Как вставить картинку в gimp
Как в Gimp вставить изображение
Руководство программы предоставляет подробное описание создания эффекта картинки в изображение коллажей. Пользователь получает объект с еще одним вставленным. Чтобы правильно вставить картинку, используют меню «Файл/Открыть как слои». Обязательное условие – нахождение обоих файлов по одному пути. Пользователь получит результат вторым способом, если первоначально загрузится главное и дополнительное поочередно.
Как вставить изображение в gimp
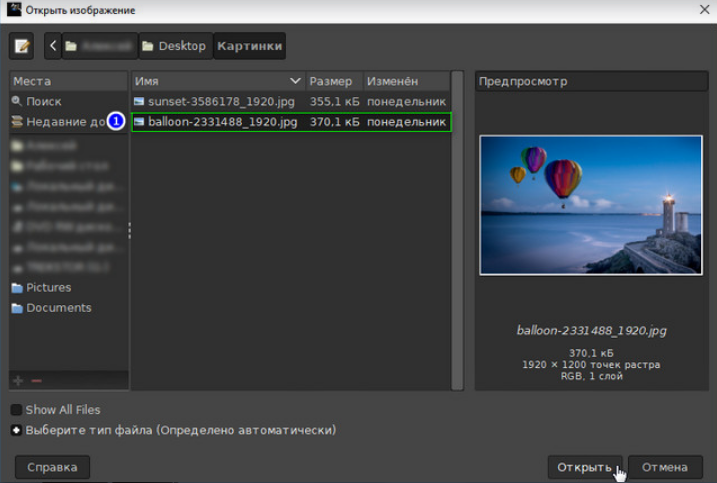
В меню «Файл/Открыть» выбирается загрузка заданного главного объекта.
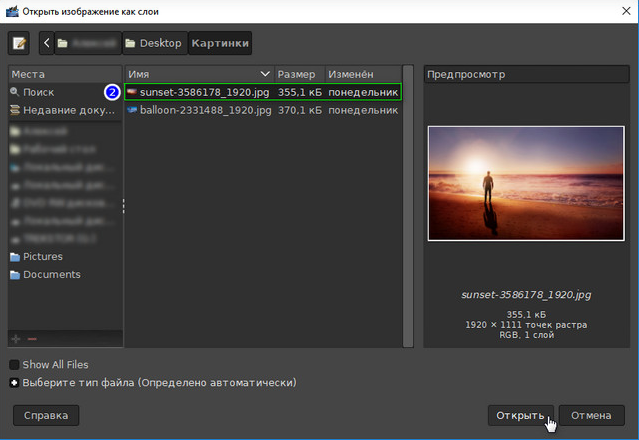
При необходимости загруженный файл обрабатывается и корректируется. Выбирается пункт «Файл/Открыть как слои» и загружается второй объект, который будет использоваться в качестве миниатюры для редактирования главного.
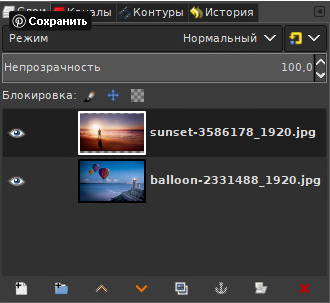
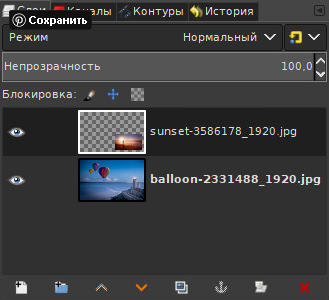
Диалоговое окно поделится на два слоя: нижний для фона и верхний для миниатюры. Первый из них остается активным.
Для смены последовательностей картинок используется диалоговое окно «Слои» или указатели.
Для уменьшения и позиционирования картинки в картинке создается уменьшенная копия из фото внешней части и размещается в углу справа внизу. Моментальное увеличение или уменьшение идет с помощью зажатия клавиши Ctrl и вращения колесика мыши.
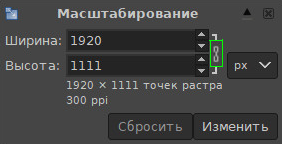
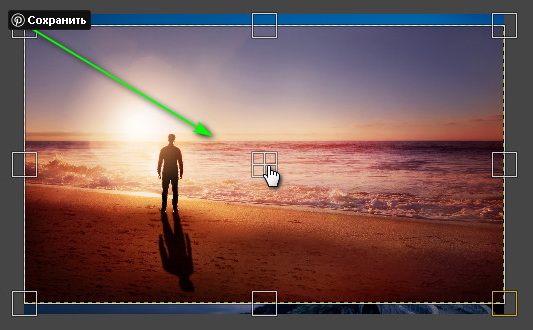
Пользователь заходит в инструментарий «Масштаб» и кликает по фото. Выходит диалоговое окно, где нужно замыкать звенья цепочки редактирования.
Произвести уменьшение верхней части с помощью рамки для масштабирования и вытягивания курсора по диагонали к противоположному углу фото.
Изменение числовых параметров идет вручную.
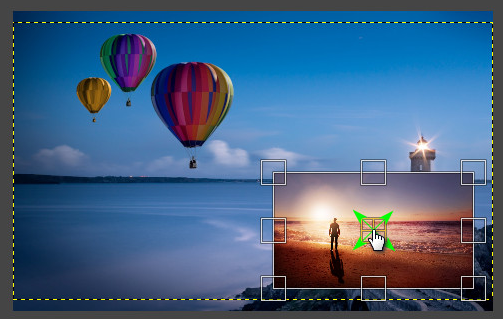
Для позиционирования уменьшенного фото пользователь делает захват перекрестия в центре и устанавливает уменьшенную копию в требуемое место, отведенное на заданном изображении.
Для смещения используется инструмент «Перемещение». Изменение действий подтверждается кнопкой «изменить» или клавишей enter. Рабочее состояние программы со слоями:
Готовый измененный и вставленный объект имеет вид:
Что требуется для вставки изображения в GIMP
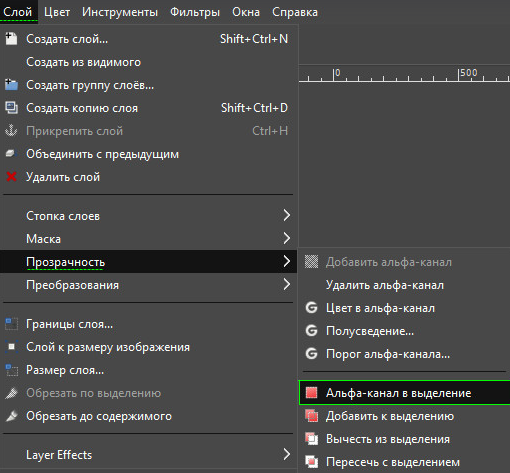
Для выделения миниатюры на фоне основной добавляется заданная рамка для визуального поднятия и отбрасывания тени. Вставить фото в гимп требует дополнительного избавления от световых недочетов. Выбирается пункт «Слой/Прозрачность/Альфа-канал в выделение».
Вызов команды осуществляется через контекстное меню с панели наверху. Чтобы оставить острые углы на рамке, выбирается пункт «Выделение/Граница», переключается на «жесткость».
Настраивается «Плоская заливка».
Для заливки нужным цветом на пространство между миниатюрой наводится курсор.
После снятия выделения пользователь выбирает меню «слои».
Последним пунктом считается применение меню «Фильтры/Свет и тень». После установки соответствующих параметров требуется сохранение. Для завершения этапа выбирается «Изображение/Свести изображение». Пользователь получает картинку в картинке.
Вставить картинку в картинку согласно руководству не предоставляет трудностей. Заманчивое представление фото в фото возможно с разноформатными растровыми фотографиями. Гимп – понятная программа для внесения изменений в объекты. Gimp представляет его как прозрачные листы, с которыми легко работать и редактировать. Программа помогает в редактировании с нуля. Гимп легко работает с многослойными объектами.
Доступное меню помогает быстро освоить начальные навыки изменения и редактирования. Свойства и функции распределены в выпадающем меню приложения. Графический редактор Гимп подходит для работы с растровыми изображениями любого формата.
Как в GIMP вставить картинку в текст
Из этого урока вы узнаете, как в программе GIMP вставить картинку в текст. По сути, текст с картинкой внутри, представляет из себя слой с вырезанным текстом, под который вставлено изображение.
В этом уроке для продвинутых пользователей мы создадим надпись, в буквы которой вставим несколько отдельных фотографий. Однако начинающие пользователи GIMP также легко справятся с заданием, если будут внимательны во время его выполнения.
В итоге у вас получится тематический летний текст, которые вы сможете установить как заставку на экране своего монитора.
Пример работы:
Загружаем материалы для урока
Для выполнения нашего урока по вставке картинок в текст, скачайте необходимые изображения по ссылкам, указанным ниже:
Готовим основу с текстом для вставки картинок
Для начала создадим основу с надписью, в которую будем вставлять выбранные фотографии.
Шаг 1
Создайте новое изображение размером 1920×1080 px через меню Файл – Создать проект.
Шаг 2
В диалоговом окне Слои сделайте ПКМ на слое Фон и во всплывающем меню выберите Добавить альфа-канал.
Шаг 3
а) Выберите и настройте инструмент Текст следующим образом:
б) Напечатайте на холсте заглавными буквами слово ЛЕТО.
Шаг 4
Возьмите инструмент Выравнивание. Сделайте клик по тексту и с помощью кнопок инструмента установите надпись в центр холста.
Шаг 5
а) В стопке слоёв сделайте ПКМ на текстовом слое и в контекстном меню выберите Альфа-канал в выделение.
б) Удалите текстовый слой, нажав на соответствующую пиктограмму внизу диалогового окна Слои.
Выделение от удалённого текстового слоя перенесётся на фоновый слой.
в) Нажмите клавишу Delete или выберите в меню Правка – Очистить.
г) Снимите выделение через меню Выделение – Снять выделение.
В итоге в диалоговом окне Слои останется один слой. А на холсте останется надпись с прозрачными буквами, в которые мы будем вставлять картинки.
Вставляем фотографии в буквы текста
Теперь будем поочерёдно вставлять скачанные заранее фотографии в каждую отдельную букву нашей надписи.
Шаг 1
Выберите в меню Файл – Открыть как слои. И для начала загрузите в рабочее окно фотографию, на которой изображён бокал с трубочкой и напитком.
Шаг 2
Для удобства дальнейшей работы уменьшите непрозрачность нового слоя с фотографией примерно на половину.
Это действие вскроет надпись на холсте и упростит дальнейшую подгонку размера и позиционирование картинки под буквой.
Шаг 3
Возьмите инструмент Масштаб и сделайте клик на полупрозрачном слое с фотографией.
б) Захватывая изображение за углы, уменьшите картинку до размера примерно 920×613 px. Затем за центральное перекрестие переместите фотографию так, чтобы бокал оказался в центре буквы Т.
в) Добившись желаемого размера и позиционирования, нажмите кнопку Изменить.
При необходимости вы всегда можете доработать масштаб этого слоя. Нужно будет активировать слой в диалоговом окне Слои, и с помощью инструмента Масштаб изменить размер слоя.
Также вы всегда можете сместить слой с фотографией в нужную сторону с помощью инструмента Перемещение. Не забывайте для этого активировать нужный слой в диалоговом окне Слои.
Шаг 4
В диалоговом окне Слои:
Первая картинка в тексте будет выглядеть так.
Шаг 5
Возьмите инструмент Ластик. С помощью кисти 2. Hardness 100 размером 250 px, сотрите части изображения, попавшие на соседние буквы Е и О.
Шаг 6 и далее
Теперь повторите шаги с 1-го по 5-ый из этой части урока:
В нашем уроке мы использовали следующие размеры масштабирования для остальных фотографий:
— Девушка с доской для сёрфинга – 740×498 px;
— Кайтсёрфер с парашютом – 655×428 px;
— Рыбаки на закате – 665×444 px.
После выполнения всех шагов, ваш текст с картинками будет выглядеть примерно так.
Добавляем фоновую фотографию над текстом с картинками
Теперь наложим поверх белого холста красивое фоновое изображение, соответствующее тематике нашей надписи.
Шаг 1
а) Через меню Файл – Открыть как слои загрузите фотографию с пальмой на пляже.
б) В диалоговом окне Слои поднимите этот слой в самый верх стопки слоёв.
в) Сделайте ПКМ на слое и выберите Добавить альфа-канал.
Шаг 2
В стопке слоёв активируйте белый фоновый слой с прозрачной надписью.
а) Сделайте ПКМ и выберите Альфа-канал в выделение.
б) Выберите во вкладке меню Выделение – Инвертировать.
Шаг 3
Вернитесь на верхний слой с пальмой.
а) Нажмите клавишу Delete или выберите в меню Правка – Очистить.
б) Снимите выделение через в меню Выделение – Очистить выделение.
В итоге у вас получится фотография с вырезанным текстом, в который вставлены разные картинки.
Декорируем буквы текста с картинками в GIMP
В заключительной части урока, мы с вами добавим тексту обводку и слегка визуально приподнимем надпись над картинками с помощью тени.
Шаг 1
а) В диалоговом окне Слои сделайте ПКМ на верхнем слое с пальмами. В контекстном меню выберите Альфа-канал в выделение.
б) Выберите во вкладке меню Выделение – Инвертировать.
Шаг 2
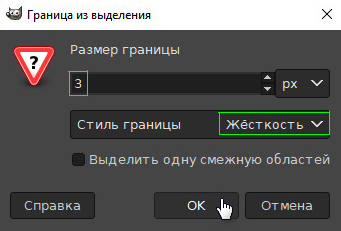
В меню Выделение выберите пункт Граница. Установите размер границы на 4 px (можно установить 2 px), а стиль границы переключите на Жёсткость. Нажмите ОК.
Шаг 3
Измените цвет переднего плана на светло-жёлтый. В строке HTML-разметка введите код fffbbb, нажмите ОК.
Шаг 4
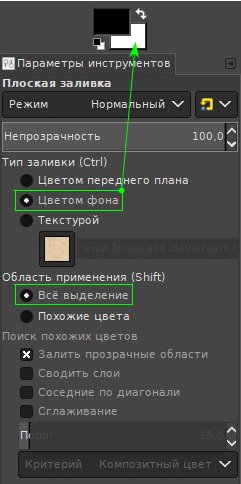
а) Возьмите инструмент Плоская заливка и в параметрах инструмента обязательно активируйте пункт Залить всё выделение.
б) Сделайте клик по выделению. Граница зальётся заданным цветом, создав окантовку вокруг букв.
Шаг 5
Снимите выделение (Ctrl+Shift+A). Текст с обводкой будет выглядеть так.
Шаг 6
Выберите в меню Фильтры – Свет и тень – Отбросить тень. В диалоговом окне параметров фильтра задайте следующие значения:
Нажмите ОК.
Шаг 7 — необязательный
Выберите в меню Изображение – Свести изображение и оцените готовый результат.
На этом урок по добавлению картинок в текст с помощью редактора GIMP закончен.
Как наложить одно фото на другое
И вот специально по просьбе трудящихся, для всех начинающих и не только, я публикую пошаговый урок, из которого вы научитесь накладывать одну фотографию на другую, с помощью встроенных возможностей фоторедактора.
Объявляю результаты конкурса «Собери пазл №1», который прошел на 14 февраля. На картинке изображена актриса Джесика Альба, сыгравшая одну из главных ролей в фильме «День Святого Валентина». И вот счастливчики, победившие в конкурсе:
I место — Владимир — 50 рублей
II место — Алексей — 50 рублей
III место — Михаил — 50 рублей
Поздравляю победителей! С вами свяжусь по почте, для уточнения получения выигранных призов. И спасибо всем за участие.
Вернемся к уроку. В завершении, вы научитесь создавать вот такие красивые коллажи, которые состоят из нескольких фотографий.
Понравилось? Думаю да. Тогда приступаем к уроку.
Шаг 1. Скачивание и установка редактора
Для начала хочу напомнить, что версию графического редактора gimp на русском языке, вы можете скачать из этой статьи.
После скачивания рекомендую посмотреть этот урок, из которого вы узнаете, как установить саму программу. Далее ознакомьтесь со следующими уроками:
Шаг 2. Как открыть первую фотографию
Теперь, когда вы поближе ознакомились с программой, приступим непосредственно к изучению способа, наложения одной фото на другую.
Для начала переходим в меню «Файл – Открыть» и в открывшемся диалоговом окне выбираем каталог, где у вас расположена первая фотография и открываем ее.
Шаг 3. Добавляем к первой фото вторую.
Теперь, когда у нас открыта в редакторе первая картинка, необходимо добавить на рабочий холст еще одну фотку.
Для этого переходим в меню «Файл – Открыть как слои» и также в открывшемся окне выбираем еще одну фотографию. Нажимаем ОК.
У нас должна получиться следующая картина.
Шаг 4. Расширяем рабочую область.
Нам необходимо увеличить рабочее пространство (размер холста), чтобы иметь свободу в своих действиях. Для этого переходим в «Изображение – Размер холста»
и вводим новые значения в поле «Ширина» и «Высота».
Нажмите на пиктограмму цепочки, чтобы отключить пропорциональное изменение размеров.
Для каждого проекта эти значения будут разными. Все зависит от исходных фотографий, которые вы хотите наложить друг на друга.
В нашем случае увеличим значения ширины до 1000 и высоты до 800 пикселей. Также в этом диалоговом окне можно расположить наши фотографии по центру, с помощью кнопки «Отцентрировать».
И нажимаем кнопку «Изменить размер». Должно получиться так.
Шаг 5. Размещение фотографий на холсте
Теперь, когда мы увеличили рабочее пространство, мы свободно можем перемещать снимки, как захотим. Делается это просто. На панели инструментов выбираем «Перемещение».
Для активации перемещения, просто щелкаем левой клавишей мыши по фото, которое необходимо передвинуть.
Расположим снимки, как показано на скриншоте:
По умолчанию в настройках инструмента «Перемещение» стоит параметр «Выбрать слой/направляющую»
При переключении на второй параметр– «Переместить активный слой».
Все команды перемещения, будут доступны только тому слою, на котором вы находитесь в текущий момент, т.е. на активном слое в панели слоев.
Здесь же в настройках вы более точно можете задать, что конкретно вы хотите переместить – слой, выделение или контур.
Шаг 6. Зеркальное отражение.
Давайте на следующем шаге отобразим второю фото зеркально, для этого убедимся, что в панели слоев выбрана именно та фотография, которую мы хотим отразить.
Затем выберем инструмент «Зеркало»
и для его активации щелкнем один раз на рабочем пространстве.
Шаг 7. Кадрирование фотографии
Теперь, когда у нас фотографии расположены правильно на холсте, можно смело удалить неиспользованное пространство, а именно уменьшить границы холста до границ фотографий.
Для этого выбираем «Прямоугольное выделение»
и создаем выделение как на скриншоте:
Далее переходим в «Изображение – Откадрировать в выделение»

Получится так 
Снимаем выделение через «Выделение – Снять»
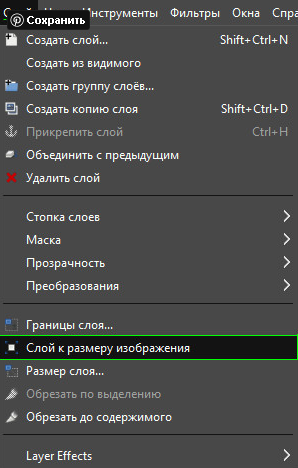
Теперь увеличим границы слоя до размеров изображения. Для этого щелкнете правой кнопкой мыши по верхнему слою и из контекстного меню выберете пункт «Слой к размеру изображения». Аналогичную процедуру проделаем с нижним слоем.
О результативности этого действия будет увеличенная черно-желтая рамка
Да забыл еще сказать, необходимо добавить альфа-канал к каждому слою. Для этого нажмите правой кнопкой мыши по слою и выберете пункт «Добавить альфа-канал».
Шаг 8. Увеличиваем контрастность первой фото
В панели слоев выбираем нижний слой, на котором находится первая фотография и нажимаем на пиктограмму «Создать копию слоя»
Теперь переходим в меню «Цвет – Цветовой баланс» и устанавливаем следующие параметры:
Изменяем режим наложения слоя. Для этого щелкаем один раз по надписи «Нормальный» и в выпавшем списке выбираем пункт «Экран». Подробнее про режимы наложения вы можете почитать в этом уроке.
Теперь нажимаем один раз по среднему слою правой клавишей мыши и в открывшемся контекстном меню выбираем «Объединить с предыдущим»
Шаг 9. Наложение фото на фото с помощью маски слоя.
Переходим на верхний слой. Так же, правой кнопкой мыши, вызываем контекстное меню и выбираем пункт «Добавить маску слоя»
Далее скачиваем и устанавливаем эту кисть.
Напомню! Чтобы установить новые кисти, вы должны их скопировать в пользовательский каталог кистей программы. Чтобы узнать, где находится этот каталог, перейдите в меню «Правка –>Параметры –> Каталоги –> Кисти». В первой строчке будет указан путь до каталога.
Далее выбираем инструмент «Кисть» и задаем следующие параметры:
Еще раз проверяем, что выбрана маска слоя. Об этом будет свидетельствовать белая рамка вокруг маски.
И начинаем аккуратно рисовать выбранной кистью по границе соединения фотографий. Должно получиться так
Шаг 10. Добавление текстуры №1 на фото
Скачиваем следующую текстуру и открываем ее через «Файл – Открыть как слои»
Перемещаем текстуру в самый низ, с помощью пиктограммы «Опустить активный слой на шаг вниз»

Возвращаемся на верхний слой и изменяем режим наложения на «Экран» 
Теперь переходим на средний слой и к нему добавляем маску слоя белого цвета.
Аналогично шагу 9, начинаем рисовать черной кистью из скаченного набора по границе фотографий.
Шаг 11. Добавляем текстуру №2 на фото.
Скачиваем следующую текстуру и открываем ее через «Файл – Открыть как слой». Перемещаем эту текстуру наверх в стопке слоев. И изменяем режим этого слоя на «Экран»
Добавляем к текстуре маску слоя белого цвета. Далее с помощью кисти черного цвета закрашиваем центральную область, как на скриншоте
Шаг 12. Скачаем еще одну текстуру
и перемещаем ее вверх. Также меняем режим слоя на «Экран». Аналогично 11 шагу добавляем маску слоя белого цвета и рисуем черной кистью, как на скриншоте. 
Шаг 13. Аналогичные действия делаем и со следующей текстурой.
Шаг 14. Создаем копию слоя
с первой фотографией. И перемещаем ее вверх (через один слой)
Далее выбираем инструмент «Перемещение» и активируем режим инструмента «Переместить активный слой». Сдвигаем фото ближе к центру как на скриншоте.
854 
Щелкаем правой кнопкой мыши и из контекстного меню выбираем «Слой к размеру изображения»
Изменяем режим данного слоя на «Экран» и уменьшаем непрозрачность до 70%
Переключаемся на маску текущего слоя. Выбираем кисть черного цвета и рисуем как на скриншоте.
Вот и все. Мы с вами завершили выполнение урока про наложение фотографий друг на друга. Надеюсь, вам он понравился? Аналогичной техникой, с помощью применения масок слоя, режимов наложения и непрозрачности слоев можно объединять любые фотки.

Для кого-то этот урок, может быть, показаться трудным в повторении. Но все же, постарайтесь выполнить его. Так как именно в нем расписана самая популярная методика объединения фотографий в коллаж.
В последующих уроках на блоге будут показаны примеры наложения фото на фото, с использованием методики из текущего урока. Так что не стесняйтесь, задавайте свои вопросы в комментариях к уроку, а я постараюсь своевременно на них ответить. А еще друзья, я не удержался, и записал для Вас видео-урок.















/rating_on.png)
/rating_half.png)

























