Как вставить картинку в joomla
Как вставить картинку в joomla

Но в Joomla все картинки добавляются по одному определенному алгоритму, что в материалах, что в модулях, категориях и тд. Этот алгоритм мы сейчас и рассмотрим.
В нашем примере вставка картинок, используется на примере материала.
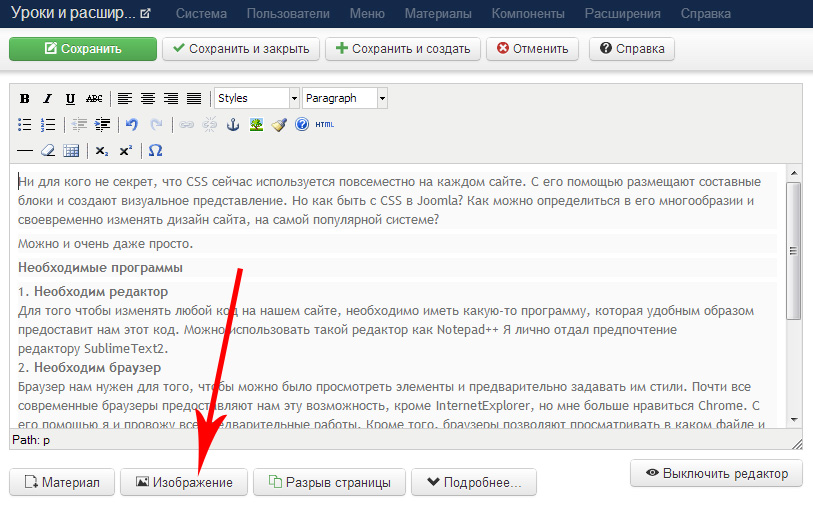
1. Все изображения вставляются путем нажатия одной кнопки: «Изображение» под текстовым полем.
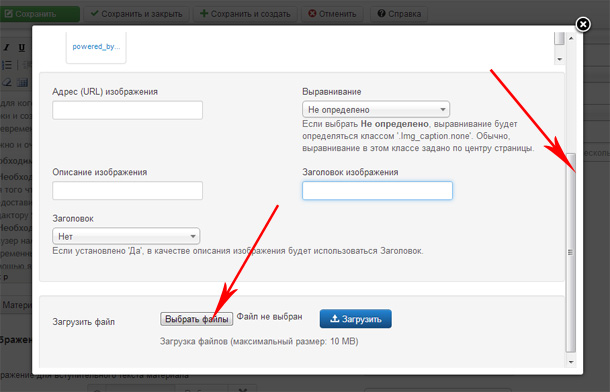
2.Загружается модальное окно, в котором нужно перейти вниз, по прокрутке. И выбрать файлы.
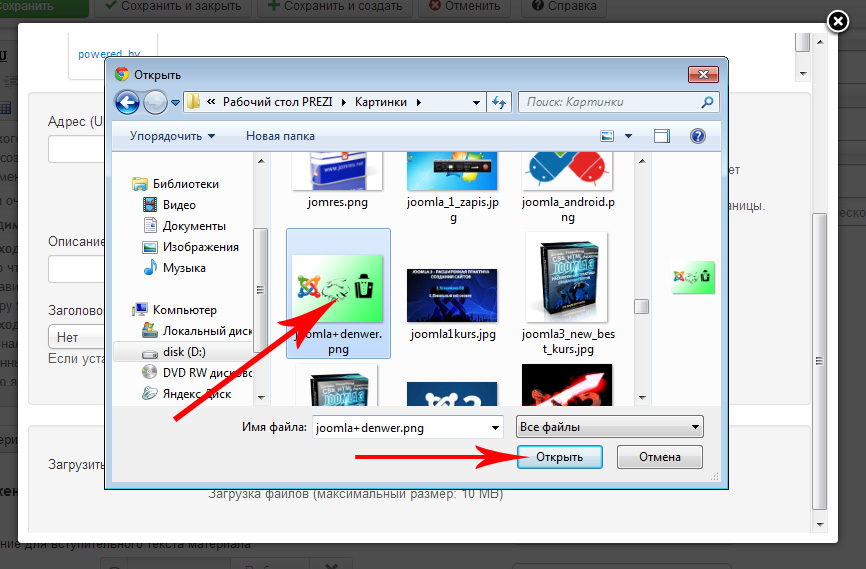
3. Дальше нужно выбрать одно или несколько изображений.
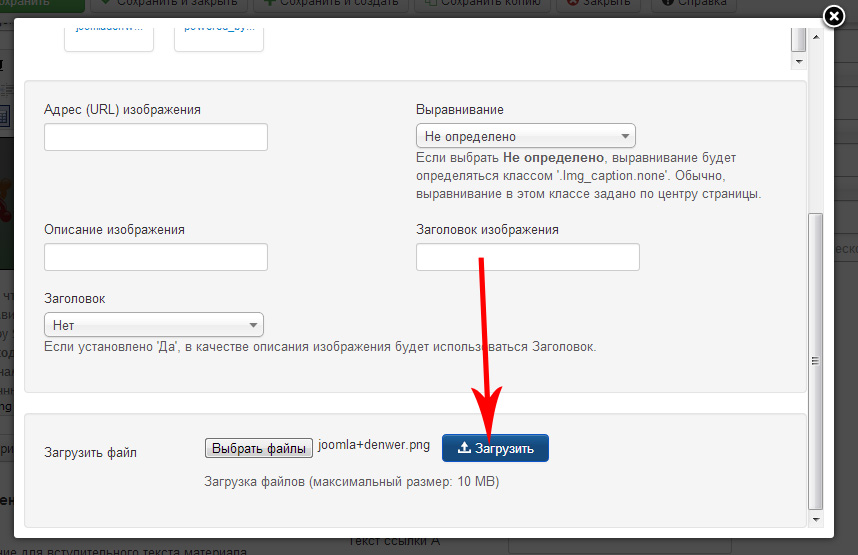
4. Загружаем выбранные картинки в текущую папку.
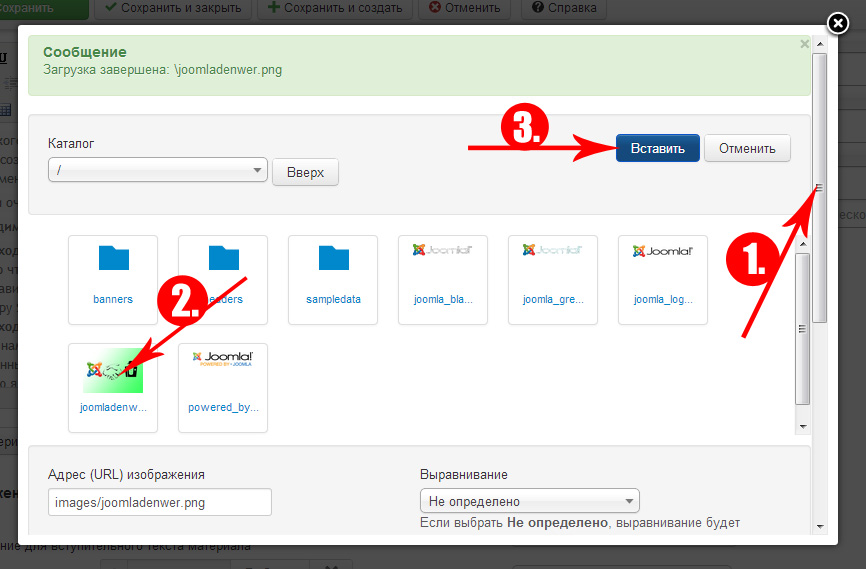
5. Картинка загружена, теперь необходимо выбрать её в папке и нажать кнопку: «Вставить».
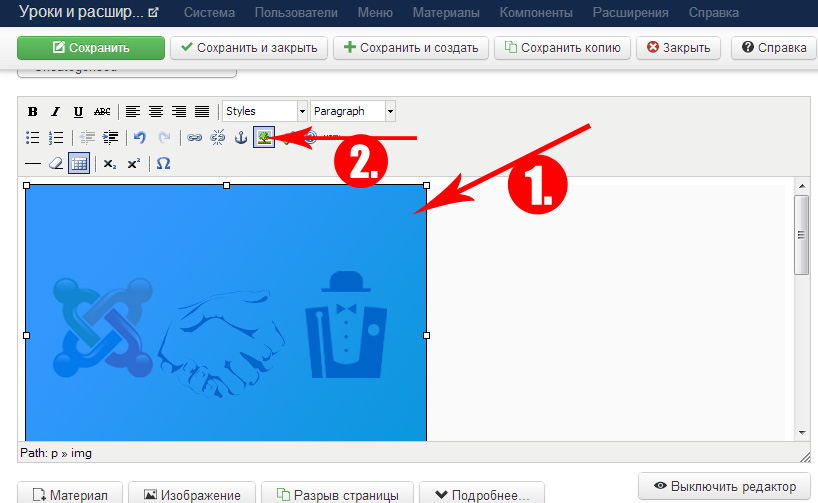
6. Картинка будет вставлена в заданное место. Где дальше можно провести её корректировку и настроить отображение. Для этого выделяем и жмем по иконке.
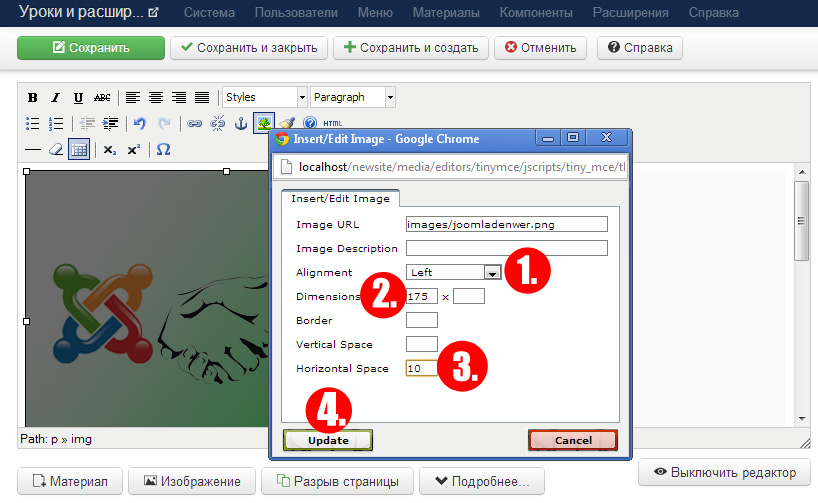
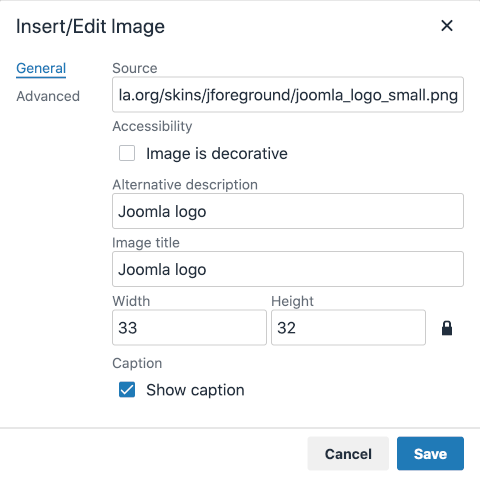
7. Откроется диалоговое окно, в котором самые главные настройки это:
Выравнивание(Aligment): расположение относительно текста;
Размеры(Dimensions): ширина и высота изображения;
Горизонтальный отступ(HS): отступ от текста.
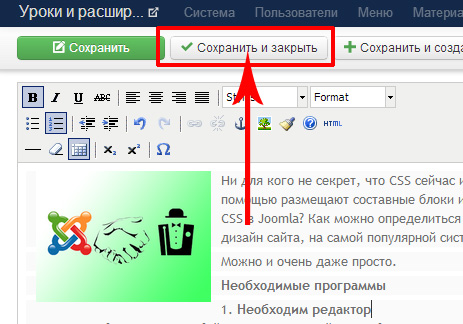
8. Изображение применит все установленные свойства моментально, после чего можно сохранять весь материал целиком.
Тем самым, вы можете очень быстро загружать и вставлять любые картинки в свои материалы, модули и выводить на сайте. Однако для создания папки необходимо использовать медиа-менеджер.
Как добавить картинку на сайт для ее последующего использования в статье
Если в своей статье (новости, обзоре и т.д.) Вам нужно будет использовать картинки, то прежде чем публиковать статью — загрузите необходимые картинки на сайт. Рассмотрим простейший случай.
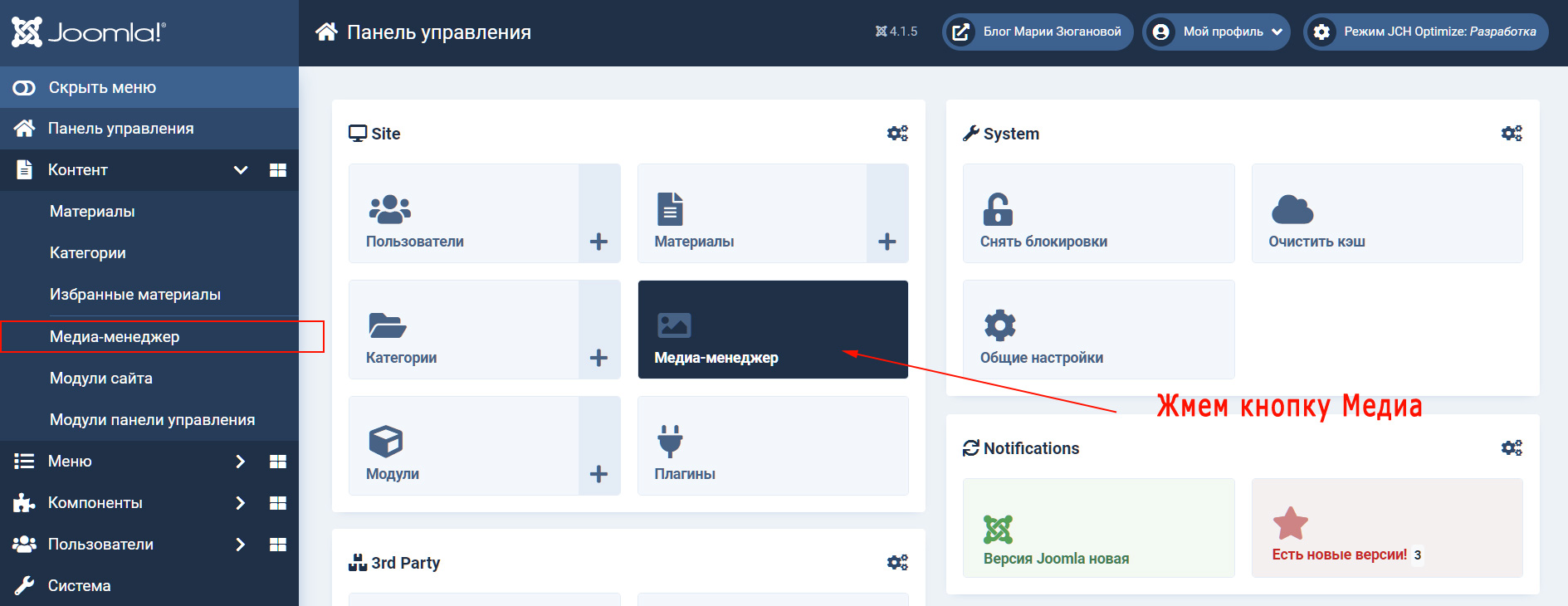
Заходим в Панель управления сайтом. Находим и жмем кнопку Медиа.
На открывшейся странице видим примерно такое «безобразие»:
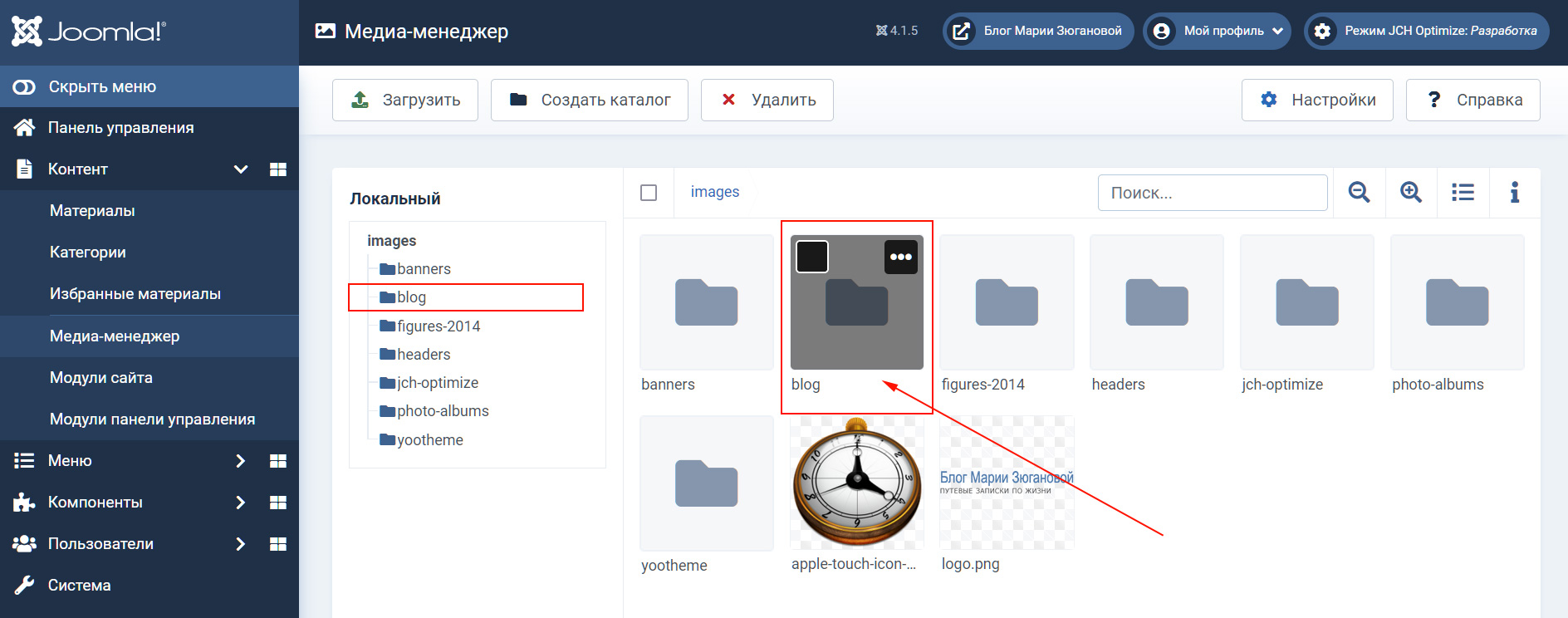
Выбираем (нажимаем) папку stories (папка с этим именем есть на всех моих сайтах, из этой папки будем вставлять картинки в будущую статью). Видим содержимое этой папки.
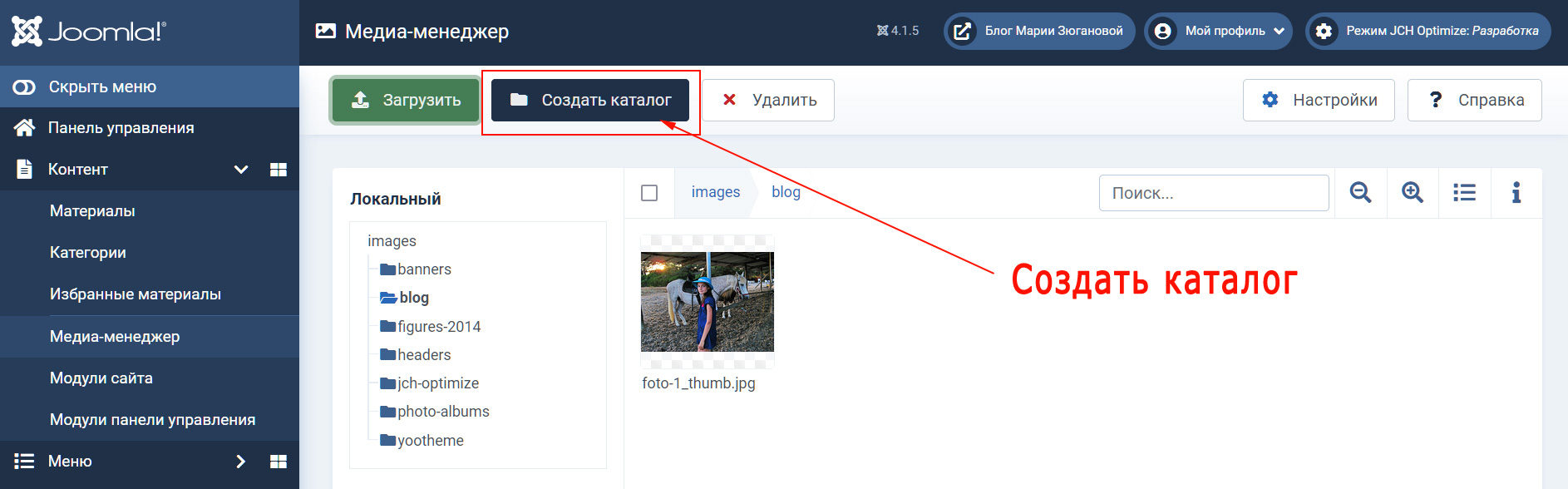
Загружать картинку в эту папку (stories) в корень — не стоит (бардак будет), создадим для своей грядущей статьи папку картинок и обзовем ее как-нибудь, я назвал temp, а в принципе — название произвольное. Несколько общих правил названия папок и картинок:
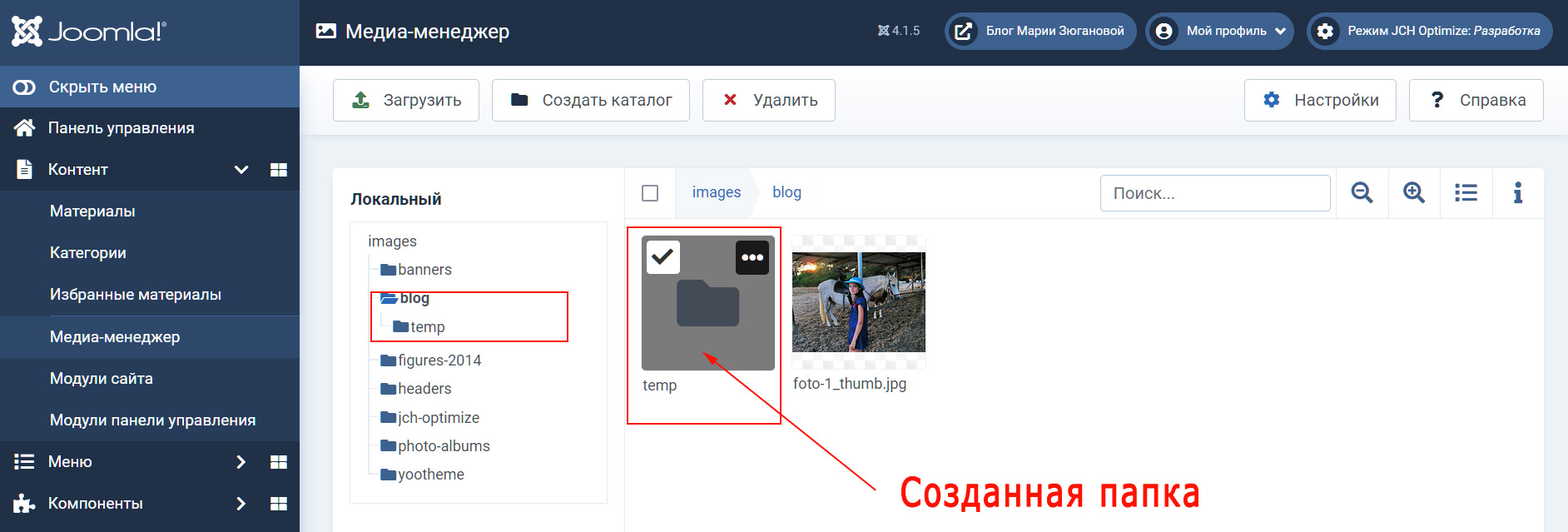
Это, конечно, мелочи. Но ведь — вся жизнь состоит из мелочей. Итак, в текстовое поле ввели temp и жмем кнопку «Создать» (жать один раз). Папка создана. Зайдем в нее нажав по иконке папки.
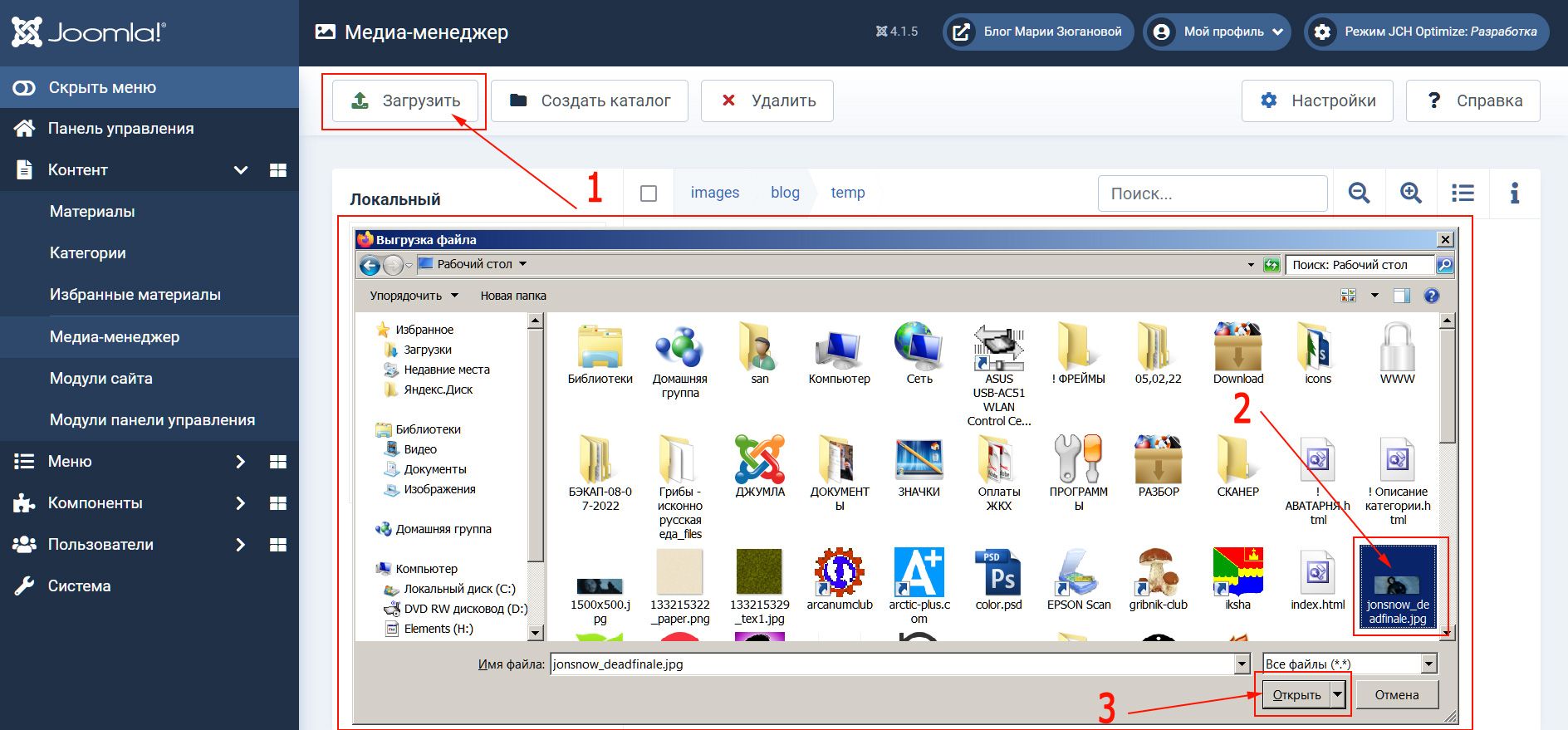
В папке, понятно, ничего пока нет. Нажимаем кнопку «Обзор».
В открывшемся окошке находим нужную картинку на Вашем компьютере (удобней до начала загрузки картинок «положить» их на Рабочий стол). Выделяем ее (нажав левой кнопкой один раз) и жмем кнопку «Открыть».
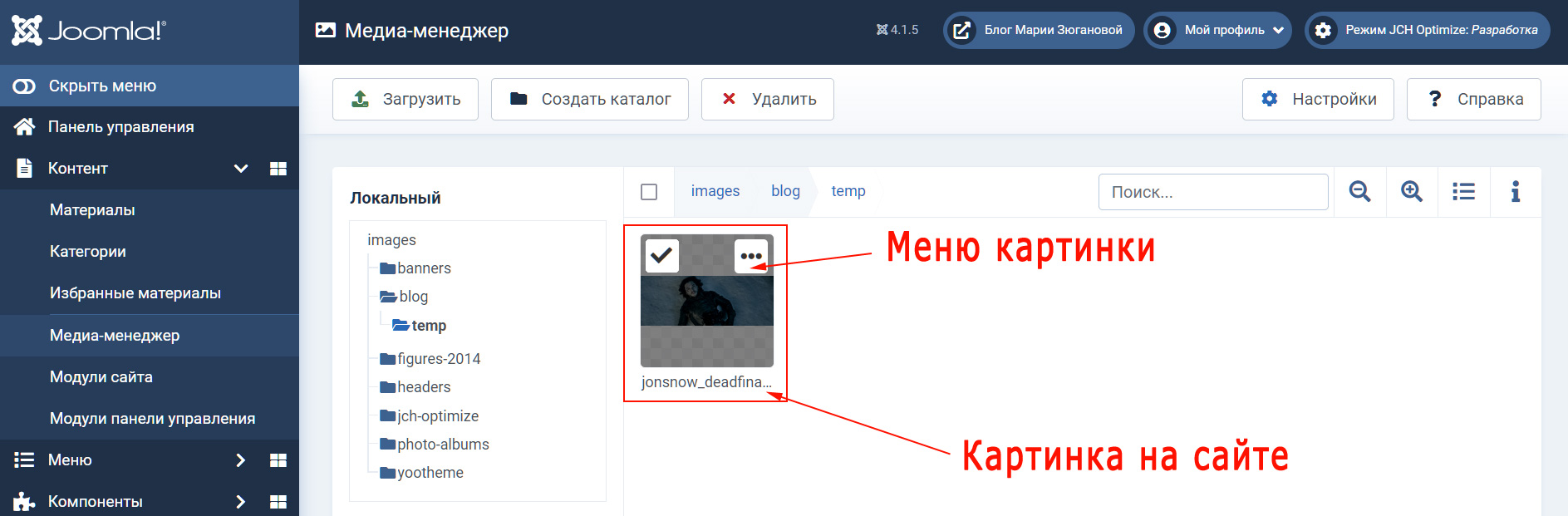
Теперь имя картинки появилась в текстовом поле, жмем кнопку «Загрузить».
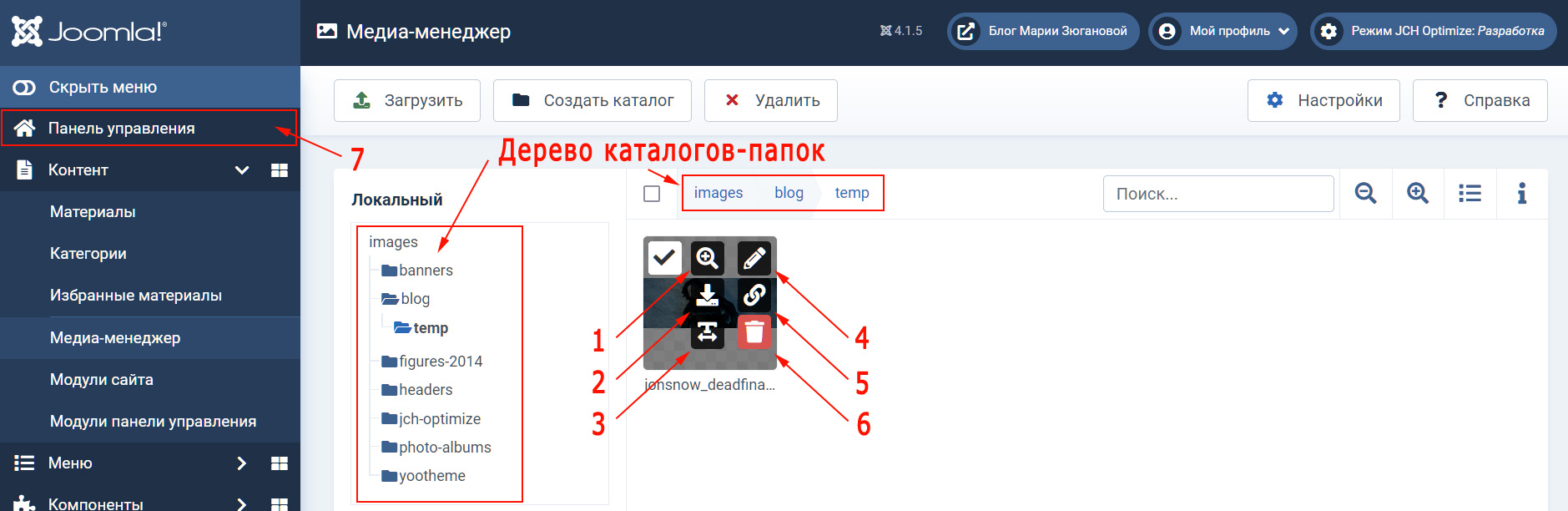
Что там помечено цифрами:
Вряд ли что-то тут еще нужно знать. Про добавление картинок в Новости — в соответствующей статье.
Что непонятно (или недостаточно подробно) — спрашивайте на Форуме.
Добавить комментарий
Для комментирования материалов регистрация на сайте не нужна. Правила публикации: наличие здравого смысла. Спам удаляется, спамерам: бан по ip навсегда. Email комментаторов не публикуется.
Joomla 3.x. Как вставить изображения в статью и как управлять изображениями статьи
Представляем вашему вниманию туториал, который покажет, как вставить изображения в статью в Joomla 3.x.
Вы узнаете разницу между Вводным и главным изображениями (Intro and Full Article images) и научитесь добавлять их в статьи.
Для того чтобы добавить изображение в статью, необходимо выполнить следующие шаги:
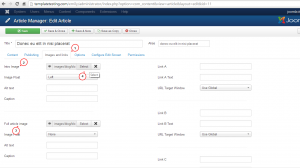
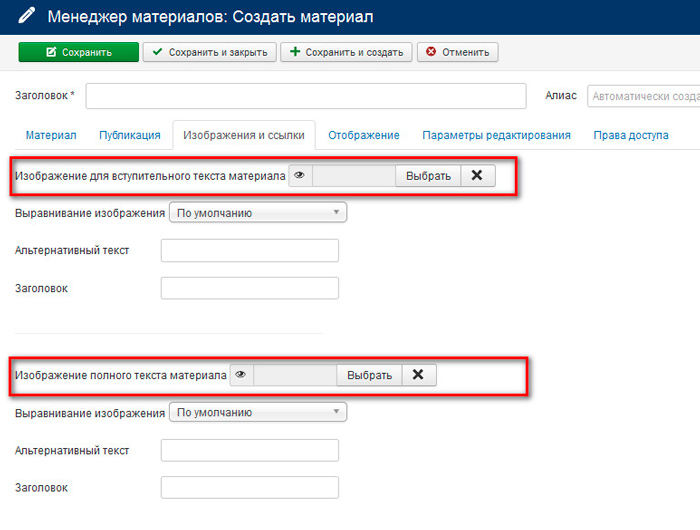
Откройте статью и кликните вкладу Изображения и ссылки (Images and Links). Здесь вы можете добавить Вводное (Intro) и Главное (Full Article) изображения. Нажмите кнопку Выбрать (Select), чтобы выбрать изображения.
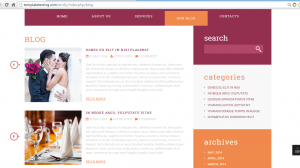
Вводное изображение (Intro Image) отображается как миниатюре в вводном тексте статьи или в списке статей. Пример вы можете видеть на странице блога (см. скриншот ниже):
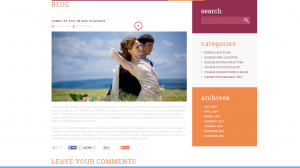
Главное изображение ( Full Article Image ) выводится на странице статьи (см. скриншот ниже):
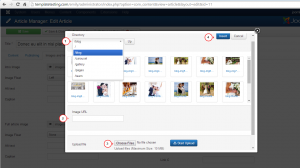
Существует 3 способа добавления изображений в статью:
Выберите изображение из списка уже добавленных в Библиотеку медиа ( Media Library) изображений;
Введите полную ссылку (путь) на изображение;
Загрузите изображение с компьютера
Кликните Вставить (Insert), чтобы добавить изображение. Сохраните изменения в статье нажатием кнопки Сохранить (Save).
Вы также можете воспользоваться детальным видео туториалом:
Как добавить изображение в материал
Материал из Joomla! Documentation
Содержание
Introduction
How best to add images to an article depends on which version of Joomla and which editor are in use. This article has illustrations for Joomla 4, with notes on differences in Joomla 3, and TinyMCE the Joomla default editor. To get started, open an article for editing:
After inserting the article text, place the cursor at the location where the image should appear.
Adding a local image
If the image is located in the images folder of your Joomla installation you should insert the image using the CMS Content → Media button In the TinyMCE edit toolbar (In Joomla 3: Select the Image button):
In the popup window, navigate to the image you want to use and click to select it. On selection a form will appear prompting for additional data. In Joomla 4 the form is to the left. In joomla 3 the form is at the bottom (scroll down):
Tip: select the Toggle Editor button to see the applied Image and Caption styles.
Using Drag and Drop for Local images
In both Joomla 4 and Joomla 3 you can drag an image from the desktop or a file browser directly into the article text and the image will be uploaded to the media folder and placed in the article. The only snag is that all such uploaded images will be placed in the same media folder. The location of the Images Directory used for upload and whether this feature is enabled (On by default) are set in the TinyMCE configuration Options.
Adding a remote image
If the image you wish to use is not in the images folder of your Joomla installation a slightly different procedure is needed.
Using Drag and Drop for Remote images
You can drag and drop an image from a remote web site directly into your article text. But be aware that this may also copy the image container html with class statements not valid for your site.
Загрузка изображений с помощью экрана вставки изображений
С помощью экрана вставки изображений Вы также можете загружать [в свою систему Joomla!] новые изображения.
Как вставить картинку в Joomla
Дата публикации: 2016-03-24
От автора: приветствую Вас уважаемые читатели. Изображения, публикуемые в статьях очень важны с точки зрения правильной подачи материала. Так они не только визуально поясняют содержимое, а и значительно облегчают чтение и восприятие информации. Но как ни странно, большинство новичков не знают, как вставить картинку в Joomla? Поэтому в данной статье я постараюсь ответить на этот вопрос.
Содержимое материала, то есть текст, добавляется непосредственно в текстовую область во вкладке “Материал”. При этом, публикуя статью, Вы можете привязать к ней столько изображений, сколько потребуется, то есть по большому счету, ограничений нет.
Однако нужно смотреть, что бы изображения были оптимизированы для веб-страниц, потому как добавить картинку в Joomla очень легко, а вот в дальнейшем оптимизировать сайт с точки зрения быстродействия – задача не из легких. К примеру, представьте, что Вы добавили, к определенной статье 10 изображений, каждое из которых весит 1Мб. Соответственно в сумме все картинки – это 10 Мб, для “плюс” размер страницы в целом. В этом случае на загрузку данной страницы потребуется огромное количество времени. Но если Вы немного оптимизируете (“сожмете”) размер добавляемых изображений, хотя бы процентов на 50% — это даст значительный прирост в скорости загрузки.
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Но вернемся непосредственно, к вопросу как в джумле вставить картинку. Добавляя или редактируя материал, внизу в визуальном редакторе, располагается кнопка “Изображение”.
Кликнув по данной кнопке, откроется всплывающее модальное окно, специального менеджера CMS. В котором Вы можете выбрать одно из загруженных ранее изображений, либо загрузить новое для последующего выбора.
Выбрав необходимое изображение, кликаем по кнопке “Вставить”, тем самым добавляем картинку в текст материала. Помимо этого к материалу можно прикрепить еще два изображения, используя инструменты на вкладке “Изображения и ссылки”.
Первое, будет отображаться вместе с кратким описанием статьи на страницах отображения списка материалов. Второе – на странице отображения полного содержимого.
Теперь давайте поговорим о том, как добавить картинку в пункт меню Joomla. На самом деле это очень просто, достаточно на странице создания или редактирования конкретного пункта меню, перейти во вкладку “Параметры ссылки”.
И в одноименном поле выбрать требуемое изображение, при этом, как и на странице материала, бут отображаться всплывающее окно медиа-менеджера Joomla. После выбора сохраняем изменения и переходим в пользовательскую часть для проверки.
Конечно, еще необходима дополнительная стилизация изображения при помощи CSS.
Если необходимо в пункте меню, в качестве заголовка использовать только изображение, то на рассмотренной выше вкладке, страницы редактирования пункта меню, в параметре “Создать заголовок” указываем “Нет”.
Вот собственно и все что я хотел сказать Вам в данном уроке. Всего Вам доброго и удачного кодирования.
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!