Как вставить картинку в вики
Справка:Вставка изображений
Содержание
Как вставить изображение на вики-страничку
Прежде чем загружать изображение в вики, убедитесь, что Вы подготовили его правильно.
Помните! Заставляя читателя Вашей страницы закачивать ненужное большое изображение, Вы тратите его время и деньги!
Чтобы сделать ссылку на уже загруженное изображение, в режиме редактирования нужной страницы нажмите кнопку «Встроенный файл» на панели инструментов. В появившемся шаблоне [[Файл:Example.jpg]] замените имя файла на загруженное, скопировав его со страницы изображения.
Если Вы хотите уменьшить изображение, сдвинуть его вправо или в лево, а также сделать подпись к нему, то используйте следующие служебные слова:
Все служебные слова разделяются значком вертикальной черты |
Примеры оформления:
Вставка без изменения размеров
Чтобы вставить загруженное изображение в статью, достаточно указать ссылку на него: [[Файл:Имя файла]].
«По умолчанию» изображение будет воспроизводиться слева в полную величину, а текст начинаться ниже его. Если вы хотите дать только ссылку на изображение, не воспроизводя его на странице, то поставьте двоеточие перед словом «Изображение»: [[:Изображение:Файл]]. Щелчок на такую надпись загружает страницу самого изображения. Вот попробуйте:
Пояснительная подпись
Чтобы сделать поясняющую подпись, используется атрибут «frame»: [[Файл:Mendeleev 01.jpg|frame|Пояснительная подпись]]
Он заключает изображение в рамку и смещает изображение вправо. В области «Пояснительная подпись» можно применять вики-разметку.
Уменьшение размеров
Уменьшить, выровнять по правой границе с обтеканием текста
Уменьшить, выровнять по левой границе с обтеканием текста
Вписать изображение в прямоугольник заданного размера
Можно вписать изображение в прямоугольник заданного размера, указав его ширину и высоту:
Отношение сторон изображения (ширины к высоте) при этом не изменяется. Иными словами, когда пропорции изображения не совпадают с пропорциями заданного прямоугольника, тогда либо высота, либо ширина уменьшенного изображения окажется меньше заданной для прямоугольника. Поэтому, если необходимо задать именно высоту изображения (и дать ему пропорционально растянуться по ширине), то для этого достаточно сделать ширину описанного прямоугольника заведомо большей, нежели высота: 30000x200px, например.
Не забывайте о соразмерности изображения и текста. Если статья небольшая, то можно подобрать высоту изображения так, чтобы текст полностью охватывал его. В длинной статье не стоит делать изображения чрезмерно маленькими, иначе они «утонут» в тексте.
Изображение без рамки с всплывающей надписью
[[Файл:Mendeleev 01.jpg|100px|right|Д.И.Менделеев]] В отличие от изображения с атрибутом «frame» или «thumb», в данном случае изображение не оказывается заключённым в рамку, и альтернативный текст не указывается в видимой подписи. Однако он всё равно используется в качестве всплывающей подсказки (после наведения курсора мыши на изображение), а также показывается вместо картинки для тех читателей, которые отключили отображение изображений в своём браузере. Поэтому рекомендуется указывать альтернативный текст после атрибута «right» или «left», за вертикальной чёрточкой.
Окончание обтекания
Для пометки окончания обтекающего изображение текста используйте специальный HTML-код:
Текст, расположенный после этого кода, будет начинаться с новой строки — и будет располагаться ниже нижнего края любого из изображений, расположенных прежде этого кода в статье.
Расположение по центру
Для расположения изображения в центре страницы следует использовать атрибут «center». Пример:
Текст, следующий за таким изображением, не обтекает его ни с одной из сторон, а начинается ниже нижнего края изображения.
Размещение группы иллюстраций в виде Галереи
В простейшем случае используется следующий синтаксис.
Размещение изображений в среде WikiWiki
НИКОГДА не называйте свои графические файлы 111.jpg, 111111.jpg, Example.jpg и другими подобными именами, которые легко повторить, т.к. таким образом вы автоматически замещаете своим файлом то, что уже сделали ДО ВАС.
На страницах Вики можно использовать фотографии учеников, на которые Вами было получено письменное согласие их родителей.
Содержание
Где взять изображения
Возможно, что нужное изображение в Вики уже есть. Для этого просмотрите список «Изображений по темам», можете воспользоваться функцией «Найти». Бывает, что изображение нашлось, но его качество вас не устраивает. Если у вас есть более качественное изображение с тем же содержанием, то имеет смысл загрузить его под тем же названием (то есть заменить старое изображение).
Если подходящего изображения в Вики не нашлось:
Требования к изображениям
Изображение, которое вы собираетесь поместить в свою статью, должно соответствовать ряду требований:
Как сжать изображение для Веб
Адаптировать графическое изображение(фото, картинку и т.п) для вставки на КурганВики можно с использованием программы Microsoft Picture Manager (предложенная программа входит в стандартный пакет Microsoft Office 2003).Для этого:
Загрузка файла изображения в Вики
Загружать файлы могут только зарегистрированные участники. При загрузке учитывайте некоторые особенности Вики:
Загрузка и удаление файлов отражаются в журнале загрузки файлов. Просмотреть ранее загруженные файлы можно в списке загруженных изображений либо через категории, входящие в Категория:Изображения.
ЗАГРУЗКА
1. Найдите в левом меню
2. Выберите «Загрузить файл». Появится следующее окно
Про Википедию: загрузка фотографий и правка статей
Раньше здесь был злобный пост о том, как же неудобно загружать фотографии на википедию 🙂 Прошло несколько лет, и я поняла, что надо бы его заменить на что-то более полезное и информативное, т.к. я всё-таки разобралась со всей этой вики-системой.
Как же загрузить фотографии в статью на Википедии?
Здесь я опишу самый простой способ, которым и сама воспользовалась пару лет назад.
1. Зарегистрируйтесь на сайте commons.wikimedia.org. Во-первых, после этого у вас будет общий аккаунт непосредственно с Википедией; во-вторых, на Викимедиа есть удобный загрузчик файлов, который потом сам будет генерировать ссылки для вставки в статью.
2. Раньше новеньким не разрешали добавлять фотографии в статьи Википедии. Чтобы получить «допуск» нужно было сделать 20 текстовых правок, и, кажется, должно было пройти некоторое время после регистрации (около 2 недель). Статьи можно было править в любой Википедии, хоть русскоязычной, хоть английской — всё засчитывалось за счет общего аккаунта. Но с момента, когда я зарегистрировалась на Википедии, прошло уже два года, может быть что-то и изменилось.
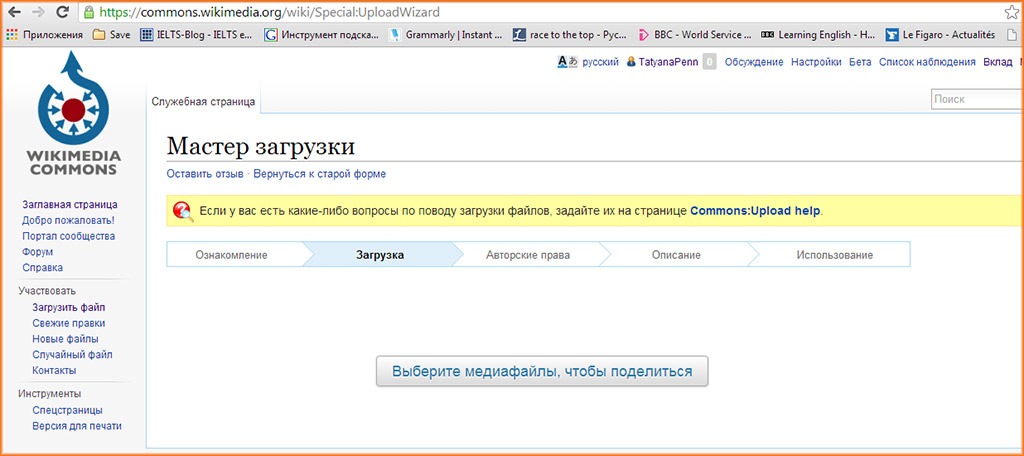
3. После того, как вы получили «допуск», нужно зайти на сайт Wikimedia Commons (указанный выше) и в левом меню выбрать пункт «Загрузить файл». перед Вами откроется стандартный загрузчик (Upload Wizard) с несколькими вкладками:
Интерфейс простой и понятный. Загружаете файлы, на вкладке «Авторские права» подтверждаете выбранную лицензию, после этого даёте краткое описание файла. На вкладке «Использование» можете копировать верхнюю ссылку и напрямую вставлять её в статью Википедии.
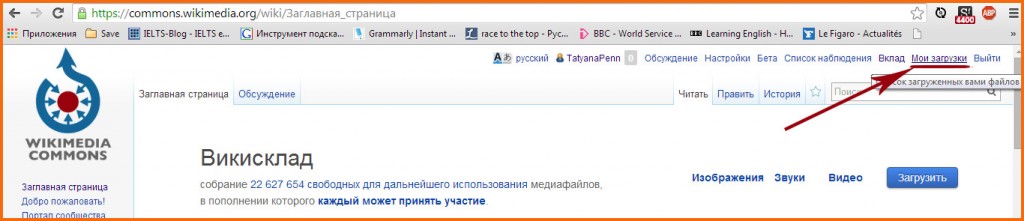
Эту же ссылку вы можете найти во вкладке «Мои загрузки» (верхний правый угол):
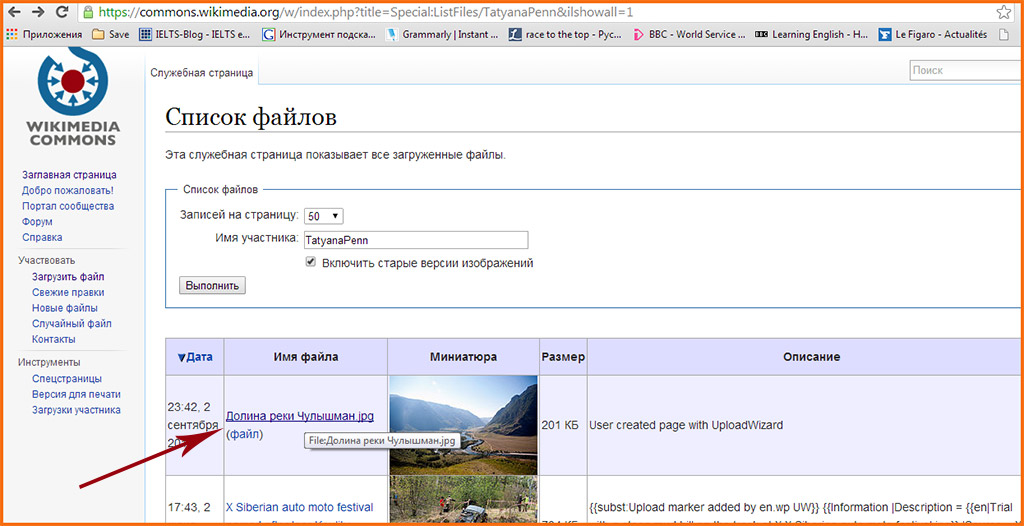
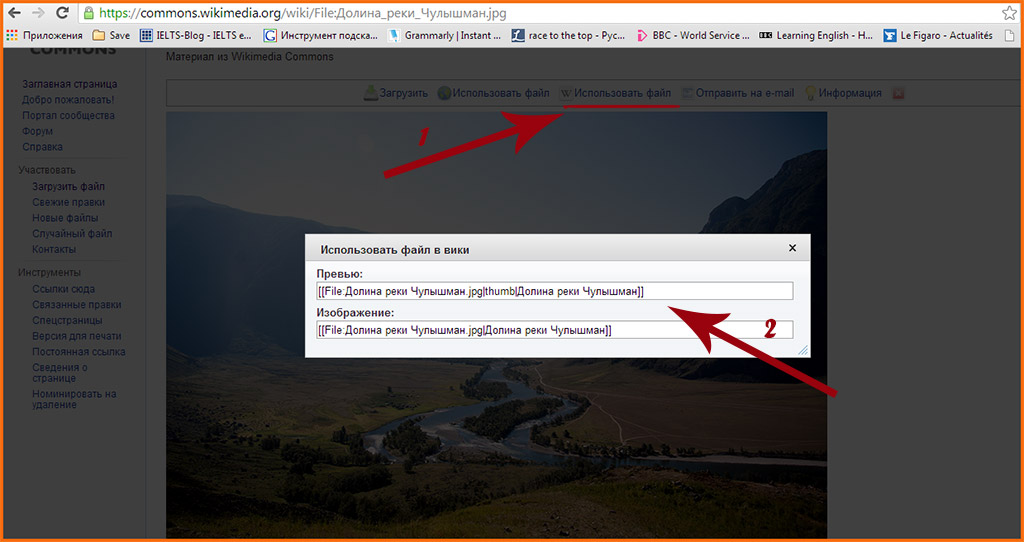
Выбираете нужный файл.
Использовать файл. В новом окне копируете ссылку, которая вам подходит и идёте на Википедию.
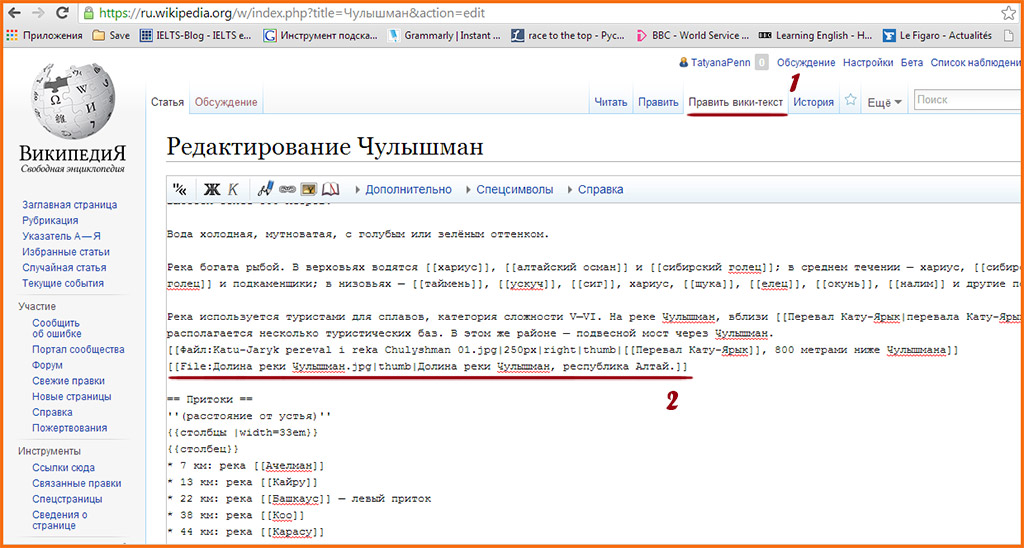
Нажимаете «Правка Вики-текста» и в нужный раздел вставляете вашу ссылку.
P.S. Если вы допустите какую-то ошибку, вам об этом непременно сообщат 🙂 Тут. Ну и конечно же дадут время исправить. Но лучше сразу всё оформлять правильно, потому что потом замучаетесь разбираться с тем, как и где нужно исправлять файл.
11 комментария на «Про Википедию: загрузка фотографий и правка статей»
Да, крутая статья! Спасибо вам большое!
Я на Википедии наверно с 2008 года и все еще не смог разобраться как загружать фото, знаю только, что там какие-то лицензии и авторские права, в общем сложно и лучше не пробовать.
Но прочитав вашу статью мне многое стало понятно и уже не так страшно попробовать (=
У меня тоже вопрос, а как указывать лицензию на фото если со своего сайта хочешь его загрузить и соответственно ссылочку как источник на само фото?
Если я правильно вас поняла, то так делать нельзя. А насколько я поняла, вы хотите оформить изображение в статье html-вёрсткой и прописать в тэге img атрибут src, и в нём указать ссылку на ваш сайт. Правильно?
Если правильно, то это не долго продержится, потому что «Предварительно медиафайлы должны быть сохранены либо на Викискладе, общем для всех языковых версий, либо в русскоязычном разделе Википедии», т.е. вы должны загрузить файл, а не запостить его с другого сайта (цитата с самой википедии — https://goo.gl/GvmdgO).
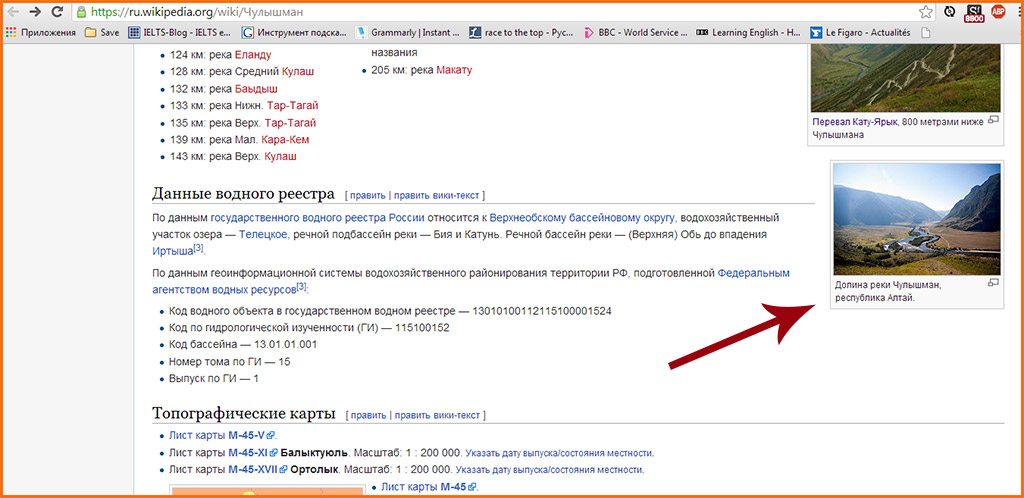
Но если вам так важно оставить ссылку на ваш сайт, попробуйте сделать по-другому: загрузите фотографию на wikimedia.org, как описано в статье, добавьте её в нужный раздел страницы. Когда фотография появится, нажмите на неё, и рядом всплывет окошко «Править» — жмите на него. Появится окно правки, где один из пунктов редактирования — добавление ссылки (сразу после редактирования стиля шрифта), выбирайте «Внешняя ссылка» и вставляйте туда что нужно.
Но у этого всего есть одно но: после модерации вашу ссылку удалят с вероятностью 99%. К внешним ссылкам на википедии вообще очень внимательно относятся, и если модератор посчитает вашу ссылку попыткой набора ссылочной массы, то её быстренько удалят и напишут вам привет с объяснением почему. Скорее всего, потому что «информация по ссылке не полностью относится к описываемой в статье теме» 🙂 Как-то так.
У меня вопрос. У меня есть фото старого актера (уже умер), сам подарил фото с подписью. Как его загрузить к статье про этого актера, информации и фото на оф. ресурсах нет. А там где есть, тот сайт заблокирован на Ваки.
Добрый день.
Я работаю помощником медийного лица. Столкнулась вот с чем: в статье о нем кто-то разместил не очень хорошую фотографию, сделанную в общественном месте. Мы решили, что нужно поставить свое фото, которое нам нравится и подходит. Написали письмо, подтвердили лицензию и залили изображение. Все получилось, пришло письменное согласие Википедии, но через пару месяцев наша фотография была удалена, а первоначальная фотка опять появилась. Мы опять залили свою, подтвержденную, думали, что какая-то техническая ошибка, но фотка исчезла через несколько часов. На вопрос почему так произошло, никто не отвечает. Говорят, что многое зависит от субьективности админов, от их настроения. Это действительно так? Но ведь есть правила, как быть с этим? К кому обращаться?
Здравствуйте, Арина.
Не зная ситуацию в деталях, сложно что-то посоветовать. Что касается субъективности, то она имеет место быть, когда фотография открыто не нарушает правила википедии и нашего законодательства.
Если ваше медийное лицо изображено на фотографии крупным планом, и фотография не просто неудачная, то можно попробовать её удалить (см. общие правила удаления — https://goo.gl/mvalgz, запросы на удаление — https://goo.gl/1t1nE1). На второй странице вы можете оставить запрос на удаление и постараться правильно его аргументировать. На этой же странице, среди прочих полезностей, есть упоминание проблем, связанных с фотографиями идентифицируемых людей, и указывается, что «изображённый на фотографии, фотограф или загрузивший изображение может потребовать его удаления с Викисклада» и т.д. Правилам размещения фотографий с людьми посвящена целая статья на викимедиа, https://goo.gl/aXj55Z, и я бы советовала отталкиваться от неё. В частности, https://goo.gl/qUGHpZ — упоминание ст. 152.1 ГК РФ, согласно которой обнародование и использование изображения человека, когда он является основным объектом использования (портрет, съёмка крупным планом), требует согласия фотографируемого, даже если снимок был сделан в общественном месте.
Добрый день!
Подскажите пожалуйста, я художник. Сделала свою собственную страницу. Хочу разместить фотографии нескольких работ.
Мне википедия предлагает прислать подтверждение, что работы мои. У меня нет личного домена/сайта, который мог бы служить официальным подтверждением. И почта обыкновенная на мэйл ру.
Каким образом я могу вставить фото чтоб их не удалили и не требовали лицензий?
Как правильно оформить лицензию на изображение? Написал статью про малоизвестного актёра (достаточно известного за рубежом, но не у нас). С форматированием текста всё достаточно понятно. А вот как прописать правильно авторские права на фотку? Обычная фотография актёра, в интернете её полно. Но Вики требует как-то правильно оформить лицуху.
Спасибо большое. Очень познавательно. А знает ли кто-нибудь, как вставить в статью из Википедии новое фото вместо того, которое там сейчас? Буду признателен за любую инфу.
Татьяна! Здравствуйте! Подскажите, пожалуйста, как поменять фотографию на страничке в Википедии? Заранее благодарен Иларион.
Артём Санников
Языки программирования
Базы данных
Программное обеспечение
Операционные системы
Мобильная разработка
Менеджеры пакетов
Сетевые технологии
CMS системы
Математика
SEO продвижение
Социальные сети
Психология
Хостинг провайдер
Смартфоны
Фотографии в wiki-разметке
Как получить код фотографии?
Для того, чтобы получить код фотографии необходимо открыть нужную фотографию и скопировать нужную конструкцию. Всего есть два вида конструкций: фотография пользователя и фотография в сообществе.
| Фотография пользователя | Фотография в сообществе |
| photoXXX_YYY | photo-XXX_YYY |
где XXX — идентификатор пользователя или группы, YYY — номер фотографии.
Пример: Скопируем конструкцию у фотографии пользователя и фотографии в сообществе.
Откроем любую фотографию пользователя и скопируем нужную конструкцию (photo27440897_373145651).
Откроем любую фотографию в сообществе и скопируем нужную конструкцию (photo-38309255_456239021).
Как вставить фотографию в wiki-страницу?
После того, как мы скопировали конструкции фотографий, нам необходимо вставить их в wiki-страницу. сделать это можно, заключив конструкции в квадратные скобки:
[[photoXXX_YYY]] или [[photo-XXX_YYY]]
Обратите внимание: коды для фотографий сообществ и пользователя различаются по написанию.
| Расположение картинки | Код |
| Фотография, находящаяся на странице пользователя. | [[photoXXX_YYY]] |
| Фотография, находящаяся в сообществе | [[photo-XXX_YYY]] |
| Простейший код фото | Результат |
| [[photo-38309255_456239021]] | У вас появится изображение размерами 75×75 (в пикселах). |
| Код фото с текстом при наведении | Результат |
| [[photo-38309255_456239021|Фотография из группы Артёма Санникова]] | У вас появится изображение размерами 75×75 (в пикселах), но при наведении появится всплывающая надпись «Фотография из группы Артёма Санникова» |
Параметры для фотографий
Всего к фото доступно 8 параметров, некоторые из которых совмещать не стоит по той или иной причине.
Пример: при использовании параметра nopadding пропадает смысл в параметре noborder. Также, используя plain с любым из параметров, мы получаем функцию, перекрывающую любую другую и т.д.