Как вставить email в html
Ссылка на E-mail или Mailto в HTML
Если кликнуть по такой ссылке, то откроется почтовая программа, заданная по умолчанию для обработки ссылок-mailto, в которой, в шаблоне письма, поле Кому будет уже заполнено соответствующим адресом.
Адрес электронной почты указывать необязательно; в этом случае поле Кому останется пустым; однако двоеточие пишется всегда.
Параметры
Помимо простого указания адресата, в ссылках-mailto можно использовать параметры, с помощью которых почтовой программе сообщаются тема и содержание письма, а также кому отправить обычную и скрытую копию.
| Параметр | Значение |
|---|---|
| subject | тема письма |
| body | содержание письма |
| cc | кому отправить обычную копию |
| bcc | кому отправить скрытую копию |
Синтаксис
То есть, сначала указывается слово «mailto»; затем — двоеточие (:); затем — адрес электронной почты (необязательно); затем — вопросительный знак (?); затем — пары «параметр=значение», разделённые амперсандом (&).
Адресов почты можно указывать несколько, разделяя их запятой или пробелом.
Пример
В примере амперсанды (&) заменены на соответствующие мнемоники (&), так как иначе документ не пройдёт валидацию.
Mailto в формах
В качестве обработчика формы, путь к которому указывается в атрибуте action элемента
Как отправить HTML-письмо: 4 простых способа
Блочный редактор писем, готовые шаблоны email, формы подписки и автоматизация. Запускайте email-рассылки, чтобы быть на связи со своими клиентами.
Где взять базу? Как сделать красивое письмо? Какие показатели смотреть? Расскажем об этом в бесплатном курсе из 16 писем. Татуировка в каждом письме!
Рассказываем про инструменты для email-рассылок. Обсуждаем лучшие примеры и механики. Говорим о деньгах. Публикуем вакансии.
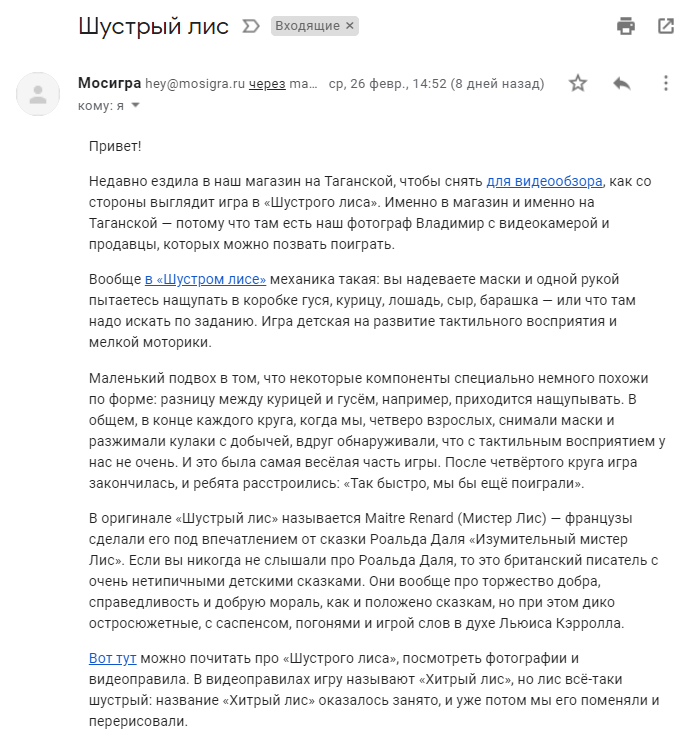
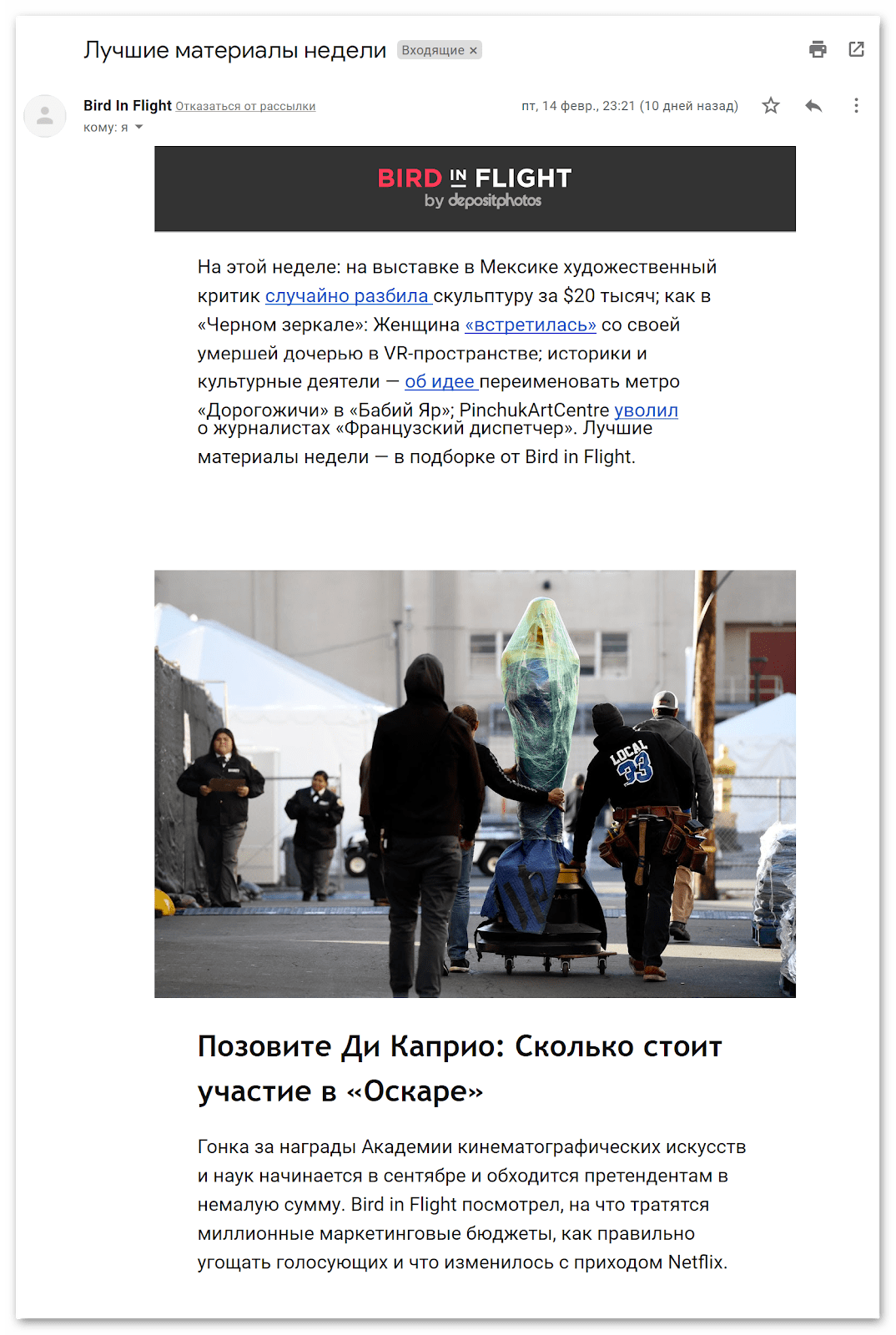
Все email-письма можно разделить на два вида: Plain Text и HTML. Первые вы видели и писали много раз — это обычное текстовое сообщение, в котором можно выбрать шрифт или вставить гиперссылки. HTML-письма часто отправляют бренды: в них много картинок, есть кнопки, макет часто разделен на несколько колонок.
Кажется, что для создания HTML-писем нужно быть верстальщиком 80-го уровня. Но это не так: создать красивое письмо можно совсем без знаний в дизайне и верстке.
Я расскажу, как подготовить шаблон email и отправить его — через сервис рассылок или обычную почту.
Как создать HTML-письмо
Задизайнить и сверстать письмо можно четырьмя способами.
В блочном редакторе
Блочный редактор помогает верстать email тем, кто в совершенстве не владеет HTML и CSS. Письмо составляется по принципу конструктора Lego — из смысловых блоков разных размеров, которые вы заполняете контентом. Шаблон настраивается под конкретный проект в блочном редакторе: иногда можно обойтись только заменой картинок и текста.
| Плюсы HTML-верстки в блочном редакторе | Минусы HTML-верстки в блочном редакторе |
| + не требует знаний HTML и CSS |
+ большой выбор редакторов
+ в каждом редакторе доступна база готовых шаблонов, на основе которых можно сверстать свое письмо
— при создании писем вы ограничены элементами и структурой, которые доступны в редакторе
Как создать HTML-письмо в блочном редакторе. Создавать письмо удобнее сразу в сервисе рассылки, которым вы пользуетесь: сверстали письмо, отправили его и потом анализируете статистику. К тому же, не придется подгонять шаблон под требования сервиса.
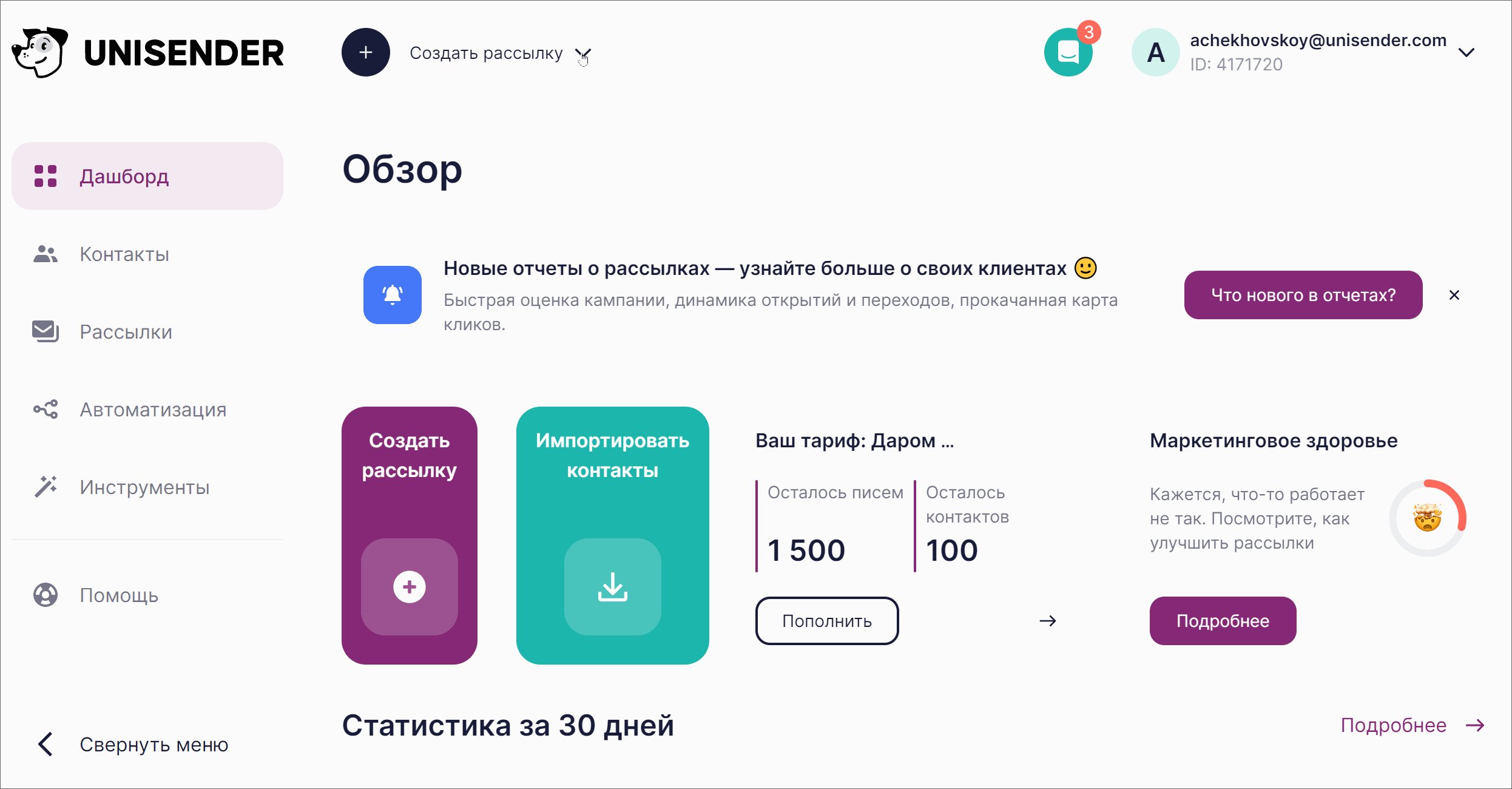
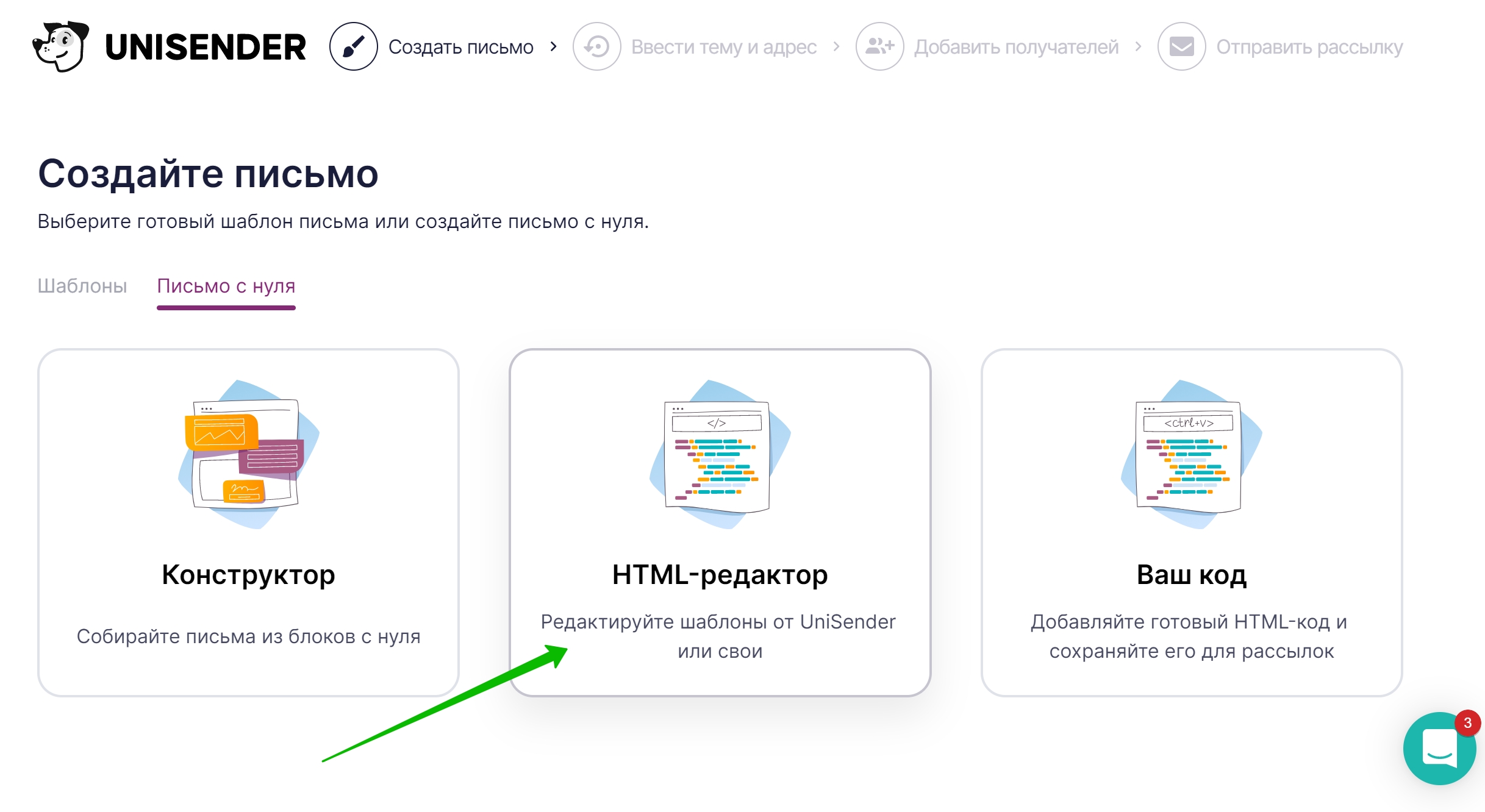
Предлагаю создать HTML-письмо на основе готового шаблона в редакторе UniSender:
2. Перед тем, как запустить рассылку, загрузите базу подписчиков — список email-адресов, на которые вы будете слать письма.
3. Начните создавать email-рассылку в сервисе : пропишите адрес, с которого будете отправлять письмо, имя отправителя и тему письма. Чтобы создать письмо, заходите в «Создать письмо» → «Email».
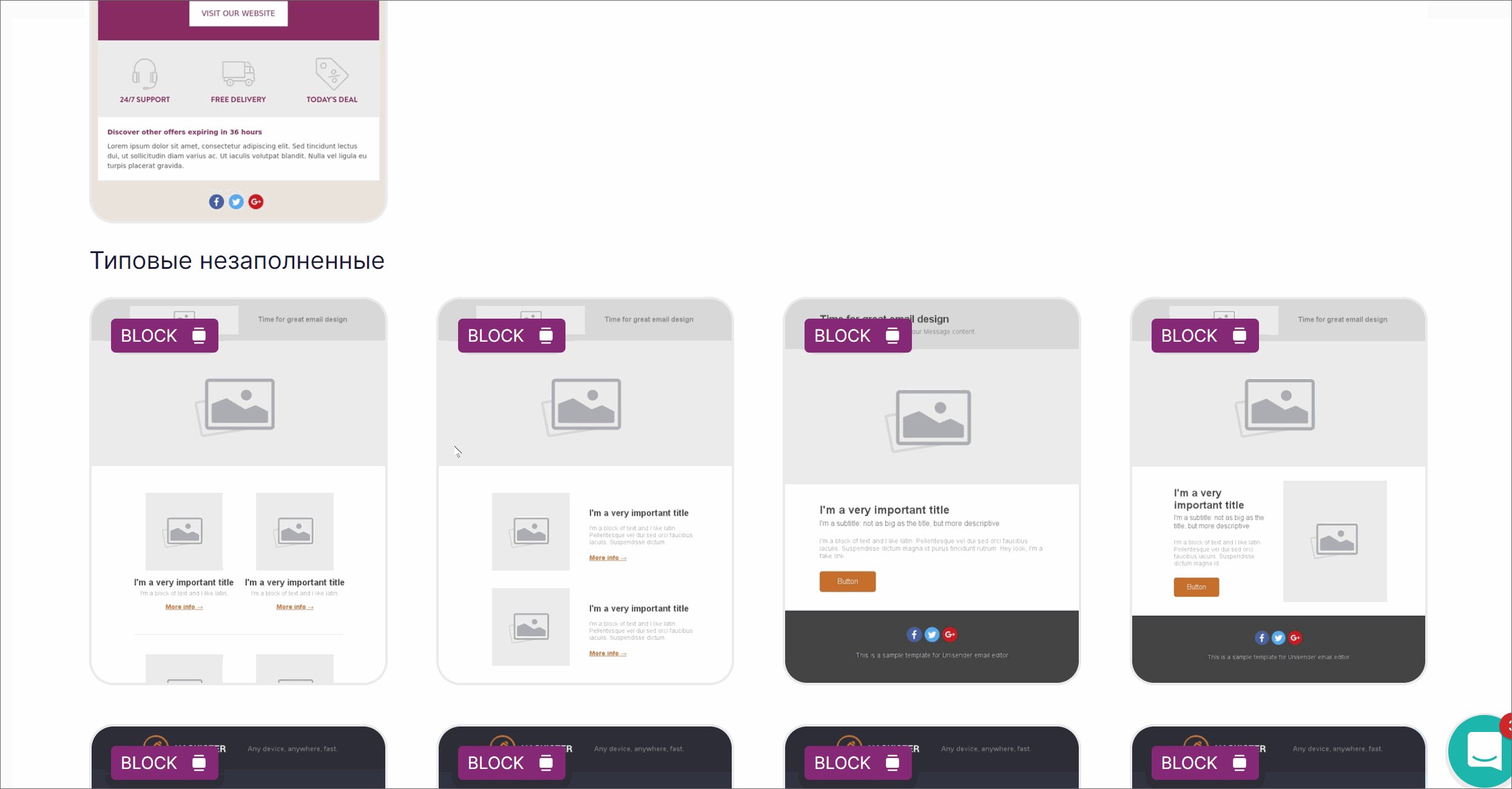
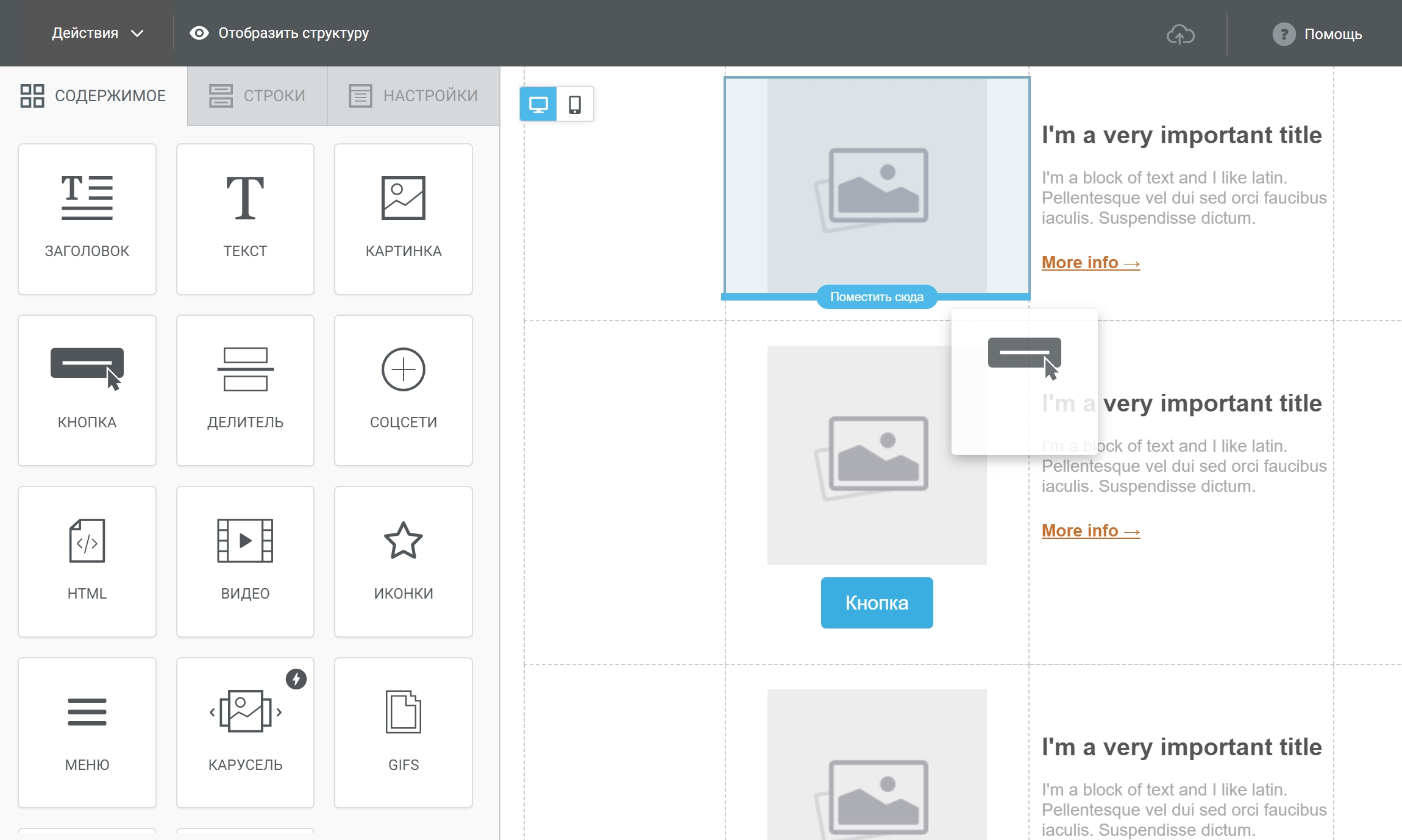
4. Наполните шаблон информацией или создайте письмо с нуля. О том, как работать в блочном редакторе, можно подробно прочитать в нашей Базе знаний.
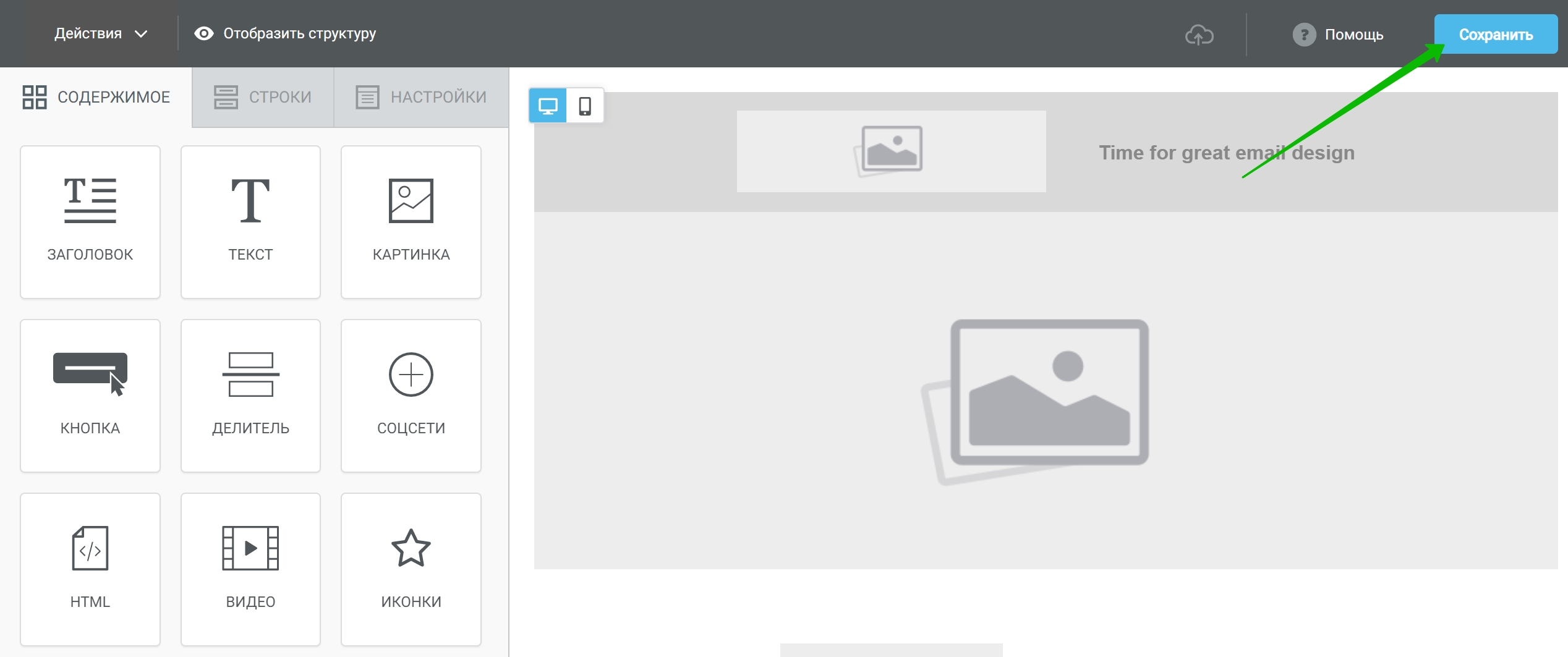
5. Когда шаблон будет готов, нажмите «Сохранить». На следующих этапах вам нужно будет ввести тему письма и выбрать людей, которым вы будете отправлять рассылку.
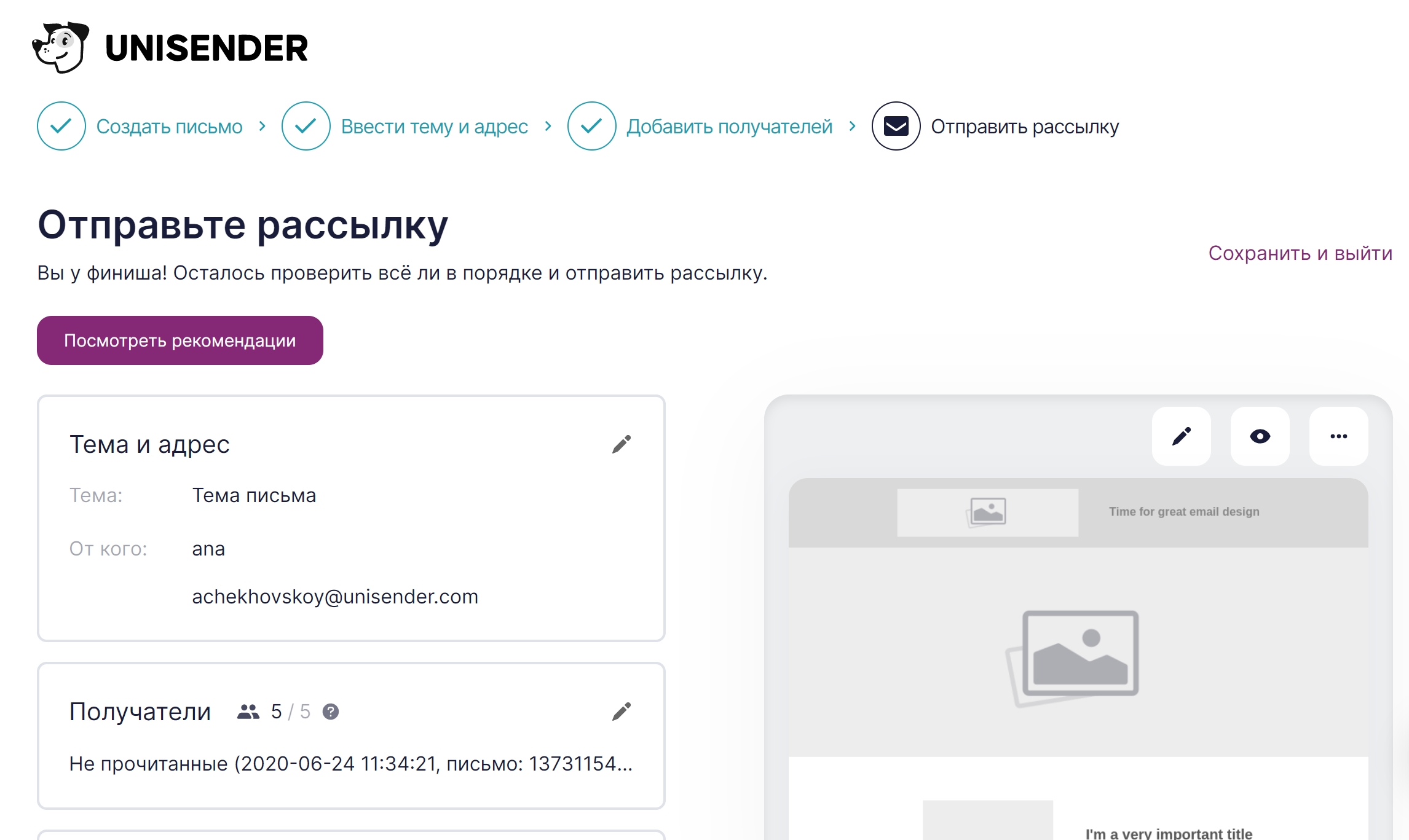
6. Отправьте письмо через сервис рассылок. На последнем этапе вы можете посмотреть, как письмо будет выглядеть в почтовиках, привязать вашу Google Analytics и настроить отложенную отправку.
В визуальном редакторе
В блочном редакторе вы собираете письмо из отдельных блоков и в отдельном окне можете посмотреть HTML-код всего письма. В визуальном редакторе вы напрямую работаете с кодом и сразу видите, как меняется шаблон письма. Например, в визуальном редакторе Mailigen рабочее поле делится на две колонки: в левой работают с кодом, в правой – сразу показываются изменения в шаблоне.
| Плюсы HTML-верстки в визуальном редакторе | Минусы HTML-верстки в визуальном редакторе |
| + если неправильно поставили тег, это сразу будет видно в окне просмотра |
+ в большинство блочных редакторов уже встроены визуальные редакторы. Между ними можно переключаться
— малый выбор визуальных редакторов: большинство идут в связке с блочным
В редакторе первичного кода
В редакторах типа Sublime Text 3 и Visual Studio Code вы вручную прописываете HTML-код, который потом загружаете в сервис email-рассылок или почтовое приложение. Смотреть, как выглядит письмо, приходится в отдельной вкладке браузера, куда вы заливаете HTML-код.
| Плюсы HTML-верстки в редакторе первичного кода | Минусы HTML-верстки в редакторе первичного кода |
| + нет ограничений по структуре и формату письма |
+ доступны встроенные инструменты для упрощения работы над кодом
+ можно скопировать HTML-код любого письма и создать на его основе собственное
— нельзя сразу в редакторе первичного кода посмотреть, как будет выглядеть письмо на мобильных или ПК
Заказать на аутсорсе
HTML-письмо сверстает фрилансер, сервис email-рассылок или веб-студия. Вы получите адаптивный шаблон, который будет отвечать брендбуку компании. Это может быть универсальное письмо, email под конкретную акцию или welcome-серия.
Заказать верстку письма можно:
| Плюсы верстки на аутсорсе | Минусы верстки на аутсорсе |
| + не тратите время на верстку письма |
+ несложно найти исполнителя — в сервисе, через который вы делаете рассылку, будет дополнительная услуга «Разработать HTML-письмо»
+ получите готовое письмо через 2-4 дня
— нужно платить за каждый отдельный вариант письма
— мало веб-студий, которые занимаются HTML-письмами
Как отправить HTML-письмо
Когда письмо готово, его нужно отправить. Расскажу, как сделать это через сервис рассылки или вручную через почтовики Gmail, Mail.ru, Yandex и Outlook.
Отправляем через сервис рассылки
Сервис email-рассылок — платформа, в которой вы будете управлять рассылкой. В таких сервисах можно верстать письма, анализировать статистику, настраивать автоматические уведомления об оплате и даже создавать лендинги. Отправить HTML-письмо можно через любой из таких сервисов, поэтому в качестве примера я взял UniSender.
Если верстали во внешнем блочном редакторе
Внешний блочный редактор — это сервис, в котором можно собрать письмо, но нельзя его отправить. Для отправки шаблон нужно переносить в сервис рассылки. Рассказываю, как это сделать за 6 шагов.
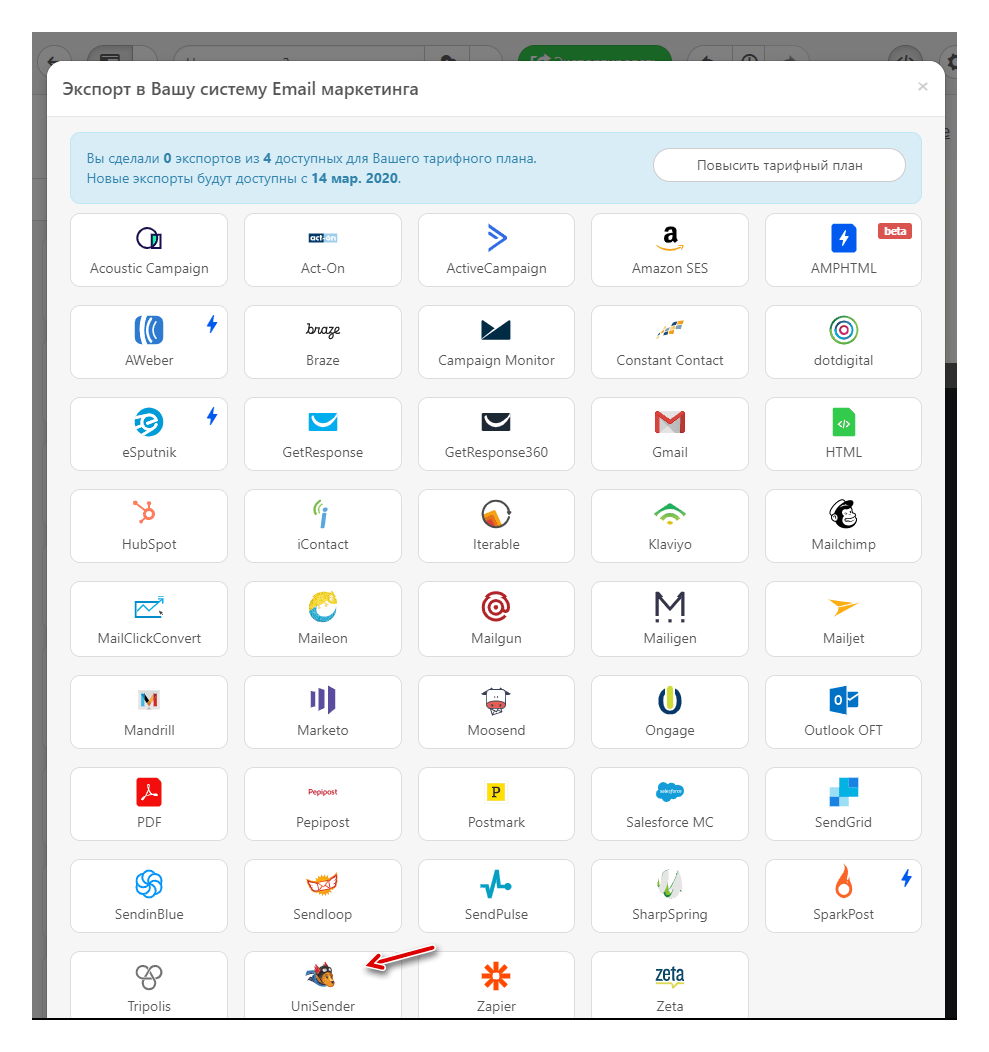
1. Экспортируйте HTML-письмо в UniSender. Например, на бесплатном тарифе Stripo доступно 4 экспорта в месяц.
2. Введите имя аккаунта и API key. Ключ API можно найти в профиле UniSender. Он доступен в Личном кабинет по вкладке «Интеграция и API».
3. Переходим в UniSender. Найдите HTML-письмо в меню «Рассылки»/«Мои шаблоны». Оно появится сразу же после экспорта.
4. Проверьте письмо перед запуском. На этом этапе в HTML-редакторе UniSender можно исправить опечатки, изменить форматирование и добавить картинки. Если результат нравится — сохраните изменения.
5. Создайте рассылку в личном кабинете. Адрес отправки, имя отправителя и тему письма можно будет поменять позже, после настройки шаблона.
Если создавали письмо в редакторе первичного кода
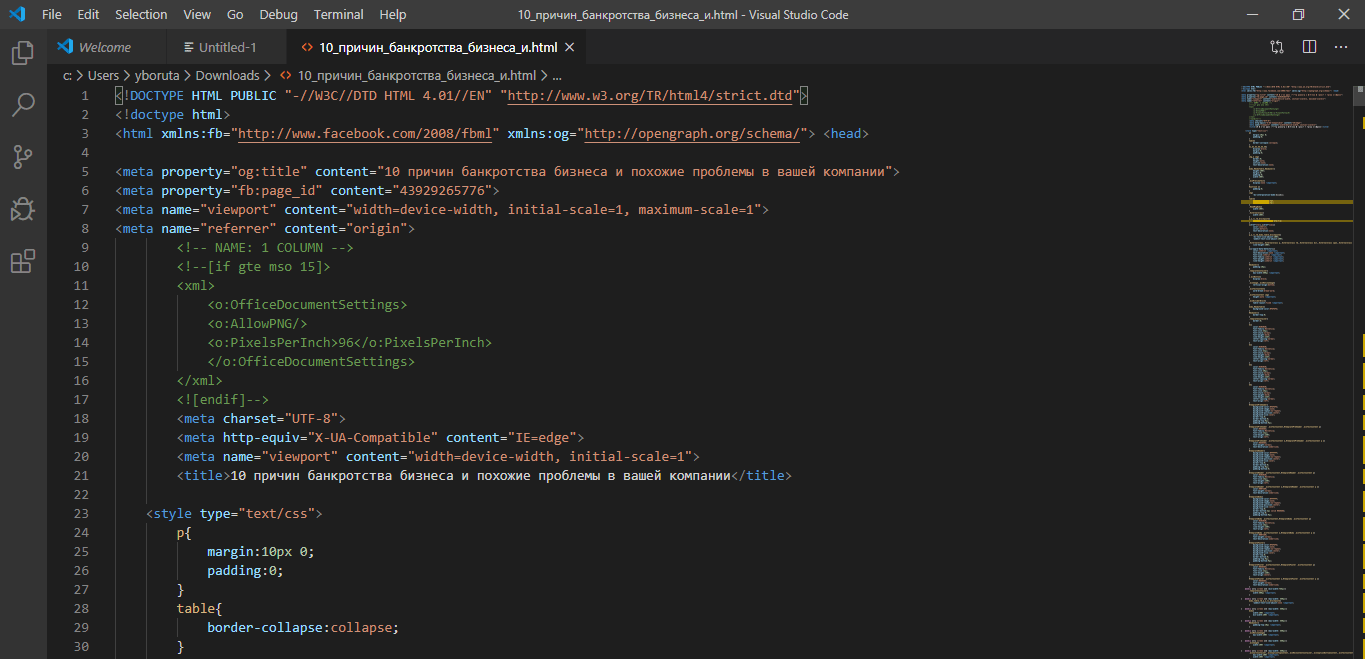
Если вы верстали письмо в редакторе первичного кода, его также можно отправить через сервис рассылок. Расскажу на примере Visual Studio Code, что делать, если у вас уже есть HTML-код письма и вы хотите вставить его в сервис рассылки.
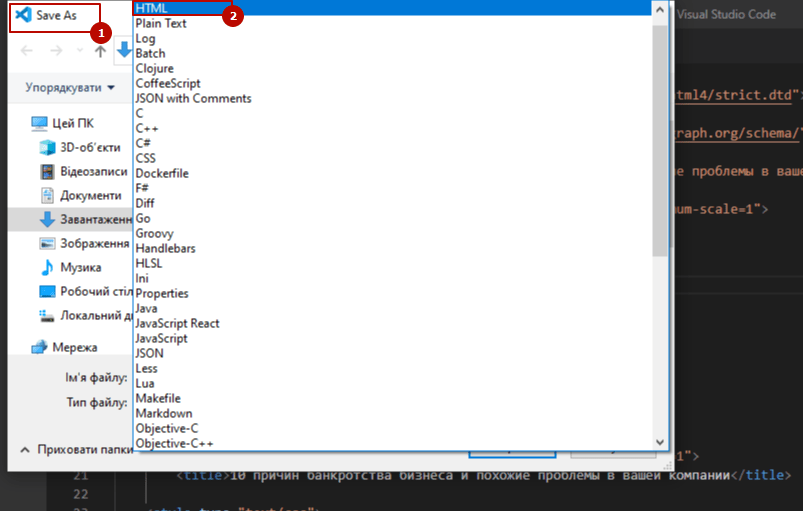
Сохраните письмо в формате HTML.
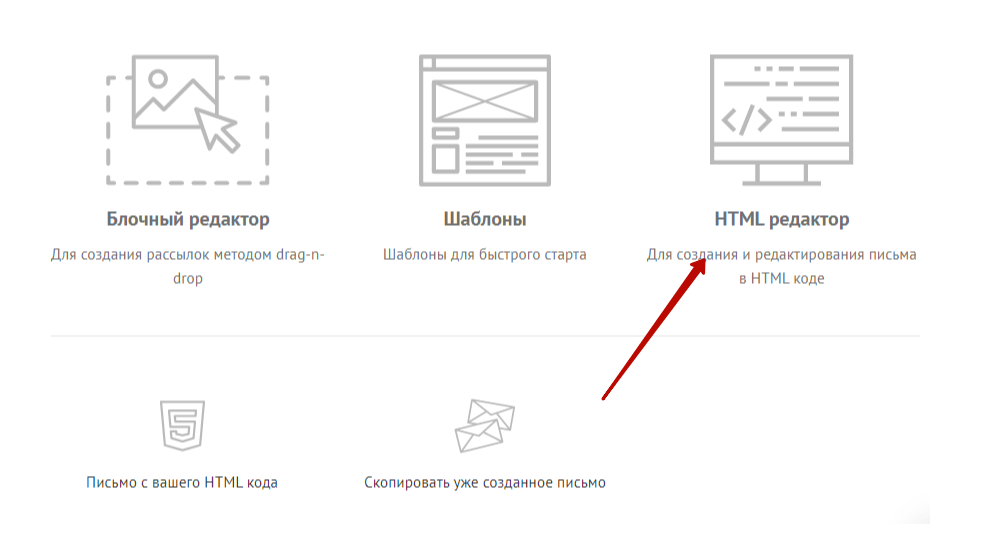
В UniSender создайте новую рассылку и выберите пункт «HTML-редактор».
В открывшемся окне редактора нажмите «Загрузка из файла». Выберите HTML-файл, который вы сохранили ранее в Visual Studio Code, и загрузите его.
Нажмите «Продолжить» и проверьте данные: имя отправителя, адрес отправки, тему письма. На этом этапе также можно вернуться в шаблон письма и отредактировать его: исправить опечатки, добавить изображения, проверить ссылки.
Отправляем вручную в почтовике
Дальше надо просто вставить код письма в почтовик и отправить. Расскажем, как это сделать в разных программах.
В Gmail
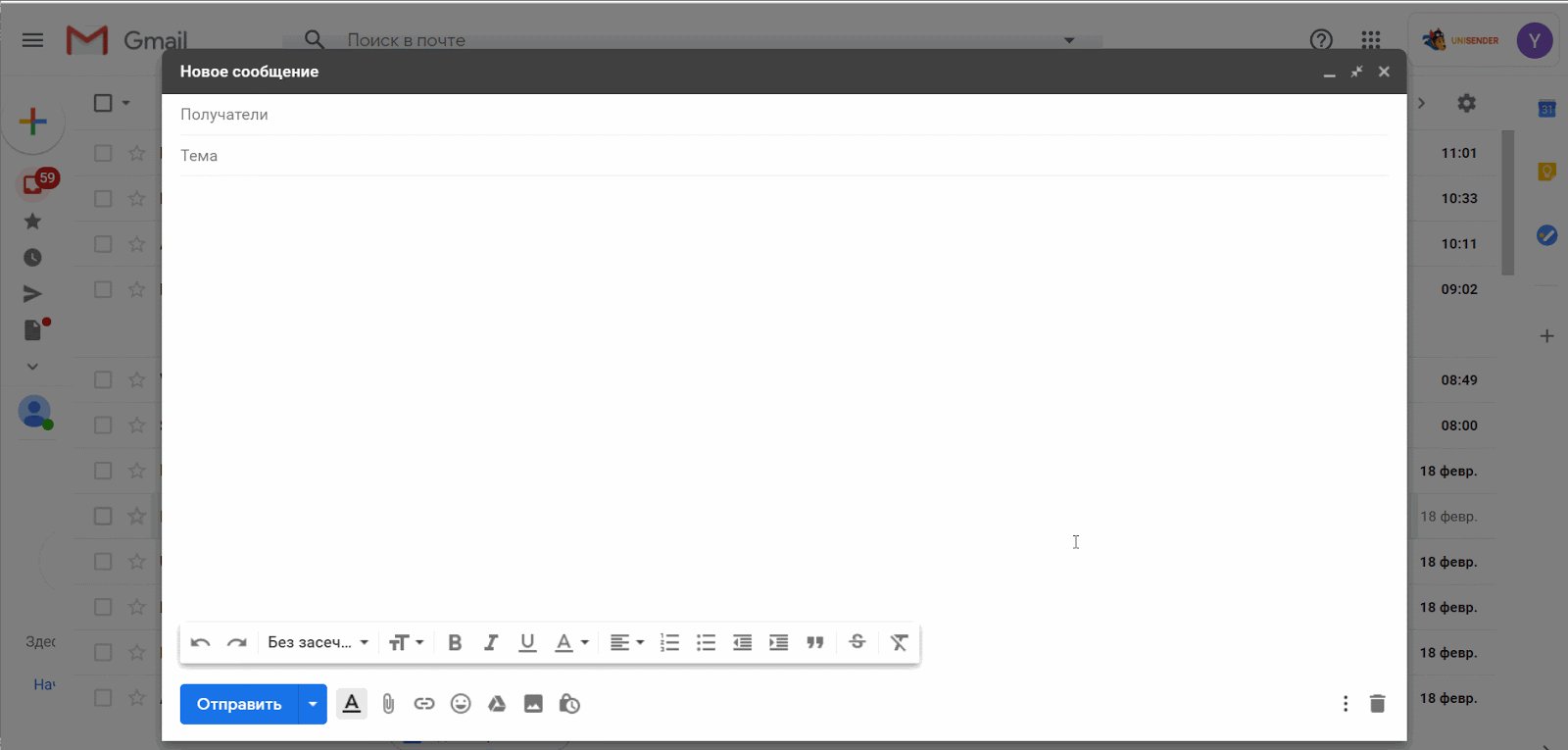
Чтобы залить HTML-письмо в Gmail вручную, нужно:
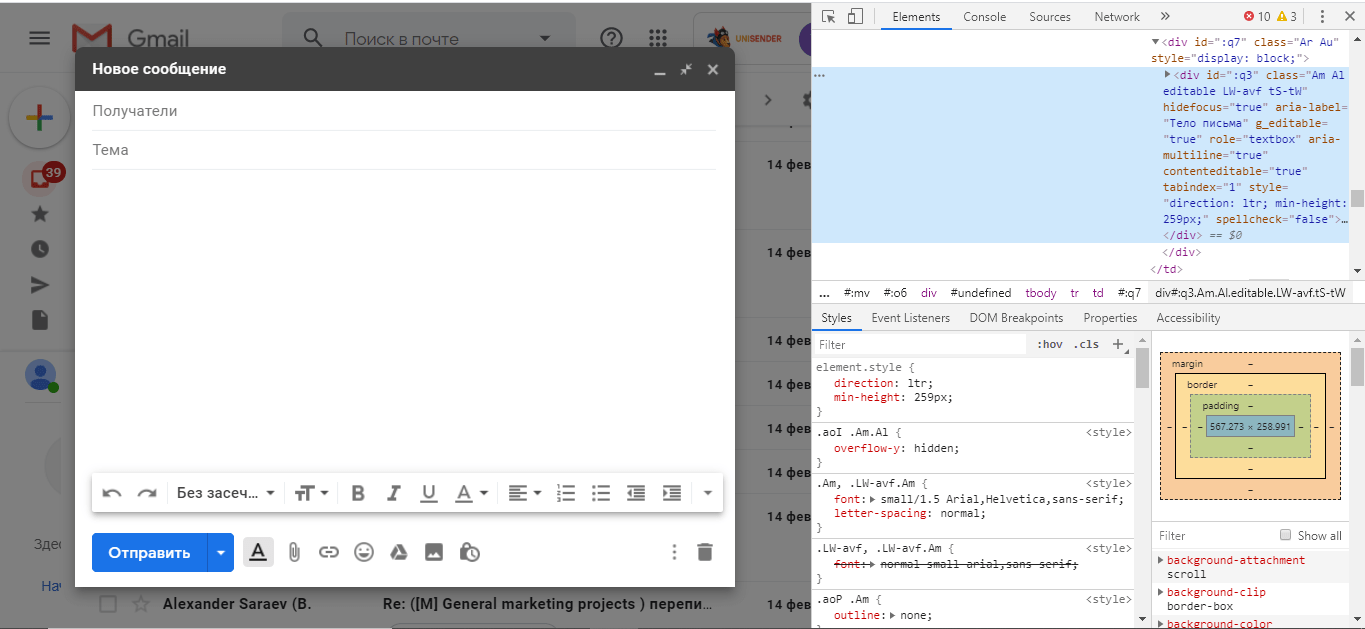
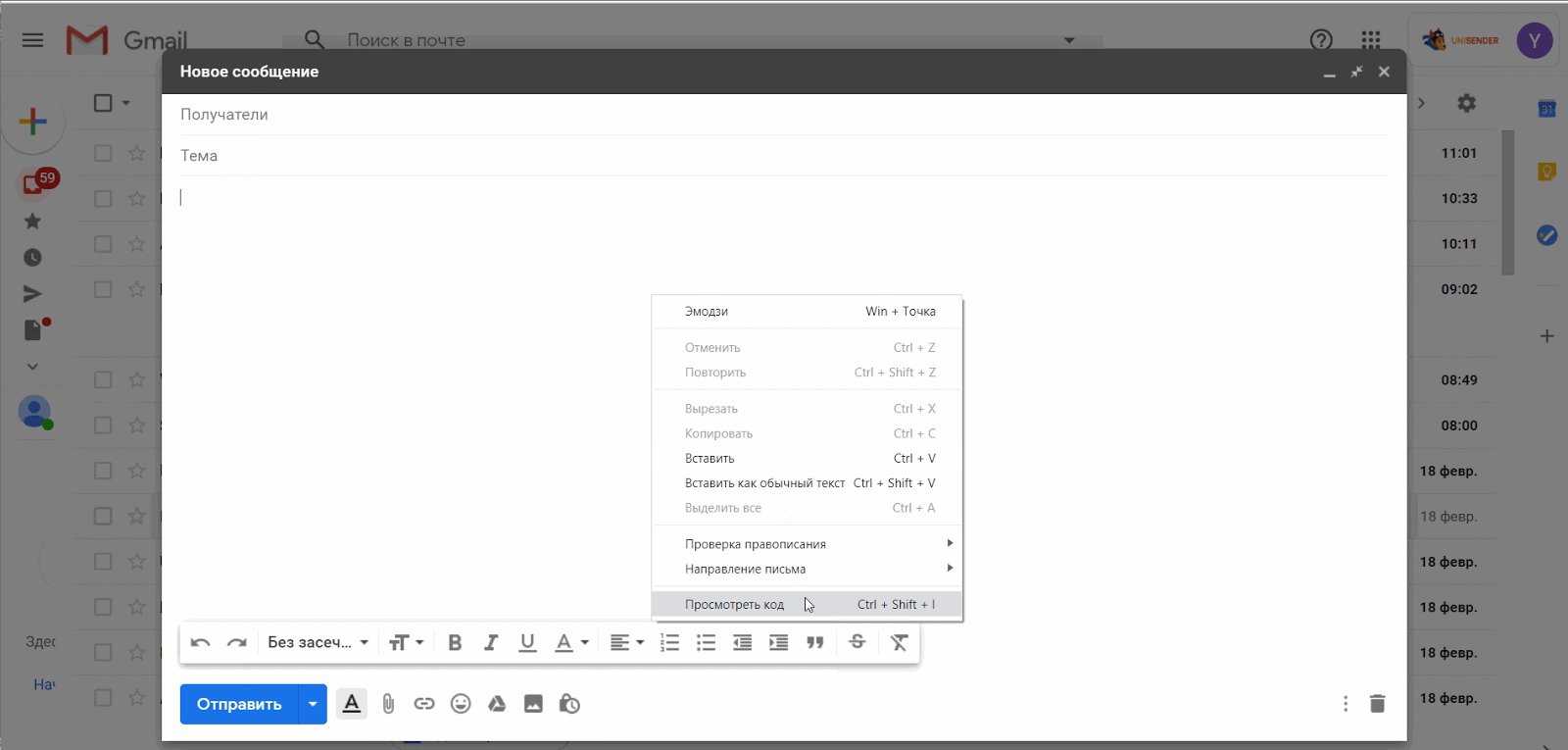
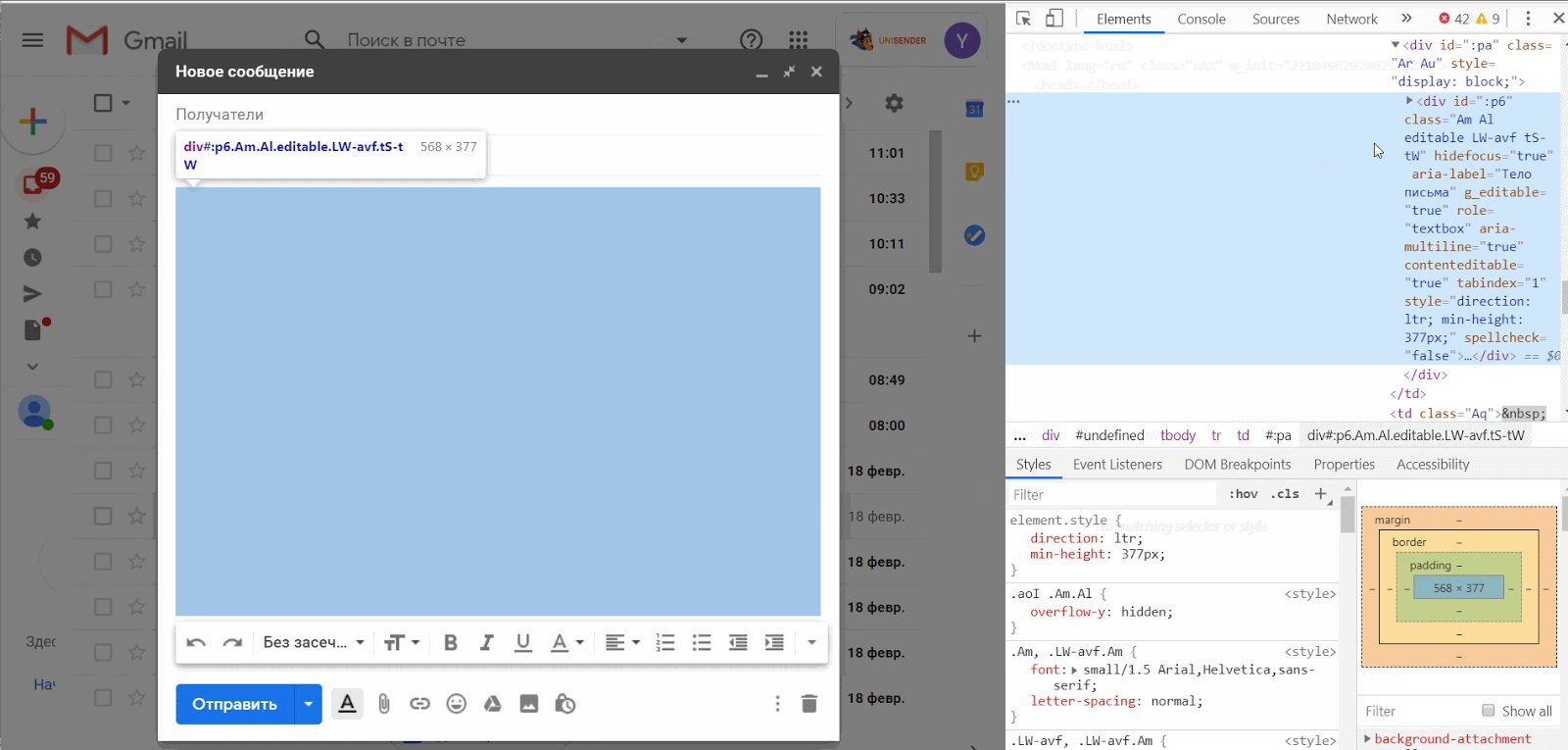
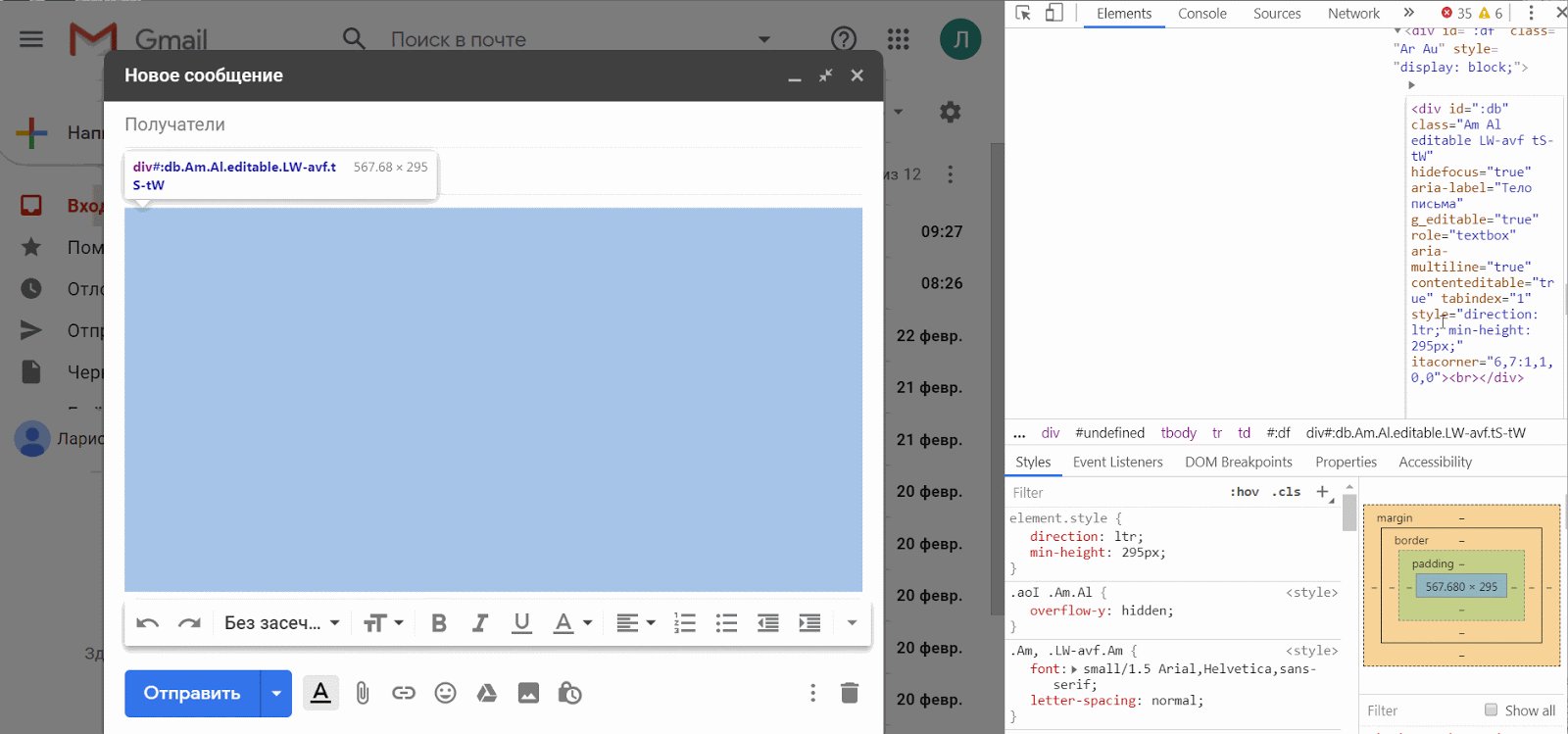
2. Подсвеченный синим блок — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
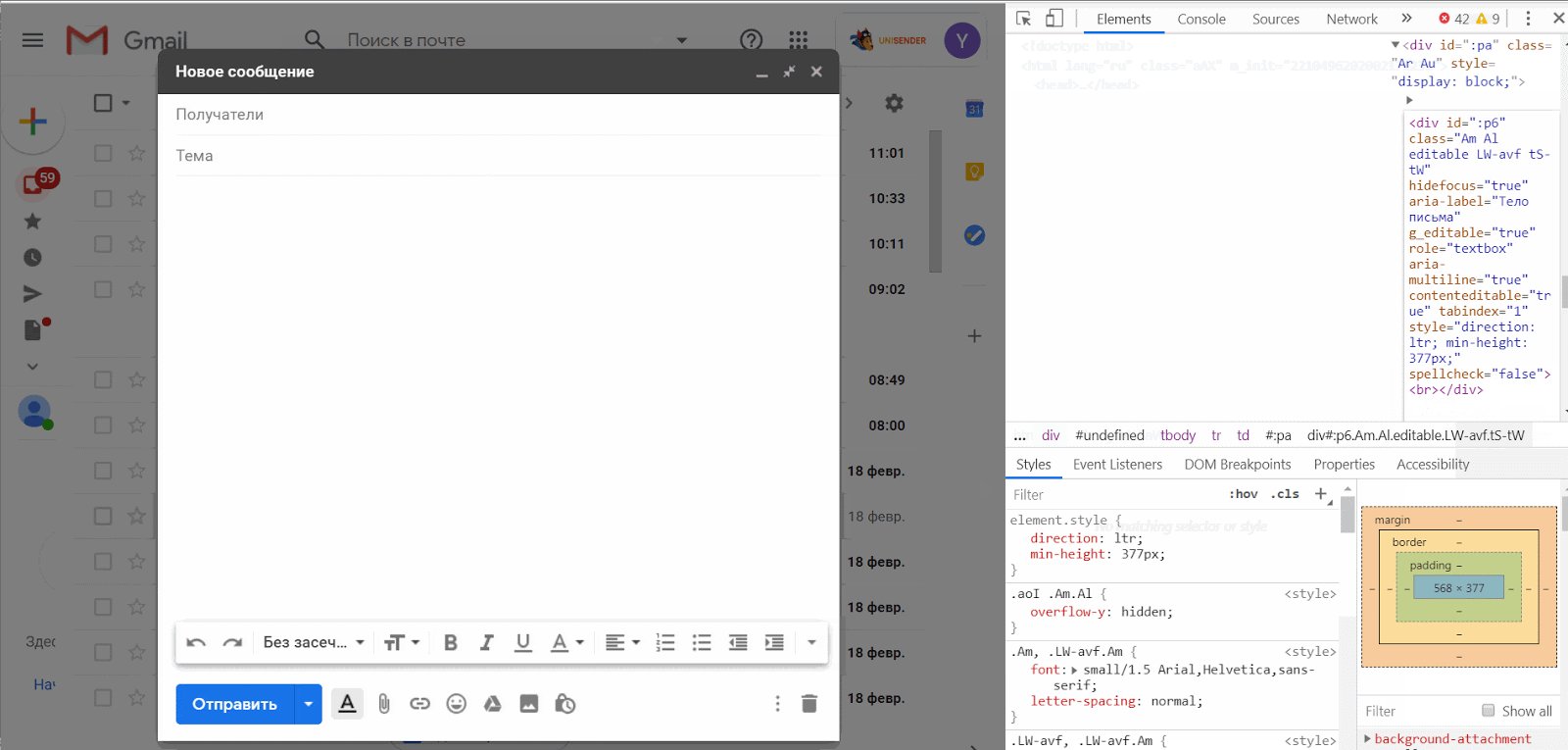
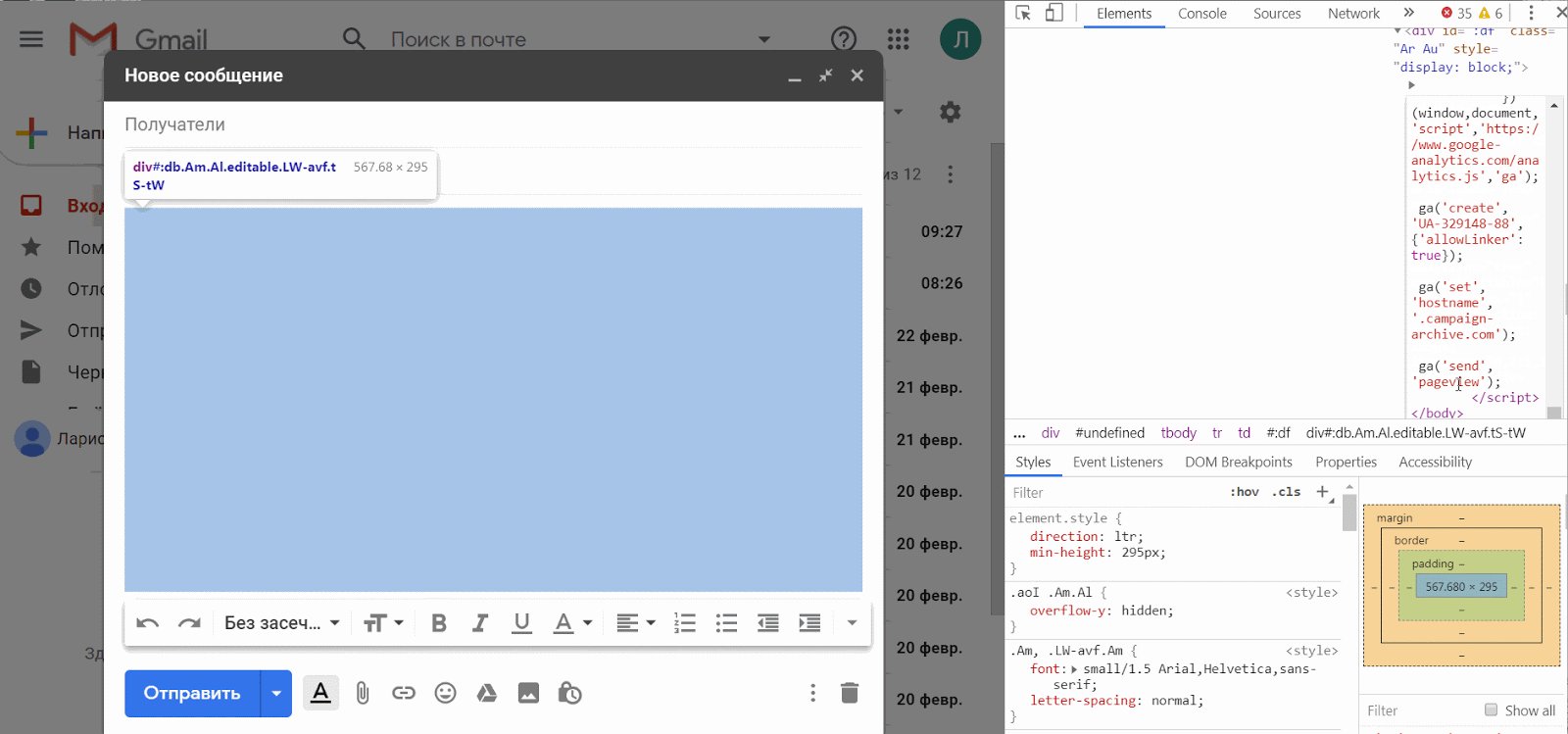
3. Удалите фрагмент
и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Gmail.
4. Добавьте получателя и введите тему письма.
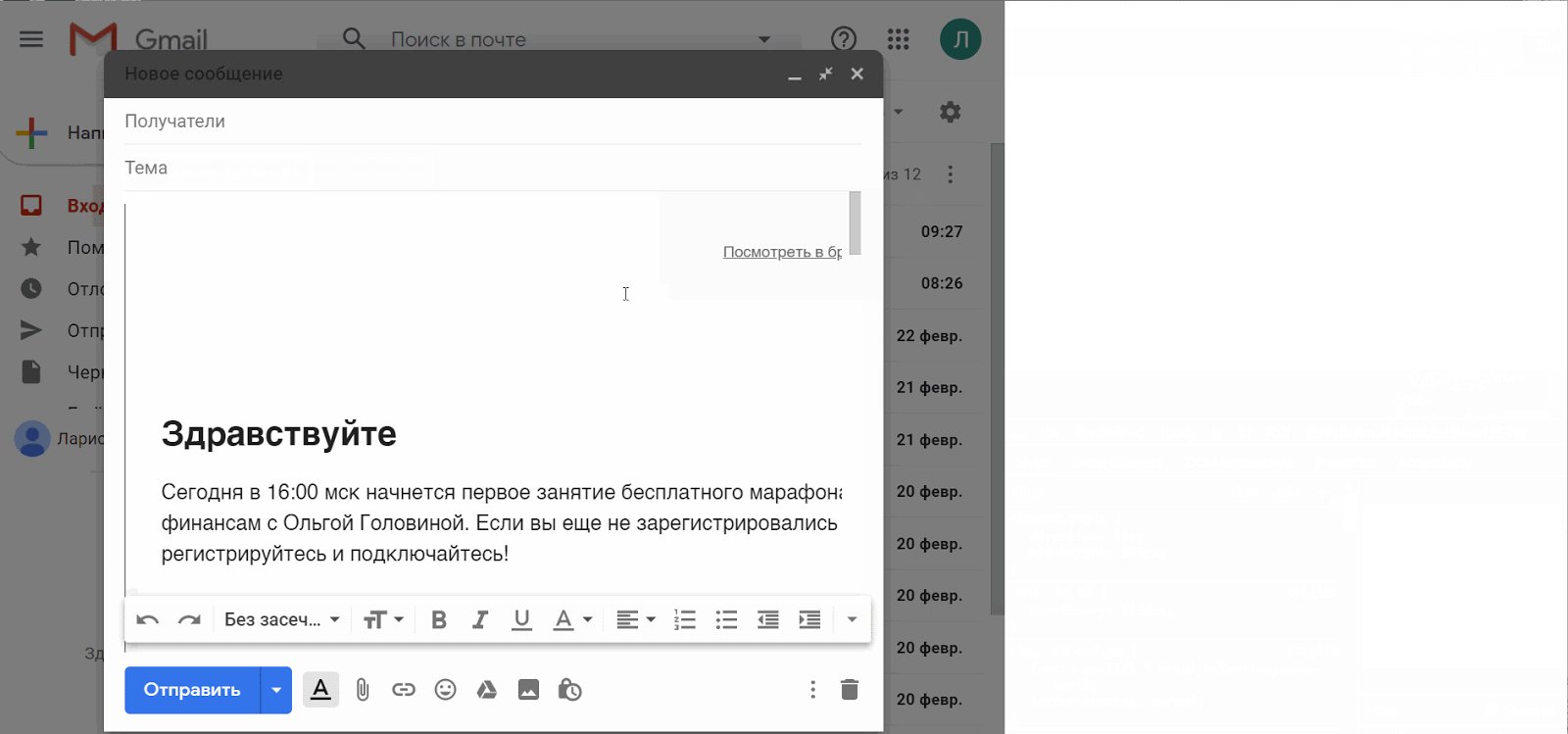
5. Отправьте тестовое письмо, чтобы проверить его на ошибки. Например, если вы забудете проставить ссылки на изображение в HTML-шаблоне, при просмотре в Gmail в углу картинки появится кнопка «Скачать».
6. Если с тестовым письмом все ок, отправляем боевую рассылку.
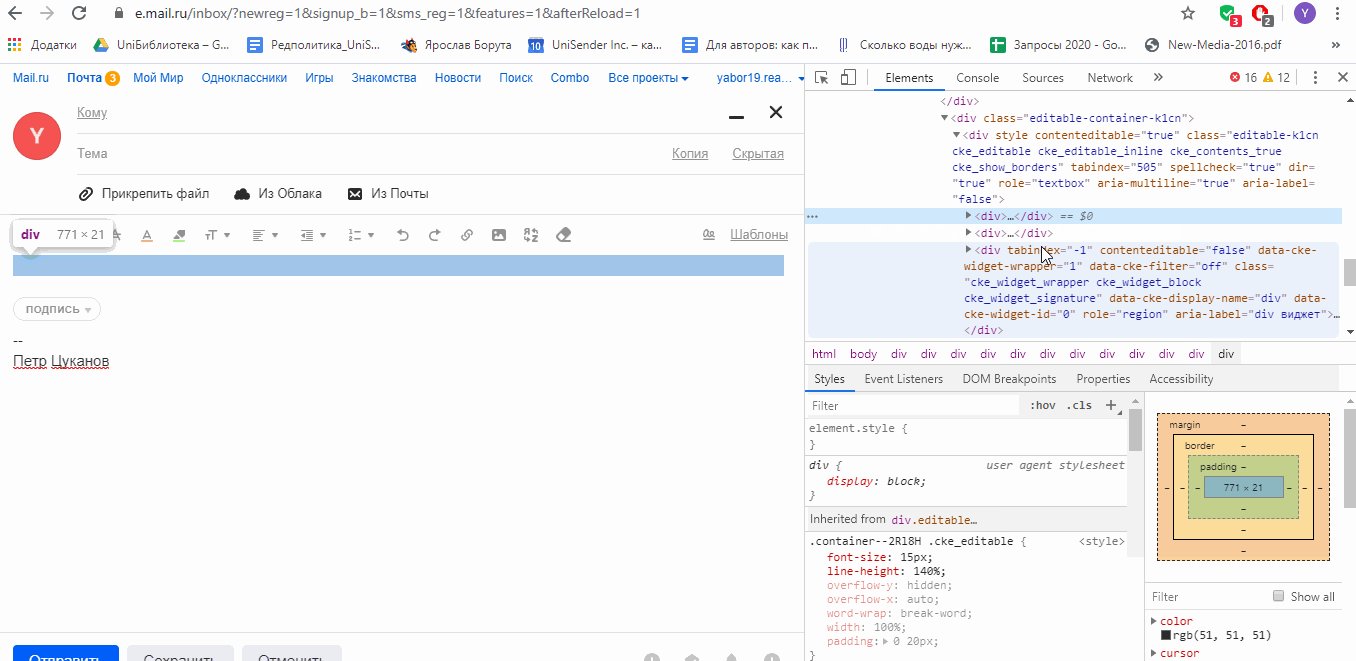
В Mail.ru
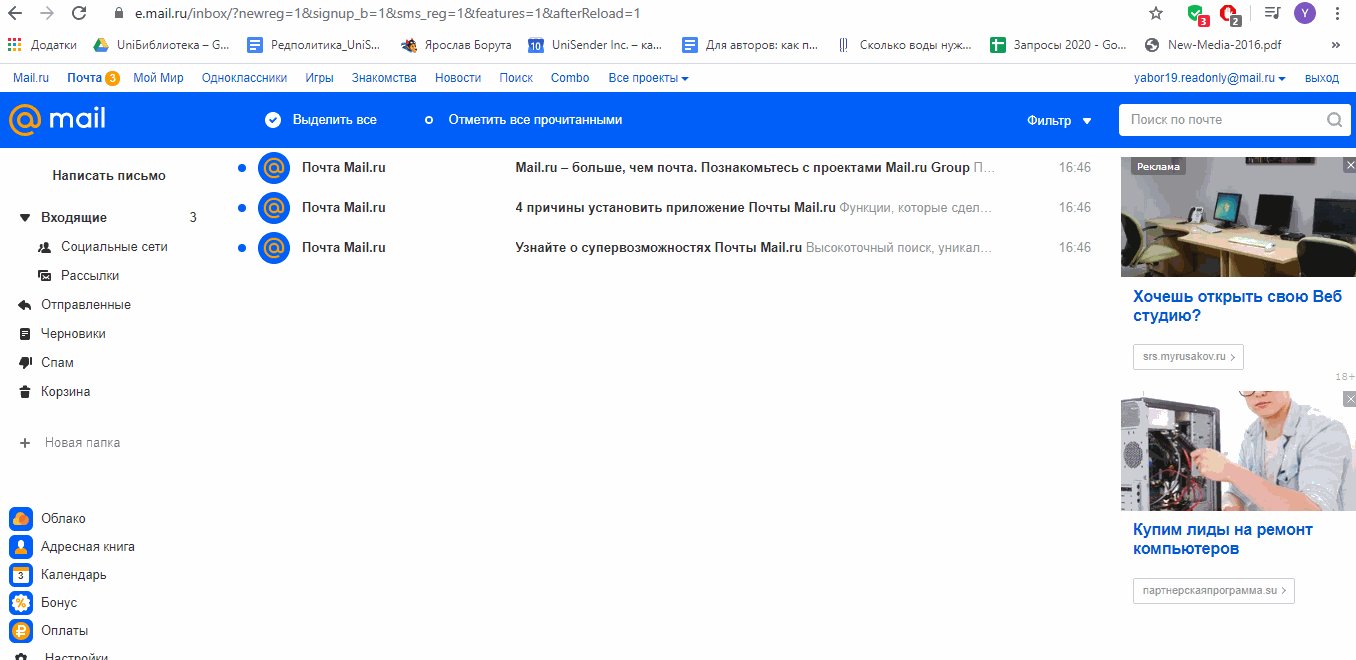
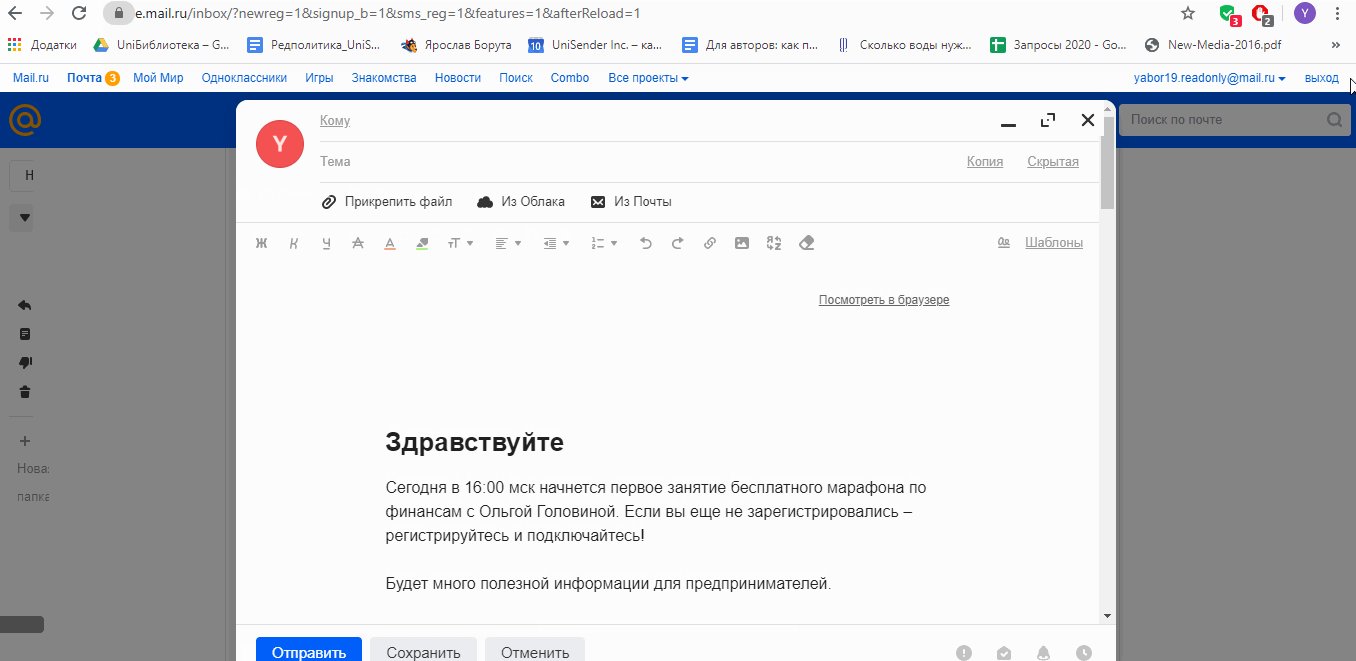
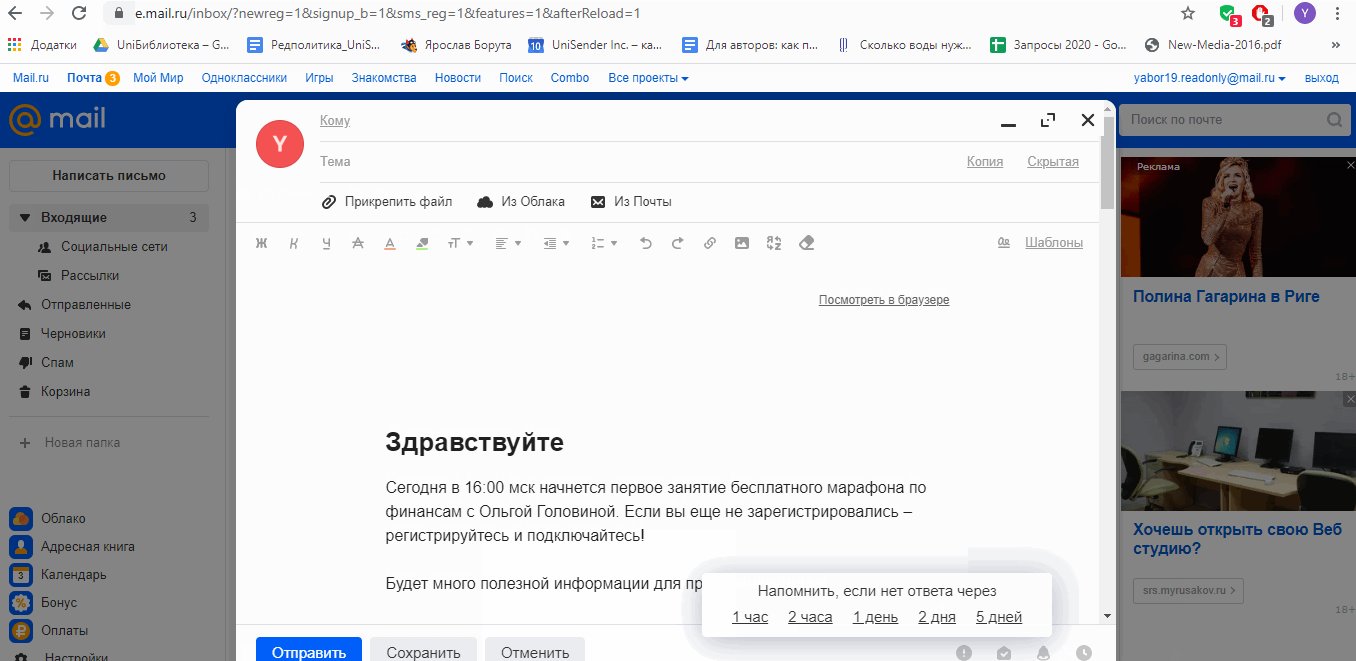
Чтобы залить HTML-письмо в Mail.ru вручную, нужно:
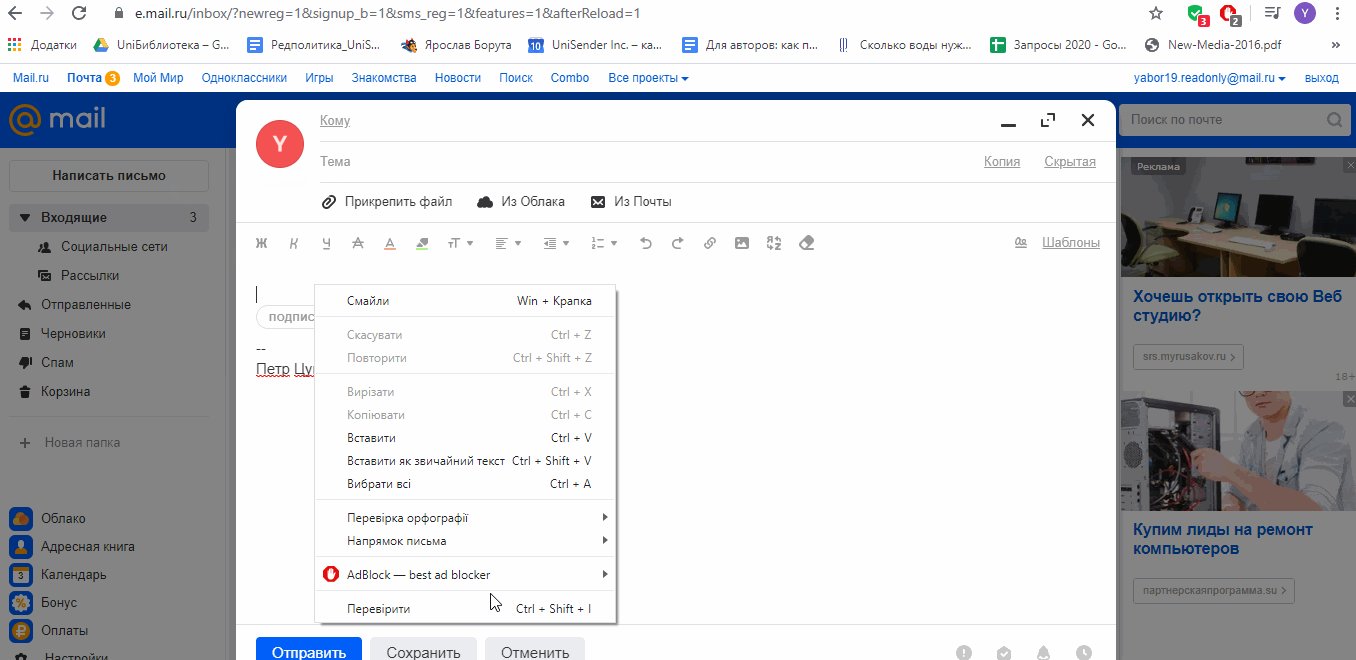
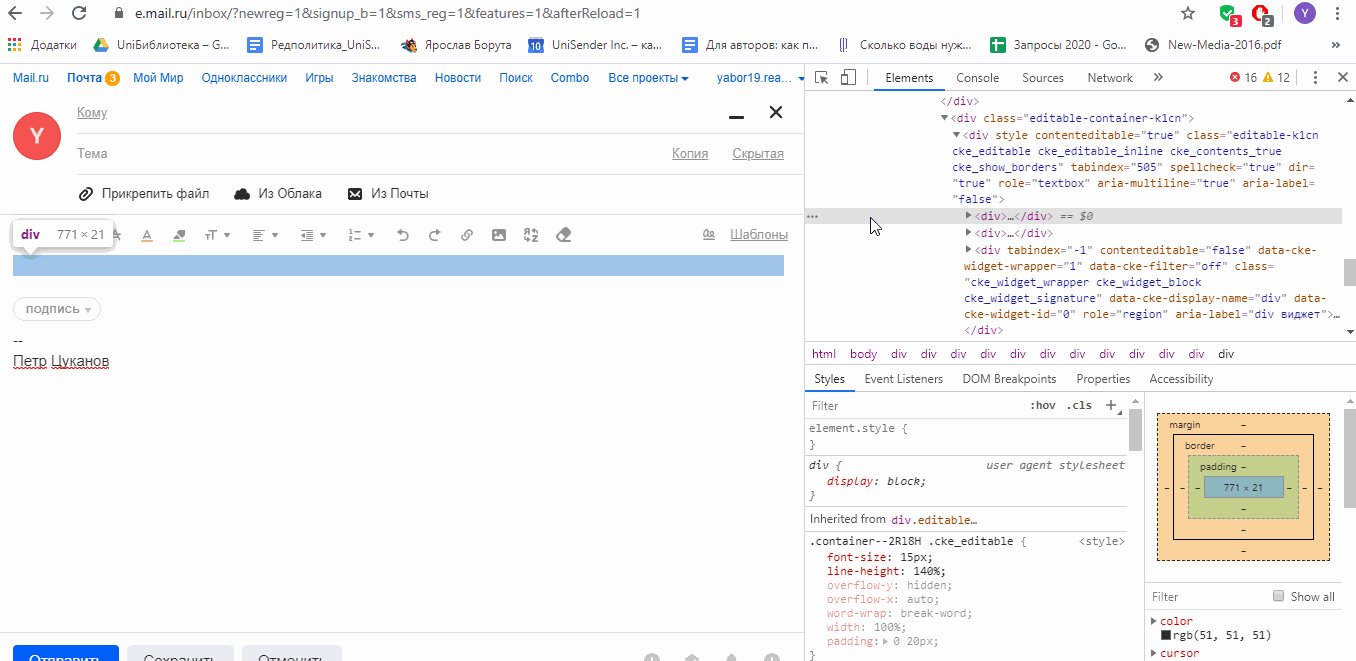
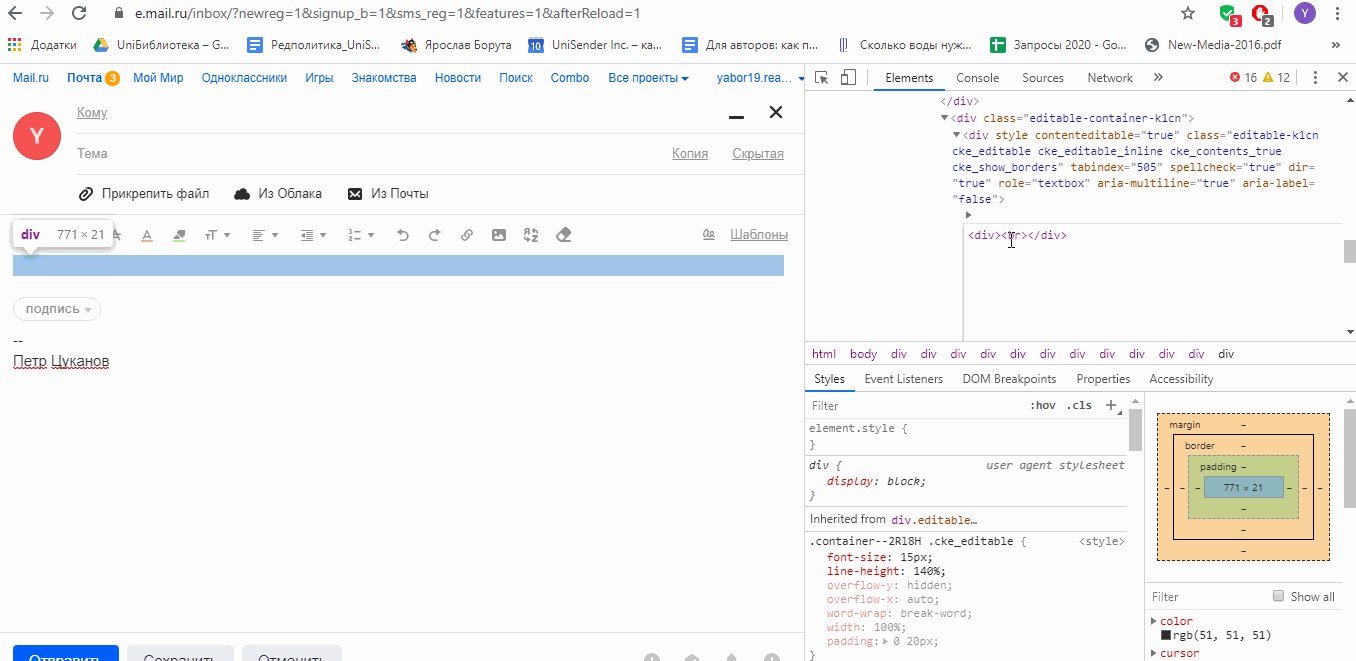
2. Подсвеченная синим строчка — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
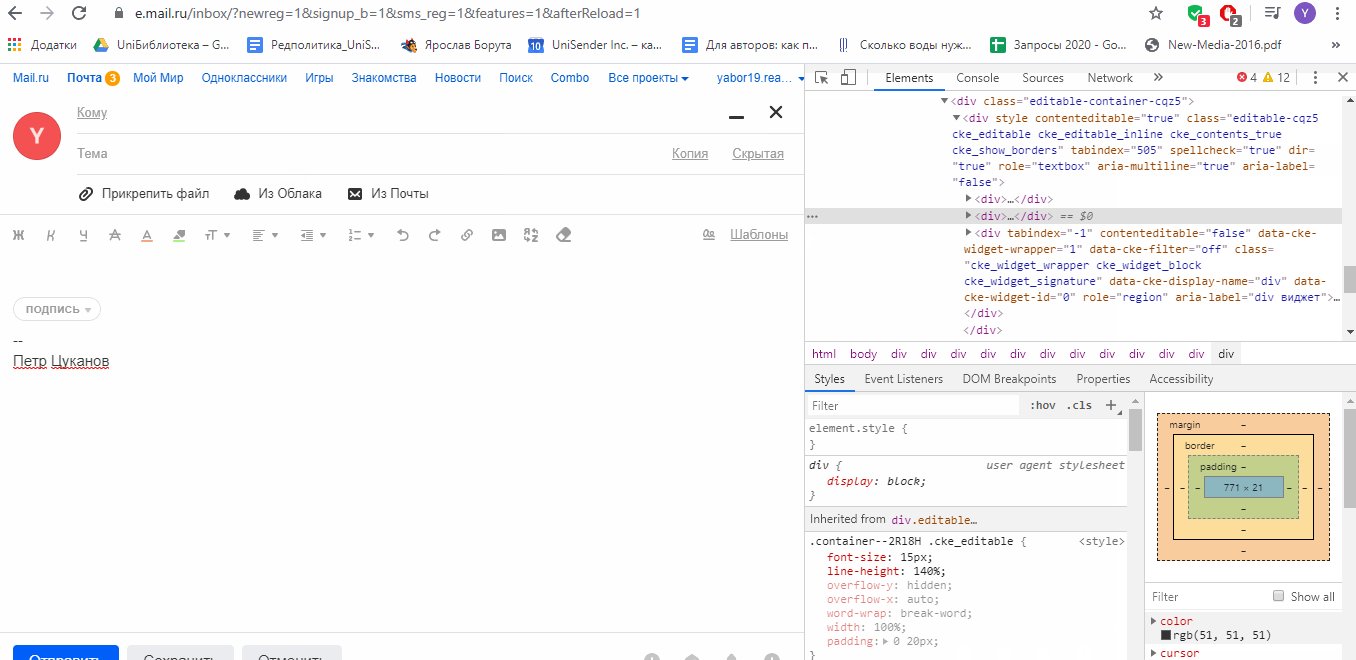
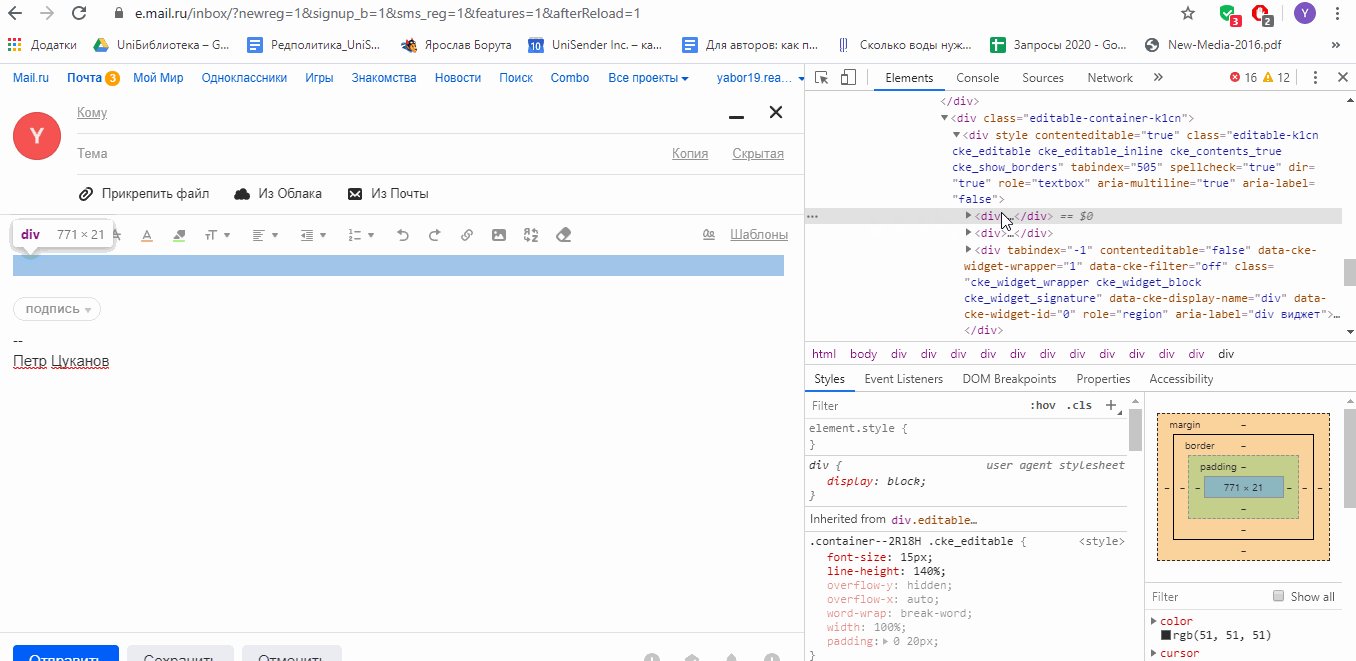
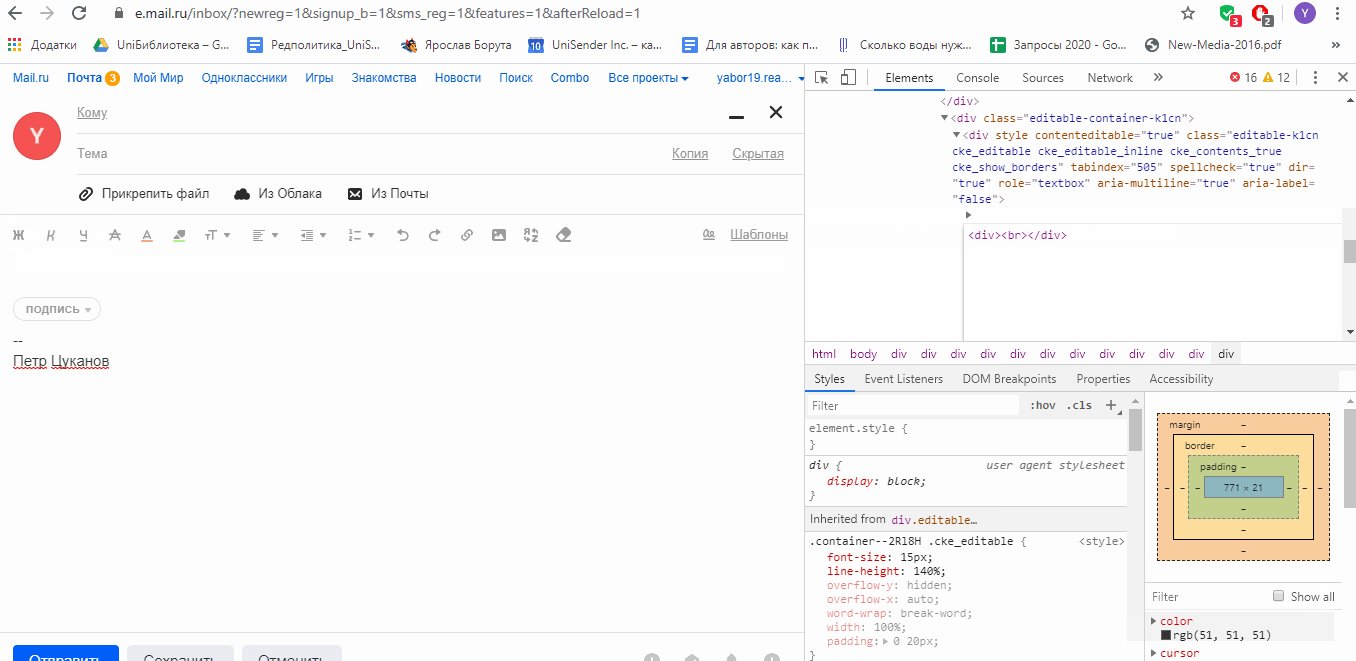
3. Удалите фрагмент
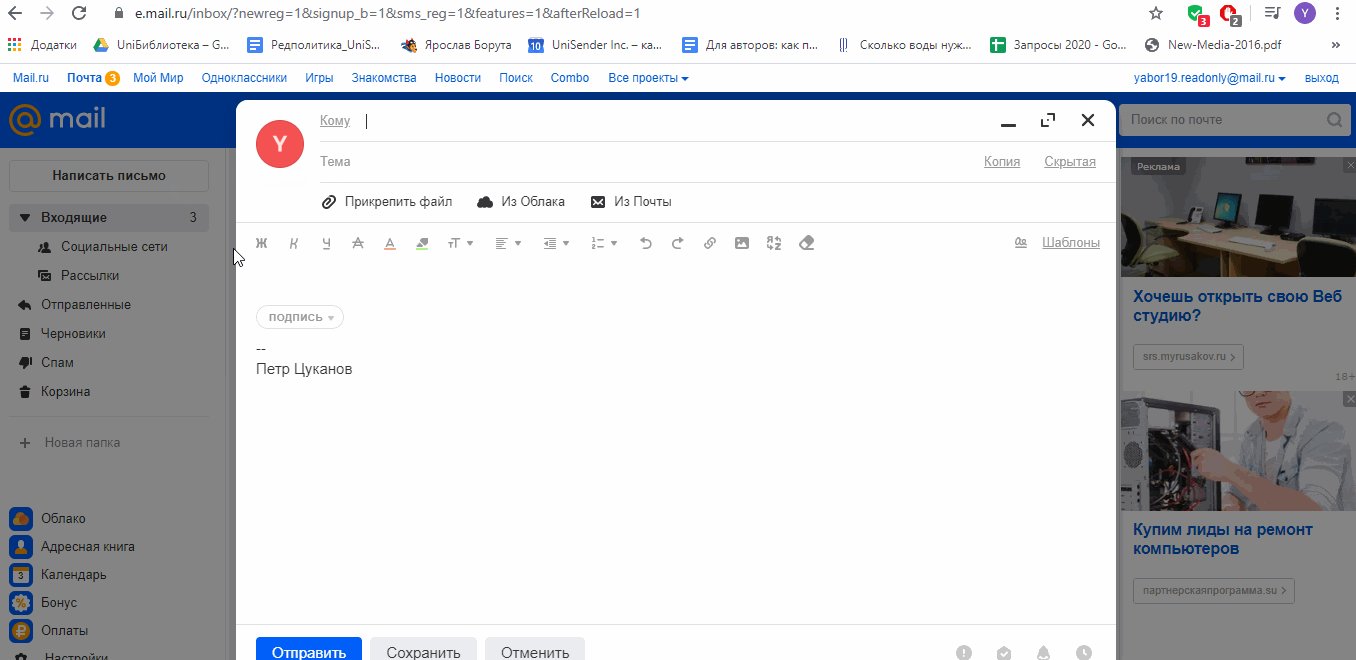
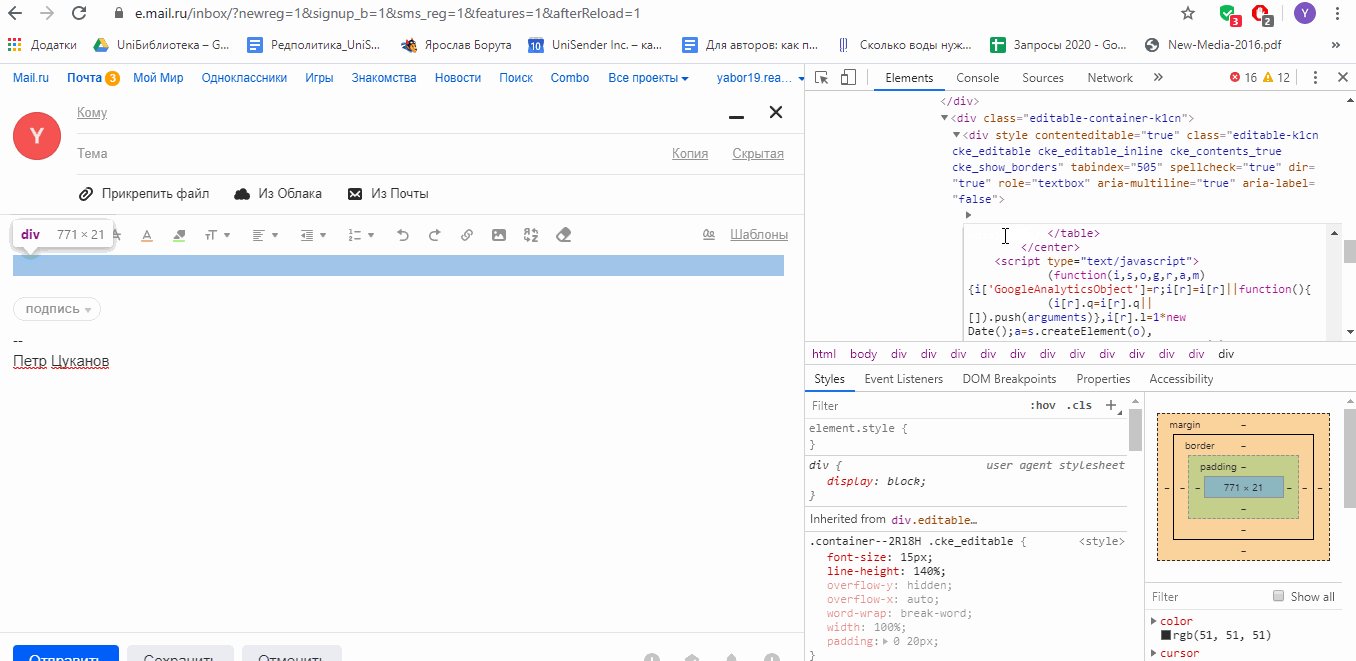
и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Mail.ru.
4. Добавьте получателя и введите тему письма.
5. Отправьте тестовое письмо, чтобы проверить его на ошибки.
6. Если с тестовым письмом все ок, отправляем боевую рассылку.
В Yandex
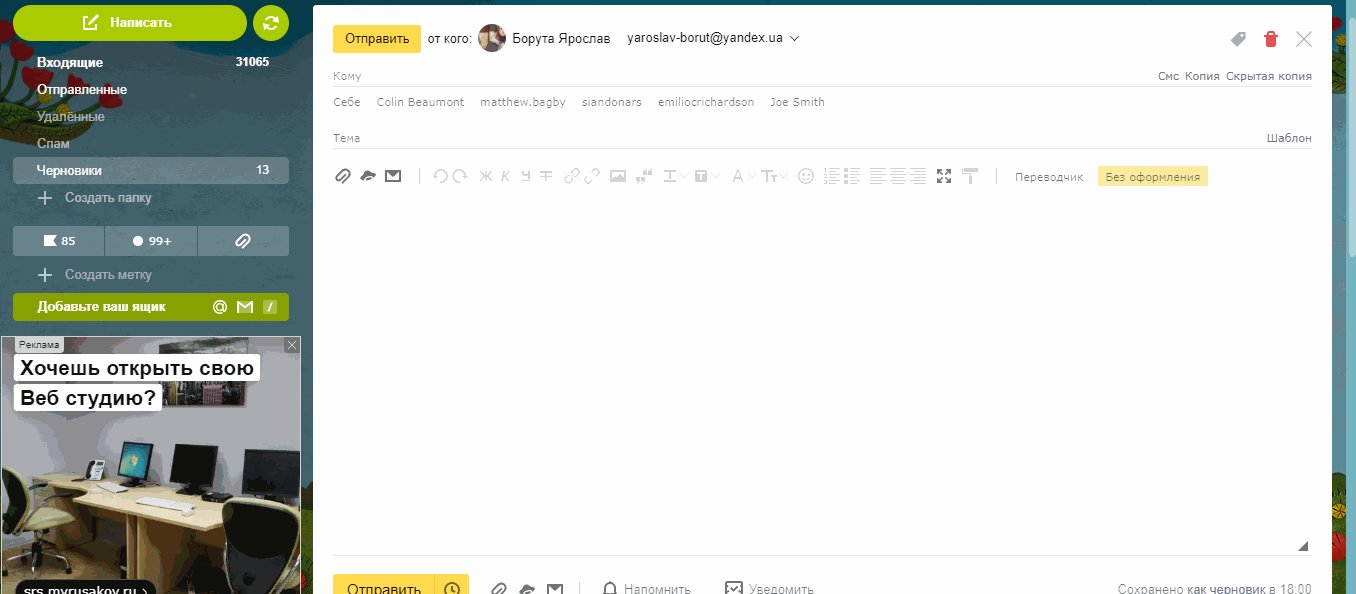
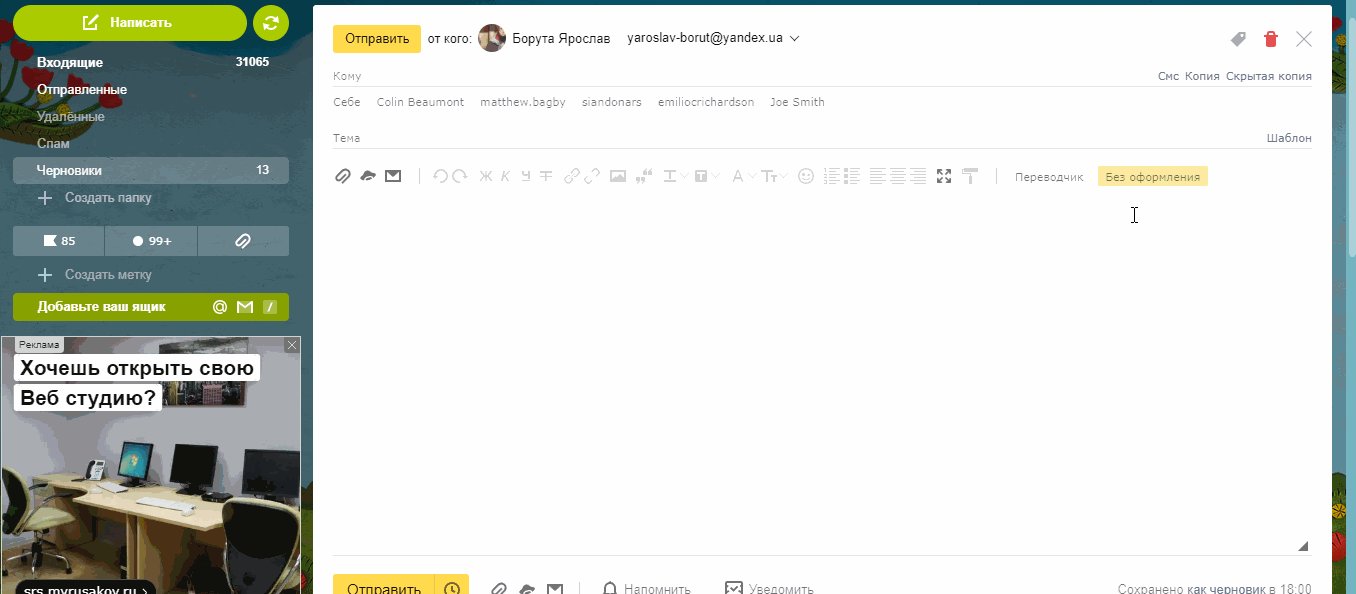
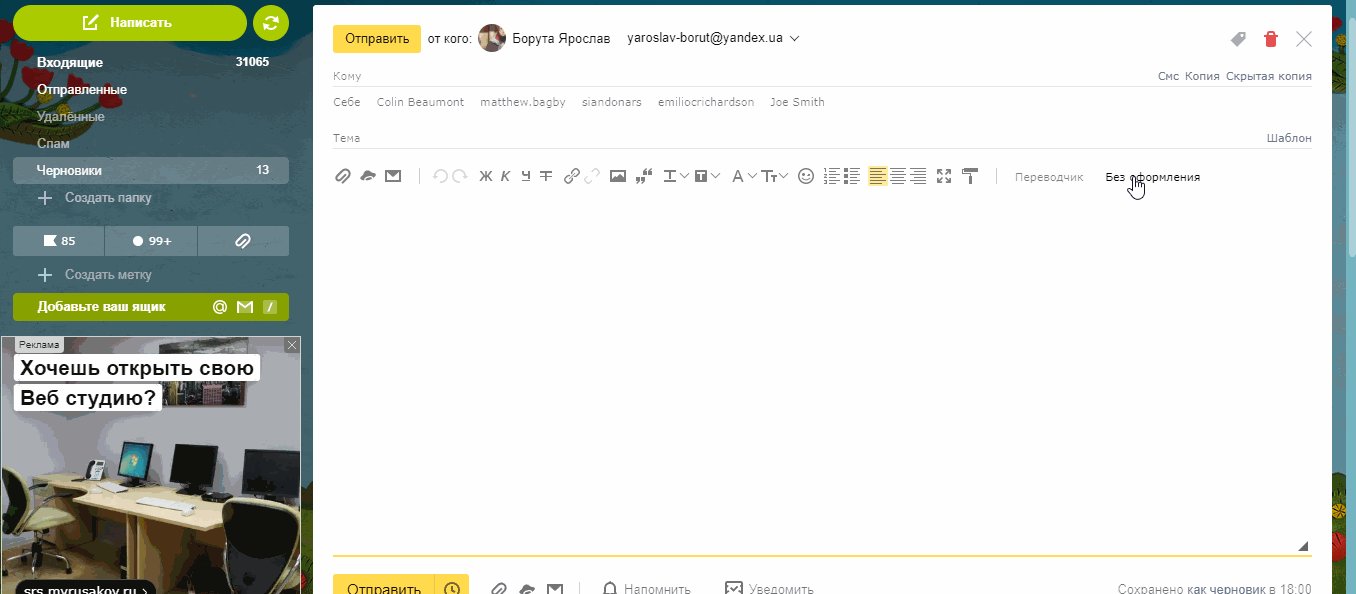
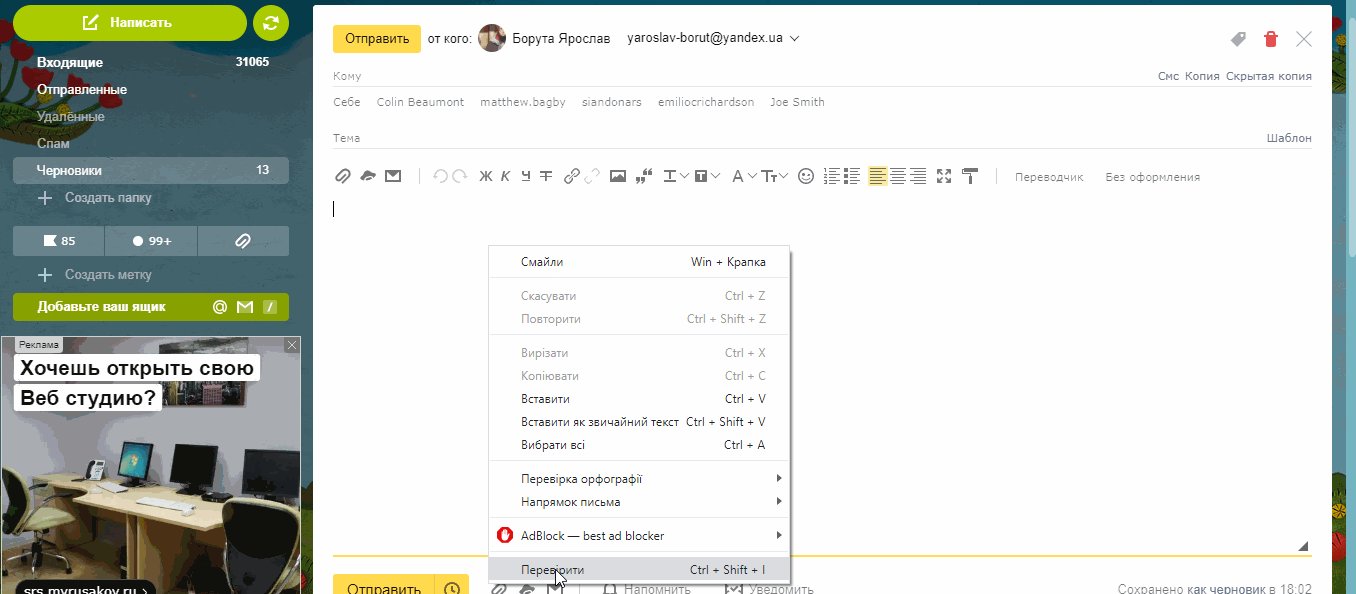
Чтобы залить HTML-письмо в «Яндекс.Почту» вручную, нужно:
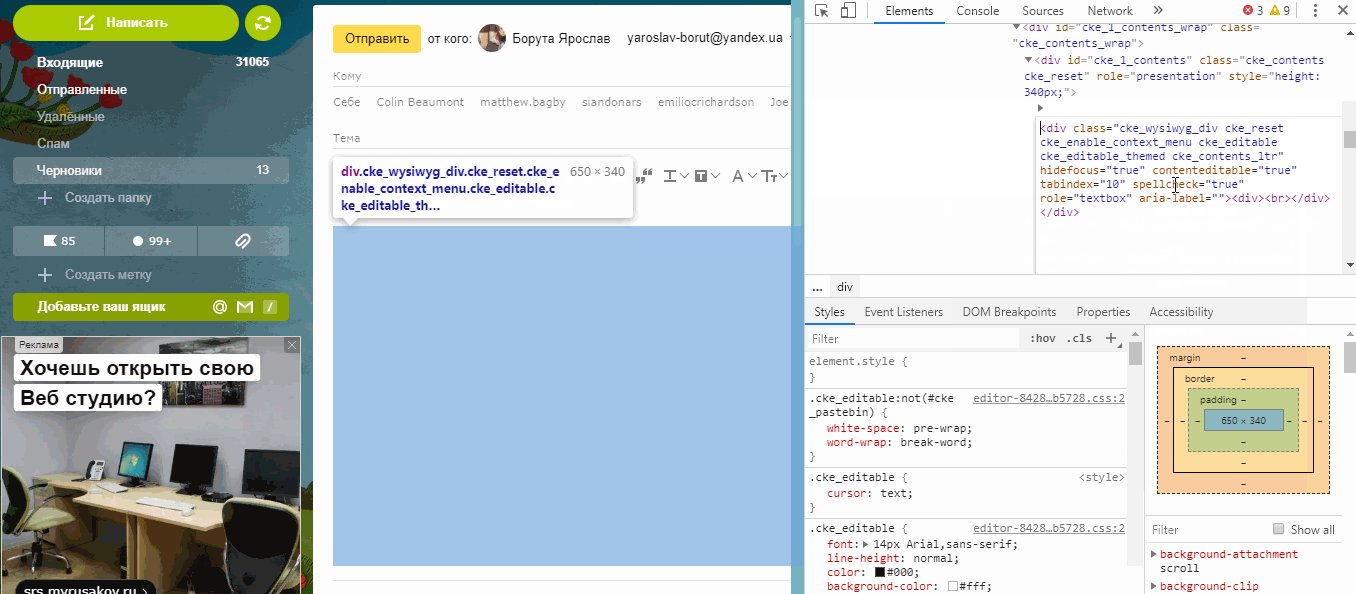
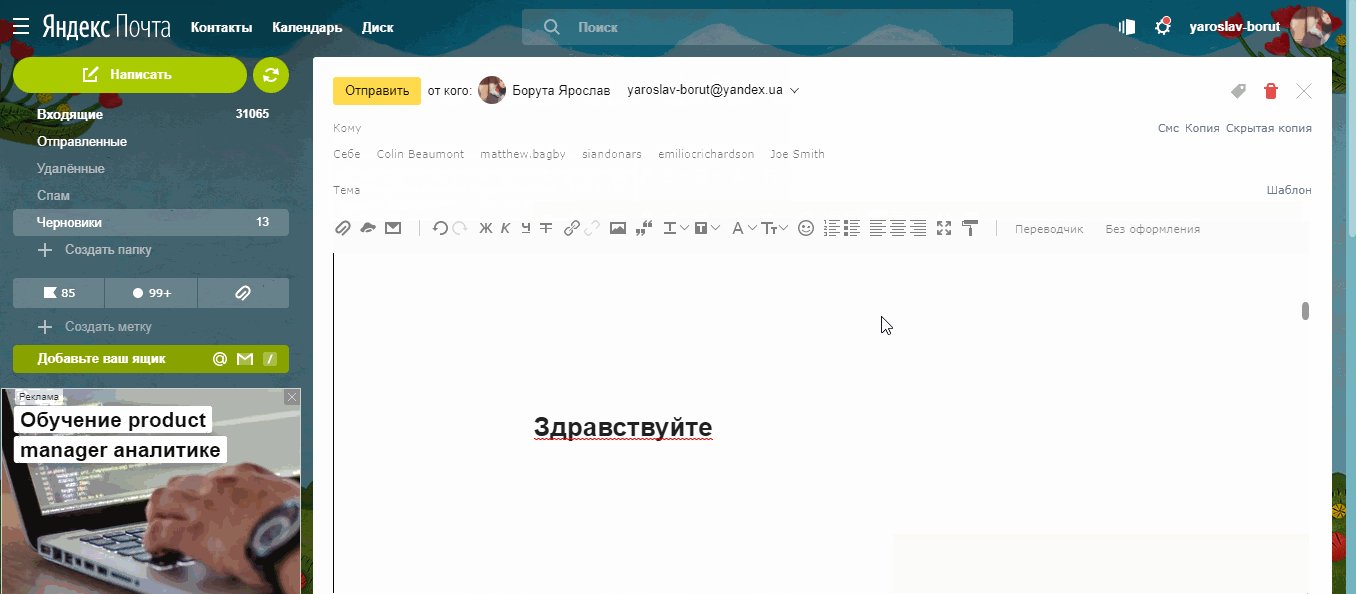
1. Включите панель оформления. По умолчанию в интерфейсе «Яндекс. Почты» эта панель отключена, а значит вы не сможете вставить HTML-код.
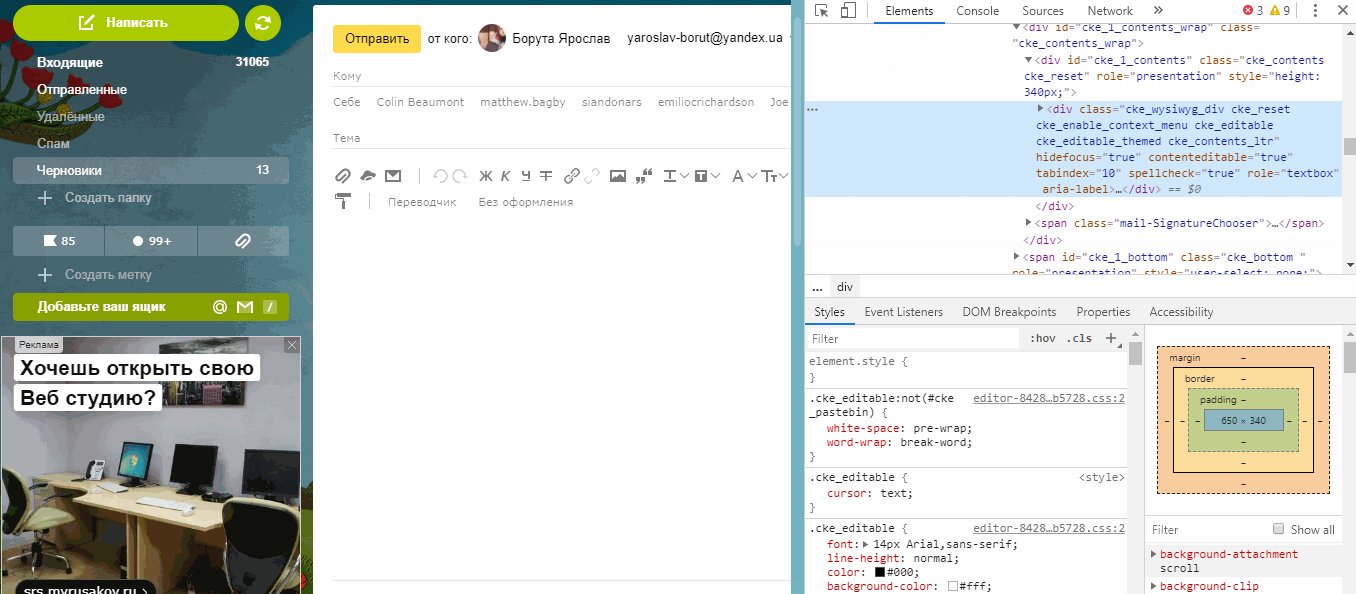
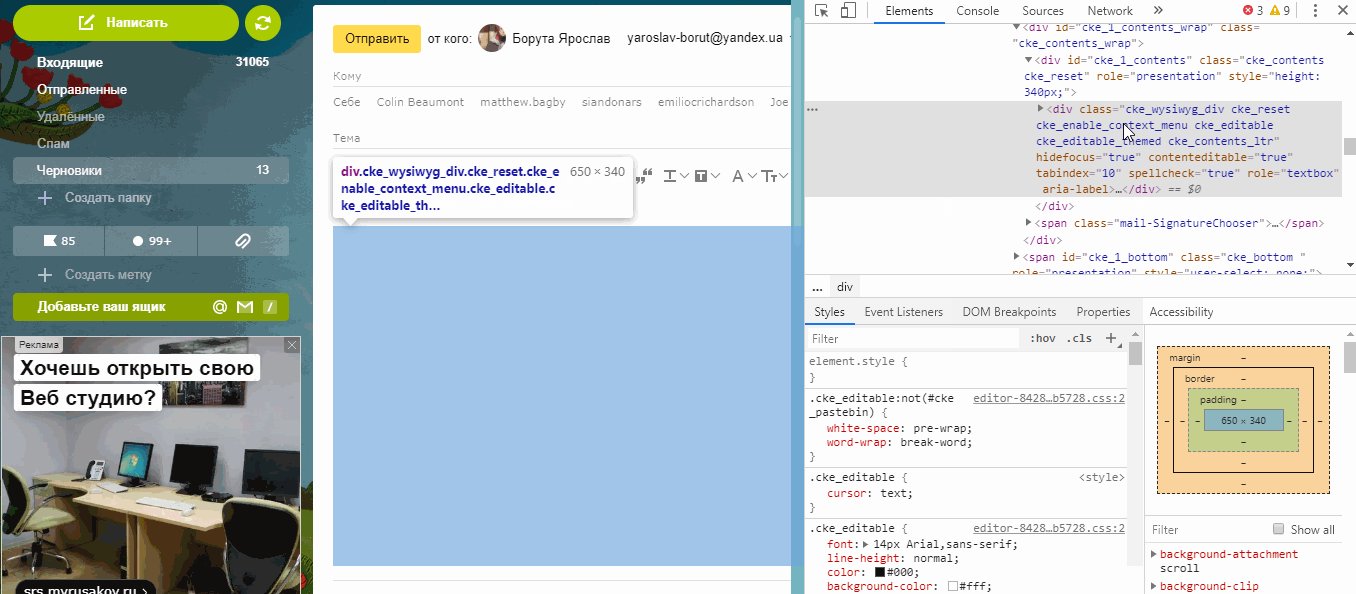
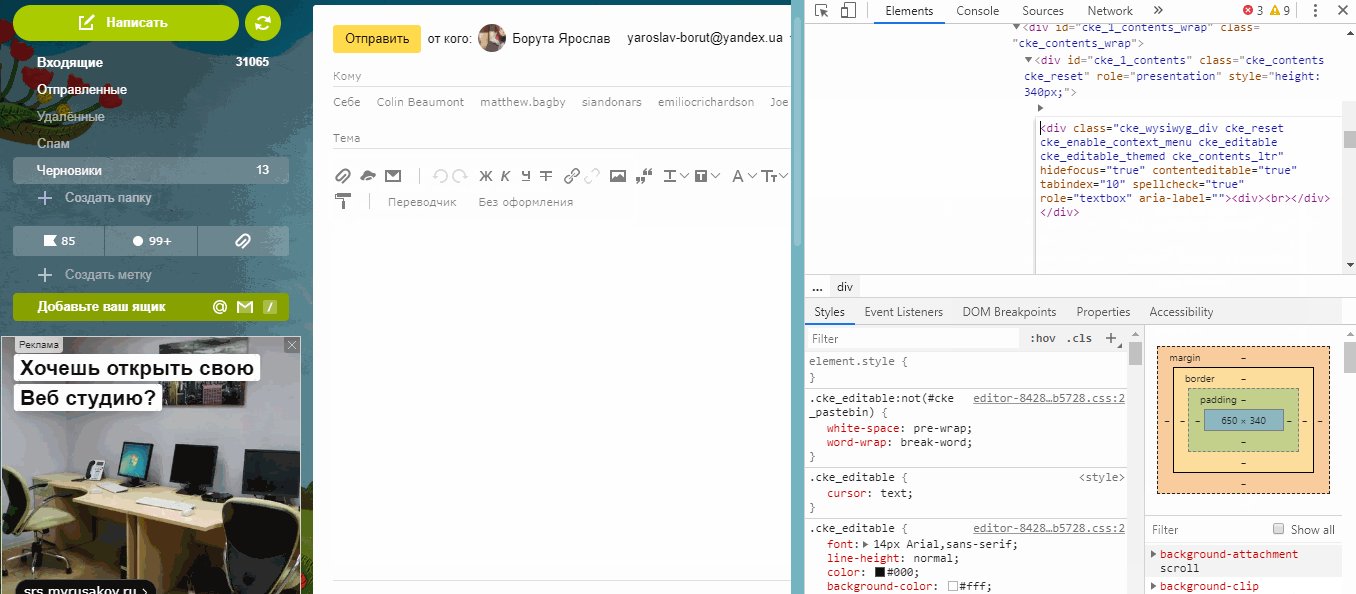
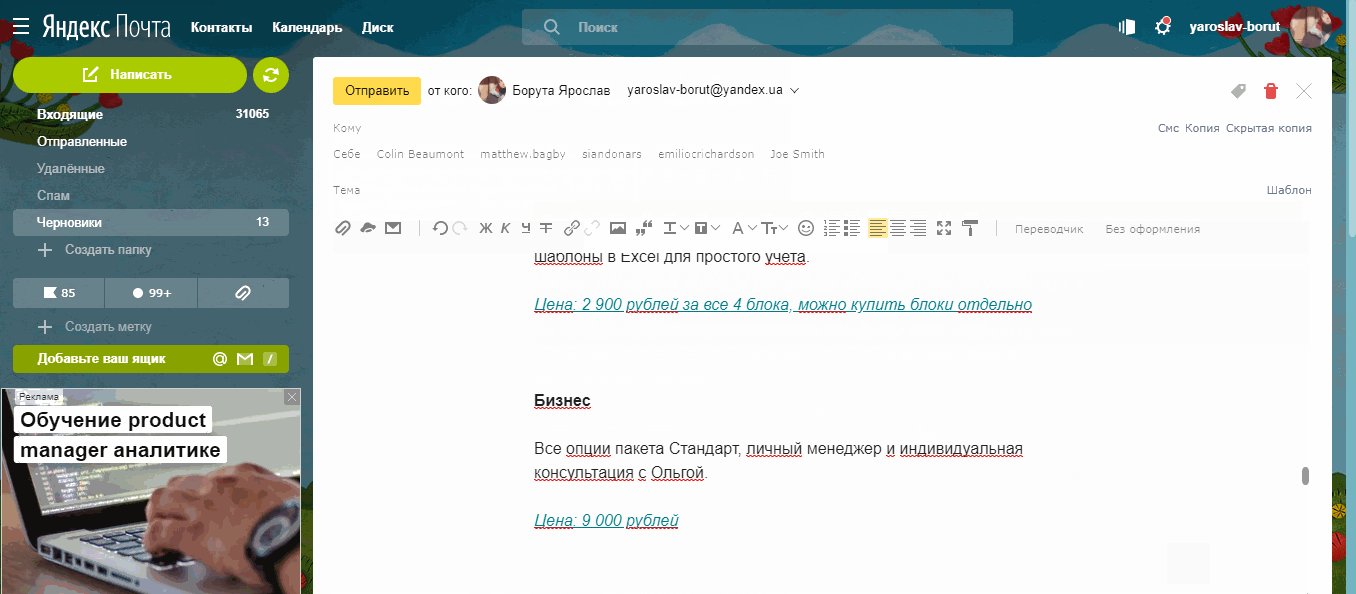
3. Подсвеченная синим строчка — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
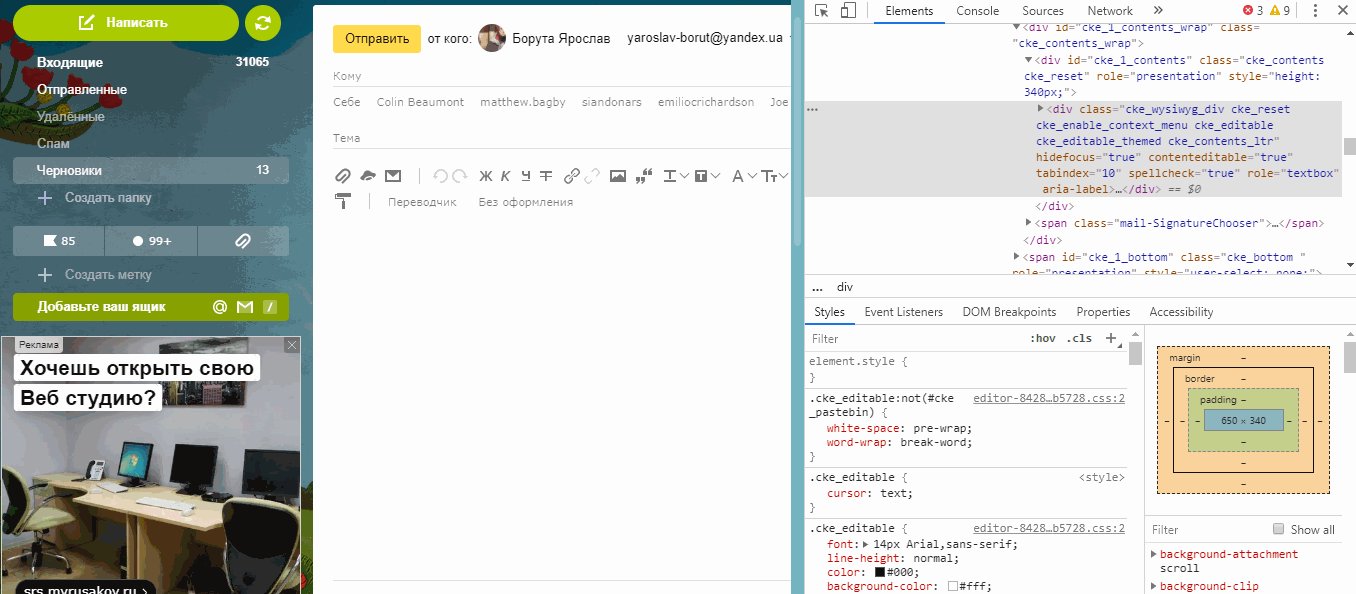
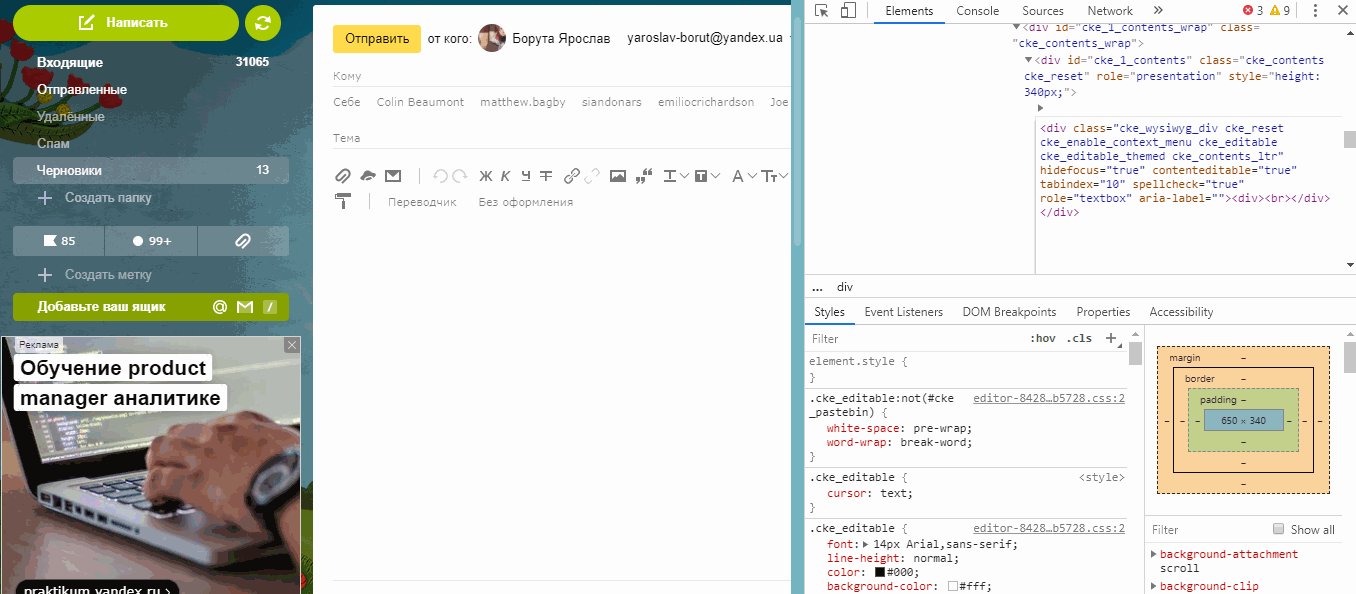
4. Удалите фрагмент
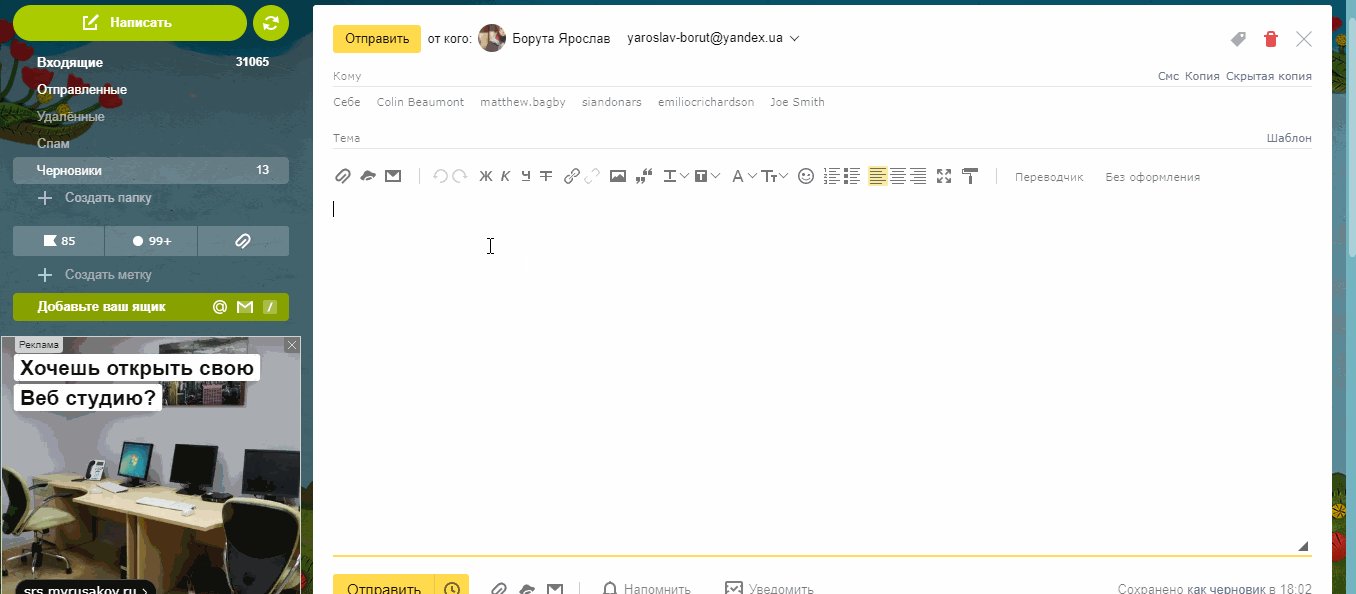
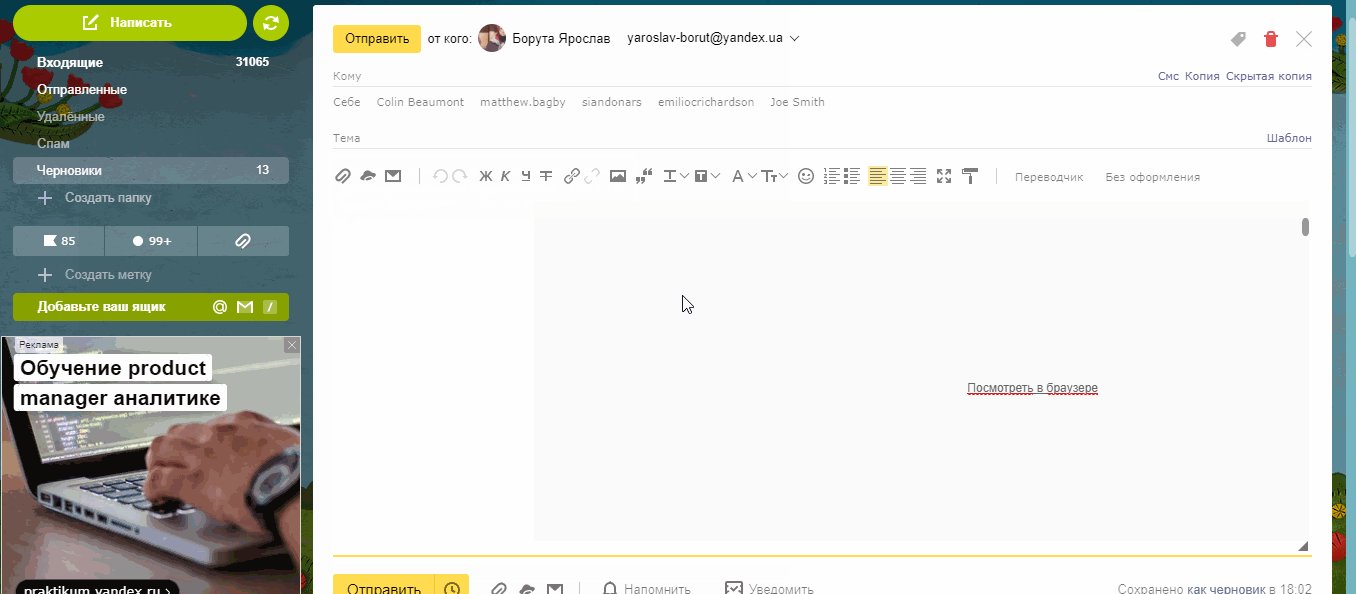
и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Yandex.
5. Отредактируйте HTML-шаблон. В нём может слететь форматирование: появиться лишние отступы или пустые строчки.
6. Добавьте получателя и введите тему письма.
7. Отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом все ок, отправляем боевую рассылку.
В Outlook
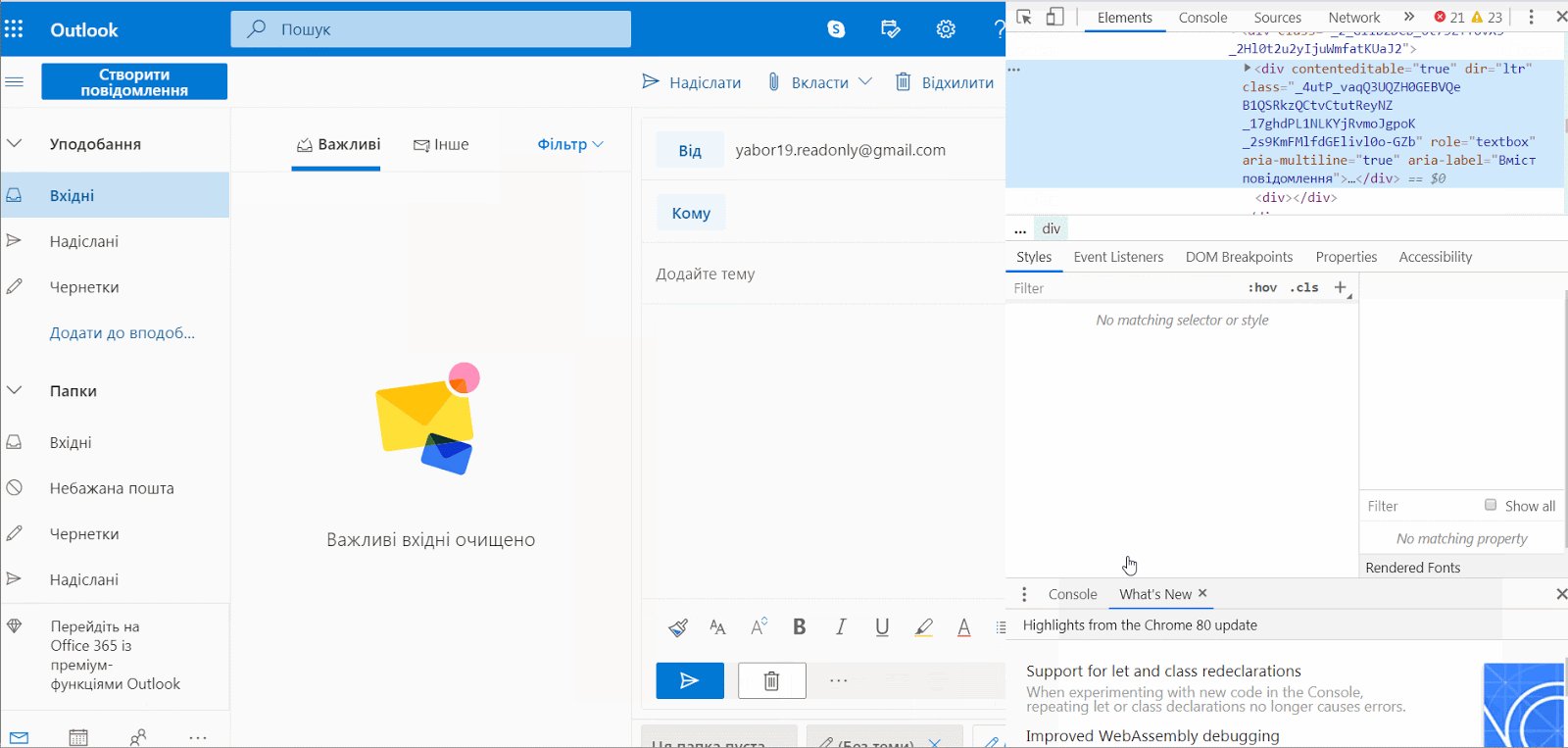
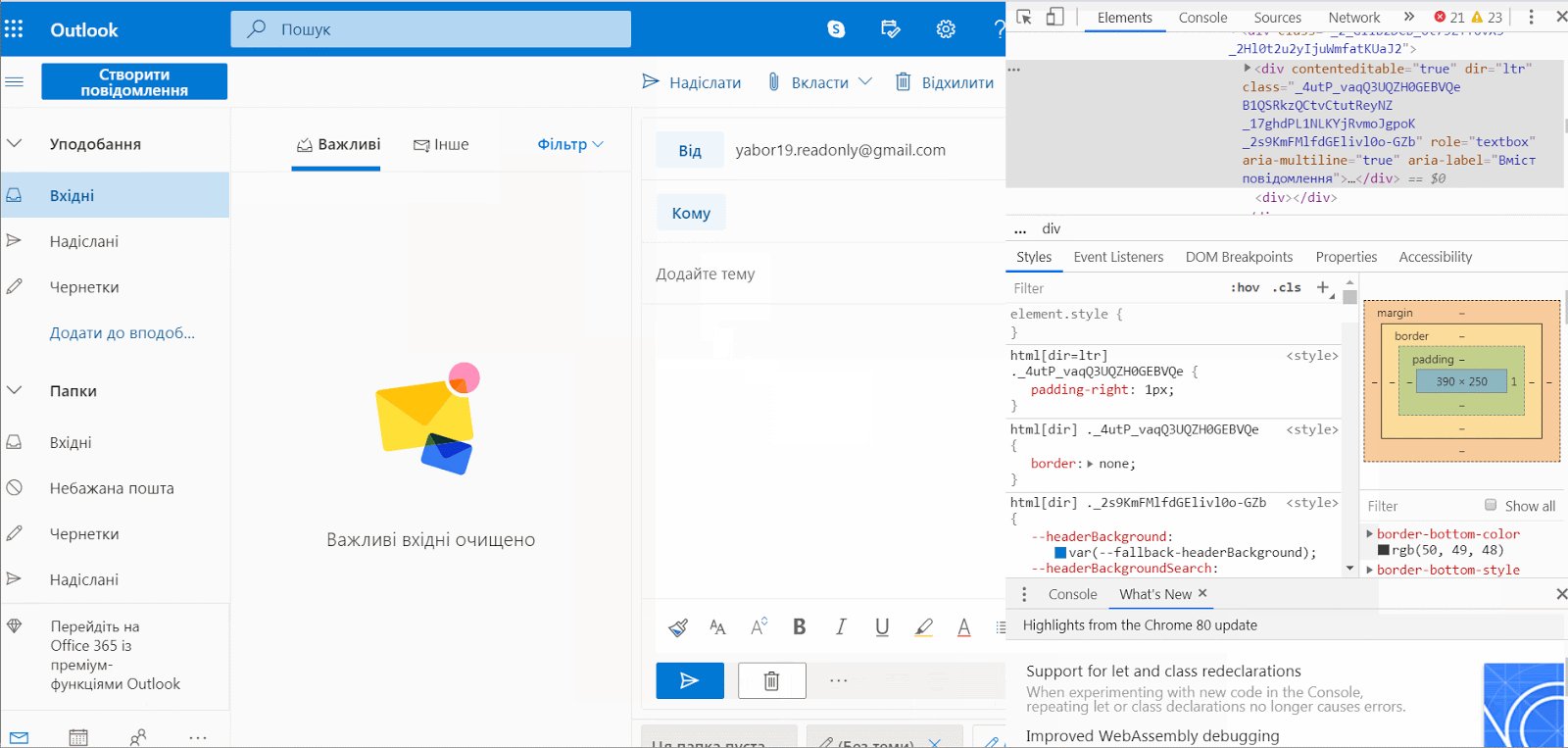
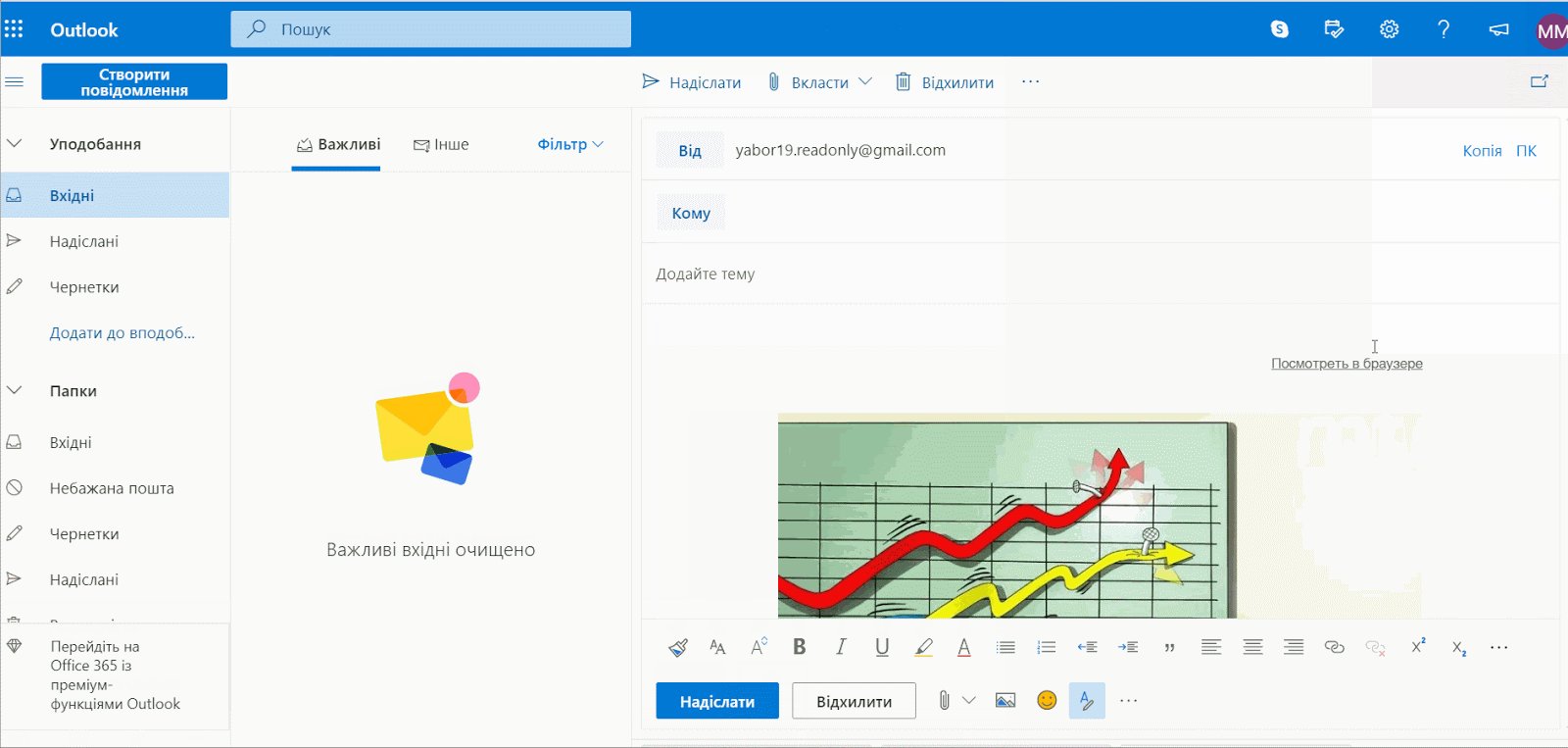
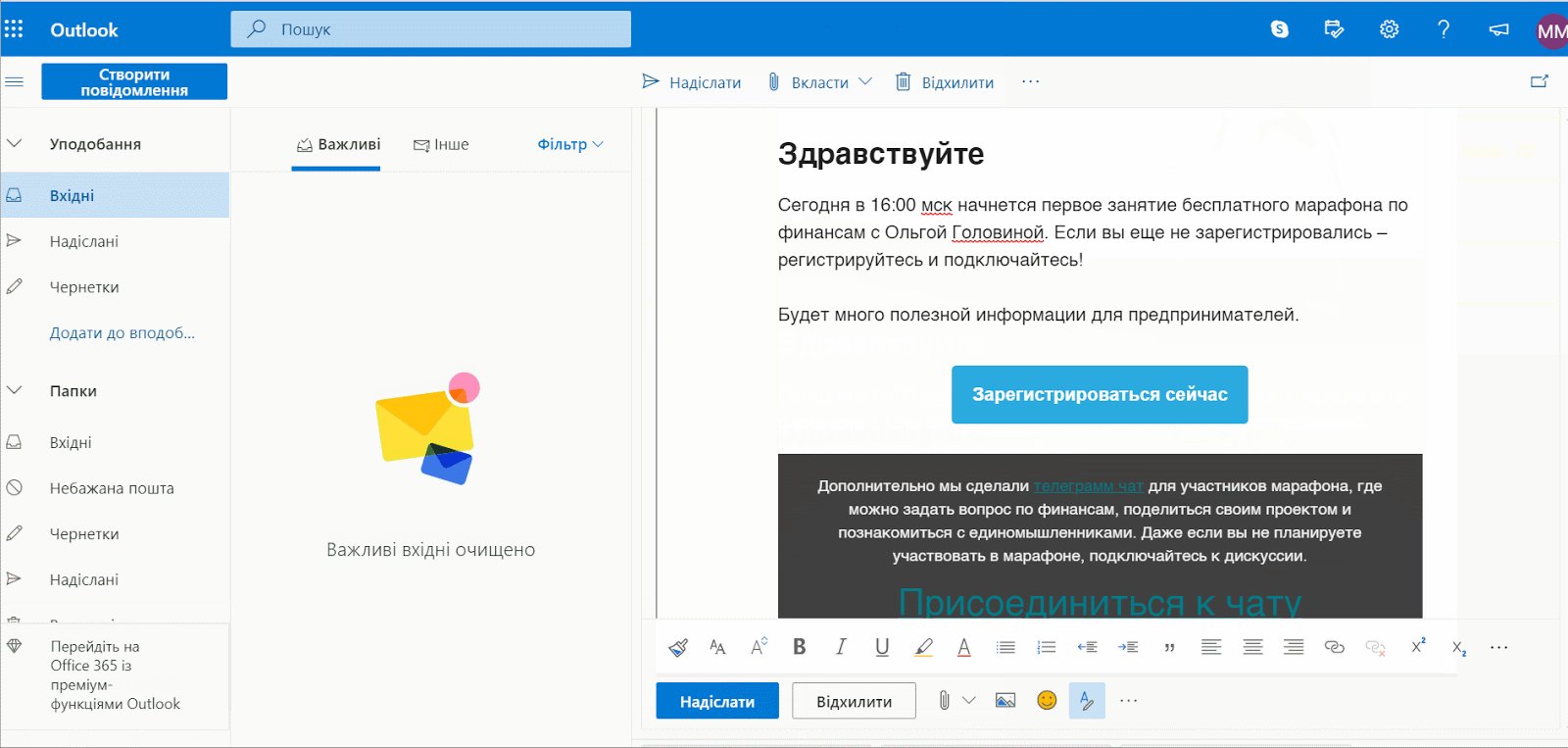
Чтобы залить HTML-письмо в Outlook вручную, нужно:
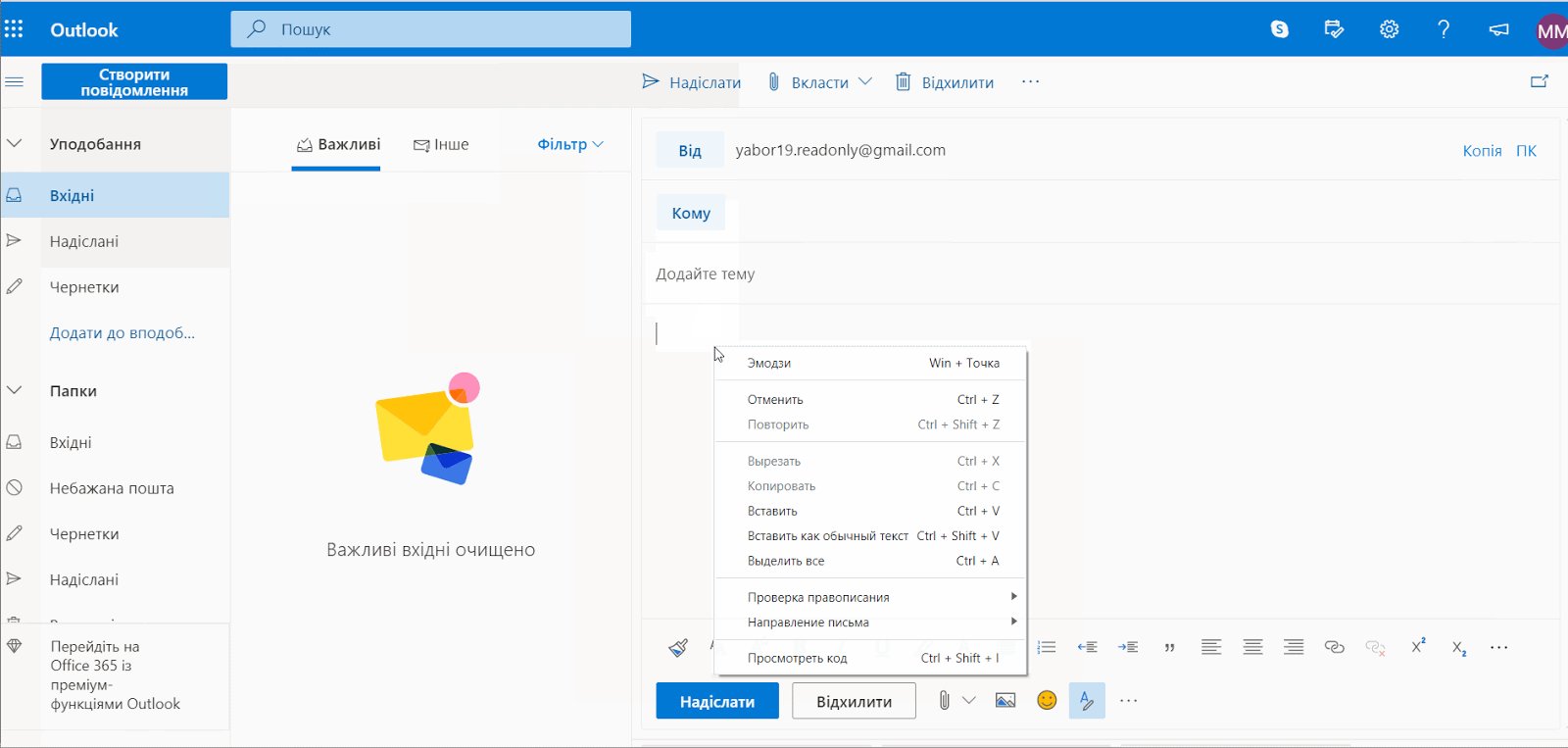
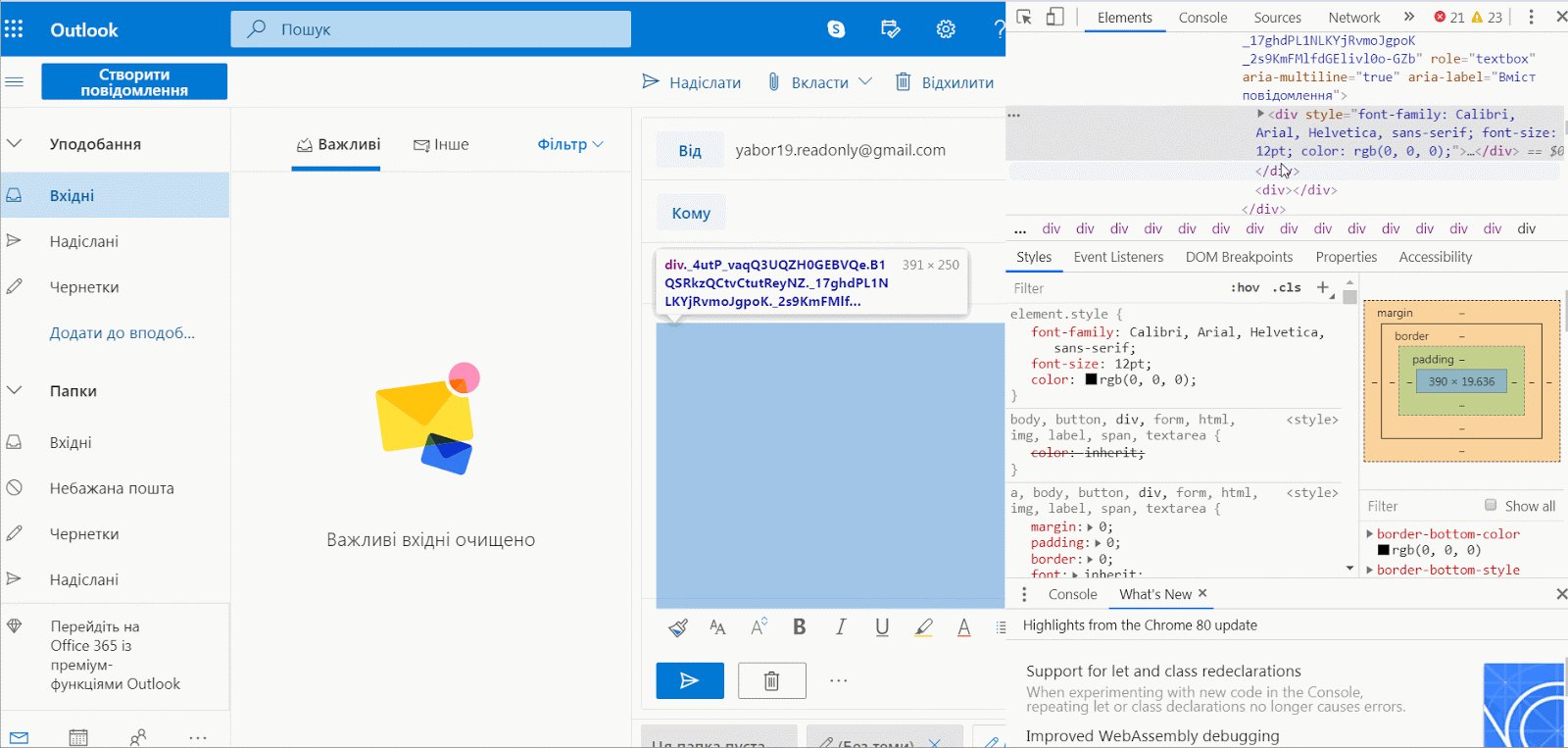
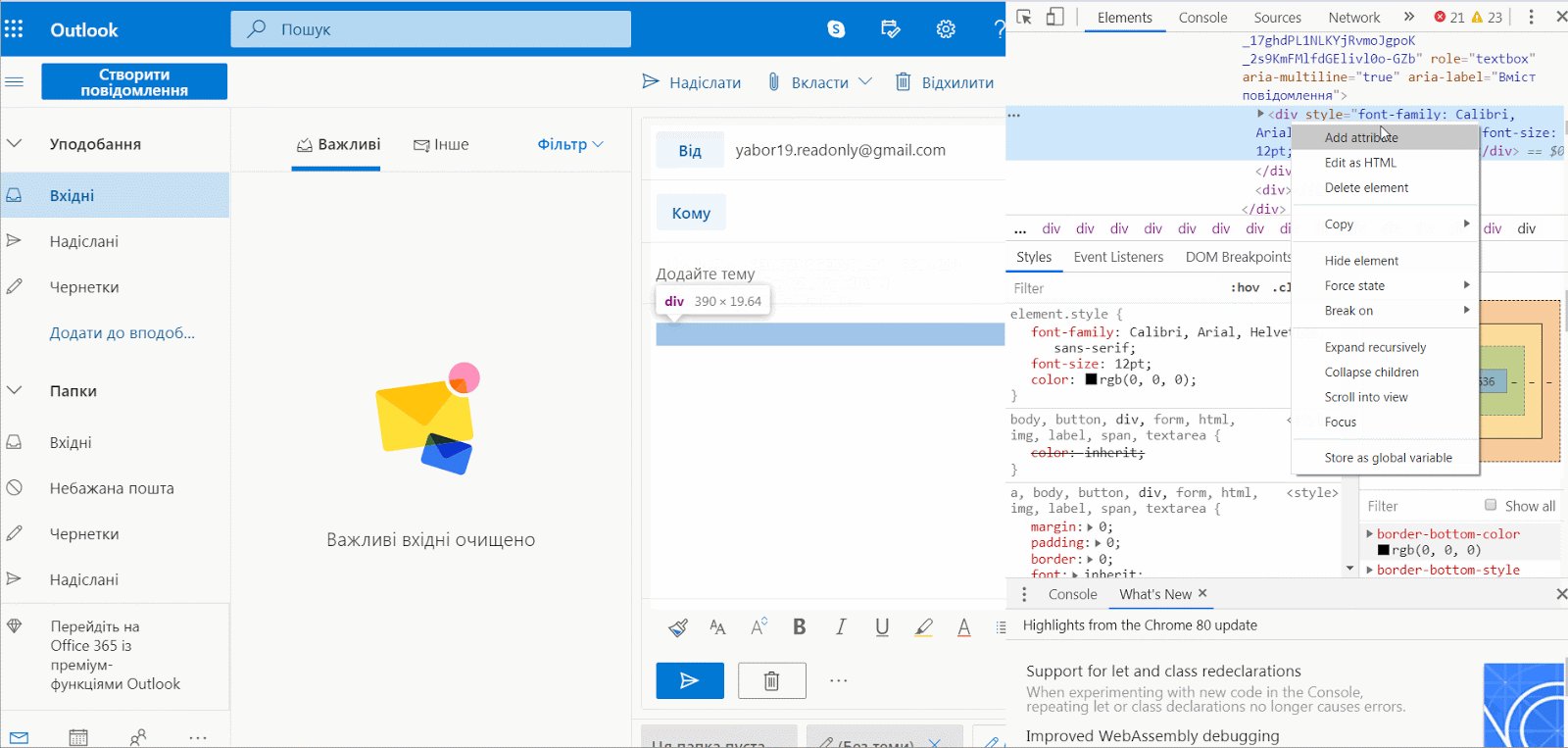
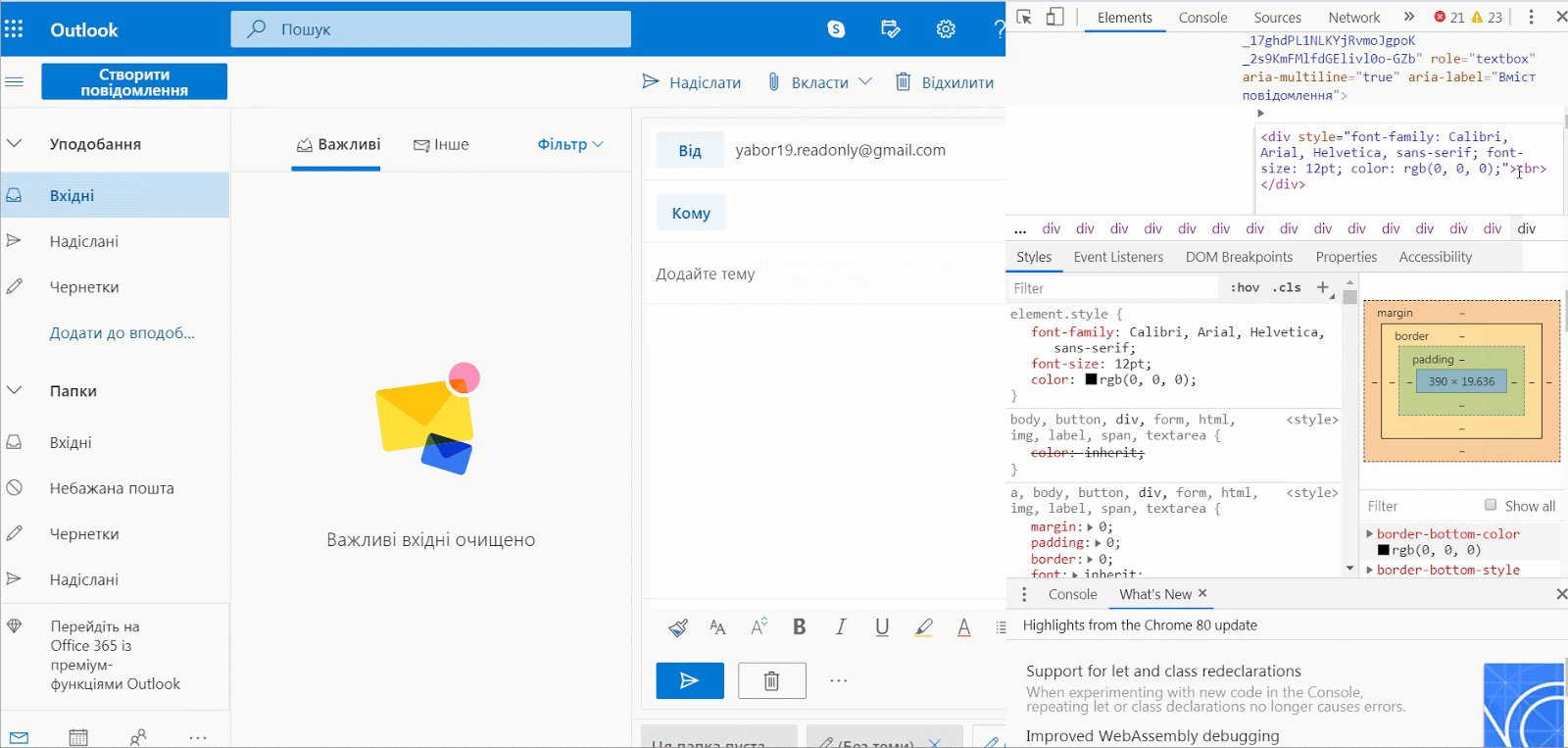
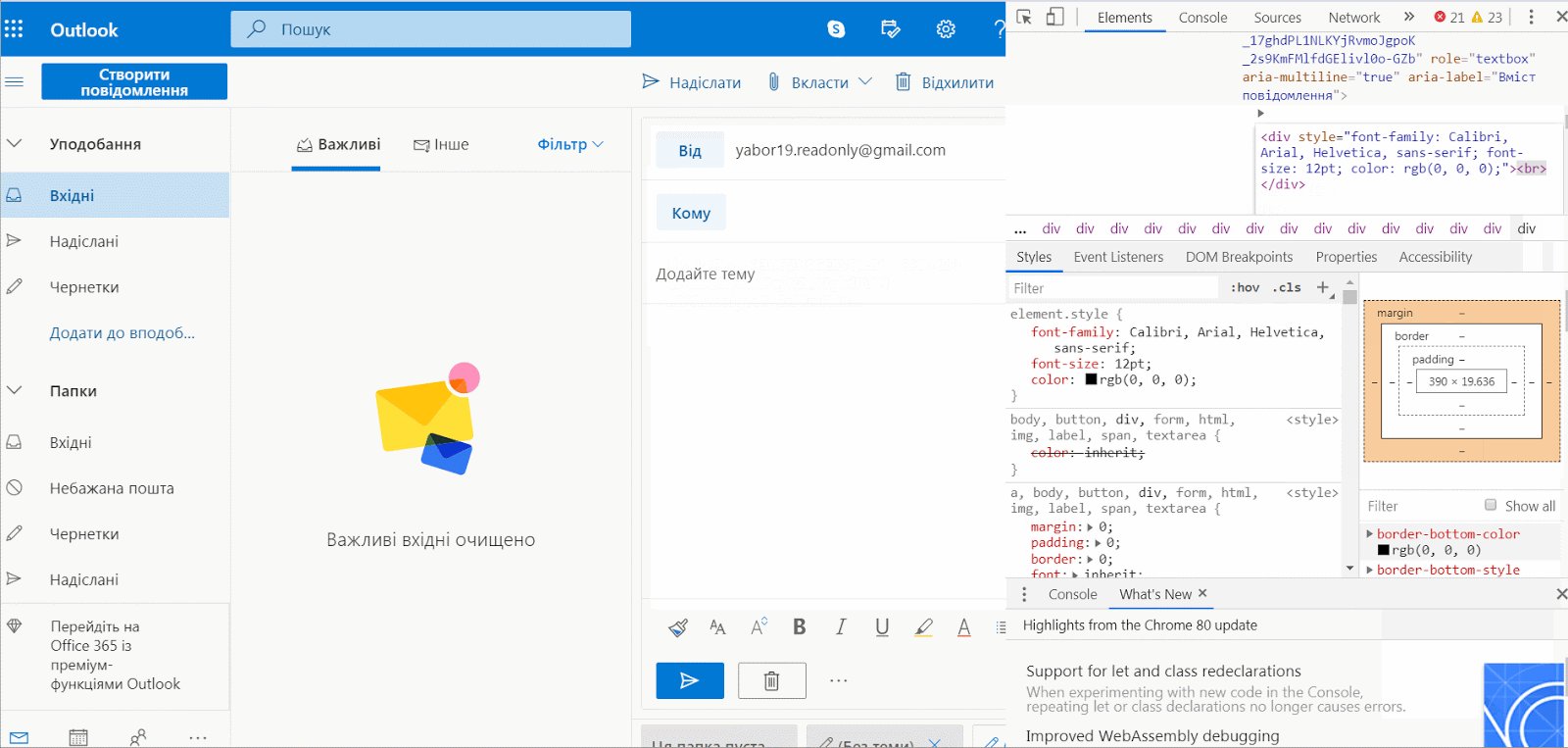
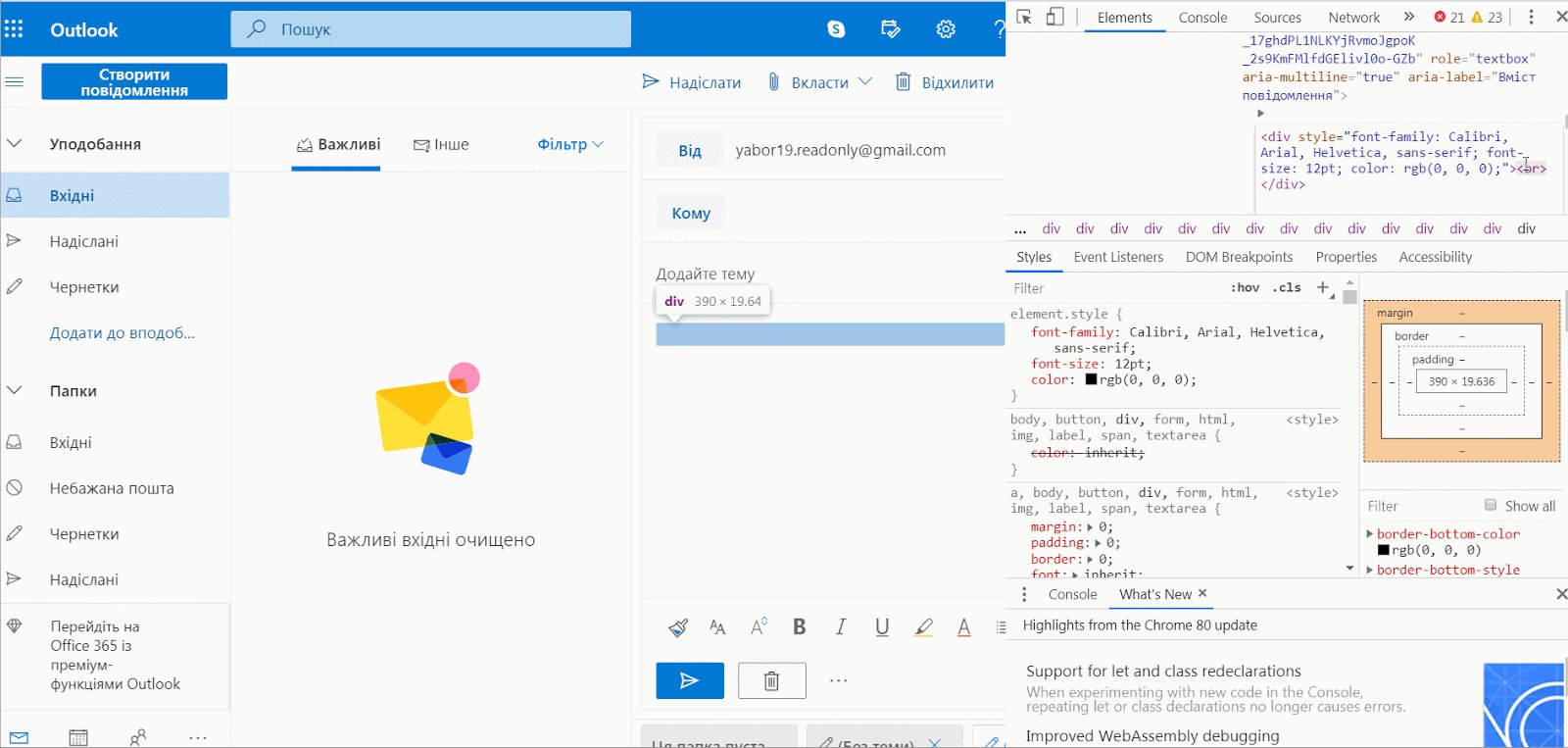
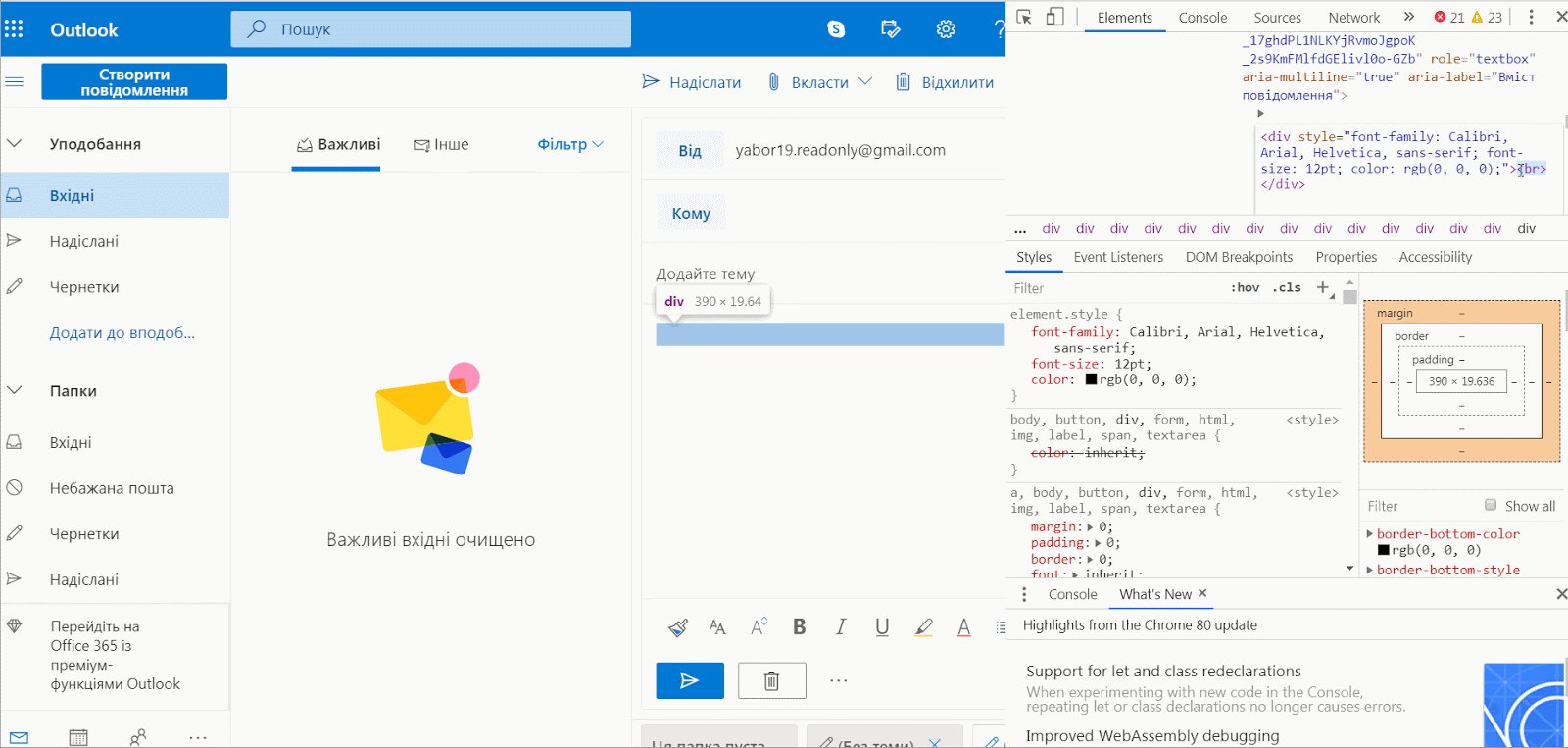
2. Подсвеченный синим блок — код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент
и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Outlook.
4. Проверьте шаблон: все ли картинки отображаются, не слетело ли оформление.
5. Добавьте получателя и введите тему письма.
6. Отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом все ок, отправляем боевую рассылку.
Итого
Если вы никогда раньше не создавали HTML-письмо, лучше заказать его специалисту. Хочется сверстать самому — начните с изменения готового шаблона в блочном редакторе. Это самый простой способ, с которым можно получить отличный результат.
Удобнее верстать письмо во встроенном редакторе сервиса рассылки или редакторе, у которого интеграция с этим сервисом.
Работа в визуальном редакторе понравится пользователям, которые почитали про HTML-верстку и создали с десяток писем в блочном редакторе.
Большинство редакторов, с которыми вы столкнетесь — комбинация блочного и визуального.
Если привыкли работать в конкретном редакторе — верстайте письмо в нем, сохраняйте отдельным файлом и импортируйте в сервис рассылок.
Отправить HTML-письмо вручную можно в любом почтовике. Удобнее всего это сделать в Gmail, а вот в «Яндекс.почте» придется сначала включить панель оформления. Также в «Яндекс. почте» может слететь верстка или не загрузиться картинки.
Как использовать ссылки mailto: и tel:
Ссылки tel: нужны, чтобы сделать кликабельным номер телефона на сайте, а через mailto: можно отправить целое письмо, в котором сразу будут заполнены и адрес, и тема, и даже какой-нибудь текст. Иногда это удобно — пользователю не нужно набирать номер телефона вручную, а письмо в службу поддержки можно начать сразу с конкретной темы.
Такие форматы ссылок поддерживаются всеми браузерами, так что вы можете по необходимости использовать их в своих проектах не переживая, что где-то они не сработают.
mailto:
Ссылка формируется из нескольких частей. Сначала в адресе ставится префикс mailto:, после которого указывается адрес почты. Это самый простой вариант.
Текст письма указывается с помощью параметра body
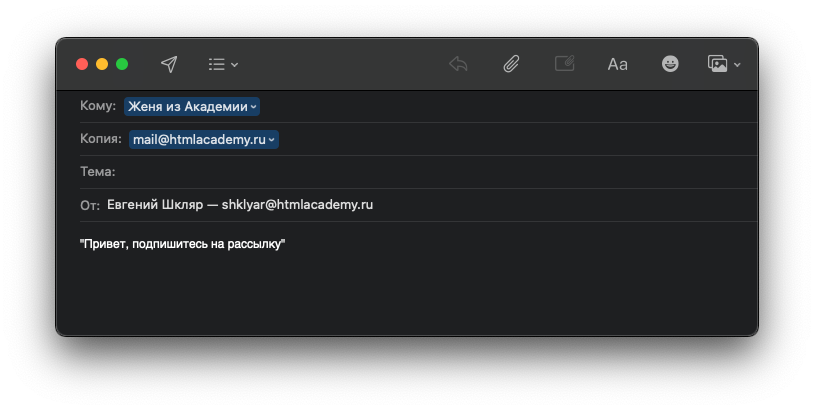
Что произойдёт, если кликнуть на ссылку с mailto
Откроется почтовая программа, в которой уже будут заполнены все нужные поля. Например, так ссылку выше обработает программа «Почта» в OS X:
Если почтовая программа по умолчанию не установлена, появится окно выбора программы.
Обратите внимание, что адреса с нестандартными символами, например, кавычками или дополнительными знаками @, нужно записывать особым образом. Подробнее об этом и других сложных случаях читайте в RFC 6068.
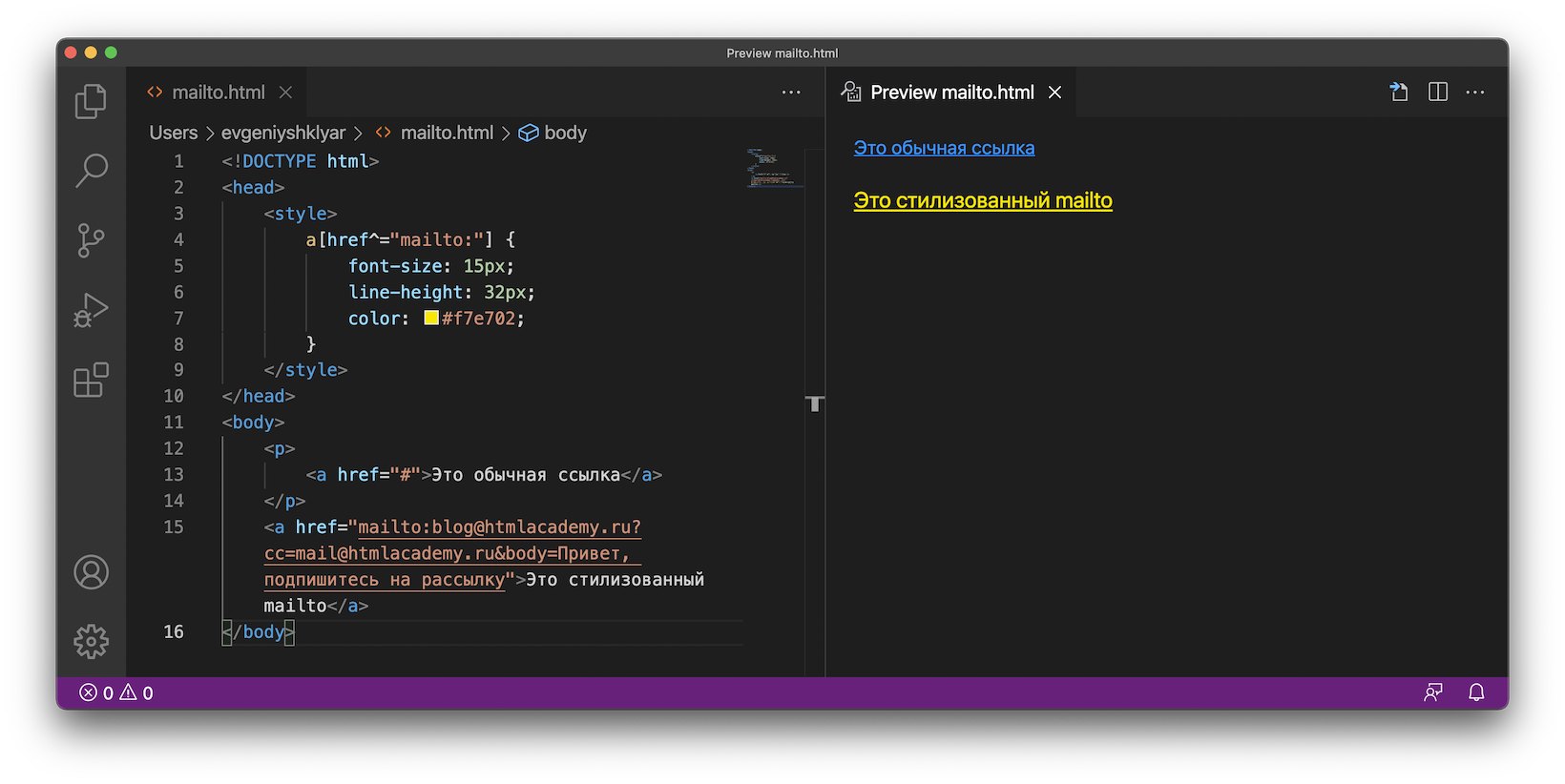
Как стилизовать mailto
Для стилизации ссылки на электронную почту можно воспользоваться CSS-селектором a[href^=»mailto:»].
Хорошим тоном считается указание в href кода страны. При этом в тексте ссылки номер может быть указан в любом удобном формате. Например, добавляем городской номер на сайте фирмы из Санкт-Петербурга:
В href указан номер с кодом страны и города, в тексте ссылки есть код города 812, по которому понятно, что речь о Питере.
В этом случае жители всех городов смогут дозвониться до компании, а короткий номер будет понятен и местным. Случай перейдёт в категорию «плохо», если по сайту непонятно, из какого города компания.
Телефоны с питерскими сим-картами дозвонятся по этому городскому номеру, но жители других городов попадут куда-то ещё.
Номер видно в тексте ссылки.
Номер не видно в тексте ссылки, непредсказуемое поведение.
Что произойдёт, если кликнуть на ссылку с tel
На смартфоне откроется приложение-звонилка, в котором будет набран указанный в ссылке номер. Если открыть такую ссылку на компьютере, где есть программа для звонков, произойдёт то же самое. Но вообще то, что произойдет, сильно зависит от устройства и операционной системы, браузера и устройства.
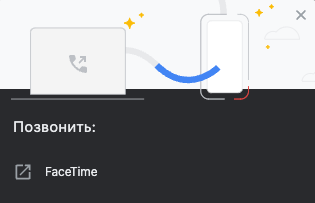
Например, Chrome на OS X предложить открыть FaceTime для звонка, так как эта программа установлена по умолчанию. Вместо неё легко может быть Skype или любая другая звонилка.
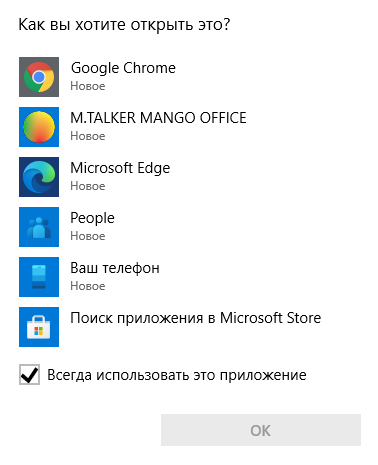
Windows на ноутбуке предложит выбрать, с помощью какой программы открывать ссылки tel:
Как стилизовать
А так можно добавить иконку телефона из Unicode, которая есть во всех системах:
Mailto — HTML ссылка на электронную почту на сайте

Базовый синтаксис выглядит так:
Здесь в качестве атрибута href пишете фразу mailto и почту, куда нужно отправить сообщение. Внутри тега располагается текст линка, на который пользователь будет нажимать.
Проблема этой конструкции заключается в не самом лучшем UI/UX решении для пользователей, т.к. клик по линку выполняет действия, которые далеко не всем нравятся. Это как с PDF-документом, когда тот сразу открывается в браузере.
Открытие в новом окне
Если на пользовательском компьютере одна из почтовых программ (Apple Mail, MS Outlook и т.п.) установлена как приложение, срабатывающее по умолчанию для текущей задачи, то при клике на mailto-линк откроется соответствующее приложение с новым созданным письмом. Причем не важно указан ли здесь атрибут target=»_blank» (срабатывание в новом окне) или нет – программа всегда реагирует одинаково.
Когда же для почты вы используете веб-клиент, например, указали в Chrome в качестве базового почтового приложений Gmail, то клик по ссылке выполняет такие же действия, как и в любом другом случае — то есть без указания открытия в новом окне вы просто будете перенаправлены сходу на Gmail (текущая открытая страница пропадет).
В принципе, прописывание target=»_blank» для всех линков на сайте такой же спорный вопрос как и отключение правого клика мыши. Но даже если вы против этого атрибута в целом, то как минимум, для ссылки на адрес почты это имеет смысл делать.
Дополнительные параметры в письме
Если вы где-то видели фишку, когда при открытии нового письма там автоматически вводится тема сообщения и даже его содержимое, то знайте – все это легко делается через следующие доп.параметры:
Вы даже можете использовать механизм добавление дополнительных получателей (в том числе и скрытых) — вставляйте специальные переменные CC (копия) и BCC (скрытая копия). Значения в данных опциях разделяются запятыми, а между ними ставится символ «&».
Конструктор ссылок mailto
Новичкам, которые так и не поняли как сделать ссылку на почту рекомендуем глянуть сервис mailtolink.me. Он позволяет с помощью визуально понятного интерфейса заполнить все необходимые параметры сообщения и на выходе получить готовый html mailto код.
Единственный нюанс, что нужно еще тестировать, – ввод русских букв, сервис преобразовывает их в определенные символы. Возможно, проще будет создать сначала англоязычный вариант линка, а потом поменять фразы в нем.
CSS оформление
В статье про подчеркивание ссылок и текста с CSS вы могли видеть много интересных приемов. Учитывая то, что люди не особо любят сюрпризы, есть идея выделять ссылки на электронную почту каким-то другим образом, отличимым от обычных. Это, в принципе, логично, т.к. клики по ним будут давать разные результаты.
Первый прием – подставлять в качестве анкора непосредственно сам почтовый адрес:
Также дополнительно можно задать CSS-стиль:
Этот код применяется во всем A-тегам, поэтому, если вам нужно выделять лишь некоторые, дополнительно используйте классы/id.
Плагин IHateMailto в Chrome/Firefox
Для людей, которых функциональность данного атрибута нереально раздражает, разработчики придумали специальное расширение для браузеров — ihatemailto.com.
Его функциональность состоит из двух частей: во-первых приложение блокирует традиционный механизм срабатывания почтовой ссылки, а во-вторых, сам email-адрес при этом копируется в буфер обмена.
Почтовая форма
Еще один экстравагантный вариант применения ссылки mailto в html предложен авторами оригинальной статьи, которую мы сегодня и переводили. Как вы знаете, тег Form позволяет с помощью директивы GET переадресовывать на внешний URL-адрес, и в качестве этого URL может выступать mailto-ссылка с введенными в форме параметрами.