Как вставить фрейм в тильду
Zero Block: создание собственных блоков
Как автоматически импортировать макет из Figma в Zero Block
В «Нулевом блоке» две рабочих области или два «контейнера»: область сетки — Grid Container и Window Container — условное обозначение границ экранов браузера.
В Grid Container используется та же сетка, что и в Тильде, 12 колонок (1200 px). Если включить привязку объектов к Grid Contaner и располагать элементы внутри Grid Container, то они всегда будут в границах 12 колонок, независимо от размера экрана.
Размер кнопки и фигуры меняется во всех направлениях.
Ниже — координаты положения элемента. Могут быть заданы в пикселах или в процентах. Ниже мы рассмотрим этот момент подробнее.
Здесь же параметры элемента: ширина и высота. Единицы измерения — пиксели.
Если вы хотите сделать фото в круге, задайте изображению радиус скругления.
При добавлении фигуры на странице появляется квадрат, который можно трансформировать в прямоугольник, окружность или линию.
Прямоугольник : измените длины сторон, потянув мышкой за контрольные точки.
У кнопки меняется размер, цвет, радиус скругления. Можно сделать обводку и добавить тень.
Tooltip — это интерактивный элемент, при наведении на который появляется подсказка с текстом и/или изображением.
Тултипу можно настроить цвет, тень, размер, задать иконку, которая будет отображаться внутри кружка, загрузить изображение, которое будет всплывать при наведении и настроить анимацию.
Не забудьте после распределения всех элементов в блоке и использования тултипа проверить расположение всплывающей подсказки на всех разрешениях экранов, чтобы подсказка не обрезалась сверху или снизу блока или по его краям.
Коды для сайтов на платформе Тильда
Градиентные кнопки для сайтов на платформе Тильда
Данную модификацию я использую на сайтах, которые имеют определённую стилистику и заказчики хотят видеть градиентные кнопки. В тильде нет стандартной настройки, что бы сделать такую кнопку. Поэтому я использовал код, который беру с сайта michailozdemir.dev
Тут нам достаточно зайти на страницу, вставить нужные цвета, здесь же посмотреть как будет выглядеть наша кнопка. После чего копируем код и вставляем на тильде в блок другое T123. И не забудьте класс кнопке прописать, об этом я рассказываю тут
Тоже интересный эффект, который можно применить на различных сайтах. Код для глитч эффекта можно взять с этого сайта romanyu.ru Там же есть инструкция, которая поможет сделать подобный эффект на своём сайте.
У Романа много интересных модификаций для Тильды, которые можно применять на своих сайтах. Если что-то не получится, то можно всегда ему написать и попросить помощи.
Глитч в zero block на Тильде для текста
Калькулятор и квиз в zero block на Тильде
Если вам мало модификаций на сайтах, которые я написал выше, то на этом mo-ti.ru их много.
Различные модификации и код начиная от изменения эффектов кнопки и заканчивая сложными калькуляторами и квизами, которые периодически я использую в своих проектах.
Автора данного ресурса с модификациями для Тильды зовут Дмитрий. За небольшую плату можно получить доступ ко всем видео инструкциям на сайте. А если вы дружите с кодом, то и так поймёте как установить модификацию на сайт.
Интеграция с сервисом Tilda
На нашей платформе нельзя создать полноценный сайт или страницу для публикации контента. Максимум что возможно, это публичная страница.
Поэтому всех, кто обращается к нам с вопросом о том, какой конструктор лучше использовать, мы направляем на Tilda. Этот сервис помогает решить большинство вопросов по созданию удобного сайта.
Ниже мы опишем, как можно создать красивый лендинг и подключить к нему платный доступ Boomstream без навыков программирования.
Интеграция с Boomstream возможна несколькими способами. В личном кабинете сервиса Tilda создаете страницу, выбираете для нее шаблон.
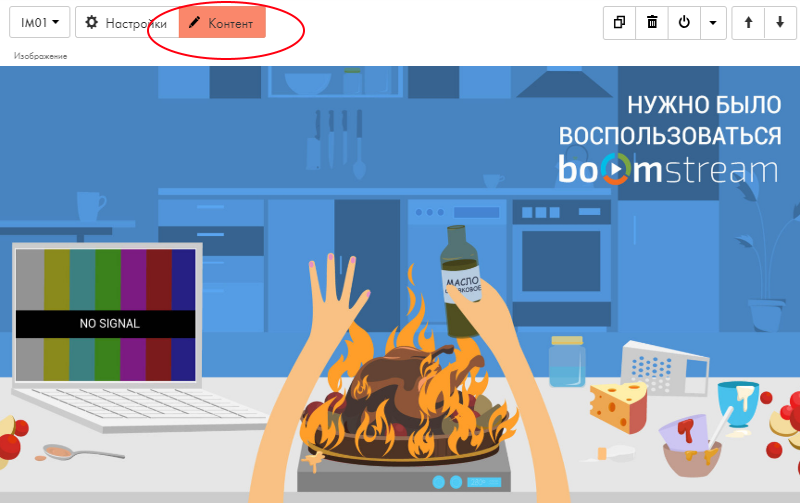
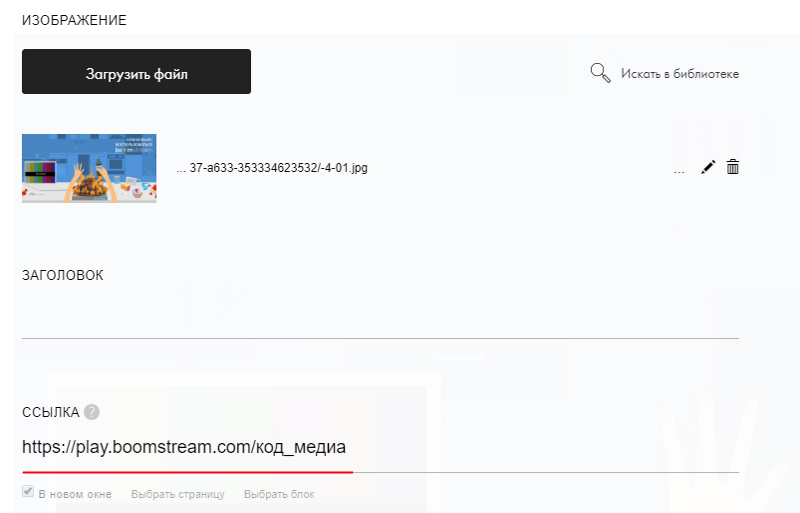
На странице редактирования в верхнем меню выбираете Контент.
В настройках прописываете адрес страницы, на которую попадает посетитель при нажатии на изображение/кнопку. Определяете, где откроется страница: в новом окне или в существующем.
После перехода на страницу с видео/трансляцией/плейлистом посетитель нажимает ‘play’ и ему открывается меню платного доступа или доступа по паролю.
Этот способ публикации подходит для пользователей, кто только пробует свои силы в продаже видео контента или не уверен, что ему вообще нужен сайт. Так с минимальными затратами можно проверить версии и предположения по интересу аудитории к вашим материалам, конверсиям в покупку и т.д.
Из неудобств нужно отметить, что вашим покупателям придется сделать несколько лишних шагов перед совершением покупки или просмотром видео под паролем.
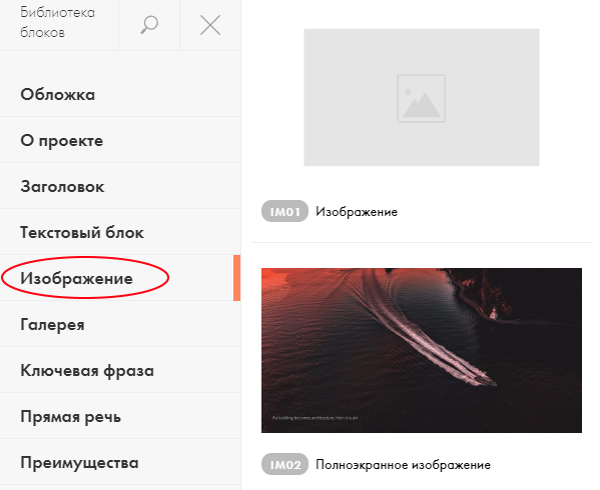
2. Второй способ предлагает непосредственное размещение iframe на вашем сайте. Также выбираете шаблон для страницы из предложенных. В библиотеке блоков выбираете блок T123. И просто вставляете туда iframe, скопированный из личного кабинета Boomstream. Этот способ работает только при подключении к платным тарифам Tilda.
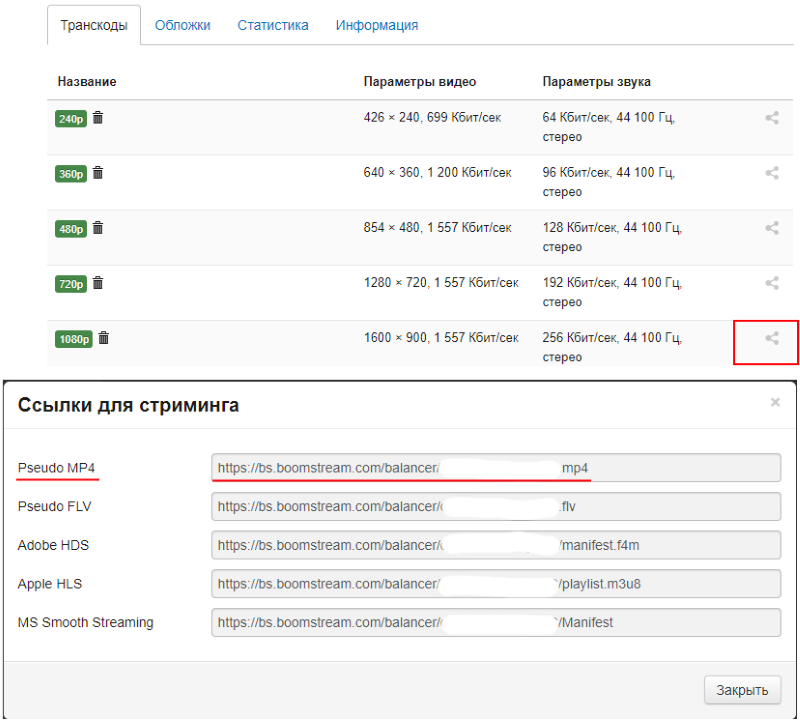
3. Третий способ вставки видео подходит для пользователей тарифов Personal или Business на Тильде. Вы используете блок vd05, он размещает html5 плеер. Для этого вам нужно будет указать прямую ссылку на mp4 файл с Boomstream. Воспроизведение видео будет через плеер Тильды.
Обращаем внимание, что если у вас подключена наша DRM защита, вы не сможете разместить видео таким образом. В этом случае следует воспользоваться способом 2.
Также рекомендуем ознакомиться с описанием размещения html кода от специалистов Tilda.
В результате, на странице вашего сайта вы получаете форму платного доступа/доступа по паролю. Чтобы сделать ее адаптивной, пожалуйста прочитайте эту статью.
Перенос макета из Figma в Tilda: как сделать быстро
Перенос макета из Figma в Tilda стал возможен совсем недавно. В середине 2021 года команда представила данную функцию. Если раньше подобные действия требовали дополнительных усилий в виде обращения к сторонним сервисам и модификациям, которые увеличивали нагрузку на бюджет, то сегодня это делается быстрее и проще.
Тем не менее, существуют определенные ограничения и особенности процесса переноса, которые необходимо знать до его начала. В нашей статье мы расскажем про принципы работы сервисов Figma и Tilda и подробно опишем правила и этапы переноса макета из одного в другой.
Преимущества и возможности сервиса Tilda
Tilda представляет собой новейший конструктор сайтов. Его главная особенность заключается в удобстве пользования.
Пользователь может выбрать один из трех тарифов, а именно:
Первый тариф этого конструктора сайтов получил настоящую популярность у пользователей, потому что не требуется вносить плату за работу в нем. У тарифов Personal и Business расширенный функционал, только с их помощью получится создать даже сложный сайт.

Какие особенности есть у Tilda:
Ваш Путь в IT начинается здесь
Достоинства Тильды не ограничиваются вышеперечисленным. Если говорить про тариф Personal, чтобы им пользоваться в течение 30 дней, придется заплатить 500 р. Месячное использование Business обойдется уже в 1 000 р.
Достоинства конструктора сайтов Тильда:
Преимущества работы в Figma
Figma используют специалисты, занимающиеся дизайном, а также рекламисты, менеджеры или веб-разработчики. Какие достоинства есть у Фигма и почему многие предпочитают данный конструктор сайтов? Поговорим об этом далее.

В Figma получится отрисовать элементы интерфейса, сделать интерактивный макет сайта и приложения, иллюстрации, векторную графику. Большинство веб-дизайнеров создают в Фигме прототипы сайтов для Tilda.
Прототип представляет собой модель сайта либо приложения. Заказчик оценивает прототип, чтобы понять, насколько пользователям будет удобно работать с продуктом. Для создания прототипа дизайнер должен отрисовать экраны и связать их друг с другом.
В Figma получится продемонстрировать клиенту, как сайт будет смотреться на разных устройствах.
В этом конструкторе сайтов вы найдете все необходимые инструменты, чтобы работать с векторными изображениями, с помощью Фигмы можно экспортировать их в формат SVG, импортировать векторные изображения из AdobeIllustrator или редактора Sketch.
Мы в GeekBrains каждый день обучаем людей новым профессиям и точно знаем, с какими трудностями они сталкиваются. Вместе с экспертами по построению карьеры поможем определиться с новой профессией, узнать, с чего начать, и преодолеть страх изменений.
Карьерная мастерская это:
Уже 50 000 человек прошли мастерскую и сделали шаг к новой профессии!
Запишитесь на бесплатный курс и станьте ближе к новой карьере:
Зарегистрироваться и получить подарки
Данный конструктор сайтов подходит не только для веб-дизайнеров. Чтобы узнать, в каких нестандартных ситуациях можно использовать Фигму, можно посмотреть в разделе Templates.

Если вы занимаетесь бизнесом, SMM или же работаете менеджером проектов, то сможете вести в Figma проекты с Диаграммой Ганта, разрабатывать рекламу с шаблонами для Фейсбука.
Веб-разработчики оценят режим Developer Handoff, в котором можно использовать направляющие для определения дистанции до объектов, их параметры, копировать CSS-стили элементов, а также код для Android и iOS.
В Фигме создана единая среда, чтобы можно было работать совместно с коллегами, разрабатывая дизайн. Это – главное отличие данного конструктора от других графических редакторов. Благодаря этой особенности разработчики всегда будут знать, что макет был изменен, а менеджер сможет отслеживать, на каком этапе находится создание проекта, заказчик будет комментировать дизайн непосредственно в конструкторе.
Почему многие выбирают Figma, чтобы работать вместе с командой:
Чтобы работа приносила удовольствие, нужно сначала найти правильную профессию.
Мы подготовили документы, которые помогут не ошибиться с выбором и определить, какая профессия в IT подходит именно тебе.
Благодаря этим гайдам 76% наших студентов смогли найти востребованную профессию своей мечты.
Обычно эти документы доступны только нашим студентам, мы какое-то время будем раздавать их бесплатно, но очень скоро уберем их из открытого доступа.
Скачивай и используй уже сегодня:
Гайд по профессиям в IT
5 профессий с данными о навыках и средней заработной плате
Чек-лист эффективного обучения от Geekbrains
6 правил, которым необходимо следовать для облегчения обучения
Все профессии, которые есть в IT-сфере
63 профессии и необходимые для них навыки
Рекомендации по книгам для востребованных специалистов
6 направлений деятельности и полезная литература по каждому из них
В ряде случаев требуется перенос макета из Figma в Tildа. К примеру, если вам необходима гибкая интерфейсная графика.
Правила переноса макета из Figmaв Tilda и небольшие нюансы
Чтобы правильно выполнить перенос макета из Figma в Tildа, придерживайтесь следующих рекомендаций:
Следуйте этим простым правилам и тогда у вас получится сделать перенос макета из Figma в Tildа.

При переносе макета из Figma в Tildа обращайте внимание на следующие моменты:
Этапы переноса макета из Figma в Tilda
Как сделать перенос дизайна из Figma в Tildа:
Для получения токена Figma заходим в настройки вашего аккаунта (Mainmenu>Helpandaccount>Accountsettings).
Пролистываем до пункта Personalaccesstokens, указываем название, к примеру, Tilda.
Спустя 2-3 секунды токен будет сформирован. Вы должны скопировать его выполнить перенос из Figma в Tildа. Чтобы сделать это, нужно открыть проект и создать зеро-блок. Затем необходимо перейти в его редактирование и выбрать параметр Import.
Далее в открывающееся окно вставляем токен и ссылку на выбранный фрейм из макета, который необходимо экспортировать. Чтобы сделать это, выделяем выбранный фрейм и нажимаем кнопку Share, копируем ссылку на него в попапе. Для этого нужно нажать на ссылку Copylink.
После того, как вы укажете токен и ссылку на фрейм, нужно нажать на кнопку Import и дождаться загрузки.

Выполнив эти несложные действия, вы сможете привязать токен к проекту на Тильде. Если вам понадобится снова выполнить перенос макета из Figma в Tildа, просто создайте новый зеро-блок, откройте параметры экспорта и укажите ссылку на выбранный блок в Фигме.
Для установки чата Jivo на платформе Tilda, следуйте инструкции ниже.
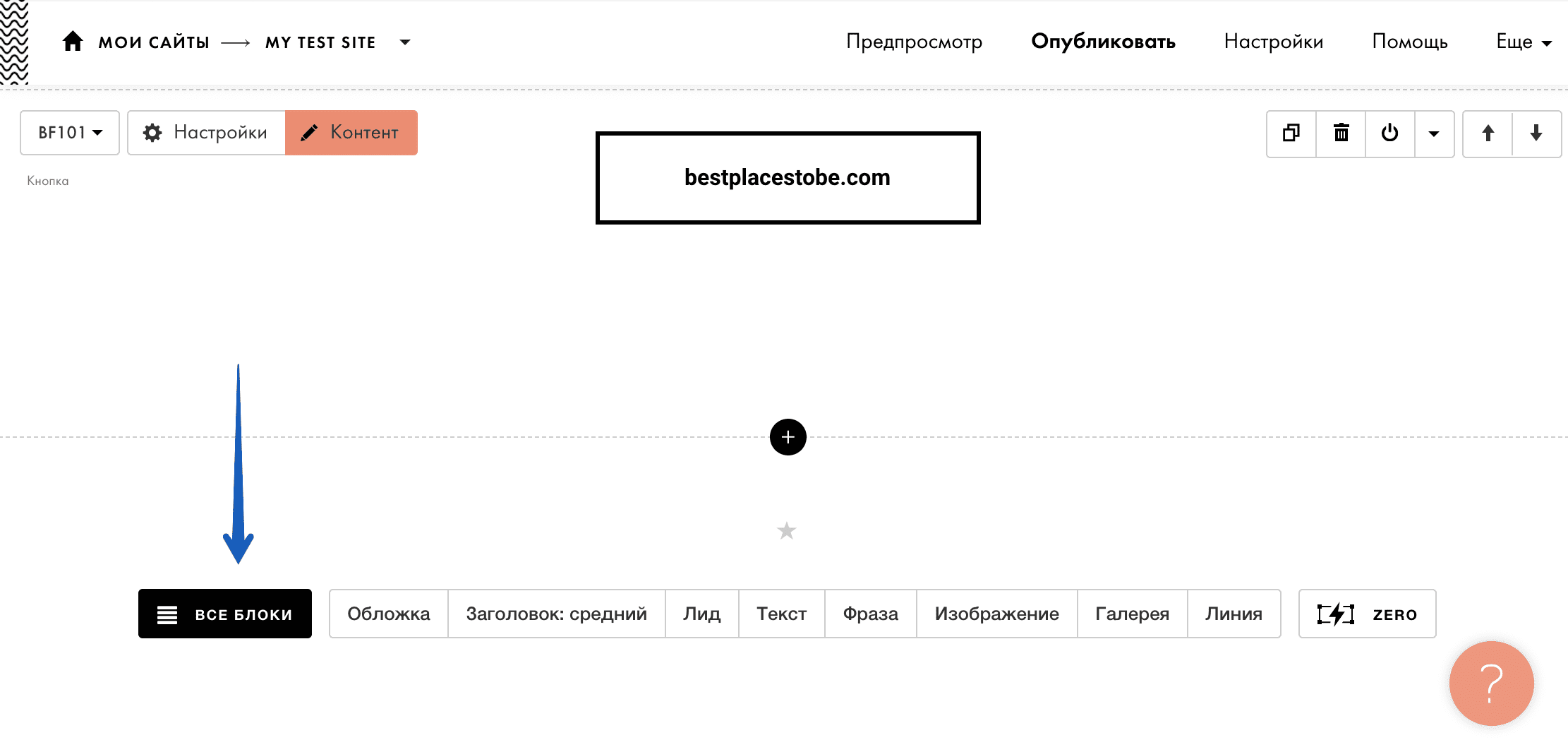
В панели управления вашим сайтом перейдите в Библиотеку блоков: “Все блоки” в нижней части редактора сайта).
Затем перейдите в “Другое” → “JivoSite виджет” (блок T133), либо воспользуйтесь поиском.
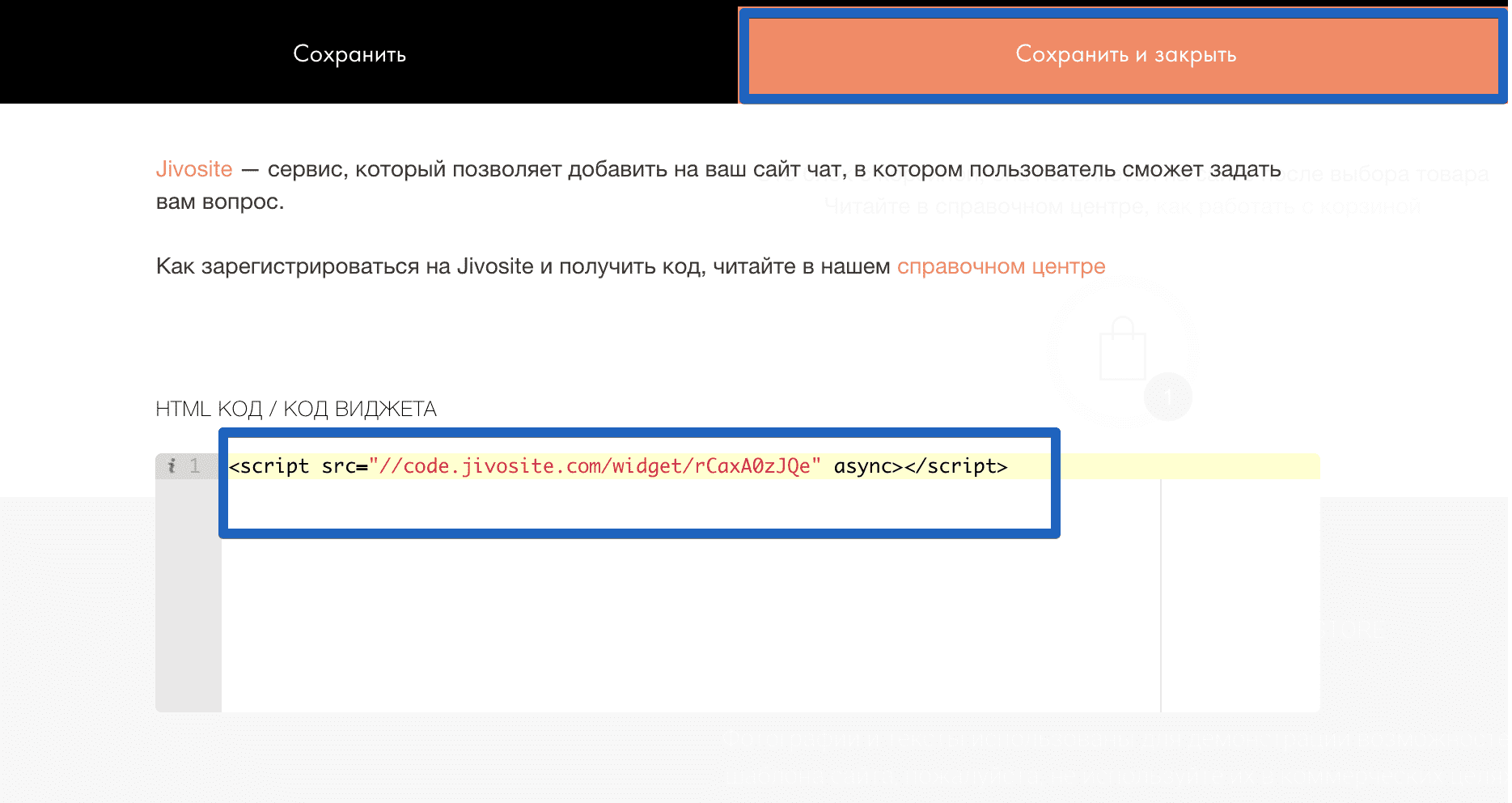
На добавленном блоке нажмите кнопку “Контент”, — откроется окно с полем для вставки кода Jivo.
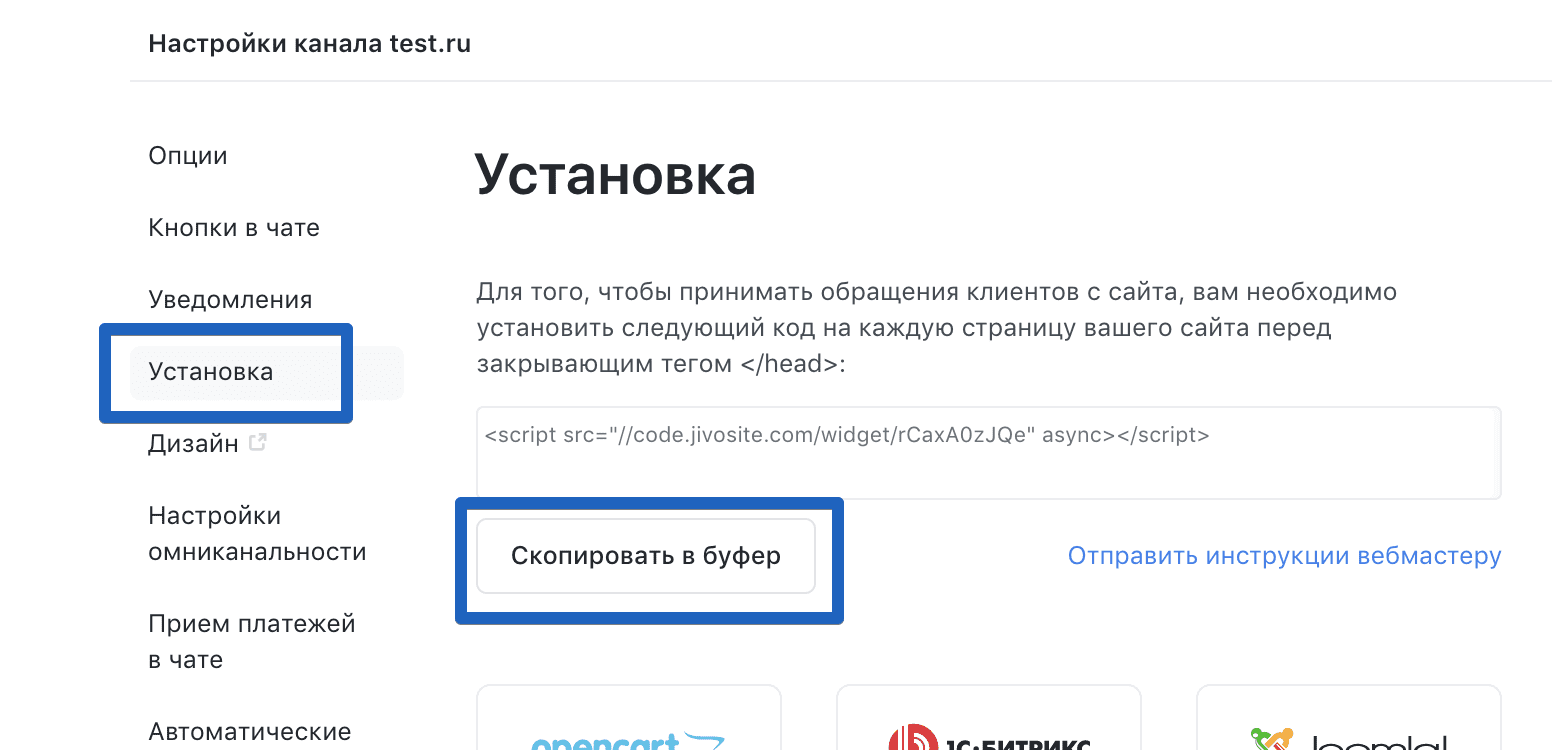
Код находится в приложении Jivo → Управление → Каналы связи → Настройки → Установка. Его необходимо скопировать в буфер обмена.
Вставьте код в окне в редакторе Tilda, затем нажмите “Сохранить и закрыть”.
После этого вы увидите вставленный код на странице в редакторе. Теперь нужно нажать “Опубликовать”, чтобы изменения вступили в силу.
Готово! После публикации виджет появится на вашем сайте.