Как вставить фрейм в html
Создание фреймов
Несмотря на то, что сайты с фреймами встречаются все реже, изучение HTML было бы неполным без рассмотрения темы о фреймах. К тому же фреймы в каком-то смысле заняли свою нишу и применяются для систем администрирования и справки. Там, где недостатки фреймов не имеют особого значения, а преимущества наоборот, активно востребованы.
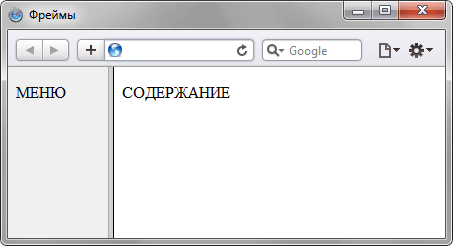
Рис. 13.1. Пример разделения окна браузера на два фрейма
При использовании фреймов необходимо как минимум три HTML-файла: первый определяет фреймовую структуру и делит окно браузера на две части, а оставшиеся два документа загружаются в заданные окна. Количество фреймов не обязательно равно двум, может быть и больше, но никак не меньше двух, иначе вообще теряется смысл применения фреймов.
Рассмотрим этапы создания фреймов на основе страницы, продемонстрированной на рис. 13.1. Нам понадобится три файла: index.html — определяет структуру документа, menu.html — загружается в левый фрейм и content.html — загружается в правый фрейм. Из них только index.html отличается по структуре своего кода от других файлов (пример 13.1).
Пример 13.1. Файл index.html
В случае использования фреймов в первой строке кода пишется следующий тип документа.
Данный указывает браузеру, что он имеет дело с фреймами, эта строка кода является обязательной. Контейнер содержит типовую информацию вроде кодировки страницы и заголовка документа. Вот только учтите, что заголовок остается неизменным, пока HTML-файлы открываются внутри фреймов.
Пример 13.2. Файл menu.html
В данном примере серый фон на странице задается с помощью стилей, о которых речь пойдет далее.
Пример 13.3. Файл content.html
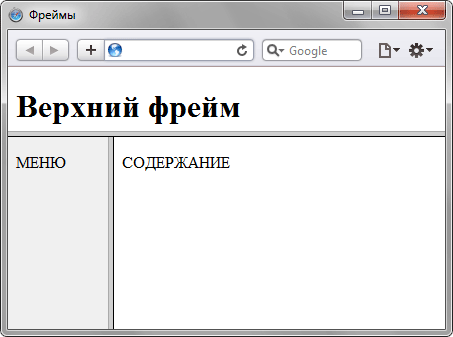
Рассмотрим более сложный пример уже с тремя фреймами (рис. 13.2).
Рис. 13.2. Разделение страницы на три фрейма
Пример 13.4. Три фрейма
Фреймы в HTML
Разница между Frames и Iframes
При использовании frameset вы разделяете видимую часть окна браузера на несколько фреймов. Каждый фрейм имеет собственное содержимое, которое не затрагивает содержимое следующего. Frames и Iframes выполняют аналогичную функцию — встраивают ресурс в веб-страницу, но они принципиально отличаются друг от друга:
История и будущее фреймов
Проблемы с фреймами
В данный момент в веб-разработке прослеживается глобальная тенденция разделения содержимого веб-страницы от ее представления:
Будущее фреймов
Как сделать фреймы в HTML
В разработке новых сайтов фреймы использоваться не должны, но для веб-мастеров, которые занимаются поддержкой старых ресурсов, умение применять их может оказаться полезным.
Основная концепция фреймов
Основная концепция фреймов довольно проста:
Создание вертикальных столбцов
А вот как эта разметка будет отображаться:
Создание горизонтальных строк
Внеся это изменение, мы сделали так, что фреймы теперь загружаются в четыре ряда, друг над другом:
Объединение столбцов и строк
Фрейм в HTML пример:
Вложенный frameset располагается внутри родительского элемента, первого фрейма. Вложенный элемент может быть размещен в любом месте. Например, если мы хотим, чтобы вложенный элемент размещался в центре, то просто переставляем элементы следующим образом:
Вот, как теперь будут отображаться фреймы:
Можно создать другие вложенные фреймы:
Этот код создает набор из двух одинаковых по размеру столбцов. Затем мы разделили второй столбец на две строки. И, наконец, мы разделили вторую строку на две колонки. Вот, как это будет выглядеть:
Другой способ создать комбинацию строк и столбцов — определить сетку столбцов и строк в одном фрейме. Например, если вы хотите создать сетку из четырех фреймов одинакового размера, можно использовать следующий код:
Полученная сетка строк и столбцов будет выглядеть следующим образом:
Как задавать стили для фреймов
Определение стилей фреймов в исходном документе
Определение стилей и форматирование frameset
Как повлиять на представление frameset помимо определения стилей самих документов:
Определение размеров фреймов
Мы создадим следующий макет:
Мы можем создать фрейм HTML с помощью следующего кода:
Этот код создает frameset из двух рядов:
Но посетитель сайта сможет вручную изменить их размеры.
Этот код создает веб-страницу, отображаемую следующим образом:
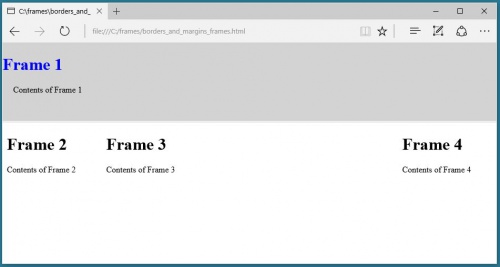
Форматирование рамки и отступов вокруг фрейма
Теперь, когда мы определили макет, если нам нужно, мы можем увеличить или уменьшить отступы между фреймами, а также удалить рамку между ними. Используя макет, который мы создали в предыдущем пункте, давайте удалим рамки между тремя столбцами, но оставим рамку между верхними и нижними рядами. Давайте также добавим отступ вокруг содержимого первого фрейма HTML :
Указание фреймов с помощью ссылок
Одним из наиболее распространенных случаев использования фреймов является создание во фрейме « прилипающего » меню навигации, которое всегда видно независимо от положения содержимого других фреймов. При правильном применении, ссылки в меню навигации приводят к загрузке новых ресурсов во фрейме, в то время как остальные фреймы остаются статическими.
Можно отформатировать анкоры для указания конкретных фреймов через присвоение нужному элементу frame атрибута name и использование атрибута target внутри элемента a для загрузки href в указанном фрейме. Если все это немного сбивает вас с толку, давайте разберем процесс создания фреймов в HTML шаг за шагом.
Первым делом нам нужно присвоить name для фрейма, в котором должны открываться ссылки. В разметке, которую мы создали чуть ранее, можно использовать левый столбец для меню навигации, а центральный столбец в качестве целевого фрейма. Для этого нужно присвоить атрибут name целевому элементу:
Предоставление резервного варианта noframes
Как сделать фреймы адаптивными
При применении фреймов довольно сложно обеспечить удобство использования для посетителей, заходящих на сайт со смартфонов и небольших планшетов. Так как фреймы были полностью удалены из HTML5 и считаются устаревшими, важно, чтобы владельцы сайтов, созданных с использованием фреймов, запланировали перестройку своих ресурсов и переход на другие технологии.
Использование строк, а не столбцов
Используйте проценты для ширины столбцов
Когда размеры столбцов задаются в процентах, а не в пикселях, они будут автоматически изменяться в зависимости от размера экрана устройства. Хотя это может создать определенные проблемы, связанные с тем, что некоторые фреймы могут стать слишком маленькими, но в целом опыт взаимодействия и просмотра будет лучше, если общая ширина столбцов задается в процентах, а не в пикселях.
Как перейти с фреймов на другие технологии
Оценка контента, содержащегося во фреймах
Стратегия для вашего нового сайта
Переход на CMS на начальном этапе потребует больше времени, но в долгосрочной перспективе преимущества от запуска современного сайта перевесят краткосрочные сложности. Чтобы помочь вам определиться с системой управления контентом, рекомендуем обратить внимание на три самые популярные из них:
Дополнительные ресурсы
Если вы хотите узнать о фреймах HTML больше, лучшим источником для получения дополнительной информации является World Wide Web Consortium ( W3C ). Вот некоторые из страниц с информацией о фреймах:
Связанные элементы
width
bordercolor
bordercolor
Пожалуйста, опубликуйте ваши отзывы по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, лайки, подписки, дизлайки, отклики!
Дайте знать, что вы думаете по этой теме статьи в комментариях. Мы очень благодарим вас за ваши комментарии, лайки, отклики, подписки, дизлайки!
Фреймы
Фреймы — это HTML-элементы, позволяющие разделить окно веб-браузера на несколько независимых окон, в каждое из которых можно загрузить отдельный HTML-документ. Каждое такое окно (фрейм) может иметь собственные полосы прокрутки и функционировать независимо от других независимых окон либо наоборот управлять их содержанием. Они могут применяться для организации постоянно находящегося в одном окне меню, в то время как в другом окне располагается непосредственно сама информация. Пользователи могут обращаться к меню в любой момент, и им не нужно возвращаться к предыдущей странице, чтобы выбрать другой пункт меню. Применение фреймов позволит вам «закрепить» в окне браузера изображения или другие неподвижные по замыслу элементы интерфейса, в то время как остальная часть страницы будет прокручиваться во фрейме.
Однако, стоит отметить, что в наши дни фреймы считаются устаревшим средством, а сайты с фреймами теперь считаются несолидными, так как профессиональные веб-мастера никогда не используют фреймы в своих проектах. С фреймами связан целый ряд печально известных проблем. Они, например, сбивают с толку поисковые машины, поскольку на страницах, которые содержат контент, нет ссылок на другие документы. Если вы хотите получать посетителей с поисковых систем, забудьте о фреймах. Понравившуюся страницу пользователю невозможно поместить в раздел закладки браузера, так как фреймы скрывают адрес страницы, на которой он находится, и всегда показывают только адрес веб-сайта. По этой причине они создают проблемы для браузеров при отслеживании хронологии и еще они не слишком приспособлены для разных размеров экранов и мобильных устройств.
Несмотря на то, что проекты с фреймами встречаются во всемирной паутине все реже, изучение HTML было бы неполным без рассмотрения темы о фреймах. У фреймов наряду с недостатками есть и некоторые достоинства, которые не позволяют отбросить эту технологию как бесперспективную.
Создание фреймов
Пример: Структура HTML-документа с фреймами
В значении атрибутов rows и cols необходимо указывать не количество строк или столбцов, а значение ширины и высоты фреймов. Все значения в списке разделяются запятыми. Размеры могут быть указаны в абсолютных единицах (в пикселах) или в процентах:
Границы или пространство между фреймами
В следующем примере убираем границу между фреймами:
Исчерпывающий путеводитель по тегу iframe
Элемент iframe (сокращение от встроенного фрейма), вероятно, является одним из старейших тегов HTML и был представлен ещё в далеком 1997 году в HTML 4.01 Microsoft Internet Explorer.
Хотя все современные браузеры поддерживают данный тег, многие разработчики пишут бесконечные статьи, не советуя им пользоваться. Я считаю, что плохая репутация, которая сформировалась, около данного тега не должна мешать вам использовать его. У данного тега есть много хороших примеров применения. Кроме того, iframe не так сложно защитить, поэтому вам не придется беспокоиться о заражении компьютера вашего пользователя.
Чтобы помочь вам сформировать собственное мнение и отточить свои навыки разработчика, мы расскажем обо всем, что вам нужно знать об этом противоречивом теге.
Мы рассмотрим большинство функций, которые предоставляет элемент iframe, и поговорим о том, как их использовать, а также о том, как iframe может быть полезен для преодоления некоторых сложных ситуаций. Наконец, мы поговорим о том, как вы можете защитить свой iframe, чтобы избежать потенциальных уязвимостей.
Что такое iframe и зачем мы его используем?
Разработчики в основном используют тег iframe для встраивания другого HTML-документа в текущий.
Скорее всего, вы пересекались с ним, когда вам нужно было добавить сторонний виджет (например, знаменитую кнопку «Нравится» на Facebook), видео с YouTube, или рекламный раздел на вашем веб-сайте.
Например, приведенный ниже код будет отображать квадрат размером 500px с главной страницей Google:
Вот еще один пример, в котором мы показываем кнопку, чтобы твитнуть вашу веб-страницу в Twitter:
Когда вы думаете о iframe, вы должны иметь в виду, что он позволяет вам встраивать независимый HTML-документ с его контекстом просмотра.Таким образом, он будет изолирован от JavaScript и CSS родительского элемента. Это одна из веских причин использования iframe — обеспечить определенную степень разделения между вашим приложением и содержимым iframe.
Тем не менее, как вы увидите дальше в этом руководстве, разделение не так что б идеально.Iframe все еще может вести себя раздражающим или злонамеренным образом.
Как пример — вызывать всплывающее окно или автоматически воспроизводить видео.
(*Привет онлайн-казино, и сайтам любителей клубники )
Чтобы проиллюстрировать, насколько удобна эта изоляция от JavaScript и CSS, давайте взглянем на эти две ситуации:
2)Другая ситуация, когда iframe спасли мне жизнь, возникла, когда пришлось создавать WYSIWYG-редактор для клиента. Проблема была связана с тем, что при помощи этих редакторов вы должны найти способ сохранить возможность производить фокус и выделение, когда пользователь нажимает на любые кнопки в интерфейсе.
Поскольку iframe предлагает изолированную среду, это означает, что фокус или выделение никогда не теряются, когда вы щелкаете за его пределами. Используя события связи между iframe и родителем (подробнее об этом позже в этой статье), мне удалось в одно мгновение создать мощный редактор.
Атрибуты, которые стоило бы знать работая с iframe
На сегодняшний день существует восемь атрибутов, которые мы можем использовать для настройки поведения или стилизации iframe.
Вы можете найти больше, чем перечисленные выше, но имейте в виду, что они больше не поддерживаются в HTML5: align, frameborder, longdesc, marginheight, marginwidth и scrolling…
*Примечание. По умолчанию элемент iframe имеет рамку вокруг него. Чтобы удалить его, вы можете использовать атрибут style, чтобы установить свойство CSS border в none.
iframe события и общение
Загрузка и ошибки
Поскольку iframe является документом, вы можете использовать большинство глобальных обработчиков событий. Когда вы запускаете iframe, есть пара событий, которые могут пригодятся для улучшения работы. Например, отображение счетчика или отдельное сообщение, чтобы помочь пользователю:
load event — cобытие загрузки. Оно запускается, когда iframe полностью загружен. Другими словами, все статические ресурсы были загружены, и все элементы в дереве DOM вызвали событие load.
Событие ошибки — error event которое вызывается при сбое загрузки.
Вы можете прослушивать их с помощью атрибутов onload и onerror соответственно:
Если хотите, то вы можете добавить слушателей в свой iframe программно.
Общение с фреймами
Довольно легко отправлять сообщения между родителем и iframe. Вы должны использовать функцию postMessage, которая описана в MDN здесь.
От родителя к фрейму
Отправьте сообщение от родительского элемента:
И послушайте его в iframe:
От iframe к родителю
Отправьте сообщение из iframe:
И прослушай это у родителя:
Примечание: имейте в виду, что вы можете оказаться в некоторых хитрых ситуациях, когда вам нужно что-то отладить, так как сообщения запускаются и забываются (fire-and-forget) (иначе говоря. — нет реальной обработки ошибок).
Безопасность
Когда вы используете iframe, вы в основном имеете дело с контентом, полученным от третьей стороны, который вы не можете контролировать.
Таким образом, вы повышаете риск потенциальной уязвимости в вашем приложении или просто сталкиваетесь с плохим пользовательским интерфейсом (например, раздражающим автоматическим воспроизведением видео).
К счастью, вы можете занести в черный список или белый список конкретные функции.
Вы должны использовать sandbox (песочницу) и allow(допустимые) атрибуты.
! Помните, хорошее эмпирическое правило — всегда предоставлять минимальный уровень возможностей, необходимый ресурсу для его работы. Эксперты по безопасности называют эту концепцию «принципом наименьших привилегий».
Атрибут sandbox
Вот полный список флагов песочницы и их назначение:
| Флаг | Описание |
|---|---|
| allow-forms | Позволяет отправлять формы |
| allow-modals | Позволяет ресурсу открывать новые модальные окна |
| allow-orientation-lock | Позволяет ресурсу блокировать ориентацию экрана. |
| allow-pointer-lock | Позволяет ресурсу использовать API блокировки указателя (Pointer Lock API) |
| allow-popups | Позволяет ресурсу открывать новые всплывающие окна или вкладки. |
| allow-popups-to-escape-sandbox | Позволяет ресурсу открывать новые окна, которые не наследуют песочницу. |
| allow-presentation | Позволяет ресурсу начать сеанс презентации. |
| allow-same-origin | Позволяет ресурсу сохранять свое происхождение. |
| allow-scripts | Позволяет ресурсу запускать сценарии. |
| allow-top-navigation | Позволяет ресурсу перемещаться по контексту просмотра верхнего уровня. |
| allow-top-navigation-by-user-activation | Позволяет ресурсу перемещаться по контексту просмотра верхнего уровня, но только если он инициирован жестом пользователя. |
Вы несете ответственность, какие привилегии вы можете предоставить каждому iframe.
Например, если вашему iframe нужно только отправить формы и открыть новые модальные окна, вот как вы настроите атрибут песочницы:
В случае, когда атрибут песочницы настроен, а одна функция не работает правильно в ресурсе, это может быть связано с отсутствием определенного флага.
Убедитесь, что вы знаете о них больше, чтобы отладить вещи быстро.
Кроме того, имейте в виду, что использование пустого атрибута «песочница» полностью создаст «песочницу» для iframe.
Это означает, что JavaScript внутри iframe не будет выполняться, а все перечисленные выше привилегии будут ограничены (*например, создание новых окон или загрузка плагина).
Пустой атрибут песочницы в основном используется для статического содержимого, но это значительно снизит возможности, необходимые для правильной работы других ресурсов.
Примечание. Атрибут песочницы не поддерживается в Internet Explorer 9 и более ранних версиях.
Атрибут allow
Этот атрибут allow в настоящее время является экспериментальным и поддерживается только браузерами на основе Chromium. Это позволяет вам разрешить определенные функции белого списка, такие как доступ iframe к акселерометру, информации об аккумуляторе или камере.
Доступно более 25 флагов, поэтому я не буду перечислять их все здесь. Вы можете просмотреть их в документации по политике в отношении функциональных возможностей Mozilla.
Я суммировала самые популярные в таблице ниже:
| Флаг | Описание |
|---|---|
| accelerometer | Позволяет получить доступ к интерфейсу акселерометра |
| ambient-light-sensor | Позволяет получить доступ к интерфейсу AmbientLightSensor |
| autoplay | Позволяет автоматически воспроизводить видео и аудио файлы |
| battery | Разрешает доступ к API состояния батареи |
| camera | Позволяет доступ к камере |
| fullscreen | Предоставляет доступ к полноэкранному режиму |
| geolocation | Разрешает доступ к API геолокации |
| gyroscope | Предоставляет доступ к интерфейсу Sensors API Gyroscope. |
| magnetometer | Предоставляет доступ к интерфейсу магнитометра API датчиков |
| microphone | Предоставляет доступ к микрофону устройства |
| midi | Разрешает доступ к веб-MIDI API |
| payment | Разрешает доступ к API запроса платежа |
| usb | Разрешает доступ к API WebUSB |
| vibrate | Allows access to the Vibration API |
Что нужно знать о фреймах
Как решать проблемы с браузерами, которые не поддерживают фреймы
Таким образом, вы всегда должны думать о том, чтобы разместить предупреждающее сообщение как запасной вариант для этих пользователей.
Как вы можете сделать так, чтобы iframe был частью родительского документа (т.е. без границ и полос прокрутки)?
Для этой цели был введен бесшовный атрибут seamless. Он все еще экспериментален и плохо поддерживается в браузерах (это понимают только Chromium).
*Примечание Он также не является частью спецификации W3C HTML5 на момент написания этой статьи. Ознакомиться тут
Могут ли iframes повлиять на SEO моего сайта?
Я мало что знала об этом, поэтому мне пришлось немного покопаться. Есть много спекуляций вокруг этой темы.
Долгое время краулеры не могли понять содержимое iframes, но это уже не так. Наиболее релевантный ответ, который я нашла, был из этой статьи, и сегодняшний вывод выглядит так:
“Поскольку поисковые системы считают, что содержимое в фреймах принадлежит другому веб-сайту, лучшее, на что вы можете надеяться, — это отсутствие эффекта. Iframes, как правило, не помогают и не повреждают ваш рейтинг в поисковых системах. “
Таким образом, лучше всего предположить, что контент, отображаемый с помощью iframes, может быть не проиндексирован или недоступен для отображения в результатах поиска Google. Обходным путем может быть предоставление дополнительных текстовых ссылок на контент, который они отображают, чтобы робот Googlebot мог сканировать и индексировать этот контент.
Примечание. Вам также не следует беспокоиться о проблемах с дублированием контента, поскольку сканеры сегодня обычно их распознают.
Могут ли фреймы повлиять на скорость загрузки моего сайта?
Каждый iframe на странице увеличивает объем используемой памяти, а также другие вычислительные ресурсы, такие как пропускная способность.Поэтому не следует чрезмерно использовать iframe, не следя за тем, что происходит, иначе вы можете повредить производительности своей страницы.
Чтобы избежать того, что ваши фреймы замедляют работу ваших страниц, хорошим способом является их ленивая загрузка (т.е. загрузка их только тогда, когда они необходимы, например, когда пользователь прокручивает рядом с ними).Этого легко добиться, просто добавив в тег атрибут loading = «lazy».
Имейте в виду, что все современные браузеры на основе Chromium поддерживают это на момент написания этой статьи. Вас заинтересует библиотека lazyload, которая работает везде.
Примечание. Атрибут loading = «lazy» также работает с тегом img, если вы еще этого не знали.
Как я могу сделать iframe отзывчивым?
По мере того, как все больше людей просматривают Интернет с помощью своих телефонов, важно убедиться, что каждый из ваших интерфейсов отзывчивый.Но как это сделать, если на вашей странице есть фрейм?
Мы могли бы посвятить целое руководство относительно множества способов сделать ваш iframe отзывчивым. Вместо этого я просто сошлюсь на две отличные статьи:
Примечание. Если вы используете библиотеку начальной загрузки в своем проекте, есть embed-responsive и встроенные embed-responsive-16by9, которые вы можете использовать прямо из коробки, чтобы адаптировать свои фреймы.
Как предотвратить появление белой вспышки во время загрузки iframe
Да, друзья мои, для этого есть решение. В этой статье Крис Койер делится небольшим фрагментом, который скрывает все iframes на странице с помощью некоторого CSS-кода и удаляет его до тех пор, пока окно не будет загружено, а затем сделает их видимыми.
Как перезагрузить содержимое iframe
Легче лёгкого! Поскольку вы можете получить доступ к элементу окна iframe с помощью contentWindow, вы должны сделать это:
Я надеюсь, что это руководство помогло вам улучшить ваши знания о фреймах.
Хотя они могут быть небезопасными, если вы загружаете ненадежный контент, они также предлагают некоторые существенные преимущества. Поэтому вам не следует полностью исключать их из своего развивающегося арсенала, а использовать их только в соответствующих ситуациях.
Если у вас есть что добавить в эту статью, вы можете связаться со мной в комментариях ниже или просто пинговать меня в Twitter @RifkiNada