Как вставить gif в wordpress
Как добавить анимированные GIF в WordPress
Вы хотите добавлять анимированные GIF-файлы в сообщения блога WordPress? Иногда, когда вы добавляете анимированный GIF в WordPress, он теряет анимацию и отображается как обычное статическое изображение. В этой статье мы покажем вам, как правильно добавлять анимированные GIF-файлы в WordPress.
Почему анимированные GIF-файлы становятся статическим изображением в WordPress?
WordPress поставляется с простым в использовании загрузчиком мультимедиа, который позволяет добавлять изображения в ваши сообщения или страницы WordPress. Когда вы загружаете изображение с помощью загрузчика мультимедиа, WordPress автоматически создает несколько копий этого изображения разных размеров.
Существует три размера изображений WordPress по умолчанию: миниатюра, средний и большой. Он также сохраняет исходное изображение в полном размере.
При создании новых размеров изображений для анимированных GIF-файлов WordPress сохраняет только первый кадр GIF.
Теперь, если вы добавите любой из этих размеров изображения в свое сообщение или страницу, они будут статическими изображениями GIF без анимации.
Сказав это, давайте посмотрим, как правильно добавлять анимированные GIF-файлы в WordPress без потери анимации.
Правильное добавление анимированных GIF-файлов в WordPress
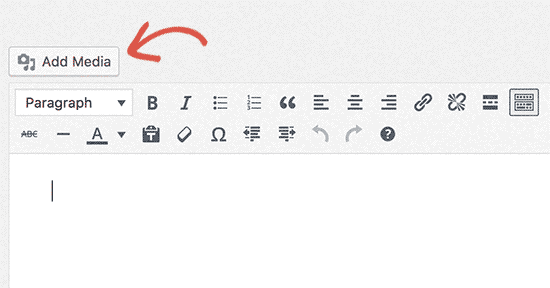
Во-первых, вам нужно отредактировать сообщение или страницу, на которую вы хотите добавить анимированный GIF, и нажать кнопку «Добавить медиа».
Это вызовет всплывающее окно загрузчика мультимедиа WordPress. Вам нужно нажать на кнопку загрузки файлов и выбрать анимированный GIF-файл на вашем компьютере, чтобы загрузить его.
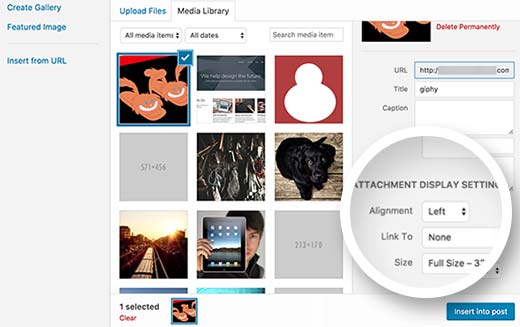
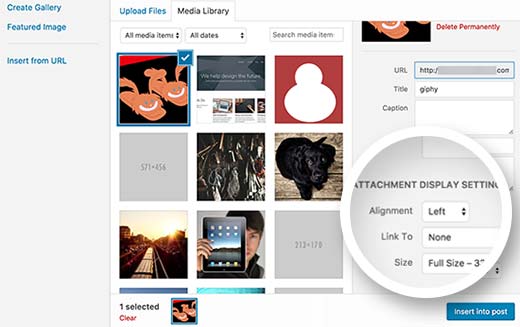
После загрузки файла выберите «полный размер» в разделе «Настройки отображения вложений» справа.
После этого нажмите кнопку «Вставить в сообщение», чтобы продолжить.
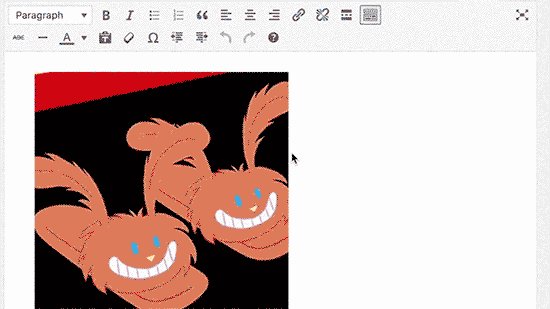
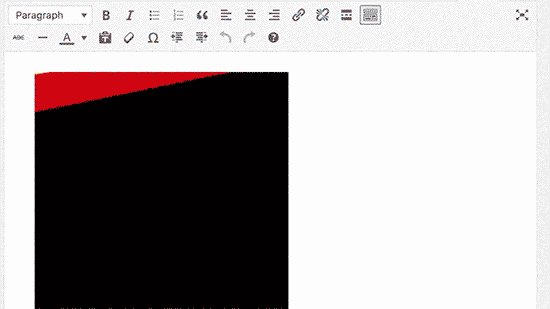
WordPress теперь вставит ваш анимированный GIF в редактор сообщений.
Это полноразмерное изображение является оригинальным анимированным GIF-файлом, который вы загрузили в WordPress. Вы сразу сможете увидеть анимацию в визуальном редакторе постов.
Теперь вы можете продолжить редактирование своего сообщения или сохранить его для предварительного просмотра.
Дополнительные советы по использованию анимированных GIF-файлов в WordPress
Анимированные изображения GIF обычно больше по размеру, чем другие файлы изображений. Это потому, что они содержат несколько сжатых изображений, используемых в качестве кадров для создания анимации.
Добавление слишком большого количества изображений GIF на страницу WordPress может замедлить работу вашего сайта. См. Наше полное руководство о том, как улучшить скорость и производительность WordPress, чтобы узнать больше.
Если вы используете Giphy для поиска анимированных GIF-файлов, то плагин Giphypress может оказаться очень полезным. Он позволяет вам искать в базе данных Giphy из админки WordPress и добавлять GIF-файлы, не покидая своего сайта. Для получения дополнительных сведений см. Наше руководство о том, как добавлять GIF-файлы из Giphy в WordPress с помощью Giphypress.
Мы надеемся, что эта статья помогла вам научиться добавлять анимированные GIF-файлы в WordPress. Вы также можете увидеть наш список из 22 отличных плагинов WordPress для управления изображениями.
Как правильно добавить GIF файл на WordPress сайт
Вступление
Здравствуйте! Это очень простой пост, на тему, как добавить GIF файл на WordPress сайт. Сделать это не сложно, однако при этом важно не занимать мегабайты места в каталоге сайта.
Что такое GIF файл
GIF файлы это файлы изображений имеющих блочную структуру. То есть, гифка это масса одиночных фотографий (блоков) не связанных друг с другом. Если программа, показывающая гифку, распознает этот формат, вы увидите следующие друг за другом картинки, образующие анимацию. Если программа не «видит» gif формат, вы увидите первую картинку этого набора.
Особенности GIF файлов
По умолчанию CMS WordPress прекрасно видит GIF файлы и никаких дополнительных настроек для их загрузки не нужно.
Однако серьёзные гифки много весят и постоянная загрузка 1-2 мегабайтных файлов, не принесёт пользы для скорости сайта. Тем более, GIF-файл нельзя сжать.
Решение этой проблемы простое. Используем сторонний сервис для хранения GIF-файлов, а на свой сайт WordPress внедряем гифку по стороннему URL.
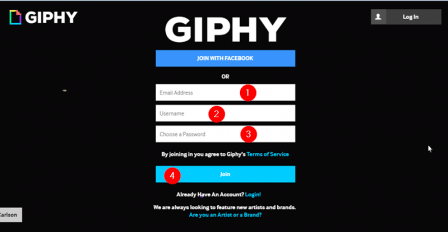
Остается малое, выбрать сервис для хранения GIF файлов. Я рекомендую сервис giphy.com. На сервисе очень лёгкая регистрация и очень неплохие условия бесплатного хранения.
Сервис giphy.com
Покажу, как начать работать с сервисом.
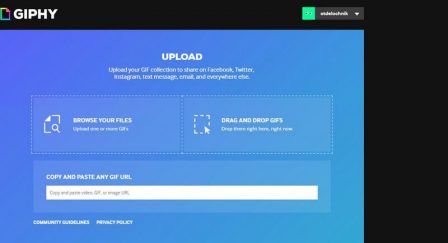
Всё, после добавления файла можете забрать URL гифки, короткий URL гифки, ссылку для внедрения гифки, как Video HTML5.
Как добавить GIF файл на WordPress
Прямая вставка GIF файла
Если ваша гифка весит не много, можно вставить её напрямую, как простую картинку. Для этого:
Вставить GIF файл в сообщение по URL
Если GIF файл объемный у вас могут быть проблемы с его загрузкой на сайте. Также он сильно тормознёт загрузку страницы. Чтобы этого избежать, вставим GIF файл в сообщение по URL. Для этого:
Берём URL гифки из своего кабинета на сайте giphy.com или любом другом хранилище;
Добавляем в статью (страницу, виджет) через способ «Вставить с сайта». Для оптимизации даем гифке альтернативное имя (тег alt).
Всё. Гифка на сайте и будет на нём, пока у вас есть свой аккаунт в хранилище giphy.com.
Использовать плагин
Можно совсем упростить задачу добавления GIF файлов. Просто установите плагин. Например, такие:
Giphypress
Aparg HandyGIF
Это плагин добавляет, оптимизирует, ускоряет мобильную версию GIF файлов. Как работает плагин не знаю, не проверял.
Вывод
GIF файлы безусловно улучшают привлекательность сайта. Однако при прямой вставки файлов в каталог сайта они будут замедлять сайт. Поэтому нужно правильно добавить GIF файл на WordPress сайт через сторонние хранилища по URL. Я показал один из очень неплохих вариантов.
Как добавить GIFки с сайта Giphy в WordPress
Опубликовано: ADv Дата 17.12.2016 в рубрике Плагины WP Комментировать
Хотели бы вы добавить анимированые GIFы на свой WordPress сайт? Giphy позволяет легко искать, находить и делиться анимированными гифками на сайтах, в текстовых сообщениях и в социальных сетях. В этой статье мы покажем вам как легко добавлять анимированные GIFы из Giphy в WordPress с помощью Giphypress.
За и против использования анимированных GIFок в WordPress
Вы наверняка видели анимированные гифки на многих популярных сайтах вроде ВК, Reddit, ОК, ФБ и т.п. Гифки позволяют вам добавлять анимированные смайлики, забавные анекдоты и прочие современные штуки в свои статьи.
Причина, по которой гифки так популярны, в том, что они забавные и очень увлекательные. Они позволят вам увеличить время, которое пользователи проводят на вашем сайте. Материалами с гифками также чаще делятся в социальных сетях.
Минусом же анимированных гифок является то, что они могут замедлить ваш сайт, а также то, что создание собственной гифки займет много времени.
И вот здесь нам пригодится Giphy.
Giphy — это популярный сайт, который упрощает поиск и распространение анимированных GIF. На нем есть сотни анимированных картинок, распределенных по категориям и отсортированных по хештегам.
Если ваш сайт располагается НЕ на выделенном сервере, тогда добавление ваших гифок с помощью Giphy поможет сэкономить трафик. Также сервис поможет уменьшить нагрузку и как следствие не будет ощущаться замедление загрузки страниц.
Давайте же посмотрим как легко добавлять гифки из Giphy в WordPress с помощью Giphypress.
Добавляем GIFы из Giphy в записи и на страницы WordPress
Первым делом вам потребуется установить и активировать плагин Giphypress.
После активации создаем новую запись или страницу. В редакторе записей вы заметите новую кнопку под названием ‘GIPHY GIF Search’.
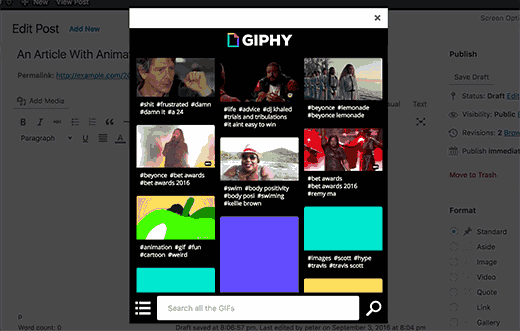
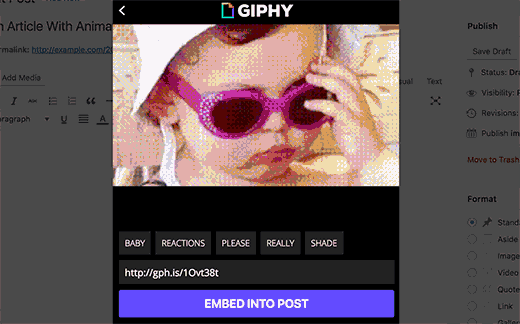
Нажав на эту кнопку, вы откроете поиск по Giphy во всплывающем окне. Вы также заметите там свежие и актуальные гифки, а также меню и панель поиска внизу.
Можно просматривать или искать гифки, чтобы найти идеальный гиф для текущего момента.
Как только вы найдете нужный GIF, нажмите на него для увеличения. Теперь нажмите на кнопку «Embed into Post» для того, чтобы добавить гифку в материал.
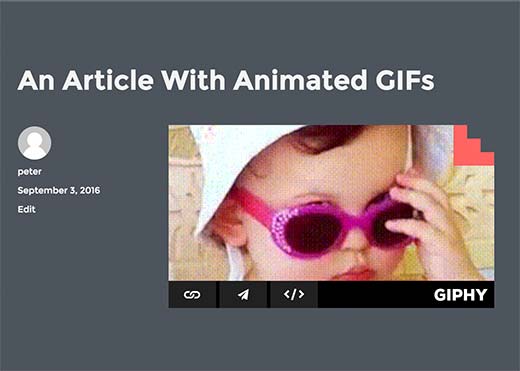
Giphypress встроит гифку в вашу запись в виде iframe. Сохраните запись и посмотрите, как она выглядит на сайте.
Мы надеемся, что эта статья помогла вам научиться легко добавлять GIFки в WordPress с помощью Giphypress.
Как добавить изображения GIF в WordPress
В Интернете полно различных типов файлов для различных целей. Один из форматов, который является довольно распространенным в Интернете, – это GIF анимация. GIF – это короткие движущиеся картинки.
GIF анимацией в WordPress можно придать определенному посту более привлекательный вид для посетителей. К сожалению, у многих людей возникают проблемы при размещении GIF анимации в постах и на страницах в WordPress, например, GIF теряет анимацию.
Сегодня я собираюсь показать вам, как добавить анимированные изображения в формате GIF в WordPress. Для этого не требуются дополнительные плагины. Более того, вам даже не потребуются знания программирования.
Что такое гифки и почему они используются?
В конце 1980-х годов GIF изначально были разработаны для создания 8-битных изображений с использованием 256-цветной палитры. Они были заимствованы из исходного изображения для создания небольшого графического файла, который было легко использовать в сетях того времени.
Большинство из вас не испытают разочарования, ожидая рендер изображения 30 минут со скоростью модема 14,4 КБ.
Что делает GIF особенным, так это возможность рендеринга с несколькими кадрами для имитации анимации. Все это было возможно без создания файлов огромных размеров, которые были бы нереалистичными для более медленных скоростей Интернета. По сути, вы можете создать внешний вид, похожий на видео, без деталей и кодирования реального видео.
Сегодня анимированные GIF-файлы широко распространены в виде мемов и сообщений. Они особенно популярны в социальных сетях с комичным подтекстом. Это один из множества различных медиафайлов, которые вы можете легко встроить в WordPress.
Однако вам нужно иметь в виду, что GIF-файлы с большим количеством кадров для анимации могут быть довольно большими с точки зрения размера файла. Даже при 256 цветах каждый кадр в анимации представляет собой отдельное изображение, скомпилированное в файл, который будет отображаться компьютерами и устройствами.
Многие разработчики будут использовать анимированные GIF-файлы как часть своей маркетинговой платформы. Фактически, многие бесплатные инструменты, специально предназначенные для маркетинга в социальных сетях, включают возможность создания GIF-файлов.
Как добавить анимированные изображения в формате GIF в WordPress
Многие люди добавляют GIF в WordPress только для того, чтобы анимация перестала работать. Это противоречит цели размещения файла на вашем сайте с самого начала. Однако эту проблему легко решить.
В этом уроке я покажу вам, как добавить GIF анимацию на новую страницу. Этот процесс будет работать, если вы хотите добавить его на существующую страницу или сообщение в WordPress. Я также предполагаю, что у вас есть анимированный GIF, готовый к загрузке. Если он вам нужен, вы всегда можете найти что-нибудь интересное на таких сайтах, как Giphy.com.
Сначала нажмите «Страницы» и выберите опцию «Добавить новую».
Щелкните текстовый редактор, в который вы хотите поместить анимированный GIF. В этом примере GIF будет единственным, что добавляется на страницу. Однако вы можете поместить курсор в любом месте текста, где вы хотите, чтобы изображение отображалось.
Нажмите кнопку «Добавить медиа» над редактором в WordPress.
Щелкните вкладку «Загрузить файлы» в окне «Вставить мультимедиа», а затем кнопку«Выбрать файлы», или перетащить файл в медиа-пространство WordPress. Любой из этих вариантов даст вам возможность загрузить анимированный GIF.
Найдите файл GIF, который хотите загрузить. Если вы не знаете, где искать файл, многие компьютерные системы по умолчанию сохраняют его в папке «Загрузки». После того, как вы сделали свой выбор, нажмите кнопку «Открыть».
После того, как вы сделали свой выбор, нажмите кнопку «Открыть».
После этого GIF будет в вашей галерее мультимедиа для WordPress. Щелкните по нему, чтобы выбрать изображение. В правом нижнем углу экрана вы увидите настройки отображения GIF. Выберите параметр «Полный размер» в разделе «Размер».
Щелкните по кнопке «Вставить на страницу». Это немедленно разместит изображение на вашей странице, или в публикации.
Теперь вы должны увидеть, что ваша GIF анимация добавлена и работает. Если изображение не движется, возможно, вы выбрали другой вариант, кроме «Полный размер».
Почему в WordPress должен быть полноразмерный анимированный GIF?
Когда вы добавляете изображение в WordPress, система автоматически делает его разных размеров. Например, вы можете загрузить большое Featured Image шириной 700 пикселей, и WordPress автоматически создаст его миниатюру размером 150 × 150. Это связано с тем, что WordPress использует разные размеры для разных элементов сайта. Когда размер GIF изменяется таким образом, он теряет анимацию.
Можно ли сохранить анимированный GIF как файл другого типа?
Вы можете сохранять файлы GIF в формате JPG, но в них больше не будет анимации. В большинстве случаев, при сохранении GIF в формате JPG, сохраняется только один кадр анимации. Если вы хотите, чтобы изображение оставалось анимированным, вам нужно сохранить его как исходный файл типа «.GIF».
Может ли сайт работать медленно из-за гифок?
Из-за большого количества кадров в анимированном GIF, он может замедлить работу веб-сайта. Это связано с тем, что файл становится больше с каждым сегментом анимации. Это похоже на загрузку сразу нескольких изображений, а в гифке их десятки. Несмотря на то, что GIF сам по себе небольшой, каждый кадр увеличивает общий размер изображения.
Поддерживайте интерес к вашему веб-сайту
Изображения играют важную роль в создании привлекательного дизайна. Анимированный файла типа GIF может превратить скучный пост или страницу во что-то более живое. При этом очевидно, что перебарщивать с этими файлами не нужно. Можно улучшать контент с помощью анимации, но помните: есть разница между привлекательным дизайном и полным хаосом.
Как добавить анимированные GIF-файлы в WordPress?
Хотите научиться добавлять анимированные гифки в записи на вордпресс сайте? Порой при добавлении анимированного GIF-файла он теряет свою анимацию и выглядит как обычная картинка. В этой статье я расскажу, как правильно добавлять анимированные GIF-файлы в WordPress.
Почему анимированные GIF-файлы становятся статичными изображениями?
У WordPress есть простой в использовании медиа-загрузчик, который позволяет добавлять изображения в записи или на страницы. Когда вы загружаете через него изображение, то WordPress автоматически создает несколько копий этого изображения разных размеров.
Существуют три стандартных размера изображений в WordPress: миниатюра, средний размер и большой. Также WP сохраняет исходное изображение в полном размере.
При создании изображений нескольких размеров для GIF-файла вордпресс использует лишь первый кадр гифки.
Поэтому если вы будете добавлять одно из этих изображений в запись или на страницу сайта, то оно будет статично.
Давайте теперь разберемся, как же надо добавить GIF-файл, чтобы он сохранил свою анимацию.
Правильное добавление анимированных GIF-файлов в WordPress
Зайдите на страницу редактирования записи или страницы, куда вы хотите добавить анимированный GIF-файл и нажмите на кнопку «Добавить медиафайл».
Появится окно загрузчика медиафайлов. Щелкните здесь по кнопке «Загрузить файлы» и выберите необходимый анимированный GIF-файл с компьютера.
После загрузки файла справа под разделом «Настройки отображения вложений» щелкните по опции «полный размер».
Это полноразмерное изображение и будет оригинальным анимированным GIF-файлом, который вы удачно загрузили на WordPress.
Вы можете просмотреть анимацию в визуальном редакторе записи.
Можете продолжить редактировать запись или просто сохраните изменения, чтобы просмотреть, как все выглядит.
Бонус: советы по использованию GIF-файлов в WordPress
Обычно анимированные GIF-изображения весят больше, чем любые другие изображения. Дело в том, что для создания эффекта анимации используются несколько сжатых изображений, которые выполняют роль кадров.
Если вы загрузите несколько гифок на свой сайт, то это негативно скажется на скорости его работы, т.к. вы попросту перегрузите сайт тяжелыми элементами.
Поэтому я настоятельно рекомендую ознакомиться с инструкцией, как улучшить скорость и производительность WordPress сайта.
Если для поиска подходящей анимации вы используете ресурс Giphy, то вам явно придется по душе плагин Giphypress. Этот плагин позволяет искать интересные гифки с Giphy.com и добавлять их на сайт прямо не выходя из панели администрирования.
Надеюсь, эта статья помогла вам научиться добавлять анимированные GIF-файлы в WordPress сайт. Возможно, вам также пригодятся 4 способа как защитить изображения от воровства на сайте.
Если вам понравилась статья, то не забывайте ставить лайк. Поделитесь информацией, а также находите меня в ВКонтакте, Facebook, YouTube.