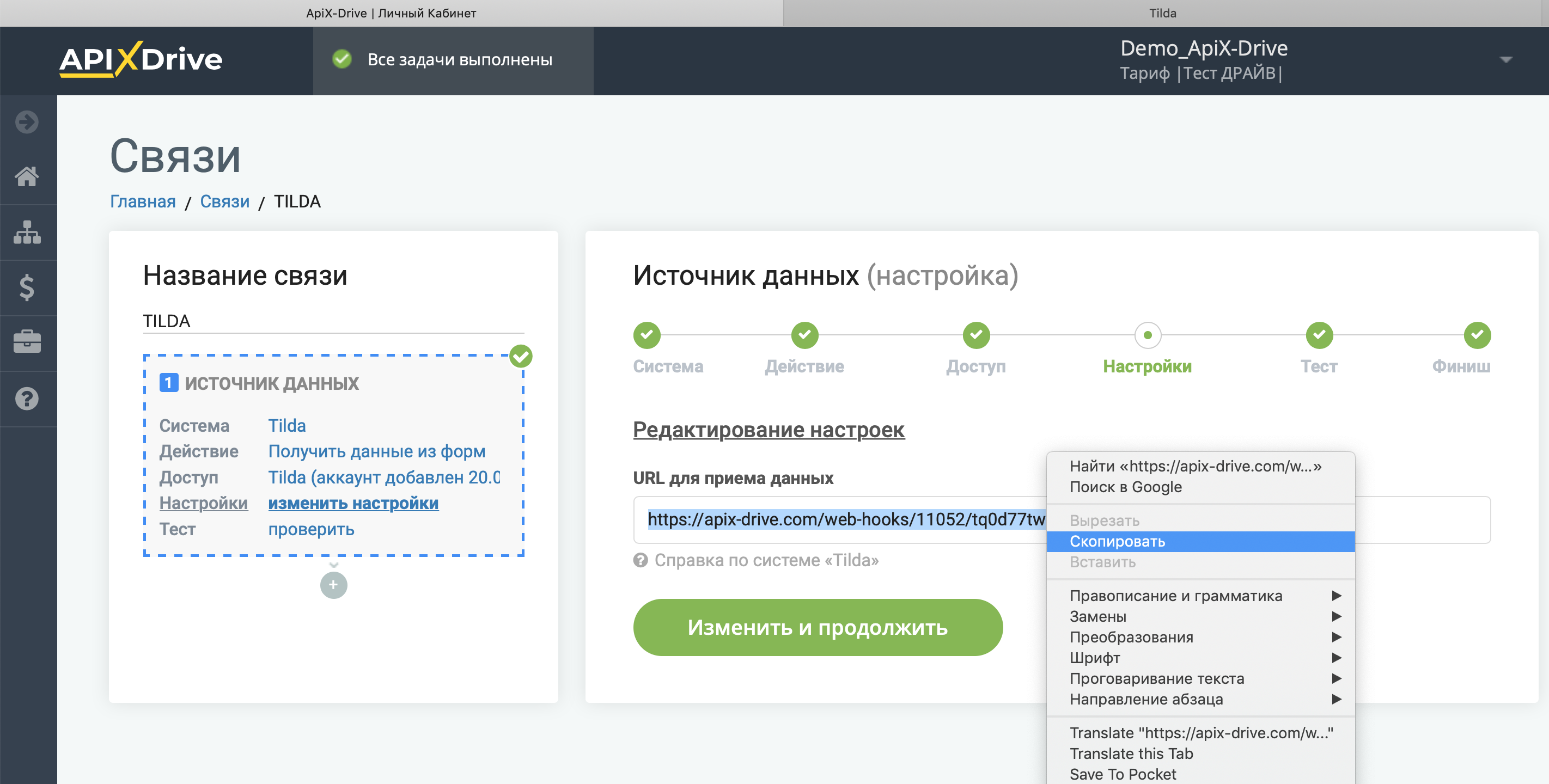
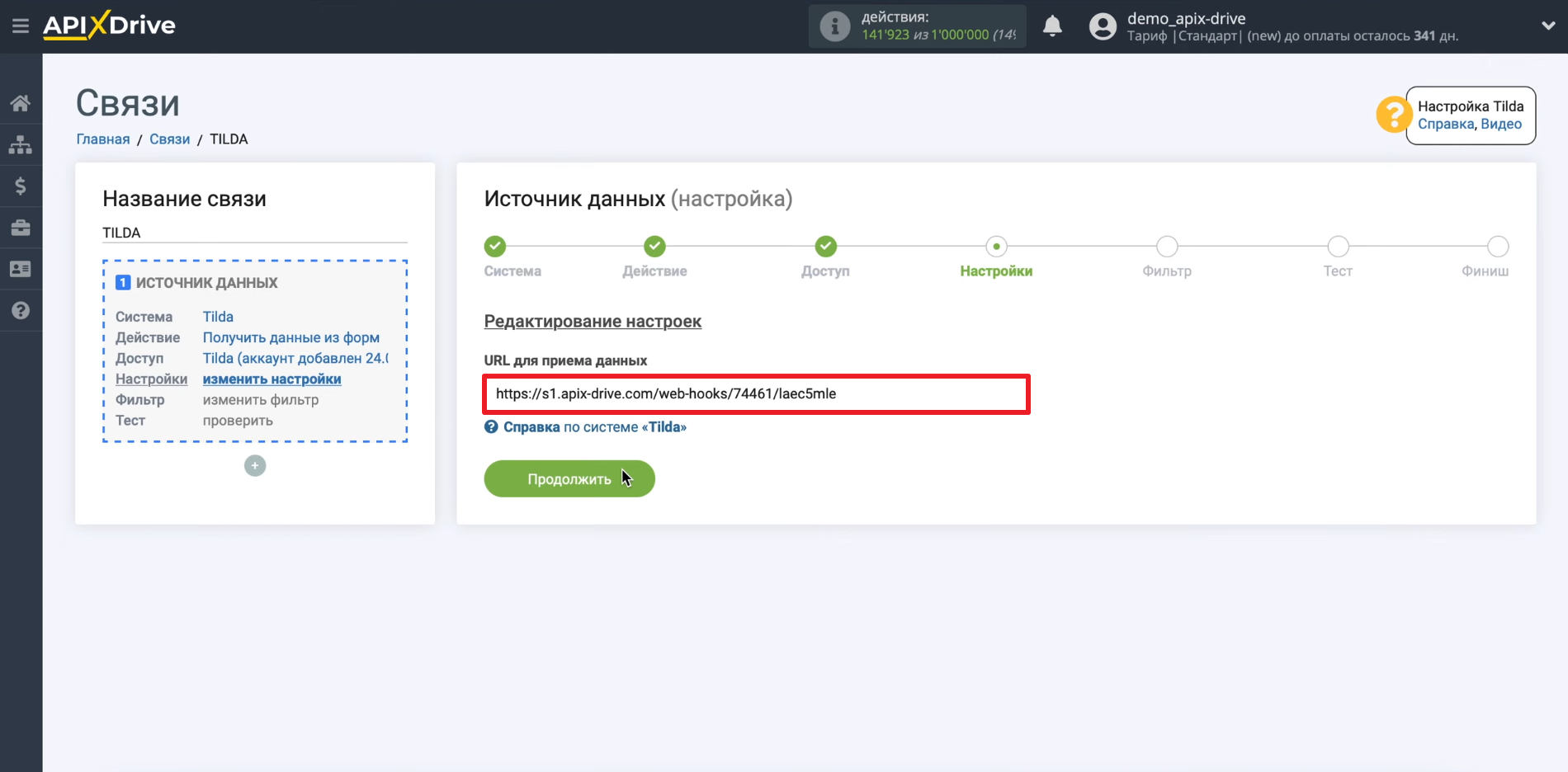
Скопируйте ссылку в поле «URL для приема данных» и перейдите в Ваш личный кабинет Tilda.
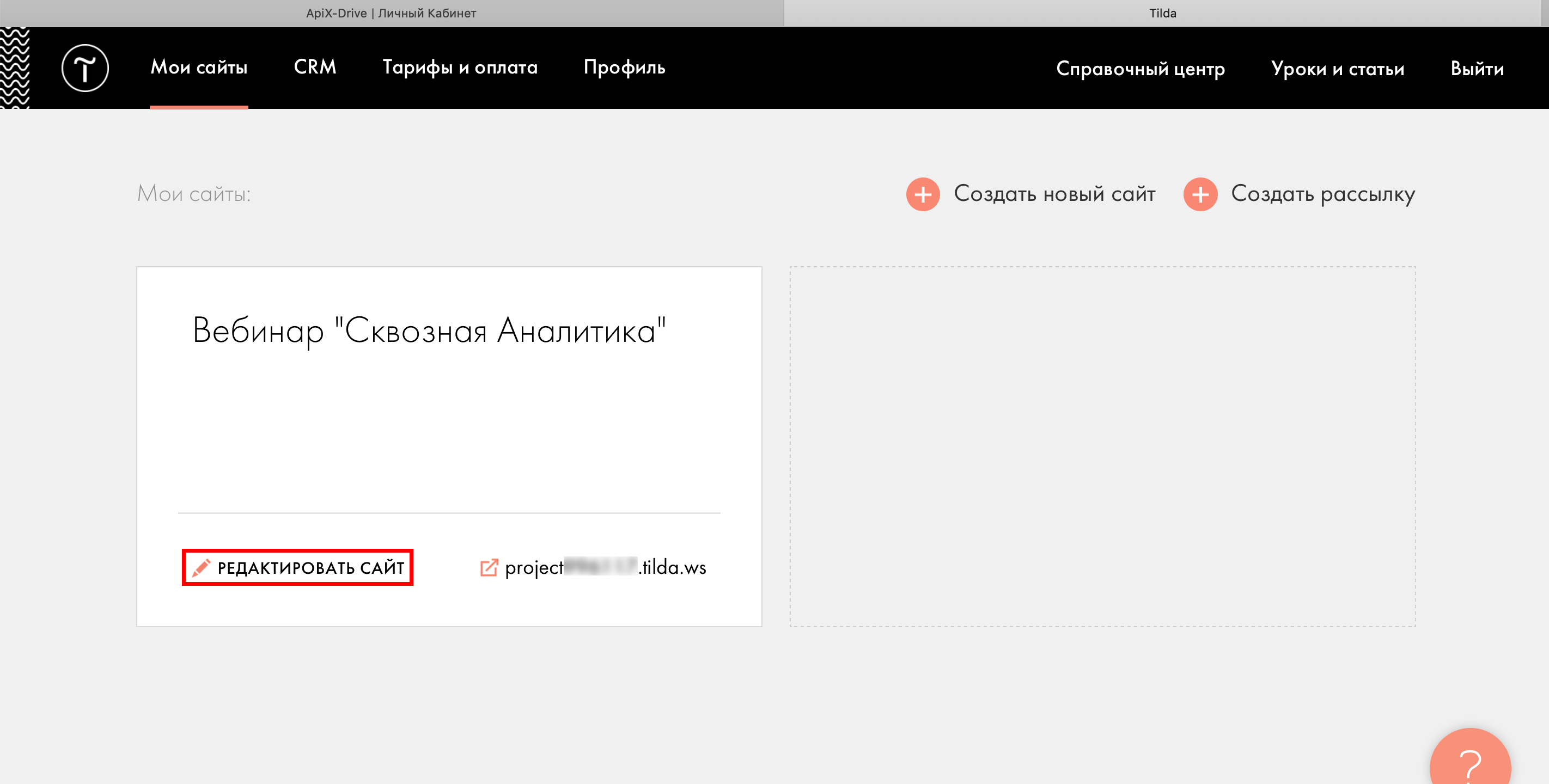
Перейдите к редактированию сайта.
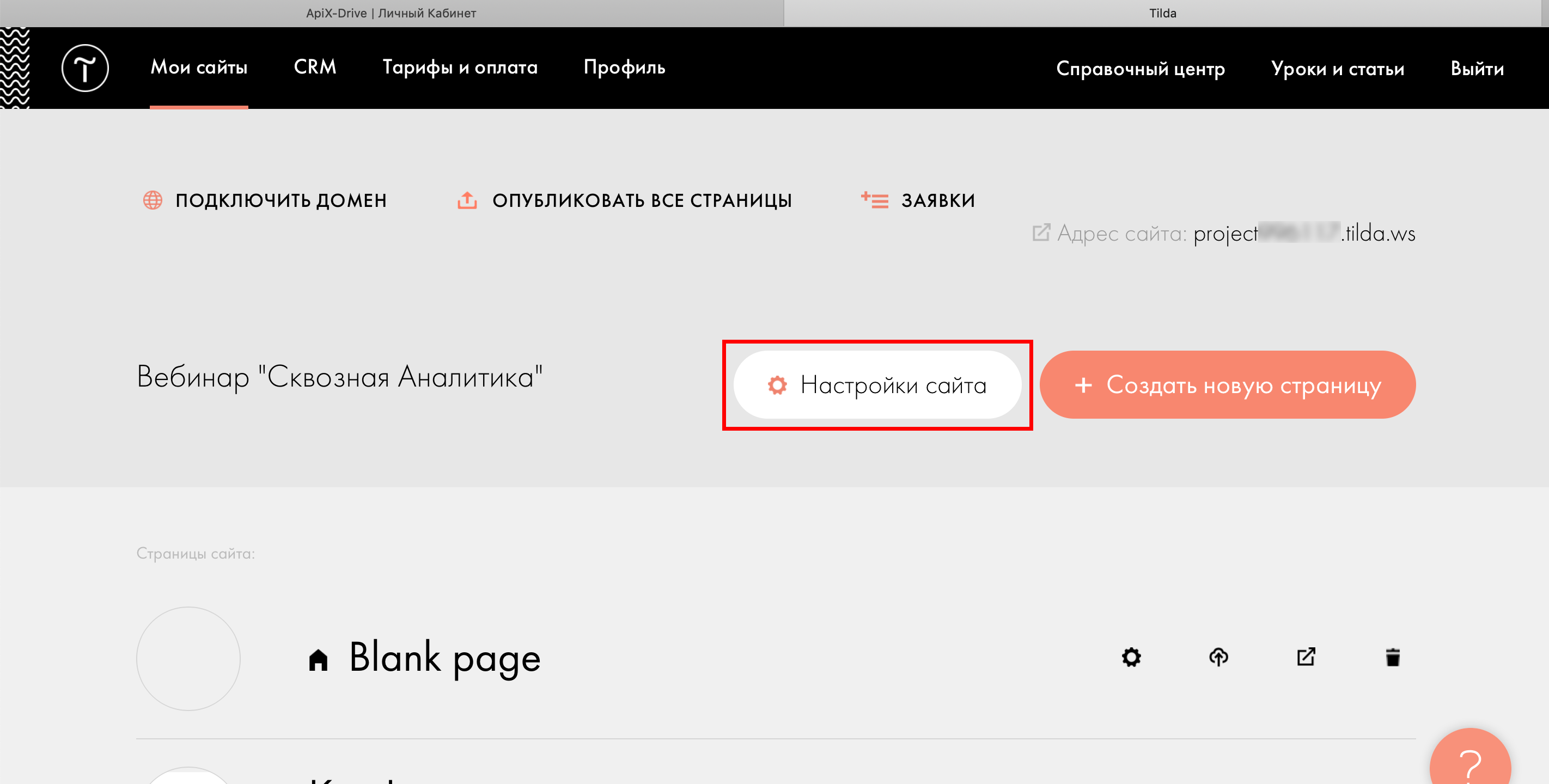
Кликните «Настройки сайта».
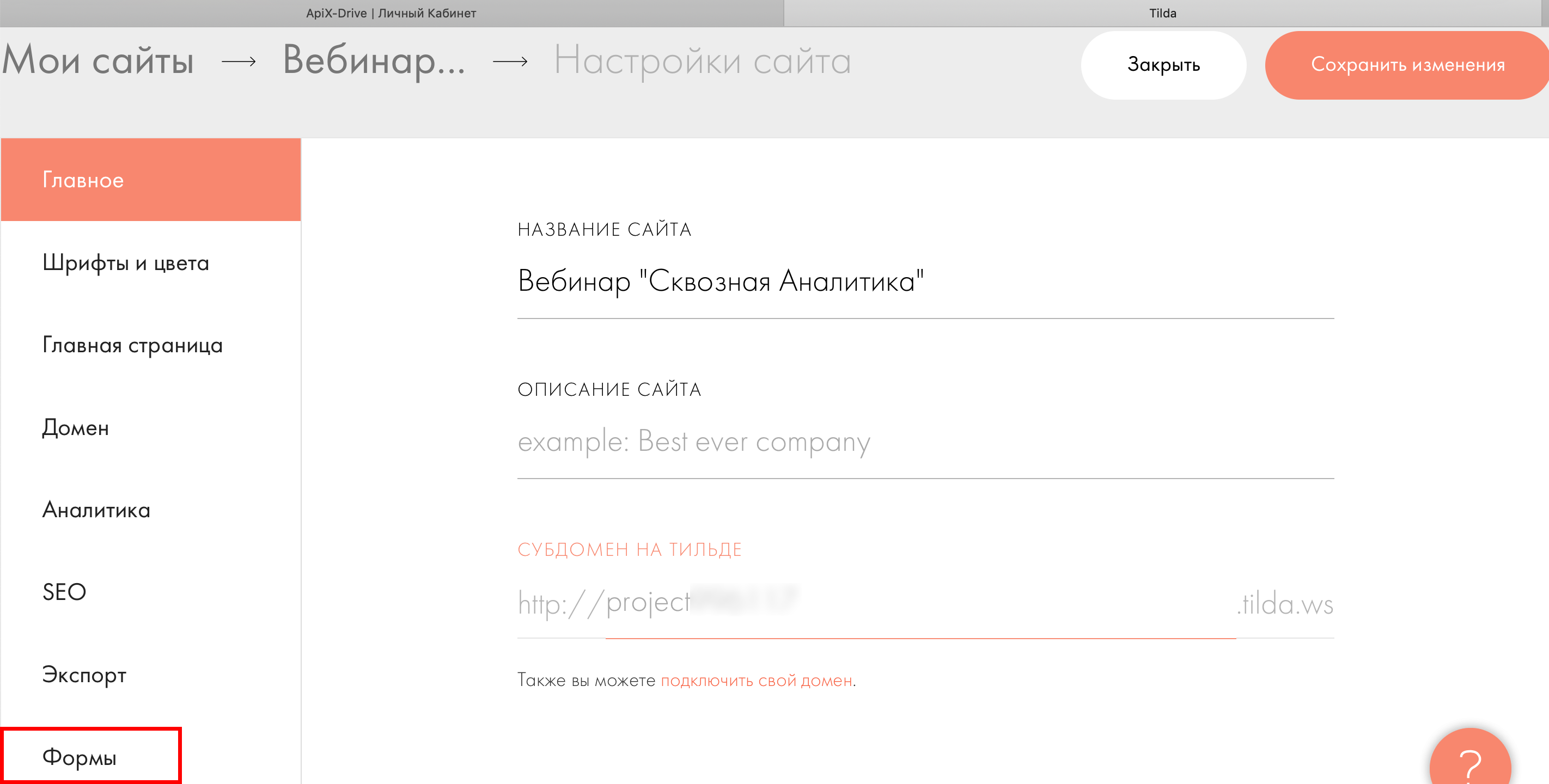
Слева в меню кликните «Формы».
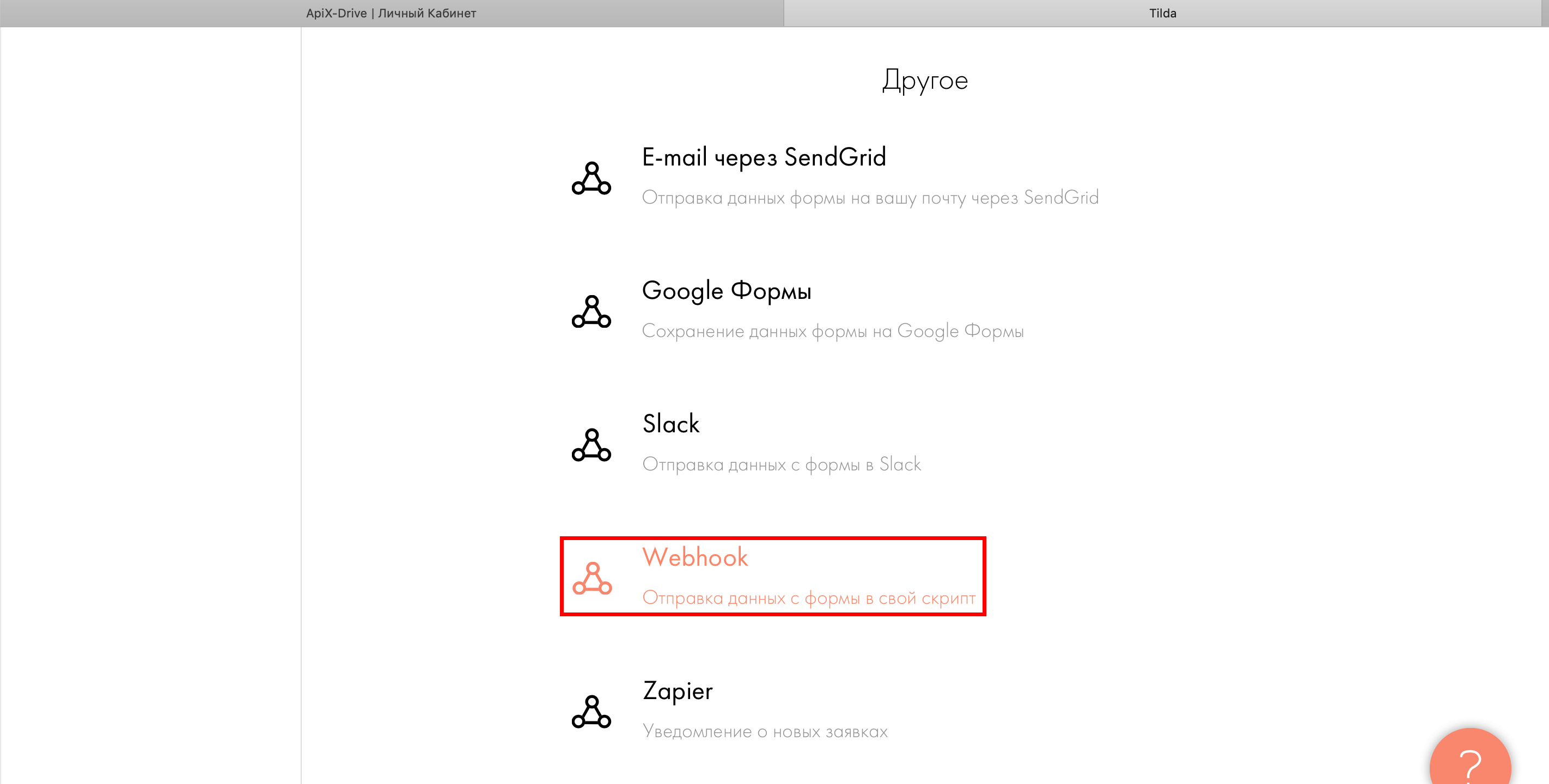
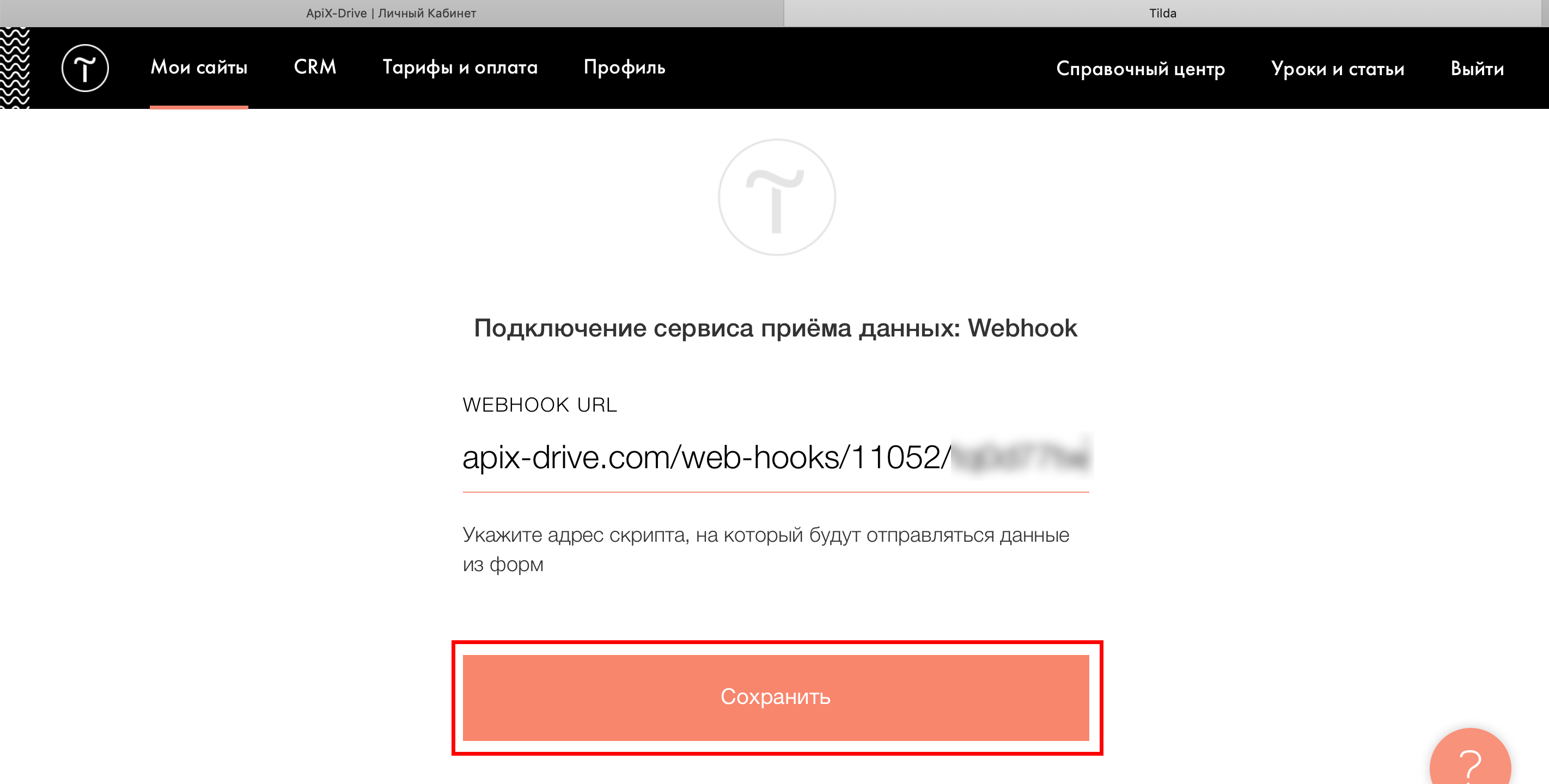
Пролистайте страницу вниз до раздела «Webhook» и перейдите к нему.
В поле «Webhook URL» вставьте ссылку, которую Вы ранее скопировали в системе ApiX-Drive.
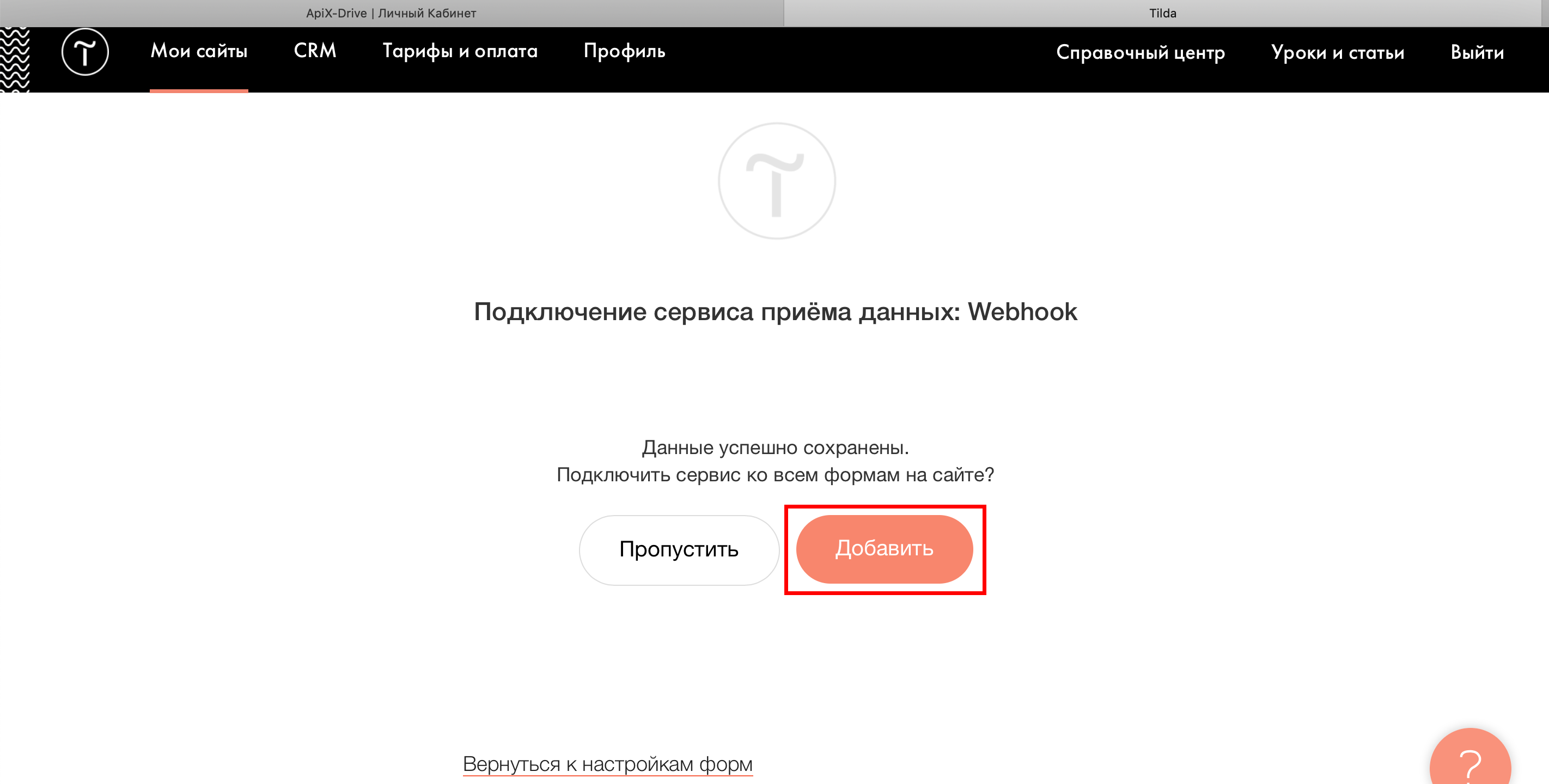
Добавьте эти настройки для всех форм сайта, если это необходимо.
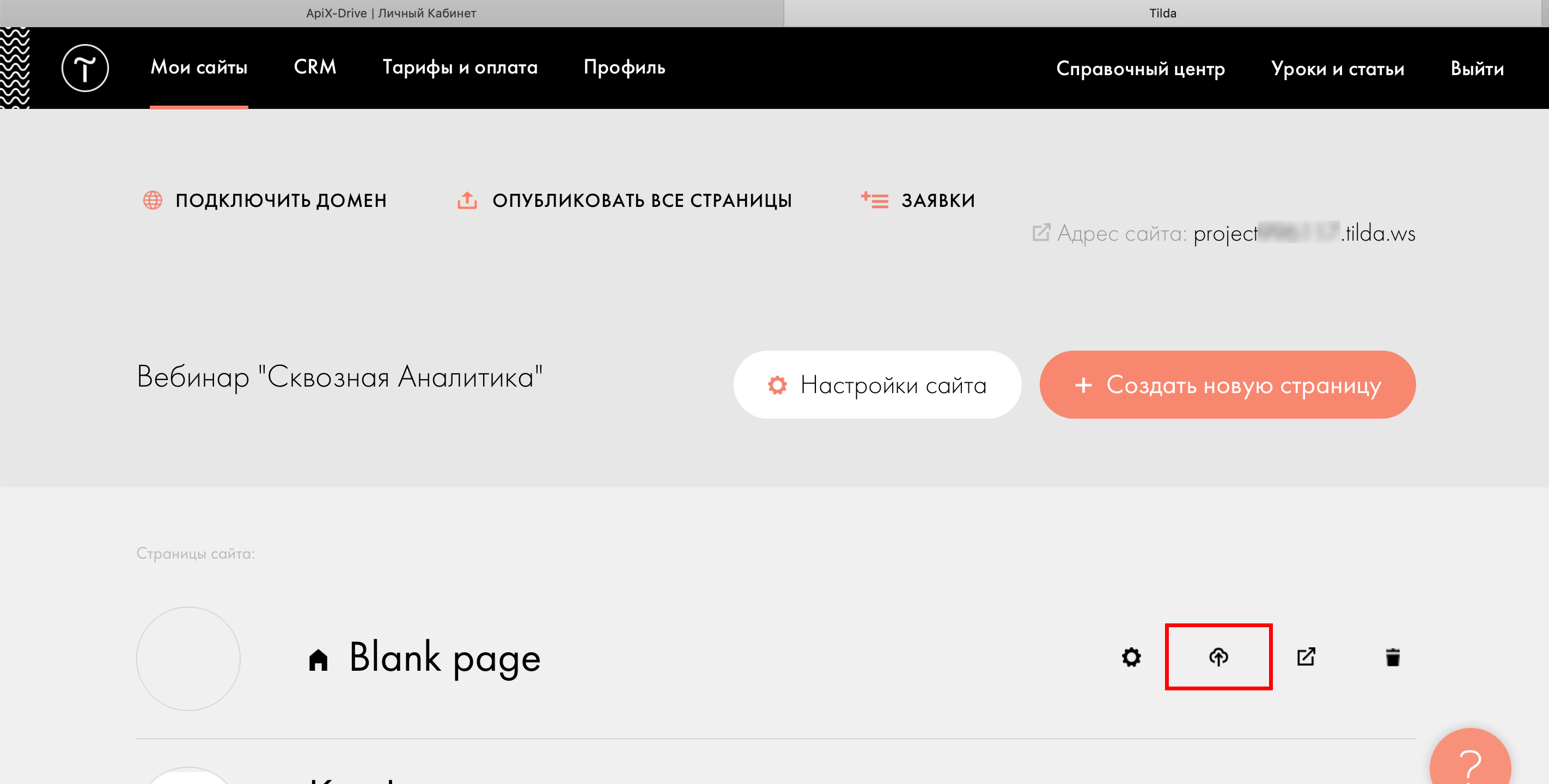
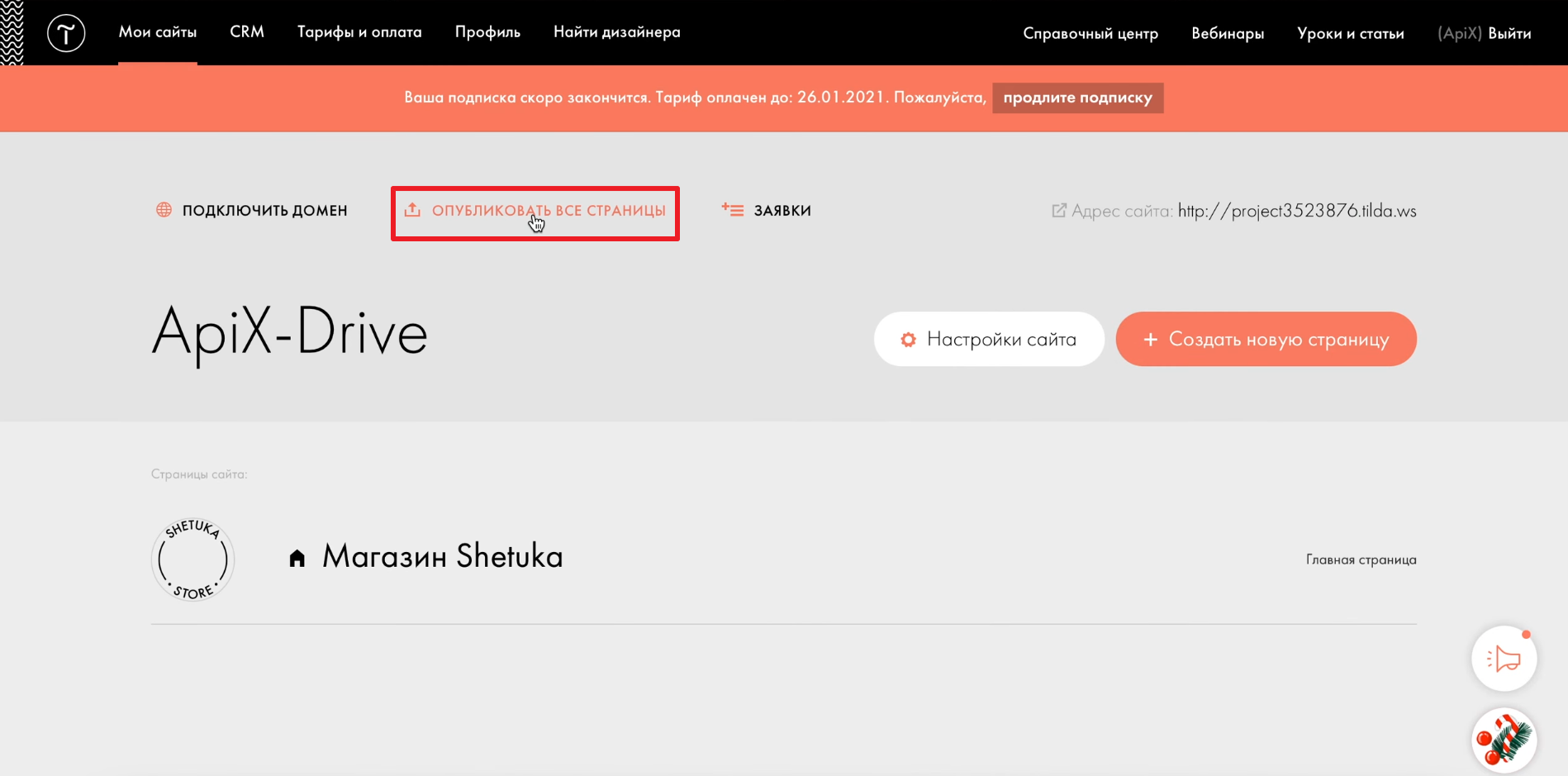
Опубликуйте изменения на все страницы сайта и перейдите к одной из форм.
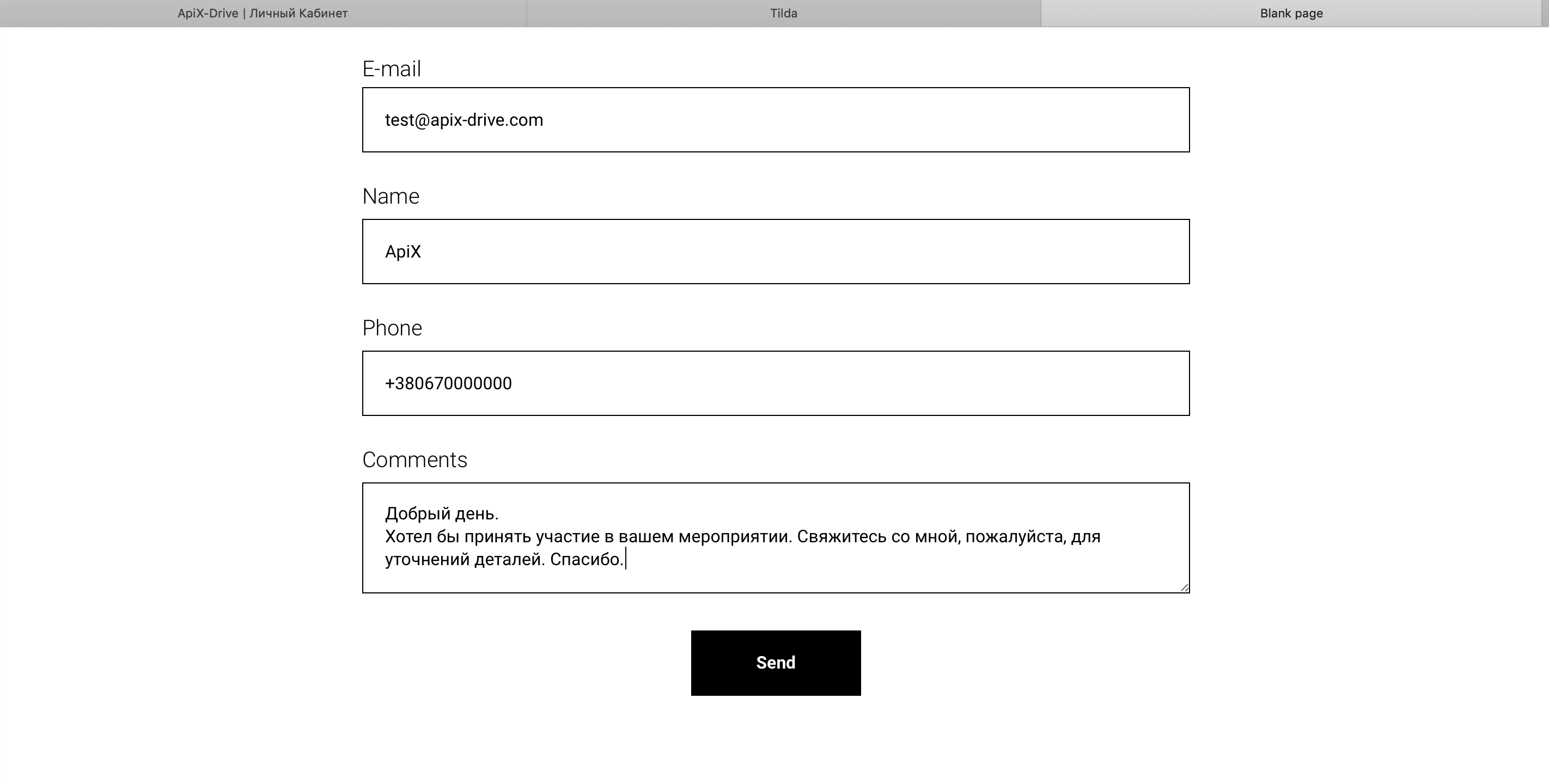
Заполните тестовые данные в форму, по которой была подключена передача данных в ApiX-Drive и кликните «Отправить».
Теперь можно вернуться в систему ApiX-Drive для продолжения настройки.
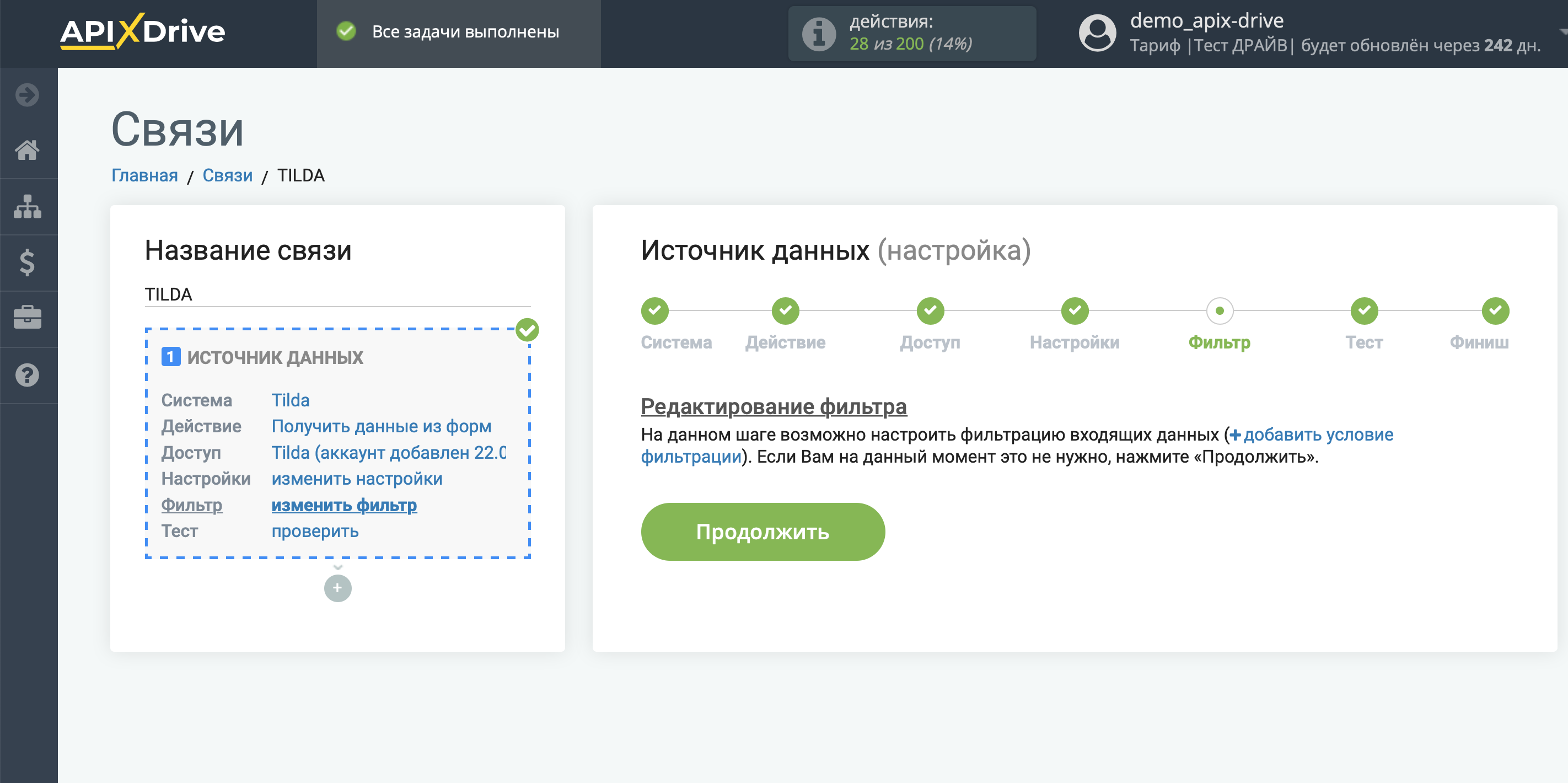
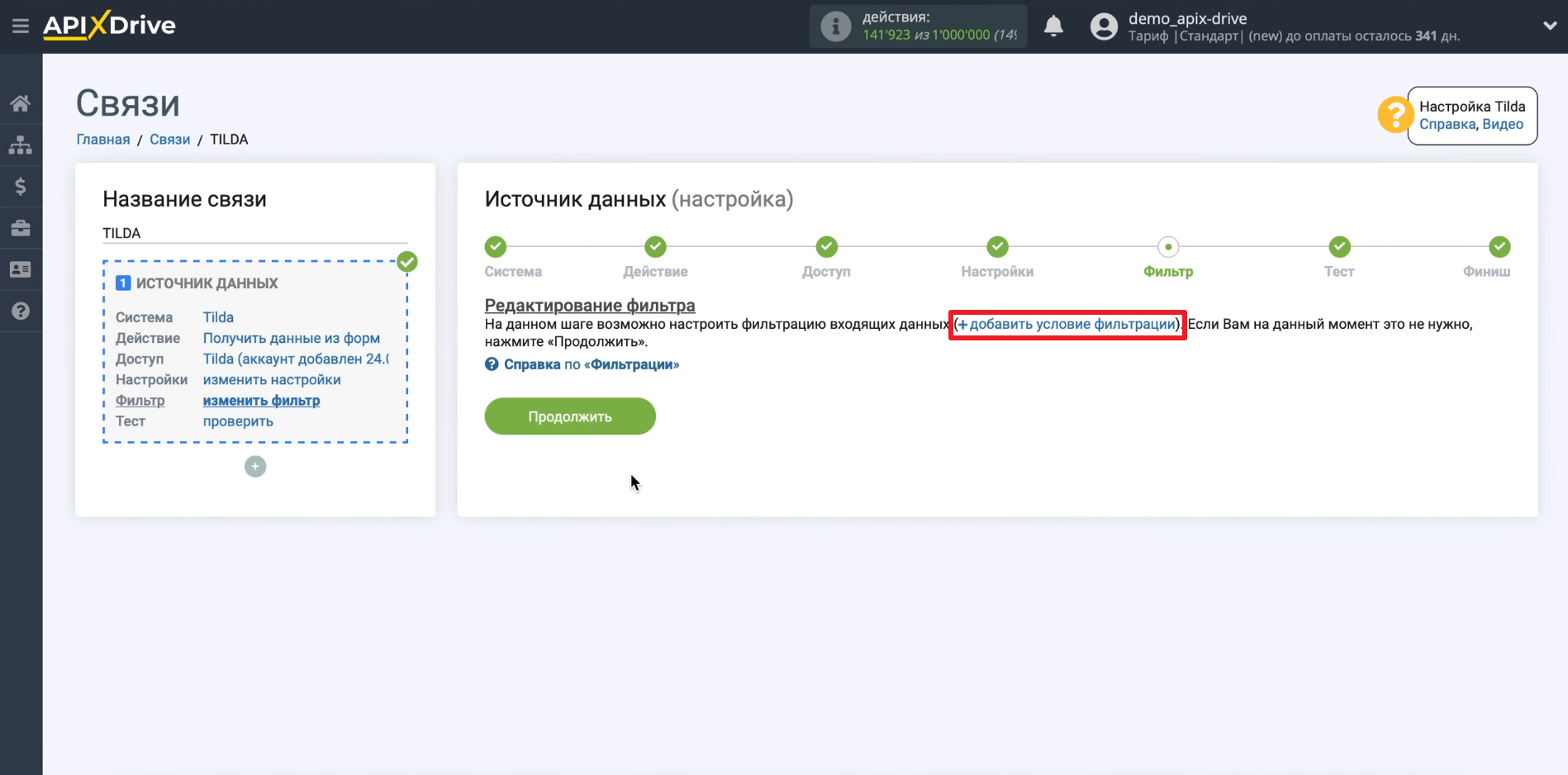
Обратите внимание! Появилась новая функция «Фильтрация данных».
Если необходимо, Вы можете настроить Фильтр данных, либо кликнуть «Продолжить», чтобы пропустить этот шаг.
Для того, чтобы узнать как настраивается Фильтр данных перейдите по ссылке: https://apix-drive.com/ru/blog/filtr-dannyh
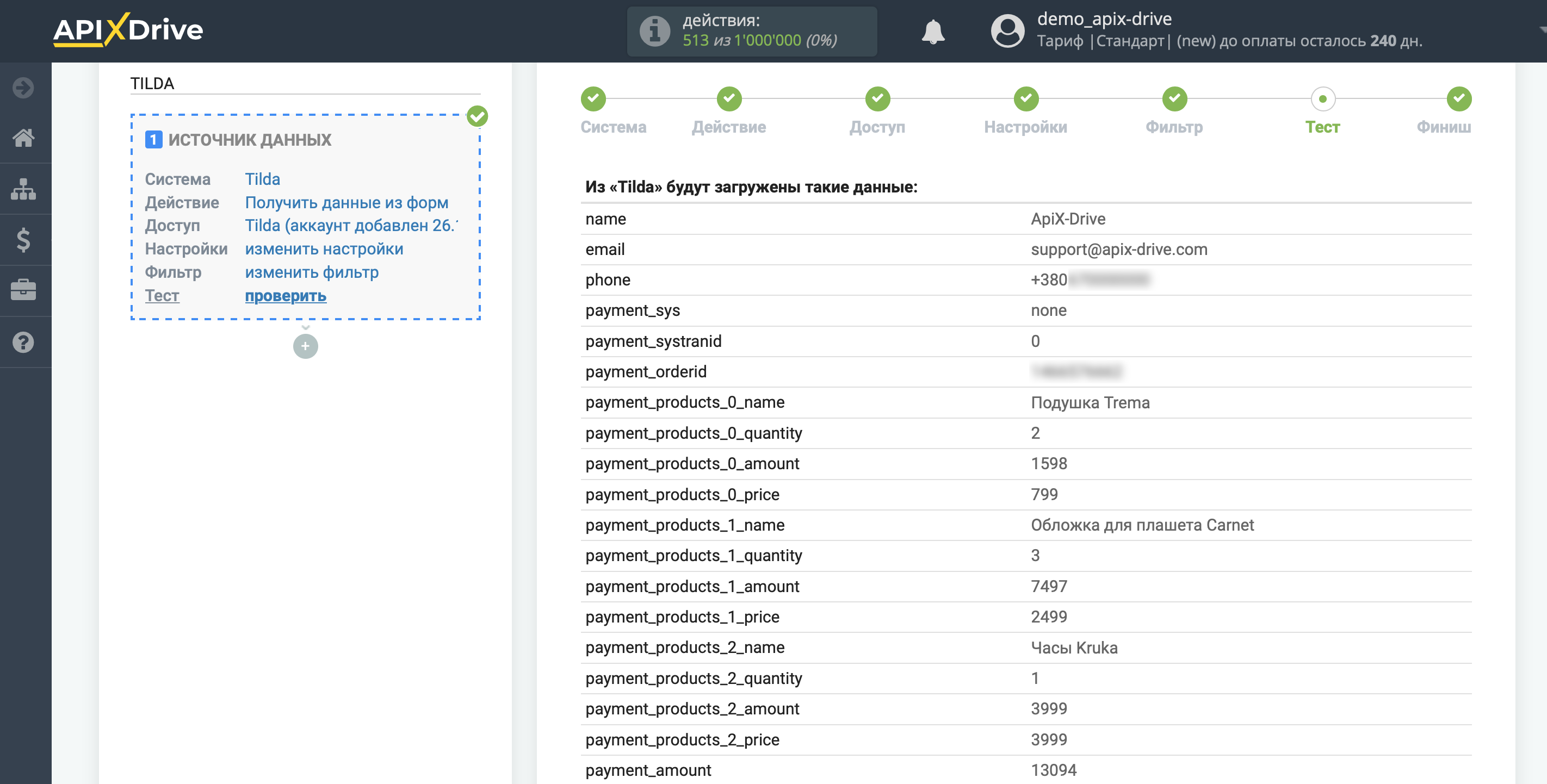
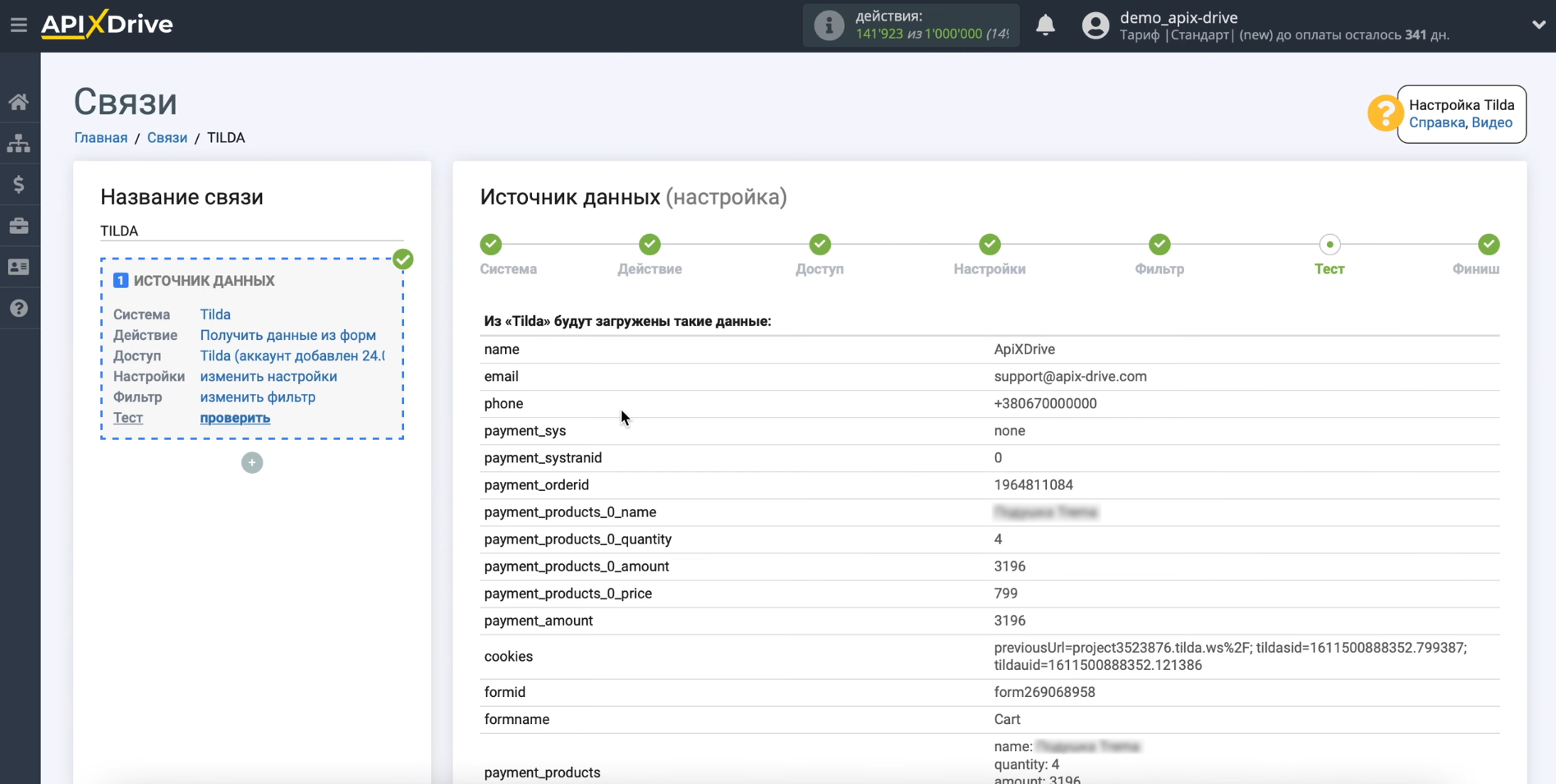
Теперь Вы можете увидеть тестовые данные.
Обратите внимание! После настройки, в нашей системе сразу не будет тестовых данных и списка полей, т.к. на новый URL еще ничего не пришло.
Нужно, обязательно совершить событие, например, заполнить форму на Вашем сайте или сделать тестовый заказ.
После этого, на этапе Проверить в Источнике данных отобразятся поля с данными.
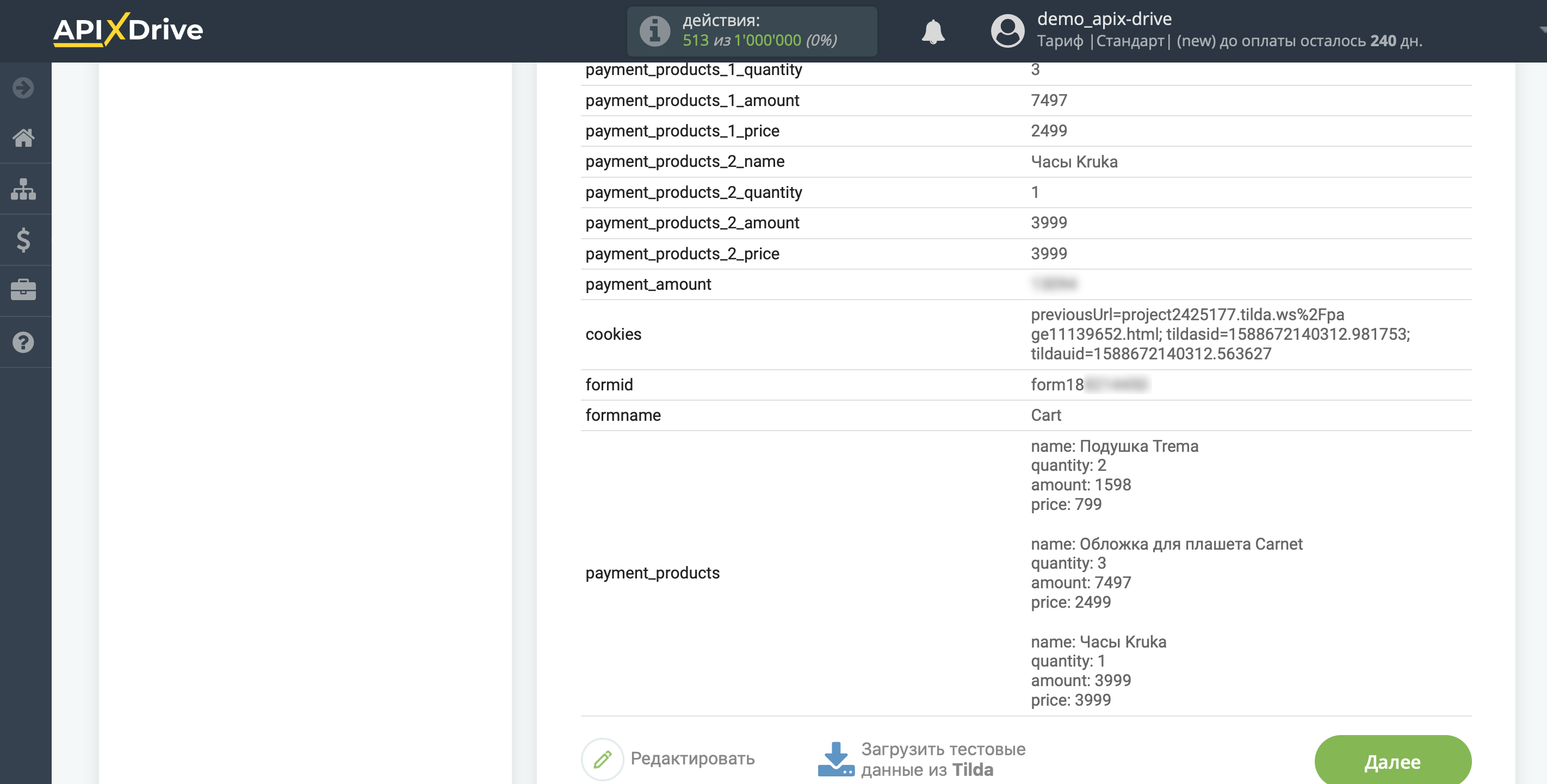
Если этого не произошло, нажмите Загрузить тестовые данные из Tilda или повторите генерацию тестовых данных, или подождите некоторое время, данные приходят не сразу, а в течении 1 минуты.
Вы можете использовать полученные поля из Tilda по товару обычные или множественные. Если использоваться поля payment_products_0, payment_products_1, payment_products_2 и т.д., то в системе приема их нужно назначать в обычные текстовые поля. Если в системе Приема у вас есть множественное поле по товарам, то в него назначать нужно поля Payment-Produts: name, quantity, amount, price.
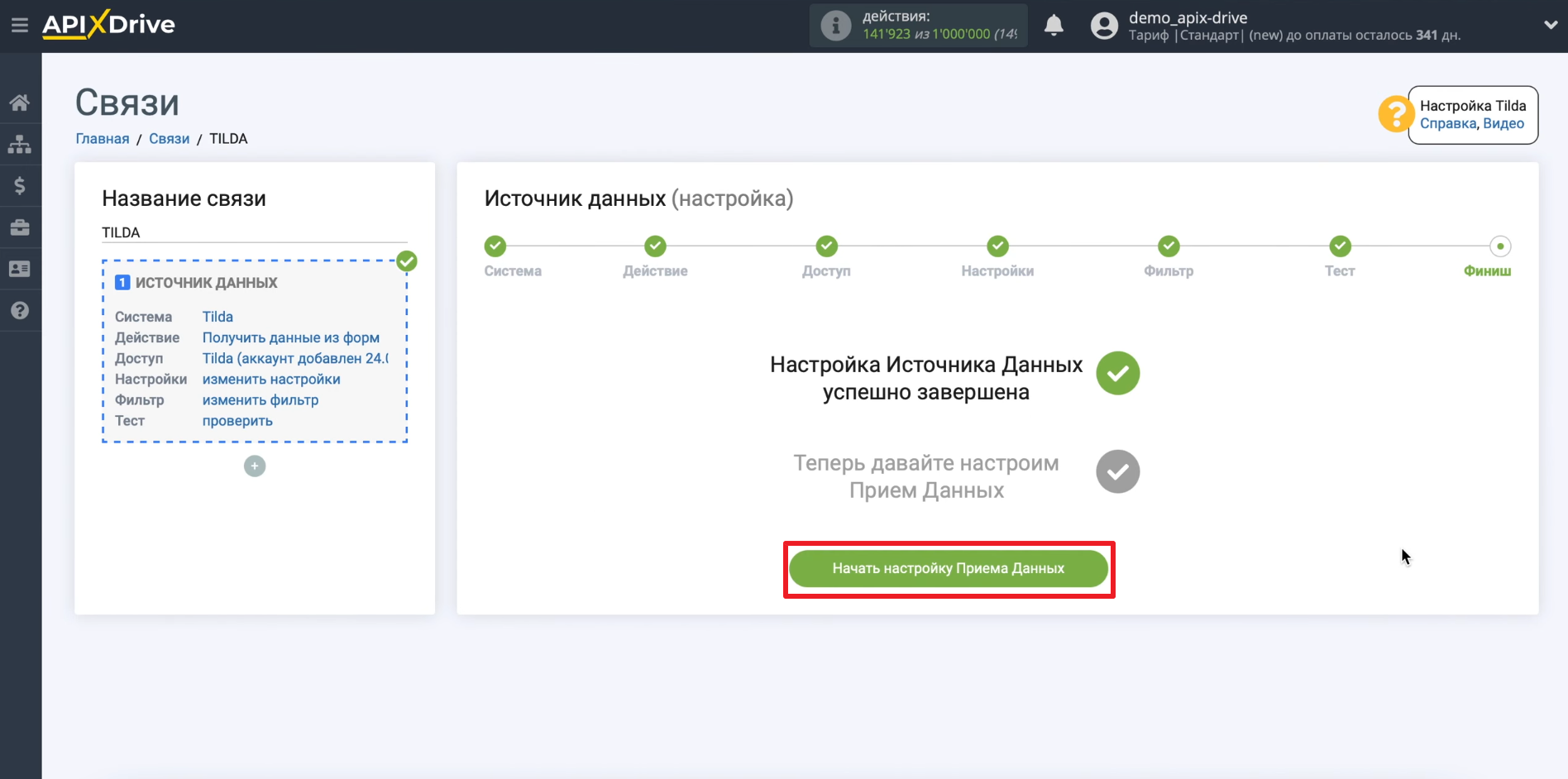
На этом вся настройка источника данных завершена! Видите как все просто!?
Теперь можете приступить к настройке системы приема данных.
Для этого проведите настройку самостоятельно или перейдите в раздел справки «Настройка сервисов», найдите необходимый Вам сервис в качестве приема данных и следуйте рекомендациям по настройке.
Интеграция с Tilda (Тильда)
Подключение за 5 минут, 14 дней на тесты, попробуйте.
События
Нажмите на название события, чтобы посмотреть доступные поля.
Документация по api — здесь.
1. Заявка с формы
Описание
Доступные поля
| Id | Название |
|---|---|
| formid | formid |
| tranid | tranid |
| name | name |
| phone | phone |
| comments | comments |
| utm_source | utm_source |
| utm_medium | utm_medium |
| utm_campaign | utm_campaign |
| utm_content | utm_content |
| utm_term | utm_term |
| COOKIES._ga | COOKIES._ga |
| COOKIES._gid | COOKIES._gid |
| COOKIES._ym_uid | COOKIES._ym_uid |
| COOKIES._fbp | COOKIES._fbp |
+ можно добавить свои поля, которые есть в вебхуке.
2. Платеж
Описание
Доступные поля
| Id | Название |
|---|---|
| name | Имя |
| phone | Телефон |
| payment.sys | Платежный сервис |
| payment.systranid | ID транзакции |
| payment.orderid | ID заказа |
| payment.products | Продукты |
| payment.amount | Сумма |
| COOKIES | Cookies |
| formid | ID формы |
| formname | Имя формы |
| utm_source | utm_source |
| utm_medium | utm_medium |
| utm_campaign | utm_campaign |
| utm_content | utm_content |
| utm_term | utm_term |
| COOKIES._ga | COOKIES._ga |
| COOKIES._gid | COOKIES._gid |
| COOKIES._ym_uid | COOKIES._ym_uid |
| COOKIES._fbp | COOKIES._fbp |
+ можно добавить свои поля, которые есть в вебхуке.
Действия
Нажмите на название действия, чтобы посмотреть доступные поля.
Документация по api — нет.
Посмотрите видео типовой настройки
Не хватает возможностей?
Пожалуйста, заполните бриф и мы постараемся добавить новый функционал в ближайшую неделю.
Также можете написать нам в чат в телеграме.
Тарифы
Первые 14 дней бесплатно, доступен весь функционал.
Тариф 1
0 руб. / мес.
200 транзакций
Неограниченное число подключений на каждый сервис
Тариф 2
990 руб. / мес.
1200 транзакций
Неограниченное число подключений на каждый сервис
Тариф 3
1990 руб. / мес.
3000 транзакций
Неограниченное число подключений на каждый сервис
Тариф 4
2990 руб. / мес.
6000 транзакций
Неограниченное число подключений на каждый сервис
Тариф 5
6990 руб. / мес.
16000 транзакций
Неограниченное число подключений на каждый сервис
Тариф 6
9990 руб. / мес.
35000 транзакций
Неограниченное число подключений на каждый сервис
Тариф 7
17990 руб. / мес.
70000 транзакций
Неограниченное число подключений на каждый сервис
Посмотрите возможности интеграции Tilda с другими сервисами
Нажмите на сервис, чтобы посмотреть как он работает в связке с Tilda.
Как настроить выгрузку данных из Tilda в виде заказов в GetCourse
Сделайте так, чтобы заявки на обучение, оставленные посетителями вашего сайта, автоматически попадали в систему управления учениками. Это можно организовать всего за несколько минут и без помощи программиста.
Зачем выгружать данные из Tilda в GetCourse
Связка сервисов Tilda и GetCourse позволяет быстро наладить бизнес по продаже онлайн-курсов, не владея техническими навыками.
Tilda — конструктор сайтов, с помощью которого вы можете создать онлайн-магазин с каталогом курсов. Такой сайт отлично подойдет для сбора заявок на обучение от потенциальных клиентов.
А GetCourse — это образовательная платформа, предназначенная для управления заказами и предоставления ученикам доступа к курсам. Пользователи ГетКурс могут просматривать видеолекции, читать дополнительные материалы и общаться с преподавателями прямо на платформе.
Но стоит учитывать один момент. При работе с заявками очень важно отвечать клиентам максимально быстро, пока они не передумали учиться или не ушли к конкурентам. Поэтому нужно автоматизировать выгрузку данных с Tilda, чтобы каждая оставленная на сайте заявка быстро попадала в виде нового заказа в GetCourse.
Чтобы наладить автоматическую выгрузку данных, не нужно уметь программировать. Достаточно создать интеграцию между Tilda и GetCourse на сайте системы ApiX-Drive. Нужно лишь зарегистрироваться и подключить оба сервиса с помощью встроенных подсказок. Это займет у вас около 15 минут.
Интеграция будет работать следующим образом. Созданный с помощью Tilda сайт собирает заявки, а ApiX-Drive автоматически добавляет каждую из них в виде нового заказа в GetCourse. В результате менеджеры по продажам оперативно получают доступ к заказам на обучение и могут обрабатывать их в удобной системе.
Настраиваем выгрузку данных из Tilda в GetCourse
Эта пошаговая инструкция поможет вам создать интеграцию между Tilda и GetCourse через ApiX-Drive. Будем считать, что ваш созданный с помощью Тильда сайт готов к сбору заявок, а личный кабинет ГетКурс, тренинги и другие составляющие платформы настроены для работы с учениками. После этого можно приступать.
Для начала регистрируемся на сайте коннектора. Заходим в личный кабинет и кликаем «Создать связь», чтобы попасть в меню с настройками интеграции.
Подключаем конструктор Тильда
Выбираем Tilda в качестве источника данных.
Чтобы коннектор автоматически выгружал данные из Tilda, выбираем действие «Получить данные из форм».
Кликаем «Подключить аккаунт «Tilda». Создать интеграцию без подключения аккаунта не выйдет. Но не беспокойтесь: сотрудники ApiX-Drive не имеют доступа к паролям.
Копируем URL для приема данных — он понадобится для подключения сервисов.
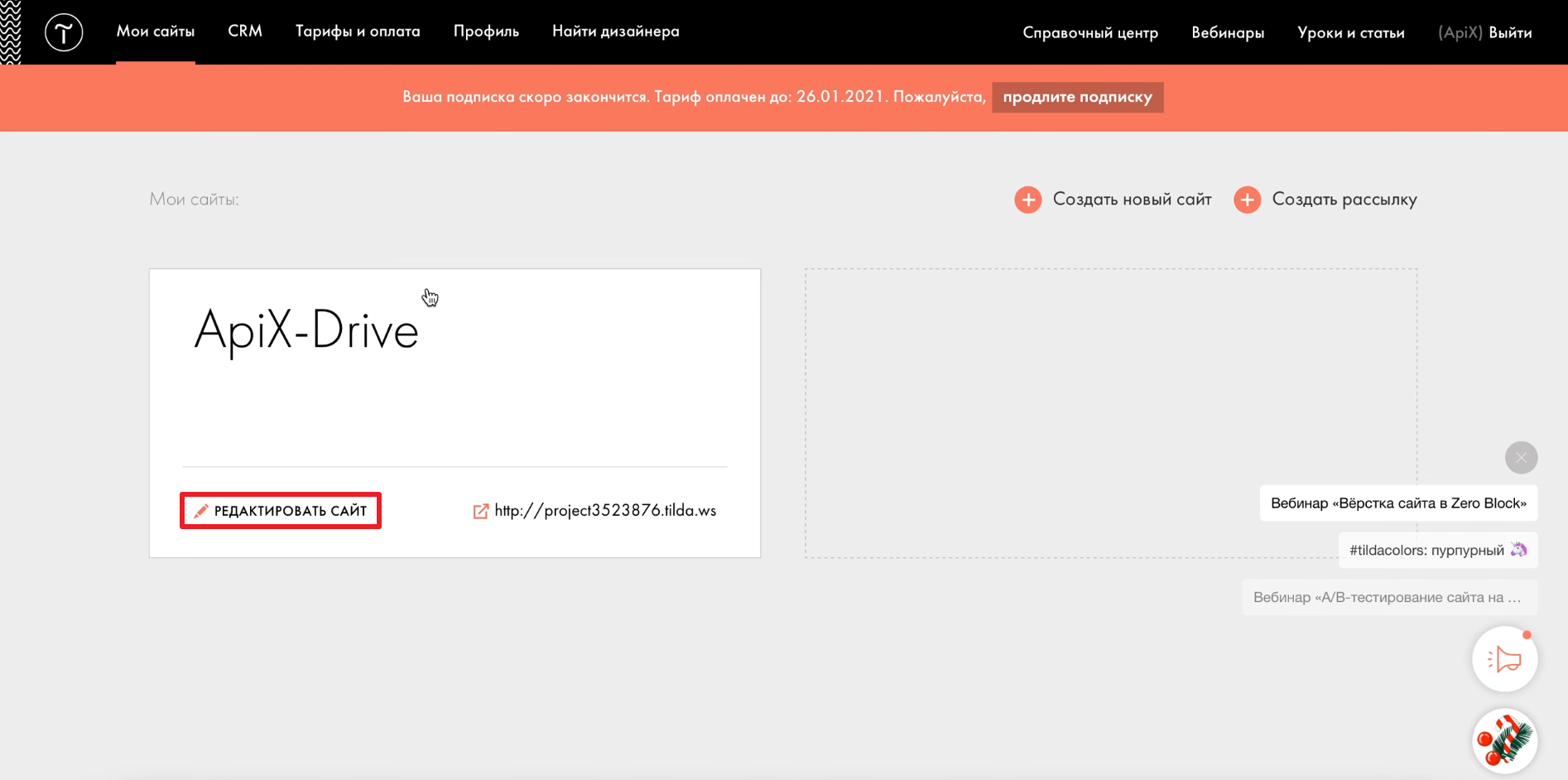
Открываем в новой вкладке личный кабинет Tilda и нажимаем «Редактировать сайт» возле нашего магазина.
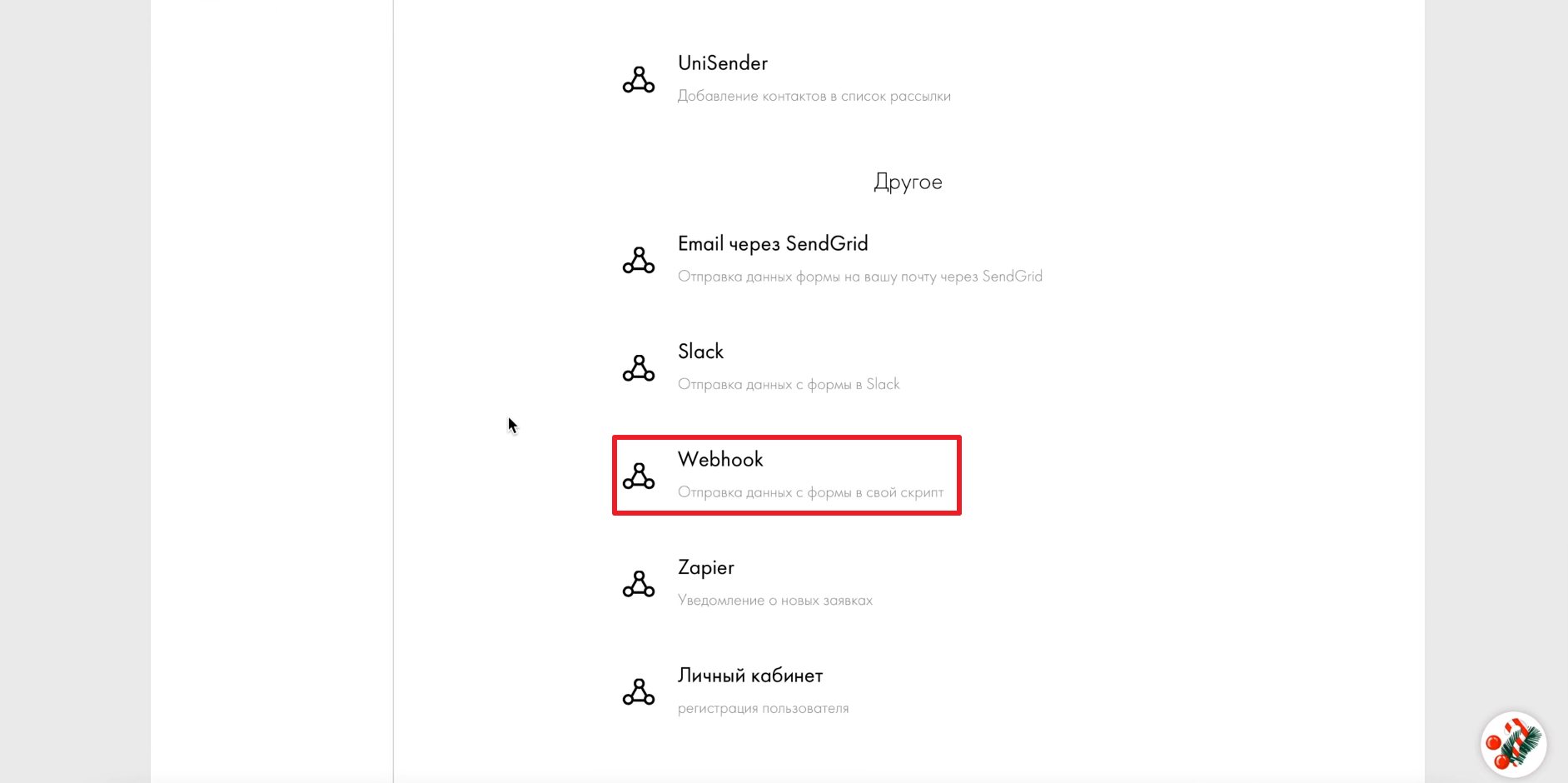
Переходим в настройки сайта и в разделе «Формы» выбираем Webhook.
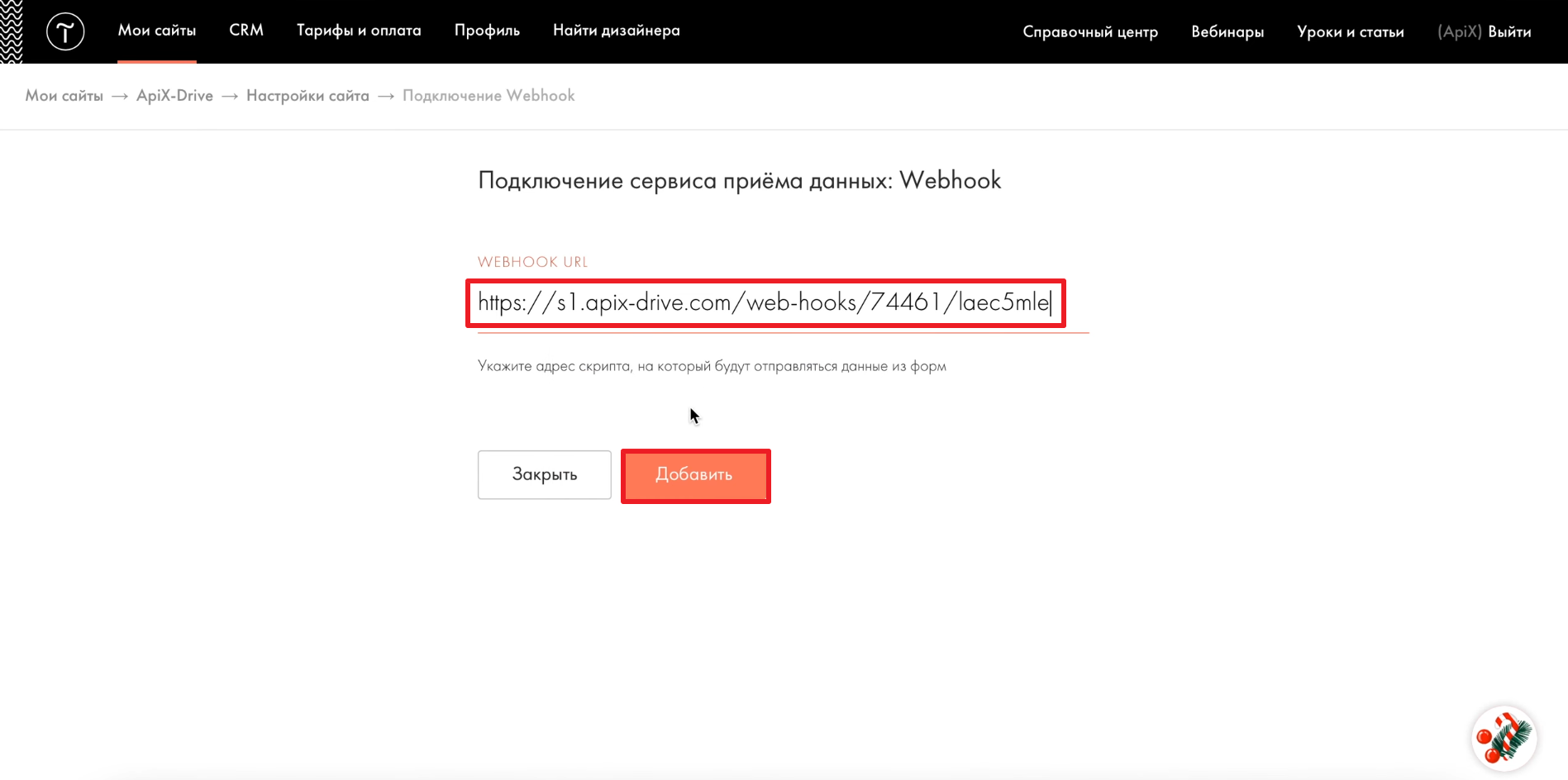
Вставляем в поле ранее скопированный URL и нажимаем «Добавить».
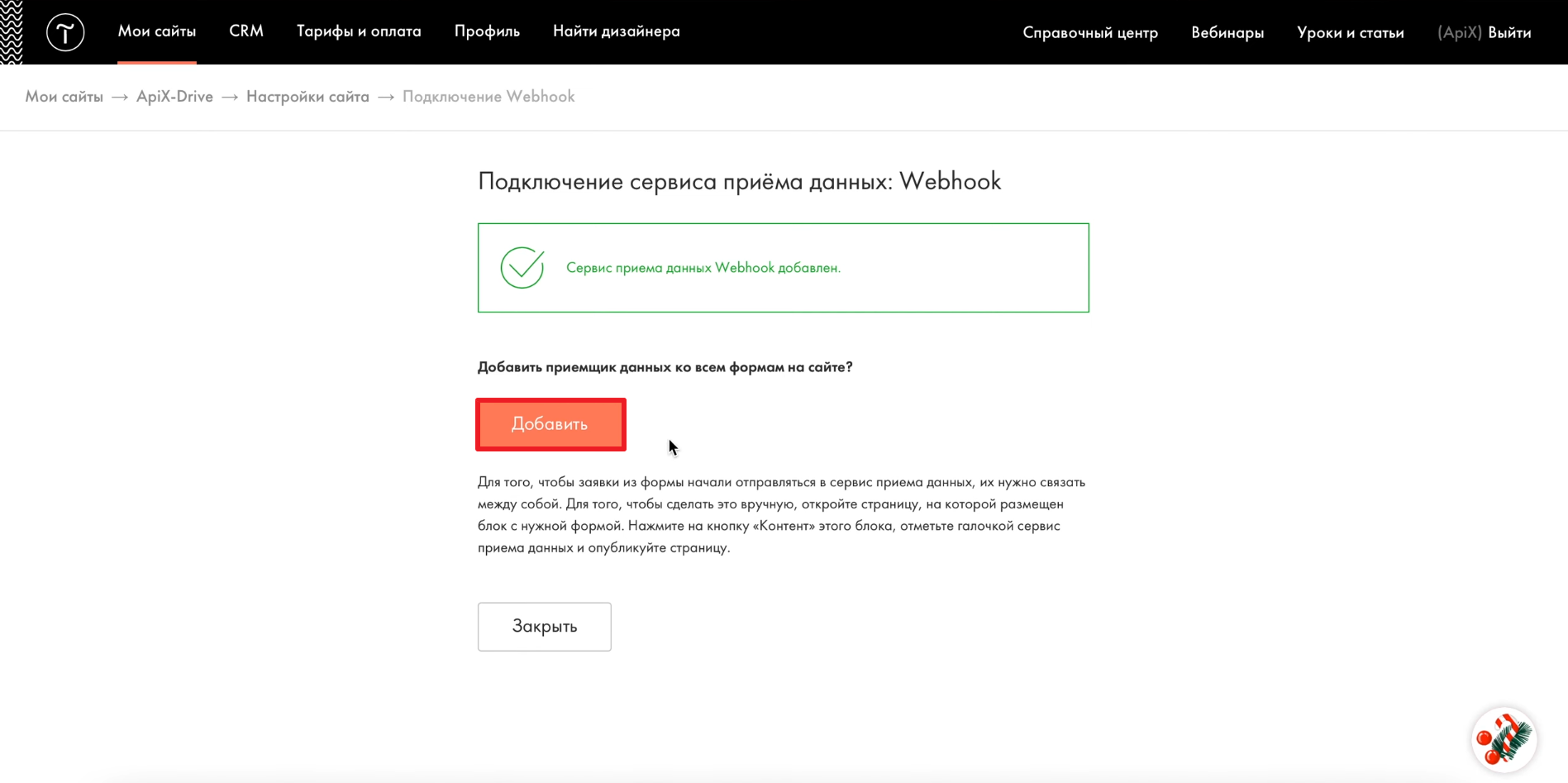
Добавляем приемщик данных ко всем формам на сайте.
Нажимаем «Опубликовать все страницы». После этого открываем наш магазин и отправляем заявку на любой курс — это необходимо для теста.
Возвращаемся к настройке ApiX-Drive и при необходимости добавляем условия фильтрации. Это правила, с помощью которых коннектор может исключать из передачи данные на основе ключевых слов и прочих параметров.
Проверяем данные тестовой заявки, которую должен был выгрузить ApiX-Drive. Если она не отображается, стоит проверить — все ли до этого настроено правильно. Затем переходим к следующему этапу.
Подключаем аккаунт GetCourse (личный кабинет продавца)
Кликаем «Начать настройку Приема Данных».
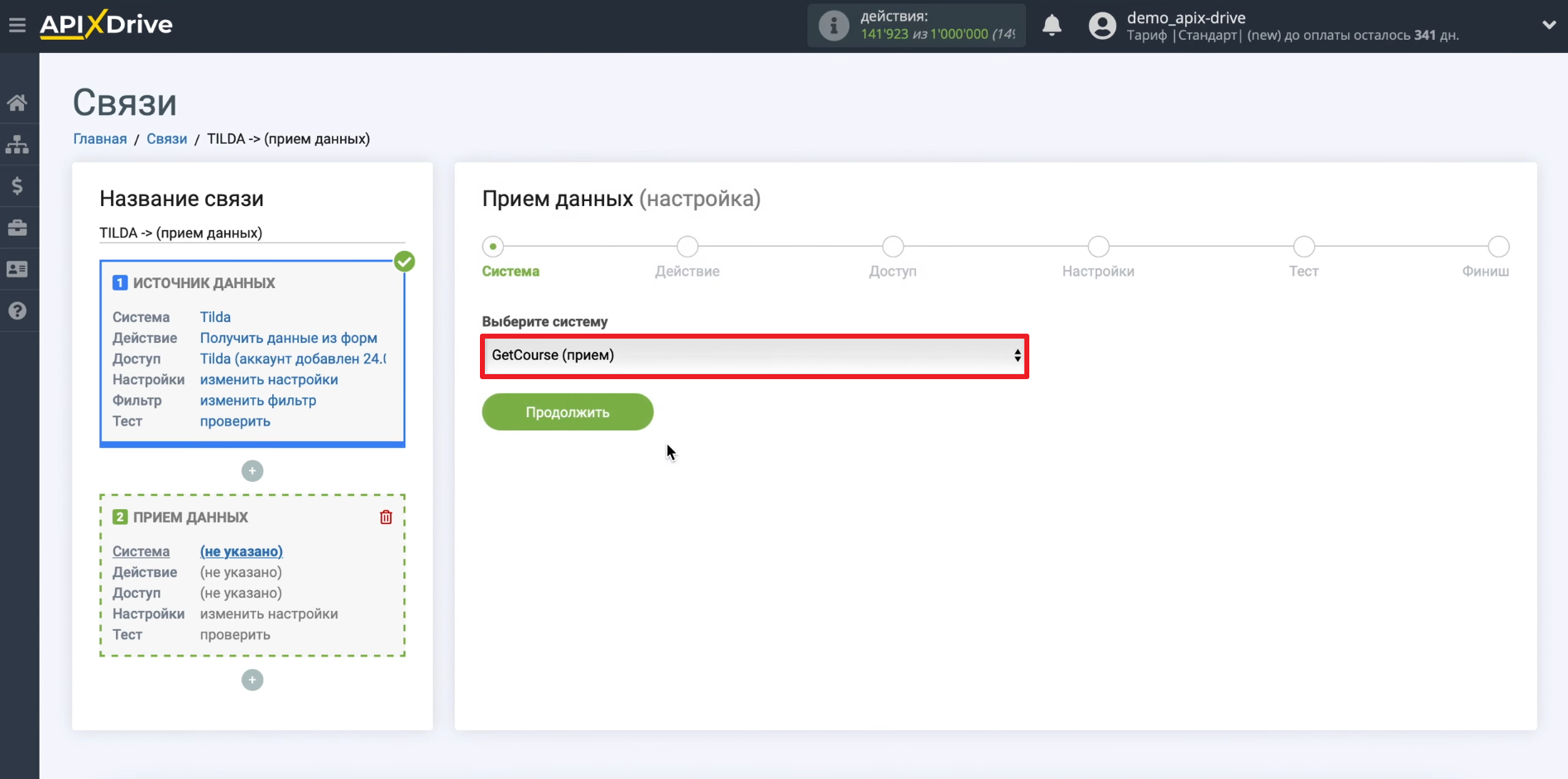
Выбираем GetCourse в качестве системы приема данных.
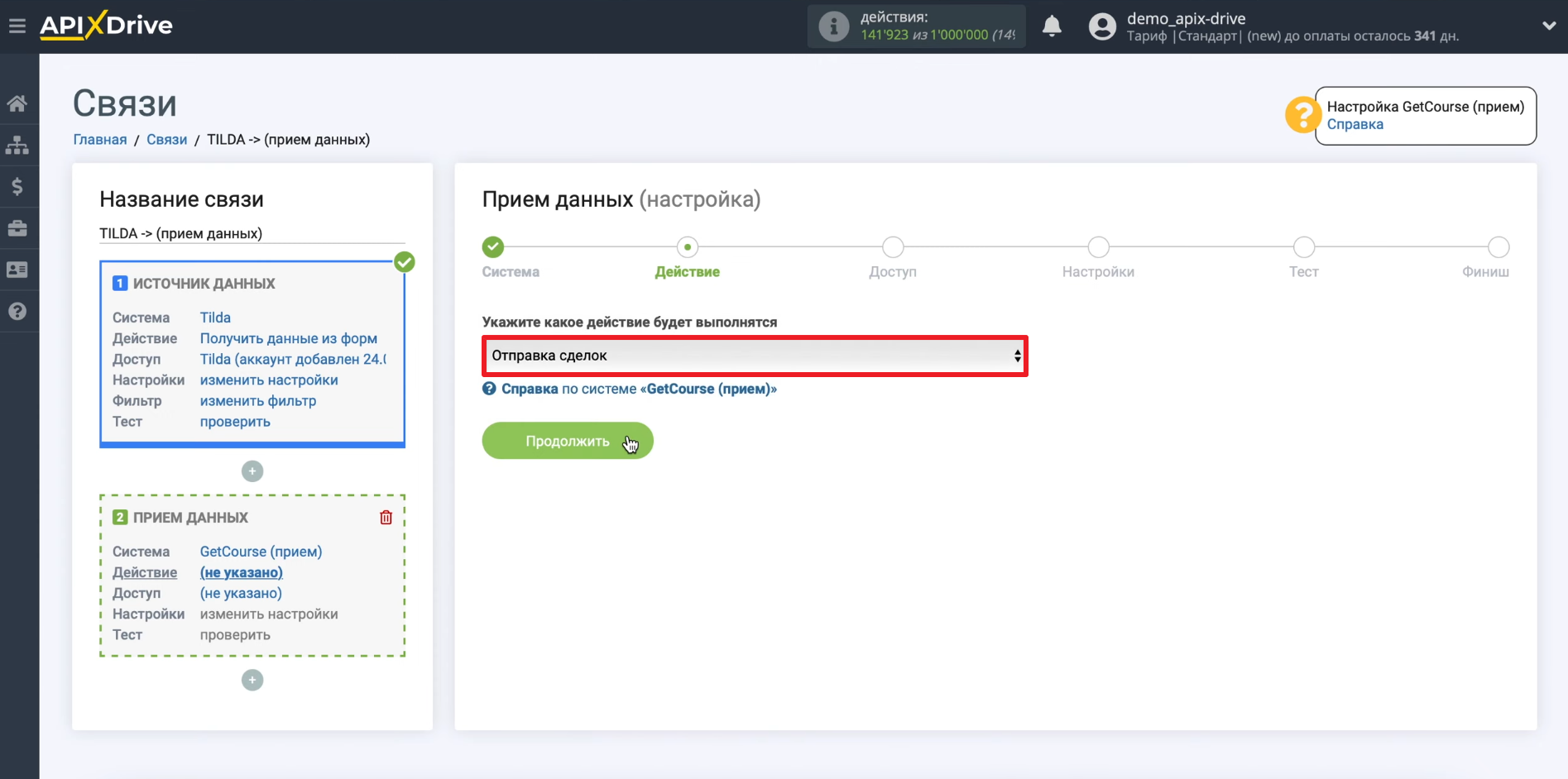
Чтобы коннектор добавлял каждую заявку в виде заказа в GetCourse, выбираем действие «Отправка сделок».
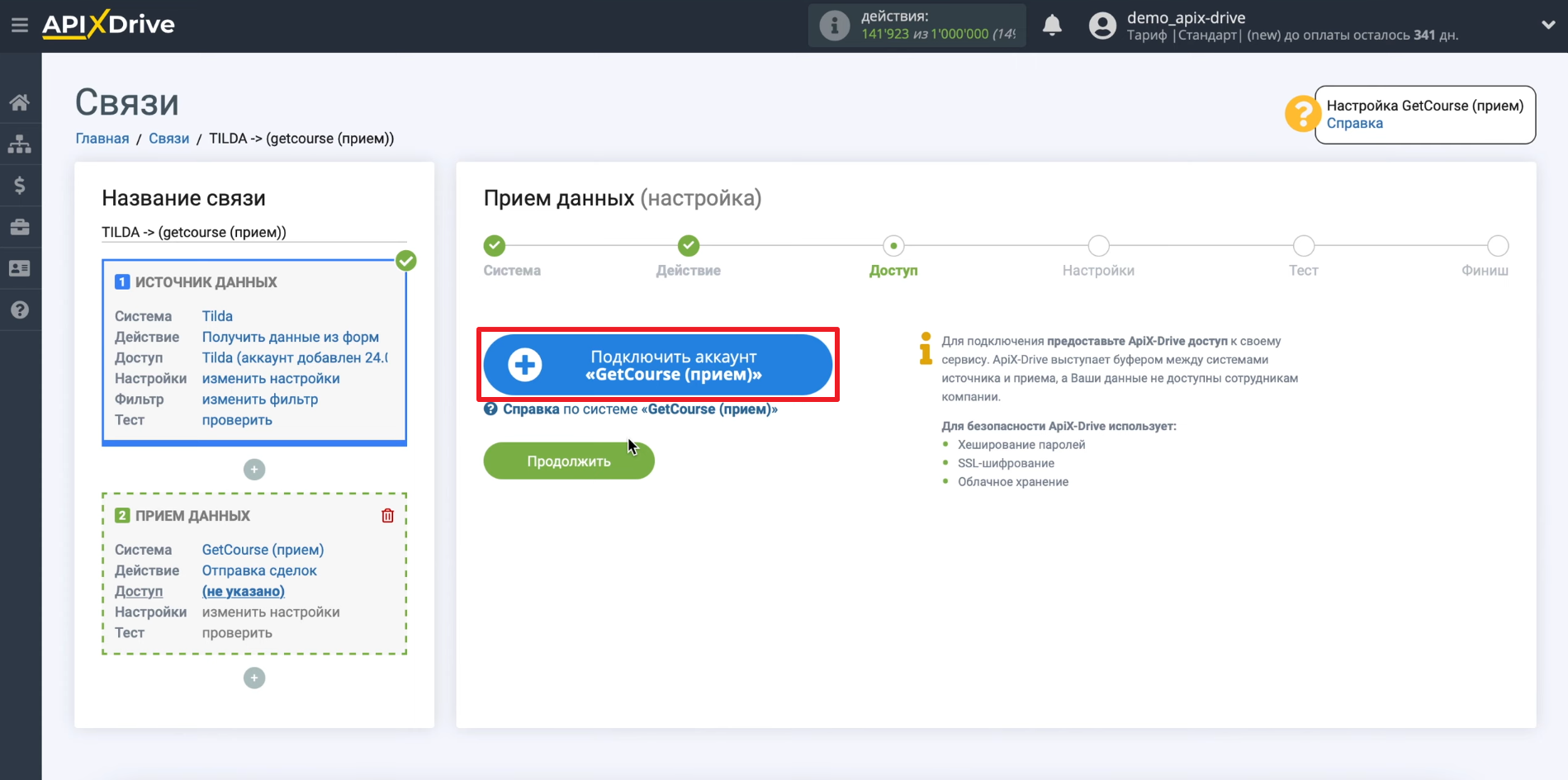
Кликаем «Подключить аккаунт «GetCourse (прием)».
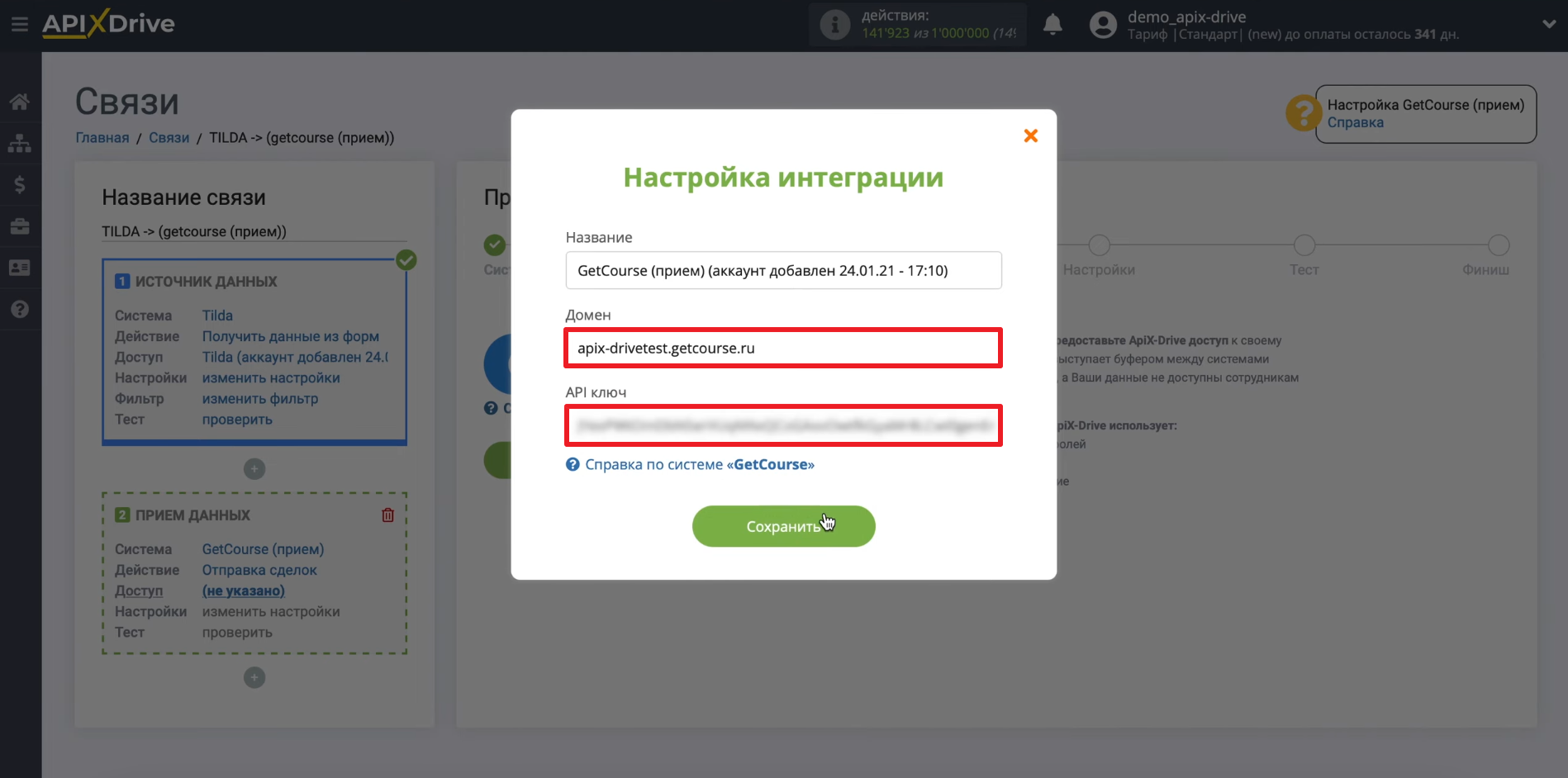
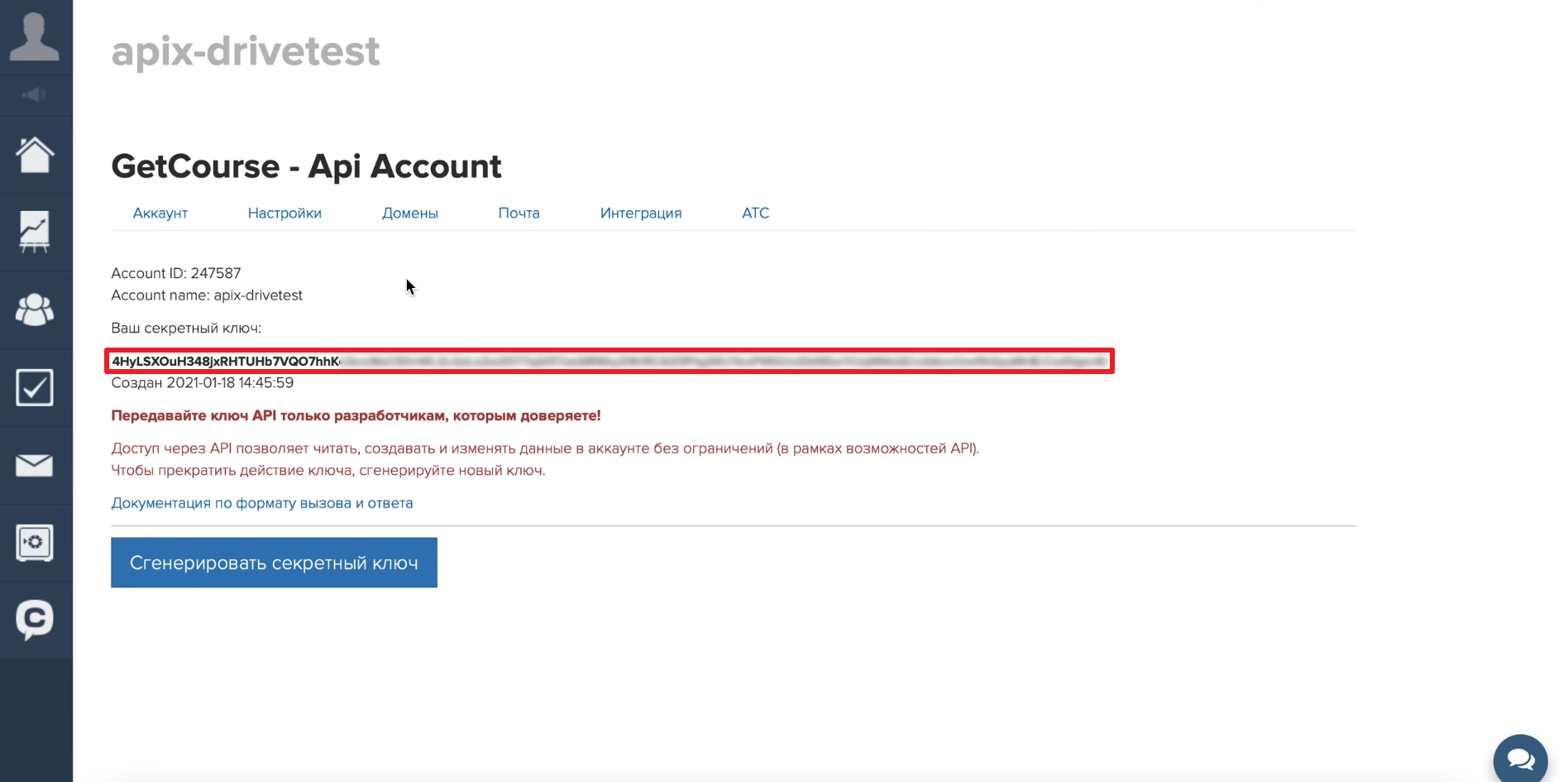
Вводим домен нашего личного кабинета на GetCourse, а также API-ключ.
Чтобы увидеть необходимый ключ, выполняем на сайте GetCourse вход в личный кабинет, после чего переходим по ссылке вида домен/saas/account/api, где вместо слова домен нужно ввести адрес вашего личного кабинета.
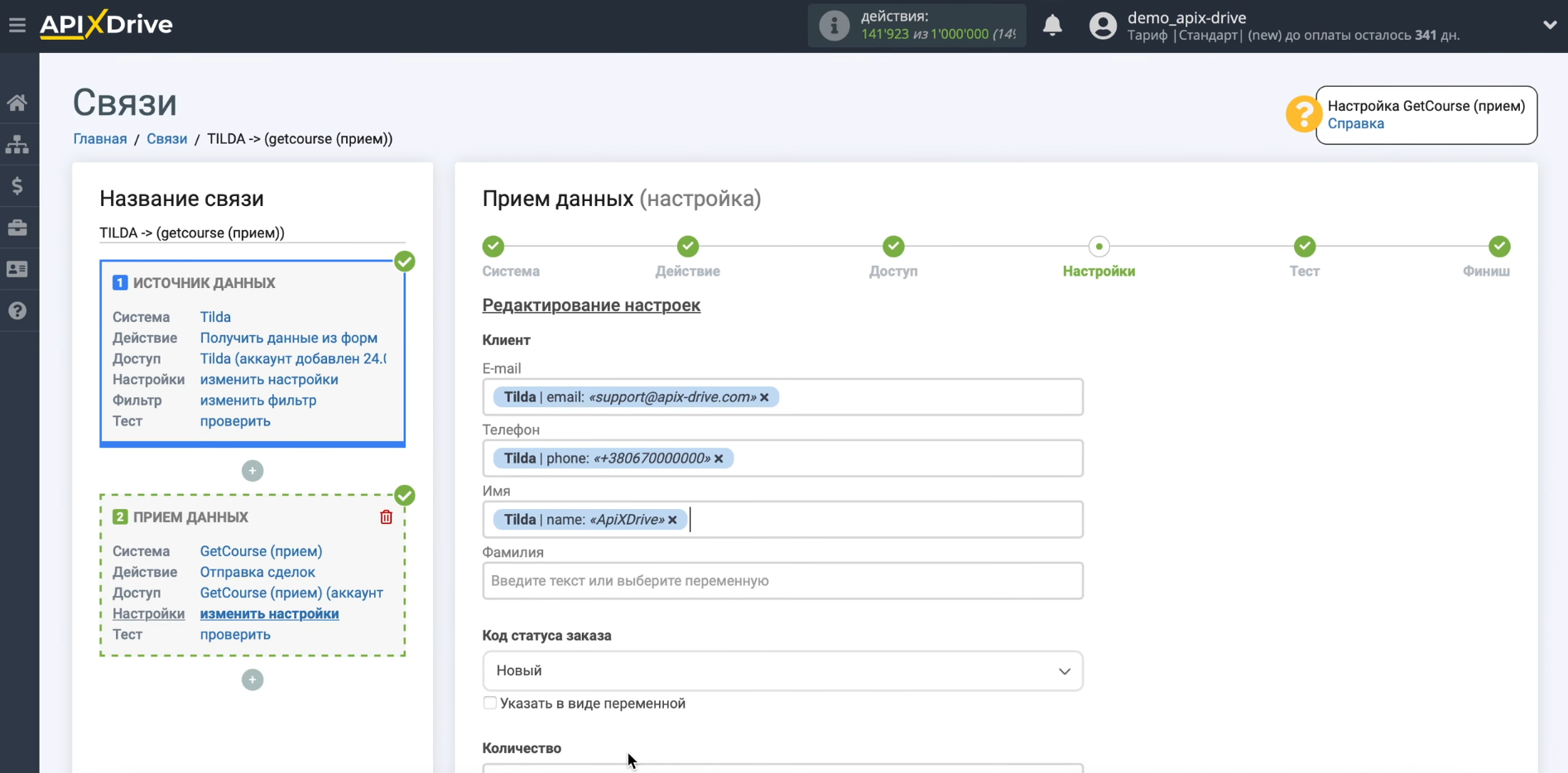
Теперь указываем, какие именно данные из каждой заявки коннектор будет передавать в GetCourse. Для этого кликаем по нужным полям и выбираем подходящие типы данных. Лишние поля оставляем пустыми.
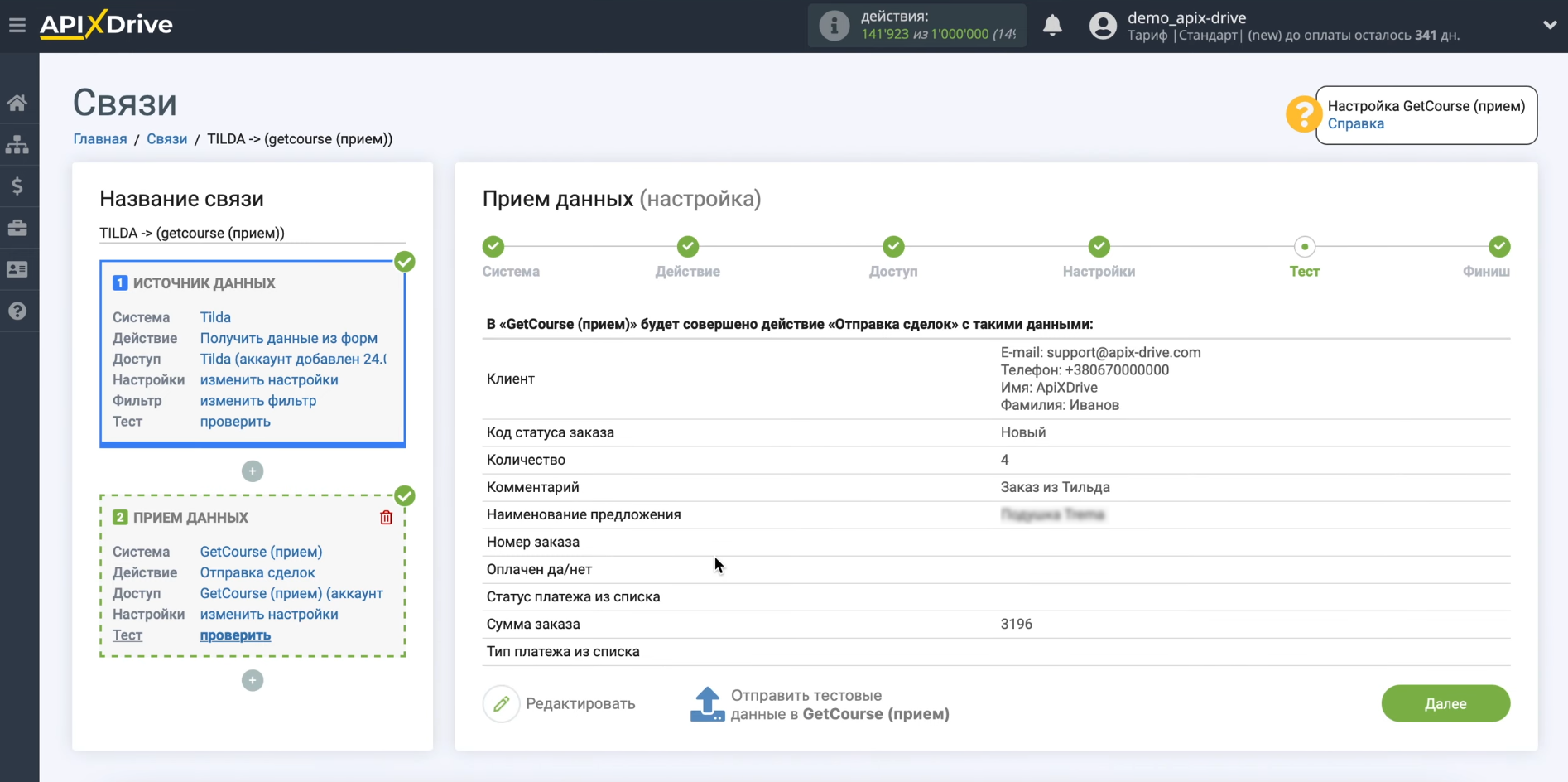
Проверяем пример данных, которые будет передавать GetCourse. Если что-то не устраивает, кликаем «Редактировать» и вносим правки. Если все хорошо, жмем «Далее».
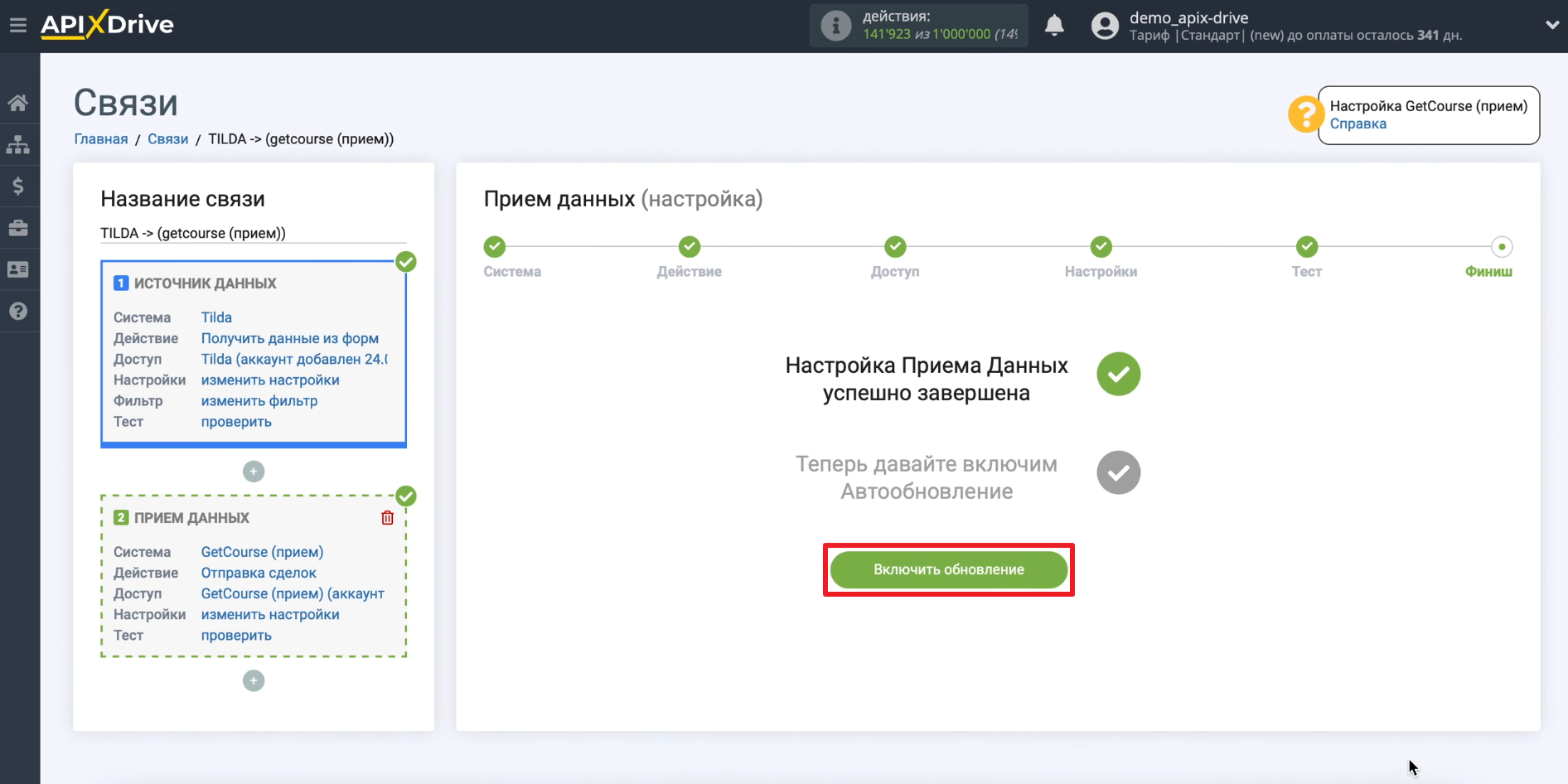
Запускаем обновление данных
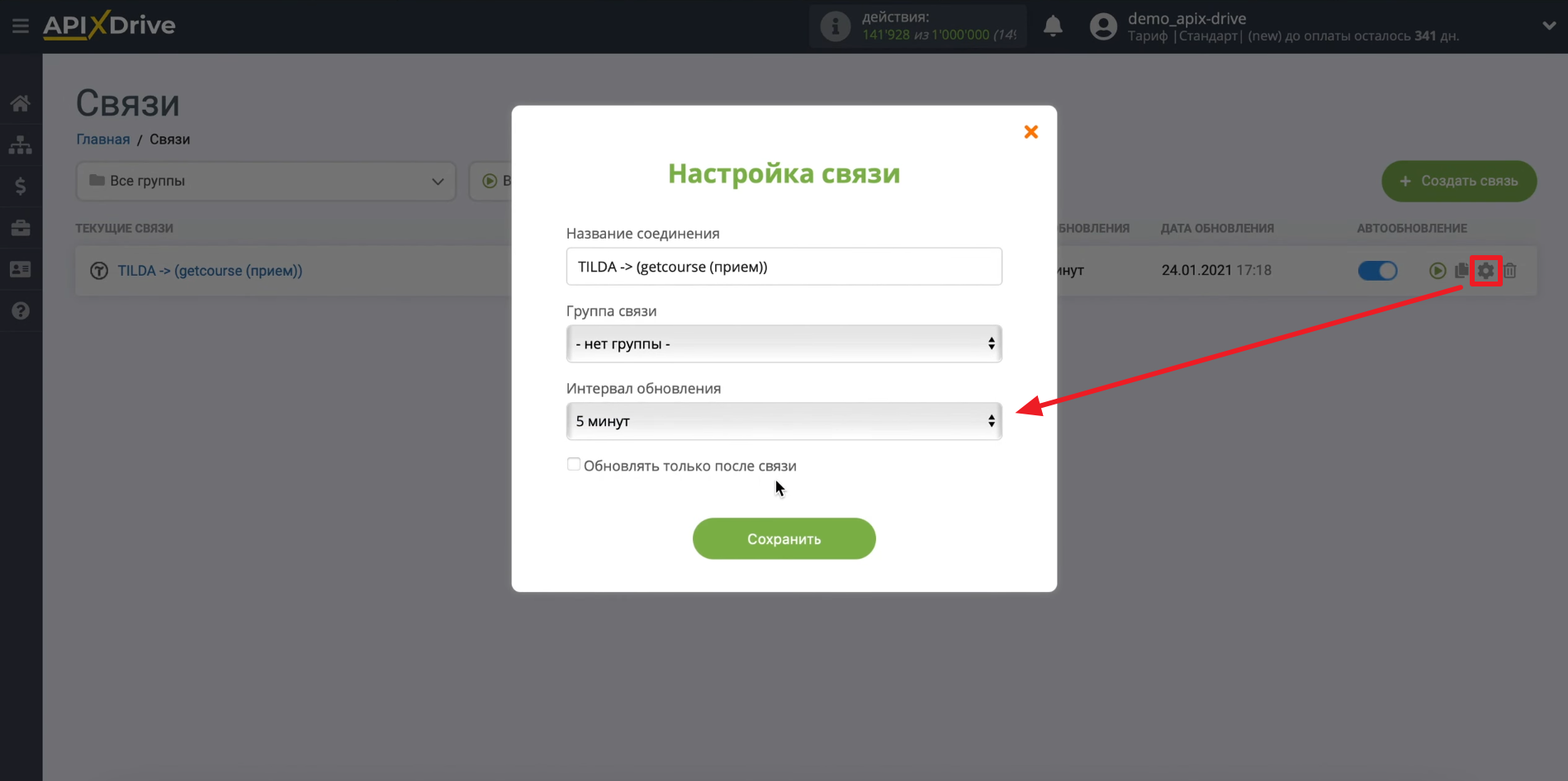
Нажимаем «Включить обновление», чтобы разрешить передачу данных.
Кликаем по шестеренке и выбираем подходящий интервал. Чем он меньше, тем быстрее каждая заявка будет передаваться в GetCourse.
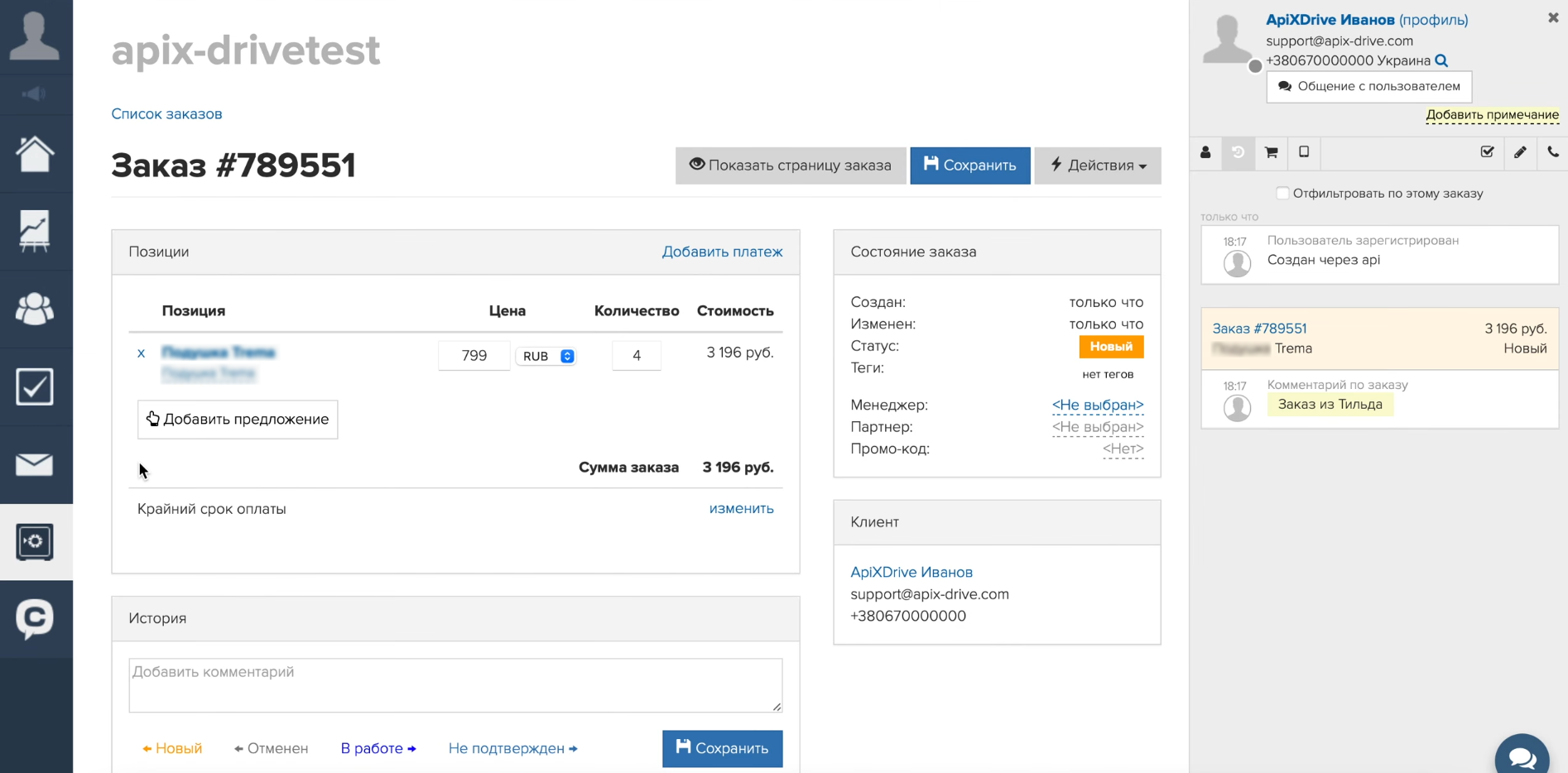
Примерно так заказы будут отображаться на платформе:
Вот и все! ApiX-Drive будет передавать данные из Tilda в GetCourse в соответствии с заданными настройками.