Как вставить эмоджи в фигме
FigMoji — конструктор эмодзи на Figma
Редактор Figma с самого начала был многогранным инструментом для дизайнера. Помимо разработки веб-дизайна, дизайна приложений, он также дал возможность разрабатывать иллюстрации или презентации.
За счёт сущности «компонент» мы можем придумать не только универсальные кнопки, меню и так далее, но и автоматизированные решения для направления иконографики или иллюстрации.
Пришла ко мне незамедлительно — я хотел всегда иметь под рукой эмодзи для различных оформительских целей. Конечно, векторные. Конечно, как в iOS. Можно реплику, но хорошего качества, а не как в Гугл картинках.
Но пошёл дальше и придумал как реализовать вариативность значков — за счёт компонентов и условий, на которых они реализуются.
Смысл системы заключается в разработке каталога компонентов отдельных элементов (брови, глаза, основа, рот, детали) с именованием по правилам Фигмы.
Продвинутым пользователям Figma не составит особого труда наворотить буквально что угодно с таким конструктором. Пока это первая версия, впереди ещё дробные обновления с новыми вариантами.
По мере векторных возможностей, все эмодзи остаются векторными, включая отдельные детали по типу сердечек/звёзд/рук…
На данный момент FigMoji прекрасно экспортируются в форматы PNG и JPG. С SVG пока не всё так просто, могут слетать стили или отдельные элементы. Это недоделки со стороны разработчиков Figma. Я работаю над этим. Тем не менее часть эмодзи также можно вывести в SVG.
Проект доступен для всех по общей лицензии с возможностью менять и производить новое на его основе. Вы качаете файл Фигмы и используете на своё усмотрение.
Если вам интересно, как создавалась первая версия, напишите в комментариях об этом.
Спасибо большое, мне очень не хватало svg эмодзи. Теперь я могу генерировать придурошные смайлы
Именно ))) кас то ми за ци я
Но, в примере смайл не сбалансированный. Для целостности картинки, а следовательно, и уровня придурошности это важно
Погодите-ка, очень важный вопрос!
Могу ли я их добавить к себе на клавиатуру смартфона или компьютера, как эмодзи для использования в повседневной жизни во всех мессенджерах и социальных сетях?
Если я пропусти ответ в статье, то поправьте меня, ради Бога.
Спасибо!
Нет-нет, это графика, а не программная разработка. Можно использовать в маркетинговых активностях, проектах и так далее.
Когда мобильные ОС откроются для «разработчиков» в лице пользователей, было бы классно иметь возможность создавать свои собственные эмодзи и вносить их в раскладку к базовому набору эмодзи
Насколько я знаю, многие пользуются ими в рекламных целях. И пока ни к кому не пришли. Моё произведение официально распространяется без цели финансовой выгоды 🤷♂️
Комментарий удален по просьбе пользователя
Буду знать. «Учусь на кошках»
Вот если бы на винде отображались эполовские эмодзи, было бы круто.
Если только создать плагин для вставки необходимой графики
Не понял, какой плагин? Есть гайд?
К примеру, у Майкрософта есть плагин для Фигмы с набором их пиктограмм. Можно вставлять в виде векторных элементов
Комментарий удален по просьбе пользователя
Год назад где-то была похожая штука с эмодзи, называлась Emoji builder. Но на сайте с тех пор осталась только ссылка на исходники и сообщение, что сервис побанили из-за авторских прав
Да, было дело. Он был растровый.
Когда закончите с этим проектом, сделайте редактор аки Flash, но с лассо и альфа для растра))) Реально не найти простой и функциональный редактор с таким же удобством и простотой.
Около 48% россиян выбирают искусственные деревья для праздников. Но это не всегда лучше для природы — всё зависит от того, сколько лет человек будет использовать одну и ту же ёлку.
Учёные разобрались, что не так с интервальным голоданием, кето и другими режимами ограничения питания. Материал издания Reminder.
В новом IPQuorum главный редактор сайта «Кино-Театр.Ру» Жан Просянов узнает у самого смелого кинодистрибьютора Сэма Клебанова о том, как превратить стриминг в артхаусный кинотеатр, режиссер Елена Ненашева признается, зачем ставить спектакль в бассейне, а котохудожник Вася Ложкин рассказывает о том, как рисовать котов и становиться богаче с…
Cервис доставки продуктов и товаров СберМаркет вступил в Ассоциацию развития интерактивной рекламы.
Вы спросите, что всё это значит? И как вообще понимать? Неужели «Открытие Инвестиции» выкатили новую версию мобильного приложения? Так точно, выкатили. Заглянем внутрь? Мы добавили в дизайн щепотку новогоднего настроения (для веселья) и ряд топовых функций:
Быстро и без вреда пользовательскому опыту проверяем предпочтения и ожидания аудитории.
Декабрь всегда подкрадывается незаметно, и в какой-то момент понимаешь, что время пришло: приближается Новый год — пора закупаться продуктами для праздничного стола. Для многих это головная боль пострашнее списка подарков. Придумать меню, побегать по магазинам, в которых творится предпраздничный хаос, с полок смели половину ассортимента, и снова…
Happy Emoji Release Day at Figma 🎉
Happy emoji release day! 🎉 We’re excited to announce that your favorite pictorial minions now work in Figma. Since our public launch in September we have received a ton of requests for emoji support, to the point where some teams even left Figma in protest (I kid you not).
It actually took us awhile to figure out teams were churning due to lack of emoji support. Much like seeing the 1 star Emoji Movie in theaters, few would confess to this openly and admit how much those tiny yellow faces mean to them.
We understand the sentiment — it’s 2017 and emojis are no longer optional. They’re the visual language of the digital world, employed to express tone, emotion and nuance across both consumer and enterprise products.
It’s easy to add emojis in Figma. If you’re working on Mac, hit control+command+spacebar. On Windows, open the touch keyboard and click on the smiley face emoji icon.
People building interfaces in Figma need emoji support to get a realistic sense of how their designs will function in the wild. Advertising copy is more relatable with cute smidgens of 😉 or an impish dash of 😜. Texts, tweets and emails would be incomplete without healthy sprinklings of 💃 and 🎉. As Arnold from “Master of None” so eloquently phrased it, “I want kissy or I want red hearts only.”
So, why did it take us so long to introduce emoji functionality in Figma? When it comes to implementation, these fanciful creatures are tricky buggers, prone to mistranslation across operating systems. The standard emoji sets are owned by the Facebooks, Apples and Googles of the world.
If you’re curious about the underlying systems that power these ubiquitous pictograms — and how Figma built our emoji system — then this post is for you.
The history of the glyph
Emojis are glyphs with pizazz. In 1999 they burst into being after an employee at a Japanese mobile phone operator realized the limitations of text. He created 176 characters to help communicate emotion, and the idea took off. Phone carriers watched jealously as emojis spread and soon began building their own versions to compete.
Over the years, communication chaos grew as different carriers failed to render other carriers’ emoji sets accurately. In 2009, the Unicode Consortium stepped in to clean up the mess. For the uninitiated, that’s a non-profit coalition of tech companies and other individuals who release an international set of guidelines for representing text. It provides unique code identifiers for every character of every major language, dead or alive.
When the Unicode standards committee acknowledged emojis as a pictorial language, they created design guidelines for how to draw them, as well as code that maps to specific emoji. For example, U+1F355, the most beloved of all emojis, is “pizza.” 🍕🍕🍕
As long as applications and operating systems follow the general Unicode guidelines, they’re free to use artistic license to interpret the emoji’s appearance. Thus, Facebook pizza looks different from Twitter pizza, which diverges from iOS pizza, which is a far cry from the renderings of LG, Samsung…you get the point.
Maybe you’ve lived through this struggle: you think you’re sending your Tinder crush a sheepish grimace via iOS, but on their Android device it morphs into a serial killer. Who knows how many hapless victims were ghosted due to an emoji’s cross-platform identity crisis.
The Figma way
This kind of mistranslation is a disaster in communication or collaboration applications like Figma. We work cross-platform, so we need to make sure that designers jumping into a file on Windows are seeing the same designs as their fellow colleagues using Macs. Allowing browsers to render emojis with their own operating system library just wasn’t an option.
When researching how we could implement emojis, we looked to other companies for inspiration. Slack in particular found a creative workaround for the problem. They decided to make Apple’s emojis their product standard and built a massive PNG file of Apple emojis that Slack hosts itself. The Slack app downloads the PNG file to have on hand. Then, whenever a user calls for an emoji Slack only presents the relevant section of the image. With this method, inserting emoji is very fast. However, this is at the expense of color quality and it’s not possible to render these emoji at larger sizes.
Grainy emojis don’t matter much for Slack’s chat screens (you barely notice it), but we quickly realized that method wouldn’t work for Figma. Our users are designers — a discerning visual audience if there ever was one. Low-res anything would drive them crazy and degrade their design process, so we needed a different tactic.
We decided to use 64×64 full color PNGs for each individual emoji (compared to Slack’s all-in-one image). There is a slight delay the first time you add a specific emoji, but we cache it so that subsequent uses are fast. This lets you keep a version handy that will be higher-res than if it had been pulled from one mammoth PNG and also helps make Figma more memory efficient.
And that’s a wrap! We’re thrilled to be releasing this fun new feature for the Figma family.
As a parting note: we love listening to user’s needs, incorporating those suggestions and making the lives of designers a little more colorful. So, please keep sending recommendations our way on how to make Figma a better design tool.
Happy Emoji Release Day at Figma 🎉
Happy emoji release day! 🎉 We’re excited to announce that your favorite pictorial minions now work in Figma. Since our public launch in September we have received a ton of requests for emoji support, to the point where some teams even left Figma in protest (I kid you not).
It actually took us awhile to figure out teams were churning due to lack of emoji support. Much like seeing the 1 star Emoji Movie in theaters, few would confess to this openly and admit how much those tiny yellow faces mean to them.
We understand the sentiment — it’s 2017 and emojis are no longer optional. They’re the visual language of the digital world, employed to express tone, emotion and nuance across both consumer and enterprise products.
It’s easy to add emojis in Figma. If you’re working on Mac, hit control+command+spacebar. On Windows, open the touch keyboard and click on the smiley face emoji icon.
People building interfaces in Figma need emoji support to get a realistic sense of how their designs will function in the wild. Advertising copy is more relatable with cute smidgens of 😉 or an impish dash of 😜. Texts, tweets and emails would be incomplete without healthy sprinklings of 💃 and 🎉. As Arnold from “Master of None” so eloquently phrased it, “I want kissy or I want red hearts only.”
So, why did it take us so long to introduce emoji functionality in Figma? When it comes to implementation, these fanciful creatures are tricky buggers, prone to mistranslation across operating systems. The standard emoji sets are owned by the Facebooks, Apples and Googles of the world.
If you’re curious about the underlying systems that power these ubiquitous pictograms — and how Figma built our emoji system — then this post is for you.
The history of the glyph
Emojis are glyphs with pizazz. In 1999 they burst into being after an employee at a Japanese mobile phone operator realized the limitations of text. He created 176 characters to help communicate emotion, and the idea took off. Phone carriers watched jealously as emojis spread and soon began building their own versions to compete.
Over the years, communication chaos grew as different carriers failed to render other carriers’ emoji sets accurately. In 2009, the Unicode Consortium stepped in to clean up the mess. For the uninitiated, that’s a non-profit coalition of tech companies and other individuals who release an international set of guidelines for representing text. It provides unique code identifiers for every character of every major language, dead or alive.
The Original Emoji, by Shigetaka Kurita (credit MoMA)
When the Unicode standards committee acknowledged emojis as a pictorial language, they created design guidelines for how to draw them, as well as code that maps to specific emoji. For example, U+1F355, the most beloved of all emojis, is “pizza.” 🍕🍕🍕
As long as applications and operating systems follow the general Unicode guidelines, they’re free to use artistic license to interpret the emoji’s appearance. Thus, Facebook pizza looks different from Twitter pizza, which diverges from iOS pizza, which is a far cry from the renderings of LG, Samsung…you get the point.
Maybe you’ve lived through this struggle: you think you’re sending your Tinder crush a sheepish grimace via iOS, but on their Android device it morphs into a serial killer. Who knows how many hapless victims were ghosted due to an emoji’s cross-platform identity crisis.
The Figma way
This kind of mistranslation is a disaster in communication or collaboration applications like Figma. We work cross-platform, so we need to make sure that designers jumping into a file on Windows are seeing the same designs as their fellow colleagues using Macs. Allowing browsers to render emojis with their own operating system library just wasn’t an option.
When researching how we could implement emojis, we looked to other companies for inspiration. Slack in particular found a creative workaround for the problem. They decided to make Apple’s emojis their product standard and built a massive PNG file of Apple emojis that Slack hosts itself. The Slack app downloads the PNG file to have on hand. Then, whenever a user calls for an emoji Slack only presents the relevant section of the image. With this method, inserting emoji is very fast. However, this is at the expense of color quality and it’s not possible to render these emoji at larger sizes.
Grainy emojis don’t matter much for Slack’s chat screens (you barely notice it), but we quickly realized that method wouldn’t work for Figma. Our users are designers — a discerning visual audience if there ever was one. Low-res anything would drive them crazy and degrade their design process, so we needed a different tactic.
We decided to use 64×64 full color PNGs for each individual emoji (compared to Slack’s all-in-one image). There is a slight delay the first time you add a specific emoji, but we cache it so that subsequent uses are fast. This lets you keep a version handy that will be higher-res than if it had been pulled from one mammoth PNG and also helps make Figma more memory efficient.
💁
And that’s a wrap! We’re thrilled to be releasing this fun new feature for the Figma family.
As a parting note: we love listening to user’s needs, incorporating those suggestions and making the lives of designers a little more colorful. So, please keep sending recommendations our way on how to make Figma a better design tool.
Эмоджи В Figma Обзор Плагина Figmoji Уроки Фигма На Русском
Загрузил: Уроки Figma
Длительность: 2 мин и 28 сек
Топ 5 Плагинов Figma Для Веб Дизайнера
Valeriya Desire: веб-дизайн и figma
Как Дизайнеру Собрать Свое Первое Портфолио
Как Сделать Повторяющийся Паттерн Узор В Figma
Школа веб-дизайна Яна Агеенко. Уроки и курсы.
Как Сделать Летающие Объекты 5 Трюков В Figma
Продающие презентации prodprez
Yudaev School Обзор И Установка Плагинов Figma
Неоморфизм 2021 Figma
Топ 15 Или 10 Плагинов Фигмы Для Веб Дизайнера Адаптивный Дизайн И Лучшие Плагины Figma
Alexey Bychkov: веб-дизайн и фриланс
Текстовые Стили И Другие Полезности Для Figma Text Styles
Alexey Bychkov: веб-дизайн и фриланс
Figjam Новый Вайтборд Замена Miro Обновление Figma
Фигмач — дизайн в Фигме
Урок Веб Дизайна 2 Как Быстро Сделать Дизайн Сайта В Figma С Иллюстрациями
Умная Анимация В Фигме Smart Animate
Как Удалить Фон С Картинки Онлаи Н За 3 Секунды Автоматическое Удаление Фона У Фото
Верстальщики Больше Не Нужны Figma В Html За Один Клик Animaapp Бесплатные Способы Пофикшены
Дизайнер со скриптами
Урок Веб Дизайна 3 Как Сделать Дизайн Сайта С 3D Фигурами В Figma
Урок По Анимации В Principle От Moscow Digital Academy
Moscow Digital Academy — дизайн, код и практика
Создание Сайта Портфолио На Figma За 40 Минут
New Библиотека Стилей И Компонентов Как Подключать Настраивать Удалять Урок 14
Alexey Bychkov: веб-дизайн и фриланс
Уроки Figma Фигма 2 Сетка И Размер Экрана
Школа веб-дизайна Максима Солдаткина
10 Лучших Плагинов Для Фигмы Figma
TexTerra: всё про маркетинг и SMM
Figma Из 2D В 3D Обзор Плагина Roto Уроки Фигма На Русском
Помнишь Сестрёнка Мамку С Отцом Скачать Песню
Дорогая Пропажа Сташевский
Underplayed Undertale Au Coded To Reality Nitro Remix
Dior Положение T3Nzu Remix
Operplug Type Beat
Плыли Мы По Морю X Pixel Pig By Checkoff
Show Morgenshtern Edit Bass
Аварский Песни 2021
Голос Феликса Из Stray Kids От Которого Мурашки По Коже
They Told Me I M A God
Юлдуз Усмонова 2021
Live Ganga Aarti By Prime Minister Narendra Modi Ji 13 Dec 2021 Varanasi Sanskar Tv
Rengoku Edit Indrusty Baby
Кадами Курбон Да Туи Сангдараи Боло
Заклятые Друзья Февраль Октябрь 1917 Года Противостояние Вопрос Власти Андрей Фурсов 25 Октября
Muxaadaro Cusub Oo Ku Tacaluqda Maxaa Inoola Abuuray
Little Evil Teemo Exe
Mpumi Mfokalanga Official Audio Ft Professor
Hard 2 Face Reality Amv Rocklee
Rengoku Death Edit
Egypto Voy A Ver La Victoria Egypt By Bethel Spanish Cover Gp Worship
Chi Omad Sare Man Reza Sorosh Remix
Wbof Qeerrootu Gumaa Baasa
Sold 96 Sapling Road Bolton 120 000
Эмоджи В Figma Обзор Плагина Figmoji Уроки Фигма На Русском
Фатима Хавпачева Мадина Дахэк1Ей Kavkaz Music
Курс По Фотореалистичному Композу В Кино И Рекламе Awesome Senior Compositor
Memphis Slang Pt 1
Hard 2 Face Reality Sasuke Vs Kinshiki
Senior Living Facilities Facing Challenges During Covid 19 Pandemic
California High School Football Inglewood At St Bonaventure Preview
Как работать с изображениями в Figma
Простая инструкция: как добавить изображение на макет и отредактировать его без «Фотошопа».
Meery Mary для Skillbox
В Figma очень удобно работать с изображениями: быстро обрезать, удалить фон или скорректировать цвет. А ускорить работу над ними помогут встроенные функции и плагин.
Как добавить изображение на макет
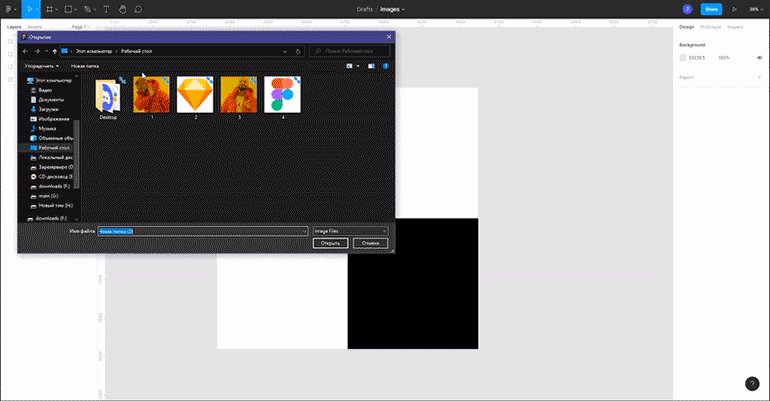
Перетащите изображение на макет с рабочего стола или из папки:
Скопируйте изображение сочетанием клавиш Ctrl (⌘) + C и вставьте его в макет, нажав Ctrl (⌘) + V:
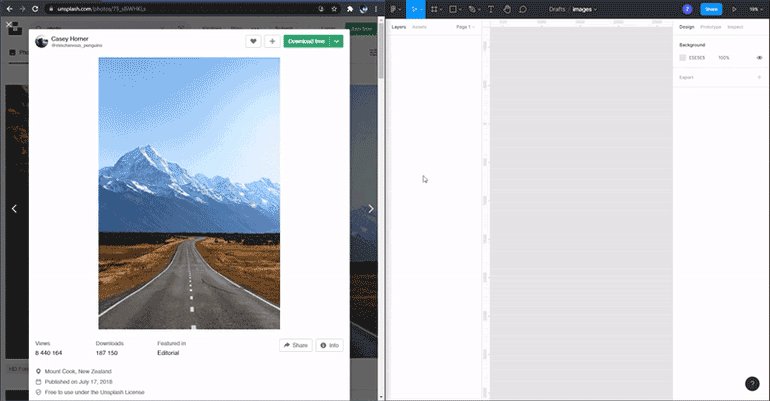
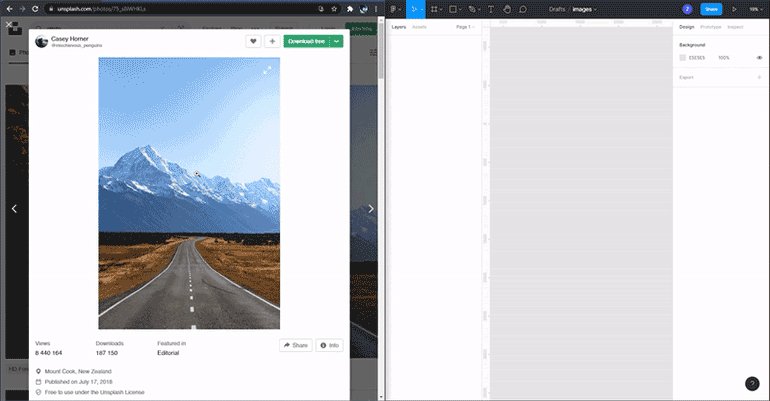
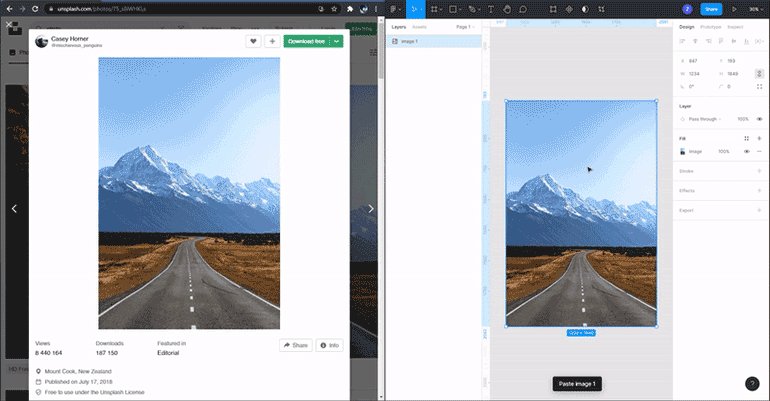
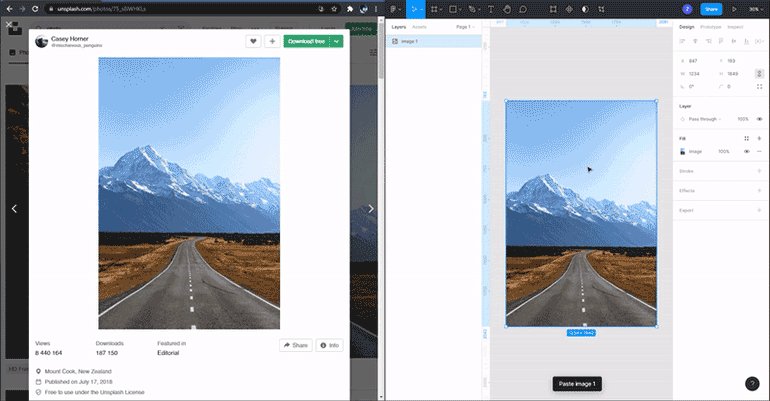
Также можно копировать изображения из интернета: нажмите правой кнопкой мыши на любую иллюстрацию в браузере, выберите «Копировать изображение», затем перейдите в Figma и нажмите Ctrl (⌘) + V:
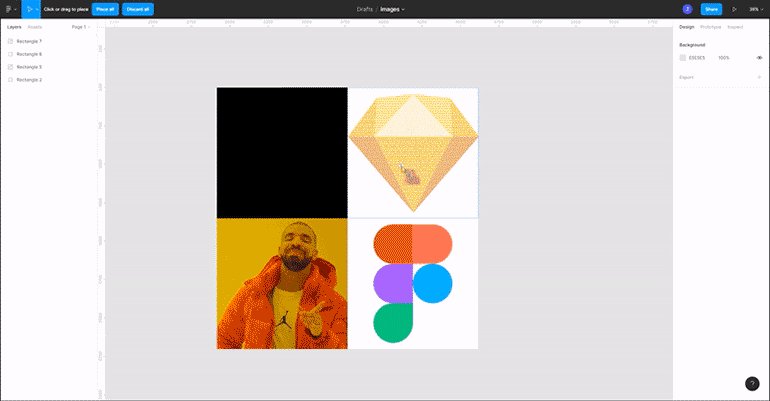
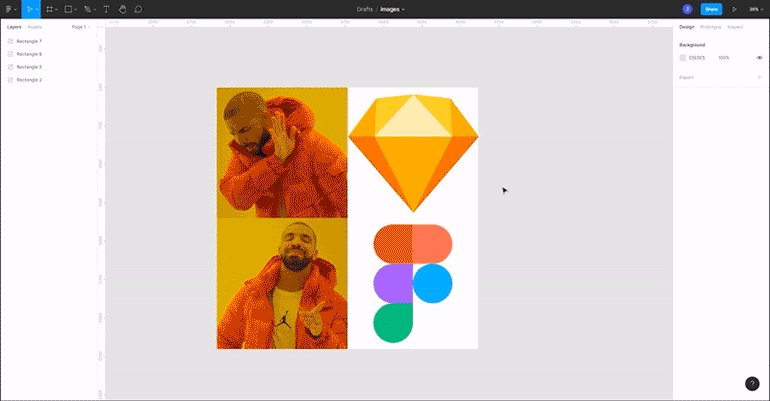
Функцией Place Image можно автоматически поставить изображение сразу туда, где оно должно находиться:
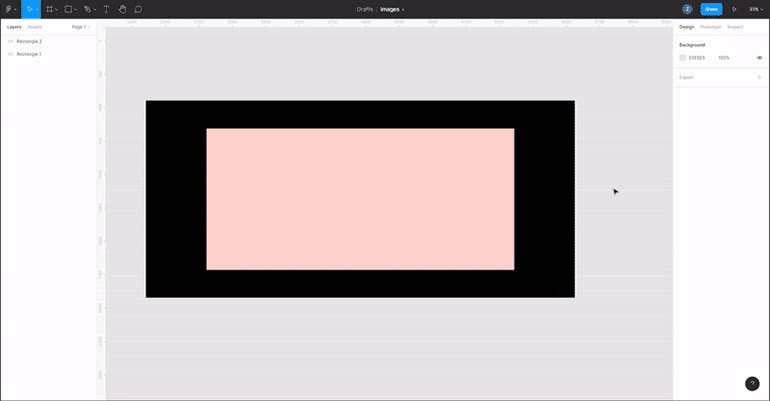
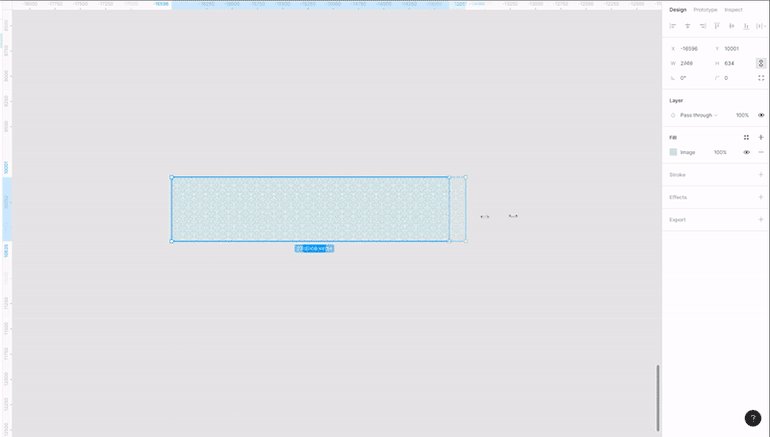
С помощью заливки можно использовать изображение в качестве фона фрейма или фигуры:
Аналогично можно использовать изображение как заливку обводки. Только вместо блока Fill нужно заходить в блок Stroke.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
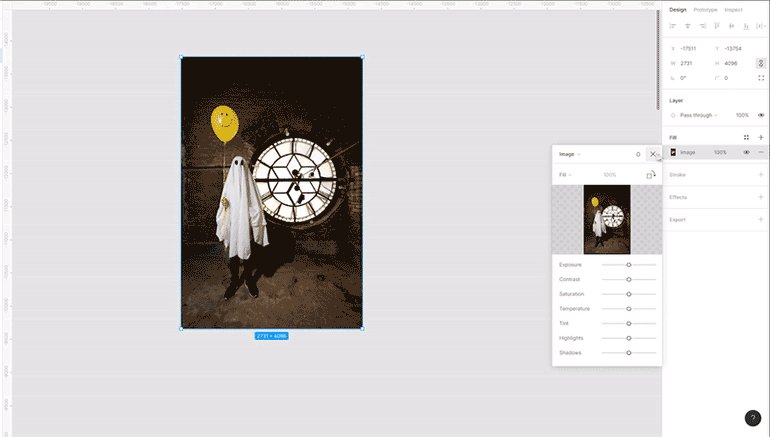
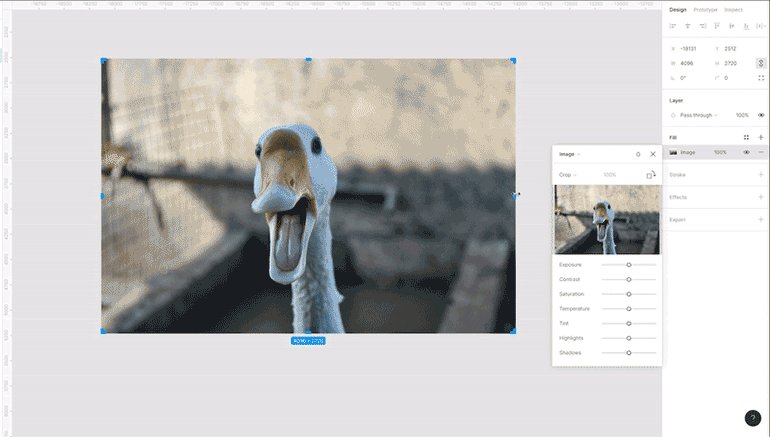
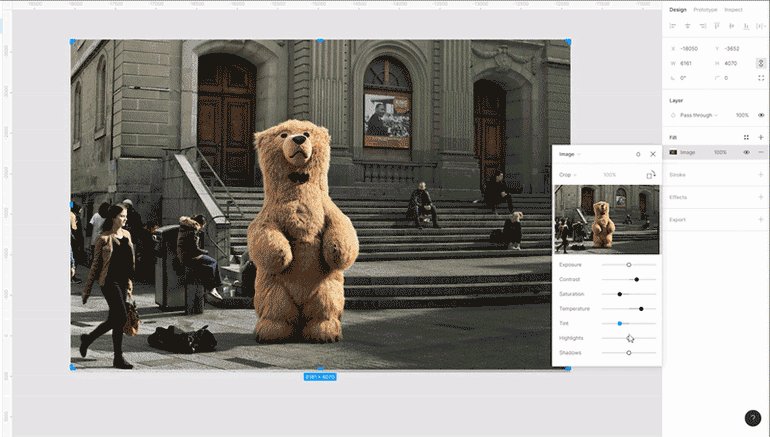
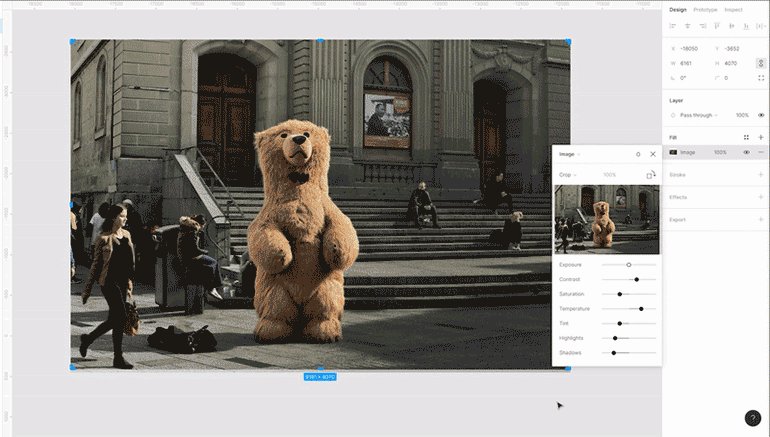
Настройки изображения
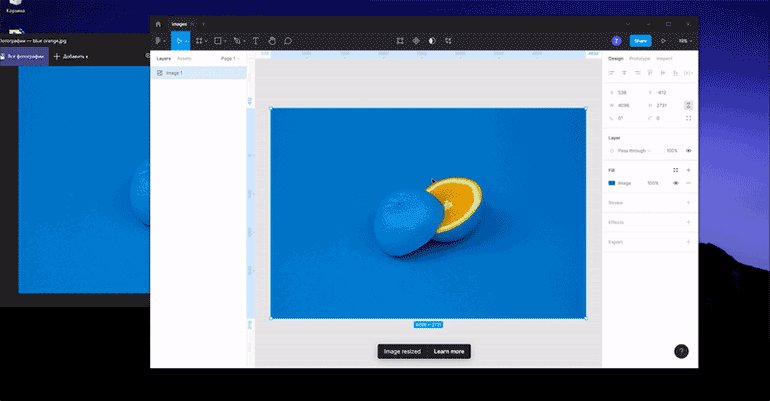
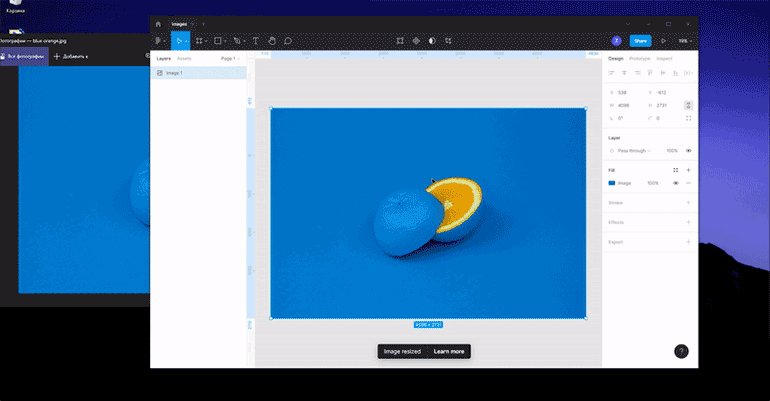
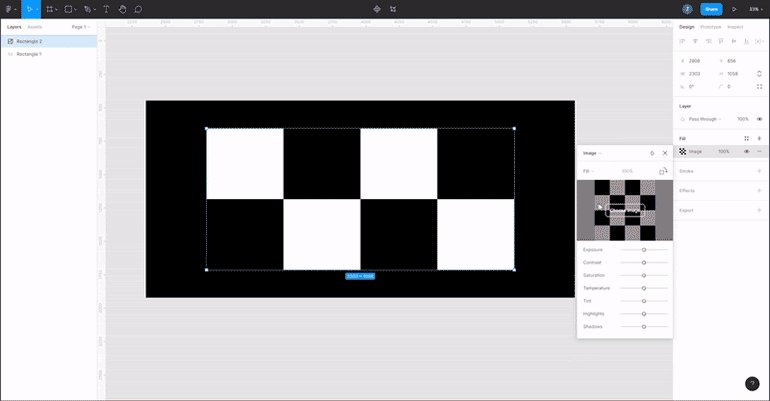
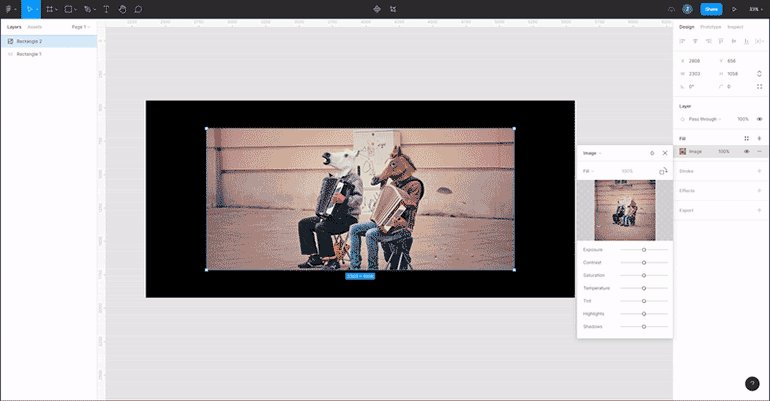
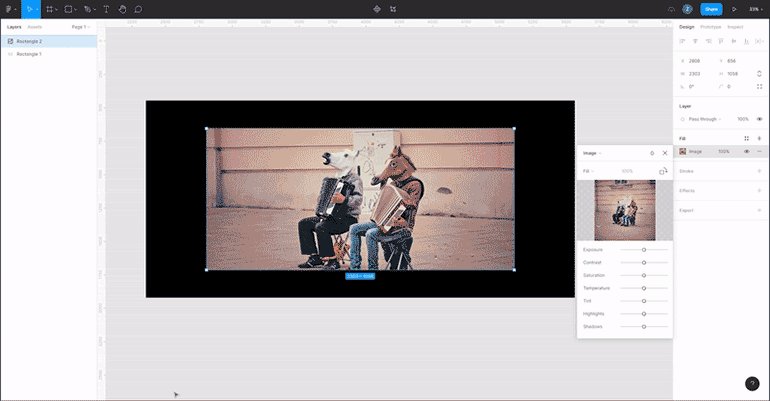
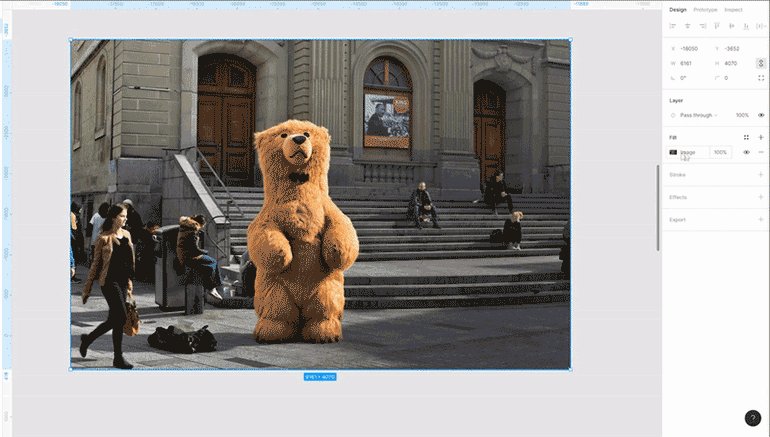
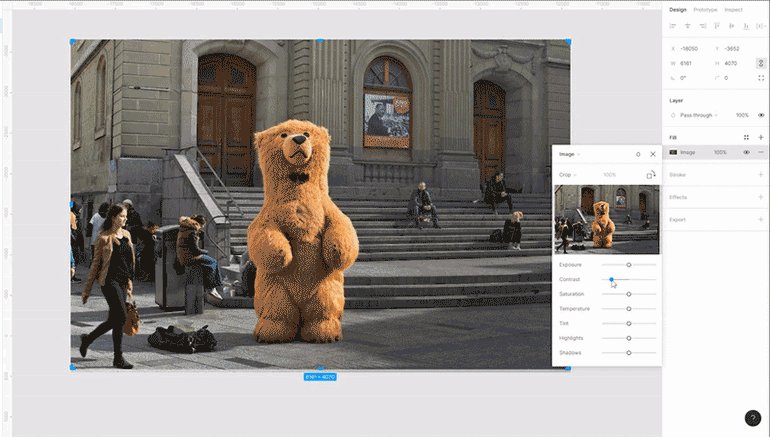
В Figma у любого изображения можно изменить свойства заливки и сделать минимальную коррекцию цвета. Чтобы открыть эти настройки, выделите любую иллюстрацию на макете, затем в блоке Fill нажмите на её миниатюру.
Fill — изображение полностью заполняет собой доступное пространство, в котором находится.
Fit — изображение заполняет пространство так, чтобы его было видно целиком.
Crop — обрезает изображение и фиксирует его видимую часть. При изменении размера оно может растянуться.
Tile — всё свободное пространство заполняется копиями изображения. Это свойство очень удобно использовать с паттернами.
Хотя в Figma можно сделать минимальную цветокоррекцию, качественно отредактировать фотографию не получится — для этого лучше идти в Photoshop.
Настройки цветокоррекции в Figma:
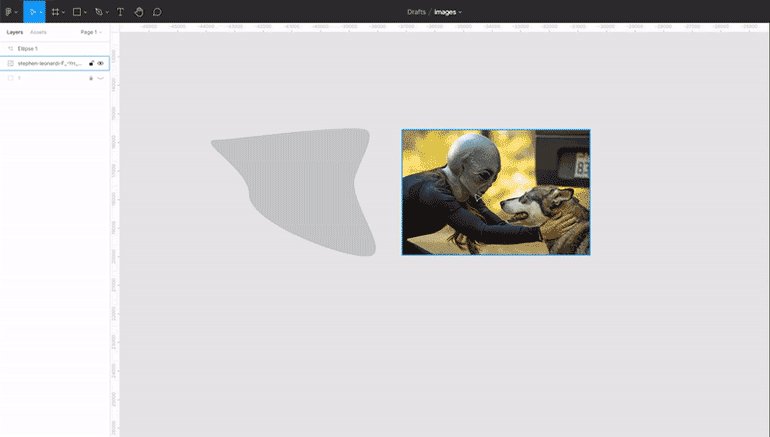
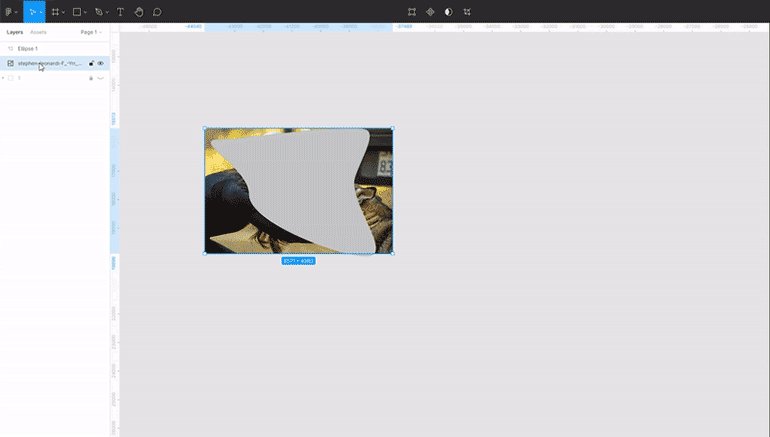
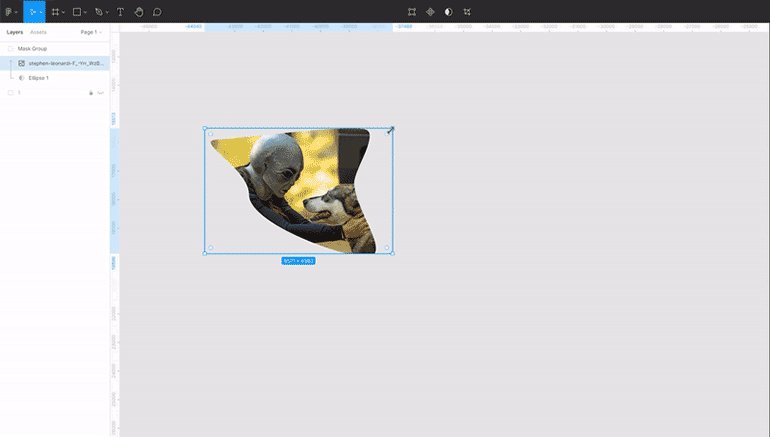
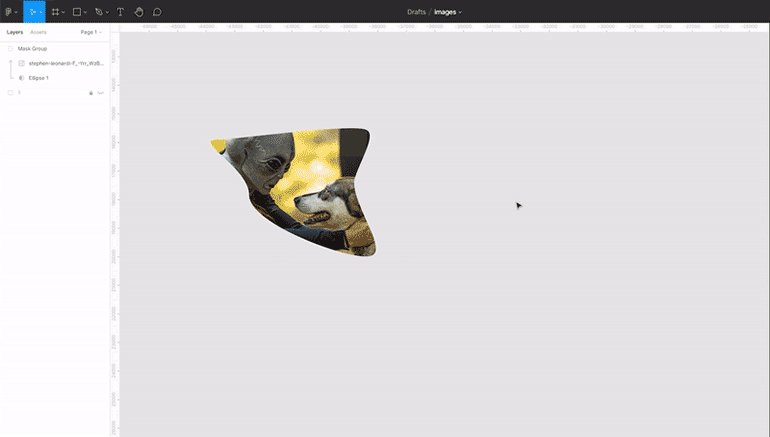
Маска слоя
С помощью маски слоя можно придать изображению нестандартную для Figma форму:
Таким же образом изображением можно заполнить что угодно: от нескольких фигур до текста.
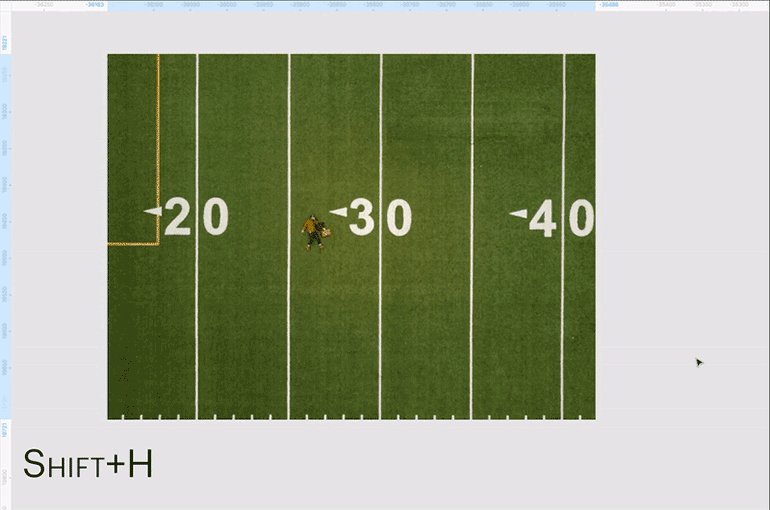
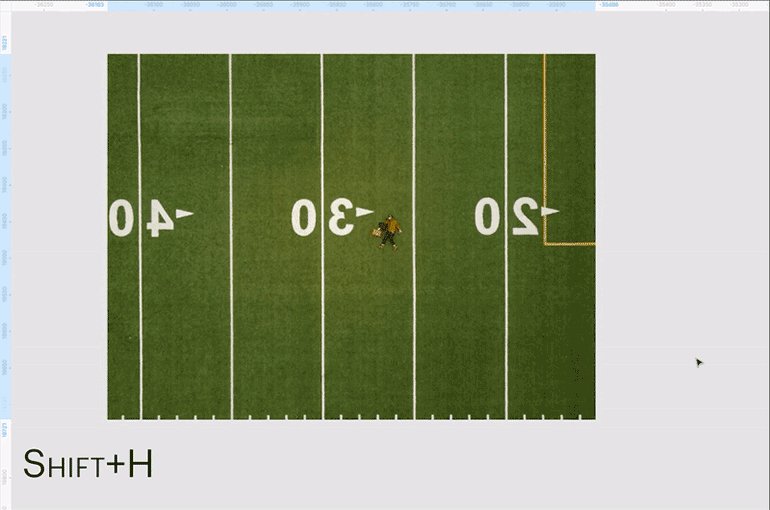
Полезные приёмы
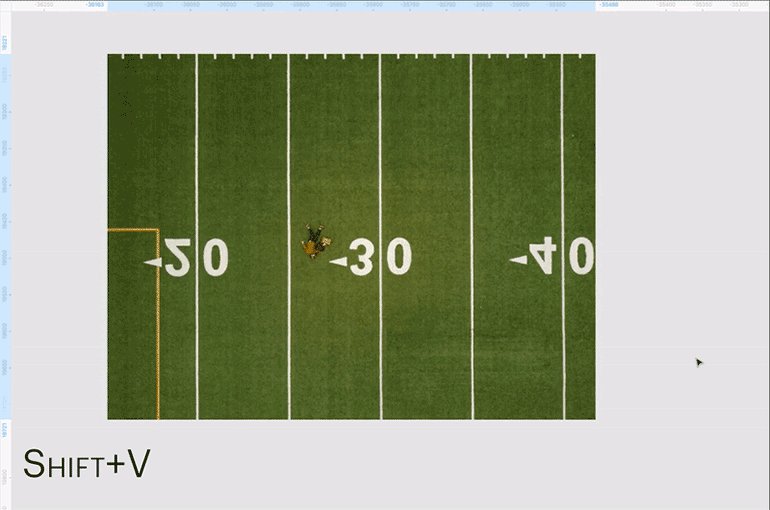
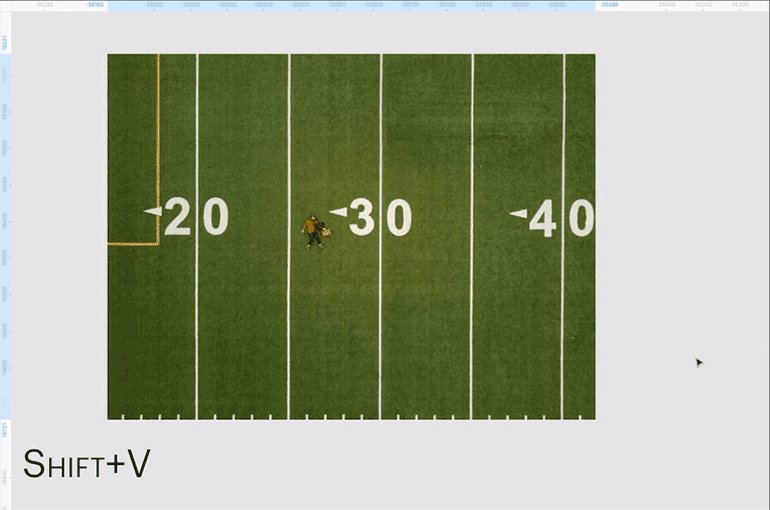
Отразить изображение по вертикали можно с помощью горячих клавиш Shift + H. По горизонтали — Shift + V.
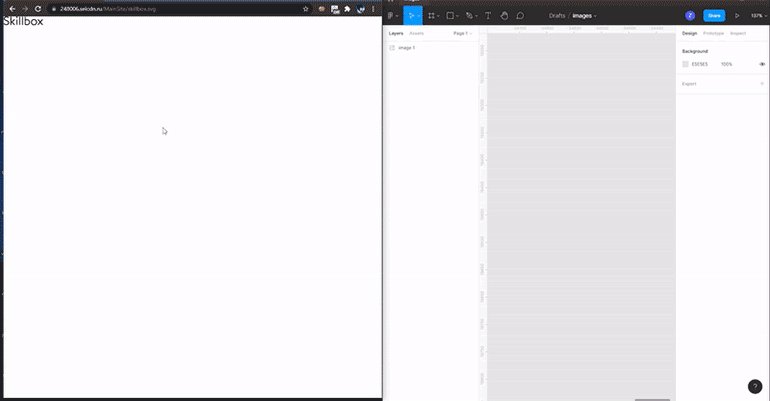
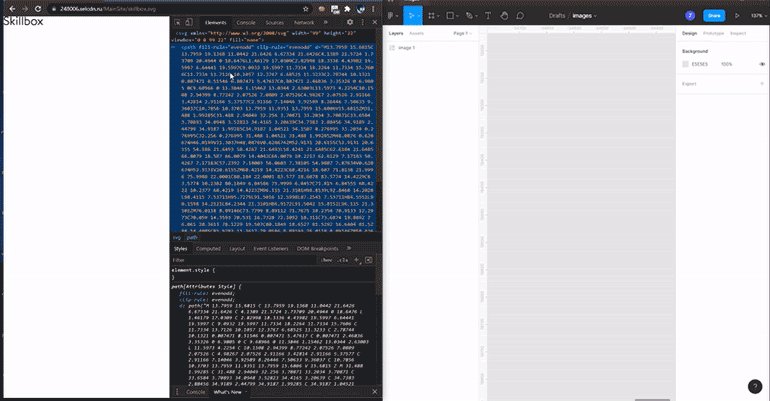
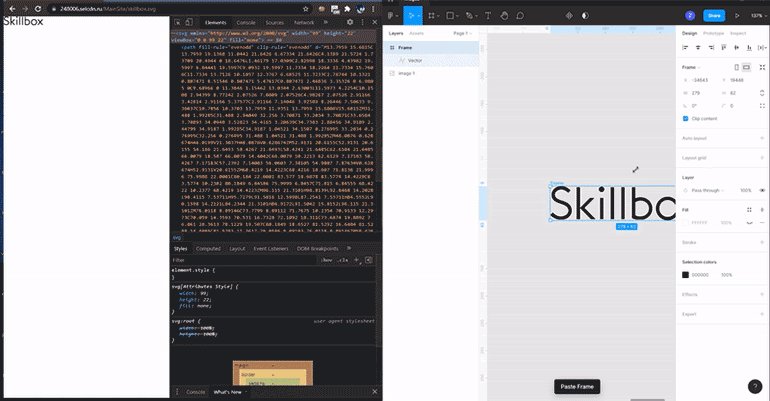
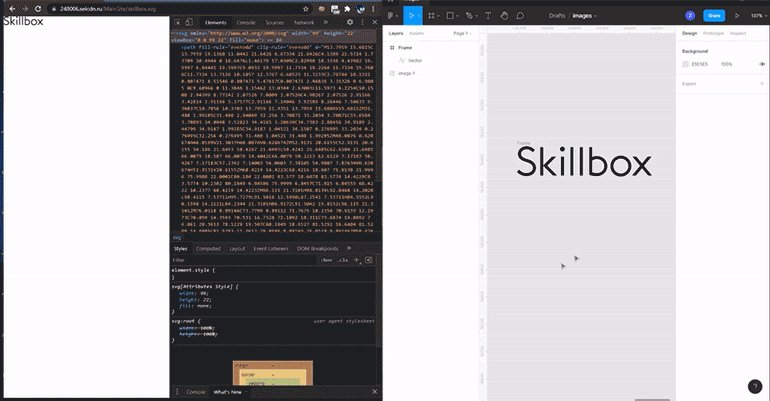
Скопировать SVG-иконку с любого сайта в Figma можно через браузер:
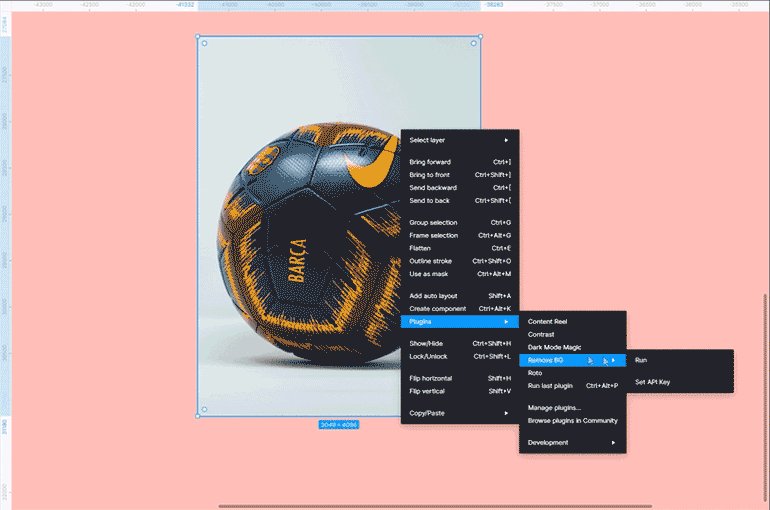
Быстро вырезать объект поможет плагин Remove BG, который автоматически удаляет фон.
Как установить плагин Remove BG:
Учтите, что этот способ не подойдёт для финального удаления фона, так как плагин работает не идеально. Но если вам нужно просто показать идею, то Remove BG поможет сэкономить кучу времени.