Как вставить фавикон в вордпресс
Favicon в WordPress — установка фавикон на сайт
Иконки сайта представляют ваш сайт на вкладках браузера, в избранном меню и на главном экране мобильных устройств
Прежде чем перейти к обзору плагинов, нам нужно прежде всего подготовить иконку, то есть, создать Favicon для своего сайта. Сделать это можно с помощью популярного бесплатного сервиса favicon.ru.
Бесплатно создать фавикон favicon ru
Создать иконку-фавикон для сайта
Официальная иконка WordPress для веб-сайта
Плагин PhpSword Favicon Manager
Иконка сайта favicon
Загрузка картинки на сайт
Далее, выберете из своей библиотеки медиафайлов нужную картинку (загрузить квадратную картинку, по крайней мере, 70×70, рекомендуется: 260×260 или более), затем нажимаете на кнопку Generate Favicon и вас перебросит на онлайн сервис realfavicongenerator, где вы можете настроить, по своему желанию, все нужные иконки:
Здесь, придётся воспользоваться переводом браузера, сервис на английском языке, но визуально и так всё понятно. После всех настроек нажимаете кнопочку «Generate your Favicons and HTML code» и вас перебросит назад в вашу админку сайта. Где можете посмотреть результат, то есть, ваш текущий Favicon:
А если кликнуть по кнопке Check your Favicon, то можно проверить их на сервисе, как иконки будут выглядеть на различных устройствах:
Ну вот, дамы и господа, пожалуй и всё на сегодня. Надеюсь, было вам полезно. А я прощаюсь с вами, совсем не надолго. Удачи и до скорой встречи.
Как установить фавикон на WordPress
Что такое favicon, почему плохо, если он отсутствует?
Фавикон – небольшая тематическая картинка – придаст вашему сайту индивидуальность и выделит его в браузере среди других веб-страниц. Установить фавикон для сайта на WordPress можно несколькими способами.
Фавикон (от английского словосочетания favorite icon) – это маленькая квадратная картинка, которая визуально представляет ваш сайт и отображается в ярлыках страниц в браузере, в закладках на страницу, и в адресной строке рядом с именем сайта. Правильно подобранный фавикон соответствует логотипу сайта или тематике информации, которая на нем содержится. При взгляде на фавикон пользователь должен безошибочно определять ваш сайт среди остальных, даже не видя его названия. Наш фавикон в закладке браузера выглядит так:
В качестве формата файла для фавикона в современных браузерах используются ico, png или gif. Некоторые браузеры поддерживают загрузку иконки в формате jpg, а Opera и Firefox могут отображать анимированный gif. Картинка фавикона бывает разных габаритов, обычно применяются размеры 16×16, 32×32, 48×48, 64×64, 128×128 или 512×512 пикселей. Для сайтов, предназначенных для просмотра на мобильных устройствах, размер иконки может отличаться.
Как сделать фавикон для сайта онлайн?
Если на вашем сайте отсутствует фавиконка, картинку для фавикона можно подобрать в интернете или нарисовать самостоятельно в специальном онлайн-сервисе для генерации иконок.
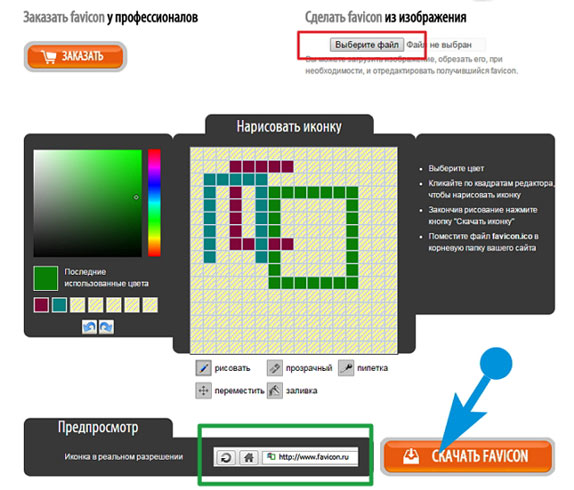
Например, favicon.ru предлагает выбрать цвет, создать картинку на квадратном поле и сохранить ее на свой компьютер.
В поле предпросмотра отображается, как будет выглядеть фавикон для вашего сайта на ярлыке страницы браузера.
Поставить favicon средствами ВордПресс
Обычно фавикон можно установить, регулируя настройки сайта в админ-панели WordPress.
Вставить фавикон используя возможности WordPress шаблона
В некоторых темах WordPress заложена дополнительная возможность по установке иконки сайта.
Добавить в файл header.php
Если не удалось установить фавикон встроенными средствами WordPress, использование иконки для сайта можно напрямую прописать в файле заголовка header.php. Для внесения изменений в этот файл используйте редактор кода, например, встроенный редактор WordPress.
Установка favicon используя плагин Favicon by RealFaviconGenerator
Для подключения фавикона в WordPress разработаны специальные плагины, позволяющие автоматически загрузить иконку на сайт.
В меню «Плагины» выберите пункт «Добавить новый». Найдите, установите и активируйте плагин Favicon by RealFaviconGenerator. Затем зайдите в меню «Внешний вид» (1), после установки плагина в нем появится пункт Favicon (2) для загрузки иконки. Нажмите кнопку «Выберите из библиотеки мультимедиа» (3) и укажите расположение файла с иконкой на вашем компьютере. Нажмите кнопку «Генерировать favicon» (4).
Из админки WordPress вас перебросит на официальный сайт плагина, где вы сможете настроить способ отображения иконки (5) для нового или работающего сайта, указать алгоритм сжатия и масштабирования картинки.
Внесите изменения при необходимости и нажмите кнопку генерации фавикона (6). После этого вы снова вернетесь в админ-панель, а плагин автоматически установит выбранный фавикон.
Почему лучше установить без использования плагина?
Для сохранения фавикона в качестве иконки сайта плагин должен оставаться активным. При его деактивации фавикон отображаться не будет.
Обратите внимание, большое количество плагинов замедляет скорость загрузки сайта, поэтому такие разовые операции, как установка фавикона, лучше выполнять без использования дополнительных плагинов – т.е. поставить фавикон первыми тремя способами.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Как быстро и качественно установить favicon на WordPress: 3 подробных метода и пошаговые инструкции
Стандартная функция WordPress в админке
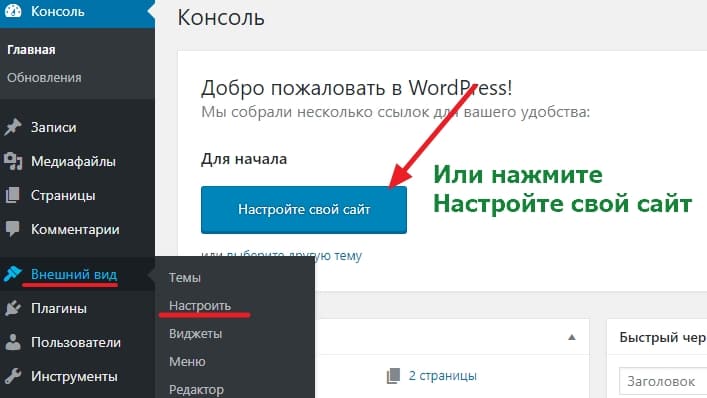
В вордпресс существует стандартная функция. Чтобы добавить в панели WordPress заходим в Внешний вид > Настроить.
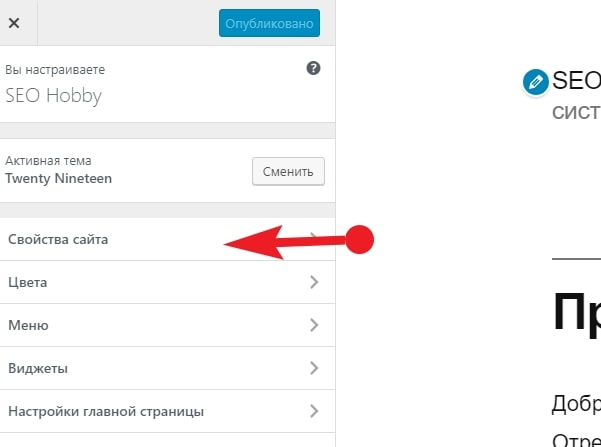
Откроется окно (на сленге разработчиков) кастомайзера. Заходим в раздел Свойства сайта.
Откроется новая вкладка, находим “Выберите значок сайта”.
Появится всплывающее окно с выбором файла изображения для установки или смены Favicon, можно загрузить с компьютера или выбрать с библиотеки имеющейся в базе.
Рекомендуется использовать размер не менее 512 на 512 пикселей (px).
Появится окно в котором настраиваем отображение, область квадратная по умолчанию. Изменить размер и нажать обрезать.
В предварительном просмотре WordPress установит фавикон, и покажет, как он отображается в закладках браузера. Если все хорошо, то выбираем Опубликовать.
WordPress загрузит и сгенерирует несколько форматов для разных систем и браузеров, в зависимости откуда пришел посетитель:
Установить favicon на WP с помощью плагина
Устанавливаем стандартно и переходим к работе, в панели заходим Внешний вид > Favicon. В открывшемся окошке находим “Выберите из библиотеки мультимедиа”.
Откроется форма с выбором картинки, можете загрузить собственное или воспользоваться ранее сохраненными в WordPress. Не забудьте заранее оптимизировать фото под WP.
Далее нажимаем кнопку Генерировать.
Перекинет на официальный ресурс realfavicongenerator, если изображение выбрано правильно то нажимаем синюю кнопку “Continue with this picture”.
Смотрим, как будет отображение на разных устройствах и браузерах, если все нормально, то перелистываем страницу вниз и нажимаем Generate your favicon and HTML code.
Ждем пока сервис обработает запрос и автоматически перебросит обратно в админку WordPress. Для надежности обновляем Ctrl+F5 и любуемся на установленный значок, который корректно отображается на всех устройствах.
Как поменять иконку кодом
Ввиду разнообразия тем, бывает что способы описанные выше не срабатывают. Тогда прибегнем к методу, прописываем favicon напрямую в тему.
Для начала нужно установить FTP соединение и в корень, обычно папка public_html, загружаем изображение, с каким расширением решайте сами, главное чтобы он был квадратным.
Даю код, который нужно добавить в раздел head в активной теме.
Идем в админпанели Внешний вид > Редактор и выбираем файл header.php то есть заголовок, и перед закрывающим тегом /head вставляем данный код.
В примере разобран файл в формате png, но если в другом, например, jpg, то в код меняем таким образом.
Видим что изменился атрибут type он стал со значением jpg, а так же расширение картинки изменилось на другое. Обновляем и смотрим на работу кода.
Важный момент, что большинство браузеров могут сами найти в корне сайта favicon, только необходимо чтобы он был в формате ico. Но не всегда срабатывает, потратьте 5 минут времени и установите элемент как надо. Полезно знать как вставлять шорткоды в темы. Чтобы увидеть все наглядно предлагая посмотреть мое видео.
Где хранится иконка
В папках по годам, будут каталоги по месяцам, в них размещены все медиафайлы блога. Вспомните, когда производили установку и найдите объект на сервере.
Яндекс не видит значок
После внесения правок любым способом, описанных в статье, пользователи хотят наблюдать значок в выдаче поисковиков. Но Яндекс и Гугл не сразу обновят информацию, потому что это связано с индексированием ресурса. Смотрите когда у поисковых систем апдейты и следите за изменениями в выдаче.
Чтобы ускорить индексирование заносите главную страницу на переобход, это сократит время обновления базы. Так выглядит настройка в яндекс вебмастере. Время изменений в выдаче от 5 до 90 дней.
На этом урок закончу, потому что ответ на вопрос как установить favicon на wordpress разобран полностью, жду ваших рекомендаций в комментариях.
Как добавить favicon на ваш сайт WordPress
Сегодняшний пост будет о том, как добавить favicon на ваш сайт WordPress. Я расскажу о нескольких способах добавления.
Каждый сайт должен иметь значок. Несмотря на небольшой рост, значки (или фавконки сайтов) используются веб-браузерами для мощного представления вашего сайта (или бренда). Фавиконки используются не только для отображения небольшого изображения на вкладке вашего браузера, они также могут быть использованы для закладок и окон Windows. WordPress позволяет легко добавить значок сайта на ваш сайт прямо из настройщика. И теперь это рекомендуемый способ сделать это. Но есть и несколько других способов, которые могут удовлетворить ваши потребности.
Понимание favicon в WordPress
Что такое фавикон
Favicon (термин «значок для избранного») — это маленькая иконка, используемая веб-браузерами для добавления дополнительного элемента брендинга, чтобы пользователи могли узнавать ваш сайт/компанию. Если favicon установлен на вашем сайте правильно, браузеры будут использовать его в разных местах по мере необходимости. Эти местоположения включают вкладки браузера (рядом с заголовком страницы), адресные строки (рядом с URL-адресом), закладки и другие.
В WordPress значки избранного называются «site Icons», что является полезным описанием, информирующим пользователей о том, что этот значок будет использоваться для представления вашего сайта в различных случаях.
Важность фавиконок
Фавиконки (или значки сайтов) похожи на логотип компании в том смысле, что он может играть небольшую, но важную роль в брендинге вашего сайта. Веб-сайт, на котором отсутствует значок, может показаться менее заслуживающим доверия пользователям (поскольку мы все привыкли их видеть). С другой стороны, веб-сайт, на котором есть значок, предоставит пользователю четкое визуальное представление, в котором он нуждается, и улучшит его восприятие. Думать об этом. Гораздо проще найти закладку с иконкой рядом с ней, чем читать текст.
Формат файла(ов)
Существует несколько приемлемых форматов изображений, доступных для значков, но два самых популярных — это ico и png. Эти форматы имеют наибольшую поддержку браузера и поддерживают прозрачный фон для вашего значка (в отличие от jpg).
Формат ico
Традиционно иконки создаются в виде файла ICO (favicon.ico). Файл ICO позволяет хранить несколько изображений разных размеров в одном файле, что позволяет браузеру (настольному и мобильному) выбирать необходимый размер из доступных изображений. Проблема с форматом ico состоит в том, что не многие люди знают, что это такое или как его создать. Вы можете создать ICO файлы в графическом редакторе, таком как Gimp, но мне кажется, что гораздо проще испольховать онлайн генератор favicon (я использую всегда этот), который делает процесс очень легко, особенно для создания значков с прозрачным фоном.
К счастью, с выпуском WordPress 4.3 нам не нужно беспокоиться о создании значка в формате ico, чтобы добавить его на ваш сайт. У настройщика есть опция «Иконка сайта», которая принимает более популярные форматы, такие как png, gif и jpeg. Подробнее об этом позже.
Примечание: стоит упомянуть, что некоторые старые браузеры поддерживают только формат ico и ничего более и могут стать необходимым резервным вариантом для старых версий браузеров. Поэтому, если вы ищете лучшее из обоих миров (например, PNG и ICO), вам может понадобиться заглянуть в плагин или добавить его вручную.
Формат png
Начиная с HTML5, формат PNG является приемлемым форматом для ваших значков, и все основные браузеры поддерживают его сейчас. Возможно, это лучший вариант в будущем, так как png более последовательный из-за его широкого использования в сети. Однако, поскольку все браузеры (даже старые) поддерживают ICO, может быть лучше использовать версии png и ico, чтобы избежать нежелательных ошибок 404.
Размер favicon
Вашему сайту необходимо иметь несколько размеров изображений фавиконов, чтобы оптимально отображать их во всех случаях использования (именно поэтому фавиконы начинались в формате ico). Я не буду вдаваться во все различные размеры здесь, но 4 наиболее распространенных необходимых размера генерируются автоматически всякий раз, когда вы добавляете иконку сайта из настройщика WordPress.
Однако вам необходимо убедиться, что размер загружаемого в настройщик изображения составляет не менее 512×512 пикселей. WordPress создаст другие размеры из этого исходного файла следующим образом:
Наименование и размещение
Возможно, вы помните дни, когда фавикон должен был иметь точное имя файла «favicon.ico». Затем вы добавили бы его в свой корневой каталог, и это было в основном так. Времена изменились, и, к счастью, WordPress тоже. Теперь вы можете назвать свой файл как угодно, сохранить его в других форматах и сохранить в любом месте на вашем сайте. Если вы используете настройщик WordPress для добавления значка сайта (favicon), WordPress создаст несколько изображений и сохранит их в папке мультимедиа.
Примечание: Размещение Favicon.ico в корневом каталоге все еще является хорошей идеей в качестве запасного варианта, но будьте осторожны, чтобы использовать правильный метод или получить некоторую помощь от плагина.
Создание вашего favicon
Фавикон — это изображение, поэтому разработка собственного фавикона не будет отличаться от разработки собственного логотипа. Вы можете использовать фоторедактор, такой как Gimp или Photoshop. Просто помните, что ваш фавикон должен быть идеальным квадратом (т.е. 512х512 для иконки вашего сайта WordPress). Если вы хотите прозрачный фон, сохраните ваш файл в формате png (или gif). После этого вы можете загрузить свое изображение в WordPress в виде значка вашего сайта (подробнее об этом позже). Если вы хотите конвертировать png в формат ico, я предлагаю использовать онлайн-конвертер файлов, такой как Convertico.
Совет: иногда вы можете создать свой значок, обрезав квадратную часть вашего логотипа. Это может быть хорошей идеей, если вы хотите упростить процесс. Просто помните, что этот значок будет представлять ваш бренд, поэтому не будьте небрежны.
Как добавить favicon на ваш сайт WordPress в 3 способа
1. Добавление favicon с настройщиком WordPress
Для большинства это единственный метод, который вы должны рассмотреть для WordPress. Все, что вам нужно, это файл изображения (png, gif, jpeg), а WordPress сделает все остальное.
Начиная с Wordrpess 4.3, вы можете легко добавить значок сайта (или иконку сайта) на свой сайт WordPress в настройщике. От панели управления WordPress перейдите к «Внешний вид — Настройка».
Затем выберите «Site Identity» (Идентичность сайта), и вы найдете возможность установить значок сайта (значок сайта — это еще один термин для favicon). Затем вы можете выбрать свое изображение из медиатеки или загрузить новое. Убедитесь, что размер файла не менее 512х512, чтобы обеспечить наилучшее качество рендеринга изображения для всех случаев использования.
После выбора нужного изображения вам будет предложено обрезать изображение, чтобы оно правильно отображалось в вашем браузере. Это полезно, если вы загружаете изображение, которое не идеально квадратное.
Это оно! WordPress сделает все остальное. Как только изображение будет обрезано, WordPress сгенерирует необходимые размеры изображения, необходимые для всех вариантов использования favicon:
Он даже создает полезный предварительный просмотр того, как будет выглядеть значок.
Опубликуйте свои изменения и обновите страницу, чтобы ваш значок волшебным образом появился в вашем браузере. Если вы не видите его сразу же, вам может потребоваться очистить кэш сайта или открыть свой сайт в окне инкогнито вашего браузера, чтобы увидеть его.
2. Добавление favicon с помощью плагина
Если вы хотите, чтобы с помощью плагина вы добавили иконку на ваш сайт WordPress, вам повезло. Простой поиск в репозитории WordPress даст вам несколько отличных бесплатных плагинов на выбор. Лично я бы посмотрел не дальше, чем Favicon by RealFaviconGenerator. Этот плагин обеспечит совместимость вашего favicon со всеми браузерами, разместив несколько изображений во всех нужных местах. Он даже позволяет настроить дизайн каждого изображения, что не так просто сделать самостоятельно.
Чтобы добавить и использовать значок с помощью плагина, сначала установите плагин и перейдите во вкладку «Внешний вид — Фавикон». Затем загрузите свое изображение. Убедитесь, что оно идеально квадратное и не менее 260х260 пикселей.
Плагин перенаправит вас в онлайн-генератор, чтобы завершить настройку вашего избранного для IOS, Android (Chrome), Windows и macOS (Safari). Всего за несколько минут вы можете добавить свои фирменные цвета, чтобы иконки выглядели идеально для всех перечисленных выше устройств. Когда вы закончите, нажмите кнопку «Generate Your Favicons and HTML Code» (Создать свой favicon и код HTML) в нижней части страницы.
Поскольку вы используете плагин, вам не придется беспокоиться о каких-либо кодах. Вы будете перенаправлены на свой сайт и встретитесь с хорошим предварительным просмотром ваших значков.
Вот такие вот дела!
3. Добавление favicon вручную (от WordPress 4.2 и старше)
В более старых версиях WordPress (до обновления Customizer) вы можете добавить значок сайта в два этапа. Убедитесь, что вы используете дочернюю тему для изменения файлов вашего сайта.
Во-первых, вам нужно загрузить файл favicon.ico на свой веб-сайт (вам нужно будет использовать FTP-клиент, например FileZilla, если это не локальная установка). Получив доступ к файлам сайта, загрузите значок в свой корневой каталог. Вы также можете добавить значок в папку дочерней темы.
Существуют разные мнения о том, следует ли добавлять значок в корневой каталог, папку темы или и то, и другое. Например, некоторые предлагают сохранить значок в корневом каталоге для отображения в программах чтения новостей. Поэтому, чтобы быть в безопасности, всегда держите один в корневом каталоге. Везде, где вы решите поместить его, убедитесь, что вы ссылаетесь на расположение файла в заголовке. Не просто бросьте его в свою папку, полагая, что все браузеры автоматически найдут это. Некоторые старые браузеры не смогут найти автоматически.
Ссылка на ваш значок требует использования HTML-тега ссылки в заголовочном файле вашей темы (или дочерней темы) (header.php) внутри тега «HEAD». Вот два примера.
Чтобы создать ссылку на значок (в формате ICO) в корневом каталоге вашей темы (или дочерней темы), вы можете добавить следующий код внутри тега «head».
Чтобы разместить файл favicon.ico в корне папки вашей темы (например, https://zacompom.ru/wp-content/themes/twentyfourteen/favicon.ico), вы должны использовать:
Чтобы разместить favicon.ico в вашем основном корневом каталоге, используйте следующее:
Я не знаю как вы, но я очень благодарен за WordPress 4.3.
Добавление favicon с использованием параметров темы
В целом, все еще рекомендуется использовать функцию значка сайта в настройщике WordPress, если она доступна, поскольку она была создана специально для WordPress. Но в некоторых темах WordPress (особенно старых) есть возможность загружать значки прямо из настроек темы. Будьте осторожны при использовании этой опции пользовательской темы, потому что она может использовать устаревший метод и генерировать только одно изображение для нескольких экземпляров.
Основные блюда на вынос
Если вам нужно немного подвести итоги, вот несколько основных моментов о добавлении значков на ваш сайт WordPress:
Я надеюсь, что это поможет прояснить некоторые вещи о значках сайта (иконках сайта) и облегчит ваши мысли о том, как WordPress обрабатывает ваши значки. И я с нетерпением жду возможности услышать любые ваши вопросы или идеи по этому вопросу в комментариях ниже.
Установка Favicon (фавикон) на WordPress сайт
Установка favicon на сайт WordPress
Возможность загрузки собственной иконки favicon в самом ядре WordPress появилась совсем недавно. Начиная с версии 4.3, вы можете добавить значок сайта из админки WordPress.
Что такое favicon?
Favicon (сокр. от англ. FAVorites ICON — «значок для избранного») — значок веб-сайта или веб-страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса. Традиционно использовались изображения размера 16×16 пикселей формата ICO, помещённые в корневой каталог сайта под именем favicon.ico.
Фавиконка для Яндекс
Фавиконка — это небольшая картинка, которая отображается в сниппете в результатах поиска Яндекса, рядом с адресом сайта в адресной строке браузера, около названия сайта в Избранном или в Закладках браузера.
Пример отображения фавиконки в результатах поиска:
Картинка, которая отображается в сниппете в результатах поиска Яндекса
Как отмечено выше, иконка идентифицирует ваш блог, то есть, его нельзя будет спутать с остальными сайтами открытыми в окне вашего браузера. Посмотрите на скриншот:
Фавиконы открытых сайтов
Посмотрите на мою иконку блога, я выбрал картинку вордпресс. Раз блог на этом движке и я пишу о WP, то пусть иконка будет соответствующая. А теперь перейдем к делу, к загрузке и установке картинки на WP.
Как установить favicon на WordPress
Для того, чтобы установить фавикон на вордпресс, зайдите в панель управления (консоль). В разделе Внешний вид нажмите Настроить:
Затем, на странице визуальной настройки (Customizer) сайта откройте пункт Свойства сайта:
Обрезка картинки для фавикона
Изображение должно быть четким и, как правило, соответствовать изображению и / или содержанию вашего сайта. Файл картинки лучше иметь с таким названием favicon
Выберите картинку на компьютере или из библиотеки медиафайлов вашего сайта. После того, как изображение загрузите, то появится предпросмотр фавиконки:
Иконка вашего сайта вордпресс
Если всё окей, то нажимайте синею кнопку Опубликовать. Откройте свой сайт и проверьте вашу проделанную работу. Я установил прозрачную картинку и у меня иконка сайта в браузере гугла выглядит так:
Фавиконка установленная на сайт WP
Учтите, что многие браузеры (а также поисковые системы) кэшируют favicon-изображения, поэтому изменения могут вступать в силу не сразу. В браузере от Google картинка появится сразу, в Яндексе браузере ещё не скоро. Придется подождать. Если ваш сайт отображается в результатах поиска Яндекса, то в течение двух недель после посещения сайта роботом фавиконка появится в поиске.
Добавляя свой собственный значок из настройщика сайта, то он не изменится даже, если вы смените шаблон/тему вордпресс.
Как поменять или удалить иконку сайта WordPress?
Проделайте те же действия. Админ панель — Внешний вид — Настроить. Открываете Свойства сайта. И теперь дело техники. Нажимаете Удалить или Изменить изображение:
Удалить или изменить изображение
Удаляете и нажимаете Опубликовать. Меняете фавикон сайта путём новой загрузки картинки в WordPress.
Если вы внесли изменения в значок и хотите, чтобы они были учтены для Google, то можете запросить повторное сканирование главной страницы сайта. Обычно изменения учитываются в результатах поиска в течение нескольких дней.
На этом, дорогие друзья, у меня все. До встречи. Пока, пока!