Как вставить гиф в хтмл
Как вставить GIF в HTML-письмо
Анимированные гифки широко используются в email-маркетинге, а их преимущества очевидны. Во-первых, они привлекают внимание, вызывают интерес, и помогают наладить эмоциональную связь с аудиторией. Во-вторых, гифки — это отличный способ визуализировать и разбавить сухой текст каплей интерактива. С их помощью вы можете объяснить сложные вещи, например, если вам необходимо продемонстрировать новый интерфейс приложения.
Помимо этого, гифки являются отличной альтернативой видео. По сравнению с видео гифки занимают заначительно меньше места на устройстве получателя. Увы, не каждый емейл клиент поддерживает воспроизведение видео, в то время как гифки отображаются корректно в большинстве приложений и на большинстве устройств.
Обратите внимание: такие почтовые клиенты как Outlook (2007-2016) и Windows Phone 7 отображают только первый кадр анимации. Не забудьте об этом, когда будете создавать гифку, и выберите релевантный кадр для отображения. Таким образом, ваши получатели не упустят основную информацию и поймут, что они должны сделать. Мы советуем выбрать самую важную часть для этого кадра, например, призыв к действию (CTA).
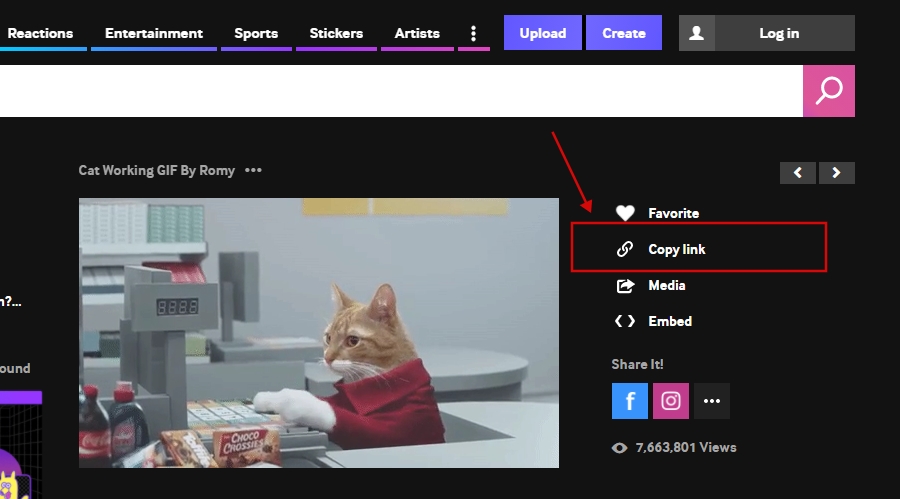
Добавление гифки в HTML-письмо очень похоже на добавление картинки. Вот, как вы можете это сделать:
Шаг 1. Приготовьте гифку, которую вы хотели бы отправить своим получателям.
Вы можете найти различные гифки на бесплатных ресурсах либо создать свою собственную, используя Adobe Photoshop, Giphy, PhotoScape или любой другой подобный сервис.
Шаг 2. Убедитесь, что гифка оптимизирована.
Гифки могут очень долго грузиться из-за своего большого размера. Это может раздражать, поэтому мы советуем сжать файл перед отправкой. Самый оптимальный размер гифки — от 500 Кбайт до 1 Мбайт. Также профессионалы рекомендуют ограничить количество цветов и кадров и не превышать 600 px в ширину. Это стандартная ширина HTML-емейла.
Шаг 3. Вставьте гифку в письмо.
Вставьте исходный код анимации в код своего HTML-письма.
Для обращения к полной ссылке изображения, используйте код HTML «img src»:
Activity — Insert animated GIF to HTML

Шаг 4. Протестируйте HTML-письмо перед отправкой.
Заранее проверьте свое письмо перед отправкой. Убедитесь, что гифка отображается корректно, и ни у кого из ваших получателей не возникнет проблем с ее просмотром.
И самое главное: не злоупотребляйте гифками. Одной или двух в пределах одного письма будет вполне достаточно. В противном случае вы можете испортить впечатление о себе, как о профессионале.
Работа с картинками в HTML и CSS
Этот урок посвящен теме как вставить картинку в HTML и какие стили CSS наиболее часто применяются для изображений. Здесь мы рассмотрим все основные вопросы касаемо вставки и отображения картинки в веб-документе. А также рассмотрим причины почему у некоторых пользователей не отображается картинка в HTML.
Содержание:
Как вставить картинку в HTML
Ещё одним обязательным атрибутом элемента является alt. Этот атрибут используют на тот случай, если по какой-либо причине, браузер не сможет отобразить картинку. При его использовании, в месте отображения картинки на экран будет выведен указанный вами текст.
Таблица. Основные атрибуты элемента
| Атрибут | Описание | Пример |
| alt | Добавляет альтернативный текст для изображения. Этот текст выводится в месте появления изображения до его загрузки, или если картинка не может быть загружена (Например, при отключенной графике, или указан неверный путь к изображению). |  |
| height | Высота изображения в пикселях (px). Если задать высоту изображения и при этом не указывать ширину, то картинка будет сжата пропорционально. |  |
| src | Задает путь к изображению. |  |
| sizes | Задаёт размер изображения в зависимости от параметров отображения (размеры изображения для разных макетов страницы). Работает только при заданном атрибуте srcset. Значением атрибута является одна или несколько строк, указанных через запятую. В качестве значений можно использовать единицы em, ex, ch, rem, vw, vh, vmin, vmax, cm, mm, q, in, pc, pt, px, но не проценты. | sizes=» (max-width: 20em) 30vw, (max-width: 30em) 60vw, (max-width: 40em) 90vw» Здесь vw — это ширина в процентах от области просмотра. |
| srcset | Создаёт список источников для изображения, которые будут выбраны, исходя из разрешения экрана. Может использоваться вместе с атрибутом src, или вместо него. Значением этого атрибута является одна или несколько строк, разделенных запятой. | |
| width | Ширина изображения. Если задать ширину изображения и при этом не указывать высоту, то картинка будет сжата пропорционально. |  |
HTML картинка. Примеры
Как добавить картинку в HTML?
Как уже говорилось, чтобы добавить картинку в HTML нужно использовать тег и его обязательные атрибуты src и alt. Также, поскольку тег – это строчный элемент, то его рекомендуется располагать внутри какого-нибудь блочного элемента. Например,
Как изменить размер картинки в HTML?
Чтобы изменить размер изображения используют атрибуты height (задаёт высоту картинки) и width (задаёт ширину картинки). Эти атрибуты можно указывать как вместе, так и по отдельности.
Если нужно пропорционально сжать картинку, то указывается только один атрибут (height, или width). Если же нужно чётко обозначить и высоту, и ширину картинки, то используют оба атрибута одновременно (height и width).
Как указать путь к файлу изображения в HTML?
Адрес ссылки на файл изображения может быть абсолютным и относительным.
Абсолютный путь показывает точное местонахождение файла, а относительный показывает путь к файлу относительно какой-либо «отправной точки».
Примеры:
https://site/img/D-Nik-Webmaster.jpg – это абсолютный адрес файла D-Nik-Webmaster.jpg так как путь к нему указан полностью.
/img/D-Nik-Webmaster.jpg – это относительный путь от корневого каталога. Знак «/» в самом начале указывает на то, что это корень каталога и выше по директории подниматься нельзя. Если файл index.html (HTML-документ) находится в каталоге site, то этот каталог будет корневым («отправной точкой»).
../img/D-Nik-Webmaster.jpg – это относительный путь от документа. Две точки в самом начале означают, что вам нужно подняться на один каталог вверх. Таким образом, если смотреть на наш пример, то нужно подняться на 1 директорию вверх, найти там папку img, а в ней найти файл D-Nik-Webmaster.jpg.
../../D-Nik-Webmaster.jpg – указывает путь к файлу, но только с поднятием на 2 директории вверх.
Как сделать картинку ссылкой в HTML
Картинка CSS. Примеры
Использование CSS (каскадных таблиц стилей) даёт возможность более гибко, более удобно и эффективно, настраивать отображение картинок на веб-странице. Поэтому даже для того, чтобы задать ширину и высоту изображений многие веб-мастера часто используют именно каскадные таблицы стилей.
Давайте рассмотрим несколько самых распространённых примеров оформления изображений на веб-странице с помощью CSS.
Как поставить на фон картинку в HTML?
Чтобы установить изображение в качестве фона нужно задать селектору body свойство background, или background-image.
Как установить размер картинки в CSS
Чтобы задать размер картинки в CSS нужно использовать свойства width (ширина) и height (высота). Например:
Таким образом, ширина картинки будет равна 350px, а высота уменьшится пропорционально. Если нужно установить фиксированную ширину и высоту картинки, то можно добавить свойство height (Например, height:350px).
Как сделать картинку адаптивной
Адаптивность картинки – это возможность изображения одинаково отображаться на разных типах устройств с различными характеристиками. Например, на компьютерах с разным разрешением экрана монитора, ноутбуках с разным разрешением дисплея, планшетах, телефонах и т.д.
Самый простой способ сделать одинаковое отображение картинки на всех устройствах – это использовать следующие правила:
Как разместить текст на картинке
Как выровнять картинку по центру веб-страницы
Способ №1
Самый простой способ выровнять картинку по центру – это присвоить ей класс, сделать картинку блоком и задать ей автоматическое выравнивание с правой и левой части.
Способ №2
Помещаем картинку в блок
, присваиваем класс этому блоку (или параграфу), и устанавливаем правило выравнивание текста по центру.
Как сделать обтекание картинки текстом
Выровнять изображение по левому, или по правому краю веб-страницы (или какого-нибудь блока, контейнера) можно с помощью свойства float.
Таким образом, чтобы сделать обтекание картинки текстом слева или справа нужно прописать следующие правила:
Как выстроить картинки в ряд
Чтобы выстроить картинки по горизонтали в один ряд, нужно поместить их в блок
, присвоить класс этому блоку (или параграфу), и установить следующие правила:
Весь код будет выглядеть так:
Как изменить размер картинки при наведении на неё курсора мыши
Изображение можно масштабировать (изменять его размер), вращать, сдвигать, или наклонять с помощью свойства transform. А для регулирования скорости анимации используется свойство transition.
Например, если нам нужно, чтобы картинка увеличивалась (или уменьшалась) при наведении на неё курсора мыши, то нужно создать класс, присвоить его изображению и прописать следующие правила CSS:
Если нужно увеличить изображение, не увеличивая при этом размеры картинки, то картинку надо поместить в блок
Почему не отображается картинка в HTML?
Причин почему картинка не отображается на веб-странице может быть несколько:
Анимированный фон веб-страницы на чистых HTML и CSS
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Перевод статьи «Amazing Pure HTML and CSS background animations».
Анимации — это круто, правда? Они добавляют изюминку на сайт и позволяют ему выделиться на фоне конкурентов. Но бывает, что вы решили создать сайт исключительно на HTML и CSS, и это несколько ограничивает полет вашей фантазии. И совершенно зря! Даже если у вас в наборе только эти два инструмента, вы все равно можете достигнуть потрясающих визуальных эффектов. В этой статье вы найдете несколько идей, от которых сможете отталкиваться в дальнейшем.
Диагональный градиент
Написать такой код легко, а эффект получается очень интересный.
Скольжение диагоналей
Предыдущий эффект был очень ненавязчивым, а этот гарантированно привлекает внимание.
Анимированный фон
Обратите внимание, насколько прост сам бэкграунд и насколько меняется его восприятие благодаря анимации.
Бесконечный паттерн
Отдельное спасибо @keyframes за бесконечную прокрутку!
Прекрасный анимированный бэкграунд
Просто задержитесь на мгновение и насладитесь тем, насколько привлекательна эта анимация. Такое приятное смешение цветов, а между тем оно совершенно не отвлекает внимание от названия на переднем плане.
Анимированный «лесной» фон
Плавающие квадраты
See the Pen Pure Css Animated Background by Mohammad Abdul Mohaiman (@mohaiman) on CodePen.
Снова диагональные линии
Плывущие облака
Да, в названии заявлено, что все на чистом СSS, но когда я увидел этот фон, не смог не добавить его в коллекцию, несмотря на то, что здесь использован CSS(Less).
Надеюсь, эти идеи вдохновят вас на создание собственных интересных эффектов. Поиграйтесь с приведенными CodePen-ми: возможно, таким образом и у вас родится замечательная идея.
Добавляем изображения на WEB-страницу, а еще видео и аудио!
Здравствуйте уважаемые читатели блога! В этой статье вы узнаете все о том как вставить изображение на html страницу. У вас есть несколько изображений, которые вы хотите поместить на свою страничку или вы хотите поместить на свой сайт логотип? Все это легко. Прочитав эту статью, вы сможете без каких-либо трудностей вставлять картинки на свои html страницы. Для этого мы подробно поговорим о теге img и его атрибутах, кратко рассмотрим форматы графических файлов, таких как gif, jpeg и png, а также посмотрим новые возможности HTML5, которые упрощают вставку видео и аудио на сайт.
Из-за того что графические данные и текст html невозможно объединить в одном файле, для их отображения на сайте применяется другой подход, нежели с другими элементами html-страниц. Прежде всего, графические изображения, да и другие мультимедийные данные хранятся в отдельных файлах. А для их внедрения в web-страницу используют специальные теги, которые содержат ссылки на эти отдельные файлы. В частности таким тегом является тег img. Встретив такой тег с адресом, браузер сначала запрашивает у Web-сервера соответствующий файл с изображением, аудио- или видеороликом, а только затем отображает его на Web-странице.
Все графические изображения и вообще любые данные, которые хранятся в отдельных от web-страницы файлах называются внедренными элементами страницы.
Прежде чем вставлять картинки и подробно рассматривать тег «img», стоит немного узнать о графических форматах.
Форматы графических изображений.
Существует множество различных графических форматов, но браузеры поддерживают лишь несколько. Рассмотрим три из них.
1. Формат JPEG (Joint Photographic Experts Group). Довольно популярный формат, применяемый для хранения изображений. Поддерживает 24-битовый цвет и сохраняет все полутона в фотографиях неизменными. Но jpeg не поддерживает прозрачность и искажает мелкие детали и текст в изображениях. JPEG используется в основном для хранения фотографий. Файлы этого формата имеют расширения jpg, jpe, jpeg.
2. Формат GIF (Graphics Interchange Format). Главное достоинство этого формата возможность хранить сразу несколько изображений в одном файле. Это позволяет создавать целый анимированные ролики. Во-вторых он поддерживает прозрачность. Главный недостаток это поддержка всего лишь 256-цветов, что никуда не годится для хранения фотографий. GIF в основном используется для хранения логотипов, баннеров, изображения с прозрачными участками и содержащих текст. Файлы этого формата имеют расширение gif.
3. Формат PNG (Portable Network Graphics). Это формат был разработан как замена устаревшему GIF, а также, в некоторой степени, JPEG. Поддерживает прозрачность, но не позволяет создавать анимацию. Данный формат имеет расширение png.
При создании сайтов обычно используют изображения в формате JPEG или GIF, но иногда используют PNG. Главное разобраться в каких случаях какой формат лучше использовать. Если кратко, то:
Вставка картинок в html страницы
Итак, как все таки вставить изображение на веб-страницу? Вставить изображение позволяет одинарный тег img. Браузер помещает изображение в том месте веб-страницы, где встретит тег img.
Код вставки картинки в html страницу имеет такой вид:
Данный html-код поместит на веб-страницу изображение, хранящееся в файле image.jpg, который находится в одной и той же папке с веб-страницей. Как вы могли заметить адрес картинки указывается в атрибуте src. Что такое атрибут html-тега я уже рассказывал. Так вот, атрибут src обязательный атрибут, который служит для указания адреса файла с изображением. Без атрибута src тег img не имеет смысла.
Приведу еще несколько примеров указания адреса файла с изображением:
этот html-код вставит на страницу картинку с названием image.jpg, которая хранится в папке images, расположенной в корне веб-сайта.
В атрибуте src можно указывать не только относительные ссылки на изображения. Так как изображения хранятся в сети вместе с html-страницами, поэтому у каждого файла с изображением есть свой собственный url-адрес. Поэтому в атрибут src можно вставлять url-адрес изображения. Например:
Данный код вставит на страницу изображение с сайта mysite.ru. URL-aдpec обычно применяется, если вы указываете на изображение, находящееся на другом сайте. Для изображений хранящихся на вашем сайте лучше использовать относительные ссылки.
Тег img является строчным элементом, поэтому его лучше помещать внутрь блочного элемента, например внутрь тега «Р» — абзац:
Давайте попрактикуемся и вставим на нашу страницу из предыдущих статей об html изображение. Я создам рядом с html-файлом своей страницы папку «images» и помещу туда файл с картинкой «bmw.jpg», который выглядит так:
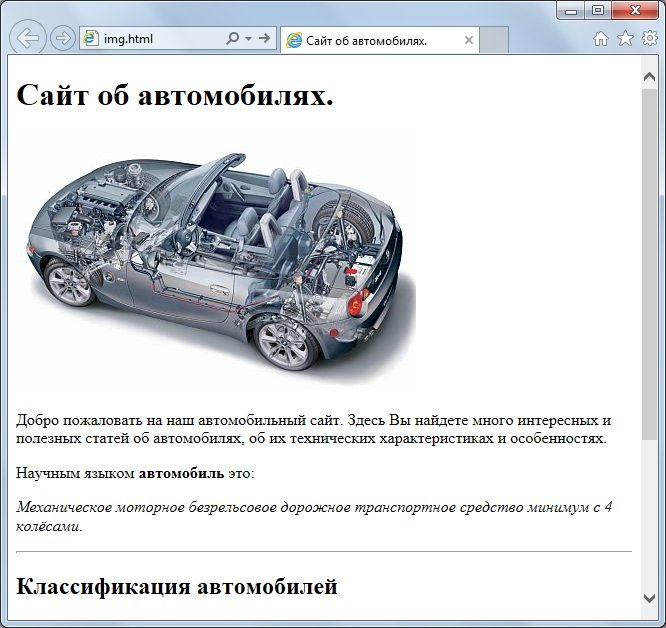
Тогда html-код страницы со вставленной картинкой будет таким:
И смотрим результат отображения в браузере:
Как мы видим ничего сложного в размещении изображений на веб-страницах нет. Далее рассмотрим несколько других важных атрибутов тега «img».
Атрибут alt — как запасной вариант
Поскольку файлы с изображениями хранятся отдельно от веб-страниц, то для их получения браузеру приходится делать отдельные запросы. А что если изображений на странице будет очень много и скорость подключения к сети маленькая, тогда на загрузку дополнительных файлов потребуется значительное время. А еще хуже если изображение было удалено с сервера без вашего ведома.
В этих случаях сама веб-страница будет успешно загружена, только вместо изображений будут отображаться белые прямоугольники. Поэтому, чтобы сообщить пользователю информацию, что представляет из себя изображение применяется атрибут alt. С помощью этого атрибута указывается так называемый текст замены, который будет отображаться в пустом прямоугольнике пока изображение не загрузится:
И примерно так это выглядит:
Задаем размеры изображению
Осталось еще пару атрибутов тега img, о которых вам следует знать. Это пара атрибутов width и height. Вы можете использовать их, чтобы указать размеры изображения:
В обоих атрибутах указывается размер в пикселях. Атрибут width указывает браузеру какой ширины должно быть изображение, а атрибут height какой высоты. Эти два атрибута можно применять вместе и по отдельности. Например, если вы укажите только атрибут width, то браузер подберет высоту автоматически пропорционально указанной ширине и также в случае использования только атрибута height. В случае если вы не укажите эти атрибуты вовсе, то браузер автоматически определить размер изображения перед выводом его на экран. Стоит только заметить, что указывание размеров изображений немного ускорит работу браузера при отображении страницы.
На этом о вставке изображений на страницы пока все, далее рассмотрим как вставить аудио или видео на сайт.
Вставляем видео и аудио с помощью HTML 5
В новой спецификации html5 появилось несколько новых тегов с помощью которых можно очень легко вставлять файлы мультимедиа. Это прежде всего касается видео и аудио.
Для вставки аудио HTML5 предоставляет парный тег AUDIO. Адрес файла, в котором хранится аудиоролик, указывается с помощью уже знакомого нам атрибута src:
Тег «audio» создает на странице блочный элемент. По умолчанию браузер не будет воспроизводит аудиоролик. Что бы он это сделал, в теге audio необходимо указать особый атрибут autoplay. Особый, потому что он не имеет значения. Достаточно одного присутствия этого атрибута в теге, чтобы он начал действовать.
По умолчанию аудиоролик никак не отображается на web-странице. Но если в теге «audio» поставить атрибут без значения controls, браузер выведет в том месте веб-страницы, где проставлен тег audio, элементы управления воспроизведением аудиоролика. Они включают кнопку запуска и приостановки воспроизведения, шкалу воспроизведения и регулятор громкости:
Для вставки видеоролика на веб-страницу предназначен парный тег video. С этим тегом все тоже самое, что и с тегом audio — адрес видеофайла указывается с помощью атрибута src, а с помощью атрибутов autoplay и controls можно запустить автовоспроизведение ролика и вывести элементы управления воспроизведения видеоролика.
Больше рассказывать о вставке картинок и мультимедиа на html страницы особо нечего. Надеюсь на вопрос «Как вставить изображение в html страницу?» я вам ответил. поэтому просто подведу итоги :
Если что не понятно, спрашивайте в комментариях и не забудьте подписаться на обновления моего блога. До встречи в следующих постах!
HTML IMG. Вставка изображений на вашу страницу
Главное меню » Программирование » PHP » HTML IMG. Вставка изображений на вашу страницу
Тег HTML
В самом начале сети страницы содержали только текст и ссылки. Это сделало контент ограниченным и однообразным. Создание ресурсов для размещения изображений на страницах не заняло много времени.
Кроме того, важно подчеркнуть, что тег HTML img не имеет закрывающего тега и содержит шаблон отображения встроенного блока CSS. Вы также можете заметить, что стандартная регулировка ширины и высоты производится автоматически.
Вставка изображения локально с помощью HTML img
Чтобы вставить изображение в HTML, просто используйте тег img с атрибутом src. То есть: атрибут src или источник будет содержать URL-адрес вставляемого изображения.
Таким образом, окончательный синтаксис будет таким:
Чтобы вставить локальное изображение, мы можем включить только имя изображения с его расширением, как в примере ниже:
Если он содержится в локальной папке, мы также должны ссылаться на эту папку. Например, если моя главная страница содержится в папке public_html и внутри нее у нас есть папка с именем images, где находится наше изображение, мы будем использовать следующий URL:
С другой стороны, мы также можем включить полный URL-адрес нашего изображения. Предположим, что наш домен https://mydomain.ru и в предыдущем примере. Таким образом, мы будем использовать следующий код:
Теперь вы можете включать любое изображение локально на свою страницу, используя функцию HTML img.
Вставка глобального изображения с HTML img
Теперь, когда мы изучили базовый синтаксис HTML img и как вставлять локальные изображения, давайте изучим, как вставлять глобальное изображение. Глобальный образ означает, что он находится за пределами нашей области. Для этого просто добавьте абсолютный URL-адрес изображения в атрибут src.
Допустим, вы хотите включить изображение, которое находится по абсолютному URL-адресу https://www.example.ru/pictures/picture_01.png. Таким образом, просто используйте следующий код:
Однако при использовании глобального образа, то есть внешнего, мы сталкиваемся с проблемой. При этом вы можете зависеть от того, что другой домен всегда работает. Это потому, что если в какой-то момент этот домен перестанет работать, изображение не будет загружено.
Чтобы избежать проблем с вашим HTML-изображением, мы рекомендуем избегать использования внешних изображений. Кроме того, еще одной серьезной проблемой может быть использование изображений, содержащих авторские права. Поэтому всегда помните об этих проблемах и при необходимости не забывайте обращаться к ним должным образом.
Атрибуты заголовка и альтернативного текста
Помимо атрибута src, тег имеет другие атрибуты, дополняющие его структуру. Вы можете включить атрибут заголовка для изображения. Этот заголовок будет отображаться только тогда, когда пользователь наводит курсор на изображение. Поэтому, чтобы включить заголовок в изображение, просто вызовите его с помощью атрибута title=”…”. Посмотрим на пример ниже:
Ширина и высота HTML img
Тег имеет автоматическую высоту и ширину по умолчанию. Следовательно, при его использовании он будет включать исходный размер изображения без искажений. Однако вы можете управлять этими размерами напрямую через CSS или через атрибуты высоты и ширины.
Если мы будем использовать только один из них, другой будет регулироваться автоматически, пропорционально, без искажения изображения. Используя оба, он будет содержать точно определенные высоту и ширину, поэтому вы можете исказить изображение. Кроме того, если вы используете изображения с низким разрешением и размером больше оригинала, они, скорее всего, также будут искажены. Поэтому очень важно использовать изображения с разрешением, подходящим для ваших страниц, или в векторных форматах.
В этом исходном изображении стандартное разрешение составляет 250 пикселей в ширину и 100 пикселей в высоту. Однако вы можете определить для него размер. Итак, давайте установим ширину 100 пикселей, чтобы увидеть, что произойдет.
Обратите внимание, что даже при регулировке только ширины высота регулируется автоматически, без искажения изображения. Вы можете добиться того же результата, отрегулировав только высоту, чтобы ширина регулировалась автоматически.
Плавающие изображения
Хотя HTML img по умолчанию имеет отображение встроенных блоков, вы можете часто захотеть, чтобы он перемещался в тексте. Это делается для того, чтобы текст мог адаптироваться к своему положению без потери исходного форматирования.
Следовательно, вы можете использовать поплавок в изображении через CSS. Давайте посмотрим на приведенный ниже пример применения CSS в атрибуте style и с текстом:
Изображения перемещаются в нужную сторону, а текст правильно адаптируется к ним.
Рекомендации для HTML img
С помощью этого руководства вы теперь можете вставлять любое изображение на свои HTML- страницы. Кроме того, вы можете изменять коды, описанные в этом руководстве, по своему желанию. Мы рекомендуем прочитать официальную документацию W3C о теге или эту другую статью W3C, в которой объясняются несколько способов стилизации изображений.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.