Как вставить картинку в нотепад
Как вставить картинку в HTML
Как добавить картинку и не попасть под суд
Прежде чем приступить к размещению фотографий на своем сайте, стоит убедиться, что весь контент уникален. Использование иллюстраций, скетчей, комиксов, а также фотографий без согласия собственника преследуется законом.
Откуда же брать фотографии, неужели самому идти снимать? Если вы выпускаете какую-либо продукцию, то в таком случае лучше заплатить хорошему фотографу и все качественно отснять — и пользователю приятно будет смотреть на снимки, и бизнес будет процветать.
Другой случай, когда нужно взять какие-нибудь фотографии для наполнения контента, бэкграунда и прочего. Для этого лучше всего использовать бесплатные или платные фотографии, которые размещены на специальных сервисах, фотостоках. Зачастую хватает бесплатных картинок, но если нет ничего подходящего, то можно и заплатить — быть может, из-за этой фотографии увеличится конверсия сайта.
Вот список некоторых сервисов, на которых размещены как бесплатные, так и платные изображения:
На таких площадках вы сможете найти любые фотографии: от абстрактных иллюстраций до снимков публичных людей. Помните, что качество картинки напрямую влияет на восприятие контента – чем оно лучше, тем профессиональнее выглядит страница сайта.
Год хостинга в подарок при покупке лицензии 1С-Битрикс
Закажите лицензию 1С-Битрикс, легко размещайте картинки в визуальном редакторе и не платите за хостинг весь год.
Добавляем картинку в HTML
Шаблон: 

Давайте рассмотрим, как добавить картинку в HTML на примере фотографии из Unsplash:
Для того чтобы изображение не занимало всю площадь, мы можем воспользоваться специальными для этого атрибутами. Например, width — позволяет отрегулировать ширину изображения. Пропорционально ей будет также изменяться высота, которую можно подправить атрибутом height.
Размер указывается как в единицах измерения, так и без; если указать простое число, то оно автоматически определится в пикселях. Также можно указать в em, ex, % и прочих единицах.
Попробуем немного сжать нашу фотографию, чтобы она не расплывалась по всей территории страницы. Для этого пропишем внутри тега атрибут width=”500px”. После этого обновим страницу и убедимся, что изображение было сокращено до размера 500х500(px).
Список атрибутов тега img
Использование тегов в HTML-разметке не принуждает использовать лишь один атрибут – при необходимости мы можем воспользоваться их любым количеством. Если используется два одинаковых атрибута, то приоритет будет за тем, что указан первым.
Полный список атрибутов:
Возможные форматы: JPEG, JPG, PNG, GIF, BMP, ICO, APNG, SVG и Base64.
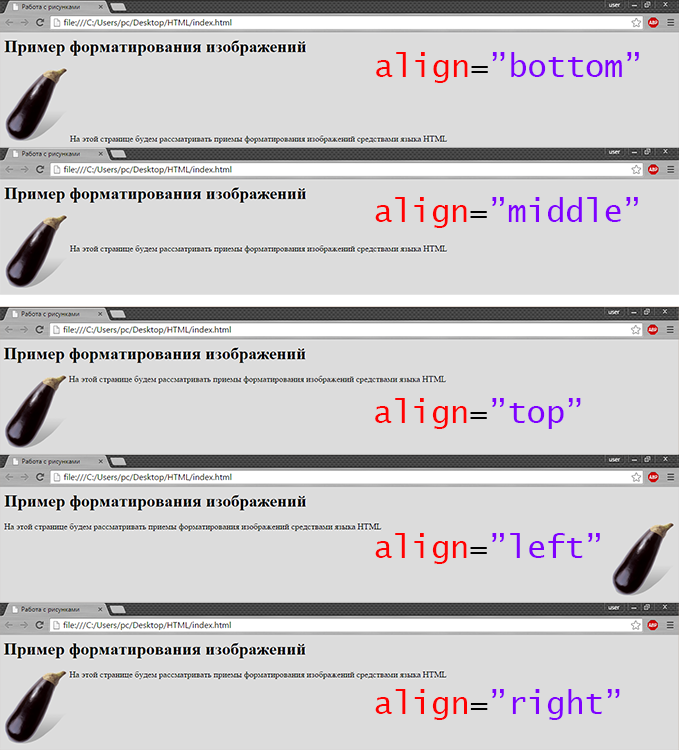
Возможные значения: top, bottom, middle, left и right.
Возможные значения: px, % и другие.
Возможные значения: px, % и другие.
Возможные значения: px, % и другие.
Возможные значения: px, % и другие.
Возможные значения: px, % и другие.
Возможный формат: txt.
Возможные значения: anonymous – анонимный запрос без передачи учетных данных, use-credentials – запрос с передачей учетных данных.
Допустимые значения: Nw, где N – любое целое положительное число, и Kx, где K – положительное десятичное число.
Возможные значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число.
Работает следующим образом: при разрешении экрана меньше 800px задается ширина картинки в 500px. Если экран больше 800px, то изображение фиксируется в положении 800px.
Возможные значения: #name, где name – значение атрибута name карты, и #id, где id – значение атрибута id карты.
Дополнительные опции
Иногда требуется не просто добавить изображение на страницу сайта, но и сделать его кликабельным или фоновым объектом. В этом нам помогут дополнительные теги и CSS-стили:
, позволяет изменять картинки при различных расширениях:
При размере дисплея больше 750px будет показано одно изображение, при размере больше 265px, но меньше 750px – другое.
На этом статья подходит к концу. Сегодня мы разобрали довольно простые вещи из HTML-разметки, которые могут быть полезны не только начинающим веб-разработчикам, но и тем, кто уже давно знаком с версткой. Не всегда получается запомнить все атрибуты, иногда проще их посмотреть и скопировать в пару кликов. В этом и должно помочь данное руководство. Надесь, что после его прочтения у вас не осталось вопросов. Спасибо за внимание!
Как вставить изображение (картинку) на сайт в HTML?
Вставка изображения (картинки) на страницу в HTML
в XHTML. Из примера видно, что для последнего добавляется слеш (косая черта) в конце.
Все это, так сказать, быстрая вставка изображения, не содержащая в себе никаких атрибутов, за исключением ссылки на файл.
Этот тег ( ), в отличие, например, от ссылки, не закрывается и пишется в той форме, что я привел выше. Рекомендуемым атрибутом является «alt»:
который показывается в момент, пока изображение не загрузилось полностью или имеет битую (несуществующую) ссылку.
Список существующих атрибутов тега в HTML
Все атрибуты у изображений прописываются через пробел. А вот собственно и сам их перечень.
src – содержит ссылку до изображения, может быть как абсолютной (ссылка до файла, который находится на другом сайте), так и относительной (ссылка до файла, который находится на вашем сайте). Допустимые форматы: JPEG (JPG), PNG, GIF, BMP, ICO, APNG, SVG и Base64. Пример использования с абсолютным адресом изображения:
Пример использования с относительным адресом изображения:
alt – содержит текст – подсказку у не появившегося/отсутствующего изображения. Пример использования:
align – задает выравнивание изображения относительно рядом находящегося текста (создание обтекания изображения текстом). Допустимые значения: top, bottom, middle, left и right. Пример использования:
Атрибут не поддерживается в HTML5.
border – задает ширину границы (рамки) вокруг изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
height – задает высоту изображения. Допустимые значения: px, % и другие величины. Пример использования:
width – задает ширину изображения. Допустимые значения: px, % и другие величины. Пример использования:
hspace – задает горизонтальный (слева и справа) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
vspace – задает вертикальный (сверху и снизу) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
longdesc – содержит адрес до расширенного описания изображения. Допустимые значения: TXT-файл. Адрес, как и у атрибута src, может быть абсолютным или относительным. Пример использования:
crossorigin – атрибут, позволяющий осуществить вставку изображения с другого сайта через кросс-доменный запроса (CORS). Допустимые значения: anonymous (анонимный запрос без передачи учетных данных) и use-credentials (запрос с передачей учетных данных). Пример использования:
Атрибут поддерживается только в HTML5.
srcset – задает список файлов, которые будут отображаться в зависимости от ширины или плотности экрана. Допустимые значения: Nw (где N – любое целое положительное число) и Kx (где K – положительное десятичное число). Пример использования:
Атрибут не поддерживается в браузерах Android и Internet Explorer.
sizes – задает размер для изображений, указанных в атрибуте srcset. Допустимые значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число. Пример использования:
Принцип действия примера такой: если разрешение экрана меньше 600 px, то задаем ширину изображений, равную 300 px, и наоборот, если больше 600 px – фиксируем ширину изображений на 600 px.
Атрибут, как и srcset, не поддерживается в браузерах Android и Internet Explorer.
Нельзя создавать связь, если карта ( ) обернута в ссылку () или кнопку ( ).
ismap – связывает изображение с некоторой областью серверной карты. При нажатии на такую картинку, считываются координаты нажатия от левого верхнего угла и посылаются запросом на указанный в ссылке адрес. Для работы атрибута, изображение должно быть обернуто в ссылку (). Пример использования:
Помимо этого, поддерживает глобальные атрибуты class и id, а также напрямую встраивание стилей:
По желанию, большая часть персональных атрибутов может быть заменена соответствующими стилями.
Как вставить изображение (картинку) в таблицу?
Неважно, куда именно вы хотите вставить изображение на сайте, будь это таблица или, например, блок div, во всех случаях вставка осуществляется все по тому же принципу:
Как сделать изображение (картинку) ссылкой в HTML?
Для того чтобы сделать вашу картинку кликабельной, добавив ей функцию перехода к другой странице вашего (и не только) сайта, оберните ее в тег :
Помимо того, что ссылка может вести на другую страницу, она, например, может быть якорем. На этом наш урок работы с изображениями закончен.
Остались вопросы? Не стесняйтесь и задавайте их в комментариях под данной статьей.
Вставляем картинку в html-страницу

Создать сайт только на одном языке html, и без всяких специальных программ, облегчающих процесс разработки сайта.
Сегодня кстати речь пойдет о том, как вставить картинку в html-страницу, как разместить какртинку слева, или справа или по центру, а текст вокруг картинки сделать обтекаемым, какие нужно прописывать теги и атрибуты.
В настоящее время у меня сайт сделан на сsm WordPress. И у меня появилось желание попытатся сделать сайт другим способом, я решил для начала заняться разработкой сайта, который должен быть написан только на кодах html, без вспомогательных программ, вручную прописывая коды и таким образом создавая страницы, а со временем подключить каскадную таблицу стилей CSS.
Пару слов добавлю о моих наблюдениях, судя по некоторым материалам которые я просматривал посещая другие ресурсы, о языке гипертекстовой разметки html, из многих источников откуда я пересматривал информацию, сделал для себя такой вывод.
Судя по дате большинство публикаций, видно что они имеют уже хороший возраст, где можно допустить только одно, что создание сайтов на одной лишь языке html, почти уже никого не интересует.
И конечно чтобы иметь базовые знания, необходимо пытатся усвоить материалы, попытатся создать хотя бы один сайт только на кодах, прописывая их в редакторе, без помощи програм которые облегчают роботу.
WordPress конечно классная штука, и вряд ли без этой системы управления контентом, у меня в сети бы появился, и функционировал сайт. Большинство кто только начинает знакомиться с веб-дизайном, возможно и не знают о том, что существуют достаточно программ, где нужно много знаний, так как они облегчат сам процесс создания сайта.
Я не имею в виду что он выглядит круто, да и сама цель моя другая, не вижу смысла поставить готовую тему, хоть у нее вид будет лучше, но что с того.Я не маю на увазі що він виглядає суперово, та і сама мета моя інша, не бачу сенсу поставити готову тему, хоч в неї вигляд буде кращий, але що з того.
А как тогда научиться, когда все настроено и выставлено. А так время от времени обновляя дизайн, или делая некоторые изменения в тексте, заодно учишься и практикуешься.
Всем начинающим предлагаю, если еще не создавали сайты, то попробуйте сайт на WordPress или Incomedia WebSite X5В.
WordPress конечно лучше тем, что потом даст больше возможностей, но его будет немного труднее усвоить чем Incomedia WebSite X5. Но повторю с WordPress когда научиться работать с програмой WebSite X5В, затем предоставит вам больше возможностей. Свою точку зрения я высказал, а теперь переходим к нашей основной теме, это как добавить изображение к html страницы.
Как добавить изображение в html-страницу.
Вначале что надо сделать перед тем как добавить изображение, обязательно создать папку, куда мы будем помещать наши фотографии, в том месте где расположена эта папка, там будут наши фотографии, мы будем на ету папку прописывать ссылки на странице.
1– шаг необходимый для того чтобы написать сайт на языке html, имеется в виду сайт а не одну страницу, это создать папку. Название можно конечно дать любую, я назвал ее «mysite». Названия лучше давать на латыни, и по английски.
2– шаг это создать в нашей созданной папке «mysite», папку с названием «images» именно туда и помещать наши графические файлы.
3–шаг конечно создать главную страницу, и название просто необходимо дать index.html. Запомните что название файла который указывает на главную страницу, должна иметь именно такое название index.html. Я свою переименуют, а потому лучше сделаю новую с этим названием. Ну а вы свора свою.
Кстати примеры различных html-кодов я решил помещать в одну страницу по ссылке, которую вы можите посмотреть тут.
Когда процедуры все сделаны, папки и файлы созданы, тогда откроем текстовый редактор, рекомендую пользоваться Notepad ++ и приступаем ссылки кодам страницы.
У нас присутствует файл index.html, и папка images с нашим изображением.
Открываем файл index.html. с помощью текстового редактора, Notepad ++ или возьмите свой которым вы пользуетесь.
Куда вставлять код, в принципе его можно вставлять в любую область сайта, или в header ето шапка сайта, также видел сайты где изображение размещают в futer (подвале). Можно сказать от и до.
Я решил вставлять картинку на моей тренировочной странице после заголовка, перд списком интересных ссылок, после тега
Изображения вы можите вставлять куда хотите, главное знать как прописывать код.
Код, который указывает, что это картинка пишиться «images- переводится картинка (англ)» На языке html означаеце тег, ставим его в начале строки, этот тег называется одинарным, его нужно закрывать..
Далее в наш тег помещаем атрибут «src»
Источник, указываем место где находится наша папка с изображениями, у меня она называется «images»
Полностью вид коду ⇒
Незабываем закрыть кавычки и скобки.
Пробуем что у нас получится, открываем файл в браузере, и ого-го вышло изображения но очень велико. На весь экран ноутбука, не устраивает, будем что-то с этим делать, и я конечно уже все исправил, все получилось «Ок», что именно нужно сделать дальше, чтобы картинка приобрела необходимых размеров.
После кавычек, перед закрытием тега>, нужно дописать длину и ширину
width= «307» height=»250″ такие координаты я указал, ширину width 307 і высоту heigh t250, вкажем код повністю
Код вставки картинки в html-страницу
и у вас появится картинка нормальных размеров, а не на весь экран.
эта картинка нормальных размеров, а не на весь экран
Кстати во многих прочитанных мной матералом, указывают что необходимо вообще прописывать размеры картинки в пикселях, даже если размер картинки на странице вас устраивают.
Прописывают для того чтобы браузер быстрее загружался, и не тратил время на поиски информации в коде страницы, в каком размере вывести на экран картинку. В настоящее время я считаю это лишнее, скорости в интернете пока что бешеные.
Это конечно не касается моего интернета, у меня «Интертелеком», и разве что для таких пользователей как я можно указывать размеры картинки специально для браузера, даже когда размеры устраивают, и не нужно их менять.
Как узнать размеры картинки и при необходимости поменять
Как изменить размер если размеры не устраивают, для этого нужно указать необходимую высоту и длину в коде страницы. Тогда картинка появится именно в таком размере который вы вкакзалы в коде. И Накш браузер будет отображать картинку в реальном размере. В основном все по картинке, вставлять код и выводить картинку, можно куда душа пожелает, но обычно не за пределами тегов
Как переместить картинку по центру или слева или справа
По картинке добавлю еще такие нюансы, которые, кто читал предыдущую публикацию они известны, это возможность переместить картинку по центру или справа. Добавляем к нашему коду атрибут align = «left» или «right» или «center» в ценр.
прозорі кружки попали на картинку
Если присмотритесь, то увидите как картинку обтекает текст, неправильно, прозрачные кружки попали на картинку, нужно что-то менять, если найду каким образом исправить тогда допишу, если нет то просто удалю этот абзац.
Интересно записывать свои действия online в публикацию, никогда сразу не знаешь какой будет результат.
Пришлось повозиться с поиском как исправить, я еще к тому неправилно указывал букву «с». А указал вместо нее другую букву «s», в слове hspace.
Но уже имея небольшой опыт, досмотрел что цвет указанного слова в коде черный, это заставило обратить внимание, потому что в самом редакторе Notepad ++, черный цвет встречается только тогда, когда название или текст выводятся в браузере.
Для того чтобы текст обтекал картинку, нужен атрибут hspace этот атрибут применяют для обтекания текста вокруг картинки, добавляем к атрибуту hspace знак равенства = «» а в лапка указываем отступление от картинки,
полностью код имеет такой вид
добавляем к нему hspace = «60»> и у нас получилось все как полагается, код и картинка
Ну что картинка спустилась вниз, и выгнала снизу пару ссылок влево.
Помощь hspace означает по горизонтали, а vspaсe по вертикали. Применяют эти атрибуты для обтекания текста, а теперь весь код полностью.
который указывает изображение, и размеры
» width= «307» height= «250» > ⇒ указывает изображение, и размеры
код который указывает изображение, размеры, и как разместить картинку по сторонам (положения картинки).
align = «left»> ⇒код который указывает изображение, размеры, и как разместить картинку по сторонам (положения картинки).
указывает на изображение, размеры, положение (влево, вправо, в центре), а также как разместить по горизонтали и вертикали.
hspace= «60» vspace=» 50″> ⇒указывает на изображение, размеры, положение (влево, вправо, в центре), а также как разместить по горизонтали и вертикали.
Хотел написать что пора закругляться, но еще нашел один нюанс, применяется в случае если в браузере будет стоять отметка, которая означает, что картинки отключены, то для таких случаев можно еще прописать атрибут alt = «Отображать рисунки» — значит альтернативный текст, который будет отображаться вместо изображения, в кавычках название картинки, не планировал такую большую публикацию, считаю что шарешти все указал, и вы без проблем вставите картинку в страницу.
alt= — альтенативний текст, который будет отображаться вместо изображения, если в браузере не установлено налащтування «Отображать рисунки»
src= — url графического файла в формате gif, jpeg, png
align= — выравнивание изображения на странице, возможные значения top (вверх), middle (середина), bottom (низ), left (влево), right (вправо)
height= — высота изображения в (пикселях)
Как вставить картинку в HTML — редактирование, выравнивание, атрибуты
Изображения – неотъемлемая часть контента любого сайта. Трудно представить себе сайты, в которых просто наборы букв, да еще и без картинок.
Для добавления фото непосредственно в код страницы понадобится редактор.
Например, это может быть «Блокнот», а также более продвинутые средства редактирования.
Для максимального удобства лучше использовать специализированный бесплатный редактор «Notepad++».
Далее рассмотрим, как вставить картинку в html документ и настроить ее отображение. Для работы понадобится только вышеупомянутый редактор и браузер.
Содержание:
Если все же у вас нет Notepad++ или проблема с его скачиванием и вас мучает вопрос — как вставить картинку в html в блокноте?
Ответ прост, работа в обычном блокноте отличается лишь тем, что в нем отсутствует подсветка кода разными цветами, для удобочитаемости и разделения кода от самого текста.
Как вставить картинку в HTML страничку
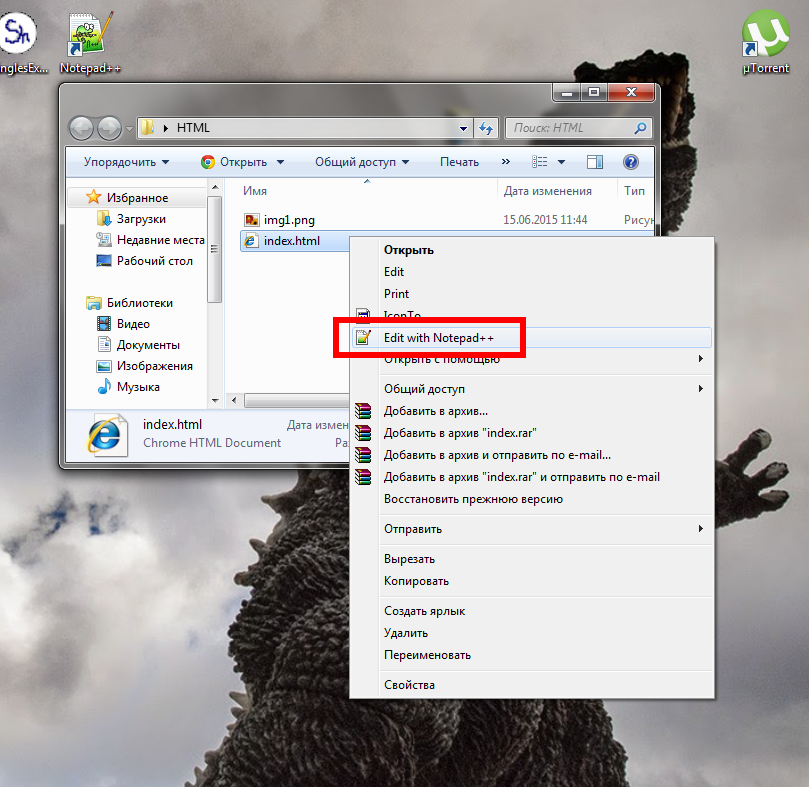
После установки редактора, в контекстном меню, выпадающем по правому клику на любой файл, появится соответствующий пункт.
Теперь для редактирования такого файла достаточно вызвать контекстное меню правым кликом по нему, далее «Edit with Notepad++».
Для наблюдений результатов изменений в коде будет использована тестовая страница.
Чтобы вставить картинку в html код используется одиночный строчный тег img. Основной его атрибут – источник фото.
Это может быть любой файл, на жестком, так и ссылка на существующее в сети изображение. Обрамляется тегами p>.
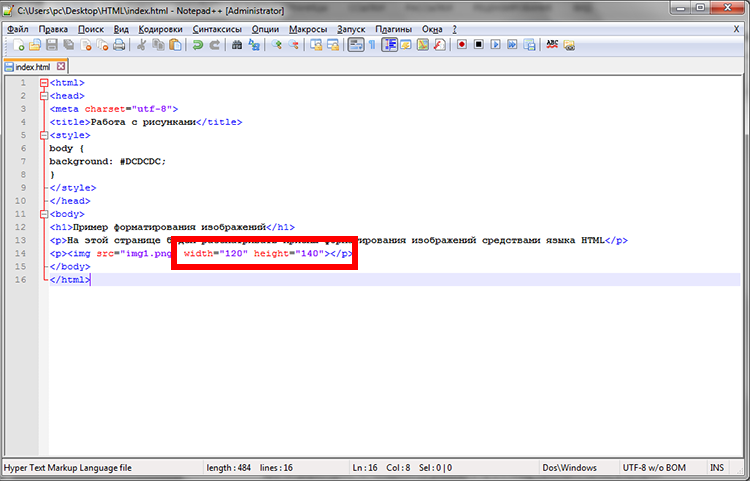
Для добавления фото, понадобится вписать такую строку:
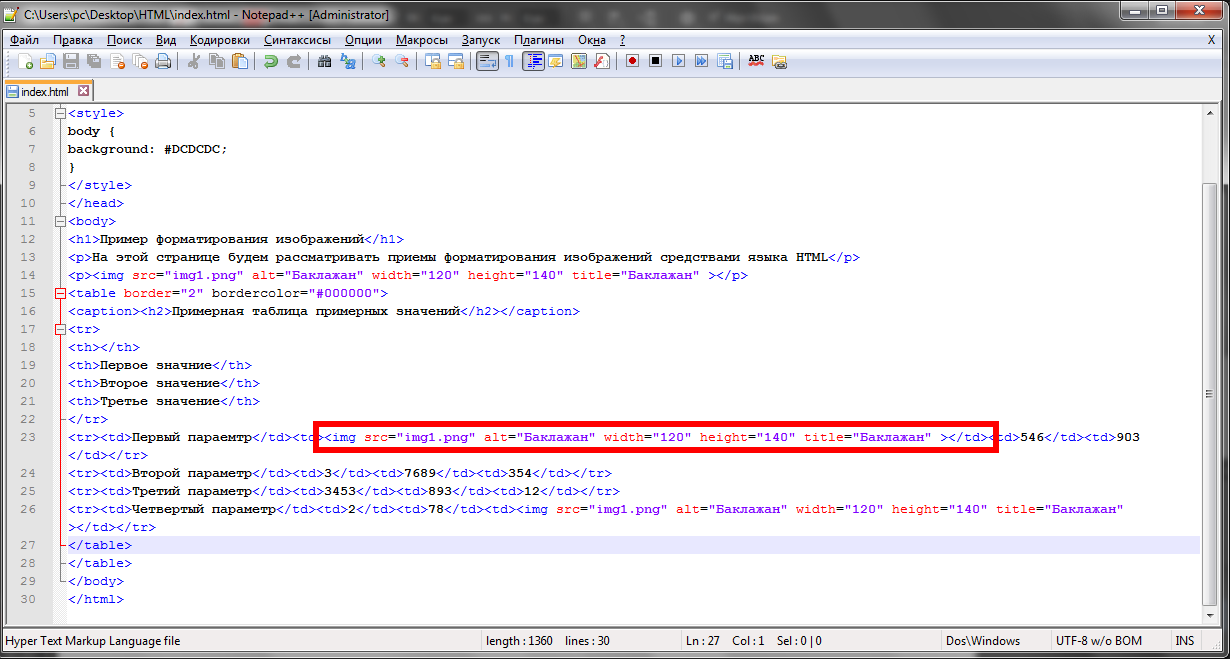
Вот так она будет выглядеть в редакторе:
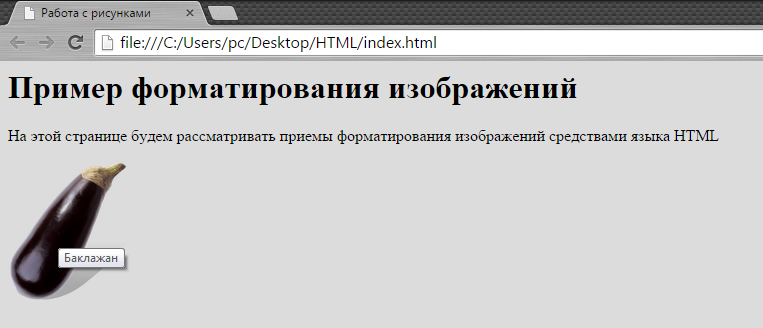
А вот так ее наличие отобразится на странице:
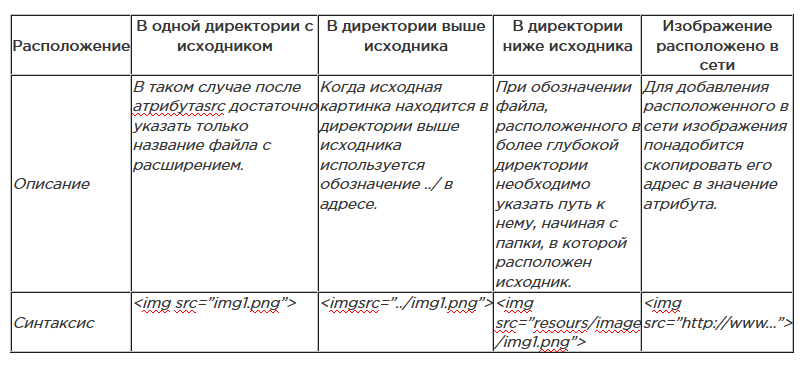
Src указывает на источник картинки. Одного названия файла достаточно, если файл с изображением находится в одной с документом html директории.
Если фото находится в другой директории, то понадобится указывать путь к нему, начиная с папки, в которой располагается html-файл.
В качестве источника можно использовать иллюстрацию из сети. Для этого понадобиться только указать ссылку на него в атрибуте, вместо расположения на винчестере.
Таблица форматирования пути к файлу
Чтобы изменить размер изображения понадобится добавить два атрибута: width и height. Значение оформляется так же, как и для любого атрибута.
После знака равенства необходимо указать размер в пикселях.
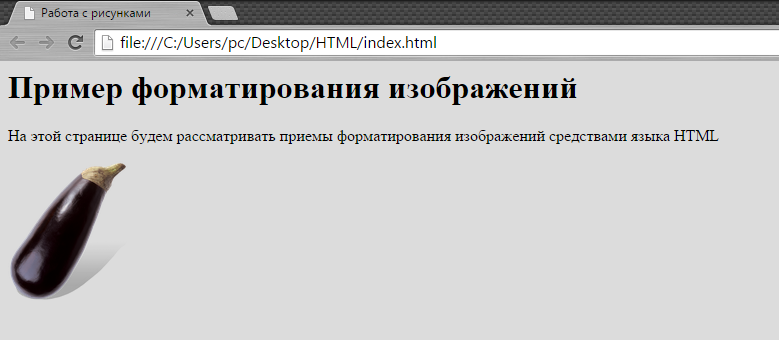
При наличии четко заданных размеров иллюстрации, отображаться на странице она будет следующим образом:
Выравнивание и редактирование картинки
Как вставить фото в html по центру? Для назначения положения картинки на странице служит align, относящий к тегу p.
Для него допустимо несколько значений: center (центр), left (левый край) и right(правый край).
Вот выглядит изображение на странице с прилеганием к центру и правому краю.
В зависимости от заданного значения, изображение будет менять свое положение относительно текста.
Чтобы разместить изображение в тексте, достаточно вписать тег img (со всем обрамлением) в текстовом блоке в редакторе.
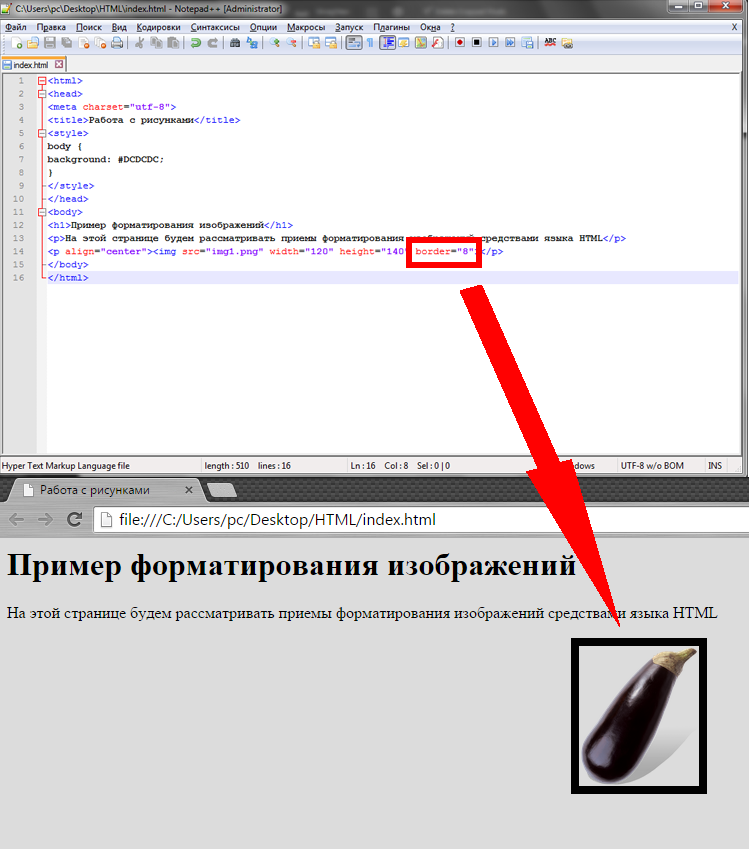
Для добавления рамки используется атрибут border с числовым значением, которое означает толщину рамки в пикселях.
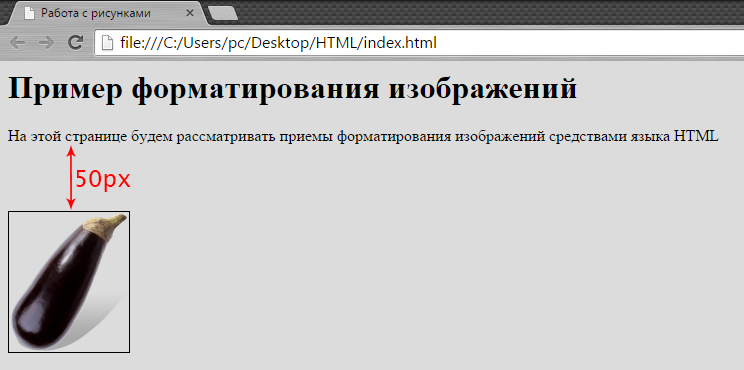
Чтобы задать вертикальный и горизонтальный отступы, используются vspace и hspace. Их числовое значение означает расстояние от текста до картинки, непосредственно в пикселях.
В примере атрибуту vspace задано значение в 50 пикселей.
Размер горизонтального отступа укажет расстояние, на котором будет находиться текст при обтекании изображения.
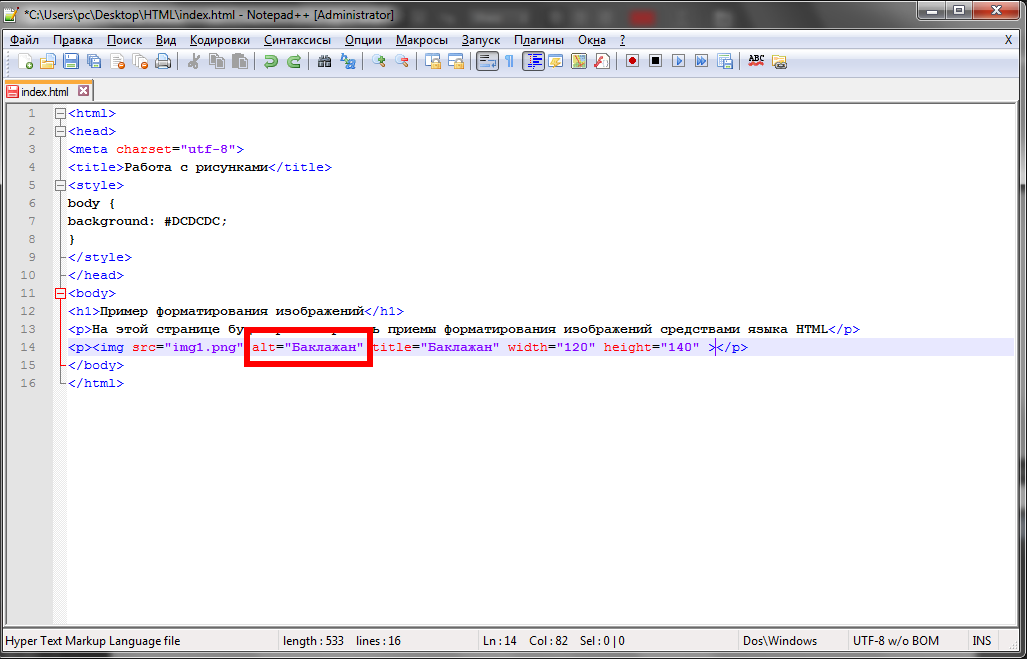
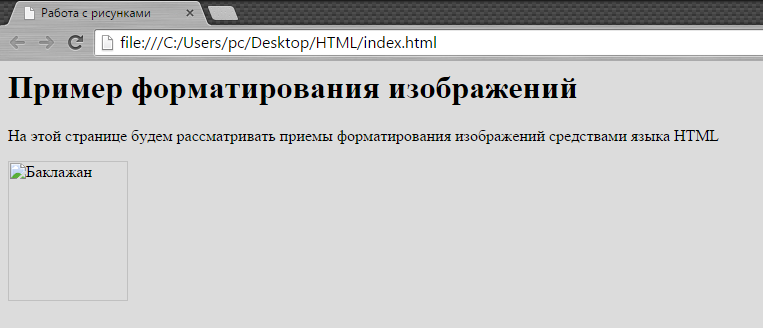
Еще два полезных атрибута – alt и title. Первый задает альтернативный текст изображению.
С ним, если изображение по каким-то причинам не подгрузится, то вместо него отобразится указанный в значении атрибута текст.
Для того, чтобы испробовать возможности атрибута, можно переместить файл из директории, указанной в коде.
Текст, указанный как значение атрибута title, будет выводить подсказку при непосредственном наведении мыши на картинку. В коде его оформление не отличается от прочих атрибутов.
Использование такой возможности рекомендуется если необходимо вставить картинку с ссылкой в html. Также таким образом можно добавлять краткие разъяснения к картинкам.
Далее рассмотрим, как вставить картинку в таблицу. Для этого понадобится просто скопировать тег img (с обрамлением и атрибутами) вставить его в код ячейки таблицы.
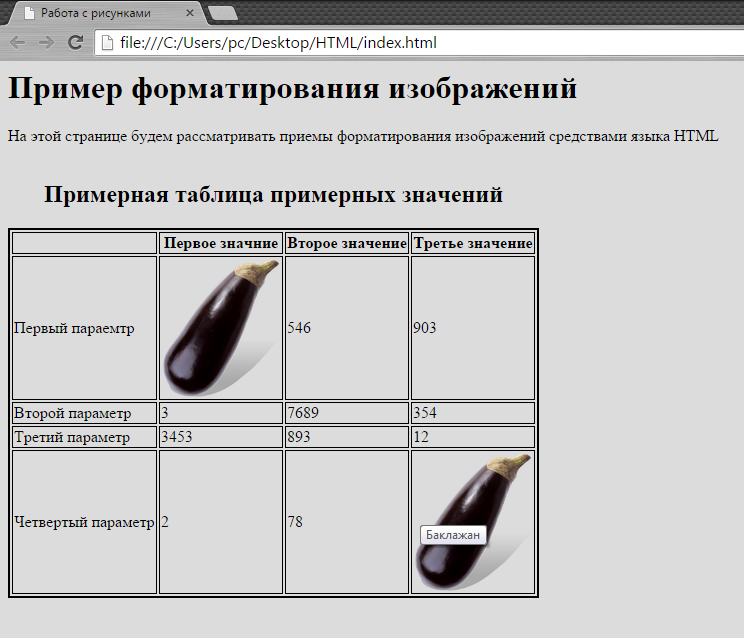
После обновления страницы результат будет таким:
Таблица атрибутов тега img
После усвоения приведенных выше сведений работа с изображениями больше не доставит проблем.
Добавление, форматирование и размещение картинок на странице станет простым и приятным делом.
Основы HTML. Как вставить изображение на интернет-страницу
Как вставить картинку в HTML — редактирование, выравнивание, атрибуты




 Незабываем закрыть кавычки и скобки.
Незабываем закрыть кавычки и скобки.