Как вставить формулы в html
Nellij’s Blog
Основные способы вставки формул в html-документы
Вставка формул в html-документы с помощью разметки MathML
Необходимость разметки MathML вызвана тем, что формат HTML, несмотря на множество замечательных свойств, имеет довольно-таки ограниченные возможности передачи математических обозначений. Чаще всего формулы на HTML-страницах представляются в виде графики (растровой или векторной), но этот способ имеет очевидные недостатки. Например, формулу-рисунок практически невозможно отредактировать, а качество ее при печати обычно оставляет желать лучшего. Развитие идей и привело к созданию целого семейства языков математической разметки, к которым относится и MathML. Разработчики осознавали глубину проблематики и поставили цель создать спецификацию, удовлетворяющую следующим ограниченным, но все же достаточно важным требованиям:
ü легкость освоения и ручного набора основных математических обозначений
ü максимальная совместимость с другими математическими форматами, которая должна обеспечиваться соответствующими конвертами
ü возможность вывода формул на различные терминальные устройства
ü поддержка расширяемости, т. е. введения новых символов, схем.
Общий принцип использования MathML состоит в том, что математические конструкции встраиваются в обычный HTML-документ и воспроизводятся при загрузке документа из сети.
Язык MathML предлагает гибкую и расширяемую систему записи математического материала, позволяющую взаимодействовать с внешними программами и осуществлять высококачественное отображение в различных информационных средах. Общий принцип использования MathML состоит во встраивании математических конструкций в XHTML/HTML-документ. Cоздание веб-страниц с использованием MathML возможно тремя способами: HTML + презентационный MathML, XHTML + презентационный MathML, XML + MathML
Математика в картинках
Мне очень не нравится MathML — он громоздкий, неудобный, избыточный и не приспособлен для редактирования вручную. Попробуйте быстро поменять один символ в длинной формуле и вы возненавидите MathML. Вот то ли дело TEX, старина Кнут знал своё дело и писал систему для себя, впоследствии TEX стал стандартом де-факто в научной среде для написания формул. Если вы знакомы с HTML и CSS, то разобраться в TEX не составит никакого труда, он интуитивно понятен и имеет синтаксис, в чём-то схожий с этими языками.
Правда, остаётся проблема, как вывести формулу на страницу, чтобы она корректно отображалась во всех браузерах. Самым универсальным способом до сих пор остаётся изображение, только нам надо автоматизировать и упростить процесс создания картинок, для чего предназначены разные сервисы, о которых и пойдёт речь далее.
Редактор уравнений LaTEX
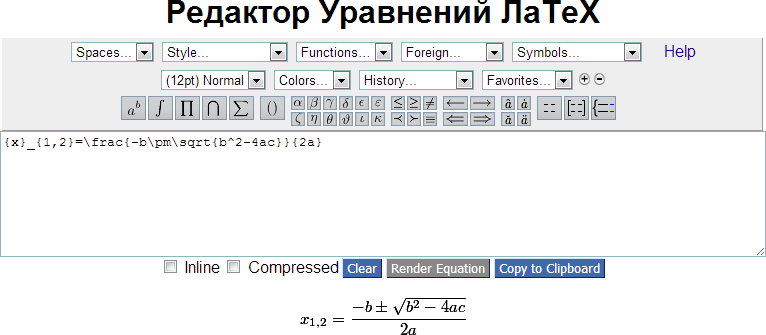
Лучше начать своё знакомство с миром формул с этого сервиса, благо он имеет небольшой онлайновый редактор, через который вы можете понять LaTEX — это расширение системы TEX с тем же синтаксисом. После того, как формула будет набрана, результат можно увидеть нажав на кнопку «Render Equation» (рис. 1).
Рис. 1. Вид редактора на странице
Формула в формате TEX вставляется в адресе после знака вопроса и пишется одну строку. Если требуется увеличить или уменьшить размер изображения, то применяются следующие ключевые слова.
Ключевое слово надо вставить перед формулой, как показано ниже.
На странице такая увеличенная формула выглядит следующим образом (рис. 2).
Рис. 2. Формула на странице
К сожалению, Гугл перестал поддерживать этот сервис, и его дальнейшая судьба неизвестна, но пока он продолжает нормально работать и им можно пользоваться.
Принцип вставки формулы тот же, что и у предыдущего сервиса. Мы используем тег и в качестве адреса ссылаемся на сервис Гугла и передаём ему формулу в формате TEX. Сам адрес в общем виде записывается так.
В примере 2 показано добавление формулы нормального распределения.
Пример 3. Размер изображения
Изображение формулы высотой 40 пикселов показано на рис. 3.
Рис. 3. Формула с заданной высотой
MathJax
Если на вашем сайте требуется вывести множество разных формул и математических символов, то имеет смысл подключить локальную библиотеку MathJax. Эта библиотека работает во всех браузерах, включая старые версии IE, а также на iPhone, iPad и Android, поддерживает нотацию MathML, TEX и AsciiMath.
Для использования MathJax необходимо скачать библиотеку и все требуемые для её работы файлы и скопировать их к себе на сервер. Можно поступить проще и загружать скрипт по сети, как показано ниже.
Главный JS-файл занимает около 50 Кб, но в процессе работы подгружает разные шрифты и другие скрипты. В итоге получается около пары сотен килобайт. Вроде много, но надо учитывать, что большинство файлов кэшируется при первой загрузке и в следующий раз файлы уже не загружаются.
Пример 4. Использование MathJax
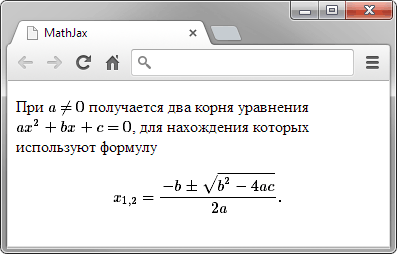
Результат данного примера показан на рис. 4.
Рис. 4. Формулы на странице
Если щёлкнуть по формуле правой кнопкой мыши, то откроется меню, через которое можно настроить некоторые параметры и посмотреть исходник в виде TEX или MathML (рис. 5).
On-line приложения.
Математические формулы в HTML-документах.
Каждый пользователь желающий опубликовать в Сети текст содержащий математические или физические формулы, встречается с проблемой размещения эти формул в HTML — документах.
Как же это сделать?
Расмотрим 3 наиболее популярных способа:
1 способ: Вставка формул в виде рисунков. Использование Word и Microsoft Equation
Чаще всего формулы на HTML-страницах представляются в виде графики (растровой или векторной), но этот способ имеет очевидные недостатки. Например, формулу-рисунок практически невозможно отредактировать, а качество ее при печати обычно оставляет желать лучшего.
Для простых формул, которые не требуют использования знаков интегралов, сумм с пределами, сложных дробей и т. п., можно ограничиться средствами самого Word.
Для набора нижних и верхних индексов необходимо выделить нужный текст и обратиться к пункту меню Формат > Шрифт.
Для вставки в формулу греческих и различных специальных символов следует обратиться к пункту меню Вставка > Символ и выбрать нужный шрифт и символ. В качестве пробела при наборе формул следует использовать так называемый неразрывный пробел, который можно найти в меню Вставка > Символ или воспользоваться специальным сочетанием клавиш, нажав одновременно Ctrl+Shift+Пробел.
Для набора сложных формул существует редактор уравнений Microsoft Equation, который входит в Microsoft Office. Отметим, что MS Equation не всегда устанавливается по умолчанию, и о его наличии надо позаботиться при инсталляции редактора Word, а затем для удобства использования добавить в меню редактора Word соответствующую кнопку. После этого для набора формул достаточно нажать на кнопку или обратиться к пункту меню Вставка > Объект > Microsoft Equation. Можно вызывать редактор формул и в автономном режиме.
Недостатками первого способа является его сложность,нарушение порядка ввода формулы (например:сначала скобки, потом выражение в них), кроме того,формулы воспринимаются рисунком отдельным от текста и при изменении шрифта могут стать несоразмерными с ним.
2 способ: Вставка формул с помощью разметки MathML.
Общий принцип использования MathML состоит в том, что математические конструкции встраиваются в обычный HTML-документ и (если броузер либо специальная программа поддерживает эту спецификацию) адекватно воспроизводятся при загрузке документа из сети.
Первое, с чем приходится столкнуться в MathML и что отличает данный язык разметки от аналогов, — это использование двух способов кодирования выражений. Один из них основан на непосредственной передаче синтаксиса формулы (presentation), другой, напротив, отражает семантику выражения (content). Проще говоря, первый способ передает запись формулы вне связи с ее смыслом, второй, наоборот, отражает ее математическое содержание.
Пример записи в MathML:

В результате получится формула:

Недостатки: не все браузеры поддерживает «MathML»; доскональное изучение «MathML» громоздко и сложно для обычного пользователя.
3 способ: Вставка формул с помощью разметки TeX.
Ее создатель Дональд Кнут.
Система ТеХ – система типографского набора, предназначенная для создания книг, в особенности тех, где много математических формул. Подготовка рукописи в формате системы ТеХ означает, что вы точно указываете компьютеру, как преобразовать текст страницы.
Система ТеХ не имеет собственного редактора. Для верстки tex-файла можно использовать любой редактор, например, Блокнот или WinEdt, специально ориентированный на набор файлов ТеХа. Текст форматируется при помощи системы тегов, подобных тегам языка HTML.
Если мы наберем следующую строку
$$H_i = \int \limits_<–\infty>^ <\infty>\mu \left( (1 – \cos\varphi) + \frac<\lambda> <2>(1 – \cos2\varphi) \right) \delta(x) dx.$$
получим после интерпретации математическую формулу:
ТеХе является свободно распространяемым продуктом и может быть выкачан из Internet с десятка сайтов. Также легко найти утилиты, руководства и примеры, шаблоны документов по которым можно верстать собственные статьи, брошюры, книги.
К недостаткам, а скорее к сложностям, можно отнести необходимость владения специальным языком программирования.
Литература
1. Избранные задачи по математике из журнала «American Mathematical Monthly»: Сборник / Под ред. В.М. Алексеева. – М.: Едиториал УРСС, 2004.
2. Кнут Д.Э. Все про ТеХ. – М.: Издательский дом «Вильямс», 2003.
MathMl в HTML5
До выхода HTML5 использование формул было сущим наказанием. Судите сами: в 2005-м необходимо было иметь под рукой либо специальный браузер, либо разбивать текст на собственно HTML и вставки из изображений или PDF. Поиск и прочие операции редактирования и/или вывода на экран/бумагу был неоднозначной задачей, коей посвящались целые монографии.
В 2012-м было уже попроще. Появилась возможность подключать необходимые плагины (Firemath для FireFox и Daum Equation Editor для Chrome). Но неоднозначность стандартов (и поддержки) фактически заставляла писать одну и ту же статью для каждого из браузеров (и для их версий). Или встречать пользователей волшебным приветствием «Ваш браузер надо обновить/дополнить расширением».
Неудобно? — Да! Отнимало много времени на поиск универсального решения? — Да! Заставляет думать о том, какой тип записи лучше (презентационный или содержательный), каким конвертером пользоваться (а их только общеизвестных с десятка полтора)? — ДА! ДА! ДА!
В результате работа по публикации превращалась в освоение двух-трех лексиконов разметки и изучения работы минимум одной программы-перекодировщика.
Атрибуты тэга
Представление в HTML5
Представление в XHTML
Поддержка браузерами
Полноценные версии
| Элемент | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| XHTML описание | (только 24-я) | 1.0 (1.7 и выше) | 9.5 | 5.1 | |
| HTML5 описание | (только 24-я) | 4.0 (2.0) | 5.1 | ||
| dir | 12.0 (12.0) | ||||
| href | WebKit bug 85733 | 7.0 (7.0) | WebKit bug 85733 | ||
| mathbackground | (только 24-я) | 4.0 (2.0) | 5.1 | ||
| mathcolor | (только 24-я) | 4.0 (2.0) | 5.1 | ||
| overflow |
Мобильные версии
| Элемент | Android | Chrome для Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| XHTML описание | 1.0 (1.0) | |||||
| HTML5 описание | 4.0 (2.0) | |||||
| dir | 12.0 (12.0) | |||||
| href | 7.0 (7.0) | |||||
| mathbackground | 4.0 (2.0) | |||||
| mathcolor | 4.0 (2.0) | |||||
| overflow |
В Gecko 7.0 (Firefox 7.0 / Thunderbird 7.0 / SeaMonkey 2.4) появилась поддержка всех MathML атрибутов для элементов верхнего уровня (т.е. такое же поведение как «> элемента). Тем не менее, displaystyle атрибут не отрабатывается. Его поддержка была добавлена в Gecko 8.0 (Firefox 8.0 / Thunderbird 8.0 / SeaMonkey 2.5).
| Спецификация | Статус | Комментарий |
|---|---|---|
| MathML 3.0 | Рекомендация | Текущая спецификация |
| MathML 2.0 | Рекомендация | Начальная спецификация |
Надеюсь, развитие этого нужного и полезного тэга продолжится.
Как писать формулы в HTML?
Простые математические (с использованием степени, сложения, вычитания, умножения, деления и скобок), практически как обычный текст, благо все символы есть на клавиатуре. Для степени используется тэг SUP. Что то вроде X 2 =4
Простые химические с использованием тэга SUB: H 2 O, кроме того подходит для написания логарифмических формул: log 6 36
Для более сложного форматирования используются картинки с заранее нарисованными элементами (интеграл, например или квадратный корень и т.д. и т.п.), разметка осуществляется путём расположения всех элементов формулы в таблице или абсолютным позиционированием.
Для индексов есть теги верхний индекс и нижний индекс.
Для математических символов (интеграл состоит из верхней и нижней частей, с ним придётся повозиться, остальные нормально), греческих букв и т.п. нужно вставлять код символа. Их можно подсмотреть в «таблице символов» в «стандартных».
Если нужна многоярусная формула, стоит сделать специально для неё таблицу с нулевой рамкой, и уже в разметку таблицы вставлять отдельные части формулы.
Для написания математических формул в HTML имеется тег
и в настоящий момент поддерживается практически всеми браузерами
Математические формулы можно писать обычным текстом с использованием языка LateX, или использовать онлайн редактор математических формул, формула автоматически конструируется редактором на языке LateX.
Полученную формулу можно вставить прямо в HTML код страницы, но сначала надо подключить javascript библиотеку MathJax.js
Действует в любом браузере, даже в IE6
Запись в коде страницы:
Даст такую формулу
Пример:
Если класс вашей таблицы будет table1, то пишем в стилях следующий селектор:
У вас получается так:
Почему? Не совсем понимаете принцип работы свойств width и height в css, и как работает класс, применяемый к элементру страницы =)
Решение:
Убрать у ячеек размер width и height в html и задавать его через класс для «картинки», или же сделать так:
Дело в том, что вы думаете что назначаете размер фону, а вы назначаете его всему элементу, к которому применяете стиль, в данном случае это ячейка таблицы.
У ячейки должен быть размер, а у фона он не указывается. Для фона есть только повторение, фиксация, смещение.