Как вставить черту в html
Как добавить линию возле текста?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить сбоку от абзаца текста вертикальную линию.
Решение
Можно по-разному привлечь внимание читателя к тексту. Например, сделать текст жирного начертания, изменить его цвет, использовать фон, нарисовать рамку. Но что если требуется не просто выделить текст, сколько отделить один текстовый блок от другого, разделить их на разные смысловые части? Вот тут использование линий и отступов просто неоценимо.
Текстовый блок на веб-странице сильно отличается от своего печатного собрата. Главным отличием является варьируемая ширина и высота текста, которые зависят от разрешения монитора, настроек операционной системы, браузера и других подобных вещей. Данные особенности придают верстке веб-страниц определенную сложность, но при этом порождают специфичные техники, которые намного упрощают процесс создания сайта. Рассмотрим, как можно использовать стили, чтобы создать произвольную линию возле текста, независимую от его размеров.
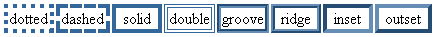
Значения этих свойств перечисляются через пробел и сразу устанавливают тип линии, её толщину и цвет. Стиль линии может принимать одно из восьми значений, как показано на рис. 1, а толщина задается, как правило, в пикселах.
В примере 1 показано создание вертикальной линии рядом с текстом.
Пример 1. Вертикальная линия слева от текста
HTML5 CSS 2.1 IE Cr Op Sa Fx
Как сделать вертикальную линию HTML?
В продолжение темы оформления контента на станицах сайта сегодня я хочу вам показать, как можно добавить вертикальную линию HTML, и тем самым выделить фрагмент текста, сделав его более заметным для посетителей.
Для того, что бы сделать вертикальную линию HTML есть несколько способов, но в зависимости от браузера у вас могут возникнуть проблемы с ее отображением на странице. Поэтому я покажу вам два наиболее простых способа добавления вертикальной линии HTML, которые будут у вас на 100% работать.
Навигация по статье:
Вертикальная линия HTML
В первом случае нам нужно обернуть предназначенный для выделения фрагмент текста или элемент на странице в тег
Можно дописать стили в самом теге:
Вертикальная линия HTML
С помощью свойства border-left мы задаем границу блока с левой стороны, и задаем следующие параметры границы:
Для задания границы вы можете использовать следующие свойства:
Так же нам нужно указать отступ текста от границы с помощью свойства padding-left, иначе он будет к ней прилипать. В моем случае отступ равен 10 пикселям.
HTML:
Вертикальная линия HTML для текста в блоке
Вертикальная линия HTML с помощью псевдоэлемента
Тема псевдоэлементов достаточно обширна, поэтому подробно вдаваться их описание я сейчас не буду. В ближайшее время постараюсь подготовить статью с более подробной информацией по наиболее полезным псевдоэлементам, их возможностям и применению.
Итак, если нам нужно разместить вертикальную или горизонтальную линию сверху или слевой стороны элемента, то нам нужно использовать псевдоэлемент :before. Если же линия должна быть справа или снизу, то мы должны использовать псевдоэлемент :after.
Как вставить черту в html
Пока я творю, я живу!
Блог посвящен: HTML, CSS, PHP, WordPress, Bootstrap
Как сделать горизонтальную линию HTML. Основы HTML для начинающих. Урок №10
Всем привет!
Продолжаем изучать основы HTML.
В этом уроке я расскажу и научу, как сделать горизонтальную линию в HTML.
С помощью горизонтальной линии можно аккуратно выделить меню, название заголовка, подчеркнуть комментарий. А бывает, смотришь на страничку, и чего-то не хватает, добавляешь горизонтальную линию – и вид странички значительно улучшается!
Поэтому, не стоит пропускать этот урок, если он вам показался примитивным и слишком простым. Я думаю, вы на практике сами все увидите и останетесь довольными, что не пропустили этот урок.
Чтобы создать горизонтальную линию в HTML, существует специальный тег:
Закрывающий тег не нужен.
Атрибуты горизонтальной линии
○ ширина горизонтальной линии
Чтобы регулировать ширину, достаточно прописать к тегу «HR» атрибут «width» с размерами. Размеры задаются в пикселях ( px ) либо в процентах ( % ):
○ толщина горизонтальной линии
Чтобы задать толщину горизонтальной линии, достаточно прописать к тегу «HR» атрибут «size» с размером:
○ выравнивание горизонтальной линии
Чтобы выровнять горизонтальную линию по центру, справа или слева, достаточно прописать к тегу «HR» атрибут «align» с такими значениями:
«right» – вправо;
«center» – по центру;
«left» – слева (по умолчанию).
○ отменить объемность горизонтальной линии
Чтобы отменить объемность горизонтальной линии, достаточно прописать к тегу «HR» «NoShade» :
○ цвет горизонтальной линии
Чтобы задать цвет горизонтальной линии, пропишите к тегу «HR» атрибут «color» с кодом цвета (кодировку цветов мы еще не изучали, но вскоре будем):
На сегодня это все! Жду вас на следующем уроке. Удачи!
Горизонтальные линии
В основном горизонтальные линии используются для декорирования HTML-страниц сайта, придавая им более привлекательный вид. Но также ими можно визуально разграничивать информацию соседних разделов, добавляя удобства читателям при ее изучении. В общем, рисуйте горизонтальные линии там, где вам нужно, вот и все.
Как нарисовать горизонтальную линию?
Пример рисования горизонтальных линий в HTML
Результат в браузере
Как видите, линии получаются очень тонкими, невзрачными и рисуются во всю доступную ширину, поэтому сейчас мы научимся их изменять, чтобы они выглядели более привлекательно.
Как изменить цвет, толщину и ширину горизонтальных линий?
style= «background:цвет» > — цвет линии (вернее ее фон).
style= «height:размер» > — толщина линии.
style= «width:размер» > — ширина линии.
style= «background:цвет; height:размер; width:размер» > — а можно указать сразу все параметры, только не забываем про точку с запятой (;).
Цвет можно указывать по его имени на английском или по HEX-коду цвета, перед которым ставится решетка (#). Ну, вы об этом уже знаете из урока по изменению цвета текста и фона.
А вот об изменении размеров мы поговорим подробнее. Как вы помните из урока по изменению шрифтов, в CSS существует около десяти единиц измерения, но ширину линии можно указывать только в пикселях (px) и процентах (%), а толщину вообще только в пикселях. Если вы поставите другие единицы измерения, то это не будет ошибкой, но браузеры их просто проигнорируют.
Если вы указываете размеры в пикселях, то толщина и ширина линии будет зависеть от разрешения монитора, на котором просматривают ваш сайт (чем выше разрешение экрана, тем тоньше и уже линия).
, то как бы мы ни изменяли размеры окна браузера или разрешение монитора — ширина линии всегда будет составлять половину ширины блока
Пример изменения цвета, толщины и ширины горизонтальных линий.
Результат в браузере
Изменение положения горизонтальных линий
Когда изменяешь ширину горизонтальной линии, то становится хорошо видно, что браузеры всегда располагают ее по центру. Если вы хотите изменить ее положение, то просто используйте внутри атрибут align со следующими значениями:
Пример выравнивания горизонтальных линий.
Результат в браузере
Как убрать рамку вокруг линии?
Посмотрите на самый первый пример этого урока. Как вы считаете, какой цвет у этих линий? А вот и неверно. Они прозрачные, как и любые элементы страницы, у которых не указан фоновый цвет! Не верите? Тогда посмотрите на пример, где мы изменяли цвет линий. У самой первой мы не установили цвет, а только увеличили ее размер и разве эта линия не прозрачная? Так-то!
Теперь объясню. По умолчанию браузеры рисуют вокруг линий рамки, которые создают эффект трехмерности. Так вот, когда мы не увеличиваем толщину горизонтальных линий, браузеры нам показывают только эти рамки, так как толщина самой линии составляет 0px.
Как нарисовать линию в css
Всем привет! Сегодня я расскажу Вам о том, как с помощью html сделать горизонтальную линию.
На самом деле, необходимость сделать горизонтальную линию возникает достаточно часто, например, когда нужно отделить одну часть текста от другой.
Горизонтальная и вертикальная линии с помощью css
Сделать это можно с помощью css. Для этого, я заключаем необходимый участок текста в блок с помощью тега div, а затем в файле style.css или непосредственно в html — коде прописываем для этого блока свойства для верней или нижней границы с помощью border-top и border-bottom. Вот пример:
В данном случае, я задал оформление с помощью css непосредственно из кода html, и сделал верхнюю границу сплошной, а нижнюю пунктирной линией.
Вот как это будет выглядеть на странице:
Горизонтальная линия с помощью css.
У этого способа есть свои преимущества:
К недостаткам можно отнести относительную громоздкость кода.
Горизонтальная линия с помощью тега html
Первая особенность этого тега состоит в том, что у него нет парного закрывающего тега. Его можно использовать в любом месте html – кода между тегами и
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Сделать горизонтальную линию на странице.
Решение
Горизонтальные линии хорошо использовать для отделения одного блока текста от другого. Небольшой по размеру текст, сверху и снизу которого располагаются горизонтальные линии, привлекает больше внимания читателя, чем обычный текст.
С помощью тега можно нарисовать горизонтальную линию, вид которой зависит от используемых атрибутов, а также браузера. Тег относится к блочным элементам, поэтому линия всегда начинается с новой строки, а после неё все элементы отображаются на следующей строке. Благодаря множеству атрибутов тега линией, созданной через этот тег, легко управлять. Если ещё подключить мощь стилей, то добавление линии в документ превращается в простое занятие.
Пример 1. Горизонтальная линия
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Приветствую вас, дорогие друзья!
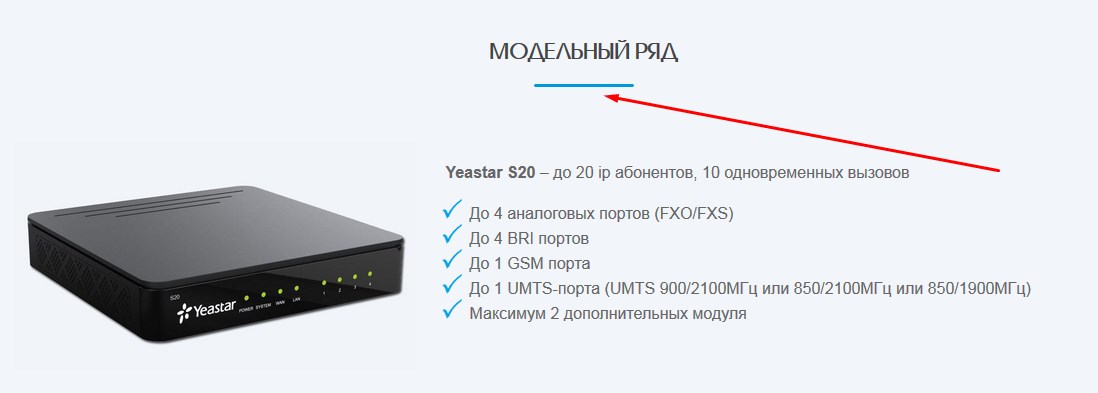
При верстке страницы, иногда, возникает необходимость выделения заголовка или какого-то блока на странице горизонтальной линией. Например, вот так:
Навигация по статье:
Такую черту можно сделать несколькими способами. Сегодня мы рассмотрим вариант с добавлением горизонтальной линии HTML-тегом.
Специальный HTML-тег для задания горизонтальной линии
В примере для не задано никаких параметров визуализации и результат выглядит вот так:
Горизонтальная линия HTML
В данном случае для тега были применены параметры, прописанные в теме WordPress моего сайта. В вашем случае горизонтальная линия HTML может выглядеть по-другому.
Визуализация горизонтальной линия HTML с помощью атрибутов
Для тега можно использовать специальные атрибуты, которые позволят задать необходимые параметры внешнего вида. Вот перечень доступных для использования атрибутов: