Как вставить иконку в css
Размещение иконок на странице сайта. Делать проще, поддерживать легче
Все должно быть изложено так просто, как только возможно, но не проще.
Добрый день уважаемые разработчики. Довольно часто просматривая копаясь в чужом коде я наталкиваюсь на такое написание кода для кнопки с иконкой.
Это стандартная форма описания кнопки. Я сам долгое время примерно так писал свой код. Данное написание особо практикуется теми, кто использует готовые иконочные шрифты на подобии FontAwesome
Небольшие трудности возникают если текст должен быть по центру, а иконка несколько смещена относительно текста. Но всё это прекрасно решаемо через свойство position:absolute; задаваемое иконке. Также бывают проблемы с позиционированием данной иконки при адаптивности кнопки, но это другая история.
Теперь я хотел бы описать свой метод оформления иконок в тексте страници (на примере всё того же FontAwesome).
Преимущества такого описания.
1) Кода стало меньше. (Это существенно облегчит вам жизнь на масштабных проектах).
2) Код стал семантически более верным. Если div(или любой другой тег) функционально у Вас выполняет назначение кнопки, то и делайте его через тег button *Иначе возможны проблемы, особенно с Apple устройствами для которых придется прописывать type=«button» для вашего не правильного тега.
3) span размещенный внутри button всегда выравнивается по центру. (*Можно сменить ему display: если вам важны внутренне отступы).
4) Как вы могли заметить, вся суть моего оформления в том что я выношу изображение иконки через псевдо класс :before (:after) и позиционирую его абсолютно. При этом у его родителя span установлен position:relative; (! Важно, чтобы для иконки присваивался отдельный класс).
5) Иконка будет всегда на своем месте относительно span, даже если у вас предусмотрена смена языка, и скажем, в другом языке данное слово могло бы визуально перекрыть иконку.
6) Иконки, оформленные таким образом легко менять, особенно если вы используете препроцессоры (SASS, SCSS, LESS. ), просто добавь нужный класс к нужному элементу.
Недостатки такого описания: (а куда же без них).
1) При использовании тега button довольно часто приходится сбрасывать или переопределять стили, иначе выглядит не очень.
2) Для каждого родительского (span) допустимо одновременно отображать только две иконки, собственно на псевдокласс :before и :after.
3) Если вы, как и я, довольно часто в своих работах используете FontAwesome, вам чаще придется посещать их официальный сайт, что бы выучить Unicode каждой иконки
Это несколько сложнее чем просто прописать классы fa fa-bars. Здесь есть и полный список иконок
4) Поскольку я в написании своего CSS стараюсь придерживаться методологии, то у меня для родительского элемента может быть и довольно много классов
Но если вас не пугает 4-5 классов для элемента, тогда Welcome.
Подключаем SVG-иконку на сайт и меняем цвет через CSS
В предыдущих сериях…
В прошлой статье мы выяснили, в чем отличие растровых форматов изображения от векторных. Теперь будем работать с векторной графикой. Для начала, научимся подключать эти изображения разными способами.
Подключение через тег в html
Можно подключить svg-графику в качестве фона элемента. Часто используются фоновые паттерны. Это небольшой фрагмент, впоследствии повторяющийся и создающий орнамент.
Так выглядит наш паттерн:
Вот, что у нас получилось:
Описываем svg-графику inline
Существуют специальные теги и атрибуты для описания графики прямо в коде. При этом, изображение становится интерактивным — мы можем, например, менять цвет, или размер по наведению на иконку.
Тег используется как контейнер для хранения SVG графики. При помощи тега
и его атрибутов создается фигура. Посмотрите, как выглядит иконка YouTube в inline формате.
Взгляните на результат:
Заключение
, разберем как можно ещё кастомизировать векторную графику.
Как быстро вставить иконку на сайт с помощью html
Привет всем любителям-сайтостроителям, сегодня расскажу, как быстро вставить иконку на сайт с помощью html. Знаю два способа о которых хочу рассказать:
Первый способ — очень простой. Для того, чтобы его использовать необходимо знать специальный HTML5 код символов. Вообще в интернете много ресурсов, которые представляют таблицу спецсимволов HTML5, которые можно найти по запросу «спецсимволов HTML5».
Ниже пример применения иконок на сайте с помощью HTML5 символов:
Второй способ — не менее простой, но более гибкий и дающий больше возможностей. Здесь речь пойдет о применении стороннего сервиса Font Awesome. Для того чтобы использовать его, необходимо зайти на сайт и в верхнем меню нажать «Get Started» (выделено красным)
Далее попадаем на страницу, где нужно выбрать метод использования иконок на сайте. Рекомендую выбрать метод «Web Fonts with CSS»
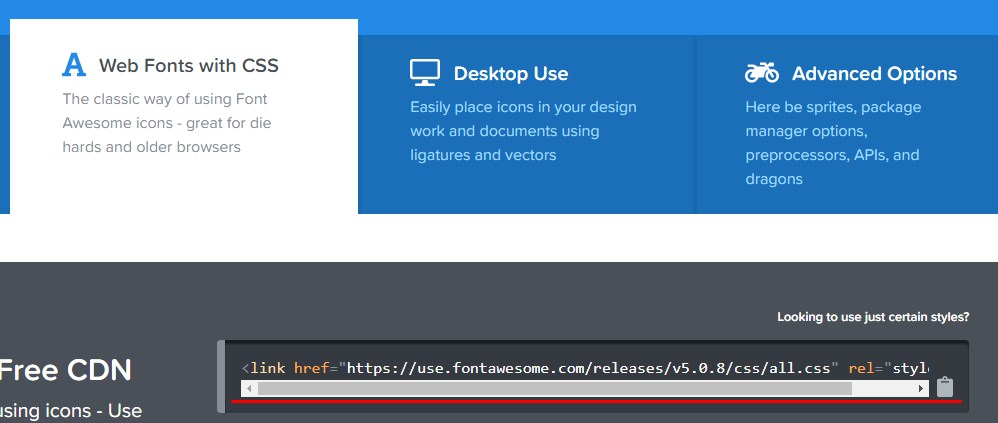
Далее мы попадаем на страничку, где нам нужно скопировать код:
И далее этот код вставить в код сайта в разделе
Далее мы можем использовать иконки Font Awesome. Переходим в раздел Icons в верхнем меню
Находим нужную иконку. Можно использовать поиск или просто найти, пролистывая страничку вниз. После того как нашли нужную иконку жмем на нее, находим код типа
И вставляем его в нужном месте сайта.
Использование данного сервиса имеет как плюсы, так и минусы. Из плюсов: Мы можем редактировать иконки как текст на css: изменять размер, цвет, отступы и т.д. Также есть небольшой минус — лицензия на использование данного ресурса частично бесплатная, при поиске вы будете видеть затемненные иконки, которые не сможете использовать до оплаты лицензии.
На этом всё, если вам понравилась статья, ставьте LIKE. Если есть вопросы, задавайте, будут рад помочь.
[CSS] Как добавить иконки к пунктам меню в шаблоне AB-Inspiration
Иконки здорово украшают текст и привлекают внимание. А еще, если иконка подобрана правильно, читателю проще понять, о чем текст просто взглянув на картинку.
В этой статье я расскажу, как добавлять иконки к пунктам меню с помощью встроенных стилей FontAwesome. Вам не придется редактировать код, или подключать скрипты, стили, библиотеки. Все уже встроено в шаблон AB-Inspiration. Вам же нужно просто выбрать необходимую иконку из cписка предложенных и прописать ее код рядом с пунктом меню.
В одной из статей на блоге мы уже разобрались, как сделать кнопку в меню. Статью можно почитать здесь: [CSS] Как добавить кнопку в меню в шаблоне AB-Inspiration. Теперь добавим иконку к пункту меню Главная.
Иконка будет выглядеть так:
Как добавить иконки к пунктам меню
5. Сохраните изменения
Теперь можно посмотреть, что получилось.
Где брать коды иконок FontAwesome
FontAwesome это коллекция иконок в виде шрифтов. Чтобы подобрать нужную иконку необходимо
4. на странице иконки спуститесь ниже и скопируйте код
Далее вы можете вставить этот код в пункты меню
Как подключить стили FontAwesome
Если у вас блог не на шаблоне AB-Inspiration и в вашем шаблоне не подключены стили FontAwesome, то вы можете их подключить самостоятельно. Об этом я расскажу в отдельной статье. Оставайтесь на связи.
На этом все. Если у вас есть вопросы, не стесняйтесь задавайте в комментариях. Буду рада вам помочь.
Как работать с фоновыми картинками в CSS
Три примера вёрстки, которые встречаются часто и пригодятся наверняка.
При разработке сайта верстальщик должен отличать контентные (информативные) изображения от декоративных.
Контентные изображения связаны со структурой и смысловым наполнением страниц. Они содержательны, поэтому их вставляем в разметку.
Декоративные изображения — это элементы оформления: разделители, маркеры, значки, фоны и так далее. Они не несут полезной информации для пользователя, поэтому их задаём средствами CSS. Так мы избавляем html-документ от всего лишнего.
Пример явно декоративных изображений — пиктограммы («иконки») и фоновые картинки. Научимся их верстать с помощью CSS-свойства background.
Автор статей по программированию. Преподаватель, ментор, выпускник Skillbox. Фрилансер, веб-разработчик
Иконка соцсети без текста
Почти на любом сайте есть блок со ссылками на Facebook, «ВКонтакте», Instagram и другие соцсети:
Поскольку это иконки, а текста (контентной составляющей) мы рядом не видим, — нужно использовать CSS.
Здесь есть пара нюансов:
Обойдём эти ограничения.
Начнём, конечно, с HTML-кода:
Вот и готов наш универсальный компонент. Его легко обновить и использовать повторно, когда нам понадобятся другие соцсети.
Иконка рядом с текстом
Такие иконки с фоном встречаются в контактах на сайте. Мы вешаем ссылку на email, а для наглядности добавляем пиктограмму.
На скриншоте выше видно, что значок находится слева от текста. Вспоминаем все свойства background и понимаем, что для размещения слева годится background-position (начальная позиция фонового изображения). Перейдём к коду.
Сперва ничего особенного — обычная ссылка:
Что же мы получили:
Не совсем то, чего ожидали. Давайте разбираться.
Наш «конвертик» стал фоновым изображением для блока, который занимает ссылка. Текст ссылки — это содержимое того же блока. Оно и наложилось на наше фоновое изображение.
Значит, нужно отодвинуть это самое содержимое от левой границы блока (помните, мы прижали «конвертик» именно к левому краю). Причём отодвинуть более чем на 20px (ширина фоновой картинки, заданная background-size) — тогда увидеть наш фон уже ничто не помешает.
Делается это с помощью свойства padding (внутренний отступ).