Как вставить иллюстрацию в фигме
Как вставить картинку в фигме за 1 клик с сайта Unsplash
В этом обзоре вы узнаете как вставить картинку в фигме с использованием специального плагина. Этот плагин вставляет фотографии с сайта unsplash.com
В чем особенности сайта unsplash? Там размещаются фотографии, которые можно использовать в любых целях: как собственных, так и коммерческих.
Установка плагина Unsplash
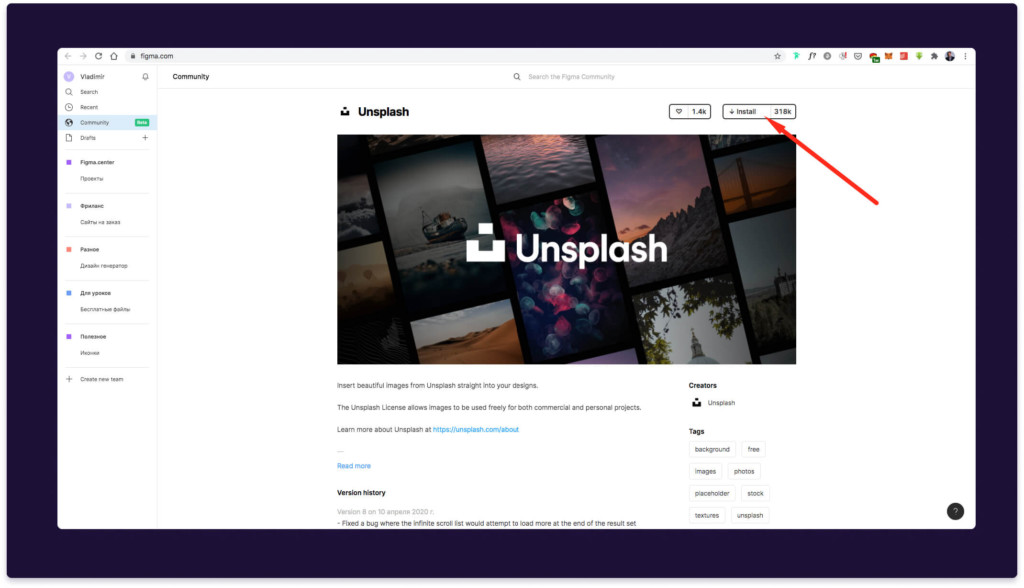
Чтобы установить плагин «Unsplash» перейдите на официальный сайт фигмы, где расположен плагин. Нажмите в правой, верхней области на кнопку «Install».
Также можно найти его в разделе «Community» на главной странице фигмы во вкладке «Plagins».
Как активировать плагин:
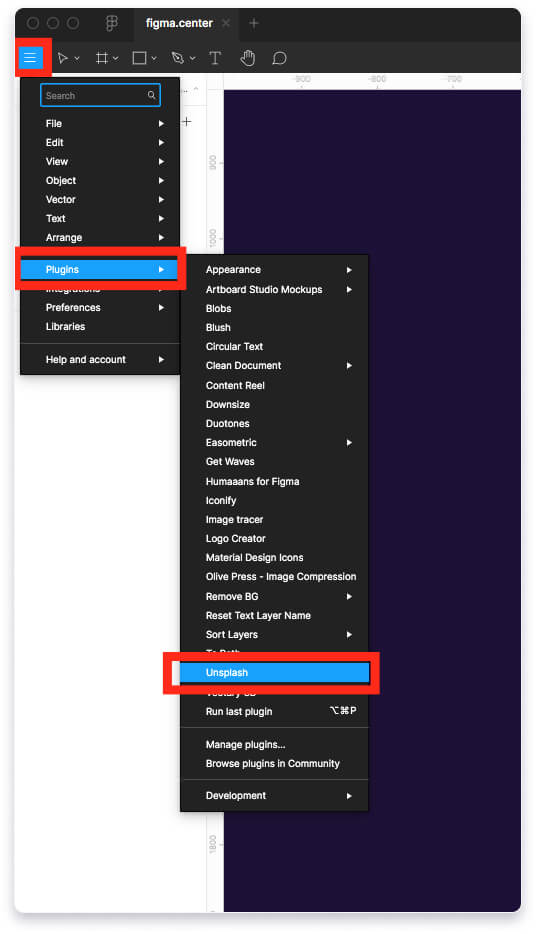
Чтобы активировать плагин Unsplash в Figma, кликните на иконку меню в левой, верхней стороне. Затем перейдите во вкладку «Plagins» и выберите надпись «Unsplash».
Как устроен плагин «Unsplash» и какие у него есть функции
После активации плагина, перед вами появится всплывающее окно. Функции у плагина следующие.
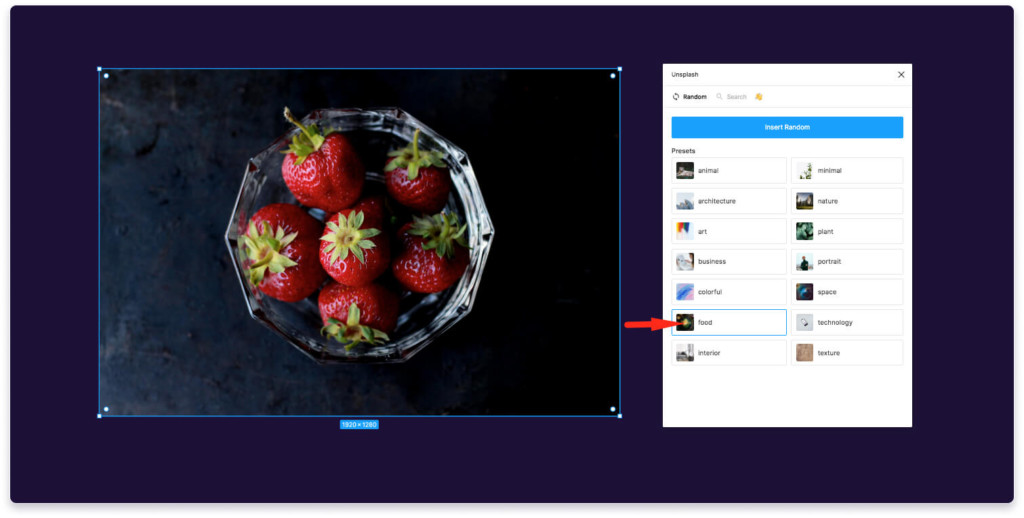
Во вкладке «Random» можно вставлять случайные фотографии из определенных разделов.
Есть следующие категории фотографий:
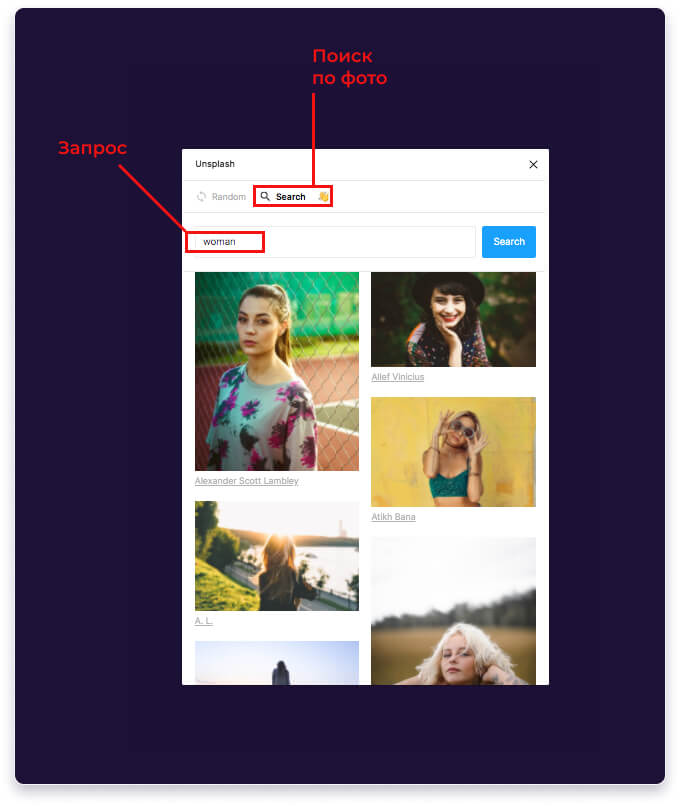
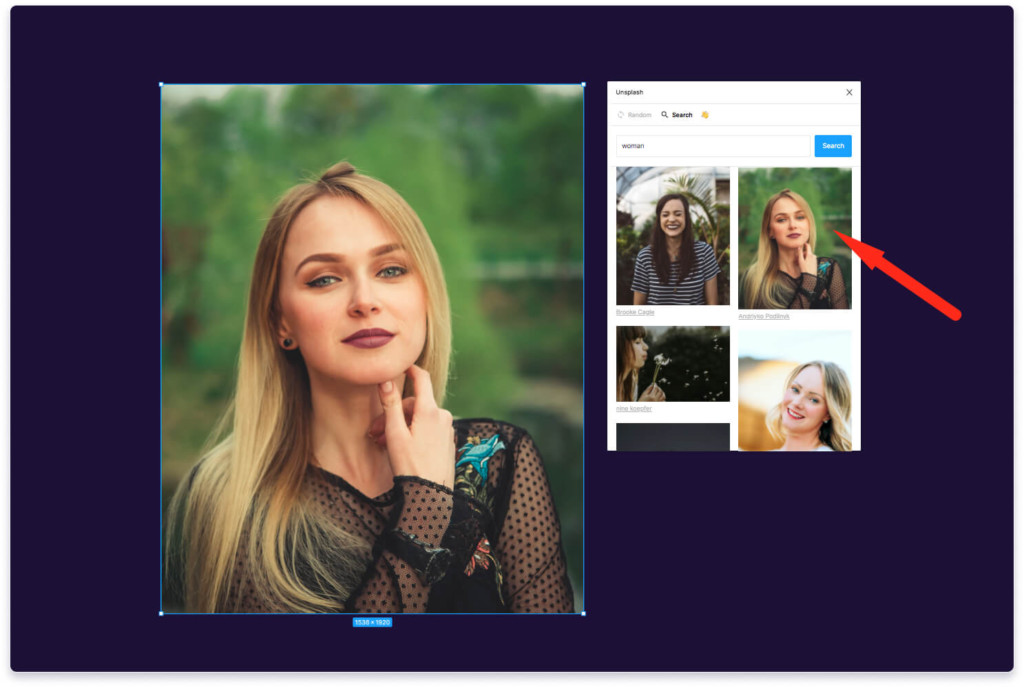
Если переключитесь во вкладку «Search», то можно осуществлять поиск по фото. Для этого введите запрос в окно поиска на нажмите синею кнопку справа.
Как вставлять фотографии в Figma и работать с плагином
Вставка изображения на свободную область:
1. Чтобы вставить изображение из раздела «Random» нажмите на нужную категорию.
2. Для вставки картинок из раздела «Search», введите нужный запрос на английском выберите понравившуюся картинку.
Как вставить картинку в Figma в фигуру
С помощью плагина Unsplash вы можете вставлять картинки в различные фигуры. Фигуры можете создать с помощью стандартных инструментов фигмы (Shape tools), в верхней, левой панели фигмы.
Инструкция по массовой вставке изображений
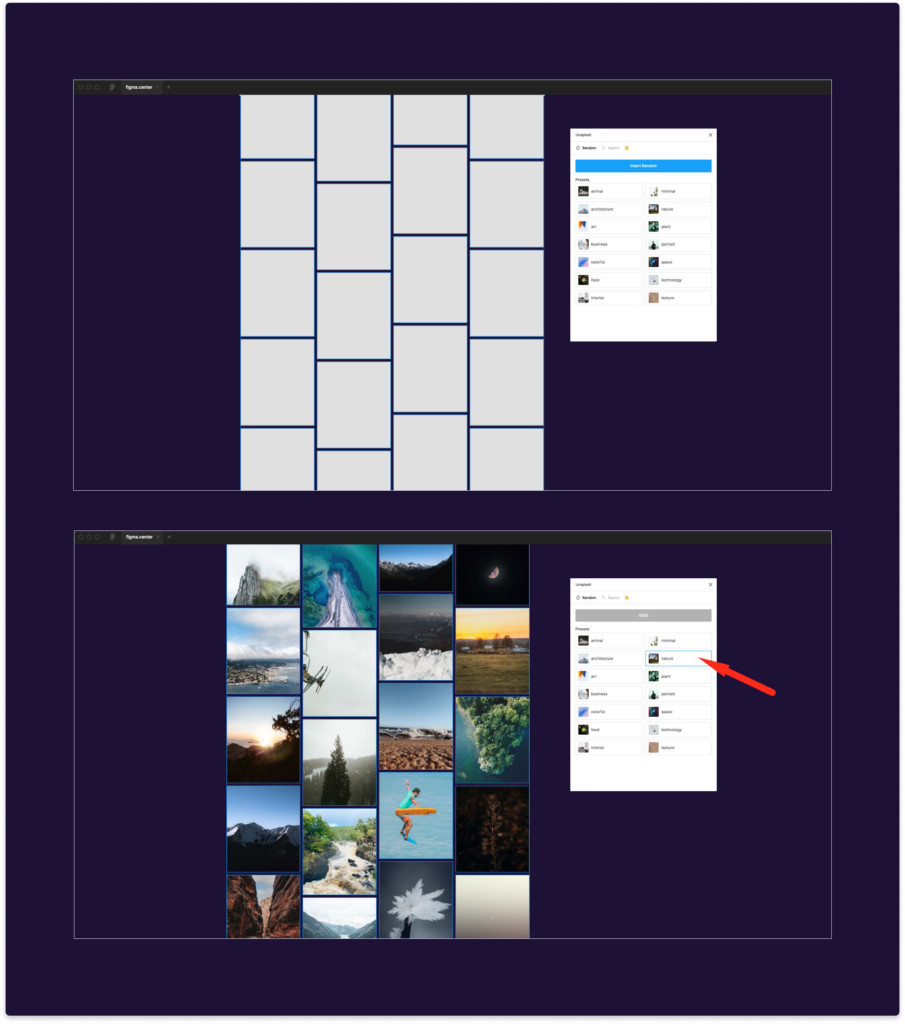
Вставим фотографии в прямоугольники. Для этого выделяю нужные прямоугольники и для примера выбираю категорию «Nature».
Вставка изобрежений в figma в прямоугольники
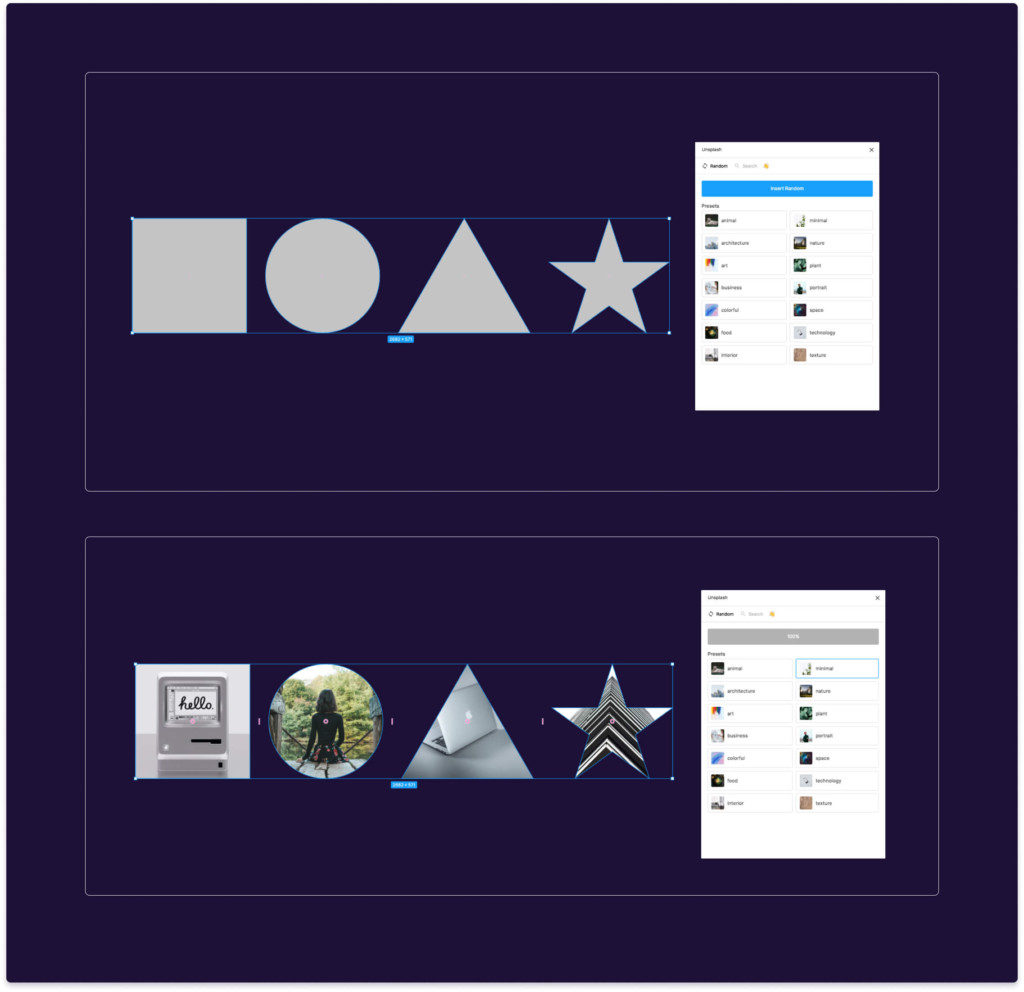
Аналогично можно вставлять фотографии в другие фигуры (прямоугольники, квадраты, круги, многоугольники, треугольники, звезды и т.д). Для этого выберите нужную фигуру и нажмите на изображение в плагине «Unsplash».
В этой статье вы узнали как вставить картинку в фигме легко и просто с помощью плагина «Unsplash». Изучите другие полезные плагины, которые мы разбираем в разделе плагины.
Изображения в Figma: подробная инструкция по работе для новичков
Тема сегодняшней инструкции «Изображения в Figma». Разберемся как правильно работать с картинками и рассмотрим различные вопросы по этой теме от простого к сложному.
Оглавление статьи
Как вставить картинку в фигме
Вставить нужную картинку в Figma можно 4 разными способами.
С компьютера:
Выберете нужное изображение на вашем компьютере и поместите картинку в фигму простым перетаскиванием в ваш проект (зажав левую клавишу мыши).
С интерента:
Вы можете скопировать нужную картинку с любого сайта. Для этого наведите на нужную картинку и нажмите правую клавиши мыши. Выберите пункт «Копировать изображение». Перейдите в фигму и нажмите на клавиатуре 2 клавиши «Ctrl + V», чтобы его вставить.
Главное, если будете публиковать в интернете (например на сайте), то обязательно смотрите лицензию. Есть огромное количество сайтов, которые предоставляют изображения для коммерческих целей.
Сделать скриншот:
Можно вставить снимок экрана в Figma. Для этого нужно сделать скриншот. Это легко реализовать с помощью различных программ, таких как: «Lightshot», «Joxi».
Через плагины:
Чтобы не искать изображения можно воспользоваться плагинами. Один из популярных плагинов для вставки фотографий — Unsplash. C его помощью можно вставлять фотографии с популярного сайта unsplash.com. На нём размещены тысячи изображений, которые можно использовать в любых ваших целях.
Вставка изображений в фигуру (прямоугольник, круг)
Вы можете вставлять картинки в любые фигуры созданные в фигме. Это может быть круг, прямоугольник, квадрат, звезда, многоугольник и т.д. Также с помощью этого способа можно сделать фон картинкой в фрейме.
3 способа вставить изображение в любую фигуру в Figma.
Через правую панель:
Чтобы вставить изображение в фигуру через правую панель сделайте следующее:
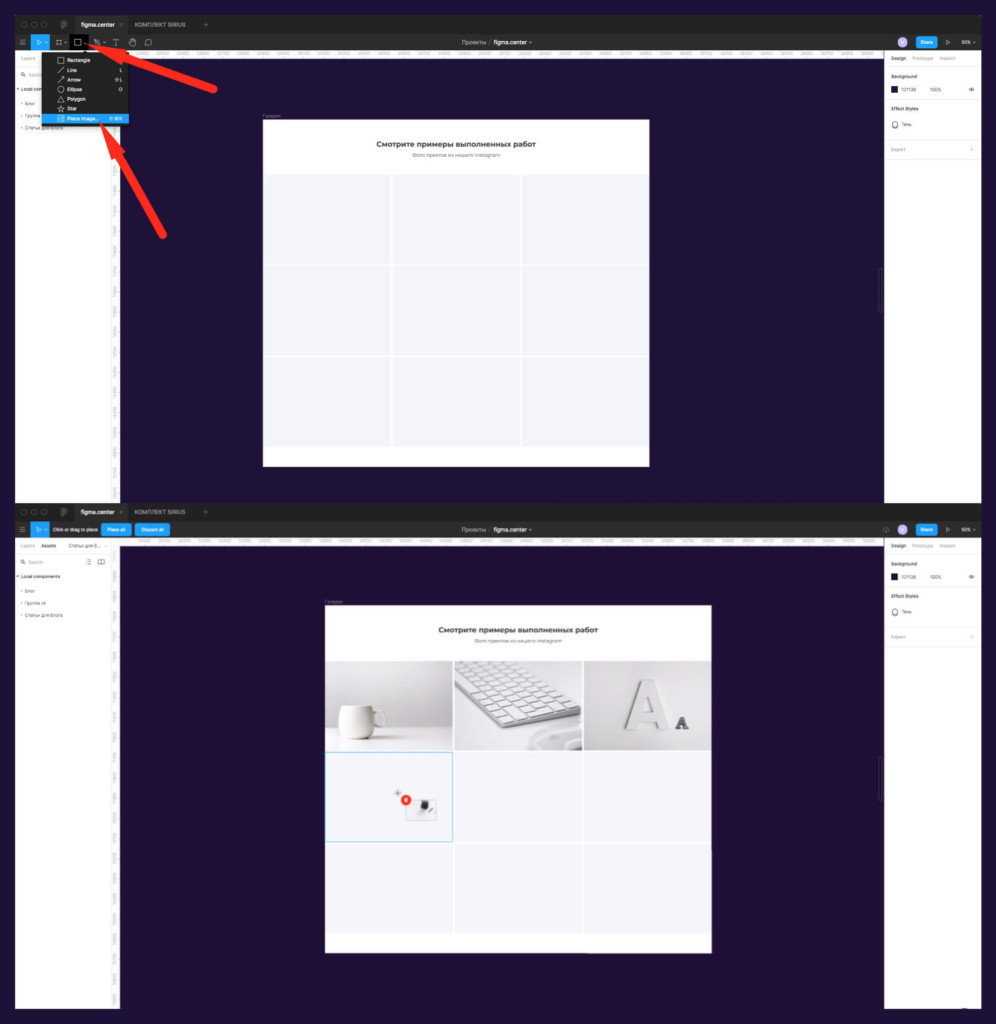
Через инструмент «Place images»:
Можно вставить несколько разных изображений в несколько фигур в фигме одновременно. Например: если в дизайне сайта галерея или портфолио. Можно вставить нужные картинки в эти раздел массово.
C помощью плагина:
Подробная инструкция по вставке изображений с помощью плагина Unsplash находится здесь.
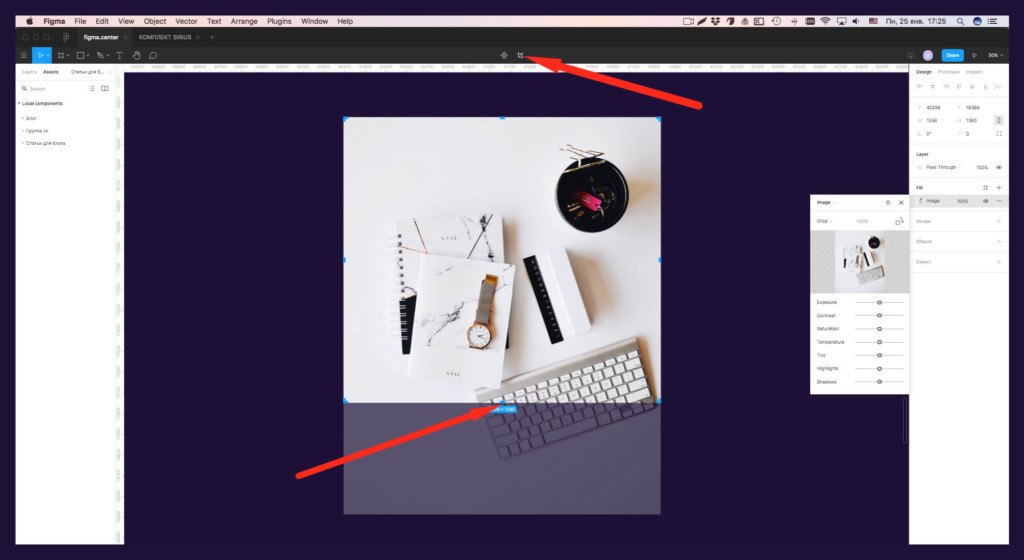
Как обрезать изображения в Figma
Чтобы обрезать изображение в Figma воспользуйтесь инструментом «Crop image». Он находится в верхней панели по центру.
Как сохранить картинку в фигме на компьютер
Чтобы сохранить нужную картинку из фигмы на компьютер, воспользуйтесь инструментом «Export»:
Подробнее об экспорте в различных форматах, читайте в этой статье.
Как размыть фото в фигме
Чтобы размыть изображения в Figma сделайте следующие шаги:
Как отразить фото в фигме
По горизонтали:
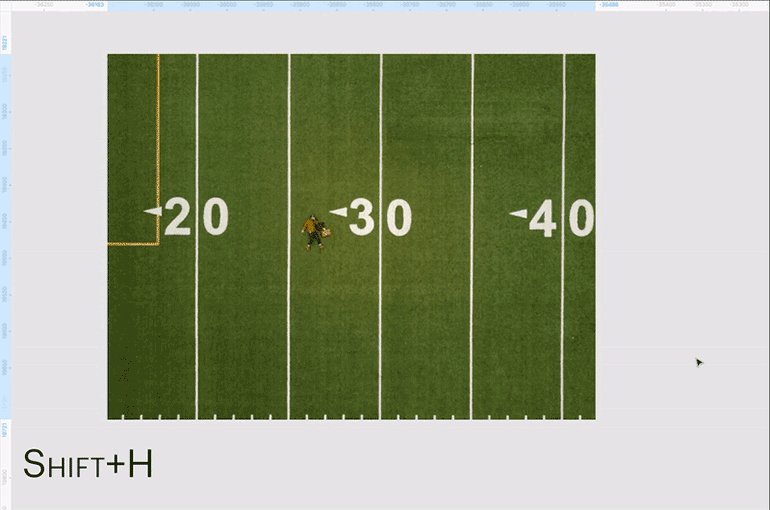
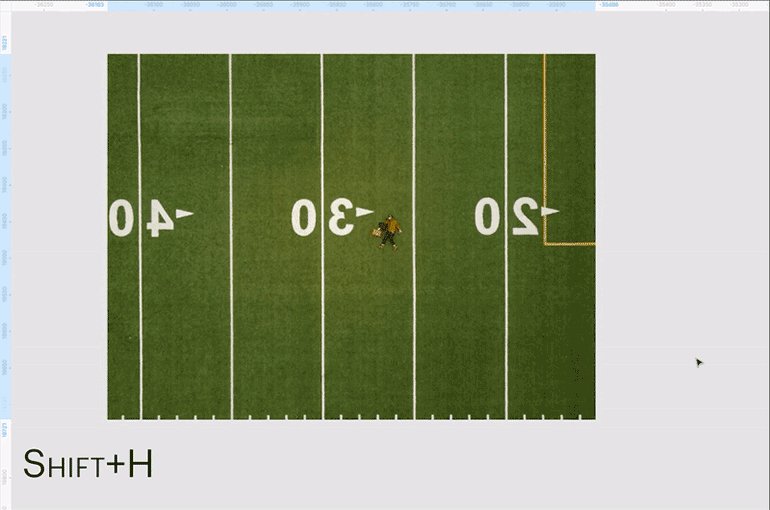
Для отражения изображений по горизонтали в фигме, нажмите на горячие клавиши «Shift + H». Второй способ — нажать правую клавишу мыши и выбрать надпись «Flip horizontal».
По вертикали:
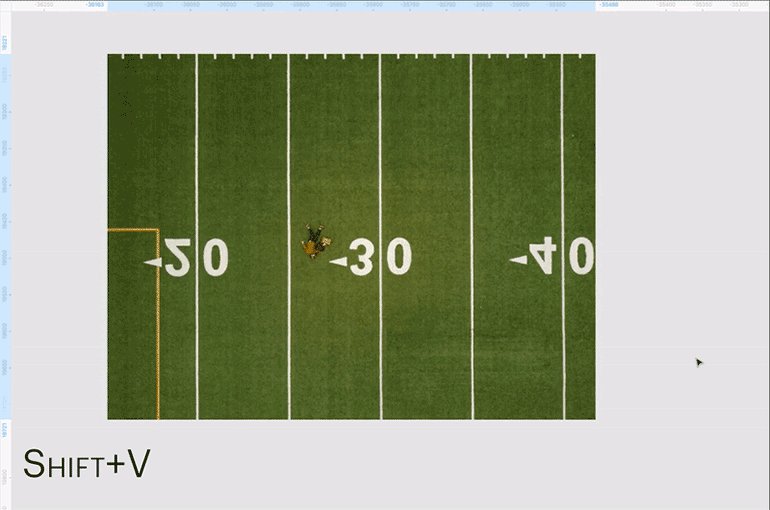
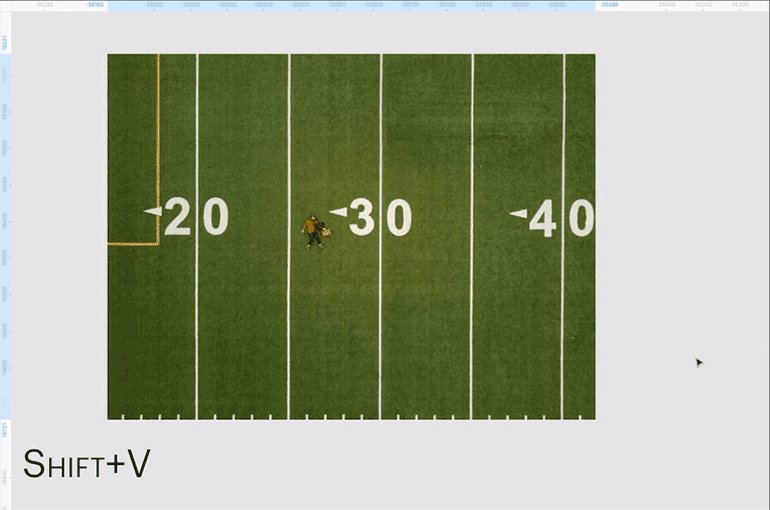
Чтобы отразить картинку в Figma по вертикали выделите её и нажмите на 2 горячие клавиши «Shift + V». Также можете нажать правую клавиши мыши и выбрать пункт «Flip vertical».
Как изменить прозрачность картинки
Чтобы изменить прозрачность изображения в Figma измените цифру с процентами в правой панели, внизу надписи «Fill».
Также можно нажать на клавиатуре на цифры. 1 — 10% прозрачности, 5 —50% и т.д. Если быстро нажать 2 цифры (например 34), то прозрачность изображения будет 34%.
Как наложить текст поверх картинки в Figma
Для того чтобы сделать текст с наложением на него какой-либо картинки в Figma необходимо:
Как вырезать объект в фигме на фото и удалить задний фон
Чтобы вырезать объект в фигме и затем удалить у фото задний фон, воспользуйтесь инструкцией, которую я подготовил в отдельной статье и видео уроке.
Как удалить фото в Figma
Чтобы удалить не нужное фото в фигме просто нажмите на клавишу bacspace на клавиатуре.
В этой статье мы разобрали как работать с изображениями в Figma.
Как работать с изображениями в Figma
Простая инструкция: как добавить изображение на макет и отредактировать его без «Фотошопа».
Meery Mary для Skillbox
В Figma очень удобно работать с изображениями: быстро обрезать, удалить фон или скорректировать цвет. А ускорить работу над ними помогут встроенные функции и плагин.
Как добавить изображение на макет
Перетащите изображение на макет с рабочего стола или из папки:
Скопируйте изображение сочетанием клавиш Ctrl (⌘) + C и вставьте его в макет, нажав Ctrl (⌘) + V:
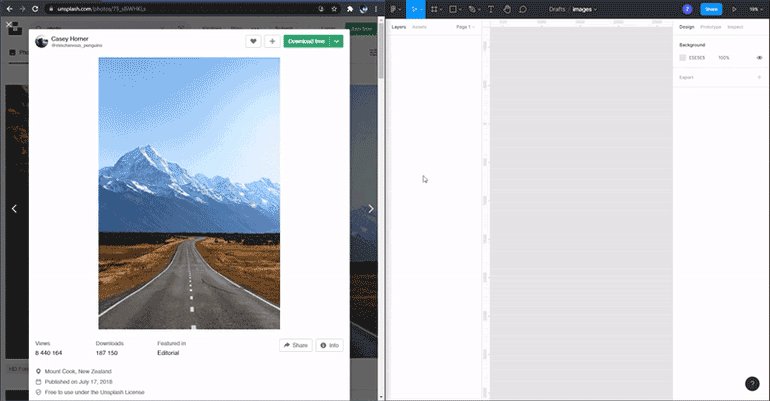
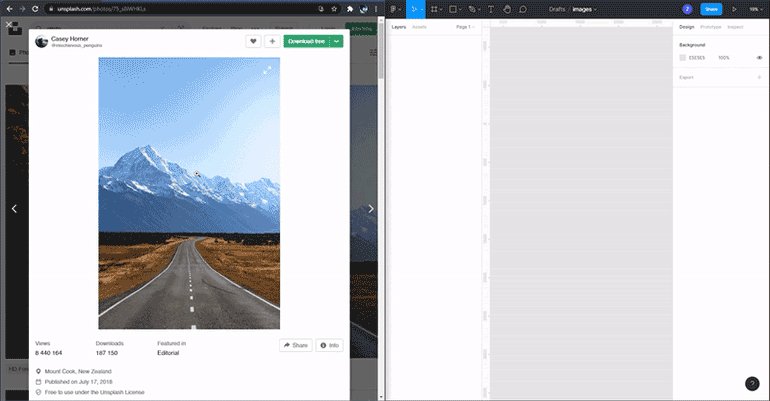
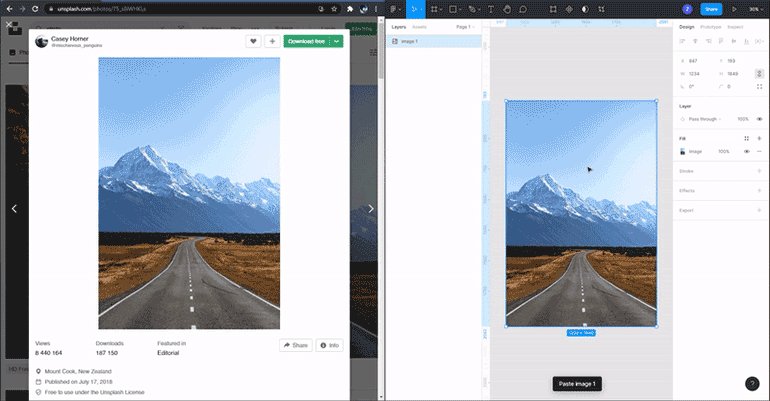
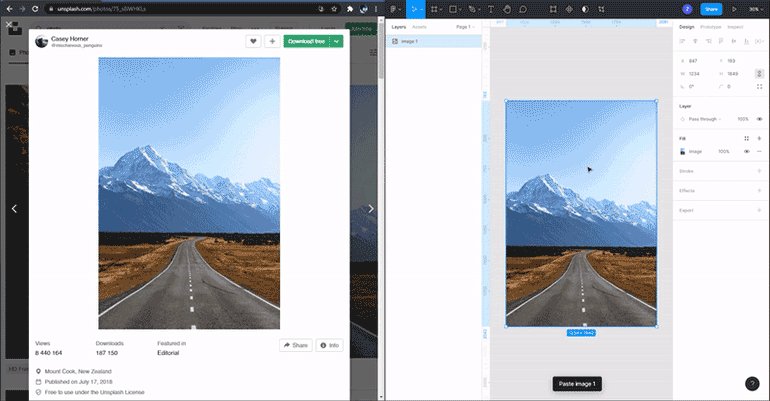
Также можно копировать изображения из интернета: нажмите правой кнопкой мыши на любую иллюстрацию в браузере, выберите «Копировать изображение», затем перейдите в Figma и нажмите Ctrl (⌘) + V:
Функцией Place Image можно автоматически поставить изображение сразу туда, где оно должно находиться:
С помощью заливки можно использовать изображение в качестве фона фрейма или фигуры:
Аналогично можно использовать изображение как заливку обводки. Только вместо блока Fill нужно заходить в блок Stroke.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
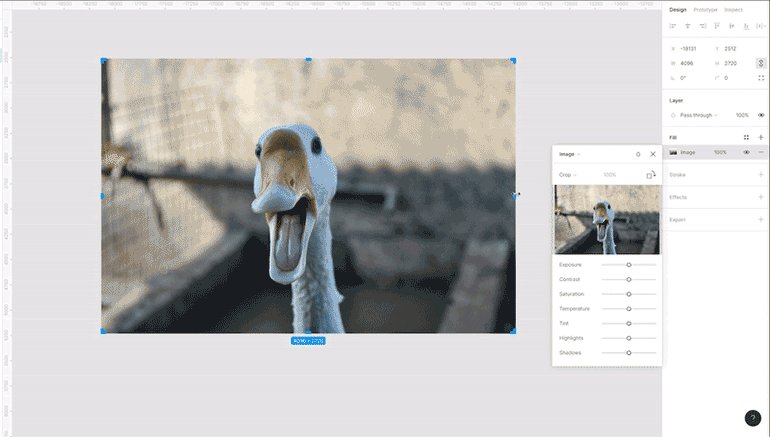
Настройки изображения
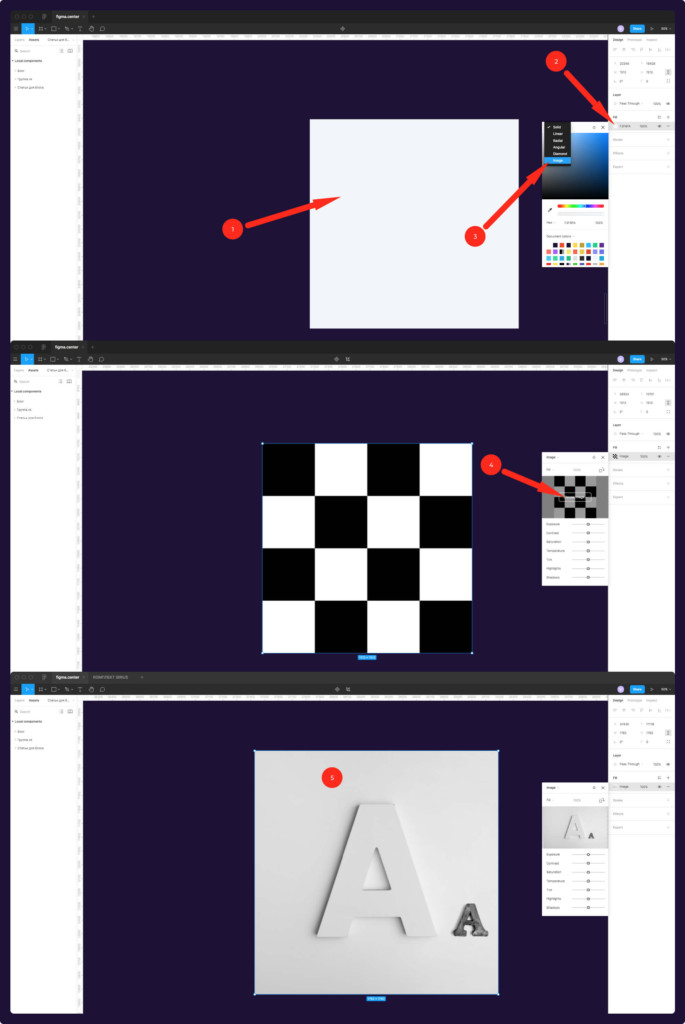
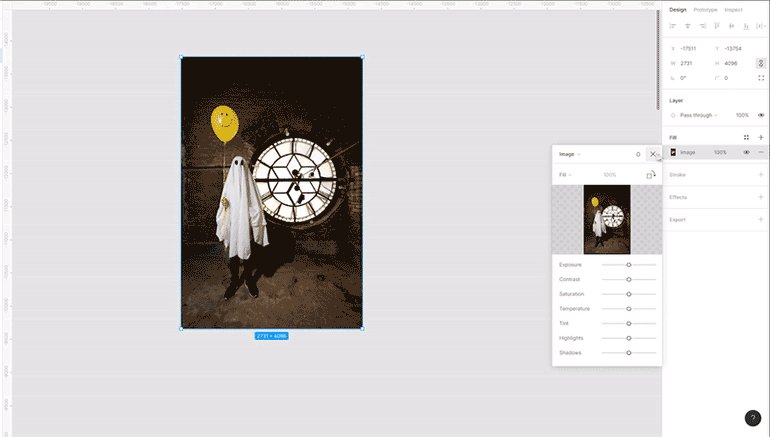
В Figma у любого изображения можно изменить свойства заливки и сделать минимальную коррекцию цвета. Чтобы открыть эти настройки, выделите любую иллюстрацию на макете, затем в блоке Fill нажмите на её миниатюру.
Fill — изображение полностью заполняет собой доступное пространство, в котором находится.
Fit — изображение заполняет пространство так, чтобы его было видно целиком.
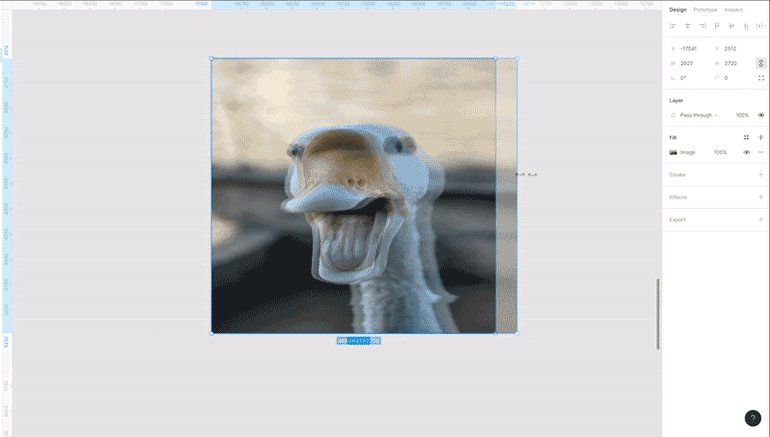
Crop — обрезает изображение и фиксирует его видимую часть. При изменении размера оно может растянуться.
Tile — всё свободное пространство заполняется копиями изображения. Это свойство очень удобно использовать с паттернами.
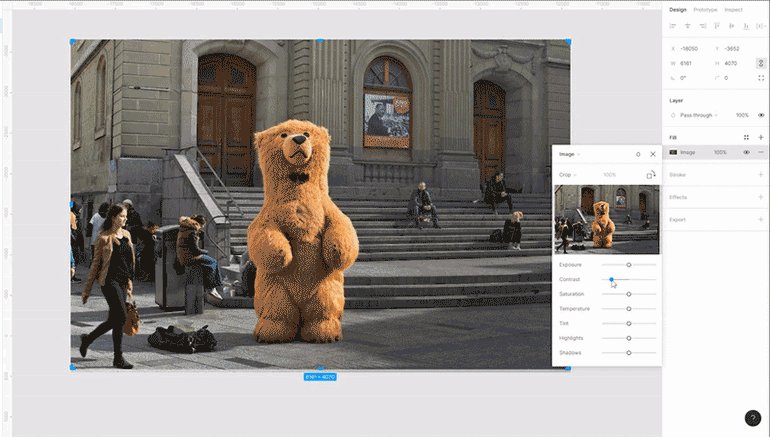
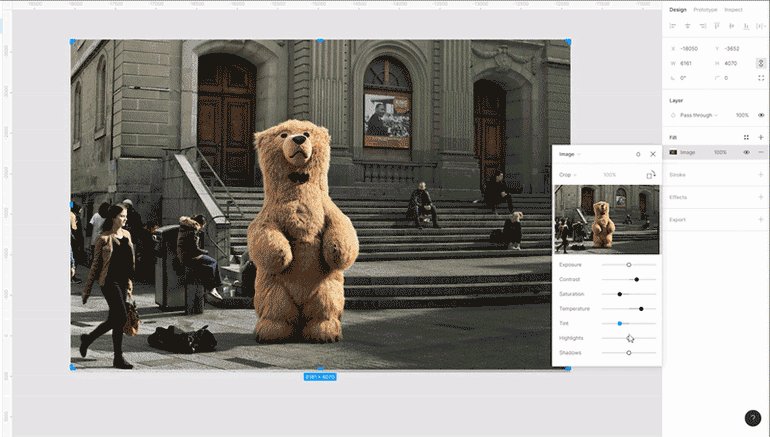
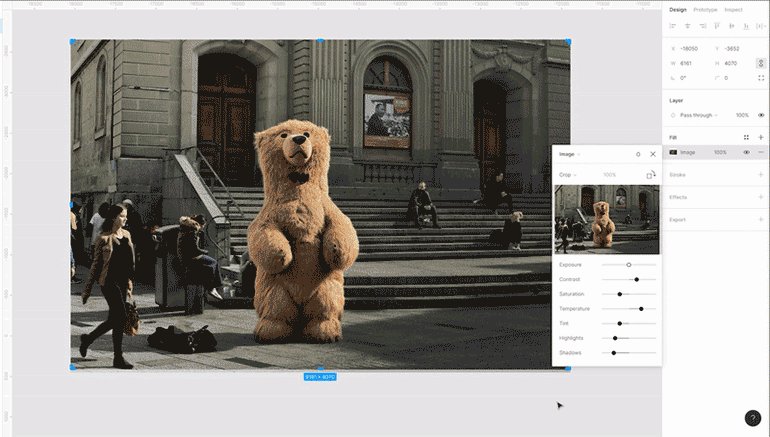
Хотя в Figma можно сделать минимальную цветокоррекцию, качественно отредактировать фотографию не получится — для этого лучше идти в Photoshop.
Настройки цветокоррекции в Figma:
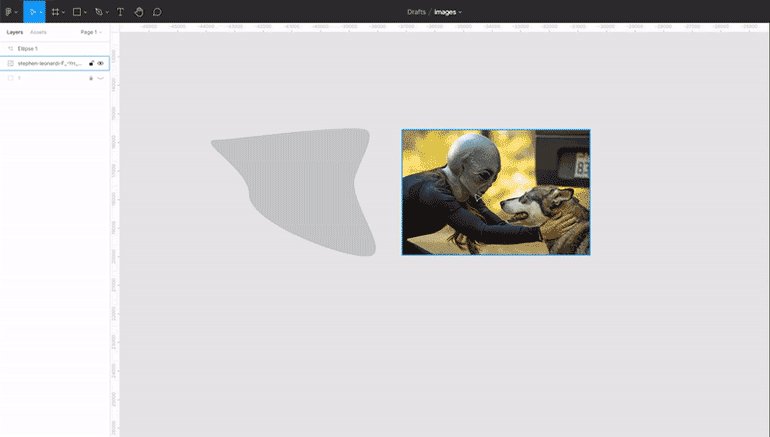
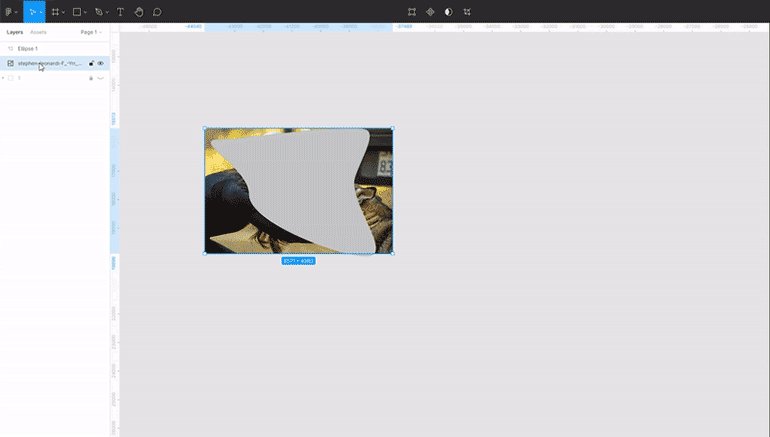
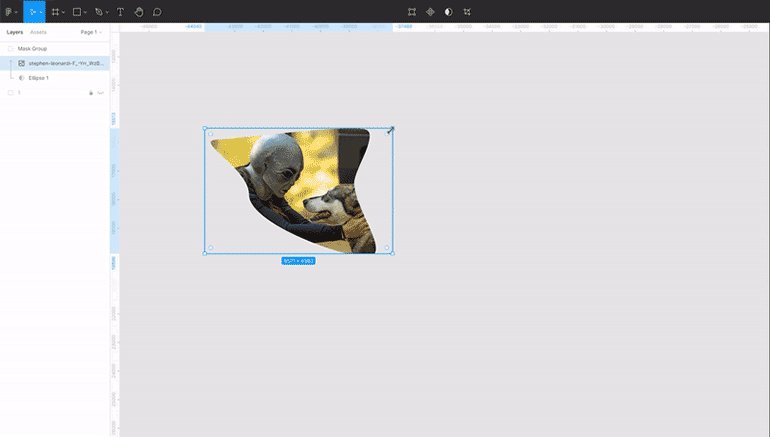
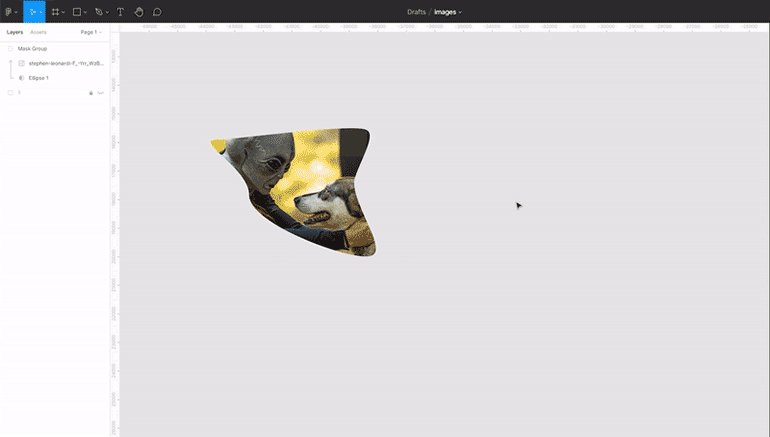
Маска слоя
С помощью маски слоя можно придать изображению нестандартную для Figma форму:
Таким же образом изображением можно заполнить что угодно: от нескольких фигур до текста.
Полезные приёмы
Отразить изображение по вертикали можно с помощью горячих клавиш Shift + H. По горизонтали — Shift + V.
Скопировать SVG-иконку с любого сайта в Figma можно через браузер:
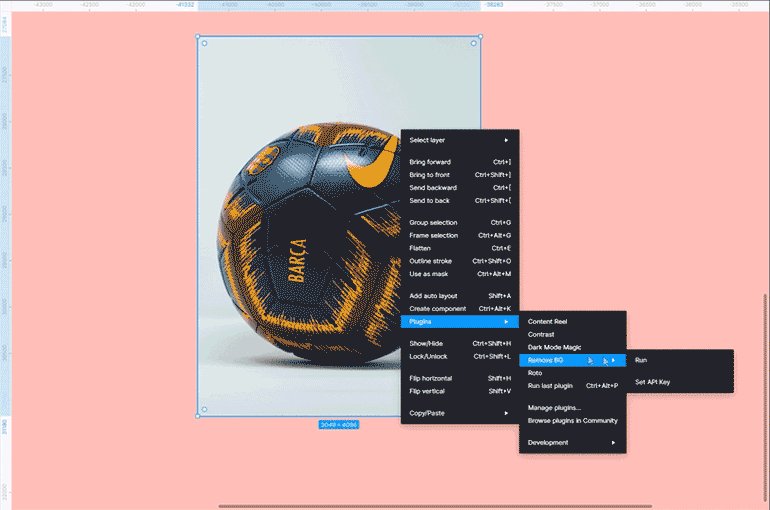
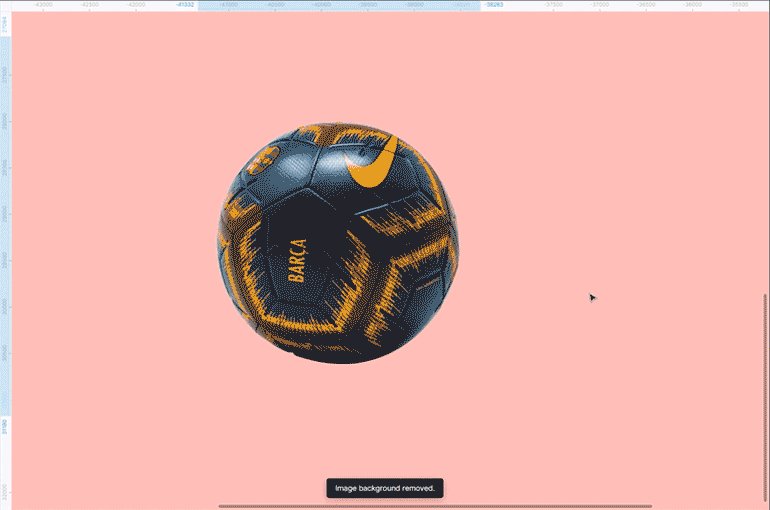
Быстро вырезать объект поможет плагин Remove BG, который автоматически удаляет фон.
Как установить плагин Remove BG:
Учтите, что этот способ не подойдёт для финального удаления фона, так как плагин работает не идеально. Но если вам нужно просто показать идею, то Remove BG поможет сэкономить кучу времени.
Руководство по работе с изображениями в Figma
Не секрет, что изображения являются огромной частью мира дизайнера. От поиска и редактирования до манипулирования и экспорта, мы постоянно работаем с изображениями в наших файлах дизайна.
Вы могли заметить, что в Figma изображения обрабатываются немного иначе, чем в других инструментах. Есть несколько разных способов их импорта и несколько уникальных опций редактирования. Есть также пара приемов, которые облегчают работу с изображениями в Figma. Так что, независимо от того, новичок ли вы и пользуетесь другим инструментом или просто хотите улучшить свой рабочий процесс, эти рекомендации наверняка заставят ваших коллег и арт-директоров спросить: «Погоди … как ты это сделал?!»
Импорт изображений в Figma
Через меню
Это может показаться очевидным, но, чтобы начать работать с изображениями в Figma, вам нужно сначала импортировать их в свой файл дизайна. Вы можете сделать это из меню, перейдя в File, затем щелкнув Place Image. Вы также можете найти эту же опцию в нижней части раскрывающегося списка Shape Tools или нажав удобную комбинацию клавиш Shift + Command + K.
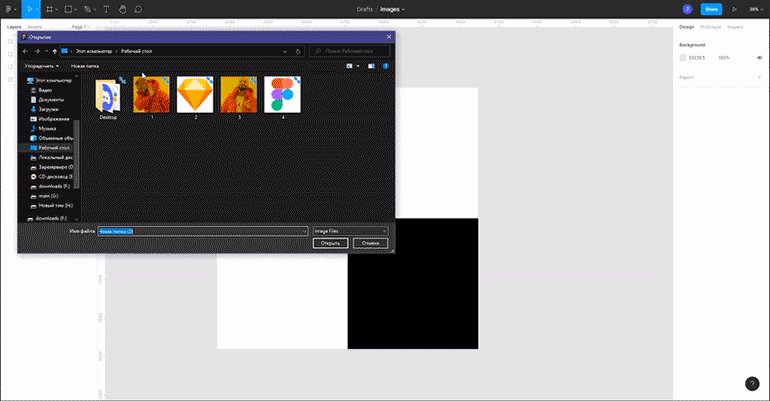
Затем откроется файловый браузер, позволяющий выбрать несколько изображений. Отсюда мы не просто бросаем их как попало на холст. Вместо этого Figma позволяет вам добавлять их по одному, кликая или перетаскивая. Это дает вам гораздо больший контроль над размещением и даже размером изображений при импорте.
Это может показаться простой вещью, но на самом деле она довольно мощная, особенно если учесть, как обрабатываются изображения в Figma. Позвольте мне быстро объяснить, почему.
В Figma мы не рассматриваем изображения как отдельный тип объекта, вместо этого мы рассматриваем их как заливку. Когда вы импортируете изображение, мы создаем прямоугольник с такими же размерами * и применяем к нему заливку изображения. Если вы знакомы с CSS, подумайте об этом как об установке изображения в свойстве background элемента div. Это значительно упрощает обрезку, изменение размера и замену изображения в процессе работы над дизайном.
Итак, вернемся к импорту. Как я уже сказал, когда вы используете метод Place Image, вы получаете возможность добавить несколько изображений по одному. Круто то, что, поскольку изображения обрабатываются как заливка, вы можете использовать этот метод для добавления выбранных изображений к уже существующим фигурам. Один из вариантов использования этого – быстрое добавление изображений профиля к трем разным дизайнам (круг, квадрат и прямоугольник с закругленными углами), которые вы хотите проверить.
С помощью перетаскивания
Второй способ импорта – перетаскивание. С вашего рабочего стола или из папки на вашем компьютере вы можете просто перетащить одно или несколько изображений в Figma. С помощью этого метода мы размещаем их на холсте ровными рядами по десять. Вы можете быстро воспользоваться нашими новыми функциями Smart Selection. Просто выберите все изображения, которые вы импортировали, а затем отрегулируйте интервал. Или, если вы хотите стать по-настоящему модным, вы можете быстро создать сетку, а затем поменять их местами, как в настоящем фотофиде.
Эти два метода импорта – импорт с помощью place image или перетаскивание – являются чрезвычайно универсальными, но они требуют, чтобы у вас уже были изображения, загруженные на ваш компьютер. Итак, что, если вы хотите быстро проверить кучу идей, не занимая драгоценное место на жестком диске? Не волнуйтесь, Figma поможет вам.
С помощью метода копировать + вставить
Третий способ импортировать изображения — это просто скопировать их и вставить в документ. Когда вы нашли идеальное изображение в Интернете, просто щелкните по изображению правой кнопкой мыши и выберите «Копировать». (Это должно работать в любом браузере). Вернувшись к Figma, вы можете вставить скопированное изображение в ваш файл.
Хотя этот метод работает только с одним изображением за раз, это быстрый способ опробовать кучу идей, плюс не нужно сохранять изображения на жестком диске.
Манипулирование изображениями в Figma
Теперь, когда у вас есть изображения в Figma, вы можете редактировать их по своему желанию. Несмотря на то, что мы не утверждаем, что Figma является инструментом редактирования фотографий, мы предоставляем вам возможность сделать несколько быстрых изменений, таких как настройка экспозиции или контраста.
По умолчанию изображения настроены так, чтобы заполнить любую фигуру, но мы даем вам полный контроль над этим. Если вы щелкнете по параметру заливки на панели свойств, вы увидите всплывающее окно. В верхней части этого окна вы найдете небольшой выпадающий список, который позволяет переключаться между Fill, Fit, Crop и Tile.
Как вы можете видеть, режим Fill расширяет изображение до размеров фигуры, в которой оно находится.
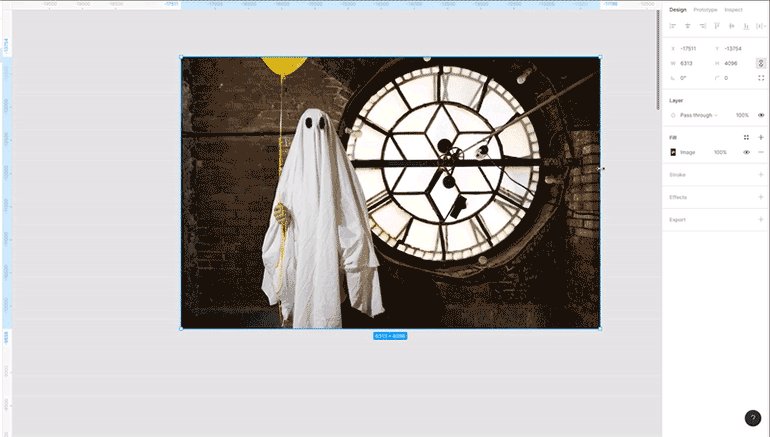
Режим Fit гарантирует, что вы всегда будете видеть полное изображение в вашей фигуре. Это может привести к появлению пустого пространства вокруг изображения.
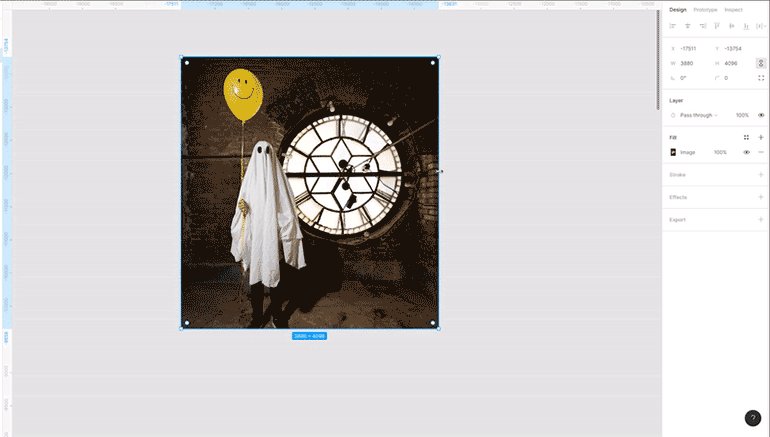
Режим Crop позволяет изменять размеры и перемещать изображение по границам фигуры.
Ну … вы поняли! Замостить плиткой 🙂
Советы и приемы
Теперь, когда вы являетесь экспертом по импорту и обработке изображений в Figma, я хотел бы поделиться несколькими советами и приемами, которые помогут применить эти методы на практике.
Быстрое кадрирование (Quick Crop)
Нужно быстро обрезать изображение? Выберите слой изображения, а затем нажмите кнопку кадрирования на верхней панели инструментов. Или, если вы являетесь поклонником сочетаний клавиш (что и должно быть), просто нажмите и удерживайте клавишу option и дважды кликните по изображению, чтобы открыть настройку кадрирования.
Изображения, как стили
Знаете ли вы, что вы можете создать стиль из своего изображения, а затем опубликовать его в своей командной библиотеке? Для этого просто выберите изображение, нажмите кнопку «Создать стиль» и дайте ему имя. Отсюда вы можете либо сохранить стиль локально для файла, в котором вы работаете, либо опубликовать его в своей библиотеке.
Слои заливки и режимы наложения
Я не буду вдаваться в подробности всех режимов наложения, но я объясню, как полезно добавить несколько слоев заливки.
Допустим, вы хотите, чтобы ваше изображение было черно-белым. Один из способов сделать это – настроить ползунок насыщенности под настройками заливки. Однако, если вам когда-нибудь понадобится заменить это изображение на другое, вам придется повторно применить этот параметр насыщенности. Здесь пригодятся слои заливки и режимы наложения.
Добавив сплошную заливку, установив цвет на черный или белый, а затем изменив режим наложения на color, вы получите черно-белые изображения с более точным контролем.
Копирование слоев заливки
Одна хитрость, которую я обнаружил в Figma, которая сэкономила мне массу времени, заключается в том, что вы можете копировать и вставлять слои заливки (это также относится и к слоям Stroke и Effect). Продолжая приведенный выше пример, это позволяет быстро взять этот черно-белый заливочный слой и применить его к дополнительным изображениям с помощью сочетания клавиш command+c и command+v.
Изображения, как контур
Хотя может быть не так много вариантов использования изображения в качестве контура, полезно знать, что Figma поддерживает это. J
Как я уже говорил, изображения являются важной частью процесса проектирования. Независимо от того, работаете ли вы с ними ежедневно или только когда вам нужно обновить аватар в Twitter, вы не можете их игнорировать. Итак, от поиска предпочтительного метода импорта для ускорения процесса проектирования с использованием стилей изображений, надеюсь, это руководство было полезным. Есть какие-нибудь дополнительные советы и рекомендации, которые я, возможно, упустил? Обязательно дайте мне знать в Twitter!
* Обратите внимание, что разрешение изображений, размер которых превышает 4000 пикселей, будет уменьшено для обеспечения производительности.
Как скопировать в фигме. Дублирование. Работаем по умному.
Многие начинающие пользователи задаются вопросами «Как скопировать в фигме?». Это может быть, что угодно: элементы, текст, изображения, фрейм, слой и т.д. В этой инструкции поговорим про копирование и дублирование элементов в Figma. Вы будете работать намного продуктивнее и по умному. Смотрите видео ниже или прочитайте статью.
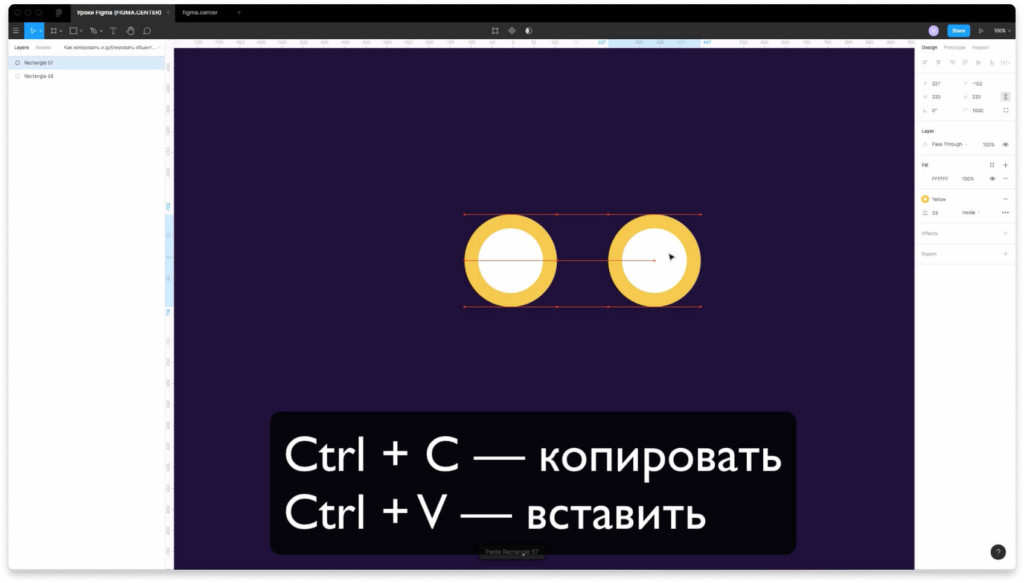
Как скопировать и вставить в фигме
Первый способ, который можно использовать, чтобы скопировать любой элемент в фигме — нажмите комбинацию клавиш «Ctrl + C». Чтобы вставить нажмите «Ctrl + V». Это работает также как и в других программах.
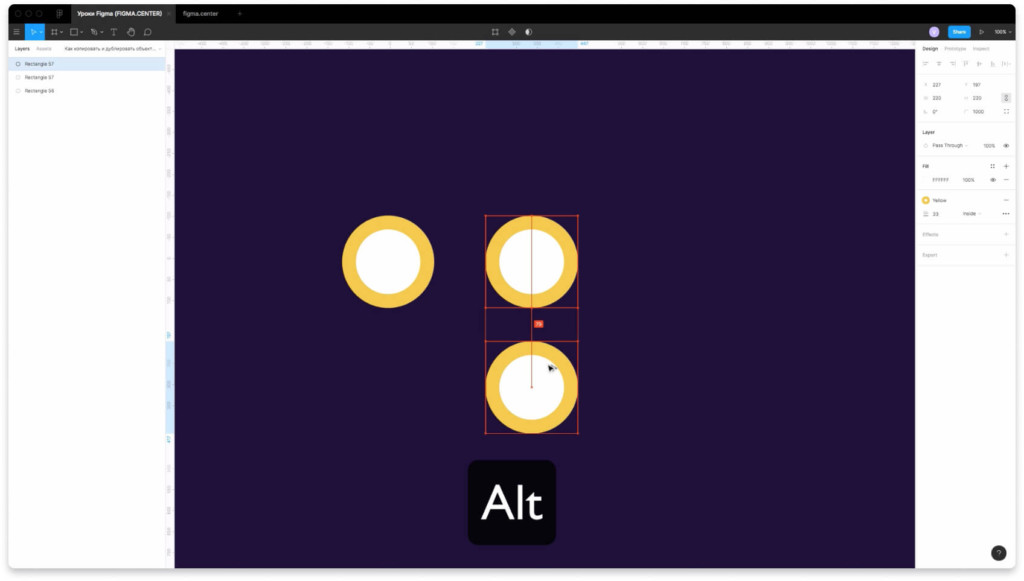
Второй способ для копирования — это выбрать элемент, нажать на клавишу «Alt» и потянуть его в сторону с зажатой левой клавишей мыши.
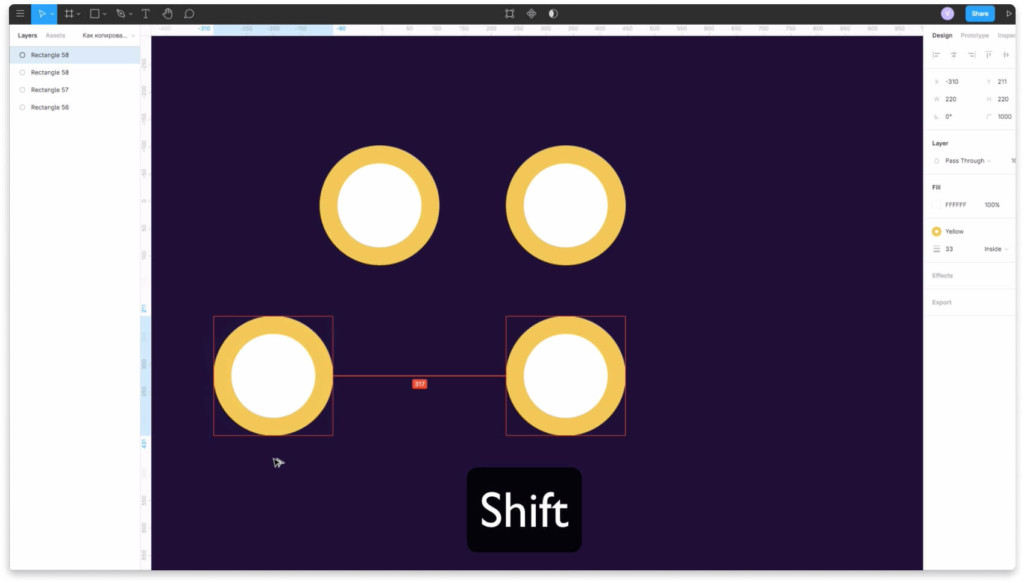
Если вы хотите, чтобы скопированный элемент перемещался только по одной оси (X или Y), то нужно зажать Shift. Тогда он будет перемещаться по горизонтали или по вертикали. Это удобно, если вам нужно разместить элементы по одной оси. Рекомендую использовать для выравнивания.
Как дублировать элементы в фигме
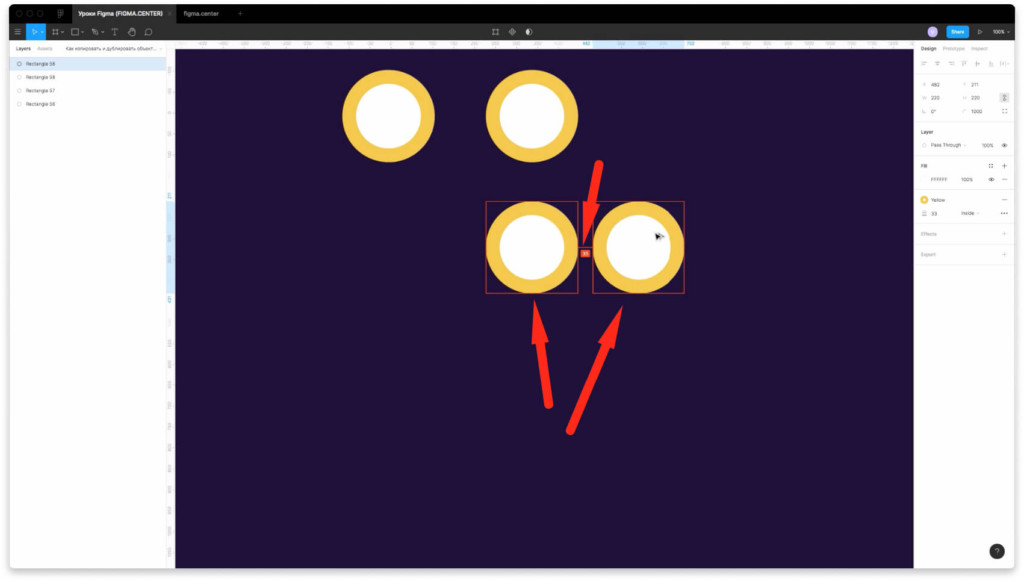
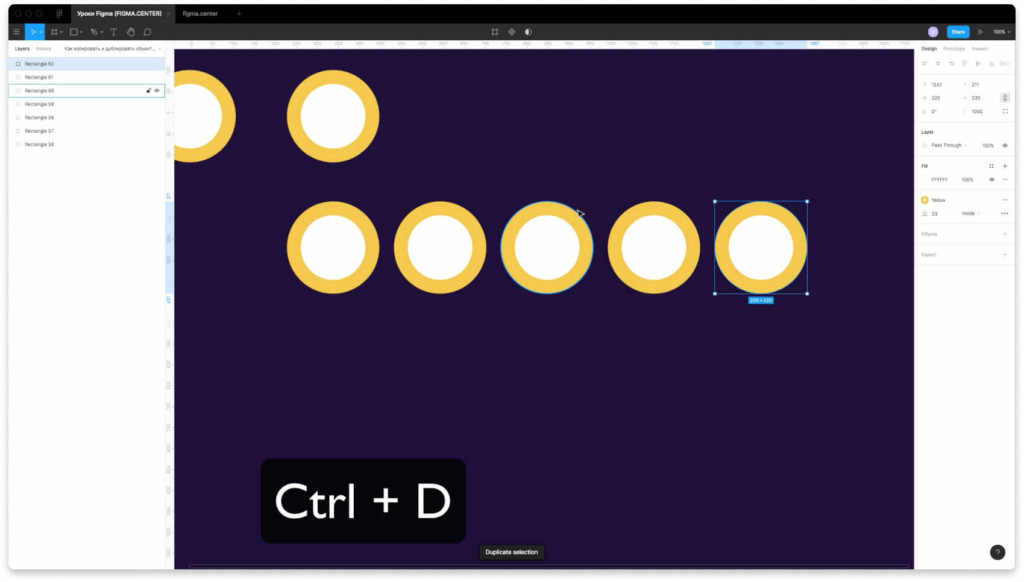
Чтобы дублировать элементы в фигме, рекомендую сделать следующее. Скопируйте любой элемент с помощью клавиши Alt и перетащите элемент с нажатием левой клавишей мыши. Поместите копию в стороне (например на расстоянии 35 px от первого элемента).
Нажмите на комбинацию горячих клавиш «Ctrl + D». Элементы будут дублироваться и появляться на заданном ранее расстоянии (35 px).
Дублируя и копируя элементы таким образом вы сэкономите огромное количество времени на работе и будете работать по умному.
Заключение
В этой статье вы узнали как быстро и легко скопировать любой элемент в фигме. Также разобрались с инструментом дублирования. Теперь вы сможете работать быстрее и по умному. Это сработает для фреймов, текста, векторных фигур, слоёв, групп и т.д. Желаю создавать крутые проекты.