Как вставить картинку на interpals
Как вставить картинку на interpals
Женский форум о знакомствах с иностранцами и жизни за границей
Текущее время: 18 дек 2021, 03:35
Сообщение Добавлено: 09 июл 2010, 07:37
Сообщение Добавлено: 09 июл 2010, 07:42
Сообщение Добавлено: 09 июл 2010, 08:11
Сообщение Добавлено: 09 июл 2010, 10:49
Сообщение Добавлено: 22 сен 2010, 23:34
Сообщение Добавлено: 22 сен 2010, 23:51
Сообщение Добавлено: 16 июл 2011, 13:01
Сообщение Добавлено: 24 окт 2011, 14:19
Сообщение Добавлено: 21 ноя 2011, 02:59
Обзор Interpals — одной из первых языковых социальных сетей
Сайт Interpals (полное название Interpals Penpals) — это одна из самых старых интернет-площадок для поиска друзей по переписке (penpals) на иностранных языках. «Интерпалс» появился в 1998 году и пользуется популярностью до сих пор, несмотря на появление социальных сетей и более продвинутых языковых сайтов.
Содержание:
Для чего нужен Interpals?
InterPals — это социальная сеть для изучения и практики иностранных языков с помощью других пользователей. Основная задача сайта — помочь вам найти друзей по переписке (penpals) для языковой практики. Здесь нет упражнений, курсов, как на LinguaLeo, видеоуроков, как на Puzzle English, поиска репетиторов, как на Italki, этот сайт исключительно для общения.
Как пользоваться Interpals?
Если вы знакомы с языковыми социальными сетями, то все стандартно.
Пройдите тест на уровень английского:
- После регистрации на сайте нужно заполнить свой профиль, рассказав о себе, изучаемых языках, интересах. Обязательно заполните раздел «About», потому что эта информация показывается в поиске пользователей. Зайдите в раздел «Search» и, указав параметры поиска, найдите будущих penpals.

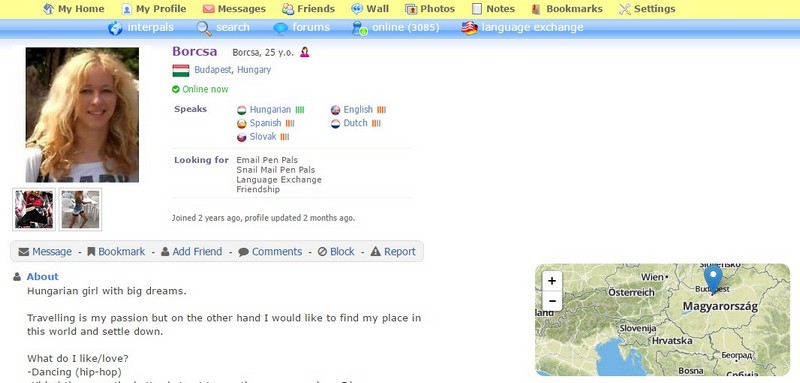
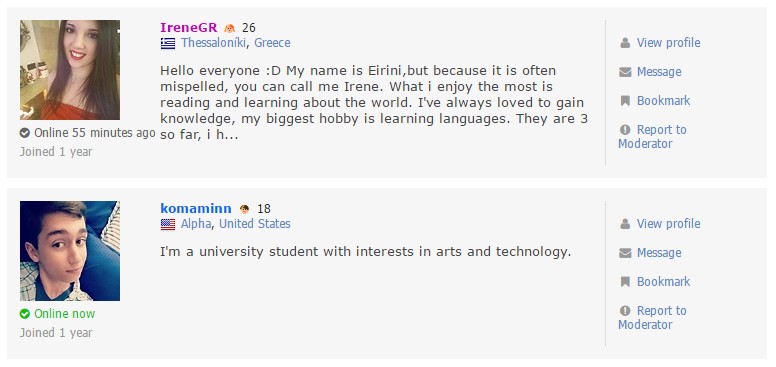
- Открыв профиль пользователя, можно почитать о нем\ней подробнее, добавить в друзья или написать сообщение. На сайте есть настройки приватности, которые запрещают добавлять в друзья, предварительно не списавшись или делают профиль полностью закрытым (нельзя писать, добавлять в друзья). Пользователей можно добавлять в закладки, не добавляя в друзья («Bookmarks»). У всех пользователей есть «Стена», на которой они или другие люди могут оставлять записи — как в обычных, неязыковых социальных сетях. Боты-спамеры и всякого рода нехорошие люди — проблема многих почему-то именно языковых социальных сетей. На случай, если вам начнут писать спамеры, есть кнопки «Block» (заблокировать) и «Report» (сообщить модератору). Здесь можно постить фоточки в альбом и комментировать их.
- На картинке выше можно разглядеть кнопочку «Language Exchange» — по сути этот тот же «Search», но с другого боку. Указываете, какой язык хотите практиковать и поиск выдает пользователей по этим параметрам.
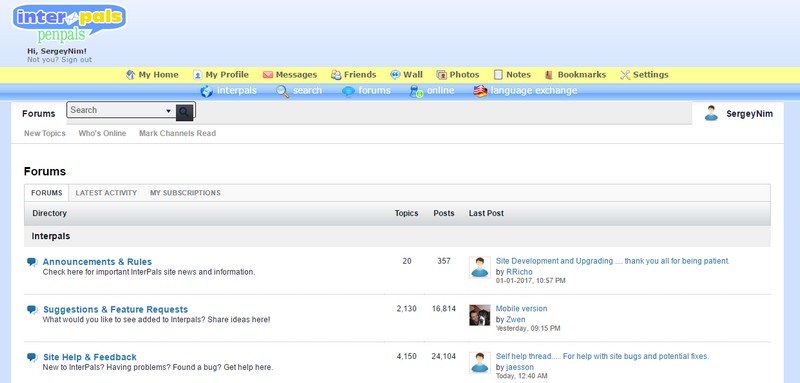
Форумы на Interpals Penpals
Еще одна любопытная возможность Interpals — форумы. Дизайн форумов, как и всего сайта, выглядит старомодно. Здесь можно попереписываться на абсолютно любые темы — хороший способ практики, если хотите развить письменные навыки.
Стоит ли пользоваться Interpals?
Interpals может не понравиться устаревшим дизайном, наличием рекламы, скромным функционалом. Через какое-то время вас могут начать одолевать нежелательные юзеры. Однако главную функцию он выполняет: на этом сайте можно найти иностранцев для практики иностранных языков. При этом сайт популярен, на нем достаточно много пользователей, а это очень важно, ведь именно пользователи — главная ценность социальных сетей.
Функционал тоже не так важен, если вы планируете общаться по Skype, а не через сайт. Замечу, что на носителей английского языка «спрос» всегда высок, поэтому их найти труднее, но это проблема всех языковых социальных сетей.
Если вас устраивает дизайн, функционал, то Interpals — площадка для поиска языковых партнеров не хуже других, но и каких-то явных преимуществ тоже нет.
Какие еще есть языковые социальные сети?
Вот ссылки на обзоры других языковых социальных сетей:
- Italki — поиск онлайн-репетиторов и партнеров для бесплатной практики, Speaky — письменная, разговорная практика, Lang-8 — сайт именно для письменной практики.
Также, возможно, вам где-то встретится упоминание языковых сайтов Livemocha и Sharedtalk — это были прекрасные сайты для языковой практики, но оба, к сожалению, уже не работают.
Как вставить изображение (картинку) на сайт в HTML?
Вставка изображения (картинки) на страницу в HTML
в XHTML. Из примера видно, что для последнего добавляется слеш (косая черта) в конце.
Все это, так сказать, быстрая вставка изображения, не содержащая в себе никаких атрибутов, за исключением ссылки на файл.
Этот тег ( ), в отличие, например, от ссылки, не закрывается и пишется в той форме, что я привел выше. Рекомендуемым атрибутом является «alt»:
который показывается в момент, пока изображение не загрузилось полностью или имеет битую (несуществующую) ссылку.
Список существующих атрибутов тега в HTML
Все атрибуты у изображений прописываются через пробел. А вот собственно и сам их перечень.
src – содержит ссылку до изображения, может быть как абсолютной (ссылка до файла, который находится на другом сайте), так и относительной (ссылка до файла, который находится на вашем сайте). Допустимые форматы: JPEG (JPG), PNG, GIF, BMP, ICO, APNG, SVG и Base64. Пример использования с абсолютным адресом изображения:
Пример использования с относительным адресом изображения:
alt – содержит текст – подсказку у не появившегося/отсутствующего изображения. Пример использования:
align – задает выравнивание изображения относительно рядом находящегося текста (создание обтекания изображения текстом). Допустимые значения: top, bottom, middle, left и right. Пример использования:
Атрибут не поддерживается в HTML5.
border – задает ширину границы (рамки) вокруг изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
height – задает высоту изображения. Допустимые значения: px, % и другие величины. Пример использования:
width – задает ширину изображения. Допустимые значения: px, % и другие величины. Пример использования:
hspace – задает горизонтальный (слева и справа) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
vspace – задает вертикальный (сверху и снизу) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
longdesc – содержит адрес до расширенного описания изображения. Допустимые значения: TXT-файл. Адрес, как и у атрибута src, может быть абсолютным или относительным. Пример использования:
crossorigin – атрибут, позволяющий осуществить вставку изображения с другого сайта через кросс-доменный запроса (CORS). Допустимые значения: anonymous (анонимный запрос без передачи учетных данных) и use-credentials (запрос с передачей учетных данных). Пример использования:
Атрибут поддерживается только в HTML5.
srcset – задает список файлов, которые будут отображаться в зависимости от ширины или плотности экрана. Допустимые значения: Nw (где N – любое целое положительное число) и Kx (где K – положительное десятичное число). Пример использования:
Атрибут не поддерживается в браузерах Android и Internet Explorer.
sizes – задает размер для изображений, указанных в атрибуте srcset. Допустимые значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число. Пример использования:
Принцип действия примера такой: если разрешение экрана меньше 600 px, то задаем ширину изображений, равную 300 px, и наоборот, если больше 600 px – фиксируем ширину изображений на 600 px.
Атрибут, как и srcset, не поддерживается в браузерах Android и Internet Explorer.
Нельзя создавать связь, если карта ( ) обернута в ссылку () или кнопку ( ).
ismap – связывает изображение с некоторой областью серверной карты. При нажатии на такую картинку, считываются координаты нажатия от левого верхнего угла и посылаются запросом на указанный в ссылке адрес. Для работы атрибута, изображение должно быть обернуто в ссылку (). Пример использования:
Помимо этого, поддерживает глобальные атрибуты class и id, а также напрямую встраивание стилей:
По желанию, большая часть персональных атрибутов может быть заменена соответствующими стилями.
Как вставить изображение (картинку) в таблицу?
Неважно, куда именно вы хотите вставить изображение на сайте, будь это таблица или, например, блок div, во всех случаях вставка осуществляется все по тому же принципу:
Как сделать изображение (картинку) ссылкой в HTML?
Для того чтобы сделать вашу картинку кликабельной, добавив ей функцию перехода к другой странице вашего (и не только) сайта, оберните ее в тег :
Помимо того, что ссылка может вести на другую страницу, она, например, может быть якорем. На этом наш урок работы с изображениями закончен.
Остались вопросы? Не стесняйтесь и задавайте их в комментариях под данной статьей.
Как вставить картинку в HTML
Как добавить картинку и не попасть под суд
Прежде чем приступить к размещению фотографий на своем сайте, стоит убедиться, что весь контент уникален. Использование иллюстраций, скетчей, комиксов, а также фотографий без согласия собственника преследуется законом.
Откуда же брать фотографии, неужели самому идти снимать? Если вы выпускаете какую-либо продукцию, то в таком случае лучше заплатить хорошему фотографу и все качественно отснять — и пользователю приятно будет смотреть на снимки, и бизнес будет процветать.
Другой случай, когда нужно взять какие-нибудь фотографии для наполнения контента, бэкграунда и прочего. Для этого лучше всего использовать бесплатные или платные фотографии, которые размещены на специальных сервисах, фотостоках. Зачастую хватает бесплатных картинок, но если нет ничего подходящего, то можно и заплатить — быть может, из-за этой фотографии увеличится конверсия сайта.
Вот список некоторых сервисов, на которых размещены как бесплатные, так и платные изображения:
На таких площадках вы сможете найти любые фотографии: от абстрактных иллюстраций до снимков публичных людей. Помните, что качество картинки напрямую влияет на восприятие контента – чем оно лучше, тем профессиональнее выглядит страница сайта.
Год хостинга в подарок при покупке лицензии 1С-Битрикс
Закажите лицензию 1С-Битрикс, легко размещайте картинки в визуальном редакторе и не платите за хостинг весь год.
Добавляем картинку в HTML
Шаблон: 

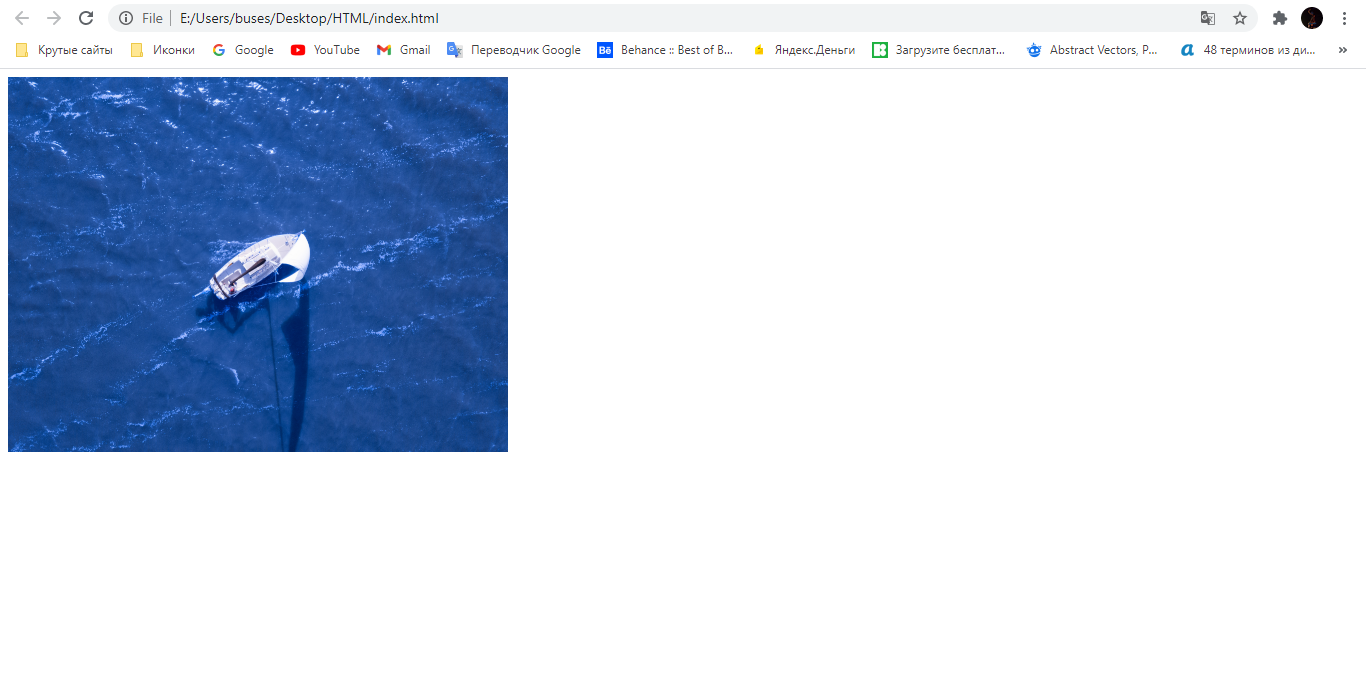
Давайте рассмотрим, как добавить картинку в HTML на примере фотографии из Unsplash:
Для того чтобы изображение не занимало всю площадь, мы можем воспользоваться специальными для этого атрибутами. Например, width — позволяет отрегулировать ширину изображения. Пропорционально ей будет также изменяться высота, которую можно подправить атрибутом height.
Размер указывается как в единицах измерения, так и без; если указать простое число, то оно автоматически определится в пикселях. Также можно указать в em, ex, % и прочих единицах.
Попробуем немного сжать нашу фотографию, чтобы она не расплывалась по всей территории страницы. Для этого пропишем внутри тега атрибут width=”500px”. После этого обновим страницу и убедимся, что изображение было сокращено до размера 500х500(px).
Список атрибутов тега img
Использование тегов в HTML-разметке не принуждает использовать лишь один атрибут – при необходимости мы можем воспользоваться их любым количеством. Если используется два одинаковых атрибута, то приоритет будет за тем, что указан первым.
Полный список атрибутов:
Возможные форматы: JPEG, JPG, PNG, GIF, BMP, ICO, APNG, SVG и Base64.
Возможные значения: top, bottom, middle, left и right.
Возможные значения: px, % и другие.
Возможные значения: px, % и другие.
Возможные значения: px, % и другие.
Возможные значения: px, % и другие.
Возможные значения: px, % и другие.
Возможный формат: txt.
Возможные значения: anonymous – анонимный запрос без передачи учетных данных, use-credentials – запрос с передачей учетных данных.
Допустимые значения: Nw, где N – любое целое положительное число, и Kx, где K – положительное десятичное число.
Возможные значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число.
Работает следующим образом: при разрешении экрана меньше 800px задается ширина картинки в 500px. Если экран больше 800px, то изображение фиксируется в положении 800px.
Возможные значения: #name, где name – значение атрибута name карты, и #id, где id – значение атрибута id карты.
Дополнительные опции
Иногда требуется не просто добавить изображение на страницу сайта, но и сделать его кликабельным или фоновым объектом. В этом нам помогут дополнительные теги и CSS-стили:
, позволяет изменять картинки при различных расширениях:
При размере дисплея больше 750px будет показано одно изображение, при размере больше 265px, но меньше 750px – другое.
На этом статья подходит к концу. Сегодня мы разобрали довольно простые вещи из HTML-разметки, которые могут быть полезны не только начинающим веб-разработчикам, но и тем, кто уже давно знаком с версткой. Не всегда получается запомнить все атрибуты, иногда проще их посмотреть и скопировать в пару кликов. В этом и должно помочь данное руководство. Надесь, что после его прочтения у вас не осталось вопросов. Спасибо за внимание!
Interpals или как я дружила с иностранцами.
Изучая английский уже на протяжении 3 месяцев, мне стало необходимо закреплять свои знания, с так называемыми Native speakers.
Случайно я набрела на социальную сеть, где происходит обмен языковым опытом. То есть, я, владеющая казахским и русским, но желающая выучить английский, могу учить других в обмен на их знания. Мне показалось это интересным и я зарегистрировалась там.
В ближайшие полчаса я уже имела несколько собеседников. Все они владели английским на достаточно высоком уровне.
Самый большой процент людей, заинтересовавшихся общением со мной были из Турции. Не знаю почему, но так вышло, что каждый день я получала кучу сообщений от граждан этой страны.
Но тем не менее, нашлись и настоящие британцы, говорящие с таким привлекательным произношением (мне всегда нравился британский английский больше, чем американский)
Have you ever heard of Kazakhstan?
Один из первых вопросов, который я задавала своим собеседникам. Отрадно, что все-все наслышаны о Казахстане. Находились даже те, кто очень хочет посетить Алматы или Астану. Были даже и такие, кто смотрел документальные фильмы о нашей стране. Мне почему-то стало смешно, когда один чувак из Таиланда сказал, что мечтает посетить Хан Шатыр в Астане.
Еще один юноша из США занимается изготовлением разных крутых штук из дерева. и вы не поверите, он сделал юрту. Я спросила по какой причине он решил построить это, и он ответил, что ему нравится кочевники и все, что с ними связано.
Выглядело это впечатляюще!
Были разговоры и о Борате, куда же без этого. Но все это было, либо:
«Хэй, я видел фильм про Казахстан. Думаю, это просто глупая шутка»
«Фильм смешной, но я знаю, что место съемки совсем не в Казахстане. Вроде, это Румыния?»