Как вставить баннер на едузите
Как разместить баннер на сайте
Для размещения дополнительной информации на сайте (в текстовом формате, в виде картинки или анимации, со ссылкой на интернет-ресурс и т.д.) удобно пользоваться баннерами. Такой инструмент позволит дополнить контент Вашего сайта, не нарушая его структуру, эстетику и удобство пользования. При этом добавление баннера на Ваш сайт с помощью конструктора «Нубекс» не потребует технически сложных манипуляций и займет не более пяти минут.
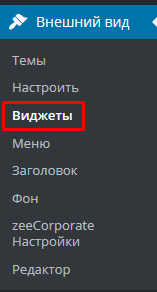
Для того, чтобы вставить баннер на сайт, необходимо войти в режим управления сайтом и в панели управления (слева) выбрать раздел «Виджеты».
Затем следует выбрать колонку, в которой Вы хотите разместить баннер.
Обратите внимание: в системе «Нубекс» баннеры можно вставить только в левую или правую колонку, соответственно, максимальная ширина баннера определяется шириной колонки: 220 точек. Если Ваш сайт использует дизайн без колонок (одноколоночник), то баннеры, добавленные в систему, на сайте не отобразятся.
После выбора колонки нужно кликнуть по раскрывающемуся меню: откроется список элементов, которые Вы можете добавить в эту колонку.
Вы можете разместить баннер как в виде картинки, так и в виде кода (созданного Вами или полученного от партнера/исполнителя).
Размещение баннера в виде картинки
Если Вы хотите вставить баннер картинкой, выберите в меню пункт «Создать блок баннеров»: откроется раздел редактирования.
Вы можете изменять тип оформления баннера:
Обратите внимание: по умолчанию система предлагает Вам отображать баннер как на главной, так и на всех внутренних страницах сайта. Если Вам необходимо добавить баннер только на главную страницу (или только на остальные), уберите нужные галочки в меню вверху страницы. Отобразить баннер только на некоторых (не всех) внутренних страницах сайта невозможно.
Для выбора картинки — будущего баннера — нажмите на кнопку «Загрузить изображения» внизу экрана, выберите нужный файл на компьютере и нажмите «Открыть».
Обратите внимание: допустимые форматы загружаемых файлов — jpeg, jpg, gif, png; максимальный размер каждого файла — 10 Мб. В ширину картинки должны иметь не менее 200px.
После загрузки картинки Вы можете изменить параметры баннера, щелкнув по стикеру «Изменить настройки тизера» в графе «Редактирование».
Вы можете ввести подпись к баннеру (она будет отображаться под картинкой) и краткое описание (отобразится под подписью), а также добавить ссылку на интернет-ресурс: в таком случае при нажатии на баннер пользователь будет перенаправлен на тот сайт, адрес которого Вы ввели в поле «URL ссылки».
Затем нужно сохранить изменения и выйти из режима редактирования. С помощью режима просмотра сайта следует убедиться, что размещенный Вами баннер отображается корректно.
Как показать баннеры в случайном порядке
Если Вы хотите, чтобы при каждом обновлении страницы (или при переходе в другой раздел сайта) у пользователя отображался случайный баннер из определенного набора (пула), при создании блока баннеров нужно сделать следующее:
Размещение баннера в виде кода
Если Вы уже имеете код для вставки баннера (например, код предоставлен Вашим партнером или сгенерирован специальным сервисом), то выберите в меню пункт «Создать текстовый блок». Перейдите в режим «Источник» и вставьте код в текстовое поле.
Так же, как и при размещении баннера-картинки, Вы можете изменять параметры отображения (на главной и внутренних страницах сайта, в т.ч. в мобильной версии) и типы оформления баннера (фон и рамка).
Видео: как вставить баннер на сайт
Техподдержка
Мы в соц. сетях
Баннеры в MagicSite
В Magicsite размещение баннеров возможно двумя способами:
Если Вы желаете установить изображение со ссылкой, то Вы можете разместить изображение в слайдере и установить ссылку.
Перейти в редактирование Слайдера Вы можете в Вашем виртуальном кабинете,
во кладке «Администрирование»,
нажав кнопку [Слайдер на сайте]
1. На главной странице, в Слайдере, как изображение со ссылкой.
Если Вы желаете установить изображение со ссылкой, то Вы можете разместить изображение в слайдере и установить ссылку.
Перейти в редактирование Слайдера Вы можете в Вашем виртуальном кабинете,
во кладке «Администрирование»,
нажав кнопку [Слайдер на сайте]
укажите ссылку в формате https://______________
и нажмите кнопку » Сохранить «
При нажатии кнопки [Слайдер на сайте] поднимется окно добавления/редактирования слайда.
укажите ссылку в формате https://______________
и нажмите кнопку » Сохранить «
2. Размещение полученного HTML-кода баннера на главной странице MagicSite или внизу всех страниц.
Если Вам предоставили баннер в виде HTML-кода,
то как установить полученный код в MagicSite
3. Размещение баннера в дополнительных страницах MagicSite (в разделе «Наши страницы»).
Если Вы желаете разместить баннер в наполнении дополнительных страниц, то это можно сделать также двумя способами (опять же, в зависимости от того, в каком виде Вам предоставлен баннер):
3.1. Изображение со ссылкой
Если Вам необходимо установить в наполнении дополнительной страницы изображение со ссылкой на нём, то сначала необходимо в наполнении дополнительной страницы разместить изображение.
Как размещать в наполнении дополнительной страницы изображение, Вы можете узнать в пункте 3.1. на странице «Наши страницы».
Для замены ссылки кликните, пожалуйста, правой кнопкой мыши по изображению
и выберите в появившемся меню пункт «Редактировать ссылку».
Добавив изображение в наполнение дополнительной страницы, необходимо изменить ссылку на изображение (ссылка на само изображение подставляется автоматически, потому необходимо её сменить).
Для замены ссылки кликните, пожалуйста, правой кнопкой мыши по изображению
и выберите в появившемся меню пункт «Редактировать ссылку».
Важно:
Адрес указывайте уже без протокола. Адрес должен начинаться с самого имени сайта, без указания протокола.
В поднявшемся окне редактирования ссылки выберите, пожалуйста, протокол ссылки (http, https. ) и укажите адрес, куда должен производиться переход при клике по изображению.
Важно:
Адрес указывайте уже без протокола. Адрес должен начинаться с самого имени сайта, без указания протокола.
По умолчанию указывается поднятие изображения во всплывающем окне.
Для того, чтоб изображение срабатывало как баннер, необходимо изменить вариант открытия ссылки.
Для этого в окне редактирования ссылки перейдите, пожалуйста, во вкладку » Цель » и укажите вариант открытия » Новое окно (_blank) «
Далее необходимо указать вариант открытия ссылки.
По умолчанию указывается поднятие изображения во всплывающем окне.
Для того, чтоб изображение срабатывало как баннер, необходимо изменить вариант открытия ссылки.
Для этого в окне редактирования ссылки перейдите, пожалуйста, во вкладку » Цель » и укажите вариант открытия » Новое окно (_blank) «
На этом создание баннера в виде изображения с установленной на нем ссылкой завершено.
Опубликуйте, пожалуйста, внесенные изменения.
3.2. Полученный HTML-код
В редакторе дополнительных страниц («Наших страниц») технически не возможно разместить полученный HTML-код.
Потому установка кода возможна только с нашей стороны.
Если Вам в качестве баннера предоставили HTML-код, то пришлите, пожалуйста, с электронного адреса, указанного в Вашем виртуальном кабинете, на наш электронный адрес info@edusite.ru
Как добавить баннер в сайдбар на WordPress
Здравствуйте, дорогие подписчики. По мерее развития вашего сайта и его роста, вы начинаете задумываться над тем как его можно монетизировать. В этой статье я расскажу о том, как можно вставить ваш баннер в сайдбар вашего блога на WordPress.
Как добавить баннер в сайдбар на WordPress
Для того чтобы вставить в ваш блог на WordPress баннер, вам сначала необходим сам баннер, далее после того как вы его подготовите вам необходимо его залить на ваш хостиннг. Сделать это можно из главного меню админки, там вам нужно найти там вкладку «Медиафайлы» навести на нее появится ниспадающее меню в котором вам необходимо нажать на меню «Добавить новый». В этой вкладке нажимаете на кнопку «Выбрать файл» выбираете свой файл и нажимаете на кнопку загрузить.
После загрузки вы автоматом попадаете в меню «Медиафайлы» — «Библиотека», теперь вам необходимо скопировать путь к файлу. Для этого, под названием вашего баннера ищете кнопочку «Изменить» и жмете на неё, далее у вас открывается новое окно. В нем вам необходимо скопировать ссылку на ваш файл, она понадобится вам чтобы в дальнейшем вставить ее в код самого баннера. Можете просто скопировать ссылку в блокнот, чтобы в дальнейшем не потерять ее.
Далее заходим в панель «Внешний вид» — «Виджеты», там нам понадобится следующий код:
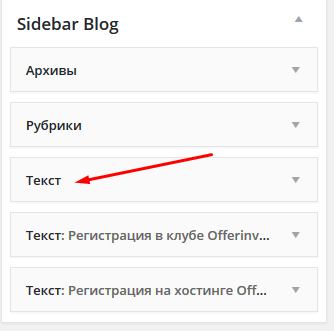
После того, как вы настроите все значения вашего кода под себя, вам необходимо вставить его, для этого нам понадобится блок «Текст». Ищем в панели виджетов блок «Текст», как правило он в самом низу, нажимаем на его и выбираем, то место куда вы хотите его вставить, далее нажимаем «Добавить виджет». В моем случаем мест не так много, но в вашем все может быть по другому, поскольку тут все зависит от той темы которая у вас установлена.
После добавления виджета, вы автоматом переходите в ту панель которую вы указали выше, в моем случае это «Верхний сайдбар». Если же вы не перешли вы можете сами подняться вверх и посмотреть пустой блок «Текст», в той панели, которую вы добавили. В него вам нужно будет вставить тот код, который вы сделали выше и нажать на кнопку «Сохранить».
Выглядеть это будет примерно вот так на картинке ниже, только код будет указан ваш.
Рекомендую также почитать вам статью про плагин Flat PM Pro для WordPress, который позволяет встраивать баннеры и рекламу в любое место вашего сайта, без самостоятельной правки кода.
Теперь после прочтения этой статьи вы можете самостоятельно вставлять рекламу в слайдбар на своем Вордпресс сайте. Осталось дело за малым, применить полученные знания на практике. На этом у меня все. Как всегда желаю вам море позитива и хорошего настроения.
Если данная информация была полезна для вас и вам понравилась статья про то, как поставить рекламу в слайдбар на WordPress. Пишите свои комментарии и предложения. С уважением Юрий, до встречи на страницах блога Iprodvinem.
Более 5 лет я работаю удаленно, занимаюсь рекламой и продвижением в интернете, создаю источники дохода онлайн. Люблю путешествовать, автоматизировать процессы и генерировать новые идеи. Изучаю иностранные языки, инвестирование, блогинг и продажу инфо-товаров.
С 2019 года активно занимаюсь развитием блога в интернете и создаю источники пассивного дохода, занимаюсь инвестициями. Постоянно развиваюсь в этой сфере и всегда стараюсь сделать продукт лучше, чем у конкурентов.
2 способа, как установить баннер на сайт
Друзья, привет! Иногда у новичков возникает вопрос как установить баннер на сайт? На самом деле установить баннер на сайт достаточно просто: нужно лишь определиться с местом рекламной картинки. Чаще рекламные баннера со своей партнерской (реферальной) ссылкой размещают в виджете сайта на движке wordpress (боковые колонки) или непосредственно в статьях в виде картинок, которые ведут на партнерские продукты.
Как установить баннер в виджет сайта
Рассмотрим, как установить баннер на сайт, на примере партнерки хостинга OfferHost. Тем более, что такой баннер у меня уже имеется.
Далее в рекламных материалах выбираем понравившийся вам баннер.
Есть баннеры анимированные, есть с ценой, для соцсетей и т.д. Обязательно под картинкой копируем внимательно код баннера полностью!
Для того, чтобы вставить код баннера в сайдбар, необходимо перенести сюда из левой колонки новый блок Текст.
И уже в открывшемся поле Текста вставить скопированный код баннера.
Скопируйте реферальную ссылку. Возвращаемся на сайт в блок Текст с кодом баннера. Вместо слов ВАША РЕФЕРАЛЬНАЯ ССЫЛКА строго между кавычек вставляйте скопированную реферальную ссылку.
Не забудьте нажать Сохранить. Теперь, если перейти на главную страницу сайта в виджете вы увидите баннер, щелкнув по которому, посетители вашего сайта по реферальной ссылке попадут на хостинг Офферхост.
Как установить баннер в статью сайта
В этом случае вы можете использовать картинки партнерского продукта или собственные. Здесь код баннера копировать нет необходимости! И, на мой взгляд, это более простой вариант размещения реферальной ссылки. Все, что вам нужно при загрузке медиафайла (картинки) в статью в ссылке картинки в поле URL вставить вашу реферальную ссылку и Сохранить.
Щелкнув по такой картинке, посетители так же будут попадать на рекламируемый вами партнерский продукт.
Более подробно как установить баннер на сайт смотрите в моем видеоуроке
Как разместить баннер на сайте за 2 минуты
У многих начинающих вебмастеров часто возникает такой вопрос: «А как разместить баннер на сайте?» Например, я уже разместил не один banner на своих сайтах, поэтому с удовольствием расскажу вам, как это сделать.
Кроме этого вы узнаете, на каких проектах можно размещать баннеры, а на каких нет, и как правильно это делать, чтобы не навредить своему ресурсу.
Перед тем как размещать баннер, его конечно нужно создать. Чтобы это сделать, вы можете прочитать 2 статьи на моем блоге: «Как сделать gif баннер?» и «Как сделать угловой баннер?» Ну а если вы решили разместить баннер на сайт рекламодателей, то он должен сам его предоставить, и делать вам ничего не нужно.
Итак, прежде чем перейти к размещению баннера, нужно сказать следующее:
1) Не размещайте баннеры на сайте, если ему не исполнилось еще и полгода или на нем нет 300 посетителей в сутки. Многие новички после создания сайта сразу же обвешивают его баннерами со всех сторон. Это очень неверный шаг, не делайте так никогда.
Дело в том, что поисковые системы не доверяют молодим ресурсам и часто накладывают на них различные санкции иногда и не по делу. А если вы обвешаете зеленый сайт рекламой, то это будет значить, что вы создали свой проект только для заработка.
Поисковикам не нужны такие ресурсы. Им нужны сайты, которые созданы для того, чтобы дать посетителю полезный контент. Поэтому если вы хотите продвинуть сайт до большой посещаемости, то не размещайте баннеры хотя бы полгода, чтобы поисковики понимали, что ваш блог предназначен не для заработка.
Теперь что касается посещаемости. Я не понимаю тех людей, которые вешают рекламу на блоге с посещаемостью 10 уникальных посетителей в сутки. Вот у меня сейчас примерная посещаемость 250 уников в сутки, но я рекламу еще не размещаю. Зачем это делать? Много денег я и так не заработаю, а вот навредить эти баннеры могут прилично.
2) Не размещайте баннеры с яркими цветами, которые режут глаза. Вам нравиться смотреть на этот banner :smile:?
Мне, например, нет, и думаю, вашим посетителям также не понравится. Так вот, чем больше у вас будет таких навязчивых баннеров, тем хуже. Сейчас очень большую роль в продвижении сайта играют поведенческие факторы. Это то, как ведет себя посетитель на сайте (сколько времени находиться, сколько страниц просматривает за одно посещения, и т. д.) И если вы обвешаете свой ресурс такими баннерами, то думаю, долго оставаться на вашем ресурсе люди не будут.
Когда вы разместите banner на своем блоге, начните читать свою статью, и ответьте себе на такие вопросы: «Мне удобно читать?» «Меня ничего не раздражает?» Если не раздражает, то все замечательно, так и должно быть.
Многие почему-то думают, что чем они ярче сделают баннер, тем больше на него будут кликать. Но на самом деле это далеко не так. Посетитель смотрит на этот banner и тут же отворачивает глаза в сторону. Я уже давно понял, что лучше всего работает реклама на сайте тогда, когда она аккуратно вписывается в дизайн.
3) Размещайте только тематические баннеры. Я часто захожу на развлекательные блоги и вижу там баннеры о продвижении сайтов с партнерской ссылкой :smile:. Ну, кто будет на него кликать? Кому он нужен? Да, возможно у школьника также есть свой ресурс, но все равно, нетематические баннеры размещать на сайте бесполезно и толку от них никакого не будет.
Конечно, если вам заплатили за этот banner деньги, и рекламодатель сам решил разместить рекламу на нетематическом сайте, то тогда, пожалуйста, если баннер не режет глаза, можете размещать.
Итак, с этим думаю понятно. Теперь вернемся к вопросу, как разместить баннер на своем сайте. Для того чтобы разместить рекламный баннер на сайте нужно иметь сам баннер и ссылку, куда он должен вести.
Припустим, вы создали примерно такой banner:
Как видите, это обычная картинка, ее нужно загрузить на хостинг, я загрузил по такому адресу:
Мне нужно еще сделать так, чтобы этот баннер вел на такую страницу:
Теперь я делаю код баннера, выглядит он у меня следующим образом:
Сейчас давайте разберем этот код подробно, чтобы было понятно, что здесь за что отвечает.
Вы можете просто скопировать этот код и заменить в нем некоторые вещи:
Следующая задача – это разместить рекламный баннер на сайте. Здесь сложно дать конкретные рекомендации, так как мне неизвестно какой у вас движок. Но сейчас для примера я покажу, как разместить баннер на сайте wordpress в сайтбаре.
Для этого захожу в «панель управление» – «дизайн» – «виджеты» и просто вставляю свой код баннера в виджет.
На блоге banner у меня выглядит следующим образом:
Кроме этого, если у вас сайт сделан на движке wordpress, то вы можете еще открыть файл header.php, sidebar.php или single.php и вставить код баннера в любой из этих файлов в то место, где вы хотите, чтобы он выводились.
Если нужно выровнять banner по центру, то для этого подойдет тег «center». Код баннера будет выглядеть так:
Если banner прилипает внизу к какому-то элементу, то можно сделать отступ снизу на несколько пикселей. Для примера сделаю отступ на 10 px. Код баннера будет таким:
Если баннер сверху прилипает, то можно также сделать отступ сверху на несколько пикселей. Пусть будет также на 10:
Как видите, ничего сложного нет. Делаем код, вставляем его на своем блоге и радуемся. У меня обычно эта процедура занимает несколько минут.
На этом здесь все. Теперь думаю понятно, как разместить баннер на сайте бесплатно. Всем пока!